#masonry image gallery
Text

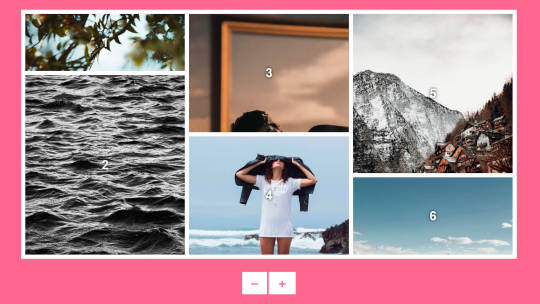
Responsive Masonry Image Gallery
#responsive image gallery#masonry image gallery#html css#divinector#webdesign#css#html#css3#frontenddevelopment#responsive web design
5 notes
·
View notes
Photo


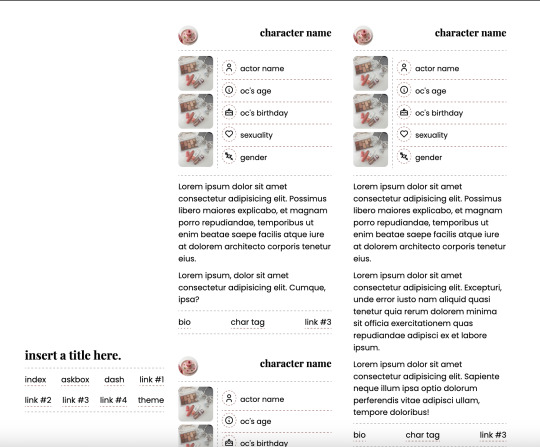
youngdae: character page | preview (+ code)
description: a (somewhat responsive) character/bias/favorites page
features:
- two column, masonry layout with a sidebar
- standard links (home, askbox, dashboard, and theme)
- four custom links
- character image and name
- character gallery of three images and stats
- biography of any length
- three links
read: don’t delete the theme credit in either of its places, please! the custom sidebar links look good if they’re an even number.
#themehunter#theme hunter#rp theme#tumblr page#pages on tumblr#character page#bias page#tag: mine#mine: codes
100 notes
·
View notes
Text

Wooden Kašča (granary), corner joinery
Kamnik, Slovenia
The single-cell granary of this kašča (of 1793) is built of horizontal log construction. A corner view shows the beveled dovetail joints that interlock the log courses. Each bevel has curved faces that mirror those above and below to secure the joints. At the top of the wall the logs extend beyond the joint to brace the roof, visible at the rear corner in the previous image. The log core of the granary is augmented by a gallery of lighter frame construction and covered by a thatched roof. A masonry foundation adapts to the sloped site and provides an additional storage space. (photo 1988)
30 notes
·
View notes
Text
Adaptive Image Gallery With Masonry Grid Layout
A lightweight photo gallery that showcases your images in a responsive Masonry grid layout.
It leverages JavaScript to detect screen size and reorder gallery elements accordingly. Images are arranged in a flexible grid with evenly-spaced columns.
As you resize your browser, the gallery automatically transitions between column layouts (from 4 rows on wide screens to 1 row on mobile).
This…

View On WordPress
3 notes
·
View notes
Photo

Image Gallery Premium
Design Elegant Responsive WordPress Image Galleries With Built In Multiple Light Box Features
Image Gallery WordPress Plugin is a premium extension for WordPress websites.
Image Gallery is the best plugin among WordPress gallery plugins. Create the most beautiful gallery in a few minutes and enjoy the resultant Image Gallery.
WordPress Plugin is one of the easiest plugins to use, even if you are new in WordPress.
The plugin core features are six lightbox styles, thumbnails re-order and drag n drop, link gallery, masonry gallery, 2d transition and shadow & glow hover effects, multiple gallery columns layouts, gallery spacing, well documented and video tutorials. The six lightbox styles are blue imp lightbox, pop trox lightbox, viewer lightbox, bootstrap 3 lightbox and LD lightbox.
Demo-Site: https://bit.ly/3IJOjc8
Free-Plugin: https://bit.ly/3ZAODAJ
4 notes
·
View notes
Text
I've been making an image wall engine
I'd like to start posting a bit more about my dev/programming projects on here because that'd be cool and I don't feel like making an entirely new blog for it.
Anyway, for the past couple of months, I've been building an image gallery engine with all of the features you would need to organise and display a large collection of images in a tiling masonry-esque wall: a tag/extag system, dedicated image management/upload and tag management forms (for those who don't want to edit the config files directly) with automatic thumbnail generation, and pagination if needed. Naturally I've been using my Offshore art collection as the testing ground for this.


