#theme configuration and html and stuff
Explore tagged Tumblr posts
Text
(deep sigh) Time to update my theme and start cultivating posts for my blog on this blogging and posting and theme website
#gotten so used to making 2nd and 3rd tweets to continue my thoughts i almost forgot how good saying fuck all in the tags is#this is awesome#maybe ill move back actually for reak#anyways i added the tumblr chrome extension separate web viewer thing to my desktop and im wondering if thats even gonna work as far as like#theme configuration and html and stuff#like will it let me do that in here or am i gonna have to go to the browser cuz if tahts the case UNINSTALLING#i dont think i ever chose an original post tag when i first remade here this is kind of stressful i dont want to do something cringe but i#want to be unique. since when is the character limit in tags so short#at this point im being excessive sorry#spencer says#Yeah. thats cute
1 note
·
View note
Note
what theme do you use in your temrinal mr kremlin
i last touched these over eight years ago...terminal ricing is kinda cringe ngl...but who am i to judge...have fun. heres the critical stuff:
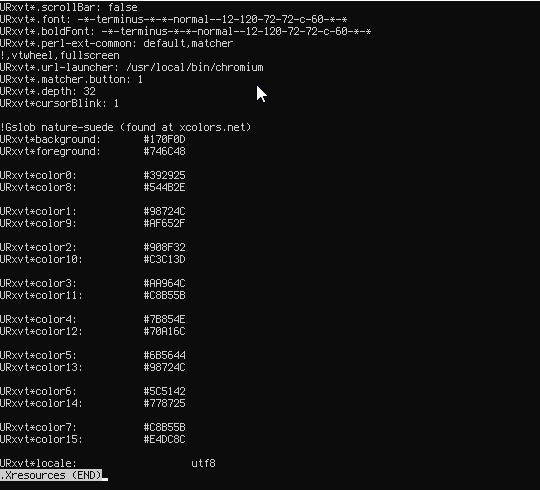
(WOW tumblr removed support for "custom html" [????] can't use <pre> tags so here's the fuckin shit in an image):

(raw)
i dont bother fussing with all these details anymore. the only critical things i need are terminus font (just because ive used it for a decade & my eyes are used to it), 12px size, BITMAP font, no anti-aliasing, no "subpixel rendering" etc etc. no bold no italics. the ".font" line configures X to render it properly.
13 notes
·
View notes
Text
Essential Tips for Managing Your Website with a CMS
For the first few years of the internet's existence, websites were constructed from the ground up using HTML. Using a content management system, often known as a CMS, to run your website is becoming an increasingly prevalent practice in today's world. The purpose of content management system (CMS) software is to simplify the process of managing your website by providing an interface that allows content managers and webmasters to edit, amend, and then publish information to their website.

A wide range of applications, from blogging to e-commerce and everything in between, can benefit greatly from the capability that content management systems provide. Knowing how to make the most of your content management system (CMS) is essential if you want to efficiently maintain your website. In spite of the fact that you have a good content management system (CMS), your digital presence will suffer if you do not use it appropriately.
What exactly is meant by the term "content management infrastructure"?
In the not too distant past, there were just a select few web designers that have unique abilities and knowledge regarding the world of websites. On the other hand, it is now possible for anyone to establish and run their own website, regardless of whether they have expertise in new platforms or prior experience. A content management system (CMS) is software that enables virtually anyone to construct a website without the need for professional training. This software makes it feasible for web and app creation to be effortless.
You are able to establish a website using these website platforms, and then you may personalize your content based on the framework for the website. However, a content management infrastructure is not the same as conventional content management system software. A content management infrastructure that begins with the content model rather than arranging content around pages is called a content management infrastructure. To define how one form of content is related to another and where it fits in within this structure as a whole, it is a framework that can be used.
This method takes content that has been arranged and incorporates it into a contemporary distribution platform. The pipelines of the platform are configured to connect to the services that the developers and content makers make use of. Users should be able to get the information they require in a quick and dependable manner is an essential component of a content infrastructure platform. In order to provide your readers with content that is both interesting and current, you put in a lot of effort. Having the capability to distribute this content in an effective manner through an online network is absolutely necessary.
Considerations to Make When Selecting a Content Management System-
The ease of use
With limited expertise in website maintenance, it is especially important for your team to have a user interface that is easy to use, as this is vital for both novice and experienced users. You should look for a content management system (CMS) that makes it simple to create, edit, and publish content without requiring a high level of technical expertise. You are going to be continually moving, updating, and creating new stuff. Create a quick, straightforward, and effective process for such jobs.
Scalability
Your present content and feature requirements, as well as your future expansion, can be accommodated by a content management system (CMS) that is scalable. When selecting a content management system (CMS), this is an essential consideration for businesses that have expanding product catalogs or bodies of content. The content management system (CMS) needs to be able to handle growing traffic without compromising performance and facilitate the seamless integration of extra features.
Personalization Choices
The use of design and theme templates can be quite efficient, but do they provide you the opportunity to convey your own distinctive brand identity? Pick a content management system (CMS) that provides a sufficient amount of customization to meet the specific needs of your business and the look you want to achieve. Utilize a variety of tools in a layered fashion in order to achieve a one-of-a-kind and customized online presence. This will allow you to achieve flexibility in design, layout, and functioning.
Documentation and Community Support
In the event that you require aid and resources, you should not be left alone. Choose a platform that has a community forum that is always being updated, support lines that are dependable, and substantial documentation. When a content management system (CMS) has such strong support, it implies that developers will continue to add features in response to the comments from the community.
Various Safety Measures
Unauthorized access to the content management system (CMS) of your website might result in long-term damage to both your company and your customers. Look for a content management system (CMS) that places a high priority on security by providing features such as continuous updates, secure authentication, and protection against common vulnerabilities. Make sure that you only collaborate with platforms that adhere to the best practices for encrypting data and controlling user access.
Friendly to search engine optimization
When it comes to exposure on the web, search engine optimization is really necessary. Pick a content management system (CMS) that makes it simple to adhere to the best practices for search engine optimization (SEO), such as having configurable meta tags, clean URL structures, and the capability to integrate with SEO plugins or tools. Search engine optimization (SEO) can be difficult to understand and traverse; having a tool that assists you in optimizing your content can make all the difference. If it is a key component of your content management system (CMS) or if it is available as a plug-in, it can save your content editors a significant amount of time.
Migration of Content
If you are in the process of transferring material from an existing website or want to do so in the future, you should be sure that the content management system (CMS) facilitates straightforward content migration. Some content management system tools are capable of doing this, while others are not. Without a straightforward method, the process of content transfer can be a laborious, time-consuming, and costly endeavor that involves manually duplicating individual pages.
Expenses and Obtaining Licenses
Take into consideration the limitations of your budget as well as the licensing model of the content management system. There are some content management system solutions that are open-source and free. It is necessary to pay licensing fees or subscription fees for others. Most corporate websites are not suitable for free content management system solutions. When selecting a content management system (CMS), it is possible to strike a balance between quality, support, and affordability. It is imperative that you take into consideration not just the original expenditure, but also the continuous costs of maintenance and support.
Ability to Integrate Capabilities
Determine whether or not the content management system (CMS) is capable of integrating with tools and services provided by third parties, such as e-commerce platforms, analytics, and marketing automation tools. Plug-ins and extensions have the capacity to add completely new feature sets to your content management system (CMS), which can improve its scalability as your requirements evolve. For a website that is expanding, it is a good idea to go with a tool that is adaptable and can be integrated with anything that you could require in the future.
Prioritize responsiveness on mobile devices
It is more common for people to access the internet through their mobile devices than through their desktop computers in this day and age. Make sure that your content management system (CMS) offers responsive templates, which will enable your website to dynamically change to different screen sizes. The user experience will be enhanced, and engagement will be increased as a result.
Workflow management should be utilized
In larger organizations that have a number of departments and teams, it is absolutely necessary to have a workflow management tool in your content management system. Better collaboration and communication are made possible as a result of this, which guarantees that all parties are on the same page and in a position to work together effectively.
Conclusion-
For most firms, a content management system (CMS) represents a significant financial commitment. Your choice of content management system should not be left up to chance. Ensure that you have a clear understanding of the goals that you want to achieve with the help of your content management system (CMS), and then search for the appropriate instrument to meet those goals.
If you want your new content management system (CMS) to be able to expand with you as your needs evolve, you should also keep flexibility and scalability in mind. Also, make sure that the tool you choose not only satisfies your requirements, but that it is supported by a knowledgeable group of digital specialists who are able to provide you with as much or as little assistance as you require.

Janet Watson MyResellerHome MyResellerhome.com We offer experienced web hosting services that are customized to your specific requirements. FacebookTwitterYouTubeInstagram
0 notes
Text
Anonymous:
Do you have any advice on how to start an rp blog? I feel like there's so much to do and so many specific things, it looks intimidating, but I really want to get into it (and your blog seems like a safe space to ask as a baby in the matter)


Hi! Thanks you for asking and for trusting. I do admit that rping on tumblr can look daunting and there is a series of things that are considered “etiquette” that might not be obvious for newcomers. And the only way to learn is to ask, right? As I’m not sure if you would like something more specific or a step-by-step, I’m going to go through the whole process.
note: this is a repost from an ask in a more reblog-friendly format
1. Setting up the blog
You might want to make a new e-mail account for each blog you want. I recommend making a gmail/google account, so you may be able to use other services and associate them with your blog. I’ll go into more details in a minute.
Some people would rather have a personal blog and then making the RP blog as a side-blog. Or a “hub” blog and many side-blogs so they have everything centralized. The downside is that you can’t follow people with side-blogs, only the main – and some rpers are a little suspicious of personal blogs, so if you intend to go this route it might be a good idea to state somewhere in your blog that you have a RP blog.
Tip : It isn’t said too often, but I recommend saving your blog’s e-mail and password somewhere, maybe a flashdrive or even google drive. This way, if something happens you will be able to retrieve your account.
When picking the URL, for a very long time tumblr had problems tagging URLs with a hyphen ( - ). I’m not sure if it has been fixed or if there are still some issues, so I recommend only using letters and maybe numbers. Other than that, pick anything that sounds nice to you!
Themes are nice, but not entirely necessary. Not everybody has photoshop skills and all that. Some people do have commissioned themes, but if you want to try your hand at it my first stop is usually @theme-hunter or @sheathemes . They reblog many themes from many creators, so there are always many options that might suit your needs. Some creators offer very newcomer-friendly themes that you can configure a lot of things without much hassle but some might require basic HTML knowledge – a few creators have guides on how to properly set up their themes and are willing to and answer questions, so don’t be afraid to contact them! You can also send me an ask, I’m not a specialist but I can certainly help walk you through the basics.
Tip: @glenthemes have very good themes and a basic installation guide here.
When fiddling with the options, try to pick colors that have nice contrast and are easy to read. If you are bad at picking colors or have problems in finding the code for them, I recommend trying this link. There is also this one that auto-generate palettes.
Tip : If you mess with your theme, remember there is the Theme Recovery.
Tip: If you use Chrome or Firefox you can set up different profiles and associate each with a different blog, so you don’t need to log out from any of your accounts.
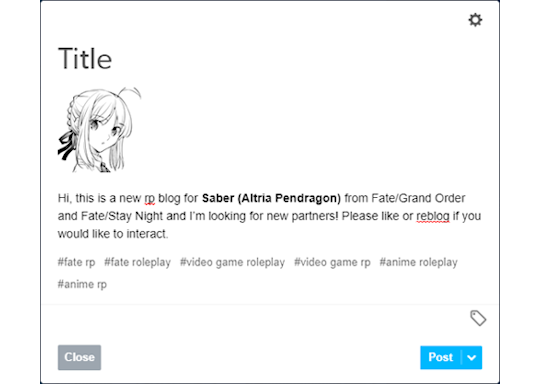
There are two pages that I recommend having: one is an about your muse. If they are an OC, it is always a good idea to have at least some information out there to make things easier. If they are from a canon source, not everybody is familiar with the material so it might be a good idea to state. For example, if you are going to roleplay as Altria/Arturia, it is a good idea to have a “RP blog for Saber (Altria Pendragon) from FGO/FSN “ somewhere visible. The other page that is a good idea having is a rules/guidelines page. This one can be a little intimidating, but it is usually a way to communicate important things. For example: are you comfortable writing violence? Do you have any personal triggers? There is something you absolutely won’t write? There are things you may figure out along the way and it is absolutely ok to fine-tune this session every now and then. Some people also credit source for their icons and graphics in general in their rule/guideline page.
If you are using the tumblr default themes, when you create a new page you can turn on the option to show a link to the page. If you are using a custom theme, most of the time you will have to link it manually.

