#html5 2020
Explore tagged Tumblr posts
Text
I have mixed feelings on the recent announcement by Ganz about rewriting Webkinz in HTML5. It feels so surreal to me, having seen almost every other major online game go down around the end of the 2020's. I don't think I've seen a single one except Poptropica actually go through with the overhaul, and even then that was less of an overhaul and more of a really bad reboot.
And like. Idk. it's always felt more like Ganz wanted to abandon Classic for something more modern over the years. More content has been cut than preserved. The new plushies. And there's been like... at least 3 separate Webkinz-esque spinoffs over the years, that all seemed to want to get a new playerbase. I can't entirely blame them from a business perspective: virtual pets have fallen out of favour as time's gone on, pure 3D's easier to work with, and everything's moving to mobile nowadays.
There's a really cynical part of me that thinks this is just a publicity stunt to get players to stay for longer, or that this'll be another Webkinz X update. But at the same time, I think they do have an incentive to actually improve the game now. It's the only thing they have that's lasted 20 years, despite everything. The remaining playerbase is now old enough to shill out for old plushies and membership, and they have reintroduced some old games over the years. Maybe Ganz isn't big enough of a company anymore to be able to cut things willy-nilly, and there's more money to be made in a revival; there's no game quite like Webkinz anymore.
...I think there's been too much bad news since like 2016 for me to believe this is real anymore. And given everything that's happened in virtual worlds recently, I think I have the right to be suspicious.
I hope none of the bad stuff does happen though. And whatever happens, I'll still be really happy to play in browser again.
#webkinz intern running the tumblr account hi if you see this. you don't need to respond i'm just thinking out loud#dots dots dots#webkinz#kinzblr
3 notes
·
View notes
Photo

'Sonic EXP' (2020) by @coderman64 (Demo) Uses an engine entirely made using HTML5, CSS and Javascript. Part of the @SAGExpo for the year. https://sonicexp.netlify.app/
5 notes
·
View notes
Text
Remembering My Roots - Rest in Peace, RateMyDrawings
I've talked about my old art before on here, but never really fully in-depth about the site that hosted it. I was reminded of it today while going through my FB memories and felt like I should actually write a true eulogy towards what once was.
Once upon a time, before LORE | REKINDLED, before Time Gate: [AFTERBIRTH], before I had even started drawing webcomics, I entered the world of digital art through one website - not DeviantArt, not Pixiv, but a little site called RateMyDrawings. Back in the day, it was one of the most popular browser-supported art tools, offering multiple different art tools that were, at the time, revolutionary. A flash drawing tool which could replay the progress of your drawing (but the tradeoff was that you had a limited amount of 'ink' aka recording data), a Java-supported tool that was essentially Photoshop Lite (but didn't come with the recording), and later, a more refined tool supported by HTML5 (?) that offered more 3D-like brush tools. There was also DrawChat, a live drawing flash tool where you could draw with others and chat.
And on that site, I created my first works of digital art. No drawing tablet, just a mouse and a loooot of patience. They'd host contests every now and then to win budget Wacom tablets. Sometimes I'd enter, I'd never win. I did eventually get my first drawing tablet, but by then, I'd moved on from RMD onto actual software such as GIMP and Photoshop Elements.
That site is gone now, one of the first art site deaths I'd ever experience in my teen years. I was around 12-13 when I started using this site and I adored it. When people talk about missing the 'tight-knit communities' of old, I don't think of DA, I think of RMD, my first home. Unfortunately, the site couldn't survive in the 'modern' era of the Internet, overshadowed by more advanced tools and art-sharing sites like Deviantart, Facebook, and Instagram.
But I did manage to backup some of my old art pieces before the site finally became completely shuttered in the early 2020's. For a while the site was awake but lacked any content or features, with a message from the site's creator Mick that it might come back, it might not.

It didn't. The old ratemydrawings.com URL now redirects to the inactive FB page. Any attempt to bypass that kill screen like before leads to an Error 404.
But while the site was in its comatose state - before it was shuttered permanently - I was able to access my old profile and extract some of my art pieces of old. I posted them to my FB about 3 years ago, and today they showed up in my memories.
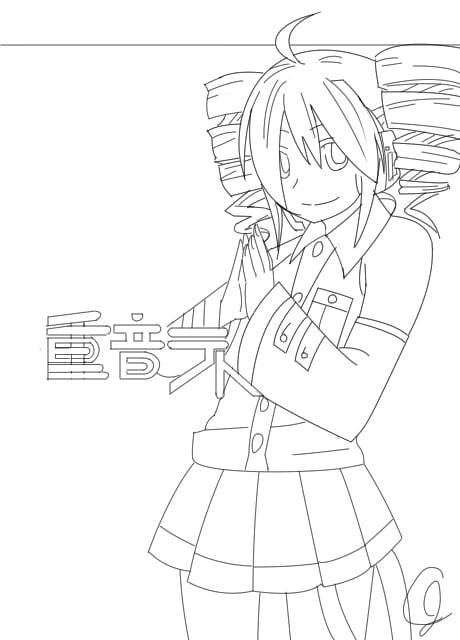
I share a lot of art pieces from creators like Rachel Smythe in an attempt to preserve media. But I also need to remember to preserve my own. So here are a handful of the 100+ pieces I drew on RMD. Enjoy ( ´ ∀ `)ノ~ ♡

Don't be confused by the '1987' part of the username, I picked that number because I was a huge Zelda weeb and 1987 was the year the first Zelda game was made. Whoof.

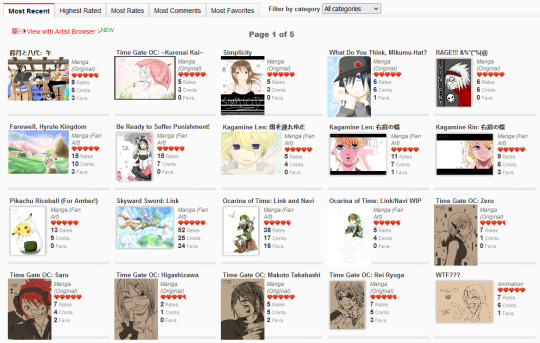
What's ironic is I actually didn't have the Featured Artist award last time I was actively on the site, so it clearly happened while I was inactive in its final days. The one award I wanted the most and I wasn't there to witness getting it. RIP.







