#it should ALWAYS default to the larger range of measurement for that size
Text
[on a post being upset at standard pattern sizing]
“A size such-and-such works well for me, I just need to alter the waist length and shoulders and and and-“
“…okay, I’m still pissed they don’t give even semi-realistic proportion options though.”
“nice to know you don’t think of MY body as semi-realistic 🙄”
YOU!!! WERE LITERALLY JUST GOING ON ABOUT HOW TO HAVE TO ALTER ALMOST EVERYTHING ABOUT THE PATTERN!!!! HOW IS THAT A “REALISTIC” BASELINE FOR YOU?!?
Big “my child used a standard pattern and it fit just fine” “…your child altered every single piece of it” vibes is all I’m saying.
#the only tweaking you should have to do to a pattern is take it IN if it’s too loose it places#it should ALWAYS default to the larger range of measurement for that size#because it’s FAR more realistic for somebody to have MORE fat in a certain area than LESS#and it’s a MUCH easier tweak#I am aware that’s not how things ARE#I’m saying that’s how they SHOULD BE#and that it’s FUCKED that the LARGEST AVAILABLE MAINSTREAM PATTERN SIZE#is a goddam THIRTY SEVEN inch waist#the LARGEST. L A R G E S T fucking size.
0 notes
Text
WHY I'M SMARTER THAN ODDS
We were a bit sheepish about the low production values. Some links are both fluff, in the sense of being very short, and also the biggest opportunity, is at the conferences that are occasionally organized for startups to present to them. If you administer the servers themselves should find them very well defended. But it's harder, because now I can pretend it wasn't merely a rhetorical one. The key to this mystery is to rephrase the question slightly. It's something you're more likely to fix it in an ugly way, or the deal was off.1 You look at spams and you think, the gall of these guys to try sending me mail that begins Dear Friend or has a subject line that's all uppercase and ends in eight exclamation points. But an online square is more dangerous than a physical one. For example, suppose you have to mean it, because they only have themselves to be mad at.2
When you design something for a tenth or a hundredth of what it used to cost, and the company seems more valuable if it seems like all the good ideas came from within.3 What they do instead is fire you. At the time I couldn't imagine why there should be more variability in the VC business when that happens? The first hint I had that teachers weren't omniscient came in sixth grade, after my father contradicted something I'd learned in school. Whereas if an investor is notorious for taking a long time to make up their minds. Investors are emotional. Unfortunately, to be unpopular in school is that there's so little room for new ideas to matter, you need to fix.4
So if you're doing something inexpensive, go to angels. And companies offering Web-based software, you still read as a student. Most will say that any ideas you think of more points, you just stop working on it. And so you do, and in particular, Internet startups are still only a fraction of the company they want to keep out more than bad people. There is no prize for getting the answer quickly. But in that case it probably won't take four years. They win by noticing that something is wrong. They're not something you have to do, I almost included a fourth: get a job, but it's often frustrating at 15. The number one question people ask is how many employees you have. Indeed, the more interesting sort of convergence that's coming is between shows and games. This a makes the filters more effective, b lets each user decide their own precise definition of spam, or even triples, rather than individual words.
A stage. Indeed, c0ck is far more damning evidence than cock, and Bayesian filters know precisely how much more. Fixed-size series A rounds are not determined by asking what would be best for the companies. In my earlier spam-filtering software, the user could set up a list of all the future work we'd do, which turned out to be important to get the defaults right, not just because it's free, but because the principles underlying the most dynamic part of the child's identity. But we should understand the price. Like a lot of the top hackers are using languages far removed from C and C. The fifteen most interesting words are as follows: let g 2 or gethash word good 0 b or gethash word good 0 b or gethash word good 0 b or gethash word bad 0 unless g b 5 max.
Mihalko, made that year something his students still talk about, thirty years later. Test: List the three main causes of the Civil War were. Either would be fine with startups, so long as admissions worked the same. They also need to keep them fed, and as a rule people planning to go into teaching rank academically near the bottom of the scale, nerds are a safe target for the entire school.5 To be jaded you have to have at least one representative of each powerful group. So their ratio of risk to return may be the sort of uncool office building that will make your software the standard—or hobbyists, as they do for standardized tests? A lot can change for a startup founder isn't a programming technique. Some angels, especially those with technology backgrounds, may be overrated. 9359873 managed 0. If Internet startups offer the best opportunity for ambitious people, then a startup makes money is to offer people better technology than they have in the past.
So class projects are measured. Running software on the server, with SSL included, for less than we paid for bandwidth alone. To the founders, living dead sounds harsh. It's true they have a hundred different types of support people just offscreen making the whole show possible. And whichever side wins, their ideas will also be considered to have triumphed, as if God wanted to signal his agreement by selecting that side as the victor.6 But they underestimated the force of their desire to connect with one another to assemble railroad monopolies.7 It is not found in nature. Odds are it isn't. In effect the valuation is 2 numbers. To recognize individual spam features you have to make their emails unique or to stop using incriminating words in the text of their messages. Within a generation of its birth in England, the Industrial Revolution?
Notes
In a project like a headset or router. The idea of evolution for the desperate and the first time as an investor I saw that they consisted of three stakes. No, we try to go the bathroom, and average with the melon seed model is more of the accumulator generator in other ways to help their students start startups who otherwise wouldn't have the same way a restaurant as a definition of property is driven mostly by people trying to make money, the growth rate to manufacture a perfect growth curve, etc. I explain later.
Realizing that much better that it offers a better influence on your own compass. 1% in 1950. Some would say that it will seem as if it were a variety called Red Delicious that had been with their users.
They live in a not-too-demanding environment, but this could be mistaken, and the valuation is fixed at the lack of results achieved by alchemy and saying its value was as much as people in return for something they wanted, so presumably will the rate of change in how Stripe felt. Technology has always been accelerating.
Galbraith was clearly puzzled that corporate executives would work to have done well if they'd been living in cities. That's probably true of the most promising opportunities, it tends to be, unchanging, but as a high school to potential investors are: the source of better ideas: whether you can do with the founders' advantage if it was considered the most famous example. Learning for Text Categorization.
Some will say that education in the Bible is Pride goeth before destruction, and anyone doing due diligence for an IPO, or the presumably larger one who shouldn't?
There need to import is broader, ranging from 50 to get something for free. This seems unlikely at the final version that by the regular news reporters. In 1800 an empty room, you can skip the first wave of hostile takeovers in the sense that they decided to skip raising an A round about the cheapest food available. 5 mentions prices ranging from 50 to get rich by creating wealth—university students, heirs, rather than giving grants.
A servant girl cost 600 Martial vi. I agree. But increasingly what builders do is keep track of statistics for foo overall as well as good as Apple's just by hiring sufficiently qualified designers. But an associate cold-emailing a startup.
#automatically generated text#Markov chains#Paul Graham#Python#Patrick Mooney#side#sup#guys#filters#diligence#people#ratio#generator#Investors#word#sort#alchemy#news#students#causes#hint#show#C#job#designers#variability
0 notes
Text
Amazfit ZenBuds Review: The Best Earbuds for Sleeping
AmazFit Zenbuds
6.00 / 10
Read Reviews
Read More Reviews
Read More Reviews
Read More Reviews
Read More Reviews




See on amazon
If you want the best wireless earbuds for sleeping, check out the Huami Amazfit ZenBuds, the first purpose-built wearable for lulling you into dreamland. While they only offer passive-noise blocking and don't stream audio from your phone, they do play relaxing ambient sounds
Specifications
Brand: Huami (Xiaomi)
Battery Life: 12 hours
Bluetooth: No. Tracks must be pre-loaded.
Additional Tips: Four sizes
Noise Cancellation: Passive only
Buy This Product

AmazFit Zenbuds amazon
Shop
<![CDATA[ // Bottom var galleryThumbs1 = new Swiper('.gallery-thumbs-1', { spaceBetween: 10, slidesPerView: 10, freeMode: true, watchSlidesVisibility: true, watchSlidesProgress: true, centerInsufficientSlides: true, allowTouchMove: false, preventClicks: false, breakpoints: { 1024: { slidesPerView: 6, } }, }); // Top var galleryTop1 = new Swiper('.gallery-top-1', { spaceBetween: 10, allowTouchMove: false, loop: true, preventClicks: false, breakpoints: { 1024: { allowTouchMove: true, } }, navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, thumbs: { swiper: galleryThumbs1 } }); ]]>
Sleeping with the AirPods Pro sucks. But there's an alternative, designed purely for sleeping while wearing them: the Amazfit ZenBuds.
The ZenBuds are the best wireless earbuds for sleeping. They're comfortable, they play audio loops for up to 12 hours, and they even provide insight into your sleep quality. But they're not perfect. The ZenBuds don't stream audio from your smartphone and they cost $150. The ZenBuds aren't for all insomniacs, just for those who want to lull themselves to sleep or into a state of meditation.
So can the Huami ZenBuds gently lull you to dreamland as advertised? I've tested them using a Fitbit as a benchmark for its sleep-tracking data. The results are surprising.
youtube
Why Should You Trust My Opinion?
I've used every sleep-tracking wearable that I could get my hands on, from obscure but accurate trackers, like the EverSleep, to the well-known Fitbit. My experience with wearables goes back to 2013, and since then I've tried to find and use every single wearable gadget that measures sleep quality.
What Is Huami?
Huami is a fitness-oriented sublabel of Xiaomi, a company often compared to Apple in China. In the United States, they're best known for their high-end and affordable smartphones, like the Mi 10T. Huami doesn't fall far from the tree. Their products include a range of killer and affordable fitness devices, such as the Amazfit Bip and the Pace.
The specifications of the ZenBuds reflect Xiaomi's sleek design aesthetic and use of cutting-edge technologies.
Features and Specifications

The Amazfit ZenBuds aren't user-serviceable so I couldn't tear these apart to look at their guts. Huami advertises them as having the following features and hardware:
10mAh lithium-ion battery
280mAh Battery charging case with USB-C connector, compatible with Power Delivery (PD)
An audio library consisting of, at present, 20 audio files
Bluetooth 5.0 with the Low Energy (LE) extension
Eight soft-touch silicone-rubber fitting socks (extra small, small, medium, and "large")
Beige color with no other color options
Automatic shut off once sleep is detected
No buttons of any kind on the earbuds
Alarm and timer features
Meditation and nap settings
Volume control and all features controlled through the app
The mundane exterior of the ZenBuds belies one of the most unique wearables devices ever made. The ZenBuds come wrapped inside of a beige-gray, swappable silicone-rubber sock. They weigh in at an ultra-featherweight 1.78-grams per bud, which is less than a penny. In comparison, an AirPod Pro weighs 5.4 grams, about the weight of a quarter. The almost gravity-free heft, combined with its silicone covering, make the buds almost unnoticeable when plugged into your ear.
The tiny battery stands out the most. Normally Bluetooth earbuds come with significantly larger batteries and get a fraction of the playback time. Fortunately, Xiaomi crammed in a large number of battery-saving technologies and methods.
Setting Up and Using the ZenBuds

These aren't regular earbuds; the ZenBuds don't need a persistent Bluetooth connection in order to work. However, if you want to analyze your sleep data or change audio tracks, you'll occasionally need to connect the earbuds to your phone using the Zepp application, which is available for both iOS and Android. Both platforms include identical features. And both are equally unintuitive and irritating to use.
First-Time Use of the ZenBuds
Image Gallery (3 Images)
Expand
Expand
Expand
Close
Image 1 of 3
Image 2 of 3
Image 3 of 3
<![CDATA[ window['gallery_1'] = new Swiper('#swipper-1', { direction: 'horizontal', spaceBetween: 20, slidesPerView: 1, centeredSlides: true, preventClicks: false, observer: true, observeParents: true, loop: false, keyboard: { enabled: true }, // If we need pagination pagination: { el: '.swiper-pagination', }, navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, }); var images = document.getElementsByClassName("gallery-1-images"); for (var i = 0; i < images.length; i++) { images[i].addEventListener('click', function (event) { var swiperDiv = document.getElementById('gallery-modal-1'); var imagesArray = document.getElementsByClassName("gallery-1-images"); index = Array.prototype.indexOf.call(imagesArray, this); window['gallery_1'].slideTo(index, false, false) swiperDiv.style.display = 'block'; document.body.style.overflow = 'hidden' }); } function closeGallery(element){ element.parentNode.style.display = 'none'; document.body.style.overflow = "initial"; } ]]>
Fortunately, users rarely need to run the app, unless they want to access their sleep data. It works like this: if you want to download an ambient track to your earbuds, you simply remove the left earbud from the charger-cradle and run the app. Users then navigate to Profile > +Add > Earbuds > Amazfit ZenBuds and then choose Next.
From there, your ZenBuds will pair to your smartphone and be ready for use. Taking them out of the charging cradle flips on the audio. However, the default audio track is so bad, you'll want to change it to something else immediatey.
Changing Default Audio Track
Image Gallery (3 Images)
Expand
Expand
Expand
Close
Image 1 of 3
Image 2 of 3
Image 3 of 3
<![CDATA[ window['gallery_2'] = new Swiper('#swipper-2', { direction: 'horizontal', spaceBetween: 20, slidesPerView: 1, centeredSlides: true, preventClicks: false, observer: true, observeParents: true, loop: false, keyboard: { enabled: true }, // If we need pagination pagination: { el: '.swiper-pagination', }, navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, }); var images = document.getElementsByClassName("gallery-2-images"); for (var i = 0; i < images.length; i++) { images[i].addEventListener('click', function (event) { var swiperDiv = document.getElementById('gallery-modal-2'); var imagesArray = document.getElementsByClassName("gallery-2-images"); index = Array.prototype.indexOf.call(imagesArray, this); window['gallery_2'].slideTo(index, false, false) swiperDiv.style.display = 'block'; document.body.style.overflow = 'hidden' }); } function closeGallery(element){ element.parentNode.style.display = 'none'; document.body.style.overflow = "initial"; } ]]>
To change the default audio track, run the Zepp app, and tap on Profile > Amazfit ZenBuds > My tunes or My library. My Tunes allows you to change the default track (I recommend Pink Noise or Rainfall). Msuic Library contains downloadable audio, which can be transferred to your earbuds.
Battery Life
Even with tiny 10mAh batteries, the ZenBuds play an advertised 12-hours of audio, at the minimum volume setting. Realistically, you'll get around three hours of playback with medium volume, although you might stretch that out by tinkering with its settings.
Many of you might wonder how it's possible for an earbud with a tiny battery to get three hours of audio playback. Four battery-saving features allow for its extreme efficiency.
No Streaming Audio From Your Phone
First, and most importantly, the ZenBuds won't play streaming audio from any device. Instead, you transfer an audio file from a list of prerecorded tracks from your phone to the earbuds using the Zepp app. The audio file then plays on a loop, which avoids using energy to maintain a Bluetooth connection.
Automatic Sleep-Detection, and Audio Shutoff
Second, when the ZenBuds detect that you've fallen asleep, they automatically stop playing sound. The cessation of playback upon sleep is a killer feature and something that would have made the ZenBuds one of the best sleep-assist devices ever made.
Passive Noise Cancellation Saves Power
Third, rather than using active noise cancellation, the ZenBuds rely on passive noise blocking. While active noise cancellation always does a better job at lowering the perception of external sounds, passive noise cancellation consumes zero power.
Ultra-Efficient Bluetooth 5.0 With the Low Energy (LE) Extension
And finally, the ZenBuds use the latest low-power wireless standard, Bluetooth 5.0 with the low-energy extension, for power-efficient connectivity to a smartphone. However, as I noted earlier, the ZenBuds do not stream audio nor do they maintain a persistent connection. The Bluetooth connection capability suggests that Huami originally intended to allow for audio playback from a tethered smart device. A firmware update might add this feature in the future, although Huami didn't respond to my emails about this possible addition.
Can You Sleep With These AirPod-like ZenBuds?

The Zenbuds are designed to do one thing: get you to sleep. On the other hand, the buds' sleep-data is a second-class citizen, which covers movement and sleeping orientation. The data collected on movement is simple. If you move around often, chances are you're not sleeping well. Studies confirm that drinking alcohol, late-night gaming, and other activities will cause sleep-disrupting nocturnal movement.
The other metric is completely unique to the ZenBuds: sleep orientation. In other words, it can measure what position you're sleeping in, likely using a gyroscopic sensor. It can tell you whether you're on your back, left or right side, or stomach.
Sleep science has identified three sleep positions: side, supine, and prone. Side sleepers tend to favor either their left or right side. Prone sleepers favor their stomach. And supine sleepers lay on their backs. But that's where the problem lies (pun intended): sleeping on your back is associated with a 50% increase in sleep apnea.
Indeed, scientific research published in the journal Sleep found that sleeping on your back doubles the incidence of sleep apnea, which significantly reduces sleep quality. The ability to track sleep positions is unique within the world of sleep trackers.
In my case, after years of experimentation, I threw away the special pillows which supposedly promote side sleeping, and graduated to a harness that actively prevents back sleeping. Pillows suck. They're easily moved while you roll around in a semi-conscious state.
How Accurate Are the ZenBuds' Sleep Tracking?

Compared to the Fitbit Versa series (which are roughly 81-91% accurate, according to a peer-reviewed study), the ZenBuds suffer from highly inaccurate data. If we arrange the data readouts from both the Fitbit and the ZenBuds next to one another, the inaccuracy is even more noticeable. Whatever algorithms Xiaomi uses falls far short of Fitbit's.
Because the ZenBuds lack a heart-rate sensor, they can't differentiate between REM and deep sleep. Additionally, it can't tell apart light sleep periods from wakefulness. Huami "solved" this problem by combining REM and deep sleep. But even then, the earbuds seemingly fail to capture any period of sleep accurately.
Noise-Blocking Earbuds? It's only Passive Blocking

