Text

In the tags of my previous post, I mentioned that the prime reason behind Hydro Man's redesign was so that I could have a portrait drawn of him for the finalized version of Mega Man Ultimate's stage select, and seeing as I haven't shown its updated version since 2020... here are the eight robot masters of the Synth Legion in all their glory! 💙🏳️⚧️✨
(Psssst! You can find individual pins of every Synth Legion Number's portrait as well as a full stage select shirt over on my RedBubble store!)
#⭐ Star's Art ⭐#Mega Man Ultimate#Rockman U: The Renegades Rise#Mega Man#Megaman#Rockman#Zap Man#Geyser Man#Satellite Woman#Amazon Man#Hydro Man#Glitch Man#Strafe Man#Noise Man#Synth Legion Numbers#Mega Man OC#Robot Master OC#Aseprite#Sprite Art#Pixel Art#Coolness#Wild to think that the last time I posted an iteration of Mega Man Ultimate's stage select screen was... the year I joined tumblr.#Not too much has changed since then though I find enough has changed to warrant a post of this new and improved version!#You may notice that Geyser Man and Strafe Man have had their portraits redrawn in full since the 2020 iteration...#... whereas everyone else merely had smaller touch-ups ranging from shading fixes to color changes#I figured since it's been so long that I'd go ahead and re-introduce the Synth Legion Numbers to a new generation of my followers!#And this isn't even everyone either... I've still yet to post the CEN units found in Ultimate's triad of special stages 👀
29 notes
·
View notes
Text










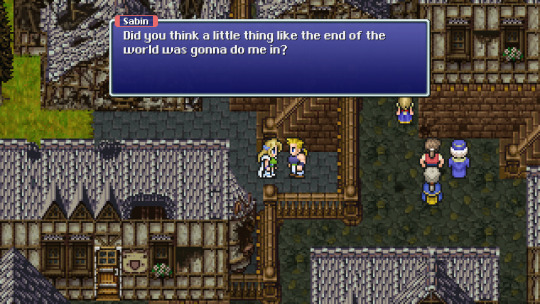
Finally played through the Pixel Remaster of Final Fantasy VI, it was a game
#Kermis plays video games#Final Fantasy VI#Final Fantasy#took me around 40 hours. I didn't do all the optional content but I did recruit all the party members#the default English font in this version is terrible though#I'm glad they patched in a more pixelated font later but even that still left something to be desired#luckily the Steam version is moddable so I added the font from the SNES original to it#if you're playing the PC release you can also delete the font_en file in the game directory and replace it with a copy of the font_ja file#and you get a more standard/less shrunken down & narrow font like you see in the first two screenshots#the auto-battle feature and being able to change between the original and redone soundtrack were nice#the opera scene being redone with actual sung vocals and a 2.5D graphical style reminiscent of some DS games was cool as hell
8 notes
·
View notes
Text
idea in my head: i would love to animate what the little buddies would do while you get a combo, even if it's just like 5 frame "animation" bc i'm not good at animating
problem: how do i. draw out and animate a combo. like the actual puzzle game part, how would i even start to do that. do i just leave it up to the imagination
#i have a few in mind aaaaaaaaaa i wanna draw the little pig spinning around#i know this makes sense to none of you but i wanna talk about it#I HAVE AN OLD DRAWING OF DEO AS THIANA THAT HAS BEEN LAYING AROUND FOR *YEARS* NOW KJFHDJG#THIS IS AN IDEA I'VE HAD FOR A VERY LONG TIME BC THIS IS MY FAVORITE GAME#a distant dream of mine would be to actually retexture the game and make it playable i would kill to see that happen#but im ***so bad*** at sprite art. i draw in pixel art sometimes but i mean like. 32*16 sprite art HOW DO YOU DRAW THAT SMALL#augh i tried to make one a very long time ago for a long-dead video game au and the creator of the au liked it but. i did not.#maybe if i try again i could do a bit better today#if i retextured even one stage i would actually cry like could you imagine if that worked#i dont even know how to access that info in my roms but clearly someone knows how#bc i have an english version of the japanese game#ALSO COOL THING IF YOU'VE READ THIS FAR I ACTUALLY HAVE THAT ENGLISH/JAPANESE ROM ON A CARTRIDGE :D (it's for the snes)#the cartridge is 3d printed and red it is SOOOOO cool. got it shipped to me for $13 and it is my prized possession that's my babygirl kjfhd#i get to use my super busted up held-together-by-electric-tape controller on it yippee wahoo i like the computer roms but#i like the feedback of the real snes controllers. i have a few usb ones but it's not the same#i thought about replacing the buttons with my (second) real snes controller buttons#but. then i lost my screwdriver set when i moved back home for The Covid Year. so :/#wow that was an essay. i really needed to talk about something that wasnt strictly mcyt fkjdhg i needed a good soul cleanse i think#chat
13 notes
·
View notes
Text

I finally finished a NEW CUSTOM MAP ART!!! "Visitor," a portrait of an enderman, is extra exciting because it's my first full-palette map painting, meaning I used block height to access all the highlight and shadow colours available!! More on the full process under the cut, but the short version of what this means is:

ITS A VERY COMPLICATED CONSTRUCTION. I created the art, then planned and built this manually, without any mods or schematics for construction. Huge props again to everyone else in the server for helping me gather all the materials to make this absurd thing possible!!!
This was the original art I made for it! I'm a huge fan of the "compressed" look of the vanilla paintings, so I've been starting with a large image and shrinking it down, though there were a lot of pixel tweaks to get it to read well. After shrinking it to 16x32 (for an art made of two maps), I convert it to a limited palette that I've set up to match the colours minecraft actually has available:

The map palette is actually tremendously limited, so figuring out a painting that will still look good with that constraint is a challenge in and of itself!
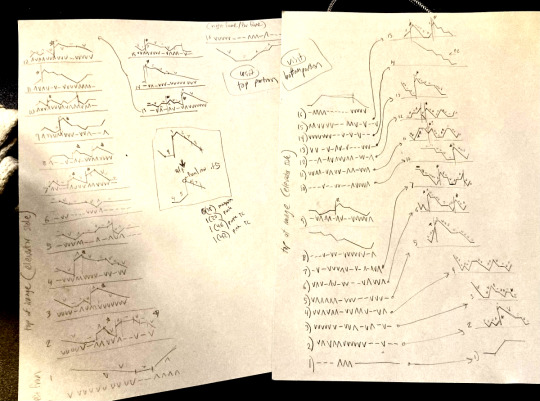
Anyway, the way minecraft maps work, a block that is Taller than the block to the north of it shows up with a slightly lighter colour, and a block that is Lower than the block north of it shows up on the map with a slightly darker colour. So when making a key for this one, I marked all the squares with a little arrow if it's the lighter or darker version:

Each "pixel" here is a full stack of blocks on the mapped area: 64 blocks, 8 rows of 8. In order to achieve the affect of every block in a given pixel being taller or shorter than the block to the north of it, dark and light shades need to staircase either up or down. Because staircasing downwards in survival sounds even worse than this madness, I did some planning to make sure each of the "downwards" staircases would touch the ground, so I could simply staircase up from south to north instead. This involved figuring out how many up and down movements were in each individual column and planning out 32 little layouts:

It's worth noting that if you look up minecraft map art on Youtube, most of what you'll find is either, the simple realisation that placing blocks allows you to make custom map art, or an explanation of how to use a generator that will let you plug in any picture and then produce a schematic for you. It's very cool that these exist, but I wanted to do full palette art myself, without an auto-generated schematic, and at the time THERE JUST WEREN'T ANY TUTORIALS FOR HOW TO DO ALL THIS?? Now, having the experience of finagling all this, i think perhaps the reason is that this is a mad undertaking.
ANYWAY: PROGRESS SHOTS!!

I actually love how the staircases look..... its like some kind of modern sculpture

Fewer shots of the second half since I did it on call with friends; the last screenshot is one Thren took of me activating the new locked map to use for the gallery.
Once these paintings are done, I lock the finished maps, make copies, and stock them in the art gallery so other friends on our server can also put these paintings in their homes! It's a lot of work, but really rewarding to see my art decorating various buildings around the server. ;u;
I have one more custom full-palette painting I've done the art for and gathered all materials for; I still need to do the full key and plan staircasing for it before I can start, but HOPEFULLY if my resolve doesn't waver there'll be at least one more of these!!
#minecraft build#minecraft screenshots#minecraft#block game liveblogging#minecraft map art#GENUINELY SO PROUD OF THIS ONE#bsl shaders#im so tempted to make some sort of tutorial on doing this by hand sometime. you shouldnt do it by hand. but a tutorial should exist!!
376 notes
·
View notes
Text
I've recently mentioned that I would like to write more about some of the techniques I use, and this last search presented the perfect opportunity.


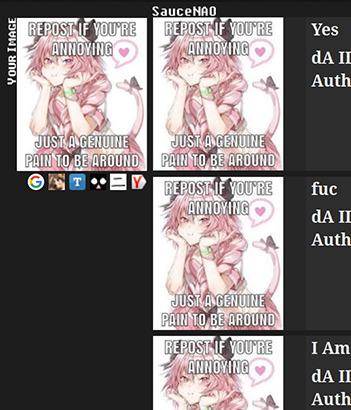
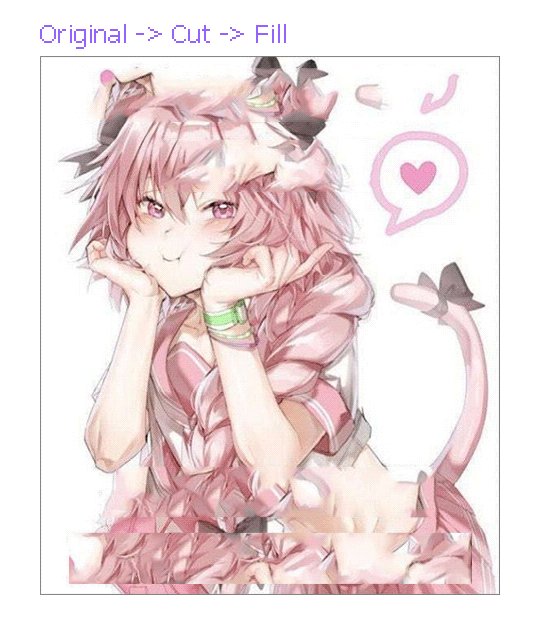
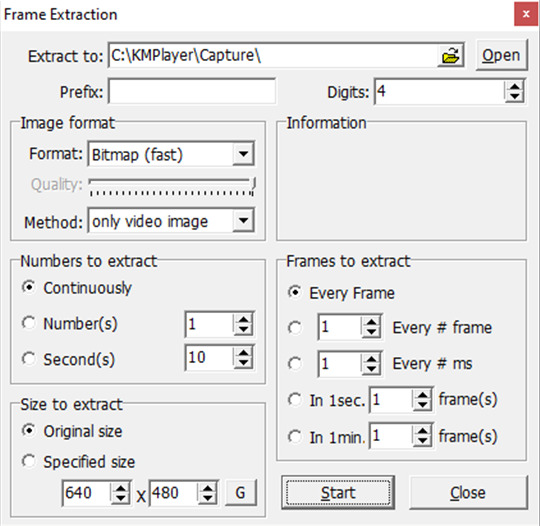
Here, we see that if we pass the starting image to SauceNAO as is, all that it returns are repeated results, seemingly identical to the edit we have. However, with a simple tweak, we can change that.

