#to become a full time freelancer in UI UX
Text
What is Flutter and How to Use It for Cross-Platform App Development?
Flutter is a mobile application framework developed by Google that allows developers to build high-quality, cross-platform applications. With Flutter, developers can create beautiful user interfaces, add features easily, and launch apps quickly on Android and iOS platforms. Today, concerning this information will explore the basics of Flutter and examine how it can be used to create cross-platform applications.
What Is Flutter?
Flutter is an open-source mobile application framework created by Google that enables developers to build native Android & iOS apps with a single codebase. It is written in Dart, a language designed for fast development cycles and easy integration with other languages. The main advantages to Hire Flutter Developers are to increase the speed, flexibility, and wide range of features.
Using Flutter for Cross-Platform App Development
Flutter’s strength lies in its ability to develop cross-platform applications quickly and efficiently. Using the same codebase across multiple platforms saves developers time and resources while still creating high-quality apps.
Additionally, since Flutter has access to the underlying platform components such as sensors or Bluetooth APIs - users can add features like geolocation or integration with wearable devices without having to write separate code for each platform.
It makes developing apps for a variety of platforms much easier than before. Finally, Flutter reduces maintenance because there is only one codebase instead of two separate ones. All changes made to the codebase are reflected on all platforms in real-time, making it easier to track any changes or updates needed over time.
Benefits Of Using Flutter For App Development
Using Flutter for app development has many benefits, including quick development cycles, reduced costs associated with maintenance, access to more features due to platform integration support provided by the SDK (software development kit), improved user experience (UX) due to widgets that allow developers to create custom UI elements tailored specifically for their app’s needs, better performance due to its rendering engine which uses less memory than other solutions like React Native or Ionic Framework do.

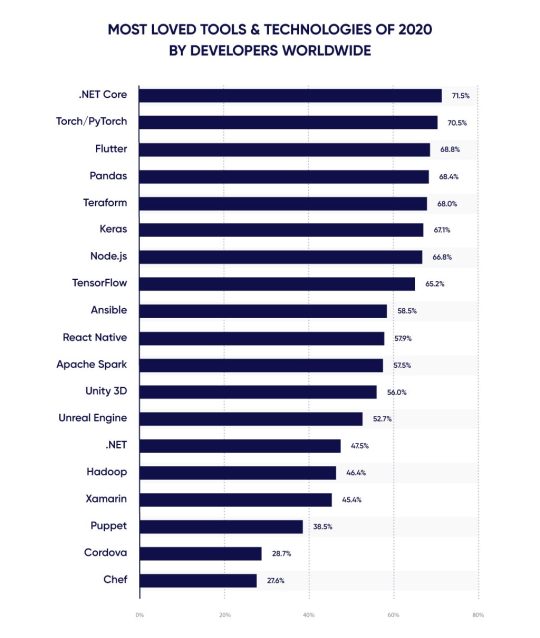
Source- https://light-it.net/blog/benefits-of-flutter-app-development/
As per the above stats, it is clearly shown how flutter become so popular in the web development market.
Additionally, Flutter helps ensure your app looks good on all devices regardless of screen size or operating system version since it doesn’t rely on device-specific components or libraries like other solutions. Finally, countless tutorials are available online, so you won’t have trouble finding help if you ever get stuck while developing your app.
Conclusion:
Overall, using Flutter for cross-platform app development can be extremely advantageous when done correctly, as it helps reduce costs associated with maintenance while still providing access to powerful features such as platform integration support provided by the SDK (software development kit).
Additionally, its rendering engine helps ensure better performance compared to other solutions like React Native or Ionic Framework while also allowing you greater control over user experience elements such as custom UI elements tailored specifically for your app’s needs through its widget library, which provides greater freedom when designing your user interface compared to other solutions offer too!
#hire flutter developers#marketing#freelancer#freelancing#flutter development#flutter app development#flutter application development#halogig#remote work
2 notes
·
View notes
Text
Graphic designer leeds uk
Graphic design services leeds UK is a vibrant field with a rich history and a diverse range of opportunities. Here are some key points about the industry:
### Education and Training
- **Degrees**: Many graphic designers pursue degrees in graphic design, visual communication, or related fields from universities and art schools.
- **Courses**: Short courses and online programs are also popular, covering software like Adobe Creative Suite and design principles.
### Industry Sectors
- **Advertising**: Agencies often look for designers to create campaign visuals.
- **Publishing**: Both print and digital publications require graphic designers for layouts and cover designs.
- **Branding**: Companies seek designers to develop logos and brand identities.
- **Web Design**: As digital presence becomes essential, web design is a growing area, merging graphic design with UX/UI principles.
### Freelancing vs. Employment
- **Freelancing**: Many designers work as freelancers, allowing for flexibility and diverse projects.
- **In-House Positions**: Larger companies and agencies often hire full-time designers.
### Trends
- **Sustainability**: Eco-friendly design practices are becoming more prevalent.
- **Minimalism**: Clean, simple designs are popular in various sectors.
- **Motion Graphics**: As video content grows, skills in motion graphics are increasingly valuable.
### Networking and Communities
- **Events**: Design festivals, conferences, and local meetups provide networking opportunities.
- **Online Communities**: Platforms like Behance and Dribbble showcase work and connect designers.
0 notes
Text
How to Approach Hiring a Web Developer: A Comprehensive Guide
In today’s digital-first world, hiring a web developer has become an essential step for businesses that want to build an online presence or improve their existing platforms. Whether you need a sleek, modern website or a complex web application, the right web developer can turn your vision into reality. But how do you find the best talent in such a competitive market?

This guide will walk you through the process of hiring a web developer, helping you make informed decisions to ensure you bring the right professional on board.
Why Hiring a Web Developer is Critical
Web developers are the architects of your online presence. A well-built website not only attracts users but also keeps them engaged, converts visitors into customers, and ensures that your business runs smoothly in the digital space. From designing the layout to ensuring site functionality and optimizing performance, web developers play a pivotal role in the success of your online strategy.
Whether you're launching a startup, redesigning your company website, or adding new features to an existing platform, having a skilled web developer is essential for long-term growth.
Key Skills to Look for When Hiring a Web Developer
When hiring a web developer, there are several key skills and traits to focus on:
Proficiency in Web Development Languages
Web developers need to be fluent in the languages of the web. This includes HTML, CSS, and JavaScript for front-end development, as well as server-side languages like PHP, Ruby, or Python for back-end development. Depending on your needs, familiarity with frameworks like React, Angular, or Django may be crucial.
Experience with Web Design and User Experience (UX)
A great website isn’t just about functionality; it’s about providing a seamless user experience. Web developers with a strong understanding of UX/UI principles can ensure that your site is easy to navigate, visually appealing, and responsive across all devices.
Knowledge of SEO Best Practices
A web developer should be familiar with search engine optimization (SEO). While SEO is often the domain of marketers, the structure of your website—such as clean code, fast load times, and mobile-friendliness—can impact how well it ranks in search engines.
Problem-Solving Skills
Websites are complex systems, and issues will arise. A competent web developer needs to be resourceful and proactive when solving problems. Whether it's fixing bugs, optimizing performance, or ensuring cross-browser compatibility, problem-solving is an essential skill.