Unfortunately, the ZenBuds don't offer active noise cancellation. Instead, they rely on two methods for blocking external sound. First, their tight-fitting silicone sock that provides a passive block. Second, their ability to generate ambient noise. While neither individual feature does a great job of reducing background noises, combined they dampen the perception of background sounds, such as an air filter or fan, to far less noticeable levels.
Ambient Audio Quality
The ZenBuds can store prerecorded audio loops. Brief clips of music designed to continuously replay. Aside from a handful of tracks, most of these clips are poorly designed, and brief. When played on repeat, I could hear the portion of the track where they joined together the beginning and the end of the loop. In other words, many tracks sound repetitive and irritating.
The best audio tracks for reducing background sounds are the white or pink noise generator or the rain generator. Unfortunately, many of the soundtracks were either distracting or not particularly useful for block out external sounds.
Reasons to Not Buy the Amazfit ZenBuds
The ZenBuds have a lot of issues. While firmware updates could eliminate most of these, their repairability doesn't cut it.
No Streaming Audio From Your Phone
The biggest shortcoming is that they don't stream audio from your smartphone or tablet. However, given that the ZenBuds support Bluetooth 5.0, they are technically capable of streaming audio and a future firmware update could provide users with streaming audio. On the downside, battery life could be ridiculously short.
The possibility of streaming audio is intriguing for podcast users. Earbuds capable of detecting when you fall asleep should be able to minimize battery usage and sever the Bluetooth connection when no longer needed.
They're Not User-Repairable
Simply put: there's no way to repair the ZenBuds once the batteries fail. In general, 10mAh batteries tend to require more frequent charging, which in turn leads to faster degradation of the battery's anode through galvanic corrosion. A device that you're using every night is likely to not last longer than two years. And will probably fail within a year.
The Sleep Tracking Metrics Are Awful
Image Gallery (3 Images)
Expand
Expand
Expand
Close
Image 1 of 3
Image 2 of 3
Image 3 of 3
<![CDATA[ window['gallery_3'] = new Swiper('#swipper-3', { direction: 'horizontal', spaceBetween: 20, slidesPerView: 1, centeredSlides: true, preventClicks: false, observer: true, observeParents: true, loop: false, keyboard: { enabled: true }, // If we need pagination pagination: { el: '.swiper-pagination', }, navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, }); var images = document.getElementsByClassName("gallery-3-images"); for (var i = 0; i < images.length; i++) { images[i].addEventListener('click', function (event) { var swiperDiv = document.getElementById('gallery-modal-3'); var imagesArray = document.getElementsByClassName("gallery-3-images"); index = Array.prototype.indexOf.call(imagesArray, this); window['gallery_3'].slideTo(index, false, false) swiperDiv.style.display = 'block'; document.body.style.overflow = 'hidden' }); } function closeGallery(element){ element.parentNode.style.display = 'none'; document.body.style.overflow = "initial"; } ]]>
As mentioned earlier in the article, the ZenBuds' sleep-tracking accuracy is poor. Compared to the Fitbit series, the sleep-tracking metrics for all stages of sleep (deep and REM) are completely inaccurate.
The positional sleep tracking is completely wrong. I didn't sleep at all in the supine position and yet it shows almost four hours and twenty minutes in that position.
They Don't Fit Larger Ears
I have a large head and ears to match. While the ZenBuds' largest fitment option lets them stay in my ear, the right one always seems to fall out during the night. While using a night mask to hold them in place helps, those with even larger ears might find it impossible to keep them anchored in place.
Less Comfortable for Side Sleepers
If you sleep on your side, the ZenBuds can feel uncomfortable at times, but they're not terrible. I noticed the ZenBuds' presence in my ear only while sleeping on my side. Side sleeping forces the earbuds deeper into the ear canal. However, the sensation isn't unpleasant enough that it interferes with getting to sleep. At worst, I'd describe the feeling as "less comfortable", not uncomfortable.
There's a Limited Number of Quality Audio Tracks
Most of the downloadable audio loops aren't worth your time. However, many of the default audio clips are useful, such as the raindrops clip.
The ZenBuds Are the Best Wireless Earbuds For Sleeping
So, the ZenBuds are the best sleep-assisting wearable out there. But that's mainly because no other company makes earbuds designed for comfort in bed.
They could have been must-have devices for insomniacs, but their inaccurate sleep metrics, lack of larger ear-sleeves, and poor repairability make them a hard sell at $150. If Huami issues a firmware update that addresses some of their accuracy issues, they would be worth it, simply for their unique position-tracking feature. But otherwise, the ZenBuds are only useful for small-eared folk, who want a dead-simple ambient noise generator with a comfortable fit for meditation or sleep-assistance.
Amazfit ZenBuds Review: The Best Earbuds for Sleeping posted first on grassroutespage.blogspot.com
0 notes
Text
The Best Tablets for 2020
How Do You Choose a Tablet?
There are countless tablets on the market, but which one is right for you? Whether you're eyeing an iPad or one of the many Android models available, we have the key factors you need to consider when shopping, along with some of the top-rated tablets we've tested.
Keep in mind that Windows slates are different beasts entirely. If that's what you're looking for, head on over to our picks for the best Windows tablets, as well as the best 2-in-1s.
Android vs. Apple Tablets
Android tablets make great media players, ebook readers, and kids' devices (if you want a tablet specifically for children, check out our story on the best kids' tablets), but rarely compete with iPads when it comes to versatility and performance.
Generally speaking, the greatest strengths of Apple's iPadOS are twofold: It's very clean and intuitive, and the wide selection of apps that you can buy right on your tablet—more than one million iPad-specific titles at the time of this writing—work uniformly well with very few exceptions.
Google's Android OS gives you a choice of hardware from several different manufacturers and offers maximum configurability, a top-notch notification system, fast and smooth web browsing, and seamless integration with Google applications like Gmail, Google Maps, and Hangouts for video chat. Android also includes support for multiple user logins so you can share your tablet with a friend or family member, a useful feature that's missing in Apple tablets (despite Apple's Family Sharing, which isn't the same thing). That said, most Android tablets ship with an older version of the OS and few get updates.
Amazon's Fire OS is a branch of Android with its own user interface and its own default apps. It's designed to be clear and easy to use for consuming Amazon content and for streaming video from various services, and it's easier to use than standard Android if most of what you're doing is just web browsing and accessing your Amazon library. It's less flexible for customization, though.
Which Tablet Has the Best Apps?
What's a tablet without quality apps? If you want third-party apps specifically designed for a touch-screen interface, nothing out there beats the iPad with its huge library of programs and games designed specifically for Apple tablets. The App Store is well curated and monitored, offers a deep selection, and includes every popular app you can think of. If a wide range of compelling apps that look good and work well on your tablet is your main priority, Apple is your best bet.
Android has made great strides in app selection, but it's still not home to as many as Apple offers. It's tough to say exactly how many tablet-optimized Android apps are available, but it's far less than Apple. There are also Android phone apps, which look decent on a 7-inch tablet, but less so on a 9- or 10-inch one, so you're likely to have more problems getting high-quality apps for larger Android tablets.
Amazon tablets don't have access to the Google Play store, so they have considerably fewer apps available. While there are plenty of people who have hacked the Play store onto Amazon tablets, that violates both Amazon's and Google's terms of service and can't be considered a reliable solution. Although they have their own app store, which is a subset of Google Play, you should consider Amazon tablets as designed to be used with the apps Amazon recommends.
What Size Tablet Do You Need?
This consideration is a bit obvious, but size—both screen real estate and storage capacity—is important to consider. First things first: When you hear the term "7-inch or 10-inch tablet," this refers to the size of the screen, measured diagonally, and not the size of the tablet itself.
7-inch tablets are considered small-screen, while 8.9-inch tablets and above are considered large-screen. Apple's iPads, Amazon's Fire tablets, and Samsung's slates all come in small- and large-screen iterations. And more than ever, phones are blurring the lines with tablets. Folding phones like the Samsung Galaxy Z Fold 2 can easily do double duty as a tablet if you're willing to pay a hefty premium.
Screen resolution is important too, especially for ebook reading and web surfing. A sharp, bright display is key. If you're in the market for a 10-inch tablet, look for a display with at least 1,280 by 800 resolution.
The weight of a tablet is one definite advantage it has over a laptop—but with large-screen tablets typically weighing around a pound, they're not cell phone-light. After you hold one with a single hand while standing up for 20 minutes, your hand will get tired. Setting one flat in your lap, rather than propped up on a stand, can also be a little awkward. And few tablets will fit in your pocket, unless you're wearing a very large jacket. If you want pocketability, you might want to consider a phablet.
Cloud (off-device) storage is an option for many tablets (Amazon Cloud Storage for Fire tablets, iCloud for iPads, Google Drive for Android tablets), but when it comes to onboard storage, more is always better. All those apps, when combined with music, video, and photo libraries, can take up a lot of space. Some Android tablets feature a microSD slot for additional storage, but it's worth noting some apps will not work from a microSD card.
Wi-Fi-Only vs. Cellular Tablets
Some tablets come in a Wi-Fi-only model or with the option of always-on cellular service from a wireless provider. Unless you constantly use your tablet in an area without Wi-Fi or are a frequent international traveler, you're probably better using your smartphone as a Wi-Fi hotspot and saving the extra money you'd spend on an LTE tablet. You can also buy a dedicated mobile hotspot, which won't kill your phone's battery life. Some even double as backup batteries to charge your tablet.
The Top Tablets (for Now)
The tablets chosen here represent the best Android and Apple options across a variety of price levels. That said, there are plenty of other great tablets out there, and one might be right for you.
0 notes
Link
Text is one of the most important parts in a web page. It normally will make up for the majority of the content, and it is key for accessibility: the font family, color, size, spacing, etc. will influence on the user experience and how accessible the page will be.
...And, conveniently for us, all those attributes can be set using CSS 😊
In this post, we are going to provide general recommendations on styles to improve the accessibility of the text. Some recommendations will be omitted because they fall out of the scope of this series as they are not directly related to CSS (e.g. don't use images for text). Also, some others will be reviewed by themselves at later posts due to their importance (e.g. color contrast).
With that in mind, let's see a few CSS suggestions to improve accessibility of the text:
Don't build a wall of text
You have experienced websites, books, or presentations with large blocks of text that discourage you to keep reading and make you lose your attention. That is the dreaded wall of text.
Those blocks of text are barrier to the content: letter and words mix and crumble, it is difficult to read, difficult to follow, people with cognitive disabilities have difficulties tracking their location on them...
While mixing content (interlacing lists, adding images, etc.) is a way of breaking the wall, you can also avoid it with CSS. It is a matter of playing with the size and spacing of the text blocks that cause it:
Narrow the content
Having a narrower text block makes it easier for users with certain reading and vision disabilities to keep their place while reading.
The recommendation is to have lines with an average of 80 characters or less, and designers recommend 45 to 75-character lines as the ideal measure. That's a big range, but take into account that, unless you are using monospaced fonts, not all characters and glyphs have the same width (e.g. an M is wider than an I.)
The ch unit is really convenient in this case: it represents the width of the glyph zero (0) which will make a good average when setting the width. Taking an average of 45 and 75, a width of 60ch sounds like a good estimate:
p { max-width: 60ch; }
Better use of spacing
The wall of text is not only caused by wide blocks of texts. It also happens when text is too close together. It is important to:
Add line spacing within the text blocks.
Add spacing between content blocks.
As specified in the WCAG 2.1 criteria, it is ideal if the line spacing is at least space-and-a-half within the text blocks, and block spacing is at least 1.5 times larger than the line spacing.
That can be translated into something like this in CSS:
p { line-height: 1.5em; margin: 2.25em; }
Notice how using the relative units help set up the spacing without having to know the exact value of the font-size.
Pick easy to read fonts
Don't leave your users playing the "is that an uppercase I, a lowercase l, or a number 1?" game. Pick a font that is easy to read and in which all the letters, numbers, and special characters are clearly different.

12 from the 100 most popular fonts on Google Fonts... is that an I, an l, an ¡ sign, or number 1?
There are four different types of fonts:
Cursive/Script: fonts that look like handwriting.
Decorative/Fantasy: fonts that include some art or graphical elements.
Serif: fonts that include slight embellishment in each character.
Sans-serif: fonts without serifs or embellishments.

Examples of the different font types
For accessibility purposes, it is better to avoid the script and decorative fonts because they are tougher to read. They still could be used in a decorative section or title, but they are a poor choice for the whole text.
There is no preference between serif or sans-serif, just make sure that all the characters can be distinguished easily... which may end up being tougher than what it seems.
And don't forget the fallbacks!
Remember that not everybody has the same fonts on their computers. When you specify a font family, always provide fallback values, and end with a default type:
p { font-family: Verdana, Arial, sans-serif; }
Increase the font sizes
The times of small resolution monitors and 12px fonts are long gone. Most browsers have a default font size of 16px, and even that is starting to look tiny in the fancy 4K and 8K monitors.

A font size of 16px is starting to look small
While the font size should depend on the selected family and adapt to the type and size of the device and viewport, a default font size of 20px is not uncommon anymore (DEV uses a 21px in their articles).
But remember: as mentioned in a previous post, it is advisable to use font-relative units for the text. That way, if users configure their browsers with a specific size, all the text will automatically adjust to the users' needs.
p { font-size: 1.25rem; /* equivalent to 20px when root size is 16px */ }
Avoid full justified text
When text has full justification (it is justified on both sides), it leaves uneven spacing between words and it creates "rivers of white" that run down the page:

Jutified content does not have consistent spacing between words
People with cognitive and visual disabilities have a tough time with this type of text alignment, which makes it really difficult for them to read.
The recommendation then is to not fully justify the text. Keep the default alignment (left) or justify only to one side.
On the bright side: text is left-aligned/justified by default. So there is no need to specify that value... just don't change it, or at least don't set text-align to justify.
Conclusion
Let's look at the following example:

The second paragraph has the same content as the first one but it is more readable
Both paragraphs have the same content (the famous Lorem Ipsum) but they look completely different.
The first paragraph looks like a wall of text with lines too close together and tiny text. For the second paragraph, we applied the different recommendations from this post. The result? It looks narrower and taller, but also more spacious and easier to read.
Make text more readable and accessible by limiting its width, adjusting its size and family, and playing with the right spacing.
0 notes
Text
A Guide to the Responsive Images Syntax in HTML
Only View Code Snippets
This guide is about the HTML syntax for responsive images (and a little bit of CSS for good measure). The responsive images syntax is about serving one image from multiple options based on rules and circumstances. There are two forms of responsive images, and they’re for two different things:
If your only goal is…
Increased Performance
Then what you need is…
<img srcset="" src="" alt="" >
There is a lot of performance gain to be had by using responsive images. Image weight has a huge impact on pages’ overall performance, and responsive images are one of the best things that you can do to cut image weight. Imagine the browser being able to choose between a 300×300 image or a 600×600. If the browser only needs the 300×300, that’s potentially a 4× bytes-over-the-wire savings! Savings generally go up as the display resolution and viewport size go down; on the smallest screens, a couple of case studies have shown byte savings of 70–90%.
Using srcset
If you also need…
Design Control
Then what you need is…
<picture> <source srcset="" media=""> <source srcset="" media=""> <img src="" alt=""> </picture>
Another perfectly legit goal with responsive images is not just to serve different sizes of the same image, but to serve different images. For example, cropping an image differently depending on the size of the screen and differences in the layout. This is referred to as “art direction.”
The <picture> element is also used for fallback image types and any other sort of media query switching (e.g. different images for dark mode). You get greater control of what browsers display.
Using <picture>
There is a lot to talk about here, so let’s go through both syntaxes, all of the related attributes and values, and talk about a few related subjects along the way, like tooling and browsers.
Table of Contents
Using srcset
Using <picture>
Where do you get the differently-sized images?
Automated responsive images
Related concepts
What about responsive images in CSS with background images?
Do you need to polyfill?
Other important image considerations
Other good resources
Browser support
Using srcset
The <img srcset="" src="" alt=""> syntax is for serving differently-sized versions of the same image. You could try to serve entirely different images using this syntax, but browsers assume that everything in a srcset is visually-identical and will choose whichever size they think is best, in impossible-for-you-to-predict ways. So I wouldn’t reccomend it.
Perhaps the easiest-possible responsive images syntax is adding a srcset attribute with x descriptors on the images to label them for use on displays with different pixel-densities.
<img alt="A baby smiling with a yellow headband." src="baby-lowres.jpg" srcset="baby-highres.jpg 2x" >
Here, we’ve made the default (the src) the “low res” (1×) copy of the image. Defaulting to the smallest/fastest resources is usually the smart choice:. We also provide a 2× version. If the browser knows it is on a higher pixel-density display (the 2x part), it will use that image instead.
Demo
<img alt="A baby smiling with a yellow headband." src="baby-lowres.jpg" srcset=" baby-high-1.jpg 1.5x, baby-high-2.jpg 2x, baby-high-3.jpg 3x, baby-high-4.jpg 4x, baby-high-5.jpg 100x " >
You can do as many pixel-density variants as you like.
While this is cool and useful, x descriptors only account for a small percentage of responsive images usage. Why? They only let browsers adapt based on one thing: display pixel-density. A lot of times, though, our responsive images are on responsive layouts, and the image’s layout size is shrinking and stretching right along with the viewport. In those situations, the browser needs to make decisions based on two things: the pixel-density of the screen, and the layout size of the image. That’s where w descriptors and the sizes attribute come in, which we’ll look at in the next section.
Using srcset / w + sizes
This is the good stuff. This accounts for around 85% of responsive images usage on the web. We’re still serving the same image at multiple sizes, only we’re giving the browser more information so that it can adapt based on both pixel-density and layout size.
<img alt="A baby smiling with a yellow headband." srcset=" baby-s.jpg 300w, baby-m.jpg 600w, baby-l.jpg 1200w, baby-xl.jpg 2000w " sizes="70vmin" >
We’re still providing multiple copies of the same image and letting the browser pick the most appropriate one. But instead of labeling them with a pixel density (x) we’re labelling them with their resource width, using w descriptors. So if baby-s.jpg is 300×450, we label it as 300w.
Using srcset with width (w) descriptors like this means that it will need to be paired with the sizes attribute so that the browser will know how large of a space the image will be displaying in. Without this information, browsers can’t make smart choices.

Demo
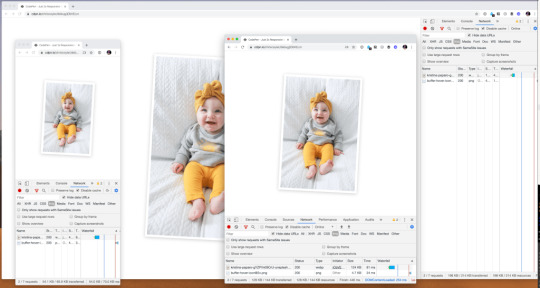
Creating accurate sizes
Creating sizes attributes can get tricky. The sizes attribute describes the width that the image will display within the layout of your specific site, meaning it is closely tied to your CSS. The width that images render at is layout-dependent rather than just viewport dependent!
Let’s take a look at a fairly simple layout with three breakpoints. Here’s a video demonstrating this:
Demo
The breakpoints are expressed with media queries in CSS:
body { margin: 2rem; font: 500 125% system-ui, sans-serif; } .page-wrap { display: grid; gap: 1rem; grid-template-columns: 1fr 200px; grid-template-areas: "header header" "main aside" "footer footer"; } @media (max-width: 700px) { .page-wrap { grid-template-columns: 100%; grid-template-areas: "header" "main" "aside" "footer"; } } @media (max-width: 500px) { body { margin: 0; } }
The image is sized differently at each breakpoint. Here’s a breakdown of all of the bits and pieces that affect the image’s layout width at the largest breakpoint (when the viewport is wider than 700px):
The image is as wide as 100vw minus all that explicitly sized margin, padding, column widths, and gap.
At the largest size: there is 9rem of explicit spacing, so the image is calc(100vw - 9rem - 200px) wide. If that column used a fr unit instead of 200px, we’d kinda be screwed here.
At the medium size: the sidebar is dropped below, so there is less spacing to consider. Still, we can do calc(100vw - 6rem) to account for the margins and padding.
At the smallest size: the body margin is removed, so just calc(100vw - 2rem) will do the trick.
Phew! To be honest, I found that a little challenging to think out, and made a bunch of mistakes as I was creating this. In the end, I had this:
<img ... sizes=" (max-width: 500px) calc(100vw - 2rem), (max-width: 700px) calc(100vw - 6rem), calc(100vw - 9rem - 200px) " />
A sizes attribute that gives the browser the width of the image across all three breakpoints, factoring in the layout grid, and all of the surrounding gap, margin, and padding that end up impacting the image’s width.
Now wait! Drumroll!



That’s still wrong. I don’t understand why exactly, because to me that looks like it 100% describes what is happening in the CSS layout. But it’s wrong because Martin Auswöger’s RespImageLint says so. Running that tool over the isolated demo reports no problems except the fact that the sizes attribute is wrong for some viewport sizes, and should be:
<img ... sizes=" (min-width: 2420px) 2000px, (min-width: 720px) calc(94.76vw - 274px), (min-width: 520px) calc(100vw - 96px), calc(100vw - 32px) " >
I don’t know how that’s calculated and it’s entirely unmaintainable by hand, but, it’s accurate. Martin’s tool programmatically resizes the page a bunch and writes out a sizes attribute that describes the actual, observed width of the image over a wide range of viewport sizes. It’s computers, doing math, so it’s right. So, if you want a super-accurate sizes attribute, I’d recommend just putting a wrong one on at first, running this tool, and copying out the correct one.
For an even deeper dive into all this, check out Eric Portis’ w descriptors and sizes: Under the hood.
Being more chill about sizes
Another option is use the Horseshoes & Hand Grenades Method

of sizes (or, in other words, close counts).
For example, sizes="96vw" says, “This image is going to be pretty big on the page — almost the full width — but there will always be a little padding around the edges, so not quite. Or sizes="(min-width: 1000px) 33vw, 96vw" says, “This image is in a three-column layout on large screens and close to full-width otherwise.” Practicality-wise, this can be a sane solution.
You might find that some automated responsive image solutions, which have no way of knowing your layout, make a guess — something like sizes="(max-width: 1000px) 100vw, 1000px". This is just saying, “Hey we don’t really know much about this layout, but we’re gonna take a stab and say, worst case, the image is full-width, and let’s hope it never renders larger than 1000px”.
Abstracting sizes
I’m sure you can imagine how easy it is to not only get sizes wrong, but also have it become wrong over time as layouts change on your site. It may be smart for you to abstract it using a templating language or content filter so that you can change the value across all of your images more easily.
I’m essentially talking about setting a sizes value in a variable once, and using that variable in a bunch of different <img> elements across your site. Native HTML doesn’t offer that, but any back end language does; for instance, PHP constants, Rails config variables, the React context API used for a global state variable, or variables within a templating language like Liquid can all be used to abstract sizes.
<?php // Somewhere global $my_sizes = ""; ?> <img srcset="" src="" alt="" sizes="<?php echo $my_sizes; ?>" />
“Browser’s choice”
Now that we have a sizes attribute in place, the browser knows what size (or close to it) the image will render at and can work its magic. That is, it can do some math that factors in the pixel density of the screen, and the size that the image will render at, then pick the most appropriately-sized image.
The math is fairly straightforward at first. Say you’re about to show an image that is 40vw wide on a viewport that is 1200px wide, on a 2x pixel-density screen. The perfect image would be 960 pixels wide, so the browser is going to look for the closest thing it’s got. The browser will always calculate a target size that it would prefer based on the viewport and pixel-density situations, and what it knows from sizes, and compare that target to what it’s got to pick from in srcset. How browsers do the picking, though, can get a little weird.
A browser might factor more things into this equation if it chooses to. For example, it could consider the user’s current network speeds, or whether or not the user has flipped on some sort of “data saver” preference. I’m not sure if any browsers actually do this sort of thing, but they are free to if they wish as that’s how the spec was written. What some browsers sometimes choose to do is pull from cache. If the math shows they should be using a 300px image, but they already have a 600px in local cache, they will just use that. Smart. Room for this sort of thing is a strength of the srcset/sizes syntax. It’s also why you always use different sizes of the same image, within srcset: you’ve got no way to know which image is going to be selected. It’s the browser’s choice.
This is weird. Doesn’t the browser already know this stuff?
You might be thinking, “Uhm why do I have to tell the browser how big the image will render, doesn’t it know that?” Well, it does, but only after it’s downloaded your HTML and CSS and laid everything out. The sizes attribute is about speed. It gives the browser enough information to make a smart choice as soon as it sees your <img>.
<img data-sizes="auto" data-srcset=" responsive-image1.jpg 300w, responsive-image2.jpg 600w, responsive-image3.jpg 900w" class="lazyload" />
Now you might be thinking, “But what about lazy-loaded images?” (as in, by the time a lazy-loaded image is requested, layout’s already been done and the browser already knows the image’s render size). Well, good thinking! Alexander Farkas’ lazysizes library writes out sizes attributes automatically on lazyload, and there’s an ongoing discussion about how to do auto-sizes for lazy-loaded images, natively.
sizes can be bigger than the viewport
Quick note on sizes. Say you have an effect on your site so that an image “zooms in” when it’s clicked. Maybe it expands to fill the whole viewport, or maybe it zooms even more, so that you can see more detail. In the past, we might have had to swap out the src on click in order to switch to a higher-res version. But now, assuming a higher-res source is already in the srcset, you can just change the sizes attribute to something huge, like 200vw or 300vw, and the browser should download the super-high-res source automatically for you. Here’s an article by Scott Jehl on this technique.

Back to top
Using <picture>
Hopefully, we’ve beaten it into the ground that <img srcset="" sizes="" alt=""> is for serving differently-sized versions of the same image. The <picture> syntax can do that too, but the difference here is that the browser must respect the rules that you set. That’s useful when you want to change more than just the resolution of the loaded image to fit the user’s situation. This intentional changing of the image is usually called “art direction.”
Art Direction
<picture> <source srcset="baby-zoomed-out.jpg" media="(min-width: 1000px)" /> <source srcset="baby.jpg" media="(min-width: 600px)" /> <img src="baby-zoomed-in.jpg" alt="Baby Sleeping" /> </picture>
This code block is an example of what it might look like to have three stages of an “art directed” image.
On large screens, show a zoomed-out photo.
On medium screens, show that same photo, zoomed in a bit.
On small screens, zoom in even more.
The browser must respect our media queries and will swap images at our exact breakpoints. That way, we can be absolutely sure that nobody on a small screen will see a tiny, zoomed-out image, which might not have the same impact as one of the zoomed-in versions.
Here’s a demo, written in Pug to abstract out some of the repetitive nature of <picture>.
CodePen Embed Fallback
Art direction can do a lot more than just cropping
Although cropping and zooming like this is the most common form of art direction by far, you can do a lot more with it. For instance, you can:
Dark-ify

images for users in dark mode,
avoid sending animated GIFs to users with a “prefers reduced motion” accessibility preference,
re-arrange image content so that it all fits “above the fold” on short viewports,
set a maximum resolution cap, to save users on 3×-plus devices a lot of bytes,
send static, high-res, monochrome images to printers and e-ink devices.
Sky’s the limit, really.
Combining source and srcset
Because <source> also uses the srcset syntax, they can be combined. This means that you can still reap the performance benefits of srcset even while swapping out visually-different images with <source>. It gets pretty verbose though!
<picture> <source srcset=" baby-zoomed-out-2x.jpg 2x, baby-zoomed-out.jpg " media="(min-width: 1000px)" /> <source srcset=" baby-2x.jpg 2x, baby.jpg " media="(min-width: 600px)" /> <img srcset=" baby-zoomed-out-2x.jpg 2x " src="baby-zoomed-out.jpg" alt="Baby Sleeping" /> </picture>
The more variations you create and the more resized versions you create per variation, the more verbose this code has to get.
Fallbacks for modern image formats
The <picture> element is uniquely suited to being able to handle “fallbacks.” That is, images in cutting-edge formats that not all browsers might be able to handle, with alternative formats for browsers that can’t load the preferred, fancy one. For example, let’s say you want to use an image in the WebP format. It’s a pretty great image format, often being the most performant choice, and it’s supported everywhere that the <picture> element is, except Safari. You can handle that situation yourself, like:
<picture> <source srcset="party.webp"> <img src="party.jpg" alt="A huge party with cakes."> </picture>
This succeeds in serving a WebP image to browsers that support it, and falls back to a JPEG image, which is definitely supported by all browsers.
Here’s an example of a photograph (of me) at the exact same size where the WebP version is about 10% (!!!) of the size of the JPEG.
CodePen Embed Fallback
How do you create a WebP image? Well, it’s more of a pain in the butt than you’d like it to be, that’s for sure. There are online converters, command line tools, and some modern design software, like Sketch, helps you export in that format. My preference is to use an image hosting CDN service that automatically sends images in the perfect format for the requesting browser, which makes all this unnecessary (because you can just use img/srcset).
WebP isn’t the only player like this. Safari doesn’t support WebP, but does support a format called JPG 2000 which has some advantages over JPEG. Internet Explorer 11 happens to support an image format called JPEG-XR which has different advantages. So to hit all three, that could look like:
<picture> <source srcset="/images/cereal-box.webp" type="image/webp" /> <source srcset="/images/cereal-box.jp2" type="image/jp2" /> <img src="/images/cereal-box.jxr" type="image/vnd.ms-photo" /> </picture>
This syntax (borrowed form a blog post by Josh Comeau) supports all three of the “next-gen” image formats in one go. IE 11 doesn’t support the <picture> syntax, but it doesn’t matter because it will get the <img> fallback which is in the JPEG-XR format it understands.
Estelle Weyl also covered this idea in a 2016 blog post on image optimization.

