I’m a passionate and creative web designer with a strong focus on crafting visually engaging, user-friendly websites. tncflow.com
Don't wanna be here? Send us removal request.
Text
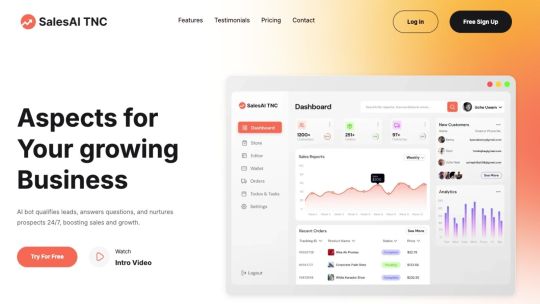
Webflow SaaS Landing Pages That Convert Fast
The right landing page can make or break your customer acquisition strategy in today's competitive SaaS market. A landing page that is well-designed not only gets people's attention but also gets them to take action. Webflow is a powerful no-code design platform that lets marketers and founders create beautiful SaaS product landing pages that get great results without needing a lot of help from developers. This article goes into detail about how to make Webflow SaaS landing pages that convert quickly, with useful advice on how to make your website stand out and get the most out of every part of it.
Visit : SalesAI TNC

Why Webflow is the Best Choice for SaaS Product Landing Pages
Webflow is very popular with SaaS companies because it is flexible and easy to use for designing. Webflow is different from other website builders because it gives you a lot of freedom to design while also having strong technical features.
This is why it's the best choice:
No-Code, Full Design Control Webflow makes it easy to make beautiful designs without having to code. It also gives you a lot of options for customizing your designs. Even if you don't know how to code, you can create professional-looking, dynamic landing pages.
Fast Page Load Speeds SaaS companies can't afford to lose visitors because their pages load slowly. Webflow makes sure that everything runs smoothly by optimizing for performance.
Inbuilt SEO Tools Getting a high ranking on search engines is very important for getting leads for SaaS. You can easily add meta tags, schema markup, and other on-page SEO elements right from the Webflow interface.
What Makes a SaaS Landing Page That Converts Well
The main goal of a successful SaaS landing page is to get people to sign up. To persuade visitors to take an action, include these essential elements:
A Headline That Grabs Attention
Your headline is the first thing people see when they come to your site. Make it short, convincing, and useful for them. Example: "Unlock Team Productivity with XYZ Software—Collaboration Made Easy."
Call-to-Action (CTA) Above the Fold
Put a clear, irresistible Call-to-Action button ("Start Free Trial," "Get Demo," or "Try Now") above the fold. Use high-contrast colors and action-oriented text to guide visitors toward your goal.
Hero Section That Looks Good
SaaS customers like clean, professional designs and clear value propositions. You can add interactive animations or explainer videos to the top part of Webflow to help users quickly understand the benefits.
Value Proposition Focused on the Customer
Explain how your SaaS product fixes a big problem. Bullet points, before-and-after comparisons, or microcopy can help users quickly see the value of your product.
Trust Signals and Social Proof
Use testimonials, logos from well-known clients, case studies, and statistics to boost your credibility.
Add sliders or rotating blocks to keep the visual flow interesting and highlight customer experiences.
Features That Let Users Interact
Use Webflow's animation and interaction tools to make parts of your site dynamic.
Examples include a live product demo or an actionable carousel that lets users experience your workflow in real-time.
Better Mobile Experience
More than half of all web traffic comes from mobile devices. Webflow makes it easy to design responsive layouts, ensuring your landing page performs on phones and tablets just as well as on desktops.
Tips for Using Webflow to Get Conversions Faster
A/B Test Page Variations
Webflow integrates with tools like Google Optimize, allowing you to test different designs and CTAs to see what converts best.
Use Heatmaps to Gain Insights
Tools like Hotjar show where users are clicking or dropping off. Use this information to reorganize the page and eliminate friction.
Faster Sign-Up Process
Avoid overwhelming visitors with lengthy forms. Stick to the essentials like name, email, and password. Optionally enable one-click Google sign-ups for convenience.
Exit-Intent Popups
With Webflow’s compatibility with tools like Klaviyo, you can create exit-intent popups to offer free guides, discounts, or trials for users about to leave your page.
Successful SaaS Webflow Landing Pages
Many startups have turned to Webflow to create high-performing websites. Below are a few standout examples:
Airtable: Simple and elegant design with short messages that immediately capture interest.
Notion: Leverages dynamic features and emphasizes customer outcomes with bold, interactive elements.
Webflow’s Own Pages: Showcases their own visual tools while maintaining a conversion-focused layout.
In Short
Webflow landing pages are a powerful way to generate leads and turn them into loyal customers. By focusing on clear messaging, user-centric design, and performance optimization, SaaS companies can ensure their landing pages build trust, engage visitors, and achieve high conversions.
#design#web development#web design#business#webflow#aesthetic#template#education#home & lifestyle#saas technology#saas platform
0 notes
Text
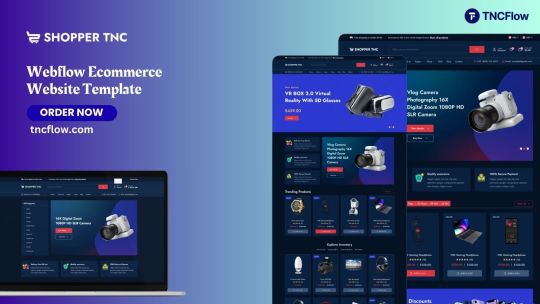
Top Webflow Shopper Website Templates 2025
If you want eCommerce to work in 2025, your shopping website needs to look good, load quickly, and reply quickly. A lot of people use Webflow to make online shops that look good without having to learn how to code. With the right Webflow template, you can open a store for digital goods, a clothing shop, or an electronics store. It can save you time and help your business.

