#web developers is progressive web apps
Explore tagged Tumblr posts
Text
How to Build a Mobile-friendly E-commerce Website

At this time almost half of the internet population uses their smartphones for shopping, so if you thing a create a shopping website then Build a Mobile-friendly E-commerce Website it helps to get more users to reach your site. Here we shares advantages of mobile-friendly e-commerce websites like Easy Access, SEO Friendly, Cost-effective, and User Pleasing Experience. Check website Development Company in India!
#website development company in Rajkot#website Development Company in India#advantages of mobile-friendly e-commerce websites#mobile-friendly websites#web applications#ecommerce websites#eCommerce development company#web developers is progressive web apps#mobile-friendly site#mobile-friendly e-commerce sites
0 notes
Text
Devblog 6
Hi! A few critical updates. After my mother left, the laptop I was using went kaput. After a week of troubleshooting, updating, cleaning, finding, and transferring, I am now back to fully functional - with a bit of a catch.
I’m typing this on browser, on an iPad that no longer gets updates, and all of my notes will need to be typed on my iPhone 7, which stopped getting updates six months ago. Both, however, can access everything I need on browser. Everything else will go back to a paper-based system.
This will work until I can save enough for an actual desktop, and make my games and other software. I’m hoping to be pleasantly surprised by the capabilities of IOS, but only time will tell.
So, a few minor setbacks. Next, I want to unofficially announce what I’m working on. The post got deleted when the computer crashed. Boo.
Elys: A tiny mouse against the world. Fight lobsters, befriend lizards, dismantle a secret society! A visual novel RPG with original compositions, unique art, fun sound effects, and several optional mini games and puzzles.
Websites/freecodeacademy: A cat website that after completing, I’m going to update and put on my website. After updating, it’ll be a page about my cats, fun facts and care tips, and each cat has their own mini game related o their favorite things. I am also deciding how I want my professional website to look, and if I want it to be the same as my neocities website.
#devblog#developer log#developer blog#software development#indie dev#freecodecamp#devlog#game dev blog#game development#game design#gamedev#web application development#progress#work in progress#working#ios#ios game development#ios app development
4 notes
·
View notes
Text
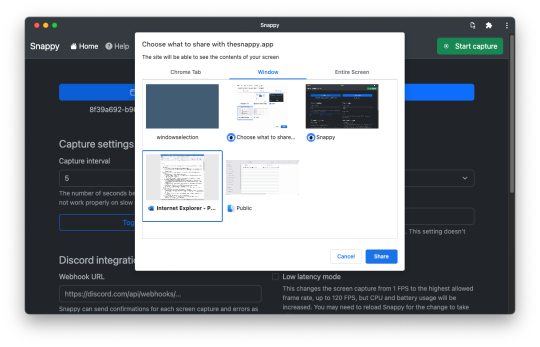
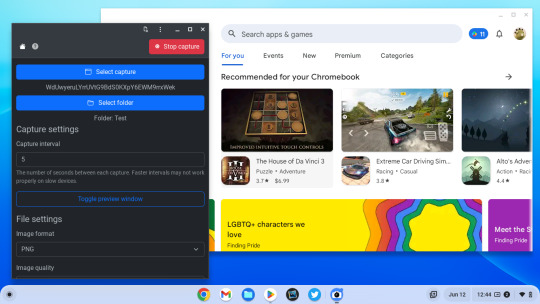
Introducing Snappy
I've been using tools like AutoScreenCap for years to automatically capture screenshots on an interval, but I wanted something that was more cross-platform and had more features. I decided to build my own alternative: Snappy!

Snappy is a Progressive Web App (PWA) that can run in any modern web browser, or it can be "installed" to look and feel more like a desktop application. It can be used to automatically capture a screenshot at a specified interval, down to one screenshot every single second. Snappy can save screenshots in PNG, JPEG, or WebP format, and can even send status updates (but not the images) to a Discord channel using webhooks, which can be useful for remote monitoring.
Snappy uses the getDisplayMedia browser API to capture your screen, just like Zoom and other web apps. In Chromium browsers (Google Chrome, Microsoft Edge, Vivaldi, etc.), the API allows Snappy to capture any screen, application window, or browser tab. It even works for tabs running in the background, which are normally off-limits to native screenshot tools. Firefox and Safari only support capturing screens and windows, and there's at least one Safari-specific bug that I haven't been able to fix yet.

Snappy takes advantage of the File System Access API to save screenshots to any location on your computer. That includes folders inside cloud storage folders, so you can quickly share screenshots with other people if needed. However, only Chromium browsers have fully implemented that API. In other browsers, like Safari and Firefox, screenshots are saved to your Downloads folder.
I was looking at a few different frameworks for building a screenshot application, such as Dart or Python, but a web app ended up being the best option. Since all the screen capture functionality is provided by the browser, and the new File System Access API is pretty simple, the initial working demo of Snappy was under 100 lines of JavaScript.