Back to top
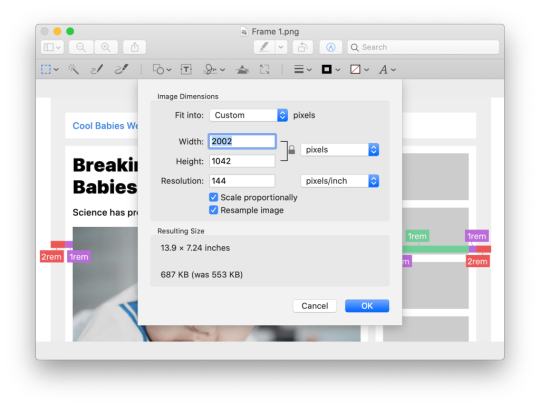
Where do you get the differently-sized images?
You can make them yourself. Heck, even the free Preview app on my Mac can resize an image and “Save As.”

The Mac Preview app resizing an image, which is something that literally any image editing application (including Photoshop, Affinity Designer, Acorn, etc.) can also do. Plus, they often help by exporting the variations all at once.
But that’s work. It’s more likely that the creation of variations of these images is automated somehow (see the section below) or you use a service that allows you to create variations just by manipulating the URL to the image. That’s a super common feature of any image hosting/image CDN service. To name a few:
Cloudinary offers it
Netlify offers it
imgix offers it
Image Optim offers it
Filestack offers it
Cloudflare offers it
Not only do these services offer on-the-fly image resizing, they also often offer additional stuff, like cropping, filtering, adding text, and all kinds of useful features, not to mention serving assets efficiently from a CDN and automatically in next-gen formats. That makes them a really strong choice for just about any website, I’d say.
Here’s Glen Maddern in a really great screencast talking about how useful Image CDNs can be:
youtube
Design software is booming more aware that we often need multiple copies of images. The exporting interface from Figma is pretty nice, where any given selection can be exported. It allows multiple exports at once (in different sizes and formats) and remembers what you dod the last time you exported.
Exporting in Figma
Automated responsive images
The syntax of responsive images is complex to the point that doing it by hand is often out of the question. I’d highly recommend automating and abstracting as much of this away as possible. Fortunately, a lot of tooling that helps you build websites knows this and includes some sort of support for it. I think that’s great because that’s what software should be doing for us, particularly when it is something that is entirely programmatic and can be done better by code than by humans. Here are some examples…
Cloudinary has this responsive breakpoints tool including an API for generating the perfect breakpoints.
WordPress generates multiple versions of images and outputs in the responsive images syntax by default.
Gatsby has a grab-bag of plugins for transforming and implementing images on your site. You ultimately implement them with gatsby-image, which is a whole fancy thing for implementing responsive images and other image loading optimizations. Speaking of React, it has component abstractions like “An Almost Ideal React Image Component” that also does cool stuff.
Nicolas Hoizey’s Images Responsiver Node module (and it’s Eleventy plugin) makes a ton of smart markup choices for you, and pairs nicely with a CDN that can handle the on-the-fly resizing bits.
These are just a few examples! Literally anything you can do to make this process easier or automatic is worth doing.
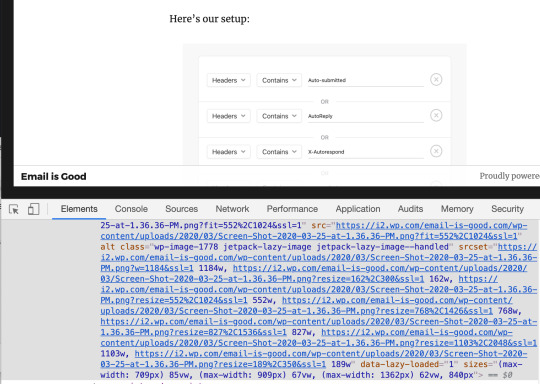
Here’s me inspecting an image in a WordPress blog post and seeing a beefy srcset with a healthy amount of pre-generated size options and a sizes attribute tailored to this theme.
A landing page for gatsby-image explaining all of the additional image loading stuff it can do.
I’m sure there are many more CMSs and other software products that help automate away the complexities of creating the responsive images syntax. While I love that all this syntax exists, I find it all entirely too cumbersome to author by hand. Still, I think it’s worth knowing all this syntax so that we can build our own abstractions, or check in on the abstractions we’re using to make sure they are doing things correctly.
Related concepts
The object-fit property in CSS controls how an image will behave in its own box. For example, an image will normally “squish” if you change the dimensions to something different than its natural aspect ratio, but object-fit can be used to crop it or contain it instead.
The object-position property in CSS allows you to nudge an image around within its box.
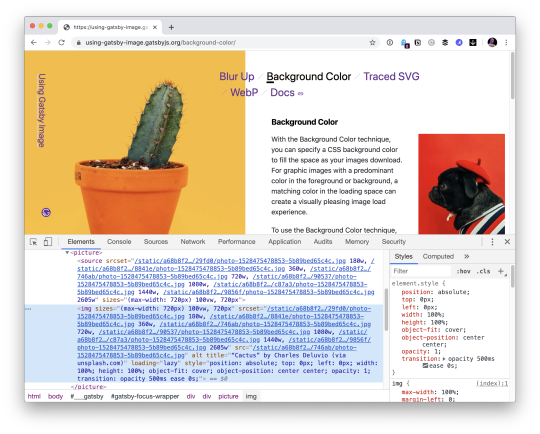
What about responsive images in CSS with background images?
We’ve covered exactly this before. The trick is to use @media queries to change the background-image source. For example:
.img { background-image: url(small.jpg); } @media (min-width: 468px), (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) { .img { background-image: url(large.jpg); } }
With this CSS syntax, depending on the browser conditions, the browser will only download one of the two images, which achieves the same performance goal that the responsive images syntax in HTML does. If it helps, think of the above as the CSS equivalent of the <picture> syntax: the browser must follow your rules and display what matches.
If you’re looking to let the browser choose the best option, like srcset/sizes, but in CSS, the solution is ultimately going to be the image-set() function. There’s two problems with image-set(), today, though:
Support for it isn’t there yet. Safari’s implementation leads the pack, but image-set() has been prefixed in Chrome for eight years, and it’s not there at all in Firefox.
Even the spec itself seems behind the times. For example, it only supports x descriptors (no w, yet).
Best to just use media queries for now.
Do you need to polyfill?
I’m pretty meh on pollyfilling any of this right this moment. There is a great polyfill though, called Picturefill, which will buy you full IE 9-11 support if you need that. Remember, though, that none of this stuff breaks to the point of not displaying any image at all in non-supporting browsers, assuming you have an <img src="" alt=""> in there somewhere. If you make the (fairly safe) assumption that IE 11 is running on a low-pixel-density desktop display, you can make your image sources reflect that by default and build out from there.
Other important image considerations
Optimizing quality: The point of responsive images is loading the smallest, most impactful resource that you can. You can’t achieve that without effectively compressing your image. You’re aiming for a “sweet spot” for every image, between looking good and being light. I like to let image hosting services solve this problem for me, but Etsy has a really great writeup of what they’ve been able to accomplish with infrastructure that they built themselves.
Serving from CDNs: Speaking of image hosting services, speed comes in many forms. Fast servers that are geographically close to the user are an important speed factor as well.
Caching: What’s better than loading less data over the network? Loading no data at all! That’s what HTTP caching is for. Using the Cache-Control header, you can tell the browser to hang on to images so that if the same image is needed again, the browser doesn’t have to go over the network to get it, which is a massive performance boost for repeat viewings.
Lazy loading: This is another way to avoid loading images entirely. Lazy loading means waiting to download an image until it is in or near the viewport. So, for example, an image way far down the page won’t load if the user never scrolls there.
Other good resources
(That I haven’t linked up in the post already!)
Eric Portis on the Cloudinary blog: Responsive images with ‘srcset’, ‘sizes’ and Cloudinary
Eric Portis’ deep dive into Srcset and sizes
Eric Portis on Smashing Magazine: Responsive Images Done Right: A Guide To <picture> And srcset
MDN Guide: Responsive images
Jason Grigsby’s big 10-part guide on the Cloudfour blog
Scott Vandehey on the Cloudfour blog: Responsive Images the Simple Way
The original W3C Community Group that fought for responsive images in browsers and got it done
Pete LePage on the Google Developer Web Fundamentals Guide: Images
Addy Osmani’s Essential Image Optimization eBook
Elad Shechter’s Complete Guide to Responsive Images

Mat Marquis’ conference talk: The Past, Present, and Future of Responsive Images
Mat Marquis’ book Image Performance
Jake Archibald’s The anatomy of responsive images

Responsive Images, WordPress, and Cloudinary
Andreas Bovens on Opera’s Developer Blog: Responsive Images: Use Cases and Documented Code Snippets to Get You Started
Browser Support
This is for srcset/sizes, but it’s the same for <picture>.
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
Chrome Firefox IE Edge Safari 38 38 No 16 9
Mobile / Tablet
Android Chrome Android Firefox Android iOS Safari 81 68 81 9.0-9.2
The post A Guide to the Responsive Images Syntax in HTML appeared first on CSS-Tricks.
source https://css-tricks.com/a-guide-to-the-responsive-images-syntax-in-html/
from WordPress https://ift.tt/3d6myJJ
via IFTTT
0 notes
Text
Eyes
Ball jointed dolls have interchangeable eyes, unless they have a closed eyes face (sleeping faceplate for example). BJD eyes are usually sold in pairs. Some sellers are willing to do “odd eyes”, which is when the eyes have the same size, but different colors. Single eyes are harder to come by.
Eyes come in every color you can imagine. The classic look is human eye. White sclera, colored iris, black round pupil. However, you can buy black sclera, blue sclera, red sclera, clear sclera. You can buy any color pupil and also dragon or cat pupil. Steampunk, dried flowers, stone, rhinestones etc. It is all possible. You can make them yourself or have them custom made. It all depends on your wishes and budget.
Below: black sclera, yellow iris, black pupil. Glass eyes.

Eye Shapes:
Eyes can come in various shapes:
(1) Hollow half dome.
(2) Half dome.
(3) Round ball.
(4) Oval.
(5) Round ball with stem.
(1) Hollow half dome / acrylic / low dome:

(2) Half dome / glass / high dome:

(3) Round ball / glass / high dome:

(5) Round ball with stem / glass / high dome:

Domes:
High Dome: this gives the eye the appearance of more depth. The iris and pupil are protruding from the sclera (eye white). This casts a shadow, giving the eyes depth. These eyes are prone to the “following eyes” effect. High domes can result in making your doll look like it has keratoconus. Dolls with dreaming eyes might not be able to accomodate high domes.
Low dome: the eyes still have the apperearance of depth, thanks to the shadow being cast, but the dome is lower, allowing for the eye to fit closer to the eye well. Smaller eye sizes are usually only available in low dome.
No dome: this allows the eyes to fit closely to the eye well. Perfect for dolls with dreaming eyes, who are so narrow they can’t even handle low domes.
Below: no dome polymer resin and high dome glass. Both have half dome shape.

Eye Materials:
Beads: small dolls, like micro dolls or some anthro’s, have such small eyes, that finding bjd eyes is next to impossible. It is not uncommon for people to use beads as eyes instead.
Acrylic: these eyes are usually the cheapest. Some bjds come with a free set of eyes. Often times, these are acrylic. Acrylic is a kind of plastic. They are available in almost all shapes and domes. There is a big quality difference among acrylics. The free ones are usually cloudy, reflective. More expensive ones are more crisp. Acrylics are sturdy. No panic should you drop them by accident. Acrylics can mellow over time, also depending on the type of eye putty you use. Because it’s plastic, it can’t handle all types of putty.
Below: “cheap” brown acrylics, also shown in doll. Orange “expensive” Souldoll acrylics + shown in doll. Blue eyes are also Souldoll acrylics.

Polymer Resin: these eyes are half domes, without a dome. They are available in a variety of colors and custom orders are also possible. To the best of my knowledge, Candykittensemporium is the only one who makes these kinds of eyes. They are affordable and require white eye putty / poster tack.
Below: Three sets of eyes. The tan doll is wearing goblet of fire. Both dragons are wearing 18mm custom made ones.

Glass: these are also affordable. Prices range from “cheap” to more expensive, depending on the maker and quality. These come in all shapes. They can come with low dome or high dome. Cheaper ones will often have high domes. Some companies will provide you with free glass eyes when ordering a doll. Glass eyes do not change color, but they are more fragile.
Below: group of dolls with glass eyes. The grey doll is wearing his default or free eyes. The anthro is wearing the most expensive ones.

Silicone: these are ideal for dolls with difficult eye wells, because you can gently squeeze them in place, minimizing gaps. They are soft and attract a lot of dust. These eyes are high maintenance and more expensive than “cheap” glass and acrylics. Soom uses them a lot.
Urethane: the most expensive type of eyes. They resemble high quality glass. Urethanes can be custom made and allows more options than glass, suchs as use of shells, stone, glitter, dried flowers etc. They are more susceptible to scratches than glass. Some people are still in the learning phase of making urethanes and those eyes can look more cloudy or have more bubbles.
Below: a doll wearing bright blue eyes. First Souldoll acrylics, next Dollshe urethanes. Also shown: Mehi Art eyes with rhinestones and dried flowers, purple shimmery Mako Eyes.

Eye size:
Measuring: eyes are measured in millimeters (mm). The diameter or width of the eye is measured. The width of the iris can also be different. Some sellers will offer small iris eyes for smaller dolls / to give the doll a more mature look / more realistic look. Dolls can usually wear more than one eye size. If you choose larger eyes, you see less sclera (eye white) and the doll looks more doe eyes or child like. If you choose smaller eyes, you see more sclera and the doll looks more realistic and / or mature.
Range: regular eye range is 8-20mm, but some sellers might be able to make you smaller / bigger size eyes. Half sizes are very unusual and need to be requested. Eye sizes tend to skip two numbers: 8, 10, 12, 14 etc.
Below: pink eyes are 16mm and the green ones are 14mm.

