#gradient text
Text





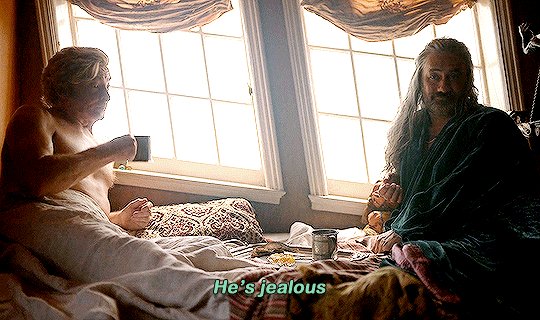
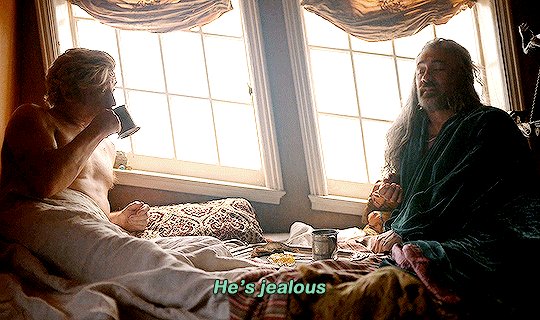
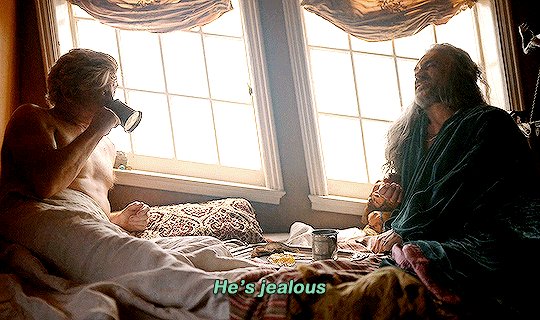
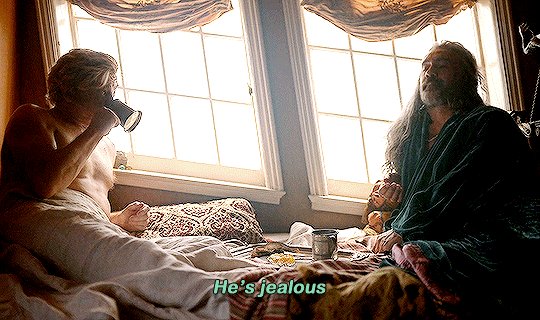
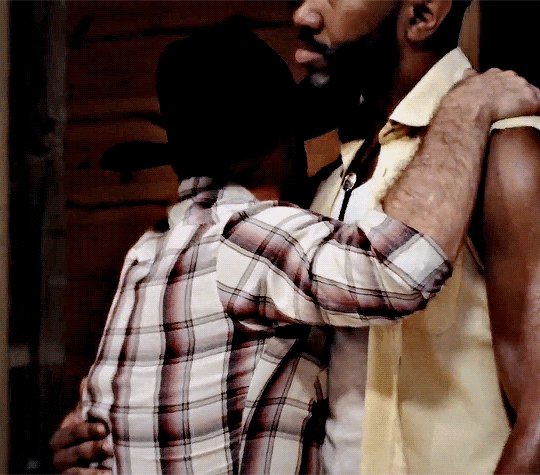
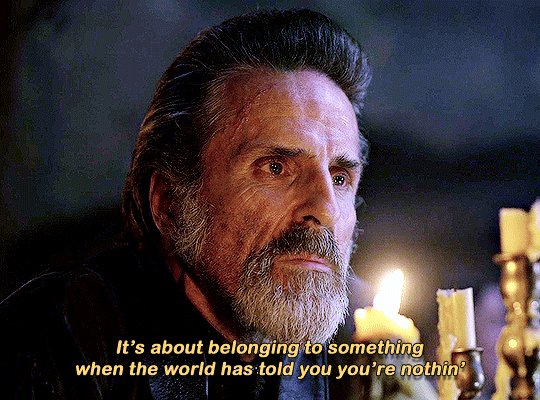
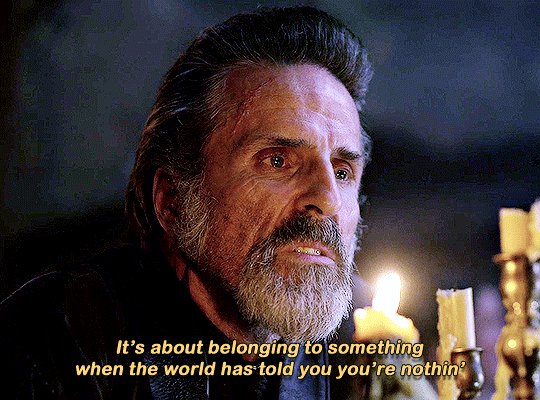
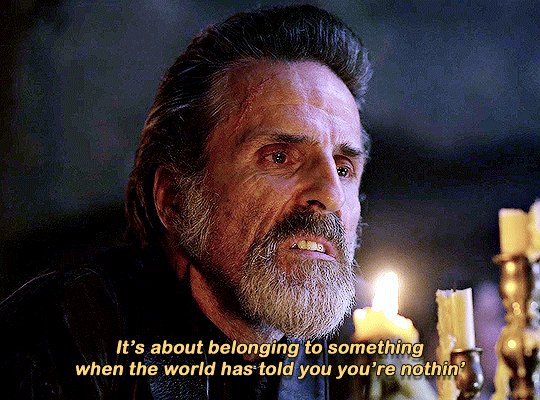
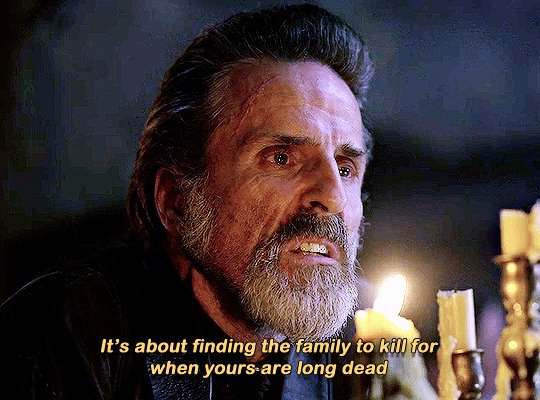
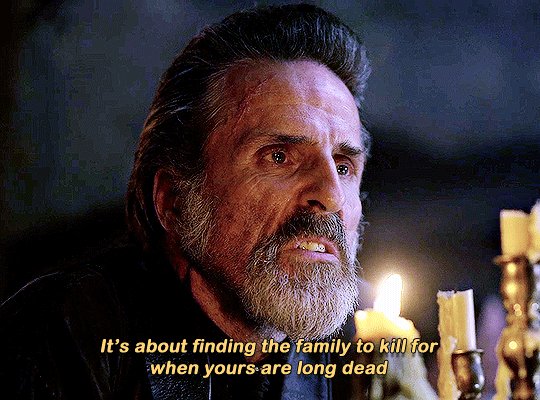
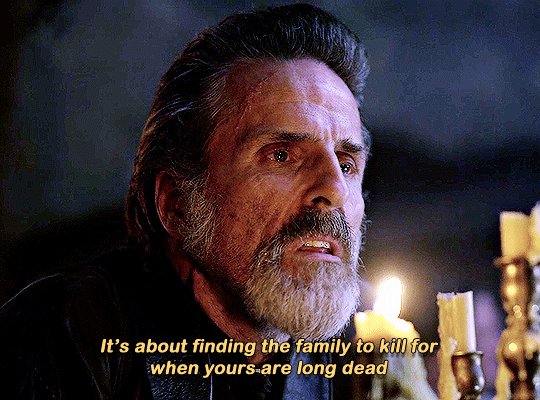
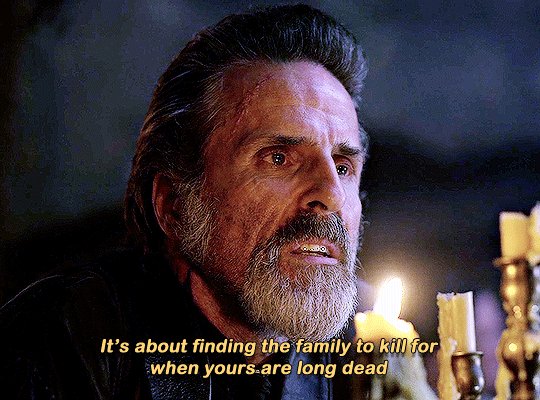
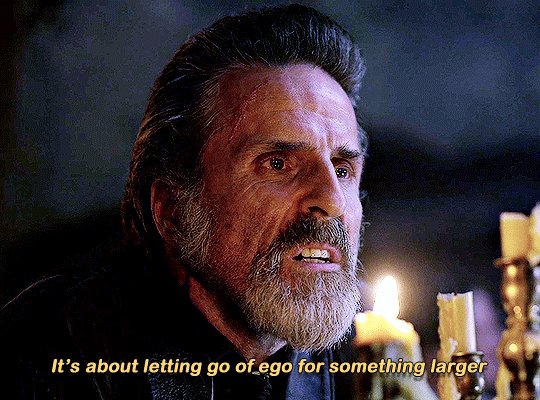
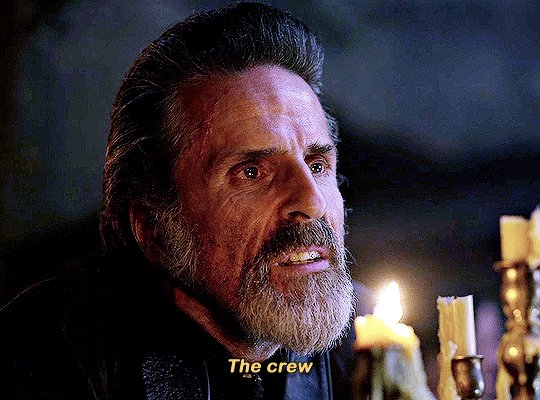
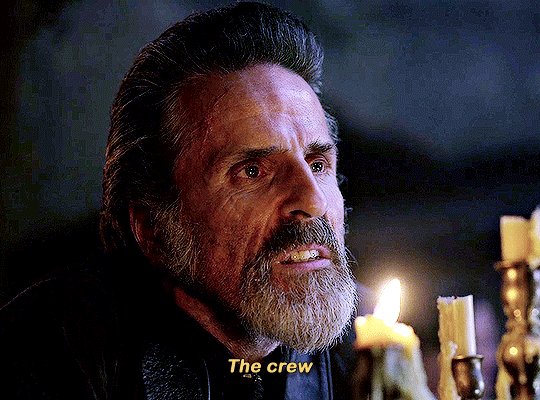
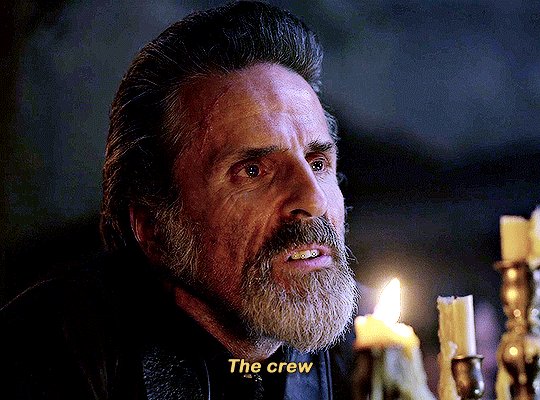
"Hiya, boys"
OUR FLAG MEANS DEATH (2022— ) Episode 2.07
#our flag means death#ofmd#ofmdedit#izzy hands#edward teach#blackbeard#stede bonnet#tvedit#ofmd spoilers#ofmd s2#gradient text#ben.gif
20K notes
·
View notes
Text