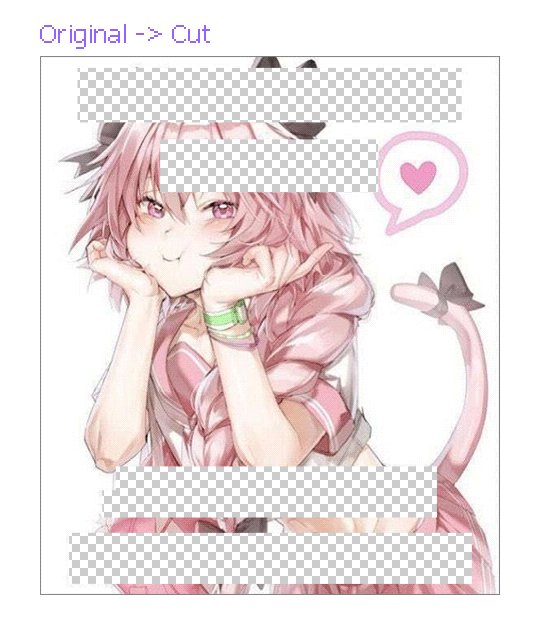
We start by cutting out all sections of the starting image that do not appear to belong in the original—in this case, that's only the overlaying text. It's better to keep as much of the underlying image as possible.
Next, we fill these holes with something that looks like it belongs in the image. Since I have Photoshop, I use the Content-Aware Fill tool, but you could achieve a similar effect by copying pieces from the remaining sections.
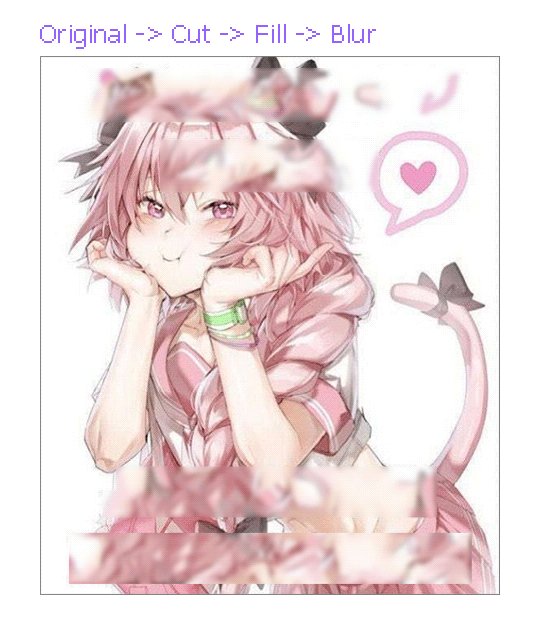
Lastly, we apply a soft Gaussian Blur over the filled sections to reinforce the uniformity over the image. If you squint and it looks like the image is consistent, it's working.

Now, if we pass the modified image to SauceNAO… et voilá! A result for the original image with proper attribution shows up. Isn't that cool?
I can try to explain the reasoning behind this technique, but since I don't know the inner workings of their system, think of this as informed speculation only.
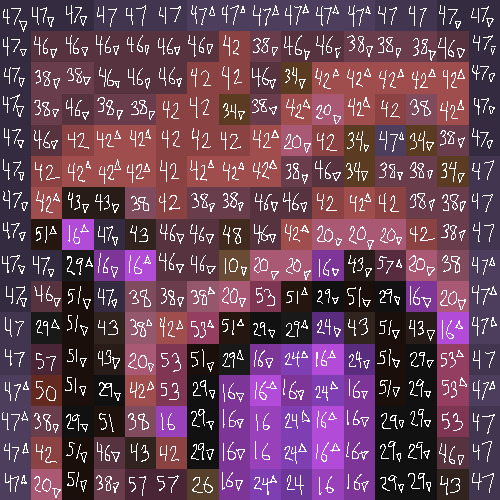
There are many ways to build a Reverse Image Search system, but that will often involve the construction of a descriptor—something that captures the visual characteristics of an image—traditionally created out of a downscaled version of the input. That might be due to the complexity of the construction process or to size requirements for storage.

Above, I shrunk the images we used into 32x32 pixel kernels. Notice how, in the starting image, the overlaying letters are still quite noticeable, even in this small size. The modified sample, however, looks strikingly similar to the kernel of the original image, even though it's just a reconstruction without any additional information.
That's my guess, at least. Now, this might not work that often, particularly when most of the underlying image is covered, but I hope that it can be useful to some of you!
828 notes
·
View notes
Text

through pixel eyes (chapter one)
pairing: DCA sun/moon/eclipse x reader
mentions: kinitopet/virtual au, gender neutral reader, general creepiness
a/n: ignoring that it's 3am where i am... ch1's finally here! yippee!! ending is rushed but im tired so excuse it LOL pls check out the masterlist for more info on the fic (tags & summary). hope u guys enjoy! :D
word count: 5.3k+
masterlist
ao3 link

