#find-duplicate-files-in-a-directory
Explore tagged Tumblr posts
Text
Introduction
In our fast-paced world, time is a precious commodity. Whether you’re a student, professional, or entrepreneur, finding ways to streamline your daily tasks can significantly boost productivity. Enter ChatGPT, an AI language model that can assist you in automating various aspects of your work. In this article, we’ll explore nine ChatGPT prompts that can revolutionize the way you tackle your busy schedule.
1. Calendar Management
ChatGPT prompts: “Schedule a meeting for next Tuesday at 2 PM.”
ChatGPT can interact with your calendar application, whether it’s Google Calendar, Outlook, or any other platform. By providing clear instructions, you can effortlessly set up appointments, reminders, and events. Imagine the time saved when ChatGPT handles your scheduling!
2. Email Drafting
ChatGPT prompts: “Compose an email to my team about the upcoming project deadline.”
ChatGPT can draft professional emails, complete with subject lines, body text, and even attachments. Simply describe the purpose of the email, and let ChatGPT do the rest. It’s like having a virtual assistant dedicated to your inbox.
3. Code Generation
ChatGPT prompts: “Write a Python function that calculates Fibonacci numbers.”
Whether you’re a programmer or a student, ChatGPT can generate code snippets for various programming languages. From simple functions to complex algorithms, ChatGPT can save you hours of coding time.
4. Content Summarisation
ChatGPT prompts: “Summarise this 10-page research paper on climate change.”
Reading lengthy documents can be daunting. ChatGPT can analyse and condense large texts into concise summaries, allowing you to grasp essential information quickly.
5. Social Media Posts
ChatGPT prompts: “Create a tweet announcing our new product launch.”
Crafting engaging social media content is essential for businesses. ChatGPT can generate catchy posts for platforms like Twitter, LinkedIn, or Instagram, ensuring your message reaches your audience effectively.
6. Language Translation
ChatGPT prompts: “Translate this paragraph from English to Spanish.”
Whether you’re communicating with international clients or learning a new language, ChatGPT can provide accurate translations. Say goodbye to language barriers!
7. Data Analysis
ChatGPT prompts: “Analyse this sales dataset and identify trends.”
ChatGPT can process data, create visualisations, and extract insights. Whether it’s sales figures, customer behavior, or market trends, ChatGPT can help you make informed decisions.
8. Creative Writing
ChatGPT prompts: “Write a short story about time travel.”
Beyond practical tasks, ChatGPT can unleash creativity. From poems to fictional narratives, ChatGPT can be your muse when inspiration strikes.
9. Personalised Recommendations
ChatGPT prompts: “Suggest a book based on my interests in science fiction.”
ChatGPT can recommend books, movies, restaurants, or travel destinations tailored to your preferences. It’s like having a knowledgeable friend who knows your tastes.
Conclusion:
These nine ChatGPT prompts demonstrate its versatility. By integrating ChatGPT into your workflow, you can automate repetitive tasks, enhance communication, and free up valuable time. So, next time you’re swamped with work, turn to ChatGPT—it’s like having a digital assistant that works tirelessly to simplify your life.
In addition to ChatGPT, there are several other powerful AI tools designed to automate various tasks. Let’s explore some of them:
ACCELQ: A codeless AI-powered tool that seamlessly tests software across multiple channels (mobile, desktop, etc.). It offers continuous test automation and minimizes maintenance efforts1. You can find more information on their website.
Katalon: An AI tool for test automation that provides a complete solution for testing mobile applications and websites. It features a robust object repository, multi-language support, and efficient test results1. Check out Katalon’s website for details.
Selenium: An open-source AI tool for automating web and application testing. It’s commonly used for regression testing, functional testing, and performance testing1. You can explore more about Selenium on their official website.
Appium: Specifically designed for mobile app automation, Appium supports both Android and iOS platforms. It’s an excellent choice for mobile testing1.
Cypress: Known for its fast execution and real-time reloading, Cypress is an end-to-end testing framework for web applications. It provides a great developer experience1.
Parasoft: Offers comprehensive testing solutions, including static analysis, unit testing, and API testing. It’s widely used in the industry1.
Cucumber: A behavior-driven development (BDD) tool that allows collaboration between developers, testers, and non-technical stakeholders. It uses plain text specifications for test cases1.
TestNG: A testing framework inspired by JUnit and NUnit, TestNG supports parallel execution, data-driven testing, and test configuration flexibility1.
LambdaTest: A cloud-based cross-browser testing platform that allows you to test your web applications across various browsers and operating systems1.
Robot Framework: An open-source test automation framework that uses a keyword-driven approach. It’s highly extensible and supports both web and mobile testing1.
TestCraft: A codeless automation platform that integrates with popular tools like Selenium and Appium. It’s suitable for both manual and automated testing1.
Watir: A Ruby library for automating web browsers, Watir provides a simple and expressive syntax for testing web applications1.
Remember that each tool has its strengths and weaknesses, so choose the one that best fits your specific needs. Whether it’s testing, content creation, or workflow automation, these AI tools can significantly enhance your productivity and efficiency.
#generate-a-random-password#convert-a-pdf-to-a-text-file#create-a-qr-code-for-a-url#calculate-income-tax#convert-a-video-to-gif#extract-text-from-an-image#merge-multiple-pdf-files#generate-a-summary-of-a-long-text#find-duplicate-files-in-a-directory#ChatGPT prompts#Automate busy work#Blog writing workflow#Content creation#Keyword research#SEO optimization#Productivity hacks#Time-saving tools#Streamline workflow#9 ChatGPT Prompts to Automate Your Busy Work
1 note
·
View note
Text
Physical media seems to be making a resurgence. While I won't use full-on CDs, I'm finding it much more fruitful to use localised content instead of streaming services. I have an entire folder of BPM-sorted music that I will just go through. Today I learnt Bash to make a really simple shuffler.

This is all that's needed to shuffle a playlist. A playlist is a file that just has a list of file names.
I think Linux's environment is perfect for this. For one, Bash supports wildcards, so you can do "directory/*" to add all files in that directory to the playlist. The cat command also allows you to pass multiple files, so you can merge multiple playlists together just by passing them as arguments. Symbolic (or even hard) links mean you can have a directory of files for a collection without taking up any extra space because of duplicates. Lastly, a more cosmetic feature, unlike Windows, which discerns file types based on extension, Linux (and Linux programs) discern file types based on content, so you don't even need an extension on your files for this to work.
Other than that, I think this solution is also good all-around because you control everything. You aren't limited to what the streaming service provides. You can support the artists on Bandcamp to get .flac files, which are generally the highest quality kinds of files you can get, it doesn't need any internet, and it's completely free (barring audio acquisition). I might work on a local audio player for mobile. One probably already exists, but I'd like to take a stab at it.
51 notes
·
View notes
Text

lovely anons have been requesting a gif tutorial, and while there's plenty photoshop ones out there I think there's only a couple photopea ones (if you dont know photo pea is like an internet photoshop basically) so I thought I'd make a little tutorial on how I do my gifs!
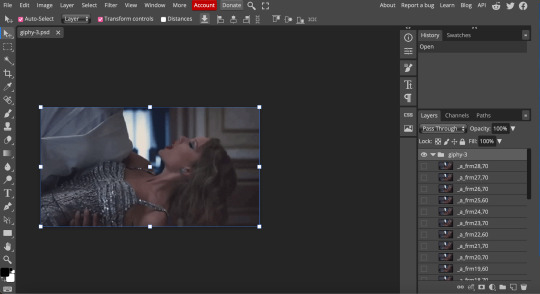
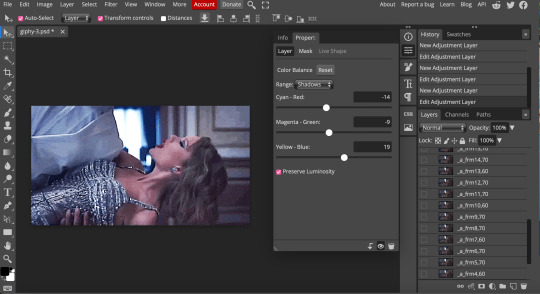
first you're gonna want to use any gif making platform to actually turn your video clip into a gif. I personally use giphy but I know there's a bunch of other platforms for this. then you're just going to open the gif in photo pea either by clicking "open from computer" on the home page or dragging it in from finder (Mac) or files.