Masonry.js (the standard solution to generating tiling UIs in HTML documents, like so) was made pre-flexbox and I don't know if they've updated it but...yeah I didn't like Masonry.js so I reinvented the wheel and wrote my own masonry generator.
I'm mostly done with it (including starting a fresh copy and ironing out initialisation) so I'll be turning it into a Github repo at some point, because one friend saw it and said they wished they had a tool like this... Which, that's reason enough, I think.
3 notes
·
View notes
Text

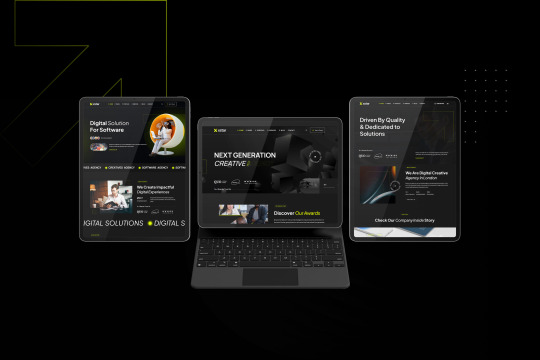
Creative Agency & Portfolio WordPress Theme
🚀 Xstar – the ultimate WordPress theme for creative agencies and freelancer's websites! Perfect for showcasing your portfolio with style and functionality. Xstar is designed to help you create a stunning and professional online presence. Whether you’re a designer, photographer, or agency, Xstar offers the tools to stand out.
✨ Features:
✅ Fully Responsive & Retina Ready
✅ One-Click Demo Import
✅ Multiple Pre-built Homepage Layouts
✅ Elementor Page Builder Integration
✅ Portfolio Grid & Masonry Layouts
✅ Customizable Portfolio Project Pages
✅ Slider Revolution Included
✅ Parallax Scrolling Effects
✅ Full-Screen Background Sections
✅ Creative Blog Layouts
✅ AJAX Page Transitions
✅ Theme Options Panel
✅ Customizable Header & Footer
✅ Smooth Scrolling
✅ Video Background Support
✅ FontAwesome & Icon Integration
✅ Google Fonts Integration
✅ Customizable Typography
✅ SEO Optimized
✅ Built-in Contact Form
✅ Social Media Integration
✅ Multi-Language & Translation Ready
✅ RTL Language Support
✅ WooCommerce Compatibility
✅ Testimonials & Reviews Section
✅ Team Member Profiles
✅ Portfolio Filtering Options
✅ Image & Video Galleries
✅ Regular Updates & Dedicated Support
🌟 Why Choose Xstar?
Xstar is designed to help you create a stunning and professional online presence. Whether you’re a designer, photographer, or agency, Xstar offers the tools to stand out.
🔗 Get Xstar Today and elevate your portfolio to the next level!
#CreativeAgency#Portfolio#WordPressTheme#WebDesign#Freelancers#ResponsiveDesign#SEO#WooCommerce#Elementor#SliderRevolution#ParallaxEffects#Customizable
0 notes
Text

Edward Sackville-West (1901-1965) The Rescue.
A Melodrama for Broadcasting based on Homer's Odyssey, 1945 with six illustrations by Henry Moore
The Rescue by Edward Sackville-West was first performed on BBC radio in November 1943. Over three million people tuned in to listen. An orchestral score by Benjamin Britten accompanied the play.
Based on the last books of Homer's epic poem the Odyssey, The Rescue recounts Odysseus's return to his homeland, the Mediterranean island of Ithaca. With soldiers away fighting on the front, the theme of homecoming in The Rescue resonated strongly with its audience of mostly women and civilians.
When the text was published, Henry Moore provided drawings to illustrate some of the scenes. One of these, The Shadow on the Wall, shows the profile of a man against a brick wall. It is the profile of the protagonist Odysseus, incised by his wife Penelope onto a wall so that the grey stone showed through the whitening where she had scratched it.
In this image, the masonry wall dominates the lightly drawn profile.

