#web 3 html
Explore tagged Tumblr posts
Text
And the thing is. Speaking on a meta, Doylist level now. In actual Inuit shamanic practice, cutting out one's tongue (or any other body part) is not a real thing, at least not that I can find reference to anywhere. In fact, actual angakkuit have their own secret verbal language that they use to communicate with spirits (including their tuurngaq). Plus, shamans serve very important interpersonal functions within their communities, so removing their ability to speak would be worse than pointless.
So why is it a thing in The Terror? Well, the most obvious purpose is To Be Scary And Gory because Horror Genre. But fabricating a random "barbaric" practice (that doesn't even make any sense) to assign to indigenous people for shock value would be quite a choice for a show that punishes its characters for believing such lies (DON'T YOU KNOW THEY KILL CHILDREN EDWARD. CAN YOU IMAGINE. WHOMST COULD EVER DO SUCH A THING—), so I have to believe something more is going on here. What that something is, I'm not knowledgeable enough to say.
But I know it must be something. Because the following is an excerpt from an oral history series published by Nunavut Arctic College, Inuit Perspectives on the 20th Century:
In this chapter, the elders talk about shamanism and how one could become an angakkuq. In most cases, angakkuit did their own recruitment, identifying interesting potential candidates and offering to turn them into angakkuit (the person was always free to decline), [...]. The selected candidate would start to see their tuurngaq. In some rituals, the person becoming angakkuq was stabbed (they would not bleed) or shot (their tuurngaq would intercept the bullet).
Might the fact that the tuurngaq in The Terror failed to protect Silna's father in the first place (and failed to protect the Inuit family later as well, in both cases only attacking after the damage had already been done) imply something in itself? Plus the fact that Silna is very clearly not free to decline becoming an angakkuq...... plus the fact that her people banish her, yet allow Crozier to stay, another needlessly cruel and impractical act, just like the tongue-cutting...... It all feels like a deliberate statement. What that statement is would be the task of someone smarter than me to decipher.
#Silna#The Terror#Terror Meta#Source for the quote:#https://web.archive.org/web/20210417163011/http://www.tradition-orale.ca/english/dreams-and-angakkunngurniq-becoming-angakkuq-81.html#Sorry I'd have linked it in the post but I think tumblr still hides posts with links??#Starky's original posts#Starky's text posts#do u like how I managed to reference Hodgson even in a post that has nothing to do with him. all in a day's work for The Hodgblogger (TM)#I do think it's meaningful that we never see the social aspect of the shaman's role in the show when it's such a huge part of the job IRL.#Silna feels entirely disconnected from her community. That's in itself a sign something is wrong.#In my complete amateur philistine opinion lmao. The inherent hubris of me making these posts at all is so ridiculous.#I am Not fucking qualified <3 BUT NOBODY ELSE HAD BROUGHT IT UP YET. SO HERE WE ARE.#looking around myself like does anybody who knows wtf they're talking about want to chime in perchance
29 notes
·
View notes
Text
[Video description: In Playstation 1 graphics, an old man walks onto a snowboard course with his walker. He clips the snowboard through his walker, holding it for a second, and blasts off into the sky. Electronic music plays throughout; the beat drops when he flies away.
/End description]
I beg my followers to check out Battle Tapes' music video for their song "Brand New" - since I figure most people don't click on Youtube links, I took the liberty of using some tools to clip just the beat drop.
The rest of the video is just as good as this.
Here's the link; it's inline instead of embedded because it's 3am and I'm paranoid that people on Tumblr go "ew an embedded Youtube link": https://www.youtube.com/watch?v=Tp6an4eVzP8
#battle tapes#battle tapes - brand new#you would definitely believe how much trouble I had with VLC getting this to clip correctly#once I tried getting a 3-second long clip and it kept getting it wrong even though I KNEW what timestamps I was hitting “record” on#thankfully this clip is longer and a little more flexible on what timestamps are fine to record and which ones completely miss the highligh#and the ending timestamp was just...right on. Right on.#anyway VLC doesn't know how to convert files for the casual user#I had to use a web-browser based thing to do it#the tools I used:#4K Video downloader Plus (free): to get the full Youtube video because VLC couldn't stream it from the link#VLC: to clip the video down to just 10-ish seconds#Free Convert (website): to convert from .asf to .mp4 because VLC couldn't do it for me#siiiiigggh anyway hope you all enjoy this beat drop#maybe it's just recency bias that makes me think this music video is so good#oddly enough getting that inline link to work also took some doing#it either didn't create a link or it automatically embedded; couldn't choose like I can with links to other sites#Opened up a new tab. Draft a new post with its own link. Turned to HTML editor. Copied and pasted it here in this post (also turned to HTML#editor) and then replaced the link reference and the text.#and strangely during that time period I tried using AO3 links which weren't embedding either.#Link that I ended up using to get an inline link was the link to download VLC which. ha. Been having trouble there as I've said in the post#oh and by the way: all links embed at first. But in the lower-right corner there's a little bubble you can click to turn it to inline.#but for some reason that doesn't work with youtube links#aaaaaanyway#I'm done. Finally.#music#videos runnerpost#has description
13 notes
·
View notes
Text
WIFE LOVING WEBSITE IS BASICALLY DONESIES
ive made a neocities to basically archive everything wife-related. its a place for me to put headcanons, art, and everything in between! A hub of good ol love <3