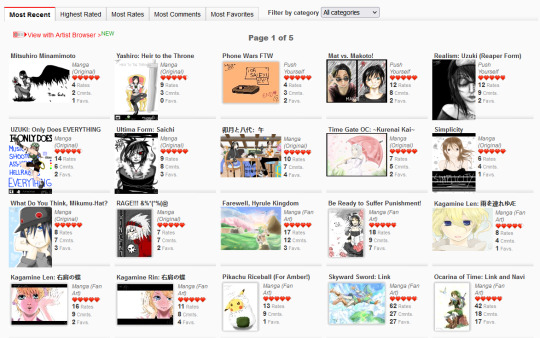
Unfortunately that's all I really have in the way of high-resolution drawings as I wasn't able to preserve much else (though if I find anything more I'll definitely add it to this post!) That said, I was able to nab some screenshots of my homepage via the Wayback Machine where you can see more of the pieces I did back then:



There are so many dorky ass drawings here, some from Time Gate (because it's that freaking old!!!), some are screenshot recreations from anime that I enjoyed (a very common trend on RMD), some are collaborations. There was a point where I learned how to color with the mouse by using low opacity colors and layering them one at a time. Really upped my game there LMAO That Ocarina of Time Link drawing was the first one I ever did that made it to the front page of RMD and y'all, I was so proud, the site back then I think had 50k users total which is nothing compared to the Internet today, but achieving that was one of the greatest things ever LOL The Skyward Sword drawing that followed was one that really felt like a milestone in terms of my art evolution, I felt like I was finally creating something good. I believe I did that Skyward Sword drawing off another DA piece at the time, it was really common to do redraw challenges on RMD what with the technical limitations of the site - I suppose redrawing stuff I liked back then should have been foreshadowing LMAO
That feeling wouldn't last forever ofc once the art high wore off, but even to this day I look back on the pieces from that era fondly. It's where the mysteries of digital art finally started to 'click' in my brain, and I had still barely gotten started.
I also have a few drawings preserved that were done after I got my first drawing tablet, and you can really tell with the improvement of the lineart LOL That said, I think I was around 18-19 when I did these:


Now, one thing that I really enjoyed doing on RMD were collabs - specifically, trading collabs where users would exchange drawing files through the RMD PM system with one another to do steps of a drawing together. Often times I took the role of coloring other people's lineart pieces, which is probably where I started to really learn digital art coloring and come into my own with it.
A collab with user "lime":

Collab with user "Mikai":

A collab with user "Overik", which I specifically remember struggling with because, at the time, my computer monitor's screen was messed up resulting in the entire thing basically being a fluorescent pink:

A collab with "Mist04" that I don't remember doing lmao:

Collab with "Adzumi" (?). I'm fairly certain that's who it was, I definitely remember the process of painting this one, I had loads of fun with it:

Collab with user "ForgottenArtist", IIRC this one was more of a coloring page where they gave out the file freely for others to color, so this was my version. The forums on RMD were great for that sort of thing, people would literally just upload their drawing files for people to have fun with:

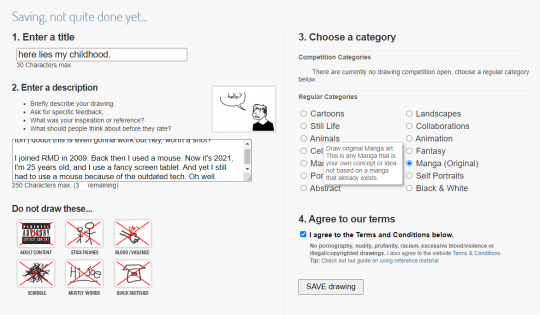
So I guess I drew this next little thing in 2021 when the site was still 'live' but not functional, I completely forgot I did this though LMAO Basically the main URL took you to that kill page I showed above, but if you knew any of the extension slugs, you could bypass that kill page and get into the rest of the site, which I was able to by using my username URL. So I got into the Java drawing tool and made this little thing in the hopes I could upload it. Of course, it didn't work, but hey, it was worth getting a screenshot, I suppose:

It's equal parts nostalgic and bittersweet to go through these drawings. Life back then feels so far away and yet I still remember it so vividly, the hours I'd spend drawing on the family PC, feeling more at home with the friends I made online than the ones I had in real life, listening to music that I still listen to to this day. It's far away now, but it still lives through me, in the work I do today. Even someone like me can go from being a complete noob drawing with a mouse to a professional making their living stabbing ink into other people while still drawing the same stories they drew as a child.
There is one piece I had to dig up outside of FB memories, fortunately it wasn't hard to find because I knew I had shared it ages ago on my FB so the search bar saved my skin. My very first digital art piece, of Sheena Fujibayashi from Tales of Symphonia, one of my favorite games of all time.
My very first digital art drawing:

Recreated in 2019:

Past me went through a lot, and they'd be doomed to go through even more still (they hadn't hit the plague yet). And yet they're going to survive, they're gonna keep getting better and better with each passing year. Thanks past me - you've done a lot of dumb shit in your life, but sticking with your craft wasn't one of them. Thank you for walking - through all the good and the bad that you've had to weather through - so that I could run for us both.
#i have other things i wanna mention about old RMD as well but they're better for another post#self post#old art#media preservation#digital art#ratemydrawings
39 notes
·
View notes
Quote
Citrix および Sophos 製品はうるう年の欠陥の影響を受けており、製品に予期せぬ問題が発生しています。 うるう年は、天文暦が 365.24 日であるのに対し、1 年を 365 日で測定するグレゴリオ暦によって引き起こされる同期の問題を解決します。 閏年には、この不一致を修正するために 2 月 29 日に 1 日追加されます。 ただし、うるう年ソリューションでは、ソフトウェアがその余分な日を考慮してプログラムされていない可能性があり、予期しないエラーが発生する可能性があるため、コンピュータ システムに問題が発生する可能性があります。 Citrix にうるう年のバグが発生 問題の最初の兆候は本日初めに、Citrix HDX HTML5 ビデオ リダイレクト サービスがすべての仮想配信エージェント (VDA) マシンで動作を停止したと複数の ユーザーが ベンダーのサポート フォーラムで報告したときに明らかになりました。 このサービスは、Citrix の仮想化製品スイートの一部であり、リモートワーク、教育、コンテンツ配信、マルチメディア アプリケーションで使用されます。 HTML5 ビデオ処理をサーバーからクライアントにリダイレクトする再生の最適化により、仮想デスクトップまたはアプリ セッションでビデオ コンテンツをストリーミングするときのユーザー エクスペリエンスが向上します。 ユーザーは、��ービスの終了がさまざまな構成の環境に影響を与えたと報告しており、これは、最後のうるう年が発生した 2020 年 2 月 29 日に最初に作成されたスレッドに記載された問題と一致します。 すぐに、ユーザーは今日の日付とスレッドの作成を結びつけ、予期せぬ動作を引き起こすうるう年のバグに対処していることに気づきました。 一部のユーザーは、システムの日付を 2024 年 2 月 28 日に変更し、再起動せずに Citrix サービスをすぐに再起動することを提案しましたが、これはうまくいったと報告されています。 提案された日付変更修正 (Citrix サポート フォーラム) 残念ながら、このソリューションは、影響を受ける各エンドポイントの時刻変更を手動で実行する必要があり、サーバーを再起動すると操作が中断される可能性があるため、多数のサーバーを管理しているユーザーにとっては実用的ではありません。 最終的に、Citrix はユーザーからの報告に対して 速報 で応答し、この問題は VDA の再起動後にのみ発生したと述べ、ベンダーは恒久的な修正が準備されるまで次の回避策を提案しました。 自動的に正しい日付に変更されないように、タイム サービスを停止します。 日付を 2024 年 3 月 1 日に変更します CtxHdxWebSocketService (Citrix HDX HTML5 ビデオ リダイレクト サービス) を停止して開始します。 タイムサービスを再度開始します。 あるいは、ユーザーは管理者として管理者特権のコマンド プロンプトを介して次のコマンドを実行できます。 net stop w32time & date 03-01-2024 & net start CtxHdxWebSocketService & net start w32time Citrix によれば、次のうるう年である 2028 年 2 月 29 日にユーザーがこの問題に遭遇しないように、エンジニアリング チームがこの問題の修正に取り組んでいるとのことです。 この「不具合」が明日、2024 年 3 月 1 日に自動的に解決されるのか、それとも正式な修正が発行されるまで持続する可能性のある永続的なハングを引き起こすのかは不明です。 ソフォスも影響を受ける ソフォスはまた 、2024 年 2 月 29 日にデバイスを再起動する と、Sophos Endpoint、Sophos Server、および Sophos Home で HTTPS Web サイトに対する予期しないセキュリティ証明書検証の警告という形で問題が発生する可能性があることも発表しました。 設定が有効になっている場合にのみ発生します このバグは、ウイルス対策ソフトウェアで「 HTTPS Web サイトの SSL/TLS 復号化」 。これは、コンテンツで悪意のあるスクリプトをスキャンできるように安全な Web 接続を復号化するために使用されます。 この設定は、セキュリティ ソフトウェアのすべてのユーザーに対してデフォルトで無効になっています。 影響を受けるブラウジング セッションでエラーが発生する (Sophos) ベンダーは、影響を受ける製品に対して次のようなさまざまなソリューションを提供しています。 Sophos Endpoint - ソフォスは、問題を防ぐために、すべての顧客に対して SSL/TLS 復号化を自動的に無効にしました。 今後のソフトウェア アップデートでこの問題は修正される予定です。その後、ユーザーは手動による復号化の無効化を元に戻す必要があります。 Sophos Server バージョン 2023.1.x - 問題が発生した場合は、SSL/TLS 復号化を手動で無効にします。 2024 年 3 月 1 日以降、サーバーを再起動すると問題が解決され、必要に応じて設定を元に戻す必要があります。 Sophos Server バージョン 2023.2.x - ソフォスは、すべてのポリシー オーバーライドによる SSL/TLS 復号化を無効にしました。 この変更を元に戻すためのソフトウェア アップデートが計画されており、手動で復号化を無効にした場合は、ユーザーはその後設定を元に戻す必要があります。 Sophos Home - 問題が発生した場合は、SSL/TLS 復号化を無効にする必要があります。 2024 年 3 月 1 日以降に再起動し、復号化設定を再度有効にすることをお勧めします。 世界的な閏年問題 今日、うるう年により世界中のコンピューター システムに複数の問題が発生していますが、最も注目に値するのは アライド ペトロリアム社のセルフサービス給油所の停止でしょう。 ニュージーランドの うるう年の不具合のもう一つの被害者は、スウェーデンの大手食料品店小売業者ICAであるようだが、同社は「 日付に起因する内部問題のため」本日カード決済を受け付けられなくなったと 伝えられている。 また、日本からの報道によると、うるう年により 4つの県で運転免許証の発行に混乱が 生じ、当局は影響のない制度への緊急移行を余儀なくされたという。
Citrix と Sophos のソフトウェアが 2024 年閏年のバグの影響を受ける
4 notes
·
View notes
Text

Reflet (2020)
Creator(s): Rose Thorndyke
Type: HTML5
Language: [FR]
Status: Available
3 notes
·
View notes
Text














04.07.23
Need For Madness game Linux installation 2.
Firstly, I decided to turn off the motion effects from the check-box shown in the game start up.
I played a couple of stages with a few different cars to test the game.
Because Java is no longer fully supported it does feature a small number of minor bugs, but it is still fun to play.
I launched the car maker and stage maker both of which launched successfully.
Here is the game process 'Java-jar Game.jar' in the Activity Monitor.
I used to play Need For Madness on Miniclip in the past, and I've also played the downloadable version for Windows. Like the Windows version this version also runs within its own window manager.
I reviewed the downloadable version of Need For Madness back in 2020. See my review here:
One of the games standout features is its module (.mod) music which is used throughout each stage. Here is the entire soundtrack on YouTube:
Although I enjoy playing Need For Madness, I think as a Java based game it should be ported to the modern HTML5 standard, which will help keep it running into the future.
3 notes
·
View notes
Text
Personal wishlist (2023-05-31.1)