IF YOU'RE MAKING A GIFSET: the first thing I do is make sure all of my gifs are the same number of frames. its important to do this if you want all of your gifs to restart at the same time! to do this I just go to the side where all the frames are listed - this one has 29 frames (note: it says 28 on the top frame, but the very first frame is listed as 0, so always add 1 to the top number to know now many frames there are). what I do is find the gif with the least amount of frames and then make all the gifs the same number - depending on what part of the gif I want to keep/delete I'll delete frames from the beginning, end, or both which usually requires some basic math
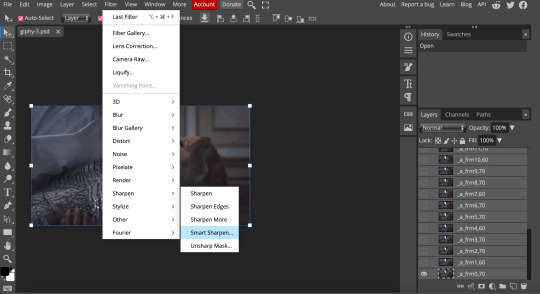
next, I click on the top frame, press shift, and then press on the bottom frame to select all (unfortunately there's no keyboard shortcut for this I don't think). then I'll click filter -> sharpen -> smart sharpen that way I can freely customize the sharpness of each gif depending on it's original quality. usually I do 200% at 0.5 pixels but I'll adjust if necessary.

now comes the actual coloring of the gif! all of these will be adjustment layers (layer -> new adjustment layer).
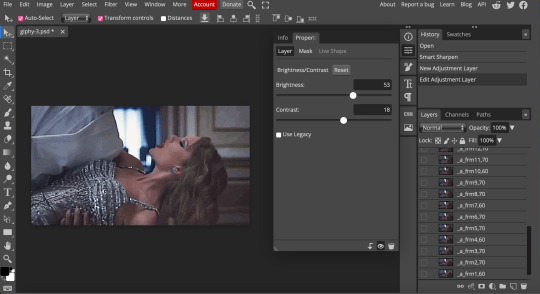
first I'll select the brightness/contrast layer and play around with those settings until it looks good to me.

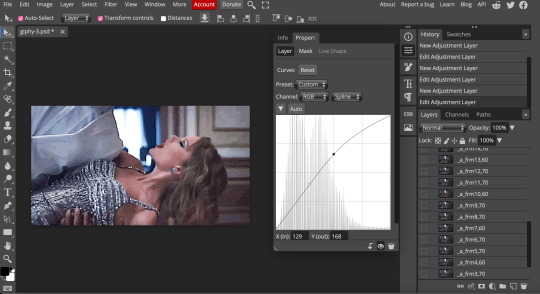
next, I'll play around with the levels and curves layers until it looks how I want it.


sometimes I'll stop here if it looks good, sometimes I'll play around with the saturation adjustment layer, or in this case I'll edit the color balance to deepen some of the shades that aren't popping out how I want.

IF YOU'RE MAKING A GIFSET: the easiest thing I've figured out for coloring multiple gifs to save time is duplicating these adjustment layers to each gif in the set (layer -> duplicate layer into; it'll prompt you to select the psd you want to add the layers to). when I do this I turn off the visibility for each one and one by one turn them back on (starting with brightness/contrast) and adjust them if necessary.
if I'm not adding text this is where I'll end, but sometimes I like to add texts to more of my creative gifts. usually I'll follow a tutorial (@usergif resource directory has a bunch of good tutorials that can be adapted to photo pea, or I'll just look them up on Tumblr itself). sometimes I like to do things a little simpler, which is what I'll show here.
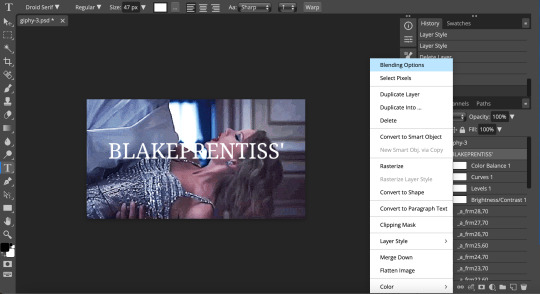
you're going to click on the T towards the bottom on the left sidebar, type put your text, change your font (photopea has a ton and I'm not too picky but you can download fonts from the internet and upload them), as well as color and size (don't forget to select all of the text when you do this!!) then click on the cursor icon to move the text to your desired placement.
then click on the layer in the right sidebar and select blending options.

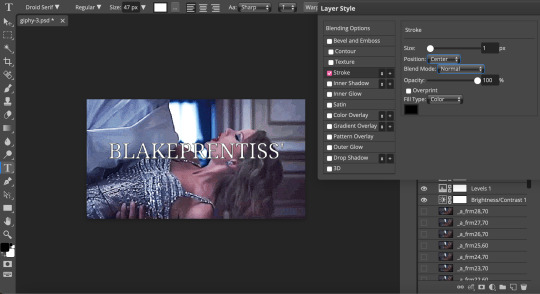
I'm going to add a stroke of 1px in black to my text and position it to the center. I do this on every text I add to gifs (even if the text is black, which I ended up changing this one to) to add some extra size/detail.

you're more than happy to stop here, but I like to play around with some of the other blending options until I'm satisfied. sometimes I'll lower the fill to 0-30%, or in this case, I changed the blending option to overlay to get the desired effect. (both under blending options)
I followed the same steps with my second row of text, except I changed the font and then warped the text a bit after placing it where I wanted by T -> warp -> arch and changing the settings.

and you're done! file -> export as -> gif to save it! I also like to do this periodically throughout the process to make sure the gif is giffing if you know what I mean

#gif tutorial#photopeablr#photopea#photopea gif tutorial#mine*#tutorial*#tutorial#gif making tutorial#gif making
39 notes
·
View notes
Text
How to Enable Auto-Sync Photos from Dropbox to WordPress?
Managing media files and keeping them organized on your WordPress website can be a daunting task. Dropbox users can now simplify this process with the powerful File Manager for Dropbox (Integrate Dropbox plugin), which allows seamless auto-synchronization of your Dropbox folders with your WordPress site. Whether you're uploading photos, videos, or documents, this plugin ensures your content is always up-to-date and easily accessible. Here’s how you can get started:
What is Integrate Dropbox?

File Manager for Dropbox (Integrate Dropbox) is a WordPress plugin designed to sync your Dropbox content directly to your WordPress pages, posts, or media library. This plugin makes it easy to:
Upload images, videos, or files from Dropbox to your WordPress site.
Auto-sync shared folders for real-time updates.
Showcase Dropbox content on your website without the hassle of manual uploads.
By automating the synchronization process, Integrate Dropbox saves time and improves efficiency for bloggers, photographers, businesses, and anyone managing a WordPress site.
Who Benefits from the Integrate Dropbox Plugin?
Photographers: Automatically sync and display photo albums on your portfolio site.
Content Creators: Keep your website updated with the latest files, presentations, or videos.
Businesses: Share brochures, product catalogs, and documents seamlessly with your clients.
Using the Integrate Dropbox Plugin, you can seamlessly upload photos to your website in real time by creating a Dropbox folder and embedding it on your site using a shortcode. This functionality is perfect for events like photo booths at Christmas or New Year’s parties, where you want the latest uploads to be visible instantly.
How to Auto-Sync Photos from Dropbox to WordPress
youtube
Step 1: Install and Activate the Integrate Dropbox Plugin
Download and install the Integrate Dropbox Plugin from the WordPress Plugin Directory.
Activate the plugin from the Plugins section of your WordPress Dashboard.
youtube
Step 2: Connect Your Dropbox Account
Go to Settings > Integrate Dropbox in your WordPress admin panel.
Click Connect Dropbox Account.
Authorize the connection by logging in to Dropbox and allowing the app access.
Step 3: Create a Dropbox Folder for Uploads
Log in to your Dropbox account.
Create a new folder named, for example, Event Photos.
Share the folder with your event team or photographers, allowing them to upload photos in real time.
Step 4: Sync the Dropbox Folder with Your Website
In your WordPress dashboard, navigate to the Integrate Dropbox section.
Click Shortcode Builder and select Gallery or Slider Carousel module.
Choose the Dropbox folder (Event Photos) you created earlier.
Customize display settings like layout, style, and auto-refresh interval.
Copy the generated shortcode.
Why Use the File Manager for Dropbox Plugin?
Here are a few reasons why Dropbox users find this plugin invaluable
Effortless Media Management: Say goodbye to manually downloading files from Dropbox and re-uploading them to WordPress. With auto-sync, your Dropbox content is always mirrored on your site.
Real-Time Updates: Any changes made in your Dropbox folder are automatically reflected on your WordPress site. This feature is particularly useful for shared folders, ensuring collaboration is seamless.
Streamlined Image and Photo Uploads: Photographers and content creators can easily showcase their work by syncing their image folders directly to WordPress. No need for duplicate uploads or tedious file management.
Embed Dropbox Content: Display Dropbox files in a visually appealing format on your WordPress posts and pages, perfect for portfolios, galleries, or downloadable resources.
Customizable Settings: Configure folder synchronization, access permissions, and display preferences to meet your specific needs.
Wrapping Up
File Manager for Dropbox plugin simplifies your workflow and eliminates the hassle of manual uploads, making it the perfect solution for Dropbox users who rely on WordPress. To learn more about this plugin and its features, visit the plugin directory or explore the settings after installation.
Start syncing your Dropbox folders today and elevate your WordPress site to the next level!
5 notes
·
View notes
Text
Ruby: 100 Simple Codes

Ruby: 100 Simple Codes
beginner-friendly collection of easy-to-understand Ruby examples.

