#headless CMS
Text
Your Key To Success: solution by Hocalwire Newsroom
Experience the power of newsroom automation with our cutting-edge solution. Streamline your editorial workflows, accelerate content production, and enhance collaboration. While newsrooms using traditional CMS platforms struggle to keep up with the volumes of news content being generated and distributed, stay ahead of the curve with the Hocalwire Digital Newsroom Platform.From real-time data analysis to automated publishing. Our product & tools allow for multidimensional growth.
Contact us-
Email: [email protected]
Contact:+91 88858 58900

2 notes
·
View notes
Text
Anyone interested in Headless Content Management System API's?
Prolly not, its kinda dry.....but Im building a custom blog for my site
1 note
·
View note
Text
0 notes
Text
Kuroco(クロコ) | 導入実績5000社以上の国産エンタープライズ・ヘッドレスCMS https://kuroco.app/ja/
0 notes
Text

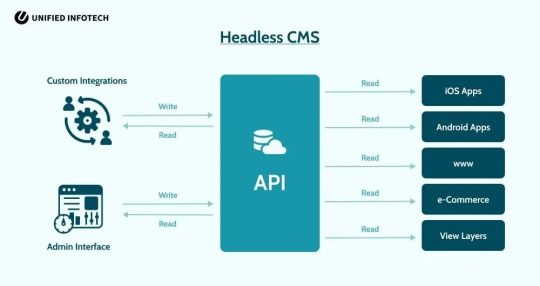
How do the Components in Headless CMS Interact?
In a headless architecture, the front-end and back-end interact through a set of RESTful APIs. When a user requests a page from the front-end, the front-end sends a request to the back-end API, which returns the data needed to render the page. The front-end then uses this data to render and display the UI to the user.
This process can be broken down into the following steps:
The user requests a page from the front-end.
Front-end sends a request to the back-end API.
The back-end API returns the data needed to render the page.
Front-end uses this data to generate the UI.
Front-end displays the rendered UI to the user.
1 note
·
View note
Text
What are some examples and case studies of headless CMS and API-first applications?
An API-first headless CMS is a content management system (CMS) that provides APIs for fetching and delivering content to various frontend applications or devices. It’s built from the ground up as a content repository, with content accessible via a RESTful or GraphQL API for display on any device. This separates the data (the “body”) from how it’s presented (the “head”), hence the term…

View On WordPress
0 notes
Text
Designing for the Future The Advantages of Headless Architecture

