#web de
Text
website update blog #12 (May 22nd, 2022)
hello! i'm back with some actual changes to the site now!
i apologize if the last website update blog was like...
hold on lemme check my tumblr-
wait a minute...

ALMOST 1 MONTH???
damn. well, i got some changes to show yall anyway sooo lets start!
last time i discussed my website, i told yall that i will remake the whole thing over, and THAT, is going to be my main focus.
so i moved the old files to a new folder called /legacy and made a new html file and css file.
i then thought of how im going to go about organizing this thing. i thought about it for an absurdly long time, and then i had an idea.
what if we organized it as such where the style of an html element can be changed just by using the "class" attribute?
its hard to explain so ill just show you what im talking about:
(if you dont want to read this part just scroll down until you see the word SKIP HERE!)
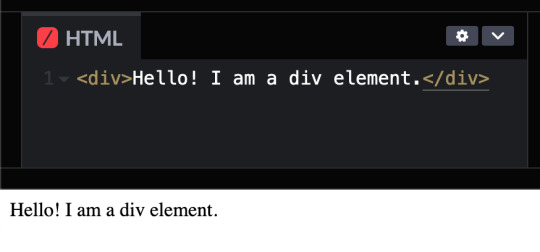
ill give you a div element:

but i want to change how it looks, since its just bland text on the preview shown.
that's where these classes come in!

these classes are basically just there to change how any html's look! (with the help of the class attribute)
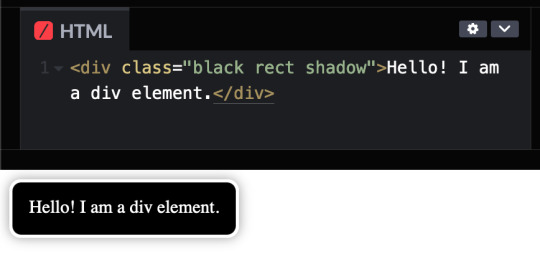
turning the div into a black rectangle with a shadow

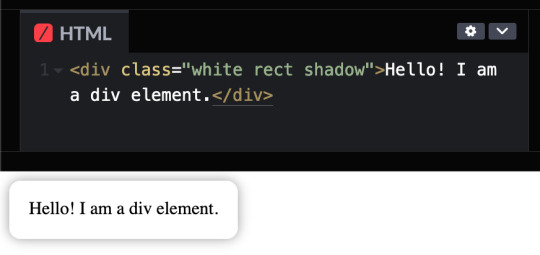
turning the div into a white rectangle with shadow

turning a div into a white rectangle (no shadow needed (although it looks like the rectangle isnt there anymore, but trust me, it still does)

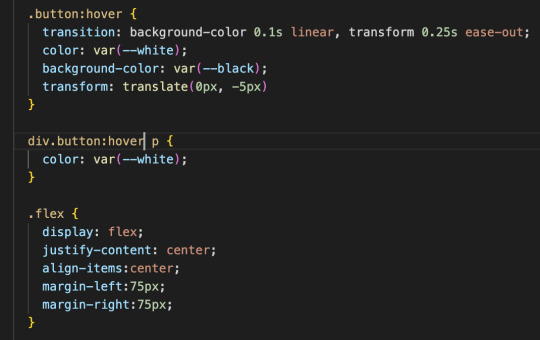
and more! you can do a whole lot with these combinations, and theres even more classes i havent told you yet, like the button and flex classes, but to put it simply, button adds a transition where the rectangle changes color from white to black and and animation that makes the rectangle slightly go up and flex is to arrange the rectangles in rows and columns.

SKIP HERE!
anyway back to the website...
this was the breakthrough idea that made recreating the website SO MUCH EASIER.
aaand after only 10 days, i finally finished!


i will now explain the changes i have made with the website (compared to my website before i recreated it)! it should be obvious but i will do it anyway.
- i added a github button!

this button serves two purposes:
its a button to redirect you to the github repository of the website!
its to get the /section buttons to actually look like they are centered.
the main problem of the old navbar was that it did not look centered AT ALL, so i couldnt really center the thing without looking off and weird...

and now, with the github button, everything looks decent!

