#photopea
Text

3 doodles i did on my drawing tablet
#burger labs.png#burger labs art#metalocalypse#dethklok#my art#photopea#pickles the drummer#toki wartooth#metalocalypse fanart
51 notes
·
View notes
Text

— JAPANESE TEXT BRUSHES 2
ENG.RULES: a. add to favorites and comment (please be kind) if you download; b. please contact us in case of errors/failures in the download; c. don't including in other packs or transfers. PT.REGRAS: a. adicione aos favoritos e comente (seja gentil) se baixar; b. entre em contato no caso de erros/falhas no download; c. não inclua em outros packs ou repasse — download ↺
#psd#psd coloring#effect#moodboards#aesthetic#kpop#png#collage#capas#capa de fanfic#free#resources#photoshop#photopea#pack#packs#coloursource#brushes#actions#moodboard#icons
17 notes
·
View notes
Text


Flowers from the Child of a Flowerman and a Human
(Drawn in MS Paint. Scanner HUD and text added with Photopea.)
#myart#digital#mycharacter#my oc#full color#beeter#lethal company#lethal company oc#mspaint#photopea
404 notes
·
View notes
Text
⠀ ⠀ 🖇️ ₊˚⊹ ⠀ random ⠀ ᜴⠀ ⠀ lys ⠀ 。゚ 📐୨୧










#icons psd#rp icons#tw icons#gg icons#quackicons#gg#photopea#banners#twitter layouts#layouts#twt headers#kpop headers#cute moodboard#green moodboard#anime moodboard#random layouts
219 notes
·
View notes
Photo

PHOTOPEA GLITCH TRANSITION TUTORIAL by kai @heroeddiemunson
howdy! so i’ve recently come to realize that i haven’t come across any tutorials for creating a glitch transition on photopea. as someone who has done this transition many times in photopea, i figured that i should create a tutorial to show how i personally do this effect!
what you need:
photopea (basically photoshop in your browser, completely free!)
basic giffing knowledge, because i won’t cover it in this tutorial (other tutorials: tutorial by @benoitblanc, tutorial by @ashleysolsen)
i also recommend watching this youtube video for a real time visual of what i’m going to be describing in this tutorial. this video is what taught me how to do this glitch effect, so if how i’m describing it is at all confusing, check out the video to see it in action!
without further ado, make sure you save your psds regularly and let’s begin the tutorial :)
step one: making your gifs
before we do anything, you have to first make the gifs that you are going to doing the glitch in between. for the sake of this tutorial, i will be transitioning between two gifs, but this tutorial works for however many gifs you want to glitch between for your edit. here are my two gifs that i will be transitioning between:


i highly recommend keeping these individual gifs small in their frame count to make sure your final gif doesn’t go over tumblr’s size limit. the gifs i am working with are both 22 frames; you dont have to make the gifs have the same amount of frames, but i do it because i think it looks cleaner.
with your two gifs, edit them however you would like. if you have a specific order you’d like the gifs to look/a way that your finished product will look like (ex: black and white with a transition to fully colored), then you should color them accordingly. here are what my gifs look like after fully editing them:


once you’re happy with your editing, go to file > export as > GIF and save your gifs. now that we have our gifs to transition between, let’s make our canvas!
step two: making your gifs’ canvas
now that we have the gifs we’re going to be transitioning between, we need to make a “canvas”, or place where we put these two gifs in order to transition between them. so, going to file > new…, create a new canvas. here are the specifications for my canvas (size of your canvas may vary, depending on your cropping for your gifs):

the background for this canvas doesn’t really matter like it does when you’re blending two gifs, but i still made my canvas’s background black because it contrasts the brightness of the gifs i’m placing onto it.
with your canvas now created after clicking “Create”, open up the two gifs that you will be transitioning between. right click the gif’s folder in the layers panel on the right, and select duplicate into… and choose the canvas you just created. once your gifs have been duplicated into the canvas, your layer panel should look something like this:

if you didn’t duplicate your gifs in order, arrange your gifs however you want them to appear. from here, we can now get to the purpose of the tutorial, creating the glitch effect!
step three: creating the glitch effect
generally, with any transition effect, i like to make my gifs seem like they are endlessly looping. while this is a little more work when it comes to giffing, i do think it gives the gifs a nice polish and doesn’t make it feel like there’s a harsh transition between the gif’s looping cycle.
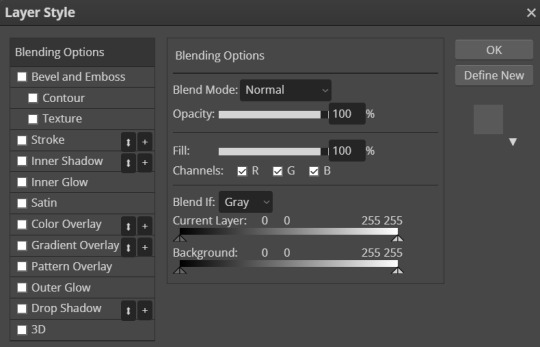
click the eye next to your top most gif(s) in order to make it invisible, as we will worry about it later. scroll down to the layer titled “_a_frm0,50”, right click, and select “duplicate layer”. this should create a new layer, “_a_frm0,50 copy”, on top of the original layer. double click on the copy, and you should see this pop up:

below the fill slider, you should see something titled “channel” with three checkboxes with R, G, and B next to each checkbox. you can uncheck any one of these checkboxes for a different effect; unchecking the R box creates the stereotypical red/blue glitch effect, unchecking the G box creates a green/pink glitch effect, and unchecking the B box creates a blue/yellow glitch effect. for my transition, i have chosen to go with the blue/yellow glitch effect by unchecking the B box. however, you can play around with whatever effect you prefer for your gif.
once you have chosen what checkbox to uncheck, click “OK”. with the “_a_frm0,50 copy” still selected, make sure you have the move tool selected (the curser at the top of the left toolbar), and choose the direction you want your glitch to go and move the layer using the arrow keys on your keyboard. it can move as much or as little as you want, whatever looks good to you! i chose to move this first layer 10 clicks to the left and 5 clicks up, which creates this effect for my first layer:

which looks cool, right? now, you could stop here with the glitch effect, but me being me, i’m extra, so i’m going to include the next half-step that you don’t have to follow unless you want to.
step 3.5: the glitch effect, advanced
with “_a_frm0,50 copy” still selected, go to the left toolbar and find the rectangle select tool (right under the move tool from before). this part is a bit tedious, but i like the results, so i feel that the work is worth it.
using the rectangle select tool, make a shape around part of the layer, and then go back to your toolbar and select the move tool again so we can move the selected section. do you remember how many clicks you used to move your layer and in what direction it goes in? well, now, do the opposite; since i moved 10 clicks to the left and 5 clicks up, my selected section needs to go 10 clicks right and 5 clicks down. below is what this looks like before and after moving the selected area:


once you’re happy with the moved selection, go to the top bar and go to select > deselect so that you are no longer selecting the section you just moved. repeat this step however many times you like; i tend to do this about 5 times for each layer of varying sizes/lengths to allow variety. here is what the final product looks like for this first layer:

and viola! your fully glitched layer one. now we can move on with the rest of the tutorial.
step three, continued: creating the glitch effect
now that you have finished this layer, make sure you have selected both frames “_a_frm0,50” and “_a_frm0,50 copy” by left clicking while holding down CTRL on your keyboard. with both layers selected, right click and choose the “merge layers” option in the popup; this ensures that the glitch effect that you have created stays as one frame.
now we get to do this many more times! make your next layer, “_a_frm1,50”, visible by clicking the little box next to it in the layer panel, and repeat the before steps. i personally alternate between what direction my glitches go in to add more variety and interest for my gifs. so, for example, with my “_a_frm0,50” frame, i moved it 10 clicks to the left and 5 clicks up; this means, for “_a_frm1,50”, i’m going to move it 10 clicks to the right and 5 clicks down, so on and so forth.
i do this for the first 3 frame layers and the last 3 frame layers for both gifs. when your gifs are finished with their individual gif transitions, they should (individually) look like this:


and together, they should look something like this:

and that’s the hard part done! congratulations, you just made a glitch transition!
step four: finishing touches
now, this entire step is optional, as if you already did stuff like add text to the individual gifs you are using this transition with, you’re probably already done. however, if you’re like me and you’re making a gif where the text remains stationary on top as the gif itself transitions underneath, take this time now to do so.
i will also note that if you want your gif transition to match with the rest of your gifs, you can do that in this layer. for example, i want the blue in the transition to be purple like in the rest of my gif; to accomplish this, i will use a combination of a hue/saturation layer and a selective color layer to make the blue be purple (which does change the purple a little from how it was originally, but i don’t mind). i would put these layers on top of both of my gif layers so that the transition layers in both gifs get the same coloring. doing so creates this effect:

(that isn’t a step that’s required by any means (nor do i do it all the time), but in case you wanted to do that, now you know!)
now that i am fully happy with how the gif looks, i will add my finalized text and end up with this as my final product:

now, if you run into the problem of your gif being a little too large for tumblr’s size limit (for example, my finished gif was 10.7MB, and the limit for 540x540 gifs is 10MB) and don’t want to redo all of the process of doing the glitch effect after deleting some frames, i recommend using ezgif’s gif optimizer. it helps shrink the size of your gif without costing you the quality of your gifs. :) i dont normally recommend that for other types of gifs where it’s easier to delete frames, but in this case i know that deleting frames and having to recreate the glitch effect may be annoying!
other than that, this is the end of the tutorial — congrats, you know how to make a glitch transition in photopea! good for you! :) if you ever need any help with photopea, or have a request for how i have done an effect, please feel free to shoot me an ask and i’ll do my best to explain or make another tutorial to help!
#photopea tutorial#photopea gif tutorial#gif tutorial#glitch transition tutorial#photopea#dailyresources#allresources#completeresources#usergif#userars#tusergeo#userlace#tusersai#mystuff#mytutorials#eyestrain#pulsing lights
386 notes
·
View notes
Text








♡ ┈┈┈ #005 True☆Heart
𐙚 ︵ cr me when using . feel free to make adjustments to some layers .
─ for @cherryshh !

#🌻 𓂃 psds.file◞#kokoa shinomiya#shinomiya kokoa#psd#coloring psd#psd coloring#free psd#red psd#rp psd#photopea#coloring#pink psd#aesthetic#d4dj unichord#unichørd#d4dj#d4dj all mix#d4dj groovy mix#photoshop#showcase
162 notes
·
View notes
Photo

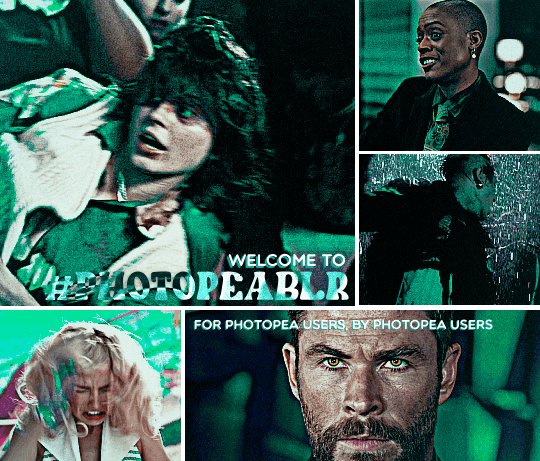
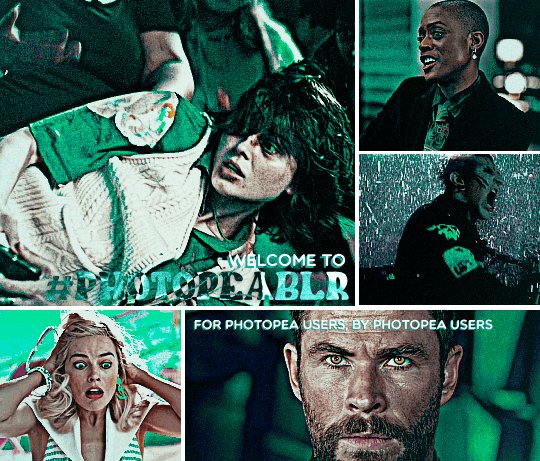
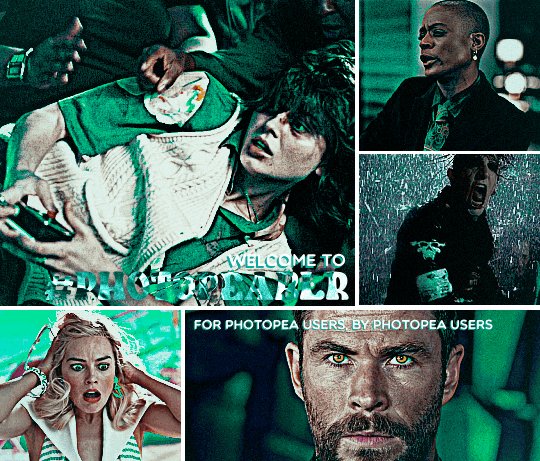
WELCOME TO PHOTOPEABLR
a blog dedicated to the gif and graphic makers across Tumblr who use Photopea, the free in-browser version of Photoshop. we not only reblog from Photopea users, but we also post and reblog Photopea-based tutorials, templates, fonts, and other resources!
we are currently looking for members and affiliates! if you are interested, please fill out the appropriate form here. we have no requirements for members posting on the blog, but it would be appreciated if you could post at least once every other month. however, you must be a photopea gif/graphic maker to be a member. :)
we track #photopeablr — to all Photopea users, please tag us in your creations! ♡
#photopea#filmedit#tvedit#musicedit#gamingedit#popcultureds#filmgifs#usergif#lgbtqcreators#userpunk#userlace#userars#usersaskua#lextag#tusergeo#tuserstilinski#photopeablr#*#*admin#*kai
184 notes
·
View notes
Text
GIFMAKING TUTORIAL: PHOTOPEA (for Windows)

Screencapping
Gif Width/Size Limit/Ezgif
Loading Frames
Cropping and Resizing
Rasterize/Make Frames
Sharpening
Coloring (not detailed. Links to other tutorials included)
Exporting
Obligatory Mentions: @photopeablr ; @miwtual ; @benoitblanc ; @ashleysolsen
Definitely check out these blogs for tips, tutorials and resources, they're a gold mine. Finally I recommend browsing the PHOTOPEA TUTORIAL / PHOTOPEA TUTORIAL GIF tags.
DISCLAIMER: English is not my first language and I'm not an expert on what I'm going to discuss, so if anything's unclear feel free to drop another ask.
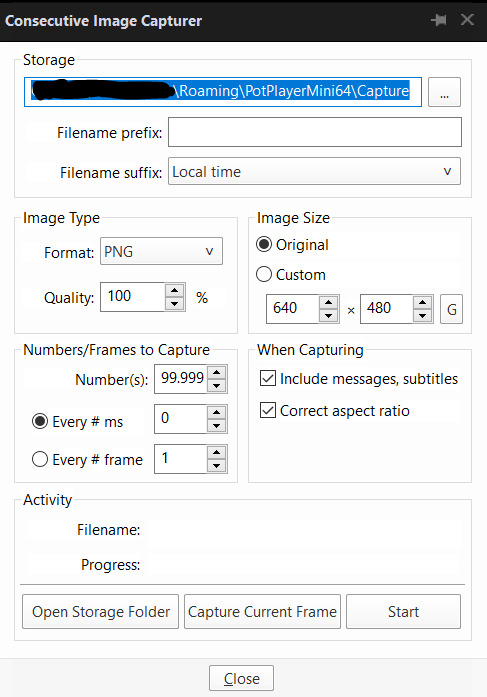
1. SCREENCAPPING -> PotPlayer (the one I use) or MVP or KMPlayer
INSTALL PotPlayer (tutorial)
Play your movie/episode and press Ctrl + G. The Consecutive Image Capturer window will pop up. Click Start to capture consecutive frames, Stop when you got what you needed.
Where it says "Image Type -> Format" I recommend picking PNG, for higher quality screencaps.
To access the folder where the screencaps are stored, type %appdata% in windows search, open the PotPlayerMini64 folder (or 32, depending on your system) and then the Capture folder. That's where you'll find your screencaps.