Understanding of Security Protocols
Security is a major concern for any online platform. Web developers should be knowledgeable about data protection, encryption, secure payment gateways, and overall cybersecurity best practices to safeguard user information.
Steps to Hiring the Right Web Developer
To ensure you hire the best talent, follow this structured approach:
Clearly Define Your Project Requirements
Before you begin the hiring process, take time to define the scope of your project. Do you need a full website build or just specific features? Will the site handle e-commerce, user accounts, or data-heavy operations? Understanding the technical requirements upfront will help you identify the right candidate.
Choose the Right Hiring Platform
Depending on the complexity of your project, you may decide to hire a freelancer, an in-house developer, or work with an agency. Platforms like LinkedIn, Upwork, and GitHub are great places to start your search. Make sure your job posting highlights the specific skills and experience you’re looking for.
Evaluate Portfolios and Previous Work
A candidate’s portfolio is one of the best ways to evaluate their experience and style. Review their past projects to see if they align with your vision. Pay attention to how well the websites they’ve built perform in terms of design, functionality, and responsiveness.
Conduct Technical Interviews and Assessments
Technical interviews are an essential part of hiring a web developer. Ask about their experience with various tools and technologies and how they approach problem-solving. You may also want to give them a small test project to assess their coding abilities in real-time.
Assess Soft Skills and Communication
Web development projects often involve collaboration with designers, marketers, and stakeholders. It’s important to ensure that your developer can communicate effectively and work well in a team environment. Good communication is key to delivering projects on time and within scope.
Challenges in Hiring Web Developers
Hiring web developers comes with its own set of challenges. Here are some common obstacles you might face:
High Competition for Top Talent: The demand for skilled web developers is high, making it harder to find and secure the best talent. Offering competitive compensation and opportunities for growth can help attract top candidates.
Balancing Technical Skills with Design: Some developers excel in back-end functionality but may lack design experience. Make sure your candidate’s skillset aligns with your project needs, whether that’s front-end, back-end, or full-stack development.
Freelancer vs. Full-Time Developer: Deciding whether to hire a freelancer or a full-time developer depends on your project’s scale and long-term goals. Freelancers can be more cost-effective for short-term projects, while full-time developers provide ongoing support for larger initiatives.
Retaining Web Developers
Once you've successfully hired a web developer, the next challenge is keeping them engaged and satisfied in their role. Here are a few ways to retain top web development talent:
Offer Continuous Learning Opportunities: The tech industry evolves quickly, and developers value the chance to learn new skills. Providing access to courses, workshops, or conferences can keep your developer engaged and motivated.
Create a Positive Work Environment: A collaborative and flexible work environment fosters creativity and innovation. Allowing developers to have input in decision-making and giving them room to experiment can improve job satisfaction.
Conclusion
Hiring the right web developer can set your business on a path to digital success. By clearly defining your project needs, evaluating candidates carefully, and focusing on both technical and soft skills, you’ll be able to bring the right person on board. Understanding the unique challenges of hiring web developers and offering opportunities for growth can help you build a strong, long-term partnership.
0 notes
Text
Best Web Designing Course in Laxmi Nagar

The importance of Web Designing in modern times and the need to select the appropriate institution :
In the modern digital environment, web designing is important. In addition to increasing a company’s online visibility, a visually appealing and simple-to-operate website can help bring in new clients and keep them coming back. Modulation Digital is the Best Web Designing Course in Laxmi Nagar.
Selecting the appropriate school is essential to becoming an expert in Web designing. Along with providing the necessary technical knowledge, a first-rate college offers hands-on training and up-to-date design trends. A student can only apply his imagination in the right direction and become a competent web designer with the proper instruction and monitoring from instructors.
In Laxmi Nagar, Modulation Digital is a well-known school offering web designing course. It’s an excellent location to learn web designing because of the instructors, the updated curriculum, and the latest teaching facilities. Modulation Digital offers course that align with industry standards, equipping students for immediate employment. It is the most reputable choice for learning web designing in Laxmi Nagar due to its outstanding track record and successful graduates.
Overview of Web Designing as a Career :
Growing Need in the Digital Age for Skilled Web Designers :
Every company and brand needs to have a strong online presence in the digital age. The importance of websites to a business’s identity has increased, resulting in a sharp rise in demand for web designers. Not only do huge corporations require skilled web designers, but startups, small businesses, and independent contractors seeking high-quality web designing services also need to hire them. As a result, web designing is becoming a very desired and competitive professional choice.
Career options for Web Designers :
There are many employment opportunities in web designing. As a freelancer, you have the freedom to work at your own pace and create websites for various clients. In the corporate world, web designers can find steady, well-paying work by contributing to websites and design projects for businesses. In addition, as companies need web designers with experience in both website and mobile application design, this demand is growing quickly.
Laxmi Nagar : Center of Courses in Web Designing :
Delhi’s Laxmi Nagar neighborhood is quickly becoming a center for education. These training facilities provide a variety of web designing course that give students access to modern design methods and real-world experience. Laxmi Nagar has grown to be a popular choice for students looking for careers in web design because of its affordable costs and excellent educational offerings.
Course Structure and Curriculum :
A description of Modulation Digital’s Web Design Course :
The Web Designing course offered by Modulation Digital was created with the needs of the modern industry in mind. Students will learn everything from fundamental to advanced web designing in this course.
Cascading Style Sheets (CSS) : The focus is on how to use CSS in conjunction with HTML to create a visually appealing web designing and layout.
JavaScript : This script is used to create dynamic and interactive websites. Students learn about front-end development, animation, and event handling in a variety of ways.
UI/UX Design : To enhance the way a web page interacts with the user, the fundamentals of UI/UX design are thoroughly examined.
Responsive Design : In the modern world, a website’s ability to function properly on mobile and other devices is important.
Training Length and Flexibility : Considering the convenience of its students, Modulation Digital provides both full-time and part-time training choices. This makes it easier for working professionals to pursue this course.
Practical Learning Approach : Students receive support in solving real-world problems and gain practical experience through the course’s live projects and industry-related assignments.
Expert Faculty and Mentorship :
The group of experienced and qualified instructors at Modulation Digital is a key component of the web designing program. Each educator at the institute has extensive training in web design, as well as related subjects. They have years of experience working with startups, established businesses, and designing agencies, so they are knowledgeable about the most recent trends and requests in the field. They communicate to their students not only their technical expertise, but also their real-world project-related practical experience.
Their goal is to develop students’ creative thinking and problem-solving abilities in addition to making them designers.
A particular focus is placed on student-teacher interaction in Modulation Digital. The group of educators is always ready to provide one-on-one guidance to any student. Students benefit from this individualized attention in two ways: it increases their confidence and speeds up their skill development.
You can progress to a successful career at Modulation Digital by taking advantage of the opportunity to learn from industry specialists.
Key Features of the Web Designing Course :
Cutting-edge technology and software training :
Students who join Modulation Digital’s web designing school will receive instruction in cutting-edge software and technologies. The most recent web designing tools and techniques, including HTML, CSS, JavaScript, Adobe XD, Figma, and other designing applications, are thoroughly explained to students in this course.
Focus on practical skills and creative design thinking :
This course focuses mostly on developing innovative design ideas and practical abilities. But theory, students have the opportunity to work on practical projects, which helps them understand practical design problems and come up with innovative solutions. This hands-on method better prepares students for the workforce.