- changed the footer to look like a simple (rounded) rectangle at the bottom of the page.

this was to "solve" the problem which i had with the footer thingy which was that:
if i wanted the footer to fix on the bottom of the textbox,

but when i zoom out theres so much visibe dead space at the bottom.

and another thing, if i want the footer to stay at the bottom of the screen, it doesnt look like theres dead space, buttttt

the damn footer takes up 10% of the total screen space

so i had an idea...
what if we just contain it in a small rectangle instead of looking like the navbar?
it clearly does not solve the dead space at the bottom problem, but atleast it looks nicer than before and it doesnt look like the navbar anymore :D

oh and also
- I FINALLY FINISHED THE SLOOSHI PHOTO IN THE SIDE OF THE TEXTBOX AFTER LIKE 1 MONTH
YOU CAN SEE THE CHARACTER ON THE IMAGE I JUST SHOWED YOU IF YOU HAVENT NOTICED YET
THIS SHIT TOOK ME SO LONG TO ADD ARMATURES AND POSES AND I FINALLY FINISHED ITHBHRDJ FNJKCKXLM<

i just hope yall like it :>
aaaaaaand thats all that i have changed while recreating the thingy!!!
now the new stuff (theres only one):
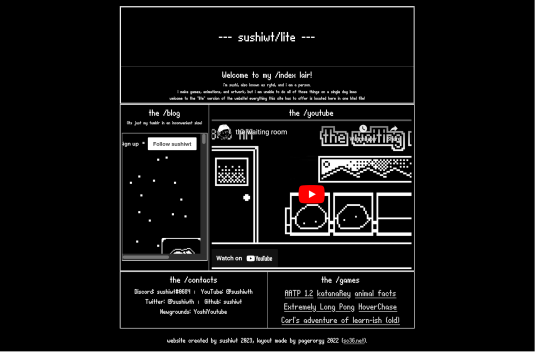
- I added a new section on my website called sushiwt/lite!

based on @pagerorgy's sc36.net (and by based i mean i downloaded the html file of the website and edited it), this WAS a temporary home while i was remaking it, but now its just a place where you can see EVERYTHING the site has to offer (in only 1 table)!
i apologize of the fact that this blog is so long, so heres a tl;dr
i remade the website with a convenient way to change the look of an element
i changed the footer's look, added big slooshi, and
added sushiwt/lite, everything in my site in one table
ok goobai :D
- sushiwt <3
7 notes
·
View notes
Text
#UX Adda#ecommerce#coding#html#marketing#branding#ui/ux design#design#product design#web de#web design#web development
1 note
·
View note
Text










the unbearable lightness of being, philip kaufman 1988 / henri de toulouse-lautrec/ peter wever / egon schiele
#quotes#cinema#art#web weavings#parallels#art parallels#literature#the unbearable lightness of being#philip kaufman#paintings#egon schiele#henri de toulouse lautrec#peter wever
4K notes
·
View notes
Text



Interview with the Vampire | user Starpeace
#amc iwtv#claudia de pointe du lac#interview with the vampire#iwtvedit#the vampire claudia#web weaving#madeleine iwtv#claudeleine#iwtv spoilers#iwtv s2
7K notes
·
View notes
Text






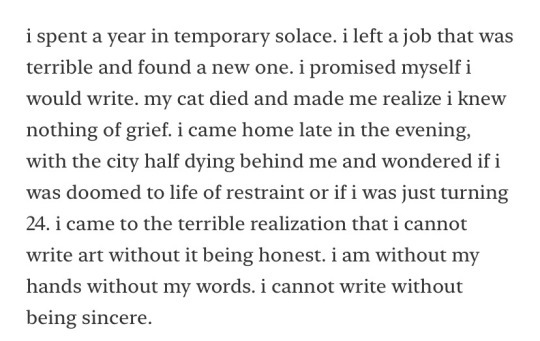
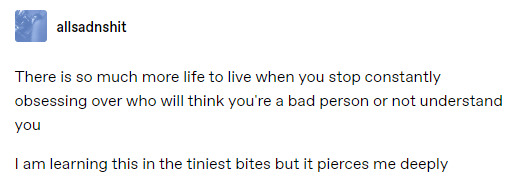
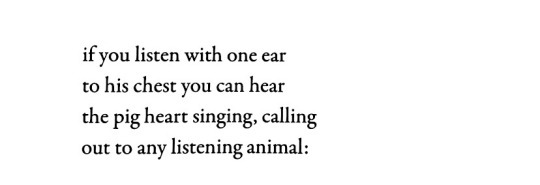
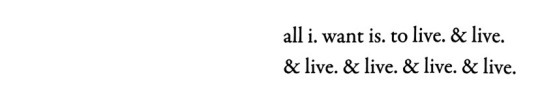
fawzul himaya hareed (@milodrama) reimagining shame, on writing and being seen (link to substack) \\ @allsadnshit \\ alyse leah angélique des francs on lirr train \\ sam sax xenotransplantation (via @cloudswamp) \\ liana finck
kofi
#on self#on identity#on life#mine#my webweaving#webweaving#web weaving#webweave#web weave#web#webs#ww#parallel#parallelism#compilation#compilations#intertext#intertextuality#comparative#comparatives#milodrama#fawzul himaya hareed#alyse leah#angélique des francs#liana finck#parallels
4K notes
·
View notes
Text
Looking for a Perfect Design for a #DrivingSchool?
Seek No More! As #Zozothemes Released #Tain - Driving School WordPress Theme
► https://1.envato.market/e4GaN1
Tain is designed for driving courses, driving classes, and private driving lessons. This Driving School WordPress theme will amaze you with its beautiful design and its functionality!
We provide high-quality SEO-friendly website themes and templates with 100% responsive design.
Explore it: ► https://zozothemes.com/

