#does this count as a tutorial
Explore tagged Tumblr posts
Text

I just noticed I never showed off this one art I did while making the most recent chapter of my webcomic. I'm tryna do these lighting tests to get better at doing lighting and stuff for my comic, IDK if it helps or not but it probably is useful at getting more cohesive color schemes. I'm trying to not pick colors super arbitrary anymore and stuff like i did in early chapters. I think its kinda sorta paying off.

I'm using cliping masks and blend modes recently to make quick and eazy lighting. useally its a few on the characters to add light and shadow basically I
>clip the layer with the blend mode to the layer that contains the characters
>use airbrush to add the color (gives a nice subtle gradient)
>use layer mask to erase the parts I don't want (almost always on the shadow layer) you can also just erase it on the layer if you don't know about layer masks or if its not in whatever software you use but with layer mask if you fuck up you can undo it
>add a layer or two with a subtle blend mode to tie the image together (useally one that can effect the pure black lineart like screen or hard light)


personally i think it really enhances the scenes it makes it feel more atmosphery, the orange lighting looks so good on Leon's hair mmmm (also just realized i fogor to color Leon's eyes and mouth aaaaaa)

Also while showing off this art because this basically turned into a big behind the scenes post it also made me feel like showing off this ref sheet which i never have actually done before now that I think about it. (i ended up simplyfying the bandage on Red's face for the comic, this does make more sense as a bandage for a serious injury compared to the actual one looking like a shitty band-aid but its distractingly detailed and it would be annoying to draw 50 times)
normally I also draw a back veiw but I was lazy and these outfits are pretty straightforward anyway i'm sure I'll never forget to draw a back veiw in sceneroes where it is important (forshadowing~)
maybe I'll show more refs at some point in the future lol tho some are pretty old and bad (if yall want me to show any in particular I probably can)
anyway this was originally just gunna be the first image but turned into a sorta rant tutorial how fun, should i make more posts like this, who knows, if people find it intresting maybe
#oc#red zero#leon zero#rosa zero#glacia zero#long ass rant#if i make more of these i might invent a tag for it#does this count as a tutorial#maybe
8 notes
·
View notes
Note
HI!!! i loved your ieytd blinkies…may i ask what you used to make them?:3 thank you!!!!!
For the actual blinkies design, I used ibis paint! And then I used ezgif to make it into a gif!
The canvas size I used:

I used the "digital pen" brush because it's smallest size is exactly one full pixel
Everything else is up to you honestly!! You can have as many frames as you'd like but I just use two for the blinking effect
The Base I made and used if anyone needs it

If you have any other questions, feel free to ask!
#when i was trying to figure out how to make them i looked up a tutorial but it asked me to use a program that cost money#so i gave up on that and figured out how to do it myself#thank you for the ask!#blinkies#blinkers#does this count as like a#blinkies tutorial#they are very fun to make i hope people make more#you can use the same method to make stamps and spacers#ieytd#asks
23 notes
·
View notes
Text
Loving Anders and Fenris means I'm trying to enjoy two similarly flawed characters whose trauma shouldn't have been used as a weapon against each other, nor as a weapon against the entirety of DA2's plot. At least, not the way it was. Their respective stories needed a lot more empathy and nuance. Some of that was DA2 being a rushed rough draft, but there are still certain choices that the player makes with both of them that exist as pointlessly cruel, racist, and abelist and therefore shouldn't have been options at all.
Ultimately DA2 is a story that handled both Fenris and Anders contextual oppression and meta creation poorly enough that sometimes all I see is a reproduction of their reductive feud, but in real life. I understand why someone would dislike one but not the other (and people should feel free to), I even agree with an interpretation of Anders as this particular type of biased white leftist. However, years of their constant reduction has only led to a dismissal of what they represent. The exploration of which being DA2's whole plot, the execution of which being fundamentally flawed, and the divisive reaction of which being inevitable. They needed care, basically.
The story was damagingly irresponsible in how it went about pitting their two biggest in-game marginalized identities against each other, one an allegory for queer oppression and mental health issues, the other for colonialism and slavery. It has gotten to the point where I believe fenders (or rather the hopeful romanticization of Fenris and Anders) has the better idea in how to manage their mishandling than discussion that reduces them to their worst selves, dehumanizes them altogether, or dismisses their textual metaphors. Because they are flawed but sometimes all I see is a recitation of their flaws used to dismiss all they represent rather than discussion on how DA2 could've handled their themes respectfully.
This, again, is me navel-gazing. Not on the attack. Please be free to disagree, just not abusively so. Different interpretations of a text and characters are unavoidable, especially for these two (who people feel a strong personal affinity for) and in a game like DA2 (a story within a story). This is just how I feel.
#dragon age 2#da2#anders da2#anders#fenris da2#fenris#dragon age spoilers#dragon age#fenders#(does this count as fenders?)#in hope this starts productive discussion and not fighting#like a tutorial or something#maybe i should actually start pretending I'm talking about a different series and characters altogether#unicorn era 2 it is#flanders ue2#denris ue2#there you go#(i hope these tags made you laugh)
115 notes
·
View notes
Text


