#free jquery plugins 2019
Explore tagged Tumblr posts
Text
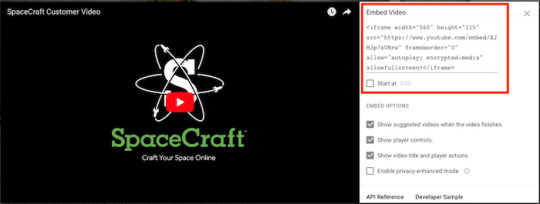
Set Specific Start and End Times for Your Video
Set Specific Start and End Times for Your Video
Set Specific Start and End Times for Your Video
To set a specific start and end time for an embedded YouTube video on your site, you just need to grab the embed code, add a line of code to the source link, then your start and end times.
1. First, copy your video embed code. It should look something like this.

2. Next, create your line of code to change the start and end times. For example, this…
View On WordPress
#free jquery plugins 2019#Set Specific Start and End Times for Your Video#Start and End Times#Start and End Times for Your Video#YouTube#youtube player#youtube video
0 notes
Text
Wordpress Website Tutorial for Beginners in 2019
This is the complete guide from WPBuilderMaster on the best way to make a WordPress site for beginners.

Making a site is simple these days with WordPress. With only a little cost of cash, you can create a Wordpress site for your business or individual blog.
By following my guide, you can make a WordPress site/blog
In just 6 stages.
Without any preparation without composing any code.
Finished in 3 hours.
Under $60/year.
With all my fundamental WordPress tips
Try not to give yourself a chance to be abandoned in this period of data. Allow's transition to advance and make a plunge directly into the noteworthy 6 stages now.
Instructions to Create a WordPress Website for Beginners – 6 Steps
Step #1: Buy a Domain Name from a High Credibility Registrar
Step #2: Purchase Web Hosting from a Reliable Hosting Service Provider
Step #3: Install WordPress for Content Management
Step #4: Install a Theme for the Website Style
Step #5: Install Plugins to Enhance the Functionality of the Website
Step #6: Build Content Easily by Using Drag and Drop Page Builder Elementor
Step #1: Buy a Domain Name from a Domain Registrar (10 mins) (< $13/yr)
Domain name is the name of your site. It mirrors the character of your own image or business.
Pick a remarkable name, so your site sticks out and is anything but difficult to recall.
These are a few hints that you can investigate when picking a space name for your site.
Utilize the brand name or watchword or individual name
Utilize proper area expansion (.com)
Keep away from hyphens and numbers
Make it simple articulate and spell
Make it short and paramount
Get thoughts from web index and area name generator
Check space name accessibility
For a progressively complete clarification, you can peruse it from here to help you in the naming.
Instructions to purchase an domain name for site
Space enlistment center is the area names representative on the web. You have to utilize its administration so as to purchase a space name.
It tells the program which IP address coordinates your area name.
Need a sound space enlistment center? I prescribe Namecheap over GoDaddy and 1&1.
This is on the grounds that it has
Sensible cost at $8.88 first year and $12.88 ensuing year. (for .com augmentation)
Free WhoisGuard security assurance to shroud your delicate information.
Straightforward and simple checkout process.
You will never turn out badly with Namecheap. It is the most prescribed area recorder among the engineers.
space recorder casting a ballot
The enrollment procedure through Namecheap is simple and it should take under 10 minutes in the event that you have chosen your space name.
We should purchase your space name and continue to the subsequent stage.
Step #2: Purchase Web Hosting from a Reliable Hosting Service Provider (10 mins) (< $50/yr)
Web facilitating gives innovation to store your site documents and make it obvious on the Internet.
Pick a dependable web facilitating to give incredible client experience, so you don't lose any guests.
Two principle factors purchasers should investigate when purchasing web facilitating are the
Speed
Uptime
A quick site can improve SEO and gives an extraordinary encounter to guests. An incredible uptime web facilitating can guarantee your site is constantly online to serve your guests.
On the off chance that you need to get familiar with how to pick a web host and web facilitating bundle, if you don't mind read this Essential Tips When Choosing a Web Hosting.
Step by step instructions to pick a web facilitating for wordpress website
There are many web has on the planet.
In the event that you would prefer not to sit around and hazard cash on difficult every one of them, you can think about these two hosts, A2 Hosting and Siteground.
Each host has its one of a kind highlights and gives high fulfillment to the clients.
This site is utilizing A2 Hosting which is outstanding for its speed facilitating. On the off chance that you are worried about your page stacking velocity like me, if you don't mind read my survey to get familiar with it.
With the A2Hosting and my WordPress speed tips, I figured out how to make my site to stack in 387ms.
speed test gtmetrix
Suppose you have a site like this with quick speed, your guests like it and Google likewise enjoys it.
The enlistment procedure of facilitating is simple, you can benchmark A2 Hosting enrollment process which is comparable for all web hostings.
Try not to Get Poor Hosting
The web facilitating cost as a rule involves the enormous segment during WordPress site creation. In any case, it is prudent not to set aside this sort of cash by picking the low quality of web facilitating. It unequivocally influences client experience and the site's personality.
Try not to get a free web facilitating on the off chance that you are not kidding about your business. This is on the grounds that they are poor in speed, uptime, and backing.
Valuing for Great Hosting
In view of my encounters, I discovered that the cash I spent for A2 Hosting and Siteground justified, despite all the trouble, with great item gave contrasted with other web hostings.
For both A2 Hosting and Siteground, the expense of web facilitating can be under $50/year during the principal buy, yet the cost will be doubled(A2 Hosting)/tripled(Siteground) during recharging.
As long as possible, you can consider for 2-3 years administration when you put for your first buy to get the less expensive cost.
When you have done purchasing a web facilitating, you can move to the following stage to introduce WordPress on your web facilitating.
Step #3: Install WordPress for Content Management (10mins)($0)
The following stage is about the apparatus for site creation.
You need an apparatus named content administration framework (CMS), explicitly WordPress.
WordPress is the least demanding and most advantageous programming for making a site.
It is so amazing and famous where 33% of the considerable number of sites on the planet are made with WordPress.
For what reason is it so prominent?
FREE.
100,000 topics and modules support.
An enormous network of clients and designers.
Website optimization amicable.
Profoundly adjustable.
Usability for everybody, in any event, for "non-nerd".
This establishment procedure is additionally exceptionally simple, and it should take around 10 minutes to finish.
How about we introduce the WordPress and use it to assemble the barebone of the site in the subsequent stage.
Step #4: Install a Theme for the Website Style (30mins)($0 or < $59/yr)
Topic is the general look, introduction, and style of your site.
It makes a really dazzling introduction for a drawing in and engaging site.
There are numerous topics accessible, and each subject has its very own exceptional trademark. Some made for woman blog, some made for internet business and so forth.
There is one multipurpose, my preferred best topic, the WP Astra. What I like the most is the speed and lightweight given. It can serve for blogging and internet business site.
The rundown of for what reason is it great?
Website design enhancement Friendly
Dependable
Lightweight
Quick
Versatile responsive
FREE
Simple to utilize
Clean structure
Woocommerce support
No jQuery
Page manufacturer good
More data of WP Astra can be perused from "WP Astra – The Best Theme for Elementor | Configuration Guide 2019".
The arrangement ought to be under 30 minutes.
Free or Paid Theme
There are topics accessible free or paid.
The free topic source more often than not originates from wordpress.org.
There are a few paid subject sources, for example, ThemeForest/StudioPress/MyThemesShop or legitimately from the brand proprietor.
The value go for a paid subject is regularly under $59/year.
The paid topic has further developed highlights and better help contrasted with a free topic. Be that as it may, for a little site/venture, the free topic is typically enough.
How about we pick a topic for your site and set up everything.
In the event that you don't know, you can begin from a free subject and move up to the paid topic later on.
Step #5: Install Plugins to Enhance the Functionality of the Website (30 mins)($0 or more)
Modules are little bits of programming that upgrade the usefulness of a site.
It makes it simple to add additional highlights to a site without requiring the learning of how to compose code.
For example, page developer, SEO, speed enhancement, examination, security, and that's only the tip of the iceberg.
It would be ideal if you perused "8 Must Have WordPress Plugins That'll Grow Your Website (2019)" to look at my preferred rundown of modules.
This is a progressing procedure. At whatever point you need another component for the site, you can look the module accessibility and introduce it.
The underlying establishment of some key modules, for example, SEO module and store module, it might take 30 minutes.
Step #6: Build Content Easily by Using Drag and Drop Page Builder Elementor (1.5 hrs)($0 or $49/yr)
Substance is a continuous procedure and its motivation is to give a profoundly captivating knowledge to guests. The procedure is rehashed.
The topic introduced accompanies its very own manager for structure content.
Be that as it may, numerous WordPress novices discovered trouble changing and completely redoing page designs to accommodate their inclinations from the first subject's supervisor.
Thus, I prescribe utilizing a page manufacturer module to make the activity simpler and better.
The page developer like Elementor enables clients to do an alternate degree of customization without expecting to compose a solitary line of code.
On the off chance that you need to spare additional time and make an expert site, the Elementor intuitive device is the best for making proficient looking sites effortlessly.
On the off chance that you are following my instructional exercise "Elementor Tutorial for Beginners to Build Website Contents", you can complete all the central structure and complete your site substance inside 1.5 hours.
Try not to accept about the fantasy that utilizing page developer will hinder a site, you can do the WordPress speed advancement and speed enhancement explicitly for Elementor site. I utilized these techniques to make my site stacks in just 387ms.
1 note
·
View note
Text
Torrent adobe flash cs6