now: have YOU always wanted a f/o website?? do you have NO clue where to start?? I CAN HELP.
ive put this together (although using a template) in less than a few hours. and i really like doing it!! if you want to build your own website aswell, im able to help you make it from ground zero!
send me a dm, and I'll be able to help you through the basics, onto a finished product to share your love! all for free ofc o7
#basically: you give me ideas/themes/content and i make it functional probably. for most html templates btw! not only this one!!#it feels dumb to make a 'ad' for wanting to help people with html for free but ig thats what im doing =w=bb#disclaimer: im not the best ever ofc but i can make damn sure you get a website running! i can bring it a lot closer to reality than nothin#also also: im hoping im not dissapointed and get at least one rq bc i really really like doing it BUT. i can always decline.#qualifications: im going to uni as a compsci major + i like playing with images :3c#sillyposting#anyway im really proud of the webbed site im very excited to put all my wife stuff in thereee#tbh most of it is already there im mostly just missing hc's etc. like all the stuff that is only in my headd#but i do really need to get started on the transcript again tho.... grumpgrumpgrump#self shipping#selfship#self ship#yumeship#yumeshipping#self ship community#ok that should be enough#please dont dissapoint me :3#my work
15 notes
·
View notes
Text
Working on my javascript for my web page. Turns out I have the perfect kind of setup to accomplish some of the project requirements, specifically with even handlers and user interactions
My website, conceptually, will load a different employee details page depending on what employee name is clicked on. But I need to load it dynamically (instead of hard-coding it) so that the user can add or delete employees & it'll be able to still load the relevant shit.
So! Only one employee details page, but depending on how it's loaded, it'll load a different employee's information. Still working on getting down Exactly how to do it (I'm thinking using URL parameters that'll read a different object depending on what ID is used)
It's entirely doable. In fact, it's probably extremely common to do in web pages. No one wants to hard-code information for every new object. Of course not. And thus the usefulness of dynamic javascript stuff.
I can do this. I can very much do this.
#speculation nation#i wasnt very good when i got home and i read fanfic for a while#then took a nap. and now im up again and Getting To Work.#i dont have to have this 100% perfect for final submission just yet. bc final submission isnt today.#but i need to have my final presentation over my thing done by noon (11 hours from now)#and im presenting TODAY. and part of that will be giving a live demo of my project website#so. i need to have all of the core functionality of my website down at the Very Least#might not be perfect yet. but by god if im gonna show up to my presentation with my website not working.#i need to have the employee list lead to employee details with personalized information displayed per employee#i need to create an add employee field that will Actually add an employee. using a form.#and that employee will need to show up on the list and have a new id and everything. the works.#need to set it up so that employees can be deleted. shouldnt be too much extra.#and it would be . interesting. to give an actual 'login' pop-up when someone clicks on the login button#with some kind of basic info as the login parameters. this cant be that hard to code.#the project requirements are: implement 5 distinct user interactions using javascript. at least 3 different eventhandlers#at least 5 different elements with which interaction will trigger an event handler. page modification & addition of new elements to pages#3 different ways of selecting elements. one selection returning collection of html elements with customized operations on each...#hm. customized operations on each... the example given is a todo list with different styles based on if an item is overdue or not#i wonder if my personalized detail page loading would count for this... i also have some extra info displayed for each#but i specifically want the employees to be displayed in the list uniformly. that's kinda like. The Thing.#actually im poking around on my web pages i made previously and i do quite enjoy what i set up before.#need to modify the CSS for the statistics page and employee details to make it in line with what i actually wanted for it#maybe put a background behind the footer text... i tried it before & it was iffy in how it displayed...#but it looks weird when it overlaps with a page's content. idk that's just me being particular again.#theres also data interchange as a requirement. but that should be easy if i set an initial employee list as a json file#good god im going to have to think of so much extra bullshit for these 10 made up employees#wah. this is going to be a lot of work. but. im going to do it. i just wont get very much sleep tonight.#that's ok tho. ive presented under worse conditions (cough my all nighter when i read 3gun vol 10 and cried my eyes out)#and this is going to be the last night like this of my schooling career. the very last one.#just gotta stay strong for one more night 💪💪💪
6 notes
·
View notes
Text
Tagged by @esthelle18 (thanks again!)
Rules: 1. Fit as many characters as you can into the template— but they have to be your FAVORITE characters. 2. You can fill in the blanks with names, images, or both. 3. Finally, tag between 3 and 9 other users!
Limiting myself to one character per series:

Top row, left to right: Leon S. Kennedy (Resident Evil), Elster/LSTR-512 (Signalis), Isabella (The Promised Neverland)
Middle Row: Haruhi Fujioka (Ouran High School Host Club), Mae Borowski (Night in the Woods), Grace Monroe (Infinity Train)
Bottom Row: Python (Fire Emblem Echos: Shadows of Valentia), The Count of Monte Cristo (Gankutsuou), Mabel Pines (Gravity Falls)
Tagging: @darklight-owl @evthesoup @gatekeepurr @graphx @naehja @najuwu @questiontocertaintyofreality @whywoulditho @zazora @ anyone else who's interested
Template below the cut:

#had to fight with the html on this one#going to see if I can tag in the replies because this functioning webbed site will only let me do five <3#Tag Game#Not TPN#Isabella's there tho
13 notes
·
View notes
Text
no i dont want to use the app! i dont even want to browse it on my phone! let me open that shit on my desktop! why is everything barred to a stupid app on google store! get that outta here!
#also these fucks cant even code for a phone properly but they keep trying#and while they keep trying they keep forgetting how to make the damn web pages functional#everything is unoptomized and runs like shit and now everything is trying to convince you that html is hard#and trying to sell you to other sites that will give you the shittest same 3 templates#all of which take 5 min tops to make by yourself!#they do that and wont let you change the shit AND IT STILL WORKS LIKE UTTER CRAP#god i hate how shit is#tech somehow is supposedly advancing by why is everything so slow?#why does every site look like something that woulda gave 98 viruses 20 years ago#and why do we accept that shit as normal#why is everything so fucking plain and boring seeming#why are we on the most boring adfilled timeline that's halfway to the dead internet theoooory i hate thiiiiis
5 notes
·
View notes
Text
finally finished pikmin 3's pages... this took a little longer than expected, only due to some personal stuff visit pikmin 3 on jellyfloat pool - remember 2 clear ur cache!