The Courtauld Gallery, London
#english imagination#art#english culture#albion#english art#england#henry moore#Edward Sackville West#book illustration#illustration#world war ii#the Second World War#the odyssey#book art#art in books
0 notes
Text
Salient Corporate Creative – The Ultimate Multipurpose WordPress Theme v16.0.5
https://themesfores.com/product/salient-corporate-creative-the-ultimate-multipurpose-wordpress-theme/
Salient Corporate Creative – The Ultimate Multipurpose WordPress Theme v16.0.5 Salient is a multipurpose WordPress theme and is one of the most popular WordPress themes on Themeforest. It is one of those, what we can call “mega themes”. It is responsive and can be used to create any kind of website, easily. Whether it is a business website, an eCommerce website, or an online portfolio, Salient can be used for everything. The best thing about Salient is the number of demos and page/section templates that you can include in your website and get a quick start. It is thoroughly customizable and very easy to use. Salient is also one of the best-selling themes on Themeforest with over 93,000 sales to date. It is updated regularly with new features and templates. Salient is performance-optimized and beautiful. Main features: Many Available Demos – Salient provides ultra high-quality demos all available to import with one click. Whether you’re a photographer, agency or anything in between, Salient has will take your online presence to a new level. Exclusive Sliders – Get access to multiple sliders custom tailored/created just for Salient. You’ll enjoy exclusive features such as smooth parallax scrolling, image/video backgrounds & awesome functionality such as having each of your slides alter the header navigation coloring from light to dark. Page Transitions – Choose between multiple page transitions available for a beautiful & fluid user experience or turn them off altogether if desired. 4 Icon Packs – Salient has one of the most complete icon sets available on all of ThemeForest. Available families include: Iconminds ($59 value), FontAwesome, Steadysets & Linea. Multi-Layer Mouse Based Parallax – Wow your users by creating an astonishing parallax scene that is animated via the user's mouse movement. Silky smooth performance & works on mobile as well based on tilting the device. Masonry Image Galleries – Create beautiful galleries with ease! Enjoy all of the styles available for portfolio items, but with drag & drop ordering & easy bulk uploading. Megamenu Built-In – No need to rely on plugins. Choose your columns and display your megamenu full width or boxed within the site container. Fullscreen Rows – An extraordinarily powerful & exclusive feature that transforms your page builder rows into an exciting story in one click. Animated between your rows with high-performance transitions that also work on mobile. Off-Canvas Menu – Salient provides a powerful off canvas menu option with 4 different styles that can be used on desktop/mobile displays High-Performance Animations – Say goodbye to outdated choppy animations. Take note of the frame rate at which the theme animations display at – your users will appreciate the time spent on performance optimization. It’s silky smooth. Advanced Typography – Currently offering over 700 font families all with precision options available such as line height, letter spacing, font weight, font style, font size & text transform. Live font previews are also available right in the options panel. Multiple Blog Styles – Salient offers tons of blog layouts to choose from. Each of the styles seen below can also be displayed full width or with a sidebar. Masonry Enhanced Masonry Classic Masonry Metro Minimal List Classic List Multiple Single Post Layouts – Choose from one of the three single post headers available that’s most appropriate for your website. Classic Fullscreen Minimal Truly Customizable Portfolio – Salient offers 7 project styles and unlimited layouts for each one. Fine-tune Masonry layouts, project grid spacing, coloring, custom content in project grid & much more! Take a look at the styles below and various layouts! Classic Meta Overlaid Meta Overlaid With Zoom Zoom Mouse Movement Custom Content Grid Meta From Bottom Parallax Infinite Scroll option for Blog & Portfolio – Among the many pagination options, the infinite scroll allows your users to load the next page of items while scrolling down for a seamless browsing experience. Graphically Intuitive Shortcode Generator – Even though a powerful visual page builder is included, sometimes shortcodes still come in handy. The shortcode generator included in Salient offers an easy-to-use interface with powerful options for all elements and usable in both visual & text tabs! AJAX Search – Optionally give your users a helpful selection of the top search results for their search terms as they’re typing Extensive Theme Options – Salient features an exceptionally organized/designed options panel that provides you with hundreds of options in an intuitive manner. Currently, there are 17 different option panels and subcategories within them. HD Video Tutorial Series Support Ticket System Extensively Written User Guide Unlimited Color Options – Easily create color schemes for your website with unlimited options. Oh, did we mention color gradients are supported for tons of our elements as well? Powerful Lightboxes – Pretty Photo & Magnific are available for you to choose from. Custom elements in Salient such as the Video lightbox, image galleries & sliders are all integrated with them. Valid HTML5 – Because the insides are just as important as what the user sees. Extensive WooCommerce Support – Multiple product styles & single product layouts available, AJAX shopping cart, Single page product zoom gallery, page builder available on single product pages & more! Exclusive HTML5 Particle System – Upload images to create an interactive particle design with ease. Only available in Salient, view a demo here! Boxed & Wide layouts – Salient offers a global setting that can change your website from the default wide display to a boxed setup where you can set a background image/color to display behind the boxed container. Sortable Portfolio – Set up filters for your portfolio instances from categories you create which will sort through the projects without delay. Built-in “love” system – Provides a way to track what projects/posts are most loved on your website. Can be optionally used. Custom social sharing buttons – Allow you to share the current page with various social services. Footer Column Options – Control your footer widget area by selecting the available column (layouts offered range from 2-4 columns) SEO Optimized – Care was taken when coding Salient and search engines will appreciate it. Translation-Ready – Salient includes the .po/.mo files and is ready to be translated into your desired language. Salient Corporate Creative – The Ultimate Multipurpose WordPress Theme Please note that any digital products presented on this website do not contain malicious code, viruses or advertising. https://themesfores.com/product/salient-corporate-creative-the-ultimate-multipurpose-wordpress-theme/ #Multi-PurposeThemes #WordpressTheme
0 notes
Text
THE 7 BEST WORDPRESS PORTFOLIO PLUGINS TO SHOWCASE YOUR WORK