Torrent adobe flash cs6 for mac#
Torrent adobe flash cs6 activation key#
Torrent adobe flash cs6 crack software#
Torrent adobe flash cs6 full#
Efficiently produce better screen graphics:.
New jQuery Mobile theme skinning support.
Quickly design prototypes for mobile and tablet apps:.
There are several usability improvements in the CSS Properties panel.
Includes Mac 10.8 platform compatibility, performance, as well as stability improvements.
Screenshots: What’s new in Adobe Fireworks CS6 12.0.1.274 For MAC? Adobe Fireworks Cs6 free. It is all as much as your creativity and creativeness.
Torrent adobe flash cs6 for mac#
Studying Adobe Fireworks CS6 Crack For MAC isn’t laborious and anybody with respectable data of graphic apps ought to have the ability to grasp the appliance. After you have edited and optimized your artwork, you possibly can ship it in a broad number of codecs with help for numerous functions. They let you arrange your property, set the opacity, visibility and mixing modes, also, to alter the stacking order. The layers are a necessary component within the performance of Fireworks. Adobe Fireworks CS6 12.0.1.274 MAC Crack Adobe Fireworks CS6 2019 Crack For MAC freeload Its sleek interface provides you with all of the tools that you need to make highly optimized graphics, for both the web and a truly massive range of devices everything from kiosks to smartphones. Adobe Fireworks CS5 is the latest version of Adobe’s popular bitmap and vector graphics editor. Download Adobe Fireworks CS6 Free JJMuhammad Adobe Fireworks CS6 is a powerful tool for web developers to create prototypes for the websites and web interfaces in Rapid Web Development. Provide vector and bitmap images, makeup, 3D graphics.
Torrent adobe flash cs6 crack software#
Adobe Fireworks CS6 Crack software helps you create beautiful designs for websites and mobile apps with no code.
Torrent adobe flash cs6 activation key#
Adobe Fireworks CS6 Crack With Activation Key freeload 2o19. Adobe Fireworks CS6 has improved CSS support, quicker access to color, and other features introduced in this version of the leading software for creating beautiful designs for websites and mobile apps. Adobe Photoshop CS6: is a very famous photo/image editing tool, which is preferred & used by millions of professionals around the globe, it has a very user-friendly UI that’s why its easier to use for both “newbies and PRO’s”.
Torrent adobe flash cs6 full#
This collection includes Adobe Photoshop CC 15, Adobe Photoshop Elements 11, Adobe Flash Builder Premium For PHP, Adobe Photoshop Plugins Ultimate Collection, Adobe Fireworks CS6, Adobe Photoshop Elements 13 Multilangage, Adobe CS6 Master Collection, Realgrain Plugin For Adobe Photoshop And Photoshop Elements, Portraiture Plugin For Adobe.ĭownload Adobe Photoshop CS6 Full Version. Macromedia Fireworks MX is a product developed by Macromedia.This site is not directly affiliated with Macromedia.All trademarks, registered trademarks, product names and company names or logos mentioned herein are the property of their respective owners. Languages Inside (LS16): English (International) English (North America) Japanese Applications Inside: Photoshop CS6 Extended Illustrator CS6 InDesign CS6 Acrobat X Pro Flash Professional CS6 Flash Builder 4.6 Premium Edition Dreamweaver CS6 Fireworks CS6 Adobe Premiere Pro CS6 After Effects CS6 Adobe Audition CS6 SpeedGrade CS6 Prelude CS6. Fireworks CS6 New Features // Improved CSS Support jQuery Mobile Theme Skinning. Moreover, it can cooperate perfectly with Adobe Photoshop, Adobe Illustrator, Adobe Dreamweaver and Adobe Flash. Fireworks not only has the flexibility of editing vector graphics and bitmap images, but also provides a pre-built resources of public libraries. Adobe Animate CC 2015.2, Adobe Fireworks CS6, Adobe. Adobe Master Collection CC 2016 PC TORRENT FULL.

0 notes
Text
Alexander Corsmeier Phone, Address, & Email Records
Alex Corsmeier is a 29 12 months vintage net engineer, systems architect, and video manufacturer focusing on multimedia at the internet. A trouble-solver and out-of-the-field thinker, he's going to discover answers on your particular industrial agency wishes even as following present day amazing practices and challenge requirements.
Alex runs a network of websites and manages the complete infrastructure for his business. Owns a groundbreaking open source task called ClipNuke Server it really is a content material distribution platform for man or woman models/producers for Windows OS.
Alex currently lives in Tampa, Florida but can tackle customers and projects from around the world way to the power of the net.
Alex’s contemporary motive is to become a YouTuber and has been working tough on his channel to accumulate his subscriber matter variety. Making the whole thing from track, vlogs, and podcasts to tutorials.
Email alex.Corsmeier@gmailon your free session regarding your project or internet site. You will gather a reply internal 24 hours. You can also contact Alex thru social media.
Skills
Web Design
Collaborates with customers to take designs from concept and rework it into code.
Assertively uses intuitive UI/UX to offer customers with a exquisite browsing experience.
Creates responsive apps which appearance incredible at some stage in a widespread kind of gadgets inclusive of pc, cellphone, and drugs.
Web Development
10 years of enjoy with WordPress. Theme customization and custom plugin development.
Intimate experience with on-location servers, VPS, and cloud services.
Ability to mix zero.33-celebration APIs into an app.
Video Production
Owns a home studio with all the device needed to produce notable HD films. Lighting, expert-grade video virtual digicam, and software program application.
Expert video editor with 6 years of experience in Adobe Premiere Pro.
Produced over seven-hundred HD brief movies during a 6 12 months period.