Admittedly MVP is a lot faster but I prefer Potplayer because it generates (at least in my case) higher quality screencaps. MVP kind of alters the hue and it made it harder for me to color my gifs. Still, if you're interested in how to use it, I recommend this tutorial.
As for KMPlayer, every tutorial out there is outdated and I couldn't figure out the new version of the software.
2. GIF WIDTH/HEIGHT, SIZE LIMIT, EZGIF OPTMIZER
At this point you should already know how big your gifs are going to be. Remember the ideal gif width(s) on tumblr are 540 px / 268 px / 177 px. These specific numbers take into account the 4 px space between the gifs. No restrictions on height. Here are some examples:




You can play around with the height (177x400, 177x540, 268x200, 268x268, 268x350, 268x400, 540x440, 540x500, 540x540 etc) but if you go over the 10 MB limit you'll either have to make your gifs smaller/delete some frames.
OR you can go on ezgif and optimize your gif, which is usually what I do. The quality might suffer a little, but I'm not really (that) obsessed with how crispy my gifs look, or I'd download photoshop.

Depending on the gif size, you can decrease the compression level. I've never had to go over 35. It's better to start at 5 (minimum) and then go from there until you reach your desired ( <10mb) gif size. Now that I think about it I should have included this passage at the end of the tutorial, I guess I'll just mention it again.
3. LOAD YOUR FRAMES
File -> Open... -> Pick one of your screencaps. The first one, the last one, a random one. Doesn't matter. That's your Background.
File -> Open & Place -> Select all the frames (including the one you already loaded in the previous passage) you need for your gif and load them.
(I recommend creating a specific folder for the screencaps of each gif you're going to make.)
WARNING: When you Place your screencaps make sure the Crop tool is NOT selected, especially if you've already used it and the width/height values have been entered. It will mess things up - I don't know why, could be a bug.
You can either select them all with Ctrl+A or with the method I explained in the ask: "when you want to select more than one frame or all frames at once select the first one, then scroll to the bottom and, while pressing Shift, select the last one. this way ALL your frames will be selected".
WARNING: Depending on how fast your computer is / on your RAM, this process may take a while. My old computer was old and slow af, while my new one can load even a 100 frames relatively fast, all things considered. Even so, I recommend ALWAYS saving your work before loading new frames for a new gif, because photopea might crash unexpectedly. Just save your work as often as you can, even while coloring or before exporting. Trust me, I speak from experience.
Now you can go ahead and delete the Background at the bottom, you won't need it anymore.
4. CROPPING AND RESIZING
Right now your screencaps are still smart objects. Before rasterizing and converting to frames, you need to crop your gif.
Technically you can rasterize/convert to frames and then crop, BUT if you do it in that order photopea will automatically delete the cropped pixels, even if you don't select the "Delete Cropped Pixels" Option. Might be another bug, unclear.
Basically, if you crop your gif and then realize you cropped a little too much to the left or the right, you can go ahead, select the Move Tool (shortcut: V) and, after selecting ALL YOUR FRAMES, move them around on your canvas until you are satisfied. You won't be able to do this if you rasterize first and then crop, the excess pixels will be deleted. I don't know why, I found out by accident lol.
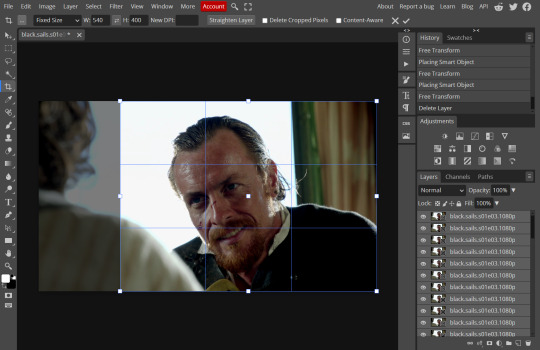
CROPPING
(Cropped pixels: the gray/opaque area outside of the selected area. That area disappears once you press enter and crop, but the pixels are retained, so you can move the frames around and reposition them as you like. In this case I could move the frames to the left and include Silver's figure [curly guy in the foreground] in the crop)

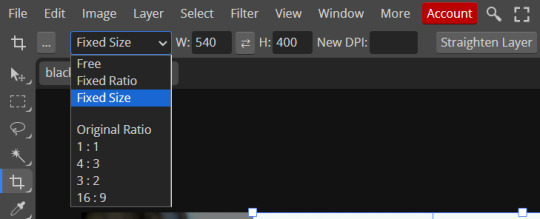
After deleting the Background, you will need to select all your frames (using the Shift key), use the C shortcut on your keyboard to choose the Crop tool. Or you can click on it, whatever's more convenient. Once you do that, a dropdown menu is going to appear. You need to select the "FIXED SIZE" option, as shown in the following screencap.

Once you do that, you can type in your desired width and height. Do not immediately press enter.

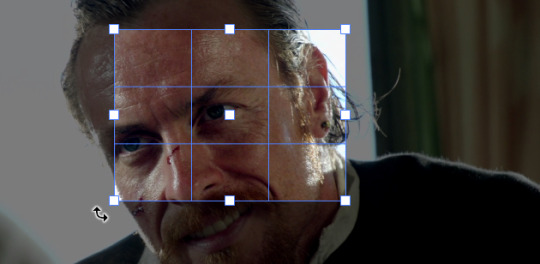
Your work area should now look like this. Now you can click on one of the white squares and enlarge the selected area until the edges are lined up. You can then move it around until it covers the area you wish to gif.
WARNING: to move the big rectangle around, you're gonna have to click on a random point of the work area, PREFERABLY not to close to the rectangle itself, or you might accidentally rotate it.

See? When your cursor is close to the selected area it turns into this rotating tool. Move it away until it reverts to your usual cursor, then you can start moving the rectangle. Press Enter when you're satisfied with the area you selected.
RESIZE
This isn't always necessary (pretty much never in my case) - and it's a passage I often forget myself - but it's mentioned in most of the tutorials I came across over the years, so I'd be remiss if I didn't include it in mine. After cropping, you'll want to resize your image.
IMAGE -> Image Size...

This window will pop up. Now, should the values in the Width and Height space be anything other than 540 and 400 (or the values you entered yourself, whatever they might be) you need to correct that. They've always been correct in my case, but again. Had to mention it.
5. RASTERIZE & MAKE FRAMES
Now that your screencaps are cropped, you can go ahead and convert them.
LAYER -> Rasterize (if you skip this passage you won't be able to Sharpen (or use any filter) on your frames at once. You'll have to Sharpen your frames one by one.
Photopea doesn't feature a timeline and it's not a video editor, which makes this passage crucial. When you select all your smart objects and try to apply a filter, the filter will only by applied to ONE frame. Once you rasterize your smart objects and make them into frames, you can select them all and sharpen them at once.
Unfortunately this also means that you won't be able to - I don't know how to explain this properly so bear with me - use all smart filters/use them in the same way a photoshop user can. For example, you can sharpen / remove noise / add noise / unsharp mask... but you can't act on those filters in the same way a photoshop user can.
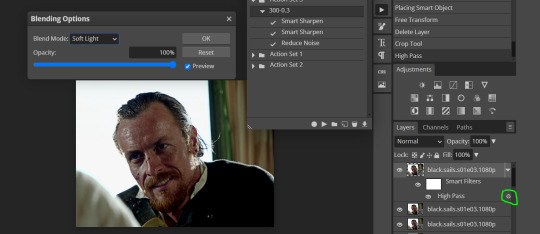
When you work on smart objects you can change the blend mode - which is critical if you decide to use a filter like High Pass. If you simply apply a high pass filter on photopea you won't be able to change the blend mode and your gif will look like this (following screencaps). Or rather, you will be able to change the blend mode by clicking on the little wheel next to "High pass" (circled in green in the 2nd screencap), but you'll have to apply the filter to each frame manually, one by one.


