#coding resources
Explore tagged Tumblr posts
Text
I realised today I never posted about it here so yeah...

This was a long time coming, so here we are.
Hello person of the internet,
It's ME again! your totally legit supplier of super duper good assets (100% GOOD!!!! NO BUGS AT ALL!!!}. I am back b-back BACK again with a pretty useful file for you! AND A NEW KIND OF FILE!!
Still scam free, still without a single bug, still easy-to-use and to include in your project! What are YOU waiting FOR?!
Download another funky file to make your HARLOWE project run EVEN BETTER!!! In exchange of.... nothing! {YES, THIS IS STILL 100% FREE!!!} or maybe your love and adoration for this little help...
WHAT A STEAL!
Were you looking to customise your Harlowe project?
I PRESENT TO YOU THE...

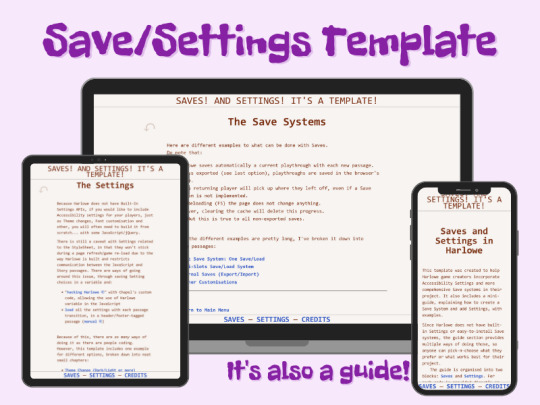
The Save and Settings All-In-One!
All-In-One because it is both a Template for Save Systems and Settings AND a Guide! Covering different ways of creating saves and settings, as well as ensuring the settings stick between play-sessions.
And, the code is annotated in the relevant passages, StyleSheet and JavaScript code, on top of the Guide.
ENJOY!!!
GITHUB REPO | RATE THE TEMPLATE | TWINE RESOURCES
#template#harlowe#coding in twine#coding resources#twine#save#settings#source code#interactive fiction#interactive game
106 notes
·
View notes
Text
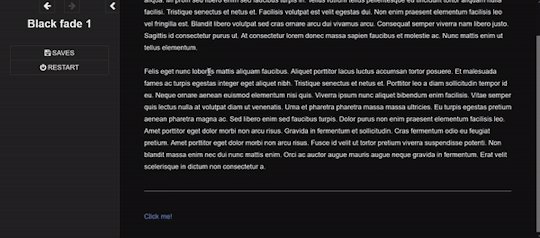
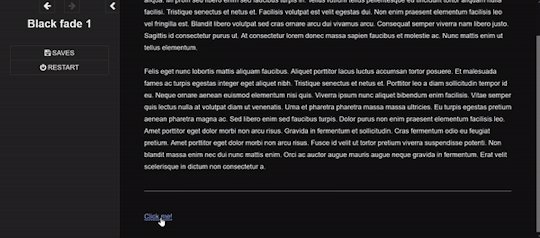
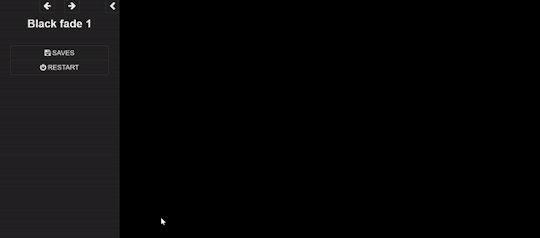
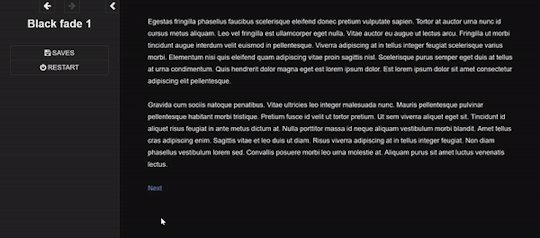
Fade to Black Macro

Demo
I have finally turned my fade to black transitions into a somewhat easy to use macro!! :) I am not sure if this has been done before!
Customizable fade times
Built to be compatible with backward and forward buttons (mostly!)
Works across all screen sizes
Note: This is only for SugarCube.
Setup
Copy and paste this Pastebin to your Story JavaScript.
Copy and paste this Pastebin to your Story Stylesheet.
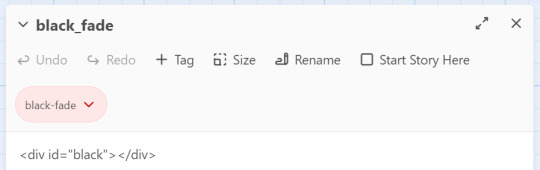
Make a new passage titled exactly as "black_fade". Add the passage tag, "black-fade". Inside, write <div id="black"></div>. Super important! Copy below identically.

