#codigo foroactivo
Text


Code 01. TTPD Post de rol
Bueno, pues inauguro esto con un código para post de rol, y cómo no, inspirado en mi nueva obsesión que se ha convertido este álbum.
Características:
Tanto el color de fondo, como la letra principal del post se adaptan al color y tipo predefinido por el foro (ya que estas no están definidas por el propio código).
El color de acento se puede cambiar en la variable --ttpdaccent.
La imagen es de 100x100px.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Espero que os guste 💕
#code#post de rol#tablilla#tablilla post#rpg español#rpg hispano#codigo foroactivo#foroactivo#elalmacen-rp#elalmacen rp#coding#fcodigos#my**#mycode#html#css
71 notes
·
View notes
Text


✦ Uso libre.
✦ No retirar créditos, ni usar como base.
✦ Código tipo post-it, pedido por un seguidor.
✦ Icono de fondo de Fontawesome editable en variable.
✦ El código crece según la cantidad de texto, sin exagerar por favor.
✦ Para la inclinación será la clase izq o dere (aunque en el code estará separado) y de allí dependerá la distribución del efecto de hojita doblada y el icono en la parte de atrás.

✦ Tiene cinco variables:
--letra: color de la letra.
--fondo: color del fondo.
--ico-deco: icono de fondo.
--col-deco: color de los iconos decorativos.
--col-fondo: color del fondo del post del foro.
✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia.
✦ Disponible para crear todas sus ideas y volverás realidad.
[Code]
@elalmacen-rp
XOX Luxury Poison
#post-it#multiusos#others#colors#social#code#codigos#foroactivo#tablillas#rpg#roleplay#vip#signature#signatures#code signatures#html#css
36 notes
·
View notes
Text


— ʚїɞ —
MOONTIME - 3USD+
24 notes
·
View notes
Text



¡Muchas gracias Ro por comisionarme esta tablillina! (˶ᵔ ᵕ ᵔ˶)
Me encanta Harry Potter como no tienes idea, y me encanto poder trabajar este expediente para ti ♥ ¡disfrutalo muchísimo nena!
— 𝓡𝓸𝓼𝓼
23 notes
·
View notes
Photo


08. Steam VII — Relaciones
Código: Pastebin
Información sobre la tablilla: Se puede modificar tanto los colores como las tipografías. También se pueden añadir todos los apartados que se deseen.
➞ IMG: (75 x 75 px)
➞ Tipografías: Montserrat Alternates y Fjalla One (ambas de Google Fonts).
➞ Colores del degradado: –co1: #6F3220; –co2: #2F9E93; –co3: #B3601C;
➞ Iconos: fontawesome (el enlace de referencia viene al final del código).
► Por favor, no quites los créditos ni la uses de base </3
► Se agradece todo like y reblog si te gusta o la usas ♡
► Si hay algún problema con el código o necesitas ayuda, mándame un ask y responderé lo más rápido que me sea posible.
♡ ♡ ♡
#rol#rpg#WSDreams#codigos#post#foroactivo#HTML#Steam#tablilla#relaciones#relaciones personaje#relaciones rol#tablilla html
46 notes
·
View notes
Text
I'm not your gameboy.
Fui a mi codepen para ver que cosas podía sacar de ahí y encontré un código que AMO.
No puedo creer que un día vi una imagen de una gameboy y dije: "codeable". Madremía.
Y a puro CSS, que desquiciado.
Nota: los botones hacen cositas.
#html#css#code#plantilla#codigo#rol#roleplay hispano#roleplay#gameboy#template#foroactivo#foro#jcink
10 notes
·
View notes
Photo