Here are the best Webflow shopper website themes for the year 2025. Everything about the templates is up-to-date, they load quickly, and you can change them to fit your brand.
Visit: Shopper TNC
A TNC for people who like to shop
This is one of the most flexible Webflow eCommerce themes you can find. It's minimalistic, the graphics are smooth, and it works well on phones. All of these things are important for getting people to buy. It is easy to get around, and the product pages are set up to make you want to buy something. Very useful for stores that sell clothes, accessories, or everyday items.
What's different about it:
Get your eCommerce and CMS up and running right away.
Up-to-date controls that work well
Structure that works well for SEO and loads quickly
Avanti
Avanti is a Webflow template for a high-end shopping website that works well for high-end fashion brands and carefully picked product lines. It uses words and pictures to tell stories. Big hero parts and magazine-style layouts make your brand look high-end and put together.
The best things:
Pages with a pretty grid of products and lots of information
It has to work on all devices.
Blog and email parts that work together
Skilled
Craftly is for shops that sell items that were made by hand. That is why this template is good for brands that care about home decor, lifestyle, or the environment. It feels warm and earthy. The simple layout and calm colours make shopping easy and relaxed.
Things you'll love:
Unique and flexible branding
A easy process with the shopping cart and payment
Built-in animations to show off things
Electronic Mart
ElectroMart is one of the best Webflow themes for 2025 if you sell tech goods, electronics, or tools. It was designed to be quick and expandable, so it can handle large inventories and filtering goods without slowing down.
Best For:
Tech and gadgets stores
Detailed product specs and reviews of two or more products
It's simple to use the category pages.
Modesh
Chic Modesh is a stylish and modern shopping website template that works well for brands that want to be ahead of the curve, people who want to sell digital products, and stars who want to sell their own stuff. It stays with you because of the big fonts, full-screen pictures, and fun transitions.
Why is Modish?
A stylish look for the year 2025
It is simple to change the pages for the products.
There are sliders and social media links.
Which parts of a shopping website template do you like best?
These things should help you pick a Webflow template for your online store:
Speed: Templates that load quickly are better for SEO and our users. It's important that your shopping site looks good on all platforms.
Calls to action: It's important to have clear calls to action, product pages that are simple to find, and checkout flows that are simple to use.
Customisation: It should be simple to change themes to make them fit your brand.
Help and documentation: Good templates come with instructions and updates that are made on a frequent basis.
Last Thoughts
In 2025, the Webflow style you choose will either make or break your shopping site. If you want to start a new online store or change the name of an old one to appeal to a new audience, these highly rated templates will help you. It only takes a few clicks to set up an eCommerce store with flexible design, SEO-friendly layouts, and features that are ready for eCommerce.
#design#web development#web design#business#webflow#aesthetic#template#education#ecommerce#business growth
1 note
·
View note
Text
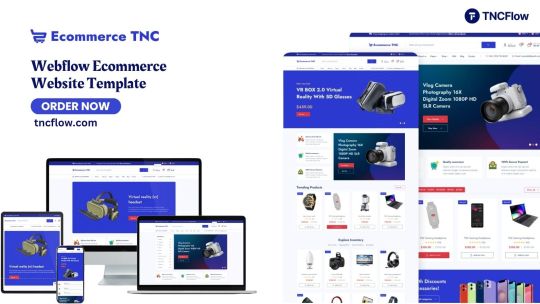
Webflow for Ecommerce: Design That Sells Fast
Since everything is digital these days, a shopping website that looks good is not just nice to have; it's a must-have. People who shop online want pages that load fast, layouts that are easy to read, and simple navigation so they can shop without getting stuck. That's where Webflow comes in. Because of its powerful visual builder and flexible design choices, brands are changing how they make e-commerce sites that get people to visit and keep them coming back.