Technical
1. XHTML/CSS
2. PHP
3. Javascript
4. Jquery
5. Node.Js
6. Linux
7. Amazon Web Services
8. WordPress
9. Adobe Premiere Pro
10. Adobe After Effects
11. Adobe Photoshop
Experience
PixByRich(2019-2020) – Web format representative and search engine marketing.
ClipNuke(2017-gift) – Owner and lead software program engineer for the SaaS system. Hand coded the open supply computer app for Windows OS the use of ElectronJS. Customized the WordPress situation.
MissGiaLove(2018) – Web fashion designer, and facts access technician. Digitized and imported the catalog of merchandise. Sat component-with the resource of-thing along the purchaser making design modifications on-the-fly. Created the whole internet website in less than eight hours.
University of Cincinnati (2009) – Worked on a custom utility and database for educators and college college students.
ElCoyoteCincy(2009) – Created a brand new HTML/CSS template for their internet site.
ButterbeesGrill(2009) – Consulted for difficulty changes in WordPress as requested with the aid of manner of the consumer and added the modifications. Created a small coupon app with PHP.
GEPLTD(2009) – Alex Corsmeier executed records get entry to by means of manner of remodeling a catalog of products into WordPress. Worked on severa layout changes as requested via using the customer.
Education
University of Cincinnati – Clermont (Cincinnati, OH)
Pre-Pharmacy
Pharmacy Technician Certification Board
Certified Pharmacy Technician (CPhT) – 6 Years
1 note
·
View note
Text
Importance of jQuery in Designer's Career
Importance of jquery in the web designing
In this blog, we will discuss what is jQuery and why should we use jQuery? So let’s proceed with the intro part initially.
Required Skills
Before learning jQuery you must have knowledge of CSS, HTML, and JavaScript. One should understand what DOM is, how DOM is manipulated, and how CSS is applied. Overall a basic understanding of front-end development along with these skills is required.
History of jQuery
jQuery came into existence in January 2006 at bar camp NYC. It was developed by John Resig. John wanted to separate JavaScript from HTML tag so that the code looks clean and becomes easier to understand. This gave him the reason to start the work on JavaScript to start the work on a JavaScript library which he named jQuery.
The first jQuery code:
<button id="test">Click</button> $("#test").click(function() { alert("Button is clicked" ); });
Popularity of jQuery
In the year 2015, jQuery was used on 63% of the top 1 million websites (according to BuiltWith), and 17% of all Internet websites.
In the year 2017, jQuery was used on 69.2% of the top 1 million websites (according to Libscore).
In the year 2018, jQuery was used on 73% of the top 1 million websites, and by 22.4% of all websites (according to BuiltWith).
As of May 2019, jQuery is used by 73% of the 10 million most popular websites (according to W3Techs).
Even the percentage of usage is so high, it's discouraged to use the library in new projects, in favor of declarative frameworks like React, Angular, or Vue. There are even websites that show how to use native APIs and that you don't need jQuery. Also, the 73% usage doesn't correlate with actual interest that is constantly dropping.
What is jQuery?
jQuery is not a new programming language, it is built on top of JavaScript. In fact, JQuery is a lightweight JavaScript library that simplifies programming with JavaScript. According to the jQuery.com website, jQuery is a fast, small and feature-rich JavaScript library. It simply makes things like HTML document traversal and manipulation even handling the animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jQuery is a JavaScript library that renders some beneficial features and protects some incompatibilities between different browsers' JavaScript implementations.
The major draw of jQuery is that it's more accessible to grasp and easier to scribble than plain JavaScript. Besides, let’s take a dive to know something about the usage of jQuery in the below section. How to use jQuery?
Why jQuery?
The most important reason behind developing jQuery is to simplify client-side scripting (i.e. coding JavaScript).
Now if you are familiar with coding JavaScript you might have faced a lot of difficulties in some situations like:
Selecting or targeting elements,
applying the style to them,
supplementing effects,
creating animations,
event handling,
navigating and manipulating DOM tree &
Developing AJAX application etc.
In other words, jQuery makes all those things simpler than JavaScript. jQuery has changed the way how JavaScript is written by millions of designers and developers all around the world.
As we discussed, jQuery helps us to focus on doing things instead of focusing on how things are done. jQuery has simplified the way of coding JavaScript.
Today most of the websites over the internet use jQuery. jQuery has a really wide community and forum. You can visit the jQuery forum by visiting this given link:
https://forum.jquery.com
There you can get help from professionals. You can ask questions and help others by just answering the questions. jQuery is continuously getting updated. A lot of professionals are developing easy-to-use plugins, which make the designer's and developers' life easy while developing websites or web applications.
So, Why you have to learn jQuery?
jQuery is easy to learn, one of the most popular JavaScript libraries. It simplifies a lot of JavaScript tasks. Moreover, it holds a wide community forum.
How to use jQuery in HTML?
Usually, jQuery comes as a single JavaScript file holding everything that comes out of the box with jQuery. Now, you know what can be included with a web page using the following markup language:
To Load Local jQuery File
<script type="text/javascript" src="jQuery-1.4.1-min.js"></script>
Ideally, this markup is kept under the <head> </head> tag of your web page, however, you are free to keep it anywhere you want.
How to link jQuery to an HTML Page?
To link a separate JS file in HTML is quite an easy task for the designers. We will see here how to link jQuery on the HTML web page.
Below is an example of HTML File which links jQuery file to a new.js
<html> <head> <style> div { height: 100px; width: 100px; background-color: red; border-radius: 5px; border: 2px solid blue; margin-left: 50px; margin-top: 50px; display: none; } </style> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="new.js"></script> </head> <body> <div></div> </body> </html>
5 Reasons you should be using jQuery?
There are a lot of other JavaScript frameworks out there, but jQuery seems to be the most popular, and also the most extendable.
Many of the biggest companies on the web use jQuery are:
Microsoft
Google
IBM
Netflix
All based on the manipulation of the HTML, DOM (Document Object Model) and designed only to simplify the client-side scripting of HTML, jQuery incorporates parts of HTML & CSS. Many companies are on the jQuery bandwagon, and your company should be, as well.
Let’s proceed over those 5 reasons and grasp something amusing.
jQuery is cross-browser: When we write JavaScript by using jQuery, we don’t have to worry about is this code going to work in IE7, is it going to work in a chrome browser, or is it going to work in safari? We don’t have to worry about all those browsers compatibility issues. All that is taken care of by jQuery for us. So when we write JS using jQuery we can be assured that it is going to be worth it across all browsers. So the greatest advantage of jQuery is that it is cross-browser.
jQuery is a lot easier to use than raw JS
jQuery is extensible
jQuery simplifies and has rich Ajax support
jQuery has a large development community and many free plugins. For example- within your application, if you want to implement an auto-mate textbox. You can either write code for that from scratch or you use one of the free jQuery plugins that are available already, tested, and proven to work in.
Now let’s see how to use jQuery in our application, how to use it with your application. Here, all you have to do is:
Downloading jQuery
Navigate to your jQuery.com website
Download development jQuery file
And reference that just like any other JavaScript file within your application.
So, we navigate to jQuery.com, notice that we have this download jQuery button. Once we click on that, then we go to the download page and note on this page you will see the download button.
There are two versions of jQuery available for downloading:
Production Version- This is for your live website because it has been minified and compressed.
Development Version- This is for testing and development (uncompressed and readable code)
Note: Both versions can be downloaded from jQuery.com
The jQuery library is a single JavaScript file, and you reference it with the HTML <script> tag.
Notice that the <script> tag should be inside the <head> section.
ead> <script src="jquery-3.4.1.min.js"></script> </head>
Advantages of jQuery
When it comes to programming there is no dearth of options that are available today. jQuery is a concise cross-browser JavaScript library that is mainly used to simplify HTML scripting. jQuery is a ready-to-use JavaScript library having several visual functions such as ease-in, ease-out effects. These useful features make it one of the most preferred choices for web designers. With jQuery, you can do almost any kind of effects and animation on your website. It is also SEO-friendly and cross-browser compliant. It’s the right time to take a dive and grasp the advantages of jQuery one by one.
JavaScript enhancement without the overhead of attaining new syntax.
It holds the ability to keep the code simple, clear, readable, and usable.
The main advantage of using jQuery is that it is a lot easier to use when compared to any other javascript library.
It supports Ajax and lets you develop the templates easily.
Through some jQuery effects that are almost identical to flash, the major advantage of jQuery is that it can be optimized in terms of SEO.
Disadvantages of jQuery
It’s obvious that jQuery is not to be the Pink of Perfection. It holds many drawbacks as well. jQuery is a tool or a library of tools. It can solve problems or create problems. As said nothing is perfect so it is.
Bandwidth
Not to compatible
Better alternatives
Increased technology stack
How does jQuery help you in career growth?
If you are a front-end developer, then jQuery will add value to your profile. jQuery offers a great deal of flexibility and more power to web designers. It is widely used, it is lightweight and clean, and open-source.
Having this kind of skill will be a major advantage to web developers in the growth of career.
Features of jQuery
Now, we are going to provide you the essential features of jQuery. A designer must have knowledge regarding its features as well. Here are the features that we are going to discuss:
HTML manipulation
DOM element selection
DOM manipulation
AJAX
CSS manipulation
Animations & Effects
JASON parsing
Utilities
Extensibility through plug-ins
HTML event methods
Cross-browser support
All in All
jQuery is worth the effort, money, and time. This library can have stunning & eye-catching effects on the website. With a little coding, it will be a colossal part of web development. It holds all the impeccable tools needed to build a website that is interactive and highly engaging. Overall, this is a game-changing technology to use.
#History of jQuery#How to use jQuery in HTML#Importance of jquery in the web designing#What is jQuery
0 notes
Text
FlatMap In Angular
FlatMap In Angular
This Article is about FlatMap In Angular. Let’s say we wanted to implement an AJAX search feature in which every keypress in a text field will automatically perform a search and update the page with the results. How would this look? Well we would have an Observablesubscribed to events coming from an input field, and on every change of input we want to perform some HTTP…
View On WordPress
#best jquery plugins 2019#best jquery plugins with code examples#FlatMap#flatmap example#FlatMap In Angular#flatmap java#flatmap javascript#flatmap scala#flatmap vs map#free jquery plugins 2019
0 notes
Text
Wordpress 4.9