After this, your installment of the macro should be complete!
Usage
In the passages where you will be fading from and where you will be fading to, tag it as "passage-fade". For example, I want to transition from "p1" to "p2" with a black fade. Thus, both p1 and p2 should have the tag.
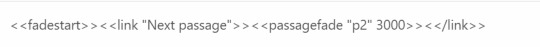
In the passage where you will be fading from, write <<fadestart>>.
Use the <<link>> macro to link to your destination. Inside the link macro, use <<passagefade "[passage name]" [fade time]>> where [passage name] is the passage you want to go to, and fade time is how long the black fade will be in miliseconds. (1000ms = 1s). However, do NOT put the passage you will be going to in the <> macro itself. See below:

Here, I want to go to the passage "p2". Do NOT write <<link "Next passage" "p2">><</link>>. Do not provide the destination passage in the link macro itself. The macro <<passagefade>> will handle it for you if you specify the passage name in the first argument.
Once you do all this, you should be able to sit back and happily use it as you please!
Problems?
Make sure you have the passage "black_fade" titled exactly like that.
Also make sure it has <div id="black"></div> and nothing more!
Make sure "black_fade" is tagged with "black-fade".
Make sure you used <<fadestart>> in the passage you are transitioning from.
Make sure you are correctly using the macro <<passagefade>>. You specify time in miliseconds; it should not have "ms" or "s" included in the argument. It should just be the number (e.g. 4000 for 4 seconds).
Make sure the passages you are fading from and to are tagged with "passage-fade".
There may be CSS/HTML that is interfering with the look of the fade!
There may be other JavaScript code interering with the current code.
If you are having problems, please let me take a look at your Stylesheet or let me know what template you are using! However, I highly recommend looking at the playable and downloadable demo.
(This macro is free to use, free to copy for all commercial and non-commercial projects with no additional fees. Credit is appreciated!)
#interactive fiction#twine#sugarcube#twine coding#sugarcube coding#sugarcube resources#twine coding resources#fade to black macro#ftb macro#coding resources
279 notes
·
View notes
Text


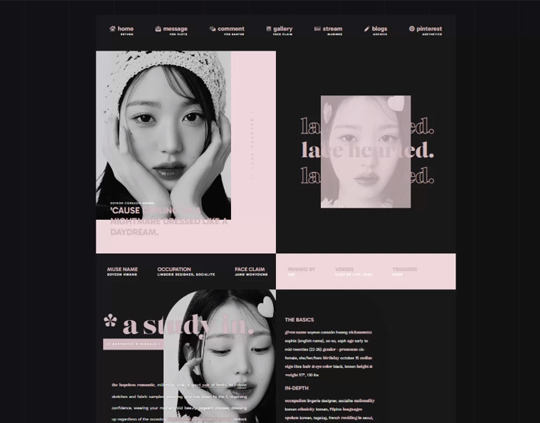
ROLEPLAY LAYOUTS | by heartbeam layouts ideal for a single muse! you can find these layouts on discord.
#indie rp themes#indie rph#rph#indie theme#rp theme#roleplayer.me#roleplay resources#coding resources#1x1 rp#rp resources#rp template#character template
212 notes
·
View notes
Text