#html#thepersonever.neocities.org#web design#jellyfloat pool#text update tpe#big update tpe#neocities#css#javascript#pikmin#pikmin 3#louie pikmin
24 notes
·
View notes
Text
website update blog #12 (May 22nd, 2022)
hello! i'm back with some actual changes to the site now!
i apologize if the last website update blog was like...
hold on lemme check my tumblr-
wait a minute...

ALMOST 1 MONTH???
damn. well, i got some changes to show yall anyway sooo lets start!
last time i discussed my website, i told yall that i will remake the whole thing over, and THAT, is going to be my main focus.
so i moved the old files to a new folder called /legacy and made a new html file and css file.
i then thought of how im going to go about organizing this thing. i thought about it for an absurdly long time, and then i had an idea.
what if we organized it as such where the style of an html element can be changed just by using the "class" attribute?
its hard to explain so ill just show you what im talking about: (if you dont want to read this part just scroll down until you see the word SKIP HERE!)
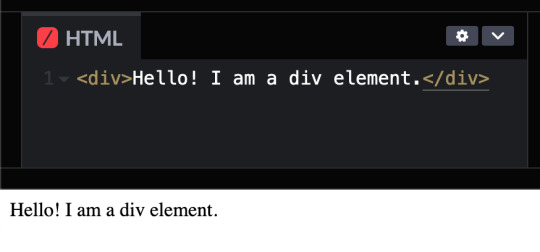
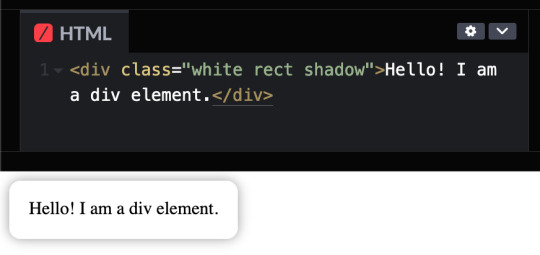
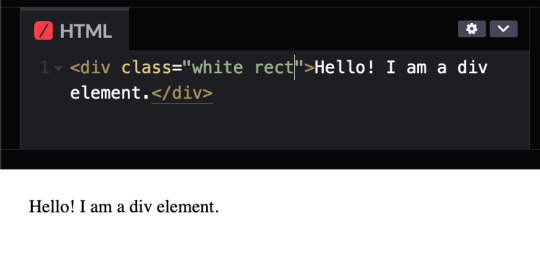
ill give you a div element:

but i want to change how it looks, since its just bland text on the preview shown.
that's where these classes come in!

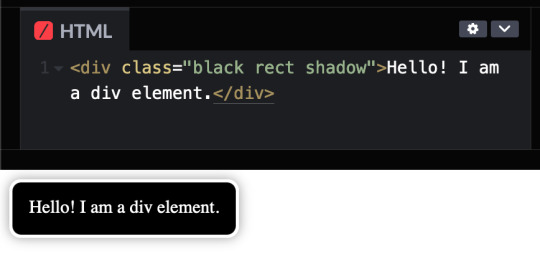
these classes are basically just there to change how any html's look! (with the help of the class attribute)
turning the div into a black rectangle with a shadow

turning the div into a white rectangle with shadow

turning a div into a white rectangle (no shadow needed (although it looks like the rectangle isnt there anymore, but trust me, it still does)

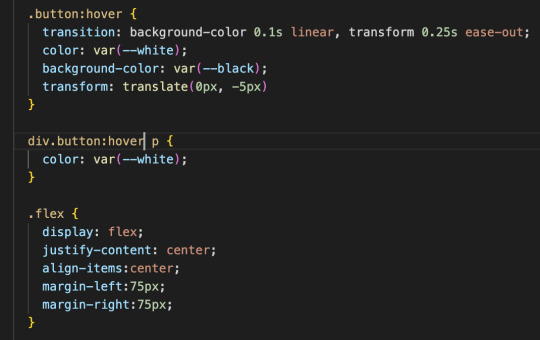
and more! you can do a whole lot with these combinations, and theres even more classes i havent told you yet, like the button and flex classes, but to put it simply, button adds a transition where the rectangle changes color from white to black and and animation that makes the rectangle slightly go up and flex is to arrange the rectangles in rows and columns.