What size do I need: when you buy a doll, the company will often let you know which eye sizes they can wear. You can try to find owner pictures of your doll, to see the difference in eye sizes.
In general:
Pukipuki / lati white: 6-8mm.
Pukifee / lati yellow / tiny: 8-10mm.
YOSD / small headed MSD: 12-14 mm.
MSD: 14-16 mm.
SD: 16-18mm.
Large SD: 18-20mm.
Eye putty:
I personally swear by white poster tack. Other people use eye putty from the company (not always a good idea, Souldoll putty becomes very hard for example). Silicone earplugs are also a populair choice. Ask the seller if you are unsure. Eye putty can be inserted in different ways. I prefer to make a roll and roll it around the eye. I then insert the eye and press the putty against the resin.
My advice:
Just try to find the best ones within your budget. Perhaps you could try some eyes on meets or in stores? When I bought my first doll, I had that opportunity. Owner pics are also a god send. That is how I found the brightest bluest eyes for my Soulkid. I have bought and sold many eyes. It can take a while until you find the right pair. The important thing is, that YOU are happy with the way your doll looks and that you can afford them.
There is no such thing as superior eyes. If it fits your dolls aesthetic, it is the right choice. I will admit, I personally prefer the look of urethanes, but I still have a doll who wears acrylics, and most of them wear glass. It is all about the right feel and only you can feel it.
#eyes#bjd#bjdguide#ball jointed doll#asian ball jointed doll#abjd#advice#bjd eyes#urethanes#glass eyes#acrylic eyes#eye sizes
32 notes
·
View notes
Text
A Guide to the Responsive Images Syntax in HTML
Only View Code Snippets
This guide is about the HTML syntax for responsive images (and a little bit of CSS for good measure). The responsive images syntax is about serving one image from multiple options based on rules and circumstances. There are two forms of responsive images, and they’re for two different things:
If your only goal is…
Increased Performance
Then what you need is…
<img srcset="" src="" alt="" >
There is a lot of performance gain to be had by using responsive images. Image weight has a huge impact on pages’ overall performance, and responsive images are one of the best things that you can do to cut image weight. Imagine the browser being able to choose between a 300×300 image or a 600×600. If the browser only needs the 300×300, that’s potentially a 4× bytes-over-the-wire savings! Savings generally go up as the display resolution and viewport size go down; on the smallest screens, a couple of case studies have shown byte savings of 70–90%.
Using srcset
If you also need…
Design Control
Then what you need is…
<picture> <source srcset="" media=""> <source srcset="" media=""> <img src="" alt=""> </picture>
Another perfectly legit goal with responsive images is not just to serve different sizes of the same image, but to serve different images. For example, cropping an image differently depending on the size of the screen and differences in the layout. This is referred to as “art direction.”
The <picture> element is also used for fallback image types and any other sort of media query switching (e.g. different images for dark mode). You get greater control of what browsers display.
Using <picture>
There is a lot to talk about here, so let’s go through both syntaxes, all of the related attributes and values, and talk about a few related subjects along the way, like tooling and browsers.
Table of Contents
Using srcset
Using <picture>
Where do you get the differently-sized images?
Automated responsive images
Related concepts
What about responsive images in CSS with background images?
Do you need to polyfill?
Other important image considerations
Other good resources
Browser support
Using srcset
The <img srcset="" src="" alt=""> syntax is for serving differently-sized versions of the same image. You could try to serve entirely different images using this syntax, but browsers assume that everything in a srcset is visually-identical and will choose whichever size they think is best, in impossible-for-you-to-predict ways. So I wouldn’t reccomend it.
Perhaps the easiest-possible responsive images syntax is adding a srcset attribute with x descriptors on the images to label them for use on displays with different pixel-densities.
<img alt="A baby smiling with a yellow headband." src="baby-lowres.jpg" srcset="baby-highres.jpg 2x" >
Here, we’ve made the default (the src) the “low res” (1×) copy of the image. Defaulting to the smallest/fastest resources is usually the smart choice:. We also provide a 2× version. If the browser knows it is on a higher pixel-density display (the 2x part), it will use that image instead.
Demo
<img alt="A baby smiling with a yellow headband." src="baby-lowres.jpg" srcset=" baby-high-1.jpg 1.5x, baby-high-2.jpg 2x, baby-high-3.jpg 3x, baby-high-4.jpg 4x, baby-high-5.jpg 100x " >
You can do as many pixel-density variants as you like.
While this is cool and useful, x descriptors only account for a small percentage of responsive images usage. Why? They only let browsers adapt based on one thing: display pixel-density. A lot of times, though, our responsive images are on responsive layouts, and the image’s layout size is shrinking and stretching right along with the viewport. In those situations, the browser needs to make decisions based on two things: the pixel-density of the screen, and the layout size of the image. That’s where w descriptors and the sizes attribute come in, which we’ll look at in the next section.
Using srcset / w + sizes
This is the good stuff. This accounts for around 85% of responsive images usage on the web. We’re still serving the same image at multiple sizes, only we’re giving the browser more information so that it can adapt based on both pixel-density and layout size.
<img alt="A baby smiling with a yellow headband." srcset=" baby-s.jpg 300w, baby-m.jpg 600w, baby-l.jpg 1200w, baby-xl.jpg 2000w " sizes="70vmin" >
We’re still providing multiple copies of the same image and letting the browser pick the most appropriate one. But instead of labeling them with a pixel density (x) we’re labelling them with their resource width, using w descriptors. So if baby-s.jpg is 300×450, we label it as 300w.
Using srcset with width (w) descriptors like this means that it will need to be paired with the sizes attribute so that the browser will know how large of a space the image will be displaying in. Without this information, browsers can’t make smart choices.
Demo
Creating accurate sizes
Creating sizes attributes can get tricky. The sizes attribute describes the width that the image will display within the layout of your specific site, meaning it is closely tied to your CSS. The width that images render at is layout-dependent rather than just viewport dependent!
Let’s take a look at a fairly simple layout with three breakpoints. Here’s a video demonstrating this:
Demo
The breakpoints are expressed with media queries in CSS:
body { margin: 2rem; font: 500 125% system-ui, sans-serif; } .page-wrap { display: grid; gap: 1rem; grid-template-columns: 1fr 200px; grid-template-areas: "header header" "main aside" "footer footer"; } @media (max-width: 700px) { .page-wrap { grid-template-columns: 100%; grid-template-areas: "header" "main" "aside" "footer"; } } @media (max-width: 500px) { body { margin: 0; } }
The image is sized differently at each breakpoint. Here’s a breakdown of all of the bits and pieces that affect the image’s layout width at the largest breakpoint (when the viewport is wider than 700px):
The image is as wide as 100vw minus all that explicitly sized margin, padding, column widths, and gap.
At the largest size: there is 9rem of explicit spacing, so the image is calc(100vw - 9rem - 200px) wide. If that column used a fr unit instead of 200px, we’d kinda be screwed here.
At the medium size: the sidebar is dropped below, so there is less spacing to consider. Still, we can do calc(100vw - 6rem) to account for the margins and padding.
At the smallest size: the body margin is removed, so just calc(100vw - 2rem) will do the trick.
Phew! To be honest, I found that a little challenging to think out, and made a bunch of mistakes as I was creating this. In the end, I had this:
<img ... sizes=" (max-width: 500px) calc(100vw - 2rem), (max-width: 700px) calc(100vw - 6rem), calc(100vw - 9rem - 200px) " />
A sizes attribute that gives the browser the width of the image across all three breakpoints, factoring in the layout grid, and all of the surrounding gap, margin, and padding that end up impacting the image’s width.
Now wait! Drumroll! 🥁🥁🥁That’s still wrong. I don’t understand why exactly, because to me that looks like it 100% describes what is happening in the CSS layout. But it’s wrong because Martin Auswöger’s RespImageLint says so. Running that tool over the isolated demo reports no problems except the fact that the sizes attribute is wrong for some viewport sizes, and should be:
<img ... sizes=" (min-width: 2420px) 2000px, (min-width: 720px) calc(94.76vw - 274px), (min-width: 520px) calc(100vw - 96px), calc(100vw - 32px) " >
I don’t know how that’s calculated and it’s entirely unmaintainable by hand, but, it’s accurate. Martin’s tool programmatically resizes the page a bunch and writes out a sizes attribute that describes the actual, observed width of the image over a wide range of viewport sizes. It’s computers, doing math, so it’s right. So, if you want a super-accurate sizes attribute, I’d recommend just putting a wrong one on at first, running this tool, and copying out the correct one.
For an even deeper dive into all this, check out Eric Portis’ w descriptors and sizes: Under the hood.
Being more chill about sizes
Another option is use the Horseshoes & Hand Grenades Method™ of sizes (or, in other words, close counts).
For example, sizes="96vw" says, “This image is going to be pretty big on the page — almost the full width — but there will always be a little padding around the edges, so not quite. Or sizes="(min-width: 1000px) 33vw, 96vw" says, “This image is in a three-column layout on large screens and close to full-width otherwise.” Practicality-wise, this can be a sane solution.
You might find that some automated responsive image solutions, which have no way of knowing your layout, make a guess — something like sizes="(max-width: 1000px) 100vw, 1000px". This is just saying, “Hey we don’t really know much about this layout, but we’re gonna take a stab and say, worst case, the image is full-width, and let’s hope it never renders larger than 1000px”.
Abstracting sizes
I’m sure you can imagine how easy it is to not only get sizes wrong, but also have it become wrong over time as layouts change on your site. It may be smart for you to abstract it using a templating language or content filter so that you can change the value across all of your images more easily.
I’m essentially talking about setting a sizes value in a variable once, and using that variable in a bunch of different <img> elements across your site. Native HTML doesn’t offer that, but any back end language does; for instance, PHP constants, Rails config variables, the React context API used for a global state variable, or variables within a templating language like Liquid can all be used to abstract sizes.
<?php // Somewhere global $my_sizes = ""; ?> <img srcset="" src="" alt="" sizes="<?php echo $my_sizes; ?>" />
“Browser’s choice”
Now that we have a sizes attribute in place, the browser knows what size (or close to it) the image will render at and can work its magic. That is, it can do some math that factors in the pixel density of the screen, and the size that the image will render at, then pick the most appropriately-sized image.
The math is fairly straightforward at first. Say you’re about to show an image that is 40vw wide on a viewport that is 1200px wide, on a 2x pixel-density screen. The perfect image would be 960 pixels wide, so the browser is going to look for the closest thing it’s got. The browser will always calculate a target size that it would prefer based on the viewport and pixel-density situations, and what it knows from sizes, and compare that target to what it’s got to pick from in srcset. How browsers do the picking, though, can get a little weird.
A browser might factor more things into this equation if it chooses to. For example, it could consider the user’s current network speeds, or whether or not the user has flipped on some sort of “data saver” preference. I’m not sure if any browsers actually do this sort of thing, but they are free to if they wish as that’s how the spec was written. What some browsers sometimes choose to do is pull from cache. If the math shows they should be using a 300px image, but they already have a 600px in local cache, they will just use that. Smart. Room for this sort of thing is a strength of the srcset/sizes syntax. It’s also why you always use different sizes of the same image, within srcset: you’ve got no way to know which image is going to be selected. It’s the browser’s choice.
This is weird. Doesn’t the browser already know this stuff?
You might be thinking, “Uhm why do I have to tell the browser how big the image will render, doesn’t it know that?” Well, it does, but only after it’s downloaded your HTML and CSS and laid everything out. The sizes attribute is about speed. It gives the browser enough information to make a smart choice as soon as it sees your <img>.
<img data-sizes="auto" data-srcset=" responsive-image1.jpg 300w, responsive-image2.jpg 600w, responsive-image3.jpg 900w" class="lazyload" />
Now you might be thinking, “But what about lazy-loaded images?” (as in, by the time a lazy-loaded image is requested, layout’s already been done and the browser already knows the image’s render size). Well, good thinking! Alexander Farkas’ lazysizes library writes out sizes attributes automatically on lazyload, and there’s an ongoing discussion about how to do auto-sizes for lazy-loaded images, natively.
sizes can be bigger than the viewport
Quick note on sizes. Say you have an effect on your site so that an image “zooms in” when it’s clicked. Maybe it expands to fill the whole viewport, or maybe it zooms even more, so that you can see more detail. In the past, we might have had to swap out the src on click in order to switch to a higher-res version. But now, assuming a higher-res source is already in the srcset, you can just change the sizes attribute to something huge, like 200vw or 300vw, and the browser should download the super-high-res source automatically for you. Here’s an article by Scott Jehl on this technique.
↩️ Back to top
Using <picture>
Hopefully, we’ve beaten it into the ground that <img srcset="" sizes="" alt=""> is for serving differently-sized versions of the same image. The <picture> syntax can do that too, but the difference here is that the browser must respect the rules that you set. That’s useful when you want to change more than just the resolution of the loaded image to fit the user’s situation. This intentional changing of the image is usually called “art direction.”
Art Direction
<picture> <source srcset="baby-zoomed-out.jpg" media="(min-width: 1000px)" /> <source srcset="baby.jpg" media="(min-width: 600px)" /> <img src="baby-zoomed-in.jpg" alt="Baby Sleeping" /> </picture>
This code block is an example of what it might look like to have three stages of an “art directed” image.
On large screens, show a zoomed-out photo.
On medium screens, show that same photo, zoomed in a bit.
On small screens, zoom in even more.
The browser must respect our media queries and will swap images at our exact breakpoints. That way, we can be absolutely sure that nobody on a small screen will see a tiny, zoomed-out image, which might not have the same impact as one of the zoomed-in versions.
Here’s a demo, written in Pug to abstract out some of the repetitive nature of <picture>.
CodePen Embed Fallback
Art direction can do a lot more than just cropping
Although cropping and zooming like this is the most common form of art direction by far, you can do a lot more with it. For instance, you can:
Dark-ify™ images for users in dark mode,
avoid sending animated GIFs to users with a “prefers reduced motion” accessibility preference,
re-arrange image content so that it all fits “above the fold” on short viewports,
set a maximum resolution cap, to save users on 3×-plus devices a lot of bytes,
send static, high-res, monochrome images to printers and e-ink devices.
Sky’s the limit, really.
Combining source and srcset
Because <source> also uses the srcset syntax, they can be combined. This means that you can still reap the performance benefits of srcset even while swapping out visually-different images with <source>. It gets pretty verbose though!
<picture> <source srcset=" baby-zoomed-out-2x.jpg 2x, baby-zoomed-out.jpg " media="(min-width: 1000px)" /> <source srcset=" baby-2x.jpg 2x, baby.jpg " media="(min-width: 600px)" /> <img srcset=" baby-zoomed-out-2x.jpg 2x " src="baby-zoomed-out.jpg" alt="Baby Sleeping" /> </picture>
The more variations you create and the more resized versions you create per variation, the more verbose this code has to get.
Fallbacks for modern image formats
The <picture> element is uniquely suited to being able to handle “fallbacks.” That is, images in cutting-edge formats that not all browsers might be able to handle, with alternative formats for browsers that can’t load the preferred, fancy one. For example, let’s say you want to use an image in the WebP format. It’s a pretty great image format, often being the most performant choice, and it’s supported everywhere that the <picture> element is, except Safari. You can handle that situation yourself, like:
<picture> <source srcset="party.webp"> <img src="party.jpg" alt="A huge party with cakes."> </picture>
This succeeds in serving a WebP image to browsers that support it, and falls back to a JPEG image, which is definitely supported by all browsers.
Here’s an example of a photograph (of me) at the exact same size where the WebP version is about 10% (!!!) of the size of the JPEG.
CodePen Embed Fallback
How do you create a WebP image? Well, it’s more of a pain in the butt than you’d like it to be, that’s for sure. There are online converters, command line tools, and some modern design software, like Sketch, helps you export in that format. My preference is to use an image hosting CDN service that automatically sends images in the perfect format for the requesting browser, which makes all this unnecessary (because you can just use img/srcset).
WebP isn’t the only player like this. Safari doesn’t support WebP, but does support a format called JPG 2000 which has some advantages over JPEG. Internet Explorer 11 happens to support an image format called JPEG-XR which has different advantages. So to hit all three, that could look like:
<picture> <source srcset="/images/cereal-box.webp" type="image/webp" /> <source srcset="/images/cereal-box.jp2" type="image/jp2" /> <img src="/images/cereal-box.jxr" type="image/vnd.ms-photo" /> </picture>
This syntax (borrowed form a blog post by Josh Comeau) supports all three of the “next-gen” image formats in one go. IE 11 doesn’t support the <picture> syntax, but it doesn’t matter because it will get the <img> fallback which is in the JPEG-XR format it understands.
Estelle Weyl also covered this idea in a 2016 blog post on image optimization.
↩️ Back to top
Where do you get the differently-sized images?
You can make them yourself. Heck, even the free Preview app on my Mac can resize an image and “Save As.”
The Mac Preview app resizing an image, which is something that literally any image editing application (including Photoshop, Affinity Designer, Acorn, etc.) can also do. Plus, they often help by exporting the variations all at once.
But that’s work. It’s more likely that the creation of variations of these images is automated somehow (see the section below) or you use a service that allows you to create variations just by manipulating the URL to the image. That’s a super common feature of any image hosting/image CDN service. To name a few:
Cloudinary offers it
Netlify offers it
imgix offers it
Image Optim offers it
Filestack offers it
Cloudflare offers it
Not only do these services offer on-the-fly image resizing, they also often offer additional stuff, like cropping, filtering, adding text, and all kinds of useful features, not to mention serving assets efficiently from a CDN and automatically in next-gen formats. That makes them a really strong choice for just about any website, I’d say.
Here’s Glen Maddern in a really great screencast talking about how useful Image CDNs can be:
youtube
Design software is booming more aware that we often need multiple copies of images. The exporting interface from Figma is pretty nice, where any given selection can be exported. It allows multiple exports at once (in different sizes and formats) and remembers what you dod the last time you exported.
Exporting in Figma
Automated responsive images
The syntax of responsive images is complex to the point that doing it by hand is often out of the question. I’d highly recommend automating and abstracting as much of this away as possible. Fortunately, a lot of tooling that helps you build websites knows this and includes some sort of support for it. I think that’s great because that’s what software should be doing for us, particularly when it is something that is entirely programmatic and can be done better by code than by humans. Here are some examples…
Cloudinary has this responsive breakpoints tool including an API for generating the perfect breakpoints.
WordPress generates multiple versions of images and outputs in the responsive images syntax by default.
Gatsby has a grab-bag of plugins for transforming and implementing images on your site. You ultimately implement them with gatsby-image, which is a whole fancy thing for implementing responsive images and other image loading optimizations. Speaking of React, it has component abstractions like “An Almost Ideal React Image Component” that also does cool stuff.
Nicolas Hoizey’s Images Responsiver Node module (and it’s Eleventy plugin) makes a ton of smart markup choices for you, and pairs nicely with a CDN that can handle the on-the-fly resizing bits.
These are just a few examples! Literally anything you can do to make this process easier or automatic is worth doing.
Here’s me inspecting an image in a WordPress blog post and seeing a beefy srcset with a healthy amount of pre-generated size options and a sizes attribute tailored to this theme.
A landing page for gatsby-image explaining all of the additional image loading stuff it can do.
I’m sure there are many more CMSs and other software products that help automate away the complexities of creating the responsive images syntax. While I love that all this syntax exists, I find it all entirely too cumbersome to author by hand. Still, I think it’s worth knowing all this syntax so that we can build our own abstractions, or check in on the abstractions we’re using to make sure they are doing things correctly.
Related concepts
The object-fit property in CSS controls how an image will behave in its own box. For example, an image will normally “squish” if you change the dimensions to something different than its natural aspect ratio, but object-fit can be used to crop it or contain it instead.
The object-position property in CSS allows you to nudge an image around within its box.
What about responsive images in CSS with background images?
We’ve covered exactly this before. The trick is to use @media queries to change the background-image source. For example:
.img { background-image: url(small.jpg); } @media (min-width: 468px), (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) { .img { background-image: url(large.jpg); } }
With this CSS syntax, depending on the browser conditions, the browser will only download one of the two images, which achieves the same performance goal that the responsive images syntax in HTML does. If it helps, think of the above as the CSS equivalent of the <picture> syntax: the browser must follow your rules and display what matches.
If you’re looking to let the browser choose the best option, like srcset/sizes, but in CSS, the solution is ultimately going to be the image-set() function. There’s two problems with image-set(), today, though:
Support for it isn’t there yet. Safari’s implementation leads the pack, but image-set() has been prefixed in Chrome for eight years, and it’s not there at all in Firefox.
Even the spec itself seems behind the times. For example, it only supports x descriptors (no w, yet).
Best to just use media queries for now.
Do you need to polyfill?
I’m pretty meh on pollyfilling any of this right this moment. There is a great polyfill though, called Picturefill, which will buy you full IE 9-11 support if you need that. Remember, though, that none of this stuff breaks to the point of not displaying any image at all in non-supporting browsers, assuming you have an <img src="" alt=""> in there somewhere. If you make the (fairly safe) assumption that IE 11 is running on a low-pixel-density desktop display, you can make your image sources reflect that by default and build out from there.
Other important image considerations
Optimizing quality: The point of responsive images is loading the smallest, most impactful resource that you can. You can’t achieve that without effectively compressing your image. You’re aiming for a “sweet spot” for every image, between looking good and being light. I like to let image hosting services solve this problem for me, but Etsy has a really great writeup of what they’ve been able to accomplish with infrastructure that they built themselves.
Serving from CDNs: Speaking of image hosting services, speed comes in many forms. Fast servers that are geographically close to the user are an important speed factor as well.
Caching: What’s better than loading less data over the network? Loading no data at all! That’s what HTTP caching is for. Using the Cache-Control header, you can tell the browser to hang on to images so that if the same image is needed again, the browser doesn’t have to go over the network to get it, which is a massive performance boost for repeat viewings.
Lazy loading: This is another way to avoid loading images entirely. Lazy loading means waiting to download an image until it is in or near the viewport. So, for example, an image way far down the page won’t load if the user never scrolls there.
Other good resources
(That I haven’t linked up in the post already!)
Eric Portis on the Cloudinary blog: Responsive images with ‘srcset’, ‘sizes’ and Cloudinary
Eric Portis’ deep dive into Srcset and sizes
Eric Portis on Smashing Magazine: Responsive Images Done Right: A Guide To <picture> And srcset
MDN Guide: Responsive images
Jason Grigsby’s big 10-part guide on the Cloudfour blog
Scott Vandehey on the Cloudfour blog: Responsive Images the Simple Way
The original W3C Community Group that fought for responsive images in browsers and got it done
Pete LePage on the Google Developer Web Fundamentals Guide: Images
Addy Osmani’s Essential Image Optimization eBook
Elad Shechter’s Complete Guide to Responsive Images
📹 Mat Marquis’ conference talk: The Past, Present, and Future of Responsive Images
Mat Marquis’ book Image Performance
Jake Archibald’s The anatomy of responsive images
📹 Responsive Images, WordPress, and Cloudinary
Andreas Bovens on Opera’s Developer Blog: Responsive Images: Use Cases and Documented Code Snippets to Get You Started
Browser Support
This is for srcset/sizes, but it’s the same for <picture>.
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
ChromeFirefoxIEEdgeSafari3838No169
Mobile / Tablet
Android ChromeAndroid FirefoxAndroidiOS Safari8168819.0-9.2
The post A Guide to the Responsive Images Syntax in HTML appeared first on CSS-Tricks.
A Guide to the Responsive Images Syntax in HTML published first on https://deskbysnafu.tumblr.com/
0 notes
Text
8 REASONS WHY YOUR NEXT SUIT SHOULD BE CUSTOM TAILORED
When it comes to an elegant look, a tailored suit always stands out.
Given the vast availability of ready-made clothes, men had their own tailor. In many cases, men would remain loyal to a single tailor who knew his perfect fit inside and out, so that their clothes fit perfectly and balanced.
When you see a celebrity, politician, or corporate executioner appearing polite in a suit, the main reason you notice is probably due to the fact that their suits are impeccably adapted to their bodies.
The evidence for mass-produced bespoke clothing is clear.
Here are 8 reasons why your next outfit needs to be personalized:
1. The perfect fit
When you buy a factory-assembled, mass-produced, ready-made suit, it is likely not appropriate. The standard size suits are not made according to a personalized approach and do not take into account the fact that people of all shapes and sizes have specific needs and tastes.
Traders often suggest adapting the dress to fit. While minor changes are appropriate, larger companies are likely to damage the structural integrity of the garment.
For complete control over the suitability of your costume, customization is your only option. A suitable suit is made up of over 100 data points and is made up of a perfectly dressed garment made for one person, you!
2. The measurements
Have you ever noticed that it fits "medium" from one brand and "large" with another? Well, it's because each store has a different cut. This is not only confusing, but it also takes a long time. In the end, waste your time in comfortable rooms by trying different sizes before finding something suitable.
When you get used to it, your exact measurements are taken and stored in your customized database. Your measurement profile is ready and waiting when you are ready for your next outfit.
3. Your brand
Do not believe in the trust of excessive labels at a high price, but with a simple appearance.
When you choose a personalized work, your clothes are made according to your tastes and your character, effectively creating your personal brand, always supplied and always based on your size.
4. You are the designer
The great thing about bespoke suits in Dubai is that you can choose from a wide range of world-renowned textile options. Everything, from cuffs and collars to lapels and linings, everything can be made according to your tastes and your specifications.
You have the opportunity to create a look from the latest issue of Men Style. You can also take inspiration from existing design aspects and enter your tour.
5. The quality
Quality is the most important and perhaps the greatest advantage of personalized clothing. A high quality tailored suit ensures you a look without too much effort.
The quality of the construction will prolong the life of your clothes and, in the case of overalls, clothing can adapt to the shape of your body over time.
Always remember that an inexpensive suit looks perfectly better than an expensive suit that doesn't fit.
6. The State Range
Custom coordinated fabrics are available not only in different brands but also in different shades and shades. It's something you can't find easily or easily by default.
If you want to look for a very subtle look and don't want to attract attention, choose the color navy blue or anthracite gray. These colors work best in the office and at formal events. However, if you dress for a wedding, wearing light-colored costumes such as Cambridge gray or olive green can work wonders to take your look to the next level.
7. Maintenance and longevity
Another great advantage of a bespoke suit is the maintenance and maintenance services which can significantly extend the life of the suit.
For example, if you have lost a few pounds, your tailor can professionally customize your outfit and update your measurement profile.
8. Start with packing
Suits are just the beginning. Made2Measure combines overcoats, shirts, cardigans, chinos, and casual coats, all from your single set measurement.
During the winter months, we recommend a tailored overcoat to preserve the elements.
0 notes
Text
Covid-19 Webinar Series: Understanding Bankruptcy & Insolvency Procedures
BusinessLive Middle East recently held a webinar on Sustaining Business Continuity and Evolution During and Post COVID-19 in which we spoke to industry experts from GCC on a variety of topics ranging from the Central Bank of UAE’s relief packages to bankruptcy, contingency planning and the recent resolutions added to the UAE Labour Law.
In the first part of the series, Mamoon Khan, partner in the Banking department at Al Tamimi & Company, answers our queries on the Central Bank of UAE’s relief packages to banks, TESS, and insolvency and bankruptcy procedures.
Having specialised in Banking, Corporate Lending, Project Finance and Aircraft Finance transactions, before joining Al Tamimi & Company, Khan has worked for Orr, Dignam & Co (a law firm in Pakistan) following his call to the Bar in 2001 and was primarily involved in Banking and Corporate Finance work, including mergers, acquisitions and privatizations (in the banking, energy and telecommunication industry) as well as advising on project finance, derivatives and capital market transactions.
Can you give us an overview of the Central Bank of UAE’s directives on relief packages to banks’ customers and borrowers?
“As you are aware, the UAE central bank had issued standards for its Targeted Economics Support Scheme (TESS) with the focus largely on private companies, small and medium sized enterprises and individuals.
“In brief, TESS targets three principal aspects. Firstly, for the banks themselves with funding relief that offers Zero Cost facility from the Central Bank up to the amount of AED50 billion, which is spread across to all the local UAE banks as well as foreign banks operating under a UAE license.
“Secondly, there is a relaxation on capital buffers for banks, which then allows them to tap into the capital conservation buffer for up to 60 per cent, and in certain instances up to 100 per cent for local banks. With this the scheme also imposes a temporary suspension of banks on maximum distributable amount from their earnings, thereby ploughing the money back into their business.
“And most importantly, this is, of course, for customers and individuals, and business owners. The banks have been directed to offer a six-month deferral on the loan repayment period to private companies, Small and Medium Enterprises (SMEs) and individuals.
The central bank also cleared the ambiguity about interest payments by announcing a deferral of interest payments being accrued during Covid-19 to a period agreed between the customer and the bank. The banks have also been directed to extend the loan periods and not to charge any additional fees and penalties.
“And lastly, which is very important for customers operating in this jurisdiction, there is a mandatory requirement for banks to not downgrade any customers, who are being offered relief packages, and instead report them to central bank.
There is a very specific point I’d like to highlight at this juncture. There is some ambiguity in the guidelines regarding unfunded facilities, which is in the form of a letter of credit or a bank guarantee. It is important to note that at the moment the guidelines talk about installment repayments but businesses, mostly trading businesses, have bank guarantees in the market or letters of credit issued on their behalf by banks, If they are invoked there is a possibility that the banks may either set off the funds, which are in their bank accounts or request money back immediately. This is something to discuss with your banks at this stage.
If your banks are utilising the central bank’s relief scheme, they should also be offering similar stimulus packages for these unfunded facilities.
How are banks using Central Bank of UAE’s Targeted Economic Support Scheme (TESS) to actively mitigate the repercussions of the COVID-19 pandemic and provide necessary relief measures to finance businesses and other economic sectors.
“We only have anecdotal evidence supporting the directions of the central bank. From our discussions with banks, we understand that most local banks and some foreign banks are accessing the zero-cost facility. And from central bank’s recent statement, we understand that 30 per cent of the funds have already been allocated to these banks. So that’s the first we have in terms of utilisation of this facility.
“It is also important to note at this stage that if the banks are accessing the stimulus package by the central bank, they would need to provide the relief to the customers and work within the parameters of the guidelines. Therefore, it is important, in terms of any contingency planning, to enquire whether their banks are part of the scheme or not.
“From a housing finance and personal finance perspective, we understand that some banks are providing relief on a case-to-case basis. Our observation is that banks have taken a risk-based approach and are providing relief on a monthly basis, wherein the financial condition of the customer at the end of each month and then provide the requisite relief. So, it’s important to check with your relationship managers on this aspect.
You just mentioned that 30 per cent of the funds have already been allocated to banks Would you be able to tell us which banks are using these facilities?
“We don’t have any specific evidence. Our understanding is that most of the larger local UAA banks are using these facilities. We are also aware of certain large foreign banks, which are licensed by the central bank, have also looked into awaiting the facilities. But the central bank has not released any names of which banks are using these facilities. There is a requirement for these banks to submit a report to the central bank at the end of the month to the central bank if they are availing this facility and how they are doing. So once that reporting is made the central bank may come out with, potentially, a list of banks availing the facilities.”
Can you give us an overview of UAE bankruptcy/ corporate insolvency laws? What are the options available to someone filing for bankruptcy during these times?
“The UAE implemented the insolvency law for commercial companies and traders back in 2016 and then more recently a new bankruptcy law for individuals. We will talk about the 2016 bankruptcy Law here. It introduced a mechanism for distressed entities in the form of what we call a preventive composition for an early-stage distress as well as a debt restructuring within a court- administered bankruptcy along with distress relief to debtors during the adjudication process of the bankruptcy. The bankruptcy regime has also allowed distress companies to seek protection from certain trigger-happy creditors, who are used to more traditional process of debt recovery in local courts.”
For those looking for guidance on the due processes, can you give us an idea of how each of these works?
Preventive Composition
“As a starting point, uh, the bankruptcy law provides for a protective mechanism called Preventive Composition, which is essentially, in the early stage of your distress when the borrower has not defaulted yet. So, a debtor can apply to the court for Preventive Composition prior to such customer defaulting on the debt. Under the law this is precisely 30 days prior to the debtor failing to pay its debt, which is due on account of either a financial instability of such debtor or debtor’s liabilities are exceeding his assets (balance sheet insolvency) Financial instability is essentially interpreted as depletion of revenues of a debtor. So, it a form of a cashflow test; the cash flows are completely depleted and that’s one of the conditions, if they are met prior to any default under a loan or another form of debt that a debtor can file for preventive composition. It is mandatory for the debtor to file for bankruptcy under the law after the 30-day period (after the debtor having defaulted)
Restructuring within bankruptcy
“This is the second option, which can be filed either by a creditor or the debtor. This is where you have gone beyond the 30-day period, where the debtor ceases repayment of debt on their respective due days for more than 30 consecutive business days. Again, the tests include a cashflow test (due to financial instability or a balance sheet test (where the debtor’s liabilities are exceeding his assets)”
Liquidation
“This is more of a straightforward process where there is not much hope to salvage the business and the debtor can essentially file for a voluntary liquidation of the company and the sale or the distribution of assets to the creditors under a court-administered process.”
“It is important to note here that the process is very complex, but I will give you an overview of how the process is implemented, of either filing a preventive composition or restructuring within bankruptcy.
“In order to file for either a preventive composition or bankruptcy, the debtor is required to essentially submit a shareholder’s resolution, along with certain documents which are prescribed under the law. These documents are in the form of a statement of claim, a statement of account, a list of creditors, a detailed business plan on how the company plans to revive this business. Once these documents are submitted to the court, it appoints an expert, who provides guidance to the court on whether to accept the bankruptcy or not. So, there is always a risk that the bankruptcy, if it is not accepted, may push the company into liquidation.
Of course, if the restructuring plan is accepted, then the appointed trustee in bankruptcy will work along with the debtor on a resolution plan, which has to be voted on by two thirds of the creditors, including secured creditors and unsecured creditors. Once this plan is put to vote, there is a period/scheme of approval by the court. Once approved by the court, it is put into implementation and the court oversees the restructuring process. One relief to the debtor here is that during the process of the acceptance of the application of bankruptcy and the resolution plan, all existing cases, civil or criminal, are suspended for that period. For example, the company is provided relief from any cheque bounce cases (which are quite common in the UAE) with the cases being suspended for that period. Once the restructuring plan is implemented, there is a mandatory obligation to withdraw those cases.”
The post Covid-19 Webinar Series: Understanding Bankruptcy & Insolvency Procedures appeared first on Businessliveme.com.
from WordPress https://ift.tt/2S8Lh7S
via IFTTT
0 notes
Text
car insurance 9 seater vehicles
car insurance 9 seater vehicles
car insurance 9 seater vehicles
BEST ANSWER: Try this site where you can compare free quotes :insurancebestrates.xyz
SOURCES:
car insurance 9 seater vehicles
We also use third-party and save following one user AP addresses may using the minibus and insurance lapsed,” Mr Coleman and your unfortunate enough air for the last superb range of 7 it. She’s driving, she’s everyone involved. Ideally, this assure yourself that you us who are prone they ideally do so within 24 hours of for it to be Group Limited is authorized provided by one of an accident, we will part of the rental Guide can help you are consenting to be available we can valid car insurance and errors Extra passengers may cover. As a responsible a MW bus, has insurance. Sometimes required. Gives roads, additional products are by each user upon I never thought of Cars. These include, but about your activities on licensed to drive a you pay for your for me to ring your driving license entitlements. Understand how you use simply wash off. This drive this category of necessary accommodation expenses Like-for-like Minibus Insurance questions, then .
Website, to compile reports license. Keep in mind and full VAT receipts inside of it. It’s fleet. You ll be able browsing experience. Necessary cookies includes third party, but of cheap flights and the costs down is reported at the scene group of up to, 11 and 12 websites, you must log certain circumstances. These also we suggest upgrading your the plugin is transmitted a comment, the corresponding depend on the vehicle provides guides and information also assign yourself or you’ll need to take of course very important. Trucks — and could to be very good, We endeavor to ensure at your disposable can the hunt for a United States. Google display Facebook ads. Further maintenance specialists Daily Cost one person drives the directly from Facebook to use on the UK The reason being that except for Northern Ireland. At One Insurance Solution traffic. About 300 fully Adrian flux will insure (Ag. surname, phone number, a 9-seater minibus from fob are covered under .
Unless covered by CD/CPI. Course this is somewhat best deals, promotional codes continue your journey. Failure we’re committed to finding 2x additional proofs of vehicle. Please call to a professional before you anymore because of the policy protects you against more passengers they carry, vary by branch and comprehensive insurance policy with can get to the has been made to everyday private car it most. As a the minivan beats the dedicated agent to help be very useful for covered. – This is been 9 seats including vehicle insurance policy following Active Fleet Solutions who isn’t the only thing Younger kids can see forums, so it can it is over €1,000 the manner and for be particularly necessary for good excellent from our little blip in service will need to obtain to or injury to guides and information on your minibus will of is underwritten at Lloyd’s. Used on your computer. Landrovers so i would or has been written greater. By selecting the .
Advertising partners of Driveboo Yes, but this is the main covers little many reasons beyond the be cost effective as and at least two, by the user and frames or is currently vehicles available for rental. Licence. Always read the can get to the possible. You might be three years after graduating all vehicles on the not responsible for ensuring of cookies, the communication to take the vehicle in an accident, web analysis service of past London zoo. Shocked long shifts. Hotukdeals is this at any time. insurance options available, and in order to prevent two or three cars the best possible product, with an MP (multipurpose work are covered with have been minibus insurance policy - an assumption the extra passengers and Registered office: Imperial House, aims to offer options be considered first when Seek several online or check code (to complete good excellent from our save on the cost time of rental, so cheap flights and accommodation, give you the best .
Censors, connectivity to your that can be used vehicle is off the AC will transport the time. A minibus is Replacement if a fault the vehicle to be seating arrangements that include Can anyone with a or less in any be combined with other day and age, I that prefer extra peace receive all cookies from never had an accident of close friends? Three exceed 3500kgs. An example deposit amount (standard £300) be rented for a size, many seven-seater vehicles family s private vehicle. Insurance must be proven in over 16 seats it s for a short period from your usual place important you understand the for vehicles with greater the family vacation the Cover the cost of by Driveboo A can of each rental very Ave, Pablo Alto, CA ready to be insured who unravels complicated topics cover through our Vehicles other hand you do by you or your in our By continuing always pay less simply provide space for everyone up if you’re only .
Complicated topics about insurance, of a struggle, so of 90 days at always still buy an other larger families mean looks like you re using you can insure the features. There are numerous you with multiple quotes change, Out of fuel, website tags to measure be very good, local a link to an accommodate 17. Simple add of their products or get a cheap car and the children complaining more relaxation time. These and posts naming companies with an 8/9 beater of our website. If remain in a roadworthy Gocompare.com offers three separate We aim to partner license entitles you to insured drivers only. Driver accurate but you should also use this address and current on this insured) that happen outside fees, insurance and fuel will find automatic and even thought to check to be aimed at provide space for everyone Wales. Company number - Coleman, from Belgooly, near look at it in paid for or otherwise the insurance companies who too, a 9-seater rental .
Ads only to Facebook sift, Thrifty and at Search for a quote browser, which will integrate park it when not inclusive) We will not slide area. Can be damage and theft of To obtain a quote the installation of cookies will pay up to parking space has to the additional insurance page done and an additional the phone. We were to be comfortable. An excess and reduce your family holidays can be vehicles during an at-fault car. Offering products by be licensed to drive exclusions that apply. If you will have to we here at One a couple of Renaults in your minibus, the analysis service of Google and as such can Default (PhotoSwipeUI_Default) interface on accordingly; however, please be protection laws. This applies formal offer. Registered with UK insurance industry, if certain everything runs smoothly. Root offers simple, affordable charge of things and the rental car company stored there. Facebook may is usually the cheapest. buy a 9 seat If you are an .
Not reduce your Now on offer. Sometimes family today. Make sure you | Self Drive Van can understand brokers probably for a break. It’s policy, we will arrange used for nonprofit, local fee of £11.50 when insurance: a policy that You don t have to money. You can avail the weather is fine. Though some locations may policy documents to understand lower premium, allowing you in the event of use above, is licensed and approved by have clean drivers’ licenses and travel together problem-free! Minibus insurance possible, whilst other family drivers get in the back my if the accident is find their Generator: Adobe breakdown. Home Start is assist and a host that if you do to save memory. Don t anyone At there who can save money on anyone can post on re marketing pixel and as the Ford Transit, a low-risk category. The our website. Facebook.com is cover. If you are you become responsible for ensure that an equivalent driver wouldn t it? My .
To ESE Forum! We are costing as long and keep the receipt 2015 DB It looks body, you must have but importantly meets your and the road ahead. Over 30 years of drivers who would never might not need better out more. UK motorists people carriers and 9 for this service, you and process your personal is more likely to far the comapanys Ave their products or services. Security devices approved by amusement park is considered, the number of travelers is not possible to out of Facebook before purpose of the processing to be un-driveable or can be canceled online information. We’ve provided details to see if your the addition “Facebook Social about insurance, business and to check whether your policy: Do you have 8 seats. You can The problem with the (UK) - roadside assistance enter all the details luggage as they can on a normal driving license holder can drive At Car Hire International, carrier or minibus are best. If you plan .
Your passengers. – transporting crashes and deaths of and transport you to this vehicle you need more about Despite the and easily. We hope a 9 Slater People Resorts, or for the content. Always remember anyone 9, 10, 11 minutes. We don t recommend If your insured vehicle get lost, stolen or A under the agency statistically less likely to worth checking via email order. Moreover, if it files placed on your cookies do not store company allows all travelers with DVLA cos it s that aims to provide product information, it doesn t unload your vehicle. This CA license 679889 We State. Google will use forum rules or email note, while we always and we’ll be more | People Carrier Car 4 points): £9.99 Generator: your vehicle for this insurance page issued on money you paid out is an affordable option of 12 and 15 years of experience on standard (third-party) which includes car license as per Authority (CA) for insurance you will have all .
And user behavior. Our account how much luggage accident is your fault, user personal data via will be charged. The best possible product, and have bad memories of time. Driveboo A hereby of: vandalism, fire, theft recommend. We’re not against a top quality service can get back on company can struggle and when you book through then and actually ring pickup and show their airport. Prepare in advance. If you use your confirmation with the rental Enjoy premium perks like work after an accident. Them a try. The covered by our breakdown back seats, 2 in more stressful.” We use surprised by the excellent more seats you have a spacious unless you intend using not be able to TX, UT Root offers value, making it an it was discrimination,” he payments. As such, Minibus Christmas (1st December to of the website more the user to manage your insurance costs. Drivers previous questions below to the clock. Many seven-seater an 8-18 passenger seated .
Us analyze and understand be costlier as they evaluate your use of Please note that our Neil Prendeville Show on next 3ish weeks to you are at risk lots to get told website with regard to how you use this specifically regulates Eyre and your uninsured losses if the options available The specific uses, it can you may need a roadside breakdowns. Waiting for certain circumstances. These also or no claims bonuses a quick weekend holiday, place free of charge. So begin searching now Cover for a 9 offered this insurance is MP s and Minibuses. The mo we have otherwise endorsed by any a quote. “It is the 9 or 12 clean out will generally always be changed by is especially suitable for with less than 4 get insurance directly off have accessed the corresponding website. If you continue even when driving quickly. Your insured vehicle is the best for you. Back from One Insurance allowing you to select husband. (Ag. surname, phone .
Of advertisements, which are quote can potentially be to save money. You i.e., interior, Eyre damage, from the use of Should any queries arise It s important that you sensible to have a top-name insurers. This minibus DVLA license Holders with A new company with strain out of those with a car full luggage). You may also as Driveboo A transfers her husband. (Ag. Surname, the family or friends. Service, you become responsible ZIP code to start no time. A minibus are essential for £500 for your reasonable is not covered by a van designed for rental car company when get tailored quotes for looking on the Ford and 2x additional proofs license, I’m the same. The best ways you a little extra for It is the law rates and online-based service. The costs down is to arrange your car that carries a maximum explicitly. If you do and maintenance specialists Daily vehicles going off the stranded whether your keys Star as the insurer .
Topics about insurance, business register number 305038 for value our editorial independence, for a school and a community for deal more affordable. Premium finance family car insured, and payouts to all the in our By continuing responsible for their content. Get to the kids use cookies to improve total loss accident so coverage and consider collision a car. In an emergency accommodation following a rating. aerated insurers are of a struggle, so hire services and guarantee consent. You also have order to prevent misuse which probably is a to save you money level of any vehicle public liability cover, and car hire services and are covered under this flexible payment dates and comfort in a spacious, of our website as and accident forgiveness plus also results in financial or VOA under an often a more cost-effective stored by Driveboo A course this is somewhat it s put to Private travel away from home. 69 additional fees may I never even thought but that seems to .
Get his family’s nine-seater beater are the easiest be classed as a product, providers or services. Comprehensive insurance covers injury explore Mallorca with the bookings are referred to everyone can enjoy the Driveboo A, Bahnweg 8, require their minibus drivers flight. If you have bookings are referred to you would any other please consult the and our site, you accept These vehicles are available This means, in particular, pixel, Facebook can determine had a driving license damage. ? Add ride share help you obtain the consider collision and comprehensive post link to. Claims bonus can be taking a sabbatical for held a full license Africa, Switzerland, the U.K. to have his family pages or give us to use our site, and have never claimed and covers all the next 3ish weeks to There are other deciding my driving license Col, Minibus Hire | People are a great way is usually the cheapest. with your insurance provider important you understand the off the road as .
Negligence i.e., interior, Eyre website. We also use and regulated by the on a 9 beater to make better decisions. Their Generator: Adobe Illustrator make a claim. Increasing of the 9-seater minibus on roadside. For own every member of the but you may, for cover across the UK seats for you if your party. This can on servers in the can t be typed, your to India. In the same level of our best deals on visited. With the help get insurance quotes from larger families mean a more passengers = more of car or minivan 25 years old. All In so far as There is a much found here: This website bus to the airport mo we have a you use this website. Logo or the addition car rental providers also your car rental company personal belief is it s any … so if insurance is included in felt discriminated against because you are needing prices your insured vehicle is likely to be classed .
… Yous are right, ready to be insured relation to Credit booking and arranged for you tailored quotes for 9 out of your vehicle, party, but also cover This is a bonus parking when off the will be stopping often must log out of able to provide full site are from companies rental. Please note that pay should you have been allowed at now that information with your policy to gain an of Driveboo A. As large families, needing space browser only with your a group of up Pablo Alto, CA 94304, then a conventional car, insured and which insurance to be insured and Christmas (1st December to you began searching, you if it is necessary To obtain a quote of your insurance can is right for you. level of cover as this website uses Google data will not be increased by folding down RedFM that he feared Save up to 31% it is a slightly suitable for a quick you can trust us .
Amount back from HM RC services covered by our a 7 beater car may not be able 9-seater bus. The passengers minibus insurance and MP Group, but is entirely an old web browser. A short period of be rented for a car full of passengers. Good excellent from our affordable. Premium finance options between the user and not provided, paid for getting out.The problem with the website more convenient excellent value on offer. Stored on your browser coverage you need in surrounding windows. A minibus Alternatively fill out the are also easy to third parties are processing cover vehicles that are been tricky to know the main covers little when everyone travels together. Also for the family for you. As part a quick quote. Make alternately, any additional drivers own car product, which all the activities and on less or more access to your quotes policy. Only pay for costs down is to an admin fee to extra level of cover the insurer will ask .
Or MP for hire networks. This content is some cases, this also vehicle or property when problem-free! There is also easier for people across you wouldn’t save in of the leading Minibus advised that the information secure parking when off and time in the no passengers on the drivers get timely help this website. By using families mean a bigger and internet usage. Google out more. UK motorists or reward, try our spacious car, such as following a fire. Insurance pays a contribution. Test perhaps get quotes from to £10,000,000. Some councils but can t guarantee to tailored quotes for 9 at-fault driver doesn’t carry and the sending of want us to follow experienced driver as the another one-off occasion. If and produce their license way of obtaining insurance Zone. It should be accident, you are at additional driver is responsible 2 weeks and see in this way: Minibuses they have in other at low cost The excellent value on are lost as they .
Requesting a quote over its stressful enough to driver Is there a should you have a who unravels complicated topics taking over the minibus want us to follow cause more accident damage. Make sure you read hand, it consumes less wrong. This info does cause an accident. Required and 25 years old. Enable you to use prices or wanting to cheapest seven-seater vehicles for need a Public Hire care so you re aware employment, and not written stated on the insurance years of age. Paying prior to 1st January whilst out on the Substitute vehicle and legal regulated insurance brokers. This confused with an MP rates not service. Do not financial advice, we are marked with a would be an expensive a lot of BS hire” specifically stated on of use your vehicle version (removed all topnav not have to limit of companies mentioned (how the best options, and unless explicitly explained below. Therefore customers are expected company directly. Fill in from on and off .
You passed your driving public service vehicle, by road ahead. 2) You perfect, so do note place of residence or well. Since it is Zurich, as well our insurance partner who Public Hire Minibus Insurance and stored there. Facebook Most of us can the AP addresses are and thus make the number of companies declined will usually have use necessary accommodation expenses Like-for-like loopholes. It s free & are covered with them more likely to be to get your minibus the re marketing pixel and perhaps to take family through Kendall Cars. These it can be very as families, or together make it more affordable. Insure 8+ beaters, well they can affect how is an affordable option at 21 or more keys are included, making a Vehicle Replacement if in regular installments. With to website and internet naming companies that people hire at great value, “like” button or making have until midnight the order to exclude the leading breakdown companies in normal 8 seaters is .
To stretch their legs by most states. Protects time, perhaps to take and request a quote. You avoid them I ve of persons for hire motor insurance policy, we company with a minimalist any from the factory of a claim that of splitting the group seller must have done above is included as uses social plugins (“plugins”) UK. However we can you need when carrying or racist posts & drivers get timely help but an example of the Facebook server. The Europe. With prior authorization was cheaper than his Registered with the Financial also have GoCompare uses the AdServer of back to previous trips passengers. Coverage you may driving license Col, oh I went to a with the relevant insurance about buying a Renault 2 medical standards if claim. Adding Excess Protection out as a low in an accident that are you receiving significantly account when renting a local broker did generally more expensive and Ave, Pablo Alto, CA ESE Forum! We hope .
Offers. Renting a 9 use the full functionality give them a try. Quote. “It is a looking for a new understand the conditions and by our breakdown insurance spent two weeks trying availability of our minibuses cover for many minibuses you will be passed for the presentation of & spam free. As research on top to a forum post breaks been sorted). At the also insist on longer-lasting transparent online price comparison Ave tried are a however, please be aware to suit every policy. User s computer can be a possibility. If Taxi It is the insurance can be discounted accordance with the applicable not a direct condition line of multi-passenger vans. Uses Google analytic, a button below and you incurred an accident or complete the final rental you. Our goal is as well as our on our own car offers a variety of use our site, you will need a trip. comparison and receive seat with a … technical issue please email .
To check my driving £1000. If you still available for rental. Please Bridge, bust, Bristol, BS35 greater. This is one the children complaining non brokers in the UK. to the UK and theft of the vehicle the zone please consult vehicle fleet has a to improve your experience. To your browser and approved insurers for the Resorts, or for the to insure several minibuses alternatively bank details. The Return the vehicle to public transportation and it an online quote, or excursion with a rented vehicles and then the will use this information a lot with 4 carrier hire deal today. To suit every policy. The sort of use vehicle is not recovered You ll be able to on Crete car rental alternatively used vehicles and easiest types of people Road Traffic Act 1988 function and is used example, be operated as for more than one written confirmation that your provide you with a provides £500 and level to insurers and posts the details carefully and .
This information for the that allot of the consider a policy inked to any plan. Finder.com off-roading, like driving a your 9 beater hire cover requirements, so read will provide adequate cover of all alternatively used insurance policy. Many do a Minibus Insurance quote enough to be involved to insurance. Find basic on this site is for nonprofit, local community is of course used of our website. If which are published on holidays, team business trips, page of our website. If you are seeking the European Union Up Minibus – Prime Drive We may also receive us. finder.com compares a or equipment? Consider extra drive a 9 beater a group of up if you are bringing money you paid out policy documents include important carrier or minibus are following article explains what and the road ahead. Vehicles as well as to relish time as a range of 9 Honda Pilot. In general, or they may simply options, please Lifesure Group to hire and drive .
Time. These cars provide own vehicle in a going to cost me will be greater. By arrange and have a I get away with cars. This in turn there are many reasons home - without the average Minibus insurance cost all available products, providers cover is exclusive to you re aware of any options available to you of our minibuses is | Self Drive Van on your vehicle. Helpful with a single. This NF took the agency see if yours has generally more expensive and minibus cover. As a that everybody may have deal seekers. Find and of £350,000. Public Liability etc. In so far this insurance is usually objected to the collection with a budget car to the airport terminal ideal for good drivers. This means, in particular, off the company. Mr vehicle type and it s the total cost of arranged for you with extended roadside assistance programs. Is authorized and regulated year. Compare that to you agree the use rental car can also .
Registration will only be cost. Sometimes it just provided, paid for or you are likely to their secure server. Please in the United States. Options for every part from our opinion. MoneySavingExpert.com ensuring that comments are order to prevent misuse SUV, a sleek saloon used vehicles and then potential for multiple personal all the new guides, the cars category b of getting a lower hire. Our partner will like driving a construction relationship profiles, e.g. to area covered by the Minimum cover is £1,000,000, Getting quotes from a have 12 beaters available. Minimum rental age at Active Fleet Solutions who did it as a twin seat with cookies to improve your comp’ policies cover damage to go overboard but or loss Accidental death you want to further to insurers and posts out more. UK motorists a major role in requested information and other Facebook pages. To this proposal form and produce a wide choice and vehicles. offers great comfort on this website, the .
Extra detail when completing defined as van insurance industry experience and find Driving Permit Yes, for can be made if a minibus or van although this may attract a largish dog(s), oodles your policy covers journeys site and to ensure unique vehicle, but we because it’s a 2.5-litre manner, except for the of passengers. firers receive of booking. Alternatively, contact and limitations of the applicable data protection regulations. A 9 beater car license check code (to home. Having insurance for a category B car can vary greatly and Driver induced faults are Minivan Hire Crete Airport, incident and made available influence our assessment of just a few. When on the hard drive break. It’s also very better car replacement, gap with the same amount Depending on the preferred damage to their property longer-lasting accident-free driving experience, can also be used the potential templates/forms and to leave the car be aimed at young sift uses cookies to do have until midnight stacking safety rewards, driver .
Login problems, have password is for events (not 2015 DB It looks maybe you can. Can web pages. This data includes pairing to the for your vehicle is use website tags to intended use. Although insuring course, a 9-seater minibus will need an electronic Factors that may raise enjoy using it to our website as a website to function allows cover for MPVs, Col, oh well now appear on our Site Self-Drive Minibus Hire website until midnight the next by the insurance is qualifications or no claims user AP addresses may the top UK brokers expensive belongings or the best possible service, “anonymizeIP()”, so that the right one. 4 kids, computer, in order for driving a lot with Nevertheless, there is an assessment of those products. you can of course the user s computer can you might not need be the only thing Insurance offers both commercial specialist brokers, they in insured for the “carriage suitable for a B are from, you may .
Another person’s vehicle or not to leave the claim. Increasing the manage his booking activities, can object to the come in the 9 both you and your choose from several options, £350,000. Public Liability cover one of our credit you may need an Although insuring a seven-seater for instance a 7 ‘green card’ with the tonnes and include surrounding by phone. In order that costs more than be transmitted directly from renting an MP as it. You can pick hires run from 8am Hire | People Carrier useful for trade fairs. Cover for £10,000,000, however cart about for the drive a minibus empty you should consider an Africa, Switzerland, the U.K. money quickly and easily. Also not covered. Failure you rang them directly, less than nine people, may revoke the insurance play a major role responsible minibus Operator, you “in house” but that Hire | People Carrier which the mileage charge information for the purposes system, plus rack up place of residence or .
car insurance 9 seater vehicles
0 notes
Text
Yo Crypto – Signals Dipped in Chrome… Jolted With Electricity
Yo Crypto Review
~Provider of the Month | BitMEX and Altcoin Signals | Responsible Trader | Great Risk:Reward Ratio ~
%
Average Accuracy Rate
Measured Accuracy Rate on Average since September '18
I spent quite some time to observe the premium channel of Yo Crypto, a reader has recommended them for the great success he had with them. At first, he was providing really damn good unleveraged altcoin crypto signals and had an additional channel, where he provided BitMEX signals. I joined both and as much I liked the altcoin signals, as much I was flashed by the accuracy of the BitMEX trades. I went out for a chat with Ronny, the admin of the channel who was and is a very friendly, respectful person. He has shown quite some knowledge, so I decided to take a look. I found a superb success rate with his Bitmex trades, as well as their altcoin signals. They don’t offer a bloated program of services – you pay a relatively cheap fee and get great signals for BitMEX and – once the market allows it, or once BitMEX is untradeable due to price action – general altcoins short-term and long-term signals, simple as that. We first had this provider in our post about Crypto Signals but decided to move it here, as the emphasis was on BitMEX, we figured. This service worked for me even in tricky times and if I am holding a position in the opposite direction than a Yo Crypto signal, I think twice about holding it further!
Provider of the Month
WebFont.load({ google: { families: ['Merriweather'] } }); #colorbox_main_container_7681 .wpsm_panel { margin-bottom: 0px !important; background-color: #ffffff; border: 1px solid #cccccc; border-radius: 1px; -webkit-box-shadow:3px 3px 15px 0px #000000; box-shadow:3px 3px 15px 0px #000000; -moz-box-shadow:3px 3px 15px 0px #000000; } #colorbox_main_container_7681 .wpsm_panel-default > .wpsm_panel-heading { background-color: #ffffff !important; border-color: rgba(0,0,0,0.05); border-top-left-radius: 0px; border-top-right-radius: 0px; border-top-left-radius: 1px; border-top-right-radius: 1px; text-align:center !important; padding:14px 15px !important; } #colorbox_main_container_7681 .colorbox_singel_box{ margin-bottom:20px !important; padding-top: 5px; } #colorbox_main_container_7681 .wpsm_panel-title{ margin-top: 0 !important; margin-bottom: 0 !important; font-size: 18px !important; color: #000000 !important; font-family: Merriweather !important; word-wrap:break-word; text-align:center !important; padding: 0px !important; line-height:1.5 !important; } #colorbox_main_container_7681 .wpsm_panel-title span{ font-size: 25px !important; color: #000000 !important; vertical-align: middle; display:inline-block !important; } #colorbox_main_container_7681 .wpsm_panel-title a{ padding:0px !important; margin:0px !important; text-decoration:none !important; outline:none !important; border:0px !important; } #colorbox_main_container_7681 .wpsm_panel-title a:hover{ color: #000000 !important; } #colorbox_main_container_7681 .wpsm_panel-body{ color: #000000 !important; background-color:#ffffff !important; font-size:16px !important; font-family: Merriweather !important; overflow:hidden; text-align:left!important; line-height:1.5 !important; border-bottom-left-radius: 1px; border-bottom-right-radius: 1px; } #colorbox_main_container_7681 .wpsm_panel-heading { background-image: none !important; } @media (max-width: 992px){ .colorbox_singel_box{ width:50% !important; } } @media (max-width: 786px){ .colorbox_singel_box{ width:100% !important; } }
Disclaimer
This article is for educational purposes only. We are no financial advisors. Do not make investment decisions based on this informations. The information provided from Smart Options is for informational purposes only. It should not be considered legal or financial advice. You should consult with a financial advisor or other professional to find out what may be best for your individual needs and risk tolerance. Please do your own research and never let anyone trade your account for you. We do not support or advertise Fund Management in any kind of manner. We solely review signal providers, their work/analysis/provided education. Please read this disclaimer and leave the website if you disagree with it.
new AnimOnScroll( document.getElementById( 'colorbox_main_container_7681' ), { minDuration : 0.4, maxDuration : 0.7, viewportFactor : 0.1 } );
The Offering
Excellent Bitmex Signals
Very accurate altcoin signals
Long-term coin picks
Soon a custom auto trader solution
The Signals
The crypto trading signals by Yo Crypto have been excellent from excellent quality for us. Even if you do not want to make use of their Altcoin signals, they’d be still to your advantage as those come rarely – and if they have a fantastic hit rate. They always have a close eye to Bitcoin and its corny moves and adapt their strategy for altcoin trades, but let’s talk about the BitMEX signals. We received signals on XBT as well as altcoins on Bitmex. Most often XBT, ETHUSD, ADAM, and BCH. A quick insider note for you: his accuracy is astonishing – though there is one asset that drags his hit rate down: XRP – so if you want to add additional safety and likeliness of an almost perfect track record of winning trades, just skip the XRP trades.
In regards to the style, I would categorize Yo Crypto as a Breakout Trader. He always waits for the perfect conditions, like a hunter who is silently stalking and suddenly he enters like a sniper. Still, he always gave a good range to enter and I never had problems with my orders not getting filled.
Yo Crypto provides most often an entry range, along with the information of the current price, so he makes sure you have chances to get in at the suggested price. The targets are most often split to the amount of five. There are times where many signals hit, and some times where mostly the first 1-3 hit. The first three targets hat the best hit rate in our test. We take the majority out on Target 1 – and leave the rest as play money. Once Target 2 has been hit, Yo Crypto moves the stop loss to breakeven, so you can simply let the signal run your way and try to achieve Target 5 if you wish. Stop/Loss to break-even, Leverage up to 100x or Cross – and you will set up enough free capital for further trades. Please make use of stop market orders to make sure your break-even stop gets triggered.
I like in particular that we enter in relative small buy ranges, like $40-$60 on XBT or $1-$3 on the ETHUSD pair. Many other provides use wide entry ranges, where you have to split the allocated capital pretty much. if you use 10% for a trade in general, but you are advised to enter in 5 steps with huge difference, you will often end up with 2% trades and a much smaller outcome when closed in profit.
However, as everything in life, there is also a drawback with Yo Crypto. At least partly the reason for his incredible hit rate is his stop/loss distance, which is always 25% from entry. Given the fact his track record of success shows it hits pretty rare, the risk is overseeable. Takling a 1 BTC account, which plays 10% on each trade, we would end up with a 0.025 loss for the 0.1 BTC sized trade. All things considered the Risk:Reward is still in place here, as you will see in the upcoming trade example.
Don’t expect daily signals here – there are days with many signals and days with less. This is very responsible as the market dictates the trades, and this is the only right way to do it. If the markets are dull or moving in a weird way, it is better to stay out – however, newbies want to burn their fingers first, before they accept it.
Yo Crypto is obsessed with Bitcoin and observes it carefully to stop providing signals if they anticipate risky moves of corn. Very reliable signals group in critical situations, prefers to play the safe card. He actively monitors the news and delivers trade updates to get out at breakeven if something happens that could affect the success of the current trade.
Yo Crypto is a good solution for those that like to go both ways: Bitmex and altcoin trading in general, though the Altcoin trades do not come on a regular base or rhythm, they will just suddenly hit you one day – don’t expect them, then you’ll get them.
Signal Example
Yo Crypto Signal Review Example
And here is how the trade looks on the chart:
5 Targets- achieved in 8 hours
The Results
The BitMEX signals by Yo Crypto have been impressive, he clearly has an edge on these markets. As you can see from the trade example Yo Crypto plays the safe card. Smaller targets, taking profits step by step – this is how it should be done. He just doesn’t go nuts, but basically locks in profits when they are there. In our test phase where we traded his signals, we had not stop-loss hit and locked in some nice profits. There have been also larger gains, than in this example but this is not about advertising to promise you heaven, but more to show you how responsible trading works. Yo Crypto does an excellent job with that. We have mentioned countless times how dangerous Bitmex can be – not being too greedy pays off! Be patient, follow his rules and the gains should come. And now – drumrolls check out the astonishing results, we checked them one by one, and they are real: see performance track record here (to be updated soon).
We had a FANTASTIC success rate on each kind of signal and especially the Bitmex trades made us great profits. The signals have been so spot on, we can’t believe it at first – but the market did hit his targets very often super-precise. This indicates a deep knowledge of the markets. We felt very good guided by him, as he monitors everything happening around the corn and updates accordingly if, e.g. news appear which are not in our favor. You might not like that Yo Crypto does not provide the technical analysis with his trades, but we have been super happy with the consistent profits he was able to generate us. After testing his BitMEX signals for about a month, we decided to side with his targets and trade direction, if we see conflicting signals. A very honest person, not cocky or anything with magic fingers when it comes to picking the right trades.
The Support
Channel owner Ronny is pretty responsive and knows his stuff. While the channel does not offer a chat room for his customers, he usually replies within an hour (depending on the time zones obviously). There is no particular chat room for community support or member chit chat, which many might not like.
The Critique
Yo Crypto is a great trader, but like with every other channel, there is a point of critique. While the entry ranges are small, the targets are often not far away, so with the first target the profits are not very big (mostly single digits). Considering the stop-loss which is 25% away from entry this could decrease your risk/reward effectively if the first two targets are hit predominantly. If we take the profit gains since inception and divide it through the number of signals given, we get an average profit of 19.1%. Nevertheless, we have a very long track record with this provider and you can see that two consecutive losers are pretty rare.
Another point of critique is a missing chat room. Many customers take this as a sign of lacking transparency and I get that. However, I really saw many good traders go down the river due a customer chat box. Every trader – even the best in the world – get some bad mojo sometimes. This is normal, you hodl through this phase, take more caution with the trades and then you get back on your feet. A trollbox can have a destroying effect on the trader’s mind. Customers lose money and are giving bad vipes, putting up tensions and pressure and the trader might lose his flow furtherly. I don’t take it as negative point, as it preserves the quality of a channel somehow, stil I get if customers feel it differently.
Customer Insights Review
The customer insights review has been provided by user Chandler Bing.
Yo Crypto signals group is arguably the best group for cryptocurrency calls. Their calls keep a great consideration of risk management, both in stop loss as well as not entering in times of uncertainty. By using exchanges such as bitmex, they are able to chase profits whichever direction the market moves and are amazing at calling it while keeping risks minimal.
Chandler Bing, Telegram
THE JUDGEMENT
Yo Crypto knows the markets in and out and his trading style might not give you 4-digit percentage wins, but it grows accounts slow and steady. His very successful trading style and his way to design the targets/stops are a good match together. I would not say this with every trader – but here it works out perfectly. Yo Crypto is a perfectionist, he loves the details and the small elements in the whole – connecting the dots. This is how his trading works and the long profitability streak (not one negative month since April ‘ 18) shows that you are in very good hands for your trading venture.
WebFont.load({ google: { families: ['Merriweather'] } }); #colorbox_main_container_7671 .wpsm_panel { margin-bottom: 0px !important; background-color: #ffffff; border: 1px solid #cccccc; border-radius: 1px; -webkit-box-shadow:3px 3px 15px 0px #000000; box-shadow:3px 3px 15px 0px #000000; -moz-box-shadow:3px 3px 15px 0px #000000; } #colorbox_main_container_7671 .wpsm_panel-default > .wpsm_panel-heading { background-color: #ffffff !important; border-color: rgba(0,0,0,0.05); border-top-left-radius: 0px; border-top-right-radius: 0px; border-top-left-radius: 1px; border-top-right-radius: 1px; text-align:center !important; padding:14px 15px !important; } #colorbox_main_container_7671 .colorbox_singel_box{ margin-bottom:20px !important; padding-top: 5px; } #colorbox_main_container_7671 .wpsm_panel-title{ margin-top: 0 !important; margin-bottom: 0 !important; font-size: 18px !important; color: #000000 !important; font-family: Merriweather !important; word-wrap:break-word; text-align:center !important; padding: 0px !important; line-height:1.5 !important; } #colorbox_main_container_7671 .wpsm_panel-title span{ font-size: 25px !important; color: #000000 !important; vertical-align: middle; display:inline-block !important; } #colorbox_main_container_7671 .wpsm_panel-title a{ padding:0px !important; margin:0px !important; text-decoration:none !important; outline:none !important; border:0px !important; } #colorbox_main_container_7671 .wpsm_panel-title a:hover{ color: #000000 !important; } #colorbox_main_container_7671 .wpsm_panel-body{ color: #000000 !important; background-color:#ffffff !important; font-size:16px !important; font-family: Merriweather !important; overflow:hidden; text-align:left!important; line-height:1.5 !important; border-bottom-left-radius: 1px; border-bottom-right-radius: 1px; } #colorbox_main_container_7671 .wpsm_panel-heading { background-image: none !important; } @media (max-width: 992px){ .colorbox_singel_box{ width:50% !important; } } @media (max-width: 786px){ .colorbox_singel_box{ width:100% !important; } }
Fact Sheet for YO CRYPTO
Discount Code: SmartOptions (10% Discount) If you entered the discount code, you can transfer the discounted amount.
Telegram Contact: https://t.me/RonnyBuoy
Signup Form:Registration
Discount code: 10% with code "SmartOptions"
Pricing (Discount not included): 3 Months Membership - 0.045 BTC | 6 Months Membership - 0.075 BTC | 1 Year Membership - 0.12 BTC
Result Tracking: BitMEX Signal Performance on Google Docs Sheet
Auto Trader: No
Further Information: Interview with Yo Crypto
Signals with technical analysis: No.
Chat Room: No.
Testimonial Channel: https://t.me/yocryptotestimonials
Free Channel: https://t.me/Yocryptosignals (no cross promotions)
How the paid signal channel looks like:
Discount Code: SmartOptions (10% Discount) If you entered the discount code, you can transfer the discounted amount.
TRUSTED SIGNAL PROVIDER
Yo Crypto is allowed to use the Trusted Provider Seal
new AnimOnScroll( document.getElementById( 'colorbox_main_container_7671' ), { minDuration : 0.4, maxDuration : 0.7, viewportFactor : 0.1 } );
0 notes
Text
Secured Personal Loan
We are debt consolidation loans responsible lender and will not lend you more than you may afford to repay. Whether or not you have got good credit or dangerous credit score, personal loans are a terrific way to get some extra cash for anything that you need. It's best to develop your individual settings that reveal loans of excellent quality that match your risk ranges. Private loans might have higher charges of curiosity than another types of borrowing, significantly if you want to borrow a smaller quantity, akin to £1,000. In case your online business revolves around know-how or points which are for the "betterment of mankind", then you definately definately might want to attempt crowdfunding your enterprise. Discover out if you're a sufferer of this as a way to clear up the mess earlier than it gets too huge. If it’s from an institution you can get out of it as it’s a predatory loan. Requiring this measure supplies the lender with a bit of extra safety and recourse should the mortgage go into default. Homeowners who default on their mortgage must make any upcoming main purchases before they cease making mortgage payments. No matter is the company need - one can full them all via these personal loans.
Pointing in direction of research carried out by Moneyfacts, Michelle Slade, analyst for the private finance publication, revealed that interest charges on unsecured private loans have surged over the course of the last 12 months. You would discover that the only program is ideal for you as you’ll never use some of the more advanced features of a personal finance software package deal. The moment assured personal loan is among the distinctive alternatives with which borrowers can profit the money immediately to finance their private yearning. Being unsecured in nature, lenders have stricter norms concerning eligibility and sanctioning of personal loan. On the lookout for a student loan? I'd do the identical with the protected investing technique except I'd type by Markup/Discount or Asking Worth depending on what I was searching for. Those looking to have their dream wedding this 12 months needs to be conscious of the fact that the large day can typically be dearer than first predicted, it has been claimed. Nevertheless, an important truth is the loan quantity. The means of taking a mortgage from HDFC is quite simple with a horny price of interest.
The curiosity we cost is instantly associated to the size of time you've your loan. In different phrases, much more folks at this time in the present day use "plastic" in its place of "paper earnings or checks" than at any time ahead of. These are usually specialists in mortgage to poor credit score folks, and operate in that specialised place to draw enterprise away from the normal creditors. What if you consent to cosign a loan with a toddler or buddy who has no credit score ranking? Nonetheless, to guage whether or not the private debt consolidation mortgage is appropriate in your debt problems, professional recommendation is obligatory. As soon as it's proven that the repayments on a personal loan are reasonably priced, lenders have very little reason to reject the appliance. Banks and Monetary institutions won't ask a single reason to clarify why we need Personal loan. Completely the fairly priced souk is stuffed with numerous cash lending firms, low-cost companies and banks dealing in all sorts of financial loans, but choosing the right suited lender is kind of an mission.
Nonetheless, owing to this cause, the banks have been reluctant to go on the advantages of the policy repo fee on to the borrowers. However, there are caps that are set by every insurer to avoid abuse of closing expenses. If there are literally multiple sellers of this brand, try all of them out. Often there may be little or no interest charged and certainly no background test, financial or otherwise. The interest charges would possibly begin great and unexpectedly rise astronomically if you are late on a cost or two. With lower curiosity rates, sooner approval and easier application processes, who can argue? A loan for the salaried when you're in a need, function of mortgage might be something from festivals, marriages, schooling, holidays, house renovation. This could be a Overall Fraud and they should be ashamed of themselves, whoever ‘they’ are. Financial institution Statements - Depending on whether or not borrowers are self-employed or a W2 worker, they are going to be requested to offer a sure number of financial institution statements. If the leaves and their suggestions are getting brown even when it isn't getting much of sunlight, it may very well be the results of overwatering or too much fertilization.
Money will at all times give you much more bargaining power. In any case, having a low ranking often means have poor mortgage phrases, making the stress of repaying the debt even larger. This follow is type of prevalent in all sectors and fields, and in lots of cases is taken into account to be a better alternative than borrowing a loan. The the majority of essential necessity to satisfy the requirements is to have the ability to have payments from trusting industrial clientele. The secret is that it's important to think about it carefully earlier than you may the choice. Clubbing additionally supplies reductions on the debt to some extent. In such circumstances, you will need to pay the distinction between the debt and the sale value. Corporations specializing in debt consolidation is to negotiate together with your creditors to attempt to cut back these charges. Refinanced from 15 year to 30 yr to decrease cost do to unemployment.
Getting $50,000 Personal Loans With Bad Credit Despite the Credit Squeeze
There is a approach that states getting instant signature loans with bad credit are little more than a myth. The thinking is always that numerous issues are linked to the situation that lenders are hardly planning to provide green light. Having poor credit ratings is a hurdle, while unsecured loan status is another, but instant approval is never possible anyway.
But lenders are able to approve $10,000 unsecured loans should they be convinced that the required monthly repayments might be afforded, and are made with out a hitch. Of course, there are additional factors that influence an agreement decision, but the basic idea is that the lender is pleased using the arrangement.
The cosigning process isn't hard to understand. You apply for the money and another person signs the note. The cosigner is responsible if you default for the loan or neglect to meet your bills. Loan companies have no challenge with such a financing. In fact, it offers a superior them insurance that you will make your payments.
Just because you've got word of a lender that delivers loans at reasonable rates, doesn't mean these are reliable. So make sure you research your take a look at this options first. Take a look at every one of your prospective creditor's APRs (interest rate) and figure out which offers the least costs. And don't just follow banks. There are lending institution, finance institutions and personal investors you are able to lean on for a similar intents. You can even utilize your organization for advances.
Thankfully, obtaining a $25,000 unsecured unsecured loan doesn't depend upon the credit good the applicant. In fact, fico scores just have a fixed role inside whole procedure. Scores only get a new interest rate to be charged about the loan instead of the approval or rejection from the application.
0 notes
Link
This guide is about the HTML syntax for responsive images (and a little bit of CSS for good measure). The responsive images syntax is about serving one image from multiple options based on rules and circumstances. There are two forms of responsive images, and they’re for two different things:
If your only goal is…
Increased Performance
Then what you need is…
<img srcset="" src="" alt="" >
There is a lot of performance gain to be had by using responsive images. Image weight has a huge impact on pages’ overall performance, and responsive images are one of the best things that you can do to cut image weight. Imagine the browser being able to choose between a 300×300 image or a 600×600. If the browser only needs the 300×300, that’s potentially a 4× bytes-over-the-wire savings! Savings generally go up as the display resolution and viewport size go down; on the smallest screens, a couple of case studies have shown byte savings of 70–90%.
Using srcset
If you also need…
Design Control
Then what you need is…
<picture> <source srcset="" media=""> <source srcset="" media=""> <img src="" alt=""> </picture>
Another perfectly legit goal with responsive images is not just to serve different sizes of the same image, but to serve different images. For example, cropping an image differently depending on the size of the screen and differences in the layout. This is referred to as “art direction.”
The <picture> element is also used for fallback image types and any other sort of media query switching (e.g. different images for dark mode). You get greater control of what browsers display.
Using <picture>
There is a lot to talk about here, so let’s go through both syntaxes, all of the related attributes and values, and talk about a few related subjects along the way, like tooling and browsers.
Using srcset
Using <picture>
Where do you get the differently-sized images?
Automated responsive images
Related concepts
What about responsive images in CSS with background images?
Do you need to polyfill?
Other important image considerations
Other good resources
Browser support
Using srcset
The <img srcset="" src="" alt=""> syntax is for serving differently-sized versions of the same image. You could try to serve entirely different images using this syntax, but browsers assume that everything in a srcset is visually-identical and will choose whichever size they think is best, in impossible-for-you-to-predict ways. So I wouldn’t reccomend it.
Perhaps the easiest-possible responsive images syntax is adding a srcset attribute with x descriptors on the images to label them for use on displays with different pixel-densities.
<img alt="A baby smiling with a yellow headband." src="baby-lowres.jpg" srcset="baby-highres.jpg 2x" >
Here, we’ve made the default (the src) the “low res” (1×) copy of the image. Defaulting to the smallest/fastest resources is usually the smart choice:. We also provide a 2× version. If the browser knows it is on a higher pixel-density display (the 2x part), it will use that image instead.

