#w: icon template
Text









Pastel Green Ivysaur icons!
requested by @shinyeternatus!
like or reblog if using/saving- thnx!
#ivysaur#pokemon#icons#pokemon icons#had to remake these because i used the wrong template .w.#but! no biggie. these are cute
75 notes
·
View notes
Photo

#041: A LONELY LONELY ROAD. an original and free icon border. credit not necessary but appreciated. if you’d like to support me, you can donate through payhip or buy the premium version on deviantart, or you can buy me a coffee. psd included. fonts used: tahoma and winkle. : 𝙳𝙰 / 𝙿𝙷.
#icon template#icon border#icon border template#rp border#template#templates#rp templates#ps template#rp template#roleplay template#rph#free templates#free template#mine: templates.#mine: icon borders.#*#im obsessed w very tiny icons and i will push this agenda im sorry#i noticed my last borders have all featured large icons#so im back to my roots
246 notes
·
View notes
Photo

GUIDED BY ANGELS is a simple blockquote icon template that is easy to edit and looks great with a variety of color schemes. basic knowledge of photoshop is recommended.
fonts used : alagard and pixel mix. be sure to download these before editing.
folders for caps and psd are already provided, just be sure to drag your stuff in the correct folder.
will require adjustments in font sizes, depending how much you type. don't go too crazy !!!
credit is required + do not try to redistribute or pass off as your own. just be generally respectful. please.
please give this a like or very possibly a reblog if you found this useful.
free download link in the source.
#rp icon border#icon border#blockquote#blockquote template#rp template#roleplay resources#rp resources#y'all idk what to tag shit anymore ur just gonna have to help me out here.#*#gotta organize my og content better soon bare w me#dk.border#dk.template
122 notes
·
View notes
Text

here he is
#[ OOC ] ── * MUN ( 𝘪 𝘯𝘦𝘦𝘥 𝘢 𝘤𝘶𝘱𝘱𝘢 𝘵𝘦𝘢 )#( managed to make his-- )#( though i'm dealing /w the unlicensed bullshit /w my photoshop again )#( ugh )#( all i have left is to do kaku's and then all my current one piece muses are done /w their icon templates! )
2 notes
·
View notes
Text










◞✧°→ chuya reply icons
↻ gift for @kin-of-the-sheep; please dont use unless youre them
#bsd#chuya nakahara#reply icons#icons#tadah!!! for u!! as a ty for lettin me use ur template <333#hope to like them fuyu ily!! ^^#went w a taurus theme bc i see a opportunity to mix anime n astrology i take it like the hand of god#and youre one of my 3 whole taurus best friends and chuya rlly is taurus so it fits like chefs kiss
18 notes
·
View notes
Text

Icon PSD Commission #3 Completed !!
#rp commissions#icon border commission#rp icon template#icon template#icon psd#roleplay resources#icon commissions#roleplay graphics#Thank you so much for letting me work on this one!#I love BG3 so this one was fun#now to fix my PC so I can play it again ;w;
0 notes
Text
i'm gonna be completely real with you all & say that when it comes to photopea (photoshop but i am poor), i have very little to no idea what i am doing. as i've said before all i can really do is slap a psd on image & download fonts & type them onto the image. but even that? i'm not 100% i do right. like specifically with the psd thing, like i know there's a whole thing of adjusting layers ... but i have no clue what that means. i don't know how to do it. i download a psd, upload the image click 'duplicate into' on the psd & duplicate into the image. that's it, that's all. is that even the best way to do it? who knows, surely not me. which is probably why my pinned post image seems to have wildly different coloring than my icon & header. like no that's all the same psd. could i fix that by adjusting layers? no clue. no clue how to even do that, idk what i am doing but i am simply trying my best -
#( the smallest planet with the biggest heart // ooc )#(the font thing i think is the one thing i actually do fully right. i think. pretty sure - like i think i finally learned how to center#(my header image isn't centered on purpose). but like unless there's a way to make text not two different sizes in promos & stuff)#(if there is i don't know it)#(like i would love to fully learn how to do everything someday. learn all about this adjusting layers business actually learn how to make m#icons & use templates & all that. but for now ... you get what you get w me. & if you're a photoshop expert & i make you cringe i apologize#(anyways now partly on this subject i gotta fucking fix my image thumbnails on my photos on my laptop bc they fucked up AGAIN & then ...#i should be here. this is a long rant-y ramble ... feel free to ignore)#long tags tw
0 notes
Text