Each code snippet is designed to help you learn programming concepts step by step, from basic syntax to simple projects. Perfect for students, self-learners, and anyone who wants to practice Ruby in a fun and practical way.
Codes:
1. Hello World
2. Add Two Numbers
3. Check Even or Odd
4. Loop Through Numbers
5. Simple Method
6. Array Example
7. Hash Example
8. Class and Object
9. Check If Number Is Positive
10. Simple Calculator
===
11. Subtract Two Numbers
12. Multiply Two Numbers
13. Divide Two Numbers
14. Find Remainder
15. Compare Two Numbers
16. Case Statement
17. While Loop
18. Until Loop
19. Check If String Includes Word
20. Reverse a String
===
21. Capitalize a String
22. Convert String to Uppercase
23. Convert String to Lowercase
24. Get String Length
25. Split String into Words
26. Join Array into String
27. Sort an Array
28. Find Maximum in Array
29. Find Minimum in Array
30. Check if Array Includes Value
===
31. Remove Duplicates from Array
32. Push Item to Array
33. Pop Item from Array
34. Check if Hash Has Key
35. Check if Hash Has Value
36. Iterate Over Hash
37. Convert String to Integer
38. Convert String to Float
39. Convert Integer to String
40. Check if Number is Zero
===
41. Create a Range
42. Check if Value in Range
43. Get Current Time
44. Format Time
45. Sleep for 2 Seconds
46. Generate Random Number
47. Repeat a String
48. Check If Variable is Nil
49. Ternary Operator
50. Define Constant
===
51. Rescue from Error
52. Check Data Type
53. Loop with Times
54. Loop with Upto
55. Loop with Downto
56. Map an Array
57. Select from Array
58. Reject from Array
59. Reduce Array to Sum
60. Symbol vs String
===
61. Convert String to Symbol
62. Check if File Exists
63. Read a File
64. Write to a File
65. Append to a File
66. Delete a File
67. Check if Directory Exists
68. Create a Directory
69. List Files in Directory
70. Delete a Directory
===
71. Check if String is Empty
72. Count Items in Array
73. Create an Empty Hash
74. Merge Two Hashes
75. Nested Hash Example
76. Define a Class with Initialize
77. Check if Object is Instance of Class
78. Check if Number is Negative
79. Count Characters in String
80. Swap Case in String
===
81. Repeat Code with Loop and Break
82. Next in Loop
83. Find Index in Array
84. Flatten Nested Array
85. Delete from Array
86. Compact Array (Remove nils)
87. Check if All Items Match Condition
88. Check if Any Item Matches Condition
89. Get Unique Characters from String
90. Use Constants in Class
===
91. Yield with Block
92. Default Parameter in Method
93. Global Variable
94. Class Variable
95. Check If Method Exists
96. Get First and Last from Array
97. Create Range with Step
98. Random Sample from Array
99. Sort Hash by Key
100. Sort Hash by Value
===
0 notes
Text
A Comprehensive Guide to Bug Hunting
This guide provides a structured, step-by-step approach to bug hunting, focusing on reconnaissance, subdomain enumeration, live domain filtering, vulnerability scanning, and JavaScript analysis.
It incorporates essential tools like SecretFinder, Katana, GetJS, Nuclei, Mantra, Subjs, Grep, and Anew to enhance efficiency and coverage.
1. Initial Reconnaissance
Gather information about the target to identify IP blocks, ASNs, DNS records, and associated domains.
Tools and Techniques:
ARIN WHOIS: Lookup IP blocks and ownership details.
BGP.HE: Retrieve IP blocks, ASNs, and routing information.
ViewDNS.info: Check DNS history and reverse IP lookups.
MXToolbox: Analyze MX records and DNS configurations.
Whoxy: Perform WHOIS lookups for domain ownership.
Who.is: Retrieve domain registration details.
Whois.domaintools: Advanced WHOIS and historical data.
IPAddressGuide: Convert CIDR to IP ranges.
NSLookup: Identify nameservers.
BuiltWith: Discover technologies used on the target website.
Amass: Perform comprehensive information gathering (subdomains, IPs, etc.).
Shodan: Search for exposed devices and services.
Censys.io: Identify hosts and certificates.
Hunter.how: Find email addresses and domain-related data.
ZoomEye: Search for open ports and services.
Steps:
Identify the target domain and associated IP ranges.
Collect WHOIS data for ownership and registration details.
Map out nameservers and DNS records.
Use Amass to enumerate initial subdomains and IPs.
Leverage Shodan, Censys, and ZoomEye to find exposed services.
2. Subdomain Enumeration
Subdomains often expose vulnerabilities. The goal is to discover as many subdomains as possible, including sub-subdomains, and filter live ones.
Tools and Techniques:
Subfinder: Fast subdomain enumeration.
Amass: Advanced subdomain discovery.
Crt.sh: Extract subdomains from certificate transparency logs.
Sublist3r: Enumerate subdomains using multiple sources.
FFUF: Brute-force subdomains.
Chaos: Discover subdomains via ProjectDiscovery’s dataset.
OneForAll: Comprehensive subdomain enumeration.
ShuffleDNS: High-speed subdomain brute-forcing (VPS recommended).
Katana: Crawl websites to extract subdomains and endpoints.
VirusTotal: Find subdomains via passive DNS.
Netcraft: Search DNS records for subdomains.
Anew: Remove duplicate entries from subdomain lists.
Httpx: Filter live subdomains.
EyeWitness: Take screenshots of live subdomains for visual analysis.
Steps:
Run Subfinder, Amass, Sublist3r, and OneForAll to collect subdomains.
Query Crt.sh and Chaos for additional subdomains.
Use FFUF and ShuffleDNS for brute-forcing (on a VPS for speed).
Crawl the target with Katana to extract subdomains from dynamic content.
Combine results into a single file and use Anew to remove duplicates: cat subdomains.txt | anew > unique_subdomains.txt
Filter live subdomains with Httpx: cat unique_subdomains.txt | httpx -silent > live_subdomains.txt
Use EyeWitness to capture screenshots of live subdomains for manual review.
3. Subdomain Takeover Checks
Identify subdomains pointing to unclaimed services (e.g., AWS S3, Azure) that can be taken over.
Tools:
Subzy: Check for subdomain takeover vulnerabilities.
Subjack: Detect takeover opportunities (may be preinstalled in Kali).
Steps:
Run Subzy on the list of subdomains: subzy run --targets live_subdomains.txt
Use Subjack for additional checks: subjack -w live_subdomains.txt -a
Manually verify any flagged subdomains to confirm vulnerabilities.
4. Directory and File Bruteforcing
Search for sensitive files and directories that may expose vulnerabilities.
Tools:
FFUF: High-speed directory brute-forcing.
Dirsearch: Discover hidden directories and files.
Katana: Crawl for endpoints and files.
Steps:
Use FFUF to brute-force directories on live subdomains: ffuf -w wordlist.txt -u https://subdomain.target.com/FUZZ
Run Dirsearch for deeper enumeration: dirsearch -u https://subdomain.target.com -e *
Crawl with Katana to identify additional endpoints: katana -u https://subdomain.target.com -o endpoints.txt
5. JavaScript Analysis
Analyze JavaScript files for sensitive information like API keys, credentials, or hidden endpoints.
Tools:
GetJS: Extract JavaScript file URLs from a target.
Subjs: Identify JavaScript files across subdomains.
Katana: Crawl for JavaScript files and endpoints.
SecretFinder: Search JavaScript files for secrets (API keys, tokens, etc.).
Mantra: Analyze JavaScript for vulnerabilities and misconfigurations.
Grep: Filter specific patterns in JavaScript files.
Steps:
Use Subjs and GetJS to collect JavaScript file URLs: cat live_subdomains.txt | subjs > js_files.txt getjs --url https://subdomain.target.com >> js_files.txt
Crawl with Katana to find additional JavaScript files: katana -u https://subdomain.target.com -o js_endpoints.txt
Download JavaScript files for analysis: wget -i js_files.txt -P js_files/
Run SecretFinder to identify sensitive data: secretfinder -i js_files/ -o secrets.txt
Use Mantra to detect vulnerabilities in JavaScript code: mantra -f js_files/ -o mantra_report.txt
Search for specific patterns (e.g., API keys) with Grep: grep -r "api_key\|token" js_files/
6. Vulnerability Scanning
Perform automated scans to identify common vulnerabilities.
Tools:
Nuclei: Fast vulnerability scanner with customizable templates.
Mantra: Detect misconfigurations and vulnerabilities in web assets.
Steps:
Run Nuclei with a comprehensive template set: nuclei -l live_subdomains.txt -t cves/ -t exposures/ -o nuclei_results.txt
Use Mantra to scan for misconfigurations: mantra -u https://subdomain.target.com -o mantra_scan.txt
7. GitHub Reconnaissance
Search for leaked sensitive information in public repositories.
Tools:
GitHub Search: Manually search for target-related repositories.
Grep: Filter repository content for sensitive data.
Steps:
Search GitHub for the target domain or subdomains (e.g., from:target.com).
Clone relevant repositories and use Grep to find secrets: grep -r "api_key\|password\|secret" repo_folder/
Analyze code for hardcoded credentials or misconfigurations.
8. Next Steps and Analysis
Review EyeWitness screenshots for login pages, outdated software, or misconfigurations.
Analyze Nuclei and Mantra reports for actionable vulnerabilities.
Perform manual testing on promising subdomains (e.g., XSS, SQLi, SSRF).
Document findings and prioritize vulnerabilities based on severity.
Additional Notes
Learning Resources: Complete TryHackMe’s pre-security learning path for foundational knowledge.
Tool Installation:
Install Anew: go install github.com/tomnomnom/anew@latest
Install Subzy: go install github.com/PentestPad/subzy@latest
Install Nuclei: go install github.com/projectdiscovery/nuclei/v2/cmd/nuclei@latest
Install Katana: go install github.com/projectdiscovery/katana/cmd/katana@latest
Optimization: Use a VPS for resource-intensive tools like ShuffleDNS and FFUF.
File Management: Organize outputs into separate files (e.g., subdomains.txt, js_files.txt) for clarity.
1 note
·
View note
Text
How Can You Use Google Search Console to Fix Indexing Issues?