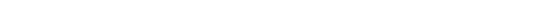
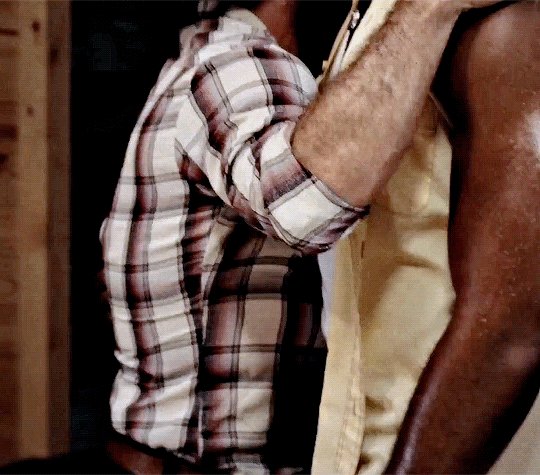
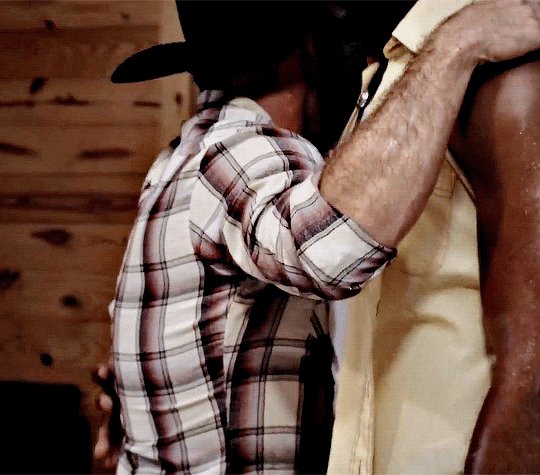
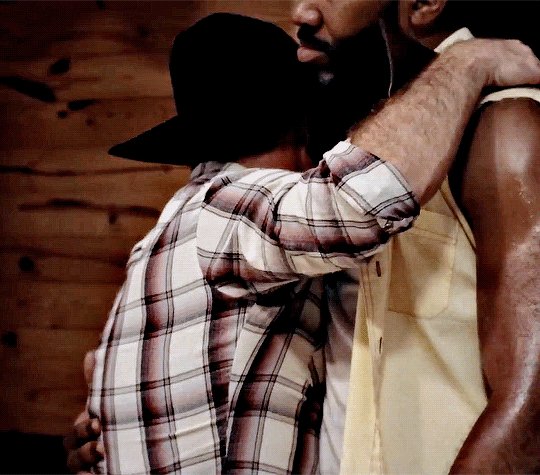
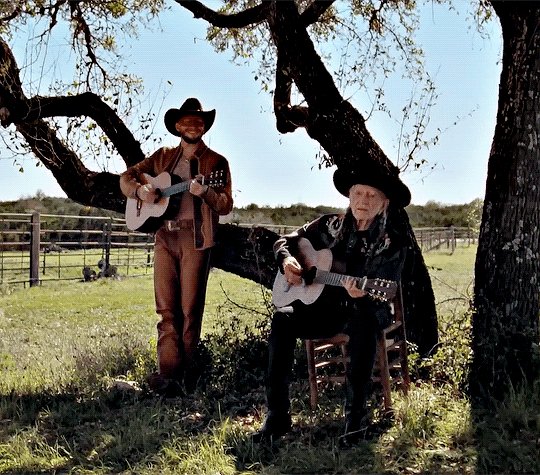
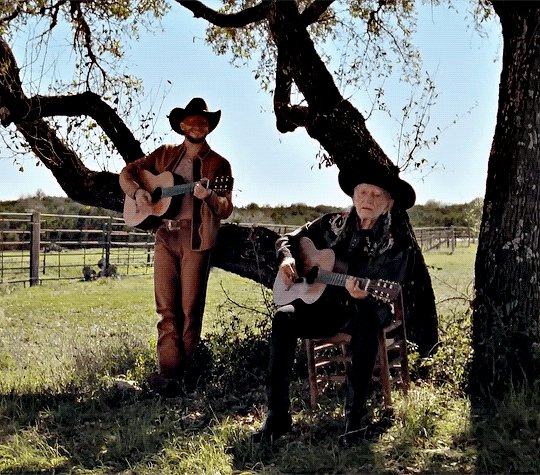
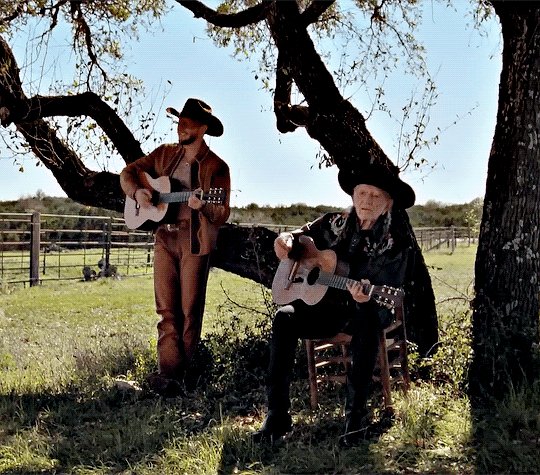
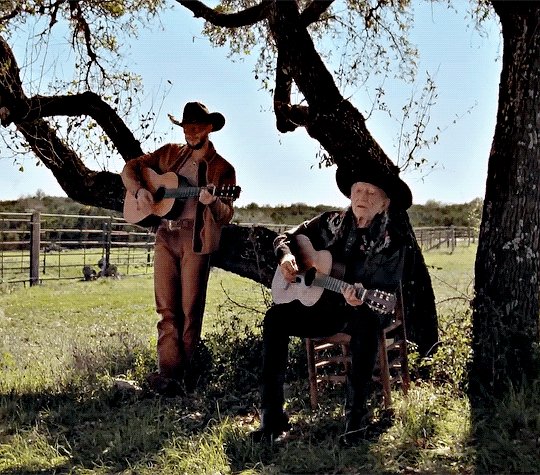
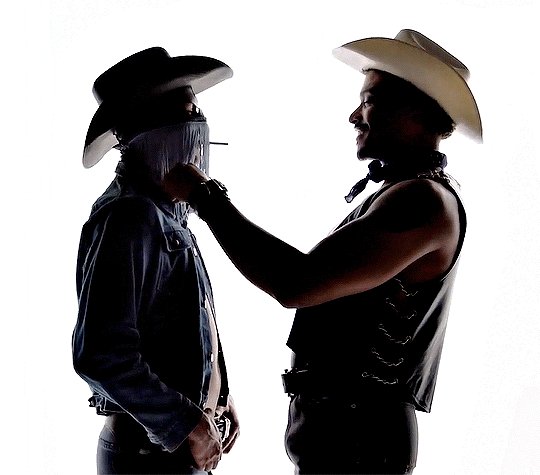
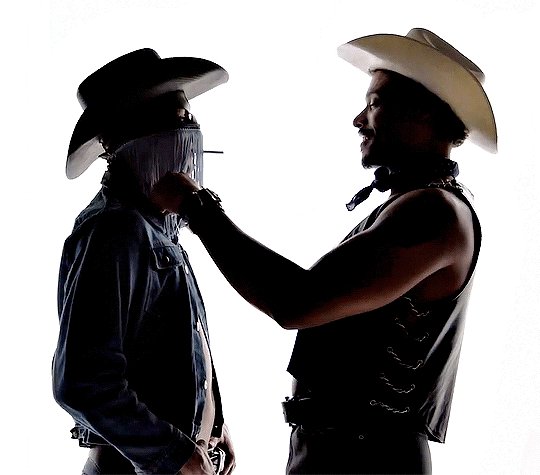
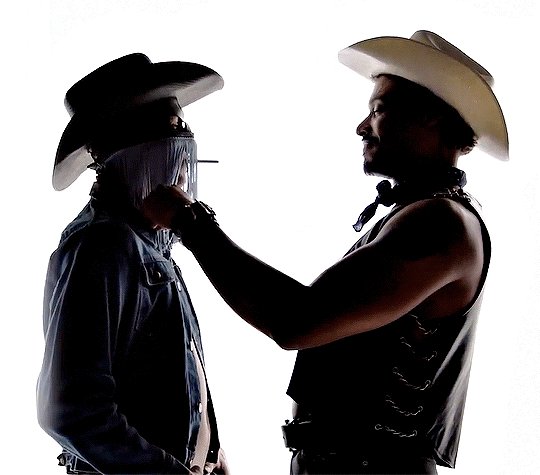
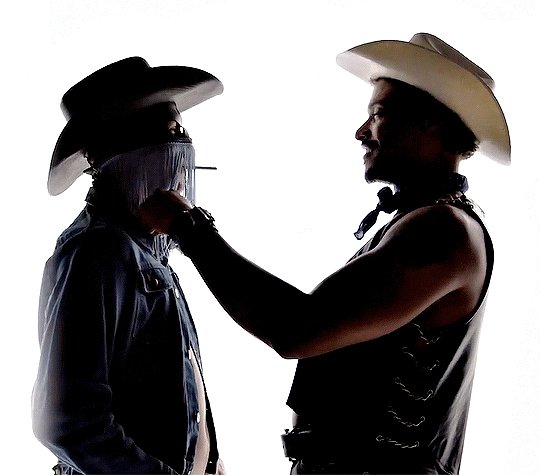
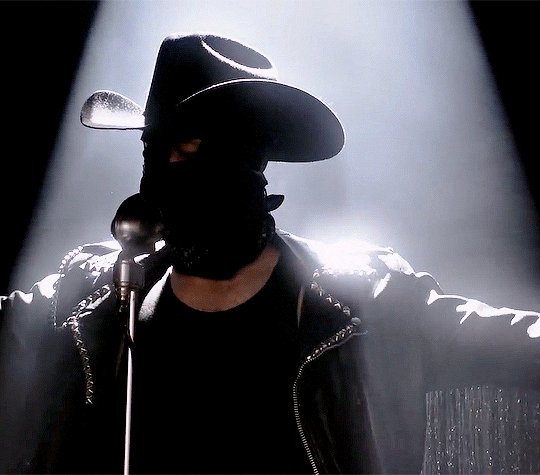
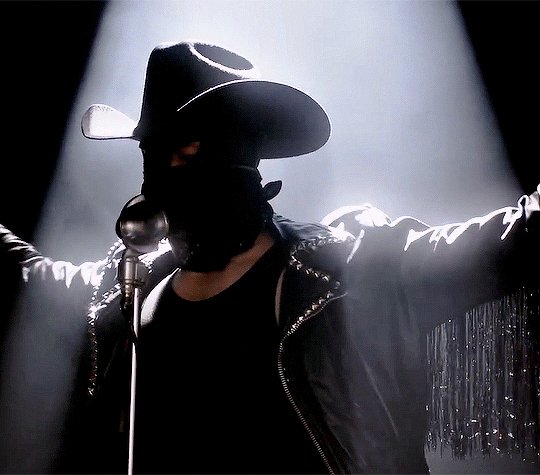
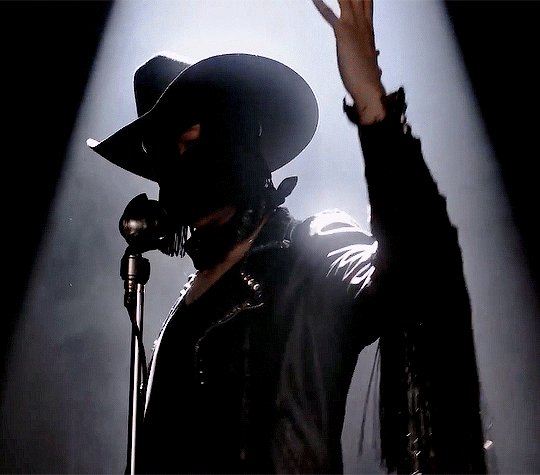
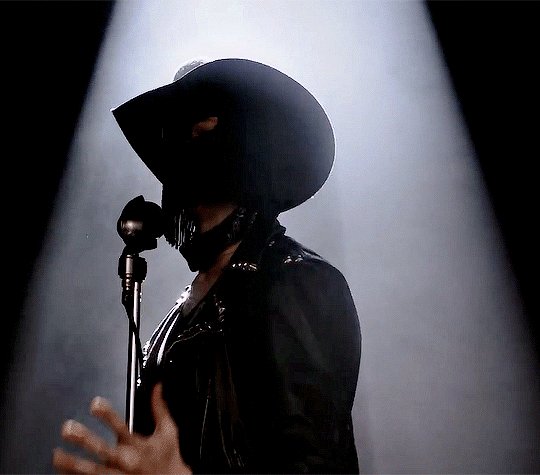
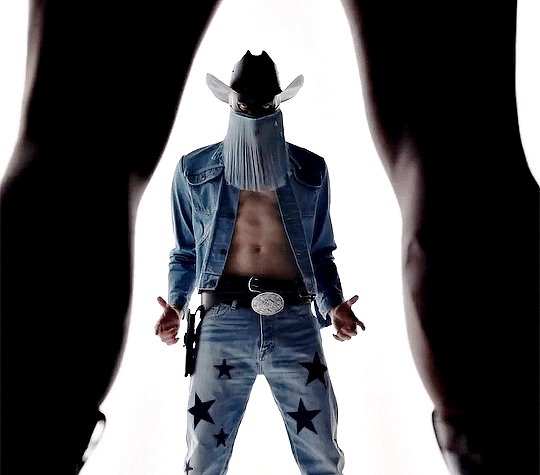
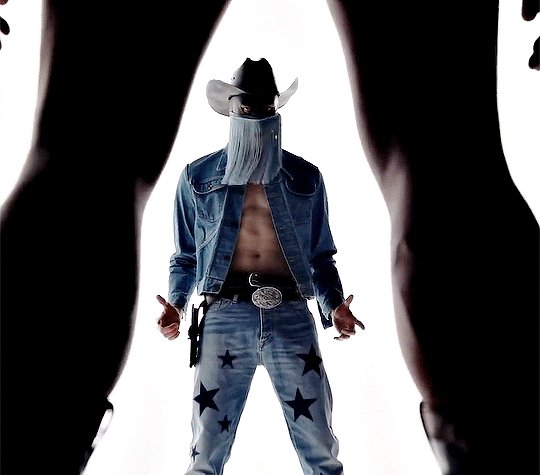
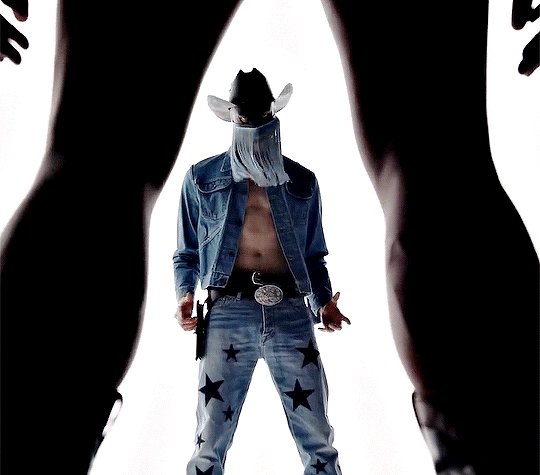
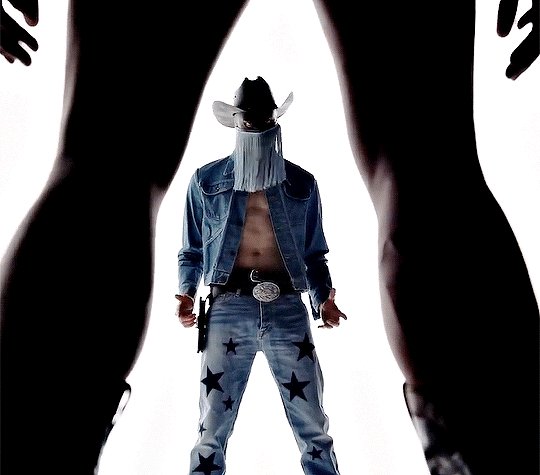
COWBOYS ARE FREQUENTLY SECRETLY FOND OF EACH OTHER (2024)
orville peck & willie nelson
dir. ben prince
#orville peck#willie nelson#orvillepeckedit#musicedit#usermusic#dailymusicians#usergay#lgbtedit#musicsourcedaily#*#gifs*#gradient text#music
4K notes
·
View notes
Text