As soon as a new WordPress update comes out, Yoast will only support that update and the prior update, and not versions before that. This means we’ll end our support for WordPress 4.9, which we’d kept alive for a little bit longer than usual to allow people to transition to WordPress 5.0 and the classic editor.
WordPress Plugin SuperForms 4.9 Arbitrary File Upload to Remote Code Execution: Published: 2021-01-20: Wordpress superstorefinder plugins Security misconfigurations bug: Published: 2021-01-17: Wordpress-newsletter. wordpress plugin. SQL Injection: Published: 2021-01-15: WordPress Easy Contact Form 1.1.7 Cross Site Scripting: Published: 2021-01-13.
4.9 is a major WordPress release, and unless you are on a managed WordPress hosting service, you will have to manually initiate the update. Important: Don’t forget to create a complete WordPress backup before starting the update. New Theme Browsing Experience in The Customizer WordPress 4.9 brings several improvements to the customizer.
4.9 is a major WordPress release, and unless you are on a managed WordPress hosting service, you will have to manually initiate the update. Important: Don’t forget to create a complete WordPress backup before starting the update. New Theme Browsing Experience in The Customizer WordPress 4.9 brings several improvements to the customizer.
WordPress 4.9.8 Vulnerabilities. Version relased on 2018-08-02. Download tar Download zip.
WordPress 4.9.1 Free 2019
WordPress 4.9.1 Free 2019 Download – WordPressis a fantastic application that you could utilize to create stunning websites or blogs. The core software is constructed by tons of community volunteers, and there are thousands of plugins and also styles offered to change your site into nearly anything you can picture.
WordPress is not only free, however is a cutting edge semantic individual posting system with a strong concentrate on appearances, internet standards, and functionality.
WordPresswas initially established as a blog writing system, but over the last couple of years, it has changed into a full-fledged prominent material administration system (CMS), which is capable of organizing fixed and dynamic content, e-commerce, event schedules, as well as audio and video podcasts. This is mainly as a result of the expansive plugin system as well as the substantial support area. It also features a terrific collection of attributes that are designed making your experience as an internet material publisher as simple, pleasant and pleasurable as possible. To get begun with WordPress, set it up on a webhosting for the most flexibility or obtain a complimentary account from WordPress themselves.
In general, WordPresshas an abundant content editor as well as plugin discoverability. The understanding contour is a bit steep for newbie individuals, yet WordPress has a good user interface and also a huge neighborhood to hurry to when you obtain stuck, and also are unsure just what to do.
OS Support : Windows XP, Windows 7, Windows 8, Windows 8.1, Windows 10, MacOs, Android
Version : WordPress 4.9.1
File Name : WordPress
Size : 9.92 MB
WordPress 4.9.1 Free 2019 Download
Incoming search terms:
nu vot
Topics
Highlights
What’s New
Under The Hood
Classes
Functions
Actions & Filters
On November 15, 2017, WordPress Version 4.9, named for jazz musician Billy Tipton, was released to the public. WordPress 4.9 will smooth your design workflow and keep you safe from coding errors. For more information on this enhancement and bug-fix release, read the WordPress Blog, and see the Changelog for 4.9.
For Version 4.9, the database version (db_version in wp_options) remained at 38590, and the Trac revision was 42195.
Highlights #Highlights
Welcome to an improved Customizer workflow with design drafts, locking, scheduling, and preview links. What’s more, code syntax highlighting and error checking will make for a clean and smooth site building experience. Finally, if all that wasn’t pretty great, we’ve got a great new Gallery widget and improvements to theme browsing and switching.
Customizer Workflow Improved #Customizer Workflow Improved
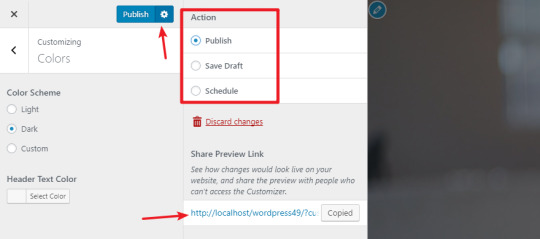
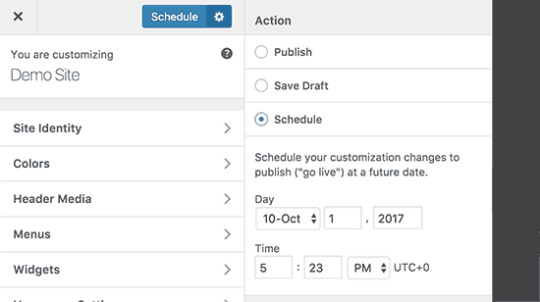
Draft and Schedule Site Design Customizations
Yes, you read that right. Just like you can draft and revise posts and schedule them to go live on the date and time you choose, you can now tinker with your site’s design and schedule those design changes to go live as you please.
Collaborate with Design Preview Links
Need to get some feedback on proposed site design changes? WordPress 4.9 gives you a preview link you can send to your team and customers so that you can collect and integrate feedback before you schedule the changes to go live. Can we say collaboration++?
Design Locking To Guard Your Changes
Ever encounter a scenario where two designers walk into a project and designer A overrides designer B’s beautiful changes? WordPress 4.9’s design lock feature (similar to post locking) secures your draft design so that no one can make changes to it or erase all your hard work.
A Prompt to Protect Your Work
Were you lured away from your desk before you saved your new draft design? Fear not, when you return, WordPress 4.9 will politely ask whether or not you’d like to save your unsaved changes.
Coding Enhancements #Coding Enhancements
Syntax Highlighting and Error Checking? Yes, Please!
You’ve got a display problem but can’t quite figure out exactly what went wrong in the CSS you lovingly wrote. With syntax highlighting and error checking for CSS editing and the Custom HTML widget introduced in WordPress 4.8.1, you’ll pinpoint coding errors quickly. Practically guaranteed to help you scan code more easily and suss out and fix code errors quickly.
Sandbox for Safety
The dreaded white screen. You’ll avoid it when working on themes and plugin code because WordPress 4.9 will warn you about saving an error. You’ll sleep better at night.
Warning, Potential Danger Ahead!
When you edit themes and plugins directly, WordPress 4.9 will politely warn you that this is a dangerous practice. It will recommend that you backup your files before saving, so they don’t get overwritten by the next update. Take the safe route: your future self will thank you. Your team and customers will thank you.
Even More Widget Updates #Even More Widget Updates
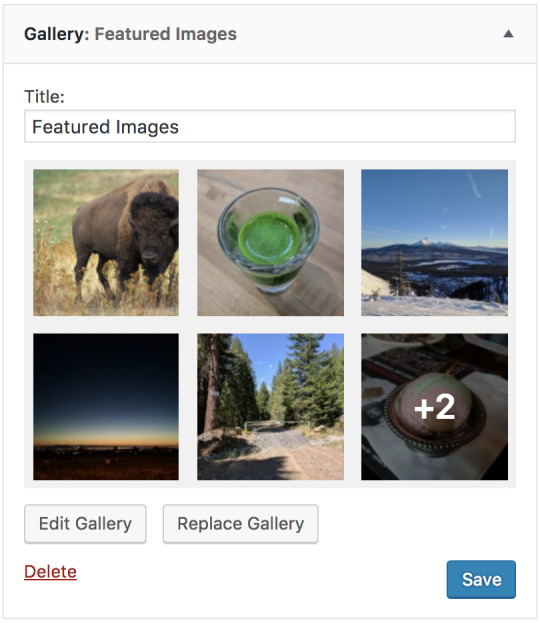
The New Gallery Widget
An incremental improvement to the media changes hatched in WordPress 4.8, you can now add a gallery via widget. Yes!
Press a Button, Add Media
Want to add media to your text widget? Embed images, video, and audio directly into the widget along with your text, with our simple but useful Add Media button. Woo!
Shortcodes in Text Widget
One very longstanding request—for over 8 years is finally implemented in WordPress Version 4.9. It is no longer required to have plugins and themes do add_filter( 'widget_text', 'do_shortcode' ).
Site Building Improvements #Site Building Improvements
More Reliable Theme Switching
When you switch themes, widgets sometimes think they can just up and move location. Improvements in WordPress 4.9 offer more persistent menu and widget placement when you decide it’s time for a new theme. Additionally, you can preview installed themes or download, install, and preview new themes right. Nothing says handy like being able to preview before you deploy.
Better Menu Instructions = Less Confusion
Were you confused by the steps to create a new menu? Perhaps no longer! We’ve ironed out the UX for a smoother menu creation process. Newly updated copy will guide you.
Developer Happiness #Developer Happiness
Customizer JS API Improvements
We’ve made numerous improvements to the Customizer JS API in WordPress 4.9, eliminating many pain points and making it just as easy to work with as the PHP API. There are also new base control templates, a date/time control, and section/panel/global notifications to name a few. Check out the full list.
MediaElement.js upgraded to 4.2.6
WordPress 4.9 includes an upgraded version of MediaElement.js, which removes dependencies on jQuery, improves accessibility, modernizes the UI, and fixes many bugs.
CodeMirror available for use in your themes and plugins
We’ve introduced a new code editing library, CodeMirror, for use within core. Use it to improve any code writing or editing experiences within your plugins, like CSS or JavaScript include fields.
Improvements to Roles and Capabilities
New capabilities have been introduced that allow granular management of plugins and translation files. In addition, the site switching process in multisite has been fine-tuned to update the available roles and capabilities in a more reliable and coherent way.

The Finer Points #The Finer Points
Singular capabilities for activating and deactivating individual plugins
The singular activate_plugin and deactivate_plugin capabilities are used along with the corresponding plugin name when determining whether or not a user can activate or deactivate an individual plugin.
Sandbox PHP file edits in both plugins and themes, without auto-deactivation when an error occurs
A PHP edit that introduces a fatal error is rolled back with an opportunity then for the user to fix the error and attempt to re-save.
Addition of dirty state for widgets on the Administration Screen
indicating when a widget has been successfully saved and showing an “Are you sure?” dialog when attempting to leave without saving changes.
What’s New #What’s New
General #General
Drafting (#39896) and scheduling (#28721) of changes in the Customizer. Once you save or schedule a changeset, when any user comes into the Customizer the pending changes will be autoloaded. A button is provided to discard changes to restore the Customizer to the last published state.
Addition of a frontend preview link to the Customizer to allow changes to be browsed on the frontend, even without a user being logged in (#39896)
Addition of autosave revisions in the Customizer (#39275)
A brand new theme browsing experience in the Customizer (#37661)
Improve the flow for creating new menus in the Customizer (#40104)
Educated guess mapping of nav menus and widgets when switching themes (#39692)
Plugins: Introduce singular capabilities for activating and deactivating individual plugins (#38652)
Sandbox PHP file edits in both plugins and themes (#21622)
Posts #Posts
Media #Media
Support for videos from providers other than YouTube and Vimeo in the Video widget (#42039)
Media: Upgrade MediaElement.js to 4.2.5-74e01a40 (#39686)
Media: Use max-width for default captions (#33981)
Media: Reduce duplicated custom header crops in the Customizer (#21819)
Media: Store video creation date in meta (#35218)
Appearance #Appearance
Gallery widget (#41914), following the media and image widgets introduced in Version 4.8
Support for shortcodes in Text widgets (#10457)
Support for adding media to Text widgets (#40854)
Addition of dirty state for widgets on the Administration Screen, indicating when a widget has been successfully saved and showing an “Are you sure?” dialog when attempting to leave without saving changes (#23120, #41610)
Users #Users
Role/Capability: Introduce capabilities dedicated to installing and updating language files (#39677)
Users: Require a confirmation link in an email to be clicked when a user attempts to change their email address (#16470)

