#jquery plugin
Explore tagged Tumblr posts
Text
1 note
·
View note
Text

Animate On Scroll
#animate on scroll#jquery plugins#divinector#html css#frontenddevelopment#webdesign#html#css3#css#plugins#learn to code#web design
3 notes
·
View notes
Text

Product Carousel Slider
#product carousel slider#codenewbies#html css#frontenddevelopment#html5 css3#slick slider implementation#slick slider#product slider#carousel#jquery plugins#webdesign
3 notes
·
View notes
Text

JavaScript Image Explosion
#javascript snippets#frontend#html css#css#html#css3#frontenddevelopment#javascript#image explosion effect#animation#plugins#jquery plugins#jquery plugins examples
2 notes
·
View notes
Text
With #jQuery easy #ticker #plugin, you can create a news ticker like vertical scrolling effect to your list elements. #javascript 🟡 Vertical news ticker effect 🟡 Up & down directions 🟡 Any template #HTML 🟡 Flexible options https://www.aakashweb.com/jquery-plugins/easy-ticker/
0 notes
Text
I turned this spreadsheet data into this cool shit. Marvel pls, im very proud 😅





#javascript#google sheets#datatables#datatables plugin#json#jquery#html#im excited!!! this plugin does everything i wanted to do on google sheets!#and i can share it w yall#and its so much easier to use than google sheets#if u know fuckall abt google sheets
2 notes
·
View notes
Text
jquery plugin for ripple, jquery ripple, jquery ripple effect, jquery water ripple effect, online tutorials, realistic ripple jquery, ripple effect on click, ripple effects, SFO, stackfindover, water ripple, water ripple
#jquery plugin for ripple#jquery ripple#jquery ripple effect#jquery water ripple effect#online tutorials#realistic ripple jquery#ripple effect on click#ripple effects#SFO#stackfindover#water ripple
0 notes
Text

Fetch data from api and show in table with jquery dataTable plugin.
#react#react js#jquery dataTable plugin#fetch data from api#fetch data from api and show in table#get data from api and show in table#javascript#frontend#webtutorialstack
0 notes
Text
[solved] How To Include CSS and jQuery in my WordPress plugin?
[solved] How To Include CSS and jQuery in my WordPress plugin?
To include CSS and jQuery in a WordPress plugin, you will need to enqueue the styles and scripts properly. Enqueuing is the recommended way to include external files in WordPress, as it ensures that they are loaded in the correct order and avoid conflicts with other plugins or themes. In this article, we will go through the step-by-step process of how to enqueue CSS and jQuery in your WordPress…
View On WordPress
0 notes
Text
Bootstrap Step Wizard jQuery Plugin - Devstoc
Hey 👋, I just uploaded an article or tutorial on "Bootstrap Step Wizard jQuery Plugin", check my article to know more about this free plugin.

👉👉👉 https://t.co/hogXaHxrUL
1 note
·
View note
Text
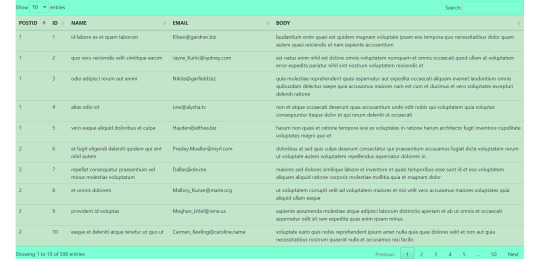
Regarding the Datatables Plugin for jQuery (and raw JS)
[Plugin here]
I figured out a way to get links in a table via the source spreadsheet. I'm not sure if there's another way that's better than this method, but, it's what I did.
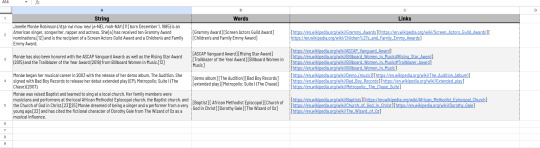
So, here's what the end result datatable looks like vs its information.


