#design de padrão
Text
Não perca as novas notificações
Fizemos algumas alterações na exibição das atividades na web, começando por destacar as notificações não lidas em azul. Além disso, incluímos rótulos multicoloridos identificando as pessoas mais próximas a você.

Por que estamos fazendo isso?
Talvez você tenha observado que alguns itens de atividade ficavam em destaque e outros não. Mas, como muitas outras pessoas, você provavelmente não entendia por que isso acontecia.
O antigo destaque em azul claro indicava os itens das pessoas que você segue. Nada mais natural, certo? Na verdade, não. Em design, alguns comportamentos se tornam padrão devido ao uso generalizado e a um significado comumente aceito. Destacar as notificações em azul claro é um deles, e significa “não visto” ou “não lido”. E a partir de agora significa o mesmo por aqui também.
Como saber quais são as pessoas que sigo?
Adicionamos rótulos coloridos para identificar a atividade das pessoas que você segue. Além disso, criamos um novo rótulo chamado “Iguais” que exibe as pessoas que você segue e que também seguem você.
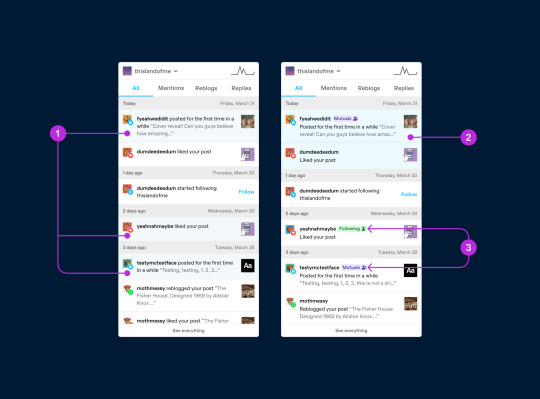
Antes e depois

Antes: destaque em azul para indicar a atividade das pessoas que você segue.
Depois: nova cor que destaca as atividades não lidas.
Depois: Novos rótulos coloridos para diferenciar a atividade das pessoas que você segue (Seguindo) das que você segue e também seguem você (Iguais).
Para deixar tudo bem claro
“Iguais” são as pessoas que você segue e que também seguem você. Isso se aplica apenas ao blog principal, mas não aos adicionais (se houver).
No momento, o recurso está disponível apenas na web como experiência para determinados usuários. Estamos trabalhando para disponibilizar também nos aplicativos.
Basta clicar na atividade para limpar o status de “não lido”: na janela pop-up ou na página de atividades. Não é necessário clicar em mais nada.
Vindo por aí
Esta é a primeira de várias melhorias que estamos fazendo na página de atividades e nas notificações. Fiquem de olho para não perder as atualizações assim que elas chegarem!
Comentários e sugestões?
Confira o blog “Work in Progress” e comece a conversar com a comunidade.
E, como sempre, fiquem de olho no blog da @equipebrasil para não perder as atualizações.
926 notes
·
View notes
Note
Opa! Que tal mais um compilado? Desta vez é sobre o elemento que eu considero o mais interessante da AU inteira: as Rainbow Gems!
Embora muita coisa sobre eles seja spoiler do futuro, ainda sim tivemos algumas informações preciosas ao longo do blog. E, novamente, eu fiz um texto com todas essas informações. Vamos nessa?
Como de costume, é preciso ter em mente que o Color Planet funciona assim: a raridade de uma Gem está diretamente baseada em sua quantidade de cores.
QUEM SÃO AS RAINBOW GEMS?
De acordo com a Gems List (Magenta AU) oficial:
As Rainbow Gems estão acima de todas as Diamonds, exceto a sua própria criadora, a Rainbow Diamond. A maioria das Rainbow Gems são comandantes das Gems de hierarquia inferior, e podem ser mais poderosas que uma Diamond.
Contudo, elas não precisam ser necessariamente fortes para superar as Diamonds, mas elas devem ser respeitadas ao máximo por serem Gems completamente coloridas, ou puramente brancas, pois, segundo a teoria, foram criações diretas de Rainbow Diamond.
As Rainbow Gems foram criadas há muito tempo pela Rainbow Diamond antes das outras Diamonds existirem. Elas fazem parte da sua corte principal. Por serem feitas 100% com a essência de sua criadora, elas possuem todas as cores visíveis, tornando-as raras e preciosas, sendo tratadas como “anjos” pelas Gems comuns. Até mesmo as demais Diamonds (com exceção da criadora) se curvam a elas em respeito e medo.
Além de ocuparem funções de grande prestígio, as Rainbow Gems ajudam a sua criadora contando suas lendas às Gems comuns do “alto e baixo clero” do Color Planet, como as Serandites, Wulfenites e Realgars, pois Rainbow Diamond nunca foi vista fora de seu palácio. Nem mesmo Peach Diamond, a segunda Diamond mais importante do Color Diamond Authority, alguma vez conversou com a sua criadora. Entretanto, todas as Rainbow Gems já viram a sua criadora bem de perto.
As primeiras Rainbow Gems foram vistas no capítulo 59 da Temporada 1A, intitulado “The Ball”. Durante o baile de apresentação de Magenta Diamond, realizado na Torre Silver Peacock, um pequeno grupo de Rainbow Gems pode ser visto em uma área exclusiva para elas, e quando Sun Diamond faz a sua apresentação e exagera na luz, as Rainbow Gems se protegem da luz.