Things that make Webflow great for online shopping
You can create your website in any way you want with Webflow, which is different from other website builders. It also gives you clean code and powerful content management tools. People who own stores and work as designers can make their own websites without having to use templates or shops that are already made. Your site's style and personality can be seen everywhere, from the goods pages to the pay page.
The e-commerce tools from Webflow are powerful enough for businesses of all sizes. It's not just a normal shopping site; it has a CMS built in, unique animations, and designs that look good on all screens. Your site will look great, match your brand, and be ready to sell when it's done.
Visit: Ecommerce TNC
Things that are necessary for e-commerce to work
Why is Webflow the best choice for your online store? Here are some of the best things about it:
Templates that can be changed in any way
No more patterns that look the same. In Webflow, you have full power over the layouts, fonts, colors, and parts of the user interface. You can start from scratch or make changes to paid e-commerce models to make them work for you.
Design that reacts to
Every Webflow site looks great on computers, phones, and tablets, so your visitors will have a great time no matter what they use.
Checkout made easier
Make sure the checkout process fits the path your customer is taking and is simple and clear.
CMS that comes with it
You don't need a developer to handle your blog posts, categories, products, or promotions.
SEO-friendly
Search engines will like Webflow sites because they have clean code, meta tags that can be changed, and pages that load quickly.
These features make it easy for people to use, help search engines find your store, and get more people to buy something. They do everything a good online store should do.
Making things that people want to buy
Just because a shopping site looks nice doesn't mean people will buy something from it. Webflow lets you add features to your site that are meant to get people to buy, such as call-to-action buttons, fast product previews, limited-time deal ads, interesting animations, and customer reviews. People are more likely to believe you when you have these things, and they also make shopping easier. You can keep improving your store by doing A/B tests and linking marketing tools.
Templates that are already made to make setting up easy
Some companies don't have the time to open a store from scratch. This is why the ecommerce themes from Webflow are so useful. These designs are ready to use and can be changed quickly and easily to fit any brand, whether you sell clothes, electronics, digital downloads, or things you make yourself.
These are some of the most well-known Webflow e-commerce themes:
E-business
The clean, modern look of TNC is great for brands that are growing.
CraftyCart
You can sell unique or hand-made things with CraftyCart.
TechShop
TechShop is bold and stylish, and it's a great place to get technical help and buy gadgets.
Each template is made to load fast, work well on mobile devices, and make the whole process easy for the user.
Last Thoughts:
Webflow is a unique mix of creativity and usefulness when it comes to creating an e-commerce site. Designers and business owners can easily make sites that look great and work well with its powerful tools, ecommerce connections, and no-code interface. If you want your online store to do well in a crowded market where the customer experience is key, Webflow will help it stand out.
#design#web development#web design#business#webflow#aesthetic#template#education#home & lifestyle#ecommerce#shopping#shop design
1 note
·
View note
Text
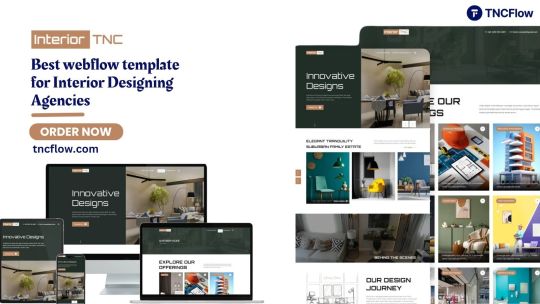
Best Interior Webflow Website Templates Today
In the world of design today, your website is more than just a portfolio. It’s also your online store. Designers, decorators, and interior artists who want to stand out should have a website that is easy to use and works on all devices. You should then use Webflow themes to build the rest of your site. You can use these templates to make a website that looks modern and sleek and show off your work. This will help you get new clients and build trust.
We are going to look at some of the best Webflow templates for interior design websites that you can get right now. No matter how long you’ve been designing, these are great for getting more people to see your work online.