Sharing mid-night thoughts and patterns with you all. (Got my previous version Ctrl-Z-ed out of nowehere again...)
Constructed world ideations to manifest:
CLADO and its cladograms (classic file system, file servers and minimal tree structured operating system)
DIS, distributed integrated (operating) system, mixture between DOS and ITS
SASS interactive ledgers and hot-swap live scripting compilers
PERSEUS standard (similar to POSIX)
Solarium, Portal, Vanguard, 2020s contemporary operating systems
Synod educational agentive desktop environment (Microsoft BOB + Shimeji-ees)
Macroware Xenia
Utalics PacoLisp
ICL PanLisp
TranslucidXanadu
CDE Plasma + Liquid and it plasmoids
Lightfall CRPG
Vixen Softworks' DAO multi-user domains for Prospero game
Reichbürger raycaster multiplayer game
Existing works to study / learn / derivate or develop / reimplement myself:
KDE Plasma with Liquid shell
Fish + Tmux + Emacs (with Astro-Vim key-bindings) terminal workflow
Devuan
Artix
RISC-V
OpenPOWER
Intersil 6100 & 6120 processor family lineups
Hypercard & Hypertalk
Janet
DrawLisp
Bel, the Lisp dialect
ChrysaLisp
Anarki
Layer (Unix machine learning inferences CLI?) + Vicuna + ControlNet (& FastChat?)
TinyLisp (with the mal tutorial aka make-a-lisp)
Common Lisp with CLOS
ZealOS
Paradise, Parade, Oscean, Lain & other Uxn-related works from Devine Lu Linvega (XXIIVV)
fe, little, lite & microui from rxi
CP/M, MP/M
Unix, Multics, CTSS
Evennia
XEDOS, Xenix, MS-DOS 5+ (7-9 major versions too)
CSCO, Counter-Strike Source
OpenMPT
Godot + Qodot
Trenchbroom
Renoise
MilkyTracker
Clip Studio Paint EX
Blender 3.5
Crocotile
Tilesetter
Nim
7zip
HTML5+CSS3 with experimental features
Minetest
Minecraft 1.16.5 with Biomes'O'Plenty, SereneSeasons & ComputerCraftTweaked
XML+XSL
Corel WordPerfect & CorelDRAW
Monero + cash online store
GrafX2
Kate, KDevelop, Okteta, K3B, GitLab
SLADE
WDC & KKIT
Hammer++
GIMP w/ G'MIC
Krita w/ G'MIC
Inkscape + Karbon
LibreOffice
Neocities + Hexo
VPS + self-hosted backup server + proxies
MousePSD
POSTFACE?
6 notes
·
View notes
Text
H5 FireKirin: A Skill-Based Revolution in Online Fish Arcade Gaming
In today’s digital world, the online gaming industry continues to expand, offering immersive experiences to video game lovers. One of the standout platforms making waves in this arena is H5 FireKirin—a browser-based fish arcade game built using advanced HTML5 technology. Unlike luck-based games, H5 FireKirin emphasizes skill, making it a refreshing choice for serious and casual gamers alike.

HTML5 Advantage: Why H5 FireKirin Needs No Download
The “H5” in H5 FireKirin signifies its HTML5 framework, meaning there's no need to download any software. Players can enjoy seamless gameplay directly from their browser, whether on a smartphone, tablet, or computer. This ease of access makes it highly attractive to modern gamers seeking instant entertainment.
Core Features of H5 FireKirin
Skill-Based Gameplay: Players rely on precision and tactics rather than pure luck.
High-Quality Visuals: Stunning graphics bring the underwater fish arcade world to life.
Immersive Sound Effects: Engaging audio enhances the gaming experience.
Multi-Device Compatibility: Fully playable on PC, mobile, or tablet.
Casino-Style Variety: Offers a mix of fish shooting, spinning reels, and other skill games.
Why is H5 FireKirin So Popular?
Since its launch in 2020, H5 FireKirin has grown in popularity, particularly among fans of online casinos and arcade shooters. Its combination of visual excellence, smooth controls, and skill-based challenges provides a competitive edge that appeals to a wide range of players.
Games You Can Play on H5 FireKirin
H5 FireKirin is not just a single game but a platform hosting multiple titles, including:
Fish shooting games
Digital fish arcade games
Slot-style spinning reels
Other skill-based mini-games
Each game is designed to test player skills, reflexes, and decision-making—perfect for those who enjoy interactive and rewarding experiences.
How to Start Playing H5 FireKirin
Getting started is simple:
Visit an online casino site that supports H5 FireKirin.
Sign up or log in.
Choose your game and start playing directly in your browser.
No apps, no installations—just pure skill-based fun.
Conclusion
Absolutely. If you're looking for a no-download, browser-based fish arcade platform where skill determines your success, H5 FireKirin is a top choice. With its impressive graphics, engaging gameplay, and casino-style excitement, it’s no surprise this platform has quickly gained a strong following among online gamers.
0 notes
Text
Hire Shopify Developers from Base2Brand – Leading Shopify Development Company
In the dynamic world of e-commerce, having a robust and user-friendly online store is crucial for success. Base2Brand, a leading Shopify development company based in Chandigarh, India, specializes in crafting bespoke Shopify solutions that empower businesses to thrive in the digital marketplace.
Comprehensive Shopify Development Services
Base2Brand offers a wide array of Shopify development services tailored to meet the unique needs of businesses of all sizes. Their expertise encompasses:
Custom Shopify Store Development: Designing and developing responsive, user-friendly, and conversion-optimized Shopify stores that align with your brand identity.
Shopify Theme Customization: Personalizing existing themes to reflect your brand's aesthetics and functionality requirements, ensuring a distinctive online presence.
Shopify App Development: Creating custom Shopify apps to extend the functionality of your store, integrating features like order and shipping management, cart management, SEO optimization, and inventory management.
Third-Party Integrations: Seamlessly integrating third-party tools and services to enhance your store's capabilities and streamline operations.
Why Hire Shopify Developers from Base2Brand?
Choosing to hire Shopify developers from Base2Brand ensures access to a team of skilled professionals dedicated to delivering excellence. Their developers possess in-depth knowledge of PHP, JavaScript, and jQuery, and have a strong grasp of HTML5 and CSS3. They are adept at installing and customizing new Shopify themes, ensuring your store stands out in the competitive e-commerce landscape.
Proven Track Record
Since its inception in 2020, Base2Brand has rapidly expanded its footprint in the IT industry, with offices in India and Canada. Their team of professionals has consistently delivered exceptional results by combining creative ideas with extensive experience. They have successfully assisted thousands of merchants in developing e-commerce stores, earning a reputation as a reputable Shopify development company in Chandigarh.
Client-Centric Approach
Base2Brand prides itself on a client-centric approach, emphasizing quality, consumer satisfaction, and transparency. They strive to comprehend their clients' needs, objectives, and preferences, offering innovative solutions that surpass expectations. Their mission is to create innovative products through their Shopify-based expertise in mobile app and web development.
Global Reach
While based in Chandigarh, Base2Brand caters to clients across the globe, including the United Kingdom, United States, and Australia. Their team is proficient in multiple languages, including English, Spanish, and German, enabling them to effectively communicate and collaborate with a diverse clientele.
Commitment to Innovation
Staying abreast of the latest technological advancements, Base2Brand utilizes cutting-edge technologies for front-end and back-end development. Their expertise includes React, Angular, PHP, and Node.js, ensuring the delivery of seamless user experiences and robust, scalable applications.
Conclusion
In the competitive realm of e-commerce, partnering with a proficient Shopify development company like Base2Brand can significantly enhance your online store's performance and user engagement. Their comprehensive services, skilled developers, client-centric approach, and commitment to innovation make them an ideal choice for businesses aiming to establish or enhance their Shopify stores. Whether you're looking to hire Shopify developers or seeking a trusted Shopify development company, Base2Brand stands ready to transform your e-commerce vision into reality.
0 notes
Text
JILI Teen Patti: Exciting Poker Action! 🎴