SKIP HERE!
anyway back to the website...
this was the breakthrough idea that made recreating the website SO MUCH EASIER.
aaand after only 10 days, i finally finished!


i will now explain the changes i have made with the website (compared to my website before i recreated it)! it should be obvious but i will do it anyway.
- i added a github button!

this button serves two purposes:
its a button to redirect you to the github repository of the website!
its to get the /section buttons to actually look like they are centered. the main problem of the old navbar was that it did not look centered AT ALL, so i couldnt really center the thing without looking off and weird...

and now, with the github button, everything looks decent!

- changed the footer to look like a simple (rounded) rectangle at the bottom of the page.

this was to "solve" the problem which i had with the footer thingy which was that:
if i wanted the footer to fix on the bottom of the textbox,

but when i zoom out theres so much visibe dead space at the bottom.

and another thing, if i want the footer to stay at the bottom of the screen, it doesnt look like theres dead space, buttttt

the damn footer takes up 10% of the total screen space

so i had an idea...
what if we just contain it in a small rectangle instead of looking like the navbar?
it clearly does not solve the dead space at the bottom problem, but atleast it looks nicer than before and it doesnt look like the navbar anymore :D

oh and also
- I FINALLY FINISHED THE SLOOSHI PHOTO IN THE SIDE OF THE TEXTBOX AFTER LIKE 1 MONTH
YOU CAN SEE THE CHARACTER ON THE IMAGE I JUST SHOWED YOU IF YOU HAVENT NOTICED YET
THIS SHIT TOOK ME SO LONG TO ADD ARMATURES AND POSES AND I FINALLY FINISHED ITHBHRDJ FNJKCKXLM<

i just hope yall like it :>
aaaaaaand thats all that i have changed while recreating the thingy!!!
now the new stuff (theres only one):
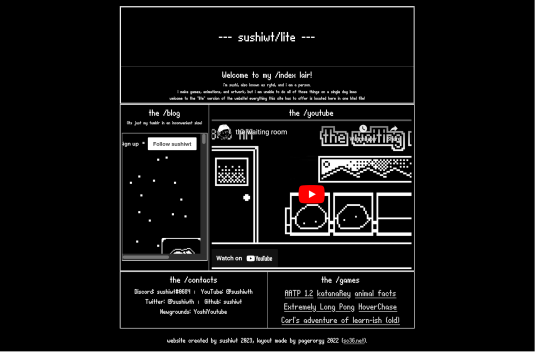
- I added a new section on my website called sushiwt/lite!

based on @pagerorgy's sc36.net (and by based i mean i downloaded the html file of the website and edited it), this WAS a temporary home while i was remaking it, but now its just a place where you can see EVERYTHING the site has to offer (in only 1 table)!
i apologize of the fact that this blog is so long, so heres a tl;dr
i remade the website with a convenient way to change the look of an element
i changed the footer's look, added big slooshi, and
added sushiwt/lite, everything in my site in one table
ok goobai :D
- sushiwt <3
7 notes
·
View notes
Text
We should have a collection of important posts we can pin to our profile.
#i wanna make an introduction post but the writers and actors strike is too important#i also wanna pin seperate posts regarding the strikes#and the pins should be something that you can scroll through horizontally#so that it doesnt interfere with normal scrolling#the top posts is almost what i mean#small previews - possibly 2 or 3 rows with as many columns as can fit#just scrollable horizontally#also not a web designer because i dont get html#i mean im a python programmer and even then only for games
1 note
·
View note
Text
i started making a neocities site today after talking it over with some friends... i can't overstate how easy and fun it is! html and css feel so so scary from the outside but you can do amazing things with a couple web guides and a bit of ingenuity.

here's how my landing page looks from just learning to do web stuff today. one day. it's all it took and it doesn't look half bad!
you can do MARVELOUS things!! the knowledge and tools are right there at your fingertips!! i believe in you!!