Seáis bienvenidos al Nirvana de las Diosas, un espacio diseñado por y para fanáticos de la cultura del RPG en foros del rol (sobre todo en Foroactivo), como presentación os vengo a traer un pequeño resumen de quienes somos:
Balam
Hela
Afrody
Isis
Amaterasu
Chang'e
Existen unas cuantas diosas más y dioses hehe, pero no les ha gustado tanto participar en este proyecto, de pronto en los creadores que llegáis a verlos mencionados con su seudónimo pero en resumen estamos nosotras 6.
Nos dedicamos desde el codeo intenso hasta la edición de algunas imágenes, somos lectoras amantes del manga, los cómics, gracias a Hela de los webcómis, gracias a Isis a los juegos otome y a Chang’e a las novelas de fantasía en la web.
¿Qué habrá en este sitio?
Procuraremos llenarlo de codes de diversos tipos y de algunas ediciones de Photoshop, del mismo modo colocaremos de vez en cuando skinns u otros detalles para los foros a la venta ¡Ah! Habrá comisiones si les gusta vuestro trabajo, trataremos de rebloggear cosas que sean de interés comunitario, si llegan a interesarse en como hicimos alguna cosa buscaremos hacer mini-tutoriales o citar el lugar del cual hemos aprendido... deseamos que este pequeño espacio pueda ser utilizado a favor de todos ¡En caso de que gusten mucho nuestras ideas, invitennos un cafecito! O lo que ustedes deseen.
Mandamos muchos abrazos y una sana convivencia en vuestros roles.
#presentacion#inicio#nirvanadearum#foroactivo#tumblr de codigos#tumblr de asistencia#codes foroactivo#tablillas#El Nirvana de las Diosas
4 notes
·
View notes
Link
Con este código podrás darle diseño a los mensajes de tu foro dependiendo del grupo de quién los haya publicado. Gracias a esto podrás hacer modificaciones como poner en azul los mensajes de los miembros de la casa «Ravenclaw», etc.
Además, este código también identifica los mensajes de los invitados o de los usuarios sin color, por lo que las posibilidades son aún mayores.
El funcionamiento es el siguiente: se crea una clase que identifica a los grupos y se añade a div.post para poder hacer cualquier tipo de modificación.
3 notes
·
View notes
Text

Despues de tantos meses de idas y venidas, inseguridades, miedos, distracciones y muchisimos cambios en el tema del tumblr, aqui estoy, abriendo finalmente al publico.
¡Bienvenidos! Me alegro que, ya sea por esto o por aquello, hayan terminado en mi pequeño rincon, donde estare subiendo mis diseños, ideas y bocetos que prosiblemente nunca termine.
¿Quien soy? Pues pueden llamarme Rose. Tengo 24 años, y llevo en el mundo del rol mas años de los que recuerdo. Desde que twilight era un boom y diseñar se limitaba a ponerle sombras brillantes a las letras de las tablillas. Que tiempos aquellos!
Pero hoy me encuentro aqui por que quiero ayudarlos con el hermoso mundo de los codigos. Diseñar es algo que me cautivado desde pequeña, y con los años fui buscando maneras de aprender mas y mas, para perfeccionar y aprender astucias nuevas. Por que los codigos tienen esa hermosura, dificilmente existe un "eso no se puede", si no mas bien un "no se como hacerlo".
¿La mejor mandera de aprender? Equivocarse. He tomado cursos, y he buscado tutoriales en internet, pero los animo a la mejor enseñanza que pueden obtener, meter la mano y cagarla por completo. A prueba y error nacen las mejores creaciones! Y si no pueden con algo, pues aqui tiene un pequeño espacio donde compartir sus dudas, estoy seguro que podremos encontrar la solucion.
Estare subiendo capturas de diseños que cree para conocidos, y para los primeros valientes que me han encargado pedidos personalizados ¡Espero les gusten tanto como a mi!
Esten antentos, por que tambien subire los primeros skin a la venta ♥
Saluda cordialmente,
Rose
#foroactivo#foroactivo skin#foroactivo codigos#codigos#codes#skin#skin venta#venta codigos#soporte#tutoriales#soporte foroactivo#skin fa#rp#rol#rpg#foroactivo rpg#skin rpg#skin rol
5 notes
·
View notes
Note
Quería agradecerte el que nos hayas proporcionado el skin de long long time.
Ahora, tengo una pregunta. A la hora de utilizar las tablillas (tengo todo el css dentro del widget), tengo que utilizar < p > o < br > para que los saltos de línea sean leídos, pues dando sólo al enter no los leer.
He probado con un bloque de texto sólo, sin tablilla, a ver si pasaba y... no, ahí sí me leen bien los saltos de línea.
¿A qué crees que se debe eso? ¿Sabes cómo lo podría solucionar? ¡Muchas gracias por adelantado!
Hola, anon! A ver, eso en parte es normal y en parte no lo es. Me explico:
Foroactivo es muy shitty en el tema de poner tablillas, ya que al reconocer siempre los saltos de línea, cuando se pone un código cualquier salto de línea donde no es te puede joder el diseño. Y por ello siempre queda la estructura en un bloque súper apelotonado e ilegible.
La solución que yo y muchos usamos es:
.tablilla br {display:none}
.tablilla .zonadetexto br {display block}
Eso se traduce en: dentro de .tablilla, vas a tener en cuenta los saltos de línea unicamente en .zonadetexto
Hacerlo así permite un diseño más solido y una estructura más oxigenada, fácil de leer e interpretar y que no te genera un ictus de solo ver el pelotón de balizas.
Explicado eso, te puedo decir que es normal que no te reconozca un salto de línea si con él estás intentando generar más margen entre elementos, o en zonas así pequeñitas como los datos de la ficha. Si no te reconoce los saltos de línea en partes de redactar (como apartado de historia en la ficha, normas en los registros, etcétera) pues es muy raro. Si es este el caso, por casualidad usas Firefox? Porque es el único navegador que conozco que a veces da problemas para reconocer una orden tan simple. En cuyo caso te diría que qué haces con tu vida para seguir usando Firefox xdddd
Nah, es broma (no es broma) si fuese el caso mi recomendación es que busques en el CSS lo de los BR y lo borres. Y en el HTML del codigo deberás borrar tambien todo los espacios y saltos de línea que trae. Debería funcionar igual.
5 notes
·
View notes
Text