Regular workshops, guest lectures, and webinars :
Students are regularly introduced to current trends and design advances by industry experts through workshops, guest lectures, and webinars hosted by Modulation Digital. These gatherings offer students chances for professional development and networking in addition to educational experiences.
Internship and placement support for students :
Support for internships and job placements is an important part of Modulation Digital. To further develop their skills, the institute assists students in obtaining business internships. Also, the institute’s placement cell offers advice and assistance to students in finding suitable employment so they may launch their careers off to a solid start.
Modulation Digital :
For students in Laxmi Nagar, Modulation Digital’s web designing course is a great option. Detailed instruction, up-to-date technology, and knowledgeable instructors give students a solid foundation in the field of design. Frequent seminars, invited talks, and internship programs equip students for success in the field. Modulation Digital is a productive and goal-oriented institution where you can expand your opportunities in the future if you want to pursue a career in web designing.
0 notes
Text
The Essential Guide for Aspiring WordPress Designers

In the rapidly evolving digital landscape, the role of WordPress designers has become more critical than ever. As businesses and individuals increasingly turn to the web to establish their presence, the demand for skilled WordPress designers continues to rise. This article delves into what it takes to succeed as a WordPress designer, the skills you need, and how to stay ahead in this competitive field.
Understanding the Role of a WordPress Designer
A WordPress designer is responsible for creating visually appealing and user-friendly websites using the WordPress platform. This role combines technical expertise with creative flair, requiring a deep understanding of both web design principles and the WordPress ecosystem.
Essential Skills for WordPress Designers
To excel as a WordPress designer, you need a blend of design sensibility and technical proficiency. Here are some essential skills:
1. Proficiency in HTML/CSS: A strong grasp of HTML and CSS is fundamental, enabling you to create and modify web pages effectively.
2. Knowledge of PHP and JavaScript: While not always mandatory, understanding PHP and JavaScript can help you customize themes and plugins more extensively.
3. Graphic Design Skills: Familiarity with design tools like Adobe Photoshop, Illustrator, or Sketch is crucial for creating custom graphics and design elements.
4. UI/UX Design: Understanding user interface (UI) and user experience (UX) design principles ensures your websites are not only beautiful but also user-friendly.
5. Familiarity with SEO: Basic SEO knowledge helps in optimizing sites for search engines, enhancing visibility and traffic.
6. Project Management: Managing projects efficiently, including timelines and client communications, is essential for successful delivery.
Building a Portfolio
A strong portfolio is your best marketing tool as a WordPress designer. It showcases your skills, creativity, and versatility to potential clients or employers.
1. Diverse Projects: Include a variety of projects that demonstrate different aspects of your design skills, from e-commerce sites to personal blogs.
2. Case Studies: Provide detailed case studies that outline your design process, challenges faced, and how you addressed them. This adds depth to your portfolio.
3. Personal Website: Create a personal website using WordPress. It’s a practical way to demonstrate your skills and provide a direct link to your services.
Finding Work as a WordPress Designer
Once you have honed your skills and built a compelling portfolio, the next step is to find work. There are several avenues you can explore:
1. Freelancing Platforms: Websites like Upwork, Fiverr, and Freelancer offer numerous opportunities to find freelance work.
2. Job Boards: Regularly check job boards such as Indeed, Glassdoor, and LinkedIn for full-time and part-time positions.
3. Networking: Leverage your professional network and attend industry events to uncover job opportunities.
4. Social Media: Use platforms like LinkedIn and Twitter to showcase your work and connect with potential clients or employers.
Conclusion
Becoming a successful WordPress designer requires a mix of creative and technical skills, continuous learning, and effective marketing of your services. By staying current with industry trends, building a strong portfolio, and actively seeking out opportunities, you can carve out a rewarding career in this dynamic field. Whether you are just starting or looking to advance your career, the path of a WordPress designer is filled with opportunities for growth and innovation.
#wordpressdevelopment #wordpressdesignersnearme
0 notes
Text
Sure! Here’s a description for a graphic design training program:
— -
**Title: Comprehensive Graphic Design Training**
**Description:**
Unlock your creativity and master the tools of visual communication with our comprehensive Graphic Design Training program. Whether you’re an aspiring designer looking to kickstart your career or a seasoned professional aiming to refine your skills, this course offers a dynamic learning experience tailored to your needs.
**Key Highlights:**
1. **Fundamentals of Design:** Delve into the principles of design, including typography, color theory, layout, and composition. Understand how to effectively communicate ideas through visuals.
2. **Software Proficiency:** Gain hands-on experience with industry-standard design software such as Adobe Photoshop, Illustrator, and InDesign. Learn essential techniques for digital image editing, vector graphics creation, and page layout design.
3. **Creative Problem Solving:** Cultivate your problem-solving skills through design challenges and real-world projects. Explore various design briefs and develop solutions that meet client objectives while pushing creative boundaries.
4. **Branding and Identity:** Explore the fundamentals of branding and identity design. Learn how to create compelling logos, brand guidelines, and visual identities that resonate with target audiences and convey brand values.
5. **Web and Mobile Design:** Dive into the principles of user interface (UI) and user experience (UX) design for websites and mobile apps. Discover best practices for designing intuitive interfaces, wireframing, prototyping, and usability testing.
6. **Print and Digital Media:** Explore the diverse applications of graphic design across print and digital platforms. From posters and brochures to social media graphics and digital advertisements, learn how to adapt your designs for different mediums.
7. **Portfolio Development:** Build a professional portfolio that showcases your skills and creativity. Receive personalized feedback from industry experts to refine your portfolio and stand out in the competitive job market.
8. **Industry Insights:** Gain valuable insights into the graphic design industry, including current trends, career opportunities, and freelance best practices. Learn from guest speakers and industry professionals who share their experiences and expertise.

**Duration:** This training program is designed to be flexible, offering both full-time and part-time options to accommodate diverse schedules. The duration can range from intensive boot camps spanning several weeks to comprehensive courses spread over several months.
**Who Should Attend:**
- Aspiring Graphic Designers
- Creative Professionals seeking to enhance their skills
- Marketing and Advertising Professionals
- Entrepreneurs and Small Business Owners
- Anyone passionate about visual communication and design
**Outcome:** By the end of this training program, participants will have acquired the knowledge, skills, and confidence to pursue a successful career in graphic design. Whether you aspire to work for design agencies, in-house creative departments, or as a freelance designer, this course equips you with the tools and expertise to thrive in today’s competitive design landscape.
*Join us today and embark on a transformative journey towards becoming a proficient and versatile graphic designer!**
#GraphicDesignTraining#DesignSkills#CreativeEducation#LearnGraphicDesign#DesignTraining#DigitalDesign#DesignCourses#GraphicDesignSkills#VisualCommunication#DesignWorkshop#AdobeTraining#DesignClass#CreativeSkills#DesignBootcamp#GraphicDesignCourse#DesignEducation#CreativeTraining#DesignCommunity#DesignStudents#DesignTutorial
0 notes
Text
Unveiling 35 Digital Marketing Whatsapp Group Links for Ultimate Networking

Introduction:
In the fast-paced world of digital marketing, staying updated with the latest trends, strategies, and tools is crucial for success. One effective way to stay in the loop is by joining digital marketing communities and discussion groups. WhatsApp groups have become a popular platform for professionals to share insights, ask questions, and network with like-minded individuals. In this blog post, we will explore 35 Digital Marketing WhatsApp Group Links that can elevate your digital marketing journey.