In the digital age, showcasing your work effectively online has become a crucial aspect of building a successful career or business. For creatives, artists, photographers, Designers, and professionals across various industries, having a visually captivating and user-friendly portfolio website is essential. WordPress, a popular and versatile content management system, offers a plethora of plugins that can transform your website into a stunning portfolio showcase. In this article, we’ll explore the seven best WordPress portfolio plugins that can help you exhibit your work in a captivating and professional manner.
Envira Gallery: Envira Gallery is not just a plugin for creating stunning image galleries but also an exceptional choice for crafting portfolios. Its user-friendly drag-and-drop interface allows you to organize your images and create albums effortlessly. With features like social media integration and watermarking, Envira Gallery empowers you to protect and share your creative works with ease. The plugin’s responsiveness ensures that your portfolio looks impeccable across various devices, enhancing the user experience.
NextGEN Gallery: NextGEN Gallery is another powerhouse in the world of WordPress portfolio plugins. With a focus on flexibility and customization, it offers a range of gallery and album styles, including masonry, grid, and slideshow layouts. The built-in lightbox effect allows users to view your images in an elegant overlay, enhancing the visual appeal. Furthermore, its deep integration with WordPress makes it easy to manage and organize your portfolio items effectively.
Portfolio Designer: Portfolio Designer is a plugin specifically designed to create stunning portfolios. It offers a variety of pre-designed templates and layouts, enabling you to display your work in a visually pleasing manner without any coding skills. The plugin’s customization options allow you to fine-tune the appearance of your portfolio to match your brand identity. Additionally, Portfolio Designer offers Responsive Design, ensuring that your portfolio remains impressive on screens of all sizes.
Essential Grid Gallery: Essential Grid Gallery stands out with its versatile grid-building capabilities. While primarily known for creating image galleries, it’s an excellent choice for displaying portfolios as well. With support for various media types, including images, videos, and audio, you can create a multi-dimensional portfolio that truly reflects your creative prowess. The intuitive interface and extensive customization options make Essential Grid Gallery a preferred choice for those seeking a unique portfolio showcase.
WP Portfolio: As the name suggests, WP Portfolio is tailored exclusively for creating portfolios. It offers a seamless way to add your work to your website using custom post types. The plugin comes with various predefined templates, allowing you to effortlessly organize and present your projects. Additionally, WP Portfolio supports media types beyond images, making it suitable for professionals who want to showcase diverse forms of content.
Go Portfolio: Go Portfolio is a dynamic plugin that enables you to craft eye-catching portfolios with diverse layouts and effects. Whether you prefer grids, sliders, carousels, or masonry layouts, this plugin has you covered. The real-time preview feature allows you to see changes as you make them, ensuring that you achieve the desired look for your portfolio. With its robust animation options and responsive design, Go Portfolio helps your work shine across devices.
Nimble Portfolio: Nimble Portfolio is a minimalist yet powerful plugin that emphasizes simplicity and elegance. It provides a straightforward way to create and manage portfolios, allowing you to categorize your work and display it in clean, customizable grids. Nimble Portfolio focuses on Optimizing Loading Times, ensuring that your portfolio loads quickly and captivates visitors without delay.
0 notes
Text