Why is it a good idea for interior design websites to use Webflow?
Many artistic people like Webflow because it lets you make anything you want without having to know how to code. You can change how the site looks, moves, and works on different screen sizes without knowing how to code. As an interior designer, this means you can make a website that really shows off your style.
Show off a high-end portfolio, run a blog, or add eCommerce tools to sell things with Webflow. It’s easy and looks great.
Visit: Interior TNC
These Webflow themes will make your rooms look great
You should take a look at these great Webflow home theme options in 2025:
TNC on the Inside
TNC is a great Webflow theme for interior design companies, architecture firms, and design firms. You can use it to show off your design work and services because it has a clean style, smooth animations, and a polished look. It works well on all devices, can help with search engine optimization (SEO), and can be used for both online shops and content management systems (CMS).
Hemma
Hemma is a great spot for artists and brands that sell home decor. It’s easy to use and looks good, so it’s a great spot to write blog posts and spread your art. It’s clean and easy to use, and it works great for people who like things to look nice.
DecorX
DecorX looks strong and efficient, which makes it a good choice for high-end interior design firms. The home page has a lot of different styles, and the projects have CMS content that changes all the time. There are links in the right places that tell people what to do, which turns users into leads.
Archi
This layout has a dark theme and a lot of pictures. It was made for modern builders and interior designers. It’s great for businesses that sell high-end furniture because it scrolls, has hover effects, and shows galleries.
How Space Moves
SpaceFlow is good at combining words and images. This works well if you want to tell a story through pictures, blog posts, and case studies. You can join a team, get a newsletter, and follow people on social media right from the design.
Things You Should Think About When Picking an Interior Webflow Template
Responsive Design
For your website to be responsive, it should look good on all platforms, like phones, tablets, and computers.
CMS Integration
With CMS integration, it’s simple to keep track of the pages for your team, blog, and projects.
Easy to Use
Templates that run quickly are better for both SEO and the user.
SEO-Ready Code So that it ranks better, your site’s code, meta tags, and alt texts should be free of errors.
Interactive Animations Make it more fun by letting people do things with it.
Conversion Tools With forms and CTAs, it should be simple for people who want to work with you to get in touch with you.
Last Thoughts
You should plan and make your website look good, just like you plan and make rooms. Decor that tells your story can help you get new clients and earn their trust. A web page design for Webflow. It doesn’t matter if you work alone or for a big interior design firm — Webflow’s great design tools and these lovely themes will help you do well online.
Would you like to improve your online life? You can use these models to start making a digital portfolio that you like.
#design#web development#web design#business#webflow#template#home & lifestyle#beauty#interior design
1 note
·
View note
Text
Best Home Services Webflow Website Template
Every home service business needs a strong website in today's competitive market. Your website is often the first thing people see when they search for services like plumbing, electrical work, cleaning, HVAC, or gardening. That's why it's important to have a good website.
A good home service with a Webflow website template, you can quickly make a modern website that is easy to use.

Why Pick Webflow?
Webflow is a great tool for building websites. You don't need to know how to code. You can easily change the design, and it works well on all devices, like phones, tablets, and computers.
Responsive design: It looks great on screens of all sizes.
It's easy to make changes: you don't need a developer to change the content quickly.
SEO Support: This helps search engines find your site.
You can handle blogs, reviews, FAQs, and more with CMS Ready.
Webflow makes it easy for home service businesses to build a website that looks good and works well, which will bring in customers.
What should a good template for home services have?
A good home services A template for a Webflow website should have:
Design that looks good on all devices
Your website should look good on all types of devices, such as phones, tablets, and computers.
Sections for Service That Are Easy to Read
Make it easy for visitors to learn about the services you offer, like repairs, installations, or regular maintenance.
Forms for Leads
Add forms that are easy to use so that people can ask questions, make appointments, or get quotes.
Structure that is ready for search engine optimization
If your site loads quickly, has good headings, and uses meta tags, search engines will be able to find it more easily.
Order of images
Use clear fonts and nice pictures to help people navigate your site.
Signs of Trust
Show customers reviews, certificates, and guarantees to earn their trust.
The HomeShift TNC template is the best
One of the best templates is HomeShift TNC.
This template is perfect for people who offer services, like electricians, plumbers, cleaners, and others.
HomeShift TNC's main feature is that it works on all devices. Works great on computers, phones, and tablets.
Layouts for Different Services: Designed for different types of services.
Fun interactions: There are hover effects and animations.
The site's CMS makes it easy to add new blogs, team bios, FAQs, and reviews.
A fast loading time is good for SEO and for the user experience.
Simple design that is easy to use gives it a modern look.
This template makes it easy to make a professional website, whether you work for yourself, an agency, or a small business.
Check It Now: HomeShift TNC
What Are the Advantages of Using a Webflow Template?
You can save time and money by using a pre-made Webflow template like HomeShift TNC. You don't have to start over or hire a developer to build your site.
Benefits include: More visible in search engines
More leads and sales
Good for the user
Design that works on phones and tablets
You can also easily change the colors, fonts, content, and layout with Webflow's visual editor. You still have the power to change how your brand looks.
Last Thoughts
Choosing the right home services a Webflow website template can help your business grow on the internet. One of the best templates is the HomeShift TNC. It's modern, easy to use, and has a lot of useful features.
This template is a good choice for both new and experienced home service business owners. People can find you more easily online and trust your services.
If you want to make a clean, fast, and professional website, HomeShift TNC is the best place to start.
#design#web development#web design#business#webflow#aesthetic#disassociative identity disorder#self love#home & lifestyle#home decor#home loan
0 notes
Text
Stunning Webflow Templates for Healthcare Sites
Making a website for your medical practice, clinic, or service is no longer just a branding choice. It has to be done. Your website is often the first thing people see when they search for your healthcare facility in a world where everything is digital. If you want to build one of the best healthcare websites, Webflow is a great tool to use. Because it is flexible, easy to use, and has a powerful CMS, it is a top choice for both medical professionals and agencies.
Let's talk about how Webflow templates help doctors and nurses make websites that look good, work well, and make people trust them.