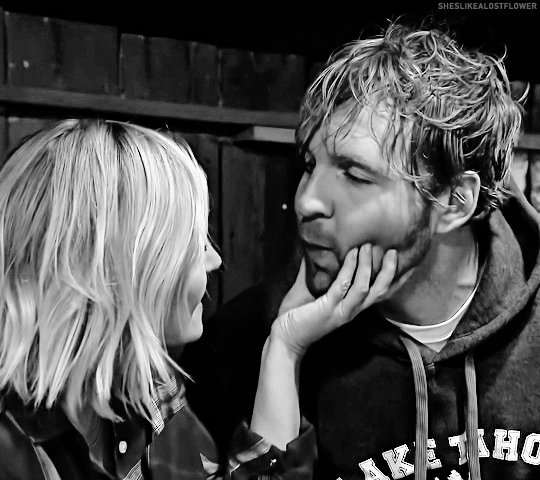
timestamp roulette: THE BEAR 1.02 “HANDS”
↳ of—how can you—of course, i still love you. i love you so, so much.
#the bear#the bear fx#thebeartv#thebearedit#carmy berzatto#sydney adamu#richie jerimovich#sugar berzatto#natalie berzatto#timestamp roulette#gradient text#long post#jeremy allen white#ayo edibiri#ebon moss bachrach#abby elliot
456 notes
·
View notes
Text