O QUE SE SABE SOBRE ELAS?
Todas as Rainbow Gems apresentam individualmente cada uma das sete cores do arco-íris. Também é considerado uma Rainbow as Gems que são puramente brancas;
Foi confirmado que todas as Rainbow Gems conseguem mudar suas cores como bem entenderem, dependendo do ambiente ou da sua preferência no momento.
Exemplo: A Abalone vista no capítulo “The Trial” é apresentada com todas as cores do arco-íris, mas, se quiser, ela pode mudar para qualquer coloração e padrão (número de cores) da maneira que ela quiser.
Por definição, elas estão acima de todas as outras Diamonds abaixo da Rainbow Diamond. A palavra das Rainbow Gems é “sagrada”, existindo toda uma atmosfera de respeito e medo em seu entorno. Nem as Gems comuns não conseguem desenvolver qualquer sentimento de ódio ou ressentimento pelas Rainbow Gems;
É impossível uma Rainbow Gem cometer qualquer crime (como fusões ou rebeliões) contra o Color Diamond Authority. Além disso, são descritas tendo uma uma personalidade mais fechada e “bruta” do que as Gems comuns;
O poder mágico da maioria das Rainbow Gems é superior a qualquer Diamond abaixo da Rainbow. Foi confirmado que isso será mostrado na AU futuramente;
A maioria das Rainbow Gems convive no Palácio da Rainbow Diamond, localizado logo após a Torre de Criação, separadas das Gems comuns;
Somente as Rainbow Gems têm a permissão para ter um design magnífico em relação às Gems comuns;
Para Rainbow Diamond, quanto menor for a quantidade de Rainbow Gems, mais preciosas e raras elas serão. Portanto, nem todas as Gems comuns tem uma representante entre as Rainbow Gems. E muitas delas já são supervisoras e comandantes. Porém, é um spoiler falar mais sobre isso! 👀
A lapidação e o corte das Rainbow Gems são os mais perfeitos de todos;
A maioria, se não todas, tem o dobro do tamanho das Gems comuns;
Se uma Diamond estilhaçar uma Rainbow Gem, ela será severamente punida por isso;
Existe uma hierarquia dentro das Rainbow Gems para organizá-las de acordo com suas funções e importância (vide Gems List);
É através das Rainbow Gems que as demais Diamonds sabem das exigências de Rainbow Diamond, sua criadora. Quando as Rainbows têm assuntos a tratar com as Diamonds, elas simplesmente dizem o assunto, sem a necessidade de saudação, pronome de tratamento ou bajulação que normalmente as Gems comuns têm;
Mesmo que fraco e inferior, até mesmo uma Rainbow Pebble terá mais prestígio sobre as Gems comuns por ser da corte da Rainbow Diamond;
Como Rainbow Diamond não costuma deixar seu palácio, são algumas das Rainbow Gems que comparecem nos bailes importantes como suas testemunhas e informantes;
As Rainbow Gems não interferem tanto nos conflitos provocados pelas Diamonds porque Peach Diamond está encarregada desses assuntos;
É um spoiler a maneira como Rainbow Diamond consegue controlar as Rainbow Gems de maneira rígida;
É um spoiler os pensamentos das Diamonds sobre as origens das Rainbow Gems, pois algumas não acreditam na existência da Rainbow Diamond;
Diferente da sua criadora que tem múltiplas vozes, as Rainbow Gems têm apenas uma voz;
A única inspiração do Diego para criar as Rainbow Quartzes foi a sketch da White Pearl, onde ela é mais alta do que a Pearl das Crystal Gems.
TIPOS DE RAINBOW GEMS E SUAS FUNÇÕES
Carborundum (um tipo raro de Moissanite): principal gerente das Moissanites, substituta da Rainbow Zirconia, única na Authority, seu nome a diferencia das demais Moissanites comuns, provavelmente tem uma Pearl particular e tem pupilas pretas e íris brancas;
Luna Flash (tipo de Moonstone sintética): principal gerente das Moonstones, única na Authority, possui uma Pearl particular multicolorida;
Rainbow Spodumene: principal gerente das Spodumenes, única na Authority, se apresenta como uma Rainbow Gem puramente branca com detalhes em roxo (porque é assim que ela quer estar), possui uma Pearl multicolorida e estará presente em uma música na Temporada 2B 👀
Abalones: juízas para os tribunais importantes no Color Planet e quem toma a decisão final, tendo mais influência do que qualquer outra Diamond que esteja participando; possuindo Pearls particulares. Existem ao menos 3 Abalones no Color Planet. Elas não comparecem nos bailes importantes como outros tipos de Rainbow Gems vistos em "The Ball";
Quartzes: guerreiras de elite e guarda-costas no Color Planet para as Rainbow Gems. Suas variações incluem: Titanium Aura Quartz e Rainbow Quartzes.
RAINBOW GEMS APENAS CITADAS NO TUMBLR ENTRE OS ANOS 2023-24
Rainbow Pearl: foi dito que ela tem o design mais diferenciado de todas as Pearls, algo mais autoritário. Ela é mais alta na hierarquia do que as Pearls comuns. Ela não esteve presente no baile de apresentação da Magenta Diamond por não ser necessário.
Observação: As Pearls que servem as Rainbow Gems, mesmo que sejam multicoloridas, não possuem todas as cores como a Rainbow Pearl. Portanto, ela é única na Authority também.
Rainbow Garnet: principal gerente das Garnets comuns;
Rainbow [Cubic] Zirconia: a “Rainbow Diamond substituta”, ocupando seu lugar na sua ausência. Junto com a Carborundum, gerencia todas as colônias da Rainbow Diamond (?)
Rainbow Pyrite (Geode): função desconhecida;
Rainbow Goshenite: função desconhecida. É dito que ela tem o dobro do tamanho de uma Goshenite comum;
Rainbow Jet Hematite: redatora de mensagens e tradutora (?)
Rainbow Pebbles: elas têm o dobro do tamanho das Pebbles comuns, e tendo as mesmas funções;
Rainbow Agate: responsável por organizar as demais Quartzes da corte da Rainbow Diamond. Ela é descrita como muito brava;
Rainbow Corundum (?): apenas citada.
Foi confirmado aqui que uma nova Rainbow Gem vai estreiar em algum momento. Quem vocês acham que será? Teorias 👀
Isso é tudo, pessoal. Obrigado 👏 👏
Ficou excelente!! Muito obrigado pela contribuição!!
51 notes
·
View notes
Text
DICA: Aperfeiçoando o estilo 2 (com links e coisinhas pra ajudar a ter criatividade 🤓☝️)

Como a boa capista que eu sou, venho trazer pra vocês, algumas dicas de como aperfeiçoar o estilo de vocês, seja ele, simples, divertido, dark ou clean!
Antes de qualquer coisa, eu queria dizer que, eu como capista, passei muito perrengue pra aprender as coisas, ou seja, eu tive que treinar MUITO sem ter inspiração, porque isso dificulta muito na hora de aprender (comparação).
— Todos os estilos que a gente vê, seja ele divertido, dark, experimental ou clean, esses estilos são quase que um conjunto de um estilo só. Por exemplo, capas dark podem ser simples e dark ao mesmo tempo, um exemplo:


@temporary-fixe @nekomancee
Oque faz uma capa dark ser dark são as cores. Não é nada muito complexo. A capa dark ela sempre vai puxar mais pro lado da texturização ao invés de elementos. E eu trouxe essas duas capistas como exemplo. Ambas fizeram o mesmo estilo mas de uma maneira diferente. O Dark não tem elementos e nem muita coisa a ser adicionado, mas ao mesmo tempo, é um estilo complexo porque na maioria das vezes as pessoas não sabem que cores usar ou algo do tipo.
— Links de texturas que eu recomendo:
- Texture pack 1, by northerndawn;
- DESIGNERS(17 large textures), by han-clouds;
- 9Anatomy textures, by yeonseb;
- Texture Pack #38 - Warm Shadows, by RavenOrlov;
- Texture Pack #50 -Tides of Ink, by RavenOrlov ;
- Simple Texture Pack #24, by ErenaeErae;
- Simple Texture Pack #11, by ErenaeErae;
- Simple Texture Pack #17, by ErenaeErae;
Eu queria agora dar ênfase no estilo divertido/texturizado e clean. E eu gosto muito de usar outras capistas como exemplo, porque a maioria do material que esses capistas usam, são tão fáceis de achar e procurar que seria mentira dizer que não são fáceis.