Why is Webflow good for healthcare websites?
You don't have to know how to code to use Webflow to make a website. People like it because they can design however they want and it makes websites that look professional. This means that healthcare providers can make websites that are not only nice to look at, but also easy to use, responsive, and full of useful information. These are three of the most important things that the best healthcare websites should have.
Webflow is also a safe platform with advanced SEO tools and very fast hosting. This makes sure that your healthcare site follows the rules and gives patients the best online experience.
Visit: Healers
What Makes a Good Healthcare Website?
Here are some things that all of the best healthcare websites have in common:
Patients trust providers who look clean and modern.
Simple to use: Users should be able to quickly locate doctors, services, and ways to get in touch.
Mobile responsiveness: Many people use their phones to look up health information.
Fast loading times: The speed of a page affects how users feel about it and how high it ranks in search engines.
Accessibility: All websites should be easy for everyone to use, regardless of their skills.
You don't have to do anything extra because these features are already in the design of Webflow templates.

The Best Webflow Templates for Websites About Health
These are some great Webflow templates made just for medical clinics, wellness centers, physiotherapists, and more:
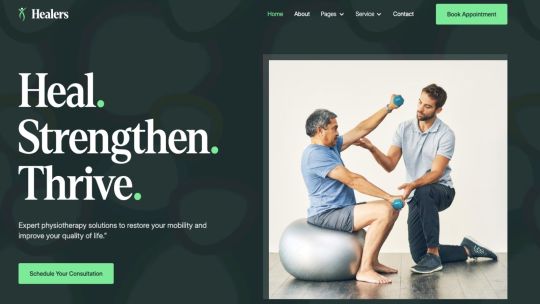
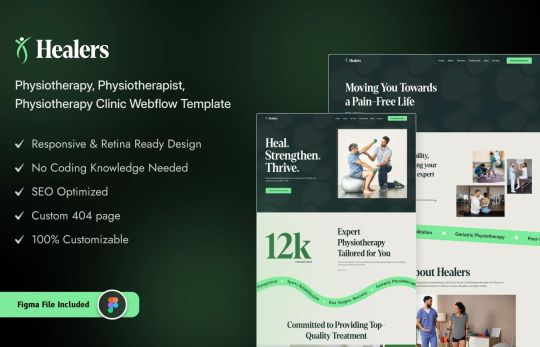
1. Healers-A Template for Wellness and Physiotherapy
Healers is a great site for physiotherapists, chiropractors, and wellness clinics because it has a simple design, smooth animations, and a soft color scheme. One of the best healthcare websites built on Webflow, it has a modern look, a list of services, and built-in booking calls to action.
2. Medicenter: A Template for a Clinic and Hospital
Medicenter looks and feels professional, and each department, doctor, blog, and FAQ page has its own layout. Patients can easily understand the design and layout, which makes them feel like they can trust and rely on the place.
3. Clinicare: A new way to do medical web flow Template
Clinicare is a simple but stylish template that works well for both solo and group practices. It has testimonial sliders, contact forms, and separate sections for doctor profiles, all of which are important for gaining patients' trust.
4. TherapEase: A mental health template
This Webflow template is for therapists, counselors, and other mental health professionals. The pictures are calming, and the tone is supportive. It helps you be nice while keeping the layout neat and simple to use.
5. Carex: A Health Template That Can Be Used for Many Things
Carex can work with many different kinds of healthcare providers, such as family doctors and specialty clinics. You can fully customize it with its modular design system, which keeps the best structural features of healthcare websites.

Why Webflow is great for healthcare site:
No code: You can make changes without having to code. You don't need developers to change your site easily.
CMS built in: This is great for keeping blogs, doctor profiles, or health tips up to date.
SEO-friendly: The software comes with tools that help you get better search engine rankings.
For security and hosting, Webflow comes with SSL, backups, and global hosting by default.
Get It Now: Healers - Wellness Website Template
Final Thoughts
If you want to make one of the best healthcare websites, start with a good Webflow template. It saves you time, makes sure the quality is high, and gives you everything you need to talk to your patients online. No matter how big or small your clinic or hospital is, Webflow's design tools can help your brand stand out online and gain the trust of your community.
0 notes
Text
Webflow Yacht Website Design for Boat Rentals
In the competitive business of renting yachts and boats, first impressions are quite essential. If you rent boats or luxury yachts in your area, it's very crucial to have a good internet presence to get customers to rent from you. A Webflow yacht website is what you need for this. Webflow's visual-first design tools, built-in CMS, and sophisticated responsiveness make it easy to develop a website for your rental business that is pretty, practical, and easy to use.

