#if I don't manually save it as a draft I want it to delete if I cancel it I don't want a single thing to save unless I explicitly tell it t
Text
well, tumblr finally forced me to use the new post maker that probably literally every other user has had for 5+ years (the one where you can edit colors and stuff in text, yeah I didn't have that one). I actually wouldn't care except for the fact that I hate the way the tags look in this post editor, literally so awful to me. I think it may be time I get xkit in the vain hope that it can fix this.
also it's saving this post as a draft???? don't like that. is there a way to turn it off?
#webbed site#fuck tumblr I hate tumblr I hate the way the tags look when I type them#stupid bubbles I hate bubbles#stupid draft saved. if I want to save this post as a draft I will do it myself#if I don't manually save it as a draft I want it to delete if I cancel it I don't want a single thing to save unless I explicitly tell it t#filled with so much rage rn I hate this I hate the new changes I want to kill whoever is responsible#FUCK YOU DRAFT SAVED BANNER THAT APPEARS TO COVER WHAT IM TYPING#update#tumblr
3 notes
·
View notes
Text
TIPS FOR MY GURLIES WITH STRICT PARENTS!
for people who struggle with parents checking your phone, these are some tips you can use for your tumblr blog to keep it hidden!
PLEASE MAKE SURE TO READ THE DISCLAIMER AT THE END !!

001. use the web instead of installing the apps on your phone!
for tumblr always log in through the web whenever you wanna post or be active, in that way parents won't be able to locate tumblr and you can delete the traces from your web history.
for pinterest, make an account and again always log in through the web, make some boards where you save pins you want to use on your blog and download them onto your phone storage only when you have to use them and then immediately delete them after that.
002. for editing apps, download when you want to edit something and then after editing and saving the edits and using them on the blog immediately delete the apps, and the edits from your phone storage.
003. for storing drafts, you may use tumblr directly but sometimes the app glitches and deletes it or does not save the progress so an alternative for that could be specific notes storage app with login and backup options.
i will suggest miuu notes(for android), it has an option to log in with email id, keep your drafts backed up(have to tap the button manually) and easily access them in any phone once backed up with the specific email id, the app also has a pin lock which you have to enter everytime you open it. so you have the option to back up the drafts up to date and delete the app whenever necessary and then reinstall it and get back the drafts.
i will not really encourage using google docs since it'll be easily accessible to parents during phone checks.
004. for email if your parents are on the really strict side i would suggest making a new gmail for all these accounts.
for example, my main gmail is (fullname)@gmail.com which my parents are aware of, and the gmail i use for my tumblr and pinterest is (someothername)gmail.com so for all these apps use the "someothername" mail id so then it'll not be so easy for them to find out (unless they look through the list of google accounts being used on your phone)
DISCLAIMER ! these are some tips i have good faith in, but i cannot guarantee you'll never be caught if you do this because some parents are so strict that they do find ways to know everything.
i personally do not have such parents, and i also use their email id for some of my apps too(they never check/have never checked my phone). for my blr & pin i just use a different gmail id cause i'm scared of getting it mixed up with my main because it is used a lot with my uni and everything.
so all this is not entirely from personal experience it's just something i believe could work. don't just trust me blindly, and i beg of you not to use these methods to gain access to content that is not for your age (ahem ahem pre teens) thank you and i hope it helps those who genuinely need it!!
11 notes
·
View notes
Text
✨WEEKLY PROGRESS 2023 #5 & #6✨
I swear biweekly updates won't become a trend. 😥
Weekly Progress 2023 #5
Finished programing SYVNH Demo 2.0!
Finished first draft of EKL script
Updated CG Gallery
Went through lint failures and fixed those
Sent to playtesters, did some fixes
Drafted announcements and tweets
Weekly Progress 2023 #6
Updated screenshots
Released Demo 2.0
Scheduled a month of tweets
Advertised on discord/reddit
Added release to Yan Jam 2023
Answered a few comments
Whee~ I reached the lighted station in the middle of the tunnel 😌 I'll be taking a break here before moving on.
So what's next?
For Stuck in a Yandere Visual Novel... HELP!!:
First things first, I think there are a few things in Demo 2.0 that I want to update as soon as I can (which may be mid to late March, earliest). Things currently on my list is:
Updating the smaller sprites by the textbox to be on the right layer 😅 Have any of you tried to save when one of those were on screen? Don't, please lol The issue with fixing that is that I hardcoded that in and it's spread throughout the script so I'll have to manually go in and fix that.
Updating a new voice channel to separate the SFX and the Voice sounds. This one was a result of myself having a brainfart as I started coding and mixed up the channels. I also misunderstood how the built in voice channel is normally used so I'll have to do a bit more research/testing to make sure everything works right.
Adding in a quick way for the player to delete certain persistents.
Finishing that last BG that you didn't see updated compared to Demo 1.0. No not the one on the date.
Maybe a few art updates
And then after that, I'll make a plan for the release of the final part of the game. Or I might do that first next week since I like making guides. The general ending(s) for the full story had long been decided since I first came up with the idea for the game. However, the details and path to that has changed slightly. I did not think certain things through until I started writing the script in Demo 1.0 and Demo 2.0 so some details need to be ironed out.
I also might need to find an editor for the full story. I'm not sure yet. I'm actually not very confident in my ideas and Smoke really helped me out during the release of Demo 1.0. During Demo 2.0, Mamep was gracious enough to take time out to do proofreading, but no in depth editing was performed. So I don't know yet how that'll proceed for the full game.
For everything else:
It's still early in 2023, but I'm told myself NO GAME JAMS. Yeah, guess who was prepared to break that back in mid-January and finished writing a whole new script for a game? EKL (Exorcist Killing Lie) mentioned above in Weekly Progress #5 might be a project submitted for Battle Action Fantasy VN Jam, which I am also helping hosting! Let's get lots more shounen-esque battle VNs out there!
I also have a pre-existing project which I will be doing the programming for. We're hoping to work on that once again for Otome Jam. That will likely take precedence over any other VN jams I participate in.
Of course, alongside that are some paused projects I had on-going prior to working on SYVNH: Pre-Make and There's a Clown in my Attic!! All the sprite art for these two projects are already finished so I do hope to finish both games this year.
And like every good indie vndev out there, I have a 20 page list of games I want to make. Of those, I've two where writing has started. I don't plan on announcing anything for that until the scripts have finished. (One of them are already at 9k words... 😥)
...And for the far, far off future. I have two more ideas that would be the same genre as SYVNH (BL + transmigration/isekai). Though I haven't a clue yet if they'd be better as VNs, KNs, or even as a light novel. 2023 is still a long time. We'll see soon~
#vnlink#indie dev#visual novel#devlog#StuckinYanVN#SYVNH#exorcist killing lie#projects#pre-make#clown attic
3 notes
·
View notes
Text
oh. Oh I HATE this.