In celebration of reaching 900 followers!
Ever since I started playing the Globetrotter challenge by @moonfi; I've been creating a collection of UI Widget style templates. This collection includes 20(ish) different templates for you to use in your gameplay screenshots. I'm hoping I did my best to make this as user-friendly as possible; but if you have any questions or notice something off - don't hesitate to message me or send an ask!
[Terms of Use]
Do: Use & edit as much as you want and/or know how to.
Don't: Reupload & claim as your own.
Do: Link back to this post if asked where they're from.
[You Need]
Fonts: April | Lemonmilk | Kids Handmade
TS4 Icons: deathbypufferfish | w-sims | TheSimKid
(I've had L'Universims' icons before they were hacked but as far as I know they've moved to a new website so download from there at your own risk.)
DOWNLOAD (SFS) 66.3mb **FIXED** (Missing moodlet)

[Tips & Hints]
Open the awkwardwhims psd collection file in Photoshop, then drag & drop the folder or group of templates onto your image.
The photo album template was inspired by @folkbreeze (definitely check out their resources, they're all so nice!) & other various examples I saw online.
Resize the template by selecting the folder as a whole; resizing individual layers may makes things unaligned.
Feel free to change background colors/fonts/etc as much as you want.
The text message template has 3 styles: sender, green receiver & blue receiver. There are also reaction icons & a separate reaction bar.
For the to-do list template I didn't include every aspiration icon (I was trying to keep this file as small as possible) but you can download this pack by @deathbypufferfish that has all the aspiration icons you'll need. However, it may be missing some of the newer aspiratons.
When adding photos (album cover/recent photos/etc) use a clipping mask.
The weather template includes all the different weather icons, so be sure to hide/unhide the one that applies.
For the new transaction template, make sure to only change the number of the price otherwise the Simoleon symbol will get changed to Times New Roman.
The notification message template is for life events, bad events & default game notifications (ie: legacy player, etc).
DOWNLOAD (SFS) 66.3mb **FIXED** (Missing moodlet)
@alwaysfreecc @maxismatchccworld
1K notes
·
View notes
Photo

#037: POT OF HONEY. an original and free icon border. credit not necessary but appreciated. if you’d like to support me, you can donate through payhip or buy the premium version on deviantart, or you can buy me a coffee. psd included. fonts used: slimeha and silkscreen. : 𝙳𝙰 / 𝙿𝙷 / 𝙰𝙻𝚃.
#icon template#icon border#icon border template#rp border#template#templates#rp templates#ps template#rp template#roleplay template#rph#free templates#free template#mine: templates.#mine: icon borders.#*#simple yes but im kinda happy w it
154 notes
·
View notes
Text

HOW TO: Make an iPhone Layout
+ Downloadable Template
Hi! I've gotten a few messages asking for a tutorial on my iPhone gifsets — but instead of only doing a tutorial (that would probably be triple the length this one already is), I decided to turn my layout into a template with all the bits and bobs! In the "tutorial" under the cut, I'll share everything you'll need, a free template download, and quickly go over how to use this template. :)
Disclaimer: This template uses Video Timeline and this tutorial assumes you have a basic to intermediate understanding of Photoshop.

PHASE 1: THE ASSETS
1.1 – Download fonts. These are the fonts used for all assets I've included in my template:
– SF Pro or SF Pro Display (Regular, Medium, Bold): Either version works, they look nearly identical. You can download directly from https://developer.apple.com/fonts/ or easily find it via Google
– Bebas Neue: Free on Google Fonts, Adobe Fonts, and dafont
– Times New Roman (Bold): Should be a default font in Photoshop

Make sure to download and install any of the fonts you don't already have before opening my template. That way, once you open the template file, all the settings (font size, weight, spacing, color, opacity, etc.) are as intended.
1.2 – Download my template.
Before you use my template, all I ask is that you don't claim or redistribute it as your own and that you give me proper credit in the caption of your post. Making these iPhone gifsets takes me a longgg time and turning this layout into a template took several hours too.
DOWNLOAD TEMPLATE VIA KO-FI ← This template is completely free to download (just enter $0), but if you feel inclined to tip me, I appreciate you! 💖