I know most people don't have a need for automatic screenshots, but I need it for my work on a somewhat regular basis (mostly capturing images from livestreams), and I think Snappy is already one of the best tools for the job. It might be especially useful on Chromebooks/ChromeOS, because most similar screenshot utilities aren't available on that platform.
I have some ideas for additional features, like keyboard shortcuts and camera capture support, but I consider Snappy "feature complete" already. I needed something that could take screenshots automatically and worked on more than just Windows, and Snappy does both.
You can try Snappy at thesnappy.app and the source code is on GitHub.
#web app#progressive web app#progressive web apps#snappy#chrome#firefox#web development#chromebook#chromebooks
2 notes
·
View notes
Text
Where Vision Meets Code – Qatar’s Web Future Begins Here

Where code comes alive with vision – this is where Qatar's web future happens. At AI Solutions, we are leading the revolution of the way businesses connect, communicate, and thrive through the most pioneering cutting-edge web solutions. Having our headquarters at the center of Qatar, we design custom-built Progressive Web Apps (PWAs), ERP, and Reactive Web Apps not only to look pretty but which are stable, scalable, and that meet your specific needs. Your online presence should do more than exist—it should perform, interact, and adapt. That's where we come in. Our Progressive Web Apps marry the speed and responsiveness of native applications with the reach of the web, giving your users a seamless experience on any device. P.S. Need to simplify your operations? Our ERP applications bring all your business processes onto a single smart platform. And for facilitating real-time user interaction and dynamic content, our Reactive Web Applications provide lightning speed with full flexibility. We don't only create websites here at AI Solutions. We build experiences that drive results. Whether you're a new business or an established enterprise, our team works alongside you hand in hand to turn your idea into a reality—line by line, feature by feature. Be part of the future of web development with a partner who understands your market and your language. From concept to launch, we're here to help you lead, innovate, and thrive in the digital age.
#progressive web app development company#progressive web app development services#pwa development company#pwa development services#pwa app development company#web app development company Qatar#progressive web application development services#pwa development company in Qatar#web application development company in Qatar#web app development company in Qatar#web application development#Progressive Web App Development Qatar#PWA Development Company in Qatar#Best PWA Developers in Qatar#Custom Progressive Web Apps Qatar#Mobile-Friendly Web Apps Qatar#Fast & Secure PWA Solutions Qatar#Business PWA Development Qatar#Qatar Web App Development Experts#Next-Gen PWA Services in Qatar#Scalable Web Apps for Businesses Qatar#top website development company in qatar#react native app development company in Qatar#react native development agency#react native app development agency#react native agency#react native mobile app development company#react native app development company Qatar#react native app development company#react native app development services
0 notes
Text
Stay Ahead in Tech: Top Web Development Trends to Watch in 2025

Explore the future of web development with Alobha Technologies' in-depth guide on the top trends shaping the digital landscape in 2025. From AI integration to cutting-edge UI/UX innovations, this article is a must-read for developers, designers, and tech enthusiasts who want to stay ahead of the curve.
0 notes
Text
Progressive Web Apps vs. Native Apps – Which One Increases Conversions?
In today's rapidly evolving digital world, user experience breaks or makes your brand. Your company is an ecommerce business, a startup, or a corporation, but whatever, choosing the proper mobile solution will be key when it comes to driving conversions and customer engagement.
Companies are generally classified into Progressive Web Apps (PWAs) and Native Apps. We are web developers, ecommerce developers, and mobile app developers at Woxro, and we fully understand how important it is to your online success.
Then, what do you utilize in order to boost conversions better — Progressive Web Apps or Native Apps? Let us find out.

What is a Progressive Web App (PWA)?
A Progressive Web App is a web app that takes advantage of the web's latest feature in order to provide the user with an app-like experience. PWAs are installable on the home screen, responsive, fast, and secure without having to use app stores.
Primary PWA Characteristics:
Offline use
Push notifications
Blazingly quick loads
Home screen installability
Cross-platform compatibility
What is a Native App?
A Native App is developed specifically for a certain operating system (iOS or Android) with native platform languages (Swift or Kotlin). They have rich capability, more device-level integration, and better behavior.
Key Features of Native Apps:
Access to hardware on devices (camera, GPS, sensors)
Rich and silky-smooth animations
Enhanced offline access
Found via app stores
Conversion Comparison: PWAs vs. Native Apps
Both in so far as conversion is involved, they can. But PWAs are emerging as the game-changer for businesses that want to achieve faster customer acquisition along with reduced development costs.
Why PWAs Boost Conversions:
Fast Loading = Reduced Bounce Rate PWAs are loaded in microseconds even on lower-grade networks. That enhances the user experience and reduces bounce rates — one of the highest influencers towards increasing ecommerce conversions.
No Download Fuss PWAs eliminate the fuss associated with downloading an app from the app store. Individuals can start engaging with your business right away — making faster sales.