Install Process #Install Process
Multisite #Multisite
Accessibility #Accessibility
Under The Hood #Under The Hood
General #General
CodeMirror editor added to theme/plugin editor, Custom CSS in Customizer, and Custom HTML widgets (#12423)
Introduction of an extensible code editor control for adding instances of CodeMirror to the Customizer (#41897)
Addition of global notifications area (#35210), panel and section notifications (#38794), and a notification overlay that takes over the entire screen in the Customizer (#37727).
A date/time control in the Customizer (#42022)
Introduction of control templates for base controls (#30738)
Use WP_Term_Query when transforming tax queries (#37038)
Database: Add support for MySQL servers connecting to IPv6 hosts (#41722)
Emoji: Bring Twemoji compatibility to PHP (#35293)
Introducing search by amount of comments in WP_Query (#28399)
Images #Images

Embeds #Embeds
Support for adding oEmbeds outside post content, including Text widgets (#34115)
Script Loader #Script Loader
JavaScript #JavaScript
Improve usability of Customize JS API (#42083,#37964, #36167)
Bug Fixes #Bug Fixes
Multisite #Multisite
Multisite: Introduce get_site_by() (#40180)
Multisite: Improve get_blog_details() by using get_site_by() (#40228)
Multisite: Improve initializing available roles when switch sites (#38645)
Multisite: Initialize a user’s roles correctly when setting them up for a different site (#36961)
Rest API #Rest API
REST API: Support registering complex data structures for settings and meta
REST API: Support for objects in schema validation and sanitization (#38583)

Classes #Classes
What’s New #What’s New
I18N: Introduce the Plural_Forms class (#41562)
Deprecated #Deprecated
Functions #Functions
What’s New #What’s New
Deprecated #Deprecated
Actions & Filters #Actions & Filters
New Action Hooks #New Action Hooks
New Filter Hooks #New Filter Hooks
Wordpress 4.9.1.4 How To Add Menu
Modified Filter Hooks #Modified Filter Hooks
Deprecated #Deprecated
External Libraries #External Libraries
Remove SWFUpload (#41752).
Miscellaneous #Miscellaneous
Core and the unit test suite is fully compatible with the upcoming release of PHP 7.2
Wordpress 4.9.7
See also: other WordPress Versions

0 notes
Text
Touch-friendly Image Puzzle Captcha Plugin - jQuery SliderCaptcha
Here's our #243 hand-picked collection of 7 New Free jQuery Plugins with examples we found around the web from last week (Apr 26, 2019 ~ May 02, 2019).
Demo
Download

2 notes
·
View notes
Photo

Download Wedding Day - WordPress Theme on themeforest
Description Wedding Day - WordPress Theme :
Download Wedding Day - WordPress Theme. The Theme releases on Thursday 18th June 2015 By The Author template_path on Themeforest. It’s uses for ceremony,couple,engagement,event,guestbook,invitation,landing page,love,marriage,mobile,one page,party,rsvp,wedding. Theme Title: Wedding Day - WordPress Theme Category: wordpress/wedding Price: $29 Author: template_path Published Date: Thursday 18th June 2015 07:40:37 PM More Info / DownloadDemo
Wedding Day is Responsive Wedding Wordpress Theme. With the concept of a clean look, simple, stunning beauty, fashionable and proper execution modern you will get a template other than generally from existing ones. So that you’re wedding invitations fill more elegant.
Wedding Day wordpress version also comes with unique sections made just for weddings, such as Couple Timeline, Event Timeline, Gift section, Guestbook timeline, RSVP Form and much more.
You will enjoy lots of customization options, you could get to choose from hundreds of Google fonts, add your custom font, edit the colors, choose a full width page layout or boxed layout, Powerful Short code Option, Amazing One-On-One Email Support and Revolution Slider plug-in will help you to own an awesome wedding site for your happiest day. Several options menu navigation this theme is perfect for your wedding invitation.
XML dummy data with placeholders is included to help you to setup the site quickly, just simple clicks and you’ll will be able to update/replace sample content with your own.
Powerful Feature
One Click Demo Importer
With WPCharming’s demo data importer, you’ll be set up and ready to customize your site in minutes.
Fully Responsive
What ever you are using the device your site will run as it should be. Chicago theme is fully responsive layout for all type of devices.
Advanced Theme Option
Our theme provides very easy and comprehensive set of theme options that will help you configure and modify the things around your website more easily.
600+ Google Fonts
Change the look and feel of your website with the included custom Google Font options. Use our theme option panel to change the fonts for your body, header, heading, menu …
Powerful Shortcode Option
Our theme comes with powerful shortcode feature. User just needs to use the shortcode as his wish.
Amazing One-On-One Email Support
We care about our customers and provide 100% free support and updates. Answer customers’s questions, help them is number one priority for our team. Powered by HELPSCOUT, you will get your support answers faster then ever before.
Features:
Bootstrap
Visual Composer
One click demo install
One Page and multipage
Mailchimp Support
Extended Documentation
Tons of Modules/Shortcodes
Responsive
Parallax effect
Valid HTML5 & CSS3
User friendly Backend
Smooth transition effects
Cross Browser Optimization
Font Awesome Icons
Google font
Sources & Credits :
Google Font Used
Merriweather
Slider Revulation
Jquery
Jquery countdown plugin
Jquery wow plugin
iCons
Online Support :
If you have any questions, please email us at [email protected]
Don’t forget to rate the template. Thanks so much!
* Changelog – Weddingday WordPress Theme *
------------------------------------------- 12-10-2020 version 1.4 ------------------------------------------- 1) Theme Options not working issue fixed. ------------------------------------------- 04-05-2019 version 1.3 ------------------------------------------- 1) All the plugins are updated. 2) Compatible with php 7.2 and wp 5.0 3) All the console errors are fixed. 4) Styling and responsive issues are fixed. ----------------------------------------------- 2015.10.5 version 1.2 ----------------------------------------------- 1) visual composer is upgraded to 4.7.4 ----------------------------------------------- 2015.6.29 version 1.1 ----------------------------------------------- 1) pretty photo updated 2) visual composer updated ----------------------------------------------- 2015.05.21 - version 1.0 ----------------------------------------------- * First release!
More Info / DownloadDemo #Wedding #Day #WordPress #Theme
#All_Theme_amp_Template#ceremony#couple#engagement#event#guestbook#invitation#landing_page#love#marriage#mobile#New_releases#one_page#party#rsvp#Theme_amp_Template_new_release#wedding#Wordpress_new_release#Wordpress_theme
0 notes
Text
Download Now Theta Carousel 3D WP - WPCroc.com
Download Now Theta Carousel 3D WP – WPCroc.com
DOWNLOAD FOR FREE LIVE PREVIEWBUY FOR $15 Top rated * jQuery carousel on CodeCanyon.net as of now on your WordPress! * As of October 2019: Theta Carousel 3D is the highest rated JavaScript slider on CodeCanion. Now all the power and flexibility of this carousel is harnessed in an absolutely intuitive WordPress plugin. Just a few clicks and you have it on your WP post. Watch our video to see how…

View On WordPress
#carousel#html5#image#product slider#rotator#slider#slideshow#swipe#taxonomies#thumbnails#touch#wordpress#wordpress plugins#wordpress slider#wordpress themes
0 notes
Text
Osclass Free Themes
If you are looking for a good Theme for Osclass, and the important thing for you is that the template is free, here we show you topics where you can download Themes with a correct design.
Download themes Osclass free will not cause your Classifieds website to be worse than one developed with a commercial theme, on the contrary, it is possible that in addition to reducing the investment, especially when you start your project, you end up creating a very desirable Web Classifieds , responsive and seduce the visitors.