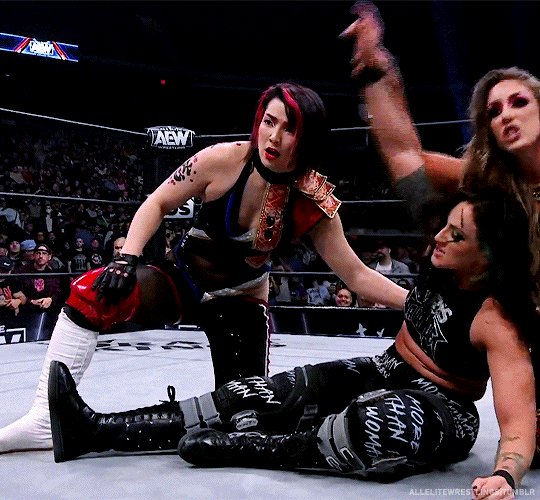
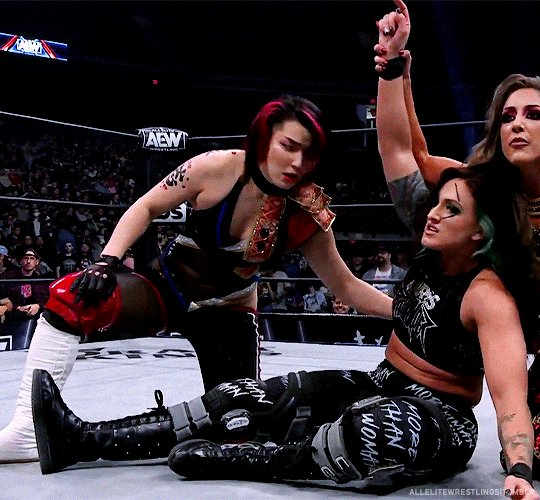
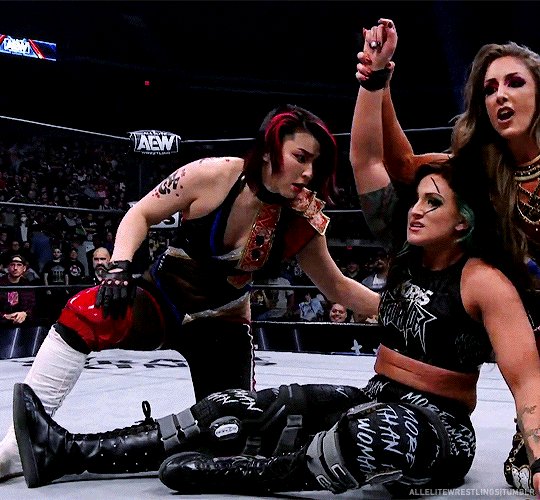
MOX ON TOTAL DIVAS ◆ pt. 21
#dean ambrose#jon moxley#renee young#renee paquette#wwe#wweedit#total divas#mox on total divas#*#mine: gifs#gradient text
859 notes
·
View notes
Text



∿ ﹒ ☆ . 🕳️ ♫



∿ ﹒ ⌑ @iluvrei ↷ . 🎶



#❁ ﹒k-yujin#kpop icons#kpop moodboard#kpop layout#female icons#alternative moodboard#alternative layout#fypage#fyp#black moodboard#cyber moodboard#grey moodboard#white moodboard#coquette moodboard#gradient text#messy moodboard#y2k moodboard#minji moodboard#newjeans moodboard#minji icons#newjeans icons#y2k icons#moodboard icons#cyber core#carrd gifs#carrd icons
1K notes
·
View notes
Text








Merry Christmas Michelle
#romanreigns#Roman Reigns#wweedit#romanreignsedit#WWE#My Gifs#Flashing gif#TW Flashing gif#Gradient Text#Christmas#Merry Christmas
249 notes
·
View notes
Text
So you wanna make gradient text?
this was originally made just to help a friend but she suggested I post this publicly to help bcs the other tutorials out there aren't very straight forward. with that said pls ignore typos:

↓↓ Site Link ↓↓

↓↓ Site Link ↓↓




Note: you can still continue typing in the preview
Hope some peeps find this helpful
#tutorial#tumblr#tumblr tutorial#text art#text art tutorial#gradient text#art tutorial#I know its not exactly art but I wanan get this out there to help ppl
921 notes
·
View notes
Text




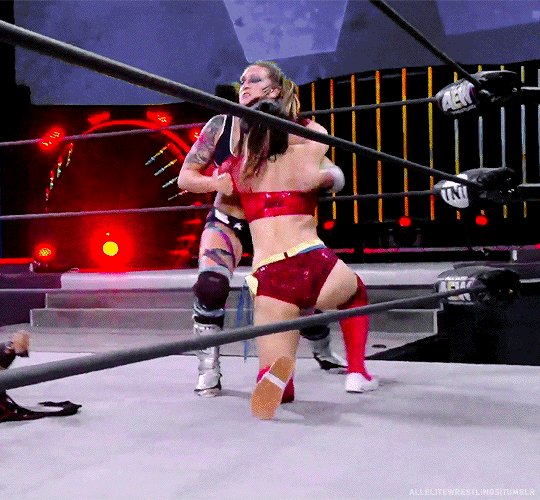
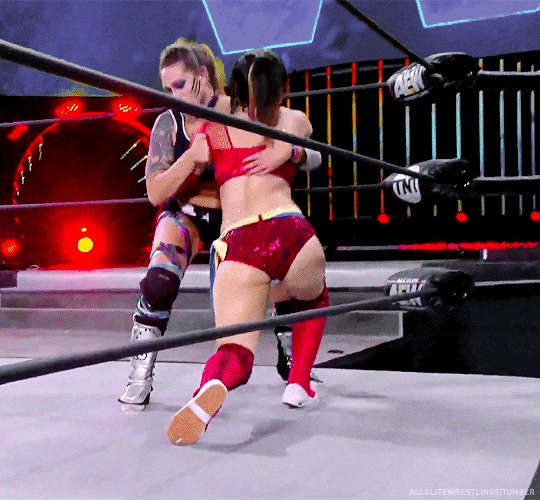
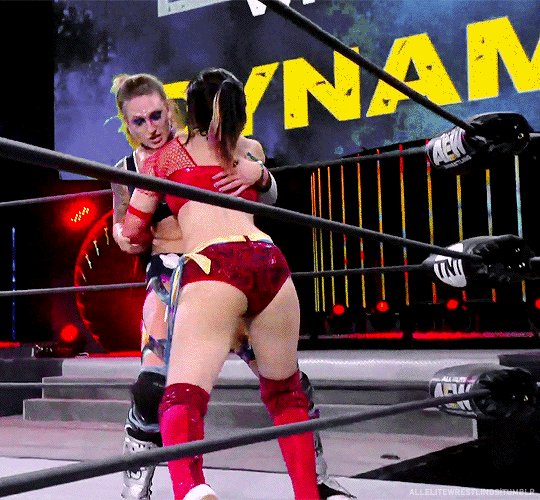
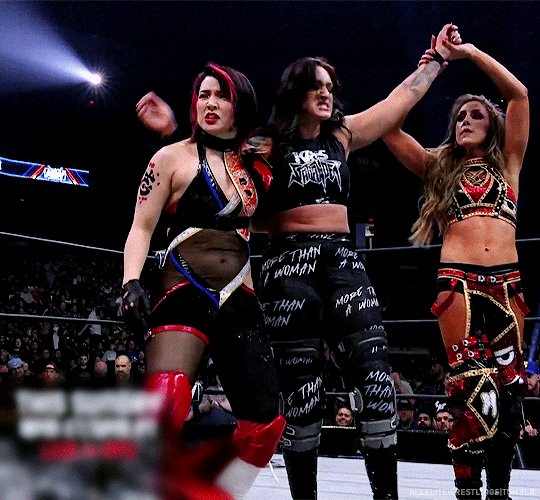
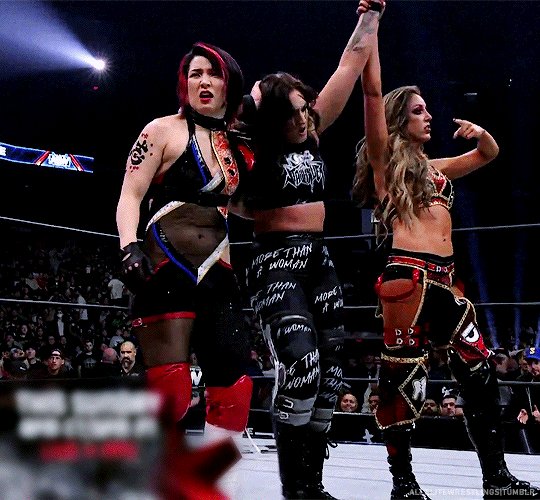
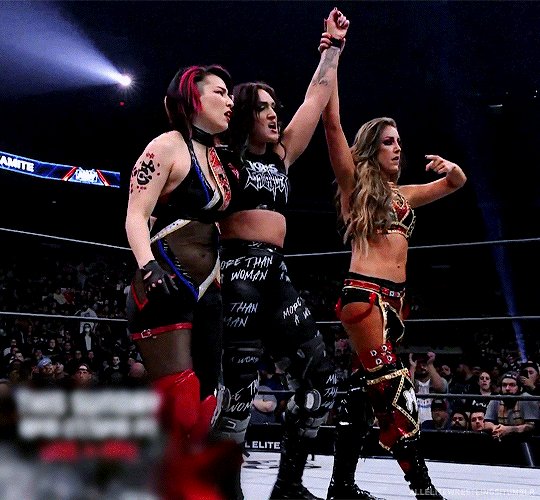
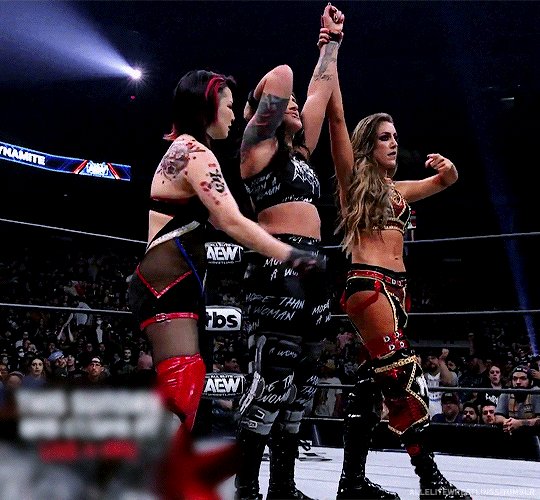
AEW DYNAMITE: 5.20.2020 → 8.30.2023
#hikaru shida#kris statlander#britt baker#aewedit#aew#wrestlingedit#aew dynamite#tv: dynamite#ours: gifs#maker: s#*#dynamite: s05e35#dynamite: s02e21#parallels#tag team: krishida#gradient text#tw: gradient
314 notes
·
View notes
Text