@chanyouchan @xmaeve @mercuryport
Eu queria dar destaque principalmente a essas capistas. E posso dizer pra vocês que fazer uma capa dessas não é nem um pouco difícil. Primeiramente, os da Bela (@chanyouchan ), são só fotos e pequenos elementos que são adicionados por ser uma colagem. Pra quem não tem costume de editar com fotos ou algo do tipo, eu recomendo MUITO não depender de png de ídol pra fazer capa. E eu também queria falar da maeve, porque ela usa png, mas ao mesmo tempo, você vê que as capas divertidas são diferentes na maioria das vezes e ela não busca adicionar tanta coisa. E por último, chegamos a Mercury, e o fato de fazer texturização dando um grande destaque ao estilo divertido.
A texturização ela não é apenas usada pra fazer capa romântica ou dark, assim como vários estilos podem ser misturados, a texturização em capa divertida é a mesma coisa.
Se eu quero uma capa com flores + tal idol + elementos verdes e rosas, eu posso procurar imagens (de qualidade), que se encaixem no conceito. Ou até mesmo png's que se encaixem, tudo ajuda. Se você não tiver idéia, use uma cor como padrão e ache fotos que se encaixem. Texturas também ajudam e vocês acham muita, MAS MUITA textura no Pinterest. Secretamente eu sigo a Xuggi e a Mercury no Pinterest e posso afirmar pra vocês que ajudam muito a ter referências na hora de editar.
Mixyl (Pinterest)
Mercuryport (Pinterest)
Xuggi (Pinterest)
Eu não conheço outras capistas que tem Pinterest além da Xu e da Mercury, mas se eu descobrir eu faço um post pra reblogar! Chegando a reta final desse post, questão de psd. Eu uso vários psd's nas minhas capas, porém eu uso em destaque os psd's do oprum.
Se vocês procuram mais materiais eu recomendo muito o perfil da @trancyzp no Deviantart, que é navh. Sempre quando preciso de alguma coisa ou material pra edição eu vou no perfil da nat fuçar as coisas dela.
Enfim, espero que tenham gostado e que tenha ajudado! (cr moodboard: @staincastle).
#dicas#capa para social spirit#capas para spirit#kpop#capas de fic#capas#capas clean#design simples#capa de fic#capa simples#capa divertida
114 notes
·
View notes
Text
Testes de Cenário do Planeta Cristal e Diamante Azul 💙
Corredores da Diamante Azul

Criação: Uma mistura do estilo do Recife com prédios da realeza brasileira. Nas estruturas da Diamante Azul, a maioria das coisas tem formas arredondadas e muitos detalhes, já que a função da Diamante Azul é criar o padrão de construção do Planeta Cristal, sejam estruturas de colônias ou de maquinários. Resumidamente ela cria a aparência geral do império.
Teste da visão interna da Nave da Diamante Azul

Teste de Área Externa do Planeta Cristal

É possível ver a estrutura onde fica estacionado a nave da Diamante Azul, e que dá acesso ao seu palácio. A estrutura externa da Diamante Azul sempre estará relacionado a estruturas da vida real relacionados a água. Como os aquedutos representados pelo corredor, o pilar onde a nave fica posicionada, uma estrutura comum das empresas de água e esgoto na minha cidade e o palácio, semelhante a silos d'água.
Atrás estão as muralhas externas da Capital do planeta, impossíveis de penetrar, comandada pela Diamante Terrestre cuja a função é a segurança em terra do planeta e da capital. Sua estrutura é inspirada no estilo de contrução dos povos maia.
Teste de Iluminação, Lineart, Desfoque e Design da Diamante Azul em Cenários

Esse é o Design oficial da Diamante Azul. Inspirada principalmente nas jades e roupas da nobreza.
Diamante Azul folha de design sem informações

Cores no Azul Real, ao contrário da Diamante Azul que foca no Ciano, sua pedra é inspirada num erro catastrófico no formato da Pedra da Diamante Azul no episódio "Mudar de Idéia"

Seguindo essa ideia eu decidi fazer sua pedra na forma de um triângulo. Sendo a mesma forma para diamantes azul, verde e vermelho, apenas em ângulos diferentes.

Diamante Azul é sentimental e serena, não é chorona como a Azul Canônico, mas chora com bastante facilidade. Seus poderes estão relacionados a água, e tem alguma poderes já vistos na série canônica que serão vistas na HQ.
Espero que tenham gostado de conhecer o novo estilo dos cenários e a querida Diamantes Azul 💙
10 notes
·
View notes
Text

𝔭 · 𝔢 · 𝔫 · 𝔲 · 𝔪 · 𝔟 · 𝔯 · 𝔞

Quando viu-se em necessidade de uma arma que ampliasse suas habilidades, diante do conflito que se aproximava, em especial pelas batalhas que ainda estão por vir, Remzi buscou os ferreiros do acampamento para forjar uma arma mais destrutiva, em contraposição às ágeis adagas Nova e Minguante que já compõem seu arsenal;
Penumbra é uma foice de guerra elaborada com um design simétrico impressionante, idealizado pelos filhos de Hefesto. A haste da foice é longa, feita de madeira ancestral das florestas sombrias do reino de Nyx. A parte superior da arma apresenta dois gumes curvos em formato de lua crescente em bronze celestiall (feito para ferir tanto mortais quanto imortais), ambos adornados com um padrão intrincado no metal, lembrando constelações entrelaçadas. Entre os gumes curvos, há uma ponta afiada que se projeta para cima, ideal para estocadas e para perfurar a armadura dos inimigos mais resistentes. O cabo é revestido em uma corda entrelaçada, proporcionando uma pegada firme e segura. A arma exibe detalhes metálicos também no cabo, com peças prateadas que fortalecem a estrutura e embelezam a foice com um toque de elegância rústica;
A escolha se deu em virtude da eficiência da foice em combate corpo a corpo e sua habilidade de atingir múltiplos inimigos com um único golpe. A foice complementa a natureza ágil de seu portador e sua habilidade de manipular sombras, permitindo-lhe mover-se com graça e letalidade pelo campo de batalha, combinando seus poderes com o manejo do armamento. Além disso, somente em razão de sua força física sobre humana é que o semideus é capaz de manejá-la sem prejuízo;
Cada golpe desferido por Penumbra deixa um "eco" na forma de uma sombra persistente que continua atacando o inimigo por um breve período, replicando os movimentos de Remzi como se fossem reflexos sombrios. Esses ecos sombrios são difíceis de prever e podem aumentar significativamente o número de ataques que Bakirci pode fazer em um curto período.
A foice tem a habilidade mágica de se transformar em um anel discreto quando não está em uso. Esse anel, feito de um metal escuro, permite que Remzi carregue sua arma sem chamar atenção indesejada. A foice também possui a propriedade de retornar para a mão de Remzi sempre que ele desejar, uma característica mágica conferida pelos ferreiros do acampamento.
@silencehq ; @hefestotv
15 notes
·
View notes
Text
processos zzzz / process zzzz
[ br / eng ]
[um pequeno processo criativo/meu primeiro projeto oficial]
lição mágica aprendida hoje: contraste.
˚✧ antiseptic ݁ ੭
BR :
⎯⎯ o processo criativo é a parte mais divertida de um design, as cores, fontes, formas, texturas, tudo é tão bom que me derreto por essa área ♥︎ fico extasiada em como os embasamentos realmente funcionam na prática.
meu PRIMEIRO projeto consistia em fazer um site de refrigeração nas cores azuladas, confesso que odeio não poder encher de símbolos e formas (tirem o figma de mim), mas trabalhar com estilos diferentes me fez refletir como os clientes veem o mundo, então decidi tentar! 𓆩♱𓆪
e o meu primeiro cliente foi meu pai! 🖤

