#tumblr codes
Photo


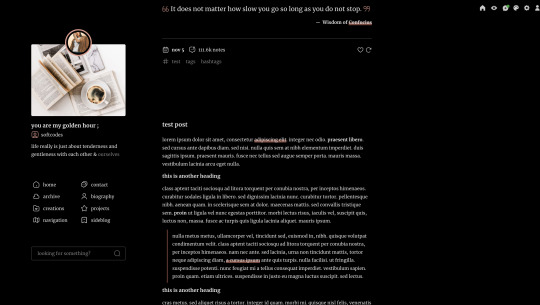
november by @softcodes
preview / code
sharing the theme i’ve been using on my main blog, which a couple of anons have asked for (some of them a while ago, sorry!!). finally got around to polishing it up!
single column theme with a left sidebar and optional right sidebar that includes sections for updates, a featured project, and site info. geared towards writeblrs, but of course anyone can use! includes a sidebar image, icon, project image, five custom links, four post sizes, any google font, custom title, and iconsax icons. the audio player is the “light accent” color, which doesn’t show up in the preview for some reason! icons and sidebar image in preview via unsplash. (full list of credits here.)
pls like or reblog if you use:)
#code hunter#theme hunter#tumblr themes#resourcemarket#tumblr codes#my themes#if you use this theme and find any bugs#pls let me know!#haven't released a theme in a hot minute#so i'm sure there's something i forgot!
5K notes
·
View notes
Photo


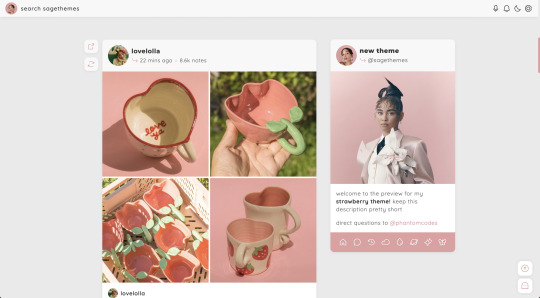
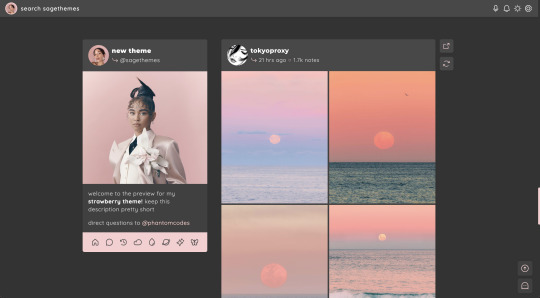
strawberry | theme by sage
get the code: static preview / version 2
a sidebar (left or right) theme with sticky buttons for permalink & reblog
— free through the month of april (2023)!
features (more info below the cut):
toggle: tags on click, music player, updates, right or left sidebar
headerbar includes blog icon/home link & search bar | (optional) music player & updates buttons | day/night & tumblr controls buttons
sidebar includes links for home, ask, archive, & up to 5 extras, an uploadable image, and custom description
customizable: blog title, description, colors, body & title fonts, and font size
responsive design, jumpination, scroll to top, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
all terms / faq
credits listed in the code / credits page
please consider supporting me ♡
blog name !! important
make sure you fill out the blog name field, this is what will show on the top of all your original posts. to clarify: your blog name is your blog’s url - for example: phantomcodes
music player
this player uses an image link - see my faq if you have questions
uploading your song:
i recommend using google drive to host your mp3 files - below is a brief explanation for how to do this but you can also see the resources provided here by glenthemes and more links on my credits page
to start you need an mp3 audio file, once you have the one you want go to google drive and click: + New ➞ File upload
select your mp3 audio file and click open
open your newly uploaded audio file in google drive and click the three dots on the top right, then click Share and under General Access change it to Anyone with the link can view
copy the sharing link provided, it will look something like this: https://drive.google.com/file/d/1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz/view?usp=sharing
go to the following site and paste your sharing url in the first box provided: https://www.joelgrayson.com/drive-download-link-generator
your final product should look something like this: https://docs.google.com/uc?export=download&id=1pBA6KdlLEzoEZPQ6hmaSr9LGLeCQGPxz
make sure the music player is toggled on in the theme, paste your audio link in the Song URL field
sidebar
when your browser width gets too small the sidebar will disappear and a sidebarbutton will appear on the header to toggle it!
#themehunter#theme hunter#code hunter#tumblr theme#tumblr themes#tumblr codes#tumblr resources#completeresources#allresources#userbru#tuserlucie#userbrina#userdre#usernik#useraashna#strawberry#phantom code#phantom theme#responsive theme
2K notes
·
View notes
Text
A wizard that has runes inscribed onto their shoelaces so that their kicking attacks have arcane bonuses to accuracy and also ice damage.
You’ll never believe where they got those shoelaces…
87 notes
·
View notes
Photo