Those are not my drafts, dear tumblr.
See, for whatever reason, whenever you go to reblog a post it'll save it as a draft. If you make ANY changes, it'll save it as a draft.
These are not the same draft. And they don't disappear after you reblog the post. So if you spend five minutes typing up a post, and it saves once every minute, that's five more drafts you have to manually delete if you want to clear your draft folder.
0 notes
Note
Wait so. Hang on a second. You made that really deep post yesterday or so, yes? With the rainbow text? How'd you do that?
Okay so! Here's how you do it. This only works on desktop btw so sorry mobile users you're gonna have to switch if you want to try it.
also it doesn't work if you're answering an ask or using the "chat" style of post
okay so first of all you need to be using the old post editor. You can toggle this with the switch in the top right corner.
now you need to have the text you want. you need a decent number of characters for it to work right, i'd say about 80 at least (not including spaces).
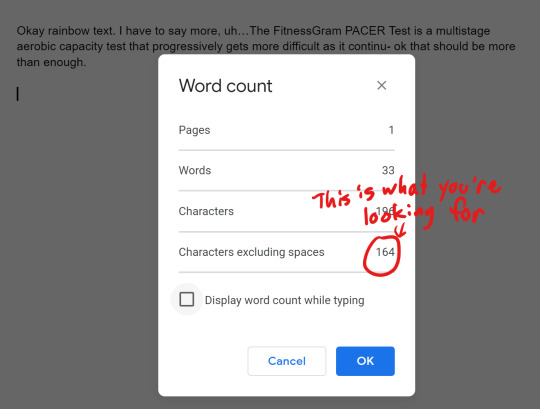
how do you find how many it has? it's simple! paste the text into a google doc and use the keyboard shortcut ctrl+shift+c (or command+shift+c if you're on a Mac). this will show you your word count, and most importantly how many characters there are.

you need to cut the text in thirds, so now take that number and divide it by 3. I've got 54.667, which means two of the sections will be 55 characters and one will be 54.
so i've done that. you might cut a word in half don't worry about it.