Today I found out that vanilla counts as a fruit because it's a bean and it pissed me off...
Anyway, here's some Vanilla stuff. I'm still working on his design a bit so, aha, be patient with me as he changes each time I draw him-
#icy art#I recommend reading my alt text for more info on these#but anyway I hc that only Chai can hear the music he's fighting to#so when Vanilla is like 'wait a fucking minute' he's like 'HUH?!?!'#it scares him and impresses him that Vanilla felt the beat of the songs as he hit him LMAO#but it also makes Vanilla crazy good at fighting Chai because he can tell what songs he's fighting to...#hi fi rush oc#hi fi rush#hfr oc#Vanilla#Chai#Rocky#808#Idk if the game has actually touched on Chai's powers and if anyone else...experiences it??#I know Smidge does but he's the tutorial so he doesn't fucking count!!
23 notes
·
View notes
Note
ive been peeking around dol blogs after making my own (very new).. how to interact with the community without dolcord?
many people seem cool but i don't know how to talk to anyone!
I'm not really good at talking to people too, so don't worry!! Everypony here is actually so fawking chill so there's nothing to be afraid of 🫂
If you're afraid to talk directly to people try to reblogging everypony art, leave a bunch of random yap on the hashtags and mayybe leave a comment on their post. I always use this method everytime so I think it's working???
Tldr; just have fun!!!!
#questions questions#does this even count as a tutorial????? hell naw#im BAD at explaining shit so i apologize 💔💔#no but fr we just having fun here. sharing facts about our pcs. yap about pc and Li. AND MANY MORE#its sooo fun i promise u vro
16 notes
·
View notes
Text

Oh yeah these three lol. Does anyone even know who these guys are?
#skip the tutorial#jaymoji#failboat#skip the tutorial fanart#jaymoji fanart#failboat fanart#my art#<3#ibispaint art#mcyt fanart#fanart#do they count as mcyt? ik skip is mainly known for mcyt but not dan or jay#dan makes mainly kirby content. and i think jay does splatoon or something?#but they all play minecraft together lol
28 notes
·
View notes
Text
Skeleton anatomy 101!
basically, how do I draw skulls, rib cages and pelvises

(My sources are a book called ‘Zeichnen leicht gemacht - Menschen’ (Easy drawing - Humans) & my parents (both doctors))
#Souls art#Does this count as a tutorial?#Cause this feels more like just sharing ideas#soul rambles#ANYWAYS I did this a few days ago and hadn’t finished it(which I did today) so the date is todays date#Lmao#i like it#it came out quite well in my opinion#Maybe I’ll do another one about arms hands & legs later on?#Idk
12 notes
·
View notes
Text

Priorities are had lol.
i can't say i've played a lot of veilguard but here's some sillies for the beginning of it anyways. b/c, ngl, i kinda wanna see what exactly would happen if Solas took down the veil. But if he had actually killed Verric i would have quit then and there.
#dragon age veilguard#does it count as spoilers if it happens withing the first 30 minutes?#dav spoilers#just to be safe#my doodles#dav harding#i'm just trying to do some doodles to get back in the swing of things#b/c my burn out is pretty much gone#but ive also discovered new hobbies that are taking the time that drawing and writing used to have all to itself#ngl just a bit disappointed in veilguard#ive only played like 10 hrs or so and i still feel like i'm in the tutorial#plus after the very open world of inquisition this semi open world feels very limiting#(i also low key hate the fighting mechanics)#(why do we need ten million things to keep track of)#(i've noticed this in a lot of new games and i am not a fan)#(i'm not good at fighting in general so it's just making it more confusing for me)#(plus it's all reaction based and my reaction time is shit)#(i am honestly having more fun playing infinity nikki than i am dragon age right now)#(which is not something i ever thought i'd say)#(anyways i'm done complaining)#(I'm going to get some work done before i have to go to bed)
12 notes
·
View notes
Note
if you want to can you tell me how you made the wings with the popsicle sticks?
Of course! So this is the general layout I used, I found it on Pinterest by RealWadeWilsonn

