#expo networking plugin
Text
15 Best React Native Developer Tools in 2024
In the ever-evolving landscape of mobile app development, React Native has emerged as a prominent framework for building cross-platform applications efficiently. With its popularity soaring, developers are constantly seeking tools and resources to streamline their workflow and enhance productivity. Whether you're a seasoned developer or just diving into the ecosystem, having the right set of tools can significantly impact your development process. Here, we've curated a list of the 15 best React Native developers tools in 2024 to help you stay ahead in your game.
Expo:
Expo continues to be a top choice for developers, providing a set of tools and services for rapid app development, including a powerful CLI, debugging tools, and over-the-air updates.
React Native Debugger:
This standalone app offers a convenient way to debug React Native applications, with features like Redux DevTools integration, network inspection, and support for Chrome DevTools.
Reactotron:
A desktop app for inspecting React Native and React applications, Reactotron allows developers to monitor state changes, view API requests, and track performance metrics.
Visual Studio Code:
With its extensive support for React Native development through extensions like React Native Tools and IntelliSense, Visual Studio Code remains a favorite among developers for its versatility and efficiency.
Redux:
Although not specific to React Native, Redux remains a popular choice for state management in React Native applications, offering a predictable state container and powerful debugging tools.
NativeBase:
This open-source UI component library provides a collection of essential cross-platform components for building React Native applications, allowing developers to create beautiful interfaces with ease.
Ignite CLI:
Built by the folks at Infinite Red, Ignite CLI simplifies the process of bootstrapping and managing React Native projects, with features like boilerplate templates, plugin support, and built-in generators.
App Center:
Microsoft's App Center offers a suite of tools for building, testing, and distributing React Native apps, with features like continuous integration, crash analytics, and push notifications.
Bitrise:
A popular CI/CD platform, Bitrise supports React Native projects seamlessly, allowing developers to automate builds, run tests, and deploy updates with ease.
Storybook:
Storybook provides a development environment for building UI components in isolation, making it easier for developers to develop, test, and showcase their components independently.
ESLint:
A must-have tool for maintaining code quality and enforcing coding standards, ESLint helps developers identify and fix issues in their codebase, improving overall consistency and readability.
Detox:
Detox is a powerful end-to-end testing framework for React Native applications, offering support for both iOS and Android platforms and enabling developers to write robust, reliable tests.
Flipper:
Developed by Facebook, Flipper is a platform for debugging mobile apps, offering a range of plugins for inspecting network traffic, analyzing performance, and troubleshooting issues in React Native applications.
React Navigation:
As the go-to solution for navigation in React Native apps, React Navigation provides a flexible and extensible navigation system, with support for various navigation patterns and customizable transitions.
React Native CLI:
Last but not least, the React Native CLI remains an essential tool for developers, offering commands for initializing projects, running builds, and managing dependencies.
In conclusion,
The React Native ecosystem is thriving with a plethora of tools and resources to empower developers in building high-quality mobile applications. By leveraging these best-in-class developer tools, React Native developers can streamline their workflow, boost productivity, and deliver exceptional user experiences. Whether it's debugging, state management, UI design, or testing, there's a tool available to cater to every aspect of the development process. Stay ahead of the curve in 2024 by embracing these top tools.
Looking for expert React Native development services? Look no further than Infowind Technologies. With a team of seasoned developers, Infowind Technologies delivers cutting-edge mobile solutions tailored to your specific requirements. Contact us today to kickstart your React Native project and turn your ideas into reality.
0 notes
Text
E Commerce Web Development in Australia
E commerce web development in Australia – E Commerce web development also known as electronic commerce, describes a company strategy where customers make purchases online. This format is essentially used by all online shopping websites, regardless of size. An e-commerce website is any location where products are offered for purchase online.
Differences between an E Commerce website and an ordinary business. A corporate website might only provide information on its goods and services, so customers who wish to do business with the brand must get in touch with it directly. In contrast, the operation of an eCommerce website is very similar to that of a real store. Instead of having to phone a customer service representative to place their order, users can buy goods, arrange for delivery, and make payments all on the same website.
Grow Your Business With Our Ecommerce Website Development in Australia :
One of the most sought-after suppliers of web design and development services is an eCommerce website development in Australia . By definition, associates in nursing e-commerce websites let you buy and sell physical things, digital commodities, or services over the internet. Whether you are an individual trying to launch your first online store or a global organization with thousands of stores around the world, we can create and install websites adapted to your specific needs. We have a lot of expertise in both fields.
E commerce Website Development in Australia
E commerce Website Development in Australia is offering complete customized eCommerce website solutions as per the client’s requirements. Our team of experienced eCommerce developers has created clients’ online presences to outperform rivals through work on various e-commerce projects.
Most Commonly Used E commerce Development Platforms
Magento Ecommerce web development in Australia helps to manage your online sales and can let you manage several stores from a single admin panel, which will save you a tonne of time and work. Additionally, it provides functionality for multiple languages and currencies, global support, shipping, and order administration.
WordPress Development company in Australia provides you with all the resources necessary to produce content and sell goods on the same website. To help you modify products, draw customers, boost your sales, build a strong online store, and add more plugins.
Shopify Development Company in Australia helps to create an online store, you can use the Shopify commerce platform. You can use a point-of-sale app to sell in person or online using your own website. Everyone can utilize Shopify with ease, from novice drop shippers to high-growth D2C brands.
WooCommerce Development Company in Australia – offers the free plugin WooCommerce. A platform for developing customized eCommerce websites is also included. It enables businesses to turn their websites into appealing online shops. WooCommerce also provides a number of additional premium features. It is appropriate for small enterprises.
The above-mentioned platform is open-source, making it affordable for customers to hire designers to create their online store.
Our team of skilled E Commerce developers in Australia can create a user-friendly, understandable interface for your website that will attract a lot of visitors and increase sales and revenue. Our solutions ensure that the potential buyer has accurate and up-to-date information about the product.
We place a lot of value on an efficient online shopping cart with a lovely shopfront. Our eCommerce sites, which enable secure payment options and a safe and secure interface for financial transactions, are well-respected.
Why do you really need an E commerce Web development in Australia ?
Worldwide Network
The physical market generates revenues, but the online market expands the worldwide market’s reach. It enhances the company’s exposure to the online market, which exponentially accelerates the company’s operations. Ecommerce Websites in Australia will have the chance to connect with customers worldwide, regardless of their location or time zone, and offer them your goods and services.
Personalization
By offering individualized services like order monitoring, delivery confirmations, and product recommendations based on their order experiences, you can utilize your website to establish a connection with your clients. It enables you to analyze website traffic and gives each traffic division the attention it merits.
Simple and Affordable
Putting up your online store immediately will provide you a competitive dominance over those who have not yet embraced the ecosphere of E commerce website in an age where buyers are continuously looking for the swiftest and smoothest ways to get what they need while at the same time maintaining a busy lifestyle.
How much does the cost of E-commerce Web Development in Australia :
The cost of E commerce web development in Australia is critical to comprehend the development. In some ways, an eCommerce sale resembles a race; if all other variables are equal, the website with the most user-friendly interface and the one that is discovered first on Google or other search engines wins. Gaining the sale over your rival is winning in the world of eCommerce.
Having stated that, some websites operate as Kias and others operate like Ferraris. And just like vehicles, different eCommerce websites have different prices because some are cheaper to design or employ less expensive components (shopping cart systems).
What are your sales and traffic goals? is one of the two key questions I ask prospective clients before estimating the cost of an eCommerce website. Likewise, “What unique features and an eCommerce platform would the website require to meet them?” Whether you’re a start-up, a market leader, or something in between, the answers change significantly. So, it seems sensible that the price of developing an eCommerce website can also vary substantially.
How to get an E commerce Web Development in Australia ?
As a E Commerce web development company in Australia , we strongly consider the fact that each business idea has its unique principles and visions and hence requires the creation of out of the box concepts.
Thus, we offer our services that includes the understanding and knowing our clients’ needs in detail as a first step. Our experts conduct In-depth research of an industry with an aim of discovering a vision for building engaging and eye catchy E commerce website on for a business success.
0 notes
Text
Is Dynamic Content Right For You?
After seeing the podcasting space gear up for more advertising (something I'm not thrilled with) more media hosts are developing dynamic content. So what is dynamic content, do you need it, and how do you use it?
What is Dynamic Content?
Dynamic content is content that your media host inserts into your mp3 file at spots you select. This is often used for ads. In some spaces, people confuse "Dynamic Ad Insertion" and "Dynamic Content" as being the same thing. They are not. While you can use Dynamic Content, it does NOT have to be ads. It can be anything that is time-sensitive.
Who Offers This Technology?
Libsyn.com (LibsynPro solution - full disclosure I work there). Use the coupon code sopfree to get a free month.
Captivate has an impressive dynamic content tool that even updates your episode description when you swap out content.
Podbean has pod ads https://podads.podbean.com/
Blubrry has a pro version
Red Circle (500 weekly downloads)
RSS.com (10,000 downloads a day)
Pros of Dynamic Content
No more outdated time-based content
The ability to sell your back catalog*
Cons of Dynamic Content
You really need to pay attention to volume levels (I'm using WLM Plus plugin)
To sell your back episodes you need to go through your whole back episodes and insert spots.
Updating old files might be trickier
You need to consider how to lead in and come out of dynamic content.
Focusrite Interfaces
Go to www.focusrite.com/podcasters
Unlimited Time Shifted One-On-One Consulting
I've added unlimited time-shifted consulting that can be between you and me. If you need someone to stand by you and guide you through the pitfalls of podcasting, you can join worry-free with a money-back guarantee at www.schoolofpodcasting.com/start
I Heard It On a Podcast
Disney got all sorts of deals when they built the location in Florida. On the No Agenda show they explain that the reason employees are known as "Castmembers" is to get around Florida Labor laws. It's at the 2 hours and25 minute mark.
Apple Charts Criteria
I've said for years that ratings and reviews do NOTHING but provide social proof. You want people to ask people to follow you and share your show with a friend.
see post from Apple
Where I Will Be
Where I Will Be:
Podcast Movement Evolutions March 23-26
Utah Podcast Coalition April 21st
Podfest Multimedia Expo May 26-29 Orlando
Question of the Month
Want some free exposure for your podcast? Go to
Go to www.schoolofpodcasting.com/question
Check out the question and share your thoughts and insights. I assemble these for the last episode of the month.
This show is part of the Power of Podcasting Network
Check out this episode!
0 notes
Text