Oh, and if you are planning to do a multimuse, it might be a good idea to list which muses you have. The same goes for a hub blog; list the muses and link to the pages.
Icons aren’t necessary but are considered commonplace. You can find some icons I’ve done here but there are plenty of other sources. If you want to do your own icons, keep in mind to don’t make them too big, as a courtesy to your mutuals.
Tip: Anything larger than 300 pixels will be stretched to fit the post. As of today ( 4/29/2021 ) the posts are currently 540 pixels wide. This can be useful as making banners for your blog.
Tumblr allow users to “pin” posts. This mean that they will always visible if you access your blog, even on dash/mobile. You can use this to set up a post with basic links for mobile users or something else. For example, if you are out on vacations and won’t be able to do replies, you can pin a hiatus notice and then remove the pin once you are back.

2. Introducing yourself
Time to officially join the fun! (insert a “Hi, Zuko here” joke) Don’t worry if you don’t have a fancy promo graphic or anything, most people make their initial introduction with a simple post.

(as you can see, I’m not very good at saying ‘hi’)
Try to introduce yourself in a few lines, but make sure to state which muse you RP as. Some people also like adding their pen name/alias and establishing a brand. Follow as many people as you want that reblogged or liked your post, and tumblr is going to start recommending other blogs that are related to the tags you use normally or have any relation to the people you follow. You can put as many tags as you want, but tumblr will disregard more than 6 tags in their system. Try tags like “<fandom> rp” and “<fandom> roleplay” along with the media, such as “movie” “video game”, “anime” and so on.
It might also be a good idea to follow a few RP memes blogs. They often have options to break the ice, like one-liners that your mutual can send you.
Tip: Don’t forget to turn on the asks and the anon
3. Practical advice
Alright, now that you have a few mutuals, it is time to get to some general tips:
Tumblr can be a little “iffy”, and a great quality of life extension for RPers and navigation in general is installing the New Xkit extension. They offer a number of options to enhance your tumblr experience, but the ones I consider essential are the “editable reblogs”, “quick tags” and “blacklist”. Get it for Chrome or Firefox.
As a rule of thumb I recommend writing your RPs using Google Docs before posting or replying. By doing this you can do some spell check and if your browser crashes for any reason you can easily recover your work. You can also use Word, Open Office, or any text editor you feel like.
Because I’m a bit of a perfectionist, I also have Grammarly ( Chrome / Firefox ) installed for an extra layer of spell/grammar check. There is a subscription option, but the free one works perfectly fine.
To make things easier to locate, always tag the URL of your RP partner when doing a reply. There are other useful things you can tag, such as open starters, memes, and such.
Risking being obvious here, but when you are not interacting as your character it might be a good idea to tag as “ooc” or “out of character”.
Some people like making google docs with basic info and other useful stuff for easier access on mobile. It is a recent trend, it might be easier to edit as opposed to going through tumblr page editor and dealing with the HTML. You can find some templates here and here.
Tumblr’s activity can be unreliable, so don’t be afraid of contacting your partner to see if they have gotten your reply after a few weeks. However, some people also enjoy using the RP Thread Tracker in order to be on top of things. It might be a good idea to check it out.
Because of Tumblr shadowbanning and shenanigans, it isn’t unusual for people to have NSFW sideblogs (sometimes referred as ‘sin blogs’). If you want to write smut, it might be a good idea to consider making one.
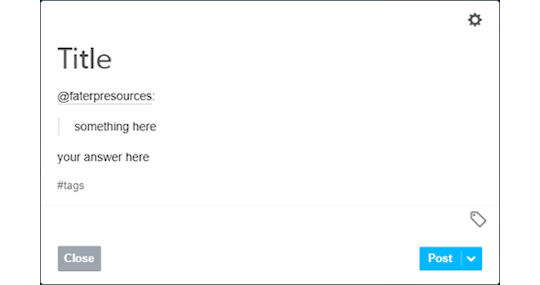
Some people don’t like replying to asks, as Tumblr won’t let you remove the initial ask. It has become common to see people making new posts to reply to asks. This is a simple example:

As you can see, I used the mention to have the RP partner notified then I copied and pasted their question on my post and used the quote to indicate it. You can also have fancy graphics, like a line to separate the contents, just do whatever you feel like with the formatting or keep it simple.
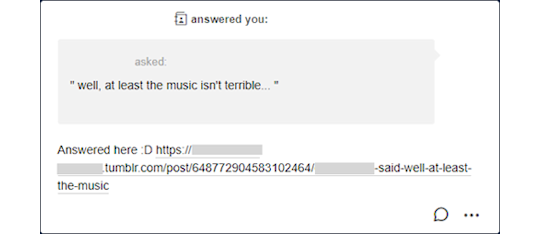
To make sure your partner got the answer, I recommend copying the link to the post and pasting on the ask and then replying it privately. An example sent to my rp blog:

4. Basic Etiquette
Ok, this is a little subjective most of the time but here are a few things that are considered universal courtesy.
Never reblog someone else’s headcanons. If you enjoy it, maybe it should politely contact the author and ask if it is ok to write something based on their original idea but you should never downright copy or lift something from another creator. It is considered rude, or even theft in some cases.
Don’t reblog threads you are not involved with. It is ok to leave a like, but never reblog. This is because Tumblr can mess up the notifications and disrupt the flow of the RP.
Don’t copy other people’s graphics. It is very rude and sometimes they commission (aka: paid) for it.
Trim your posts. What does that mean? Every time you reblog with a reply, the post tends to get longer and longer, and it can cluster your and your mutuals’ dashes. This is why the New X-Kit’s “editable reblogs” is an almost must-have tool. If for some reason you can’t install X-Kit (if you are on mobile for example), then remove the previous post or ask your partner to trim for you.
Never take control of your RP partner’s muse. This is called “godmodding” and it is heavily frowned upon. It is ok to control your muse and the possible NPCs that you inserted, but never seize someone else’s character. Likewise, it can also be very upsetting if you use what people call “meta-gaming”, applying knowledge that your muse shouldn’t know about the other. For example, let’s say your RP partner’s muse is a vampire, but they have never disclosed that information to your muse, who also doesn’t have an excuse to know that (for example, being a vampire hunter) so it can be quite jarring sometimes. When in doubt, contact your partner.
This should go without saying, but RPing sexual themes with users under the age of 18 are illegal. It doesn’t matter if the age of consent in your location is lower, once you join Tumblr you are abiding by their user guidelines and the law of the state they are located in. If you are an adult, don’t engage minors with these topics, maybe a fade to black would be a better option. If you are a minor, don’t insist or you might cause a lot of legal problems for others.
Try to tag anything triggering. Violence, gore, NSFW. Both Tumblr and the New Xkit have options to block keywords.
When picking PSDs or graphics for your blog, you should avoid templates that change the color of the skin of POCs muses and try to pick the right race/ethnicity of the muse you are going to RP as. I won’t go through a lot of details, as it is a rather lengthy subject in an already lengthy conversation but keep this in the back of your mind.
Some RPers don’t like when you reblog memes from them without sending anything. Try to always reblog from a source or to interact with the person you are reblogging from, it can be rather disheartening to be seen as a meme source rather than a RP blog. This isn’t a rule and some people don’t mind, but it is always a good idea to try to do this.
This might be more of a pet peeve of mine than proper etiquette, but it is ok to use small font. What is not ok is use small font + underscript. Some people have disabilities that might make it harder for them to read it, so it might be a good idea to refrain from using it. Maybe if you feel like doing something fancier every now and then, but I wouldn’t recommend making this a habit.
Mun and Muse are different entities. Remember that it isn’t because a muse does something (especially a villain one) that the mun condones something. Never assume anything about the mun, when in doubt talk to them.
Be mindful of your partners and treat them the way you would like to be treated.
As a rule of thumb, always talk to your RP partner. It is only fun as long both of you are enjoying it.
5. Closing Words
This got longer than I expected.
Despite all of that, don’t be too worried about not being very good at first. I assure you that you will get better with time, so don’t be afraid of experimenting as long you feel comfortable. And don’t be afraid of saying “no” if something bothers you.
My inbox is always open to questions and ideas, so feel free to contact me anytime!
I would also ask my followers: there is advice I missed/overlooked? Anything you would like someone have told you when you first started? Add your thoughts so I can update this.
Happy RPing!
17 notes
·
View notes
Text
Womxn Mho Make Spiritual Machines--Jess Rowland
For my dissertation, I’m interviewing womxn in the performance art and music worlds who make spiritual machines, whatever that means to them.
1)Tell me how your performances tie into causes and ideas that are important to you personally? What are those ideas and causes?
I started out in a San Francisco scene that was anti-capitalist and anti-consumer. This experience deepened a line of thought I was already committed to - and I probably, on some subconscious level, was drawn to the community I found in the Bay Area. This was in the 90s, fyi, and since then a lot has changed. Some of the folks are still there, but most have moved on. A lot of my performance work is tied to an exploration of consumerism - I never really got into the more overtly political anti-capitalist thing. I grew up in a suburban world where consumerism was everything. It felt like to me a substitute for substance and a substitute for love. The idea that Ronald McDonald would stand in for your father, and that the bliss-point of snack food would make up for real meaning in one's life. I told people that corporations hated humanity. Most people disagree, but I still think it is largely true if you look at what consumerism has done to the planet. It's a lot of what Kurt Vonegut was talking about - How do you explain what people do to the planet and each other? The only answer he could make sense of was that people actually hated being alive and wanted it to stop. I saw my thinking as a continuation of that line of thinking. He was mostly talking about nuclear weapons, but I saw it more as the effect of consumerism and corporate American-style capitalism.
So, when I perform the eating of a bag of snack food, I'm acting out that process of how we take in consumerism as a substitute for nourishment and love, and that includes self-love. when I do the googlespreadsheet sonification, I'm talking about work, as in 9-to-5, and its emptiness. Sofy, you probably don't know this work, but I used to do a lot of video/music improv like "McDonaldland is Changing" and "John Ashcroft vs. the Space Librarians" and "The Barbie Explosion". This was my thinking mostly as I started out in performance, and I still explore that theme, though it has changed over time.
"McDonaldland is Changing" and "John Ashcroft vs. the Space Librarians" and
What has changed in the idea of the work is then - how does consumerism and work and consumer technology affect our body. Especially the body that wants to be expressed, for me that is Woman-ness and Woman power. When i think about how these forces of capital and consumption act on myself, I see the way the systems that are in place act against: transness, queerness, and the female body. Much of my adult life has been committed to expressing the feminine in myself. This is fundamentally a feminist, or trans-feminist perspective on consumerism. And, since consumerism acts - in our society - on the deepest levels of our being - how negative perceptions of the self work for capital and how love, if it is possible, can counter that. I hope when I perform ,there is a little bit of that love that can reach the audience, even in the darkest, most excorcism kinds of performance. Maybe there is a purging, the way to remove things from the deep insides.
These days, consumerism largely acts through technologies, cell phones, computers, etc. When I perform the laptop destruction or cellphone thing, it's an attempt at purging as a feminist action.
2)What are your thoughts on queer and feminist visibility? How do you express it in your work?
i think I might have just answered part of this question. Visibility = good! When i perform it is important that I am seen, that is part of the process of a ritual of purging. But more generally, I feel that trans visibility and trans-feminine energy needs to be out and about.
3)Can you describe your spirituality (or thoughts you have on spirituality) and how you express it/perform it in your work?
This is a big one Sofy! Growing up, i considered myself a Taoist, and largely I still do - at least as a spiritual practice. As a kid, i had an experience with music that was a sort of spiritual awakening, and when I started reading about Taoism, I realized it coincided with the kind of experience I had. I sometimes think of this as a sort of "musical taoism". The basic idea, if it is possible to express, is that the universe is energy which flows through everything and is, in fact, everything. Creativity allows us to tap into this energy, the way a radio can tune into a radio station. The truer you are to the moment you are in, the less the ego demands to assert itself, the less you fight against the natural power of that energy, the more that energy can work in a positive way in your life, but most import for us artists - the more you are in touch with the source of creation. and for me, this expresses itself mostly in music. This is where my commitment to improvised music started. In San Francisco, I had a band called Spork, which was committed to this idea. It was (at least at first) a 100% improvised ensemble. We never played the same music twice, because no two moments are the same. when we were in touch with the power of that energy, we felt it and it shows in the music. I'm still committed to improvisation, and it acts in my performance as a force which can counter consumerism, conformity, and surface-awareness. The energy of the universe I consider primarily a feminine force, and - as you know so well - we have our group dedicated to the Electromagnetic Goddess.
"The Barbie Explosion"https://www.discogs.com/Jess-Rowland-Scenes-From-The-Silent-Revolution/release/3879362
overall speaker stuffhttp://www.jessrowland.com/art/
music for earringshttp://www.jessrowland.com/music-for-earrings/ laptop destructohttps://vimeo.com/154124264
piano rollhttps://vimeo.com/249305849
Electromagnetism and the spirituality of electromagnetism is huge in my practice. In addition to the Bunker, my art practice focuses a lot on homemade paper speakers and other unexpected sound-making objects using embedded circuitry, all relying on electromagnetism. These are technological objects. But they stand against consumer technology. It is a feminist statement against the system of technology which corporations try to force us into. this work is also essential an expression of my particular journey as a trans person: it explores voice as hidden impulse, a speaker where no speaker is allowed, sound made manifest. Quite often my works require interactivity to activate sound, the active search for the truth of bodies that are otherwise hidden, bodies inhabited by sound. A good example of how this feminist critic of music technology plays out, is my audio jewelry and music for body space. a vast majority of music technology has a masculinist-aesthetic, a robocop or terminator kind of feel to it. With the audio jewelry I wanted to challenge that aesthetic explicitly. I created some music for the audio jewelry, a four channel spatialized piece (2 earrings, a necklace, and a bracelet). In making the music, I played off the idea of an "etheric body", the aura that supposedly surrounds the body. The music is meant to generate a sound-field to protect the feminine body, or as I sometimes call it "sound perfume".
My circuit prints are often stand-ins for the body, and the electromagnetism contained therein is a stand-in (or might literally be!) spirit. The foil surfaces are meant to act like the metallic gold leafs and precious stone inks of Illuminated Manuscripts, as a connection point to deeper truths.
I'm currently reading "The Mysticism of Sound and Music" by Hazrat Inayat Khan,a Sufi musician and mystic, which expresses these ideas - and more! - about sound as the source of all power and the center of the body in ways better than I could. It is interesting to see so many of the thoughts I've had about sound as a spiritual power from a taoist perspective, be matched from the perspective of Sufism, a different (though slightly connected) spiritual tradition than Taoism.
"The Mysticism of Sound and Music" by Hazrat Inayat Khan https://www.shambhala.com/the-mysticism-of-sound-and-music-1071.html
Snaxxx https://vimeo.com/319382872
4)Tell me about your electronic techniques, hardware or software configurations or objects you have made to create your unique sound. Basically I am curious about the tools of your trade as, on the technical side this is a very NIME-like round up of performers. You can speak about a particular piece or your practice at large.
These days, I use Max a lot. Though I use it in a specific way - as a controller of sound, but not as a content-creating device. Snaxxx, for example, uses Max as a signal threshold detector for a contact mic on the snack bag. The detector then triggers pre-recorded sounds to play. The sounds themselves were recorded from a performance of feedback elements. Outside of Max, almost all my tools are analog, the input sound is analog and the output is often played through analog materials. In this way, I think of my technology practice quite often as "postdigital". The paper speakers are probably the best representation of my kind of postdigital aesthetic. I use foils and magnets to create embedded circuitry, and some of these objects are intended for performance, at least of a sort. I have performed on the piano roll before, which uses circuit-completion with a foil backing on the piano roll, connected to a computer running Max. Again, using signal threshold, the circuit completion triggers pre-recorded sounds. I still rely on old-fashioned pedals, which often I find more effective and useful than staring at a Max patch for hours on end. Laptop Destruction uses contact mics hidden in the laptop to be sent through loop pedal, delay, reverb, and ring modulator. The cell phone piece uses induction - like our Bunker performance - and also contact mics on the cellphone. So: lots of contact mics, induction mics, analog signal generation and completion, often connected to Max.
5)Please provide me with a short bio
Jess Rowland is a sound artist, musician, and composer, and a 2018-20 Princeton Arts Fellow. Much of her work explores the relationship between technologies and popular culture, continually aiming to reconcile the world of art and the world of science. At UC Berkeley, she developed techniques for embedded sound and flexible speaker arrays. Her research includes music perception, auditory neurosciences, and music technologies. In addition to an active art practice, she has taught Sound Art at The School of Visual Arts in New York and continues to present her work internationally. Recent installations and performances include the New York Electronic Arts Festival, Simons Center for Geometry and Physics, Berkeley Art Museum, and Spectrum NYC.
#jess rowland#handmade musical instruments#art#interviews#sofy yuditskaya#technoshamanism#feminism#punk
3 notes
·
View notes
Photo

This is an intro to a social media project I’m working on, although I don’t think it’s of interest to most tumblr users because tumblr doesn’t really do comment threads; not exactly.
Introducing Project "Echommentary"
tl;dr - Echommentary is a multi-site writer/reader with a crosscommenting "echobot" to unify discussion threads between multiple social media sites. Since all comments are echoed to other sites, everyone participates in the same unified discussion.
= = =
ECHOMMENTARY CORE FUNCTIONALITY
With the impending end of Google+, I've looked at various social media alternatives and have decided none are a perfect fit for what I really want. So...I'm rolling my own multi-site writer/reader solution. The features of the core system will include:
1) Echobot python console app uses web scraping or API to load new posts/comments from each source, to local storage. Core functionality is to scrape from your own profile pages, but you can also scrape followed profile pages to local storage.
2) Echobot echos new posts/comments to all other sources, so all followers participate in the same comment threads (rather than separate discussions on each site).
3) Local storage means it's possible to autopost everything to a new social media site/account if desired.
4) Ability to block users via delblock or shadowblock. A delblock auto-deletes comments by a user. A shadowblock simply doesn't echo a user's comments to other sites.
Project Echommentary's primary mission is to solve the problem of interoperability between diaspora, Mastodon, Google+ (while it exists), and other social media sites. It's an open source project so others are invited to help - especially with Python code for various sources.
There are, of course, a lot of products to multipost to many different social media sites, but these are more designed for commercial publicity rather than to foster cohesive community discussion. In particular, each copy of a post on the different social media sites has its own independent comment thread. I find this frustrating, because a lot of the best ideas are developed in comment threads, and only users from the same site will see those comments. Often, I find that one discussion thread on one site will have some interesting comments, while another discussion thread on another site will have other interesting comments. I wish that they could see each others comments!
So, my core idea is a comment echobot. It will take a comment from Sam on G+, and echo it on other sites with something that looks like:
Sam @ GooglePlus: Yeah, I noticed Aunt Cass in the sassy housewives ad. Actually a kind of subtle running theme of the movie that things on the Internet are often not quite true.
This is an "echo" comment, which appears to be made by the echobot user's account, rather than the original account. Unfortunately, this has some issues. For one thing, it may be best for the echo system to be opt-in. By default, everyone is shadowblocked. Their comments are NOT forwarded to other sites. But you could use a pinned post or something to ask folks whether it's okay to add them into the "echommentary" by echoing their comments to other sites.
Another issue - blocking. Let's say Anna wants to block Hans, so she never sees any comments by Hans. The problem is that she follows Elsa, and Elsa's echobot may echo a comment made by Hans on another site. Anna follows Elsa on G+, but Hans follows Elsa on Mastodon. Anna would see a comment on G+ like:
Hans @ mastodon.social: (@ Elsa @ mastodon.social) Hey Anna, chill out, babe!
The problem? This comment is seen on G+ as made by Elsa, not Hans. So Anna can't block these comments without blocking Elsa entirely. Unfortunately, the best solution may be for Anna to ask Elsa to block Hans. Elsa could block Hans with delblocking or shadowblocking; this prevents Hans's comments from being visible to Anna via echoing.
= = =
BEYOND THE CORE
The echobot stores what it scrapes to a SQLite3 database, as well as a static HTML file tree. This file tree is considered a source just like diaspora or Mastodon, but it offers no built in way to write posts or comments. It's mostly just for troubleshooting. Nevertheless, it can be a somewhat useful tool, and you can optionally serve it up with a web server for others to browse.
Far more flexible and powerful is the SQLite3 database, which stores all posts and comments, as well as their echoes (both pending and completed). This database can be accessed and modified by other programs, such as a writer/commenter, and a "universal reader".
My own interest is in a simple blog writer. It would have very basic functionality...just bold, italic, and inline images. This way, I could compose blog entries that would be directly inserted into the SQLite3 database for transmission to all sources. In addition to the basic functionality, I'd have automatic tag addition to include my own personalized hashtags. For example, if I have #myart in the post, it would auto-add #ijkmyart. That way, diaspora users could click on #ijkmyart to see just my own "myart" posts - like a Collection.
With this simple writer, I could compose blog posts offline and then publish them when I'm ready or on a schedule. I'd still go to diaspora or somewhere to actually read and write comments. The big advantage of the writer is that it could be lean and mean - relatively simple to develop and modify.
A universal reader, however, could be a very powerful tool because it uses SQL queries. You could filter things in powerful ways, including blocking users in ways unavailable in the source systems (such as diaspora, which still lets you see comments made by a blocked user on someone else's post). You could filter followees by hashtag or content matches; you could filter out spoilers by hiding (temporarily) content matching a show you haven't caught up on yet. Stuff like that.
With a universal reader, you could define numerous "read only" sources - not your own profile pages, but followee profile pages. Maybe even blog pages also. Maybe even including RSS feeds, and such.
I feel like a universal reader/writer/commenter is a more complex project than a simple blog composer, but it's also something that a lot of people would really want. As such, it's important for me to think about the SQLite database design in a way that accommodates it from the start. In particular, it needs to understand that some sources are read/write, while other sources are read only. The user owned read/write sources are all that's needed for Echommentary's core functionality, but followed read-only sources are critical for universal reader/writer/commenter functionality.
= = =
AND BEYOND ... ?
Project Echommentary could be taken a step further to become its own independent peer-to-peer social media network, by exposing read-only SELECT functionality to a custom port. That way, echobots could directly pull posts/comments from each other's SQLite3 databases. Even with no outside sources, it could be possible to create an independent social media network somewhat similar to USENET - each node connects with a small number of trusted neighbor nodes.
One node connects to another node via an encrypted (ssh) connection, and then each node can send SELECT statements to the other side. Each node can pull new posts and comments. The reason I specify that it goes both ways, is because of the problem of NAT routers. Most users are behind NAT routers, and there's generally no way to connect to a "server" behind a NAT. But a user behind a NAT can connect to a server out there with a true permanent IP address (either standalone or behind a specifically configured router). So, only a small fraction of nodes need to be out there with permanent IP addresses.
Now, this is truly ambitious. But is it even necessary? I hope not. It's not like we desperately need yet another internet protocol "standard". But it's a potential thing to do which might be useful just in case.
= = =
TECH THOUGHTS
The core Echommentary echobot will be a simple Python console program, to make it very portable and easy to develop/run/maintain remotely. Remote troubleshooting can be assisted by running Python's built in http.server on the local storage file tree. But for most users, it will be easiest and best to simply run and maintain it locally. Using SQLite3 makes it possible for savvy users to do a lot of powerful things with the database directly. I do understand that not everyone knows SQL, though.
For the universal writer and reader, I think that a native Python program would be better than web based...but I'm not sure. I feel like it would streamline development to keep most everything Python + SQLite3. Avoiding web based client functionality means avoiding a lot of extra complexity, maybe - and also it could be more readily adapted to mobile iOS/Android versions.
= = =
So, anyone interested in contributing, or just suggesting thoughts? Concerns?
#echommentary #socialmedia #python #sqlite #diaspora
1 note
·
View note
Photo