I took a lot of creative liberties, mainly with sizing, but this helped me figure out where things were supposed to go.
I glued and cut jumbo popsicle sticks to fit the size, and cut holes in them using a dremil. I connected all the joints using wire.
Right now I'm working on freatheing them, and I'm using a clear trash bag cut to shape as the "skin"

2 notes
·
View notes
Text
How I paint without lineart!
instagram / tiktok / twitch / commission info
5 notes
·
View notes
Text
You ever create some art you didn’t even think you were capable of and then you’re just like

#art#artwork#typically im not this proud of my own work#does it count if you used a tutorial?#art obsession#tom haverford#it’s beautiful
0 notes
Text

Month 9, day 19
Extremely temporary view while I make branches with leaves for the scene lol
#the great artscapade of 2024#art#my art#blender#blender render#blender 3d#cycles render#not me doing a thing the tutorial isn't calling for what no I would never :P#unfortunately it does result in a higher polygon count on the mesh when I do this#but I think I know how to fix that!#it's just tedious lol#or I may just decide not to and just let my scene have a high poly count ¯\_(ツ)_/¯#it'll take longer to render and might hella slow my computer down just trying to navigate the scene in blender#then again it might not#time to experiment!#...tomorrow lol :P
1 note
·
View note
Text
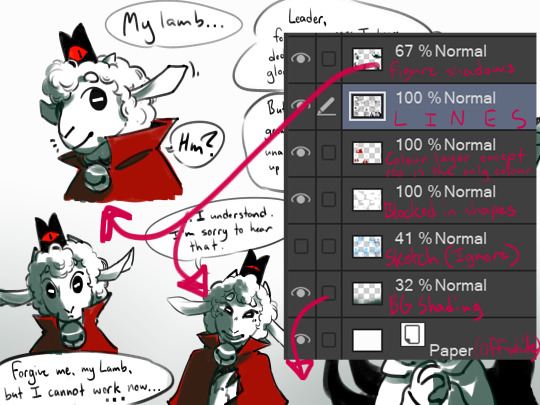
@faeriefrog-blog asked how i did the funny colours on these bad boys so i've broken it down into a few steps!!! starting with the bottom most layers:

very bottom layer, just above the paper itself, we've got the background shading seen in the bottoms images here, panels 3-5 in the comic. note that without any effects applied to it, it is the same colour as the shadows, a deep teal hue. i like to keep all the shadows around the same hue for the sake of cohesion, even though these end up being altered quite a lot in the final product
a note about the base paper layer!! its not actually pure white, but very very light grey. sometimes i make it a slightly darker grey if im feeling dramatic. this keeps the focus on the figures on the foreground probably, and allows the paper layer to interact just a little bit more with colour altering layers above it (overlay layers, for example, dont do SHIT to pure white)
above the paper, the bg shading, and the sketch layer i was too lazy to remove, we've got the blocking ive put down so that the lamb, the speech bubbles, and the sweet elderly koala theyre about to yeet into the great beyond are both not grey and not fading into dark teal. this layer probably wouldnt be here if it was fully coloured!!! however, i love not doing things :]
then theres the one-colour colour layer, and the lineart, of course, normal stuff, and then the topmost layer in this chunk is the figure shading. this can be put above or below the lines if you prefer, since it wont be at full opacity anyways. teal is a pretty strong feature in the cotl palette, esp in toww's domain, so i tend to shade with teal a lot here. not much details of variation in shading strength is applied here, the only notable exception being the bell which i straight up just could not resist making all shiny. since the shading is blocked in with a sketchy pencil brush i use for like all of my art steps, it creates the idea of texture without much real effort.
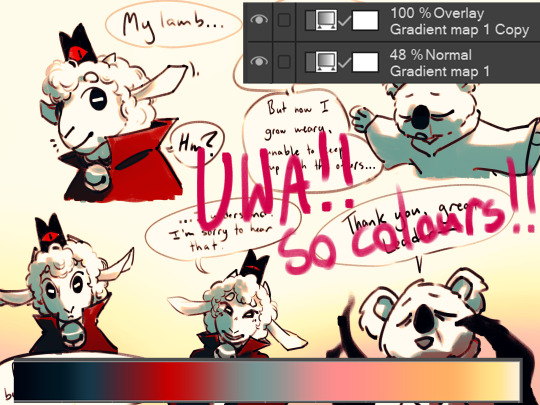
directly above the shading we have this shit:

shown at normal and full opacity because i need to emphasize these are literally just gradient ovals of pale yellow and it looks silly but:

set that bitch to around 50% opacity and make it an overlay layer and it adds some light and depth to the shaded areas!! note that as i stated before, it is now completely invisible on the sections that are blocked in white, and has little effect on on the black lineart. it doesnt have to be super detailed or precise, but just have the gradient positioned in a way that suggests a source of light
finally, the topmost two layers:

the gradient map here i what i use for most of my cotl stuff, though i poke and prod at it with every image to ensure the shadows are deep and the red is vivid. then duplicate that layer, make the bottom layer somewhere around 50% opacity, and make the topmost layer an overlay. i dont know with any fancyboy words WHY this specifically works; as best as i can figure, the bottom layer applies the colours, while the upper layer improves contrast and colour depth while keeping it within the colour scheme
thats it!!! once you get used to using overlays and gradients, this becomes quite simple, which is nice because i can use these tricks on top of a little low-energy doodle i did about old people murder and have it come out really nice still!!! i love things that save me time and energy!! if you do too, i hope this is helpful!! :]







cult trait: good die young
4K notes
·
View notes
Text
Knowing how much Yuri tics with "ma" and "oi" just fills me with life and joy.
#GTF Vesperia Things#GTF Yuri Things#starting to wonder if at this rate I just want to have a separate ''things'' tag for Vesperia and for Yuri...#also fwiw Yuri says ''ma/maa'' 68 times in Rays and ''oi/oi oi'' 54 times unless I /missed/ some#yes i combed the entire script. yes i counted.#yes i may or may not end up combing vesperia's script over it too#it's just rly cute... but most things yuri does are cute... silly little guy... cute silly guy...#except when flynn is in danger then he's just downright terrifying#im still not actually convinced that yuri did NOT have torture in mind when he confronted baldo and nazar#like he was scary when he threatened cumore saying it's about time for you to get off the stage#confronting baldo and nazar tho? yyyyikes! inb4 I make a comparison video between those two scenes#bc I'd argue my silly little guy's scariest moment in Vesp was with Cumore#but scary does not even properly express him threatening Baldo and Nazar#this has nothing to do with his cute little ticcing anymore but listen now i have two missions#edit: i checked the vesperia script at the beginning of the game and already snagged one so now im determined#he said it once before i even realized he'd said it bc the first time i recalled was during the battle tutorial#he says it so much it goes over my head sometimes but that's just honestly adorable and i love#im so used to it i don't even hone in on it or recognize it bc it's so common#EDIT EDIT: NO WHY AM I TEMPTED TO TRANSLATE ALL OF YURI'S LINES I HATE THIS#I LOVE HIM AND HOW HE TALKS SO MUCH AND THAT'S THE CULPRIT BUT LIKE.#you know what okay maybe I will do that. I just gotta. get through this first. bc.#it'd take too long to count these AND tl at the same time right... ... ...right... ...#NAH BRO I'M TLING RAYS I CANT' GET SIDETRACKED... ...well i guess i can. for yuri...#what if i just do both....... what if i just... do both.............#ACTUALLY YOU KNOW WHAT IF I DO TL YURI'S LINES IN VESP#I CAN TL ALL THE MAS AND OIS YES I CAN god help me..........
1 note
·
View note
Text
why does every farming/life sim game have a different fishing mechanic and no tutorial for it. you pull out your fishing pole and click on the water and the next thing you know hieroglyphics are flying around everywhere, there's a timer in the bottom right counting down from 47.4, and the whole screen is shaking violently and flashing red every time you move your mouse
11K notes
·
View notes
Text
2𝚊𝚖 𝚈𝚘𝚞𝚃𝚞𝚋𝚎 𝚅𝚒𝚍𝚎𝚘.
✮ Pairing: Bucky Barnes x Reader ✮ Summary: You wake up to the sound of Bucky whispering under the covers—watching YouTube tutorials on how to make you smile. You don’t know whether to laugh, cry, or never let go of him again. ✮ Genre: clingy soft Bucky, emotional support fluff, comfort after sadness, secret boyfriend tenderness, crying but in a good way, love you can feel in your ribs ✮ Word Count: ~1.2k ✮ Author Notes✍️ : He’s not just watching cat videos. He’s learning how to love you right. At 2am. In a whisper. With a furrowed brow and his whole entire heart 🥺💻 ✦ welcome to my bucky brain rot. masterlist lives here ✦