Mobile app developers have numerous technologies to pick out from for app development. But they cannot pick out any of them randomly. Software development programmers have the responsibilities to deal with the monetary employer’s precise necessities in their customers cost-effectively.
The benefit from those parameters effectively, they need to select out the generation accurately, that given underneath are a number of the web development system that we revel to assist you in growing the sturdy and scalable mobile apps for the usage of react community.
11 react native development tools
1. Atom
Atom is an unfastened and open-supply textual content editor that has been evolved with the beneficial resource of using GitHub. It works on incredible flutter development systems like Windows, Linux, and OS X. Atom has been written within the programming language electron.
Cross-platform Editing.
Built-in package deal manager.
Smart autocompletion.
Browse thru more than one documents in a single window.
Customizable issues and Web designers.
2. Expo
Expo is a toolchain around the React Native development that allows in developing iOS app developers and Android app developers programs to the usage of JavaScript and React Native app development languages. It is an open-supply generation and is to be had for free of charge. It has been evolved with the beneficial resource of using Expo.
Documentation.
Community forums.
Slack community.
Flutter development tools.
3. ESLint
ESLint is an open-source device that makes use of JavaScript web development and JSX language to investigate the supply code and discover the programming mistakes that could exist. It runs on Node.js. It works on the flow into the systems like Windows, Mac, and Linux.
Clear Communication in addition to documentation.
Transparency.
Built-in addition to custom web designers plugins.
4. Flow
Flow is generally endorsed with the beneficial resource of using React Native app development for its static typing feature. It allows for faster, smarter, and dependable coding. Flow is an open-source generation and to be had for free of charge. It has been evolved with the useful resource of using Facebook and gives offerings like:
Type inference.
Customizable JavaScript.
Easy integration.
Feedback in real-time.
5. Nuclide
A nuclide is an unfastened and open-source React Native app development evolved with the useful resource of using Facebook which allows the react-native developers within the mission of program app developers near me. Some motives, why its miles desired for React Native flutter development, that it gives hackability and the beneficial useful resource of a network this is generally inclined to assist.
Built-in debugging.
Remote web development.
JavaScript web development.
Hack app development.
Task runner.
Working sets.
Mercurial support.
6. Visual studio
Microsoft has evolved Visual Studio Code. It works on flow into systems like Windows, Mac, and Linux. Visual Studio code has been written within the programming languages like TypeScript, JavaScript, and CSS. Some of its blanketed capabilities include:
Smart coding with Intelligence.
Debugging codes.
Built-in Git command.
7. Reactotron
Reactotron is a computing device software development program evolved with the beneficial resource of using Infinite Red. It is unfastened and open source in nature and works on systems like Windows, Mac, and Linux. This device is utilized by React Native app development due to the subsequent offerings that they offer: Real-time event timeline that allows in monitoring the app developers functions in real-time design overlay for Pixel-outstanding additives.
Application states.
API requests/ responses.
Quick benchmarks.
0 notes
Text
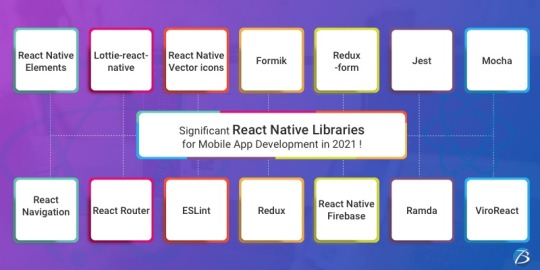
Significant React Native Libraries for Mobile App Development in 2021

React Native happens to be one of the most sought-after app development frameworks across the globe as it comes with a host of advantages like a cost-effective developmental cycle, faster time-to-market, high performance, modular and intuitive architecture, and many more.
One of the unique benefits of this framework is the availability of countless third-party libraries that expedite the development and prove highly convenient for every React Native App Development Company. However, owing to the presence of thousands of React Native libraries, selecting the apt ones becomes a herculean task. As a consequence, development teams often have to spare a great deal of time and effort for picking the right tool or library that would prove fruitful.
For easing out this task, I have penned down the most significant tools and libraries that complement the React Native framework. A quick read will help you to find the perfect match that suits your requirement.
Tools and Libraries for Various React Native App Development Categories

