#hypertextmarkuplanguage
Explore tagged Tumblr posts
Text
HTML vs CSS
In the digital world, if you want to design your website, you need to use HTML and CSS. And explaining what the difference between HTML and CSS is can help you web design faster and create likable sites with great user experience counts.
HTML vs CSS
Works mutually to generate the website. Hypertext markup language generates the on-page page content, and CSS generate the style of the website.
In other words, HTML is like a body, and CSS looks like a garment. The body may exist without clothes, but it can look quite simple. When you put simple HTML on CSS, you create a more dynamic website, improving your user experience.
In this blog, we will explain the difference between HTML vs CSS below:
Difference Between HTML vs CSS
These are the following:
HTML: HTML stands for a hypertext markup language.It is a fundamental language being used to make website pages. It has an especially d code structure, which makes it very simple to learn and learn differentiated with some other language.
CSS or falling style tables are the language of style tables that can be applied to any XML archive. Its motivation is to improve the stylization of specific things so the composed code will be a lot simpler to peruse.
HTML is really basic, with a couple of signals that are intended to arrange certain words, sentences, or passages. It additionally very justifies mistakes by giving a few outcomes, regardless of whether there are mistakes in the code.
This part of HTML makes it simple to learn and compose basic site pages that contain just a modest quantity of substance and designing. The issue with HTML is that it doesn’t scale well when you begin to create greater or progressively delightful pages.
Styling can remember a few catchphrases for each area, and this is rehashed a few times in the same spot, making the page pointlessly long. The simple to learn language turns out to be confusing, and it’s very hard to follow after you’ve committed errors.
Examples:
HTML tags on very basic level keywords, which are encased in point sections and usually arrive in a set.
<tagname> content </tagname>
HTML components represent a particular area on a site page.
Content is the writings, connections, pictures, or other data shown on your site page.
The start tag is an HTML component used to show the start of the component.
End tags are the HTML component to separate individual parts.
CSS: CSS stands for cascading style sheets. This is the language of style tables that can be utilized for any XML record on the screen. CSS was intended to rearrange code on a lot of bigger pages.
This doesn’t indicate that CSS can’t be utilized on more straightforward and less complex pages. CSS can, in any case, be helpful for littler pages, however, the advantages become all the more clear as the page size increments. CSS does this by making a custom that characterizes the correct textual style, size, shading, edges, and even foundation. These custom labels can be utilized similarly as standard HTML catchphrases.
For example:
Font and Bold; however rather, on the off chance that you simply transform one perspective, it changes each viewpoint as per the meaning of the tag.
The last result of this is you will simply need to use one tag to achieve a particular view, and you can use that tag over and over on your pages. You are moreover not confined to a solitary tag, you can make as much as you need to change your page totally.
CSS is just a gadget that has gotten well known on account of its identity. This makes it much less complex to make pages and fix issues. While you can use CSS on HTML pages, it’s not just for HTML. It can in like manner be utilized in various tongues like XML and XHTML, among others.
Examples:
CSS statements rest inside wavy sections, and each consists of two sections: property and its worth, isolated by a colon. You can characterize various features in a single revelation, each separated by a semi-colon.
Selectors demonstrate which HTML component you need to style.
Declaration incorporates property and worth isolated by a colon. Also, wavy props encasing all affirmations are known as Declaration square.
Qualities determine the settings you need to apply in the picked properties.
Properties mean the parts of components you need to change.
Advantage of HTML vs CSSHTML:
HTML is generally utilized.
Simple to learn and utilize.
Each program supports HTML Language.
Try not to need to buy any additional product since it is naturally in each window.
Analogous from XML linguistic structure, which used to an expanding degree for information stockpiling.
It is free as you need not purchase any product.
Simple to learn and code even to apprentices.
CSS:
It easily maintains large websites.
CSS saves the time of the website. You can specify a method for each HTML element and easily apply it to the web pages.
The Script offers steady stage freedom and can bolster the most recent programs also.
Global web standards provide good ideas to start using CSS in all the HTML pages.
The search engine will allow a large number of users to locate you on the internet. Less content will play an important role in the search engine.
CSS can position your elements where you want on the web page.
CSS has better styles for HTML and a lot more extensive scope of characteristics.
Disadvantage of HTML vs CSS HTML:
1. It can generate just static and plain pages, so if we need dynamic pages, at that point, HTML isn’t valuable.
2. Need to compose part of code for making an easy site page.
3. Security highlights are bad in HTML.
4. On the off chance that we have to compose long code for making a website page, at that point, it delivers some intricacy.
CSS:
Lack of security: CSS doesn’t have the work in security that will shield it from being abrogated. Any individual who has a perused/compose access to a site can change the CSS document, adjust the connections or upset the organizing, regardless of whether coincidentally or structure.
Fragmentation: CSS renders various measurements with every program. Developers ought to consider and test all code over numerous programs before taking any site, or portable application live with the goal that no similarity issues would emerge.
Key Difference between HTML vs CSS
These are the following:
HTML is essentially a standard markup language for representing the structure of website pages though CSS is the template language for depicting the introduction and plan of pages
HTML is anything but difficult to learn and has clear language structure though CSS can here and there get untidy and can make entanglements in codes.
CSS is autonomous of HTML, and it tends to be utilized with any XML-based markup language while this isn’t a similar case with HTML
HTML records can contain CSS codes, yet then again, CSS can never contain HTML codes in it.
HTML gives labels which are encompassing the substance of any website page components through CSS comprises of selectors which are encompassed by an affirmation square
CSS has fractured, yet HTML doesn’t create any such issues.
CSS utilizes a lot lesser code and along these lines produce a lot lesser page stacking time than HTML.
Should you learn HTML or CSS
Website designers need to ace both HTML and CSS. When all is said in done, it bodes well, to begin with, HTML first, especially on the grounds that the expense framework is generally simple to learn.
Yet, learning HTML and CSS together, particularly the manners in which they associate with one another, gives website specialists more authority over their pages.
For instance, architects compose CSS in a few distinct organizations: outside templates, inner templates, and inline style. Outer models gather all the CSS guidelines for a site’s plan in a single record, which creators usually connect to in the header of each page on their site.
Interior templates apply to one specific page, a valuable device for architects who need an alternate style for a single page on their site. Creators incorporate the inner template in the page’s header. At long last, inline styles influence just a solitary line of HTML code, changing only the title or one single section.
Understanding when to utilize these various arrangements is a significant piece of acing, both CSS and website designers.
Conclusion:
In the above discussion, we explain the difference between HTML vs CSS. In the difference of looking at HTML vs CSS over a scope of variables, it very well may be supposed that these are two of the center web scripting languages for website page improvement however at a similar purpose of time, everyone has its own upsides and downsides.
Along these lines, before picking any of them, engineers ought to learn and break down various parts of HTML and CSS dialects. Therefore, in light of the kind of undertaking need, time of work and on all other unique examined viewpoints, these web scripting languages ought to be chosen to appear at the ideal objective.
Our computer science homework help and computer science assignment help experts provide programming assignment help related to HTML assignment help with the best solution.
#hypertextmarkuplanguage#html#CSS#programming#difference#difference between HTML and CSS#html and css#blog#codeavail
1 note
·
View note
Link
#creazionesitiweb#HTML#hypertext#HyperTextMarkupLanguage#markup#realizzazionesitiweb#realizzazionesitiwebudine#sitoweb
0 notes
Text
HTML vs XML