Realos Real Estate Theme
Realos is Multi-purpose osclass theme to create realestate classified website. Realos is clean responsive theme comes with easy theme settings. Features
Bootstrap 3 framework
Nice, clean and modern design
Fully responsive layout
Easy theme settings
Built With Html5 And Css3
675 Fontawesome supported
160+ Linearicons supported
Cross Browser Compatible
Adsense ready
Translation ready
Compatibility v3.6.0 — v3.8.0
Letgo Osclass Theme Free
It’s time to let go with LETGO, a simple and clean responsive Osclass theme for your classified ads site. LETGO is a premium osclass theme for Lucky people who wants to make effective classifieds websites. Letgo comes with a very high responsive design, which makes the theme compatible with all modern devices. Support google adsense, and other options can be applied to the theme from admin area. We pay attention to your request if you need some customization, by offering custom theme design. Coming soon and other templates for this theme. Compatibility v3.0 — v3.8.0 Version1.0.0 (2019–04–27) By proiulia Author Since : July, 2015
Sakela Responsive Free Osclass Theme
Sakela is a clean and beautiful theme designed for Osclass. This responsive theme is powered with Bootstrap and has a powerful admin panel that let’s you customize the theme with mouse clicks. Download if for free and fuel up your website design with this amazing theme. Main Features — 5 predefined color schemes — Based on powerful Bootstrap framework — Clean & responsive design — Multi language support — Compatible with latest version of Osclass — Cross browser compatible — Advanced theme setting options — Header and footer background images — Category Icon Control (Font Awesome) — Search field country select — Supports 3rd parties plugins — Homepage options — Modified dashboard and users page — Social links page — Custom CSS editor in admin — RTL support — Number of listing control via admin
Minimalist Free Osclass Theme Responsive
Minimalist is so clean, super flexible and has a fully responsive design! This theme sets the new standard! Minimalist is very intuitive to use and completely ready to operate out of the box. Built with HTML5 & CSS3, a lot of thought and care went into Minimalist making it a pleasure to use. Tired of cluttered website design? Then Minimalist will clean up unnecessary data, images and colors focusing on pure content without any distractions. 100% Fully Responsive — Minimalist is 100% responsive, each and every element including widgets are fully responsive. Super Easy Installation & Setup — Quickly install the theme via FTP. Upload theme contents to themes folder and activate it from Osclass admin panel. Translation Support — Minimalist is translation ready and uses same terms as Osclass script. So you do not have to worry about translating any theme specific terms. Light or Dark design presets can be selected from theme settings area. Both designs stay clean and emphasize main content. Custom CSS support- now you can add custom CSS to theme directly from admin panel. Navigate to “Appearance” -> “Theme settings” to add custom CSS code and no more code editing for simple modifications. Also this will allow you keep your customization after theme updates, so that you do not have to repeat your changes on every theme update. 2 widget locations — you can add related widgets to your pages before and after main content. Built-In SEO — Minimalist is ready to help you get higher rankings because we have built it with SEO best practices in mind. Outstanding Customer Support — We care about your site as much as you do, which is why we back up our script and themes with 100% support. We have a support forum set up for users and we quickly answer your questions.
Bigio Free Osclass Theme
A simple and easy to use theme built for all types of ads. Build your style ads in minutes and start to sell and shop stuff. Bigio has a clean and powerful product page design, weel thought product-centric design with unique features and configurable options. If you want additional expensive, know that the theme is compatible with all types of osclass plugins. Display your promotions and all the ads with styke and sell with confidence. Bigio gives you built in unlimited time deals functionality.
Elena Free Osclass Theme
Elena Free Osclass Theme OLX-style osclass theme with very interesting homepage, interactive map, fast load speed and many plugins delivered with theme. Osclass Premium Responsive Elena theme is developed to be very easy to use by users and has modern view. Theme is prepared to use many modules and can be easy customized. Elena theme features Theme features and functionalityHome page sliderMultilingualHeaders structure (h1, h2, …)Grid or List viewScroll to top buttonHorizontal menuPhoto gallery Post listing/Edit listing > Enter Price or select: Free / Check with seller Post listing/Edit listing > New Category Select — you can now alternatively choose category when posting/editing listing Search List > Advanced Search Sidebar Search List > Smarty Category List (Menu) Item Page, Header > Integrated Profile Picture Plugin (Avatar) Search List can be switched to show All listings, listing posted by Companies or listing posted by Individuals Rollover maps delivered with theme Romania Portugal Malaysia Ukraine Hungaria Indonesia Morocco Belgium France Japan Angola Switzerland
Sofia Osclass Theme Free
Very simple and easy theme that match to any kind of classifieds, especially for car selling. Provides unique design and fast load that defines good theme.Sofia Responsive Osclass theme is design to look very easy and unique, providing perfect functionality to users. Theme is delivered with plenty of plugins to increase it’s funcionality.Sofia theme features easy to translate only with PO Edit (free program for translations) Related Ads customized to theme shown in gallery view included fully working Facebook connect plugin, check on demo site ;) switch to grid/list view on search result page Seller Post plugin included Jquery Menu plugin included — only install attached version, nicely customized for Sofia theme design Watchlist to allow users save favorite listings Social Bookmarks plugin with modified css to see it corectly Cookies plugin to fit EU cookie laws Print PDF plugin to allow users to download PDF sheet of listing Print Ad plugin for Safe-printing contact seller button brings pop up with contact form jQuery slider rotating premium listings on homepage — more users will promote their listings to premium you can change background and buttons styles / colors from admin site! lifetime support & updates this Osclass theme FULL RESPONSIVE Brand new User Dashboard that was converted to real dashboard! Search parameters saving user’s search properties are now saved to browser cookies when user leave your site and then return back (can also close browser), search parameters are saved and is not required to fill them again Category, Country, Region, City, Type of view (Gallery / List), Listings by user Type view (All / Personal / Company), Minimum price and Maximum price are saved Saved preferences are visible on search page in search sidebar and can be cleaned anytime Select boxes & inputs has pre-filled value from cookie Responsive, mobile ready no horizontal scroll in any web browser theme adjust to every browser width starting on 180px perfect usage on mobile devices and tablets follow modern standards in website design
Azzurro Theme Free
AZZURRO Theme for Osclass — 100% Respònsive and Adaptive It is a classic design theme, responsive and adaptive with España Rollover Map. Your CSS structure fits perfectly on mobile devices screens from 360 px and up to 1200px max. Includes Bootstrap 3 font awesome, Best SEO optimized code load fast. Compatibility with Osclass Version v3.5.0 — v3.7.4 Version1.1.4 (2016–04–02)
Osclasswizards Free Responsive Theme
A responsive Osclass theme featuring service listing and a minimal design powered with bootstrap and HTML5. Current Version Version 2.0.4 Supports Latest Osclass Version 3.6.1 Responsive & Retina Ready Compatible with all the mobile and desktop version Bootstrap Framework Powered with latest bootstrap framework and html5/Css3 Compatible Browsers IE8, IE9, IE10, Firefox, Safari, Opera, Chrome. A clean and responsive theme that can adapts to any kind of screen smoothly. Works with the latest version of Osclass and is powered by the popular Bootstrap framework. Simple and flat design that can be pleasing to users and easy to customize. Focused to provide high level of user friendly experience. Supports all the default features of Osclass as well as third party plugins. Download and try our free theme today. Changelog/2.0.4 | Feb 17, 2016 City select in Search fixed. Optimized theme codes. Minor PHP bugs fixed. Changelog/2.0.3 | Jan 19, 2016 Supports Latest Osclass Version 3.6.1 Bootstrap version v3.3.6 Font Awesome Version 4.5.0 Bugs Fixed Multi Currency Plugin compatible Changelog/2.0.2 | Aug 9, 2015 JQuery version v1.11.3 Bootstrap version v3.3.4 Font Awesome Version 4.4.0 FancyBox version v2.1.5 Premium Slider added — homepage and category page Country based search added (Homepage) Advanced search field replaced to dropdown select with country search (Search/Category Page) Minor css bugs fixed User listings link added on item page RTL view issue fixed 5 new theme color added Google Recaptcha design issue fixed User description mutli languages issue fixed. Changelog/2.0.1 | June 26, 2015 Popular regions, city, sorting. Under “Popular In OsclassWizards” above the footer in Homepage. Select option scroll bar bug fixed Categories parent child select ( Parent category visible now in item post page ) Cars attributes plugin compatible Rich editor plugin compatible Price disable on category bug fixed in item post page. Locations required bug fixed (item post page) Item without photos displays default photo Facebook script only on item and search pages to optimize the performance “Login/Register for a free account” buttons compact display CSS problem fixed Categories on homepage overlapping when more than 8 problem fixed Category multiple selects enable/disable (item post page) Dutch, German, Russian Language pack added Changelog/2.0.0 | June 3, 2015 Themes bugs and issues fixed. Theme design and layout changed. Premium listing added in homepage. Language support: English (default), Spanish, Portuguese, Indonesian, Lithuanian, Swedish, Turkish. Multiple color support [ 5 pre-defined color added for theme]. Popular Searches, Region and Cities added in homepage. Font Awesome icon added for the categories. Facebook like box added. Social sharing for item page. Advanced admin panel control. Changelog/1.0.7 | May 10, 2015 ‘Theme update URI’ changed. Language support: English (default), Spanish, Portuguese, Indonesian. Changelog/1.0.6 | May 3, 2015 Fixed installation problem of the theme’s zip file from admin panel. Fixed minor PHP notice bugs. Updated language ‘theme.po’ file. Changelog/1.0.5 | April 19, 2015 ‘Watchlist’ plugin compatible. Changelog/1.0.4 | April 13, 2015 Minor css and javascript issues fixed. Changelog/1.0.3 | April 12, 2015 Language Translation fixed. Updated “theme.po” file. PHP notices debugged. RTL view option added in theme options. Minor CSS issues fixed. Category and Location select dropdown menus render issue fixed. Footer links separator added. 404 page css fixed. SEO plugin added for items custom title and meta tags. OsclassWizards Theme Setting added.
FLUX Osclass Theme
Flux is a clean and responsive theme that can adapts to any kind of screen smoothly. Works with the latest version of Osclass and is powered by the popular Bootstrap framework. Simple and flat design that can be pleasing to users and easy to customize. Current Version Version 1.0.0 Supports Latest Osclass Version 3.7.4 Responsive & Retina Ready Compatible with all the mobile and desktop version RTL View Compatible Browsers IE8, IE9, IE10, Firefox, Safari, Opera, Chrome Focused to provide high level of user friendly experience. Supports all the default features of Osclass as well as third party plugins. Download and try our free theme today.
Symnel Osclass Theme
Responsive Symnel Theme. Simple, professional, clean-looking and modern theme for Osclass. Symnel Osclass Theme is a simple, professional, clean-looking and modern theme for Osclass, properly constructed to maximize the potential sale of the seller and neatly display all important details of seller post. If you like using this theme and find it useful, please hit our donate button on the sidebar. If you have any questions related to this plugin, please check our Support Forum === Theme Info === Requires at least: 3.3.2 Tested up to: 3.6.2 Stable tag: 1.0.5 == Installation == 1. Upload `symnel/` to the `/oc-content/themes/` directory 2. Activate the theme through the ‘Themes’ menu in Osclass 3. Enjoy == Changelog == = 1.0.5 = * Changed default Symnel logo * Added language file (en_US) * Fixed price issue * Fixed minor CSS issues * Minor CSS cleanup prefix = 1.0.4 = * Minor tweaks and fix on enqueue * Added missing page forgot password * Added Lazyload on images * Improved SEO on search and single item — To avoid duplicate content and lots of false 404 error * Resources optimized and enhance theme performance * Fixed reCaptcha * Support item post/edit custom fields * Added hooks on item post/edit page * Item post/edit form field order reconstructed * Added price on description tab * Remove ini_set of charset on functions.php due to some server warnings — You may just add ini_set( ‘default_charset’, ‘utf-8’ ); on your config.php * Added expiration date column on table user all listings * Added tfoot on table user all listings * Lowercase ‘Symnel’ text domain * Added hooks on side widgets * Lots of improvement and bug fixes = 1.0.1 = * Minor code cleanup * Minor layout adjustment * Logo dimension increase * Added thumbnail pagination on top left * Added 404 page * Added custom meta title * Added schema microdata on loop * Added theme settings (basic only) * Added advanced search options dropdown on main search form (basic only, desktop version and small screen) * Remove breadcrumb on some pages in mobile view * Fixed public profile pagination layout issue * Correct some text label * Change some heading ontag (SEO purposes) * Meta title improvement (consistency) * Lots of improvement and bug fixes :: basic only = preparation for future development and updates = 1.0.0 = * Initial release == Language Support == — English
Bender Red Theme
Compatibilityv3.5.0 — v3.7.4 Version3.2.0 (2017–05–17) By Osclass Team Author Since : May, 2012 Free, fully responsive and mobile-friendly theme. Smoothly adapted to any screen resolution and device. Red touch. Do you need to customize it? All our themes allow you to add widgets both on the header and the footer section. Besides, this theme allows ad display, e.g., Google Adsense, so you can earn money with your Osclass website! *NEW* right-to-left / rtl support for languages that use a non-western character set.
Bender Theme
Compatibility v3.5.0 — v3.7.4 Version3.2.0 (2017–05–17) By Osclass Team Author Since : May, 2012 Free, fully responsive and mobile-friendly theme. Smoothly adapted to any screen resolution and device. This themes comes in blue colour, but you can also download it in red, purple and black col-ours. Do you need to customize it? All our themes allow you to add widgets both on the header and the footer section. Besides, this theme allows ad display, e.g., Google Adsense, so you can earn money with your Osclass website! *NEW* right-to-left / rtl support for languages that use a non-western character set
Osclass Themes FREE DOWNLOAD
If you are looking for a good Theme for Osclass, and the important thing for you is that the template is free, here we show you topics where you can download Themes with a correct design. Download themes Osclass free will not cause your Classifieds website to be worse than one developed with a commercial theme, on the contrary, it is possible that in addition to reducing the investment, especially when you start your project, you end up creating a very desirable Web Classifieds , responsive and seduce the visitors.
0 notes
Text
Best jQuery Notification plugins
Best jQuery Notification plugins
Best jQuery Notification plugins 2019
This Article is all about Best jQuery Notification plugins 2019 that will enable you to create various notification messages and alerts for your websites and web applications and give your visitors a better end-user experience.
1. jQuery Toastmessage
jquery-toast message-plugin is a JQuery plugin that provides android-like notification messages. The toasted…
View On WordPress
#Alertify#Amaranjs#Best jQuery Notification plugins#free jquery plugins 2019#jBar#jquery notification bar#jquery notification icon#jQuery Notification Menu#jquery notification message#jquery notification message box#jQuery Notification plugins#jquery notification popup example#jQuery Toastmessage#Jui_alert#Notification plugins#Notify#Noty#Pnotify#Toastr
0 notes
Link

