#techthought
Explore tagged Tumblr posts
Text
A lot of “AI” products today are rebranded dashboards. Here's why that matters.
2 notes
·
View notes
Text
🏡 Bitcoin boom or bust?

Here’s something wild: even if Bitcoin never crashes… it could still hurt society.
A recent economic analysis reveals that Bitcoin’s rising price doesn’t create value—it just shifts it around.
💡 The early adopters get richer. The latecomers and non-holders? They foot the bill—without even realizing it.
Think about it: the next luxury villa bought with crypto profits might be funded by your shrinking paycheck or pension plan.
❓Do you believe Bitcoin is a fair system—or just another way to concentrate wealth?
Reblog if this made you pause. Follow for more bold tech insights. Full read: https://blueheadline.com/startups-tech/bitcoin-newcomers-are-paying/
#TechNews#Crypto#Bitcoin#DigitalEconomy#WealthGap#FinancialTruths#BlueHeadline#TechThoughts#MoneyTalks#FutureFinance
0 notes
Video
youtube
NEW Mac Studio & Apple Event Reactions! 💻 📱 🖥️ https://applevideos.co.uk/mac-studio/new-mac-studio-amp-apple-event-reactions
0 notes
Text
What They Don’t Tell You About Website Development…
Website development isn’t just about code. Website development is late-night bug hunts, endless coffee refills, and celebrating when your CSS finally listens to you. Website development is turning someone’s idea into an experience — pixel by pixel, line by line.
You Google more than you code. You break it 10 times just to fix it once. And you learn something new with every single project.
But here’s the magic: Website development teaches you how to build more than just websites — it teaches you patience, creativity, and problem-solving.
So yeah… website development is a challenge. But it’s also art. It’s logic. It’s pure creation.
And if you’re into website development… You're not just a developer. You’re a digital architect.
Keep building. Keep breaking. Keep loving the chaos of website development. 💻🔥
#website #websiteDevelopment #coderlife #microblog #webdev #techthoughts #frontend #backend #html #css #javascript #digitaldiary
0 notes
Text
Olympia Le Point - NASA SCIENTIST
🌟 AI + Human Intuition = A New Era of Innovation 🤖💡
What if the key to groundbreaking innovation wasn’t just artificial intelligence—but the fusion of AI and human intuition?

🚀 Olympia LePoint, an award-winning NASA rocket scientist, is revolutionizing how AI is used for decision-making & problem-solving. She believes that AI should enhance human intelligence, not replace it.
Her insights make AI more accessible & empowering, helping professionals embrace the future with confidence.
✨ Imagine a world where technology and human instinct work in perfect harmony. What breakthroughs could we unlock?
💬 What’s your take? Should AI complement human intuition, or is tech better left to logic alone?
#AI #FutureTech #OlympiaLePoint #ArtificialIntelligence #Innovation #STEM #NASA #WomenInSTEM #Science #TechThoughts
0 notes
Text

Technology is no longer just a tool, it's a lifestyle. From the moment we wake up to the time we go to bed, we're surrounded by it. But have you ever stopped to think about how much technology has changed our lives?🤔
Share your thoughts in the comments below!
#techlifestyle#techthoughts#technologyimpact#tech#technology#techno#techhouse#technofamily#technolovers
1 note
·
View note
Photo

[Week 07 - Techthoughts]
Week 7 - Effective Communication and Storytelling and Lesson Learned Pitching Template
Communication plays a critical role in a startup company. Still, more than that, it plays a vital part in effectively conveying our purpose and the message that we want to reach our target market through our navigation application, NavigaTour.
As a startup company working to put our name out in the market for our audience to recognize, we place significance in communication well not just on the external faces of our product but as well as on the internal - meetings, discussions, deliberations - all of which help us hone our skills, understanding, and perspective as distinct individuals working as a team for this project.
For this week’s activity, we interviewed three individuals to gain insights into their viewpoints as users of a navigation application. We presented them with our MVP and asked what their opinions and feedback were about it. We also had the chance to ask about the following:
Frustrations when going to malls
The time it takes for them to find their desired store/facility in the mall
Their thoughts on having a portable navigation application
Their desired features on a navigation app
Their views on using the application in the future
Overall, it was an excellent method to help us better understand our valued potential market and assess which parts of our navigation application’s features we can include, improve, or omit to cater to our target market's needs, desires, and preferences.
0 notes
Photo