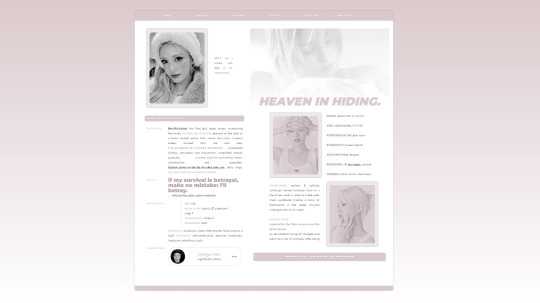
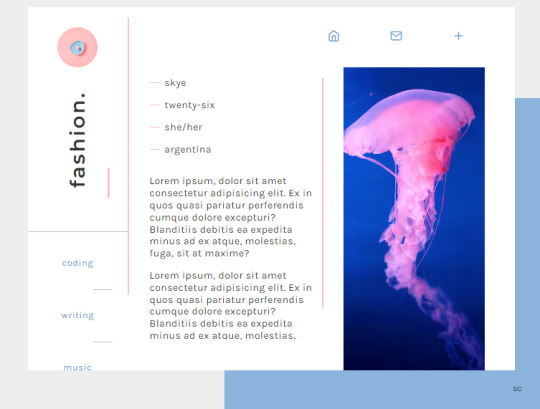
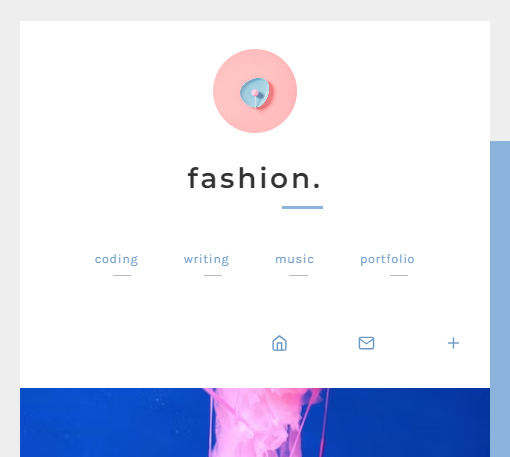
fashion. | preview , code
minimalistic about page with a dash of color in the background
design by https://dribbble.com/shots/14013228-web-design/attachments/5629278?mode=media
responsive design
sidebar with icon image, vertical title and custom links
topbar for main links (home, inbox, follow)
main section with details, about text and an image
normalize css by https://github.com/necolas
icon font by https://feathericons.com/
is something wong? need help? let me know! if you’d like, you can support me on paypal or ko-fi
#theme hunter#dearindies#dailythemes#allresources#resourcemarket#coding resources#resources#complete resources#tumblr page#free content#my page#my free page#coding#codingcabin
265 notes
·
View notes
Text
Resource: Responsive Web Design
Starter kit basically.. for those working on jcink skins. Viewport plus using media queries, css variables, grid, and flex will ease the process of making responsive skins but I advise keeping them in mind early on.
14 notes
·
View notes
Text
Mini React.js Tips #1 | Resources ✨

I thought why not share my React.js (JavaScript library) notes I made when I was studying! I will start from the very beginning with the basics and random notes I made along the way~!
Up first is what you'll need to know to start any basic simple React (+ Vite) project~! 💻
What you'll need:
node.js installed >> click
coding editor - I love Visual Studio Code >> click
basic knowledge of how to use the Terminal

What does the default React project look like?

Step-by-Step Guide
[ 1 ] Create a New Folder: The new folder on your computer e.g. in Desktop, Documents, wherever that will serve as the home for your entire React project.
[ 2 ] Open in your coding editor (will be using VSCode here): Launch Visual Studio Code and navigate to the newly created folder. I normally 'right-click > show more options > Open with Code' on the folder in the File Explorer (Windows).
[ 3 ] Access the Terminal: Open the integrated terminal in your coding editor. On VSCode, it's at the very top, and click 'New Terminal' and it should pop up at the bottom of the editor.


[ 4 ] Create the actual React project: Type the following command to initialize a new React project using Vite, a powerful build tool:
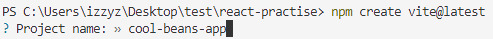
npm create vite@latest
[ 5 ] Name Your Project: Provide a name for your project when prompted.

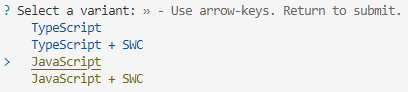
[ 6 ] Select 'React' as the Framework: Navigate through the options using the arrow keys on your keyboard and choose 'React'.

[ 7 ] Choose JavaScript Variant: Opt for the 'JavaScript' variant when prompted. This is the programming language you'll be using for your React application.

[ 8 ] Navigate to Project Folder: Move into the newly created project folder using the following command:
cd [your project name]
[ 9 ] Install Dependencies: Execute the command below to install the necessary dependencies for your React project (it might take a while):
npm install

[ 10 ] Run the Development Server: Start your development server with the command (the 'Local' link):
npm run dev

[ 11 ] Preview Your Project: Open the link provided in your terminal in your web browser. You're now ready to witness your React project in action!


Congratulations! You've successfully created your first React default project! You can look around the project structure like the folders and files already created for you!
BroCode's 'React Full Course for Free' 2024 >> click
React Official Website >> click
Stay tuned for the other posts I will make on this series #mini react tips~!
#mini react tips#my resources#resources#codeblr#coding#progblr#programming#studyblr#studying#javascript#react.js#reactjs#coding tips#coding resources
116 notes
·
View notes
Text
My Favourite VS Code Extensions
This actually started with a conversation about favourite VS Code themes which got me to thinking. But as always I had to be that little bit extra. So, here are a few of my favourite VS Code extensions that I think would be particularly helpful for new coders or folks just starting with VS Code.
These are in no particular order! I've tried to keep the list to extensions that help read your code and make thinsg pretty. There are hundreds of extensions for almost every type of code, but I wanted focus on ones for beginners. Ones that won't encourage you to become too lazy relying on shortcuts. So, with no further ado, here we go:
Colorize

This extension will highlight any colours (hex, rgb, hsl etc) in your code.
Auto Rename Tag

