#learnjavascript
Explore tagged Tumblr posts
Text
youtube
0* Tricky JavaScript Interview Questions And Answers
✅ Subscribe Now!
✅ Follow US
👉 Facebook: https://www.facebook.com/dezven
👉 Instagram: https://www.instagram.com/dezvengroup/
👉 Twitter: https://twitter.com/Dezven
👉 Telegram: https://t.me/dezvengroup
👉 Linkedin: https://www.linkedin.com/company/dezvengroup/
👉 Profile: https://bhopal.city/c/dezven-software-solution-near-mp-nagar-in-bhopal
✅ Visit Our Website :
👉 https://www.dezven.com/
js interview questions, javascript interview ques, javascript this interview questions, questions for javascript interview, javascript interview questions and answers, javascript coding interview questions, javascript coding questions, javascript questions, javascript interview question, javascript coding questions and answers, javascript programming questions, javascript interview questions for freshers, javascript basic interview questions, javascript questions for practice, js coding interview questions, coding interview questions javascript, js questions, basic interview questions on javascript experienced javascript interview questions interview questions in javascript with answers javascript interview question answer javascript interview questions experienced javascript practical questions javascript interview coding exercises javascript technical interview questions Tricky JavaScript Interview Question
#javascriptinterview#javascriptinterviewquestions#javascript#javascripttutorial |#javascriptshort |#javascriptshorts |#javascripttutorialforbeginners |#javascriptcode |#learnjavascript#Youtube
0 notes
Text
Java Script Assignments
Level up your coding skills with our Java Script Assignments for beginners! Udaipur Web Designer provides a fun and interactive learning experience to master the basics of JavaScript. Get started today!
https://www.udaipurwebdesigner.com/java-script-assignment/
#UdaipurWebDesigner#LearnJavaScript#WebDevelopment#JavaScriptPractice#CodingAssignments#WebDevJourney#JavaScriptHelp#JavaScriptSolutions#JavaScriptForBeginners#FrontEndDev#CodeNewbie#Udaipur
0 notes
Text
JavaScript Coding Challenges – Level Up Your Skills!
Tackle fun JavaScript challenges like FizzBuzz, reverse a string, and find the largest number. Perfect for beginners looking to improve their coding abilities!
0 notes
Text

power of interactivity with our Free JavaScript Course! Master the language that brings websites to life and become a sought-after developer capable of creating dynamic and engaging user experiences. Best of all, this complete course is free.
0 notes
Text
youtube
#Modal Popup Box using CSS JS Practical Example Project#cssmodal#htmlmodal#htmldialog#dialogelement#jsmodal#htmlcssjs#javascriptmodal#easymodal#simplemodal#creatingamodal#dialogmodal#javascriptpopup#modalpopup#createamodal#htmlpopup#cssmodalpopup#javascriptmodalpopup#popupmodal#csspopupbox#createamodalusingjavascript#popupbox#csspopup#javascriptpopupboxjavascript#javascripttutorial#learnjavascript#createapopup#createapopupusingjavascript#modalwithhtmlcssandjavascript#popupwithhtmlcssandjavascript
0 notes
Text
Learn JavaScript
View On WordPress
0 notes
Text
What Is JavaScript for Kids

The book and programming language "JavaScript for Kids" are aimed at teaching young students the principles of web development and coding. It makes difficult ideas simple and approachable, making it perfect for beginners and kids. It covers fundamental JavaScript ideas including variables, functions, loops, and conditional expressions with interactive examples and exercises. Coding experiments allow kids to make easy games, animations, and interactive websites. The book promotes practical learning while encouraging creativity and problem-solving abilities. "JavaScript for Kids" helps young learners to gain a solid foundation in coding and encourages them to investigate the fascinating field of web development by lowering the entry barriers to programming.
0 notes
Text
sewing reddit clears my pores, coding reddit clogs them again
#reddit#you go to the learnjavascript subreddit and ask 'hey idk how js works' questions#and ppl will literally be like 'you don't know how js works' and I'm like-- 'yes that's why I'm here???'#remind me to never ask anything ever again fucking hell#edit: man doubled down on his dickheadedness and tried to make me out to be the unreasonable one#cause he decided to read my question wrong and then be pedantic about my attempt to clarify instead of being helpful#and I am happy to report that I have blocked my first redditer cause fuck that dickhead#and deleted my first reddit post bc I don't need that unhelpful energy in my life
17 notes
·
View notes
Video
youtube
Introduction to JavaScript | JavaScript Tutorial in Hindi #1
#youtube#LearnJavaScript JavaScriptInHindi JavaScriptTutorial HindiProgramming CodingInHindi WebDevelopmentHindi JavaScriptBeginners HindiCoding Codi
0 notes
Text