HTML vs XML. HTML HTML, son las siglas de HyperText Markup Language, que es el lenguaje más común para definir la estructura de una página web. Se compone de varios elementos HTML y a su vez de diversas etiquetas HTML con su contenido. Es un lenguaje hipertexto, por lo tanto nos permite crear cadenas de enlaces. La versión más moderna de HTML es HTML5, pero ojo, debemos tener en cuenta que al ser estático puede ignorar pequeños errores en su programación. No es necesario cerrar las etiquetas para su funcionamiento. Vemos un ejemplo sencillo de HTML: HTML de SoloLinux
HTML
Documento HTML de SoloLinux. El anterior código lo vemos en pantalla como...

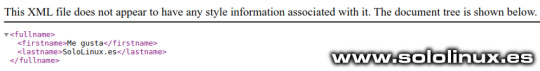
Ejemplo de HTML XML XML quiere decir eXtensible Markup Language, y es un lenguaje creado para la función de transferir datos y no para estructurarlos. Es dinámico y nos informa de todos los errores, al contrario de HTML son necesarias las etiquetas de cierre. Realmente, es un formato de datos textuales con soporte de Unicode para idiomas humanos. La versión actual de XML es XML1.1. Vemos un ejemplo sencillo de XML: Me gusta SoloLinux.es En pantalla lo vemos así...