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again? try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words: "we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!! building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !! here are some cool example sites to inspire you: recently updated neocities sites | it can be fun to just look through these and browse people's content! space bar | local interstellar dive bar creature feature | halloween & monsters big gulp supreme peanutbuttaz | personal site dragodiluna linwood | personal site patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating web design in 4 minutes | good for learning coding basics w3schools | html tutorials templaterr | demo & html for basic web elements eggramen test pages | css page templates to get started with sadgrl background tiles | bg tiles rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe) gificities | internet archive of 90s/00s web gifs internet bumper stickers | web bumper stickers momg | gif gallery 99 gif shop | 3d gifs 123 guestbook | add a guestbook for people to leave messages cbox | add a live chat box moon phases | track the phases of the moon gifypet | a little clickable page pet adopt a shroom | mushroom page pet tamaNOTchi | virtual pet crossword puzzle | daily crossword imood | track your mood neko | cute cat that chases your mouse pollcode | custom poll maker website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web! melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum melonland intro to web revival | what is web revival? melonking manifesto | status cafe | share your current status nightfall city | online community onio.cafe | leave a message and enjoy the ambiance sadgrl internet manifesto | yesterweb internet manifesto | sadly defunct, still a great resource reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :) say hi to me on neocities

#neocities#html#website#webcore#indie web#resources#but really guys html+css is impressively powerful with just the most basic of arguments#let's all make websites together!! <3
88K notes
·
View notes
Text
friendly reminder that i do have an (extremely rough and basic) neocities
#ive been watching a ton of small web videos lately and got inspired lmfao#she went from a blank html file to. this. in an evening#i have ideas <3 once i figure stuff out there is more to come#rene.txt
0 notes
Text
why is making a carrd so hard. girl help
#not pnat#still posting it on this blog since it is a carrd im making for said blog.#im following a tutorial so. yknow not as bad but jesus. ive somehow messed up like 3 seperate times and had to restart once#to be fair. im following a rlly complicated one. and i havent made a carrd in like a year. so.#why didnt anyone show me how html and shit works. it wouldnt help since carrd doesnt use it but itd make this a lot easier to understand!!!#i could b rereading pnat rn. but instead im making a webbed site. sigh.
1 note
·
View note
Text
more like web-site
#IM PUTTING MY SKILLS TO GOOD USE. wife-loving website IS ON ITS WAY#thank fuck ive been know html yayyay its not difficulty =w=bb just the regular old annoying o7#im not extremely happy with my tumblr webpage but its better than the one from two years agooo#simply bc its less outdated nowww but i dont loove the colours sadge....#BUTT. wife page is getting there...... i only need to actually add the content now =3=bbbb#but everything wife is going to be on there im so excitedddd YAYYYAYY#my giant ass transcript? YESSIR. my art? YESSIR. all the thingies that are canon to me?? YESSIRRR#its very awesome and im :3c YAYYYAYAYSYAYYAY#im kinda glad now that im not hardcore selfshipper enough to have MASSIVE loads of wifecontent its really saving me rn.#not that i have actually startedd putting everything i have on there buttt#putting everything on there is also basically the only thing left to do now o7 praise online html template makers o77#yay#sillyposting#augh idk if anyone caught it but web-site is bc shes spider. to me.
0 notes
Text
hmmmmmm.......... okay let's go with
1. i'm a natural blue by waterparks