Click. Click. Taptap tap tap. Click.
You chew aimlessly at the bottom of your lip as your mouse roves over to the latest email in your inbox, opening it with another decisive click. Perking up slightly, your eyes skim through its contents, mindful of the zip file attached to it at the top.
Valued employee, the email reads, thank you again for your decision to assist Fazbear Entertainment in the latest beta testing stages for our developing proprietary technology. Attached is the file you are required to download to begin testing. As always, be mindful of the documentation you have signed previously; a failure to comply will result in immediate termination. Located at the bottom of this email is the submission form you will need to populate each time you conduct a run. If you have any questions or concerns, feel free to reply to this email. Have a Faz-errific day!
You hum and scroll back to the top of the email again so you can look at the attached file. FazPals1.1_DCA.zip, it says. You click the download button, then lean back in your chair as you wait.
For being such a large company, FazCo has a rather small beta testing team. You suppose it makes sense, though; their technology is so unparalleled that you are sure they’d want to keep information as closed off as possible. Hence why you’d been forced to sign all matters of forms—contracts, an N.D.A., and waivers, of all things—before they’d signed you on. You’re sure they are even more restrictive with their information after the pizzaplex burned down all those years ago. You’re lucky you’d managed to slither your way into their ranks to make the beta team, though you figure it helps that your resume is stacked with experience.
You are certainly curious as to what they’ve been doing while they parade assurances that the pizzaplex will return “better than ever.” You have a vague idea from your past emails with management as you were being incorporated into the beta testing team—some kind of interactive game of sorts, you think—but they’ve been rather hush-hush about it. Your answer resides in the zip file that’s just finished downloading to your computer. You navigate to your file explorer and begin the extraction process for the files. Luckily, it doesn’t take too long. You scratch idly behind your ear, shifting your headphones a little to rest more comfortably atop your head.
Okay. File open. Where is the— There! You double click on the FazPals_DCA.exe file to run it and begin installation. A brief glance at the time shows it is a little after six in the evening. You have quite a bit of time before you’ll need to head to bed. You’ll see how far into the program you get before you hit a checkpoint or something.
You watch as a tiny pink and white bear on the installation window flips a pizza over and over while the progress bar steadily inches its way to full completion. It is oddly hypnotizing. And when the program finally finishes installing, the window closes. An icon of a cool crescent moon tucked into the burning yellow of a sun appears on your desktop and is labeled as FazPals. Nice. Thank you, fast WiFi. Without much preamble, you double click on the icon.
A small window pops up in the middle of your screen. You glance through the text quickly.
Welcome to version 1.1 of FazPals, your very own virtual desktop friend based on the hit characters from Fazbear Entertainment's Mega Pizzaplex! They are able to walk, talk, joke, tell stories, give fun facts, adapt, and play games! FazPals are like no other with their innovative adaptive technology! You'll learn from them as they learn from you!
Click the button below if you are ready to meet your new FazPal!
Not what you’d been expecting, but it sounds pretty cool. It reminds you of the Tamagotchis from all those years ago—only with the A.I. of Fazbear-branded technology. Well! No time like the present! You click the ‘Proceed’ button and the window closes.
In the center of your screen, a small music box appears. It’s an unassuming little thing, wrapped in yellow with a red ribbon crossing over it to tie into a neat bow at the top. A crank awaits your click, so you do just that, watching as it rotates around and around until— Pop! The box opens and something jumps out of it with a flourish and a jingle of bells that echoes through your headset.
The box disappears and you’re left to stare curiously at the little figure swaying animatedly on your desktop. He seems to look around a bit, then a small dialogue box flashes over his head. But before you can read its contents, the box disappears in a static puff. You cock your head slightly. A glitch, maybe? You file that away for later and instead observe the tiny, taut grin of the program. Your FazPal, or whatever.
You recognize him from the pizzaplex commercials you’d seen on the television years ago—the Daycare Attendant. A fellow—fellows?—modeled after celestial bodies. You’re looking at the sun, currently, though his design is a bit different from what you remember seeing.
Before you can get a good look at him, however, another dialogue box pops up over his head with text accompanying a voice that chirps into your headset. You are momentarily surprised at the sound; you hadn’t expected FazCo to incorporate their voice module into the program too.
“Hellooo, New Friend!” Sun exclaims in a slightly pixelated manner—hardly noticeable, really—as he waves a small hand. “My name is Sun, your very own F-FazPal!” There’s a slight glitch on the word that makes his voice deepen slightly, but it passes easily enough. “What’s your name?”
Following his question, a window labeled ‘Name?’ pops up to his side with a textbox for you to input your answer. Figuring he isn’t going to proceed with his script until you type your answer, you take the moment to properly analyze his design.
Detached sunrays of white and gold hover around his head, framing bright eyes and an equally as bright smile on a face split into a crescent. He’s rather lithe, with a red sash tied around his waist that’s adorned with small, golden bells. Another bell is tied around his spindly neck with a red ribbon, and those same ribbons are tied around his wrists. His torso is bare and colored in different shades of yellow. Puffy red pants cover his legs—triangularly shaped with sharp lines and edges. They are decorated in a design that reminds you of the circuitry of a motherboard—dissecting lines connected by small circles that start from his waist and make their way down the length of his pants in a trickle. Pointy shoes with little suns on their sides finish the look.
He is all angles and unforgiving points, with a digitized sort of look to him that fits the whole ‘FazPal’ aesthetic, in your opinion. It’s certainly interesting. You like the futuristic feel to it.
Pulling yourself back to the present, you type in your name. Sun has his arms crossed behind his back as he waits, swaying gently side to side. You hit enter and the window disappears.
“Lovely name!” Sun chirps, his rays spinning around his head eagerly that you eye in interest. They look like floating pieces of fractured, stained glass, dainty yet deadly. “I’m sure we are going to be the bestest best friends!” You snort at the declaration.
“To start our little quest of friendship,” Sun continues on, his head moving towards the dialogue box that pops up near him like he’s looking at it, eyes narrow. It’s honestly difficult to tell with that blank gaze of his. He returns his gaze to the front, where his eyes upturn into little crescents. “Why don’t we get to know each other? Sound good?”
Another window appears with two simple buttons sitting next to each other under it: A ‘Yes’ and a ‘No’. You click the ‘Yes’ and Sun gives an excited little clap of his hands. It’s cute, in a way. “Wonderful! Okay! To start, what iiisss your favorite color?” The open window closes, then reopens to a textbox again with the new question displayed at the top. You hum and tap your chin thoughtfully, then let your fingers fly across your keyboard as you type the color in.
You pause, however, before you hit enter and decide to tack on a ‘hbu?’ to your response. If only to satisfy your curiosity and really test the limits of FazCo’s ingenious A.I. Hey, you’re a beta tester—it speaks for itself!
Sun grins even wider, if possible. “That’s a good one! As for me…” He makes a thinking gesture, eyes narrowing like he’s contemplating it deeply, then brightens up. No, literally. A lightbulb appears over his head for a quick moment. “I like all the colors, it’s so hard to choose just one! Normally, I just say ‘rainbow’!” He makes a little semicircle gesture with his hands around his head. Little pixelated sparkles wink into and out of existence near his fingers before he clasps his hands behind him once more. You’ve got to hand it to FazCo—they certainly know how to add some flair to their characters. “Next question! If you could have any superpower ever, what would it be?”
You chew at your lip again as you lean back in your chair and ponder his question. Why is it when people ask you these kinds of questions you always blank on the answers? Sun is ever so patient as he waits, moving in that idle animation next to the open window.
Ah well, it’s not like you’re answering an interview question or anything. You wing it. ‘probably invisibility, or something. hbu?’ And enter.
“Ooh! Invisibility!” Sun nods like he’s giving his approval. “Good in the right hands! I would want the power to read minds, I think! All the better for making fantastic friends!”
You make a small sound at that. Well, you suppose that’s one way to make friends, albeit not a very… stable foundation to base a friendship off of. Sun proceeds with his next question. “This one’s a bit of a tough one! What’s your favorite word?”
‘Tough’ is an understatement. You’re stumped. You rake through your mind for a word and draw up nothing but blanks. You’re certain you have one, but you just cannot think of it at the moment. Shrugging, you type ‘idk. i can't think of one rn, sorry. do u have one?’
His head cocks to the side, grin curling at the edges. “That’s more than one word, New Friend!” Sun replies amusedly, then laughs—a loud, tinkering thing that cuts off a bit strangely at its end. “Kidding! I’ll let you off easy for that one!” He is quite good at adapting to your responses, you note lightly. Very intriguing. You wonder how that’s coded. “My favorite word is supercalifragilisticexpialidocious!” You blink in surprise. The dialogue box is barely able to hold the word inside of it. You didn’t quite expect him to say that, of all words, though you guess it makes sense for him. Sun doesn’t elaborate, just transitions merrily through the next part of his script. “Now, for this question, I need you to be as detailed as possible, okay? It is”—he pauses for a second—“essential.”
You nod, but it’s not like he can see you, so you end up looking like a fool. Sun stares straight ahead and it… it feels a bit like he’s looking directly at you. You shift uneasily in your seat and watch his eyes go dark along with his white rays and wide smile. Abyss-like. Something drops in the pit of your stomach at the abrupt switch. His smile widens. It cracks like he’s on the edge of something hysterical. And when he speaks, it’s in a low, garbled voice that grates at your ears.
“Where.” He grits out. “Are—”
He doesn’t get the chance to finish. A glitch encompasses his body that makes his rays twitch erratically and his limbs to jitter about like he’s being electrocuted. You jerk back out of surprise and consider exiting the hell out of the program. But then he’s back to normal like nothing had ever happened. White eyes stare up at you with an equally as white smile.
“Oh!” Sun exclaims cheerfully, swaying about gently. You’re taken aback and, quite frankly, confused out of your goddamn mind. “Silly me, look at the time! I’m afraid our friendship will have to wait! There’s someone else who’d like to meet you!”
“What.” You utter the word mindlessly, eyes flicking down to the time on your computer. 6:59 P.M. Time sure did fly by through all of… that. You’re not entirely sure what to think of it.
“Talk to you soon, New Friend!” Sun waves a hand in farewell, then spins himself around in a little animated tornado. You can only stare, oddly transfixed and still utterly flummoxed, as he spins around, and around, and around until the clock changes to 7:00 P.M. and he slows to an elegant stop.
Only, it’s not Sun you’re looking at anymore.
The rays are gone, replaced with a nightcap covering his head that’s adorned with twinkling stars and a little bell at the end. All the yellows have shifted to greys, blues, and blacks, though he still retains the golden bells, red ribbons, and red sash. His pants are a midnight blue with the same circuitry design, and his shoes now have little moons etched into them instead of suns.
This must be the moon, you conclude once you’re done observing him. The other half to the Daycare Attendant you remember seeing via advertisement—the one who’d been in charge of naptime.
You watch as Moon seems to look around. You’re not sure what he’s looking at, but you can only wait. Gentle ruby eyes move from your desktop icons to the open window that Sun had been standing next to. His smile turns jagged like the outline of a mountain. And then—
And then he slinks away, disappearing straight off of your monitor without a second look. You’re left staring at the open window, the cursor still blinking in the textbox and awaiting your input. What… just happened? You blink at where he’d disappeared off screen and wait a few moments. But he doesn’t come back.
What the hell?
Five minutes turns into ten, which turns into fifteen and then twenty, but he truly does not return. You’re stupefied.
Maybe you should restart the program? You nibble at your lower lip and right click on the FazPals icon so you can end it and then boot it back up again. Your mouse turns into that loading circle of death, and you swear you’re not holding your breath in anticipation or anything, but it sure does feel like it.
Loading… loading… loading…
…
Nothing. Zip, zilch, nada. Moon does not appear. You groan and scratch at your ear again, shifting your headphones. Day one of testing and you’ve already run into a problem. Great. Well, it wasn’t like you’d expected everything to be smooth sailing. Still annoying, though. Just in case, you try restarting your computer.
It doesn’t yield any results either, and you end up just watching some videos as you wait to see if the bug will magically fix itself. Spoiler alert, it doesn’t and you eventually give up as the clock ticks closer to midnight.
But well—you think as you slowly pull up the submission form FazCo had sent you for your job to fill out—you suppose this is why the program’s still in the testing phase. It obviously has some kinks that need to be ironed out. Hopefully it’ll get fixed up in the next patch update. Until then, you’ll just have to deal with it.