Category: User Interface
React Native Elements
This UI library, built using JavaScript, has earned 20.5k stars and 4.2k forks on GitHub.
This library comes with cross-platform compatibility and supports Expo.
It is easy to use, customizable, and community-driven.
Lottie-react-native
This library created by Airbnb enables adding attractive animations to React Native applications.
React Native developers can either select from the free animations available or design and add their animations employing “Adobe After Effects.”
Functioning: The animation data is exported in JSON format with Bodymovin and rendered natively on mobile.
Styled Components
This library enables developers to write CSS code for styling components
It removes the mapping between styles and components, thereby easing out the usage of components as a low-level styling construct.
The styles can be reused several times resulting in lesser coding
React Native Vector icons
React Native Vector icons is a library that offers numerous icons of various types, designed for the React Native Apps.
Each element can be fully customized
Category: Forms
Formik
It’s a small library that helps to build forms in React
Formik enables to validate the form values, display error messages and helps to submit the form.
Redux-form
Redux-form enables proper state management in Redux
It helps in tracking the commonest form states like fields contained in the form, focussed field, field values, fields which the users have interacted with, etc.
Category: Testing
Jest
This is a popular testing framework, designed and maintained by Facebook, and is used for testing JavaScript code. This versatile testing tool is compatible with any JavaScript framework or library, including React, Angular, VueJS, etc. Uber, Airbnb, and Intuit are some of the top brands that have leveraged this tool. Its offerings are:
High-speed performance
Standard syntax with report guide
Mocks functions, with the inclusion of third-party node_module libraries
Conducts parallelization, snapshot, and async method tests
Enables managing tests with bigger objects, by using live snapshots
Mocha
Mocha is a JavaScript test framework, used for testing React and React Native apps. It provides the Developers full control over what plugins and tools they choose to use while testing applications. Its major highlights are:
Runs on Node.js
Provides support for asynchronous front-end and backend testing, test coverage reports, and the usage of any claims library
Helps to track errors
Excels in mocking tests
Enzyme
Enzyme is another testing tool developed by Airbnb.
It comes with API wrappers, to ease out developers’ tasks like manipulating, asserting, and traversing the React DOM.
It supports full and shallow DOM and also supports static rendering
Besides, it is compatible with several other testing frameworks and libraries like Mocha and Jest.
Chai
It’s an assertion testing library meant for browser and node
Chai employs behavior-driven and test-driven development principles
Compatible with various testing tools and can be paired with any JS testing framework
Its functionality can be extended by using several custom plugins
Moreover, it enables the developers to create their plugins and share them in the community
Category: Navigation
React Navigation
This component supports navigational patterns like tabs, stacks, and drawers
It is based on JavaScript and is simple to use
It enables developers to effortlessly set up app screens
Can be completely customized as well as extended
React Router
This is a library of navigational components which composes declaratively with the app.
It allows one to specify named components, create various types of layouts, and pass layout components.
Category: App’s State Management
Redux
Redux, a free-standing library, and a predictable state container is predominantly used along with the UI library components of React. Besides the React ecosystem, one can also use Redux with other frameworks like Vue, Angular, Vanilla JS, Ember, etc. Its principal offerings are:
Can be used with back-end as well as front-end libraries
Enables the developers to write consistent codes
Allows editing the live code
Functions well in various environments – Server-side, client-side, and native
Connects the pieces of state to the React components by minimizing the need for props or callbacks.
Category: Linting and checking Types
ESLint
It’s a JavaScript-based, open-source linter tool
ESLint is configurable and pluggable
It improves the code consistency and makes it bug-free
It helps in evaluating patterns in the code and eliminates errors by automatically fixing the code, to enhance the overall code quality.
It helps detect creases in the JavaScript code that don’t comply with the standard guidelines
It helps react native developers to create their own linting rules
Flow
Developed by Facebook, Flow is a static type checker JavaScript library
It easily identifies problems during coding
It proves beneficial in crafting large applications, as it prevents bad rebases when several persons are working on a single program.
The main objective of Flow is to make the code more precise and enhance the speed of the coding process
Category: Networking
Networking tools are used to establish a networking flow in React Native projects. Let us have a look at a few of them.
react-native –firebase is a lightweight layer on the top of Firebase libraries. It creates a JavaScript bridge connecting to the native JavaScript SDKs to ease out using Firebase in React Native Application Development projects.
Apollo Client is quite compatible and adaptable. It is required when the developers need to use GraphQL. It assists in creating a User Interface that pulls data with GraphQL.
Axios, a lightweight HTTP JavaScript client was built to send asynchronous HTTP requests to REST endpoints. Besides, it performs CRUD operations.
react-native-ble-manager is a plugin that helps in connecting and transmitting data between a mobile handset and BLE peripherals.
Category: Utils
The below-mentioned ready-made tools simplify and speed up working with Utils while developing React Native apps.
Ramda is a library that eases out creating functional pipelines without user-data mutation.
The JavaScript functions’ toolkit Lodash offers clean and effective methodologies to your development team for working with collections and objects.
Reselect builds memorized selectors that are needed for avoiding unnecessary recalculation and redrawing of data. This library also quickens the speed of your app.
Moment works with various data formats and is capable of parsing, manipulating as well as validating times and dates in JavaScript.
Validate.js, designed by Wrap, offers the app developers a declarative way to validate JS objects
Category: Analytics
The following libraries act as mediators enabling one to implement the trending analytical tools into their React Native Mobile App Development projects.
react-native-mixpanel is a kind of wrapper for the library named Mixpanel and helps the developers to reap all the benefits of the Mixpanel library.
react-native-google-analytics-bridge acts as a bridge for establishing compatibility between Google Analytics tools and React Native projects.
Category: Localization
react-native-i18n helps in localizing or internationalizing applications. It integrates the i18n-js library in JavaScript for React Native applications.
Category: In-app Purchases
react-native-in-app-utils is a small library used to implement the in-app billing procedure for iOS apps. It can be effortlessly installed and is simple to work with.
react-native-billing is used for adding in-app billing to applications meant for the Android platform. It possesses a simple UI and wraps anjlab’s InApp Billing library to function as a bridge.
Category: AR and VR
ViroReact is used to speedily develop native cross-platform VR/AR apps in React Native. Its key functionalities are:
It has an easy learning curve
It comes with a high-performing native 3D rendering engine as well as a custom extension of React for creating VR and AR solutions.
It provides support for all kinds of platforms in VR including Samsung Gear VR, Google Cardboard, Google Daydream, etc. for Android and iOS; and AR including Android ARCore and iOS ARKit platforms.
Needs React-Viro-CLI and React-Native-CLI for writing cross-platform native codes
Final Verdict:
I hope the aforesaid information was helpful and has given you a clear idea of which library/libraries would be most suitable for your next project.
To know more about our other core technologies, refer to links below:
Angular App Development Company
Ionic App Development Company
Blockchain app developers
0 notes
Text
Beijing’s International Exhibition Centre
Beijing’s International Exhibition Centre Building, Chinese Architecture, ZHA Architecture Images
International Exhibition Centre Phase II in Beijing
4 Feb 2021
Beijing International Exhibition Centre
Design: Zaha Hadid Architects
Location: Beijing, China
ZHA wins competition to build Phase II of Beijing’s International Exhibition Centre
Render by Atchain
As the cultural, academic and civic centre of China, Beijing has also developed into one of the world’s centres of communication and scientific research. With its own station on Line 15 of the Beijing Subway, the International Exhibition Centre is located next to the city’s Capital International Airport and has grown to become an important venue for conferences, trade fairs and industry expos attended by delegates from across the globe.
Render by Slashcube
Meeting this growth, the International Exhibition Centre’s new 438,500 sq.m Phase II by Zaha Hadid Architects will significantly expand its exhibition space, enhancing the city’s position as a leading centre of knowledge and international exchange. Located at the core of the International Airport New City in Beijing’s Shunyi District, the centre will welcome local residents as well as visitors from across China and around the world to its comprehensive programme of events.
Render by Atchain
The integrated relationships between the exhibition halls, conference centre and hotel are echoed in the centre’s composition, arranged as a series of interconnecting lines and geometries that take inspiration from the textures of glazed tubular ceramic tile roofs within traditional Chinese architecture; its copper colour and large recessed windows give further expression to the visually dynamic envelope.
A central north-south axis is the primary connecting space between the east and west exhibition halls; providing functional clarity, maximum flexibility and efficiency as well as defining shared courtyards for informal meetings and relaxation in landscaped gardens, cafes and outdoor public event spaces. Secondary bridges at higher levels add a further layer of connectivity between the centre’s network of facilities.
With its conference centre and hotel located to the north of the site, the movement of people, goods and vehicles throughout the centre is divided into three separate routes to aid circulation, provide optimal adaptability and avoid disruption to ongoing events.
Visual by ZHA
A composite roof system is designed to insulate the interior environment and provide maximum sound absorption. The roof’s symmetric geometries create an efficient lightweight large span structure to provide a column free flexible space that can quickly adapt to changes in exhibitions and nature of use; its industrial materiality and scale balanced with its fluid architectural language. Modular fabrication and construction methods will minimize the centre’s construction time, investment and operational costs.
Solar arrays will harvest renewable energy while a smart building management system will adjust the centre’s hybrid ventilation as required, ensuring optimum natural ventilation supported when necessary by high efficiency HVAC equipment to enhance indoor air quality and further reduce electricity demand. Rainwater collection and grey water recycling will complement the extensive gardens and natural landscaping, while advancements in sustainable building technologies will target minimum embodied carbon and emissions.
Render by Atchain
Beijing’s International Exhibition Centre, China – Building Information
Deign: Zaha Hadid Architects
Site Area: 63.74 hectares
Height: 45 m
Gross Floor Area above Grade: 438,500 sq.m
(Exhibition Halls: 346,500 sq.m)
(Conference Centre: 44,000 sq.m)
(Hotel: 48,000 sq.m)
(Basements: 205,200 sq.m)
Project Team
Architect: Zaha Hadid Architects (ZHA)
Design: Patrik Schumacher
ZHA Competition Project Directors: Satoshi Ohashi, Paulo Flores
ZHA Competition Project Associates: Yang Jingwen, Michail Desyllas
ZHA Competition Project Leader: Di Ding
ZHA Competition Team: Eduardo Camarena, Enoch Kolo, Che-Hung Chien, Felix Amiss, Genci Sulo, I-Chun Lin, Jiaxing Lu, Juan Liu, Mariana Custodio dos Santos, Meng Zhao, Michael On, Nastasja Mitrovic, Nicolas Tornero, Ying Xia, Zheng Xu
Consortium Team
Local Architect: BIAD
Urban Planning: AECOM
Render by BrickVisual
Render by Atchain, Slashcube, BrickVisual
Beijing’s International Exhibition Centre images / information received 040221
Zaha Hadid Architects on e-architect
Location: Beijing, China
Architecture in Beijing
Contemporary Architecture in Chinese Capital City
Beijing Architecture Designs – chronological list
Beijing Architecture Walking Tours
Bejing building designs by Zaha Hadid Architects on e-architect:
Galaxy Soho
photograph : Hufton and Crow
Galaxy Soho by Zaha Hadid Architects in Beijing
Wangjing Soho
photograph : Virgile Simon Bertrand
Wangjing SOHO in Beijing
Another Chinese building design by Zaha Hadid Architects on e-architect:
Hongqiao Soho, Shanghai, China
images courtesy of Zaha Hadid Architects
Hongqiao Soho
Beijing Building News
Courtyard House Plugin
Architect: People’s Architecture Office
picture © © People’s Architecture Office
Courtyard House Plugin
ASTUDIO Photography Studio, Art Valley, Chaoyang District
Design: United Units Architects
picture © ASTUDIO
Photography Studio in Chaoyang District
Rewilding Garden Beijing
Design: Grant Associates
image courtesy of Grant Associates
Rewilding Garden Beijing
Z15 Tower – tallest building in Beijing
TFP Farrells, BIAD, ARUP and MVA
Z15 Tower
Central Chinese Television Tower
Rem Koolhaas Architect / OMA
CCTV Beijing
Capital Airport
Foster + Partners
Beijing Airport Building
Beijing CBD Eastern Expansion
Design: SOM, architects
Beijing CBD
Beijing Buildings
Comments / photos for the Beijing’s International Exhibition Centre page welcome
Website: China
The post Beijing’s International Exhibition Centre appeared first on e-architect.
0 notes
Photo