Why Join Digital Marketing WhatsApp Groups?
Digital marketing is a dynamic field that requires constant learning and adaptation. Joining WhatsApp groups dedicated to digital marketing can offer numerous benefits:
Real-time Updates: Stay informed about the latest industry trends, algorithm changes, and emerging technologies in real-time.
Networking Opportunities: Connect with professionals, marketers, and enthusiasts from around the world. Networking can open doors to collaborations, partnerships, and job opportunities.
Problem-solving Discussions: Have a burning question or facing a challenge? These groups provide a platform to seek advice, share experiences, and brainstorm solutions.
Resource Sharing: Discover valuable resources such as articles, tutorials, and tools shared by group members, enhancing your knowledge base.
Community Support: Being part of a community fosters a sense of belonging. Share your successes, learn from failures, and support others in their digital marketing endeavors.
Now, let's dive into the list of 35 Digital Marketing WhatsApp Group Links:
Digital Marketing Gurus
SEO Strategies Unleashed
Social Media Maven Hub
Content Marketing Wizards
Email Marketing Insights
PPC Powerhouse
Analytics and Data Geeks
E-commerce Marketing Maestros
Video Marketing Lounge
Mobile Marketing Mavericks
Influencer Marketing Network
Branding Brilliance
Digital Advertising Innovators
Copywriting Creatives
Web Design and UX/UI Excellence
AI in Marketing Explorers
Local SEO Masters
Podcasting Pioneers
Affiliate Marketing Allies
B2B Marketing Connect
Startups and Digital Strategies
Marketing Automation Arena
Graphic Design for Marketers
Tech and Marketing Fusion
Freelance Digital Marketers
Digital Nomads in Marketing
Women in Digital Marketing
Global Marketing Trends
Customer Journey Mapping
Social Listening Lounge
Conversion Rate Optimization Experts
Marketing Ethics and Best Practices
Future of Digital Marketing
CRO and A/B Testing Enthusiasts
The Content Syndicate
Remember to respect the group rules and guidelines for a positive and collaborative experience. Active participation and contribution are key to reaping the full benefits of these communities.
Conclusion:
In the ever-evolving landscape of digital marketing, staying connected and well-informed is paramount. The 35 Digital Marketing WhatsApp Group Links provided in this blog post serve as gateways to valuable insights, networking opportunities, and a supportive community. Joining these groups can be a game-changer for your digital marketing journey, providing you with the tools and knowledge needed to thrive in this competitive industry. So, don't hesitate – click, join, and embark on a journey of continuous growth and success in the digital marketing realm.
0 notes
Text
Are you a creative professional looking for freelance work?
Are you a creative professional looking for freelance work? Sooprs is the place for you! Our platform opens the door to a world of exciting freelance opportunities and allows you to reach out to a wide range of clients on your own. give permission to them to show their skills and talents. Whether you're a Writer, Designer, Developer, or other creative professional, Sooprs can help you take your career to the next level.
Embrace the freedom of freelancing with Sooprs.com
One of her biggest benefits as a freelancer is the freedom to choose your own projects and work on your own terms. Sooprs understands this and is here to help you build your full-time freelance career. Our platform allows you to combine the flexibility of remote work with the stability of a full-time position.
Work with the world's top customers at Sooprs
At Sooprs, we pride ourselves on connecting freelancers with the world's biggest clients. We've built a network of the best talent to ensure you work with clients who value your expertise. Our platform represents the top 3% of freelance talent in various fields such as business, design, and technology.
Join the Sooprs Talent Network

When you join Sooprs, you become part of our exclusive talent network. This network hosts both individual contributors and full-service creative production companies. Whether you prefer working independently or collaborating as a team, Sooprs has the right options for you.
Skills required at Sooprs
Sooprs connects freelancers with thousands of clients around the world looking for specific skills. The following skills are currently in high demand:
Developers: Full-stack engineers, DevOps professionals, data scientists, and software developers are in high demand, especially in Silicon Valley's thriving startup scene.
Designers: Join our network of experienced UX/UI designers, Graphic designers, Animators, and illustrators. Put your creative skills to the test and tackle exciting design projects.
Financial professionals: Experienced financial analysts, interim CFOs, and strategic advisors find rewarding opportunities with his Sooprs. We work with top clients on market sizing, startup funding, and valuation.
Project Managers: Digital and technical project managers, scrum masters, and agile coaches can leverage their skills with Sooprs. Demonstrate your project management expertise in a variety of industries.
Product Manager: If you have experience as a Digital Product Manager or Scrum Product Owner, Soops offers the opportunity to build a career in industries such as healthcare, technology, and banking.
Feature your work on Sooprs
When you feature your work on Sooprs, we give you the tools to effectively highlight your talent. Our platform allows you to create a portfolio where you can attach URLs to online articles or upload PDF files. This flexibility allows you to present your work in the most effective way.
Testimonials from Sooprs Freelancers
The success stories of freelancers speak for themselves. Here's what our talented freelancer has to say about his Sooprs experience.
“Working with the Sooprs platform has been great. The user-friendly interface and talented professionals I worked with made my freelancing journey smooth.” We look forward to many more years of great projects!” – Vinay
“Sooprs has given me an amazing platform to showcase my skills and connect with customers around the world. The support and camaraderie among freelancers on the platform is unparalleled. Truly a dream come true. It came true!” - Aman Bhutani
“Joining Sooprs was a big change for me. Not only did I earn more money, but I also had the opportunity to work on high-profile projects and expand my portfolio. I couldn't be happier with my decision to join Sooprs. - Gokul
Join Sooprs for endless freelancing opportunities
If you're ready to take your freelance career to a new level, join Sooprs today. Experience the freedom and flexibility of remote work while working with leading clients around the world. Sign up today and discover a world of freelance opportunities to advance your creative career.
0 notes
Text
Navigating Opportunities: A Guide to Careers for Full Stack Developers
Absolutely! I’m thrilled to explore the realm of full-stack development with you. My proficiency in this field has expanded significantly over time. Selenium has become widely recognized and extensively employed, cutting across various industries. Advance your career in Full-Stack Developer at a Top Institution in Chennai, like ACTE Technologies.
A full-stack developer enjoys a broad spectrum of career prospects spanning various industries.

Below Are Potential Career Paths And Opportunities For A Full-Stack Developer:
1. Web Developer:
Engage in designing and crafting websites and web applications.
Collaborate closely with UX/UI designers to ensure visually appealing and user-friendly interfaces.
2. Software Developer:
Contribute to the creation of software applications, handling both front-end and back-end aspects.
Implement features, troubleshoot bugs, and optimize performance for seamless user experiences.
3. Mobile App Developer:
Specialize in developing mobile applications for iOS and Android platforms.
Leverage frameworks like React Native or Flutter for efficient cross-platform development.
4. DevOps Engineer:
Participate in the deployment and automation of development processes.
Utilize tools such as Docker and Kubernetes to manage containerized applications effectively.
5. Product Manager:
Utilize technical expertise to oversee and guide product development.