BTW this template also includes some of my frequently used icons!
NOTE: If, for some reason, you open the template and see the pop-up shown below, click "NO" — otherwise, the fonts will be all messed up:

And if you see this triangle with an exclamation point by a text layer, don't double-click it — it'll mess up the font as well:

PHASE 2: THE GIFS
I'm just going to briefly go over gif sizes and my recommendations. Also, keep in mind when grabbing your scenes, you'll want all of these gifs to be the same amount of frames.
2.1 – Background Gif: 540 x 540 px.
I recommend this size so you have a good amount of visibility for the gif behind the iPhone wallpaper. I also recommend making this black and white (or in my case, black and white with a slight blue tint — idk I just like the way it looks) so the wallpaper coloring can stand out.
2.2 – Wallpaper Gif: 230 (w) x 500 (h) px.
Keep in mind the very narrow dimensions of the wallpaper! And also keep in mind that you'll have a bunch of apps and widgets covering the image. I try to use wide shots (or layer my clips into looking like wide shots). Also, keep in mind your color scheme for your set and your character's aesthetic! I tend to focus on one or two colors for the wallpaper.
I usually position the wallpaper to the side with 20px bumpers, so there's lots of space to see the background:

2.3 – Large Photo Widget Gif: 201 (w) x 96 (h) px.
2.4 – Small Photo Widget Gif: 94 x 94 px.
PHASE 3: THE TEMPLATE – "IPHONE" FOLDER
In this section, I'll try to quickly walk you through how to use this template and some bits that may require extra instructions. I'll be going through each folder from top to bottom.
3.1 – Status Bar.
Time, Service, and WiFi are pretty self-explanatory. In the Battery folder, you can use the shape tool to adjust the shape layers labeled "Fill (Adjustable Shape!)" to customize the battery level.
3.2 – Message Notification.
Again, these are pretty self-explanatory. I've already masked the circle for the contact photo, so you can simply import any photo and use the transform tool to shrink it down. The circle is 24x24 px. If you don't want to use a photo, there's another folder called Default Initials.
If your message text can't fit the text box, the message should end with ellipses which is how iOS caps off long texts.
3.3 – Blurred Banner (IMPORTANT)
This folder is easy to miss because there's only one placeholder layer in there. On iPhones, the area behind a banner notification and the dock get blurred (including the wallpaper and any apps).
What to do: Make a duplicate of the apps in Row 1 and/or widgets that intersect the message banner, convert them all into one smart object, apply a Gaussian Blur filter (Radius: 3.0 pixels) on the smart object, and move the smart object into this masked folder!
(There's another masked folder in the Wallpaper folder for the dock which I'll go over in that section.)
3.4 – Apps
Turn off the yellow guide if you don't need it to keep things aligned and turn off layers you don't need by clicking the eye icon. Replace the "App" placeholder text with your app name, change the color or gradient of the square to compliment your color scheme, and add your custom app icon overlay!
If you can't find an app icon you need from the ones I provided, flaticon.com is a great resource. Also, if you can only find the filled version of an icon, check out this tutorial for how to make any text or shape into an outline.
Also, each app folder has 4 notification bubble options (1-4 digits). Again, you can toggle these on and off as you need!
3.5 – Big Widgets
I like using these when my wallpaper has A LOT of negative space to fill. I included the Photos and Books widgets in my template, but there are lots of widgets available on iPhones. You can check some of the other ones I've done here, or if you have an iPhone, simply try adding some widgets to your phone!
There are also widgets bigger than these, but they would take up half of the phone screen which is why I don't use them for these edits.
3.6 – Small Widgets
The only thing I'll say about these — because they're pretty straight forward — is there are a lot more weather themes than I included in my template. Also, if you set your character's phone to evening, the weather widget will show a dark background (sometimes with stars), so keep that in mind.
Speaking of, I've included Light Modes and Dark Modes for, I think, every applicable widget.
3.7 – Page Dots
These barely perceptible dots indicate that your character has more pages of apps than shown in your gifset (so if an anon tries to come at you, you can just say "it's on the next page of apps" /j /lh)
3.8 – Dock
Again, the dock has notification bubble options and I've included the default app designs, custom filled designs, and custom outlined designs for iMessage, Phone, Email, and Safari (there's also a FaceTime alternative if that's how your character rolls). These are usually the apps people keep in their Dock, but this is fully customizable too. So, if your character is, like, super obsessed with Candy Crush or something and needs it in thumb's reach — you can put it in the dock.
3.9 – Wallpaper
This whole folder is masked already to a 230x500 px rounded rectangle.
Inside, you'll find another "Blurred Portion" folder for the area behind the message banner notification and the dock.
What to do: Duplicate your gif layer and place it in this folder, remove any sharpening filters, and apply a Gaussian Blur filter (Radius: 3.0 px). Be sure to add any coloring/adjustment layers ABOVE this folder and your original sharpened gif layer.
PHASE 4: EXPORT
We made it!
I hope this template makes it super easy for you to recreate this layout! If you decide to try it out, feel free to tag me with #usernik.
If you notice anything wonky about the template, kindly let me know so I can fix it! And if you have any questions about how to use this template, please don't hesitate to send me a message! I just ask that you try to be specific in your question so I'm able to answer you the best I can!
#gif tutorial#completeresources#userpickles#usersmia#userabs#usertreena#alielook#userkosmos#usershreyu#userzaynab#tuserabbie#useryoshi#usersalty#tuserlucie#usernanda#userelio#userhella#usercats#gfx*#resource*
757 notes
·
View notes
Text