Responsive Masonry Image Gallery
#responsive masonry image gallery#masonry image gallery#html css#frontenddevelopment#webdesign#divinectorweb#css#html#css3#responsive web design#responsive design
3 notes
·
View notes
Text
Header Options
[columns] [span4]
Sticky header
[/span4][span4]
Shrink when scroll header
[/span4][span4]
Logo in-between two menus
[/span4][/columns]
More:
Widget Option in headerMobile Sticky Menu
[hr style="line" size="1px"]
Home Page Options
[columns] [span4]
Module: Image menu
[/span4][span4]
Module: Featured Products Carousel
[/span4][span4]
Module: Full Portfolio Columns
[/span4][/columns]
More:
Module: Sale Products CarouselModule: Best Selling Products CarouselModule: Custom CarouselModule: Widget areaAdded column options to portfolio carouselAdded column options to latest postsAdded Post Grid optionsAdded color options to Icon MenuPlus all the page builder row styling and premium widgets.
[hr size="1px"]
Woocommerce Options:
[columns] [span4]
Three Customizable Tabs for Product Pages
[/span4][span4]
Slider options for Shop and Category Pages
[/span4][span4]
Radio buttons for Variations
[/span4][/columns]
More:
Image Flip for products in archive pagesProduct Columns 1 - 6 for archive pagesImage ratio options for product pages and archive pagesProduct page large image layout optionIsotope Filter for archive pagesInfinite scroll on archive pagesProduct navigationProduct Breadcrumbs
[hr style="line" size="1px"]
Premium Plugins
Kadence Blocks ProKadence Slider SliderKadence RecaptchaKadence Custom Fonts
General Functions
Page Builder integrationPremium Icons 400+Smooth ScrollAnimated fadeinSite-wide BreadcrumbsMenu Background and Hover color optionsNarrow Layout optionGoogle analytics optionFour Extra Style Skins
Gallery Options:
Masonry layoutCarousel layoutSlider LayoutCaption options on Hover
Portfolio Options:
Two Image layout optionsImage Carousel SliderOptions to have two portfoliosPortfolio Masonry OptionPortfolio Image ratio optionsPortfolio Columns OptionsPortfolio Permalink optionsImage Slider SummaryIsotope Filter
Blog Post Options
Full Width Image Carousel HeaderGrid layout with column optionsInfinite scroll
Other Custom Posts Types:
StaffTestimonial
Premium Widgets
Virtue: GalleryVirtue: Google MapsVirtue: Carousel (portfolio, post, product)Virtue: Testimonial CarouselVirtue: Call to ActionVirtue: Info Boxes (integration with icons)
Premium Shortcodes
Product CarouselsCustom CarouselsPost CarouselsPortfolio CarouselsTestimonialsGoogle MapsIcon StylesIcon BoxesImage MenusDividersButtons with Icons
Premium Support
Access to Kadence Themes Forums
0 notes
Text
[solved] Masonry Gallery with Detail Shot Feature like on Adobe Stock
[solved] Masonry Gallery with Detail Shot Feature like on Adobe Stock
Masonry gallery with detail shot feature is a popular trend in web design that allows a user to showcase their photos or products elegantly on their website. This feature is usually used for photo-heavy or product-based websites. Adobe Stock uses this feature on their website to showcase their vast library of stock images. The masonry gallery arrangement allows for images of different sizes to be…
View On WordPress
0 notes
Text
Gallery
New Post has been published on https://thedailyrugby.com/gallery/
The Daily Rugby
https://thedailyrugby.com/gallery/
Gallery
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cumt sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla onsequat mas quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget. Nemo enim ipsam voluptatem quia voluptas sit pernatur aut odit aut fugit, sed quia consequuntur magni dolores.
Rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer cidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Lorem ipsum. vitae dicta sunt.
Justified Gallery
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
This is an image caption
This is an image caption
This is an image caption
This is an image caption
This is an image caption
This is an image caption
This is an image caption
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat.
Single Slider Gallery
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
This is an image caption
This is an image caption
Masonry Gallery 2 Columns
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse.
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita.
Masonry Gallery 3 Columns
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis.
Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim.
Masonry Gallery 4 Columns
Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus.
Rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer cidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Lorem ipsum. vitae dicta sunt.
You will never be happy if you continue to search for what happiness consists of. You will never live if you are looking for the meaning of life.
Albert Camus
SPEND TIME WITH PEOPLE YOU LOVE
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit. Maecenas tempus, tellus eget condimentum loremipsu rhoncus, sem quam semper libero, sit amet ipsum lore adipiscing sem neque sed ipsum. Nam quam nuncttlie, blandit vel, luctus pulvinar, hendrerit id, lorem.
Praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et.
0 notes
Text
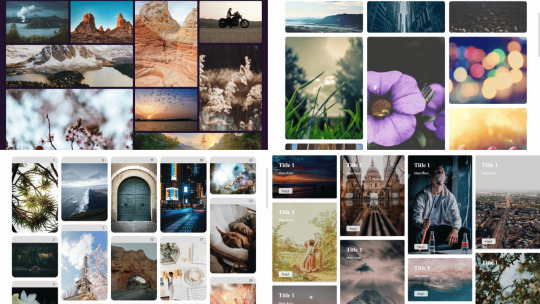
Explore 15+ CSS Masonry Layout Examples