"Unlock the world of web development with TechAircraft and learn JavaScript, one of the most powerful and versatile programming languages. Whether you're a beginner or looking to enhance your skills, our comprehensive JavaScript courses are designed to teach you everything from the basics to advanced concepts. With hands-on projects, real-world examples, and expert guidance, you'll master JavaScript in no time. Build dynamic websites, interactive user interfaces, and gain the technical skills that are in high demand in today’s tech-driven world. At *TechAircraft, we focus on practical learning, ensuring you're job-ready and confident in your coding abilities. Take the first step toward becoming a JavaScript pro today and open doors to exciting career opportunities in web development and beyond. Start your journey now with *TechAircraft!"
LearnJavaScript #TechAircraft #WebDevelopment #CodingSkills #JavaScript #Programming #TechEducation #LearnToCode #WebDesign #TechCareer #Developers #CodeYourFuture #TechSkills
2 notes
·
View notes
Text
youtube
08 Tricky JavaScript Interview Questions And Answers
✅ Subscribe Now!
https://www.youtube.com/@dezvengroup?sub_confirmation=1
✅ Follow US
👉 Facebook: https://www.facebook.com/dezven
👉 Instagram: https://www.instagram.com/dezvengroup/
👉 Twitter: https://twitter.com/Dezven
👉 Telegram: https://t.me/dezvengroup
👉 Linkedin: https://www.linkedin.com/company/dezvengroup/
👉 Profile: https://bhopal.city/c/dezven-software-solution-near-mp-nagar-in-bhopal
✅ Visit Our Website :
👉 https://www.dezven.com/
js interview questions, javascript interview ques, javascript this interview questions, questions for javascript interview, javascript interview questions and answers, javascript coding interview questions, javascript coding questions, javascript questions, javascript interview question, javascript coding questions and answers, javascript programming questions, javascript interview questions for freshers, javascript basic interview questions, javascript questions for practice, js coding interview questions, coding interview questions javascript, js questions, basic interview questions on javascript experienced javascript interview questions interview questions in javascript with answers javascript interview question answer javascript interview questions experienced javascript practical questions javascript interview coding exercises javascript technical interview questions Tricky JavaScript Interview Question
#javascriptinterview#javascriptinterviewquestions#javascript#javascripttutorial |#javascriptshort |#javascriptshorts |#javascripttutorialforbeginners |#javascriptcode |#learnjavascript#Youtube
0 notes
Text
How Can You Learn JavaScript Fast?