Sumeet Shroff is a renowned visionary and thought leader in the realm of future technology design, specializing in the transformative advantages of Headless Architecture. With a deep understanding of technology and a sharp foresight into its evolution, Shroff has consistently been at the forefront of revolutionary digital innovation. His expertise lies in leveraging the power of headless architecture to design and build applications that are not only robust and efficient but also future-ready. Shroff's insightful perspectives and pioneering strategies have made him a highly sought-after authority in the field, helping businesses adapt to the rapidly changing digital landscape.
1. Introduction - Brief explanation of the blog content - Importance of future-proofing website design - Mention of headless architecture and its relevance
2. What is Headless Architecture? - Definition and overview of headless architecture - How it differs from traditional website design methods - The role of headless CMS in this architecture
3. The Advantages of Headless Architecture - Flexibility in website design - Scalability for future growth - Improved performance and speed - Enhanced user experience - Separation of front-end and back-end for better website designing
4. The Role of a Website Designer in Implementing Headless Architecture - How website designers can leverage headless architecture - The skills needed for implementing this architecture - The role of a website design agency in supporting this transition
5. Case Studies: Successful Implementations of Headless Architecture - Several examples of successful website designs using headless architecture - Analysis of the benefits realized in these cases - Insights from these case studies for other businesses considering this approach
6. Future Trends: Where is Website Design Heading? - Discussion on the future of website design - The part headless architecture is likely to play in future trends - How businesses can prepare for these changes
7. Conclusion - Recap of the benefits of headless architecture and its role in future-proofing website design - Encouragement for businesses to consider this approach
8. Call to Action - Encourage readers to contact their local website design agency or website designer about implementing headless architecture - Encourage sharing the blog if readers found it helpful
Designing for the Future: The Advantages of Headless Architecture
Why Headless CMS Changes Everything
The world of website design is ever-evolving, with new advancements and technologies constantly reshaping the industry. One prime example of such an advancement is the emergence of headless architecture. As a website designer or a website design agency, it's important to stay on top of these trends to provide the best services to your clients. In this blog post, we’ll delve deep into the world of headless CMS and discuss its advantages for future-proofing your website design.
What is Headless CMS?
Before we dive into the benefits, let's first understand what "headless" means in the context of website designing. Traditionally, a CMS (Content Management System) has two parts: the 'head' (the front end where the content is displayed) and the 'body' (the back end where the content is stored and managed).
In a headless CMS, the 'head' is decoupled from the 'body'. This means the content is stored and delivered through an API without a dedicated front-end system. This approach allows website developers to use any front-end tool to create a 'head' for the 'body', giving them more freedom and flexibility in designing a website.
Read More
0 notes
Text
Unleashing the Future of E-Commerce: The Rise of Headless Commerce
Dive into the dynamic landscape of E-Commerce with our latest blog. Explore the disruptive potential of Headless Commerce and discover how it's reshaping the online shopping experience, unlocking unprecedented flexibility, and setting the stage for the future of digital retail.
#Headless Commerce#Future of E-Commerce#Digital Retail Trends#E-Commerce Innovation#Online Shopping Experience#E-Commerce Evolution#Headless CMS#Omnichannel Commerce#E-Commerce Flexibility#Decoupled E-Commerce#API-First Commerce#Progressive Web Apps (PWAs)#Microservices in E-Commerce#Frontend Development Trends#E-Commerce Disruption#Seamless Shopping Journeys#Next-Gen E-Commerce#Scalable E-Commerce Architecture#Future Retail Technologies#Headless Commerce Adoption
0 notes
Text
Top Notch Content Management System Theme
A top-notch content management system (CMS) theme is a high-quality and feature-rich template that enhances the functionality and aesthetics of your website. It offers a visually appealing design, responsive layout, and customisable options to create a professional online presence. With advanced features like easy content creation, multimedia integration, and SEO optimization, this CMS theme empowers you to efficiently manage and present your content, engaging your audience and achieving your online goals effortlessly.

#Reporter Management#Digital Newsroom CMS#Digital Publishing Solutions by Hocalwire#CMS#Headless CMS#Newsroom Automation#Collaborative Editorial#Stringer Network
2 notes
·
View notes
Text

Strapi vs. Sanity: Deciding the Perfect Headless CMS for Your Project
Embark on an exploration of the Strapi versus Sanity.io showdown through this informative guide. Unearth pivotal features, distinctions, and arm yourself with the knowledge needed to make a wise CMS selection.
0 notes
Text
0 notes
Text
Is Headless CMS Good For E-Commerce?