My main site, quietdistance.net, is now up!
I spent a few hours making it mobile friendly, so yes, you can visit it on your phone! For the best experience,you should still use a computer (but not with internet explorer. That piece of blasphemy should be banished to the darkest depths of hell ).
Anyway, I can finally focus on Memorabilia again. Yay :D
Here are some technical details on how I set up my websites, for those who are curious:
The Hosting:
The websites are hosted on Namecheap. I originally hosted with Bluehost, however the cost of renewal was too high ($150+ USD per year, after tax).
I calculated that I could host and register my domain with Namecheap for $40+ per year, so that’s where I went.
Namecheap’s servers don’t seem to be as well configured as Bluehost’s. Since I’ve moved there, my sites have also gone down slightly more often (like maybe 20 more minutes per month).
Namecheap has more transparent marketing practices, though, and their customer support is very friendly. They’re good enough for a small art site so I’m sticking with them for the foreseeable future.
The Code:
I’m by no means an expert. I only began learning HTML around 4 months ago. Wordpress was quite a step up from that!
The theme for my main site was written from scratch, while I built the theme for Memorabilia’s site on the base developer’s theme. Writing from scratch was easier because the developer’s theme had a lot of stuff that I didn’t understand.
The layout of the gallery pages are made with Masonry (which I spent hours fishing out from Wordpress’ core package). For Memorabilia’s gallery page, I used Magnific Popup for a lightbox effect.
I didn’t use any plugins except for the bare essentials (Jetpack and Super Cache). I try to minimise plugins so that my sites won’t get hacked, or become mincemeat whenever Wordpress gets a major update.
If I really knew how to code, I would have generated the sites with Hugo / Jekyll and pushed it onto Amazon S3 and saved myself 40 bucks a year. Wordpress is way overkill for simple sites like this ... _(:3 」∠ )_
The landing page image:
I originally wanted to draw a different picture. However, knowing that the end product is mobile-responsive, I changed the composition to something that works on both wide and narrow screens.
This picture caused quite a bit of headache! I originally cel-shaded it as I do with my comic pages, but it came out rather dead and lifeless:

I scrapped all the colour and repainted everything on a single layer, and finally got a color scheme I felt comfortable with:

It’s not the best picture I’ve ever drawn, but it’ll do for now! Someday I’ll draw something better to replace it.
That’s all. If you’re curious about anything specific just ask! :)
44 notes
·
View notes
Text
App Builder 2021.22 Crack Updated Version [2021] Download
App Builder 2021.22 Crack
is a complete visual development environment for Microsoft Windows that allows us to create, with or without programming knowledge, HTML5 applications, web applications, progressive web applications, web extensions and hybrid applications for both mobile and desktop devices. If you want to create modern desktop and mobile applications, you are in the right place! Download App Builder for Windows now.
One of the great features of the App Builder applications in ArcSoft is that they can run, with a single code base, on almost all platforms. ArcSoft App Builder creates ready-to-deploy HTML5 apps, progressive web apps, and web plug-ins, without any other dependencies, on all modern desktop and mobile browsers. Furthermore, thanks to the App Builder integration with Apache Cordova, our applications can also be deployed on platforms such as Android, iOS, Windows 10, and more. All with a database.
The first thing you'll notice about App Builder 2021.22 Crack Download is that you don't need to know how to code with JavaScript to create your own mobile app.
Also Download,
Lumion Pro Crack
Mac authoring app!To create an application, first of all, you must drag and drop buttons, text boxes, labels, as well as all kinds of visible and invisible controls to create your interface. After creating your interface, you can add some colors, images, and text to make the application a bit attractive. If you have an idea of how the .NET framework works, then you should have no problem building your first problem.
Today, mobile application development has attracted many fans from all over the world. You cannot learn complex concepts in Java, Objective-C, or Swift. In this article, we provide you with powerful software to create your own HTML5 application without writing a single line of code.
App Builder 2021.22 Keygen includes an advanced usage schedule. Plus, you get the benefit of a wide range of options. App Builder 2021 Crack lets you build powerful HTML apps in no time. Since you are installing the software, creating applications will be easier for you. Application developers tend to consider this software as the best application building software for Windows users. After the success of the previous versions, a new version 2021 with new powerful functions is now available.
You can explore how easy it is to develop applications after installing this powerful software. Finding professional app building software is harder than you might think. Most programs require JavaScript knowledge. However, this application can facilitate application optimization without programming knowledge or JavaScript knowledge.
App Builder Patch is a new and modern way to develop mobile applications using HTML5. There are dozens of visual and invisible controls in this program, which you can add to the software environment.These controllers include timers, HTTP clients, text inputs, buttons, and many other controllers for developing mobile applications. The point about App Builder Patch is that you don't need to be a JavaScript expert to develop HTML5 software.
Today, mobile application development has attracted many fans from all over the world. You cannot learn complex concepts in Java, Objective-C, or Swift. In this article, we provide you with powerful software to create your own HTML5 application without writing a single line of code.
Key Features
More than apps
App Builder prepares for you the required stuff to deploy your applications as WebApps and Progressive WebApps. App Builder also allows you to develop WebExtensions for modern browsers.
Many themes
App Builder includes by default 22 different themes that we can use from our apps. We can choose one or more of the themes to be included, and, change it in design time and also in runtime just using one action.
Many samples
App Builder includes 165+ apps samples that touch almost all the visual actions and a lot of other fields. Play with the samples, learn how to use visual actions, and many other things like controls, plugins, and more.
Extensible
The App Builder’s applications can be extended using Javascript in addition to the visual actions provided by the program. Also, it’s possible to use App Builder’s Javascript plugins and Apache Cordova plugins.
Apache Cordova
App Builder is integrated with Apache Cordova and their plugins and prepare for you the appropriate icons and splash screens, configuration files, signing files, and batch and shell scripts in order to run, debug and release our apps quickly.
CLI support
App Builder includes a command-line compiler in addition to the visual environment. In this way, we can compile our applications from the command line, simply and fast.
Customizable
The App Builder IDE is fully customizable. You can set every toolbar and every dock panel in every place in the IDE, prepare different layouts to be reused when you wanted, change the IDE theme, and many more.
Translated
The App Builder IDE is currently available in English, French and Spanish, and, is ready to be translated to any other (LTR) language, in fact, App Builder includes a complete program that allows translating the IDE into other languages.
Without limits
Forget “warez” and pirate releases. App Builder does not have any limitation in time nor characteristics in its demo version. You can always try the very latest release of App Builder, and, if they are useful for you, then purchase it.
Operating System
Microsoft Windows 10 (64-bit only), 8.1 (32-bit & 64-bit), or 7 SP1 (32-bit & 64-bit)
1 GHz or faster processor
RAM, 32-bit: 2 GB, 64-bit: 4 GB
Disk space: 4.0 GB
1360 x 768 display resolution with True Color
License Key TYUI8B2-VBYUI8-VBTU9-VBNT7-CVRY9 ZSER2-VDFGH6-BNMK8-KLGH3-ASDF8ER SFGazxvv-GADZV-EGADZ-AGDVX-AGDDG ERYTDHF-SRGF-ARSFH-AGDSC-AGDSHXC Serial Key IUYTR-JHGFD-HGFD-MNBVC-NVCXZ HGFD-HGFD-JHGGD-IUYTR-OIUYTCM ERFG2-VDEAGDS-BNEAGS-KLAE-ASEGDE EWTDD-WRYSHDF-RSHF-RSHYF-RYSHF Activation key 5y15JmkZbVI-WZb3K8XtoYDj-ubn4VaoBg PC5zZ4pteaC-T98jFO-22oovmCHlUV61rZ aOeSDH4-PiOhW5nH5kiO-AE5PjJGYo693t 3cV7yJWiLDjsZn-7lVhMJq-WLwS6ABQaN
What’s New
A nice looking Visual designer to browse tools from.*
A big list of tools: text boxes, labels, buttons, trees, menus, panels, radio buttons, checkboxes, etc.
A simple drag and drop technology similar to visual studio.
Very Flexible to events.
Advanced Code editor to write your JavaScript code, automatic highlights for Classes, variables, and also functions.
The ability to use JavaScript with the action’s based script.
Full support for JavaScript’s plugins and also Apache Cordova plugins.
How To Install?
Download App Builder from below.
Download Crack and Install It.
After installation Extract the files as well as Run them.
Click on the Crack then close it.
Copy the file from Crack Folder and Paste it into the installation folder.
Done.
For more information visit this site.
If You Like Some Other Relatives Software :
IDM Activator 6.38 Build 16 Crack With Serial Key Free Download 2021
IDM 6.38 Build 16 Universal Crack Patch Keygen Serial Download
Z3X Samsung Tool Pro 41.11 Crack + Without Box Direct Loader [No Card]
Gihosoft TubeGet Activation Key + Crack 8.6.18 (Mac/Win) Torrent 2021
0 notes
Text
Work in Progress - Part 2
09-11-2020
Alright. I spent upwards of an hour configuring the blog theme. It took me that long mostly because I’m dumb (and I don’t know much about HTML...). Feel free to check out my blog page now!
The second blog.... well let’s say it’s going to be inaugurated pretty soon. I need to pick up a theme for it as well, configure it... Then find stuff to post. Lots to do but I think I can pull it off.
I don’t know if I have mentioned it earlier, but I do not know how to ride a bike. Yeah, it’s true. Today I went out with dad to try and learn: he says that I did great for my first day... but I know that I’m really really bad at it. Add to it the fact that I have not had any form of physical activity in ages... so right now I have cramped limbs and bruises everywhere. :(
Wanted to stay up late and browse Tumblr, maybe make some more progress with Alternating Current... but I have bike class tomorrow morning at 6.. Off to sleep!
#diary#student#college#second blog#bike#i am so cramped up help me#and i am totally not a morning person
0 notes
Text
How to use Custom Post Types Plugins for WordPress
With custom post types, you can turn your standard WordPress website into a fully-fledged content management system. On top of that, custom post types will also enable you to introduce some uniqueness on your site, and help it stand out from all the others.
In short, when done right, custom post types help grab your visitors’ attention, and improve their overall reading experience.5 #best custom post types #plugins for #WordPress compared