⚪ Pie Menu Button PSD Template
Couldn't find one so I made it! Pretty straightforward.
Things to know:
• Resizable but sized for 128x128 icons from Luminiverse
• Included green swatch for selected button text (example below)
• Icon's drop shadow can be dragged to new icon
• Font is modified Dubai; included w/ Photoshop & Photopea
• PSD files work in Photopea if you don't have PS
⤷ download sfs • patreon


378 notes
·
View notes
Text



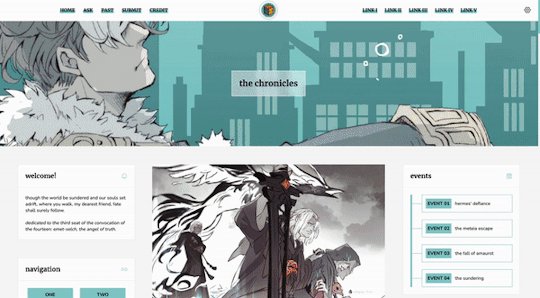
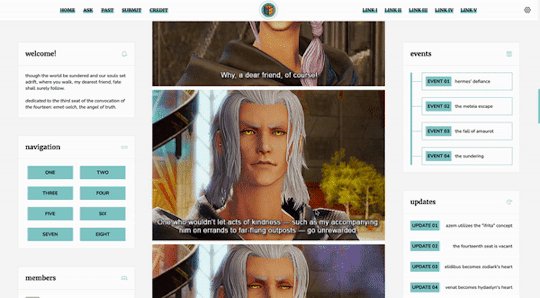
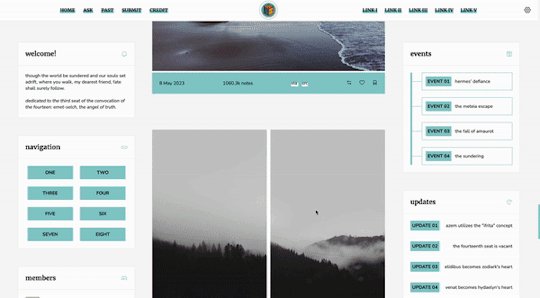
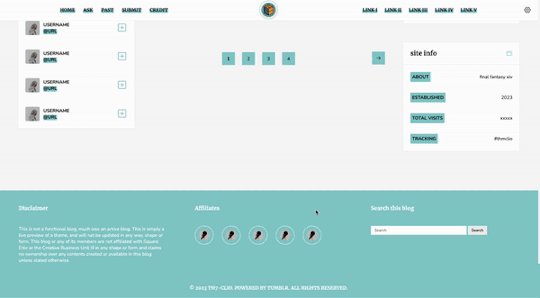
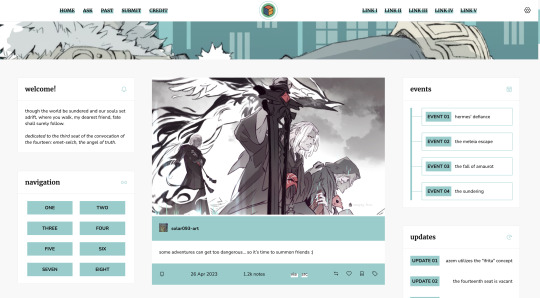
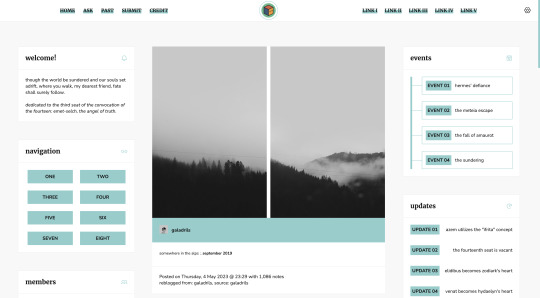
Theme #07: Clio by @pneuma-themes
Where you walk, my dearest friend, fate shall surely follow.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [pastebin] [github]
This is intended to be a fansite! I am finally happy with how this turned out after a few iterations. This theme features Emet-Selch from Final Fantasy XIV. Be warned going into the live preview as this theme heavily features content that can be found on various points of Shadowbringers and Endwalker, which may or may not be a spoiler!
Features:
Customizable post widths and font sizes. The live preview uses 650px post width and 13px font size. Enter the desired post width on the post width field and the desired font size on the font size field on the Customization page.
One accent color, 7 color options
Option for title alignment (centered/lefthand side/righthand side) to accommodate for the chosen header image.
Option to display or hide the blog title.
Built-in dual sidebar layout. All the boxes on the sidebar (members, events, updates, and site info) and the footer (disclaimer, about, and search box) can be edited from the code directly.
5 custom links at the topbar with additional 8 links on the navigation box.
Customizable photoset gutter. The live preview uses 10px gutter.
A header image. The size of the header (w x h) is the width of your screen x 350px. So if your screen width is 1900px, then the size of your header should be 1900 x 350px.
Notes:
This theme uses @eggdesign's NPF reverse-compatible template. Everything should be working as expected, except for some things noted below.