Okay, this one might make you a little bit lazy. Sometimes you need to switch things up, and that can start to get complicated if you're working on a lot of code. This extension will change the opening or closing tag name paired with the one you manually change. It prevents mispellings that will break your code and makes life easier.
Spellcheck

Ever typed heder instead of header? Or justfy-content instead of justify-content? Well, this extension will help pick up on those typos and keep your code clean (and working!).
Indent Rainbow

This is such a small thing, but possibly one of my favourites on the list. Indent rainbow does pretty much what it says on the tin, adding a coloured line down the lefthand side along the indent of your code. It looks pretty and helps easily keep track of where you are.
Color Picker

Who doesn't love beautiful colours? Colour Picker lets you choose all the beautiful colours you could want without having to leave VS Code.
HTML Checker

This extension helps prevent errors by checking your code against the W3C Markup Validation Service searching for errors. Great of avoiding issues further down the line. Useful for beginners and pros alike to be honest.
Rainbow Brackets

I tend to find this one more useful in javascript, but it's good for everything. I used to use another, also called Rainbow Brackets but that's been depricated, and I like the default colours in this one. There are a few, so shop around.
Prettier

This extension forces a set format on your code, keeping things neat and tidy. It can take a little getting used to but the documentation is pretty good. Helps build good habits, keeping things uniform and easy to read.
These are just a few of the ones I've personally got installed. As I mentioned, there are hundreds of different extensions. Many of which will do the same thing. So, make sure you have a look around and find what works best for you!
Which extension would you recommend for a beginner?
80 notes
·
View notes
Text
HTML en los Bosquejos de mensajes
¿Usas habitualmente los Bosquejos/Borradores de Foroactivo y te has cansado de que no se muestre el HTML en la previsualización? ¿Te rompe que los bosquejos de temas sí funcione el HTML pero en los de mensajes no? ¿No sabías que esTo ocurría y, ahora que lo has descubierto, no puedes vivir con ello?
No te preocupes, porque, tras mucha ingeniería (gracias @zatrapa-gaylien), traigo la solución para gaslightear a Foroactivo y hacerle creer que sí puede aplicar el HTML en el preview de los Bosquejos de mensajes.
Importante: Esta solución es una suerte de hack, pues no hay una forma nativa de activar el HTML en la preview de los bosquejos. El código ha sido testeado para funcionar incluso al usar [code] pero pueden surgir sorpresas si se combinan bbcode, html o rompen balizas, ¡ten cuidado!
Preparación
Antes de poner el código, tenemos que tener a mano ciertos elementos del foro y asegurar que todo está configurado correctamente:
Confirma que tienes el HTML activado: Panel de Administración > General > Mensajes y Emails > Configuración > Permitir HTML > Sí. (Y ya que estás, aprovecha para asegurar que Permitir HTML sin protección lo tienes para Todos los Usuarios)
Confirma que tienes los Bosquejos activados: Panel de Administración > General > Mensajes y Emails > Configuración > Habilitar la función de borrador de tema y mensaje > Sí.
Ves a un tema, presiona el botón de Responder (no sale en la respuesta rápida), escribe un mensaje de prueba con algo de HTML y haz click en Bosquejo para guardar el mensaje.
Ves a Perfil (/profile?mode=editprofile) > Borradores de Mensajes (/search?search_id=draftsearch), busca el bosquejo que has creado y haz click en Modificar.
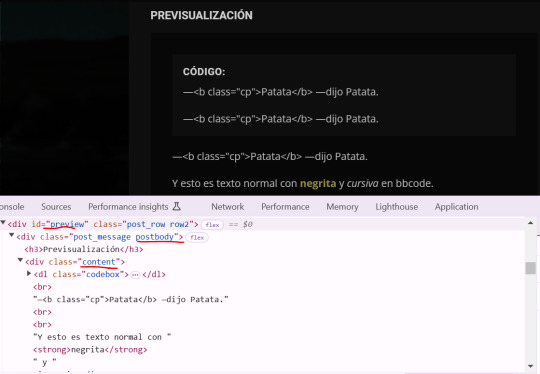
Presiona Previsualizar para cargar el modo preview, dónde puedes ver que el HTML no se lee.
Poniendo el cursor sobre el texto previsualizado, haz click derecho y selecciona Inspeccionar o Inspeccionar elemento (alternativamente, puedes hacer ctrl + shift + c) para localizar el html que envuelve ese elemento. Si no tienes los templates editados, debería ser: #preview (id), .postbody (class) y .content (class).