Game Overview
JILI Teen Patti is a fast-paced Indian card game that combines strategy and luck. Easy to learn yet thrilling, it offers huge winning potential and exciting gameplay.
📅 Released: 2020 📱 Platforms: Windows / Android / Mac / HTML5
How to Play
🔥 Entry Fee: All players contribute to the pot. 🃏 Cards Dealt: Each player gets three hidden cards. 💰 Betting Options: Call, raise, or play blind (up to 4 times). 👀 Show Feature: Players can reveal hands under certain conditions. 🏆 Winning: The best hand wins the pot when cards are shown.
Why Play JILI Teen Patti?
✅ Easy to Learn, Hard to Master – Simple rules with deep strategy. ✅ High-Stakes Thrills – Win up to 1024x your entry fee! ✅ Skill-Based Gameplay – Bluff, strategize, and outplay opponents.
🔥 Join the action now!
👉 Read more here, click here.
0 notes
Text
Tech Farewells of 2024: Products and Services We’re Saying Goodbye To

As we approach the end of 2024, the tech world bids farewell to a number of products, services, and platforms that have been integral to our digital lives for years. In an industry that evolves at lightning speed, obsolescence is inevitable, and even the most beloved technologies must eventually make way for newer innovations. This year, we saw some iconic tech products and services reach the end of their lives, leaving behind a legacy that will be remembered by users and industry experts alike.
Here’s a look at some of the most notable tech farewells of 2024:
1. Google Stadia: The End of the Cloud Gaming Experiment
Google’s ambitious cloud gaming service, Stadia, will officially shut down in 2024. Launched in 2019 with high expectations, Stadia aimed to revolutionize the gaming industry by allowing users to play high-quality games via streaming without the need for dedicated hardware. Despite an initial burst of excitement, Stadia struggled with issues like a limited game library, a lack of consumer interest, and competition from more established platforms. Google has already announced its plans to refund customers for hardware and games purchased on Stadia, marking the end of a bold but ultimately unsuccessful experiment in gaming.
2. Microsoft Internet Explorer: A Final Curtain Call
Internet Explorer, once the most widely used web browser in the world, will officially be retired in 2024. After decades of dominating the browser landscape, Microsoft Edge has now become the company’s focus. While Internet Explorer remained a staple for many users, especially in corporate environments, it’s been gradually replaced by more modern browsers that prioritize speed, security, and user experience. Microsoft has urged users to transition to Edge, which has gained popularity thanks to its fast performance and compatibility with newer web technologies. Though it has been a long time coming, saying goodbye to Internet Explorer marks the end of an era in web browsing.
3. Apple iTunes: A Digital Music Legacy
After over two decades, Apple will officially phase out iTunes in 2024, replacing it with its more streamlined and modern services like Apple Music and the Apple TV app. iTunes was once the go-to platform for purchasing and managing music, movies, and TV shows. However, with the rise of streaming services and digital downloads, iTunes has increasingly become outdated. The shift away from iTunes represents the changing landscape of digital media consumption, with streaming platforms taking center stage. For many long-time users, the shutdown of iTunes marks the end of an era of digital ownership.
4. Twitter (X): A New Beginning, But a Familiar Goodbye
In 2024, Twitter will undergo another major transformation. As part of Elon Musk’s ongoing rebranding efforts, Twitter will officially retire its iconic blue bird logo and become "X." Although the social media platform itself will remain, the shift to "X" is symbolic of Musk’s vision to turn the platform into a broader, all-encompassing digital service—potentially incorporating banking, shopping, and entertainment. While Twitter may continue to exist in some form, its farewell as the social media giant we’ve known for over a decade marks a significant cultural shift in the online space.
5. Adobe Flash Player: A Long-Awaited Farewell
Adobe Flash Player, which was officially phased out in 2020, will no longer receive any updates or support in 2024. While the end of life for Flash Player was announced several years ago, the actual closure of Flash-based content will finally be fully realized this year. Once a dominant tool for web developers, Flash was eventually replaced by more secure and efficient technologies like HTML5, CSS3, and JavaScript. The final curtain for Flash means that many old Flash-based websites and games will be lost to the digital past. For those nostalgic about the days of Flash animations and games, this year marks the final goodbye.
6. Google Hangouts: A Shift to Google Meet and Chat
After years of providing a communication hub for users, Google Hangouts will officially be shut down in 2024. The app, which started as a casual chat platform, was eventually replaced by Google Meet and Google Chat, which offer more robust, business-friendly solutions for communication. Hangouts served as a bridge for many users transitioning from Google Talk to the modern world of video conferencing, but with the increasing dominance of platforms like Zoom and Teams, Google decided to consolidate its messaging services. The shutdown of Hangouts will leave behind a long history of chats, video calls, and memories for users who once relied on it for staying connected.
7. Windows 10: Transition to Windows 11
Windows 10, one of Microsoft’s most successful operating systems, will officially reach the end of support in 2024. Users who still rely on Windows 10 will need to upgrade to Windows 11 to receive updates and security patches. With a sleek, modern interface, better performance, and improved security features, Windows 11 has become the go-to OS for new devices. The phase-out of Windows 10 represents the culmination of Microsoft’s efforts to modernize its ecosystem and provide users with a more intuitive, integrated experience across devices.
Final Thoughts: The Evolution of Technology
As we say goodbye to these products and services in 2024, we are reminded of the rapid pace of technological advancement. While these farewells can feel bittersweet, they also represent progress and the constant reinvention of the tech landscape. New innovations, updated services, and improved devices are always on the horizon, pushing the boundaries of what’s possible in the digital world.
Though we may miss some of these familiar tools and platforms, their departure opens the door for new technologies to take their place. In the ever-changing world of tech, the only constant is change, and 2024 is proof of that. Here's to the future of innovation!
#Tech Farewells#2024 Tech News#Products Retiring in 2024#Technology Updates#End of Service#Digital Media Changes#iTunes Shutdown
0 notes
Text