2. high horse by the crane wives
3. oceanographer's choice by the mountain goats
@chrysanthemum-crypts @boscolaf you're up :3
MUSIC LOVERS ASSEMBLE!!
i feel like starting a tag chain so i hope this works out :)
reblog this with 3 songs:
the song your listening to right now (or last one you listened to)
your current favourite song
a song of your choice
______________________________________________________________
mine:
its now or never - elvis presley/love in the dark - adele
trastevere - måneskin
nevermore - queen
______________________________________________________________
tagggzzzz: (np ofc) @heartstopper-lover123 @s0lit4ir3 @ali-da-demon @vicwritesfic @skeelly @charliethinks @tori-my-love @chronic-skeptic @toulouseradiosilence @stewpid-soup @nine-frogs-in-a-trenchcoat @pessimistic-gh0st @theshyqueergirl @crowleybrekkers @a-bowl-of-soop @frogfairy444 @robinheaney12 @fairyghostgirlgaming @thatsawesomedontyouthink @venusplanetoflove2 @thelovelyvie @abookishshade @spir4nts-lun4r @i-have-no-idea-111 @kit-the-queer @a-wondering-thought @scatteredraysofhope @coco6420 @softlyunbreakable @givennnnnn @far-beyond-saving @darling-im-wonderstruck @heartstoppernerdsstuff @nonbinary-idiot-obviously @rebelrobinrules1984 @daydream-of-a-wallflower @leonine-elizer @angel-devil-star and anyone else who wants to join!!
#only tagging irls bc i'm a coward but if you see this and want to do it consider yourself tagged#also tumblr mobile swore to me that one of those urls did not exist. had me thinking i could not spell an 8 letter word.#fully pulled out my laptop to do it manually in the html editor. reset my password to get logged in.#and it was just. fine and functional when i got there.#webbed site <3#long post
11K notes
·
View notes
Text
Someone fuckin save me I am so so so so tired
#speculation nation#just got done with orchestra. gotta get home and eat then get back to work on my website stuff#i can do it im fairly sure. i am just. so so so so so so tired#the kind of desperately tired where even just having my eyes open is a chore#i might... need to take a little nap or something. i dont know. rest my eyes for an hour or two.#i dont have much time but i feel like my brain is about to melt out of my ears#and at least i finished my header and footer stuff for my html pages#i just gotta put the content in. which has already been made. just gotta. figure out formatting.#and class is canceled tomorrow morning so i can sleep in. i just need to get through the last of this project. then i can rest a bit.#of course then i have a presentation on thursday but at least ive already organized that#so i just need to do my slide(s) and make sure everyone else has done theirs#since i went and appointed myself unofficial leader and organized the damn work allotment for everyone#since Someone had to do it. i gave it 3 days and no one did anything so i went ahead and did it myself.#that at least can wait until after class tomorrow ish. at the very least.#maybe i can do my dishes in the morning tomorrow. i dont think im gonna manage it today either.#but that begs the question of what the fuck im doing for dinner today. i have... two clean spoons. bc i washed them yesterday#i washed a bowl a fork and two spoons yesterday. i had none clean before. i have no clean bowls again.#my soul fuckin screaming for the love of god help me. ive got no clean dishes and im so desperately tired#and i have to finish making 6 web pages before midnight or im !!!!!!FUCKED!!!!!!#for now.. i just need to focus on getting home... i get home and then i'll figure Something out for food.....#ugh.......
2 notes
·
View notes
Text
Unleashing the Power of Web 3.0: A Journey into the Decentralized Future
Welcome to the revolutionary era of Web 3.0, where the traditional boundaries of the internet are shattered, and a decentralized paradigm emerges. In this exciting journey, we’ll delve into the intricacies of Web 3.0, explore its transformative potential, and witness how it’s reshaping the digital landscape as we know it. From Web 1.0 to Web 2.0: The Evolution of the Internet To truly…

View On WordPress
0 notes