Listo, podemos pasar a la parte de la magia.
Código
Ves a Panel de Administración > Módulos > Gestión de los códigos Javascript y añade el siguiente código (Visible en todas las páginas):
https://pastebin.com/737FuMzu
En la segunda línea, edita la variable previewContent con los id/class que envuelven tu contenido de preview. Si no has editado los templates, deja lo que está puesto por defecto.
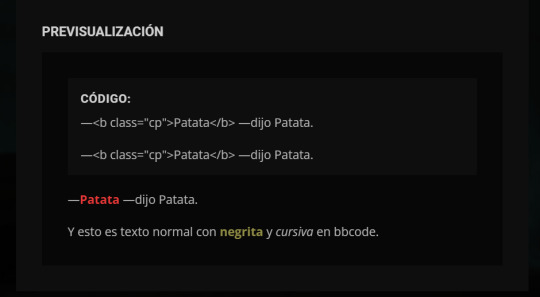
Guarda las cambios, vuelve a tus Borradores de mensajes, modifica el post, previsualiza y voilà!

Para dudas o problemas, mi bandeja está abierta.
10 notes
·
View notes
Text
I'm starting the 25 Days of productivity challenge from 9th Feb 2025 , because I realised all those visions on your board, all those Pinterest boards I have saved , all those dreams of whatever I wanna do including grades , opportunities, all that adrenaline rush of doing , believing , all that mental pictures will stay there until move , until I get up and become uncomfortable with this life given to me not by chance but with purpose and belief from that almighty God .
I have STs coming up( 17th Feb) , which are basically the tests but have high importance and if I did my best for them , then end terms will be in my favour obviously. So rules are all uncomfortable, all difficult but uncomfortable = success chances are high . Secondly believe in yourself.
Try to:
1. Wake up at 5:00 AM everyday.
2. Yoga for body .
3. Meditation is mandatory for mind
4. Min 4 hours ( deep work) of study everyday.
5. Journaling everyday( grateful, thoughts)
6. 1.5 hr of coding everyday.( Practice)
7. Read the Joe dispenza book (becoming supernatural) , second read at night ( pragmatic programmer). = 1hr of reading / daily.
8. Drink 1.5 L water 🌊 ( 1.5 bottle of water).
9.
#study challange#level up journey#self improvement#self growth#studyblr#study inspiration#100 days of self discipline#becoming that girl#2025 vision board#self love#30 days of challenge#100 days of productivity#100daysofcode#30 days of code#skz code#codeblr#csblr#programming#coding resources#computer science#studyspo#vision
11 notes
·
View notes
Note
Do you have any resources for someone looking to learn twine?
Hi Anon,
Please check our Tags list for coding resources for different programs, including Twine. You can also find a compiled list of resources for Twine on this page.
30 notes
·
View notes
Text
Une idée lancée ainsi !
Je suis archi dispo pour coder des forums, aider pour des problèmes ou n'importe quoi ! j'ai déjà codé plusieurs forum from scratch avec l'aide de quelques libres services, toujours crédités. Mais si jamais vous cherchez une codeuse pour faire des forums, je suis dispo (je peux vous montrer ce que j'ai déjà fait si jamais) ! je sais que j'aime beaucoup travailler avec des idées déjà faites, même en schémas archi basiques, car mon niveau DA est faible encore.
20 notes
·
View notes
Text
Anyone can program (yes, even you)
"Programming is easy"
I saw some variations of this statement shared around the site recently, always in good intentions of course, but it got me thinking.
Is that really true?
Well it certainly isn't hard in the way some developers would want to make you believe. A great skill bestowed only upon the greatest of minds, they're the ones making the world work. You better be thankful.
That is just elitist gibberish. If anyone ever tells you that programmers are "special people" in that way, or tries to sell you on the idea of "real" programmers that are somehow better than the rest, you can safely walk in the other direction. They have nothing of value to tell you.
But I think the answer is more complicated than a simple "Yes, programming is easy" too. In all honesty, I don't think it's an easy thing to "just pick up" at all. It can be very unintuitive at first to wrap your head around just how to tell a computer to solve certain problems.
One person in the codeblr Discord server likened it to cooking. That's a skill that can be very hard, but it's also something that everyone can learn. Anyone can cook. And anyone can program.
I really mean that. No need to be good at maths, to know what a bit is or whatever it is people told you you need. You're not too old to learn it either, or too young for that matter. If you want to start programming (and you can read this post), you already have everything you need. You can write your first little programs today!
One of the cool things about programming is that you can just fuck around and try lots of stuff, and it's fine. Realistically, the worst thing that can happen is that it doesn't work the way you imagined. But you'll never accidentally trigger the fire alarm or burn your house down, so feel free to just try a bunch of stuff.
"Okay I want to learn programming now, what do I do?"
That's awesome, I love the enthusiasm! As much as I'd love to just give you a resource and tell you to build a thing, you still have to make a choice what you want to learn first. The options I'd recommend are:
Scratch: A visual education tool. The main advantage is that you don't have to worry about the exact words you need to write down, you can just think about the structure of your program. The way it works is that you drag and drop program elements to be executed when they should be. You can relatively quickly learn to make cute little games in it. The downside is that this isn't really a "professional" programming language, so, while learning from Scratch will give you the basics that apply to most languages and will make switching to another language easier, you're still gonna have to switch sooner or later. Start here: https://scratch.mit.edu/
Python: The classic choice. Python is a very widely used, flexible programming language that is suited for beginners. It is what I would recommend if you want to skip right to or move on from Scratch to a more flexible language. https://automatetheboringstuff.com/ is your starting point, but there's also a longer list of resources here if you want to check that out at some point.