A Webflow yacht website is the best place to rent boats.
Your website should make it apparent that you hire high-end boats that are clean and easy to operate. You don't need to know how to code to design a stylish, high-performance website using Webflow. Webflow can help businesses make their online experience smooth, whether they want to show off their fleet or make it easy to book.
Visit: Webflow Yacht & Luxury Boat Rental Service Website
With Webflow, you can alter the code and the design of the site at the same time. Other website builders don't let you do this. This means that you don't have to stick to the rules that come with templates. With Webflow, you can make a one-of-a-kind yacht website that shows off your brand's flair and professionalism.
Webflow can help you add these crucial aspects to every boat rental site:
1. A lot of photographs of the fleet
Your website should work like a store on the internet. Using Webflow, you can quickly show off each yacht with high-quality photographs, 360-degree views, or video tours. Dynamic CMS collections let you alter the size, characteristics, and pricing of each boat without having to go to each page.
2. Allowing customers to make reservations online if they want to
With Webflow, it's simple to connect to a third-party booking system or make your own form. Your clients may quickly book their favorite yacht thanks to conditional logic and scheduling functionality.
3. A mobile experience that works
Over 60% of those who book travel do it on their phones. Webflow's tools for creating responsive designs make sure that your site looks excellent on all screens, including phones, tablets, and laptops.
4. Good design and a good experience for users
It should look like high-end services cost a lot of money. You can adjust the animations, transitions, typefaces, and layouts with Webflow any way you like. Your Webflow yacht website will give clients a high-end experience with gorgeous parallax scrolling and seamless hover effects.
5. Improving SEO
It's incredibly crucial for any rental firm to be easy to find on search engines. Webflow includes built-in SEO features that assist you in improving metadata, alt tags, and URLs to make your yacht rental site simpler to locate.
6. Reviews and feedback from customers
Trust is particularly vital in high-end services. With Webflow's CMS features, you may automatically show customer reviews on your homepage or on other pages for testimonials. This will assist you in getting others to trust you.
Webflow is an excellent way to build a website for a boat.
This is why many boat rental firms use Webflow:
No need to write code: This is ideal for owners and marketers who aren't particularly adept with computers. You don't need to hire a developer to make modifications right away.
CMS power: It's simple to keep track of your customer tales, boat listings, and blogs.
Speed and performance: Webflow sites are hosted on fast, safe servers all around the world. Make a digital identity that fits how you feel on the deck.
Check it now - Yachtlux
Last Thoughts
Your website should also represent what your firm is all about: elegance, service, and producing experiences that will last a lifetime. A Webflow yacht website isn't simply an online store; it's a component of your brand that gets people excited about going on a yacht before they ever arrive on board.
You can make a powerful online presence that gets people to book, trust you, and return back with Webflow's tools and creative freedom.
#design#web development#web design#business#webflow#aesthetic#template#education#shipping business#shipping#website
0 notes
Text
Webflow Financial Services Website for Banks: Build Trust & Drive Results
Webflow is a no-code platform that lets banks and other financial institutions make, build, and launch modern websites without having to wait long or deal with the problems that come with old website platforms. We'll talk about why Webflow is great for banks and how it can change your online presence in this blog.

What is a website for Webflow financial services?
A Webflow financial services website is a secure, custom-built site that can grow with the needs of banks, credit unions, and other financial institutions. It has strong backend features like CMS, SSL, and fast hosting, as well as flexible visual design. Banks can use Webflow to make websites that meet industry standards and work well, without having to hire traditional developers.
Why Banks Need Webflow in 2025
1. Security is always included
Financial institutions put security first. Webflow has enterprise-level security features like SSL encryption, DDoS protection, and safe AWS hosting. Webflow keeps your customers' information safe and meets your compliance needs.
2. Get to market faster
Webflow lets banks launch sites faster than traditional website development platforms, which can take months to deliver updates. Using a visual editor, marketing teams can manage and update the website in real time. This gets rid of developer bottlenecks and speeds up the time it takes to launch new campaigns or services.
3. Not a one-size-fits-all solution
Banks don't have to use old, rigid templates anymore thanks to Webflow. You can create a fully branded experience that shows how trustworthy and professional you are. Webflow can help you with anything from a simple homepage to interactive loan calculators to customer portals that work best on mobile devices.

