#ui/ux development
Explore tagged Tumblr posts
Text




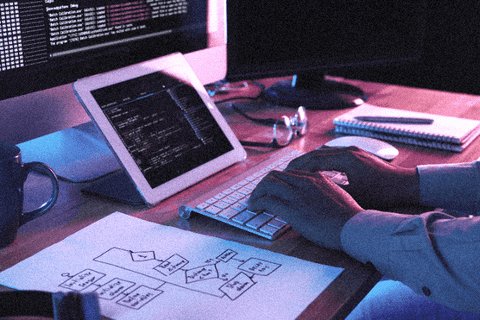
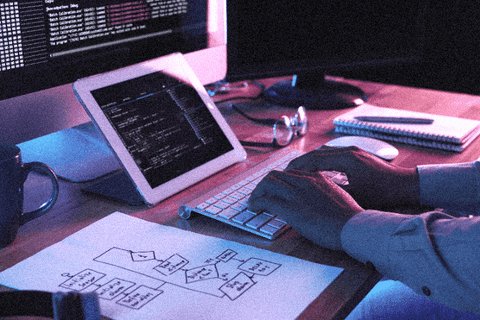
New screenshots featuring our updated HUD. Finally getting this UI design in and mostly functional has been a huge step forward for the overall feel of quality in the demo.
#samurai unicorn#cyberpunk#ps1 graphics#indie games#psx#low poly#indie dev#game dev#90s vibes#character design#ui/ux development#ui design
120 notes
·
View notes
Text
7 Steps to Writing an Effective Blog
Writing an effective blog requires careful planning and attention to detail. By defining your target audience, choosing an engaging topic, creating a captivating headline, and crafting high-quality content, you can engage your readers and make your blog stand out. Remember to optimize your blog for SEO, edit meticulously, and proofread thoroughly. By following these seven steps, you can create compelling blogs that resonate with your audience and leave a lasting impact.
4 notes
·
View notes
Text
Master UI/UX Designing Skills and Transform Your Creative Career

Unlock your potential in the world of digital design with our professional UI/UX Designing Course. Learn user interface and user experience design from industry experts with hands-on training, real-world projects, and updated tools like Figma, Adobe XD, and more. Whether you're a beginner or want to upskill, this course covers everything from wireframing to prototyping and usability testing.
📚 Learn Become A Professional UI/UX Designer: Attitude Academy
📍 Visit Us: Yamuna Vihar | Uttam Nagar
📞 Call: +91 9654382235
🌐 Website: www.attitudetallyacademy.com
📩 Email: [email protected]
📸 Follow us on: attitudeacademy4u
0 notes
Text
Responsive Website Design for Seamless User Experience Across All Devices
Enhance your online presence with responsive website design that delivers a seamless user experience on desktops tablets and mobile devices. A responsive design adapts to any screen size ensuring your site looks professional loads fast and functions smoothly everywhere. Improve user engagement reduce bounce rates and boost conversions with a website built for modern users. Whether you run a small business or a large enterprise responsive design is essential for success in today's digital world. Trust expert designers to create a site that reflects your brand and performs flawlessly across all platforms to meet both user and business expectations.
0 notes
Text
🎯 Why Great UX/UI Design Can Make or Break Your Digital Product