Getting Started with React Native

With the ever-increasing popularity of smartphones, developers are looking into solutions for building mobile applications. For developers with a web background, frameworks such as Cordova and Ionic, React Native, NativeScript, and Flutter allow us to create mobile apps with languages we’re already familiar with: HTML, XML, CSS, and JavaScript.
In this guide, we’ll take a closer look at React Native. You’ll learn the absolute basics of getting started with it. Specifically, we’ll cover the following:
what React Native is
what Expo is
how to set up an React Native development environment using Expo
how to create an app with React Native
Prerequisites
This tutorial assumes that you’re coming from a web development background. The minimum requirement for you to be able to confidently follow this tutorial is to know HTML, CSS, and JavaScript. You should also know how to install software on your operating system and work with the command line. We’ll also be using some ES6 syntax, so it would help if you know basic ES6 syntax as well. Knowledge of React is helpful but not required.
What is React Native?
React Native is a framework for building apps that work on both Android and iOS. It allows you to create real native apps using JavaScript and React. This differs from frameworks like Cordova, where you use HTML to build the UI, which will then just be displayed within the device’s integrated mobile browser (WebView). React Native has built-in components which are compiled to native UI components, while your JavaScript code is executed through a virtual machine. This makes React Native more performant than Cordova.
Another advantage of React Native is its ability to access native device features. There are many plugins which you can use to access native device features, such as the camera and various device sensors. If you’re in need of a platform-specific feature that hasn’t been implemented yet, you can also build your own native modules — although that will require you to have considerable knowledge of the native platform you want to support (Java or Kotlin for Android, and Objective C or Swift for iOS).
If you’re coming here and you’re new to React, you might be wondering what it is. React is a JavaScript library for the Web for building user interfaces. If you’re familiar with MVC, it’s basically the View in MVC. React’s main purpose is to allow developers to build reusable UI components. Examples of these components include buttons, sliders, and cards. React Native took the idea of building reusable UI components and brought it into mobile app development.
What is Expo?
Before coming here, you might have heard of Expo. It’s even mentioned in the official React Native docs, so you might be wondering what it is.
In simple terms, Expo allows you to build React Native apps without the initial headache that comes with setting up your development environment. It only requires you to have Node installed on your machine, and the Expo client app on your device or emulator.
But that’s just how Expo is initially sold. In reality, it’s much more than that. Expo is actually a platform that gives you access to tools, libraries and services for building Android and iOS apps faster with React Native. Expo comes with an SDK which includes most of the APIs you can ask for in a mobile app development platform:
Camera
ImagePicker
Facebook
GoogleSignIn
Location
MapView
Permissions
Push Notifications
Video
Those are just few of the APIs you get access to out of the box if you start building React Native apps with Expo. Of course, these APIs are available to you as well via native modules if you develop your app using the standard React Native setup.
Plain React Native or Expo?
The real question is which one to pick — plain React Native or Expo? There’s really no right or wrong answer. It all depends on the context and what your needs are. But I guess it’s safe to assume that you’re reading this tutorial because you want to quickly get started with React Native. So I’ll go ahead and recommend that you start out with Expo. It’s fast, simple, and easy to set up. You can dive right into tinkering with React Native code and get a feel of what it has to offer in just a couple of hours.
But as you begin to grasp the different concepts, and as the need for different native features arises, you might find that Expo is kind of limiting. Yes, it has a lot of native features available, but not all the native modules that are available to standard React Native projects are supported.
Note: projects like unimodules are beginning to close the gap between standard React Native projects and Expo projects, as it allows developers to create native modules that work for both React Native and ExpoKit.
Setting Up the React Native Development Environment
To quickly get started with React Native, the recommended method is to set up Expo.
The only prerequisite of setting up Expo is that you need to have Node.js installed in your machine. To do this, you can either head to the official Node download page and grab the relevant binaries for your system, or you can use a version manager, which allows you to install multiple versions of Node and switch between them at will.
Once you have Node.js installed, install the Expo CLI. This is used for creating, serving, packaging, and publishing projects:
npm install -g expo-cli
Next, install Yarn, the preferred package manager for Expo:
npm install -g yarn
That’s really all there is to it! The next step is to download the Expo client App for Android or iOS. Note that this is the only way you can run Expo apps while you’re still in development. When you’re ready to ship the app, you can follow this guide to create standalone binaries for iOS and Android which can be submitted to the Apple App Store and Google Play Store.
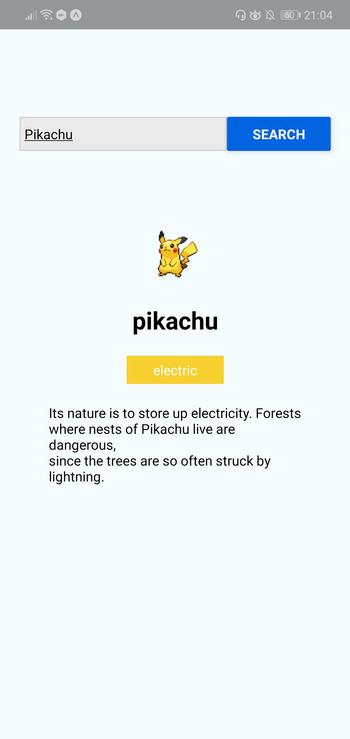
What We’ll Be Building
Now that your development environment is set up, we can look at the app we’re going to create — a Pokémon search app. It will allow the user to type the name of a Pokémon into an input box, before fetching the Pokémon’s details from an external API and displaying them to the user.
Here’s what the finished thing will look like:

As ever, you can find the source code for this in our GitHub repo.
Bootstrapping the App
On your terminal, execute the following command to create a new React Native project using Expo:
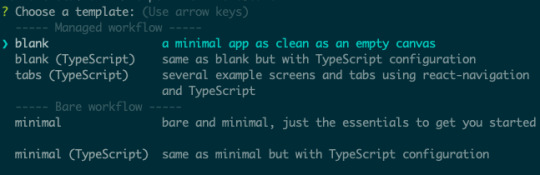
expo init RNPokeSearch
Under Managed Workflow, select blank. By default, this will install the dependencies using Yarn.

You might be asking what this Managed workflow and Bare workflow is. These are the two types of workflows that Expo supports. With a managed workflow, you only have to deal with JavaScript and Expo manages everything for you. While in Bare workflow, you have full control over the native code. It gives you the same freedom as the React Native CLI, but with the added bonus of Expo’s libraries and services. You can visit this managed vs bare intro page if you want to learn more about workflows in Expo.
Just like in a web environment, you can install libraries to easily implement different kinds of functionality in React Native. Once the project is created, we need to install a couple of dependencies: pokemon and axios. The former is used for verifying if the text entered in the search box is a real Pokémon name, while axios is used to make an HTTP request to the API that we’re using, namely the PokeAPI:
yarn add pokemon axios
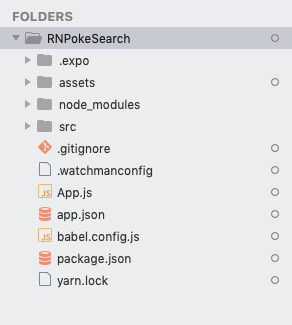
React Native Project Directory Structure
Before we proceed to coding, let’s first take a look at the directory structure of a React Native project created with Expo:

Here’s a breakdown of the most important files and folders that you need to remember:
App.js: the main project file. This is where you’ll start developing your app. Any changes you make to this file will be reflected on the screen.
src: acts as the main folder which stores all the source code related to the app itself. Note that this isn’t included in the default project created by Expo CLI. The name of this folder can be anything. Some people use app as well.
assets: this is where the app assets such as icons and splash screens are stored.
package.json: where the name and versions of the libraries you installed for this project are added.
node_modules: where the libraries you installed are stored. Note that this already contains a lot of folders before you installed the two libraries earlier. This is because React Native also has its own dependencies. The same is true for all the other libraries you install.
Don’t mind the rest of the folders and files for now, as we won’t be needing them when just getting started.
Running the App
At this point, you can now run the app by executing the command below. Make sure that you’ve already installed the corresponding Expo client (Android or iOS) for your phone and that it’s connected to the same network as your computer before doing so. If you don’t have an Android or iOS device you can test with, you can use the Android Studio Emulator or the iOS simulator so you can run the app on your machine:
yarn start
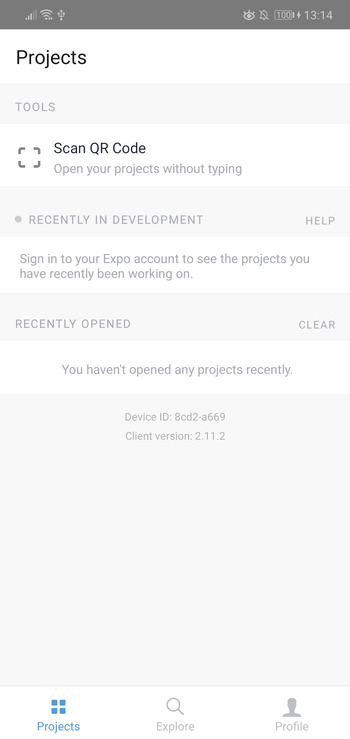
Once it’s running, it will display a QR code:

Open your Expo client app, and in the projects tab click on Scan QR Code. This will open the app on your Android or iOS device. If you have an emulator running, you can either press i to run it on the iOS simulator or a to run it on the Android emulator.

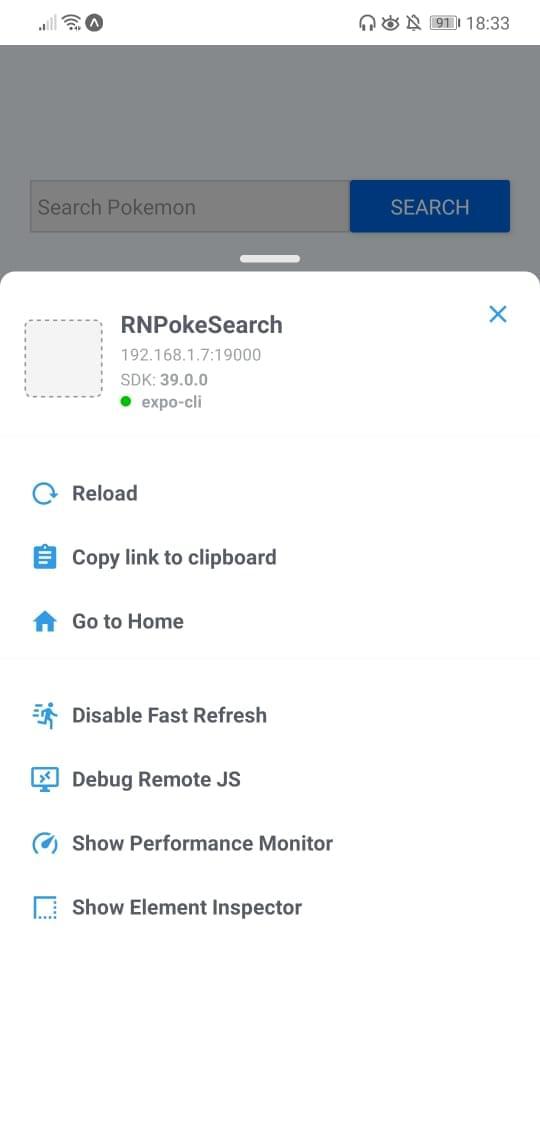
If you’re testing on a real device, shake it so the developer menu will show up.