Act as a liaison between development teams and stakeholders, ensuring effective communication.
6. Freelancer/Consultant:
Provide independent services to diverse clients or projects.
Undertake a variety of projects, building a robust and impressive portfolio.
7. Technical Lead:
Lead development teams, offering guidance on technical decisions.
Ensure the successful completion and delivery of projects.
8. Entrepreneur/Startup Founder:
Leverage full-stack development skills to establish a tech startup.
Take charge of the technical aspects of the business for overall success.
9. E-commerce Developer:
Develop and maintain e-commerce platforms.
Implement secure payment gateways and enhance user experiences.
10. Full Stack Instructor/Trainer:
Share knowledge and expertise by educating others.
Serve as an instructor in coding boot camps or educational institutions.
11. Cybersecurity Analyst:
Apply knowledge of both front-end and back-end to identify and address security vulnerabilities.
Play a vital role in developing secure applications.
12. Database Administrator:
Manage databases, ensuring efficiency and security.
Optimize queries and address database-related issues effectively.
13. UI/UX Developer:
Focus on crafting the user interface and user experience of applications.
Collaborate with designers to implement visually appealing interfaces.
14. Cloud Solutions Architect:
Design and implement scalable, reliable cloud-based solutions.
Work with platforms like AWS, Azure, or Google Cloud for optimal performance.
15. AI/Machine Learning Developer:
Integrate AI and machine learning components into applications.
Engage in data analysis and contribute to algorithm development.

The expansive skill set of a full-stack developer opens up diverse career opportunities, empowering them to explore various roles and industries aligned with their interests and expertise.
If you’re keen on exploring a Full-stack Developer course in Chennai, I highly recommend considering Top Institutions like ACTE Technologies. They provide certification programs and job placement opportunities, guided by experienced instructors to enhance your learning journey. These resources are available both online and in person. Enrolling in a course step by step could prove to be a valuable decision if it aligns with your interests.
I trust this addresses your query adequately. If you have more questions or need further clarification, please feel free to ask in the comments section.
If you’ve found this information valuable, I invite you to follow me on this platform and give it an upvote to encourage more discussions and insights about Full-stack Development. Your time and engagement are greatly appreciated, and I wish you a wonderful day ahead.
0 notes
Text
The Design Manual (770+ pages and free bonuses) Information
Learn how to design beautiful mobile apps for iOS and Android by combining theory with practice! 🧠
What exactly is a “Design Manual” e-book?
This e-book and the practice files are all you need to learn mobile design and become a better designer. We wrote this e-book thinking about everyone lost in the learning process and missing a real actionable step-by-step guide on delivering a complete project.
What you will achieve by reading it? 📖
The “Design Manual” e-Book will help you:
💎 Master mobile design in the shortest amount of time possible.
With over 770 pages full of pure design knowledge, and a fully explained design framework you can follow from A to Z, you’ll learn the exact process I took redesigning an app for the biggest government-owned savings bank in the UK!
💎 Learn and practice iOS/Android design
You can practice your design skills from the get-go with a Fintech UI kit designed specifically for this e-book. Each of the 100+ screens is meticulously designed and explained in the Design Manual.
You’ll get a special practice file where every screen comes with an empty frame next to it, depending on your skills. You can trace, copy, or replicate the designs, following our guides as your reference.
💎 Learn Figma’s auto layout 4.0 and constraints
By building a fully responsive and dynamic mobile app. Apply this knowledge to your future projects, and awe your clients and your designer friends. I show you everything you need to know to master the Figma basic and advanced techniques!
Who is this course for?
UI Designers — Improve your design and take your skills to the next level
Developers — Learn more about UI design and don’t rely on your designers
Freelance Designers — Improve your workflow, earn more money, build better products, and deliver projects in no time by following our design framework
Everyone who wants to learn mobile design and UI design in general
What You’ll Learn In This Course?
The full e-book ($88) is divided into 5 parts and 58 chapters, counting 770 pages. 3 parts are theory-based, explaining best UI and iOS + Android practices, and 2 parts are design-focused, going over the Fintech App’s theory and practice.
⭐️ Part 1: Intro to UI/UX, Design roles, How to understand design
The first part of this e-book will show you the basics of UI and UX, teach you how to understand good design, practice good design, and learn good design the fastest way possible!
⭐️ Part 2: iOS Design Principles & native elements
In the second part, you’ll learn about the basics of iOS design, iOS native elements, and effects like blurs, shadows, and colors to improve your understanding of mobile design!
⭐️ Part 3: Android Design Principles & native elements (not available in the $68 version)
In the third part, you’ll learn about the basics of Material design and Android native elements. You’ll also learn to create design tokens, color, and type systems. In just a few simple steps!
⭐️ Part 4: Fintech App – design framework
You’ll learn the exact process I take when designing apps for commercial clients – no secrets hidden! Every stage of the process is supplemented by the appropriate template you’ll receive for free with this e-book.
⭐️ Part 5: Design Manual
After you’ve learned all the above, you’ll be taken into the Design Manual, where we cover every screen from our Fintech app, explain the theory and structure behind Onboarding, Account setup, Verification processes, Home screens, tab bars, navigation bars, status bars, etc.
About Author
[caption id="" align="alignright" width="201"] UI Adrian[/caption]
UI Adrian is a highly experienced design lead with 8 years of industry expertise. Known for sharing valuable design tips and tutorials on platforms like Instagram and Twitter, Adrian has garnered a significant following as @uiadrian. His insightful content has resonated with both mobile and web designers, leading to the tremendous success of his three design ebooks.
If you’re eager to enhance your design skills, Adrian offers invaluable resources available on his Gumroad page at uiadrian.gumroad.com. While his last ebook is currently undergoing revisions for an even more impressive second release, you can still access the other resources and benefit from Adrian’s wealth of knowledge.
In addition to his written materials, Adrian is also passionate about teaching designers how to excel in Figma, a powerful design tool. Through his Figma Mastery course, found at howtodesignbetter.com, he guides aspiring designers on harnessing Figma’s capabilities to create remarkable designs efficiently and effectively.
For those who share Adrian’s enthusiasm for UX/UI design and no-code solutions, he invites you to join his community of design enthusiasts. By subscribing to his YouTube channel, you can expect weekly videos that will elevate your design skills and keep you up-to-date with the latest trends and techniques.
More courses from the same author: UI Adrian
0 notes
Text
Intro to Web Developing
In the ever-evolving landscape of technology, web development stands as one of the most dynamic and rewarding career paths. With the internet becoming an integral part of our daily lives, the demand for skilled web developers continues to soar. This blog aims to provide you with an insightful journey into the world of web development, from the basics to the latest trends, and why it's a career choice worth considering.
Table of Contents:
The Basics of Web Development
What is Web Development?