4. Better experience for customers
People who use modern banks expect their digital interactions to be easy to understand. With Webflow, banks can make their financial services websites responsive, mobile-friendly, and easy to use for everyone. A smooth navigation, quick loading times, and a clean design all make for a smooth user experience that keeps customers coming back.
5. CMS that is easy for teams that aren't technical
Your team can update rates, add blog posts, or change banners with Webflow's CMS without having to write any code. This independence lowers IT costs and lets changes happen quickly and in real time based on how users act or changes in the law.

Important Things Bank Websites Should Have on Webflow
To get the most out of a great bank website built on Webflow, it should have the following features:
Portals for customers to log in and access their accounts
Pages for loans and savings products that show visual comparisons
Forms for opening accounts, getting credit cards, or getting loans online
Customer support through live chat or a chatbot
Blog or resource center with information about money management
Safe forms for getting in touch and making appointments
Design that meets ADA standards for accessibility
Webflow makes it easy to add these features, and they also make users happier and more trusting.
Visit : Professional Services Website Template
Last Thoughts
A Webflow financial services website is more than just a design trend; it's a way for modern banks to change the way they do business. Webflow lets banks and other financial institutions move beyond old platforms and build trust-driven websites that get real results. This is because it has strong security, design flexibility, speed, and ease of use.
It's time to improve the experience on your website, whether you're a small credit union or a big national bank. Choose Webflow to make managing your content easier, make sure you're following the rules, and connect with your customers where it matters most: online.
1 note
·
View note
Text
Best Webflow Fashion Design Website for Brands
In today's fashion world, your website is often the first thing visitors notice about your business. You need a good-looking and high-performing website whether you're a small designer, a boutique label, or a well-known fashion brand. That's when a Webflow fashion design website is the best way for your brand to show off its style.

Fashion designers and businesses can now make websites that are sleek, modern, and interactive without having to write any code thanks to Webflow's no-code platform. Webflow is a great tool for fashion business owners and marketing teams since it is flexible, gives them creative freedom, and helps them get things done quickly.
Visit: ModestWear
Why should you use Webflow to build websites for fashion design?
Fashion is all about how things look; thus, Webflow is a terrific way to communicate stories with pictures. It lets designers make layouts that are interesting and changeable and that show off what makes their brand unique, whether it's high-end fashion or streetwear.
Here are some reasons why Webflow is a great way to make fashion design websites:
1. The ability to create with exact pixel accuracy
You have full control over the design with Webflow. You can make your fashion story come to life with custom layouts, animations, and interactions. Webflow lets you totally change how your site looks, which is important for brands that rely on looks. This website builder lets you use your own designs, which is different from others.
2. A design that works on every device
People are looking at your site on more than just PCs. People are also looking at it on their phones and tablets. Webflow makes sure that your fashion website looks good on all screen sizes, which helps you gain more traffic.

3. Works well with CMS
Fashion brands alter their material all the time. This might include lookbooks, product galleries, blog posts, designer profiles, and more. With Webflow's built-in CMS (Content Management System), you may make your own collections and change the content without needing to call a tech person for help.
4. Make it possible to shop online
Want to sell your clothing online? With Webflow's Ecommerce features, you can make shopping a one-of-a-kind experience. These are things like product filters, a cart, a safe checkout, and links to shipping and payment systems. An excellent approach to making a store that sells directly to customers.
5. good performance that is also good for SEO
Webflow sites are noted for having clean code and loading quickly, which are both helpful for SEO. For online fashion stores, being easy to find in search engines can have a direct effect on how many sales they earn.
Visit: Live Preview
The Most Important Things for Your Fashion Design Website on Webflow
Think about adding these elements to your Webflow fashion design website to make it better for users and stronger for your business:
Banners that show pictures and videos that take over the whole screen
Use high-quality photos that load quickly to show off your newest collection.
Lookbooks or catalogs that let you interact with them
Give customers a simple way to check over your past campaigns or seasonal deliveries.
Pages with stories about the brand and profiles of the creators
Share your story and your artistic journey to connect with others on an emotional level.