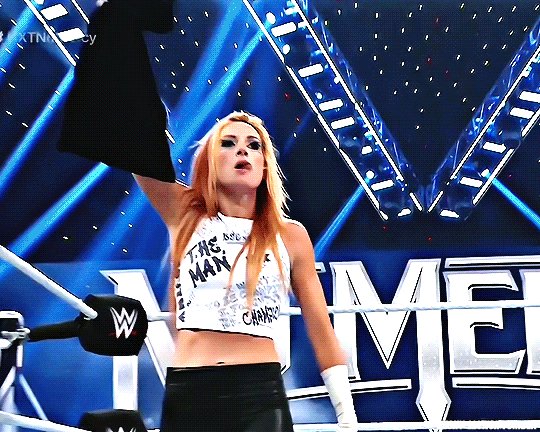
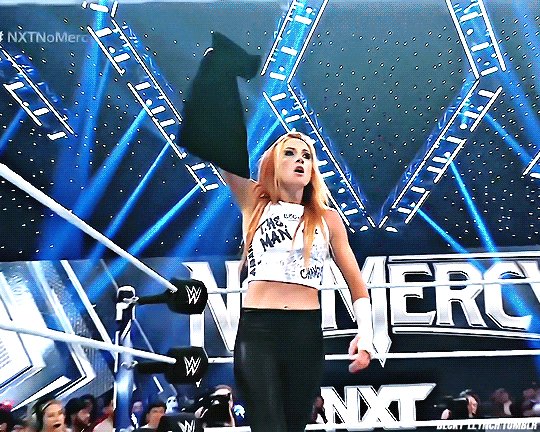
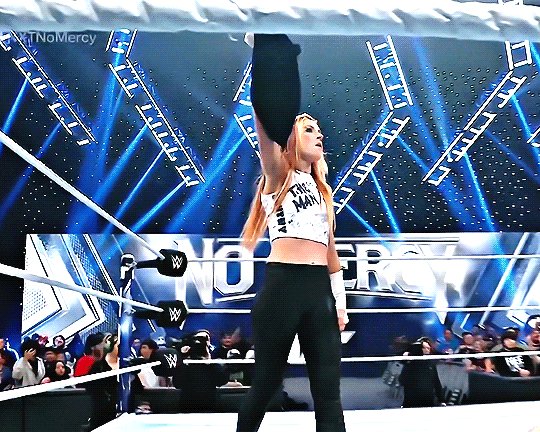
NXT No Mercy || September 30 - 2023
#becky lynch#the man#rebecca quin#wwe#wweedit#wwe gifs#wwe nxt#nxt#nxt no mercy#maker: nandy#gifs#gradient text
158 notes
·
View notes
Text
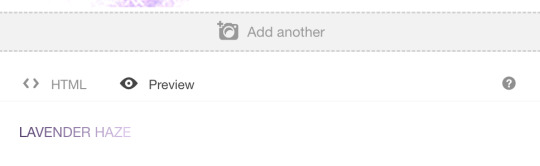
「 Gradient Text Tutorial for Captions 」
i'm sure there's several of these already out there, but here's a rundown of how i make the gradient text for my gifset captions! (example)
𖥻 tutorial below cut <3 | screenshots + bold/italic/small/color text included for my fellow adhders who can't sit through long blocks of text

websites used: color picker, text colorizer, text replacement
step #1: pick your colors (optional)
when making gradient text for a caption, i usually use an image color picker to get exact hex codes! this just helps me match everything even better than i could when manually inputting colors! (this is completely optional, but i like doing it, so i thought i'd include it here!)
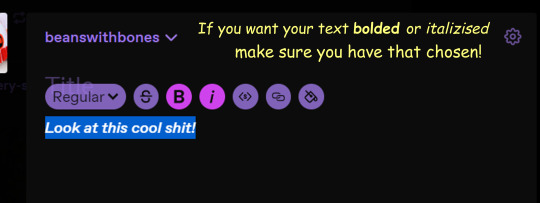
step #2: making your gradient
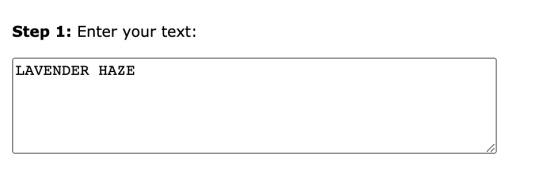
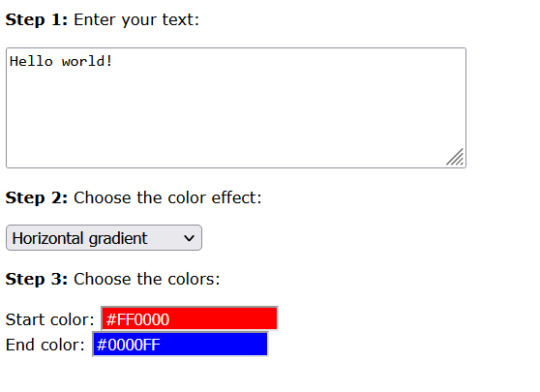
now the fun begins! open the text colorizer linked above, and enter the text you want to be a gradient into the text box:

(all caps is by no means necessary! i'm just doing it to make the gradient stand out even more, since i'm going to have a decent amount of text in my caption.)
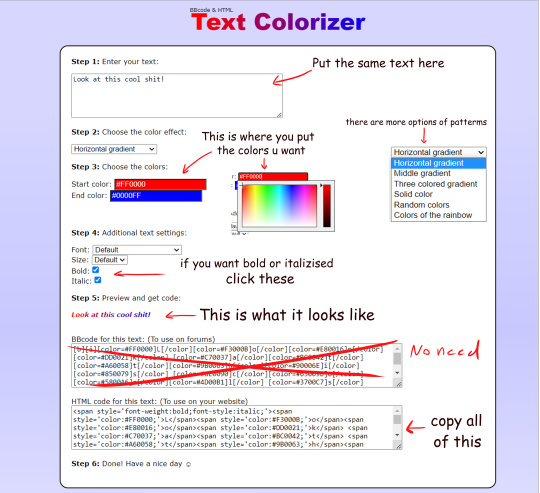
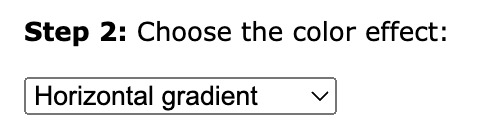
after entering your text, choose the type of color effect you want using this drop-down menu! color effect is essentially the type of gradient/how many colors it uses, etc. play around with this to find the one you like best!

i'm sticking with horizontal gradient, but you can choose whichever one you like! (there's also a solid color option if you want to just use a color that isn't available in the tumblr text options.)
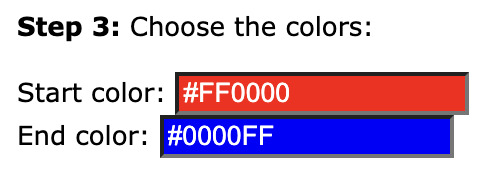
after color effect, you can choose your colors using this section - if you did use the color picker from step one, you can just paste the hex codes into the boxes.

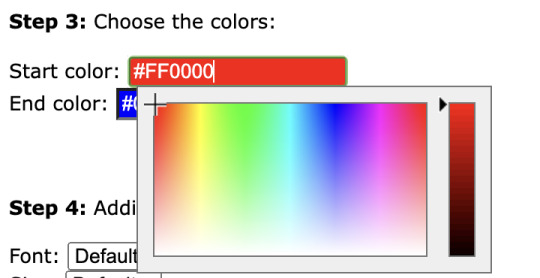
if not, click on the colored bars, and this hue picker will pop up:

drag your mouse around in the left box to choose your color. the bar on the right can be used to modify shade.
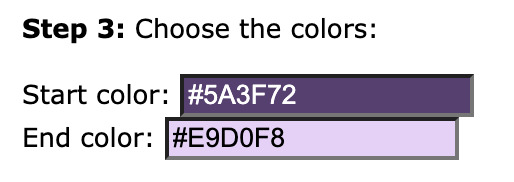
(these are the colors i'm using)

skip over the "additional text settings" section (these options mess with the html code and cause issues when you try to use it on tumblr) and check the preview to make sure you like how your gradient looks.

if you're having a bit of trouble seeing the gradient properly, you can scroll back up to "additional text settings" and turn on bold to see it better. just make sure you turn it back off before copying your code.

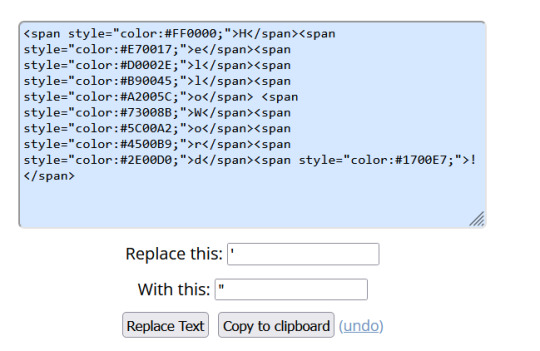
now you're ready to copy your code!
after making sure any additional text settings are returned to their default/unchecked states, scroll down and copy the HTML code (NOT the BBcode). select the text and copy it using command/ctrl + C or right click and click "copy".