In the dynamic world of eCommerce, managing content efficiently can make or break your online store's success. Traditional Content Management Systems (CMS) have been the go-to solution, but the Headless CMS is a rising star in the digital space.
Let's dive into the world of Headless CMS and explore its potential to transform your eCommerce experience.
Traditional CMS vs. Headless CMS
Traditional CMS systems have long been the backbone of websites, handling both the front and back end. However, as e-commerce demands have evolved, these systems have shown limitations.
Enter Headless CMS – a revolutionary approach that decouples the presentation layer from the content management, offering unparalleled flexibility for eCommerce businesses.
Understanding Headless CMS
The term "headless" might sound a bit futuristic, but it's simpler. In a Headless CMS, your content is created and stored separately from how it's presented.
Think of it like a chef preparing a meal – the ingredients (content) are prepped independently before being served in various ways (websites, apps, etc.).
Benefits of Headless CMS for eCommerce
Improved Flexibility
With a Headless CMS, your content isn't confined to a specific format. It can be delivered seamlessly across various channels, ensuring a consistent and engaging user experience. T
his flexibility is crucial for modern eCommerce, where customers interact with brands through websites, mobile apps, social media, and more.
Enhanced Scalability
As your eCommerce business grows, so do your content needs. Headless CMS allows for easy scalability, adapting to the increasing demands of your expanding product catalog and customer base.
This scalability ensures that your website performance remains optimal, even during peak traffic times.
Streamlined Content Management
Content creation and management become a breeze with Headless CMS. Imagine updating product information in one central location, and it automatically reflects on your website, app, and any other connected platform.
This streamlined process saves time and reduces the risk of errors and inconsistencies.
Omnichannel Experiences
In the era of omnichannel retail, providing a seamless experience across all touchpoints is essential. Headless CMS excels in this aspect, allowing you to tailor content for different devices and platforms while maintaining a cohesive brand identity.
Your customers get a unified experience, whether browsing your site on a laptop or making a purchase through a mobile app.
Challenges and Considerations
While the benefits of Headless CMS are undeniable, it's essential to acknowledge potential challenges. Integration complexities and a steeper learning curve are common issues.
However, the payoff in terms of flexibility and performance often outweighs these initial hurdles. Choosing the right Headless CMS for your e-commerce needs is crucial, considering factors like your team's technical expertise and the specific features different platforms offer.
Real-world Examples
Numerous e-commerce giants have embraced the Headless CMS approach with remarkable success. Brands like Nike and Airbnb leverage Headless CMS to deliver a consistent and engaging user experience across multiple channels.
This flexibility allows them to stay ahead of the curve and adapt to ever-changing consumer preferences.
Integration with eCommerce Platforms
A significant advantage of Headless CMS is its compatibility with various eCommerce platforms. Integrating a Headless CMS is often a seamless process, whether you're using Shopify, Magento, or WooCommerce.
This integration ensures that your content is well-managed and optimized for performance on your chosen eCommerce platform.
SEO and Headless CMS
Are you concerned about the impact on SEO? Fear not! Headless CMS can enhance your website's search engine optimization. By providing a fast and responsive user experience and the ability to tailor content for different platforms, your eCommerce site is better positioned to rank higher in search engine results.
This synergy between Headless CMS and SEO contributes to increased visibility and traffic.
Future Trends and Developments
As technology continues to evolve, so does the landscape of Headless CMS. Keep an eye on emerging trends like AI-driven content personalization and voice-activated commerce, as these innovations could further enhance the capabilities of Headless CMS for eCommerce.
Conclusion
In the ever-evolving world of eCommerce, a Headless CMS emerges as a powerful ally. Its ability to offer flexibility, scalability, and streamlined content management positions it as a game-changer for businesses looking to stay ahead.
While challenges exist, the benefits, especially when integrated with the best headless e-commerce platforms, are too significant to ignore. Embrace the headless revolution and unlock the full potential of your eCommerce venture.
0 notes
Text
Website Headless CMS: Advanced Web model
What is Website Headless CMS?
The name "headless" comes from the concept of "stripping the head", which in this case means separating the "head" - the front-end of the website from the "body" - the back-end - the content store of the web. Headless CMS maintains a stable interface experience while managing and delivering content via RESTful or GraphQL API. Through this approach, Headless CMS does not place much emphasis on how or where content is displayed. The heart of this advanced web model lies in storing and transmitting content separately from the front end, which directly connects with users.
In short, the Headless CMS website model combines everything into one database pack, the back-end will carry the UI - a new interface, completely separate from the front end and only connected via API.
Copies of the CMS web model are often called monolithic, regular, or hybrid CMS.
Advantage of Website Headless CMS
Multi-channel content can be transmitted
A single content source, such as a product description for an online product, can automatically adapt to its publishing environment and present itself optimally for the destination.
Security
Because it is completely separate from the front end, the content on the Headless CMS Website is provided on a separate "territory" that is difficult to invade.
Experience faster editing
In the Headless CMS model, the separation between code and content simplifies things for content writers and editors, who don't care what the code is and can focus on their stronger area, which is writing.
Deploy content quickly (via API)
Most Headless CMS websites use an API-based approach, allowing developers to deliver content quickly. Optimized power speed, increased load power, and machine infrastructure are many times lighter because only a part of the necessary front-end data system is needed, businesses can easily scale or deploy—additional channels in just a few hours.
Conclusion
In short, headless app development is a powerful content management solution for businesses in the digital age. It provides unsurpassed capabilities for effective content management, optimized delivery, and the flexibility to adapt to ever-changing market trends. To learn more about this software, please visit AHT Tech’s website or fan page immediately.
0 notes