He compartido 20 publicaciones este 2022
¡Es 1 más que en 2021!
3 publicaciones originales (15 %)
17 reblogueos (85 %)
Estos son los blogs que más he reblogueado:
@carnival-roleplay
@memerolero
@calicodes
@xflordelotorpg
@shahednasser
He etiquetado 4 publicaciones en 2022
#rol por foro: 3 publicaciones
#foroactivo: 3 publicaciones
#respuestas: 3 publicaciones
#post de rol: 3 publicaciones
#tablillas: 2 publicaciones
#tablilla: 2 publicaciones
#multiproposito: 1 publicación
#css tricks: 1 publicación
#coding: 1 publicación
La etiqueta más larga tiene 14 caracteres
#multiproposito
Mis publicaciones más populares este 2022:
3

#17 It's Art Time
Hice este diseño pensando en lo colorido que es el mundo para mi personaje Deepcolor, así que esta es una tablilla de uso personal mío. El arcoiris de fondo está hecho en css, así que me sirvió de practica también.
<!– Favor no usar como base para otra tablilla. – >
3 notas. Fecha de publicación: 19 de mayo de 2022
2
#18 Blue Fire
Tablilla para respuestas de rol optimizada para FA. Creada para mi personaje Sirius, pero la dejo de uso libre.
<!– Favor no quitar los creditos al final del codigo. – >
<!– Favor no usar como base para otra tablilla. – >
<!– Algún problema con la tablilla consultarme via ask. – >
Pastebin
6 notas. Fecha de publicación: 29 de agosto de 2022
Mi publicación más popular de 2022

#16 Pokédex
Originalmente el diseño lo hice para una tarea de programación, pero como me gustó lo transformé en tablilla. Esta tablilla es multiproposito, sirve tanto como para post como para dar informativos u otra cosa. Como siempre está optimizada para FA.
Aún no sé bien que hacer con esta tablilla, por lo que si alguien le gustaría usarla (ojalá un foro de pokémon XD) contactese conmigo.
<!– Favor no usar como base para otra tablilla. – >
14 notas. Fecha de publicación: 2 de marzo de 2022
Descubre tu resumen del 2022 en Tumblr →
#tumblr2022#resumen del año#mi resumen del 2022 en tumblr#tu resumen del año en tumblr#year in review#my 2022 tumblr year in review#your tumblr year in review
2 notes
·
View notes
Text