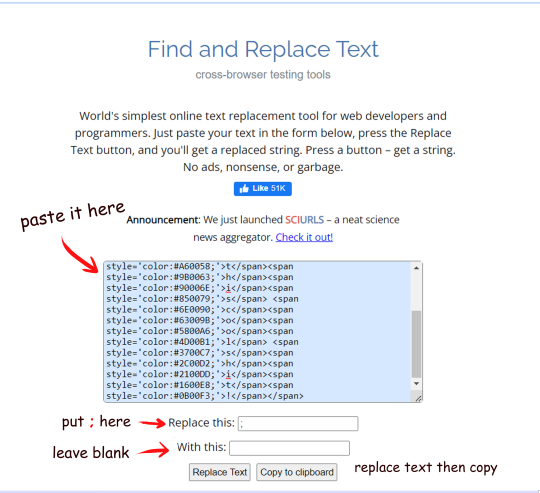
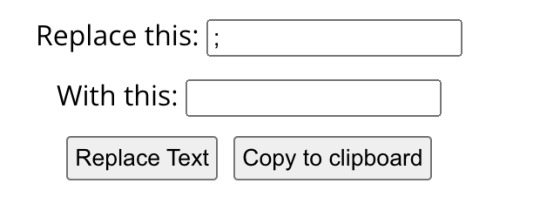
step #3: replacing
the text colorizer used here is great, but it does add unneeded semicolons to the html code that mess with tumblr's settings and cause formatting problems.
open the text replacement site (linked at top), and paste the code you copied into the text box:

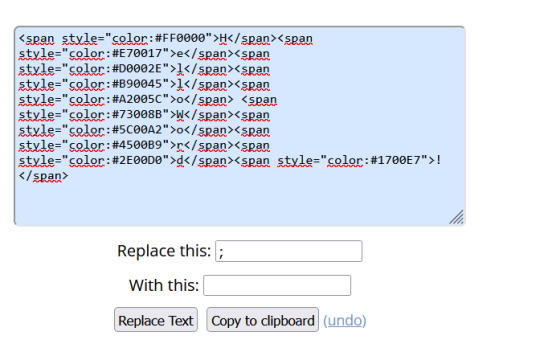
in the "replace this:" box, type ;
(leave the "with this:" box blank)


click "replace text". skim over the new code to make sure the semicolons are gone (sometimes you've got to click "replace text" a couple of times for it to work), and then either click "copy to clipboard" or select and copy the text manually.
step #4: writing your caption
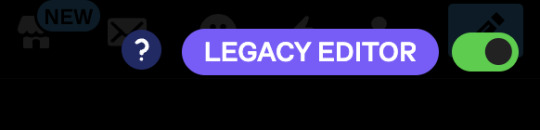
now that you've got your code, open tumblr and make a new photo post. look in the top right-hand corner of your screen, and make sure "legacy editor" is turned on. if it isn't, click the toggle to turn it on.

next, you need to make sure your text editor is set to html. to do this, click the little gear in the top right corner of the new post. select "html" from the drop-down menu next to "text editor", and then close the settings.
[07.27.23 update: if, like me, you're stuck using the new editor, you can still set your post type to html, and gradient text will still work. the post editor will just turn your files into code when you're editing, and you'll have to fix the spacing in between your gifs (if you're using this for a gifset caption) in the preview tab. it looks super weird and alarming at first, but it does still work with the new post editor.]

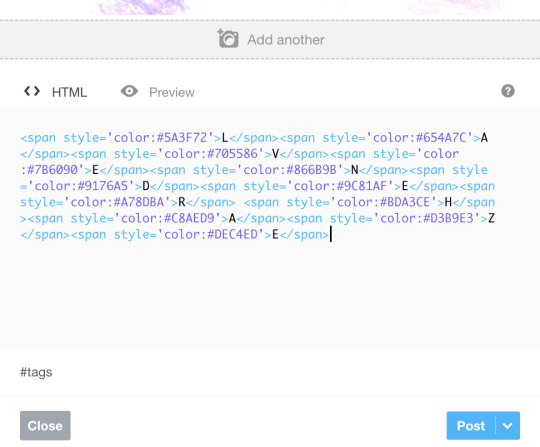
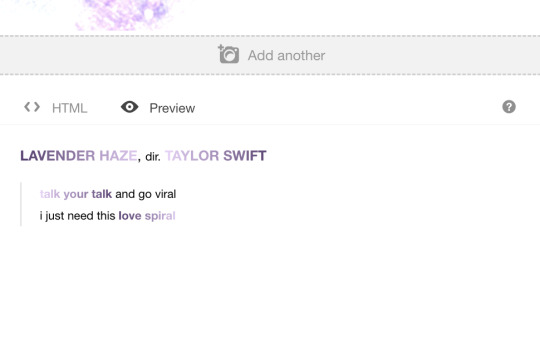
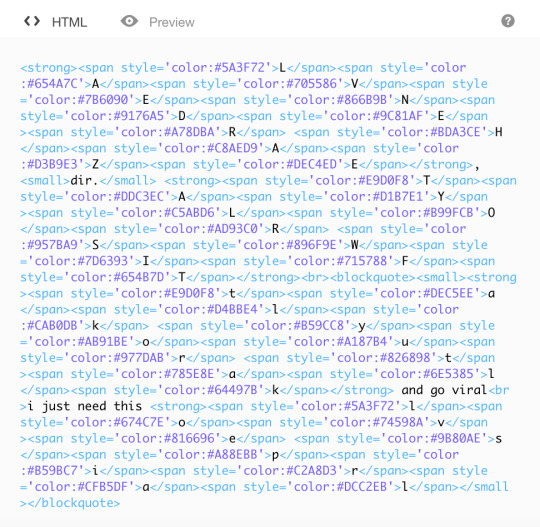
upload your gifs and then move down to the caption. open the html tab and then paste your code! once you've done that, click on the preview tab to check how it looks.


my gradient looks pretty good, but i'm going to bold the text to make it more visible. here's how to use html to do that:
<strong>code goes here</strong>
here is a list of other html codes you can use to stylize your text! (they use <;b> for bold text, this is another way to do it, either method works fine!)
if you want to have another line of text under/above your code you need to add <br> at the end of the top line to create a line break (just pressing enter won't work). here's an example of how to format that:
text text text<br>
text text text<br>
text text text
write the rest of your caption, and then you're done! here's my end result and my final code:



i hope this was helpful! feel free to send me an ask if you have any questions! happy giffing <3
#gradient text#tutorials#gradient text tutorial#userzesty#uservivaldi#userkraina#usermorgan#tuserheidi#usersahyoz#userzaynab#userauden#userdean#rogerhealey
523 notes
·
View notes
Text
gradient text tutorial
This tutorial is for @ladynephthyss but y’all can have it too xD
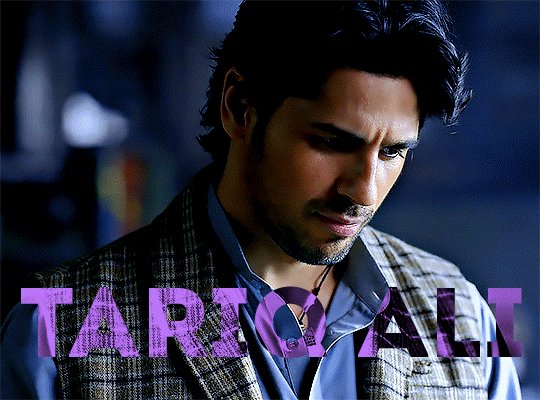
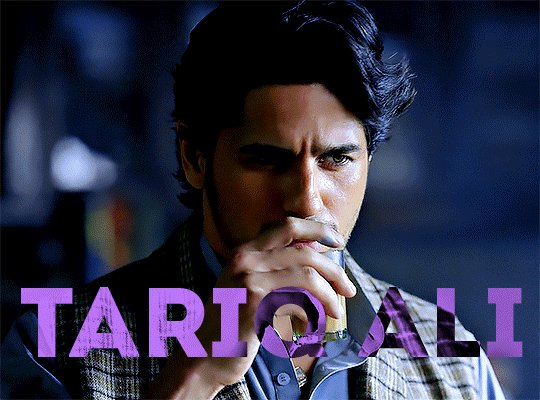
We’ll be adding text so the final gif looks like this:

This tutorial assumes basic knowledge of gif-making, Photoshop, and coloring. I’ve only described the text tutorial in this.
Tutorial under the cut:
Couple things to note beforehand:
There is a lot of trial and error involved when doing any sort of text, and this is no exception! You might have to play around with the colors and the settings before you find something that looks good and readable!
This tutorial is inspired by the difference text effect in these tutorials: one and two by @anya-chalotra (highly recommend checking those out!), just done a different way.
This text effect works better on big gifs (540px width) that have quite a bit of movement below the text so you get that effect.
Find fonts that have bold shapes or some width to them, so you can see the movement.
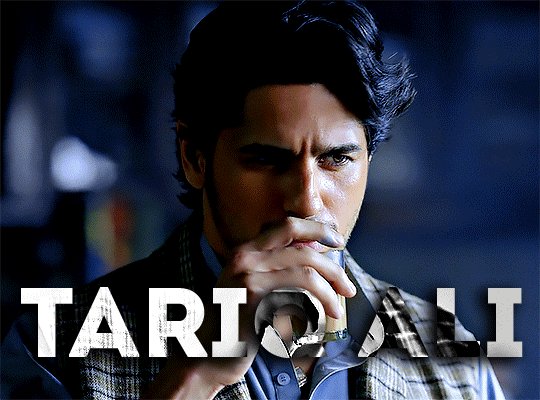
This is my starting gif, after sharpening and coloring.