A benefit of working from home? You get to set your own schedule. A blessing, at times.
That unfortunately means you have to stick to it while ensuring you’re properly taking care of yourself, and going outside to get fresh air, and also getting all the necessary work done on time, and also—
Well, you get the point.
You wake up groggy the next day and stumble your way out of your room, just barely managing to step over the little Roomba aimlessly bumbling down the small hallway. At one point it was another product you were testing, but then it was given the green flag for mass production and admission to stores. The company let you keep the one they sent you. It was a little finicky, but it worked just fine. You named it Chicken Nugget a while ago—Dr. Nugget for short, because a Roomba with a PhD was just too amusing to pass up. You’re still musing over what area its PhD is in.
There is much to be done. Dishes from last night need to be washed, food needs to be prepared to last you a few days, timesheets need to be filled out before you forget your hours. It’s easy to multitask on household chores while you do your job. You're on the beta testing team for quite a few companies, so you’re kept busy evaluating their programs and products while you julienne onions and clean plates. You earn enough to live comfortably, and it’s all you can ever ask for, really.
Eventually, after a long day of being a responsible human being and submitting numerous evaluation forms for various applications, you plop down in front of your computer with your headphones and turn it on. Evening has just started to creep in, turning the sky into a picturesque gradient of burnt mandarin and dusty magenta. Your desk is right by a window, so it’s nice to draw the curtains back and let fresh air circulate around the room from it.
Alright, computer on. You type in your password to log in and wait as it finishes booting up. First thing on your list—check your email. There’s nothing of importance, not that you’d expected anything, really. Oh hey, you’ve got a discount code for your next purchase at your favorite pizza store. Sweet. You save it for later.
All you have to do is test FazCo’s program and then you can relax for the rest of the night. You preemptively open up their submission form and minimize the window, then double click on the FazPals icon. Hopefully you won’t run into any problems. Code is weird like that—working perfectly fine at one moment and doing fuck all the next. And it’s always a pain filling those surveys out when there’s an abundance of bugs and glitches to point out. It’s simple, but oh so tedious. You guess that’s what you’re getting paid for, though.
Blinking back to attention, you squint at your empty desktop then double click on the FazPals icon again. Ah, there you go. Loading symbol.
Instead of the little music box like you’d been expecting, Sun comes into view by cartwheeling in from the side of your monitor. It’s silly and you smile slightly as he jumps up to his feet and splays his arms and a leg out wide like he’s about to fall into another cartwheel.
“New Friend!” he exclaims loudly alongside the text in his dialogue box, rays spinning rapidly about his head in delight. You wince slightly and lower your volume a bit. No need to kill your eardrums. “You’re back! It has been twenty-two hours, nine minutes, and thirty-seven seconds since we last interacted!”
Your brow raises at his precision, but what else did you expect from a computer program? Sun relaxes into his normal stance and leans forward eagerly. “So! What do you wanna do?” A small, labeled window pops up next to him for you to type in. One of his rays twitches slightly. “For a list of activities I can perform, type ‘/help’!”
You’ve already forgotten what he can do other than walk around and talk your ear off, so you do just that and the window disappears. You didn’t even have to hit enter.
Sun beams. “For your present and future reference, I can tell jokes, give fun facts, play games, and storytell! Pick your poison, New Friend!”
You ponder for a bit, then type ‘can u tell me a fun fact?’ in the new window before it pops out of sight, again before you can press enter. Huh. You make a note of it mentally. The back and forth with the windows is going to take some getting used to.
“I sure can!” Sun does a little wiggle and stands at full attention with his arms crossed behind his back. “Did you know that neutron stars spin six hundred times per second? Pretty cool!” He seems very cheery today. You’ll have to keep an eye out for any more of that strange glitching from yesterday. “Want another one?”
Eh, you don’t see why not. You shrug and click the ‘Yes’ button when it appears. Sun gives a little salute. “The most water ever discovered surrounds a black hole about twelve billion lightyears away! It has the equivalent of one hundred and forty trillion times the volume of Earth’s oceans!” You’re starting to see a theme here with his fun facts and it honestly checks out. Sun’s rays spin a little to the right as he tilts his head slightly. “That was two facts in one, technically. Just for you! Don’t tell anyone!!” And then he winks, accompanied by a little star spinning out from his eye. It’s a small detail, but it still makes you smile. Consider you charmed.
“Alrighty! I have an idea of what we can do next!” Sun says as he skips away to the edge of your monitor. You watch him curiously as he sticks a hand beyond your desktop—somewhere offscreen?—and starts pulling over a large open window from it. Like he’s unraveling a spool of paper. He drags the window over to the center of your screen, then wipes his face with his arm and takes an exaggerated breath. “Phew! That’s heavier than it looks! Luckily, I’ve got these to help me!” He flexes his stick-like arms dramatically, posing this way and that like he’s a pro wrestler.
You notice, as he poses, that another small window pops up—indistinct and unlabeled this time with a simple textbox for you to type in. But he… didn’t really ask you a question or anything of the sorts for you to respond to? You eye it for a moment, then decide to type a little ‘hi’ in it to see if it’s a bug or something. After waiting a few seconds to see if the window will close again without you hitting enter, nothing really happens. Oh, is it fixed now? You hit enter and the text disappears, but the window stays. You guess it is. Code, man. So finicky.
Sun stops flexing to shoot you a bright beam with a spin of his rays. “Hello!”
Okay, maybe it’s not a bug if he can still process your texts. Shrugging it off easily, you turn your attention to the window Sun had pulled over from who-knows-where. It looks like your computer’s Paint app. How did he open that? ‘what’s that for?’ you type into the textbox.
“This is for us to play some games, silly!” Sun brandishes his hands towards the Paint window like he’s presenting a masterpiece. “How does Tic-Tac-Toe sound?”
Well, not like you have any other ideas for what to do. ‘sure, let’s play.’
“Faz-tastic!” Sun claps his hands, then reaches into his pocket and pulls out a comically large wooden pencil from its depths. Seriously, it’s nearly the length of his arm. It’s like something right out of a cartoon and you grin at the silliness. He steps closer to the Paint window and draws four perfectly straight and intersecting lines—each of them the same length and splitting into the same sized boxes and everything. He then draws a perfect circle in one of the corner boxes and steps back. “Your turn!”
You crack your knuckles and roll your shoulders. Okay. Time to lock in and kick this program’s ass.
Except you don’t.
You lose horribly. Seven times in a row, in fact.
‘r u cheating? ur cheating, aren’t u,’ you type into the open textbox, which had remained in place all throughout your games. Unusual, but you’re not too bothered by it. After you lost the first few rounds, you started complaining to him using it. You figured you might as well. It’s almost like having a conversation with him and you’re pretty impressed by his verbal versatility.
“Cheating?!” Sun squawks, offended. He splays a hand across his chest as he somehow manages to twirl his giant pencil in his hand like a baton. “A rulebreaker, I am not! I think someone is getting a little grumpy!” He gives you a pointed grin.
You should have expected you’d lose to fucking A.I. software. You run your tongue over your bottom lip, where you’d been incessantly troubling it with your teeth throughout the rather merciless Tic-Tac-Toe beating you’d just received. You’re considering mentioning in the submission form that the program is too difficult to beat at games, but maybe you’re just that bad at them. Your ego’s definitely going through it.
‘i’m not grumpy,’ you grumble. Sun shakes his little digital head in good mirth, seeing right through you, of course. You switch topics. ‘let’s play something else. got any other games?’
“I sure do, Friend!” He uses his pencil eraser to clear the Paint canvas and starts drawing what looks like a game of Hangman. He gives you a sly smile. “Think you’re up for a real challenge?” Cheeky!
After some rounds of Hangman and Pictionary (which, to your pleasant surprise, you’re not too bad at, but maybe Sun’s taking pity on you), Sun eventually closes the Paint window and makes a show of stretching languidly. “My time’s almost up, I’m afraid!” Sure enough, a quick glance at the time shows it’s nearing seven o’clock. Time flies when you’re having fun. “Make sure to stretch your back and arms out, Friend! Hydration is also important!”
‘yes boss, u got it, boss,’ you reply before stretching out your arms. You have a water bottle on your desk that you take a quick drink out of, the liquid inside of the insulated material still cool and refreshing. You shiver a little and eye your window still letting the night air into the room. You should close that soon. And maybe turn on the lights so you’re not sitting in the dark illuminated only by your bright screen.
Naturally, you do neither. Too much work right now.
Sun wiggles a little, then clasps his arms behind his back. “This was fun! I will talk to you tomorrow, Friend!” His grin widens, curling at the edges. “Don’t keep me waiting too long!”
And before you can really process the tone of that, he pulls out a red curtain from somewhere behind him. Shaking it out slightly, he pulls it up in front of him to block your view of his little figure entirely. You raise an eyebrow as the curtain wiggles and protrudes out like he’s changing into new clothes, before eventually it falls down and reveals Moon. His nightcap is pulled down to partially cover his glowing ruby eyes.
You lean forward in your chair, attention instantly grabbed. Will he work properly this time? You consider him for a moment as he simply stands there—sullen and, dare you say, annoyed. His eyes are narrowed and his mouth is pulled into a scowl. He shifts like he wants to move or leave, but something keeps him rooted into the same spot Sun was just in. His hands are tucked into the pockets of his pants (he has pockets??) and he slouches like a puppet cut from its strings.
He’s not saying anything. Only glares off at a point somewhere on your screen. You bite the inside of your cheek and decide to take one for the (nonexistent) team.
‘hi moon,’ you type into the textbox that’d remained even after Sun left. Pressing enter, you watch curiously as something tense seems to line Moon’s small shoulders and he moves his glare to the open window instead.
His head twitches. “Hi,” he replies slowly in a raspy voice. It’s not what you’d expected, low and murmured like he’s speaking to someone in a dark and quiet corner. His gaze darts to the dialogue box that pops up next to his head and seems to narrow even farther.
Oookay. He doesn’t say anything else. Is he still bugged or is he just programmed to be much quieter than Sun? You’re not sure if that makes sense for this type of program, though. You try to nudge the conversation again, thinking back to the list of commands Sun gave you earlier. ‘can u tell me a joke?’
Moon seems to look at you and it’s just as creepy as it had been when Sun did it. His scowl deepens. “No.”
You’re taken aback. No? Oh. Well. Maybe you should try something else? ‘can u tell me a fun fact?’ At least you know this command works for certain.
“No.”
It’s like pulling teeth over here.
You’re determined, however. This is your entire job. ‘what about a story?’
“No.” Moon bares knife-like teeth at you in aggravation and you’re tempted to do the same thing back. He doesn’t want to do anything! Something is definitely… off. You make a note of it to include in the submission form later. At least he hasn’t left your screen. You’ll take the win where you can.
You’re stumped on what to do. The only thing you can think of is to keep inputting commands until something gives. Maybe things will sort themselves out? You try asking for a fun fact or joke again, but Moon still just scowls and answers in that same clipped manner. His fidgeting seems to increase.
You’re getting close to calling it quits. ‘why don’t we play a game or something? tic-tac-toe?’
“P-Persistent little thing,” Moon growls into your headset and it’s such a reprieve from the constant rejections that you’re not even offended. You perk up slightly only to deflate at his following words. “Didn’t anyone teach you that ‘no’ means no?”
‘no,’ you type as a response—partly in annoyance and partly just to be snarky. Moon twitches again, and then in the blink of an eye—he glitches.
Similar to Sun, it spreads down his body in a wave and makes him jitter until he snaps back into place like a rubber band. He flexes his hands and takes a step to the side—tentative and exploratory. The window with the textbox pops out of existence and Moon gives you one final, narrowed glare before he just… leaves offscreen. Again. What the fuck?
You scrub a hand down your face and groan. You don’t expect him to return, but just in case you wait around a little and kill some time by filling out the submission form. Name, program version, strengths, encountered issues, and so on. You submit the form when you finish and roll your shoulders. Yeah, he doesn’t come back. At least there was some progress compared to yesterday.
You end the day with a final squint at the FazPals icon and a shrug of your shoulders. Things could be worse, you suppose as you power off your computer and stare at your reflection through the dark screen of your monitor. Hopefully tomorrow brings more improvement.

part two
#dca x reader#daycare attendant x reader#sun x reader#fnaf sun x reader#sun x you#sun x self insert#sun x y/n#moon x y/n#moon x self insert#moon x reader#dca x you#dca x self insert#dca x y/n#fnaf dca x reader#sundrop x reader#sundrop x you#sundrop x y/n#moondrop x self insert#moondrop x you#moondrop x y/n#moondrop x reader#shay scribbles daydreams#fazpals au
164 notes
·
View notes
Text
ninjago headcannons
RONIN VERSION BECAUSE I LOVE HIM
In the game, Ronin is mentioned to have a wife and a daughter. Unfortunately this isn't canon in the real timeline but I am in LOVE with the idea of father Ronin.
100% girl dad. This is why he looked after nya when she was manifesting her abilities.
sure, he's a huge dick and pain in the ass sometimes but you know what he isn't? A BAD DAD
"MCDONALDS! MCDONALDS! MCDONALDS!" "HELL YEAH LETS GET MCDONALDS" *buys 25 happy meals*
he is so dilf core
i mean what
who said that
he's got huge fatherly instincts. Yeah, he usually dgaf when the ninja are in trouble (unless money is involved) but if one of them aren't feeling very good and he happens to notice that, he goes into father mode
nya is feeling left out because she's the only girl? Ronin hears out all her rants and introduces her to his own daughter (who happens to be the same age) and they go on shopping dates together
cole is having trouble controlling his ghost abilities? Ronin gives tips and helps him concentrate (albeit a little harshly), but in the end, cole really improves keeping himself stable
zane short-circuits and starts malfunctioning? Ronin is immediately pulling out his toolbox and fixes him, even adding in premium things like data and upgrades PIXEL for him
jay wants to impress nya? Ronin (begrudgingly) lets him fly REX and lets him take nya on cool flying dates. (...but if jay breaks something, he's banned forever. it hasn't happened yet, but it probably will.)
kai needs to burn off some steam because he's stressed? Ronin brings him to a junkyard and gives him unsupervised access to firecrackers, flamethrowers, small bombs, etc etc and tells him to go wild (see below)