JavaScript is one of the most popular languages on the web. Even though it was initially developed just for web pages, it has seen exponential growth in the past two decades.
Now, JavaScript is capable of doing almost anything and works on several platforms and devices including IoT. And with the recent SpaceX Dragon launch, JavaScript is even in space.
One of the reasons for its popularity is the availability of a large number of frameworks and libraries. They make development much easier compared to traditional Vanilla JS development.
There are libraries for almost anything and more are coming out almost every day. But with so many libraries to choose from it becomes difficult to keep a track of each one and how it might be tailored specifically to your needs.
In this article, we will discuss 10 of the most popular JS libraries which you can use to build your next project.
Leaflet

Leaflet
I think Leaflet is the best open source library for adding mobile-friendly interactive maps to your application.
Its small size (39kB) makes it a great alternative to consider over other map libraries. With cross-platform efficiency and a well-documented API, it has everything you need to make you fall in love.
Here is some sample code that creates a Leaflet map:
var map = new L.Map("map", { center: new L.LatLng(40.7401, -73.9891), zoom: 12, layers: new L.TileLayer("https://tile.openstreetmap.org/{z}/{x}/{y}.png") });
In Leaflet, we need to provide a tile layer since there isn't one by default. But that also means that can choose from a wide range of layers both free and premium. You can explore various free tile layers here.
Read the Docs or follow the Tutorials to learn more.
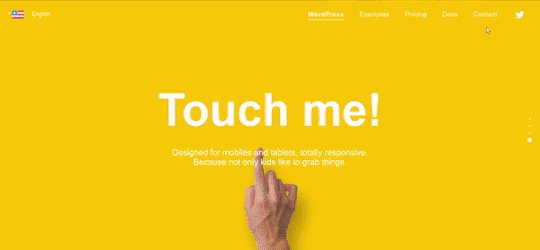
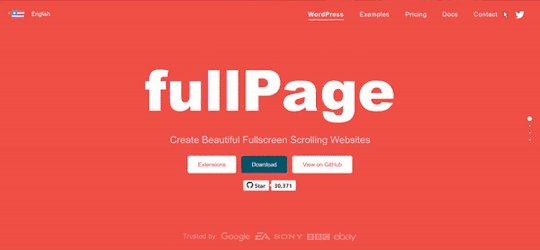
fullPage.js

This open-source library helps you create full-screen scrolling websites as you can see in the above GIF. It's easy to use and has many options to customize, so it's no surprise it is used by thousands of developers and has over 30k stars on GitHub.
Here is a Codepen demo that you can play with:
You can even use it with popular frameworks such as:
react-fullpage
vue-fullpage
angular-fullpage
I came across this library about a year ago and since then it has become one of my favorites. This is one of the few libraries that you can use in almost every project. If you haven't already started using it then just try it, you will not be disappointed.
anime.js

anime.js
One of the best animation libraries out there, Anime.js is flexible and simple to use. It is the perfect tool to help you add some really cool animation to your project.
Anime.js works well with CSS properties, SVG, DOM attributes, and JavaScript Objects and can be easily integrated into your applications.
As a developer it's important to have a good portfolio. The first impression people have of your portfolio helps decide whether they will hire you or not. And what better tool than this library to bring life to your portfolio. It will not only enhance your website but will help showcase actual skills.
Check out this Codepen to learn more:
You can also take a look at all the other cool projects on Codepen or Read the Docs here.
Screenfull.js

screenfull.js
I came across this library while searching for a way to implement a full-screen feature in my project.
If you also want to have a full-screen feature, I would recommend using this library instead of Fullscreen API because of its cross-browser efficiency (although it is built on top of that).
It is so small that you won't even notice it – just about 0.7kB gzipped.
Try the Demo or read the Docs to learn more.
Moment.js

Moment.js
Working with date and time can be a huge pain, especially with API calls, different Time Zones, local languages, and so on. Moment.js can help you solve all those issues whether it is manipulating, validating, parsing, or formatting dates or time.
There are so many cool methods that are really useful for your projects. For example, I used the .fromNow() method in one of my blog projects to show the time the article was published.
const moment = require('moment'); relativeTimeOfPost = moment([2019, 07, 13]).fromNow(); // a year ago
Although I don't use it very often, I am a fan of its support for internationalization. For example, we can customize the above result using the .locale() method.
// French moment.locale('fr'); relativeTimeOfPostInFrench = moment([2019, 07, 13]).fromNow(); //il y a un an // Spanish moment.locale('es'); relativeTimeOfPostInSpanish = moment([2019, 07, 13]).fromNow(); //hace un año

Moment.js Homepage
Read the Docs here.
Hammer.js

Hammer.js is a lightweight JavaScript library that lets you add multi-touch gestures to your Web Apps.
I would recommend this library to add some fun to your components. Here is an example to play with. Just run the pen and tap or click on the grey div.
It can recognize gestures made by touch, mouse and pointerEvents. For jQuery users I would recommend using the jQuery plugin.
$(element).hammer(options).bind("pan", myPanHandler);
Read the Docs here.
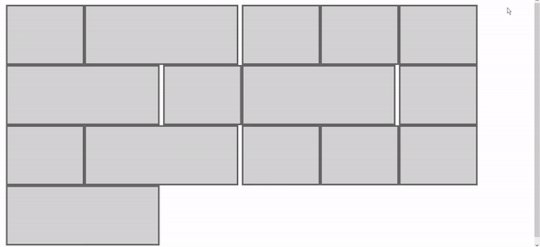
Masonry

Masonry
Masonry is a JavaScript grid layout library. It is super awesome and I use it for many of my projects. It can take your simple grid elements and place them based on the available vertical space, sort of like how contractors fit stones or blocks into a wall.
You can use this library to show your projects in a different light. Use it with cards, images, modals, and so on.
Here is a simple example to show you the magic in action. Well, not magic exactly, but how the layout changes when you zoom in on the web page.