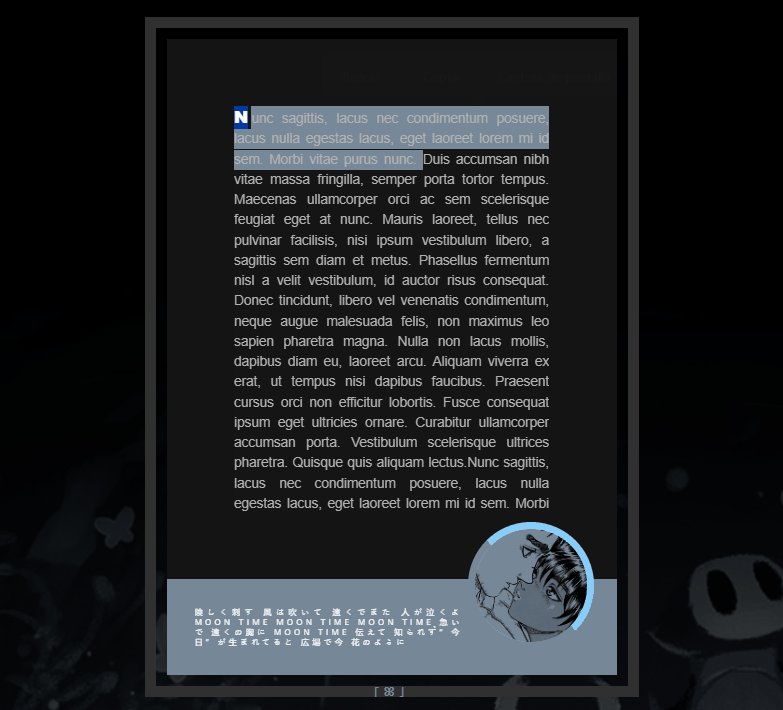
Code 02. Lavender haze Baúl (Pack)
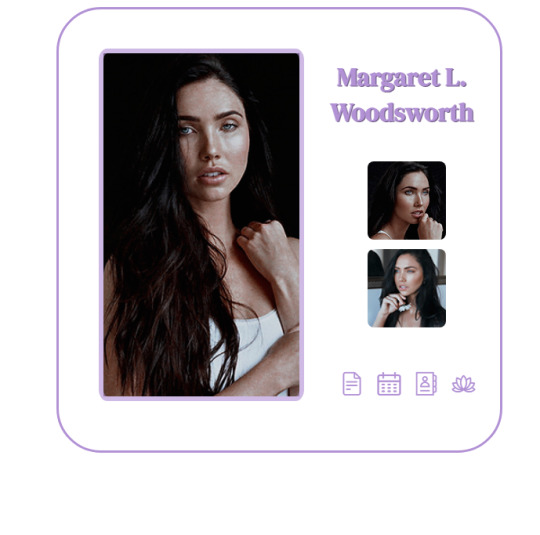
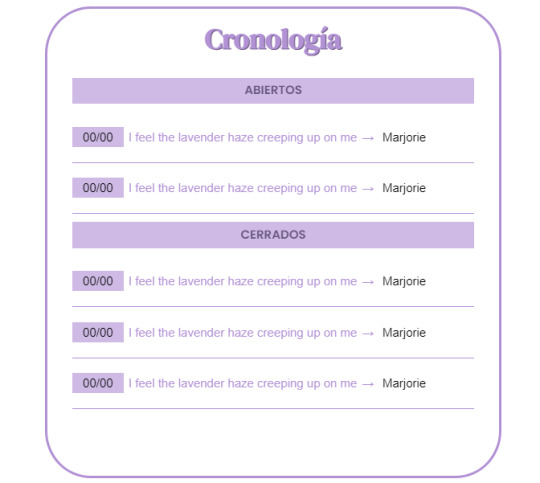
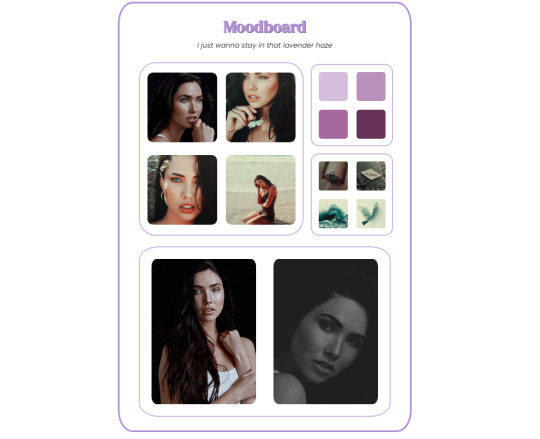
Ya os enseñé algunas capturas de que estaba haciendo un paquete que no sabía si iba a llegar a subir, pero al final me he animado a subirlo, yay! Este paquete contiene el índice, cronología, relaciones y dos formatos de moodboard, siendo uno más completo y uno más sencillito para poder utilizarlo como más se quiera.
Características:
El fondo dependerá del propio foro, por lo que tanto el color de acento como el color de texto se pueden cambiar, también el de la sombra de los títulos y el que es semitransparente (necesario para los temas oscuros).
Las variables a cambiar son: --colorlav, --translav, shadowlav y --colortxt.
El tamaño de las imágenes viene indicado dentro del propio código, aunque se ajustan en tamaño.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Códigos:
Index
Cronología
Relaciones
Moodboard
Moodboard 2.0
Créditos: Iconos by capuccicons
#tablilla#codigo tablilla#baul#tablilla baul#cronologia tablilla#relaciones tablilla#moodboard tablilla#rpg hispano#code#rpg español#html#css#coding#foroactivo#codigo foroactivo#elalmacen rp#fcodigos#my**#mycode#q
32 notes
·
View notes
Text