now you need to go to this website: https://www.stuffbydavid.com/textcolorizer.
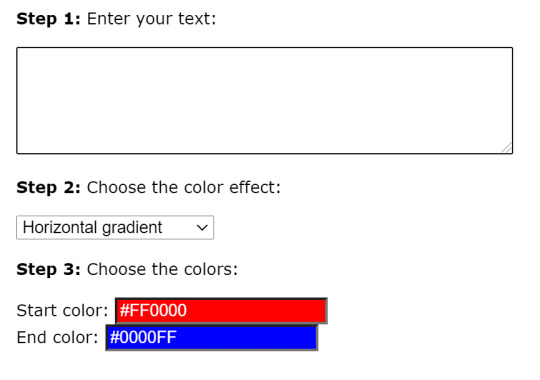
and you need to open three tabs of it. now paste each one into the text box here. you'll have three tabs, make sure to get them in order.

Now, if you want the exact rainbow i got, which is a pretty good one if i do say so myself, you need to do this:
tab 1: set start color to #FF0000 and end color to #D1D107
tab 2: set start color to #D1D107 and end color to #0DC6FA
tab 3: set start color to #0DC6FA and end color to #FA12F7
now what you need to do is (start with the first one) scroll down, find the box that says "HTML code for this text: (To use on your website)", and copy the whole thing into your google doc. or a new one it doesn't matter
then do it again with the second one, and the third one. make sure it's all in order. It's going to be pretty long, don't worry about it.
so now you'll have a google doc with this whole thing in it. and what you need to do now is get rid of all the semicolons. idk why they're there but tumblr doesn't like them. you can go and delete them all manually or you can do the easy way which i will explain now:
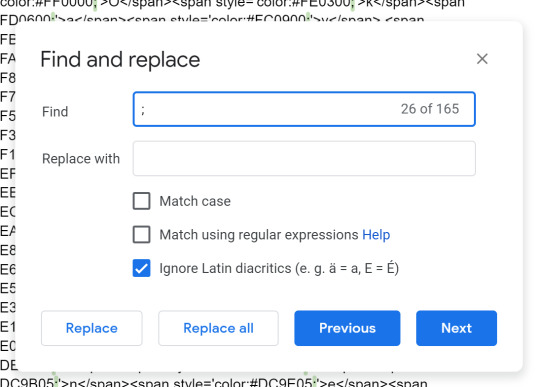
use the keyboard shortcut ctrl+h (command+h might work but i'm not sure). then do this:

put a semicolon in the "find" slot, and don't put anything in the "replace with" slot. then hit "replace all". now it's semicolon free!
now to actually put it in a post. first thing you have to do is switch to the old post editor with the switch in the top right. you're gonna want to make sure that if your post has any images you put those in first, and any other text should ideally go in before the rainbow as well. you might want to mark where the rainbow should go with like [rainbow text here] or something.
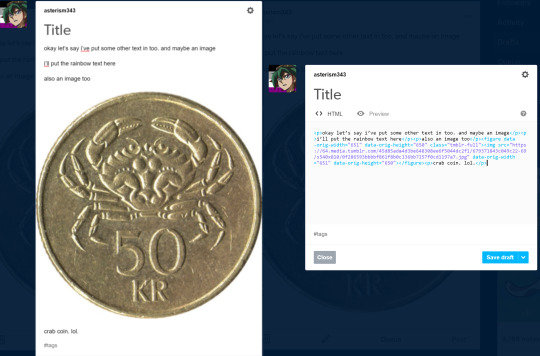
now you need to switch to html mode. do it like this

this is what it looks like before (left) + after (right) switching to html mode.

Now, wherever you want to put your rainbow text, paste it from the google doc into your post. some of it may show up black instead of blue and purple, don't worry about that either it's just tumblr being weird.
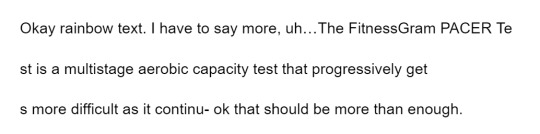
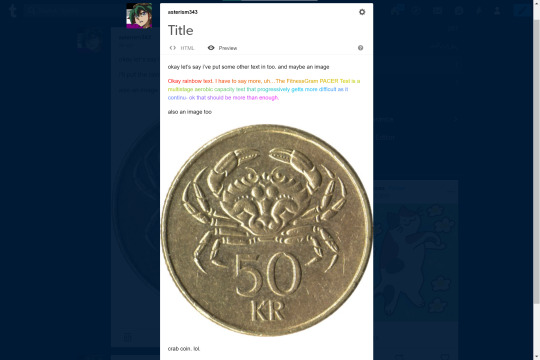
Once you've put it in, you can hit the "preview" button to see how it will look after you post it! here's mine:

if you want it to be the small text, put <small> before the rainbow part and </small> after it.
the text colorizer does have a "colors of the rainbow" setting but tbh i don't like the rainbow that it gives you, you can barely see the yellow on a light background
oh yeah and one more thing! you can't edit the post after it's been posted, saved as draft, or queued without messing up the rainbow, unless you do this:

now, when you go to edit the post with the rainbow, it will start out in HTML mode. you should probably switch it back to rich text after though because html mode is kind of a pain to use
so yeah that's how you do it
10 notes
·
View notes
Note
If you don't mind my asking, how do you do those text gradients in your posts?
I don’t mind at all! Just, fair warning, this is a bit of a long tutorial.
So, first things first, get the color codes for the two ‘extremes’ of your gradient. By ‘extremes’ I mean the colors that your gradient is going to shift from one to the other. Let’s use Smolder as an example. Her ‘extremes’ are the orange and purple of her color palette. #EA9A24 for orange and #C64DAF for purple.
(This won’t help if you’re planning for a gradient outside MLP, but I use a website called MLP Vector Club to get the color codes of the different characters’ color palettes)
Once you have your color codes, go to this website to get to work making your gradient codes.
https://www.stuffbydavid.com/textcolorizer
Let’s take this one step at a time. First, type in the text you want to apply the gradient effect to. Let’s keep our example with Smolder going and use her name.

Now we’re going to choose our color effect. I personally use the middle gradient, where the text starts on one extreme, goes to the other extreme in the middle, then goes back to the first extreme. But this is totally up to personal preference, so experiment to see what works for you.
Now we’re going to plug in our color codes. If you’re feeling artistic, you can forego tracking down the color codes and manually choose a color in the website’s color tool.

Check the preview to make sure it’s what you want, then go down to the bottom of the page.

Copy the HTML code for your gradient and save it somewhere for later. I personally use a google doc for storing all the HTML codes for the gradients I use. REMEMBER that this code will only give you this gradient for this particular text, in this case: Smolder.
So, now that you have your gradient code, now we have to apply it to your Tumblr post. First, be prepared to save your post as a draft just in-case something goes wrong.
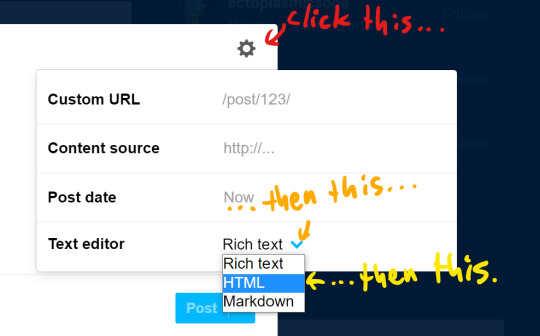
When you first open your new post, you’ll want to go into your post’s settings.

From there, set your Text Editor to HTML

This will change the formatting of your post so that you can write in the HTML code manually. It will look a little something like this.

Delete JUST THE NAMES that you are planning on replacing with your gradient texts, then copy and paste your gradient codes. Once again, make sure your gradient code uses the right name. Make sure there are no spaces either. It should be one solid line of code between </p><p> and the :

At the end, your post should look something like this. Save your draft, and...

There you go! Personally, I like to further embellish it by putting the names in bold to make the gradients pop more, but if you do, SWITCH OVER TO YOUR PHONE!!! Editing the post on your laptop or desktop might revert the gradient back to the default black.
Hope this helps!
12 notes
·
View notes
Note
41, 47
41. What is your least favorite part about your gif making process
i think uploading/trimming clips since the way i make gifs, i either have to screenrecord a tiny section or trim the downloaded file to be the short section i want. when i screenrecord sometimes there's double frames so i manually delete all the duplicates which can take a bit of time.
47. Any advice for novice gif makers/people who want to start making gifs
go for it!! i didn't know a single thing about photoshop or editing before making gifs. tbh i still don't know what a good number of photoshop functions do and i learn new things all the time. the most frustrating thing for me when i first started was learning what download settings to use (when you save it as a gif). my advice is to keep trying different settings and then look at them in tumblr drafts to see which you like most. try a different adjustment layer and see what you can do with it! although every gifmaker has a somewhat similar process, everyone does things differently. it can help to search up "how to make a gif tumblr" and look through tutorials others have posted - that's where a lot of cc's started and then over time people gain their own styles. and know that you're always welcome to ask how i or others make our gifs! i don't consider myself an expert or highly skilled at any of this lol so lmk :3
🌱send me a number to ask something about my giffing
0 notes