Ejemplo de XML Como podemos comprobar en la anterior imagen, los datos están sin estructurar. Al estructurarlos la cosa cambia, ejemplo... Me gusta SoloLinux.es Analizamos las diferencias entre uno y otro.
HTML vs XML
Espero que este articulo te sea de utilidad, puedes ayudarnos a mantener el servidor con una donación (paypal), o también colaborar con el simple gesto de compartir nuestros artículos en tu sitio web, blog, foro o redes sociales. Read the full article
0 notes
Photo

BLOG WEEKLY: Cutting-Edge & Standards-Based Web Programming . Article Link http://bit.ly/2ZsCE8T . The world wide web is constantly evolving as we seek to enable access to our information on all platforms, thus investing in technologies that afford for compatibility across said platforms. As technology evolves so does the technology techniques used. I believe cutting-edge web programming allows for most of the heavy lifting to be done away with. According to a publication by Bayshore Solutions(n.d) “In the past few years, especially with the release of HTML5, modern web browsers can now handle many of the latest interactivity demands more efficiently than Flash”. . READ MORE http://bit.ly/2ZsCE8T . #CascadingStyleSheets #CSS3 #ExtensibleMarkupLanguage #HTML5 #HyperTextMarkupLanguage #W3C #WorldWideWebConsortium #XML #CuttingEdge #WebProgramming #Programming #Coding #StandardsBased #GroopeResearch #CodingIsLife #FullStack https://www.instagram.com/p/B1ok2f1hf9U/?igshid=7yuda4lujfuy
#cascadingstylesheets#css3#extensiblemarkuplanguage#html5#hypertextmarkuplanguage#w3c#worldwidewebconsortium#xml#cuttingedge#webprogramming#programming#coding#standardsbased#grooperesearch#codingislife#fullstack
0 notes
Photo

#hotmail #email #network #mail #html #hypertextmarkuplanguage #website #programming #didyouknow #amazingindia #ijirstindia #ijirstteam #journalsofindia #callforsubmissions #authorsofinstagram #likeforfollows #followforfollow https://www.instagram.com/ijirst/p/Brp6vcxDgRm/?utm_source=ig_tumblr_share&igshid=sdnmnaa915uh
#hotmail#email#network#mail#html#hypertextmarkuplanguage#website#programming#didyouknow#amazingindia#ijirstindia#ijirstteam#journalsofindia#callforsubmissions#authorsofinstagram#likeforfollows#followforfollow
0 notes
Text
CREATING WEBSITE USING HTML
Isn’t it amazing to create your own website? We used to think creating a webpage is very difficult and it will cost too much of your time but we thought wrong, it will just cost minutes to create basic website with the help of HTML tags.
Are you wondering what is this HTML?

HyperTextMarkupLanguage or also known as HTML is a publishing language of the world wide web or www; the standard used to create webpages.This will help you to create the most basic webpage you could ever have.
But wait theres more, you should learn first the basic tags of HTML but before that your basic tools for this are:
PLAIN TEXT EDITOR LIKE NOTEPAD
WEB BROWSER
HTML REFERENCE BOOK OR YOU COULD JUST LOOK IT UP ON THE INTERNET.

Tags are enclosed by brackets <> Tags are require a closing tag (e.g. <HTML>....</HTML> Header tags range from <H1> TO <H6>, Largest (<h1>) and smallest (<h6>) Use <center> if you want to center your elements <P> is used if you will put paragraph Bold Text <B>, Italic text <I> use to put emphasis on text Use <br> if you wish to line break without creating vertical space If you want to separate a section, use <HR> to insert a bar
After we learned about this we immediately go to the computer lab to create our own webpage and we created a sample webpage for GSDMSFI and I can say that I really enjoyed creating my website though there’s technical errors and made me lose hope but eventually I overcome it and successfully finished my work.
1 note
·
View note
Photo

Mudahkan? untuk kode silahkan https://bit.ly/38bVrfc atau kunjungi @kotakode NB : Blog sedang diperbaiki ⏺ ⏺ ⏺ ⏺ What do you think about this code? APA code yang pernah kalian buat? Tulis di kolom komentar dibawah. Code ini bisa kalian dapatkan gratis, link in Bio. Thanks~ ➖➖➖➖➖➖➖➖➖➖➖ Apk : photo editor Android Font : Monserat, overmch and zantroke ➖➖➖➖➖➖➖➖➖➖➖ #design #webdesign #designweb #designwebsite #designinspiration #frontenddeveloper #frontend #programmer #programming #programmermemes #programerindonesia #infoprogramming #post #postdesign #posterdesigns #microblog #blogger #blog #info #infoblog #infoprogramming #html #css #hypertextmarkuplanguage #cascadingstylesheets #header https://www.instagram.com/p/CI5fOpdMcMr/?igshid=ckkeqrhjn4ll
#design#webdesign#designweb#designwebsite#designinspiration#frontenddeveloper#frontend#programmer#programming#programmermemes#programerindonesia#infoprogramming#post#postdesign#posterdesigns#microblog#blogger#blog#info#infoblog#html#css#hypertextmarkuplanguage#cascadingstylesheets#header
0 notes
Photo

CSS - Introduction - Part - 1 - Web Design Series - HIndi http://ehelpdesk.tk/wp-content/uploads/2020/02/logo-header.png [ad_1] 3 महीने में बने वेब डेवलपर गारंट... #androiddevelopment #angular #c #cascadingstylesheet #color #css #csshindi #cssinhindi #dataanalysis #datascience #deeplearning #development #div #docker #font #hinditechtutorials #html #hypertextmarkuplanguage #iosdevelopment #java #javascript #less #machinelearning #node.js #property #python #react #sass #unity #value #webdevelopment #whatiscss
0 notes
Text
Reflection # 8 for finals
CREATING WEBSITE USING HTML
So for this blog We used to think creating a webpage is difficult and it will cost a bunch of your time but we thought wrong, it will just cost minutes to create basic website with the help of HTML tags.