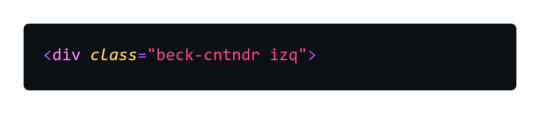
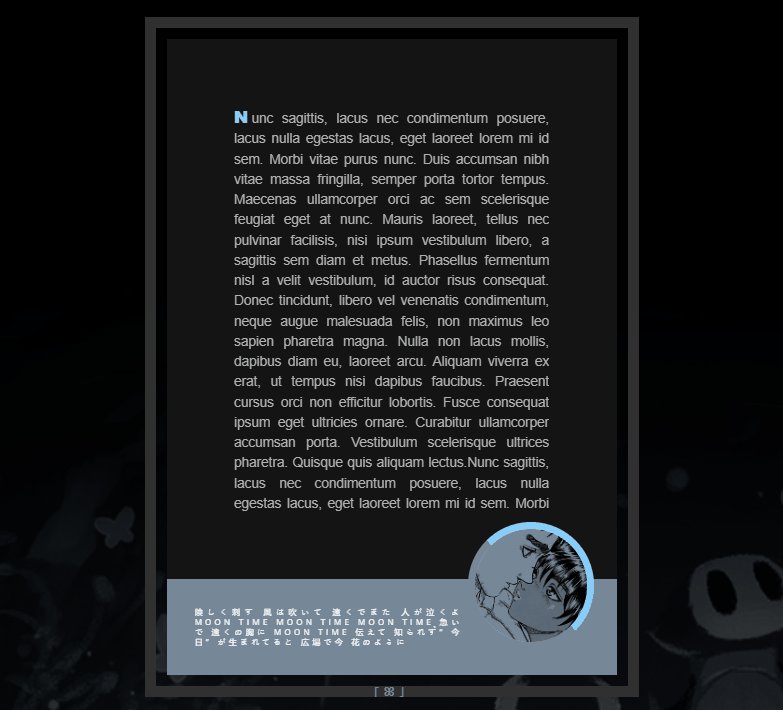
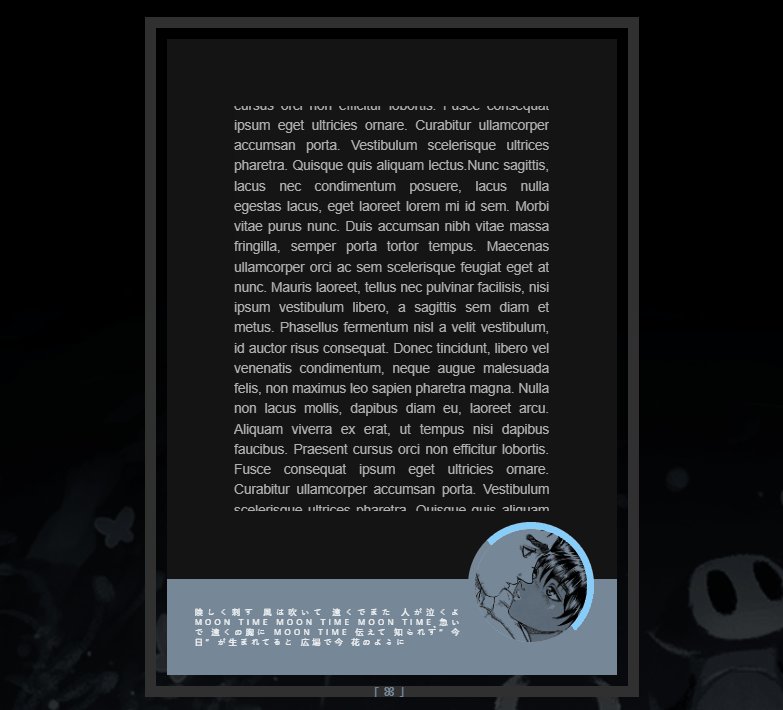
✦ Uso libre.
✦ No retirar créditos, ni usar como base.
✦ Código tipo libro, ideal para relaciones, pero se puede adaptar para lo que necesiten, el límite es su imaginación.
✦ Iconos de Fontawesome de las flechas y portada, editables.
✦ Todas las imágenes se acomodan.
✦ Si le quieren hacer cambios con gusto les daré asistencia personalizada por un ask o por inbox.
✦ Tiene cuatro variables:
--blanco: borde imágenes.
--fondohojas: color del fondo de las hojas.
--accent: Color portada y color letra.
--accent-dos: Color Oscuro
✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia.
✦ Disponible para crear todas sus ideas y volverás realidad.
[Code]
@elalmacen-rp
XOX Luxury Poison
#relaciones#relationship#colors#social#multiusos#code#codigos#foroactivo#tablillas#rpg#roleplay#vip#signature#signatures#code signatures#html#css
35 notes
·
View notes
Photo