Welcome to CSS Monster, your go-to destination for exploring our updated collection of HTML and CSS masonry layout code examples. Freshly curated in May 2021, this collection introduces four new items, carefully sourced from platforms like CodePen, GitHub, and other reputable resources.
Masonry layouts, inspired by the construction technique of laying bricks without gaps, have become a go-to choice for presenting images and diverse content on the web. Similar to their namesake, masonry layouts organize elements of varying heights into a visually pleasing, gap-free structure.
Within this collection, diversity takes center stage. We've curated a range of masonry layout designs that cater to different needs and aesthetics. From straightforward image galleries to intricate web pages featuring text and multimedia content, there's something to capture the imagination of every designer.
Each item in this collection stands out for its design quality and functionality. Built using HTML and CSS, these masonry layouts are not only visually appealing but also seamlessly integrable into your projects. And the best part? They come with the freedom to use them for free!
Whether you're a seasoned developer seeking inspiration or a beginner eager to learn from practical examples, this collection serves as an invaluable resource. Dive into the world of masonry layout code examples, and you might just discover the perfect design for your next project. CSS Monster is your gateway to a realm of creative possibilities in web development. Explore, experiment, and elevate your projects with these dynamic masonry layouts!

Author
Saief Al Emon
May 4, 2020
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
CSS GRID: RESPONSIVE MASONRY LAYOUT
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-

Author
Jen Simmons
April 30, 2020
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
MASONRY-STYLE LAYOUT
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-

Author
Madalena
February 29, 2020
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
MASONRY LAYOUT WITH CSS GRIDS
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-

Author
Russ Perry
January 22, 2020
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
PHOTO GALLERY
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-

Author
Luca
November 17, 2019
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
CSS MASONRY EFFECT
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-

Author
Chris Weissenberger
November 15, 2019
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS) / JS
About a code
MASONRY DYNAMIC COLUMN FLEXBOX
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-

Author
Omar Trujillo
October 29, 2019
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
ONLY CSS MASONRY
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Rahul C.
January 5, 2019
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
CSS-ONLY RESPONSIVE MASONRY
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Rahul C.
December 25, 2018
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
SIMPLE MASONRY LAYOUTS WITH CSS FLEXBOX
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Andy Barefoot
May 6, 2018
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
EASY HORIZONTAL MASONRY EFFECT WITH CSS GRID
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-

Author
Jesse Korzan
April 7, 2018
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS / JavaScript
About a code
EASY CSS MASONRY LAYOUT WITH LEFT-TO-RIGHT CONTENT FLOW
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Andy Barefoot
September 10, 2017
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS / JavaScript
About a code
CSS GRID MASONRY
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:imagesloaded.pkgd.js
Author
Stephanie
March 17, 2017
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
RESPONSIVE PURE CSS MASONRY LAYOUT
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Balázs Szikla
November 25, 2016
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
TRUE MASONRY WITH GRID LAYOUT
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
digistate
May 25, 2016
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
PURE CSS MASONRY GALLERY WITH FLEXBOX
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
RenGM
February 9, 2015
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
CSS MASONRY
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:font-awesome.css
Frequently Asked Questions
1. What makes CSS Monster's masonry layout collection unique?
CSS Monster stands out through its curated selection of HTML and CSS masonry layout code examples. We prioritize quality, functionality, and diversity, ensuring each layout serves a purpose and caters to various design preferences.
2. How frequently is the masonry layout collection updated on CSS Monster?
Our masonry layout collection is regularly updated to stay in tune with the latest design trends. The May 2021 update introduced four new additions, sourced from reputable platforms like CodePen and GitHub.
3. Can I use the showcased masonry layouts for commercial projects?
Certainly! All layouts featured on CSS Monster are built using HTML and CSS and come with permissive licenses, making them suitable for both personal and commercial projects. Always check the licensing information for specific details.
4. Are these masonry layouts optimized for various content types?
Absolutely. Our collection encompasses a variety of masonry layouts catering to different content types, from simple image galleries to complex web pages with text and multimedia content.
5. How can I integrate these masonry layouts into my projects?
Integration is straightforward. As the showcased layouts are built using HTML and CSS, you can easily copy and paste the code into your project files. Make any necessary adjustments, and you're ready to enhance your web design.
6. Are there tutorials available for customizing and optimizing these masonry layouts?
While CSS Monster primarily provides code examples, stay tuned for upcoming blog posts and tutorials that delve into best practices, offering tips and tricks for effective implementation and customization of these masonry layouts.
7. Can I contribute my own masonry layout designs to CSS Monster?
Absolutely! We encourage community contributions. If you have unique and well-crafted masonry layouts to share, follow the guidelines on our website for the submission process and contribute to the growth of this valuable resource.
Conclusion:
In conclusion, CSS Monster is not just a collection of masonry layout code examples; it's a dynamic community-driven platform designed to inspire and empower web developers. Whether you're a seasoned professional or a beginner, our curated examples, regular updates, and commitment to quality make CSS Monster your go-to resource for enhancing your web development projects.
Read the full article
0 notes
Text
Lecture Notes MON 23RD OCT
Masterlist
BUY ME A COFFEE
Doing Art History: Architecture
Looking at this building, without prior knowledge of its purpose or background, what are the defining features and what do they tell us? What do you see and how do you interpret thus building? What gives you that impression?