Make sure that Fast Refresh is enabled. This allows you to automatically reload the changes that you make on your components.
Continue reading Getting Started with React Native on SitePoint.
by Wern Ancheta via SitePoint https://ift.tt/38rUAZu
0 notes
Text
Improve your SEO with new technical training at SMX Advanced
As algorithm updates continue to make old-school optimization less impactful, and CMS plugins and SEO Company platforms handle an increasing number of technical aspects, more and more SEO Companys need to learn about the technical aspects of optimization.
At the same time, developers continue to build innovative apps and interactive experiences, creating a need for them to know how to do their jobs in ways that doesn’t negatively impact SEO Company (or, indeed, in ways that can help enhance it).
Whether you’re an SEO Company eager to expand your technical horizons or a developer craving a deeper understanding of SEO Company, SMX Advanced has all-new, tactic-rich training designed specifically for you.
Join us June 8-10 in Seattle for the elite SEO Company and SEM insights SMX Advanced is known for, plus a new SEO for Developers track, all programmed by the Search Engine Land experts.
The SEO Company for Developers track delivers two full days of highly-technical sessions — many in live-coding format — focused on using code libraries and architecture models to develop applications that improve SEO Company.
Here’s a sneak peek at the sessions in store:
An Entrée Into The Programming World: Communicating With Developers And Writing JavaScript
Accessibility Requirements And UX Design To Ensure Access For All
Power Your SEO Company Friendly Markup With HTML5, CSS3, And JavaScript
Scripting And Scraping Automation With Headless Chrome, Firebase, And Google Search Console
Peek Under The Hood: Dev Tools, Testing, Improving Performance
Creating Applications With Modern Infrastructure, Microservices, And Serverless Architecture
Powering Modern Site Search With Knowledge Graphs
Bundling Giant JavaScript Applications That Actually Load Fast For Everyone
[embedded content]
Don’t miss this two-day journey spanning the lighter gradient of terminal scripting for the practitioner all the way through to deeper territory with dives into NodeJS, Systems architecture (including Serverless), and Python for the data science of Tech SEO Company. Stay tuned for more session details!
Hungry for more? Kick-off your training with a full-day, pre-conference SEO Company workshop:
Check out all of the workshops coming to SMX Advanced.
Ready to register? Pick the pass that suits your goals and budget:
All Access: All sessions, keynotes, clinics, networking events, and amenities. Book by April 11 and pay $1,795 — $450 off on-site rates.
All Access + Workshop (best value!): Maximize your learning with a full-day, post-conference workshop. Book by April 11 and pay $2,595 — $900 off on-site rates.
Expo+: It’s back! This FREE pass is perfect for networking and connecting with vendors. Book by April 11 and pay $0. Seriously!
Register today and I’ll see you in Seattle

P.S. We look forward to hosting you at SMX Advanced! Read our coronavirus FAQ.
About The Author

Lauren Donovan has worked in online marketing agency since 2006, specializing in content generation, organic social media, community management, real-time journalism, and holistic social befriending. She currently serves as the Content marketing agency Manager at Third Door Media, parent company to Search Engine Land, marketing agency Land, MarTech Today, SMX, and The MarTech Conference.
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/improve-your-seo-with-new-technical-training-at-smx-advanced/
0 notes
Text
Improve your SEO with new technical training at SMX Advanced
As algorithm updates continue to make old-school optimization less impactful, and CMS plugins and SEO Company platforms handle an increasing number of technical aspects, more and more SEO Companys need to learn about the technical aspects of optimization.
At the same time, developers continue to build innovative apps and interactive experiences, creating a need for them to know how to do their jobs in ways that doesn’t negatively impact SEO Company (or, indeed, in ways that can help enhance it).
Whether you’re an SEO Company eager to expand your technical horizons or a developer craving a deeper understanding of SEO Company, SMX Advanced has all-new, tactic-rich training designed specifically for you.
Join us June 8-10 in Seattle for the elite SEO Company and SEM insights SMX Advanced is known for, plus a new SEO for Developers track, all programmed by the Search Engine Land experts.
The SEO Company for Developers track delivers two full days of highly-technical sessions — many in live-coding format — focused on using code libraries and architecture models to develop applications that improve SEO Company.
Here’s a sneak peek at the sessions in store:
An Entrée Into The Programming World: Communicating With Developers And Writing JavaScript
Accessibility Requirements And UX Design To Ensure Access For All
Power Your SEO Company Friendly Markup With HTML5, CSS3, And JavaScript
Scripting And Scraping Automation With Headless Chrome, Firebase, And Google Search Console
Peek Under The Hood: Dev Tools, Testing, Improving Performance
Creating Applications With Modern Infrastructure, Microservices, And Serverless Architecture
Powering Modern Site Search With Knowledge Graphs
Bundling Giant JavaScript Applications That Actually Load Fast For Everyone
[embedded content]
Don’t miss this two-day journey spanning the lighter gradient of terminal scripting for the practitioner all the way through to deeper territory with dives into NodeJS, Systems architecture (including Serverless), and Python for the data science of Tech SEO Company. Stay tuned for more session details!
Hungry for more? Kick-off your training with a full-day, pre-conference SEO Company workshop:
Check out all of the workshops coming to SMX Advanced.
Ready to register? Pick the pass that suits your goals and budget:
All Access: All sessions, keynotes, clinics, networking events, and amenities. Book by April 11 and pay $1,795 — $450 off on-site rates.
All Access + Workshop (best value!): Maximize your learning with a full-day, post-conference workshop. Book by April 11 and pay $2,595 — $900 off on-site rates.
Expo+: It’s back! This FREE pass is perfect for networking and connecting with vendors. Book by April 11 and pay $0. Seriously!
Register today and I’ll see you in Seattle

P.S. We look forward to hosting you at SMX Advanced! Read our coronavirus FAQ.
About The Author