pequenas explicações
é apenas a teoria do que pensei, não é necessário ler~
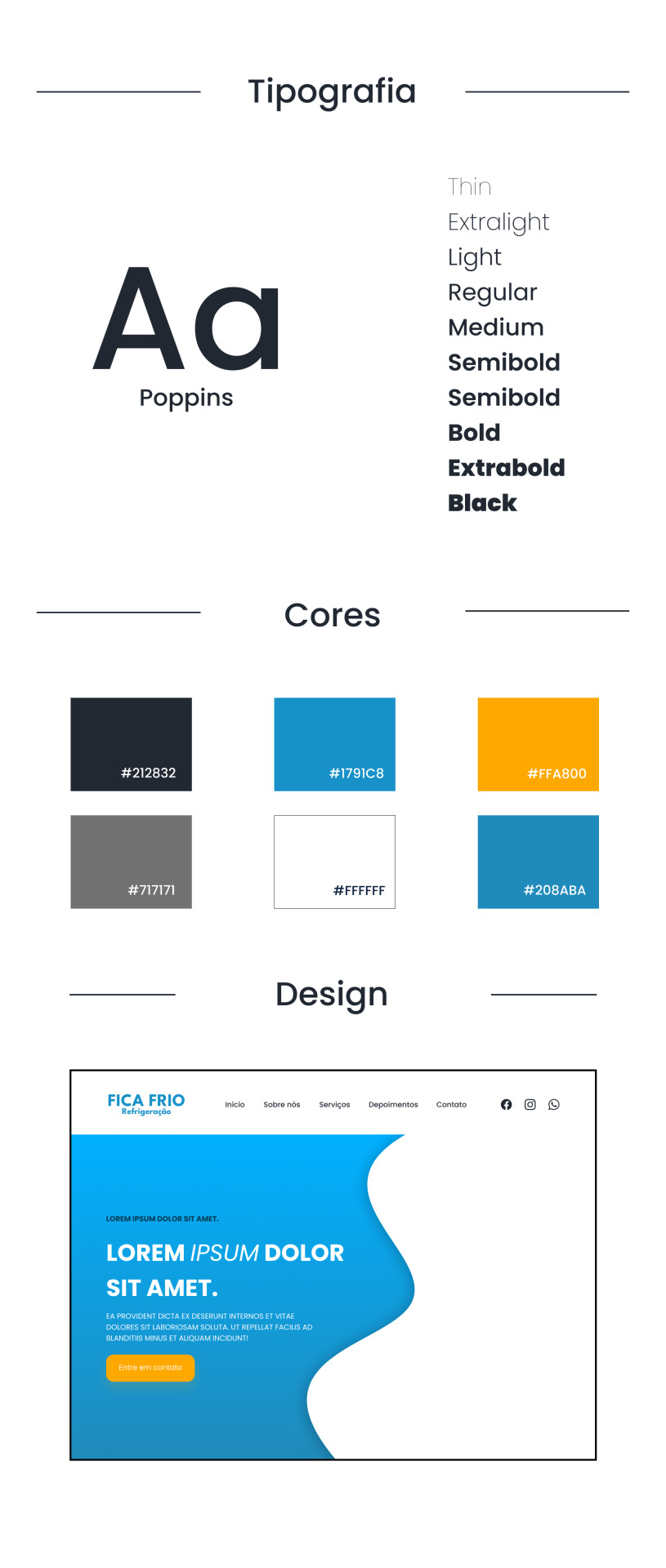
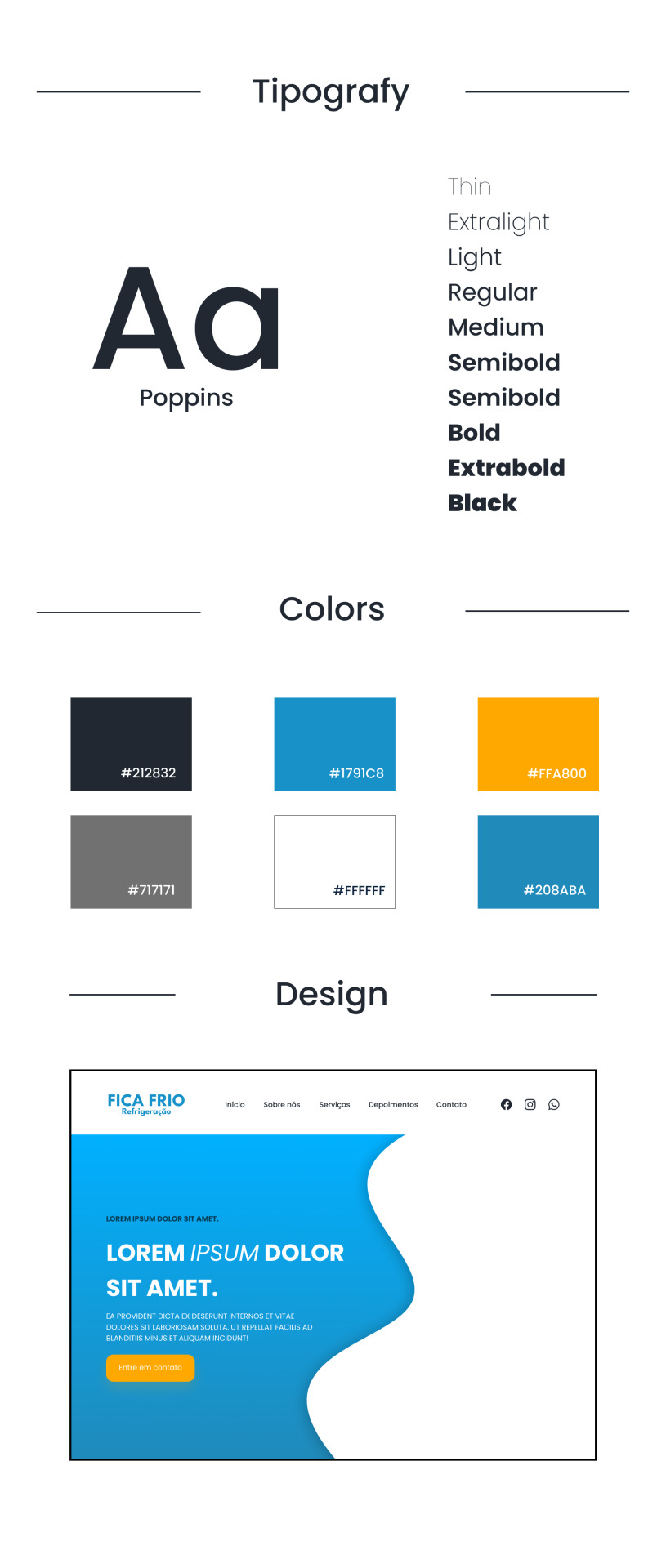
/⠀ ⠀TIPOGRAFIA ⠀⠀ 〜 ♱
𓏲 pesquisei diversas fontes, precisava de algo que não fosse retangular, mas não fosse tão redondo, apesar do aspecto profissional que eu quis passar. a psicologia por trás da forma redonda é bem simples: círculos são associados a suavidade, absoluto, movimento e facilidade, mas não exagere. nenhuma forma deve ser exagerada, isso causa a impressão de mal feito e afastamento, é necessário equilibrar para uma fórmula bem feita. ⛧
/⠀ ⠀CORES ⠀⠀ 〜 ♱
de fato, essa foi a parte mais fácil. a paleta de cores predominante é o azul, o que traz uma sensação de frieza, frio, gelo, tudo o que queremos, certo? (sim.) por se tratar de uma marca de refrigeração, não escolhi o preto como a cor das fontes, mas sim uma cor acinzentada, fugindo do padrão. o laranja foi escolhida por conta do círculo cromático das cores, ou, a velha teoria das cores.