May your Cup Overflow with Peace, Love and Joy. 💐Good Morning 💐 . . . #tecvikas #techvikas #techthoughts #techmorning #good #morning #Delhi #style #thoughts #black #techlearner (at Delhi, India) https://www.instagram.com/p/CQpmckIgPlp/?utm_medium=tumblr
0 notes
Video
Get hands-on experience at drone making. Learn about individual components, their functionality, and how to connect them.
0 notes
Text
0 notes
Text
0 notes
Photo

[Week 06 - Techthoughts]
Week 6: MVP and Wireframing
MVP and Wireframing are crucial aspects that a startup company should consider. Based on my learnings from Ms. Rhea Suzette Haguisan, a development technique in which a new product is introduced in the market with basic features but enough to get the consumers' attention.
In our Minimum Viable Product, we presented the most fundamental features that our application includes, which cover the following:
User-generated
Route tracking and optimization
Location marking
Powerful search and discovery
Accurate Mapping
We also included the most robust features that could be included in the build-up of NavigaTour. In this part, we ensured to enlist the following features that we best believe our market is looking forward to:
Voice Assistance
Shop Categorization
Display of Real-time and Updated Operating Hours
These features will help generate sufficient value for our early users to buy our application (NavigaTour).
We also created a wireframe to help us gauge what we want our application to look like for the users. While a wireframe doesn't entirely represent the complete design of the app, it gives a guide or insight into the key screens and interfaces elements that we would like to include in our application.
This week was quite insightful, and we gained an in-depth perspective of how we want our application, NavigaTour, to come to life and how we want our future users to perceive the application we wish to provide them.
0 notes
Photo

[Week 05 - Techthoughts]
Week 5: Customer Segmentation
In my understanding of how customer segmentation works, it is dividing a customer base into groups of individuals similar in specific ways relevant to marketing, such as age, gender, interests, and spending habits.
For ATOM, we did our customer segmentation for NavigaTour by conducting in-depth interviews with three individuals who represent our customer persona. We purposely interviewed individuals who represent our intended market from distinct age groups. Hence, we have one elderly, one teen, and mall personnel to represent the mall management at large. If we had one more room for an interviewee, we would also love to interview a visually-challenged person to understand their demands more intently when it comes to the usage of navigation applications.
The interview went well; we learned about their backgrounds and how they perceive the use of a navigation application such as NavigaTour for accurate indoor mall mapping. We got to ask them questions about their frustrations and motives when going to malls. We also learned their viewpoint regarding the features that they think would be beneficial to users as offered by a navigation application, aside from its main navigation feature.
After that, we created the customer workflow, which was quite technical, and we somehow had a hard time attaining it. But we were able to discern how to do it. We realized it should be significantly based on the information gathered from our interviews with our customer persona. As a startup company, we understand that a customer journey flowchart will help us increase our customer engagement and provide a holistic view of interaction with customers across different contact points of our application (NavigaTour). Besides, it also helps create comprehensive customer profiles based on customer engagement through multiple channels.
With all these learnings, we feel like we are now equipped and ready to go on to the other processes as we aim to establish NavigaTour and make it come to life.
0 notes
Photo