First, I position my text where I want it. (this can be moved around later, I just like to get an idea). Remember what I said about fonts? Try to use ones that are thick for this effect so you can see the gradient/movement underneath the letters. I’m using Intro.
It doesn’t matter what color the text is at this stage, I just do white text so I can see it:

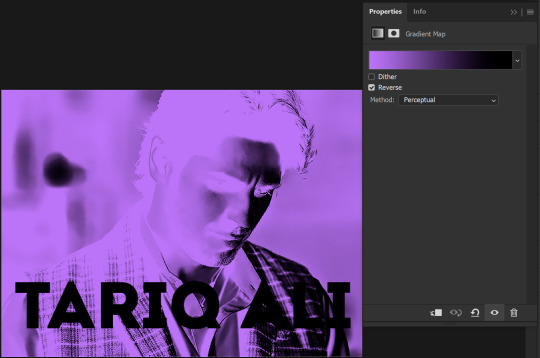
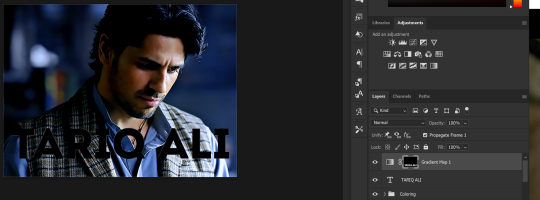
Then, add a gradient map in the color you want your text to be. For this one, I chose black and purple. The more contrast there is in your colors, the better it looks. You’ll be able to change this later though, if you don’t like the way it looks.
This is how it looks with the gradient map:

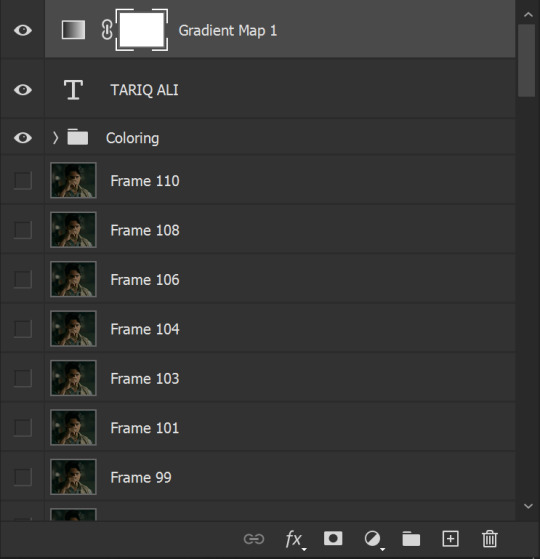
Now, we’re going to go over into our layers panel, and where we have the white box (the layer box), we’re going to select and delete that...

...so it looks like this:

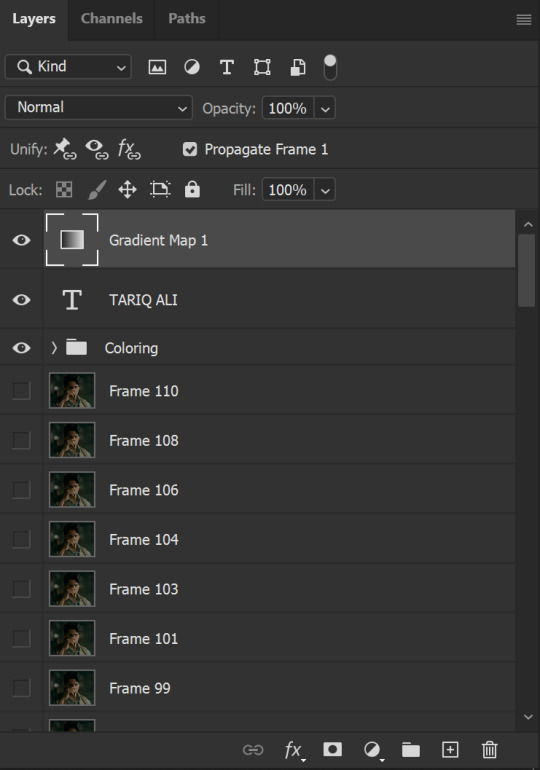
Then, while pressing Ctrl, we’re going to hover our mouse over the T in our text layer. Your cursor should show a white box with a dotted border. Press the T in the text with the specialized cursor, and you should get a dotted line all around the letters, like so:

(I’m not able to get a screenshot of the cursor for some reason but I hope the instruction made it clear!)
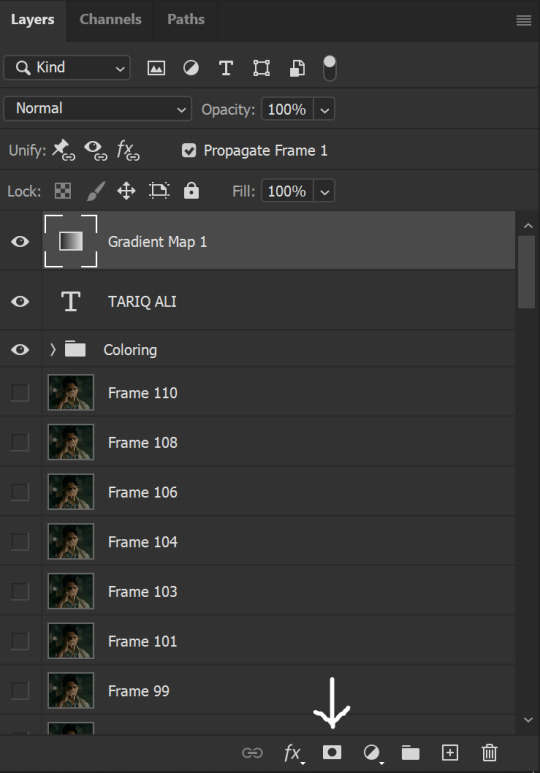
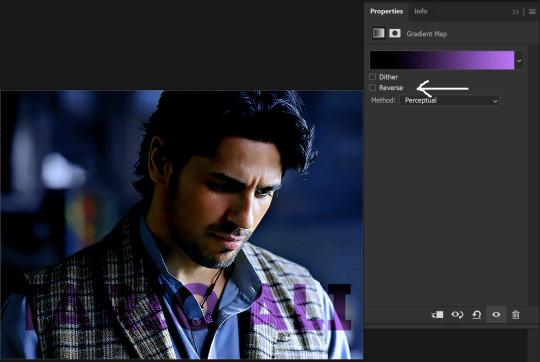
Then, make sure you have your gradient map layer selected, and press the layer mask button (shown by a white arrow in the below image - it looks like a white rectangle with a black circle in the middle.)

This is what it should look like:

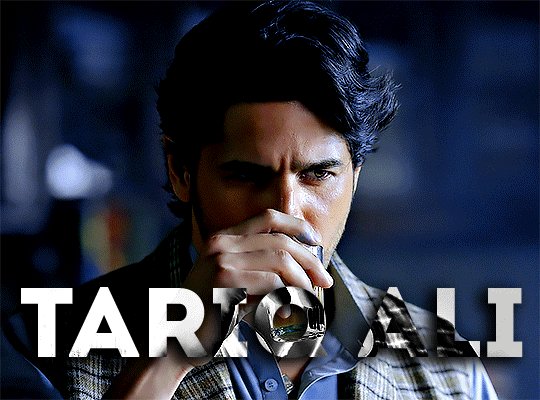
Right now, it’ll look like some solid color (which depends on your gradient). This is because we still have the text layer visible. Once we press the eye icon next to the actual text layer to hide it, you can see that this is what it looks like:

(You can also delete the text layer, but I don’t, just because if I decide to put these two words on two lines, or change their spacing or whatever, I don’t want to have to make a new layer. I can just edit that one before re-masking.)
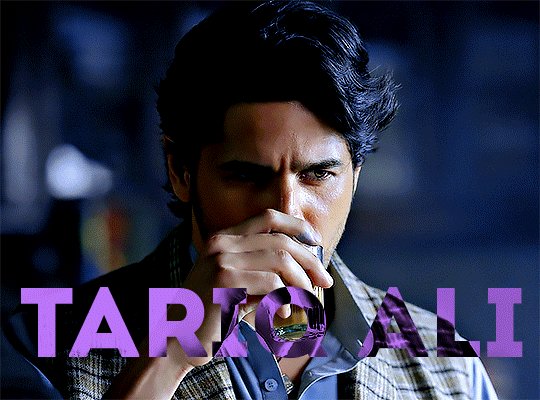
As you play your gif, you’ll see that this is what the whole movement looks like:

You can see that the movement of him lifting the glass to drink his tea shows through the text, too. Almost like a weird color X-ray type thing, where the lighter color shows on darker shades of the gif, and the darker color shows on the lighter part of the gif.
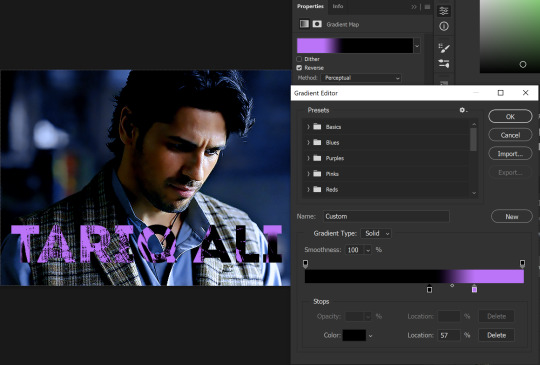
Note: sometimes, depending on the way your gradient is made, you might get text that looks like the picture below. Just hit the reverse button (shown with a white arrow), and you should get the text looking like it does above.