fonte: sla peguei no google / https://blog.adobe.com/br/publish/2022/03/30/como-usar-o-circulo-cromatico-com-o-adobe-color-super-facil
─ é nítido que o azul e o laranja são cores contrárias, então, por que elas parecem tão harmonicas juntas? porque são cores complementares. um pequeno resumo: as cores complementares são aquelas que dão contraste uma a outra, um exemplo interessante é a rapunzel de enrolados, você percebe que a paleta de cor predominante nela é o roxo e o amarelo, pois são cores que se contrastam, ficando assim de forma harmonica.
,⠀cinza e branco: são cores análogas, estão presentes lado a lado no círculo cromático, o resultado é uma cor básica. (imagine aquele seu amigo que fala, aff isso não é roxo, é violeta! entao, é isso...) (eu sou essa chata, ok?) (voce nao pode falar que rosa choque é igual rosa ou eu irei atrás da sua familia) ☆
/⠀ ⠀CONCLUSÃO, uau ⠀⠀ 〜 ♱
é necessário durante a criação pensar no contraste das cores e dos elementos, as formas arrendondadas precisam ser equilibradas com formas retangulares de forma positiva, elementos que normalmente se dão bem juntos são aqueles que se contrastam, é muito interessante pensar em como é necessário dar atenção aos mínimos detalhes. o contraste é uma das ferramentas mais poderosas do design, se utilizada corretamente.
errr, sobre o site? ele continua na fase de programação, mas caso o post tenha uma repercussão boa, eu trarei ele com seu resultado. obrigada a todos que leram até aqui, um comentário e corações me deixariam muito feliz ♡
dúvidas, sugestões ou críticas? me mande um ask, ele está aberto para qualquer tipo de coisa que tenha surgido durante o post. ♥︎
ENG :
[a small creative process/my first official project]
magical lesson learned today: contrast.
⎯⎯ creative process is the most enjoyable part of design, the colors, fonts, shapes, textures, everything is so good that I melt for this area ♥︎ i am ecstatic about how the foundations really work in practice.
my FIRST project consisted of creating a cooling website in shades of blue, i confess that i hate not being able to fill it with symbols and shapes (take figma away from me), but working with different styles made me reflect on how clients see the world, so I decided to try! 𓆩♱𓆪
and my first client was my dad! 🖤

small explanations
it's just the theory of what I thought, no need to read~
/⠀ ⠀COLORS ⠀⠀ 〜 ♱
indeed, this was the easiest part. the predominant color palette is blue, which brings a sensation of coolness, cold, ice, everything we want, right? (yes.) as it's a cooling brand, I didn't choose black as the font color, but rather a grayish color, deviating from the norm. orange was chosen due to the color wheel theory, or, the old theory of colors.

font: idk, got it from google / https://blog.adobe.com/br/publish/2022/03/30/como-usar-o-circulo-cromatico-com-o-adobe-color-super-facil
─ it's clear that blue and orange are opposite colors, so why do they look so harmonious together? because they are complementary colors. a brief summary: complementary colors are those that contrast with each other, an interesting example is rapunzel from tangled, you notice that the predominant color palette on her is purple and yellow, because they are contrasting colors, thus appearing harmonious.
,⠀gray and white: they are analogous colors, present side by side on the color wheel, resulting in a basic color. (imagine that friend of yours who says, ugh, this isn't purple, it's violet! so, that's it...) (i'm that annoying person, okay?) (you can't say that hot pink is the same as pink or I'll go after your family) ☆
/⠀ ⠀CONCLUSION, wow ⠀⠀ 〜 ♱
it's necessary during creation to think about the contrast of colors and elements, rounded shapes need to be balanced with rectangular shapes positively, elements that usually work well together are those that contrast, it's very interesting to think about how attention to the smallest details is necessary. contrast is one of the most powerful tools in design, if used correctly.
uhh, about the website? it's still in the programming phase, but if the post has a good reception, i'll bring it with its result. thank you to everyone who read this far, a comment and hearts would make me very happy ♡
questions, suggestions, or criticisms? send me an ask, it's open to anything that came up during the post. ♥︎
#designgraphic#design#design ux#design ui#designinspiration#website#web design#art process#colors#theory#disscussion#brasil#english#creative#art#digital art#my art#aesthetic#figma#figmadesign#figma figure
10 notes
·
View notes
Text
Post no Twitter do hima (6)
Tradução em inglês (não é minha)
Esboços dos designs dos personagens de hoje. As tatuagens na cara têm padrões de roupas folclóricas tradicionais romenas e búlgaras, cada padrão tendo o seu significado único.