CLICK TO TWEET
What are custom post types and how to create them?
Let’s start with posts and pages. They are the two most commonly used content types in WordPress.
In that manner, a custom post type is the kind of content that you can create and customize yourself.
For example, a musician might need a page for their music albums or playlists. Custom post types are perfect for that.
A website for a restaurant, on the other hand, might need a page that showcases the menu. Again, custom post types. The possible scenarios are plenty…
There are two main ways to create custom post types:
You can either do it by code, or with plugins.
If you are a developer and know how to add your custom posts by hand, good for you! But it won’t be an issue if you’re not into the technical stuff all that much. There are lots of WordPress plugins that can do this for you.
Without further ado, let’s look into the top 5 custom post types plugins for WordPress:
Best custom post types plugins for WordPress
1. Custom Post Type UI

Lets you create and configure your custom post types and custom taxonomies.
Lets you attach built-in and custom taxonomies to post types.
Comes with advanced labeling for post types.
Does not handle the display of your new post types and taxonomies. This, you have to do yourself.
One of the most popular plugins for custom posts and taxonomies in the official plugin directory, Custom Post Type UI brings a series of great options and features for free.
This plugin is very easy to use. After installing it, you get a nice dashboard to work with, where all of the plugin’s options and features are easily available.
The plugin lets you create new post types, new corresponding taxonomies, and then edit the post types you already have on your site.
Another nice thing about this plugin is that you can import a custom post that you already have on another site. Plus, exporting yours is an option too.
The only downside of the plugin is that it will NOT handle display of registered post types or taxonomies in your current theme. It will only register them for you.
2. WCK Custom Post Types and Custom Fields Creator

Includes custom post types, taxonomies, and fields for free.
Provides the following field types: WYSIWYG editor, upload, text, textarea, select, checkbox, radio, number, HTML, time-picker, phone, currency select, color picker, heading.
Allows you to use Repeater Fields and Repeater Groups.
Lets you connect the post types with the custom taxonomies.
A free WordPress plugin that works plainly and provides an intuitive interface. It’s nice that you can upgrade to the premium version if you need extended features in regards to custom post types.
To add a new post type is easy. Go to WCK in your dashboard menu and click on Post Type Creator. There, you need to only go through a few settings to have your custom content ready. Once you create a new entry, it will appear as a separate menu item in your dashboard, from where you can customize it further.
With the free version of WCK plugin you can also create custom taxonomies, fields, and meta boxes, which you can beautifully link with the custom post types.
For more functionality like option pages and extra custom field types, you must upgrade to the premium version, which starts at $49.
3. Pods

Lets you create and configure your custom post types and custom taxonomies.
Lets you create custom settings pages, and advanced content types.
You can extend existing content types.
You can use various field types, plus create your own.
User-friendly and modern interface.
Offers integration with other plugins such as Polylang, WPML, Tabify Edit Screen, Codepress Admin Columns, Gravity Forms, and etc.
Pods is another user-friendly free plugin for custom post types, taxonomies, and fields.
It stands out due to its original user interface, and the whole process you go through when using the plugin. The experience is more of a wizard-like process, instead of a dashboard-like environment.
Pods uses something called “pods” (surprise, surprise) to organize all the custom post types and taxonomies you create with the plugin.
The plugin also lets you create custom settings pages, and even advanced content types (ones that don’t use the default WordPress tables in the database, but instead create their own). You can also extend the existing content types, taxonomies, media, users, and even comments.
4. Toolset Types

Has a modern and friendly interface.
Brings front-end post type display, which lets you create your own templates and forms.
Comes with built-in input validation.
You can set up repeating field groups.
Lets you connect between different post types (parent-child-like structures).
This is the premium counterpart of the above options. Apart from fast support, you’ll also get front-end posting – a feature that will make it easy for you to display custom content on the front-end. You will be able to design templates, lists, and archives so that your custom post types will look appealing to your visitors.
Another feature that Toolset comes with is built-in input validation. When someone fills out a field, they will see a warning if the text is incorrect or incomplete. People won’t be able to move forward without filling the answer properly.
Moreover, you can set repeating field groups and connect all the post types you want together.
5. Custom Post Type Maker

Lets you create and configure your custom post types and custom taxonomies.
User-friendly interface.
Gives you access to all registered custom post types and taxonomies.
Does not handle the display of your new post types and taxonomies. This, you have to do yourself.
This plugin is much simpler than the others on this list. But it does provide you with all the mandatory custom post types functionality you’d need in most situations. There are two main sections in this plugin: Post Types and Taxonomies.
You’re not required to have any coding skills to use this plugin, and everything is available through a handy interface. It will also show you all the other custom post types you already have registered on your site (even the ones not created via this plugin).
Overall, a user-friendly and functional solution for what it does.
The post How to use Custom Post Types Plugins for WordPress appeared first on The Coding Bus.
from WordPress https://ift.tt/36kqPIS via IFTTT
0 notes
Text
Creating Custom Theme for Shopify with Theme Kit :)
Hello and welcome in this post we are going to create our own theme I hope you have learned how you can customize the theme for Shopify and how theme options will help theme structure work and some of the general sitting around shop with him.
So in this post we'll create our own theme and you will learn how you can create it so far we have customized debut theme which was easy you learn about sections template is snippets and everything you need to know about Shopify theme structure.

So let's get our own him if I come to my theme here as I said what is the require thing about carries himself a theme just these folders assets until template and configure the email for developing like creating a connection between you restore what is unit in your config folder here you need to have a theme like a sitting in schema with this information that is all you need to know.
So if you create that everything will work just fine but if I come to if i open any of this template you have a lot of file here who are going to create this wealth well that will take a lot of time to clear them luckily there is an easy way if i come to the shop by theme kit it has a comment that will generate a theme for me that has the most basic in structure.
It will create a theme for me that will have those folders and those folders will have all those files but those files is not empty those files will have a basic like structure that will make a theme it works just fine but it does not have any design so all you have to do is it structure them put them together add more feature to it and that is how you can kill your own theme you can obviously store creating everything from scratch that is going to take a lot of time and if you want to do it you are welcome to do but if you come to the new comment.

This is going to create a new theme for me I'll copy this one and I will open the notepad just paste it here so that I can fill this parameter what is the API again I will come to my store here I have it in the configure DML and I will reset this again so I'll put it here the password is going to be the password and how about the Eastern name this is going to be the store name and you can pass a name for your theme what is the name for your theme I will give it cut inspire what is the spelling of it yes I know it 101 and this is not the first theme I am creating of course.
I will create some more themes and this is not going to be the first one so I will come to my template here and in the same template that I am creating all these posts I have a div directory here it has a theme here I'll create another folder called themes inside this one I'll open my terminal here.

So I'll open PowerShell you can use any other terminal tools now I will paste my code here that I have copied I didn't copy your cooker you can copy it and you can paste it now if you press Enter I assume you have a theme kit installed and it should create a brand new theme for me yes here is my theme and this will create everything I need what is the last section this is going to do it is going to upload it in my store and as soon as i refresh my page.
I have to see my theme with the new name I have provided for this one so it will take a few second not much time it is already is already upload and I will open it in the visual studio good to see how it looks that is super easy so after this I will make short posts to save time but I will make more posts so if I open the assets it is missing some folders right what are those folders you can compare it with this one ok the other side will be this one ok you have assets you have layout templates it does not have any section and it does not have any snippets you at those but for now it does not have them so that's totally fine for now.

So I can close the old one and I can expand the new one this is what we have in the config a DML this is exactly what we want this is the theme set the theme ID and all you have to do if we open the config you have it in the layout you have only theme that liquid it does not have the password it does not have any other template that you want this is very basic if you open this one HTML stuff and nothing much almost clean you can completely clean it up and then add your own code here.

So for now I will not do that one because that is just 101 creating theme now if I come to my store I will refresh it they'll see if it did create that him here for me I'll put the source code of the theme I create on github and it should be available for everyone not this one the one I am creating finally and every day when I add the code I will put push them on github and you can see what changes I have done so for now you can see this is the columns point 101 and I can click on the publish but I'm doing publish this is previewed how it looks it should look just fine yes it looks very fine.

It shows my product it shows the catalogue it shows the core page and this is my catalog just three products no two products okiya three product the next page it has even pagination yes it can paginate it can send you to the cart page and the card is empty those are the basic stuff it is showing for you know is your time to add the design to it to add more structure to your theme and more feature to your theme so that's it for this post I will see in the next post where we customize our theme and add more feature so this is not the final theme and this is not the only theme accurate I just show you how you can use the new comment in the next post I will show you how you can generate a theme with more features so see you in the next post.
0 notes
Link
Web hosting is a service that allows organizations and individuals to post a website or web page onto the Internet. A web hosting service provider is a business that provides the technologies and services needed for the website or webpage to be viewed on the Internet. Websites are hosted or stored, on special computers called servers. When Internet users want to view your website, all they need to do is type your website address or domain into their browser. Their computer will then connect to your server and your webpages will be delivered to them through the browser.
If you are looking for the best serverless hosting for your next application project? Check out all the list.

AWS S3
The classic use-case for S3 you might think of first is hosting media files or things like .zip backups, but S3 can host website files like HTML, CSS, and JavaScript too, meaning you could use a bucket for a JAMstack website.
Take a look at Up to help with deploying serverless apps to it.
Visit site here

Aerobatic
Built for static sites, but extensible through “plugins” for stuff like redirects and form submissions. Automatically deploy to various stages each time you push to your source repo.
Free plan 30-day trial - Unlimited deployments
Visit site here

Amplify Console
The AWS Amplify Console provides a Git-based workflow for deploying and hosting full-stack serverless web applications. A full-stack serverless app consists of a backend built with cloud resources such as GraphQL or REST APIs, file and data storage, and a frontend built with single page application frameworks such as React, Angular, Vue, or Gatsby.
With the AWS Free Usage Tier, you can get started for free. Upon sign up, new AWS customers receive 1,000 build minutes per month for the build and deploy feature, and 15 GB served per month and 5 GB data storage per month for the hosting feature.
Visit site here

Azure Blob Storage
Azure Blob Storage helps you create data lakes for your analytics needs, and provides storage to build powerful cloud-native and mobile apps. Optimize costs with tiered storage for your long-term data, and flexibly scale up for high-performance computing and machine learning workloads.
Azure Storage GPv2 accounts allow you to serve static content (HTML, CSS, JavaScript, and image files) directly from a storage container named \$web.
Start your Azure free account and get a $200 credit for 30 days, plus get 12 months of free access to Storage Accounts.
Visit site here

CodePen Projects
CodePen Projects gives you a complete file system of your own, with an editor right in your browser. Zero-Setup Preprocessing, Drag & Drop Uploading, Your sidebar - Whatever files you need and Deploy When Ready is the core features
Get started with Free $0 plan - 1 Embed theme, 1 project with 10 files, Unlimited public Pens and Collections, Unlimited templates
Visit site here

Firebase
Firebase Hosting provides fast and secure hosting for your web app, static and dynamic content, and microservices.
Firebase Hosting is production-grade web content hosting for developers. With a single command, you can quickly deploy web apps and serve both static and dynamic content to a global CDN (content delivery network). You can also pair Firebase Hosting with Cloud Functions or Cloud Run to build and host microservices on Firebase.
You can start for free, then pay as you go.
Visit site here