Demo
<img alt="A baby smiling with a yellow headband." src="baby-lowres.jpg" srcset=" baby-high-1.jpg 1.5x, baby-high-2.jpg 2x, baby-high-3.jpg 3x, baby-high-4.jpg 4x, baby-high-5.jpg 100x " >
You can do as many pixel-density variants as you like.
While this is cool and useful, x descriptors only account for a small percentage of responsive images usage. Why? They only let browsers adapt based on one thing: display pixel-density. A lot of times, though, our responsive images are on responsive layouts, and the image’s layout size is shrinking and stretching right along with the viewport. In those situations, the browser needs to make decisions based on two things: the pixel-density of the screen, and the layout size of the image. That’s where w descriptors and the sizes attribute come in, which we’ll look at in the next section.
Using srcset / w + sizes
This is the good stuff. This accounts for around 85% of responsive images usage on the web. We’re still serving the same image at multiple sizes, only we’re giving the browser more information so that it can adapt based on both pixel-density and layout size.
<img alt="A baby smiling with a yellow headband." srcset=" baby-s.jpg 300w, baby-m.jpg 600w, baby-l.jpg 1200w, baby-xl.jpg 2000w " sizes="70vmin" >
We’re still providing multiple copies of the same image and letting the browser pick the most appropriate one. But instead of labeling them with a pixel density (x) we’re labelling them with their resource width, using w descriptors. So if baby-s.jpg is 300×450, we label it as 300w.
Using srcset with width (w) descriptors like this means that it will need to be paired with the sizes attribute so that the browser will know how large of a space the image will be displaying in. Without this information, browsers can’t make smart choices.
Demo
Creating accurate sizes
Creating sizes attributes can get tricky. The sizes attribute describes the width that the image will display within the layout of your specific site, meaning it is closely tied to your CSS. The width that images render at is layout-dependent rather than just viewport dependent!
Let’s take a look at a fairly simple layout with three breakpoints. Here’s a video demonstrating this:
Demo
The breakpoints are expressed with media queries in CSS:
body { margin: 2rem; font: 500 125% system-ui, sans-serif; } .page-wrap { display: grid; gap: 1rem; grid-template-columns: 1fr 200px; grid-template-areas: "header header" "main aside" "footer footer"; } @media (max-width: 700px) { .page-wrap { grid-template-columns: 100%; grid-template-areas: "header" "main" "aside" "footer"; } } @media (max-width: 500px) { body { margin: 0; } }
The image is sized differently at each breakpoint. Here’s a breakdown of all of the bits and pieces that affect the image’s layout width at the largest breakpoint (when the viewport is wider than 700px):