One of the most common programming languages nowadays, JavaScript is crucial for web development. With the correct strategy and tools, learn JavaScript quickly is possible for both novice and expert developers wishing to brush up on their knowledge. This post will discuss practical methods for increasing your learning process and how Scribbler can support you during that process.
1. Start with the Basics
Before diving into advanced concepts, make sure you have a solid understanding of the fundamentals. Here's what you should cover:
Variables & Data Types: Learn how to store and manipulate data with variables and various data types such as strings, numbers, and arrays.
Operators & Expressions: Understand operators (e.g., arithmetic, comparison) and how they work in JavaScript expressions.
Control Flow: Study conditionals (if-else) and loops (for, while) to control the flow of your programs.
Functions: Learn how to create and call functions, as they are the building blocks of JavaScript code.
Familiarizing yourself with these core concepts will help you form a strong foundation for more advanced topics.
2. Set Realistic Goals
Learning JavaScript quickly requires focused effort. Set specific, measurable goals to keep yourself on track. For example, aim to:
Complete an introductory tutorial or course in one week.
Build your first basic interactive web page after a few days of study.
Master asynchronous programming (promises, async/await) within two weeks.
By setting realistic milestones, you stay motivated and gain a sense of accomplishment as you progress.
3. Practice Coding Every Day
The most effective way to learn JavaScript fast is by writing code every day. Consistent practice strengthens your skills and helps you remember concepts. Here are a few ways to practice:
Build Small Projects: Start by creating simple projects, such as a calculator or to-do list. Gradually increase the complexity of your projects as you learn more.
Solve Coding Challenges: Platforms like LeetCode, Codewars, and HackerRank offer coding challenges that help you think critically and apply JavaScript concepts in various scenarios.
At Scribbler, we encourage consistent practice through hands-on projects, which can help you master JavaScript faster.
4. Learn from Tutorials & Courses
There are a multitude of free and paid resources to learn JavaScript quickly. Here are some options:
YouTube Tutorials: Many developers and educators offer in-depth tutorials for beginners and advanced learners alike. Look for tutorials with practical examples and clear explanations.
Online Courses: Websites like Codecademy, freeCodeCamp, and Udemy provide structured, interactive JavaScript courses. These platforms often include exercises that reinforce your learning.
Books: Books like "Eloquent JavaScript" and "You Don’t Know JS" offer comprehensive insights into JavaScript. They are excellent resources for those who prefer self-paced study.
At Scribbler, we also offer tailored courses designed to help you grasp JavaScript concepts quickly and effectively.
5. Join Developer Communities
Joining a JavaScript community will help you learn faster. Here’s why:
Get Support: If you're stuck, you can ask questions and get help from other learners and experienced developers. Communities like Stack Overflow, Reddit (r/learnjavascript), and the freeCodeCamp forums are great places to seek guidance.
Learn from Others: Reading through others’ questions and answers helps reinforce your understanding and exposes you to new ideas or techniques.
Accountability: Being part of a group will encourage you to stick with your learning goals and stay motivated.
At Scribbler, we foster a collaborative environment where learners can come together to exchange ideas, solve problems, and grow.
6. Understand Advanced Topics Gradually
Once you’ve mastered the basics, you can start exploring advanced JavaScript concepts. These topics will enhance your ability to write more efficient and powerful code:
Asynchronous Programming: Learn about promises, async/await, and how to handle asynchronous operations in JavaScript.
Object-Oriented Programming (OOP): Understand the principles of OOP, such as classes, objects, inheritance, and polymorphism.
JavaScript Frameworks: Once you're comfortable with JavaScript, dive into popular frameworks and libraries like React, Angular, or Vue.js to build more dynamic web applications.
At Scribbler, we believe in taking a gradual approach to mastering these advanced topics, ensuring that you truly understand each concept before moving on to the next.
7. Learn by Teaching
One of the best ways to solidify your knowledge of JavaScript is by teaching others. Explaining concepts to others helps reinforce your own understanding and identify gaps in your knowledge. You can:
Write blog posts explaining JavaScript concepts.
Create video tutorials or podcasts.
Participate in coding meetups or workshops.
At Scribbler, we encourage learners to share their knowledge and insights, building a community where teaching others also contributes to your own growth.
8. Use Developer Tools
Familiarize yourself with developer tools like the browser console and debugging tools. These tools allow you to test and troubleshoot your JavaScript code more efficiently. The ability to debug and optimize your code will greatly speed up your learning process and enhance your problem-solving skills.
Conclusion
It's important to practice regularly, understand the fundamentals, and apply them in real-world applications if you want to learn JavaScript fast. You can learn coding faster and easily become an expert web developer by following the methods mentioned in this article: starting with the principles, setting objectives, practicing every day, using a variety of resources, and becoming part of developer communities.
We at Scribbler are focused on providing you the tools, direction, and community support you need to advance your JavaScript education. Keep in mind that patience and training are essential, and with the correct strategy, you'll quickly become an expert in JavaScript!
0 notes
Text