lloyd is feeling upset and guilty? Ronin sits him down and gives him therapy. sure, a bit rough on the sides and he still makes snarky remarks, but makes sure that lloyd hears what he needs to hear. it leaves lloyd feeling a lot better about himself.
Ronin's family is sort of a Spy x Family type thing. He's a thief, and his wife pretends to work as an employee at city hall but she's actually receiving secret missions from the government. they aren't exactly rich, so they both need to work dirty jobs to get money. they end up finding out about each other's identity but they laugh it off and help each other with missions sometimes.
Ronin's daughter is a lot like nya. she's a machine fanatic, good at judo, can steal your wallet in an instant, and insanely smart. she's very aware of what her parents' real jobs are but keeps her mouth shut bc she loves them both and knows that theyre doing it to keep her alive.
her dad disappears for days or weeks at a time but he always comes back with her fave things (probably speckled with blood but she doesn't care) and makes sure to spend time with her afterwards, so all's good.
ANYWAY
THAT CONCLUDES MY HAPPY RONIN HEADCANONS
#ronin ninjago#ninjago#ninjago nya#ninjago kai#lloyd garmadon#cole ninjago#jay ninjago#zane ninjago#ninjago headcanons
90 notes
·
View notes
Text
Theories and Headcannons Pt. 22
So new week, new theory about Doc's new poker game and the hermits decided to be used as the monarchs and joker for each type of deck. Innovated from the French-suited playing cards, Doc's poker deck has four suits, diamonds, hearts, clubs and spades, and each suiting having three court cards, King, Queen and Jack. This results in only twelve available spaces considering one hermit takes one court card each and leaves fifteen hermits unable to be represented by the cards. Nethertheless even with the limited representation of the hermits, each cards has its depth and lore.
Starting with the suit of diamond, has Doc representing its King, Gem representing its Queen and Scar representing its Jack. As diamonds is represented as a valuable material considering its bartering and trading value in Hermitcraft, being the main currency for shops, it's reasonable that Doc would be the face of Kings of Diamonds. Gem's reasoning is also obvious due to her talent considering both PVP and her building skills. Finally Scar, being the Jack of Diamonds is poetic due to his bartering (scamming) skills built from his charisma to trade for "diamond" tiered items with common items.
The court of Hearts is a different story considering its representatives are Rendog for the King, Falsesymmetry for the Queen and Bdubs as its Jack. With the symbol of Hearts often depicted as red and hearts in general epitomising the living flesh of a person, Ren as the King is perfect. As RentheKing in Hermitcraft Season Nine and the Red King back in Third Life, Ren deserves the position of King of Hearts. Second to the King of Hearts, is Falsesymmetry, the winner of Season's 10 demise. With hearts also depicting the life and soul of a person, it's also fitting for the winner to recieve the mantle of Queen of Hearts. The final court of Jacks is Bdubs, who in Season Nine of Hermitcraft was the assistant or right-hand man to RentheKing. Resulting in his title of the rank below the King, Jacks of Hearts.
With the court of Spades, majority of its court was already explained by Doc in his previous Hermitcraft 10 episode, (29) with the Jack of Spades being Mumbo, a spoon, Etho being definitively cool and the suit of Spades being objectively cool (in Doc's perspective), and Pearl fitting the role of Queen of Spades. But the reasonings run deeper than this besides Mumbo's spoon reasoning. Take Pearl, the Queen of Spades. Back in Season Nine, she was the Cleaning Lady, taking on jobs of cleaning chestmonsters and other messes with a price. Spades is often linked with the concept of cleaning so it was natural to pick Pearl. The final court card, Kings of Spades, is given to Etho and rightfully so because of his connections to Shade-E-E. Originally Shade-E-E was a "subscription service" and later evolved to a "gardening service" which entailed him using dirt and other blocks to create pixel artworks for the other hermits in saeson seven. And what else is connected to dirt, spades, hence the King of Spades being Ethoslab.
The final suit, Clubs, consist of King of Clubs being Xisumavoid, Queen of Clubs being ZombieCleo and Jack of Clubs being Grian. Although the listed hermits' connections to the suit of Clubs may be vague, there is a connection hidden between the layers of history the deck of cards retains. With majority depictions of a deck of cards using French-suited playing cards, other versions of the standard 52-card deck is found throughout multiple continents with German depications of the Club being an acorn. Acorns also being a symbol of strength and resilience, a trait Xisuma has constantly demonstrated throughout the decade Hermitcraft has been running. Cleo's connections of the suit of Clubs includes her role as an enforcing monarchy, the Queen, with a royal baton otherwise known as a sceptre being a symbol of royalty. Finally, Grian's relation to the Club are the multiple depictions of the suit of Clubs being of a plant. Plants and weeds like the clover and acorns are all edible to a range of bird species, both domestic and wild and with the fandom's collective decision to represent Grian has a human with avian features, it's his connections to birds that create his relationship with the Jack of Clubs.
These twelve court cards all with their representative hermits all have depth and lore leading their portrayal as the monarchs and Jacks of each suit.
---------
So this theory is finally here and I hope it made up for the multiple weeks without theories. Still have to cope with exams but soon I will be free from these shackles.
#burd!theories&headcannons#hermitcraft#hermitblr#hermitcraft x#hermitcraft 10#hc10#hermitcraft 9#docm77#geminitay#goodtimeswithscar#gtwscar#rendog#rentheking#falsesymmetry#bdubs#bdubbleo100#ethoslab#mumbo jumbo#pearlescentmoon#xisumavoid#xisuma#zombie cleo#grian#goddam so many tags
51 notes
·
View notes
Text
i literally don't know if that's really them but i'm here to feed your delusions so here's a brightened-up, zoomed-in version of that video @merydz10 posted. a sticker will pop up somewhere in the video indicating where they're supposed to be. do your worst, pixel analysts 😌
(if it really is them then, three things:)
1. her turning to him in "I love all of the things that make you, youuuu"
2. her turning to him again in "I think you're so cool" then seemed to tease him when the "even though I'm cooler than you" part hit
3. him leaning his head against hers in "I love that you can't help but be yourself around me" part AND THEN them kinda swaying with the music with their heads still leaning against each other 🫠🫠🫠
315 notes
·
View notes
Text
youtube
The Heartsteel splash art is very bad, and here's why
I am not a fan of the collective Heartsteel splash art, and in fact, I think it's kinda s***ty. Not on a technical level, mind you, it is every bit as well rendered and nicely drawn as most other Riot art is, but as a way to introduce these characters? As a pitch to get us excited about them? This is genuinely kind of f***ing terrible. First of all, it's copying the original K/DA splash arts, which also had each band member copy pasted in different positions in each splash, with a different character in the spotlight. And that's not a great place to start from, because it feels like a total lack of confidence in the product, like some suit-wearing executive saying "just copy whatever worked the first time!" The splash art should be an opportunity to introduce what's new and unique about the band, and copying K/DA like this completely fumbles that opportunity and invites really unflattering comparisons. Second, the copy pasting is a problem. For two reasons: First, it looks cheap. It just does. There is no way to put out six splash arts with the exact same pixels copy-pasted into different positions that doesn't, on an instinctual level, feel cheap. All that says is "we didn't want to pay for more than one splash art." It looks like corner cutting. Second, it forces every character in the art to be completely separate from one another. A big part of the band's charm in their excellent music video is the interaction and camaraderie between the boys as they get into frat boy shenanigans shooting their music video, but since every character has to be able to be copy-pasted and moved independently in the splash, they can't interact or pose together in any way, making them seem completely disconnected from one another. One of the simplest ways to add a bunch of character and charm to these splash arts would be to have one character up front doing their cool pose, and then the other five boys dicking around in the background, armwrestling or hugging or, I dunno, giving each other piggyback rides. Instead, we just get sterile clip-art of each of them that don't even seem to be aware that the other guys are there. And when they are up front, the poses they do are also… mostly kinda lame? Sett is supposed to be this tough-guy with a heart of gold rapper with a big attitude and he's just, like, vaguely flexing, kinda. K'sante is supposed to be this imposing, powerful vocalist and he's just… standing there. Yone looks bored, Aphelios looks like an emo kid who's being forced to be in a family photo by his mom, and Kayn, who's supposed to be this rowdy chaotic bad boy, is just… doing a peace sign and sticking his tongue out? He gets completely overshadowed by himself: his Shadow Assassin and Rhaast forms in the background, which DO get to interact, which DO get to play with each other, and who are more charming than everything else these splash arts do. It genuinely baffles me that Riot couldn't be bothered to spend the money to get each of them unique splash arts, give these characters an opportunity to show off their costumes and their personality, or at least spend the money to have them drawn a little bit different in each of the six versions of this thing that they put out. This splash art, to me, feels like an active discouragement from investing in Heartsteel, because looking at this, looking at all the corners that are being cut, even Riot doesn't feel committed to them as a project. And like yeah, the music video is great and it's doing a lot of heavy lifting for them, but this splash art is an actual liability, it makes the whole project look worse.
#tbskyen#heartsteel#heartsteel kayn#heartsteel sett#heartsteel ezreal#heartsteel aphelios#heartsteel yone#heartsteel k'sante#heartsteel rhaast#league of legends#Youtube
229 notes
·
View notes
Text


LILAC: Welcome to the second edition of gardenside chats, where we are explaining how the introductory round works. Araminta, how does it work?

ARAMINTA: Firstly the good news, no one is going home at the end of this! This is purely a chance to get to know each contestant. Everyone will have three in-game hours on a lot together with Lilac and me, and after a FRIENDLY INTRODUCTION from both of us, full autonomy will be active.
LILAC: Full autonomy, huh?
ARAMINTA: Yes. They won’t be able to leave the lot until the time period has concluded, but that will be it.
LILAC: So how is this going to work?
ARAMINTA: Well with us to demonstrate, we have local business owner Sara Scott! Sara - hi!

SARA: Hi! What’s this First Impressions thing all about?
ARAMINTA: First Impressions is a mod by Lumpinou and we’ll be using the timed decay version, since first impressions do fade. Now with your permission the Watcher is going to delete your relationship bar with both me and Lilac - don’t worry, she’ll restore it back to our previous levels - to demonstrate.
SARA: Will it hurt?
ARAMINTA: Oh no! You'll be fine.
LILAC: And while Araminta does have the POLITE INTRODUCTION interaction unlocked through her GOOD MANNERS trait, we’ll be using the FRIENDLY INTRODUCTION for everyone - for fairness and because the POLITE INTRODUCTION can be overpowered.
ARAMINTA: Lilac, you’re up first.

LILAC: Okay, so Sarah and I both have AMAZING COMPATIBILITY - nice to keep the local bartender on your good side. I thought that she was an interesting sim-
SARA: Why, thank you!
LILAC: -while she thought that I was a nature maniac, which is a negative sentiment. Boooo!
SARA: I’m so sorry!
LILAC: You’re fine, I’m just messing with you. Now with Araminta you also have AMAZING COMPATIBILITY, she thinks that you’re fun to be around, and you think that she’s strong-minded.
ARAMINTA: Really? That surprised me.
SARA: Well you did go off and compete on that deserted island. And you need a lot of discipline in equestrian sports. Lilac, I really have no idea why I thought that your FREEGAN trait was a bad thing - I did move out to the countryside after all!

LILAC: And none of your traits seem to conflict with it. Minta, say if we had BAD COMPATIBILITY, a negative first impression each and Sara was madly in love with me…
SARA: Then I’d have to talk to my husband.
LILAC: … would that be the end of the line for Sara?
ARAMINTA: Well, no. First impressions are just that - initial impressions. Tempest initially thought that Dodo was annoying and they had NEUTRAL COMPATIBILITY, and she ended up being one of the strongest contestants.

LILAC: Likewise he thought that Lucian was in dreamland and I think we were all in love with him a little by the end of the show. 'In dreamland,' you could say.
ARAMINTA: Truly one of the most genuine and kind pixels I’ve ever had the good fortune to meet.

ARAMINTA: Also since traits like GOOD versus EVIL and ACTIVE versus LAZY appear to be weighted the same by the gameplay mechanics - even though to me the second one is purely a lifestyle choice rather than a morality issue - you can get someone like Daisy Darling. Who for example had positive relationships with most of her housemates, but BAD COMPATIBILITY due to what I assume was her LAZY trait clashing with the amount of ACTIVE and LOVES OUTDOORS types that the competition naturally drew.
LILAC: Yes but because she wasn’t a MEAN or EVIL Sim, she managed to get those relationships no problem. So what Minta’s saying is that if you get a good score from the introductory round, cool. But don’t count yourself out if you don’t. So, looking at our friend Sara. If she were a contestant on Simply Lilac, what would her introductory round scores be?