If you're building an app, website, or SaaS product in 2025, one thing is non-negotiable: flawless UX/UI design.
Why?
Because users today expect speed, simplicity, and satisfaction—all at once. If your product is hard to navigate, clunky, or visually outdated, they’ll leave. Instantly.
This is where UX/UI design becomes a core business strategy, not just a design trend.
🔍 What Is UX/UI Design?
UX (User Experience): Focuses on how a user feels while using your product. It’s about flow, ease, and logic.
UI (User Interface): Focuses on how your product looks. Buttons, colors, typography, spacing—it’s all about visual clarity and consistency.
Together, UX and UI work to create a product that’s
✅ Easy to use
✅ Visually engaging
✅ Efficient in solving user problems
✅ Trusted and loved by your audience
💡 Why UX/UI Design Matters More Than Ever
Here’s what good UX/UI brings to the table:
⚡ Faster Conversions—Less friction = more users complete actions
�� Lower Bounce Rates—People stay longer on well-designed interfaces
🔁 Better Retention—Happy users return
📈 Higher ROI—Every $1 invested in UX brings $100 in return (Forrester Research)
🔧 Fewer Support Issues—A clear interface needs fewer explanations
In short, bad design costs you money, while good design helps you grow.
🧠 Why Choose Softvence Agency for UX/UI Design?
At Softvenc, we don’t just make things “look nice”. We design digital experiences that work beautifully.
Whether you're launching a SaaS app, an eCommerce platform, or a portfolio website, we design with strategy and scale in mind.
Here’s what makes us different:
🔹 User-Centric Approach: We design with your real users in mind—always.
🔹 Modern UI Systems: Our interfaces are clean, fast, and mobile-optimized.
🔹 Research-Based UX: Every flow is based on research and user behavior, not guesswork.
🔹 Rapid Prototyping: We deliver interactive prototypes fast, so you can test and iterate early.
👉 Explore our UX/UI design process here.
📦 What You Get With Softvence UX/UI Services
When you work with us, you get a full-stack design solution:
🟢 Wireframes & User Flows 🟢 High-Fidelity UI Mockups 🟢 Interactive Prototypes (Figma) 🟢 Mobile & Responsive Design 🟢 Design Systems & Components 🟢 Developer Handoff Files 🟢 UX Audit & Feedback Sessions
We’ve worked with brands in health tech, e-commerce, fintech, and education—bringing their products to life through clean, conversion-focused UX/UI.
👉 Check out our design expertise here
📌 Final Thoughts
In today’s hyper-competitive digital world, your design is your first impression—and your biggest opportunity.
Don’t settle for outdated, inconsistent, or confusing user interfaces.
If you’re building a product that needs to win hearts and wallets, partner with a UX/UI team that understands strategy, aesthetics, and conversion.
✨ Start your UX/UI transformation with Softvence Agency.
1 note
·
View note
Text
#mobile app development company#app development company#ui/ux design#ui/ux development#custom mobile apps
0 notes
Text

Craft Stunning Digital Experiences with Expert User Interface Design
In today’s digital era, user interface design plays a crucial role in building intuitive and visually appealing applications. A seamless user interface design not only enhances user satisfaction but also drives engagement and loyalty. At [Key long Systems], we specialize in crafting interactive, user-friendly designs using the latest tools like Adobe XD.
Creating an impactful user interface design requires a deep understanding of user behavior, aesthetics, and technology. Our team combines creativity and functionality, using Adobe XD to bring ideas to life. Whether it's a mobile app, website, or software platform, we ensure that every user interface design is polished, professional, and aligned with your brand identity.
Using Adobe XD, our designers can prototype, iterate, and test user experiences efficiently. This powerful tool allows us to create dynamic user interface design prototypes that are interactive and adaptable across multiple devices. With Adobe XD, we can visualize the entire user journey and optimize each interaction point for maximum usability.
At [Key long Systems], we believe that a successful user interface design goes beyond aesthetics. It’s about creating intuitive navigation, meaningful interactions, and seamless user flows. Leveraging the capabilities of Adobe XD, we collaborate closely with our clients to transform their vision into a functional and attractive digital product.
Our design process starts with thorough research to understand your audience and business goals. From wireframes to high-fidelity prototypes, Adobe XD enables our team to maintain precision and consistency throughout every stage of the user interface design process. This ensures that your final product not only looks stunning but also delivers an outstanding user experience.
Choosing a team that excels in user interface design and knows how to maximize the features of Adobe XD can make a significant difference in your project's success. With real-time collaboration, feedback integration, and responsive design capabilities, Adobe XD empowers us to create designs that are both innovative and efficient.
Investing in professional user interface design is no longer optional; it's essential for standing out in a competitive market. Our expertise with Adobe XD ensures that we deliver modern, user-centric designs that captivate and convert.
If you are ready to elevate your digital product with world-class user interface design, powered by the flexibility and efficiency of Adobe XD, [Key long Systems] is here to help. Let’s collaborate and turn your ideas into extraordinary digital experiences.
1 note
·
View note
Text
UI/UX Design Services – Fauonix