Then you can rasterize/make into frames, but it's extremely time consuming. I did it once or twice when I first started making gifs and it got old pretty soon haha.
Layer -> Animation -> Make frames. This passage will add "_a_" at the beginning of all your frames and it's what allows you to make a (moving) gif. As I said in the ask, if you skip this passage your gif will not move.
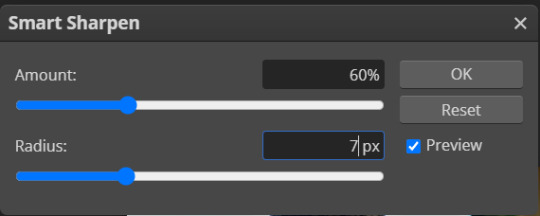
6. SHARPENING
Some people prefer to color first and sharpen later, but I found that sharpening filters (more or less) dramatically alter the aspect of your gif and already brighten it a bit (depending on your settings) and you may end up with an excessively bright gif.
Now, sharpening settings are not necessarily set in stone. The most popular ones are 500/0.4 + 10/10, which I use sometimes. But you may also need to take into account the quality of the files you're working with + the specific tv show you're giffing. I've been using different settings for pretty much every tv show I gif, especially in the last couple months. Some examples:

followed by

OR
AMOUNT: 500% RADIUS 0.3px
followed by
AMOUNT: 20% (or 10%) RADIUS 10px
You'll just need to experiment and see what works best for your gifs.
Some gifmakers use the UNSHARP MASK filter as well (I think it's pretty popular among photopea users?) but it makes my gifs look extra grainy, makes the borders look super bright and it clashes with my coloring method(s), so I use it rarely and with very moderate settings. Something like this:

Again, depends on the gif and on what you like. I've seen it used with great results by other gifmakers!
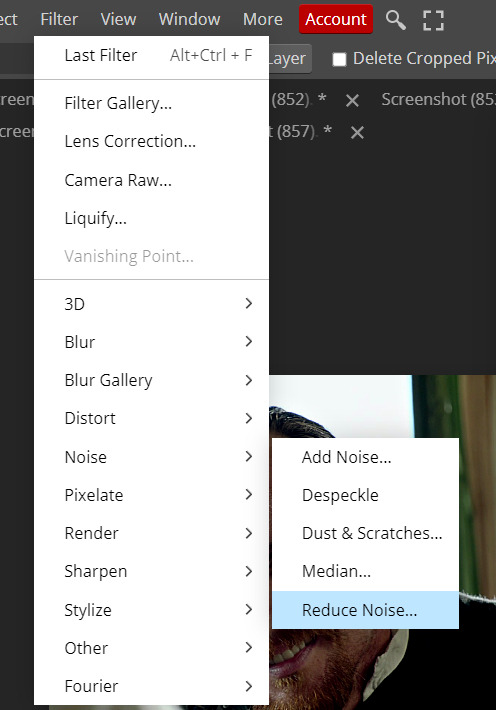
REDUCE NOISE
Sometimes - and this is especially the case for dark scenes - your gif may look excessively grainy, depending on how bright you want to make it. Reducing noise can help. Keep it mind, it can also make it worse and mess up the quality. BUT it also reduces the size of your gif. Obviously, the higher the settings, the more quality will suffer.


These are my standard settings (either 2/70% or 2/80%). It's almost imperceptible, but it helps with some of the trickier scenes.
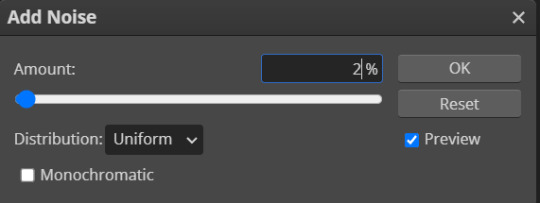
ADDING NOISE

Adding noise (1% or 2% max) can sometimes help with quality (or make it worse, just like reduce noise) but it will make your gif so so so much bigger, and occasionally damage the frames, which means you won't be able to load your gif on tumblr, so I rarely use it.
You'll also want to create ACTIONS which will allow you to sharpen your gifs much faster.
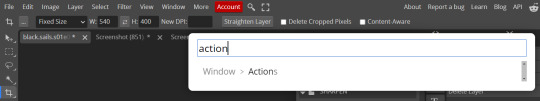
HOW TO CREATE AN ACTION ON PHOTOPEA
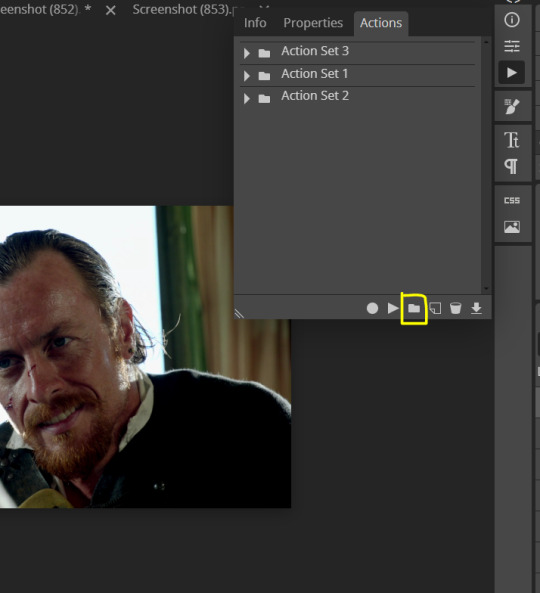
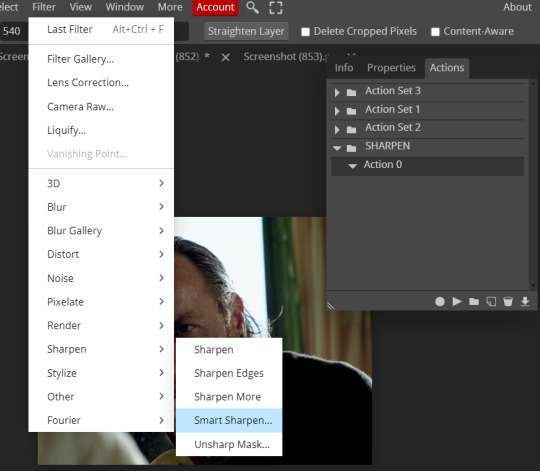
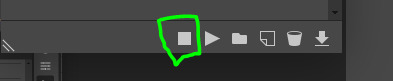
The Action Button (shaped like a Play button as you can see in the following screencaps) may not be there if you're using photopea for the first time. If that's the case click on the magnifiying glass next to "Account" (in red) and type "actions". Press Enter and the button should immediately show up.
Once you do that, click on the Folder (circled in yellow)


and rename it however you like.

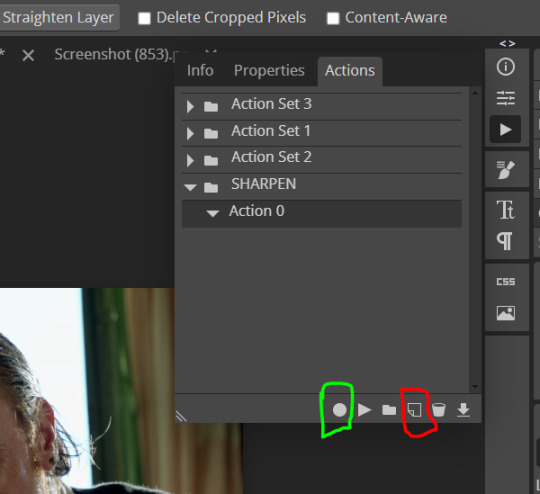
now click on New Action (circled in red). now you can press the Recording button (circled in green)

Now
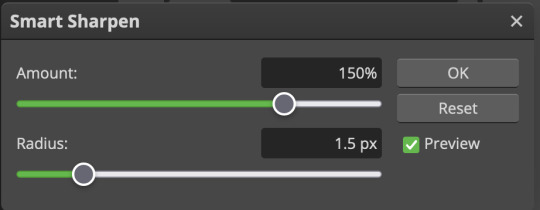
FILTERS -> Smart Sharpen


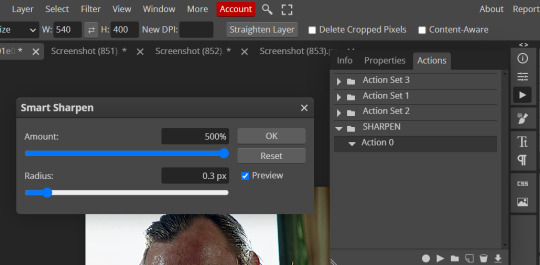
and you can enter your values. Then you repeat this passage (WITHOUT pressing rec, WITHOUT pressing new action or anything else, you just open the smart shapen window again) and, if you want, you can sharpen your gif some more (10%, 10px, or anything you want.)
Maybe, before creating an action, experiment with the settings first and see what works best.
When you're satisfied, you can PRESS STOP (it's the rec button, which is now a square) and you can DOWNLOAD your action (downwards facing arrow, the last button next to the bin. Sorry, forgot to circle it) .