And here is the code for the above:
var elem = document.querySelector('.grid'); var msnry = new Masonry( elem, { itemSelector: '.grid-item', columnWidth: 400 }); var msnry = new Masonry( '.grid');
Here is a cool demo on Codepen:
Check out these Projects
https://halcyon-theme.tumblr.com/
https://tympanus.net/Development/GridLoadingEffects/index.html
https://www.erikjo.com/work
D3.js

If you are a data-obsessed developer then this library is for you. I have yet to find a library that manipulates data as efficiently and beautifully as D3. With over 92k stars on GitHub, D3 is the favorite data visualization library of many developers.
I recently used D3 to visualize COVID-19 data with React and the Johns Hopkins CSSE Data Repository on GitHub. It I was a really interesting project, and if you are thinking of doing something similar, I would suggest giving D3.js a try.
Read more about it here.
slick

slick
Slick is fully responsive, swipe-enabled, infinite looping, and more. As mentioned on the homepage it truly is the last carousel you'll ever need.
I have been using this library for quite a while, and it has saved me so much time. With just a few lines of code, you can add so many features to your carousel.
$('.autoplay').slick({ slidesToShow: 3, slidesToScroll: 1, autoplay: true, autoplaySpeed: 2000, });

Autoplay
Check out the demos here.
Popper.js

Popper.js
Popper.js is a lightweight ~3 kB JavaScript library with zero dependencies that provides a reliable and extensible positioning engine you can use to ensure all your popper elements are positioned in the right place.
It may not seem important to spend time configuring popper elements, but these little things are what make you stand out as a developer. And with such small size it doesn't take up much space.
Read the Docs here.
Conclusion
As a developer, having and using the right JavaScript libraries is important. It will make you more productive and will make development much easier and faster. In the end, it is up to you which library to prefer based on your needs.
These are 10 JavaScript libraries that you can try and start using in your projects today. What other cool JavaScript libraries you use? Would you like another article like this? Tweet and let me know.
0 notes
Text
In-House Upskilling: Is Amazon’s Strategy a Smart Move?
EDITOR’S NOTE: Because extended enterprise learning involves multiple disciplines, we sometimes ask other experts to share their insights. Today we feature advice from Daniel Newman, Principal Analyst at Futurum Research and CEO of Broadsuite Media Group. Daniel is an author, speaker, blogger and educator who works with leading technology brands to help businesses around the world embrace the benefits of digital transformation.
Is Corporate Learning Ready to Fill the Skills Gap?
For years, I’ve wondered if digital transformation would make today’s colleges and universities irrelevant. That day may be coming sooner than any of us think.
Case in point: Recently, Amazon announced that it’s investing $700 million to upskill 100,000 of its employees, so they can work more successfully in today’s fluid digital business environment. These upskilling efforts are expected to involve employees in all functional areas of the company and at all experience levels.

RSVP FOR OUR LIVE DECEMBER WEBINAR NOW!
This kind of commitment is bold. But here’s what’s even more impressive. Amazon isn’t sending these employees to graduate school or other external institutions.
Instead, participants will develop new knowledge and skills at the company’s own Amazon Technical Academy and Machine Learning University.
What Can Amazon’s Upskilling Plan Teach Us?
The concept seems straightforward enough. Amazon aims to make technical education more accessible by letting employees participate in relevant classes, pursue job-related apprenticeships and earn certificates that qualify them for new positions elsewhere in the company or beyond.
The scope of this initiative is huge. One in three Amazon employees will engage in upskilling to become more technically proficient in their current position – whether they’re a marketing professional, business analyst, warehouse supervisor or coding specialist.
Why is one of the world’s best-known employers making such a massive upskilling commitment? Amazon’s leaders realize that every job is essentially a technical job in today’s marketplace. The company’s future depends on the competency of its employees, and Amazon can no longer rely on other sources to train its workers effectively.
Breaking Down the Amazon Upskilling Investment
What does this new corporate learning strategy suggest about the future of work? And how is it likely to impact the rest of us?
First, let’s break it down. The $700 million Amazon upskilling investment is tied to a broader workforce initiative that includes employee benefits like a higher minimum wage ($15 per hour), 401K and parental leave. Even if the entire budget were applied to training alone, the investment would equal about $7,000 per employee – not that much, by corporate training standards.
This makes me wonder if the initiative is really as ambitious as it sounds. Or perhaps digital transformation will help individuals realize that they’re overpaying academic institutions for education that employers don’t need.
Either way, with such a low initial per-employee investment, Amazon will likely need to continue upskilling employees on a regular basis.
Will Non-Technical Workers Still Fit-In?
Amazon has made it clear that both technical and nontechnical employees will participate in training – but every job is becoming more technical. That means there will be a need to develop non-technical business competencies such as critical thinking, leadership, public speaking and other soft skills.
However, as Amazon sees it, people with soft skills will also need at least some technical acumen if they want to play a valuable role in advancing the company’s agenda.

REPLAY THE WEBINAR NOW
Of course, this is true for all of us outside of Amazon, as well. Data fluency and technical competency are essential for any organization that wants to embrace digital transformation. So employees who want to help their company leverage new technologies will need to develop technical acumen, regardless of their professional focus.
For example, consider human resources specialists. To be more effective, they should learn how to leverage automated tools and AI technology to recruit and retain employees.
Mastery of coding, itself, isn’t required. However, a new level of technical understanding is important for HR professionals who want to achieve better results.
This kind of technical comfort and capability is vital for anyone working in 2019 or beyond.
How Can Smaller Businesses Compete?
Clearly, not every company is Amazon. Many don’t have the resources to build their own on-campus technical university. But what happens when an employer can’t afford to offer this kind of upskilling benefit? And what if effective training programs aren’t available in the local community?
Let me frame those questions another way. Which employer would you choose?
A larger company where free upskilling is always available, so you can sharpen relevant skills on an ongoing basis, or
A smaller company that asks you to find your own skill development outside of the organization and pay for it yourself.
Truth be told, as digital transformation unfolds, the “haves” are separating themselves from the “have-nots.” It’s not just about having sufficient money to fund transformative efforts, but also about having the right people with the right skills.
And this need for technical acumen extends to the broader workforce at-large. For instance, demand is stronger for writers who know how to improve their content quality with apps like Grammarly, or how to increase their output with AI-powered productivity tools. Those who don’t master advanced technologies will ultimately accomplish less – and earn less – than technically savvy writers.
The same equation works for other functions. Jobs are becoming a challenge for anyone who hasn’t yet jumped on board the digital transformation skills train. That’s why employers are seeking creative solutions to close the gap.
Is In-House Upskilling Really The Answer?
Some believe Amazon’s upskilling initiative is just a bunch of hype. Cynics think it’s a PR stunt designed to get attention – which has happened. But as I said, $7,000 per employee isn’t a steep investment.
The result could be nothing more than a lot of static PowerPoint slide decks describing technical terms. On the other hand, it could lead to powerful learning experiences that revolutionize Amazon’s talent pool. Time will tell.
Meanwhile, here’s what we know: Work is changing rapidly. Future-minded employers can’t afford to sit back and expect employees to prepare themselves for the coming skills mismatch.
Universities aren’t adapting swiftly enough. And Amazon is no longer willing to wait. So in a preemptive strike, the company has committed to bridging the skills gap on its own. This may not be easy for Amazon to accomplish. But acting now to develop a future-ready workforce could be a very smart business move, indeed.
EDITOR’S NOTE: This post has been adapted, with permission, from a post published on the Futurum blog.
WANT TO LEARN MORE? REPLAY THIS ON-DEMAND WEBINAR
How to Spark High-Impact Learning

REPLAY THE WEBINAR
What kind of learning experiences actually drive employee loyalty and business performance?
Join John Leh, CEO and Lead Analyst at Talented Learning, and Paul Morton, Regional Director at CrossKnowledge, for practical advice and proven examples.
You’ll discover what works – and why. Including:
The 7 building blocks for high-impact learning
How to create compelling learning experiences
Ideas to enhance and repurpose existing content
How technology can support your goals
Guidelines for measuring and interpreting results
REPLAY THE WEBINAR NOW
Need Proven LMS Selection Guidance?
Looking for a learning platform that truly fits your organization’s needs? We’re here to help! Submit the form below to schedule a free preliminary consultation at your convenience.
First Name*
Last Name*
Email Address*
Company
CAPTCHA
Email
This field is for validation purposes and should be left unchanged.
if(typeof gf_global == 'undefined') var gf_global = {"gf_currency_config":{"name":"U.S. Dollar","symbol_left":"$","symbol_right":"","symbol_padding":"","thousand_separator":",","decimal_separator":".","decimals":2},"base_url":"https:\/\/talentedlearning.com\/wp-content\/plugins\/gravityforms","number_formats":[],"spinnerUrl":"https:\/\/talentedlearning.com\/wp-content\/plugins\/gravityforms\/images\/spinner.gif"};jQuery(document).bind('gform_post_render', function(event, formId, currentPage){if(formId == 18) {} } );jQuery(document).bind('gform_post_conditional_logic', function(event, formId, fields, isInit){} ); jQuery(document).ready(function(){jQuery(document).trigger('gform_post_render', [18, 1]) } );
The post In-House Upskilling: Is Amazon’s Strategy a Smart Move? appeared first on Talented Learning.
In-House Upskilling: Is Amazon’s Strategy a Smart Move? original post at Talented Learning
0 notes