Fauonix specializes in crafting user-centric UI/UX designs that elevate digital experiences. Our services encompass research, wireframing, prototyping, and usability testing to deliver intuitive and visually appealing interfaces across web and mobile platforms.
Key Features:
User-Centered Design
Comprehensive Services
Cross-Platform Expertise
Brand Alignment
Conversion-Focused
Partner with Fauonix to transform your digital products into user-friendly and visually appealing experiences that resonate with your audience and achieve your business objectives.
Click fauonix.com/ui-ux to read more about fauonix UI/UX service.
1 note
·
View note
Text
Best UI/UX Development Service in Wyoming | Flexible Design Solutions
With our skilled best UI/UX development services in Wyoming, you can completely revamp your online experience. Making aesthetically beautiful, user-focused interfaces that increase engagement and boost conversions is our area of expertise. Our talented team blends cutting-edge design with flawless functionality to meet the demands of your business. Together, we can improve the usability of your product and create memorable user experiences that entice customers to return. Reach out to us right now!
#UI/UX Development#UI/UX Development Service in Wyoming#web development company in wyoming#mobile app development service in sheridan#ui/ux design company in usa
0 notes
Text

Mikado offers expert logo design, SEO, UI/UX, e-commerce, and mobile app development. Strengthen your brand with bespoke solutions designed to drive growth.
0 notes
Text
React Native vs Flutter: Which is Better for Your Next Project?