Google Search Console (GSC) is a powerful free tool that helps website owners monitor and troubleshoot their site’s presence in Google Search results. One of its most valuable features is the ability to identify and fix indexing issues. If your pages are not showing up in search results, GSC can guide you to the root of the problem and help get your content back on track.
In this article, we’ll explore the best practices for using Google Search Console effectively to fix indexing issues and improve your site’s visibility.
1. Understand How Google Indexing Works
Before diving into fixes, it’s important to understand the basics. Indexing is the process through which Google crawls web pages and stores them in its database. Only indexed pages are eligible to appear in search results.
Common reasons pages may not be indexed include:
Crawl errors
Duplicate content
Noindex directives
Poor internal linking
Blocked by robots.txt
GSC helps identify these issues so you can take corrective action.
2. Start with the “Index Coverage” Report
The “Index Coverage” report in GSC gives a detailed overview of how your pages are indexed. It categorizes URLs into:
Valid — Pages indexed and working fine
Error — Pages with critical issues preventing indexing
Valid with warnings — Pages indexed but with potential issues
Excluded — Pages intentionally or unintentionally not indexed
Action Tip: Regularly check this report to spot errors like “Submitted URL not found (404)”, “Crawl anomaly”, or “Duplicate, submitted URL not selected as canonical”.
3. Inspect Individual URLs
The URL Inspection Tool allows you to check the status of any page on your website.
To use it:
Paste the URL in the inspection bar
GSC will show if the page is indexed, how it was crawled, and if there are any issues
If not indexed, you’ll get reasons like:
Discovered — currently not indexed
Crawled — currently not indexed
Blocked by robots.txt
Marked ‘noindex’
Action Tip: For pages that should be indexed, click “Request Indexing” after fixing the issues. This tells Google to re-crawl and potentially index your page faster.
4. Check Your Robots.txt and Meta Tags
Sometimes indexing issues stem from a misconfigured robots.txt file or meta tags.
Things to check:
Your robots.txt file doesn’t block important pages or directories
Important pages don’t have a <meta name="robots" content="noindex"> tag
Pages you want indexed are not blocked in sitemap or canonical settings
Action Tip: Use the “robots.txt Tester” in older versions of GSC or check the source code of your page to ensure there’s no noindex tag where it shouldn’t be.
5. Fix Crawl Errors Promptly
GSC flags crawl errors that may prevent your pages from being indexed.
Common errors include:
404 Not Found
403 Forbidden
500 Internal Server Errors
Redirect loops
Action Tip: Fix broken URLs, update internal links, and make sure your server responds correctly to crawl requests. Once fixed, validate the issue in GSC so Google can recheck it.
6. Submit an XML Sitemap
Your sitemap is a guide for search engines to understand your site structure and find new content.
Make sure your sitemap:
Is up to date
Contains only canonical URLs
Is submitted in the “Sitemaps” section of GSC
Action Tip: After submitting, monitor the status of your sitemap in GSC to ensure it’s processed without errors. Resubmit after major content updates.
7. Use Canonical Tags Correctly
Canonical tags tell Google which version of a page is the preferred one, especially helpful when you have duplicate or similar content.
Incorrect canonical tags can lead to unintended exclusion from indexing.
Action Tip: Make sure each page has the correct canonical URL. Avoid self-referencing canonicals on pages you don’t want indexed.
8. Strengthen Internal Linking
A well-structured internal linking strategy helps Google crawl your site more efficiently. If a page isn’t linked from anywhere, Google might not discover or prioritize it.
Action Tip: Add relevant internal links to orphan pages (pages with no incoming internal links), especially from high-authority pages on your site.
9. Check Mobile Usability
With mobile-first indexing, Google primarily uses the mobile version of content for indexing and ranking.
Action Tip: Use the “Mobile Usability” report in GSC to identify issues like small font sizes, clickable elements too close together, or content wider than the screen. Fix these to improve mobile accessibility and indexing potential.
10. Track Fixes with Validation Reports
When you fix an indexing issue, you can click “Validate Fix” in GSC. This triggers Google to re-crawl the affected pages and update their status.
Action Tip: Always monitor the validation progress. If it fails, investigate further and retry.
11. Monitor Performance After Fixes
Once your pages are indexed, head to the “Performance” section in GSC to track:
Clicks
Impressions
CTR (Click-Through Rate)
Average position
Action Tip: Look for upward trends in these metrics after your indexing fixes. This shows your efforts are improving your site’s visibility.
12. Stay Proactive with Alerts
GSC sends email alerts when it detects serious issues. Don’t ignore them. Being proactive can save you from long-term traffic loss.
Action Tip: Enable email notifications and regularly check your GSC dashboard. Schedule weekly reviews to stay ahead of potential indexing problems.
Final Thoughts
Resolving indexing issues might seem complex at first, but with the right tools like Google Search Console, it's much more manageable. From checking individual URLs to submitting sitemaps and addressing crawl errors, each step helps enhance your site’s presence on Google Search.
With regular and thoughtful use, Google Search Console becomes an essential tool in your SEO toolkit.
Need help managing your website’s indexing and SEO performance? The Webstep Digital Marketing Team is here to assist with expert-level support and guidance. Let us help you keep your site running at its best in the search engine world!
0 notes
Text
E-commerce SEO: How to Optimize Your Online Store for More Sales
In today's competitive digital marketplace, simply having an online store isn't enough. To drive traffic and increase sales, you need to optimize your website for search engines. E-commerce SEO (Search Engine Optimization) ensures that your store appears in relevant search results, attracting potential customers and improving conversion rates. Here’s how you can optimize your online store for more sales.
1. Conduct Keyword Research
Keyword research is the foundation of any successful SEO strategy. Identify high-intent keywords that potential customers use to search for products similar to yours. Use tools like Google Keyword Planner, Ahrefs, or SEMrush to find keywords with high search volume and low competition. Focus on:
Product-related keywords (e.g., “best running shoes for men”)
Long-tail keywords (e.g., “affordable waterproof hiking boots”)
Transactional keywords (e.g., “buy LED TV online”)
2. Optimize Product Pages
Your product pages should be fully optimized to rank higher on search engines and convert visitors into buyers. Implement the following best practices:
Use descriptive and keyword-rich titles (e.g., “Organic Cotton T-Shirt - Soft & Breathable”)
Write detailed and engaging product descriptions with relevant keywords
Add high-quality images and optimize them with alt tags
Utilize structured data markup to enhance search visibility with rich snippets