HTML/CSS/JavaScript: The web path. HTML and CSS are for creating the look of websites, and JavaScript is for the interactive elements. For example, if you ever played a game in your browser, that was probably written in JS. Since HTML and CSS are just for defining how the website should look, they're different from traditional programming languages, and you won't be able to write programs in them, that's what JS is for. You have to know HTML before you learn CSS, but otherwise the order in which you learn these is up to you. Your JavaScript resource is https://javascript.info/, and for HTML and CSS you can check out https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web.
I put some starting out resources here, but they're really just that - they're for starting out. You don't have to stick to them. If you find another path that suits you better, or if you want to get sidetracked with another resource or project, go for it! Your path doesn't have to be linear at all, and there's no "correct" way to learn things.
One of the most important things you'll want to do is talk to developers when you struggle. The journey is going to be frustrating at times, so search out beginner-friendly coding communities on Discord or wherever you're comfortable. The codeblr community certainly tends to be beginner-friendly and kind. My DMs and asks are also open on here.
#programming#is that a motherhecking RATATOUILLE reference??!?#codeblr#coding#the only reliable predictor of whether someone can be a good programmer is whether they have or can develop a passion for programming#how did me thinking “well is programming actually easy" turn into a resources post uhm#coding resources#shoutouts to the codeblr discord they're coo#long post#Most good programmers do programming not because they expect to get paid or get adulation by the public; but because it is fun to program#- Linus Torvalds
24 notes
·
View notes
Note
how'd you get the customization options in columns like that
Hi Anon!
The way I did it is purely through HTML. I'm not confident about sharing the HTML I used because the way I did it is when I was less experienced with HTML (I am now taking a course on it!).
However, something similar to what I did, and I bet is even better and more responsive than mine will be, is this tutorial by W3Schools. This website is where I research and learn all my HTML when I self-taught myself. It'll show you how to get your content in columns!
I did it the less modern way shown in the website that'll work on IE10 and earlier versions (using float), and just adjusted the width and margins. However, I didn't clear the float after the columns, which may have been helpful in cleaning it up!
Thanks so much for sending an ask, Anon!!💕💕
45 notes
·
View notes
Note
Hi Manon! Hope you're well and getting no more rude asks in your inbox. I was wanting to ask a coding ? So I'm using Vahnya's Twine Template, from https://vahnya.itch.io/twine-template-ii The Ui is great, I'm just running into an issue. So under the character section you will see personality and skills with bars. I'm trying to figure out how I would get those bars to visually change when increasing the stats. I imagine I'm forgetting to track something. If you could give some insight I would appreciate it. I could do without using the bars, but if possible would love to and have them track stats/relationships etc. If you don't have time to answer it's totally fine. Hope you're well regardless.
Hi Anon!
The bar on the template is static (because the width of the inner bar is set in the CSS with a set number (70% witdh).
There are multiple options here (you can see them in this other post), but the quickest way would be to add an attribute directive to link the relevant element to a specific variable (i.e. a special formatting to override the CSS).
For the template it would be this, where $var is the relevant tracked stat:
< div class="stat-bar" @style="'width: ' + $var + '%;'">
Some important stuff:
remove the space between < and div, it's just that Tumblr would eat the code otherwise
the single and double quotes are SUPER important in the order they are! (also make sure to change them to straight quote, I know Tumblr forces the curly version here...)
also change $var for whatever variable you want, as long as it never goes over 100 or below 0 in value!
And... that's it :P
Hope it helps!
It's also in the Special Attributes and Directives chapter of my SugarCube Guide!
7 notes
·
View notes
Text
instagram
📍How do you stay up to date as a developer?🤔
In a world where tech evolves rapidly, keeping up with the latest news and updates can be challenging. 🧠
👩🏻💻Discover the latest trends, updates, and insights in just 5 minutes a day. ✨
Daily.dev is an all in one platform that allows developers to:
* Stay ahead with the latest tech news! 🚀
* Discover articles tailored to your interests! 🔍
* Connect and engage with fellow developers! 💬
Level up your coding game! Stay ahead of the tech curve with Daily.dev - your ultimate news hub for developers!
Boost your productivity and stay informed. Watch now and upgrade your dev skills!
#resources#coding resources#programming#coding#studying#codeblr#progblr#web development#webdev#computer science#cs academia#study hard#technology#tech#csharp#dotnet#software development#software#techhouse#codinglife#desksetup#deskgoals#deskgram#softwaredeveloper#cozygamergirl#techinfluencer#engineering#designer#programminglife#code
5 notes
·
View notes
Text
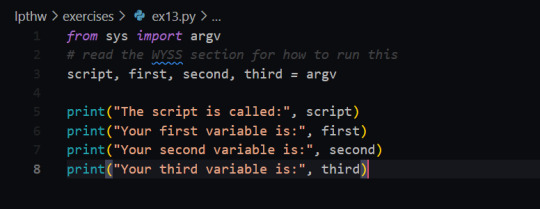
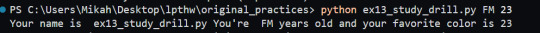
Python Day 2
Today I am starting off with exercise 13. Exercise 13 introduces the concepts of variables, modules, and argv.