Mobile app development is a fast-changing sector where corporations and developers seek the finest and most effective ways to create great applications. As part of this effort, cross-platform mobile app development lets developers construct iOS and Android apps with a single codebase. Two of the most popular mobile app frameworks are React Native and Flutter.
Facebook’s React Native lets developers build native mobile applications using React and JavaScript. Since its 2015 inception, its ease of use, substantial community support, and ability to connect with native components have earned it a loyal following.
In contrast, Google launched Flutter in 2017 as a comprehensive toolset for developing fast, beautiful apps using Dart. Its widget-based architecture allows platform uniformity and customization.
React Native vs Flutter is compared in performance, UI, development speed, cost, and developer availability. This article compares these characteristics to help you pick the best framework for your next mobile app project. Knowing the pros and cons can help you pick intelligently and according to your initiative’s goals.
What Is React Native?
Facebook created the mobile app framework React Native. With it, developers may create natively displaying mobile applications with React and JavaScript. The effectiveness and simplicity of usage of React Native have made it very popular since its 2015 debut.
What Is Flutter?
Google, however, developed the mobile app development framework Flutter. It was introduced in 2017 and offers a complete toolkit for creating aesthetically pleasing and efficient applications using the Dart programming language.
React Native Vs Flutter
The rise of mobile applications changed development. Mobile app development demands faster, easier methods due to over 3.6 billion mobile users. Two hybrid app development frameworks remain Flutter and React Native. Both are becoming more popular.
1. React native vs flutter- Performance
React Native connects native components with JavaScript code, bridging the gap between online and mobile platforms. Sometimes, especially with intricate animations or demanding high performance, this might cause performance problems. Still, upgrades and improvements are making React Native for iOS and Android development better every day.
Flutter’s direct compiler to native ARM code delivers great performance. Its lack of need for bridges or intermediate code representations lowers the overhead in terms of performance. Rich customizable widgets in Flutter also guarantee seamless performance on various devices.
2. React native vs flutter -UI
React Native draws its UI components directly from the platform’s native components. A wide range of customizable widgets offered by Flutter guarantees consistency by appearing the same on all platforms.
Flutter comes with additional customizing and flexibility choices by default. Its design is built on widgets, which enables a very expressive and customizable user interface. Although it may provide comparable effects, React Native often needs more work and depends on other libraries for comprehensive modifications.
3. React native vs flutter development – Speed
React Native gains from the large JavaScript ecosystem and the hot-reload capability, which expedites development and debugging. Although Flutter also allows hot-reload, sometimes the development process may be made much easier by its extensive widget library. Developers often discover Flutter’s extensive documentation and pre-built UI component solutions, which may result in quicker development times than React Native.
4. React native vs flutter – Cost
A bigger pool of JavaScript engineers generally helps React Native and lowers recruiting expenses. Flutter engineers may be paid more because they work with specialized Dart language and relatively newer technologies.
While React Native’s dependence on native modules may need more maintenance work, Flutter’s consistent performance across several devices might eventually save debugging and maintenance expenses.
5. React native vs flutter- Developers
Usually having worked in web development, react native developers are conversant with JavaScript and React. Locating qualified developers for your project is made simpler by the detailed documentation and strong community support.
Dart is a language that is becoming increasingly popular but still less common than JavaScript hence Flutter developers must know it. However, the number of knowledgeable Flutter developers is quickly rising due to the increasing interest in the technology.
Which is better, Flutter vs. React Native in 2024?
Project needs, team experience, and long-term objectives are just a few considerations for determining which is better, Flutter vs. React Native in 2024.
Performance: Because Flutter is compiled directly, it often offers better performance.
UI consistency: Flutter uses configurable widgets to provide a consistent user interface on all platforms.
Developer availability: Hiring may be made easier by the bigger skill pool of React Native.
Development speed: Fast development is possible with both, but Flutter’s extensive widgets make UI building easier.
By 2024, Flutter will still be a hot competitor for many new projects because of its performance and expanding community.
When using React Native
If React and JavaScript are already second nature to your team.
When having access to several libraries and modules and needing a fast start.
For projects where you can use native modules, speed is necessary but not essential.
When using Flutter
This is for applications that need smooth animations and great performance.
When you want a consistent user interface on all platforms.
This is for projects that depend on speed enhancements and the newest technologies.
Mobile app development technologies
React Native and Flutter are the cutting edge of mobile app development technology. Though their decision depends on the project requirements and developer experience, they both provide strong tools to build excellent apps.
Organization flutter development
Selecting a Flutter development company will enable you to use Flutter fully. These organizations are experts in the mobile Flutter platform and can produce aesthetically pleasing, high-performing apps.
Web application development
The abilities gained in React Native may be readily applied to React for web application development for companies interested in developing both mobile and online applications. Flutter also extends its capabilities into web development, offering a consistent way to create cross-platform apps.
React native app development company
Using the whole potential of the React ecosystem, working with a React Native app development company will provide you access to skilled developers who can finish your app concept fast.
Android app development
Both frameworks will serve Android app development. While Flutter provides excellent speed and device consistency, React Native combines well with native Android components.
Flutter development tools
Flutter development tools streamline the development process with many libraries, widgets, and plugins. Building, debugging, and optimizing your apps is made simpler with tools like Flutter DevTools, Dart Analyzer, and other IDE extensions.
Cross-platform development
Both React Native and Flutter are excellent at cross-platform development. They provide a constant user experience and save time and money by enabling developers to create code once and distribute it across several platforms.
UI/UX development
Any mobile app project has to include UI/UX development. With its extensive design tools and configurable widgets, Flutter shines here. React Native also has strong UI/UX capabilities, especially with other frameworks.
Conclusion
Your project needs and long-term objectives will ultimately choose which of React Native and Flutter to use. For applications using JavaScript and current web technologies in particular, React Native is a mature and trustworthy choice. For projects that value performance and customizability across many platforms, Flutter, on the other hand, provides outstanding performance and a unified UI development experience.
Whichever framework you choose—Flutter vs React Native—offers strong options for developing contemporary mobile apps. Analyze your particular requirements, consider your development team’s experience, and choose the framework that most closely fits your project objectives. Successful apps in the always-changing field of mobile app development frameworks depend on remaining knowledgeable and flexible.
#React Native and Flutter#sstech system#web development#mobile app development#cross platform#framework#UI/UX development#Android app development#ios app development#Flutter#React Native#app development frameworks#Flutter development#React native
1 note
·
View note
Text
#services#IT partner#software solutions#software engineering#digital automation#intelligent automation#mobile app development#web development#custom software development#UI/UX development#branding services#e-commerce development#cyber security
0 notes
Text
How to Design a Website in 2024: Embracing the New Era of UI/UX Trends
As we navigate through 2024, the digital realm has become increasingly user-centric, making innovative UI/UX design an essential component of website creation. This blog delves into the latest trends shaping the future of web design, providing a roadmap for designers to craft experiences that resonate with modern users.