Include customer reviews to build trust and improve rankings
3. Improve Site Structure and Navigation
A well-structured website makes it easy for both users and search engines to navigate. Optimize your site’s architecture by:
Creating logical category hierarchies (e.g., Home > Men’s Clothing > T-Shirts)
Implementing breadcrumb navigation for better user experience
Ensuring a clear and intuitive menu structure
Using internal linking to connect relevant product and blog pages
4. Optimize for Mobile and Page Speed
Google prioritizes mobile-friendly websites, so ensure your e-commerce site is optimized for mobile devices. Additionally, improve your page speed by:
Compressing images to reduce load time
Using a content delivery network (CDN) for faster delivery
Minimizing JavaScript and CSS files
Implementing lazy loading for images and videos
5. Create High-Quality Content
Content marketing is essential for SEO success. Regularly publish engaging blog posts, guides, and how-to articles that attract visitors and establish your authority. Content ideas include:
Product comparison articles (e.g., “Best Smartphones Under $500”)
Buying guides (e.g., “How to Choose the Perfect Running Shoes”)
Industry trends and news
Customer success stories
6. Build High-Quality Backlinks
Backlinks from reputable websites signal to search engines that your e-commerce store is trustworthy. Gain high-quality backlinks by:
Guest posting on industry-related blogs
Partnering with influencers and bloggers
Submitting your store to business directories
Getting featured in product review sites
7. Optimize for Local SEO (If Applicable)
If you operate a local e-commerce business, optimizing for local SEO can drive targeted traffic. Implement these strategies:
Claim and optimize your Google My Business listing
Use location-specific keywords (e.g., “handmade candles in New York”)
Get local citations and customer reviews
8. Enhance User Experience (UX)
A positive user experience boosts SEO rankings and sales. Ensure that your website is:
Easy to navigate with a clear layout
Fast-loading and mobile-friendly
Equipped with a secure checkout process
Offering multiple payment options for convenience
9. Leverage Technical SEO
Technical SEO ensures that search engines can crawl and index your site efficiently. Focus on:
Creating an XML sitemap and submitting it to Google Search Console
Fixing broken links and 404 errors
Using canonical tags to avoid duplicate content issues
Implementing an SSL certificate for site security
10. Monitor and Improve Performance
Track your e-commerce SEO performance using tools like:
Google Analytics to monitor traffic and user behavior
Google Search Console to track keyword rankings and fix errors
Ahrefs or SEMrush for backlink analysis and competitor research
Conclusion
E-commerce SEO is an ongoing process that requires consistent effort, but the rewards are well worth it. By implementing these strategies, you can increase organic traffic, enhance user experience, and ultimately drive more sales for your online store. Start optimizing today and watch your e-commerce business grow!
0 notes
Text
Convert VHS to Digital in London: Save Your Old Home Videos
In a world where technology evolves rapidly, many of us still have stacks of VHS tapes stored away, containing irreplaceable memories of family gatherings, childhood moments, weddings, and vacations. Unfortunately, VHS tapes are not built to last forever. With time, they degrade, leading to poor picture quality, distorted sound, or even complete loss of footage. Converting your VHS tapes to digital is the ideal solution to preserve these precious moments, and London offers a range of professional services to help.
Why Should You Convert VHS to Digital?
Prevent Data Loss
VHS tapes degrade over time due to magnetic tape wear, environmental factors like humidity and temperature, and frequent playback. Digital files, on the other hand, do not degrade and can be duplicated easily.
Convenience and Accessibility
Digital formats allow you to watch your old home videos on modern devices like smartphones, tablets, laptops, and smart TVs. Plus, sharing memories with friends and family becomes effortless through email, social media, or cloud storage.
Space-Saving Solution
VHS tapes and VCR players are bulky and take up valuable space. Digital files can be stored on USB drives, external hard drives, or cloud platforms, freeing up room in your home.
Opportunity for Editing
Once your videos are digitized, you can use video editing software to trim, merge, add effects, or enhance audio and video quality.
How the VHS to Digital Conversion Process Works
Tape Assessment and Cleaning
Before converting, tapes are inspected for damage and cleaned to remove dust and debris that could affect playback quality.
Playback and Capture
Using high-quality VCRs and video capture devices, professionals play back the VHS tape and record the footage directly to a digital format.
File Formatting and Storage
The recorded video is converted into popular digital formats like MP4, AVI, or MOV. Many services also offer DVDs or cloud-based storage as delivery options.
Optional Enhancements
Many London-based services provide options for color correction, noise reduction, and video stabilization to improve the final product.
Choosing the Right VHS to Digital Service in London
London offers numerous professional services specializing in VHS to digital conversions. Here’s what to consider when selecting one:
Reputation and Reviews: Look for businesses with strong customer feedback and positive reviews.
Quality Assurance: Ensure the service uses high-grade equipment to maintain the best possible video quality.
Range of Services: Opt for providers that offer multiple output formats and storage options.
Turnaround Time: Depending on how many tapes you have, inquire about the estimated completion time.
Pricing and Packages: Compare prices and see if the company offers bulk conversion discounts or bundled packages.
DIY vs. Professional Conversion Services
While DIY VHS-to-digital kits are available, they come with limitations. They often require technical skills and may not produce the highest quality results. In contrast, professional services use specialized equipment and expertise to ensure your memories are preserved in the best condition possible.
Where to Find VHS to Digital Services in London
Many local photography shops, media transfer companies, and electronics retailers in London offer VHS to digital conversion. Neighborhoods like Soho, Camden, and Kensington often house specialized media conversion shops. Online directories and review platforms like Google Reviews and Trustpilot can help you find reliable providers.
Tips for a Successful Conversion
Label Your Tapes: Clearly label each VHS tape with its contents to avoid confusion during the conversion process.
Discuss Preferences: Communicate your desired digital formats and any specific instructions to the service provider.
Create Multiple Backups: Once digitized, save your files on multiple devices and consider cloud storage to prevent data loss.
Preserve Your Memories Today
Your old home videos deserve a new lease on life. Converting VHS tapes to digital ensures your family’s history and cherished moments are protected from time’s inevitable wear and tear. With a variety of trusted services available across London, there’s no reason to let your memories fade away. Act today and safeguard your past for future generations.