Play
The English sentences written here are translated
from Japanese to English using translation software.
Welcome to the fantasy space "Fancy Island".
At first please read the following notice carefully.
Click on the illustration of the girl with cat ears
above to go to the main menu.
【NOTICE】
This website was changed to HTML5
with the February 3, 2020 update.
You can continue to play this website after 2021.









0 notes
Text
Best Website Development Institute in Laxmi Nagar
Best Website Development Institute in Laxmi Nagar: A Complete Guide
1. Introduction: The Growing Demand for Website Development Skills
Website development is one of the most sought-after skills in today’s digital world. Whether it's a small business or a large enterprise, having a professional website is essential for success. Laxmi Nagar, being an educational hub, offers many training centers that specialize in web development. If you're searching for the best website development institute in Laxmi Nagar, this guide will help you make an informed choice. We’ll discuss why Modulation Digital is considered the best website development institute in Laxmi Nagar and how their course prepares you for a thriving career.
2. Why Choose Laxmi Nagar for Learning Web Development?
Laxmi Nagar, located in East Delhi, is a popular educational hub known for offering professional courses at affordable rates. With a wide variety of institutes, it's easy to find the best website development institute in Laxmi Nagar. Institutes here offer quality education with a focus on practical learning, making it a perfect destination for aspiring web developers. Moreover, its central location and affordable living make it a prime spot for students.
3. What to Look for in the Best Website Development Institute in Laxmi Nagar?
Choosing the right institute is a crucial decision. Here are some factors to consider:
Comprehensive Curriculum: The course should cover all aspects of web development, including both frontend and backend technologies.
Experienced Faculty: The best website development institute in Laxmi Nagar will have instructors with real-world industry experience.
Hands-on Learning: Institutes offering live projects ensure students gain practical skills.
Placement Assistance: Job placement support is essential to help students land a job after course completion.
Modern Infrastructure: The right institute should have state-of-the-art facilities, ensuring students get access to the latest tools and technologies.
4. Modulation Digital: The Best Website Development Institute in Laxmi Nagar
Among the many options, Modulation Digital stands out as the best website development institute in Laxmi Nagar. Established in 2020, this institute has consistently delivered top-notch web development education. They emphasize hands-on learning and ensure students work on live projects, preparing them for the real-world challenges of the tech industry.
Why Modulation Digital is the best website development institute in Laxmi Nagar:
Expert Faculty: Instructors with years of industry experience.
Cutting-Edge Curriculum: Covering all essential web development skills, from frontend to backend development.
Dedicated Placement Support: Strong industry ties and partnerships ensure high placement rates for graduates.
Project-Based Learning: Students gain practical experience by working on live projects during the course.
5. Course Curriculum at Modulation Digital
The comprehensive curriculum at Modulation Digital, the best website development institute in Laxmi Nagar, is designed to cater to both beginners and advanced learners. It includes:
Module 1: Frontend Development: Students learn the fundamentals of HTML5, CSS3, JavaScript, and how to create visually appealing, responsive websites. Tools like Bootstrap are introduced to make responsive design easier.
Module 2: Backend Development: The course covers server-side programming using Node.js, PHP, and Express.js. Students learn to connect websites to databases using MySQL and MongoDB.
Module 3: Full-Stack Development: By combining both frontend and backend technologies, students are trained to become full-stack developers. They work on complete web applications from start to finish.
Module 4: Frameworks and Libraries: Modern web development demands the use of frameworks like React.js and Angular, which are covered extensively in the course.
Module 5: Live Projects: Throughout the course, students work on real-world projects that they can include in their portfolios, giving them a competitive edge in the job market.
By the end of the course, students will have the skills needed to develop fully-functional websites and applications, making it the best website development institute in Laxmi Nagar for anyone serious about a career in this field.
6. Why Modulation Digital is the Best Website Development Institute in Laxmi Nagar?
What makes Modulation Digital the best website development institute in Laxmi Nagar is their approach to teaching and job readiness:
Latest Technologies: The institute ensures you stay up-to-date with the latest industry trends and tools.
Recognized Certifications: Upon completing the course, students receive certificates that are recognized by top companies.
Personalized Learning: Smaller class sizes allow for personalized attention, which helps in understanding complex topics better.
Affordability: Despite offering high-quality education, Modulation Digital, the best website development institute in Laxmi Nagar, maintains competitive fees compared to other institutes in Delhi.
7. How Modulation Digital Prepares You for the Industry
At Modulation Digital, the best website development institute in Laxmi Nagar, students are not just taught technical skills but are also prepared to succeed in the workplace:
Practical Skills: From day one, the focus is on project-based learning, where students build websites from scratch.
Technical Skills: The curriculum covers a wide range of technical skills, from frontend and backend development to database management and cloud deployment.
Industry Projects: Real-world projects and assignments help students gain practical experience, which is crucial for getting hired.