The image is as wide as 100vw minus all that explicitly sized margin, padding, column widths, and gap.
At the largest size: there is 9rem of explicit spacing, so the image is calc(100vw - 9rem - 200px) wide. If that column used a fr unit instead of 200px, we’d kinda be screwed here.
At the medium size: the sidebar is dropped below, so there is less spacing to consider. Still, we can do calc(100vw - 6rem) to account for the margins and padding.
At the smallest size: the body margin is removed, so just calc(100vw - 2rem) will do the trick.
Phew! To be honest, I found that a little challenging to think out, and made a bunch of mistakes as I was creating this. In the end, I had this:
<img ... sizes=" (max-width: 500px) calc(100vw - 2rem), (max-width: 700px) calc(100vw - 6rem), calc(100vw - 9rem - 200px) " />
A sizes attribute that gives the browser the width of the image across all three breakpoints, factoring in the layout grid, and all of the surrounding gap, margin, and padding that end up impacting the image’s width.
Now wait! Drumroll! 🥁🥁🥁That’s still wrong. I don’t understand why exactly, because to me that looks like it 100% describes what is happening in the CSS layout. But it’s wrong because Martin Auswöger’s RespImageLint says so. Running that tool over the isolated demo reports no problems except the fact that the sizes attribute is wrong for some viewport sizes, and should be:
<img ... sizes=" (min-width: 2420px) 2000px, (min-width: 720px) calc(94.76vw - 274px), (min-width: 520px) calc(100vw - 96px), calc(100vw - 32px) " >
I don’t know how that’s calculated and it’s entirely unmaintainable by hand, but, it’s accurate. Martin’s tool programmatically resizes the page a bunch and writes out a sizes attribute that describes the actual, observed width of the image over a wide range of viewport sizes. It’s computers, doing math, so it’s right. So, if you want a super-accurate sizes attribute, I’d recommend just putting a wrong one on at first, running this tool, and copying out the correct one.
For an even deeper dive into all this, check out Eric Portis’ w descriptors and sizes: Under the hood.
Being more chill about sizes
Another option is use the Horseshoes & Hand Grenades Method™ of sizes (or, in other words, close counts).
For example, sizes="96vw" says, “This image is going to be pretty big on the page — almost the full width — but there will always be a little padding around the edges, so not quite. Or sizes="(min-width: 1000px) 33vw, 96vw" says, “This image is in a three-column layout on large screens and close to full-width otherwise.” Practicality-wise, this can be a sane solution.
You might find that some automated responsive image solutions, which have no way of knowing your layout, make a guess — something like sizes="(max-width: 1000px) 100vw, 1000px". This is just saying, “Hey we don’t really know much about this layout, but we’re gonna take a stab and say, worst case, the image is full-width, and let’s hope it never renders larger than 1000px”.
Abstracting sizes
I’m sure you can imagine how easy it is to not only get sizes wrong, but also have it become wrong over time as layouts change on your site. It may be smart for you to abstract it using a templating language or content filter so that you can change the value across all of your images more easily.
I’m essentially talking about setting a sizes value in a variable once, and using that variable in a bunch of different <img> elements across your site. Native HTML doesn’t offer that, but any back end language does; for instance, PHP constants, Rails config variables, the React context API used for a global state variable, or variables within a templating language like Liquid can all be used to abstract sizes.
<?php // Somewhere global $my_sizes = ""; ?> <img srcset="" src="" alt="" sizes="<?php echo $my_sizes; ?>" />
“Browser’s choice”
Now that we have a sizes attribute in place, the browser knows what size (or close to it) the image will render at and can work its magic. That is, it can do some math that factors in the pixel density of the screen, and the size that the image will render at, then pick the most appropriately-sized image.
The math is fairly straightforward at first. Say you’re about to show an image that is 40vw wide on a viewport that is 1200px wide, on a 2x pixel-density screen. The perfect image would be 960 pixels wide, so the browser is going to look for the closest thing it’s got. The browser will always calculate a target size that it would prefer based on the viewport and pixel-density situations, and what it knows from sizes, and compare that target to what it’s got to pick from in srcset. How browsers do the picking, though, can get a little weird.
A browser might factor more things into this equation if it chooses to. For example, it could consider the user’s current network speeds, or whether or not the user has flipped on some sort of “data saver” preference. I’m not sure if any browsers actually do this sort of thing, but they are free to if they wish as that’s how the spec was written. What some browsers sometimes choose to do is pull from cache. If the math shows they should be using a 300px image, but they already have a 600px in local cache, they will just use that. Smart. Room for this sort of thing is a strength of the srcset/sizes syntax. It’s also why you always use different sizes of the same image, within srcset: you’ve got no way to know which image is going to be selected. It’s the browser’s choice.
This is weird. Doesn’t the browser already know this stuff?
You might be thinking, “Uhm why do I have to tell the browser how big the image will render, doesn’t it know that?” Well, it does, but only after it’s downloaded your HTML and CSS and laid everything out. The sizes attribute is about speed. It gives the browser enough information to make a smart choice as soon as it sees your <img>.
<img data-sizes="auto" data-srcset=" responsive-image1.jpg 300w, responsive-image2.jpg 600w, responsive-image3.jpg 900w" class="lazyload" />
Now you might be thinking, “But what about lazy-loaded images?” (as in, by the time a lazy-loaded image is requested, layout’s already been done and the browser already knows the image’s render size). Well, good thinking! Alexander Farkas’ lazysizes library writes out sizes attributes automatically on lazyload, and there’s an ongoing discussion about how to do auto-sizes for lazy-loaded images, natively.
sizes can be bigger than the viewport
Quick note on sizes. Say you have an effect on your site so that an image “zooms in” when it’s clicked. Maybe it expands to fill the whole viewport, or maybe it zooms even more, so that you can see more detail. In the past, we might have had to swap out the src on click in order to switch to a higher-res version. But now, assuming a higher-res source is already in the srcset, you can just change the sizes attribute to something huge, like 200vw or 300vw, and the browser should download the super-high-res source automatically for you. Here’s an article by Scott Jehl on this technique.
↩️ Back to top
Using <picture>
Hopefully, we’ve beaten it into the ground that <img srcset="" sizes="" alt=""> is for serving differently-sized versions of the same image. The <picture> syntax can do that too, but the difference here is that the browser must respect the rules that you set. That’s useful when you want to change more than just the resolution of the loaded image to fit the user’s situation. This intentional changing of the image is usually called “art direction.”
Art Direction
<picture> <source srcset="baby-zoomed-out.jpg" media="(min-width: 1000px)" /> <source srcset="baby.jpg" media="(min-width: 600px)" /> <img src="baby-zoomed-in.jpg" alt="Baby Sleeping" /> </picture>
This code block is an example of what it might look like to have three stages of an “art directed” image.
On large screens, show a zoomed-out photo.
On medium screens, show that same photo, zoomed in a bit.
On small screens, zoom in even more.
The browser must respect our media queries and will swap images at our exact breakpoints. That way, we can be absolutely sure that nobody on a small screen will see a tiny, zoomed-out image, which might not have the same impact as one of the zoomed-in versions.
Here’s a demo, written in Pug to abstract out some of the repetitive nature of <picture>.
CodePen Embed Fallback
Art direction can do a lot more than just cropping
Although cropping and zooming like this is the most common form of art direction by far, you can do a lot more with it. For instance, you can:
Dark-ify™ images for users in dark mode,
avoid sending animated GIFs to users with a “prefers reduced motion” accessibility preference,
re-arrange image content so that it all fits “above the fold” on short viewports,
set a maximum resolution cap, to save users on 3×-plus devices a lot of bytes,
send static, high-res, monochrome images to printers and e-ink devices.
Sky’s the limit, really.
Combining source and srcset
Because <source> also uses the srcset syntax, they can be combined. This means that you can still reap the performance benefits of srcset even while swapping out visually-different images with <source>. It gets pretty verbose though!
<picture> <source srcset=" baby-zoomed-out-2x.jpg 2x, baby-zoomed-out.jpg " media="(min-width: 1000px)" /> <source srcset=" baby-2x.jpg 2x, baby.jpg " media="(min-width: 600px)" /> <img srcset=" baby-zoomed-out-2x.jpg 2x " src="baby-zoomed-out.jpg" alt="Baby Sleeping" /> </picture>
The more variations you create and the more resized versions you create per variation, the more verbose this code has to get.
Fallbacks for modern image formats
The <picture> element is uniquely suited to being able to handle “fallbacks.” That is, images in cutting-edge formats that not all browsers might be able to handle, with alternative formats for browsers that can’t load the preferred, fancy one. For example, let’s say you want to use an image in the WebP format. It’s a pretty great image format, often being the most performant choice, and it’s supported everywhere that the <picture> element is, except Safari. You can handle that situation yourself, like:
<picture> <source srcset="party.webp"> <img src="party.jpg" alt="A huge party with cakes."> </picture>
This succeeds in serving a WebP image to browsers that support it, and falls back to a JPEG image, which is definitely supported by all browsers.
Here’s an example of a photograph (of me) at the exact same size where the WebP version is about 10% (!!!) of the size of the JPEG.
CodePen Embed Fallback
How do you create a WebP image? Well, it’s more of a pain in the butt than you’d like it to be, that’s for sure. There are online converters, command line tools, and some modern design software, like Sketch, helps you export in that format. My preference is to use an image hosting CDN service that automatically sends images in the perfect format for the requesting browser, which makes all this unnecessary (because you can just use img/srcset).
WebP isn’t the only player like this. Safari doesn’t support WebP, but does support a format called JPG 2000 which has some advantages over JPEG. Internet Explorer 11 happens to support an image format called JPEG-XR which has different advantages. So to hit all three, that could look like:
<picture> <source srcset="/images/cereal-box.webp" type="image/webp" /> <source srcset="/images/cereal-box.jp2" type="image/jp2" /> <img src="/images/cereal-box.jxr" type="image/vnd.ms-photo" /> </picture>
This syntax (borrowed form a blog post by Josh Comeau) supports all three of the “next-gen” image formats in one go. IE 11 doesn’t support the <picture> syntax, but it doesn’t matter because it will get the <img> fallback which is in the JPEG-XR format it understands.
Estelle Weyl also covered this idea in a 2016 blog post on image optimization.
↩️ Back to top
Where do you get the differently-sized images?
You can make them yourself. Heck, even the free Preview app on my Mac can resize an image and “Save As.”
The Mac Preview app resizing an image, which is something that literally any image editing application (including Photoshop, Affinity Designer, Acorn, etc.) can also do. Plus, they often help by exporting the variations all at once.
But that’s work. It’s more likely that the creation of variations of these images is automated somehow (see the section below) or you use a service that allows you to create variations just by manipulating the URL to the image. That’s a super common feature of any image hosting/image CDN service. To name a few:
Cloudinary offers it
Netlify offers it
imgix offers it
Image Optim offers it
Filestack offers it
Cloudflare offers it
Not only do these services offer on-the-fly image resizing, they also often offer additional stuff, like cropping, filtering, adding text, and all kinds of useful features, not to mention serving assets efficiently from a CDN and automatically in next-gen formats. That makes them a really strong choice for just about any website, I’d say.
Here’s Glen Maddern in a really great screencast talking about how useful Image CDNs can be:
Design software is booming more aware that we often need multiple copies of images. The exporting interface from Figma is pretty nice, where any given selection can be exported. It allows multiple exports at once (in different sizes and formats) and remembers what you dod the last time you exported.