Lauren Donovan has worked in online marketing agency since 2006, specializing in content generation, organic social media, community management, real-time journalism, and holistic social befriending. She currently serves as the Content marketing agency Manager at Third Door Media, parent company to Search Engine Land, marketing agency Land, MarTech Today, SMX, and The MarTech Conference.
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/improve-your-seo-with-new-technical-training-at-smx-advanced/
source https://scpie1.blogspot.com/2020/03/improve-your-seo-with-new-technical.html
0 notes
Text
Improve your SEO with new technical training at SMX Advanced
As algorithm updates continue to make old-school optimization less impactful, and CMS plugins and SEO platforms handle an increasing number of technical aspects, more and more SEOs need to learn about the technical aspects of optimization.
At the same time, developers continue to build innovative apps and interactive experiences, creating a need for them to know how to do their jobs in ways that doesn’t negatively impact SEO (or, indeed, in ways that can help enhance it).
Whether you’re an SEO eager to expand your technical horizons or a developer craving a deeper understanding of SEO, SMX Advanced has all-new, tactic-rich training designed specifically for you.
Join us June 8-10 in Seattle for the elite SEO and SEM insights SMX Advanced is known for, plus a new SEO for Developers track, all programmed by the Search Engine Land experts.
The SEO for Developers track delivers two full days of highly-technical sessions — many in live-coding format — focused on using code libraries and architecture models to develop applications that improve SEO.
Here’s a sneak peek at the sessions in store:
An Entrée Into The Programming World: Communicating With Developers And Writing JavaScript
Accessibility Requirements And UX Design To Ensure Access For All
Power Your SEO Friendly Markup With HTML5, CSS3, And JavaScript
Scripting And Scraping Automation With Headless Chrome, Firebase, And Google Search Console
Peek Under The Hood: Dev Tools, Testing, Improving Performance
Creating Applications With Modern Infrastructure, Microservices, And Serverless Architecture
Powering Modern Site Search With Knowledge Graphs
Bundling Giant JavaScript Applications That Actually Load Fast For Everyone
youtube
Don’t miss this two-day journey spanning the lighter gradient of terminal scripting for the practitioner all the way through to deeper territory with dives into NodeJS, Systems architecture (including Serverless), and Python for the data science of Tech SEO. Stay tuned for more session details!
Hungry for more? Kick-off your training with a full-day, pre-conference SEO workshop:
Hardcore Technical SEO Tactics & Techniques with Eric Enge
Advanced SEO Training with Bruce Clay
In-House SEO Exchange with Jessica Bowman
Google Tag Manager for Marketers and Analysts (new!) with Samantha Barnes
Check out all of the workshops coming to SMX Advanced.
Ready to register? Pick the pass that suits your goals and budget:
All Access: All sessions, keynotes, clinics, networking events, and amenities. Book by April 11 and pay $1,795 — $450 off on-site rates.
All Access + Workshop (best value!): Maximize your learning with a full-day, post-conference workshop. Book by April 11 and pay $2,595 — $900 off on-site rates.
Expo+: It’s back! This FREE pass is perfect for networking and connecting with vendors. Book by April 11 and pay $0. Seriously!
Register today and I’ll see you in Seattle :-)
P.S. We look forward to hosting you at SMX Advanced! Read our coronavirus FAQ.
The post Improve your SEO with new technical training at SMX Advanced appeared first on Search Engine Land.
Improve your SEO with new technical training at SMX Advanced published first on https://likesandfollowersclub.weebly.com/
0 notes
Text
Improve your SEO with new technical training at SMX Advanced
As algorithm updates continue to make old-school optimization less impactful, and CMS plugins and SEO platforms handle an increasing number of technical aspects, more and more SEOs need to learn about the technical aspects of optimization.
At the same time, developers continue to build innovative apps and interactive experiences, creating a need for them to know how to do their jobs in ways that doesn’t negatively impact SEO (or, indeed, in ways that can help enhance it).
Whether you’re an SEO eager to expand your technical horizons or a developer craving a deeper understanding of SEO, SMX Advanced has all-new, tactic-rich training designed specifically for you.
Join us June 8-10 in Seattle for the elite SEO and SEM insights SMX Advanced is known for, plus a new SEO for Developers track, all programmed by the Search Engine Land experts.
The SEO for Developers track delivers two full days of highly-technical sessions — many in live-coding format — focused on using code libraries and architecture models to develop applications that improve SEO.
Here’s a sneak peek at the sessions in store:
An Entrée Into The Programming World: Communicating With Developers And Writing JavaScript
Accessibility Requirements And UX Design To Ensure Access For All
Power Your SEO Friendly Markup With HTML5, CSS3, And JavaScript
Scripting And Scraping Automation With Headless Chrome, Firebase, And Google Search Console
Peek Under The Hood: Dev Tools, Testing, Improving Performance
Creating Applications With Modern Infrastructure, Microservices, And Serverless Architecture
Powering Modern Site Search With Knowledge Graphs
Bundling Giant JavaScript Applications That Actually Load Fast For Everyone
youtube
Don’t miss this two-day journey spanning the lighter gradient of terminal scripting for the practitioner all the way through to deeper territory with dives into NodeJS, Systems architecture (including Serverless), and Python for the data science of Tech SEO. Stay tuned for more session details!
Hungry for more? Kick-off your training with a full-day, pre-conference SEO workshop:
Hardcore Technical SEO Tactics & Techniques with Eric Enge
Advanced SEO Training with Bruce Clay
In-House SEO Exchange with Jessica Bowman
Google Tag Manager for Marketers and Analysts (new!) with Samantha Barnes
Check out all of the workshops coming to SMX Advanced.
Ready to register? Pick the pass that suits your goals and budget:
All Access: All sessions, keynotes, clinics, networking events, and amenities. Book by April 11 and pay $1,795 — $450 off on-site rates.
All Access + Workshop (best value!): Maximize your learning with a full-day, post-conference workshop. Book by April 11 and pay $2,595 — $900 off on-site rates.
Expo+: It’s back! This FREE pass is perfect for networking and connecting with vendors. Book by April 11 and pay $0. Seriously!
Register today and I’ll see you in Seattle :-)
P.S. We look forward to hosting you at SMX Advanced! Read our coronavirus FAQ.
The post Improve your SEO with new technical training at SMX Advanced appeared first on Search Engine Land.
Improve your SEO with new technical training at SMX Advanced published first on https://likesfollowersclub.tumblr.com/
0 notes
Text
React Native Restaurant Mobile App (Mobile)
React Native Restaurant App is a bold and flexible React Native theme best suited for developing high-quality mobile apps that makes use of ready-made tools. The theme has several widget areas that allows you to extend your theme functionality with plugins. React Native Restaurant App is built using React Native and is performance optimized which helps you to develop world-class application experiences on native platforms. This gives your app a consistent look and feel with the rest of the platform ecosystem, and keeps the quality bar high.
Note :
This is our first release so if you find any issues or want some new features get in touch with us via email and we get back to you ASAP ( Please include app name in Email subject ) .
Email to [email protected]
Visit our official website: https://ionicfirebaseapp.com
Please Follow below command:
#Install Node Js in your system #Install Create React Native App Globally $ npm install -g create-react-native-app #Browse the App Navigate to project directory #Install package.json dependencies $ npm install #Test your app Install the Expo client app on your iOS or Android phone and connect to the same wireless network as your computer. On Android, use the Expo app to scan the QR code from your terminal to open your project. On iOS, follow on-screen instructions to get a link.
OUR PRODUCTS https://www.ionicfirebaseapp.com/products
CHANGE LOG : # RELEASE 1.0.0 - ( 15th June 2018 ) - Initial Release.
OTHER PRODUCTS
from CodeCanyon new items https://ift.tt/2M2ccNk
via IFTTT https://goo.gl/zxKHwc
0 notes
Text
New article has been published on The Daily Digest
New article has been published on http://www.thedailydigest.org/2017/04/29/watch-live-trump-holds-first-100-days-rally-in-harrisburg-pa/
Watch Live: Trump Holds First 100 Days Rally in Harrisburg, PA