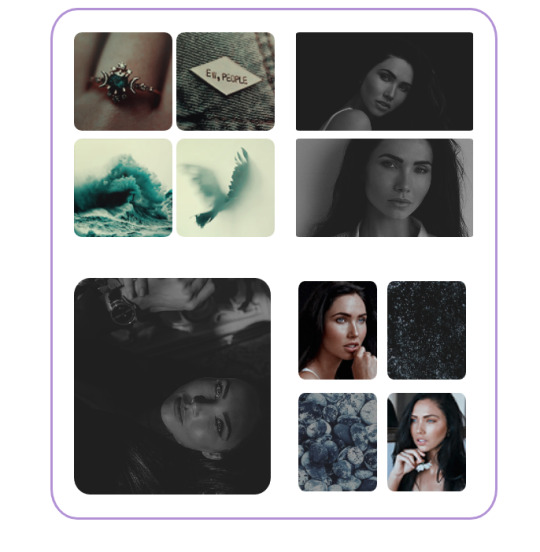
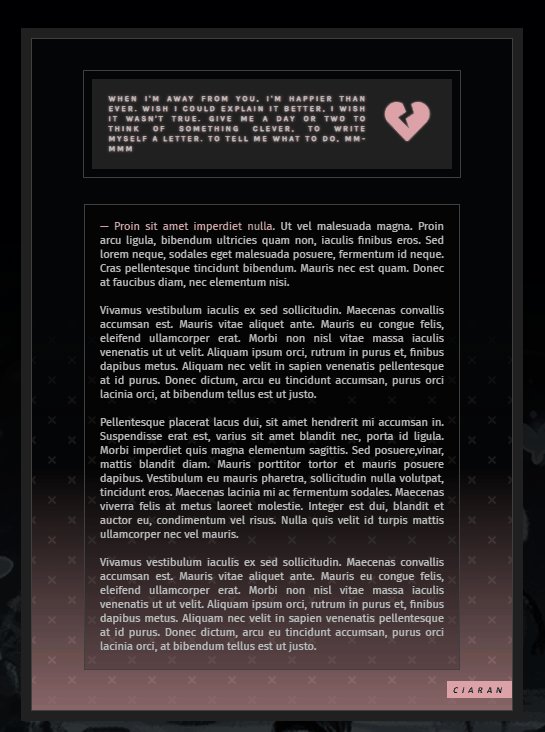
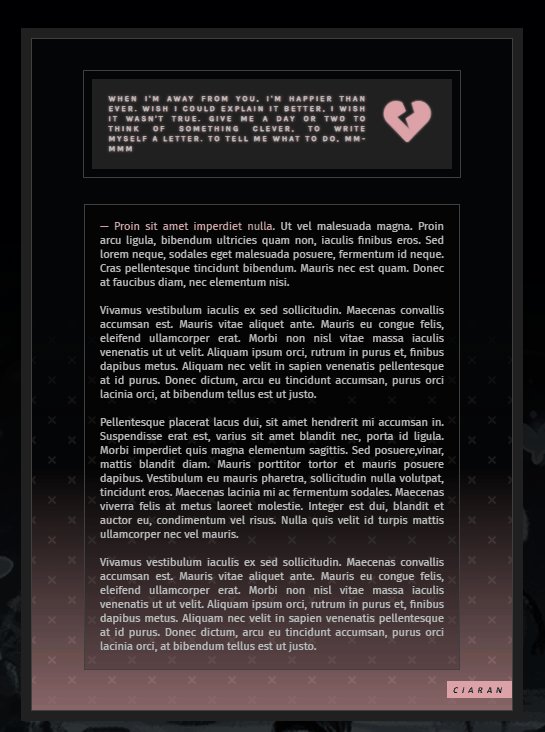
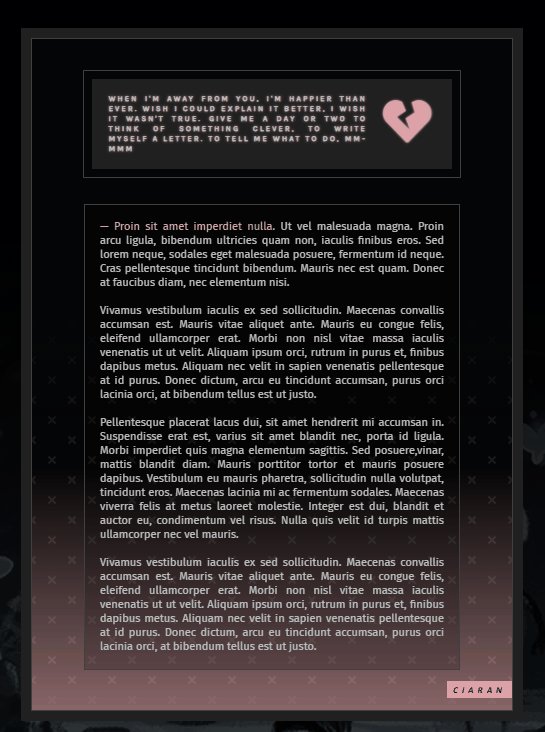