Front-End vs. Back-End Development
Full-Stack Development
Essential Skills and Tools
Programming Languages and Frameworks
HTML, CSS, and JavaScript
Popular Frameworks (e.g., React, Angular, Vue)
Server-Side Languages (e.g., Node.js, Ruby, Python)
Building a Strong Foundation
Learn the Fundamentals
Online Courses and Tutorials
Books and Resources
Coding Bootcamps and Degrees
Front-End Development
Creating User Interfaces (UI)
Responsiveness and Mobile Optimization
Browser Compatibility
Web Performance Optimization
Back-End Development
Server-Side Logic and Databases
APIs and RESTful Services
Security and Authentication
Scalability and Performance
Full-Stack Development
Combining Front-End and Back-End
Popular Full-Stack Frameworks
Versatility and Career Opportunities
Web Development Trends
Progressive Web Apps (PWAs)
Serverless Architecture
WebAssembly and WebVR
Voice Interfaces and AI Integration
Version Control and Collaboration
Git and GitHub
Working in a Team
Coding Standards and Best Practices
Debugging and Troubleshooting
Portfolio Building and Personal Projects
Showcase Your Skills
GitHub Profile
Contributing to Open Source
Personal Website or Blog
Job Market and Career Growth
Job Roles (Web Developer, UI/UX Designer, DevOps, etc.)
Salaries and Compensation
Freelancing vs. Full-Time Employment
Continuing Education and Professional Development
Community and Networking
Join Developer Communities
Attend Conferences and Meetups
Networking and Mentorship
Staying Updated with Industry News
Challenges and Rewards
Problem Solving and Creativity
The Joy of Building
Evolving with Technology
Contributing to a Connected World
Conclusion
Web development is a field that offers continuous learning, growth, and a direct impact on the digital world we inhabit. It's a journey filled with challenges, rewards, and an opportunity to create meaningful contributions to the internet. Whether you're just starting out or considering a career change, this blog has provided a comprehensive overview of web development, from the basics to the latest trends.
Embrace the digital frontier, and join the ranks of web developers who are shaping the online world one line of code at a time. Remember, the key to success is a passion for learning, a strong work ethic, and a commitment to staying up-to-date with the ever-changing web development landscape. Your journey begins now!
1 note
·
View note
Text
Web Design Training Institute
Javatpoint provides the best training in Noida to be a full-time web designer. This training helps students understand the core concept of web design and the numerous technologies involved in web design. we provide basic to advanced Web design training courses all over Noida, including experience by working on live projects and full-time job assistance, thus making it one of the most recognized web designing institute in Noida. And we provide bet industrial training as per today's standards.

We have highly skilled trainers with the best of industry experience. We not only work on theoretical knowledge but also tend to provide practical skills that make them understand the concept using live projects. We can say that Javatpoint is the best web design training institute in Noida, as along with the best tutoring, we also offer job support and interview preparation.
At Javatpoint, we provide the best opportunities and all related information accessible to provide the best opportunities for deserving candidates according to their qualification.
After receiving a certification in Web designing, the candidate can either opt for a higher degree in the same area, or they become eligible for numerous job positions in the present market like
Freelancer – since 2022, post covid situation has given an advantage to a freelance market where individual developers can work on a certain project and earn a handsome amount.
Full-stack developer – great demand of fresher and experienced individuals and are in great demand amongst new start-ups.
Front end developer – UI / UX developers are the key to representing a brand's face and are in great demand.
Back-end developer – server-side scripting and developing a complex algorithm using languages like Java, PPH, python, etc. These positions are among the highest paid jobs available in
product development opportunities in the IT sector. With proper experience and training, a person can work as a product developer and even lead a team or an entire process.
These are some of the high-paying jobs in the current working market. Also, students do not require any prior coding experience.
This course, web development, focuses on Javascript, HTML, CSS. Algorithms, databases, web applications, etc., completion certification, is provided to all participating learners. The top 5% acquire the merit certificate issued by us and a personalized letter of recommendation.
0 notes
Text
5 tips to get the most out of your eCommerce agency

Your eCommerce website is in need of a major overhaul. Integrations are malfunctioning, the site’s performance is sluggish, the user interface looks outdated, and manual back-end processes are consuming precious time that could be used for strategic initiatives.
Selecting the right eCommerce agency becomes crucial, but how do you make the best choice? Moreover, ensuring a smooth project execution and being an ideal client are equally vital.
To tackle these challenges, we sought insights from three seasoned eCommerce agency experts. Here, we present their advice on how to navigate through the process, ensuring a successful project outcome.
Choose the perfect agency for your business
Promote collaboration and shared goals
Proactively address challenges throughout the entire development process
Optimise time to achieve desired outcomes and minimise resolution time in case of issues.
5 tips From Professionals
1. Choosing the Ideal Agency to Cater to Your Unique Requirements
Each business is distinct, implying that not every agency will be a suitable fit for your company.
Investing additional time in the initial stages to discover the perfect partner can prevent conflicts, delays, and misunderstandings down the road.
When commencing your assessment, examine the following aspects of an agency:
Agency Experience and Project Evaluation
It’s essential to assess whether the agency has handled clients of a similar size and industry. To validate their claims, review case studies on their website and inquire about project outcomes during your consultation call.
Even if the agency hasn’t worked with a company identical to yours, consider giving them an opportunity. While industry experience holds significance, the number of successful implementations can be equally valuable, as pointed out above.
Best Practices
Top-notch agencies adopt superior methodologies and cutting-edge technologies, such as code repositories, validated coding practices, automated code quality testing, and a well-structured release process. This ensures a seamless progression from development to testing, staging, and ultimately, production.
Expertise
It is crucial to collaborate with agencies possessing skilled professionals capable of delivering outstanding results. Their developers should hold certifications in your chosen eCommerce platform and have expertise in areas you aim to enhance, such as:
Optimising conversion rates
Improving eCommerce UI/UX
Ensuring website accessibility and compliance
Providing managed hosting solutions
Implementing headless architecture
Creating custom integrations
Process:Understanding an agency’s project approach is vital to determine if it aligns with your preferred working style.
Beth highlighted the significance of the discovery phase, where the agency thoroughly reviews your requirements, establishes a robust roadmap, and sets mutual goals.
It’s essential to identify agencies that genuinely seek a partnership with you. Look for signs of active listening and creative ideas to save costs or boost revenue based on your input.
Additionally, consider your company’s core values when choosing an agency. Ensure that the people in the agency are pleasant to work with and share the same priorities as your business.
Remember, a likeable agency is crucial because you’ll be working through challenges together, and open, transparent communication is necessary to strengthen the partnership.
2. Be Prepared to Get What You Pay For
Similar to any service, agencies charge fees that correspond to their time and expertise.
the finest agencies may not be the cheapest, but they invest in outstanding talent capable of executing successful projects. They are reliable, thorough, and take full ownership of the project, incorporating client input without the need for micromanagement.
On the other hand, freelancers or budget-friendly development agencies lack such assurances and can pose significant risks, potentially leading to more work and complications for you.
3. Active Engagement and Commitment to the Project
It’s crucial to recognize that eCommerce projects require active involvement from both the agency and the clients. While the agency takes on most of the workload, clients must be fully engaged, present, and willing to participate in various stages, including discovery, weekly discussions, and quarterly recap meetings.
Client input is essential to deliver precisely what they desire. To streamline the process, all three experts suggested designating a knowledgeable and highly-engaged point of contact (POC) who can act as a liaison between the client and the agency project teams.
At Evrig Solutions, we prioritise transparency in our processes. We grant access to the same ticketing systems and Slack channels for everyone involved. All stakeholders are invited to meetings, ensuring a clear understanding of how we work, which enhances project engagement.