Aspects of this house that give it an air of grandeur, or rich quality, can be associated with the colour of it. White render is a difficult colour to upkeep on a house, and truthfully any colour is. This white render highlights how expensive this building is, as more effort in building highlights a performance of wealth.

Hendrick Danckerts, View of the Queen's House and Greenwich Palace from One Tree Hill
1670s National Trust, Dyrham Park


Inigo Jones, Queens House, Greenwich,1616-1618, 1629-1635
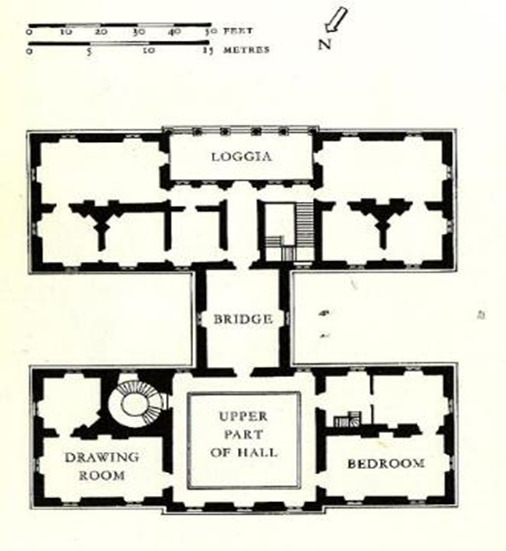
Here, the historic image of the house (an archival image) helps us understand it’s birth and change through time. Blueprints and plans are especially helpful in dissecting a building, it’s like seeing the arteries, muscles, bone structure of the building. Stripped to its core, and revealing things we may not have known about it from the outside, or even inside the space we may have trouble mapping the areas that surround us. This also reveals degrees of privacy that are afforded inside the space, certain intimate, and hidden rooms.
The Axial symmetry, and the balustrade, suggest and define the grouping as classical.
Axial symmetry is symmetry around an axis; an object is axially symmetric if its appearance is unchanged if rotated around an axis.
Render and Tudor Brick Red have a long history, of one replacing the other and then the opposite begin more favourable. We will explore this further in the post, specifically around William Morris’ home. This transition through time and space, changes due to the address of person and society. We learn to read buildings by the buildings we’re exposed to.
KEY WORDS: (find more art key words here)
Architrave: In classic architecture, an architrave is the lintel or beam that rests on the capitals of columns. The 6term can also apply to all sides, including the vertical members, of a frame with mouldings around a door or window. Cornice – A cornice (from the Italian cornice meaning “ledge”) is generally any horizontal decorative moulding that crowns a building or furniture element – for example, the cornice over a door or window, around the top edge of a pedestal, or along the top of an interior wall.
Colonnade: row of columns generally supporting an entablature (row of horizontal moldings), used either as an independent feature (e.g., a covered walkway) or as part of a building (e.g., a porch or portico).
Loggia: (from the Italian word for 'lodge') is an outdoor corridor or gallery with a fully covered roof and an outer wall that is open to the elements. Traditionally, loggias either ran along the facade of a building or could exist as a stand-alone feature.
Balustrade: a railing supported by balusters, especially one forming an ornamental parapet to a balcony, bridge, or terrace.
Rustication: is a range of masonry techniques used in classical architecture giving visible surfaces a finish texture that contrasts with smooth, squared-block masonry called ashlar. The visible face of each individual block is cut back around the edges to make its size and placing very clear.
String Course: a horizontal band or course, as of stone, projecting beyond or flush with the face of a building, often molded and sometimes richly carved.

Note: Classic buildings used rustication to mimic Italian/Roman architecture and to make the building seem heavier and in turn sturdier, especially with the use of horizontal weight and ground weight.
These qualities, of weight, and grounding, can lead to a certain building types like banks being associated classical building styles.