ARAMINTA: Well friendship with you is 40, no romance bar, six points for AMAZING COMPATIBILITY, and another five for one positive first impressions sentiment. So all together, 51 points.
LILAC: And you?
ARAMINTA: 28 points, no romance bar, add another six for AMAZING COMPATIBILITY, and 10 points in total for each positive sentiment. Which brings us to 44 points!
LILAC: Ladies and gentlefolks, do we already have a contender?

SARA: (chuckles) Scott may have something to say about that! Oh, obviously Lilac is the priority here, but any bonuses at all for a high score with you, Minta?
ARAMINTA: The contestants who I have the highest level of friendship with, will get a small bonus at the end of the round. Not in terms of spending more time with Lilac, since our friendship has nothing to do with their relationship with her. But it will definitely give them a slight advantage in terms of the rest of the competition.
SARA: I can’t wait to learn more. Also Minta, do bring that Tarzan of yours down to the village square sometime, will you? It’s a rite of passage for all the new swains to get acquainted with Agnes’ purse.
LILAC: Oh, I can’t wait for this…
ARAMINTA: Poor Dodo (chuckles, then checks notes). Now for woo-hoo…
LILAC: Yes.
ARAMINTA: During this introductory round, the Watcher will be cancelling all ‘Ask For Sex’ interactions-
LILAC: No!

ARAMINTA: Her reasoning is that Wicked Whims seems to go a little insane during the initial days of gameplay-
LILAC: Like when you booty call the bachelor’s identical twin
ARAMINTA: -by mistake. And so she’s giving it time to settle. However, each ‘ask for sex’ interaction will also gain an additional five points. This will be the only time that woo-hoo counts for points, as it will be allowed for the rest of gameplay, and friendship and romance increase naturally through that interaction.
LILAC: (drily) Unless it’s bad woo-hoo. What if the ‘ask for sex’ interaction is directed at you?
ARAMINTA: No points lost nor gained. Likewise denied - and hopefully Dodo is not nearby.
LILAC: Yeah, starting the competition with a black eye will probably not make a great first impression. So there we have it. Everyone, see you next time where hopefully the Watcher wasn't a total flake and managed to fill out that First Impressions post!


hope your sims' ears weren't burning too much: @panicsimss @jonquilyst and @mdshh. lot by @ariafaeyt. dodo harper by @akitasimblr
[post credits scene]

LILAC: Now, is there any of that 'grape juice' left? Also Watcher, what is this shit? Are we Marvel Studios? Is Stan Lee going to make a cameo...
#simply lilac#simply lilac gardenside chats#my sims#lilac moon#araminta-hearst irsay#sara scott#bc info#other people's sims#other people's cool stuff
42 notes
·
View notes
Text
y ' a l l . it took me multiple weeks to start working on a pony town skin <- real <- i made SIXTEEN other ones before the one i wanted
so now you're gonna look at them :D


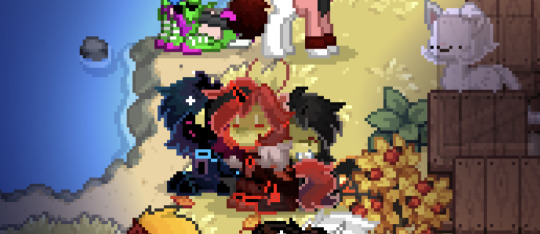
behold! i bring you: disheveled TCO & rehabilitated TCO
it was a long journey to get here and every freaking detail has some personal lore about it- so if you want to see some progress shots ive chronicled them below X3
ok so 💕✨\o_🎉
the original plan was to: 0. go for a cho post-Showdown and pre-Box 1. use my existing spacescug colors (so i wouldn't get overwhelmed and stop) to create interesting gradients with the black, 2. dress them in.......... WHATEVER seemed cool at the time, and 3. have fun.
SO! i did. ~



(fun facts: the spacescug is one of the 16 skins i crafted while anxiety-ing over ava/m (sometimes ill use it to SNEAK AROUND and admire people (pls say hi lol <3 )))
features. i went with the fluffiest hair i could find, a starry mask for privacy, a comfy sweater, and my two pride and joys: firetail and transparency-skirt.
see look look it's supposed to be showing the legs on the other side of the fabric :D :D :D !!! and, if you look close, it's discreetly distracting from the big shackle i added to the left hind leg. (if you look REALLY close, you'll see i drew some grass in the "hole" of the head. this is why im so excited about this i went ALL IN ;v;;;;) (transparency-skirt ruled as a concept, but in the end it didn't make it any further through my TCOs)
okay so then i spot this character.


i instantly fell in love with the way they did their head (never before seen by me), and was inspired to refine my own work a little,,, so i would fit in more with them when we hung out.
i tore the sleeves off of the cozy sweater, added a Rocket-Brand™-lookin collar, and retired transparency-skirt.
i enjoyed this version so much i didn't change it until fall rolled around....
in which, while re-doing my whole catalog of fav skins to match the new ground color, i changed like 7 entire pixels of the design which i am not going to waste your scroll bar with. <3
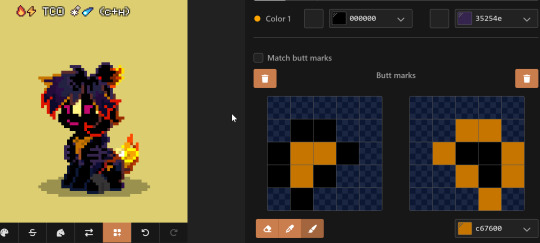
now it's getting real.
one day, i needed a break from a thing and decided to dev some more accessories. i had an idea to strap down the wings with one of the feather outline colors and a Waist item, and that quickly spiraled into changing several many, many, more things.


speed round! extra features include:
firetail upgrade! ++shiny
+detail on right hind leg: scars? a tracking device maybe?
aforementioned wing restraint
right cozy sleeve ripped further to install the
Rocket™ wristband: that can't be good
hair accents match accessories and each other better
Back Mane changed for ++disheveled points
Ear accessory added for ++disheveled points
Ear type changed for more fluff back there
and as you can see i bit the bullet and tried to make an homage to my new friend's head style, and i found that these closed eyes (left) look like frowny cho-eyes. :3
AND THAT WAS AWESOME. i felt great. stylish, even. i sat there with an extra 10% deduction to needless social anxiety in my new threads.
and i thought, huh. i've made this little guy suffer, mentally and physically, for fifteen outfits now. what changes if they escape The Situation? and heal?
i pondered this for a while, but i didn't get the boost to act on it until i met this MVP.


they taught everyone on that day cool and funny pony-making tricks! and they're sweet.
from them i was inspired yet again ☝
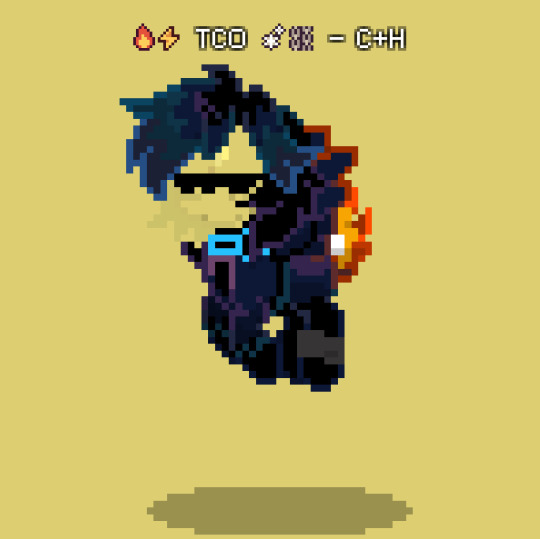
and this time, i mixed in EVERYTHING. slowly untying the ropes, healing the scars, repairing the hair. the glasses trick that TDL taught me to get the more expressive eyes. the colors and patterning i learned from making a troodon skin (another of the 16) to re-dye the hair and add a new layer of striped pattern to the clothes. yellow with the red so it nods to TDL AND represents more fire. thE SLEEVES ripped ALL THE WAY OFF!!! YEAAAH SHUCK THAT ANGST I MADE THE MARKS BASED ON HOW YOUR CURSOR INVERTS IN WORD
WHAT IF INSTEAD OF RETURNING TO GREYS THEY START DRESSING IN LITTLE EXPLOSIONS OF COLOR •-|,=-||-•|-',=•-|"/, |'['-•-|_|<,['- [,-|'"/,/_',= '////////