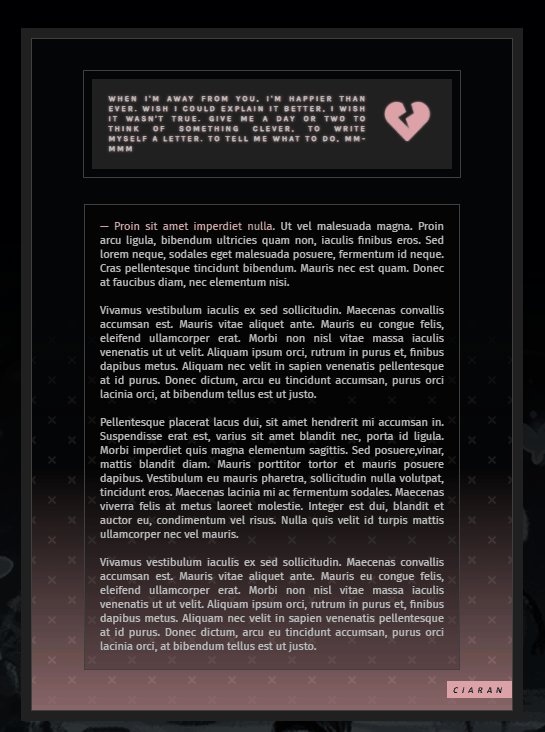
— ʚїɞ —
HAPPIER THAN EVER
#Tienda#post#pdr#resourses#rp#foroactivo#tablillas#rol#design#css#html#postderol#code#Codigos de pago
78 notes
·
View notes
Text