Decoding the Essentials of UI/UX Design
In web design, UI (User Interface) and UX (User Experience) are the cornerstones determining a site's effectiveness and appeal. UI encompasses the visual and interactive elements, while UX focuses on the overall feel and navigational flow. The synergy of UI and UX transforms a good website into a great one.

The Forefront of UI/UX Trends in 2024
Elevated Minimalism: Beyond mere aesthetics, minimalism now emphasizes functionality, offering users a clutter-free environment where content and usability are king.
The Rise of Dark Mode: More than a visual preference, dark mode has become integral in reducing digital eye strain, catering to user comfort during extended browsing sessions.
Voice User Interfaces (VUI): As voice-assisted devices pervade our lives, integrating VUI into web design opens new avenues for interaction, making websites more accessible and intuitive.
Dynamic Interactivity: Engaging users through thoughtful micro-interactions, custom animations, and real-time content adjustments enhances the user journey, making every visit memorable.
Inclusivity in Design: Accessible design is no longer optional. It’s about crafting experiences that are usable by everyone, regardless of their abilities, ensuring digital equality and compliance with standards like WCAG.
Leveraging AI for Personalization: AI-driven personalization is revolutionizing how users interact with websites, offering bespoke experiences based on individual behaviors and preferences.

Modern Web Design Best Practices
Responsive Design: With device diversity at its peak, a responsive design ensures seamless functionality across all platforms, enhancing user satisfaction and engagement.
Optimizing for Speed: In an era where attention spans are short, optimizing for speed is not just about user convenience but also about boosting search engine rankings.
A User-Centric Mindset: Design with the end-user in mind. User journey mapping and persona development are key to creating user-focused designs.
Iterative Testing and Feedback: The design process should be iterative, involving regular user testing and feedback to continually refine the user experience.
Case Studies: UI/UX in Action
Discover how brands like Pepper Square are setting the standard for innovative web design, demonstrating the power of these trends in creating engaging, user-friendly websites.
UI/UX Design Case Studies Samples

Tools of the Trade for UI/UX Designers
Explore cutting-edge tools like Adobe XD, Sketch, and Figma for high-fidelity prototyping, and leverage platforms like UsabilityHub and UserTesting to gain user insights and improve your designs.
As UI/UX trends continue to evolve, staying abreast of these changes is crucial for any web designer aiming to create impactful, user-centric websites. Embrace these trends to ensure your web designs captivate and deliver unparalleled user experiences.