It’s 2:17 a.m. when you wake up. The bed dips beside you.
Blankets are rustling, but softly—like someone’s trying really, really hard not to wake you.
You blink blearily into the dark. Bucky’s sitting up, hunched forward under the covers with a faint blue glow lighting his face.
You squint.
…Is that your laptop?
“Bucky?”
He jumps. Literally flinches like he’s been caught committing a federal crime.
“Hey,” he whispers, slamming the laptop shut like it might self-destruct. “You weren’t supposed to wake up—go back to sleep, I was just—”
“…Were you watching YouTube?”
He’s blushing. You can hear it in the dark.
“…Maybe.”
You sit up, reaching for the laptop. “What were you—”
“No, wait—!”
Too late. The screen lights up again, still halfway loaded on the video he paused mid-whisper.
“HOW TO MAKE YOUR GIRLFRIEND SMILE WHEN SHE’S SAD 🥺❤️ (10 Tips That ACTUALLY WORK)”
You freeze.
He groans and buries his face in his hands.
“I knew the thumbnail was too much,” he mumbles.
You just stare “…Were you really watching that?”
He doesn’t move. Doesn’t look at you “I just—” His voice is rough, wrecked. “You’ve been quiet lately. And I thought—maybe if you were ever sad and didn’t say anything, I could still know how to fix it. I just wanted to be better at… that. For you.”
Your chest cracks open. Like an eggshell. Like a sunbeam. Like something tender.
You blink fast “James.”
He still won’t look at you.
“Hey,” you whisper, reaching for him “Baby. Look at me.”
He finally does. His eyes are glassy. Wide. Embarrassed.
And you don’t say anything else.
You just kiss him. Soft. Deep. Heart first.
He melts. Right there, under the covers at 2:20 a.m., laptop still between you, guilty search history exposed to the world—he melts in your arms like your lips are the only thing tethering him to solid ground.
When you finally pull back, your eyes are wet.
“Y-You’re crying,” he whispers, stunned. “Oh no—I messed it up—”
“No,” you breathe, shaking your head. “You didn’t. I’m crying because I didn’t think I could love you more. And then you go and do this.”
He sniffles.
“You already make me smile when I’m sad,” you say. “Every time you bring me tea. Or hold my hand. Or look at me like I’m the only thing that matters.”
“You are the only thing that matters,” he murmurs.
Your face crumples again. “God, stop being perfect.”
“I literally typed ‘how to be a good boyfriend’ into YouTube twelve minutes ago.”
“Exactly. Perfect.”
⸻
Later, you fall asleep curled up against him, laptop still open beside you.
He watches you. Then whispers softly into the mic:
“Hey YouTube. Mission accomplished.”
───────── ・ 。゚☆: .☽ . :☆゚. ─────────
💌 𝐓𝐀𝐆𝐋𝐈𝐒𝐓 💌
@nerdreader @starstruckfirecat @baguwagu @sunday-bug @murnsondock @thiscornerofmyfanficbrain @okaytrashpanda @aceofheartsssss @the-real-kellymonster🎀🩷
wanna be tagged in all upcoming theories + emotional damage + forehead kisses? ➝ reply or send me an ask and i’ll add you ♡
───────── ・ 。゚☆: .☽ . :☆゚. ─────────
#james barnes#sebastian stan#bucky barnes#james buchanan bucky barnes#tfatws#bucky james barnes#james buchanan barnes#sebastian#stan#bucky barnes x y/n#bucky barnes fanfic#bucky barnes x reader#bucky buchanan#bucky barnes x you#bucky barnes angst#james bucky buchanan barnes#bucky x fluff#bucky fluff#bucky x reader#bucky x you#bucky x y/n#bucky x female reader
609 notes
·
View notes