#hetalia#hws#hetalia world stars#hetalia gangsta#tradução#hws bulgaria#hws romania#hws netherlands#hws austria#hws hungary
15 notes
·
View notes
Text
""Makverso""

de tempos em tempos, uma nova versão do Mak é criada, geralmente acontece quando entro em um grupo, tenho uma ideia de design ou só quero atualizar a "padrão".
3 notes
·
View notes
Text

Como fazer: Acessibilidade [PT]
(english version here)
Parte 01 – Design visual
Primeiro 'como fazer' em português! Tentando deixar as coisas mais acessíveis pra todo mundo. Em primeiro lugar, FELIZ MÊS DO ORGULHO PRA NÓS! Por fazer parte da comunidade queer, conheço as lutas que enfrentamos todos os dias e desejo um mês de muito orgulho para todos nós <3
Mas vamos la pro tópico de hoje: acessibilidade. Isso foi mostrado aqui e ali anteriormente mas O QUE QUE É ISSO?
Vamos voltar um pouco. Durante anos, as pessoas tentaram alcançar o impossível: um design universal. Um design que é universal e utilizável para TODAS as pessoas, um design de tamanho único que será utilizável e perfeito para todos. Agora, só há um “pequeno” problema nisso: as pessoas são diferentes. Sempre tive excesso de peso e sempre que vejo roupas que dizem ‘tamanho único’, olho para elas com muita desconfiança e novidade: quase nunca serve. O ponto principal é: cada pessoa é diferente, os pontos de dor e as necessidades também serão diferentes.
Então, o que fazemos? Um design diferente para cada pessoa que usa nosso produto?
Bem, a ideia é de criar designs equitativos? (espero não ter traduzido isso errado). Vamos fornecer flexibilidade para atender a um público mais amplo e deixar esse público escolher o que é melhor para si. Mas! Isso não tira de nós, os designers (e programadores), a responsabilidade de garantir que estamos fazendo o que podemos para permitir essa flexibilidade.
----------------
Comecei uma lista que percebi que seria muito maior do que o esperado, então decidi colocar cada item em sua própria postagem. Começaremos com DESIGN VISUAL!
Parte 01 - Design Visual
Sobre cores
Já mencionei brevemente a importância do contraste e da taxa de contraste. Se quiser entrar em mais detalhes, você pode dar uma olhada nas Diretrizes W3. Resumidamente:
Não confie apenas na cor para transmitir significado, informações e ações;
Certifique-se de que haja contraste suficiente entre o primeiro plano e o fundo
Forneça uma opção para o modo claro/escuro

Modos claro/escuro
Existe um mito de que o modo escuro é bom para acessibilidade, porque melhora a legibilidade do texto. (Pessoalmente, sou muito fã do modo escuro, pois telas brancas/brilhantes podem me causar enxaquecas). Porém, como tudo em ux, a resposta para ‘é preto ou branco’ é que depende. Como mencionado anteriormente, uma boa regra é não generalizar e oferecer flexibilidade.
Ao disponibilizar modo claro e escuro, certifique-se de que a taxa de contraste da cor seja válida em ambos os modos. Aqui estão algumas dicas para projetar para o modo escuro (de acordo com o artigo atmos anexado no final):
Utilize tonalidades (cores menos saturadas). Cores saturadas podem causar cansaço visual e serão difíceis de serem aprovadas nos padrões de acessibilidade.

Imagem do website Atmos
Evite preto puro. Por favor. Preto puro e branco puro quando usados juntos podem ser o instinto padrão, mas o contraste quando usados juntos é tão forte que fica difícil de olhar. Escolha cinza escuro e off-white/cinza claro quando possível.
Seja paciente com sua paleta de cores, inverter as cores não a tornará necessariamente boa. Não tenha pressa para construir uma paleta que seja adequada para ambos.
Areas de Target
Primeiro, o que é isso? Refere-se às dimensões dos elementos interativos, como links, botões, ícones ou alvos de toque. Basicamente, qualquer coisa que você possa interagir/clicar.
WCAG 2.2 estabeleceu um mínimo para entradas de ponteiros deve ser 24x24. Este é o espaço que deve ser fornecido para uma área clicável.

Imagem do website WCAG
Há uma série de exceções e diretrizes que não entrarei em muitos detalhes. É importante pensar na área clicável dos elementos. Lembre-se também de que isso pode ser bastante útil para usuários que usam o fórum em seus celulares - (você não odeia quando não consegue clicar em algum lugar porque não clicou EXATAMENTE na área necessária?)
Resumindo:
Certifique-se de que os tamanhos de destino sejam de pelo menos 24 px
Certifique-se de que os botões se pareçam com botões, qualquer coisa que seja clicável e interativa PARECE que são interativos
Certifique-se de que os links estejam sublinhados (novamente, como um sinal visual extra de que são clicáveis)
É ISSO!!
Pelo menos para a parte 01. Esta é apenas a ponta do iceberg. Se você quiser se aprofundar nisso, recomendo muuuuito o conteúdo de Stephanie Walter, bem como a leitura do livro Extra Bold. Estou anexando mais alguns artigos e recursos aqui também! Se você leu tudo isso, você é um campeão, sei que foi bem longo.
Please like and share this content, let’s get it out there!
Artigos em ingles:
Designers Guide to Documenting Accessibility
Dark mode ui best practices
Dark mode best practices
Accessibility annotation examples
Colour accessibility tools
Inclusive components design
Accessible design in 60s
Target size minimum
Artigos em portugues:
Acessibilidade em UI
Dicas de UX/UI pra acessibilidade
Importância do contraste
Recursos:
Accessible colours
Accessible colour palette builder
4 notes
·
View notes
Text


𝕰𝖑𝖘𝖆'𝖘 𝖔𝖚𝖙𝖋𝖎𝖙𝖘 : 𝑤𝑒𝑙𝑐𝑜𝑚𝑒 𝑓𝑒𝑠𝑡𝑖𝑣𝑎𝑙
Experimentando uma mistura de emoções em relação ao Festival e aos perdidos, curiosidade e insegurança duelam em seu interior, as roupas escolhidas para cada ocasião não ajudam muito, visto que são muito espalhafatosas e a tímida Elsa prefere modelos mais discretos. No entanto, apesar do exagero de suas vestimentas, é inegável a sensação de sou uma gostosa poderosa que ambos trajes lhe fazem sentir.

Para participar do festival durante o dia o vestido eleito foi design espetacular intricado com detalhes requintados. Nas cores branco e azul, adornado com padrões de formações de gelo e neve. O corpete é justo e acentua a forma do corpo, com detalhes que se assemelham a cristais de gelo crescendo em direção ao decote. As mangas são longas e alargam-se em direção aos punhos, onde são decoradas com detalhes semelhantes aos do corpete. A saia do vestido é longa e flui graciosamente até o chão, se abrindo na frente para revelar uma espécie de calça, criando um belo contraste visual.