Our agile approach encourages clients to focus on use cases rather than pre-designing solutions. This allows our development team to identify the most efficient solution for the problem at hand. For instance, during a recent project, a prospect needed two separate shopping carts on Shopify. However, a deeper understanding of the use case revealed a simpler, more cost-effective solution that achieved the core goal, illustrating the benefits of our transparent and collaborative approach.
More Info: https://www.evrig.com/blog/5-tips-to-get-the-most-out-of-your-ecommerce-agency/
0 notes
Text
A Guide to Hire Mobile App Developers in the USA
In today's fast-paced digital landscape, mobile apps have become an integral part of businesses' success. From enhancing customer engagement to streamlining internal processes, mobile apps offer a myriad of benefits. However, developing a successful mobile app requires a team of skilled professionals, and that's where hiring the right mobile app developers comes into play. In the USA, a hub of technological innovation, finding and hiring the best mobile app developers can be a challenging yet rewarding endeavor. This guide aims to provide a comprehensive overview of the process to help you navigate through the complexities of hiring mobile app developers in the USA.
Defining Your Project
Before diving into the hiring process, it's essential to have a clear understanding of your project. Outline your app's concept, features, target audience, platforms (iOS, Android, or both), and any specific technologies or frameworks you'd like to use. A well-defined project scope will not only help you communicate your requirements effectively but also aid in evaluating potential candidates.
Types of Mobile App Developers
Mobile app development involves various aspects, including front-end, back-end, and full-stack development. Depending on your project's requirements, you'll need to hire developers
with the appropriate skill sets:
1. Front-end Developers:
These developers specialize in creating the user interface (UI) and ensuring a seamless user experience (UX). They are skilled in programming languages like Swift (for iOS) and Kotlin (for Android).
2. Back-end Developers:
Responsible for server-side logic and databases, back-end developers ensure the app's functionality and performance. They often work with languages like Node.js, Ruby on Rails, or Python.
3. Full-stack Developers:
Full-stack developers are proficient in both front-end and back-end development. They can handle the entire app development process, making them a versatile choice for smaller projects.
Where to Find Mobile App Developers
Finding skilled mobile app developers in the USA can be approached through various channels:
1. Online Job Portals:
Platforms like LinkedIn, Indeed, and Glassdoor have a vast pool of professionals showcasing their skills and experience. You can post job listings and actively search for suitable candidates.
2. Freelance Platforms:
Websites like Upwork, Freelancer, and Toptal allow you to hire freelance developers. This can be a cost-effective option for short-term projects.
3. Tech Communities and Events:
Attend local tech meetups, conferences, and hackathons to network with potential developers. These events provide an opportunity to gauge their skills and work ethic firsthand.
4. Development Agencies:
If you prefer a more streamlined approach, hiring a mobile app development agency can be beneficial. They often have a team of specialized developers and a proven track record of successful projects. You can consider hiring cross platform mobile app development company usa for developing hiperforming mobile apps.
5. Personal Recommendations:
Reach out to your professional network for recommendations. Personal referrals can lead you to trustworthy developers who have already proven their capabilities.
Evaluating Candidates
Once you've gathered a list of potential candidates, it's time to evaluate them thoroughly:
1. Portfolio:
Review their past projects to assess the quality of their work, design aesthetics, and user experience. Look for apps similar to your project in terms of complexity and functionality.
2. Technical Skills:
Conduct technical interviews or assessments to gauge their proficiency in relevant programming languages, frameworks, and tools.
3. Problem-Solving Abilities:
Mobile app development often involves overcoming challenges. Ask about a difficult problem they've encountered during a project and how they resolved it.
4. Communication and Team Fit:
Effective communication is crucial for successful collaboration. Assess their ability to explain technical concepts and ensure their work style aligns with your team's dynamics.
5. References:
Don't hesitate to ask for references from their previous clients or employers. Talking to others who have worked with the developer can provide valuable insights. or choose custom enterprise mobile app development company usa for hiring well experince app developers.
Cultural Fit and Soft Skills
Technical expertise is essential, but cultural fit and soft skills are equally important for a harmonious working relationship. Consider the following:
1. Team Collaboration:
Developers need to work seamlessly with designers, project managers, and other stakeholders. Look for candidates who demonstrate strong teamwork and interpersonal skills.
2. Adaptability:
The tech industry is constantly evolving. Developers who display a willingness to learn and adapt to new technologies will be valuable assets in the long run.
3. Problem Solving:
Mobile app development is not just about coding; it's about solving user problems. Developers with a user-centric mindset are more likely to create apps that resonate with your target audience.
4. Passion:
Developers who are genuinely passionate about their work are more likely to go the extra mile to deliver exceptional results.
Legal and Contractual Considerations
Before finalizing your decision, it's essential to clarify legal and contractual matters:
1. Employment Type:
Determine whether you're hiring full-time employees, contractors, or freelancers. Each option has its own legal implications and financial considerations.
2. Intellectual Property:
Clearly define ownership of the app's code and intellectual property rights in the employment contract. This prevents any disputes over ownership down the line.
3. Non-Disclosure Agreements (NDAs):
If your app idea involves sensitive information, consider having developers sign an NDA to protect your intellectual property.
4. Payment Structure:
Outline the payment structure, whether it's hourly rates, fixed project fees, or a combination. Make sure payment terms are transparent and agreed upon by both parties.
The Interview Process
Once you've shortlisted candidates, a structured interview process will help you make an informed decision:
1. Initial Screening:
Conduct a preliminary interview to discuss the candidate's experience, skills, and expectations. This helps filter out candidates who don't align with your project.
2. Technical Interview:
Evaluate the candidate's technical abilities through coding challenges or technical discussions. This can be done remotely or in person.
3. Behavioral Interview:
Ask situational and behavioral questions to assess their problem-solving skills, teamwork, and how they handle challenges.
4. Project Discussion:
Engage candidates in a conversation about their past projects. This provides insights into their decision-making process, collaboration, and contributions to the final product.
Finalizing the Offer
After the interview process, when you've identified the ideal candidate, it's time to extend the job offer:
1. Salary and Compensation:
Research industry standards and set a competitive salary based on the candidate's experience and skills.
2. Benefits:
Outline the benefits and perks you're offering, such as health insurance, remote work options, flexible hours, and professional development opportunities.
3. Contract:
Prepare a detailed employment contract that includes job responsibilities, intellectual property agreements, compensation details, and any other relevant terms.
4. Negotiation:
Be open to negotiations, especially if the candidate has unique skills or requirements. Finding a middle ground can lead to a more mutually beneficial agreement.
Onboarding and Collaboration
Once the offer is accepted, effective onboarding is crucial for a smooth integration into your team:
1. Access and Tools:
Provide the necessary tools, software licenses, and access to systems required for their role.
2. Introduction to the Team:
Organize introductory meetings to help the new developer get to know their colleagues and understand the team's dynamics.
3. Clear Goals:
Set clear goals and expectations for the initial weeks or months to ensure they understand their role and responsibilities.
4. Ongoing Communication:
Regular check-ins and feedback sessions are vital to address any challenges, provide guidance, and ensure the developer's success.