youtube
#Vhs To Digital London#Vhsc To Digital London#Convert Vhsc To Digital London#Convert Vhs To Digital London#Transfer Vhs To Digital London#Vhs To Dvd London#Vhsc To Dvd London#Transfer Cassette To Digital London#Convert Audio Cassette To Digital London#Convert Audio Tapes To Digital London#Youtube
1 note
·
View note
Text
Mastering Technical SEO: A Step-by-Step Guide
Technical SEO refers to optimizing a website's infrastructure to improve search engine visibility and ensure that search engines can effectively crawl, index, and rank its pages. It focuses on elements like site speed, mobile-friendliness, structured data, security, and much more. In this blog, we’ll walk you through the essential aspects of technical SEO, from core tools and sitemap creation to URL optimization and schema markup.

Core Technical SEO Tools
To effectively implement technical SEO, you'll need to leverage a set of tools that can help you monitor, analyze, and optimize your website. Here are some essential tools to get started:
Google Search Console: Google’s free tool provides insights into your website’s search performance, indexing issues, and crawl errors.
Google Analytics: This tool helps track user behavior, site traffic, and conversions, allowing you to assess how well your technical optimizations are performing.
GTmetrix: GTmetrix evaluates your website’s speed and performance, offering specific recommendations to enhance your site’s load time.
Screaming Frog SEO Spider: A comprehensive crawler that scans your website for broken links, redirects, and other technical issues.
Ahrefs: A powerful tool for backlink analysis, keyword tracking, and website health audits to ensure your website is optimized for SEO.
TechnicalSEO.org: A valuable resource for analyzing and generating schema markup, structured data, and identifying technical SEO issues.
What is a Sitemap and Its Uses?
A sitemap is a file that contains a list of all the pages on your website that you want search engines to crawl. It shows the relationship between pages and the importance of each page, helping search engines understand your website’s structure.
Uses of a Sitemap:
Ensures search engines can discover all important pages on your website.
Helps avoid orphaned pages that are difficult to index.
Designers use sitemaps to plan a website’s structure.
Sitemap help users to navigate the site.
Types of Sitemaps
There are two primary types of sitemaps:
XML Sitemap: A file that lists the pages of your site, helping search engines index them effectively.
HTML Sitemap: A user-friendly webpage listing the key pages on your website, assisting visitors in navigating your content.
How Do I Find a Website Sitemap?
To find a sitemap on a website, you can:
Add /sitemap.xml to the website’s URL (e.g., www.example.com/sitemap.xml).
Check the robots.txt file, which may contain a link to the sitemap.
Use online tools like Screaming Frog to crawl the website and identify the sitemap location.
How to Create a Sitemap?
You can create a sitemap by:
Manually coding it, if you have a small website with few pages.
Using plugins like Yoast SEO (for WordPress) to automatically generate an XML sitemap.
Using tools like XML-Sitemaps.com or Screaming Frog to create sitemaps for larger websites.
What is Robots.txt?
The robots.txt file is a text file placed in the root directory of a website to control how search engines crawl and index your site. It can allow or disallow access to certain pages, helping manage crawling behavior.
Canonical Tags, NoIndex & NoFollow Tags, Indexability, and Breadcrumbs
Canonical Tags: Prevent duplicate content issues by telling search engines which version of a page should be indexed.
NoIndex & NoFollow Tags: Use these tags to control whether a page should be indexed or whether search engines should follow links on that page.
Indexability: Refers to the ability of search engines to crawl and index a page for ranking purposes.
Breadcrumbs: These are navigational aids that improve user experience and help search engines understand the structure of your website.
Tips for URL Optimization, Page Speed Optimization, and Image Optimization
URL Optimization:
Use descriptive keywords in your URLs.
Avoid special characters and keep URLs short and simple.
Use hyphens to separate words and keep URLs in lowercase.
Page Speed Optimization:
Enable GZIP compression for text files.
Leverage browser caching and reduce HTTP requests.
Optimize for Core Web Vitals: LCP (loading), FID (interactivity), and CLS (visual stability).
Image Optimization:
Use appropriate formats (JPEG for photos, PNG for sharp images, WebP for modern compression).
Compress images without losing quality using tools like TinyPNG.
Use responsive images and lazy loading for better mobile performance.
What is LCP, INP, and CLS?
Largest Contentful Paint (LCP): Measures how long it takes for the largest element on the page to load. Aim for an LCP under 2.5 seconds.
Interaction to Next Paint (INP): Measures the delay between a user’s interaction and the next visual change. Keep INP under 200 milliseconds.
Cumulative Layout Shift (CLS): Measures visual stability. A good CLS score is under 0.1, ensuring content doesn’t shift unexpectedly.
Tips for Mobile-Friendliness and Responsiveness
Use responsive design to ensure your website adapts to all screen sizes.
Optimize touch elements (buttons, links) for easy tapping on mobile.
Prioritize performance with optimized images and fast loading times.
Simplify navigation with mobile-friendly menus and make text readable without zooming.
What is Schema Markup?
Schema markup is a code added to your website that helps search engines understand your content more clearly. By using structured data, you can enhance your visibility with rich snippets in search results, improving click-through rates.
Common Schema Markups:
Article Schema: For news articles and blog posts.
Product Schema: For e-commerce sites, showing product details.
FAQ Schema: To markup FAQs and display answers directly in search results.
Local Business Schema: For showing local business information like address, phone number, and hours.
Event Schema: For events like concerts, conferences, and meetups.
Recipe Schema: For food recipes, showing ingredients and cooking time.
Tools for Schema Markup:
Google’s Structured Data Markup Helper
Schema.org
Yoast SEO (for WordPress)
Rich Results Test (Google)
Merkle Schema Markup Generator
TechnicalSEO.org
Conclusion
Technical SEO is an essential part of improving your website’s search engine visibility and performance. From optimizing site speed and mobile-friendliness to implementing schema markup and structured data, every element helps search engines better understand and rank your website. By applying the tips and tools discussed in this blog, you’ll be able to improve your website’s SEO performance and Dthinker MEDIA , the digital marketing agency provides you a better experience, driving more traffic and conversions.
0 notes
Text
Best SEO for Lawyers: Dominate the Legal Digital Space

In today’s digital-driven world, having a robust online presence isn’t optional—it’s essential. For law firms, the competition is fierce, and potential clients are increasingly turning to search engines to find legal services. This is where the "best SEO for lawyers" comes into play. Implementing effective SEO strategies tailored for attorneys can make all the difference in attracting and retaining clients.
Why SEO Matters for Lawyers
Search Engine Optimization (SEO) is the backbone of any successful digital marketing strategy. For lawyers, the stakes are even higher. Potential clients searching for legal services often start with Google, typing in queries like “best lawyer near me” or “legal advice for divorce.” If your law firm’s website isn’t optimized, you risk losing visibility, credibility, and clients.
Key Benefits of SEO for Law Firms:
Increased Visibility: Appear on the first page of search results, where most users click.
Higher Credibility: A well-optimized website instills trust in potential clients.
Targeted Traffic: Attract users who are actively searching for legal services.
Better ROI: Compared to traditional advertising, SEO offers long-term benefits at a lower cost.
Best Practices for Lawyer SEO
To excel in SEO as a legal professional, you need to implement strategies specifically tailored to your niche. Here’s a comprehensive guide to mastering attorney SEO:
1. Keyword Research and Optimization
Start by identifying the keywords your potential clients are searching for. Tools like Google Keyword Planner and SEMrush can help you uncover valuable keywords such as “best criminal defense lawyer” or “SEO for attorneys.”
Include primary and secondary keywords naturally throughout your website.
Optimize meta titles, descriptions, and headers with these keywords.
Use location-specific keywords like “law firm in [City]” to attract local clients.
2. Local SEO
Local SEO is critical for law firms as most clients search for attorneys in their area. Ensure your law firm ranks high in local searches by:
Creating and optimizing a Google Business Profile.
Encouraging satisfied clients to leave reviews.
Adding your law firm’s name, address, and phone number (NAP) consistently across all directories.
3. Content Marketing
Content is king in the digital space. Regularly publishing high-quality, informative content establishes your expertise and improves your search rankings.
Blog Posts: Write articles answering common legal questions, such as “How to file for divorce?”
FAQs: Address specific client concerns directly.
Case Studies: Share success stories to build trust and credibility.
4. Mobile Optimization
With most users browsing on mobile devices, having a mobile-friendly website is non-negotiable.
Ensure fast load times.
Use responsive design to make your site adaptable to various screen sizes.
Simplify navigation for better user experience.
5. Technical SEO
Behind-the-scenes optimizations are just as important as visible elements.
Improve site speed.
Fix broken links and eliminate duplicate content.
Use schema markup to help search engines understand your content better.
6. Link Building
Building quality backlinks from reputable websites boosts your site’s authority.
Submit guest posts on legal blogs.
Get listed in online directories for lawyers.
Collaborate with industry influencers.
7. Monitor and Adapt
SEO isn’t a one-and-done process. Regularly monitor your performance using tools like Google Analytics and adjust your strategies as needed.
The Role of Professional SEO Services for Attorneys
While understanding the fundamentals of SEO is essential, implementing these strategies effectively can be time-consuming and complex. Partnering with an expert team, like those at Skowd, ensures that your law firm gets the best results. Their tailored approach focuses on:
Enhancing your website’s technical foundation.
Creating engaging, optimized content.
Building authority through strategic link-building.
Why Choose Skowd for SEO Services?
Industry Expertise: Years of experience in legal SEO.
Tailored Strategies: Custom solutions designed for your specific practice area.
Proven Results: A track record of helping law firms dominate their local markets.
Wrapping Up
Investing in the "best SEO for lawyers" is not just about improving your rankings—it’s about connecting with clients who need your expertise. By implementing the strategies outlined above, your law firm can enhance its online presence, attract more clients, and achieve sustainable growth.
0 notes
Text
Coming back to this to add the tools I used! (Note: I'm on Windows)
Two good programs for sorting, naming, and tagging audio files are MediaMonkey and MusicBrainz Picard. I didn't feel like learning two new bits of software, so I didn't use them much, but they are super powerful.
Instead I used MP3 tagger, which despite the name tags all sorts of music files, not just MP3s. Drag and drop your files into it, select all, and pick MusicBrainz from the Tag Source menu. Find the right entry and it'll auto-tag your files. You can also add/edit tags and cover art manually.
(Tags are important; they're how media players know what the song is.)
I did this last, though. First, I dumped all my files onto one hard drive and used the size:empty command in the windows explorer search box to find all the 0kb files and delete them. There were a lot.
Some music was only on my old iPod. To get those, I plugged the iPod into the computer, opened it as a drive, showed hidden files, and then dragged the whole lot into a folder on the hard drive called iPod. They're not usable as is, they're all randomly named and organised, but I used MediaMonkey to name, tag, and sort them.
I'm sure there's specialised software to do this, but it was easier for me to work with what I had.
Then I used:
Remove Empty Directories to get rid of all the empty folders; and
Duplicate File Detective to find and delete duplicates.
This left me with just the files I wanted. First thing I did was organise them all into a sensible file structure - for me this was a few top level folders (artist, soundtracks, scores, compilations, instrumental). For artists, the subfolder structure was >name of artist>album, for the others it was just >name of album.
Once that was done, I attacked them with Bulk Rename Utility, which is an awesome bit of software. I mostly used it strip the names back to just the song titles and numbers, since at some point I thought adding the album and artist name to each track was a brilliant idea (past me was an idiot).
After all of that, I started dragging them album by album into MP3 Tagger. Only about a third of my music was missing its tags, so this wasn't a huge job for me, but if you're missing a lot a lot, it'd be worth figuring out either Media Monkey or MusicBrainz Picard, as it automates this.
I use Plex as my media manager (for music and video files) - it's powerful, pretty simple to use, and the free version will do everything you need it to vis a vis organising and playing music (or video).