[Week 04 - Tech Thoughts]
Customer Discovery: Interview Planning and Hypothesis Testing
Week four’s discussion, which was also the first of the live lecture series was initiated by Ms Diane D. Eustaquio, an insightful discussion about customer discovery. She mentioned the critical points of formulating the right questions to familiarize better and know the target market of any startup company and how the hypothesis helps in visualizing the outcomes of the product/service from a customer’s point of view.
We were then tasked to interview three strangers to represent our general market and formulate the right questions and construct a hypothesis. Our team took time to interview these individuals and ask them the questions we thought would help us get to know them better as individuals and prospective consumers of our application - NavigaTour.
We asked about their demographics, why they visit malls in CDO, their choice of malls, their decision making processes, and their wants, desires, or goals. We then aligned our product according to the responses of the people we’ve interviewed. Further, we created a hypothesis that mentions what would have happened if our consumers utilize our product.
The task was sort of time-consuming as we had to take the time to understand their perspective and analyze their responses and ensure whether or not they aligned with the team/company’s goals and objectives.
Overall, it was an excellent way for us to realize where we can improve and what we can do to cater to our future consumers’ needs.
0 notes
Photo


[Week 03 - Tech Thoughts]
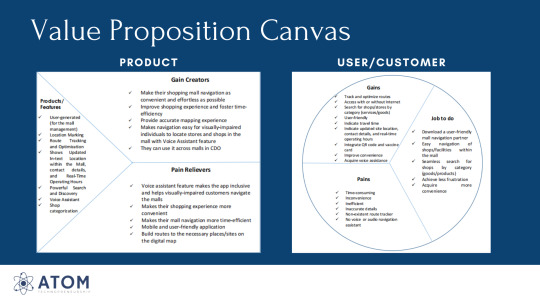
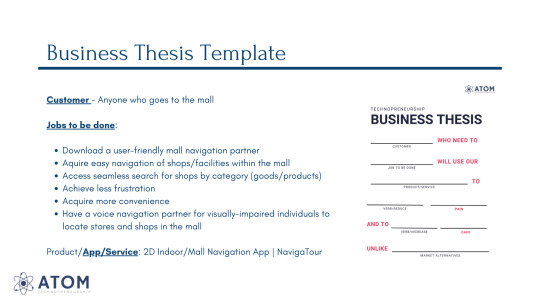
Creating Value Proposition Canvas and Business Template
Engr Marbert Jael headed the plenary class for this week, in which he discussed the importance of creating a value proposition canvas and business template in a startup company.
The discussion was insightful, and I have learned about the process of creating a VPC and business template and the significant role it plays in building a startup company. The Value Proposition Canvas is a business model tool that aids in positioning a company's product or service around the values and demands of its customers. A business model's Value Proposition Canvas is crucial. It aids the company's decision-making and product positioning. It's more than a visual representation of what customers want. Businesses can tailor their strategy to meet the needs of their customers. This can aid in the creation of a product that customers desire.
Creating a value proposition canvas has several advantages:
1. Focused Planning
A Value Proposition Canvas serves as a visual reference. It guarantees a focused approach to creating a high-demand product.
2. Increases the reach of marketing
Launching a new product necessitates a significant amount of marketing and branding effort. It entails informing customers about how purchasing the goods will meet their demands—this aids in creating a solid brand image in customers' eyes. A Value Proposition Canvas is a powerful tool for identifying client needs and developing a plan to address them. With this in place, promotions and advertisements may easily attract the attention of customers.
3. A high level of customer involvement
A Value Proposition Canvas connects the process of identifying and meeting needs. This structure allows you to concentrate on the aspects that clients care about the most. As a result, there is a high level of customer interaction.
4. Easy to use and understand
A Value Proposition Canvas provides a basic summary of the company's operations. Analyzing the product strategy and performance becomes broad while remaining straightforward.
On the other hand, a business thesis template assists businesses in systematically organizing their thoughts and ideas. To define the business goals and how to attain them and identify any potential roadblocks. When the company gets busier, it gives a straightforward approach.
For our startup team, we’ve decided to settle and pursue a mobile application called NavigaTour. NavigaTour is a 2D indoor or mall navigation app that helps customers/tourists seamlessly and conveniently locate areas (shops or facilities) within the mall that they desire to visit.
We conducted an initial interview with ten (10) individuals to assess their needs and help create the user-end of the value propositions canvas and see if their goals, conditions, and desires align with ours. We have identified the gains they want to have, the job they seek to do, and the pains they are encountering. On the product’s end, we concluded that our features, gain creators, and pain relievers are in line with those of our respondents’.
1 note
·
View note