[ID: Exercise 13 code. It imports the argv module from sys, then uses argv to create 4 variables, script, first, second, and third. Next print() is used to print out the different variables /ID]





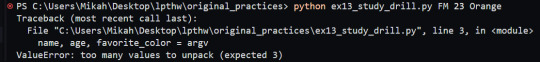
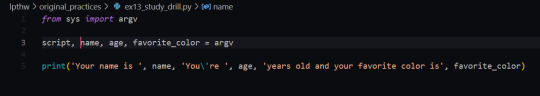
When calling the program I was confused as to why I got the error of too many variables. Looking into this I found that the first variable of 'argv' is always going to be the script. I then fixed that and added in script as the first variable.
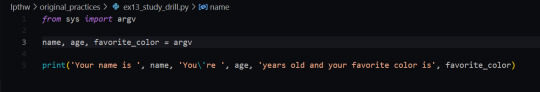
Next for the study drill I wrote a new variable and updated the code to print the retrieved information.


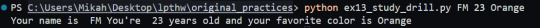
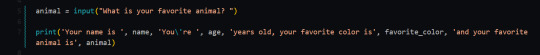
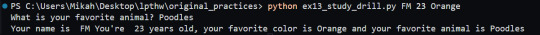
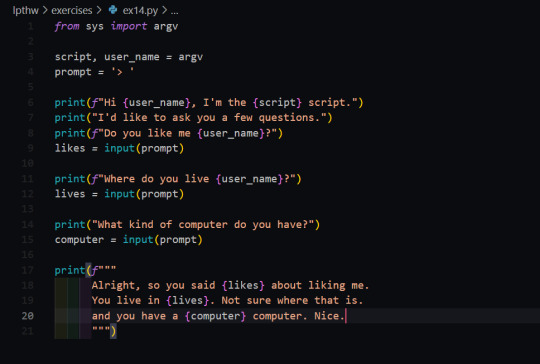
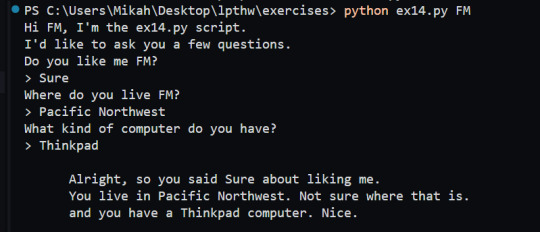
Alrighty then - onto exercise 14. Exercise 14 is about practicing prompts and variables.


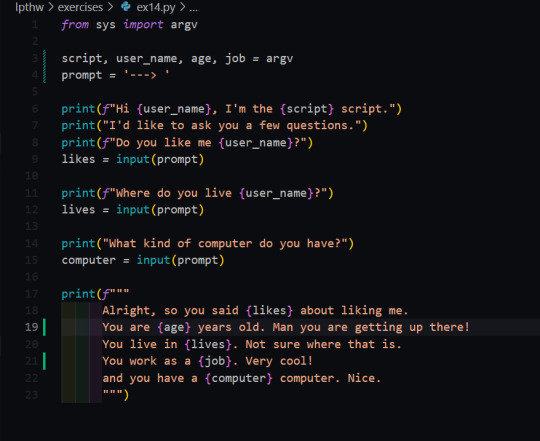
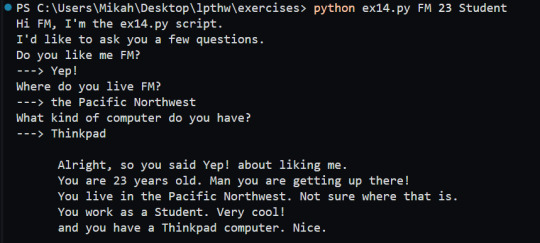
In the study drills I updated the script with a new prompt and print statement.