unsent: an f.a.q by @capecoding [preview & code - 3USD]
this page is designed to accompany my unsent blog theme, but can of course be used with any theme
draggable sections
audio with one song in sidebar (instructions here)
2 column layout
easily customizable colors + fonts
Like // Reblog to share
Contact @capecoding with any questions, comments, or feedback
#completeresources#codehunter#themehunter#allresources#codingcabin#ccnet#supportcontentcreators#codetoon#resourcemarket#ihaveresources#userlex#theme#tumblr theme#tumblr page#tumblr pages#tumblr codes#unsent faq#cape codes
144 notes
·
View notes
Text
HOW TO ADD LINKS TO YOUR BIO

Paste the above code into your bio, replacing the link section with the full link and the text section with your desired text. Be sure not to leave a space when copying over.
If it's breaking, or you're lost, check this post here.
*note: these links will only appear in your mobile/automatic theme. if you have a desktop theme with a custom description this method will still work.
#tumblr themes#themes#tumblr pages#tumblr codes#beginner coding#page theme#tutorial#coding#how to#for beginners#links#css#html#on the old stone wall#tumblr#tumblr tips#links in bio#how to put links in bio
30 notes
·
View notes
Text
! blog customization ! codes ꒱⸰ֺ ࣭
Mouse & Text effects
ᨓ
Online users counter
ᨓ
Music player
ᨓ
Color palettes
ᨓ
Cute emoticons’ file
⊹ヾ(◍・ꈊ・◍)ノ enjoy 𝁼 ★
40 notes
·
View notes
Text

anybody know how to get rid of the section under the "more! more!" or have a code to add to the Stylus extension that gets rid of it?
9 notes
·
View notes
Text
I don’t know as much about coding as I did before (and even then I knew the bare minimum), but does anyone know why Tumblr won’t let me center a picture in my side pages (like the biography pages)? When I add <center></center> it just deletes it.
I’m trying to upgrade my biography pages & I just want the picture to center because I don’t know how to get it more advanced than that lol
5 notes
·
View notes
Text

if you go, i’ll stay. you come back, i’ll be right here.
prints + merch + commission info
#vic.txt#my art#they’re so doberman + persian cat coded#ineffable husbands#good omens#aziraphale x crowley#aziraphale#crowley#good omens 2#good omens season 2#aziracrow#david tennant#michael sheen#art#fanart#illustration#artists on tumblr#digital art#character art
20K notes
·
View notes
Text



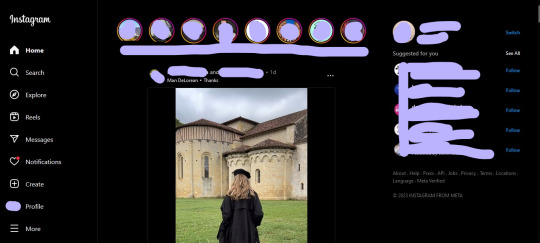
The illusion of choice and all that
@staff this is truly a basis for me to never open tumblr desktop again so if that was you guy's aim congrats, you nailed it!!!! Now if you wanted to keep "what makes Tumblr unique" you have never failed better
11K notes
·
View notes
Text


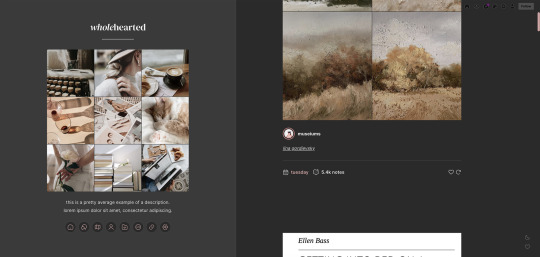
moodboard by @softcodes
preview / code
single column theme with a sidebar featuring a moodboard! there are nine 125px images. i suggest using a website like unsplash (free to use) to find images and crop them into squares. you can upload images that aesthetically go together, or there is a "pale images" option which will take some of the saturation out of the photos and make them match a little bit more, aesthetically.
five post sizes, any google font for the body text and title text, five custom sidebar links. custom title and description. this theme uses the iconsax icon font, and you can find more icons for the sidebar links here.
some aspects of this theme might look wonky in the tumblr preview but will look fine on the actual blog! all sidebar images in preview via unsplash. (full list of credits here.)
pls let me know if you find any bugs! would appreciate a like/reblog if you use :)
#code hunter#theme hunter#tumblr themes#resourcemarket#tumblr codes#my themes#sorry to the anons who asked for this ages ago!!
431 notes
·
View notes
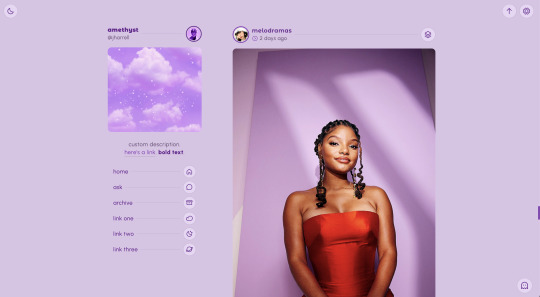
Photo