and
that's it.
except for ofcourse the :V s :3333333






SO THAT'S THE STORY OF THIS
WOW, haha, thank you for coming on this journey with me. if you know more about pony town than me i am so taking suggestions- i am still learning and having a great time doing it!
TOODLES 💕
#ava the chosen one#pony town#pony town cosplay#my touys <- /EXTREME ENERGY AND JOY ;v;;;;;#--/ art#alan becker#animator vs animation
25 notes
·
View notes
Text
We were 12. The coolest boy in my school just couldn’t stop talking about the newest coolest game he was playing online. He sat in the back of the lime coloured room, surrounded by the remaining class B boys, the beta boys, his gang, his little followers, who were carefully listening to his monologue. Every few minutes he would interrupt his speech to violently whip his head to the right in order to arrange his fringe into a perfect emo/justin bieber formation. “Minecraft,” was the name of the game, I wrote it in the back of my notebook and carried it home. That night I sat on my favorite deep emerald chair researching the game further, preparing to beg my dad to buy it. I had already downloaded the free version but I wanted to make an avatar and you could only access that feature if you paid. This purchase was essential to flex on my boy classmates. Finally dad said yes and let me use his card. I immediately canceled guitar hero night with the girls, ready to explore the pixelated expanse of Minecraft.
My new name was Yumomo, a random japanese sounding name I thought of. My outfit was green and pink with a frog hat, a skin I stole from some minecraft website because I thought it was cute. I jumped into my solo world but quickly found it too isolating, so I checked the list of best polish Minecraft servers. The one I chose was RPG themed and as I later found out was made up entirely of male players. In 2011, Minecraft hadn’t broken into the gamer girl realm yet, hardly into the youtube gamer realm either. Back then it was only played by indie game nerds and basement dwellers, not 12 year old polish girls. So for the moment I was the queen of my server and officially (PAUSE) “not like other girls.” I remember that first day when they all saw my skin, girly and pink, and wrote “are you actually a girl” into the chat. To prove it I had to join a group call on team speak 3, some proto discord gamer tool. Before I logged on, I practiced what I would say using a voice recorder on my dads phone. I tested different variations of the name introduction, different “Hello’s,” “i am’s”, and “my name is,” to come up with the cute maxxed ideal version of the internet girl they were about to meet. I nervously turned on the app, shouted at my younger sister to shut up and just as I was about to say the magic girl code into the hormonal ears of boy teens I heard one of boys say “hey, maybe next time mute your speaker before you shout at your sister.” My heart dropped, I shut the laptop and sat in silence. (pause for impact) My eyes started to water. I wasn't a cool girl in real life and now I couldn't even be a cool girl online. It was doomed from the start, over before it even started. The brutal reality of the boy world came crashing down on me all because I didn't know how to use speak3. Little did I know this lack of speak3 proficiency made me meet my first boyfriend.
His real name was Antoni, I don’t remember his minecraft name. After my pulse had cooled down and I turned my laptop back on, a private chat request from him appeared on the side of the teamspeak3 app. He typed “siemasz” which is a word for hi in polish that literally no one uses in Poland. He also wrote something along the lines of “Don’t worry, sorry for them laughing, I was stressed before I talked online for the first time too” and that comforted me. He wasn’t like one of the bad, annoying smelly boys, the “girls are too dumb to understand the computer” and “girls are too emotional we shouldn’t play with them” preacher preteens, he wasn’t the intimidatingly-different-than-the -girls type of boy that I was in contact with at school. He acted like you want them (boys) to act, he had the qualities of an anime protagonist, he saved me from further teamspeak ridicule and he spared me from feeling like an idiot on my own. He invited me to play on his and his brothers private server first just to ease me gently into the whole situation. I accepted and spent the entire night playing just with him. And when he called, on Skype instead of teamspeak3, I answered with my camera turned off but my mic on, and we chatted. We ended up chatting like that, with both of our cameras off, playing on minecraft servers with countless other people - and sometimes just on our own - for almost a year. He slipped into my routine and broke my boy interaction shyness. Every day I was looking forward to our evenings of playing minecraft, and every time I was too busy to talk to him i would feel sad.
The Day before Christmas I was at the airport about to fly to England when my Yellow samsung corby received a message from him. It was a confession of his love to me, long and sincere, “I don’t care that I have never seen your face, I like speaking to you, I like spending my time with you and I would like to meet you.” He also mentioned that we should exchange pictures. I had butterflies in my stomach reading the sentences. For hours on the plane I kept rereading the text and trying to imagine what he looks like. I tried to vibe-match looks in my mind to his smooth, low but still youthful and boyish voice. I pictured him towering over me, with a swooping side fringe and a cool Cropp hoodie. I thought about us kissing for the first time, my girlfriends being jealous, my dog excited at the sight of him during one of his monthly visits. As soon as I got to my mums house I went on to try to vibe-match my looks to my sweet voice I was using to seduce him for the past year. Did I really suit my own vibe? There was a lot to perfect in my looks and I didn’t feel confident that I could fully embody the girl he must have been imagining. I pulled up the video of my idol venus angelic and with the limited makeup my mum owned I tried to recreate her vibe. Big anime eyes, intense blush, gradient lips. I put on my blue denim hair bow and took a selfie on photo booth. I covered one side of my face with my hand. I felt myself. The following evening whilst we were chatting with our cameras off and our mics on we sent each other the pictures. Surprisingly he looked similar to what i had imagined for him: golden retriver as a boy, slightly wavy gold hair with a little side fringe, awkward cute smile,acne, skinny and tall-presenting. According to him I looked how he imagined too, cute and girly. The next stop of video talking hadn’t been suggested by either of us. We were just happy to continue chatting with a vague image of ourselves in our heads, because it didn’t really matter what we looked like. Our relationship was online so it was functioning according to online gaming friends rules. As long as the arrangement remained online, we didn’t need anything more.
At least I didn’t for now.
One spring day Antoni asked me if I was planning to go to Pyrcon, a massive anime convention that is organised in his city, only 2 hours away from where i lived. I said I would probably be there. The truth was I knew I would definitely be there, in fact me and my friend had been planning our outfits for months. For some reason giving a definite answer, knowing the question that would follow felt too overwhelming. He asked, all excited, if I wanted to meet up in real life and I said yes with equal excitement. In reality, something told me that I didn’t want to meet him. Not because I was worried that he wasn’t real, that he was a catfish, but because I was worried that I’d be too real for him, with my chubby face, little stumpy legs, feet dressed in two different shoes. I was scared of holding his real hand and kissing his mouth, the inevitable teenage intimacy that seems so sweet in theory but ends up awkward in practice. I was happy for us to continue our love in the virtual world we created.
I couldn’t sleep the night prior to the convention. This day was about to change the trajectory of my life and the future felt more dreadful than exciting, though my friends kept trying to ease my stresses. I didn’t want to ruin the excitement for him, so the whole journey to the con I played along, at times experiencing waves of real excitement, followed by the gut wrenching anticipation of failure and disappointment. I was dressed in my frog outfit and did my makeup as well as i could. My emergency nicholas cage mas, a sign that I was a fan of the webcomic Homestuck, was poking out of my NANA tote bag. For some reason, just having the mask in my bag was an anti-anxiety shield. At previous conventions, I would wear it when the pressure of being surrounded by so many people felt like too much and I was too young to numb the angst with drugs and alcohol.
We arrived at the convention. The nasty stress feeling had been growing increasingly throughout the day, from the moment I got out of bed to the second I set foot in the con. It was by my side wherever I went, causing my eyes to scan every corner in the search for him and his brother. I had to be prepared at all times to pull out the mask, in case he came too close and recognised me. I was undercover in his kingdom. A surprise meeting was not likely, considering the 5000 people in attendance, but regardless I couldn’t allow it to be an option. Our real meeting was meant to take place at some anime panel, later in the day. Minutes before the meeting, I left my friends, who were convinced that the guy was really some old pedophile, but I let them follow me from afar just in case for their piece of mind. I put on my protective mask, and headed to the room. Inside I looked around. He wasn’t there. I double checked the location, the time, different corners of the room, but the corner where he was supposed to stand was occupied only by gross nerd guys. The smelly long hair ones. My panic was mixed with some sense of relief. This is it, he’s one of them, and if he is one of them I can just pretend that I left because I wasn’t feeling well and just go back to us, playing online. Maybe at some point I’d be mature enough to accept his physical self, and take the next step, come to terms with his ugly materiality, maybe by the time we met, by the time I was ready to squash my anxiety he would have had a glow up. Maybe not crossing that boundary now was a win-win.
Just before the start, in the colorful crowd of cosplayers, e-girls, cat ears, katanas, big titty anime girl pillows stuffing itself into the room, I saw him. His fleshy youthful face was looking better than the picture, put together into a concerned focused look aimed to find me. I watched him from a distance, looking for me, dialing my number and impatiently waiting to hear back, as I was holding onto my vibrating phone inside my pocket. I saw him sitting down, disappointed and confused, saw him checking his phone every few minutes, then his older brother coming in, comforting him, possibly telling him either that girls suck or that maybe something happened to me, depending on his prior experience with women. All that time I stood in the back, wanting to text him “don’t worry *hugs*” and “i love you *kisses*” but my body wouldn’t move, I was paralysed. My mind kept telling me “what’s the worst that could happen” before filling my head with all of the worst scenarios. I imagined:
-The smell of awkwardness in the air
-inability to make a conversation
-him not finding me attractive in real life and abandoning me, the virtual me, the me he loved or
-him liking me, wanting to make real moves, have real meetings instead of the safe, controlled, virtual, the ones i was comfortable with
It all felt like too much. And despite being a few meters away, and seeing his despair, I looked at him one last time and went back to my friends. It took me a while to come up with an excuse and text him back, but there was no excuse for what I did. The truth was sad and hard to understand. If none of my friends understood why I did this then why would he? So I lied, said that I wasn’t feeling well and that I had to leave, which felt like the most believable excuse but perhaps not believable enough for him not to question it himself. Our relationship was broken, and we stopped calling, then we stopped texting. Minecraft got boring. When I first installed Skype, I accidentally allowed it to automatically open every time I turned on my computer. When me and antoni were in love, I never had a reason to change the setting, but now I would force quit it every time I turned my old macbook on. I abandoned the block lands and moved my virtual self onto the more entertaining World of Warcraft.
Sometimes I wish I was able to say sorry.
24 notes
·
View notes
Text

31 Days of Sonic: Day 17 - Antagonist + Day 22 - Deity
Creation Date: Jan 23rd, 2024
This drawing was me throwing so many things into a blender and going until smooth.
Combination between my personal Mephiles design from high school + the skills I wished I had back then. Just missing a long spiky tail lol. Wanted a real strong angle, because I can never get it to work. But it turned out pretty good for once.
The OG canvas is 6000 pixels so doing the background was making everything lag like crazy, so the textures there don't look as good as wanted, but even shrinking it to 4000 wasn't helping much.
Anyways, Mephiles?? He's pretty dang cool, such a sick design. Finally got his plushie for christmas
No effect version below the cut, if you wanna try to draw this design, go ahead, please tag me tho I beg

#31 days of sonic#mephiles the dark#mephiles the hedgehog#mephiles fanart#sonic 06#sonic 06 fanart#sonic au#sonic au art#sonic#sonic the hedgehog#sonic fanart#sonic the hedgehog fanart#sonic art#sonic artist#sth#sth fanart#sonic fandom#digital art
58 notes
·
View notes
Text

g1 season is upon us! i'm too lazy to gif every match myself! the world needs gifmakers like you! yes you!
this guide includes: basic gifmaking, actions, how to blur on-screen graphics, coloring tips catered specifically to wrestling footage (mainly aew and njpw), how to add subtitles, what tags to use
what you will need:
photoshop (i currently use cc 2017 for windows which you can grab from this post by birdysources)
kmplayer (for extracting frames)
what you might need depending on what you're looking to gif:
4k video downloader (for downloading videos off youtube)
vkopt (browser extension that lets you download videos off vk)
step 1: getting the footage
if you're directly downloading from a site this step is super easy. just make sure to always go for the highest quality of footage available (for njpw this is nowhere near 1080p, and even aew's 1080p footage is pixelated in places—but don't let this deter you!)
if you plan on giffing something off a ppv, chances are you might need to torrent the event. if you can, look for versions off fite with either web or webrip in the title for the best quality. this applies to weekly television too (fite doesn't have picture-in-picture). always seed your torrents. yes, even that one match from 2012. especially that one
you can also get recent shows off watchprowrestling dot co (previously org) which includes njpw tour shows and indie events as well. check out indy★wrestling★group on vk for smaller promotions and japanese promotions outside of njpw (tjpw, stardom, noah...)
step 2: choosing a clip
wrestling footage quality is not consistent. entrances with too many flashing lights or small particles will have huge quality drops, so unless it's something really special, don't put yourself through that. close-ups are generally your best friend but don't shy away from clips with lots of movement (you do sometimes want to gif the wrestling parts of wrestling too)
step 3: extracting frames
open your video in kmplayer. go to the part that you want to gif (though, i suggest leaving a bit of fodder before and after the actual clip. you can always trim the frames down later and it's better to start off with more). then, press ctrl + g
this should bring up this window:

your settings might be different if it's your first time downloading the app so just copy what you see here
kmplayer automatically captures into its own folder, which you can change if you want, but i just left it as is. i recommend pinning the folder you regularly use to the quick access menu in your file explorer
hit start, start the video, let it capture frames for however long, and then hit stop on both the extractor and the video itself. and now you have a bunch of frames in a folder. cool!
step four: converting frames to layers
open photoshop. this will take ages but open it. go to file -> scripts -> load files into stack...
this will bring up this window:

click browse... and select all the frames you just extracted. depending on the number of frames, this might take you a bit. then hit ok and let your layers load into photoshop. this will take a long time (saying this as someone whose laptop tends to heat up to the temperature of an egg pan at this point in the process)
step five: actions
i use actions (user-built series of recorded commands, meaning you don't have to click everything manually) for everything except coloring. i use a mishmash of like three different actions that i never bothered to organize. these are the two most important ones:
actionpack #1 by giulia (i use the setup and save portions from this one)
squishmoon actions by lildohnut (i use the hd sharpening from here, first layer on 0.3 for close-ups and 0.2 otherwise, and the second layer at the suggested 50%)*
*most sharpening settings you'll find are made for current films and tv shows so you do have to make some adjustment to fit your crunchy wrestling footage
step six: sizing
pick a size for your gif! here is a handy chart:

as for height, it can range anywhere from 300px-540px and beyond. most people go for 350px-450px. 400px is the sweet spot
personal preference: adjust canvas size not image size and fit your footage accordingly. some footage (looking at you aew) can have an odd black bar at the bottom, and manual resizing can help getting rid of it. if you just resize the whole image that will stay there and bother you
additional tip: guidelines
9/10 times you will leave your footage centered. however, there are times when this can look a bit awkward, depending on the framing, in which case i like bringing in a few guidelines. go to view -> new guide layout...