So first what is HTML
HyperTextMarkupLanguage or also known as HTML is a publishing language of the world wide web or www; the standard used to create webpages.This will help you to create the most basic webpage you could ever have.
But before creating a websiteBut you should learn first the basic tags of HTML and use the basic tools
basic tools for this are:
😀PLAIN TEXT EDITOR LIKE NOTEPAD
😁WEB BROWSER
😃HTML REFERENCE BOOK OR YOU COULD JUST LOOK IT UP ON THE INTERNE.
And before you creater a website These are the basic html tags
Tags are enclosed by brackets <>
Tags are require a closing tag (e.g. <HTML>....</HTML>
Header tags range from <H1> TO <H6>, Largest (<h1>) and smallest (<h6>)
Use <center> if you want to center your elements
<P> is used if you will put paragraph
Bold Text <B>, Italic text <I> use to put emphasis on text
Use <br> if you wish to line break without creating vertical space
If you want to separate a section, use <HR> to insert a bar
You must try it because its fun creating a website and you must master the basic first to easily master it all .
Thats all for to day thank for reading
As always stay happy and healthy❤
0 notes
Video
youtube
WHAT IS HTML? | MRM I.T. SOLUTIONS |
PLEASE WATCH OUR LATEST YOUTUBE UPLOAD REGARDING HTML(HYPERTEXT MARKUP LANGUAGE) DESIGN AND IMPLEMENT WEBSITES #html #website #hypertextmarkuplanguage
0 notes
Video
instagram
Learn more about the HTML style attribute. The style attribute is great for changing background, text, and colors in HTML If you would like to watch this HTML tutorial on our website visit us at https://FinalWebDesign.com/Video-Blog/HTML-Style-Attribute #HTML #HTML5 #HyperTextMarkupLanguage #Code #Coding #WebDesign #WebDevelopment #Website #Websites #style #FinalWebDesign (at Final Web Design) https://www.instagram.com/p/Bn_8o5fB6V7/?utm_source=ig_tumblr_share&igshid=njuyxwmnwdtv
#html#html5#hypertextmarkuplanguage#code#coding#webdesign#webdevelopment#website#websites#style#finalwebdesign
0 notes
Video
I made a beat on logic on another machine and lost the logic file. Ever since I've tried locating that same organ instrument lol and I can't find it. It doesn't sound the same lol. Anyways. Why does it seem almost impossible to love people lol, why do certain individuals make it hard for you and themselves to unify, excel, and pass it down to the next gen? I wanna go studio, record this song. Instead of doing html on this laptop. Sighs for now #HyperTextMarkupLanguage #sob #soundofben #haitingssoeasy
0 notes
Text
Learned How To Mess With My Hyper Text Mark-Up Language (HTML)!
Hahaha Check Out My Bloooooooog! Its New And Improooooved!
0 notes
Photo

Mudahkan? ⏺ ⏺ ⏺ ⏺ What do you think about this code? APA code yang pernah kalian buat? Tulis di kolom komentar dibawah. Code ini bisa kalian dapatkan gratis, link in Bio. Thanks~ ➖➖➖➖➖➖➖➖➖➖➖ Apk : photo editor Android Font : Monserat, overmch and zantroke ➖➖➖➖➖➖➖➖➖➖➖ #design #webdesign #designweb #designwebsite #designinspiration #frontenddeveloper #frontend #programmer #programming #programmermemes #programerindonesia #infoprogramming #post #postdesign #posterdesigns #microblog #blogger #blog #info #infoblog #infoprogramming #html #css #hypertextmarkuplanguage #cascadingstylesheets #header https://www.instagram.com/p/CIIoBU9M2_7/?igshid=1p0dkp8l28amm
#design#webdesign#designweb#designwebsite#designinspiration#frontenddeveloper#frontend#programmer#programming#programmermemes#programerindonesia#infoprogramming#post#postdesign#posterdesigns#microblog#blogger#blog#info#infoblog#html#css#hypertextmarkuplanguage#cascadingstylesheets#header
0 notes
Conversation
hotmailing
G: I'm not good at this hotmailing stuff.
E: What's hotmailing?
G: You know, html..
E: -______- that's not what its called.
7 notes
·
View notes