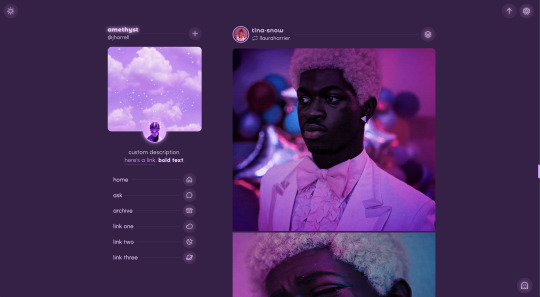
amethyst | theme by sage
get the code: static preview / version 2
this is a revamp of my theme amethyst!
features (more info below the cut):
uploadable sidebar image (250px x 225px), up to 3 extra sidebar links, scroll to top, day/night, & tumblr controls buttons
toggle: reblog via info, tags on click, explore menu with an image, bio, info stats, updates, blogs, & links
customizable: description, colors, body & title fonts, font size, & blog title
responsive design, 4 corner options, 3 post margin options, phosphor icons
nothing needs to be changed in the code, everything can be changed in the customize panel!
terms:
reblog if using
do not touch the credit
view all terms
credits listed in the code / credits page
please consider supporting me ♡
some updates from the old version:
general improvements, cleaner look, bug fixes, etc.
updated & more accessible dark mode toggle
updated top post info to include date and bottom post info to include note count
new tags on click option
responsive design (now includes a sidebar toggle like my other recent themes)
added tumblr controls button
added post type icons
updated explore menu (see below)
please note i am not offering support for the old version
explore menu
uploadable explore image (width will adjust, 265px height)
bio/description section will scroll if it gets too long
up to 5 info stats & updates
up to 5 blogs (optional - leave the first blog blank)
up to 8 links (optional - leave the first explore link blank)
#themehunter#theme hunter#code hunter#tumblr themes#tumblr codes#tumblr resources#phantom code#amethyst#completeresources#allresources#userbru#usernik#userbrina#userdre#tuserlucie#useraashna#phantom revamp#phantom theme
2K notes
·
View notes
Text

Searching your eyes for the saint is an act of futility
something that's just been on my mind recently!
#cult of the lamb#cotl#cult of the lamb fanart#cotl lamb#cotl fanart#my art#the Lamb is Definitely directing this at Neves but I did not feel like drawing a comic. this was more of a fun exercise#also this song is very Neves-coded. Hahah. Hm.#note: the 'carcass' line here is just slightly altered from the actual lyrics in this song#obsessed with the idea that the Lamb underneath all that is an incomprehensible mass of cosmic horror that both disgusts and delights#also tumblr nerfed the quality so bad on this pls
8K notes
·
View notes
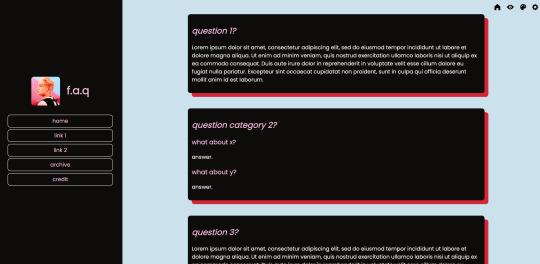
Photo

bad love | preview & install link
a page by capecoding
This is a simple faq page that uses no javascript so it can be used without requesting an exception from tumblr.
icon image in preview from @shineeisfivex
like or reblog if using and to share
if you have any questions, contact @capecoding
#completeresources#codehunter#themehunter#allresources#codingcabin#ccnet#supportcontentcreators#codetoon#resourcemarket#ihaveresources#userlex#tumblr page#tumblr codes#faq page#cape codes#bad love
57 notes
·
View notes
Text

#posted like this bc <code></code> doesn't work on tumblr and I'm not doing individual screenshots#tumblr themes#themes#tumblr pages#tumblr codes#beginner coding#page theme#tutorial#coding#how to#for beginners#links#css#html#on the old stone wall
22 notes
·
View notes
Text

The ex god of death tries to be romantic
#tw blood#my art#fanart#cult of the lamb#cotl lamb#cotl narinder#narilamb#colt fanart#artists on tumblr#He gave them a heart haha gettid#Autism-coding Narinder by always drawing him with a permanent resting bitch face#That's just my purpose on this planet
5K notes
·
View notes