#driving school wordpress template#driving school template#web design#wordpress theme#web de#web development services
0 notes
Text


ELEKTRA: I am the shape you made me. Filth teaches filth.
(prints)(process video & high res)
#interview with the vampire#iwtv#the vampire chronicles#claudia iwtv#lestat de lioncourt#amc iwtv#iwtv fanart#ive been working on this between commissions since ep 5 came out two weeks ago but luckily for me ep 6 was even more thematically on point#anyway someone made that web weave about lestat being claudia's mother and i haven't been the same ever since#also this is an ode to my lovehate relationship with backgrounds#THIS TOOK SO MUCH WORK AND IT WASNT SUPPOSED TO. WHY CANT I JUST DO A QUICK DOODLE. A LITTLE FLAT COLOR FANART. I AM CURSED#horreurart#anyway this is going on ig and twitter tomorrow at the appropiate algorythmic-posting times but for you tumblrinas#you can have it at my organic unhinged hour#illustration#art#artists on tumblr
35K notes
·
View notes
Text






























A begging to be loved
- Armand, Amadeo, Arun
Interview With The Vampire
Interview With The Vampire // 520 Studios // Bright Dead Things, Ada Limon // The 17-Year-Old & the Gay Bar, Danez Smith // Sara Teasdale // unknown // The Haunting of Hill House, Shirley Jackson // The Raven Boys, Maggie Stiefvater // unknown // Song of Myself, Walt Whitman // Citizen Illegal, José Olivarez // Virginia Woolf // unknown // unknown // Dear Dictator, Saint Motel // Litany in Which Certain Things Are Crossed Out, Richard Siken // David Levithan // The Hours, Michael Cunningham // Sue Zhao // Teaching the Dog Not to Nip, Jim Moore
#interview with the vampire#iwtv#armand#louis de pointe du lac#loumand#web weaving#armand iwtv#ada limon#poetry#poem#love#want
1K notes
·
View notes
Text
Hellooooooo, says I while I rise from my cave, it's me, that gal that posts once every 7 months lol
So, I've been busy - not much in art but you know my job now is that I make websites so I guess I'm going to show you !
I am currently working on my portfolio, this is one version, I am making another one with Wordpress on which I'll put a blog and a shop as well, as I am thinking about leaving Etsy.
So here is the bootstrap version (no custom javascript on it because we're just learning to do this at the moment): http://clementine.defiweb34.com/site-portfolio/
And here are some of the websites I've been working on:
https://www.lp-store.fr/ - actual store I've made with my coworker for our internship
The rest is mostly exercices like those two: http://clementine.defiweb34.com/exo-3_site-soins-v2/
http://clementine.defiweb34.com/eval-mogi/
And art wise, I've not been doing much because I am still having some serious executive dysfunction and it's just hard altogether - in my job it's actually easier because I have incentive, you know what I mean - for the store website I did I've made one illustration I am quite proud of. It's not really my usual style but it looks fun and I like it a lot:

Also I still do a lot of quick sketches, I'll show some of em but rn I'm supposed to work actually :o)
And on a more personal note I have been diagnosed with ADHD (and been denied autism diag because they basically decided I talked too well 🙃 - and I received a report from the specialists tm being 99% inaccurate recollection of stuff they think I've said (I've written a 8 pages doc for my psychiatrist to list everything they misunderstood & interpreted wrong which is what they based their diagnosis on). I'm tired x) (hence why I'm not trying to get a diag again for now, I'm too tired).
#digital#webdesign#drawing#illustration#lineart#art#web de#web development#those fuckers said I was a self taught artist and graph designer - boy I didn't spend a whole traumatic year in art school to be#called a self taught#XD
1 note
·
View note
Text