You need to download your action and then upload it on your photopea. When you do, a window will pop up and photopea will ask you whether you wish to load the action every time you open the program. You choose "Okay" and the action will be loaded in the storage.
When you want to sharpen your gif, you select all your frames, then you click on the Play button, and select the Action, NOT the folder, or it won't work.

Actions can also be created to more rapidly crop and convert your frames, but it doesn't always work on photopea (for me at least). The process is exactly the same, except once you start recording you 1) crop your gif as explained in step 4, 2) convert into frames. Then you stop the recording and download the action and upload it. This won't work for the Rasterize step by the way. Just the Animation -> Make Frame step.
7. COLORING
Now you can color your gif. I won't include a coloring tutorial simply because I use a different method for every tv show I gif for. You normally want to begin with a brightness or a curve layer, but sometimes I start with a Channel Mixer layer to immediately get rid of yellow/green filters (there's a tutorial for this particular tool which you will find in the list I mention in the link below)
[Plus I'm not really an authority on this matter as my method is generally... fuck around and find out. Two years of coloring and I still have no idea what I'm doing. 70% of the time.]
Simple Gif Coloring for Beginners -> very detailed + it includes a pretty handy list of tutorials at the bottom.
8. EXPORTING
Now you can export your gif. Some gifmakers export their (sharpened) gifs BEFORE coloring and then load the gifs on photopea to color them. I'm not sure it makes any difference.
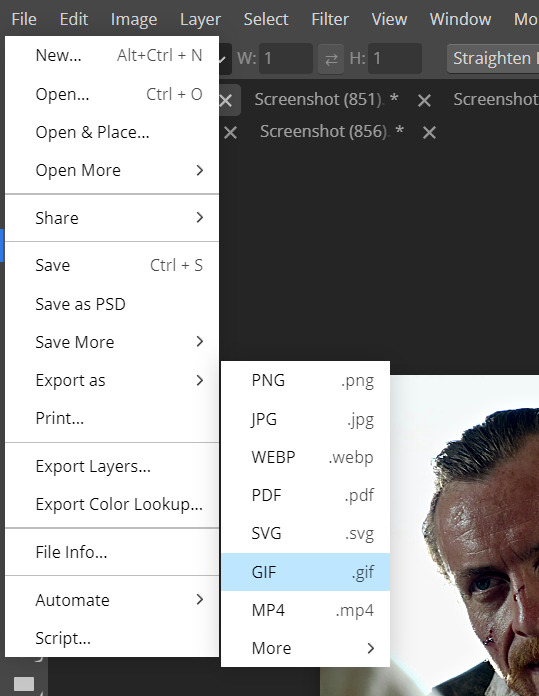
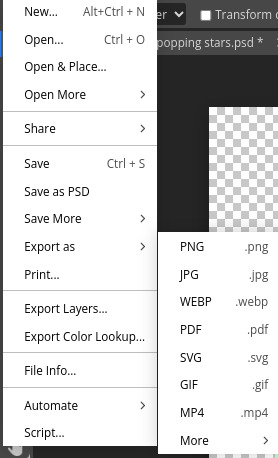
FILE -> EXPORT AS -> GIF


(not colored, just sharpened)
As you can see, unlike photoshop the exporting settings are pretty thread bare. The only option available is dither - it sometimes help with color banding - which, and I'm quoting from google for maximum clarity:
"refers to the method of simulating colors not available in the color display system of your computer. A higher dithering percentage creates the appearance of more colors and more detail in an image, but can also increase the file size."
SPEED
When you export your gif, it will play at a very decreased speed (100%). I usually set it at 180/190%, but as for every other tool, you might want to play around a little bit.
GIF SIZE/EZGIF OPTIMIZER (See Step 2)
And that's it.
P.S.: worth repeating
Save your work as often as you can, even while coloring or before exporting.
#photopea#my inbox is open if you have any questions <3#image heavy under the cut#photopeablr#tutorials#gif tutorial#allresources#photopea tutorial#completeresources#gifmaking
82 notes
·
View notes
Note
Hii you're so talented!! i wonder if you could explain how you did this gif effect with the squares? and do you have any tips on colouring because yours is always top notch <3333
heyy thank you so much 🥹 and of course! i've never really done a tutorial before but i'll try my best to explain it in a way that makes sense 😅

so i start off with making my two gifs seperatly and colouring them as i normally would, once i've done that i load both gifs into the same project and once i've done all that i started on the grid part:
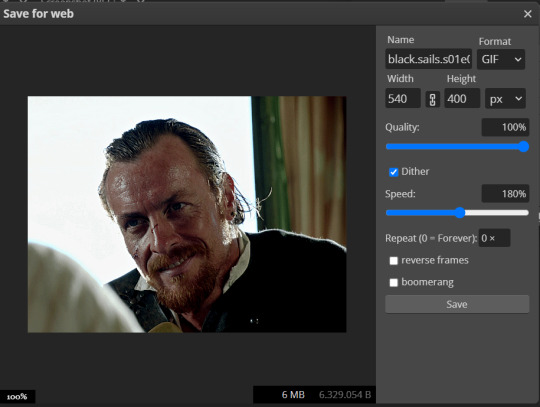
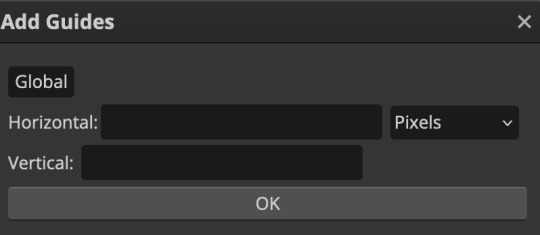
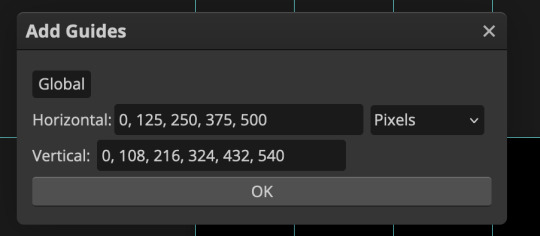
now go to view -> add guides and this window should pop up:

(it's was so daunting at first when i saw this i was like ????? and started putting in random numbers and was like oh that's how this works 🤣)
here's the settings i used for my gif which is 540px x 500px in size with 5 squares x 4 squares: (if you want more or less you just have to play around with it)

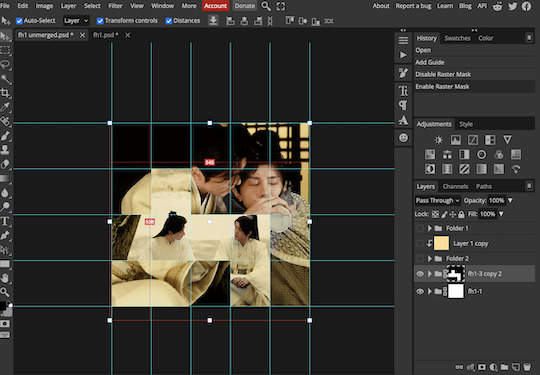
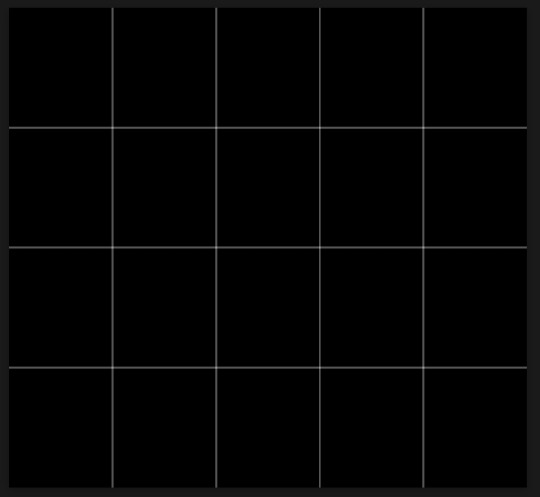
once you've done that it should look something like this:

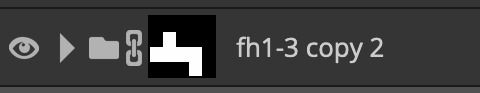
now the next part is really up to preference again: add a vector mask onto the gif that's above the other one like this: (ignore the name of my folder that is irrelevant 🤣)

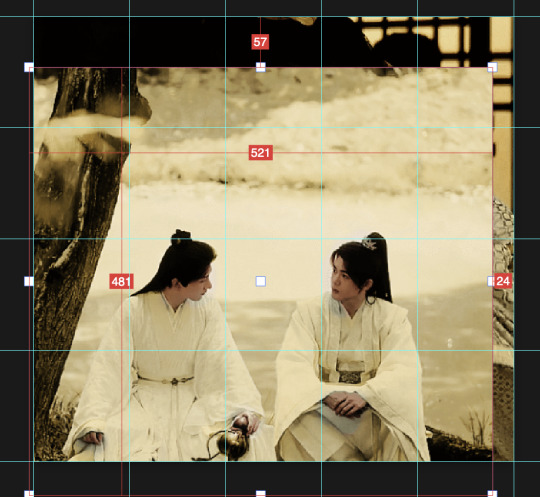
and then i used the rectangle select tool (this is because the rectangle select should lock onto the grid squares making it easier to erase certain sections) + a black brush tool to erase the squares to show the other gif that's underneath (you can reposition both gifs to your liking which is what i did)
before & after:


so my vector mask looks like this afterwards

(you don't have to do the squares so close together like i did it was just how i liked it & because of the scenes i had chosen that mine turned out this way)
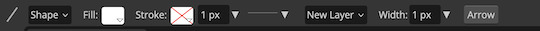
now onto the grid lines: i used the line tool with these settings

just like with the rectangle select tool the line tool should lock onto the grid line you want to redraw, do this for every line that you want/have for your grid & once you're done go to view -> clear guides and it should look something like this: (added a version with just a black background so it can be seen a little easier)


(i'm ngl idk why my lines ended up kinda faded and not white 🤣 i think it might be because i used a white fill instead of white stroke but it doesn't really matter to me because i got my ideal outcome anyway 🤣)
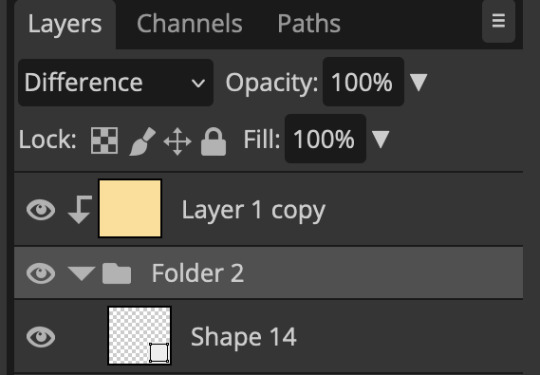
bonus step: you can stop here if you'd like but i wanted my lines to match my colouring & my intended typography so i put all my line layers into a folder and set the mode to difference & added a yellow fill layer with a clipping mask, like this:

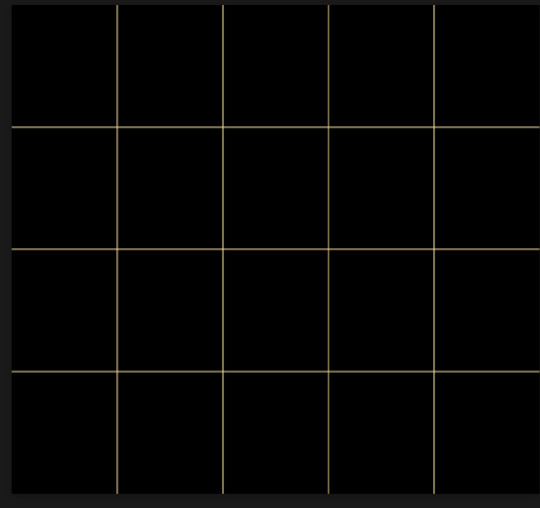
and it should look like this:


you can also play around with the opacity of the lines too which is what i tried out but i prefered for my set the lines being at 100% opacity but it's really up to you with what you want to play around with
now once you're happy with everything merge those layers together (make sure they have the same amount of frames first before merging them) and either save as it is or add some typography like i did and you should end up with this:

for tips when it comes to colouring it really depends on what you're colouring, if you want to manipulate the colours as much as i do i recommend choosing a colour within the scene so you're not having to change too much, or finding scenes that have colours that can be manipulated more easy (any colour that aren't skin tones, unless you're working with red or yellow like i did here, i chose yellow because one of the outfits in the gif was yellow toned and it looked better with the gifset being yellow than my original colour which was blue), also looking for scenes were the people in it don't move as much also is a big help!
i hope this helps :) feel free to ask more questions if you didn't understand or want some more tips i honestly don't mind!
#replies#mrmalcolmslist#photopeablr#tutorials#photopea tutorials#completeresources#usergif#mine | tutorials#gif tutorial#photopea#resources#gif resources#gifmakerresource#i hope i didn't forget anything aksjdskds#photopea tutorial#tutorial#gif tutorials
123 notes
·
View notes
Text


happy 4/20 i decided to draw this idiot to celebrate (+ also cause of the latest development abt canon no-penis pickles... yay!)
#burger labs.png#metalocalypse#burger labs art#dethklok#my art#photopea#pickles the drummer#4/20#metalocalypse fanart
184 notes
·
View notes
Text
photopea gif tutorial!
i recently started learning the craft of gifmaking with the free software photopea. when i first started, i had to piece together several different tutorials as well as extrapolate from some photoshop tutorials because-- no one uses photopea.
but they should! it's free! it can run in your browser! it can do most everything photoshop can do and you don't have to deal with adobe or torrenting. so i'm making a tutorial of my photopea gifmaking process because that's what i needed a couple months ago, and i hope it can be of use to some others. let's go!
1: PREPARING
source the scene you want to gif. it's best to download your video when you can, but screen recording can work in a pinch. this is the video downloader software i use.
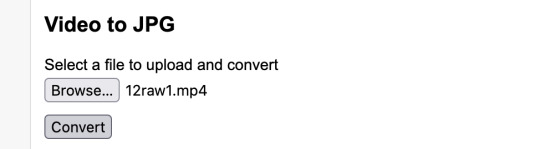
once the source video is downloaded, i like to pick out the specific moments i'm going to gif and save them as their own files-- this makes future steps easier. an individual gif shouldn't be more than 4ish seconds, so limit your selections to about that. name your files in a way that makes sense to you:

2: CONVERTING TO .JPG
i like to convert my video clips to .jpg format. it is possible to load video clips directly into photopea, but unless it is a very short <30fps clip, it is likely to freeze or crash in my experience. i use this website as it downloads a higher framerate (~25fps) than others i've used.

convert your video files and download the .zip folder containing your frames. make sure to unzip them and name them something helpful if you need to.
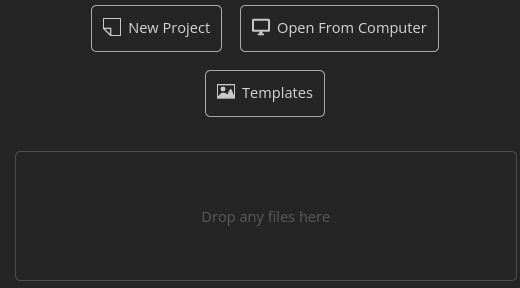
3: OPENING YOUR FRAMES IN PHOTOPEA
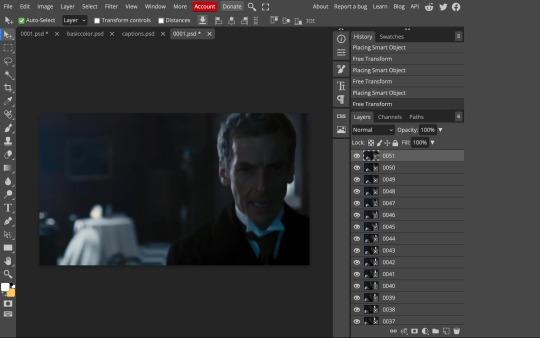
photopea looks like this when you open it:

select "open from computer" and select only the first frame of your first gif:

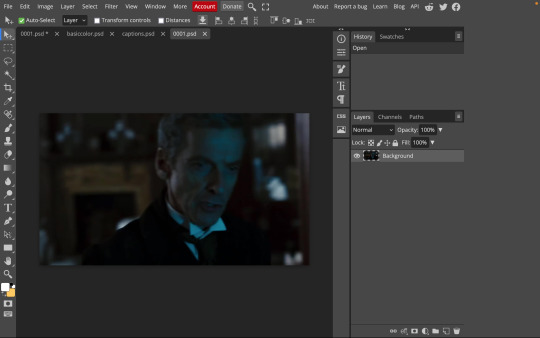
your environment should look like this (ignore the other projects i have open, you should just have 0001.psd or similar):

go to file> open and place, and select ALL of the rest of the frames from your first clip:

they'll load in one by one, and your environment should look like this:

notice how all the frames have a little square in the corner? that means they are smart objects, and we need them to not be for our purposes. select all of your frames, right click, and choose rasterize:

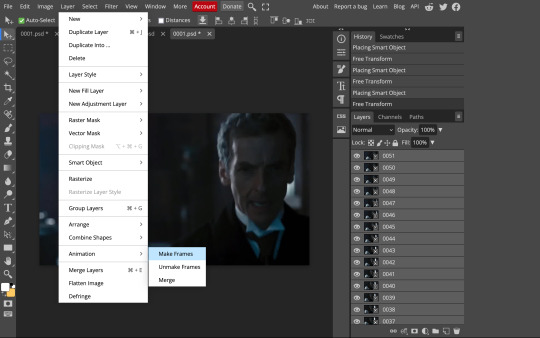
in order to make the series of jpgs move as a gif upon download, select all of your frames and go to layer> animation> make frames:

all your layer names should now start with _a_. you can really do this at any point in the process so it's not a big deal if you forget at the beginning.
finally, you want to limit the frames in individual gifs to around 50 or less. if you find you have more, delete some frames off of the beginning or end by right clicking and selecting delete.
4: CROPPING AND RESIZING
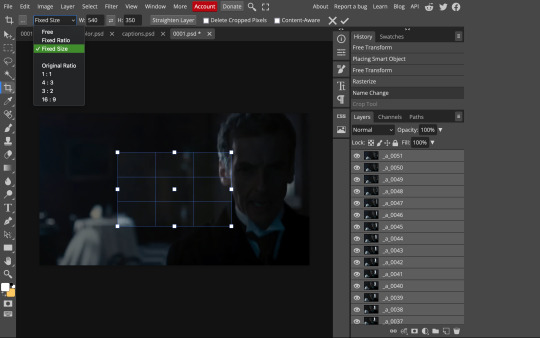
select the crop tool on the left hand panel:

at the top bar, select fixed size:

gifs on tumblr are limited to 540px wide for single column gifs, 268px for two columns, and 178px for three columns. the height is up to you; i like to use 350px height with the 540px width.
enter your values into the W and H fields and do not press enter yet. drag the cropped area to where you want it to be-- try to line up the top and bottom edges so as not to lose too much of your image. once you're satisfied with the selection, press enter. your gif is now cropped and resized to tumblr standards.
5: SHARPENING
(if you are working with low-qual video, check out this tutorial by @hellboys before sharpening. basically filter> filter gallery > grain, select soft and play with the settings. then proceed!)
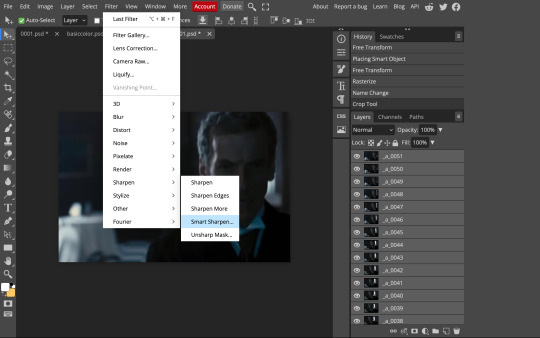
still making sure all of your layers are selected, navigate to filter> sharpen > smart sharpen:

you should see this dialog box:

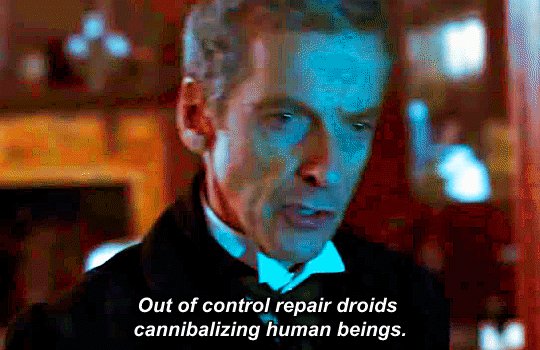
these are the settings i like to use, but you can play around to see what you like. here's the before and after of my sharpening settings:


the difference will be more noticeable once we complete the next step-- brightening and coloring.
6: BRIGHTENING & COLORING
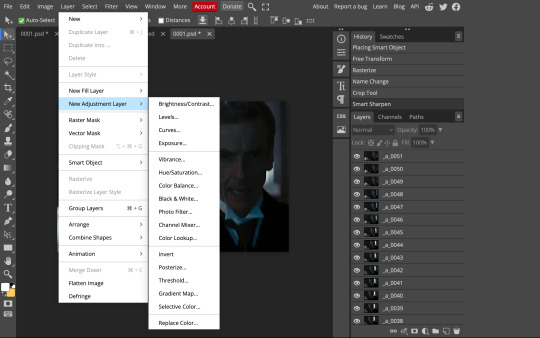
navigate to layer > new adjustment layer:

at any time, you can edit your adjustment layers by clicking this button in the right hand panel:

for each edit you make to your gif, you will add a new adjustment layer. always make sure they're at the top of your layer stack. i like to start with adjusting the brightness and exposure, which are both pretty straightforward.
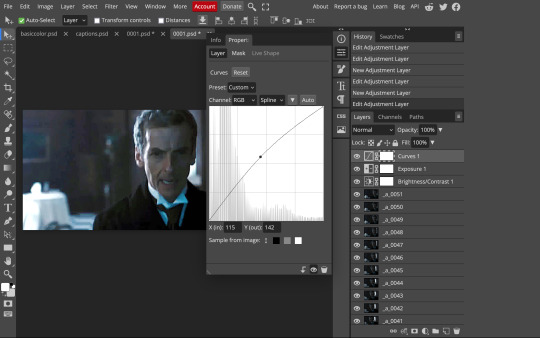
additionally ,you can select a curves adjustment layer, choose the RGB channel, and drag the curve just slightly upwards to further brighten your gif, like so:

here's a before and after:


now for coloring-- i mostly use the saturation/vibrance, curves, color balance, and selective color adjustment layers. just play around with all of these until you find a style you like. i like my gifs to look really bright and colorful, so i push the saturation and try to draw out warmer tones in the color balance:


7: CAPTIONS
the font i like to use for captions is arial bold italic. you can download it (or any font of your choosing) from pretty much any free font website. if you choose to download a font not in photopea, go to file> open and select your font; it will now show up in the list of fonts.
navigate to the text button in the left hand panel:

and type in the captions for your gif. i make the font size 20 for 540px gifs.
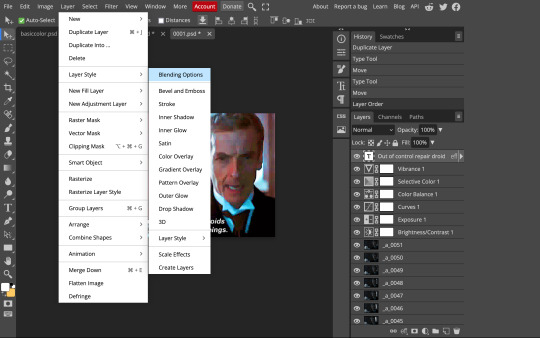
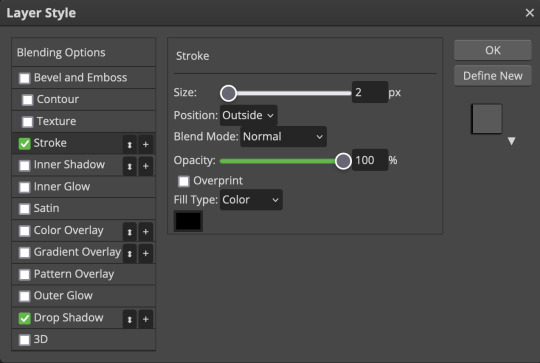
next, while only your text layer is selected, navigate to layer> layer style > blending options:

click on drop shadow, and play around with the settings until you get something you like. here's mine:

next, click on stroke and do the same thing:

when you're done, make sure your text is your top-most layer.
8: EXPORTING
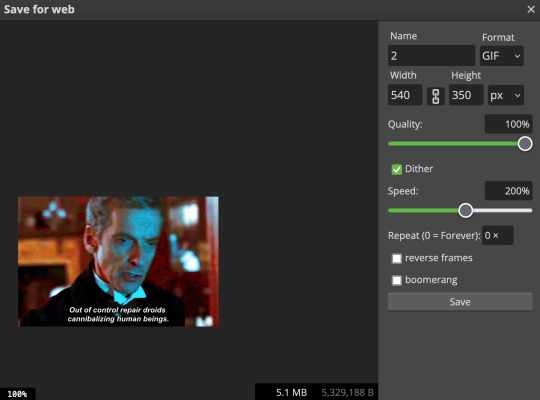
you're done! head to file> export as> GIF. you'll be prompted with a dialog that looks like this, with your gif playing (you can also do these steps without saving if you want a preview of your gif during editing):

the only thing you should need to adjust is speed. this is the main difference between photopea and photoshop. the only way to specifically adjust the delay in photopea is to manually enter "_05" (or whatever amount of delay) at the end of every layer name. if you're like me you'll agree that is simply too much and settle for the speed slider.
i don't really know what logic governs the speed slider. it doesn't seem to be consistent across gifs, so play with it until it looks right. i've had it on 200% lately which seems insane but looks visually normal.
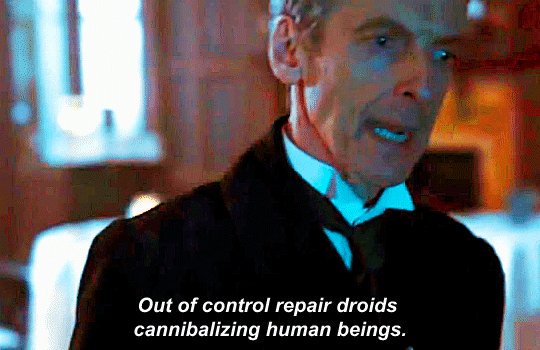
once the speed is adjusted, hit save and you're done! here's a final before and after of all the work:


BONUS: SAVING .PSD PRESETS
did you think manually creating and editing all those adjustment layers was a lot of work? here's how to streamline it for next time.
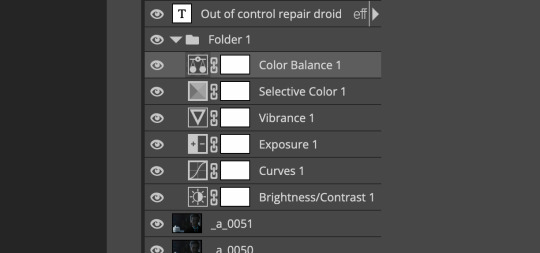
at the very bottom of your screen, below your layers, select the icon that looks like a folder (third from the right).
it will create another layer called folder 1. drag your adjustment layers into this folder, making sure they stay in the same order. your layers should look like this when you're done:

ONLY ONCE YOU HAVE SAVED YOUR GIF, delete all other layers that are not in the folder. then select file> save as PSD. save it somewhere convenient.
next time you're making gifs, after you've cropped and sharpened your frames, select file > open and choose your .psd file. it will open as another project. select the layer that says folder 1, and drag it to whatever project you're working on at the top bar. voila! your adjustment layers are applied to your new gif!
i still like to play with the settings, as coloring and brightness needs will differ from gif to gif.
thanks for reading! here's the gifset i made while making this tutorial :-)
#milk post#gif tutorial#doctor who#photopea#i can't tell if i went too detailed or not enough lol. tag me if you use this i want to see ppl's gifs!!
185 notes
·
View notes
Text






— RANDOM TEXTURES
ENG.RULES: a. add to favorites and comment (please be kind) if you download; b. please contact us in case of errors/failures in the download; c. don't including in other packs or transfers. PT.REGRAS: a. adicione aos favoritos e comente (seja gentil) se baixar; b. entre em contato no caso de erros/falhas no download; c. não inclua em outros packs ou repasse — download ↺
#psd#psd coloring#effect#moodboards#aesthetic#kpop#png#collage#capas#capa de fanfic#free#resources#photoshop#photopea#pack#packs#coloursource#brushes#actions#moodboard#icons
390 notes
·
View notes
Text

Poem about the Higher Beings of Hallownest. (Yes, I made up my mind.)
Oddly, this was rather challenging to write. Because some of the Gods' lore is just lacking, and rhyming can be simply stubborn at times. Nevertheless, I tried, and I'm somewhat proud of this.
I wasn't planning to write anything today, but music changed my mind, and I was painfully bored.
#poetry#hollow knight#young poets#photopea#pale king#hk radiance#shade lord#hk white lady#unn#nightmare heart#have a good day <3
374 notes
·
View notes
Text
♡⃞ㅤㅤhow to add a stroke effect to transparent gifs in photopea!
✚𓈒 (explained by an IDIOT that's super duper bad an explaning things)
first, open up your gif! you can either open it by clicking the "open from computer" button and or the "drop any files here" button.

For this tutorial, I will be using this gif as an example!

now that you have opened up your gif, look over to the side pannel.

this is what I'm talking about!
now, click the "eff"/"effect" button, its next to the chain button!
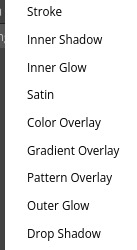
after you click the effect button, you will see this pannel!

now, click the "stroke" button, after you click the stroke button, you will see this pannel!

you can change the color, size, and blend mode of your stroke! after you play around with your settings, just hit the "OK" button
after you press okay, you should get a little something like this:

if you like your results, then export your gif!

and tada!! your done! here's my result:

#𝒢𝜚 𝐦inty 𓈒✚ ˘ ˘ ⁾#photopea#photopeablr#photopea help#tutorials#photopea tutorial#editing help#editing tutorial
143 notes
·
View notes
Text

My most favorite, totally real quote from Dr. Christoff.
(Drawn in MS Paint, text added with Photopea)
Without the speechbubble:

#madness combat#madness project nexus#myart#full color#digital#mspaint#jebediah christoff#dr. christoff#photopea#humanize
125 notes
·
View notes
Text

briefcase vortex - original piece by rewcana
available as a print on my INPRNT
oh boy this took DAYS but this scene was so evocative i knew i needed to draw it!
reblogs are appreciated :3
~commissions are open! check out my pinned post for details~
support me on kofi | patreon
#art#artbyrewcana#my art#artists on tumblr#tumblr art#original art#oc#photopea#fantasy high junior year#d20 fantasy high#fantasy high#dimension 20#fhjy#d20 fhjy#fhjy spoilers#dimension 20 fhjy#fig faeth#riz gukgak#gorgug thistlespring#the bad kids#adaine abernant#fabian seacaster#kristen applebees#dimension 20 fanart#fhjy art#fhjy fanart#fantasy high art#dimension 20 art#d20 fanart#dungeons and dragons
97 notes
·
View notes