Cross-Device Reach Since there's only a single codebase, PWAs work on any device. That's saving you time-to-market and delivering consistent brand experience, one of the elements of a good brand and online marketing efforts.
Better SEO Because PWAs are basically websites, they're crawled by search engines. That gets you ranked higher in SERPs — something native apps can't accomplish. A two-fer for your SEO and digital marketing efforts.
Cost-Effective Development PWAs save development and maintenance costs, particularly for organizations that are committing a lot of money to web and mobile experiences. A prudent decision if you're launching a new ecommerce store or starting a new venture.
When Native Apps Make More Sense
While PWAs offer many benefits, Native Apps remain to be used when there's a need for:
Deeply integrated hardware
Heavy graphical computation (games, for example)
Complex functionalities or animations
Visibility in app stores
Thus, if you are building an application with rich features, a native experience can be the best choice.
What We Recommend
Our ecommerce solution, web development, and mobile app development professionals at Woxro analyze your business requirements, audience, and objectives to suggest the best fit.
If your biggest concern is:
Quick deployment
Cost minimization
Extended reach
Lightning-fast conversions
Then Progressive Web Apps are your best option.
But if you're looking for:
Great performance
Deep device access
App store visibility
Then a Native App can provide you with the competitive edge you're looking for.
Final Thoughts
The Native Apps vs. Progressive Web Apps debate isn't about better — it's about better for you.
If you're an online business, a service business, or an enterprise seeking to expand in the digital world, now's the time to choose the best for your business. Whether it's a lightning-fast PWA or a robust native app,Woxro can assist you in driving maximum conversions and delivering unparalleled digital experiences.
0 notes
Text
#Future of JavaScript#JavaScript Trends#Modern JavaScript#Frontend Development#Web Development Innovations#ESNext Features#Progressive Web Apps#JavaScript Frameworks#Coding Trends#Software Development
1 note
·
View note
Text
How to Make a Website Future-Proof in the Age of Rapid Tech Changes
The digital landscape is evolving at an unprecedented pace. Technologies that were cutting-edge a few years ago can quickly become obsolete. As businesses and developers strive to stay ahead of the curve, creating a website future-proof has become a necessity rather than a luxury. Strategies for Long-Term Success For companies specializing in best web development companies, progressive web…
0 notes
Text

An eCommerce Progressive Web App is a website that acts like an app on your phone. It’s fast, works offline, and sends notifications. It makes shopping easier by offering a smooth experience, whether you're connected to the internet or not.
0 notes
Text

Get a detailed look at the advantages and disadvantages of Progressive Web Apps in 2025 to help you decide if a PWA suits your projects needs.
1 note
·
View note
Text
At Spyce Media, we specialize in providing comprehensive web design and development services that cater specifically to the needs of small businesses and digital agencies. Our array of white label web design services allows agencies to offer top-notch designs without the hassle of managing the workflow themselves. Check out this blog to get your premier white-label solution for digital agency fulfillment.
#Figma design services#website hosting and maintenance services#progressive web app development company
0 notes
Text
Elevate user engagement with Progressive Web Apps.

At AI Solutions, Qatar, we provide Android application development services that improve user experience with Progressive Web Apps (PWAs). PWAs combine the best of web and mobile apps, offering fast, reliable, and engaging user experiences across any device. By leveraging PWAs, businesses are able to offer seamless offline features, instant loads, and app-like interactions, resulting in enhanced user satisfaction and retention. Our development team strives for creating PWAs that not only react and are accessible but are also performance- and scalability-improved. While more and more businesses seek cheap and efficient solutions, PWAs stand out from the crowd in reducing development time and reaching users without compromising quality. Unite with AI Solutions to transform your digital presence and deliver the greatest user experiences via our exceptional Android app development. We will partner and design innovative solutions to drive business growth and engagement.
#progressive web app development company#progressive web app development services#pwa development company#pwa development services#pwa app development company#web app development company Qatar#progressive web application development services#pwa development company in Qatar#web application development company in Qatar#web app development company in Qatar#web application development#Progressive Web App Development Qatar#PWA Development Company in Qatar#Best PWA Developers in Qatar#Custom Progressive Web Apps Qatar#Mobile-Friendly Web Apps Qatar#Fast & Secure PWA Solutions Qatar#Business PWA Development Qatar#Qatar Web App Development Experts#Next-Gen PWA Services in Qatar#Scalable Web Apps for Businesses Qatar#business development#developers & startups
0 notes
Text
The Rise of Progressive Web Apps (PWAs): A Developer’s Guide
In this blog, we discuss about what are Progressive Web Apps (PWAs) & shares Step-by-step Guide to Progressive Web App Development. If Want to get the best of mobile and web technologies leveraging PWA? Aphonic Solutions is the best web development company in Rajkot. Call us!