As you can see, I have 2 more columns on the source sheet than I do the display sheet. That's because I didn't designate a column for them, but the plugin still has access to that information.
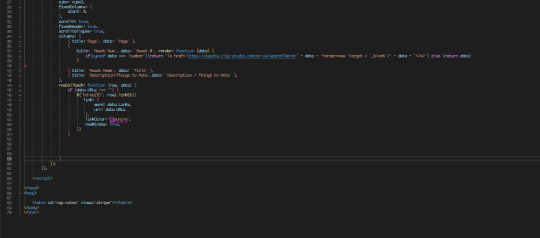
Meet: Linkit! [Demo] [jQuery.net Page]
LinkIt requires the word that needs to be automatically linked and the target URL. Which is what I have in those last 2 columns.
Linkit was used within the datatables function (in the callbacks), so it had access to the words I needed to link.

And, yeah, that's all well and good, but it only works for 1 link per cell. Otherwise, it just won't work.
Wellll, today, I figured it out!

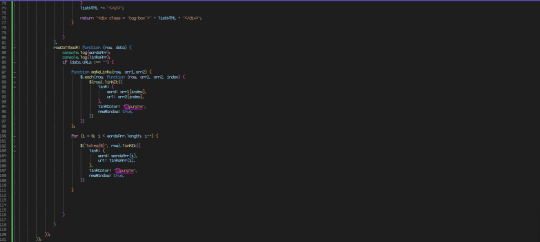
I wanted to try and tackle this sort of thing eventually, and this was the perfect opportunity. How did I do it? A vanilla JS loop. That's probably not surprising, but you might be a little at a loss as to where to put it and how to execute it. At least, you would be if you're as inexperienced as I am.

Just after a conditional statement (verifying if the URL data exists) with the row and column within the loop.
There may be a method using each, with simpler syntax. Here's the thing: I'm absolutely terrible at getting those functions right. They reduce me to tears. So, this is definitely not gonna be the only approach. Just keep in mind that the row/column part will end up inside of the loop.
Also: DataTables is still being updated, though the LinkIt script was last touched like a decade ago. There are many plugins that do the same thing, however, so you might wanna use those if you get stuck using the one I suggested. EDIT: Have some code I made to make a list out of stuff in a cell.


Separated each "chunk" I wanted in a list with specific brackets (that I know I won't use later in the strings ever, you can do it w any 2 characters u want tho), and used this data rendering technique above. It separates the string into a list (well, more technically speaking, an array) by cutting sections off by the delimiter (the first square bracket, in this case.) Then, I knock off the one at the end. "Trim" gets rid of whitespace (space marks) at the beginning and end of a string, so that there's no chance I'll have a URL that's screwed up with an accidental space.
3 notes
·
View notes
Text

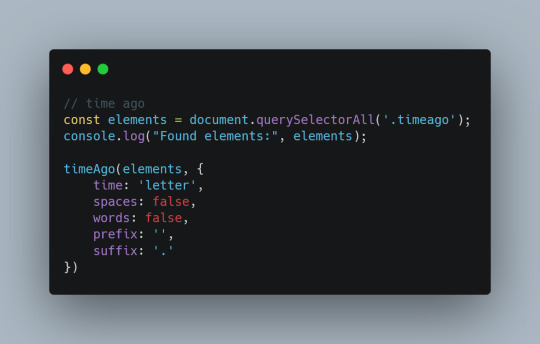
jQuery-free TimeAgo Tumblr plugin
I've absolutely loved using @bychloethemes timeAgo(); plugin for several of my Tumblr themes, but wanted to utilize their timestamp feature without the requirement of jQuery since I no longer use it in my themes. This is my attempt at rewriting it in pure Javascript. I have, respectfully, used Chloe's options for easy usage.
→ Installation & guide
29 notes
·
View notes
Text

Easy Image Slideshow
#easy image slideshow#image slider#javascript animation#html css#divinector#css#frontenddevelopment#css3#html#jquery plugins tutorial#webdesign#learn to code
3 notes
·
View notes
Text
Change Opacity on Scroll
#change opacity on page scroll#codenewbies#html css#frontenddevelopment#html5 css3#css#plugins#jquery#javascript#page scroll animation#html5#css3
5 notes
·
View notes
Text

Water Ripples Effect using jQuery
#water ripples effect#water ripples animation#jquery plugins examples#jquery plugins#frontend#html css#codingflicks#css#css3#html#frontenddevelopment#background animation#javascript animation
2 notes
·
View notes
Text
Do you want to add vertical news ticker like effect on your website ? Check out #jQuery easy #ticker #plugin. #javascript 🟨 Vertical news ticker 🟨 Any HTML 🟨 Flexible options https://www.aakashweb.com/jquery-plugins/easy-ticker/
0 notes