Já para o baile dos perdidos na parte da noite o escolhido foi um vestido azul, ricamente adornado com padrões que lembram cristais de gelo e neve. Ele possui mangas longas, um decote em V e uma saia ampla que se estende graciosamente. O corpete do vestido é ajustado, destacando a silhueta com um padrão que lembra um mosaico de cristais de gelo, criando um efeito deslumbrante que capta a luz e reflete um brilho sutil. As mangas são longas e transparentes, com detalhes delicados que se assemelham a flocos de neve, complementando o tema invernal do design. A saia é ampla e fluída, caindo em cascata em várias camadas de tecido leve, o que lhe confere movimento e uma sensação de leveza, como se estivesse flutuando sobre um banco de neve.
5 notes
·
View notes
Text

UMA NOVA DEFINIÇÃO DE BELEZA
Entenda por que o mundo da moda está obcecado por Michaela Stark
Escrito e editado por Fernanda
Para quem, assim como eu, cresceu acompanhando notícias de moda, muito provavelmente deve ter sido assinante da revista Capricho, perdido horas reblogando post no Tumblr - claramente algo que ainda faço - e acompanhando os extravagantes desfiles da Victoria’s Secret entre os anos de 1995 e 2005. Um evento marcante da moda nessa época, esses desfiles não só contavam com apresentações exclusivas de grandes cantores, mas também com um grupo seletivo de modelos de todas as nacionalidades - as chamadas Angels - que desfilavam pelas passarelas com lingeries exuberantes, volumosas asas de anjo e seus belos corpos de Barbie.
Que a Victoria’s Secret promovia um padrão de beleza singular que não representava a maior parte da população global, nunca foi algo a se questionar, mas foi através da necessária pressão por inclusão que grandes marcas - como Victoria’s Secret e Barbie - têm tentado cada vez mais promover valores de inclusão e visibilidade. Como sociedade acho que podemos reconhecer que tivemos grandes avanços, porém o caminho ainda é longo até conseguirmos atingir uma consciência social onde a inclusão aconteça de forma orgânica. São nomes como o de Michaela Stark que seguem promovendo essa quebra de padrões e nos fazendo dar cada vez mais novos significados para o termo “beleza”.
Nascida em Brisbane, na Austr��lia, Michaela é uma modelo e designer baseada em Londres que, enfatizando partes do seu corpo de modos não convencionais, acabou se tornando um grande nome da moda atual por quebrar as antiquadas definições do que é ser uma modelo e do que é belo e sexy. Em uma recente entrevista para a Dazed Fashion, Michaela compartilhou que acredita que “não existe apenas um tipo de beleza. A beleza convencional é linda e eu não estou tentando derrubá-la, mas isso não significa que outras coisas que não são consideradas ‘beleza convencional’ não sejam tão bonitas quanto.”



Além de atuar como modelo, Michaela também realiza trabalho de styling, direção criativa e possui sua própria marca de lingerie que leva seu nome. Desde que ganhou maior visibilidade, Michaela já entrou na lista da Forbes 30 Under 30, já vestiu o cantor britânico Sam Smith para a Perfect Magazine, já foi capa de uma das edições da Vogue e, em 2023, foi convidada pela Victoria’s Secret para fazer parte de desfile intitulado The Tour, não só atuando como modelo, mas também contribuindo com três looks autorais de alta costura para ela e para as modelos Jade O’Belle e Ceval.

Styling feito por Michaela Stark para a revista Perfect Magazine.

Modelo Jade O’Belle posando com um look autoral de Michaela Stark para o desfile Victoria’s Secret The Tour '23.
Performances e exibições também fazem parte do seu diverso e criativo portfólio e, mais recentemente, atuou em uma performance de 3 horas no museu de arte britânico, Tate Modern. Explorando a relação entre corpo, espaço, arte e alta costura, Michaela implementou uma combinação entre peças que criou e acessórios da Maison Margiela para criar uma instalação artística que, segundo a Perfect Magazine, “transformou a sala” e ofereceu “um contraste fresco, mas adequado, às veneráveis pinturas dos mestres - uma mistura cativante de tradição e expressão poética.”

Sua marca de lingerie, chamada de Michaela Stark, conta principalmente com corsets assimétricos, mini shorts, micro saias e laços de todos os tipos e tamanhos. Em seu vídeo de entrevista para a Dazed Fashion, a designer compartilhou: “Eu uso roupas e uso espartilhos para destacar partes do corpo que somos condicionados a esconder, como as barrigas grandes ou seios assimétricos, para evidenciar e mostrar um novo tipo de beleza.” Dentre grandes nomes que já vestiu com suas peças, Michaela já colaborou com Jean Paul Gaultier - criando peças para Beyonce, Sam Smith e Shygirl - e vestiu a cantora sueca Tove Lo para um editorial da Paper Magazine em 2022.

Beyonce usando look assinado por Michaela Stark no videoclipe de "Water" mostrado no seu filme "Black is King".