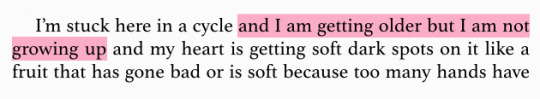
EVERY TIME I LOOK BACK, MY CHILDHOOD GROWS HORNS; ON AGING.
lorde // iasoup on tumblr // alain de botton // jenny slate // katie maria // silas denver melvin // chelsea wolfe
#lorde#alain de botton#jenny slate#katie maria#silas denver melvin#chelsea wolfe#web weaving#webweaving#.w#words#quotes#poetry#writing#excerpts
6K notes
·
View notes
Text









Interview with the Vampire
2.08 'And That’s the End of It. There’s Nothing Else'
#moved me. moved me so deeply#i love this show 🥹#interview with the vampire#iwtv#sam reid#jacob anderson#louis de pointe du lac#lestat de lioncourt#iwtvedit#*#*tv#*iwtv#*gif#loustat#iwtv spoilers#oh man also cant wait for bluray footage lol 1080p web dl is the trenches
1K notes
·
View notes
Text






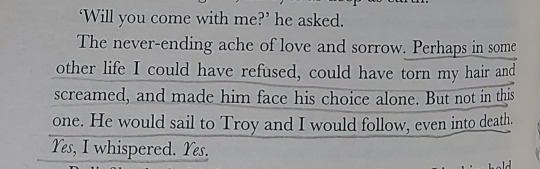
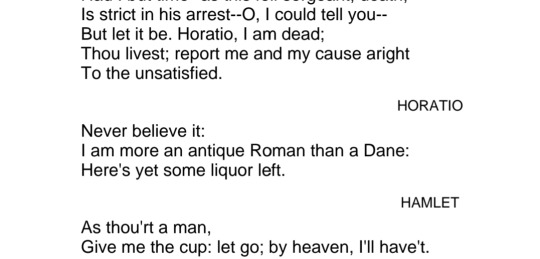
on tragic heroes and the people who'd follow them anywhere.
tumblr textpost// Anne Carson, An Oresteia// Madeline Miller, The Song of Achilles// Victor Hugo, Les Miserables// William Shakespeare, Hamlet// Anne Carson, An Oresteia
#web weaving#an oresteia#tsoa#the song of of achilles#hamlet#les mis#les mierables#patrochilles#enjoltaire#anne carson#les amis de l'abc#orestes
7K notes
·
View notes
Text














I don't like windows when they're closed, I want to fly where the wild wind blows.
IWTV 1.01 // 2.04 (without text)
#the parallels...#I saw someone say something about this#how my baby loves windows is practically a reenactment of paul's death#i wonder if armand knew#if he was trying to screw with louis#or if its just a terrible coincidence#i wonder if louis is wondering the same thing#also the way it looks like they’re looking at each other in the third set#that’s his niece …#i'll link a version without the text if anyone wants it#interview with the vampire#iwtv#web weaving#claudia#claudia de pointe du lac#paul de pointe du lac#1k
1K notes
·
View notes
Text

claudia de lioncourt giving these to louis and lestat respectively
#kittyposting#mine#web finds#iwtv#tvc#interview with the vampire 1994#interview with the vampire#books and reading#films#claudia de lioncourt#claudia de pointe du lac#claudia iwtv#louis de pointe du lac#lestat de lioncourt#anne rice#greatest hits#800+ notes
829 notes
·
View notes
Text










September - a soft goodbye to summer, whispered gently by the rustling leaves of autumn.
Excerpts from:
The Letters of Sylvia Plath by Sylvia Plath • The Return of the King by J.R.R. Tolkien • Song of the Simple Truth: The Complete Poems of Julia de Burgos by Julia de Burgos • Peggy Toney Horton • The Whole Story and Other Stories by Ali Smith • Albert Campus • To The Tune 'Soaring Clouds by Huang O. (tr. by Kenneth Rexroth & Ling Chung) • September by Earth, Wind and Fire
#september#wake me up when september ends#quotes#moodboard#song lyrics#aesthetic#academia#chaotic academia#dark academia#dark academia aesthetic#fall aesthetic#nostalgia#autumn#earth wind and fire#slyvia plath#jrr tolkien#julia de burgos#ali smith#albert camus#english literature#classic academia#midnight thoughts#musings#parallels#web weavings#word web#literaure#poetry#english poetry#mine
797 notes
·
View notes
Text









kiss me hard enough to invert me
Yves Olade, Henri de Toulouse-Lautrec, Nickie Zimov, Carmen Tyrrell, Stefano Dania, Edvard Munch, Angelica Alzona
buy me a coffee
#art#parallels#art parallels#web weavings#quotes#poetry#kiss#henri de toulouse lautrec#yves olade#edvard munch#nickie zimov#angelica alzona#love and longing come hand in hand#dark academia#dark academia aesthetics#romantic academia#poem#literature
16K notes
·
View notes