GitHub Pages
It’s a website for you and your projects and is hosted directly from your GitHub repository. Just edit, push, and your changes are live.
With this, any GitHub repo can become a website with a branch and folder of your choice.
Visit site here

Laravel Vapor
Laravel Vapor is a serverless deployment platform for Laravel, powered by AWS. Launch your Laravel infrastructure on Vapor and fall in love with the scalable simplicity of serverless. A robust platform for managing your entire Laravel application infrastructure.
It’s a fine-tuned by Laravel’s creators to work seamlessly with the framework. You can keep writing your Laravel applications exactly like you’re used to.
It has a Monthly Plan $39 - Unlimited projects, Unlimited deployments and Price does not include your AWS cloud costs.
Visit site here

Netlify
Netlify offers essentially very fancy static file hosting that works through great integrations in your Git repos, or via CLI.
Netlify will also help you with processing you forms, authentication, hosting your large media files, and running your cloud functions.
Get started with Free plan with $0/month which is great for hosting personal projects, hobby sites, or experiments.
Visit site here

Surge
Simple, single-command web publishing. Publish HTML, CSS, and JS for free, without leaving the command line. It is a Static web publishing for Front-End Developers
Free plan - unlimited publishing Custom domain basic SSL
Visit site here

Vercel
Vercel is the optimal workflow for front-end teams. All-in-one: Static and Jamstack deployment, Serverless Functions, and Global CDN. Instant static deploys, Push to Git and your website is live. Zero configuration required.
Just Develop, Preview and Ship.
Get start with Free plan $0/mo where you get HTTPS-enabled Custom Domains, Continuous Deployment with Git, High-performance Edge Network, Unlimited Websites & APIs, Serverless Functions in Node.js, Go, and more
Visit site here
I am just trying to put the collection of awesome services that will be very helpful for creating an application in a quick time.
I hope you've found this blog very helpful. Feel free to share your thoughts and opinions and leave me a comment if you have any problems or questions.
Till then,
Keep on Hacking, Cheers
0 notes
Text
WoodMart – Responsive WooCommerce WordPress Theme
WoodMart is a premium theme optimized for creating WooCommerce online stores that provides a super fast interface for the ultimate user experience Compatible with WordPress 4.7/4.8/4.9+ and WooCommerce 3.2+ Business, Marketplace, Retail “If you build it, they will come” ‘WoodMart’ is a premium WordPress theme designed from the ground up for building supreme WooCommerce online stores of any kind. Focussed on user experience first WoodMart uses a powerful AJAX tech to give users a very fast and seamless online shopping interface without the need to constantly refresh pages. Build any kind of online store you can imagine and start earning that passive revenue stream you have been thinking about with ‘WoodMart’ for WordPress and never look back. Theme Settings Panel With a powerful Theme Settings Panel that allows you to change a plethora of Theme Settings with a single click, you don’t need any coding experience. Without the need for multiple plugins to power it WoodMart is smart, lean and fast, so you can get on with business. The Theme Settings panel gives you a graphical interface to make simple changes quickly and easily. Fully Customizable Everything has been tweaked and developed to respond to your customization requests with a minimum of fuss so what you are left with is a highly customizable website that can adapt to your change requests easily and quickly. Change up your fonts, update your colour palette to you meet your brand guidelines, update your swatches to show multiple product variations – it’s all accessible from the familiarity of the intuitive WordPress dashboard. Responsive Design Of course WoodMart features a completely responsive design that manipulates itself to best suit the device it is being viewed on. This means you can carry on with the best part like listing items for sale, creating a killer shop and leaving the technical stuff up to the developers. We guarantee that your website will display fluidly across every device type you can think of without any extra effort on your part – laptops, PCs, smartphones and tablets – have been carefully thought out and included in this smart website theme design. Retina Ready We’ve also made sure that your new website will display with the highest possible pixel density as per users device. If that happens to be a retina ready device then that display will light up with colors that are simply out of this world. Make the most of your photography with this retina ready theme for WordPress, you won’t regret it. SEO Optimization SEO is like the hottest buzzword of the decade but put simply it means that your website needs to be coded a certain way so that Search Engines like Google and Bing can find the right stuff it needs to, to rank your page correctly. This means clean code, well designed, and support for almost all popular SEO plugins that give you more control over use of the right metadata in the right place, and being free of bloat. Powerful AJAX AJAX or Asynchronous Javascript and XML, is a group of techniques used in web development which allows a web page to communicate with a server without reloading the page. This is best witnessed when searching through products. You know you haven’t got an AJAX powered site when every category change or product swatch update you make the whole page flickers and reloads. Not with WoodMart. Using the best tech available we have gotten away from that problem with galleries of products of any kind with stacks of possible types and kinds that simply update as you select them. It provides your customers with the kind of experience you’d expect in a leading marketplace online today. Live up to their expectations with WoodMart for WordPress – simple. Over 35 Demo Layouts A great website should have a nice supply of demo layouts to get you started and we recognized this from the outset and went out hard from the gate with over 35 stunning layouts for you to choose from. Advanced Variable Products Being able to apply multiple product variables and swatches to products in your store is a must. WoodMart is optimized by allowing you to have one listing but show many colours for instances, or a certain product that has multiple sizes, types, styles, purposes. This gives your shop so much more depth with every product being able to have multiple attributes and variations, and as soon as they are added to your Cart they appear, no page reloads, no refresh necessary. Once you’ve tried it there’s no looking back. Dear customers! If you faced a problem with installation, importing sample data or configuration our theme, please, don’t leave a bad review. Firstly, visit our support page and try to find a solution to your problem. Or you can create a new topic and we will help you as soon as possible. You can ask your pre-sale directly through the contact form here or any kind of technical question on our support forum. We would be glad if you help us to improve our theme, installation process or documentation. Item support includes: Availability of the author to answer questions Answering technical questions about item’s features Assistance with reported bugs and issues Help with included 3rd party assets However, item support does not include: Customization services Installation services Fixing 3rd party plugins bugs and issues Feature List 20+ Beautiful demo layouts 10+ Prebuilt home pages WooCommerce 3.0+ advanced support Visual Composer Drag & Drop page builder 100% Responsive & Retina ready WordPress 4.7+ support Multilanguage ready Free Lifetime updates Online Documentation 24/7 Support forum One-click easy installation Dummy Content included Clean and well-organized codebase PHP Object-Oriented standards Minified JS and CSS files Cross Browser Compatibility: FireFox, Safari, Chrome, IE10, IE11, Edge Custom CSS & JS in Theme Settings AJAX shop filters AJAX search AJAX Add to cart for all products Infinite scrolling for the shop page WooCommerce attributes swatches Swatches on shop page Drag & Drop mega menu BUILT IN PLUGINS Visual Composer included Revolution Slider included WPML Compatible (not included) WooCommerce supported Multi vendors plugins supported Germanized plugin supported Wishlist & Compare supported 30+ Custom Visual Composer elements Child theme included Advanced mobile side navigation 4 WebSite layouts Full Width Boxed Content full width Wide (1600 px) 3 sidebar position Left sidebar Right sidebar Full width Different sidebar size Advanced page heading settings 8 Predefined header layouts Advanced header customizations options 3 Header layouts for mobile devices Sticky header Customize header height Custom logo for the header and for sticky header Logo paddings and responsive options Transparent header Header background and text color scheme Top bar color schemes Different shopping cart icons 2 icons fonts for header icons Font awesome Line icons Different menu hover styles Different search layouts Search by SKU My account links in the header Login form dropdown in the header Social login/register with Facebook Google VK 12 + Footer layouts Footer color schemes 2 copyrights layouts Prefooter area Sticky footer Custom Typography options All Google fonts included Typekit fonts supported Unlimited Colors Background for pages content Different Buttons styles 3 Styles for HTML forms Square Rounded Underline 5 Blog designs Default Alternative Small images Chess Masonry grid Blog columns: 2, 3, 4 Blog styles: Flat, with shadows Share buttons for blog posts Author biography section Related posts slider Infinite scrolling and “Load more” button Different portfolio styles Infinite scrolling portfolio Portfolio categories filters Shop filters area Hover image for shop page Countdown timer for sale products Built in Quick View Variations on quick view AJAX add to cart for variable & grouped products AJAX remove from cart “Products per page” function on frontend Choose number of products columns on frontend Different space between products Masonry grid shop page 8 Product hover effects 3 Product categories styles Off-canvas sidebar. Can be enabled separately for mobile/tablet/desktop Shop title with categories menu Attribute swatches for variable products Brands for products Filter by brand Brand description in product tabs Catalog mode option Cookie law info popup Advanced Promo popup options Show popup after some time Show after number of pages visited Show on user scroll Accordion function for product categories widget Nice Scroll for filters widgets Different product page designs Sticky product information Sticky product images Product desctiption with shadow Product images zoom 6 Product thumbnails layouts Left (vertical position) Bottom (horizontal carousel) Bottom (1 column) Bottom (2 columns) Combined grid Without Photoswipe gallery for images Share buttons for product page Different tabs layouts: tabs, accordion My account page tabs Maintenance mode option HTML Blocks post type THEME WIDGETS AJAX Search Author information Banner HTML Block Instagram Price filter Recent posts Sidebar mega menu Twitter User panel Layered navigation Advanced Google Maps element Custom Google maps styles Gradients for rows and titles Section dividers Parallax for rows AJAX Products tabs Visual Composer element Quantity +/- buttons for products SVG logo image CHANGELOG 20-12-2017 – Update version 1.8 ADDED: NEW VERSION – Marketplace ADDED: NEW FEATURE – Header advertisement area ADDED: NEW OPTION – My account icon in header ADDED: NEW OPTION – Related products grid and slider ADDED: WPML currency and languages switcher styles ADDED: Row reverse for tablet ADDED: Size guide disable table option FIXED: Login dropdown FIXED: Google Chrome console errors FIXED: Sold out label FIXED: Quick shop hover on mobile devices FIXED: Search category dropdown FIXED: Empty category loader fix FIXED: Empty brands tab FIXED: Category menu on vertical iPad FIXED: Base product hover on vertical iPad FIXED: Media uploads issue FIXED: PHP notices UPDATED: Revolution Slider plugin UPDATED: Translations POT files 05-12-2017 – Update version 1.7 ADDED: NEW VERSION – Sport ADDED: Default HTML lists styles ADDED: New options for Animated Counter element ADDED: Order table responsive styles ADDED: Vendor dashboard link to my account menu ADDED: Option to turn on/off scroll to top button FIXED: Search widget overlap text FIXED: Quick shop on responsive FIXED: Banner widget link issue FIXED: Categories menu on IPad FIXED: Issue with header border after import FIXED: Element products loader position issue FIXED: PHP Warnings on blog element FIXED: Products category widget third level display bug FIXED: A lot of CSS issues UPDATED: Google Fonts UPDATED: Visual Composer plugin UPDATED: Translations POT files 21-11-2017 – Update version 1.6 ADDED: NEW VERSION – Jewellery ADDED: Google Map custom marker ADDED: Option to show user name in the header ADDED: Cookies version option ADDED: Login text on registration page ADDED: Product attribute lables ADDED: Option to show product brands next to title ADDED: Custom image icon to list element FIXED: Issue with show draft products FIXED: Dokan edit product page FIXED: Category widget accordion issue FIXED: Login button on IOS issue FIXED: SKU search issue FIXED: Translations issues UPDATED: Visual Composer plugin UPDATED: Revolution Slider plugin UPDATED: Translations POT files 08-11-2017 – Update version 1.5 ADDED: NEW VERSION – Digitals ADDED: NEW VERSION – Digital portfolio ADDED: NEW FEATURE – Full Screen Menu ADDED: NEW FEATURE – “Tiled” – new hover for products ADDED: NEW FEATURE – “Top bar height” option ADDED: New element “List” ADDED: New cart icon style ADDED: New option to disable AJAX add to cart on product page ADDED: New “Random” order option for “Brands” element ADDED: Woocommerce Filter Product by Price usability ADDED: Portfolio order option FIXED: Size guides for different categories FIXED: Countdown timer on “AJAX Products tabs” element FIXED: Translations issues UPDATED: Translations POT files 24-10-2017 – Update version 1.4 ADDED: NEW VERSION – Christmas ADDED: NEW MAINTENANCE – Christmas Maintenance ADDED: NEW FEATURE – Product size guide ADDED: NEW FEATURE – AJAX search in mobile ADDED: NEW ELEMENT – Timeline ADDED: New option “Mobile search icon” ADDED: New option disable email on share and social links ADDED: New option to base product hover choose to show excerpt or additional information ADDED: New option to disable footer ADDED: New option to disable copyrights FIXED: Product price widget UPDATED: Visual Composer plugin UPDATED: Revolution Slider plugin 15-09-2017 – Update version 1.3.2 ADDED: WooCommerce 3.2 compatibility FIXED: Blog PHP notices FIXED: Translations issues 15-09-2017 – Update version 1.3.1 FIXED: Wishlist PHP error 04-10-2017 – Update version 1.3 ADDED: NEW VERSION – Cosmetics ADDED: NEW FEATURE – Updated my account dashboard ADDED: Wishlist link to mobile menu ADDED: Wishlist responsive ADDED: Product element show ‘NEW’ products FIXED: Translations issues UPDATED: Translations POT files 23-09-2017 – Update version 1.2 ADDED: NEW VERSION – Handmade ADDED: NEW FEATURE – Dokan Multivendor Marketplace compatibility (View demo) ADDED: NEW FEATURE – Products list view ADDED: NEW FEATURE – Theme settings search ADDED: NEW FEATURE – Product category design ‘Title with background’ ADDED: NEW ELEMENT – Information box carousel ADDED: New options to Promo Banner element ADDED: New Information box icon style ‘With background’ FIXED: iPhone scrolling issues FIXED: Portfolio navigation issue FIXED: Countdown timezones issue FIXED: Menu JS error FIXED: Sticky header ‘undefined’ string if header right column empty FIXED: My account option in mobile menu if my account disabled FIXED: Product accordion on mobile FIXED: A lot of CSS issues FIXED: Small RTL CSS issues reported UPDATED: Translations POT files UPDATED: Visual Composer plugin UPDATED: Font Awesome 15-09-2017 – Update version 1.1.1 FIXED: AJAX import error 02-09-2017 – Update version 1.1 ADDED: NEW VERSION – Food ADDED: NEW FEATURE – ‘Hot’ label for featured products ADDED: NEW FEATURE – ‘New’ label for products ADDED: NEW FEATURE – Percentage label for products ADDED: NEW FEATURE – Row reverse on mobile ADDED: NEW FEATURE – Currency switcher compatibility ADDED: NEW FEATURE – Open Table Widget compatibility FIXED: Always open categories menu on product page FIXED: AJAX Products tabs with carousel FIXED: Menu flickering FIXED: Comment link on Quick view FIXED: Quick shop performance issue FIXED: Infinite scrolling bug with price order FIXED: A lot of CSS issues UPDATED: Translations POT files NOTES All images from products, banners and sliders are not included in the theme package or demo content Source
2 notes
·
View notes
Photo

