#scrollbar
Explore tagged Tumblr posts
Text

25 notes
·
View notes
Text
HOW TO MAKE CUSTOM SCROLLBAR
This is the code I used for my personal blog:
::-webkit-scrollbar { width: 10px; background: #000000; } ::-webkit-scrollbar-thumb { background: #458eff; border-radius: 5px; }
Now, if you want to change it. Go to your CSS, or find this in your HTML <style> / <style type=css""> and copy paste the code above.
::-webkit-scrollbar { (THIS IS FOR STYLE OF THE SCROLLBAR ITSELF) width: 10px; (HOW THICK YOU WANT IT TO BE) background: #000000; (THE BACKGROUND OF THE SCROLLBAR) }
::-webkit-scrollbar-thumb { background: #458eff; (THE COLOR OF THE SCROLLBAR) border-radius: 5px; (HOW CIRCLE YOU WANT YOUR SCROLLBAR TO LOOK LIKE) }
You can use this website for the color codes.
Disclaimer: The code is not mine, I just heavily tweaked it from the owner.
#tutorials#tutos#tuto#blog tutorials#blog tuto#tumblr#tumblr tutorials#tumblr tutos#scrollbar#custom scrollbar#madeinmnl
2 notes
·
View notes
Text
Enable Synced Scrolling On Scrollable Elements - ScrollMirror
ScrollMirror is a small yet powerful JavaScript library that allows you to synchronize the scroll positions of multiple scrollable elements on a web page. It works by mirroring the scroll position in either vertical or horizontal directions across any number of matched elements. See Also: Synchronize Scrolling In Two Scrollable Elements – Scryll Synchronize scrolling Across Multiple scrollable…

View On WordPress
0 notes
Text
0 notes
Text
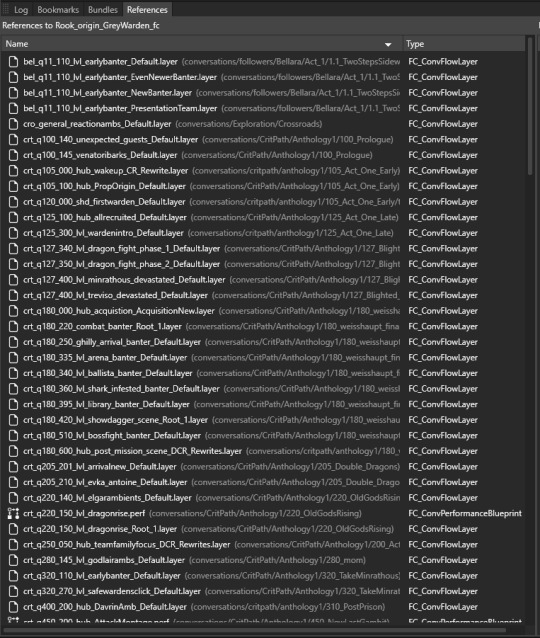
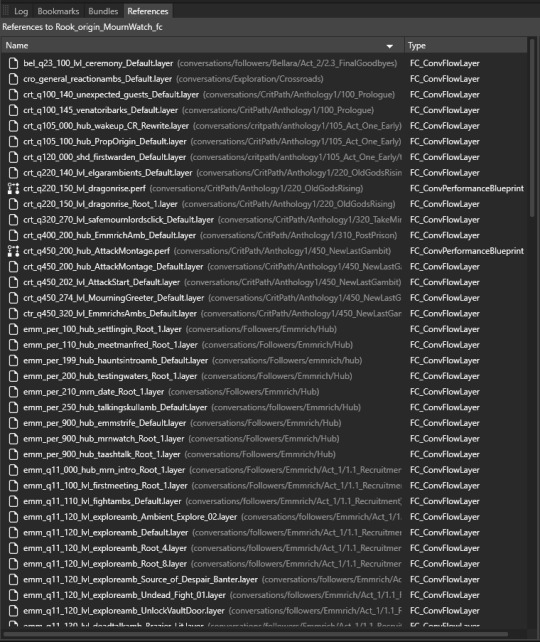
Remembered I talked about it under one post but never actually posted this here.
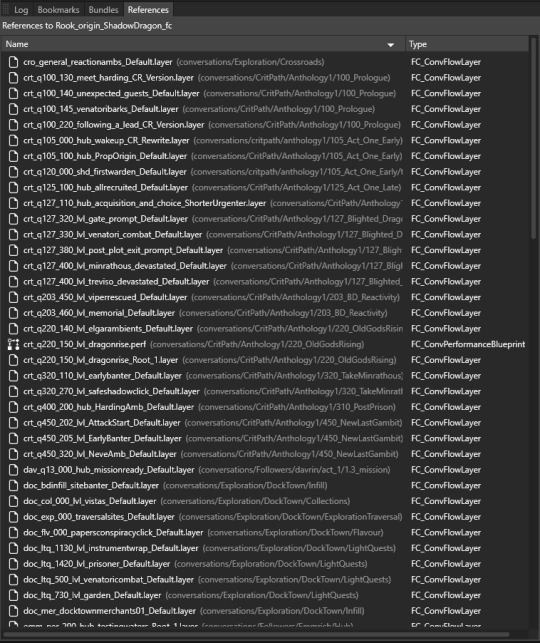
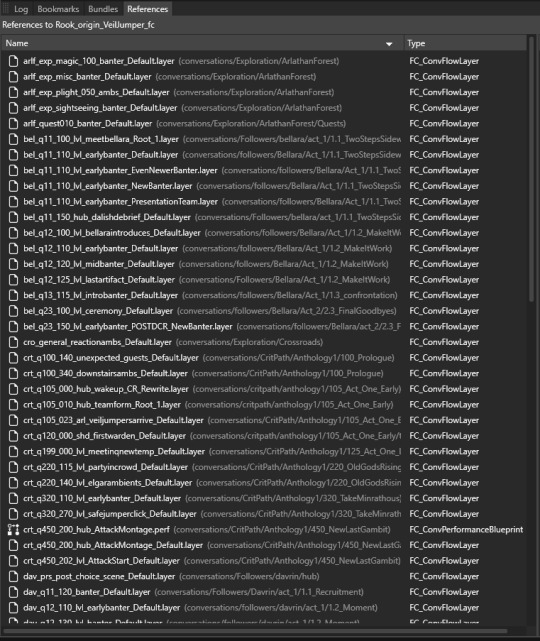
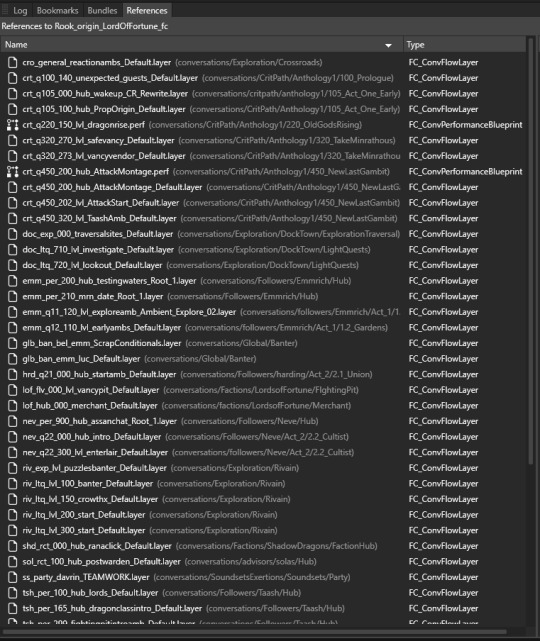
Here's a (rough) visualisation of how many times Rook's faction is referenced in conversations. Based on the pics, from most to least referenced it goes like this:
Grey Wardens > Mourn Watch > Antivan Crows > Shadow Dragons > Veil Jumpers > Lords of Fortune