As we slowly transition into the new editor, posts made by the legacy editor will eventually break. This is particularly evident in a quote post reblogged via the new editor, in which the post will be rendered as a text post with blockquote and cannot be styled similarly to a legacy quote post. This is a Tumblr bug as far as I am concerned and from what other people have told me, so unfortunately there is nothing I can do about it.
I've written a short guide on how to set up this theme here. Everything else is annotated in the code, so do read through them before shooting me an ask!
Credits:
NPF reverse-compatible template: @eggdesign
Header: ユズリコ❂ (yuzuriko_red @ Twitter)
Icon font: Phosphor Icons
Icons (affiliates, members) and toggle tags on click: @alydae
Fonts: Nunito, Merriweather @ Google Fonts
customAudio.js: @annasthms
photoset.css with lightbox: @annasthms and @eggdesign
Search box, minified spotify player: @glenthemes
Toggle-able tumblr controls: @seyche
Shorten note count: @shythemes
Responsive video script: @nouvae
Please like and reblog if you like this theme or are using it!
#themehunter#allresources#chaoticresources#completeresources#*theme: clio#*mine: theme#*mine: all#still ugly crying over emet-selch and hythlodaeus and azem
643 notes
·
View notes
Text

Hello everyone! Recently, lots of new people joined Tumblr, so I think it's a perfect time to talk about gifmaking again. In this post, I collected all the tutorials that I found helpful in the past year.
how to make a gif:
basic gif making tutorial + mvp player installation
gifmaking for beginners
how to install mvp player on a pc
film downloading & screencapping tips
correct photoset dimensions
coloring
how to fix orange-washed characters
how to: colouring east & southeast asian celebs
channel mixer
colored background
color manipulation
vibrant coloring
how to brighten dark scenes
color isolation
effects
glitch effect
blending
crossfade transition
gradient effect in the text
gradient text
red colour accent on the b&w gifs
how to add a gif in a template
blurring gif backgrounds
using templates
text
text tutorial 1
font resources
understanding fonts and typefaces
split text
subtitles
other
icon tutorial
gif headers
I hope this post helps some of you. For more resources and tutorials, I highly recommend visiting @usergif. Good luck :D
829 notes
·
View notes
Text