Black Friday 2019 for Designers and Developers
This article was created in partnership with Mekanism. Thank you for supporting the partners who make SitePoint possible.
Black Friday is one of the best opportunities of the year to get all kinds of new stuff, including digital web tools and services. Some companies are offering huge discounts to heavily increase their sales, while others already have excellent offers for their customers and partners.
In this article, you’ll find free and premium web tools and services, and also some of the best Black Friday WordPress deals. We included website builders, UI Kits, Admins themes, WordPress themes, effective logo and brand identity creators, and much more. There’s a web tool or service for everyone in this showcase of 38 excellent solutions.
Let’s start.
1. Free and Premium Bootstrap 4 Admin Themes and UI Kits
DashboardPack is one of the main suppliers of free and premium Bootstrap 4 admin themes and UI kits, being used by tens of thousands of people with great success. Here you’ll find free and premium themes, made with great attention to detail — HTML5 themes, React themes, Angular themes, and Vue themes.
On the DashboardPack website there’s a dedicated section of Freebies. Here there are four gorgeous dashboard themes (HTML, Angular, Vue, and React) that you can see as a live demo and use for free. Between November 29 and December 3, you have 50% discount for all templates and all license types (Personal, Developer, and Lifetime). Use this coupon code: MADBF50.
2. Total Theme
Total Theme is a super powerful and complete WordPress theme that is flexible, easy to use and customize. It has brilliant designs included, and other cool stuff.
With over 38k happy users, Total Theme is a popular WordPress theme. It comes loaded with over 80 builder modules, over 40 premade demos that can be installed with 1-click, 500 styling options, and a friendly and lightning-fast interface.
The premade demos cover niches like Business, One Page, Portfolio, Personal, Creative, Shop, Blog, Photography, and more. Total Theme will help you achieve pretty much any goal — from scratch using the included Visual Page Builder, or by editing a demo design.
A limited-time 50% off Total Theme offer is valid from November 26 2019 (12pm AEDT) through December 3 2019 (8pm AEDT). Discount already applied.
3. Tailor Brands
Imagine if your dream business idea had a name, a face, and branded documents that made it official. With Tailor Brands’ online logo maker and design tools, you can instantly turn that dream idea into a living, breathing company! Design a logo in 30 seconds, customize it to your liking, and put it on everything — from professional business cards to online presentations.
Tailor Brand’s mission is to be the biggest branding agency powered by AI. It’s a huge goal but it is achievable, and they already have a top position on this ladder.
Designing a logo with Tailor Brands is super simple and you don’t need any special skills or previous experience to get a top logo design. You write the logo name you like, add a tagline (optional step), indicate which industry is your logo is for, choose if you want an icon-, name- or initial-based logo, choose from left and right (you’ll get designs as examples), and the powerful AI will present you plenty of logo designs to choose from. It’s super simple and straightforward.
Go ahead and design a logo with Tailor Brands.
4. Freelance Taxes
Bonsai is the integrated suite of products used by the world’s best creative freelancers.
With the latest addition of freelance taxes to the product lineup, Bonsai is more prepared than ever to help with everything your freelance business needs.
Be prepared for tax season and spend just seconds getting an overview of what you owe in annual or quarterly taxes.
Bonsai’s freelance tax software looks at your expenses, automatically categorizes them, and highlights which are deductible and to what percentage.
All Bonsai products are deeply integrated with each other to ensure it can fit every work style. Other features you should know about include contracts, proposals, time-tracking, and invoicing.
Start your free trial of Bonsai today and be ready for your freelance taxes ahead of time!
5. Codester
Codester is a huge marketplace where web designers and developers can find thousands of premium scripts, codes, app templates, themes (of all kinds), plugins, graphics, and much more. Always check the Flash Sale section where hugely discounted items are being sold.
6. Mobile App Testing
With over eight years of experience, this App and Browser Testing service is powerful, easy to use and provides you with a big number of features tailored to help you improve your product. Use TestingBot for automated web and app testing, for live web and app testing, for visual testing, and much more.
Start a free, 14-day trial, no credit card required.
7. FunctionFox
The leading choice for creative professionals, FunctionFox gives you simple yet powerful time-tracking and project-management tools that allow you to keep multiple projects on track, forecast workloads, reduce communication breakdowns and stay on top of deadlines through project scheduling, task-based assignments, internal communication tools and comprehensive reporting. Don't let deadlines and due dates slip past!
Try a free demo today at FunctionFox.
8. Taskade: Simple Tasks, Notes, Chat
Taskade is a unified workspace where you can chat, write, and get work done with your team. Edit projects in real time. Chat and video conference on the same page. Keep track of tasks across multiple teams and workspaces. Plan, manage, and visualize projects. And much more.
With Taskade, you can build your own workspace templates. You can start from a blank page or you can choose between a Weekly Planner, Meeting Agenda, Project Board, Mindmap, and more (you'll find lots of templates to start with). Everything you need can be fully configured to be a perfect fit.
9. Live Chat Software
AppyPie is a professional and super-easy-to-use Live Chat solution that will help you reach out to your clients and offer them real-time responsive and support through your website and mobile, using the platform live chat software.
This is a brilliant way to quickly increase conversions, make more sales (you can answer questions from people that want to buy), and increase the level of happiness of your customers. (Whatever problem they may have, they know that you're there to help fast.)
Request an invite to test the platform.
10. Mobirise Website Builder
Mobirise is arguably the best website builder in 2019, which you can use to create fast, responsive, and Google-friendly websites in minutes, with zero coding, and only drag-and-drop.
This brilliant builder is loaded with over 2,000 awesome website templates to start with, with eCommerce and Shopping Cart, sliders, galleries, forms, popups, icons, and much more.
In this period there is a 94% discount, so take it.
11. Newsletter Templates
MailMunch is a powerful drag-and-drop builder that's loaded with tons of beautiful, pre-designed newsletter templates, with advanced features like Template Blocks and a Media Library to make the workflow even smoother, and a lot more. There's no coding required to use MailMunch.
Start boosting your conversions with MailMunch.
12. Astra Theme: Elementor Templates
Elementor is the most powerful website builder on the market, being used by millions of people with great success. To get out of the crowd, you can supercharge Elementor with 100+ free and premium templates, by using this bundle.
Free to use.
13. Schema Pro
Creating a schema markup is no longer a task! With a simple click and select interface you can set up a markup in minutes. All the markup configurations you will set are automatically applied to all selected pages and posts.
Get Schema Pro and outperform your competitors in search engines.
14. Rank Math SEO
Rank Math is the most powerful and easy-to-use WordPress SEO plugin on the market, making your website rank higher in search engines in no time. After a quick installation and setup, Rank Math SEO does the whole the job with no supervision.
The post Black Friday 2019 for Designers and Developers appeared first on SitePoint.
by SitePoint Sponsors via SitePoint https://ift.tt/34ywLub
0 notes
Text
What is nopCommerce? Benefit of using nopCommerce for eCommerce store development
NopCommerce is one of the best open source ecommerce platform based on ASP.NET. It is packed with amazing features that matches the needs of small to big online businesses. Thus, it is the first choice of many eCommerce experts. NopCommerce is among the most stable, secure and extendable platforms for eCommerce business. Apart from its remarkable features you will find added functionality available in the market. NopCommerce eCommerce store development is all you need to opt for to convert your current website or blog into completely functional online store.