On Saturday at 7:30 p.m. ET, President Donald J. Trump will hold a rally at the PA Farm Show Complex & Expo Center in the New Holland Arena. Video courtesy of Right Side Broadcasting Network Follow Breitbart.tv on Twitter @BreitbartVideo [READ MORE HERE]
( function() if (window.CHITIKA === undefined) window.CHITIKA = 'units' : [] ; ; var unit = 'publisher' : 'tomperanteau', 'width' : 728, 'height' : 90, 'sid' : "wordpress-plugin below", 'color_site_link' : '0000CC', 'color_title' : '0000CC', 'color_text' : '000000', 'color_bg' : 'ffffff', 'font_title' : '', 'font_text' : '', 'impsrc' : 'wordpress', 'calltype' : 'async[2]' ; var placement_id = window.CHITIKA.units.length; window.CHITIKA.units.push(unit); var x = "<di" + "v id='chitikaAdBlock-"+placement_id+"'>"+"v>"; document.write(x); ());
0 notes
Text
Improve your SEO with new technical training at SMX Advanced
As algorithm updates continue to make old-school optimization less impactful, and CMS plugins and SEO Company platforms handle an increasing number of technical aspects, more and more SEO Companys need to learn about the technical aspects of optimization.
At the same time, developers continue to build innovative apps and interactive experiences, creating a need for them to know how to do their jobs in ways that doesn’t negatively impact SEO Company (or, indeed, in ways that can help enhance it).
Whether you’re an SEO Company eager to expand your technical horizons or a developer craving a deeper understanding of SEO Company, SMX Advanced has all-new, tactic-rich training designed specifically for you.
Join us June 8-10 in Seattle for the elite SEO Company and SEM insights SMX Advanced is known for, plus a new SEO for Developers track, all programmed by the Search Engine Land experts.
The SEO Company for Developers track delivers two full days of highly-technical sessions — many in live-coding format — focused on using code libraries and architecture models to develop applications that improve SEO Company.
Here’s a sneak peek at the sessions in store:
An Entrée Into The Programming World: Communicating With Developers And Writing JavaScript
Accessibility Requirements And UX Design To Ensure Access For All
Power Your SEO Company Friendly Markup With HTML5, CSS3, And JavaScript
Scripting And Scraping Automation With Headless Chrome, Firebase, And Google Search Console
Peek Under The Hood: Dev Tools, Testing, Improving Performance
Creating Applications With Modern Infrastructure, Microservices, And Serverless Architecture
Powering Modern Site Search With Knowledge Graphs
Bundling Giant JavaScript Applications That Actually Load Fast For Everyone
[embedded content]
Don’t miss this two-day journey spanning the lighter gradient of terminal scripting for the practitioner all the way through to deeper territory with dives into NodeJS, Systems architecture (including Serverless), and Python for the data science of Tech SEO Company. Stay tuned for more session details!
Hungry for more? Kick-off your training with a full-day, pre-conference SEO Company workshop:
Check out all of the workshops coming to SMX Advanced.
Ready to register? Pick the pass that suits your goals and budget:
All Access: All sessions, keynotes, clinics, networking events, and amenities. Book by April 11 and pay $1,795 — $450 off on-site rates.
All Access + Workshop (best value!): Maximize your learning with a full-day, post-conference workshop. Book by April 11 and pay $2,595 — $900 off on-site rates.
Expo+: It’s back! This FREE pass is perfect for networking and connecting with vendors. Book by April 11 and pay $0. Seriously!
Register today and I’ll see you in Seattle

P.S. We look forward to hosting you at SMX Advanced! Read our coronavirus FAQ.
About The Author

Lauren Donovan has worked in online marketing agency since 2006, specializing in content generation, organic social media, community management, real-time journalism, and holistic social befriending. She currently serves as the Content marketing agency Manager at Third Door Media, parent company to Search Engine Land, marketing agency Land, MarTech Today, SMX, and The MarTech Conference.
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/improve-your-seo-with-new-technical-training-at-smx-advanced/
source https://scpie.tumblr.com/post/612315054850834432
0 notes
Text
This was a special year at the National Association of Music Merchants 2020 Convention.
First of all, they did not distribute extra free passes to the manufacturers to hand out to people the weeks in advance nor did they allow any single-day passes. This was a major departure from past practice for the past 30-years that I’ve been attending (on occasion). It created a much less jammed show floor even on the busiest days which are usually Friday and Saturday. I found the first day (Thursday) to be much more full than Sunday which felt the least crowded of all of the days.
I have several things to share from my personal fun favorites:
Waves OVOX vocal resynthesis plugin that I can’t stop playing with even now as I type this. This video says it all.
Universal Audio (UA) Luna – fab new Mac-based recording system to work with their Apollo interfaces. (link is to a Sound on Sound magazine review)
Just when you thought there was no more room for a 2-channel audio interface, in walks the SSL 2+for $289!
Sonicware Liven and a revision on their ELZ-1
Kii Audio Three loudspeaker system – Oh my Lord, these sound AMAZING and in a horrible room with no acoustic treatment on the walls because they are designed to “remove the room.: Very interesting speaker design from Holland. The speakers in the video link are red, but they also come in black, white, and several choices of colors.
This next one is something that is a big game-changer for studios that have a lot of legacy analog devices they want to put on a Dante network in order to easily share between rooms:
Bittree (high-performance patching systems) that earned several Best of Show awards from publications (such as Pro Sound News, TV Technology, Sound & Video Contractor, and Government Video) at the 2019 NAB conference for their Patch32A Dante patchbay. I did not know about this important piece of gear before seeing it at #NAMM2020 when I approached the small booth to ask questions of the unassuming founder. For those in the know, check the specs in the link above and read about it in this MixOnline article. WHOA. From the article:
Bittree’s Patch32A Dante patchbay eliminates the complexity of analog and Dante audio patching in broadcast and professional AV infrastructures. Providing a ramp to instantly move 16 channels of analog audio onto and off of Dante networks, the new solution serves as a natural bridge between legacy audio equipment and IP-based systems using Audinate’s popular Dante media networking technology – including the Dante platform’s recently-added AES67 and SMPTE ST-2110 interoperability. The Patch32A minimizes cabling, conversion equipment and associated costs for broadcasters, recording studios, post-production facilities and commercial AV environments including houses of worship, performance venues, large corporate offices and higher education campuses.
And let me add this includes patching both professional and consumer-level sources ( 0 DBFS Reference Levels 18dBu, 24dBu, -10dbV). WOOF!
Dolby had a nice lounge to sit in and refresh oneself with coffee, juices, and water along with a demo of their ATMOS object-based mixing software and with a focus on their free DolbyOn recording app for IOS and Android. Let me tell you that it WORKS and is incredibly easy to use. Download it and start recording on your mobile device.
I heard amazing loudspeaker demos from Meyer Sound, L-Acoustics, and a Focal 7.2.4 system! Fab!
If you’d like to read the POV of several different people, check out Reverb’s Best of NAMM 2020: Highlights, Trends, and Releases You Should Know. If you’re a synth-head and want to see what’s new and cool and/or you’re looking to get your kid into sound and synthesis, here’s a quick video on the new synths announced at NAMM2020. WHOA!
Technical Excellence & Creativity Winners 35th Annual NAMM TEC Awards
The best part is the reconnection with colleagues, friends, and many of my amazing former BEMA students!
BEMA sound alum and amazing audio engineer David Saenz with Dana and Chris
#gallery-0-5 { margin: auto; } #gallery-0-5 .gallery-item { float: left; margin-top: 10px; text-align: center; width: 25%; } #gallery-0-5 img { border: 2px solid #cfcfcf; } #gallery-0-5 .gallery-caption { margin-left: 0; } /* see gallery_shortcode() in wp-includes/media.php */
George Peterson with Dana
Genelec Dave MacLaughlin with Dana and Roger
BEMA sound alum and amazing audio engineer David Saenz with Dana and Chris
Music Expo founder & producer Loic Maestracci with Chris and Dana
George Peterson with Dana
Music Expo founder & producer Loic Maestracci with Chris and Dana
Genelec Dave MacLaughlin with Dana and Roger
Lastly, I found my retirement home for a few years: an Air Stream with a recording studio in it and a sound system to invite friends to jam while strumming guitars and playing some electronic instruments anywhere I tow the trailer:
NAMM2020 – Music & Tech Nirvana This was a special year at the National Association of Music Merchants 2020 Convention. First of all, they did not distribute extra free passes to the manufacturers to hand out to people the weeks in advance nor did they allow any single-day passes.
0 notes