[screenshot of my Plex program showing my music library by artist, with a list of libraries on the left]
I bought the lifetime pass ($160 AUD), because it's one of the best pieces of kit I've ever used, and with a paid for version, you get to use the apps. Which includes PlexAmp!

[screenshot of the PlexAmp music player]
It is a seriously brilliant music player, way better than Spotify, Apple music, or iTunes, and its playlist game is on point.
And because you can set your Plex server up to be accessed from outside your home network, you can use PlexAmp to play your music library when you're out and about.
I have ditched Spotify. I know, I know, it's not an airport etc etc. But I had some thoughts.
A big part of making the decision was the 20+ years of MP3 files sitting disorganised and abandoned on various hard drives and old devices. I spent this past week or so organising them all onto one hard drive, updating file names and tags and folder structures so I could load them all into Plex.
I have a lot of music. Most of it ripped from CDs, some bought as MP3s, and some recorded from cassette tapes using an audio jack and a dream. There's bands I haven't thought about in years; ones that, once reminded, I missed terribly.
It made me realise in the 6 or so years I've had Spotify I've listened to less and less music overall and certainly to fewer once-beloved bands/albums. (I didn't even realise Linkin Park had a new album with a new co-lead singer, a woman, who is incredible.)
Now my music is all set up in Plex, I'm listening to it through PlexAmp, a fantastic music app I'm running on an old tablet, bluetoothed to some decent speakers instead of the crappy computer ones.
Result? I've maybe listened to more music this past week than in all of 2024.
Now there's obviously a novelty factor at play, having everything easily available for the first time in so long, but I think there's something else going on.
Algorithmically, Spotify fed me music. I had a few playlists, a few bands saved, but I didn't have a collection of my music. I'll be the first to admit I'm not a huge music buff, so without my music in front of me, without being able to flip through my personal musical history, the music I'd curated, it was just kind of lost. Listening to Spotify was more like walking through a record store or listening to the radio. I forgot about what I enjoyed and just listened to what was convenient.
Having all my music at my fingertips is making me happy. Happy listening and happy looking through my collection and happy remembering that yeah, that is an awesome album! It makes my brain feel good and I remember when I first heard it, who I was with, what was happening in my life!
It's awesome.
#added the tools I used and how I did it!#plex#music#windows#awesome programs for organising media#and other stuff!
185 notes
·
View notes
Text
Common SEO Mistakes
SEO can be complex, and even experienced practitioners can make mistakes. Here are some common SEO mistakes to avoid:
1. Ignoring Keyword Research
Failing to conduct thorough keyword research can lead to targeting the wrong keywords, resulting in low traffic and poor rankings. Using overly competitive or irrelevant keywords can waste efforts.
2. Keyword Stuffing
Overloading your content with keywords can lead to a poor user experience and penalties from search engines. Keywords should be used naturally and contextually.
3. Neglecting Mobile Optimization
With the majority of searches now happening on mobile devices, a mobile-friendly website is crucial. Not optimizing for mobile can lead to a higher bounce rate and lower rankings.
4. Poor Quality Content
Creating low-quality, thin, or duplicate content can harm your SEO. Content should be valuable, informative, and unique to engage users and encourage sharing.
5. Ignoring Technical SEO
Technical issues like slow site speed, broken links, and improper use of robots.txt can hinder search engine crawlers from indexing your site properly. Regularly audit your site for technical issues.
6. Not Optimizing for Local SEO
For businesses with a local presence, neglecting local SEO can result in missed opportunities. Ensure your business is listed on Google My Business and other local directories.
7. Lack of Internal Linking
Internal links help search engines understand the structure of your site and can improve user navigation. Not using internal links effectively can impact your site's SEO.
8. Not Using Analytics and Tools
Failing to use tools like Google Analytics and Google Search Console means missing out on valuable insights into your site’s performance. Regularly monitor and analyze your site’s data to make informed decisions.
9. Not Updating Content
Stale content can lead to declining rankings. Regularly update your content to keep it relevant and useful. Refreshing old content can also give it a new lease on life in search results.
10. Overlooking Meta Tags
Meta tags like title tags and meta descriptions are crucial for SEO. Not optimizing these tags with relevant keywords and compelling text can result in lower click-through rates.
11. Ignoring User Experience
A poor user experience (UX) can lead to high bounce rates and low engagement, negatively affecting SEO. Ensure your site is easy to navigate, visually appealing, and provides a good overall experience.
12. Buying Low-Quality Backlinks
Purchasing backlinks from low-quality or spammy sites can lead to penalties from search engines. Focus on earning high-quality backlinks through organic methods.
13. Not Leveraging Social Media
Social signals can impact your SEO. Not promoting your content on social media platforms can result in missed opportunities for traffic and backlinks.
14. Overlooking Image Optimization
Not optimizing images can lead to slow page load times and missed opportunities for additional traffic from image search. Use descriptive file names, alt text, and compression to optimize images.
15. Failing to Create a Sitemap
A sitemap helps search engines understand your site structure and find new content. Not having a sitemap can hinder the indexing of your site.
Enhance Your SEO Skills
If you're looking to deepen your understanding and skills in SEO, consider enrolling in a professional course. One excellent option is the SEO Training Course in Ludhiana offered by Aadvi Consulting. This course covers all aspects of SEO, from the basics to advanced strategies, providing you with the knowledge and tools to excel in the field.
Conclusion
Avoiding these common mistakes can significantly improve your SEO efforts and help your website rank higher in search engine results. Regularly review and update your SEO strategies to stay aligned with the latest best practices and search engine algorithms.
For those eager to master SEO, don't miss the opportunity to enhance your skills through the SEO Training Course in Ludhiana by Aadvi Consulting. Investing in your SEO education can lead to significant benefits for your website and business.
1 note
·
View note
Text
Best SEO Agency in California: Strategies for Success
In the competitive digital landscape, businesses are constantly seeking ways to improve their online visibility and attract more customers. Search Engine Optimization (SEO) is a crucial strategy that can significantly boost a company’s online presence. For businesses in California looking to achieve success, partnering with the best SEO agency can make all the difference. This blog will explore effective SEO strategies and how leveraging services from SEO Services California, SEO Company California, and SEO Agency California, as well as SEO Outsourcing India, can lead to outstanding results.
Understanding SEO and Its Importance
SEO is the process of optimizing a website to rank higher in search engine results pages (SERPs). Higher rankings lead to increased visibility, more organic traffic, and ultimately, higher revenue. SEO involves a combination of on-page and off-page strategies, technical optimization, and content creation to improve a website’s authority and relevance in the eyes of search engines like Google.
Key Benefits of SEO:
Increased Visibility: Higher rankings in search results mean more exposure to potential customers.
Credibility and Trust: Websites that rank higher are often perceived as more trustworthy and credible.
Cost-Effective: Compared to paid advertising, SEO is a cost-effective long-term strategy.
Improved User Experience: SEO involves optimizing site structure, speed, and content, which enhances the user experience.
Effective SEO Strategies
To achieve success in SEO, businesses need to implement a variety of strategies that cover different aspects of optimization. Here are some key strategies that the best SEO agencies in California utilize:
1. Comprehensive Keyword Research:
o Identifying the right keywords is crucial for SEO success. Use tools like Google Keyword Planner, Ahrefs, and SEMrush to find high-volume, low-competition keywords relevant to your business.
o Focus on long-tail keywords that are more specific and have higher conversion rates.
2. On-Page Optimization:
o Ensure that your website’s meta titles, descriptions, headers, and content are optimized for your target keywords.
o Maintain a clean URL structure and use descriptive, keyword-rich URLs.
o Optimize images with appropriate alt text and reduce file sizes for faster loading times.
3. Quality Content Creation:
o Create high-quality, engaging content that provides value to your audience. This includes blog posts, articles, infographics, and videos.
o Regularly update your content to keep it fresh and relevant.
o Use internal linking to connect related content and improve site navigation.
4. Technical SEO:
o Ensure your website is mobile-friendly and has a fast loading speed. Use tools like Google’s PageSpeed Insights to identify and fix issues.
o Implement structured data (schema markup) to help search engines understand your content better.
o Regularly audit your site for technical issues, such as broken links and duplicate content.
5. Link Building:
o Acquire high-quality backlinks from reputable websites in your industry. This can be done through guest posting, partnerships, and creating shareable content.
o Focus on earning natural links rather than buying them, as purchased links can lead to penalties.
6. Local SEO:
o Optimize your Google My Business profile and ensure that your business information is consistent across all online directories.
o Encourage customers to leave positive reviews on Google and other review platforms.
o Use local keywords and create content that is relevant to your local audience.