@insomnianoctem
YES !!! Ancient Lights is a series full of soo much iconic art that I can't even be mad at how infamously abundant they are -- HAPPILY shuffling through a stack of Diana duplicates lovelovelove
& custom cards for folks been going real well ! I still want to get a template I'm happy w older series' style but its neat to see an older horse in the newer border / formatting too > >
(Herd Moonfairy for the penpal I sent it to ~ ✧)
#ask#bella sara#diana#horses#insomnianoctem#its kILLING mE#that i cut this card 0.1 short#shhh#love diana tho
158 notes
·
View notes
Text
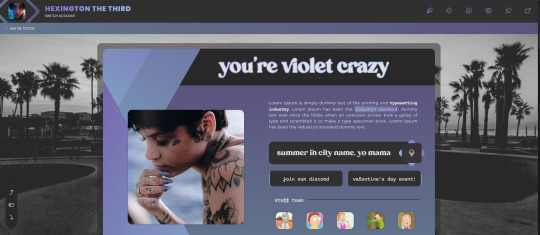
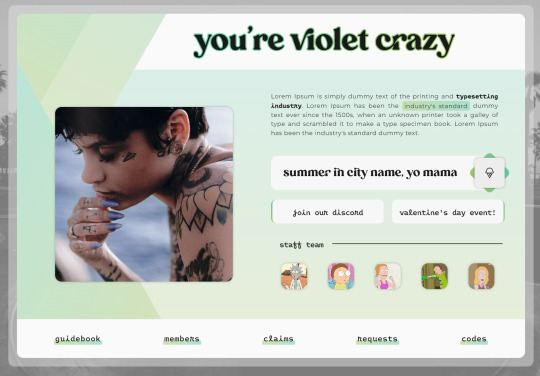
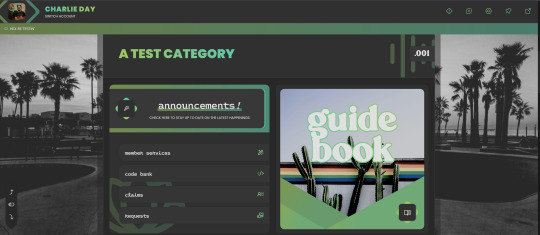
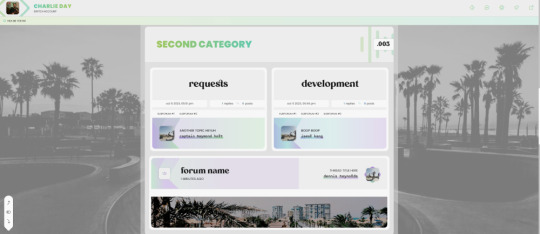
VIOLET CRAZY Jcink Skin - $60 CAD
VIOLET CRAZY is a fully responsive, mobile-friendly Jcink skin. I’ve made it as user-friendly as possible with easy-to-edit variables and cues within the HTML which are also in the installation guide. Template Set #1 and Freestyle Profile Templates are fully functional with this skin.
Please read my terms of service before purchasing:
https://hexxincodes.tumblr.com/post/721896465243537408/terms-conditions
Purchase on my kofi: https://ko-fi.com/s/fe74d1a98b
DETAILS -
All colors, fonts, and images set as variables for easy editing
Dark/light toggle
Full HTML templates
Isotope member list
Guidebook with 6 tabs set
Skin changes colors according to member group (10 set up)
Profile app with room for unlimited fields
Automatic tracker in profiles
Forums change accents w/ last poster
Full installation guide
UPON PURCHASE -
Full xml file
HTML templates xml file
Profile fields json
Installation guide pdf
Guidebook txt file
CREDITS -
Isotope memberlist script is by Essi, the dark/light toggle script was created by Yuno, #CODE script is by Nicole/Thunderstruck, icons are from Phosphor Icons, automatic tracker by FizzyElf.











30 notes
·
View notes
Text



✧ icon template — app notif
by clicking the source, you can find a template inspired by mobile app notifications. jst bc they're fun ^__^
rules & notes:
likes & reblogs are appreciated but not expected!
edit to your liking, but do not post/claim as your own work!
this template is relatively user-friendly, but uses clipping masks. so if you have any questions, please feel free to reach out!
please let me know if you find any issues working with the template!
other credits:
the font used is apple symbols.....closest one i cld find w/o having to pay for a license so if u use a diff one i obv will not be offended KJSHDFKJHSDFJK
coloring is by sofiascarson on tumblr...they deactivated so idk the name & can’t link to it </3
139 notes
·
View notes