Conclusion
Hiring mobile app developers in USA involves a combination of technical assessment, cultural fit evaluation, and clear communication. It's a process that requires time and effort, but investing in the right team can lead to the creation of a successful and impactful mobile app. By defining your project, sourcing candidates, evaluating skills and soft attributes, and adhering to legal considerations, you're on your way to building a talented custom mobile app development company that will drive your project toward success in the dynamic landscape of mobile technology.
#hireappdeveloper#hireappdeveloperfromindia#startups#enterprises#business#technology#hireappdeveloperinUSA#businesses#mobileappdeveloper#hiremobileappdeveloper
0 notes
Text
Making a Living as a Web Designer
Introduction:
In an era where the virtual landscape is a thriving marketplace, the role of a web designer has transcended mere aesthetics. The fusion of creativity and technology has birthed a realm where crafting digital experiences isn't just an art form, but a lucrative career path. Join us as we delve into the world of web design, exploring the myriad ways you can turn your passion into a fulfilling livelihood.
The Evolving Canvas of Web Design:
Web design isn't just about colors and layouts; it's about shaping how people interact with the digital universe. As businesses vie for attention in the crowded online sphere, the significance of an impactful website cannot be overstated. Web designers are the architects of this virtual realm, translating visions into user-friendly platforms that captivate and convert.
Pioneering Profitability:
The allure of web design as a career isn't solely tied to creativity; it's an investment in your future. The digital revolution has amplified the demand for websites that seamlessly blend form and function. From startups to established enterprises, everyone seeks to establish a unique online identity, opening a plethora of avenues for skilled web designers to monetize their talents.
Freelancing Freedom:
The path to making a living as a web designer is paved with freedom – the freedom to choose your projects, your clients, and your work environment. Freelancing offers a flexible canvas where you can bring your design visions to life on your terms. Platforms connecting freelancers with global clients grant you the autonomy to set your rates and build a portfolio that mirrors your expertise.
Agency Adventures:
For those seeking structure and collaboration, web design agencies offer a dynamic environment. Working in-house provides exposure to diverse projects, fostering growth and refining your skill set. Agencies often tackle projects ranging from local businesses to international corporations, enabling you to contribute to impactful digital transformations while enjoying the stability of a full-time role.
E-Commerce Escalation:
E-commerce's meteoric rise has transformed the way we shop, and web designers are at the helm of this transformation. Crafting seamless online shopping experiences that merge design elegance with user functionality has become an art form in itself. As online retail continues its upward trajectory, the demand for web designers who can enhance customer journeys remains unwavering.
Nurturing Your Niche:
Within the world of web design lies a realm of niches waiting to be explored. From responsive design and UI/UX optimization to branding-focused web development, you have the opportunity to carve your niche and become a sought-after specialist. This expertise not only enriches your work but also increases your earning potential as clients recognize and value your unique skills.
Embracing Continuous Growth:
Web design is a living, breathing field that thrives on evolution. Staying relevant requires a commitment to continuous learning – keeping abreast of design trends, coding languages, and user experience principles. Engaging in online communities, attending workshops, and investing in self-development are pivotal steps to ensure your longevity and competitiveness in the industry.
Conclusion:
Making a living as a web designer isn't merely about coding and layouts; it's about weaving narratives, creating experiences, and shaping the digital future. The canvas of the internet is vast and full of opportunities waiting to be tapped. Whether you're drawn to the autonomy of freelancing or the camaraderie of agency life, the world of web design offers a fulfilling journey fueled by passion and potential. So, embark on this creative odyssey, where your designs aren't just pixels, but gateways to boundless success.
0 notes
Text
How to Hire a UX/UI Designer to Make Your App Stand Out in 2023

As software standards have matured, good design has become integral to development. Throughout the software development life cycle, designers of the user interface (UI) and the user experience (UX) work together to determine the structure and flow of the final product's interface and, by extension, the app's or website's business logic.
Designers for user interfaces and user experiences come in many flavors. Many seasoned experts, however, function in both roles. Remember that for complex and extensive projects, it is essential to employ specialized hire UI/UX designers.
Why should you employ a UI/UX designer?

Software companies battle it out for the attention of consumers. Businesses that can grab consumers' attention swiftly tend to do well. While business owners are usually interested in the inner workings, users couldn't care less.
User interface and user experience designers are responsible for these aspects of a product. Subtle UI components that evoke associations may be used with color and design choices to establish the appropriate mood.
On the other hand, user experience design is geared at streamlining and improving the user's ability to accomplish their goals. UX designers can put themselves in the customers' shoes and understand their needs. They research client preferences and develop strategies to meet their demands.
Designers that focus on user experience determine who you want to reach, influence their behavior while using the interface, and hopefully lead to a sale or further interest.
Where to find a UX/UI designer?
1. In-house designers
Full-time or part-time, an organization may employ an internal designer. As a result, there must be enough workers to pay expenses. Paying salaries, giving benefits, making allowances for sick days, and processing payroll taxes are all examples.
Having a designer on staff has certain benefits, including the designer's familiarity with the company's culture, the designer's ability to acquire knowledge specific to the company's needs, and the designer's adherence to management rules.
It might take some time to complete the process of hiring an internal user experience/user interface designer. Since this design job is time-sensitive, you will probably need to hire a third party to do it for you.
2. Freelance fashion designers
Freelancers, also known as independent contractors, do not become full-time employees but rather work on one-off jobs as needed. Because of this, you can relax about your employment worries.
Freelance designers are highly sought after due to their affordable rates. However, the cheapest option is not always the best. When designers work alone, they often have to be managers and supervisors.
Finding a genuine specialist who is also accessible might be difficult. Freelancers who have more time on their hands are usually spread out across many projects. Therefore, expecting a freelancer to adopt your company's procedures and ideals is impractical.
3. Dedicated designers
You may hire a dedicated UX/UI designer in a design studio or tech company if you want to hire a designer full-time. Management may be done in-house, or you can employ a third-party service.
Saving money on salary and other employee incentives makes hiring a dedicated designer more cost-effective than hiring an in-house staff. Furthermore, you don't have to maintain paying for a specialist designer's services if there isn't a regular stream of design work.
Alternatively, the company may assist you in expanding your design team if the task is very challenging at an affordable ui/ux designer cost. On the other hand, a full-time designer is more reliable and professional.
If you hire web designers full-time from a reputable company, you can be confident they are competent. The agency industry places a premium on excellence and reliability. That's why agency designers must have varied skill sets and keep up with the latest developments in their field.
A dedicated UI/UX designer’s field of responsibility

Some of the most common tasks performed by a hire a dedicated UX/UI designer UI/UX designer:
Learning about the level of competition. This is essential for determining which current UX/UI solutions are the finest and which pitfalls should be avoided.
Generating fictitious end-users. A designer's efforts here will paint a picture of a potential user and provide insights into their needs, requirements, and issues.
Tracking the actions of users. This project aims to get you thinking about other ways to utilize the product in the real world.
Creating wireframes and interactive prototypes. These allow you to experience the finished product before it is ever built. Making design adjustments based on user feedback is another area where wireframes and prototypes be functional.
Conclusion
Every single digital product needs to Hire dedicated UI/UX designers. Customers now have more options than ever before when it comes to software, and as a result, the bar for success in the software industry continues to rise higher and higher each year. An outstanding user interface and user experience are crucial to increase conversions, engagement, sales, and revenue.
1 note
·
View note