¡Muchas gracias de nuevo, Ro, por la comisión! ♥♥ Me encanta la vibra aesthetic de la saga de Percy Jackson ¡Disfrútala mucho!
— 𝓡𝓸𝓼𝓼
#entouragethemes#comisiones#comision tablilla#tablillas#codigos fa#foroactivo#rpgforum#forum rpg#entourage themes#tablilla
17 notes
·
View notes
Photo


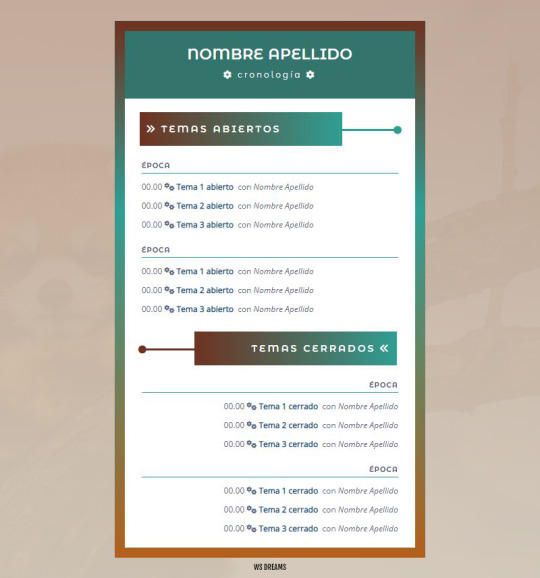
07. Steam VI — Cronología
Código: Pastebin
Información sobre la tablilla: Se puede modificar tanto los colores como las tipografías. También se pueden añadir todos los apartados que se deseen y ajustar la información como mejor se acomode al usuario.
➞ Tipografías: Montserrat Alternates y Fjalla One (ambas de Google Fonts).
➞ Colores del degradado: --co1: #6F3220; --co2: #2F9E93; --co3: #B3601C;
➞ Iconos: fontawesome (el enlace de referencia viene al final del código).
► Por favor, no quites los créditos ni la uses de base </3
► Se agradece todo like y reblog si te gusta o la usas ♡
► Si hay algún problema con el código o necesitas ayuda, mándame un ask y responderé lo más rápido que me sea posible.
♡ ♡ ♡
#rol#rpg#WSDreams#codigos#post#foroactivo#HTML#Steam#tablilla#cronologia#cronologia personaje#cronologia rol#tablilla html
53 notes
·
View notes