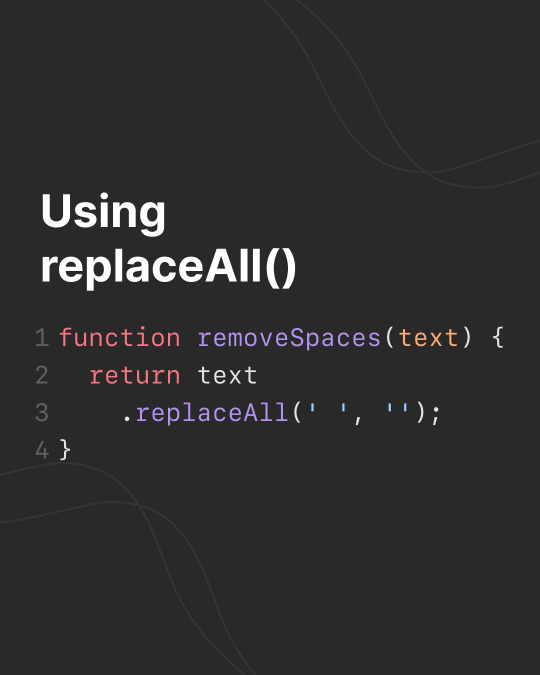
4 different ways of removing spaces from a string, sorted by cleanliness.
The replaceAll() method was introduced in ES2021 and I feel it is still underused because many still don’t know about its existence. The last 2 are for educational purposes, they work but we should prefer the replaceAll() or replace() methods for this type of operation.
If you have any topic that you would like me to cover please leave a comment. And, remember to have fun playing with JS! 👍
#100daysofcode#codingbootcamp#codingchallenge#codingdays#frontenddev#html#javascript#javascript30#javascriptbasics#javascriptcode#javascriptdev#javascriptdeveloper#javascriptdevelopers#javascriptengineer#javascriptlearning#javascriptlover#javascripttutorial#learnjavascript#nodejs#programmerlife#softwaredevelopment#webdeveloper#webdevelopment#webproject#javascript_love#developer#codingproblems#codingisfun#programming
2 notes
·
View notes
Photo

content . . . .🚀How can I improve my JS skills? ———————————————————————— ☆☆☆☆☆☆☆☆ 🌺🌺🌺🌺🌺🌺. . . #html5 #html_css #htmlcode #css3 #htmlcoding #css3code #csstricks #learnjavascript #htmlandcss #javascript30 #javascripts #webprogramming #frontenddevelopment #html #css #git #github #frontend #reactjs #javascript https://www.instagram.com/p/CkTx5iwjIGe/?igshid=NGJjMDIxMWI=
#html5#html_css#htmlcode#css3#htmlcoding#css3code#csstricks#learnjavascript#htmlandcss#javascript30#javascripts#webprogramming#frontenddevelopment#html#css#git#github#frontend#reactjs#javascript
2 notes
·
View notes
Photo

How to become a front end developer? . . I hope this post will help you❤️ . . Follow @untied_blogs Hit like | share | Comment your thoughts 💓 . . " Need a content writer DM me" . . #html_css #htmlcode #html5 #css3 #js #frameworks #libraries #react #angularjs #vuejs #css3code #htmlcoding #webdevelop #javascriptdevelopers #learnjavascript #htmltemplate #htmlandcss #javascript #javascript #frontenddevelopment #frontenddev #fullstack #fullstackdeveloper #frontenddeveloper #codingbootcamp #buildtheweb #programming_language #bootstrap #untied_blogs (at Pune, Maharashtra) https://www.instagram.com/p/CYEmtthFKwL/?utm_medium=tumblr
#html_css#htmlcode#html5#css3#js#frameworks#libraries#react#angularjs#vuejs#css3code#htmlcoding#webdevelop#javascriptdevelopers#learnjavascript#htmltemplate#htmlandcss#javascript#frontenddevelopment#frontenddev#fullstack#fullstackdeveloper#frontenddeveloper#codingbootcamp#buildtheweb#programming_language#bootstrap#untied_blogs
6 notes
·
View notes
Link
1 note
·
View note