0 notes
Text
Welcome to DesignTalks, your premier destination for cutting-edge digital design solutions. As a distinguished digital design agency based in India, we have been seamlessly crafting impactful experiences for international clients since 2018. Our remote expertise spans UI/UX, Graphics, 3D Animation, Web design & development, and product designs, all backed by a seasoned team with 15+ years of hands-on experience. At DesignTalks, we don't just create designs; we sculpt immersive narratives that elevate your brand. We ensure every pixel and word aligns with your vision. Trust DesignTalks for visionary design, wherever you are in the world.
0 notes
Text

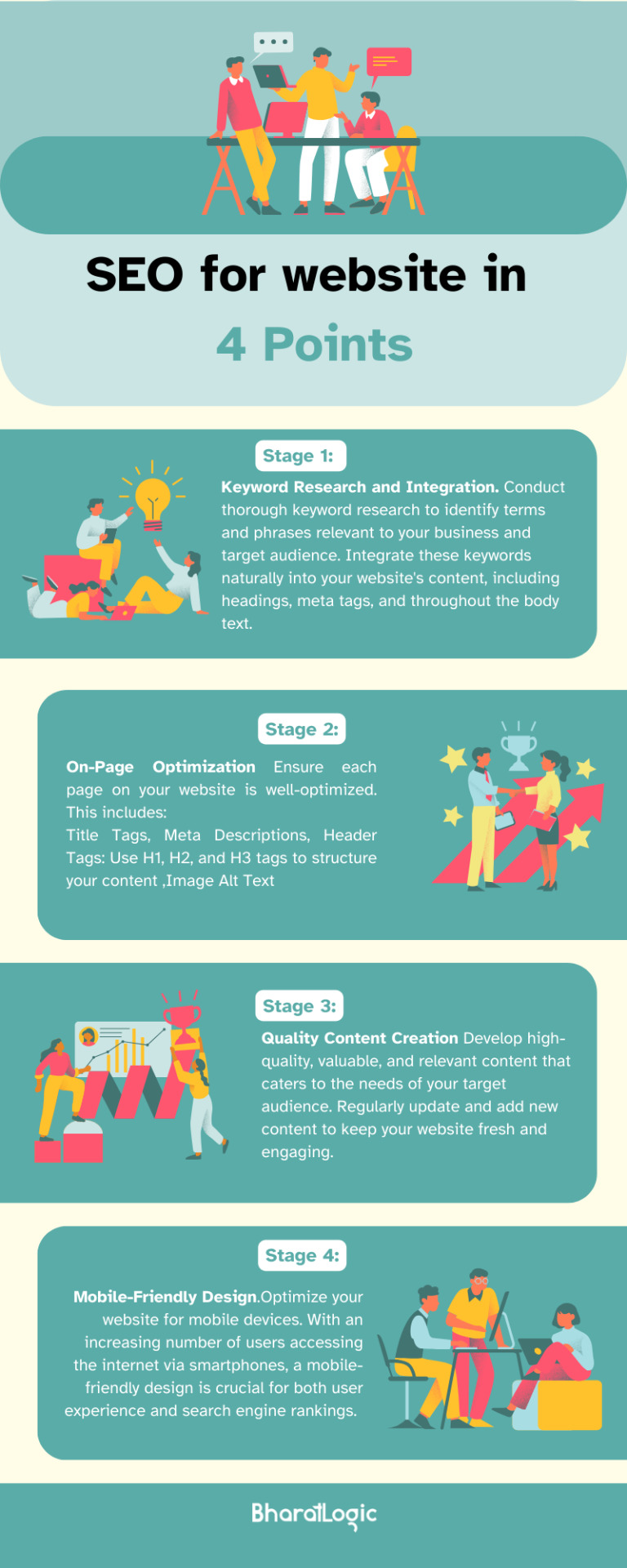
This concise guide empowers you to elevate your online presence, climb search engine ranks, and establish a website that captivates and converts.
Visit our digital marketing services page for more info.
#bharatlogic#digital health#app developing company#ui/ux development#web developers#innovation#app development#healthcare app#digitalmarketingservices#digitalmarketing#seo
0 notes