rule of thirds is generally good for drawing the eye to certain places. these settings will divide your canvas into nine squares that help you reposition your main gif layer
optional step: blurring pop-up graphics and banners
so, you have your sharpened, resized gif... but the sharpening made the small text and other unwanted elements on your screen shrivel up like raisins. you can leave it as is, people won't mind, it's a wrestling gif, who cares. but, if you want, you can just blur it out
i'm at least a little bit certain that i'm personally the guy who brought this over from k-pop tumblr (not saying i invented the concept, i just love being a trendsetter) and so i can give you a few reasons as to why people do this. such as:
adding subtitles over pre-existing, burnt subtitles (example: njpw post-match comments off njpwworld and not youtube)
getting rid of elements that might distract people from the focal point of the gif (the hotties... and the moves. mostly the hotties)
it makes your otherwise milquetoast sharpening look a little better in contrast
it's gonna be ugly either way so it's a pick your poison type of situation. if you do want to try the blurring method, you will need a basic knowledge of filters and layer masks
step-by-step blurring process:
duplicate your gif layer
blur the layer on top (i typically go for a 4.0 gaussian blur; for this, go to filter -> blur -> gaussian blur...)
apply a layer mask to the blurred layer and make the layer mask black (this will remove the blur effect, don't be scared). to access the layer mask just click on it. you can press alt before clicking to "enter" the layer mask (though you won't see your gif this way)
go in with a soft round brush (or any brush) with white and draw over the bits you want blurred. this is the tedious part
profit?
here's a comparison:


it's really down to personal preference ٩(ˊᗜˋ*)و
i convert my base gif layer and the blurred layer into a smart object before moving on with my process because sometimes photoshop likes to do this thing where it only applies the blur to the frame you're on. you can avoid this by combining the layers manually
if you're working with njpw footage and your clip plus coloring combination allows you to, you can also just go over the banner with black and blend it into the background. it's by far the best option but there's so rarely an opportunity to utilize it (i did it in the little header i made... go back and look at how beautiful she is)
step six: coloring
the big one. oh boy. prefacing this with: you can just skip coloring if you want. the sharpening settings i recommended earlier give a nice contrast to the gifs as is, so if it looks fine like that, you don't need any fancy colors. that being said...
my thought process going into coloring is to focus on skin tones and adjust everything around them. i don't tend to use psds, i always just manually color correct based on the actual footage i'm working with (venues differ, lighting differs, hues differ... incredibly hard to plan for all of it in advance). if i plan on making multiple gifsets of the same event/match, i do re-use settings, but sometimes minor adjustments are still needed
to begin coloring, you will need to use adjustment layers. you will pretty much need a basic knowledge of all of them (to the extent of knowing what the sliders and values do)
[1] i always begin with an exposure layer. this will remain above all of your layers (unless you plan on adding subtitles). here are my settings:

again, every layer you add after this will go below your exposure layer
[2] i add a selective color layer to further adjust the blacks. this will vary gif to gif but keep your adjustments small
[3] i add a vibrance layer. wrestling footage has major saturation problems that you can manage early on to make your life easier. take back a tiny bit (usually from -3 to -5) of vibrance before you begin your other color adjustments
[4] this is the big skin tone adjustment step using a curves layer. it does most of the heavy-lifting in my process. here is a video tutorial that explains the technique i use. it works the same with gifs as it does with images. the key differences are:
the image you are color picking off of shouldn't be a limited skin tone chart but rather an image of the wrestler(s) in natural (or as close to natural as you can find) lighting. i just go for renders used on the roster page. fan photography is way too edited to use here
try picking from a darker area of skin (shadows, midtones). it fits better with match lighting
this step will most likely correct color tints, but keep in mind that different promotions/shows/venues have different lighting. here are my personal observations:
aew dynamite and rampage have strong magenta tints
aew collision and roh honor club have strong red tints
njpw has a washed out blue tint
impact has a strong green tint
you can either lean into these (play around with making them really vibrant) or cancel them out using opposites on the color wheel (for example: to get rid of the magenta tint on dynamite, either decrease the magenta slider in your neutrals using selective color or add more green using color balance)
you will almost always have to add more cyan as well (either using color balance or channel mixer; channel mixer can also help you fine-tune skin tones with its blue tab—don't get rid of yellow undertones!)
[5] here is where i start fiddling around with manual adjustments that i seriously can't help you with... just add layers and change colors until you think it feels right. don't be afraid to start over if needed
[6] finishing touches! if you're like me you will have overcolored in the previous step. don't be afraid to add a saturation layer and decrease specifically the saturation of the reds (this will affect the skin tone; if you feel like you're on the right track but it's just too orange-looking, it's a saturation issue)
i also tend to add a black & white layer below the exposure layer up top set to soft light and lowered to 10% opacity. this gives you a bit of additional contrast that pulls the final gif together in my opinion
optional step: adding subtitles and watermarks
always add text layers above your coloring!
[1] subtitles
the font i use for subtitles is arial rounded mt bold, which you can download for free here. the point of subtitles is for them to be readable, so feel free to use any other font as long as it can be read with ease (nothing too thin or too blocky). if you plan on using the font i use, make sure to set it on faux bold and faux italics
font size differs based on the size of your gif, but it should normally be between 17pt and 23pt. i like to keep my tracking (letter-spacing) the same as my font size (so for 21pt subtitles i would have the tracking also at 21). i keep leading (the space between multiple lines of text) 3pt or 4pt
if there are two people speaking, i like setting the second speaker's text color to #ffd300. this is a generic yellow caption color that is still easy to read
after you have your basic text done, right click on your layer to add blending options. adding a stroke and a drop shadow can further help bring your text to the foreground. I keep my stroke (hah) at a simple 1px black. here are my drop shadow settings:

here is a more detailed guide about subtitles by clubgif
as for placement i add a horizontal guide at 95% and put my text on top of the line (while also keeping it centered vertically)
[2] watermarks
i personally don't use watermarks because i just don't care to, but if you want to add one, the same general ideas apply. just lower the opacity of your text layer at the end (if you want... again, a watermark is personalized)
step seven: timing
this is where you'll have to convert your video timeline back to a frame animation!
delete the frames that you don't need and then set a consistent timing (click on your first frame and shift + click on your last one to select all of your frames before adjusting). i like my gifs at 0.04, but depending on the footage you can go for 0.03 (newer bte episodes) or 0.05 (this also works if you don't have enough frames and want your gif a bit slower)
step eight: exporting
go to file -> export -> save for web (legacy)...
here are my export settings:

make sure to keep your gif under 10mb! if your file exceeds 10mb, you can't upload it to tumblr. you either have to cut some more frames or add compression to your gif (something i would never do, i always just cut frames)
additional tip: tagging
you have your gif! but how do you get people to actually look at it?
i always tag wrestlers* (full name, for both searchability and tag filtering purposes), promotions (initialisms like #aew over #all elite wrestling; if it's a more generic promotion name i.e. impact, go for #impact wrestling), tracked edit tags (#aewedit, #njpwedit; this not only helps source blogs find your posts and give them a bigger reach but it lets you browse other people's works). if you want to go the extra mile you can also include which event/video the gifset is from somewhere in your tags (if it's not already in the caption)
*even if you feel like it personally hurts you to tag that one wrestler you can't stand who happens to be in a match with your fave: do try tagging all wrestlers involved for ease of filtering, especially if you don't add image descriptions to your gifsets (tumblr's post content filtering system picks up on those)
general tumblr etiquette but don't cross-tag (i.e. tag a wwe gifset as #aew). no one likes cross-taggers. crossover events are exempt from this rule of course (forbidden door, multiverse united...)
additional tip: accessibility
don't use gradient text in your captions. screen readers can't read them!
if you can, include an image description. no matter how basic. this not only helps people with screen readers but the alt text of your gif is what's going to be displayed in case the gif isn't loading properly. here's a guide on how to caption gifsets by shangs
and you're done! all that's left to do is get silly with it. once you have the basics down you can virtually do anything. you can make those pretty graphics with blending. you can gif every single match of your fave in chronological order. sky's the limit
don't be discouraged if your gifs are not "perfect" from the get-go. this is a hobby just like any other hobby, and with time you'll get better at it. don't compare yourself to others and don't put your efforts down. only you can make the exact gifs you want to see
191 notes
·
View notes
Text
Fun Pokémon game idea: an ultimate journey where you go through every region
Obviously since it’d be one continuous journey there’d have to be rewrites to account for time gaps in the plot (how would the floundering team rocket plot work if you went from kanto to johto five minutes ago? etc) but it’s not meant to be a remake compilation, it’s a whole new thing. I mean it’d be great if a vast majority of it is the same but yeah it’d need a lot of tweaking
Also, to make sure the file size is small enough to fit every region and every pokemon, I think the entire game should be 2d like the first several gens, maybe even all pixel art with the grid based movement system. I think models and 3d animation might make the game very big and laggy. Plus, it’d make the first several regions feel very authentic while giving an interesting spin on later regions (how would 2d [sword shield region I forgot ;-;] work? Overworld Pokémon in the wild areas? Maybe they’d also be sprites wandering around?)
I know having later regions be essentially downgraded would bother a lot of people, so maybe that’s a bad idea, but idk I think it’d be interesting! I like the way 2d ones look and play anyways (when I miss Pokémon I go straight for sapphire and heartgold lol) so it’s probably just a personal preference but still
If there were to be a two version split thing, I thought it’d be best to call them something like warm and cool or heat and chill. Maybe even light and dark, or something about intense reds and blues. The dichotomies used in the past felt like they could easily fit that sort of split
Warm/heat/light/crimson/etc: red, gold, ruby, pearl, white, x, sun, sword, scarlet
Cool/chill/dark/ultramarine/etc: blue, silver, sapphire, diamond, black, y, moon, shield, violet
(…I’m not a pokemon expert, idk if those are in order or if I forgot one lmfao)
Idk, obviously I’m not a game developer or serious pokemon connoisseur, I just had this idea and thought it’d be cool!
17 notes
·
View notes