Benefits of using nopCommerce for eCommerce store development
Open Source Platform: NopCommerce is a completely free platform to use. You just need to download it using its source code at no cost and then customize to match your business needs.It is certainly the best eCommerce development solution when it comes to operate any eCommerce business. You don’t need to pay any upfront, license fee or monthly fee.It also offers free back-end assistance Microsoft SQL Server Express Edition.
Easy to customize and manage: NopCommerce platform is quite popular among the developers. Thus, it is not a difficult task to find a nopCommerce Developer for your website customization. NopCommerce offers adaptable administration tool which simplifies the process of website management.
Mobile friendly solution for eCommerce: NopCommerce provides a range of responsive templates with impressive layouts which can scale properly thereby optimizing your site content to run on all types of browsers and devices. It means any eCommerce website can be seen online within a less time without the need for any additional add-ons or development.
Efficient Payment Process: NopCommerce is integrated with a well –organized payment process which is specifically designed to reduce the bounce rate at checkout process. The easy to customize payment process lets a merchant to increase the conversion rate by providing excellent customer experience to the buyers. Here are some default checkout & payment methods integrated in nopCommerce:
Accepts all major credit & debit cards
Supports over 50 payment gateways like Amazon PayPal, CC Avenue, AliPay, PayU, Eway, Ogone and many more.
Offers Cash on Delivery.
Offers refunds & partial refunds.
Enables Guest checkout to complete the purchaser faster
Offers One-page checkout to cut the steps and simplify the checkout process for the customers.
Facilitates checkout attributes for example= providing gift wrap stuff or some personalized messages.
Assists Phone order.
Aids Multilingual & multicurrency.
Aids SSL (secure browsing & checkout).
Offers PDF order receipts.
SEO friendly: SEO is the backbone of all businesses and an ecommerce business or website is no exception. When it comes to SEO, NopCommerce offers perfect SEO feature to help your business get recognition. As a store owner you with nopCommerce you get better control over sitemap, customized URL, keyword tags etc. NopCommerce developers understand the significance of SEO and keeping that in mind they strive to update the platform to suit the requirements of a merchant as well as search engine. Default SEO tool integrated with nopCommerce provides the following -
Keyword tagging
Google Analytics integration
Customization and management of URLs
XML & HTML sitemap assistance
Microdata (rich snippets)
URL canonicalization
Breadcrumb navigation
URL localization
Multi-Store: This default feature - Multi- Store present in nopCommerce platform helps the e-store owner to operate multiple stores via a single nopCommerce installation. It means that for any eCommerce owner it is possible to host multiple e-stores on a range of domains and manage their admin tasks just through a single nopCommerce administration panel.
NopCommerce also lets you establish the below mentioned features individually for every store
Products for each store
Newsletters for each store
Categories & manufacturers for each store
Graphical themes for every single store
Content for each store
Tax rules for each store
Payments for each store
Shipping methods for each store
Every configuration setting is possible for each store
Product prices for each store
Order filtering plus reports for each store
Multi-vendor support plus Drop-shipping: If you want to run an ecommerce site which is just like eBay, Amazon or Flipkart, then you can’t ignore features like - multi-vendor & drop ship. Multi-vendor support plus Drop-shipping feature lets you sell your products online and you don’t have to maintain any stock inventory or even ship orders.
Marketing Features: Marketing is certainly the most crucial aspect for any business, whether it is an online or offline business. NopCommerce platform is power packed with a range of marketing features that connects you with new customers and retain your existing customers too. The amazing default marketing features that nopCommerce provides are:
Products suitable for up-selling
Reward Points System
Discounts & coupons
Content, News and blog Pages
Newsletter subscriptions
Product reviews & ratings
Affiliate program
Gift cards
Product comparison
Conclusion
For helping your ecommerce reach new heights and find the best nopCommerce Customization Service switch to the professional nopCommerce Development Company ManekTech to make most of nopCommerce platform.
0 notes
Text
Find A Clever Method to Fortnite V Bucks Free!
What Is Fortnite And also The Digital Currency V
Despite Fortnite being one of the most popular contest of that production, Epic Games' impressive battle royale includes not arrived without its shortcomings. The passageway it is taking appears to be leading to Loot Lake, with less than several weeks go pending the outcome of the playoffs current year, it is think to catch the location before the issue of Fortnite Season 6. Every actions may consume time next consume generation may charge something especially when it's enjoying a money amount from Fortnite V Bucks Hack. You can see the time period that will help you to focus on completing actions instantly.
It's already no surprise that scammers have taken place trying to make a quick money in presenting gamers free V-Bucks, the digital currency that Fortnite players use to buy new items with skins from the popular battle royale game. May became the most productive month that we have stats available, with Fortnite: Battle Royale bringing with $318 million (concrete post-May statistics are tough to get). This produces this the best-performing sport regarding the kind by that metric.
These personal coins can be purchased on the official Fortnite store as well as vendors including Microsoft and SPORT. Still, with 1,000 coins costing roughly $10, there is a market for discounted coins which are eagerly cracked ahead before players. Now this is a very indirect question I have asked. Simply because Fortnite is entirely a single genre of entertainment so most games could really see Fortnites case may they? Or may they? I think they could. This clearly concerns to online games, particularly sports like Name of Work and FIFA.

Fortnite is bound without V-Bucks, vbucks.codes given myself with endless sum of v-bucks, to enjoy all of Roblox. While there was a copyright battle against the game, this today seems Fortnite is innocent, for now. Bloomberg reports to PUBG Corp. launched "a note of drawback" to Epic Games lawyers with Wednesday, which the situation is right now closed. While that remains unclear exactly how much money criminals have gotten to make through Fortnite, over $250,000 were cleared in Fortnite items with eBay in a two-month time last year. Think from Sixgill also explain an increase in the number of discussions on the game on the night internet, in direct link with the game's revenue.
This website is using a fully working fortnite hack for pc online, we have testes all the cheats with every one of them is working well. You can access these cheats while redirecting http://hygjylcsc.com/gwedemblmg/post-here-is-a-172480.html yourself to the primary download menu, these cheats are designed in a way where you can make some simple shifts and produces you an easy tone for survival. You can download this fortnite generator right now on this website, this open with clever to download, and there is no special requirement, once it's in your laptop you can use it right out to generate 1000 Fortnite V Bucks per day.
Although Fortnite has been doing the most impressive multiplayer story with match for over the time now, nothing of their stuff when the game isn't enjoyable to sport. But there's a reason that get the attention of thousand around the world for so long, and it isn't right into the Floss dancing with Mind Trooper skin. Fortnite is a collection of choice based episodic story games. Every piece in this activity circles about different characters. The Fortnite can be little difficult later, that's the reason a person can want Fortnite V BUCKS Hack tool free those are readily available about free click.
Figure 1: Data explains the estimated income of Fortnite compared to PlayerUnknown's Battlegrounds between July 2017 — June 2018, based on the Edison Trends dataset. While you can't directly gift V-Bucks to another person, you have a several options to assist them get their Fortnite fix: believe them something certificate regarding their software of choice, or buy a pack with particular content.
The Mysteries To VBUCKS
If you're seeking more streets to help shake up the Fortnite gameplay, be sure to check out these 40 awesome Fortnite Creative Island codes you can play right now , and of course if you're a Fortnite Battle Royale player, be sure to look at the Fortnite Season 7: Week 8 Challenges web site for details with tips. The Fortnite season 6 Battle Pass costs 950 V Oppose. A package of 1,000 V Bucks can be got for £7.99.
youtube
If you want help with delivering the fortnite use in xbox stay or playstation or microsoft marketplace then talk about the blog. If you may see and struggling to download fortnite game then write to us immediately to get carry for the generator. V-Bucks are the most popular in-game hold for Fortnite players, making up 83% of products purchased and 88% of waste. While different V-Bucks amounts are designed for hold, the record most popular Fortnite entry is 1,000 V-Bucks for $9.99, accounts for 53% of pieces purchased and 33% of use.
Credits for considering my Fortnite: Battle Royale & Fortnite: Save The World videos! Want additional? I post daily Fortnite videos before anything interesting for Fortnite Battle Royale. Fortnite's original and less well-known horde mode offers daily login bonuses, daily problems, and prizes for Storm Shield Defense missions. They live passing with quick ways to get a tiny total of currency each day, although you'll have to really grasp the kind.
Currently, Fortnite is spread like a few another game modes, using the same engine and has similar graphics, art advantage, next brave mechanics. Fortnite: Fortnite is a house sandbox survival game increased and put out by Epic Games Fortnite is defined with contemporary World, where the sudden growth of a worldwide storm causes 98% of the world's population to go away, and zombie-like creatures development to beat the other parts.
Epic Games are striving to develop a minuscule kind of Fortnite Battle Royale for participants to enjoy with their supporters in creative mode, using a smaller starting circle. In rapid, I discovered a backdoor break into the repositories of many large gaming group. The Fortnite Battle Royale database lets myself to insert as many sources as I want in any Fortnite Battle Royale account.
VBUCKS - Not For Everyone
Watch the latest episode of our Fortnite talk show Squad Up to get Patrick Warburton engage in a little movement royale. One of the best things about building a PC for Fortnite remains to, for an excellent in-game performance, you just really need 2 or more CPU cores. Children can sometimes get V-Bucks without their parents' information, since the parents' position or debit cards are linked with the contest account which they treated to have fun. Although the issue isn't exclusive to Fortnite, the issue with Fortnite has invited particular attention because the game is so popular right now.
Now, not all Part Quests get you V-Bucks (Fortnite is rather picky about this stuff) but the good element is that there are some Side Quests that finds you up to 150 V-Bucks. V Bucks Hack Glitch in Fortnite also presented the Anti-Ban story in using Proxy setup. Fortnite battle royale is a free game, available on multi platforms. Participants can participate in daily given challenges wherever they may make vbucks, it is the game internal currency that can be for the gambler company with tools.
Good news on V-Bucks being used to launder change is anything but surprising, given that crooks are working with Fortnite to make money in a mind-boggling number of ways. Similar to Snow in Year 7, Discovery awards any person who completes all seven weekly problems with a secret loading screen resulting in a controversy star or hidden banner. Doing all of this can be of product, but for the most dedicated Fortnite players, this essential.
So that's everything you need to know by receiving stuck in Fortnite and Fortnite Battle Royale. We'll meet people in the trenches. In reply , Epic party member darkveil” said, Sure!” The plan is in place but it remains formally a bit difficult,” according to the comment. Epic wants to give mini-BR” sports in Creative where users will be able to configure the Hurricane, use the bus drop feature, and other items through the main Fortnite battle royale island.
Nobody could actually pinpoint any signs to live major warnings of happy with Time 7. While several think that the Fortnite map could be switched to a ‘Winter' theme in time for the Holiday's, this remains unclear which path Epic Games will take. In fact, you can work on your ability from the competition and become one of the better Fortnite players without having to spend a single penny in in-game purchases. However, purchasing V Bucks does have the benefits.
According to many reports websites, Fortnite is known to these type of hacks And they are treating them as a critical attack and sticking legal actions and also can ban the reports who are trying to hack or cheat into the system. For the frequent sites of gentle violence, Fortnite is rated 12+ by PEGI, Pan European Game Information But as with many activity of this kind, plenty of children younger than 12 are participating in, so this vital which fathers become conscious of the safety fears which bear taken place educated, with the way to help their children play safely.
Fortnite Battle Royale isn't merely the biggest game of 2018; it's a real cultural phenomenon. From middle-school playgrounds to frat house groups to million-view YouTube livestreams , that become a great obsession for millions of fans. Gaming hasn't seen anything that massive since the approach of Minecraft. Fact No: 2 : - Fortnite will ban all gamers who will try to cut or cheat the organism.
You can turn off hardware acceleration with Google Chrome so to history applications performed by Chrome do not consume too many resources when you become performing Fortnite. Free Fortnite V Bucks Generator Best and Relaxed Way for 2019. However, if you're not, then pay attention to this split and study very carefully. Since those fake V Bucks Hack can cause your ‘Fortnite account banned or blocked‘ if you slid into the corner.
Having moving storm rounds in creative would as well occur greatly gathered in the Fortnite competitive group as participants will be able to consistently practice hectic end-game scenarios commonly met by LAN events. Fortnite could also follow PUBG's example also create news plans to color up the gameplay (but made with Fortnite's signature, goofy way). Other cars might be another interesting direction to travel popular, with competitors PUBG , H1Z1 and now Song of Duty: Blackout successfully featuring vehicular gameplay.
0 notes