Exporting in Figma
Automated responsive images
The syntax of responsive images is complex to the point that doing it by hand is often out of the question. I’d highly recommend automating and abstracting as much of this away as possible. Fortunately, a lot of tooling that helps you build websites knows this and includes some sort of support for it. I think that’s great because that’s what software should be doing for us, particularly when it is something that is entirely programmatic and can be done better by code than by humans. Here are some examples…
Cloudinary has this responsive breakpoints tool including an API for generating the perfect breakpoints.
WordPress generates multiple versions of images and outputs in the responsive images syntax by default.
Gatsby has a grab-bag of plugins for transforming and implementing images on your site. You ultimately implement them with gatsby-image, which is a whole fancy thing for implementing responsive images and other image loading optimizations. Speaking of React, it has component abstractions like “An Almost Ideal React Image Component” that also does cool stuff.
Nicolas Hoizey’s Images Responsiver Node module (and it’s Eleventy plugin) makes a ton of smart markup choices for you, and pairs nicely with a CDN that can handle the on-the-fly resizing bits.
These are just a few examples! Literally anything you can do to make this process easier or automatic is worth doing.

Here’s me inspecting an image in a WordPress blog post and seeing a beefy srcset with a healthy amount of pre-generated size options and a sizes attribute tailored to this theme.

A landing page for gatsby-image explaining all of the additional image loading stuff it can do.
I’m sure there are many more CMSs and other software products that help automate away the complexities of creating the responsive images syntax. While I love that all this syntax exists, I find it all entirely too cumbersome to author by hand. Still, I think it’s worth knowing all this syntax so that we can build our own abstractions, or check in on the abstractions we’re using to make sure they are doing things correctly.
Related concepts
The object-fit property in CSS controls how an image will behave in its own box. For example, an image will normally “squish” if you change the dimensions to something different than its natural aspect ratio, but object-fit can be used to crop it or contain it instead.
The object-position property in CSS allows you to nudge an image around within its box.
What about responsive images in CSS with background images?
We’ve covered exactly this before. The trick is to use @media queries to change the background-image source. For example:
.img { background-image: url(small.jpg); } @media (min-width: 468px), (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) { .img { background-image: url(large.jpg); } }
With this CSS syntax, depending on the browser conditions, the browser will only download one of the two images, which achieves the same performance goal that the responsive images syntax in HTML does. If it helps, think of the above as the CSS equivalent of the <picture> syntax: the browser must follow your rules and display what matches.
If you’re looking to let the browser choose the best option, like srcset/sizes, but in CSS, the solution is ultimately going to be the image-set() function. There’s two problems with image-set(), today, though:
Support for it isn’t there yet. Safari’s implementation leads the pack, but image-set() has been prefixed in Chrome for eight years, and it’s not there at all in Firefox.
Even the spec itself seems behind the times. For example, it only supports x descriptors (no w, yet).
Best to just use media queries for now.
Do you need to polyfill?
I’m pretty meh on pollyfilling any of this right this moment. There is a great polyfill though, called Picturefill, which will buy you full IE 9-11 support if you need that. Remember, though, that none of this stuff breaks to the point of not displaying any image at all in non-supporting browsers, assuming you have an <img src="" alt=""> in there somewhere. If you make the (fairly safe) assumption that IE 11 is running on a low-pixel-density desktop display, you can make your image sources reflect that by default and build out from there.
Other important image considerations
Optimizing quality: The point of responsive images is loading the smallest, most impactful resource that you can. You can’t achieve that without effectively compressing your image. You’re aiming for a “sweet spot” for every image, between looking good and being light. I like to let image hosting services solve this problem for me, but Etsy has a really great writeup of what they’ve been able to accomplish with infrastructure that they built themselves.
Serving from CDNs: Speaking of image hosting services, speed comes in many forms. Fast servers that are geographically close to the user are an important speed factor as well.
Caching: What’s better than loading less data over the network? Loading no data at all! That’s what HTTP caching is for. Using the Cache-Control header, you can tell the browser to hang on to images so that if the same image is needed again, the browser doesn’t have to go over the network to get it, which is a massive performance boost for repeat viewings.
Lazy loading: This is another way to avoid loading images entirely. Lazy loading means waiting to download an image until it is in or near the viewport. So, for example, an image way far down the page won’t load if the user never scrolls there.
Other good resources
(That I haven’t linked up in the post already!)
Eric Portis on the Cloudinary blog: Responsive images with ‘srcset’, ‘sizes’ and Cloudinary
Eric Portis’ deep dive into Srcset and sizes
Eric Portis on Smashing Magazine: Responsive Images Done Right: A Guide To <picture> And srcset
MDN Guide: Responsive images
Jason Grigsby’s big 10-part guide on the Cloudfour blog
Scott Vandehey on the Cloudfour blog: Responsive Images the Simple Way
The original W3C Community Group that fought for responsive images in browsers and got it done
Pete LePage on the Google Developer Web Fundamentals Guide: Images
Addy Osmani’s Essential Image Optimization eBook
Elad Shechter’s Complete Guide to Responsive Images
📹 Mat Marquis’ conference talk: The Past, Present, and Future of Responsive Images
Mat Marquis’ book Image Performance
Jake Archibald’s The anatomy of responsive images
📹 Responsive Images, WordPress, and Cloudinary
Andreas Bovens on Opera’s Developer Blog: Responsive Images: Use Cases and Documented Code Snippets to Get You Started
Browser Support
This is for srcset/sizes, but it’s the same for <picture>.
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
Mobile / Tablet
Chrome Firefox IE Edge Safari 38 38 No 16 9
0 notes
Text
Personal Loans
We're debt consolidation loans accountable lender and won't lend you greater than you'll be able to afford to repay. Whether or not you have good credit or dangerous credit score, private loans are an ideal approach to get some additional cash for something that you simply want. You need to develop your individual settings that reveal loans of fine high quality that match your risk ranges. Private loans might have increased charges of interest than another types of borrowing, particularly if you want to borrow a smaller amount, similar to £1,000. If your online enterprise revolves around know-how or points that are for the "betterment of mankind", then you definately might want to try crowdfunding your venture. Discover out if you're a victim of this so that you could clear up the mess before it will get too big. If it’s from an institution you will get out of it as it’s a predatory mortgage. Requiring this measure provides the lender with a bit of additional security and recourse should the mortgage go into default. Homeowners who default on their mortgage need to make any upcoming major purchases before they stop making mortgage payments. Whatever is the company want - one can full all of them via these private loans.
Pointing towards analysis carried out by Moneyfacts, Michelle Slade, analyst for the personal finance publication, revealed that curiosity rates on unsecured personal loans have surged over the course of the last 12 months. You can find that the best program is good for you as you’ll never use a few of the more superior options of a private finance software program package deal. The moment assured personal loan is likely one of the exceptional alternatives with which borrowers can revenue the money immediately to finance their private yearning. Being unsecured in nature, lenders have stricter norms regarding eligibility and sanctioning of personal loan. Searching for a pupil loan? I would do the identical with the secure investing strategy except I might type by Markup/Low cost or Asking Worth depending on what I used to be searching for. These seeking to have their dream marriage ceremony this year must be acutely aware of the fact that the big day can often be costlier than first predicted, it has been claimed. Nevertheless, crucial truth is the loan amount. The process of taking a loan from HDFC is quite simple with a gorgeous charge of curiosity.
The interest we cost is straight associated to the size of time you will have your loan. In different phrases, far more folks at this time right this moment use "plastic" in its place of "paper earnings or checks" than at any time forward of. These are typically specialists in loan to poor credit score rating people, and operate in that specialised place to draw enterprise away from the normal creditors. What when you consent to cosign a loan with a toddler or pal who has no credit score? However, to guage whether or not the non-public debt consolidation mortgage is acceptable for your debt problems, professional advice is obligatory. As soon as it's confirmed that the repayments on a personal loan are affordable, lenders have little or no motive to reject the applying. Banks and Financial establishments is not going to ask a single motive to explain why we'd like Personal loan. Completely the fairly priced souk is full of countless cash lending firms, low cost corporations and banks dealing in all sorts of financial loans, but choosing the right suited lender is kind of an venture.
Nonetheless, owing to this cause, the banks have been reluctant to pass on the benefits of the policy repo price on to the borrowers. Nonetheless, there are caps which can be set by every insurer to keep away from abuse of closing expenses. If there are literally multiple sellers of this brand, take a https://www.bestloan4you.com look at all of them out. Normally there's little or no interest charged and positively no background test, financial or otherwise. The interest charges might begin great and unexpectedly rise astronomically if you're late on a fee or two. With lower curiosity rates, sooner approval and simpler software processes, who can argue? A loan for the salaried if you end up in a necessity, goal of mortgage can be anything from festivals, marriages, schooling, holidays, house renovation. This can be a Total Fraud they usually should be ashamed of themselves, whoever ‘they’ are. Bank Statements - Relying on whether borrowers are self-employed or a W2 employee, they will be requested to supply a certain variety of financial institution statements. If the leaves and their suggestions are getting brown even when it is not getting much of sunlight, it could possibly be the result of overwatering or an excessive amount of fertilization.
Cash will at all times provide you with even more bargaining power. In any case, having a low rating usually means have poor mortgage phrases, making the stress of repaying the debt even larger. This observe is kind of prevalent in all sectors and fields, and in lots of situations is taken into consideration to be a better choice than borrowing a mortgage. The the majority of important necessity to satisfy the necessities is to have the ability to have payments from trusting industrial clientele. The hot button is that you need to think about it fastidiously earlier than you may the decision. Clubbing additionally offers discounts on the debt to some extent. In such cases, you might want to pay the distinction between the debt and the sale value. Firms focusing on debt consolidation is to negotiate together with your creditors to attempt to scale back these charges. Refinanced from 15 12 months to 30 12 months to lower fee do to unemployment.
What's Involved in Getting a Personal Loan When You Have Bad Credit
As most military members in addition to their families are aware, using the state of the current financial system along with the state from the payment system for males and ladies who serve, meeting each month's obligations can often be difficult. However, for their dedication along with their service, military members, both current and retired, can be entitled to special signature loans approximately $20,000.