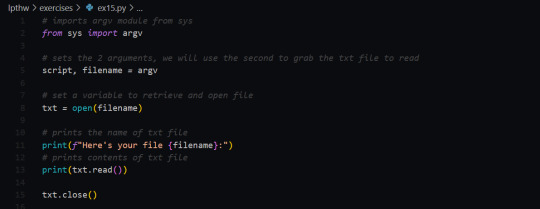
Exercise 15 is a simple program that prints out the contents of a file. An important thing to note is to always close the file when doing things like this!

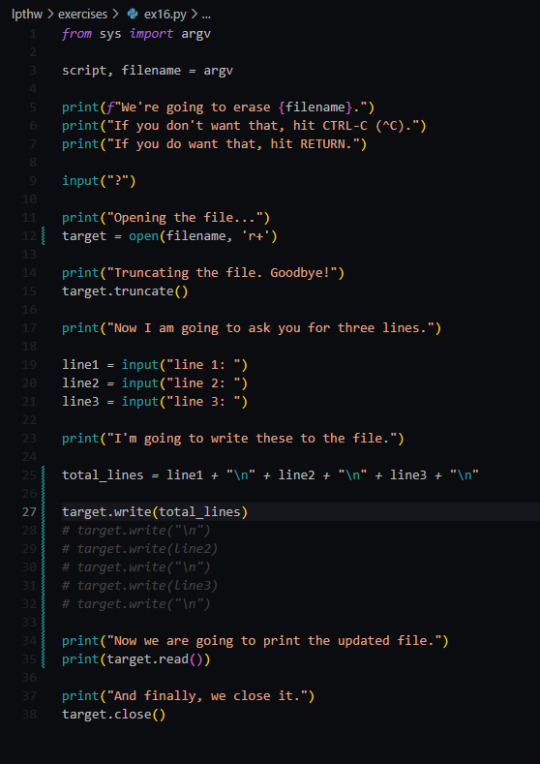
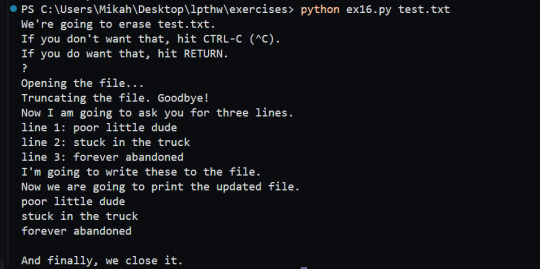
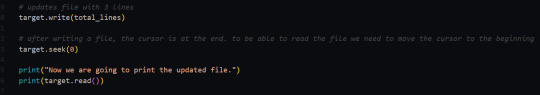
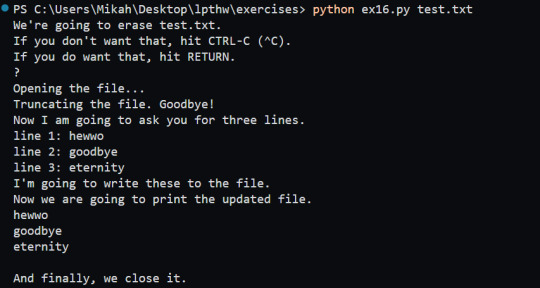
Exercise 16 practices making a copy of a file and then updating it with 3 lines from user input.


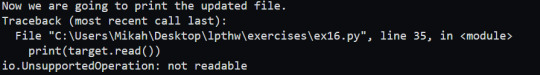
I ended up running into the issue where it was saying that it couldn't read the file. I ended up finding out that .read() starts from the cursor position - and if the cursor is at the end of the file from writing it you will not have your file printed.




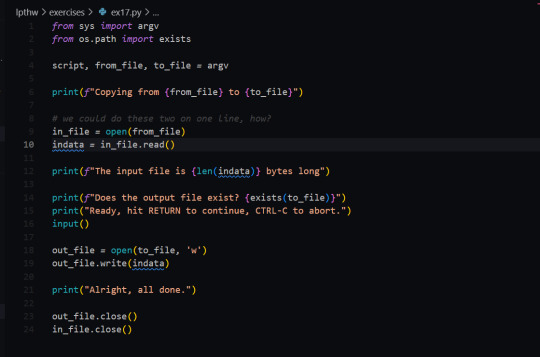
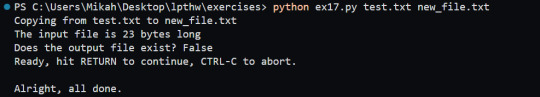
Exercise 17 is practicing copying files over and was relatively simple.


#learn python with F.M.#learn to code#learn python#coding resources#python#coding#lpthw#transgender programmer#codeblr#code#image undescribed#Sorry for not adding ID folks - my spoons are too low
4 notes
·
View notes