This is the basic way to do it. Now, we can easily edit this, if we feel like there’s too much purple and not enough black. To do that, we go into the gradient, and change the slider positions of the colors. This is purely an aesthetic preference, but I’ll show you how to do it below:

For example, I moved those sliders so there’s more black and less purple, and the gradient feels more like two colors only, instead of all the various hues of dark purple/gray-purple.
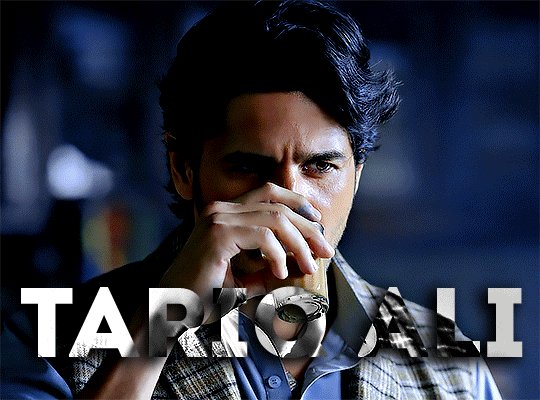
This is what the gif looks like:

In the gif before this one, the black was more of a muted gray. In the one directly above, you can see that it looks much more striking. So play around with that until you find something you like.
It still doesn’t look very visible to me, so I’m going to add a drop shadow underneath (again, this is a preference thing). You’d do it just like you would with a regular text layer. Right click the Gradient Map layer and select Blending Options. Add a drop shadow.
This is what mine looks like:

And that’s it! You can keep playing around with the whole thing until you’re happy with it. You can even keep changing the color, and the great thing about that is you’ll be able to preview it as you change it to see what works with your scene. For example, I tried white and black text here:

And that’s it! Feel free to drop me an ask if anything’s confusing! Happy giffing!
#zee's tutorials#tutorials#gif tutorial#typography#gradient text#photoshop tutorial#resources#ps help#dailyresources#completeresources#itsphotoshop#allresources#dailypsd#userisha#userdahlias#alielook
417 notes
·
View notes
Text







CON O'NEILL as Izzy Hands in OUR FLAG MEANS DEATH (2022— )
Episode 2.08
#our flag means death#ofmd#ofmdedit#izzy hands#con o'neill#tvedit#ben.gif#ofmd spoilers#ofmd s2#gradient text
14K notes
·
View notes
Text








HOPE TO DIE (2019)
dir. blake mawson
#orville peck#orvillepeckedit#musicedit#usermusic#dailymusicians#usergay#lgbtedit#musicsourcedaily#*#gifs*#gradient text#music
794 notes
·
View notes
Text






timestamp roulette: BLACK SAILS EPISODE VIII
↳ today i am a madam with an income and allies and a woman who has learned the most important of lessons. never let anyone stand in between you and your ambitions. thank you for teaching it to me.
#black sails#blacksailsedit#blacksailssource#dailypiratemedia#perioddramaedit#james flint#charles vane#jack rackham#calico jack#anne bonny#max black sails#long post#timestamp roulette#gradient text
511 notes
·
View notes
Photo



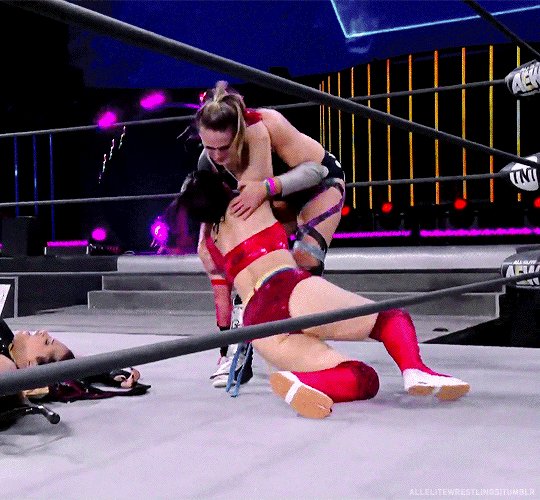
MOX ON TOTAL DIVAS ◆ pt. 20
#dean ambrose#renee young#renee paquette#jon moxley#total divas#wweedit#mox on total divas#mine: gifs#*#i made these so long ago i have forgotten to post them lmaoo#gradient text
464 notes
·
View notes
Note
Hi!! I saw your blog and it's beautiful! I'd like to ask if you could share some tips about editing posts, specifically changing the font color and doing that cool effect where it has more than one color on the same font ☺ if you're not comfortable teaching that's okay too! Have a good night

Hello Siren,
Thank you for the compliment. Yes, I can teach you. Just follow a tip from Auntie here: do it because you genuinely like the aesthetic. The time you spend writing the post is sometimes the same as editing it, and in my experience, this won't necessarily translate into more likes or reblogs. So, do it because you think it's beautiful.
As comical as it sounds, I won't be using HTML in this post because using the codes could cause problems. I've seen some tutorials, but I just really learned when I searched on my own.. I also do all my editings on my notebook. So, here's everything I use:

Websites I use for editing:
HTML Code Editor: While you're creating your HTML, you can simultaneously see if it's working
BBcode & HTML Text Colorizer: This is where you'll create the gradient
Browserling: I use this site to make the gradient code compatible for Tumblr
Aesthetic Symbols: this is for that cute symbols
Piliapp: more copy/paste symbols
Fontes e Letras: copy/paste fonts
Canva: This is where I create some of my designs. I also use Photoshop
Deviantart: a lot of material for Photoshop like templates, PSDs and Renders (PNG image with a good resolution), you can see the ones I use the most in my sources
@animatedglittergraphics-n-more: dividers
@saradika: dividers
@engrampixel: cute material
Color Hunt: if you don't have a color pallete in mind, here you can find a lot of options
Adobe Color: if you want to create your own HTML color palette this site can help
DaFont: where I download my fonts, the ones I use the most are: Betterfly, Arcadepix, Starborn, Lemon Milk, Cursive Sans and BubbleGum
EmojiTerra: as I use tumblr on my notebook, this is where I get my emojis

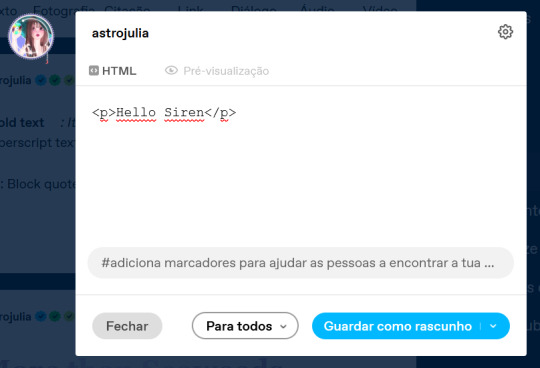
HTML Text Editing
Important:
Go use the HTML Code Editor in this part and your life will be way easier.
Some things I do right here in the tumblr editor, like putting the images and different fonts like Lucille.
All HTML code starts with < > and ends with , that is, when you start a paragraph you will write <p> and when you finish you will write </p> (HTML Code Editor ends your coding automatically)
I'm teaching all this because if you want to make gradients in your entire text and not just in the title, you'll need to know about html
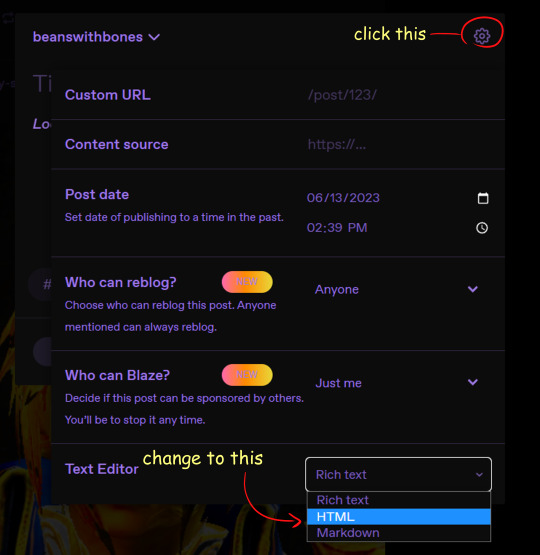
To start your HTML you will need to go to the gear that appears on the right side when you are writing your post, go to the bottom until you find the Text Editor and switch to HTML.



The Codes
<p> start a paragraph </p>
<br> to make a space between text less than a paragraph (good to use in indented text) you don't need to put </br>
<b> make the text bold </b>
<i> leave the text in italics</i>
<strike> leave the text crossed out </strike>
<small> make the text small like this </small>
<h1> make the text large like this </h1>
<h2> make the text large like this </h2>
<ul> Create unordered list (dotted) </ul>
<ol>Create lists with order (numeric) </ol>
*instead of making paragraphs you will create new items in the list using the code <li> </li>
<blockquote class="npf_indented"> make the text indented </blockquote>
<span style="color: #HTML"> Code to color your texts, pay attention that it uses (") instead of (') and doesn't use (;) </span>
Tutorial on creating invisible spaces, just like I use to do the navigation, if I put it here everything bugs. PT-BR
<a href="URL">Link Text</a>: Creates a hyperlink

Making your Gradient
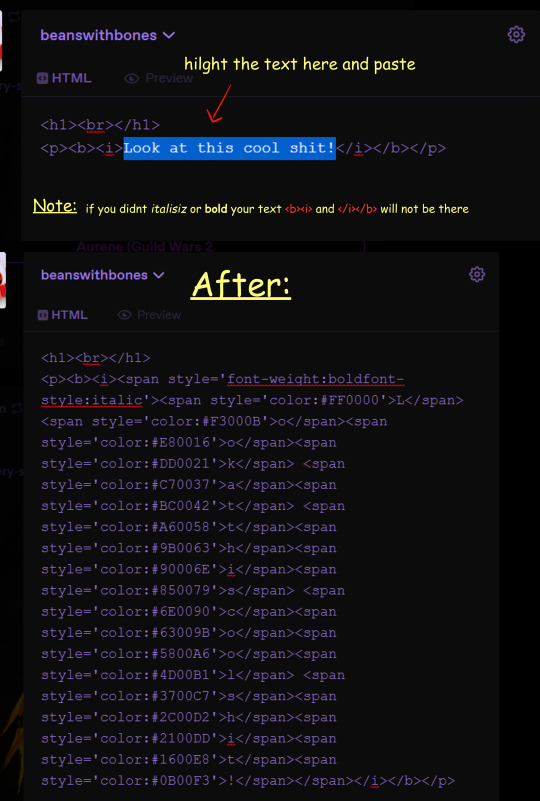
Go to BBCode and HTML already with your HTML text and colors in hand. Write or copy your text in the box, choose the gradient type (I use middle) and select your colors (from one to three different colors)


Now copy the text in the "HTML code for this text: (To use on your website)" box and go to the Browseling, you will replace the (') to (") and the (;) for nothing


Copy and paste your new code direct in your tumblr post editor or in the HTML Code Editor. Success!!
I think that's all. Kisses from the Sea! 🐚

125 notes
·
View notes