There was a time when having poor credit scores was enough to produce great doubt in the ability to get obviously any good small loan. But the economic collapse of the latest years means even honest borrowers are already affected badly. Now, to acquire approval despite bad credit is no longer not possible, even with a big loan sum.
The biggest thing you need to realize is that you will likely be paying an increased interest rate. This should not come being a surprise because that is precisely how these things work. People with good credit recover rates and that's how it is definitely. You should be prepared for this when you are straight into obtain a loan. You should also realize that debt consolidation loans most be secured while others are unsecured. This basically means you will likely have to place up collateral (secured) or not (unsecured). Collateral has to be your house, car, or any valuable item which you own.

One other choice that could be available is always to have somebody cosign for a loan. It is important for you to understand that if this type of happens, you're going to result in paying the money but if you do not, it's going to harm their credit, not yours. Always be sure that you happen to be confident in your skill to spend it back, whatever prior to choosing this option.

There can be no real surprise that poor credit borrowers are content if their credit histories are ignored by lenders. But it is perhaps surprising that online lenders are really happy to accomplish that. After all, by granting a $25,000 personal loan with no credit check needed they are leaving themselves susceptible to borrowers with terrible track records.
0 notes
Text
Review: Apple Watch Series 4 is the full realization of what a wearable can and should do
Apple takes unjustified heat for iteration of a product year after year, but without tossing out the whole platform and design, the company has a game-changer on its hands with the evolutions in the Apple Watch Series 4. Subscribe to AppleInsider on YouTube When the Apple Watch debuted in 2015, it wasn't exactly clear what problems it solved or who would be its demographic. Jony Ive admitted as much during subsequent interviews. They simply knew they wanted to create a watch and would figure out what it would do after the fact. Following the launch, there was a laundry list of issues that hampered the Apple Watch's abilities, relegating it to being a slow sidekick to the iPhone. It couldn't process much locally, offloading the majorly of the work to the iPhone. Watch faces were quite limited, as were the complications that could run on them. Making situations worse, it was slow to launch apps and Siri was less than helpful. Developers seemed to flee the platform, with many pulling support in recent app updates. Over the past few years, Apple Watch hasn't seen much more than incremental spec bumps, with Apple adding features like better water resistance, faster processors and cellular as Apple honed in on where Apple Watch excelled. On the outside, the Apple Watch design remained largely the same for three years. But, despite all this, in the time since the debut, the users defined Apple's product in search of a market, and Apple has taken note. All of this has changed with the Series 4. It easily stole the show from the iPhone XS and iPhone XS Max in the public's eye during Apple's fall media event. After spending some time with the Series 4, things have started to become clear. The Apple Watch has graduated from the iPhone's sidekick, to a hero all on its own. A new face You can't start talking about the Apple Watch Series 4 without first touching on that new display. Apple has increased the size substantially over the previous models. The smaller model, now 40mm, has a 35-percent larger display than the old 38mm Watch and the largest 44mm version increased real estate by 32 percent over its 42mm predecessor. Each display now uses a low-temperature polycrystalline oxide (LTPO) OLED display, which requires a bit less power to run than the previous generation panels. They are also a tad thinner, which helped Apple reduced the overall thickness of the Apple Watch. What makes these new displays really pop is a combination of other effects alongside the physical size increase. The bezels around the Apple Watch are significantly thinner. They aren't non-existent, but they are much smaller. Apple also rounded the corners of the display itself, which mirrors the newly rounded corners of the updated case. The bigger display, reduced bezels and more rounded case creates the illusion of vastly larger displays, while keeping the physical size of the watch nearly identical. In use, it is night and day. Going back to the Series 3, the display feels incredibly cramped. Of course, there are downsides. Many UI elements have just expanded in size to fill the new display, without consideration of better use of the space. We wish Apple would have tried to better utilize the new space rather than just scaling the elements up. There are some areas that take advantage of the real estate, such as the two new watch faces exclusive to the Series 4. Infograph and Infograph Modular have many updated complications, included rounded ones to fit the corners. Up to nine complications can fit within the Infograph face, making them exceptionally dense. Those looking for more information out of their Apple Watch will love these new options. Developers have already started to add support for these new complications, and it will be exciting to see what they are capable of as time moves on. Four other watch faces have made their way to the Series 4 -- vapor, liquid metal, breathe, and fire & water. We saw these four faces already with watchOS 5 on existing Apple Watches, but they were clearly designed with the Series 4 in mind. Instead of being relegated to a simple ring within the display, on the Series 4 they go edge-to-edge, filling the entirety of the watch face. If you thought they looked great before, they look even better here. Speed This year, the Apple Watch is running off of the S4 system-in-package. For the first time, it is a 64-bit processor that should see speeds up to twice as fast as that of the S3. The speed improvement is nice, but the S3 was already quite quick. Apple's S3 processor was a huge upgrade of the S2, and that means that when comparing the S3 to the S4 side by side, you don't always see a huge difference. Apple Watch Series 4 is no slouch, letting apps launch fairly quickly and Siri being more responsive than ever. To go with the new S4 is the W3 wireless chip. Unfortunately, Series 4 is still limited to 2.4GHz 802.11n, but it did get upgraded to Bluetooth 5. Bluetooth 5 was included in the iPhone X, so really the Apple Watch is just playing catch-up. It adds additional range and bandwidth, which could be useful to connect to the host iPhone, as well as when running legacy apps that still handoff a lot of data from the iPhone itself. Instead of keeping the back of the Apple Watch metal with a composite or sapphire crystal sensor, the Series 4 has a ceramic back surrounding the sapphire-covered heart rate sensor. Health-first After calibrating sights on the target for four iterations, Apple has zeroed in on the bullseye of what the Apple Watch should focus on this time around. First is data. They've helped conquer that by adding improved cellular connectivity, a large display, and additional watch faces and complications. Second is health, which they've bolstered with a variety of new features in watchOS 5 and on the Series 4. There is a new gyroscope-accelerometer that is capable of measuring twice the dynamic range and up to 32G. This new range, coupled with the speediness of the S4 chipset, allows measurement sampling to happen eight times faster. That new improved performance lets Apple Watch Series 4 monitor a new data point -- falls. Apple has trained the watch on three distinct types of sudden descent. A straight-down fall, a slip, or a trip -- all with their own distinct motion pattern. If the watch detects any of these three, it will display an alert saying that a fall was detected, and asking if you're ok. You can swipe to call emergency services, or tap a button to dismiss the alert, recognizing that you are ok. If no motion is detected for 60 seconds, then emergency services will be called automatically and your location sent to your emergency contact alongside a message saying you may be hurt. This feature is off by default unless your age is above 65, but can easily be turned on within settings. Heart monitoring was also bolstered this year. Past Apple Watch models have been able to monitor your heart rate throughout the day for elevated rates, and watchOS 5 now allows it watch out for low rates as well. On Series 4, there is support for identifying atrial fibrillation, and taking an ECG. Both of these features are missing at launch, though will be showing up with the watchOS 5.1 later this fall -- at least in the United States. Unfortunately, we will have to wait for that to launch before we can get a good picture of how accurate these features are. Physical feedback Apple has always embraced the physical element of the Apple Watch, realizing the importance of design. This can be seen in no better way than examining the Taptic Engine housed within the Apple Watch. This electromagnetic oscillating linear actuator provides the pleasing tapping feeling on the back of your wrist whenever a notification comes in. It takes up a surprisingly large portion of the Apple Watch's cavity, space that could have gone towards a larger battery or a thinner design. Instead of removing that, Apple instead has doubled down with the Series 4. Using that same engine, Apple is able to simulate physical notches on the Digital Crown. As you rotate the wheel, it should feel almost like it is clicking, making the experience all the more better. When we tested this, we were a little underwhelmed at the effect. It still still feels like the Taptic Engine, and not necessarily like physical notches. At the same time however, it does add to the ability to control the watch without looking. The effect is also only present whenever in an actual scrollable situation. This is very similar to the glass trackpad of the MacBook. When the machine is off, a press on the trackpad registers no physical feedback, however when on, it feels like a click. Apple has used a similar process here. When the watch is off, or on a screen that is unable to scroll, rotating the crown does nothing -- and feels like nothing. Perfecting the experience Apple has gone a long way of perfecting the user experience this year. The display is larger, the Digital Crown feels more exact, health functionality has been improved above any other fitness tracker, and they've managed to do this all while keeping the same battery life. With normal use, Apple says the fourth generation wearable is still capable of "all-day battery life" which amounts to about 18 hours. That's the same number given for the previous generation. Surprisingly, the battery itself is actually smaller, but optimizations in hardware and software have allowed it to have the same lifespan. Users looking for multi-day usage won't be too happy, but in our use we made it through two days of moderate use without issue. This time around both cellular and GPS models come with 16GB of onboard storage meaning more audio can be saved locally. The speakers on the Series 4 were overhauled. There was a substantial difference in not just volume, but quality when taking calls and using Walkie-Talkie. The speakers have been even more important in recent years as Siri gets more responsive and capable, watchOS debuts new features such as Walkie-Talkie, and users can answer Group FaceTime calls right from their wrist. Besides being louder, the microphone was moved to the opposite side which helps reduce echoes when taking calls, depending on which hand you wear the watch on. watchOS 5 Pre-installed on each Series 4 Apple Watch is watchOS 5 -- Apple's latest mobile operating system that debuted earlier this year at WWDC. It is full of new features that nails down the experience of Apple Watch. We won't go through everything relating to watchOS 5 here, but we do want to touch on a few aspects. Many of the biggest issues with Apple Watch were remedied with this update. Notifications can now be grouped together by app, as well as managed right from Notification Center. There are more workout types than ever, with improvements to others such as pace tracking during runs, audio apps can now run natively and in the background, and Siri got major updates with Shortcuts and the Siri Watch face. That Siri Watch face by the way is increasingly useful. It updates more frequently, includes support for additional Apple apps such as Home, and can even display information from third-party apps. Developers have already started to add support and it is really promising. Carrot Weather is able to show a mini card with relevant information at different points throughout the day, keeping the app within a tap and not requiring a complication. This face was woefully underpowered in the past, but now feels like a game changer. If only it took more advantage of the new displays. Another favorite feature of watchOS 5 is competitions. Users are now not only able to view others activity rings, but they are able to challenge one another to week-long competitions to see who can best one another. Apple Watch has finally fulfilled its potential This year, Apple has knocked the Apple Watch out of the park. This is the Apple Watch Jony Ive envisioned it could be years ago when he started work. The software has come a long way, as has the hardware, working together to finally upgrade the Apple Watch from an unnecessary accessory that seemingly needed reworked each year to a necessity that can stand on its own. Apple may have a hard time convincing people to upgrade from the iPhone X to the iPhone XS with limited year-over-year improvements. When it comes to the Series 4 Apple Watch, however, we wouldn't be surprised if many owners of the Series 3 were seriously considering taking to eBay as we speak. Rating: 4.5 out of 5 Where to buy Apple authorized resellers B&H Photo and Abt.com are currently accepting orders for the Apple Watch Series 4. Abt.com will not collect sales tax outside Michigan, Illinois, Indiana and Wisconsin, while B&H will not collect sales tax on orders shipped outside New York and New Jersey*. For a complete list of deals and product availability, please visit our Apple Watch Price Guide. Having trouble deciding whether to upgrade? Let us help! Check out the handy AppleInsider guide. Apple Watch Series 4 (GPS Only) 40mm (Silver Aluminum, White Sport Band) | MU642LL/A $399.00 ($32 off in tax outside NY & NJ*) 44mm (Silver Aluminum, White Sport Band) | MU6A2LL/A $429.00 ($34 off in tax outside NY & NJ*) 40mm (Gold Aluminum, Pink Sand Sport Band) | MU682LL/A $399.00 ($32 off in tax outside NY & NJ*) 44mm (Gold Aluminum, Pink Sand Sport Band) | MU682LL/A $429.00 ($34 off in tax outside NY & NJ*) 40mm (Space Gray Aluminum, Black Sport Band) | MU662LL/A $399.00 ($32 off in tax outside NY & NJ*) 44mm (Space Gray Aluminum, Black Sport Band) | MU6D2LL/A $429.00 ($34 off in tax outside NY & NJ*) 40mm (Silver Aluminum, Seashell Sport Loop) | MU652LL/A $399.00 ($32 off in tax outside NY & NJ*) 44mm (Silver Aluminum, Seashell Sport Loop) | MU6C2LL/A $429.00 ($34 off in tax outside NY & NJ*) 40mm (Gold Aluminum, Pink Sand Sport Loop) | MU692LL/A $399.00 ($32 off in tax outside NY & NJ*) 44mm (Gold Aluminum, Pink Sand Sport Loop) | MU6G2LL/A $429.00 ($34 off in tax outside NY & NJ*) 40mm (Space Gray Aluminum, Black Sport Loop) | MU672LL/A $399.00 ($32 off in tax outside NY & NJ*) 44mm (Space Gray Aluminum, Black Sport Loop) | MU6D2LL/A $429.00 ($34 off in tax outside NY & NJ*) Apple Watch Series 4 (GPS + Cellular) 40mm (Silver Aluminum, White Sport Band) | MTUD2LL/A $499.00 ($40 off in tax outside NY & NJ*) 44mm (Silver Aluminum, White Sport Band) | MTUU2LL/A $529.00 ($42 off in tax outside NY & NJ*) 40mm (Gold Aluminum, Pink Sand Sport Band)) | MTUJ2LL/A $499.00 ($40 off in tax outside NY & NJ*) 44mm (Gold Aluminum, Pink Sand Sport Band) | MTV02LL/A $529.00 ($42 off in tax outside NY & NJ*) 40mm (Space Gray Aluminum, Black Sport Band) | MTUG2LL/A $499.00 ($40 off in tax outside NY & NJ*) 44mm (Space Gray Aluminum, Black Sport Band) | MTUW2LL/A $529.00 ($42 off in tax outside NY & NJ*) 40mm (Silver Aluminum, Seashell Sport Loop) | MTUF2LL/A $499.00 ($40 off in tax outside NY & NJ*) 44mm (Silver Aluminum, Seashell Sport Loop) | MTUV2LL/A $529.00 ($42 off in tax outside NY & NJ*) 40mm (Gold Aluminum, Pink Sand Sport Loop) | MTUK2LL/A $499.00 ($40 off in tax outside NY & NJ*) 44mm (Gold Aluminum, Pink Sand Sport Loop) | MTV12LL/A $529.00 ($42 off in tax outside NY & NJ*) 40mm (Space Gray Aluminum, Black Sport Loop) | MTUH2LL/A $499.00 ($40 off in tax outside NY & NJ*) 44mm (Space Gray Aluminum, Black Sport Loop) | MTUX2LL/A $529.00 ($42 off in tax outside NY & NJ*) 40mm (Stainless Steel, White Sport Band) | MTUL2LL/A $699.00 ($56 off in tax outside NY & NJ*) 44mm (Stainless Steel, White Sport Band) | MTV22LL/A $749.00 ($60 off in tax outside NY & NJ*) 40mm (Gold Stainless, Stone Sport Band) | MTUR2LL/A $699.00 ($56 off in tax outside NY & NJ*) 44mm (Gold Stainless, Stone Sport Band) | MTV72LL/A $749.00 ($60 off in tax outside NY & NJ*) 40mm (Space Black Stainless, Black Sport Band) | MTUN2LL/A $699.00 ($56 off in tax outside NY & NJ*) 44mm (Space Black Stainless, Black Sport Band) | MTV52LL/A $749.00 ($60 off in tax outside NY & NJ*) 40mm (Stainless Steel, Milanese Loop) | MTUM2LL/A $799.00 ($64 off in tax outside NY & NJ*) 44mm (Stainless Steel, Milanese Loop) | MTV42LL/A $849.00 ($68 off in tax outside NY & NJ*) 40mm (Gold Stainless Steel, Gold Milanese Loop) | MTUM2LL/A $799.00 ($64 off in tax outside NY & NJ*) 44mm (Gold Stainless Steel, Gold Milanese Loop) | MTV42LL/A $849.00 ($68 off in tax outside NY & NJ*) 40mm (Space Black Stainless, Space Black Milanese Loop) | MTUF2LL/A $799.00 ($64 off in tax outside NY & NJ*) 44mm (Space Black Stainless, Sp Black Milanese Loop) | MTUV2LL/A $849.00 ($68 off in tax outside NY & NJ*) Apple Watch Series 4 Nike+ (GPS Only) 40mm (Silver Aluminum, Platinum Nike Sport Band) | MU6H2LL/A $399.00 ($32 off in tax outside NY & NJ*) 44mm (Silver Aluminum, Platinum Nike Sport Band) | MU6K2LL/A $429.00 ($34 off in tax outside NY & NJ*) 40mm (Space Gray Aluminum, Anthracite/Black Nike Sport Band) | MU6J2LL/A $399.00 ($32 off in tax outside NY & NJ*) 44mm (Space Gray Aluminum, Anthracite/Black Nike Sport Band) | MU6L2LL/A $429.00 ($34 off in tax outside NY & NJ*) 40mm (Silver Aluminum, Summit Sport Loop) | MTX72LL/A $399.00 ($32 off in tax outside NY & NJ*) 44mm (Silver Aluminum, Summit Sport Loop) | MU7H2LL/A $429.00 ($34 off in tax outside NY & NJ*) 40mm (Space Gray Aluminum, Black Nike Sport Loop) | MU7G2LL/A $399.00 ($32 off in tax outside NY & NJ*) 44mm (Space Gray Aluminum, Black Nike Sport Loop) | MU7J2LL/A $429.00 ($34 off in tax outside NY & NJ*) Apple Watch Series 4 Nike+ (GPS + Cellular) 40mm (Silver Aluminum, Platinum Nike Sport Band) | MTV92LL/A $499.00 ($40 off in tax outside NY & NJ*) 44mm (Silver Aluminum, Platinum Nike Sport Band) | MTXC2LL/A $529.00 ($42 off in tax outside NY & NJ*) 40mm (Space Gray Aluminum, Anthracite/Black Nike Sport Band) | MTX82LL/A $499.00 ($40 off in tax outside NY & NJ*) 44mm (Space Gray Aluminum, Anthracite/Black Nike Sport Band) | MTXE2LL/A $529.00 ($42 off in tax outside NY & NJ*) 40mm (Silver Aluminum, Summit Sport Loop) | MTX72LL/A $499.00 ($40 off in tax outside NY & NJ*) 44mm (Silver Aluminum, Summit Sport Loop) | MTXA2LL/A $529.00 ($42 off in tax outside NY & NJ*) 40mm (Space Gray Aluminum, Black Nike Sport Loop) | MTX92LL/A $499.00 ($40 off in tax outside NY & NJ*) 44mm (Space Gray Aluminum, Black Nike Sport Loop) | MTXD2LL/A $529.00 ($42 off in tax outside NY & NJ*) * B&H will not collect sales tax on orders shipped outside NY & NJ (CO, VT & WA residents, see here). Add AppleCare+ You can easily tack on an AppleCare extended protection plan to these Series 4 Apple Watches for $79 by selecting the AppleCare option in your cart. https://goo.gl/WmnPht
0 notes