#the lof scrollbar being so small really gets to me#also it may *look* like there are more vj than lof references but like a ~third of them have gotta be limited to elves#the actual number of vj-background references a non-elf would hear in the game is in fact smaller#also I'd say even the gap between gw and mw is pretty big. not to mention all the other ones#dragon age#dragon age the veilguard#veilguard spoilers#< maybe there are in file names idk. better safe then sorry#rook datv#dragon age rook#rook laidir#rook aldwir#rook thorne#rook mercar#rook de riva#rook ingellvar#mourn watch#mourn watcher rook#grey warden rook#grey wardens#lords of fortune#lord of fortune rook#veil jumper rook#veil jumpers#shadow dragon rook#antivan crow rook#flowers.txt#veilguard datamining#datv datamining
88 notes
·
View notes
Text




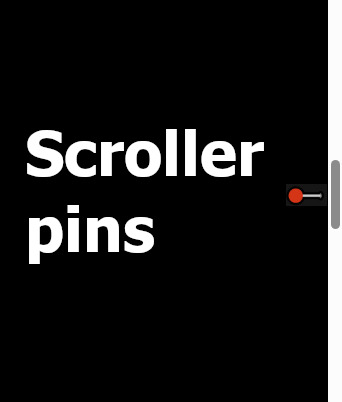
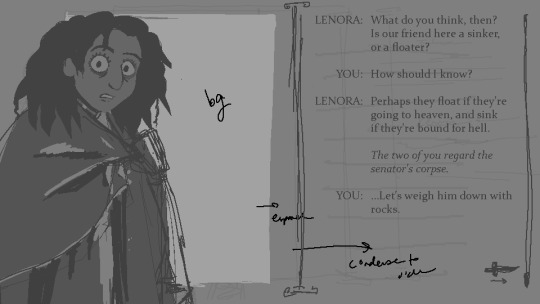
will also show my general ui/mock-up progress, for anyone curious. had a general idea of the screen division to start with, then tried to figure out more how it would look. i wanted there to be a heavier emphasis on it all being a sort of "stage" production to start with, so i initially had the idea to have an old roman stage on the left. ultimately i found this too distracting, though, so i ditched it; you can still see this influence in the scroll bar, whose base is a heavily simplified version of a roman pillar. lenora only got one sprite due to jam restrictions so i was figuring out how she should look throughout all of this (so that she could harmonize with the other UI elements). Everything was half trial-and-error, half looking up the UI of other games to see how they implemented things!
#the scrollbar fades because i wanted a visual indicator that you could scroll back up to past convos#i tried. so hard. to have a gradient effect on the text. so it faded at the top. did not work.#emperorvn#vndev#okay that is all gootbye#the original idea for this story was that you would find lenora as she was murdering someone so you can still see remnants of that#in the og ui pic before i fully decided to pivot
72 notes
·
View notes
Text
this list is a depressing enumeration of everything that makes modern web design so aggravating, lol
#man isn't it great when a page simply Loads All At Once.#isn't it great when no one fucks with your scrollbar.#filthy hacker shit
32 notes
·
View notes
Text
My IE8 themed Firefox browser will become unusable by March 14th 💔 I feel like Cinderella at the ball before the clock stikes 12

You were the best thing I ever had girl...I'll never forget the many beneficial security updates I fought to protect your beautiful face
23 notes
·
View notes
Text



I made a dress up game!!! I thought Aqua would be a really fun character to use because 1. an excuse for me to use soft and cute pastels for most everything 2. in the story, Persimmon does make her a lot of cute outfits and she canonly will have a lot of fun wigs!
you can play it here! It's best played on desktop! (but should theoretically work on tablets and mobile, kind of. it's not perfect and there are a small handful of known issues on mobile!)
thank you to @spectralreplica and @galactickittiecat for helping test it :D
I plan to come back and add more assets at some point!! maybe seasonally? and if you're interested in behind the scenes, I put some of those on my kofi, along with basically all of the assets on the website on there! (save for the easter eggs, which are also pretty much exclusive to desktop! :3)
#i actually think it looks best on chrome which is insane to say. the scrollbar is RAINBOW on chrome i could only do 2 colors on firefox :(#dress up games#dress up game#neocities#tm2#aqua shirogane#my art#kind of. well yes. it is my art but also this is kind of more of an announcement than an art post??? lol??#weird time to post it but im IMPATIENT IVE BEEN WORKING ON THIS FOR WHAT FEELS LIKE FOREVER!!!#THE NEVER ENDING PROJECT
29 notes
·
View notes
Text
#css#scrollbar#editor#generator#resource#tool#code#web#development#design#user#interface#interaction#interactive#ui#ux
1 note
·
View note
Text

Sharing to save a life:
Do you hate that you can't see your scroll bars anymore - that they keep dancing in and out depending on the position of your mouse??
You can totally fix that!
In Windows 11, go to Settings > Accessibility > Visual effects and toggle the first setting, Always show scrollbars, to On.
Now your scroll bars are always there, ready for you to use!
This was not the issue I was trying to fix when I found it, but it sure helps!
[Edit because someone thought this was Windows 11 specific in the notes - it's not. The vanishing scroll bars have been common to both Windows and Mac for a long time. This just tells you how to turn them back on!]
28 notes
·
View notes
Text
i did not build etho.fyi and i do not host etho.fyi in fact i live in mortal terror of whomever did build and host etho.fyi seeing my etho.fyi search history because it's shit like this


13 notes
·
View notes
Text
@oakthcrn - What was the first muse that you’ve written? questions for the mun / accepting
auron from final fantasy x. and i remember thinking gosh he's so old (he was thirty-five) and i'm embarrassed for baby rper me. old. old. me, now, not writing a single character under the age of forty like…but no, i wrote auron, and i could actually probably still pick him up and do okay because my habit of writing one character at a time for several years stretches back to the dark ages of greatestjournal (90% of y'all will have no idea what gj was because it's been dead for years but boy it was the place to be), even though at the time i tried to write more than one (and usually failed miserably). honestly the only memorable thing from this time was having a friend who wanted to write with my auron only to steal all my headcanons and started writing auron herself and threw the world's biggest hissy fit when she got called out for it.
#oakthcrn#( ooc answered )#// like i'm having flashbacks to transparent scrollbars and blinking link text#// mom i'm scared come pick me up
10 notes
·
View notes
Text
see if you have ao3 show the whole work by default you never get caught in the middle of a gay sex scene when the servers go down
#ao3#mildly terrifying watching the scrollbar progression in a long work though#the other obvious solution is to download the damn fic. which i have for a select few#for. highlighting and annotating purposes primarily but also so i dont lose them
10 notes
·
View notes