Double Height Hall
The inside of the building, although harder to gauge through photos of the space, is a perfect 40 by 40 feet. Perfectly symmetrical. This space, with the balcony overlooking the space, is the welcome mingling area, as seen and deduced by the large window doors that lead and make the space brighter. This symmetry adds to the demonstration of wealth, as it demonstrates knowledge, power, and influence. Especially a knowledge of geometry. This perfect symmetry and flooring design out of marble echoes the Roman and Classical style.
Cultural Capital: wealthy enough to spend money on it all, and to demonstrate knowledge and new forms of understanding, creation, and interpretation. When it’s less accessible to people. Especially in denial of the everyday building and its meaning.
USE OF BUILDING:
How does architecture hint at behaviour? The way we should conduct ourselves and interact with the building and its space? With the Queens House, the door positions and stairs are leading us to the foyer, or socialising space that was just discussed.
This socialising space, has a balcony leading around the middle, suggesting voyeurism. To spectate and be spectated. This gallery, hints at being behaved, dressed up for the viewing pleasure of others.
Jones, the architect, was known for creating masks. Masks were a performance by aristocrats for other aristocrats, various people of court preforming for each other, with elaborate costumes and stories. Usually retelling or preforming some mythos or other.
Jones was not an architect as we know it. Keep in mind that architects were not trained due to it not being a profession, therefore no training was needed. He underwent travel to Italy and drew while being there in person, but also has background understanding of the people, and their buildings use. He is known to give buildings a dramatic flair.

Tulip Staricase
A hint of his dramatic flair can be taken from this: Tulip Staircase. The first unsupported staircase in England, which was seen as a great feat of engineering. Contributing to the wealth and well of knowledge, the culture capital on display.

Palladio, Palazzo Chiericati, begun 1547
This building, from the 16th century, was the direct inspiration for the Queens House. England was greatly drawing inspiration from the Mediterranean and signified the pre-birth of the classical antiquity. Of course, this villa palace design was adapted for England’s weather and climate.

Philip Webb, The Red House, Bexleyheath, 1859-1860.

Philip Webb, The Red House, Bexleyheath, 1859-1860, east elevation.
William Morris: The Red House
The Red House, where William Morris lived and had designed for him by a young architect, displays a change in ideals and beliefs that is reflected from society in their architecture. Especially when an artist has a clear set of beliefs and wishes to embody them. Moreover, as the Arts and Crafts movement founder, he wished to separate himself from previous ideas, and this clearly comes through with the architecture.
The aforementioned Tudor Red Brick comes back, and the white render is all but abandoned in this building. Symmetry goes out the window, elements of gothic come into play, windows are miss matched and experimental, the steep roof gives this house a medieval quality. Morris was a great fan of the tales of King Arthur, round table, and his knights. (He even roleplayed as them with his art friends at his house).
Façade: a single elevation.
The Red House all but attempts to abandon this with its various elevations, recessions, and projections.
Fenestration: putting windows in certain places.
Architects guide us by manipulating light in indoor spaces, they guide our eyes and in turn lets our brain subconsciously know which way to go. The legibility of the windows helps us understand the interior address, design responds to function but also to aesthetic choice.
The Red House adopts a vernacular architecture style too, incorporating it into the gothic. Vernacular Architecture: a type of local or regional construction, using traditional materials and resources from the area where the building is located. For the people/belonging to the people. Return to nature. Eg. Barns and Farmhouses.

Philip Webb and William Morris, The Red House, Bexleyheath, 1859-1860, Drawing Room
Morris aspired to have a community of Art Houses, even encouraged other artists to build their own houses in the area, people such as Rossetti. All that ended up happening was Rossetti had an affair with Morris’s wife. So….
Morris actually learned to weave himself and experimented with dyes to better understand and create his art.

Charles Rennie Mackintosh, Hill House, Helensburgh, 1902-4


Charles Rennie Mackintosh, Hill House, Helensburgh, 1902-4 Detail: hallway (left), drawing room (right)
Charles Rennie Mackintosh: Hill House: Art Nouveau
A house building upon Morris’ ideas. Historically the architect also did the interior design, if you observe the photo of the hallway, managing the volume and light, the architect controls where you should go/stay.
1902-04 Japan becomes more influential and inspires a large aspect of Art Nouveau. Mackintosh uses graphic pattern carpets/rugs to give direction on where moveable furniture should go.
Taking note of the previous buildings observed and presented in this post, look at the Hill House and consider how similar/different it is to the previous two.
#art show#art gallery#artwork#art tag#paintings#essay#art exhibition#writing#art hitory#art#architecture#artists on tumblr#world building#commercial buildings#apartment buildings#town#cities#concrete#streets#artists#drawings#illustration#art style#history#highlights#historical#pre raphaelite#pre raphaelism#william morris#essay writing
0 notes