#web development in Rajkot#best web development company in Rajkot#What are Progressive Web Apps#Guide to Progressive Web App Development
0 notes
Text

Ahom Technologies excels in PWA development, delivering seamless user experiences through cutting-edge progressive app development. As a leader in progressive web development, we craft innovative solutions tailored to your needs. Our expertise in progressive web application development sets us apart among top progressive web application development companies, making us the ideal progressive web app development company for your business.
#pwa development#progressive app development#progressive web development#progressive web application development#progressive web application development companies#progressive web app development company
0 notes
Text
The Advantages of Progressive Web App (PWA) Development

In the evolving landscape of web and mobile development, Progressive Web Apps (PWAs) have emerged as a game-changing solution for businesses looking to enhance their digital presence. Combining the best features of web and mobile applications, PWAs offer a seamless user experience and numerous benefits for both developers and users. In this blog, we will explore the key advantages of Progressive Web App development and why businesses are increasingly adopting this approach.
1. Enhanced Performance
PWAs are designed to deliver fast and reliable performance, even in low-network conditions. By using service workers—scripts that run in the background independent of the web page—PWAs can cache essential assets and data. This ensures that the app loads quickly and provides a smooth experience, which is critical for retaining users and reducing bounce rates.
2. Cross-Platform Compatibility
One of the most significant advantages of PWAs is their ability to run on any device with a web browser. Developers can create a single application that works seamlessly across multiple platforms, including desktop, mobile, and tablets. This eliminates the need to build separate native apps for different operating systems, saving time and resources.
3. Cost-Effective Development
Building a PWA is typically more cost-effective than developing native apps for iOS, Android, and other platforms. With a single codebase for all devices, businesses can reduce development and maintenance costs while still reaching a broad audience.
4. Offline Functionality
PWAs can function offline or with limited connectivity, thanks to their caching capabilities. This feature is especially valuable for users in areas with poor internet coverage. Offline functionality ensures uninterrupted access to essential features and content, enhancing user satisfaction.
5. Improved User Engagement
PWAs offer a native-app-like experience, including push notifications, which help businesses re-engage users effectively. These notifications can be used to share updates, promotions, or reminders, fostering better communication and increasing user retention.
6. Responsive Design
PWAs are built with responsive design principles, ensuring that they adapt seamlessly to different screen sizes and orientations. Whether users access the app on a smartphone, tablet, or desktop, they will enjoy a consistent and optimized experience.
7. No App Store Dependency
Unlike native apps, PWAs do not require distribution through app stores like Google Play or the Apple App Store. Users can install a PWA directly from the browser with just a few taps. This eliminates the hurdles of app store approval processes and allows businesses to update their apps more quickly.
8. SEO-Friendly
Since PWAs are essentially websites, they can be indexed by search engines, making them more discoverable to potential users. This offers businesses an added advantage in terms of organic traffic and search engine visibility, which is not possible with native apps.
9. Reduced Storage Requirements
PWAs require significantly less storage space on a user’s device compared to native apps. This is particularly beneficial for users with limited storage capacity, as they can access the app without worrying about downloading and installing large files.
10. Automatic Updates
Unlike native apps that require users to manually update them via app stores, PWAs update automatically whenever users access them. This ensures that users always have access to the latest features and improvements without any effort on their part.
Conclusion
Progressive Web Apps represent a significant leap forward in application development, offering an ideal blend of cost efficiency, performance, and user engagement. For businesses aiming to provide a superior digital experience without the complexities of native app development, PWAs present an excellent solution. As the web ecosystem continues to evolve, the adoption of PWAs is set to rise, making it a smart choice for businesses across industries.
If you’re looking to develop a PWA tailored to your business needs, Winklix’s expert team can help. With our extensive experience in cutting-edge web and app development technologies in Dubai , we can create a high-performing PWA that drives engagement and growth.
#The Advantages of Progressive Web App (PWA) Development#mobile app development company in dubai#app development company in delhi#mobile app developer in dubai#app developer in dubai#custom app developer in dubai#mobile app development company#app development company#mobile app developer#app developer
0 notes
Text
Why Your Business Needs a Progressive Web App Development Company Today
In the digital space, today, customer experience is everything. One can develop seamless app-like experiences across multiple devices without downloads using PWA development. Being a leading Progressive Web App development company brings about an outcome in terms of user-friendliness that keeps users coming back to your brand.
0 notes