Leveraging SEO Services from California
For businesses in California, collaborating with SEO Services California, SEO Company California, or SEO Agency California can provide access to a wealth of expertise and advanced strategies. These agencies often have extensive experience and can offer insights and techniques that might not be readily available locally.
Benefits of Working with California-Based SEO Services:
Innovative Strategies: California is home to some of the most innovative tech companies and marketing agencies. By partnering with an SEO service from this region, you can benefit from cutting-edge strategies and tools.
Experience and Expertise: Many California-based SEO agencies have years of experience working with diverse industries, providing them with a deep understanding of various market dynamics.
Comprehensive Services: These agencies often offer a full suite of digital marketing services, including SEO, PPC, content marketing, and social media management.
Outsourcing SEO to India
Another cost-effective and efficient option is SEO Outsourcing India. Indian SEO companies have gained a reputation for delivering high-quality services at competitive prices. By outsourcing your SEO needs to India, you can achieve significant results without exceeding your budget.
Advantages of Outsourcing SEO Services to India:
Cost-Effective Solutions: Indian SEO agencies offer competitive pricing, making it an affordable option for businesses of all sizes.
Skilled Professionals: India boasts a large pool of highly skilled SEO professionals who are well-versed in the latest SEO trends and techniques.
Time Zone Advantage: The time difference between India and Australia can be beneficial, as it allows for round-the-clock work on your projects, leading to faster implementation and results.
Choosing the Right SEO Partner
When selecting an SEO agency, whether in California, California, or India, it’s essential to consider the following factors:
Experience and Track Record: Look for agencies with a proven track record of success in your industry.
Customized Strategies: Ensure the agency offers tailored strategies that align with your business goals and needs.
Transparent Reporting: The agency should provide regular reports and updates on your campaign’s performance.
Communication and Support: Choose an agency that offers excellent communication and support, ensuring a smooth and collaborative partnership.
Conclusion
Achieving success with SEO requires a comprehensive approach and the right expertise. Whether you choose to work with the best SEO agency in California, leverage services from SEO Services California, or opt for SEO Outsourcing India, implementing effective SEO strategies can significantly enhance your online presence and drive business growth. By focusing on keyword research, on-page optimization, content creation, technical SEO, link building, and local SEO, you can improve your search engine rankings and attract more organic traffic to your website.
Source: https://digimarkland.blogspot.com/2024/07/best-seo-agency-in-california.html
#Outsource SEO Services India#SEO Services California#SEO Company California#SEO Agency California#SEO Outsourcing India
0 notes
Text
youtube
When preparing a robots.txt file for an e-commerce website, it’s important to balance accessibility for search engine crawlers with security and performance considerations. Here are key points to keep in mind:
1. Identify Sensitive Areas to Block
Checkout and Cart Pages: Prevent crawlers from accessing and indexing pages like /cart/, /checkout/, and payment-related sections to avoid exposing sensitive transaction processes.
User-Specific Areas: Block directories such as /account/, /login/, /register/, and /wishlist/ to protect user data and prevent indexing of non-relevant content.
Admin and Backend Areas: Directories such as /admin/ and /backend/ should be blocked to secure administrative interfaces and protect against potential security vulnerabilities.
2. Prevent Duplicate Content
Dynamic URL Parameters: Use rules to block URLs with session IDs, filters, and sorting parameters that can generate multiple URLs leading to the same content, causing duplication issues.
Canonical URLs: Ensure that your main product pages are accessible, and prevent crawlers from accessing alternate URL structures that may lead to the same content.
3. Optimize Crawl Budget
Focus Crawlers on Important Pages: Allow crawlers to index product pages, category pages, and important content that contributes to SEO value and user experience.
Limit Access to Non-Essential Resources: Block access to non-essential resources like third-party scripts, internal search results, and large media files that don’t contribute to SEO.
4. Allow Image Crawling for Visibility
Image Indexing: Allow access to directories containing product images to improve visibility in image search results, which can drive additional traffic.
5. Manage Access to Large Files
Block Access to Large or Unnecessary File Types: Prevent crawlers from accessing and indexing large documents (PDFs, DOCs, PPTs) that may not be relevant to search engines and could consume crawl budget.
6. Facilitate Sitemap Discovery
Include Sitemap Directive: Specify the location of your XML sitemap to help search engines efficiently find and index all relevant pages on your site.
7. Handle Temporary and Test Content
Development and Staging Areas: Ensure that any development or staging areas are blocked to prevent search engines from indexing non-production content.
Temporary Campaign Pages: Block temporary or seasonal pages that are not intended to be indexed permanently.
8. Ensure Compatibility with Major Search Engines
Test with Search Engine Tools: Use tools like Google Search Console to test and validate your robots.txt file, ensuring it doesn’t block critical resources or pages.
9. Use Wildcards and Regular Expressions Carefully
Be Specific with Patterns: Use wildcards and regular expressions to precisely control which URLs are blocked. Overly broad patterns can accidentally block important pages.
10. Regularly Update and Monitor
Adapt to Site Changes: Regularly review and update the robots.txt file to reflect changes in site structure or content strategy.
Monitor for Errors: Check for crawling and indexing issues that might arise from changes to the robots.txt file, ensuring that it doesn’t inadvertently block important content.
11. Consider Specific Bot Rules
Target Important Bots: You may want to allow or disallow specific bots (e.g., Googlebot, Bingbot) based on their importance to your traffic and indexing strategy.
0 notes
Text
Locating Dolphin Wii Game Save Files on Android When playing Dolphin Wii games on an Android device, it's important to know where to locate the save files so that you can back them up or transfer them to another device. Dolphin emulator allows you to play Wii games on your Android phone or tablet, and it's essential to know where these save files are stored. One way to locate Dolphin Wii game save files on Android is by using a file manager app. Navigate to the Dolphin emulator folder on your device and look for a folder named "Saves." This is where the save files for your games are stored. You can copy these files to another location on your device or upload them to a cloud storage service for safekeeping. If you want to access the Dolphin Wii game save files on your Android device, you can also connect it to a computer and use a file transfer tool to locate the save files. Once connected, navigate to the Dolphin emulator folder and look for the "Saves" folder to find the save files for your games. You can then transfer these files to your computer for backup or sharing with others. Accessing Dolphin Wii Game Save Files on Android When it comes to accessing Dolphin Wii game save files on your Android device, there are a few different methods you can use to locate and transfer these files. The Dolphin emulator allows you to play Wii games on your Android phone or tablet, and it's important to be able to access your game save files so that you can back them up or transfer them to other devices. If you want to access your Dolphin Wii game save files on Android, you can use a file manager app to navigate to the Dolphin Emulator folder on your device. Once you've located the Dolphin Emulator folder, you can find the "Wii" folder within it, which contains all of your game save files. These save files will be organized by game title, making it easy to locate the specific save files you're looking for. Once you've located the Dolphin Wii game save files on your Android device, you can back them up to a cloud storage service, transfer them to another device, or make any necessary changes to the files. By accessing and managing your game save files, you can ensure that your progress in Wii games is always safe and easily accessible on your Android device. Backing up Dolphin Wii Game Save Files on Android Backing up Dolphin Wii game save files on Android is essential for preserving your progress and preventing any potential loss of data. By creating backup files, you can rest assured that your hard-earned achievements and game progress are safe and secure. Fortunately, there are several methods available for backing up Dolphin Wii game save files on your Android device. One method for backing up Dolphin Wii game save files on Android is to use a file manager app. Simply navigate to the directory where the game save files are stored, typically within the Dolphin Emulator folder. Once you've located the save files, copy them to a separate folder or cloud storage service to create a backup. This way, you'll have a duplicate set of your game save files in case the original ones are lost or corrupted. Another option for backing up Dolphin Wii game save files on Android is to utilize a dedicated backup app. There are numerous apps available on the Google Play Store that specialize in creating backups of various types of data, including game save files. By using one of these apps, you can easily back up your Dolphin Wii game save files with just a few taps on your Android device.
0 notes