Soft Skills: In addition to technical skills, students are trained in communication, teamwork, and problem-solving—skills crucial for the workplace.
Resume Building & Interview Prep: The institute conducts mock interviews and helps students create professional resumes, making them job-ready.
8. Placement Assistance at Modulation Digital
What truly makes Modulation Digital the best website development institute in Laxmi Nagar is their strong job placement assistance. The institute has a dedicated placement cell that works with leading tech companies to help students secure internships and full-time jobs. Modulation Digital boasts a high placement rate, with graduates working at top firms in Delhi-NCR and beyond.
Companies where Modulation Digital students have secured jobs:
Leading tech firms
Startups and digital agencies
E-commerce platforms
IT service providers
9. Who Should Join Modulation Digital?
The web development course at the best website development institute in Laxmi Nagar, Modulation Digital, is suitable for:
Beginners: Anyone interested in starting a career in web development.
Working Professionals: Those looking to upgrade their technical skills.
Entrepreneurs: Business owners who want to manage their own websites or understand how to build and maintain them.
Students: College students looking to add valuable web development skills to their resume.
10. How to Enroll in the Best Website Development Institute in Laxmi Nagar
Enrolling at Modulation Digital is straightforward. Here’s how:
Step 1: Visit the official website Modulation Digital Website Development Course.
Step 2: Check course details and choose a batch that suits your schedule.
Step 3: Apply online or visit the institute in person to enroll.
Whether you're starting from scratch or advancing your web development skills, the best website development institute in Laxmi Nagar, Modulation Digital, offers flexible learning options to suit your needs.
11. Frequently Asked Questions
Q: What is the duration of the course at Modulation Digital?
Typically, the course lasts for 6 months, with part-time and full-time options.
Q: Do I need prior coding experience?
No, beginners are welcome at the best website development institute in Laxmi Nagar.
Q: What kind of job can I expect after completing the course?
Graduates can pursue roles like Frontend Developer, Backend Developer, Full-Stack Developer, or UI/UX Designer.
Q: Does the institute offer job placement assistance?
Yes, Modulation Digital provides strong placement support, helping students secure jobs in top companies.
12. Conclusion: Modulation Digital is the Best Website Development Institute in Laxmi Nagar
In conclusion, if you're looking for the best website development institute in Laxmi Nagar, look no further than Modulation Digital. Offering a comprehensive curriculum, experienced faculty, project-based learning, and strong placement assistance, Modulation Digital is the ideal choice for aspiring web developers.
Modulation Digital stands out as the best website development institute in Laxmi Nagar for several reasons:
A comprehensive and up-to-date curriculum that covers everything from basic to advanced web development.
Experienced and industry-driven faculty who focus on practical, hands-on learning.
Strong placement support and connections with top tech companies.
Affordable fees and flexible learning options to suit the needs of different students.
Enroll today at the best website development institute in Laxmi Nagar and take your first step towards a successful career in web development.
0 notes
Text
Happy Christmas Slide
Happy Christmas Slide DESCRIPTION, Play this slide puzzle games of the christmas 2020. It’s include 3 images and 3 modes (3×3 pieces, 4×4 pieces, 5×5 pieces) to play. Game Controls Use mouse to play this html5 christams games. Happy Christmas Slide Game Review, Happy Christmas Slide Game Cheats, Happy Christmas Slide Game Walkthrough!
0 notes
Text


Knowledge 27.1

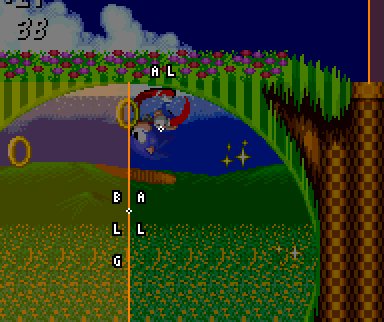
Sonic's layer changes from A to B via the mid loop switcher. The switcher after the loop sets it back to A.
https://chargedmagazine.org/2020/04/the-physics-behind-sonic-the-hedgehog/
This simulation shows a simple model of a looping coaster. To avoid too complicated calculations, a circular form is assumed; inlet and outlet, if existing, are rectilinear. These conditions are unsuitable for a real looping coaster, as they would cause sudden and extreme changes of the acting forces; the risk of injury for the passengers would be considerable. Frictional forces and self-rotation of the ball are neglected.
Essentially, three cases can be distinguished:
If the initial height of the rolling ball is at most as large as the radius, the result is a periodic oscillation like that of a pendulum. In this case, inlet and outlet make little sense; they are consequently omitted.
If the initial height is greater than the radius of the circle, but less than 2.5 the radius, the ball, after transition to the circular path, will first roll upwards on the right side, but will then lift off and fall down.
If the initial height is at least 2.5 the radius, the ball will do a rollover and roll to the outlet.
The control panel on the right side allows the essential parameters to be set. The first button brings the simulation into the initial state. You can start or stop and continue the simulation with the other button. Two radiobuttons allow you to choose between 5× and 50× slow motion. Four input fields are available below, for the circle radius, the initial height, the gravitational acceleration, and the mass. The input must be completed with the Enter key; entries outside the permitted range will be modified. In the lower part of the control panel you can set, among other things, whether the velocity vector is to be drawn in. Furthermore, there is a selection option whether weight force and contact force or tangential and radial force are to be displayed. Finally, you can specify whether the total force and the corresponding parallelogram of forces should be visible.
If we take these numbers and plug them into the equation for centripetal force, we get:

Woah! Looks like it’ll take a lot of force for the speedy blue hedgehog to clear this small loop at the speed of sound.
Now, we did the calculations and found a force, but is there a way for us to find the maximum radius of a loop Sonic can travel even if we don’t know the centripetal force? In fact, there is! We’ll just need a little extra help from another concept from our friend Newton.
youtube
youtube
In basic terms, a wave pool is a swimming pool that artificially creates large waves. You can often find them in indoor and outdoor water parks, leisure centres, and centres specifically focused on surfing, such as Bristol Wave Pool. Wave pools imitate the movement of waves formed in the ocean, allowing individuals to surf within a controlled environment.
#sakuraswordly#tsubasa of phantasia comic#tsubasa of phantasia knowledge#tsubasa of phantasia#Tsofph Danny Phantom#Punch Whalen#Sonic Crowe#tsofph Season 8(Story of Daily Life)#tsubasa of phantasia 11#sonic physic guide#surf pool#Youtube
0 notes
Link
Sea level rise is affecting coastal communities around the world, especially those like Honolulu, pictured, that are located on islands.NOAA Teacher at Sea Program, NOAA Ship HI’IALAKAI A long-term sea level dataset shows ocean surface heights continuing to rise at faster and faster rates over decades of observations. Global average sea level rose by about 0.3 inches (0.76 centimeters) from 2022 to 2023, a relatively large jump due mostly to a warming climate and the development of a strong El Niño. The total rise is equivalent to draining a quarter of Lake Superior into the ocean over the course of a year. This NASA-led analysis is based on a sea level dataset featuring more than 30 years of satellite observations, starting with the U.S.-French TOPEX/Poseidon mission, which launched in 1992. The Sentinel-6 Michael Freilich mission, which launched in November 2020, is the latest in the series of satellites that have contributed to this sea level record. The data shows that global average sea level has risen a total of about 4 inches (9.4 centimeters) since 1993. The rate of this increase has also accelerated, more than doubling from 0.07 inches (0.18 centimeters) per year in 1993 to the current rate of 0.17 inches (0.42 centimeters) per year. This graph shows global mean sea level (in blue) since 1993 as measured by a series of five satellites. The solid red line indicates the trajectory of this increase, which more than doubled over the past three decades. The dotted red line projects future sea level rise.NASA/JPL-Caltech “Current rates of acceleration mean that we are on track to add another 20 centimeters of global mean sea level by 2050, doubling the amount of change in the next three decades compared to the previous 100 years and increasing the frequency and impacts of floods across the world,” said Nadya Vinogradova Shiffer, director for the NASA sea level change team and the ocean physics program in Washington. Seasonal Effects Global sea level saw a significant jump from 2022 to 2023 due mainly to a switch between La Niña and El Niño conditions. A mild La Niña from 2021 to 2022 resulted in a lower-than-expected rise in sea level that year. A strong El Niño developed in 2023, helping to boost the average amount of rise in sea surface height. La Niña is characterized by cooler-than-normal ocean temperatures in the equatorial Pacific Ocean. El Niño involves warmer-than-average ocean temperatures in the equatorial Pacific. Both periodic climate phenomena affect patterns of rainfall and snowfall as well as sea levels around the world. “During La Niña, rain that normally falls in the ocean falls on the land instead, temporarily taking water out of the ocean and lowering sea levels,” said Josh Willis, a sea level researcher at NASA’s Jet Propulsion Laboratory in Southern California. “In El Niño years, a lot of the rain that normally falls on land ends up in the ocean, which raises sea levels temporarily.” To view this video please enable JavaScript, and consider upgrading to a web browser that supports HTML5 video This animation shows the rise in global mean sea level from 1993 to 2023 based on data from a series of five international satellites. The spike in sea level from 2022 to 2023 is mostly a consequence of climate change and the development of El Niño conditions in the Pacific Ocean. Credit: NASA’s Scientific Visualization Studio A Human Footprint Seasonal or periodic climate phenomena can affect global average sea level from year to year. But the underlying trend for more than three decades has been increasing ocean heights as a direct response to global warming due to the excessive heat trapped by greenhouse gases in Earth’s atmosphere. “Long-term datasets like this 30-year satellite record allow us to differentiate between short-term effects on sea level, like El Niño, and trends that let us know where sea level is heading,” said Ben Hamlington, lead for NASA’s sea level change team at JPL. These multidecadal observations wouldn’t be possible without ongoing international cooperation, as well as scientific and technical innovations by NASA and other space agencies. Specifically, radar altimeters have helped produce ever-more precise measurements of sea level around the world. To calculate ocean height, these instruments bounce microwave signals off the sea surface, recording the time the signal takes to travel from a satellite to Earth and back, as well as the strength of the return signal. The researchers also periodically cross-check those sea level measurements against data from other sources. These include tide gauges, as well as satellite measurements of factors like atmospheric water vapor and Earth’s gravity field that can affect the accuracy of sea level measurements. Using that information, the researchers recalibrated the 30-year dataset, resulting in updates to sea levels in some previous years. That includes a sea level rise increase of 0.08 inches (0.21 centimeters) from 2021 to 2022. When researchers combine space-based altimetry data of the oceans with more than a century of observations from surface-based sources, such as tide gauges, the information dramatically improves our understanding of how sea surface height is changing on a global scale. When these sea level measurements are combined with other information, including ocean temperature, ice loss, and land motion, scientists can decipher why and how seas are rising. Learn more about sea level and climate change: https://sealevel.nasa.gov/ News Media Contacts Jane J. Lee / Andrew WangJet Propulsion Laboratory, Pasadena, Calif.818-354-0307 / [email protected] / [email protected] 2024-031 Share Details Last Updated Mar 21, 2024 Related TermsOceansClimate ChangeEarthJet Propulsion LaboratorySentinel-6 Michael Freilich SatelliteTOPEX / Poseidon (ocean TOPography EXperiment) Explore More 5 min read US, Germany Partnering on Mission to Track Earth’s Water Movement Article 2 days ago 5 min read NASA Study: Asteroid’s Orbit, Shape Changed After DART Impact Article 2 days ago 3 min read Student-Built Robots Clash at Competition Supported by NASA-JPL Article 3 days ago
0 notes