Uma artista completa e com um objetivo claro, Michaela não só abriu espaço para ela mesma dentro do mundo da moda, mas também vem deixando um legado para todos aqueles que não se encaixam nos padrões da “beleza convencional”. De um jeito ousado e único, vem demolindo convenções antiquadas e, assim, moldando uma nova definição de beleza.
Confira mais trabalhos de Michaela Stark em michaelastark.com ou em seu Instagram.
Todas as imagens presentes neste post são cortesia dos sites da Michaela Stark, Vogue, Perfect Magazine e Paper Magazine.
#know#moda#jornalismo#michaela stark#modelo#victoria secret#victoria secret model#Instagram#barbie#sam smith#tove lo#beyonce#black is king#dazed magazine#maison margiela#jean paul gaultier
3 notes
·
View notes
Text
Ch-ch-changes…
🌟 Novidades
A primeira leva de configurações do Comunidades já está disponível. Os administradores podem alterar nome, slogan, avatar, imagem de cabeçalho, tags e descrição. Confira no link Configurações à direita da sua comunidade (web) ou no menu de contexto (dispositivos móveis).
Atualizamos o design do pop-up com o convite para o Comunidades, que agora tem um contador com o número de convites que ainda restam.
As comunidades agora mostram se são públicas ou privadas no cabeçalho.
Os administradores de uma comunidade já podem promover outros membros a moderadores. No momento, os moderadores só podem excluir posts, mas receberão mais privilégios nas próximas semanas!
Atualizamos o endpoint da API de posts do blog (em inglês) para adicionar uma opção que permite especificar uma ordem de classificação. Outra opção adicionada é o parâmetro “depois” (que complementa o parâmetro já existente de mostrar posts “antes” de um horário específico). Ao usar o parâmetro “antes” (configuração padrão), os posts são listados do mais antigo para o mais recente. Com a parâmetro “depois” e “sort = asc”, eles são listados do mais recente para o mais antigo.
🛠️ Melhorias
Como ainda não é possível postar nas comunidades com blogs adicionais, seu blog principal passa a ser o blog selecionado ao postar nas comunidades.
Algumas atividades do Comunidades, como menções em posts/comentários e, em breve, os convites, agora serão contabilizadas no total de atividades.
🚧 Em andamento
Estamos cientes de que no aplicativo para Android os anúncios estão reproduzindo o áudio automaticamente e, por vezes, bem alto. Já estamos trabalhando na correção.
🌱 Vindo por aí
Estamos trabalhando na renomeação das “Regras da comunidade” (Community Guidelines), que passarão a se chamar “Diretrizes para usuários” (User Guidelines) em nossas plataformas oficiais (Web, iOS e Android). Esperamos que esta mudança evite uma possível confusão quanto a relação entre estas e as Comunidades do Tumblr (tradução a caminho).
Está tendo algum problema? Preencha o formulário de ajuda e entraremos em contato com você assim que possível!
Deseja enviar comentários e sugestões? Confira o blog “Work in Progress” e comece a conversar com a comunidade.
Quer apoiar o Tumblr diretamente? Confira o novo selo de Assinante no TumblrMart!
22 notes
·
View notes
Note
Boa tarde Diego, como está?
Tenho uma dúvida que surgiu no capítulo do Cognac. O Cognac tinha uma aparencia diferente, antes de mudar para o atual, e a Magenta também tinha um design ligeiramente diferente, antes tinha calças e botas e mudou para um vestido e salto. A minha dúvida é, todas as outras diamantes tiveram uma roupa inicial diferente que mudaram depois, conforme foram amadurecendo?
Uma Diamond poderia mudar de vestimenta poofando (se ela quisesse), ou querer mudar seu estilo para parecer mais "padrão" como as outras. A grande maioria não mudou desde que surgiram, Cognac só pode mudar através da insistência do Smoky para Peach, e Magenta foi a primeira Diamond a mudar de vestimenta involuntariamente (mas de todo jeito ela teria que mudar à demanda da Peach para ficar mais adequada como as outras)
24 notes
·
View notes
Text
"Maxxxine" (2024)
"Maxxxine" de Ti West, lançado em 2024, é o desfecho da trilogia que começou com "X: A Marca da Morte" (2022) e "Pearl" (2022). Este filme não apenas conclui a narrativa com maestria, mas também eleva o padrão técnico e artístico estabelecido por seus antecessores.
Fotografia e Estética Visual
"Maxxxine" mantém a excelência visual característica da série. A cinematografia, a cargo de Eliot Rockett, é uma continuação natural da atmosfera estabelecida em "X" e "Pearl". Enquanto "X" era marcado por uma estética de terror vintage dos anos 70 e "Pearl" destacava-se pelo uso vibrante de cores que remetiam aos clássicos do Technicolor, "Maxxxine" mistura essas duas abordagens, criando uma paleta visual que é ao mesmo tempo nostálgica e inovadora. Rockett utiliza ângulos de câmera ousados e movimentos suaves para construir uma narrativa visual que é ao mesmo tempo elegante e perturbadora.
Direção e Roteiro
Ti West prova mais uma vez ser um mestre do terror psicológico. A narrativa de "Maxxxine" é rica em subtexto, abordando temas de fama, obsessão e identidade. West, que também escreveu o roteiro, constrói personagens complexos e multifacetados. Maxine, interpretada magistralmente por Mia Goth, é uma protagonista cativante, cuja jornada é tanto uma reflexão sobre o passado quanto uma busca pelo futuro.
Edição e Ritmo
A edição, conduzida por David Kashevaroff, é precisa e rítmica, mantendo o espectador constantemente à beira da cadeira. O uso de cortes rápidos em momentos de tensão contrasta com as tomadas longas e contemplativas que exploram o estado mental da protagonista. Esse equilíbrio entre ritmo frenético e calma introspectiva é uma das marcas registradas da trilogia.

Trilha Sonora
Tyler Bates, responsável pela trilha sonora, entrega uma composição que amplifica a tensão e a emoção da narrativa. A trilha de "Maxxxine" é uma fusão de elementos eletrônicos contemporâneos com sons analógicos, criando uma atmosfera sonora que é ao mesmo tempo moderna e atemporal. A música é usada de forma inteligente para acentuar momentos de suspense e dar profundidade emocional às cenas mais introspectivas.
Design de Produção
O design de produção, liderado por Tom Hammock, é detalhado e imersivo. Cada cenário é cuidadosamente construído para refletir o estado emocional dos personagens e a progressão da narrativa. Desde os ambientes decadentes de Hollywood até os espaços mais íntimos e pessoais, o design de produção ajuda a contar a história de forma visual.
Performance de Elenco
Mia Goth, reprisando seu papel como Maxine, entrega uma performance poderosa e visceral. Sua capacidade de transmitir vulnerabilidade e força em igual medida é um dos pontos altos do filme. O elenco de apoio, incluindo novos personagens e rostos familiares dos filmes anteriores, contribui para a riqueza e a complexidade da trama.
Conclusão
"Maxxxine" é um fechamento adequado e brilhante para a trilogia de Ti West. Combinando elementos técnicos impecáveis, uma narrativa profunda e performances memoráveis, o filme se destaca não apenas como um excelente exemplo de cinema de terror, mas também como uma obra de arte cinematográfica em seu próprio direito. É um testemunho do talento de West e sua equipe, e uma adição valiosa ao panorama do cinema contemporâneo.
3 notes
·
View notes
Text

⚕️Novos paradigmas, integração e síntese.
👁 Quando a complexidade da matemática tomou conta do campo científico, deixamos o conhecimento nas mãos de estudiosos de coração frio materialista, abdicando do próprio valor da experiência, em favor de um grupo de elite que usa uma gíria incontensável, desconectada.
❤️ 🔥 É então hora de rever os modelos descritivos da realidade, de voltar aos princípios da simplicidade, elegância e beleza, de reconectar as sabedoria ancestrais do planeta com a ciência de ponta e ao mesmo tempo, de simplificar, reunir as multiplas disciplinas em um todo coerente, com senso comum, unindo intuição e razão, um equilíbrio entre coração e cérebro.
🙏🏽 Nesse contexto, subo esta folha, onde partilho a antiga noção da substância original e o seu movimento, um padrão, fractal, escalada, que observamos por todo o lado, desde o hipotético átomo observado pelo clarividente Leadbeater (ano 1.890) como uma tecla de fibras eletromagnéticas, até as correntes de Birkeland, nas auroras boreais, passando pelo design do Adn até a energia subtil do caduceo de Mercúrio e a energia íntima do sistema kundalini da Índia ou o duplo energético egípcio, o Ka, fazendo "Heka" ou magia, até o campo toroidal humano.
✔️ Resumindo, o comportamento escalável do movimento na substância, para criar, seja qual for, o estado da matéria onde se observou e o tipo de energia em que se manifesta, através de fractais.
#conhecimento#discernir#sabedorias#pensamentos#refletir#autoconhecimento#sairdailusão#energía#frecuencia#vibración#toroide#kundalini#electromagnetismo#despertar#consciência
3 notes
·
View notes
Text
Bandai Namco lança Baten Kaitos I & II HD de surpresa no Steam
A editora e desenvolvedora Bandai Namco Europe lançou hoje Baten Kaitos I & II HD Remaster, a versão remasterizada da clássica franquia do Nintendo GameCube, para PC via Steam.
O jogo está disponível em uma edição Month-1 que inclui arte conceitual, designs de personagens e documentos de desenvolvimento. Essa versão estará disponível até 17 de julho de 2024. Após essa data, a versão padrão do…

View On WordPress
3 notes
·
View notes