A blog or news story on clothes
To keep your audience interested, share fashion news, suggestions, or guidance.
Social media feeds that go well together
Syncing Instagram or TikTok lets you show off your newest photos and videos.
Pages for products that can be changed by utilizing filtering options
Let customers look through your store by size, color, collection, or price.
Email newsletter pop-ups
Offer them special deals or early access to new goods to get them to join your mailing list.
The best Webflow templates for fashion design websites
Don't know where to begin? Here are some great Webflow templates for fashion design websites:
Fashionly is a simple, editorial-style template that works well for both high-end fashion companies and independent designers.
Runway: Runway is a platform that helps internet stores get launched in style.
Mode is a great choice for fashion portfolios because it has big pictures and a straightforward layout.
A lookbook is a great way to show off your old and new collections in a clean, digital portfolio.
You can edit these templates to fit your style and brand, which will help you get your website up and operating faster.
Last Thoughts
A great fashion brand needs a digital presence that is just as good. You don't need a developer to tell the story of your brand on a Webflow fashion design site. You can use advanced e-commerce tools, high-quality images, and easy-to-use features.
Webflow has everything you need to expand your fashion business online, whether you're beginning your first collection or rebranding an old one. Put money on a well-designed, high-performance website that showcases how creative and great your brand is. In both fashion and internet design, first impressions are important.
1 note
·
View note
Text
Why should your construction brand settle for a dull site? With Builder TNC, create a stunning Webflow website that reflects your professionalism. Built-in CMS, clean UI, fast loading, and mobile optimized—everything your business needs.
🔗 Link in bio or visit tncflow.com/template/builder-tnc
#design#web development#web design#business#webflow#aesthetic#mental health#home & lifestyle#builders
1 note
·
View note
Text
Carhub Webflow Website Template for Car Dealers
In the digital age, every car dealership needs a sleek, fast website to stand out. The Carhub Webflow Website Template is a modern choice for car businesses that want to have a strong online presence. This template has everything a dealer needs to show off their cars in a professional way and get people to buy them. It has a design that works on all devices, eCommerce features, and simple ways to customize it. Let's find out why the Carhub Webflow website is the best choice for car dealerships.

What is the design for the Carhub Webflow site?
The Carhub template is a professional Webflow solution for businesses that deal with cars. This template lets you show off your inventory, manage online listings, and talk to customers in a way that works for you, whether you run a used car dealership, a luxury car showroom, or a vehicle rental service.
You can buy it at TNC CarHub on TNCFlow or TNC CarHub on the Webflow Marketplace.
Why Should You Visit the Carhub Webflow Site?
1. Designed for the auto industry
The Carhub template was made to help people buy cars. It has everything that buyers and sellers need, like filters for finding cars and detailed listings with pictures and specs. The design is simple and classy, which makes it easy and fun to look through.
2. Works well on all devices and is easy to use on the go
People are using their phones more than ever. The Carhub Webflow website works great on all devices, from desktops to smartphones, so you can always have a good time. Your website will always look neat and professional, no matter where your customers are when they look at your cars.
3. Features for eCommerce that come with it
Do you need to sell cars or services related to cars online? Carhub has great eCommerce features that let you show prices, make product pages, offer financing options, and let people book or buy things right on your site. This is a big deal for dealerships that want to let people make appointments, buy things, or book appointments online.
4. Easy to change No Code
With Webflow's simple editor, you can change the Carhub template to fit your brand without knowing how to code. Webflow's visual interface lets you change colors, fonts, layouts, and sections. This saves time, lowers the cost of development, and gives you complete freedom to design your site.
5. Better ways to search and filter
With the template's advanced filtering options, users can quickly find cars by make, model, price, mileage, and more. This feature not only makes the experience better for users, but it also increases engagement and sales.
6. Managing vehicles is easy with a built-in CMS
Webflow CMS integration makes it very easy to keep track of your vehicle listings. You can add, change, or delete car profiles without ever having to worry about design or development. This is great for dealerships that have a lot of different cars on hand.
Who Should Use the Carhub Webflow Site?
Dealerships that sell both new and used cars
People who sell luxury and rare cars
Businesses that rent out cars
People who sell boats or motorcycles
A list of products for auto repair or service centers that want one
If you run an auto business and need a modern, sales-focused website that works on both desktop and mobile devices, Carhub is a great option.
Last Words
If you work in the car dealership business and want a website that looks good, works well, and is easy to use, the Carhub Webflow website template is a great option. Carhub gives your dealership the edge it needs to do well in today's market. It has features that are useful for car businesses, such as inventory management, eCommerce integration, and a design that works on all devices.
Not only does spending money on a great digital experience help you get customers, it also makes you more trustworthy and credible. The Carhub template does exactly what it says it will do: it helps your car business grow.
1 note
·
View note
Text
Webflow for Nonprofits: Build Impactful Sites
In a world where digital comes first, a nonprofit's website is often the first place that donors, volunteers, and communities go to learn more. You could lose support before you even make a connection if your online presence isn't clear, fast, or good at telling stories. That's when Webflow for nonprofits can help.

Nonprofits can use Webflow to make beautiful, useful, and donation-driven websites without having to hire a lot of developers or use complicated platforms. Webflow has everything you need to make a difference online, no matter how big or small your nonprofit is.
What makes Webflow the best choice for nonprofits?
Nonprofits usually don't have a lot of money or technical help to work with. Webflow is the perfect balance between design freedom and easy-to-use tools. This is what makes it different:
1. Making a website without writing code
One of the best things about Webflow for nonprofits is that they don't have to write any code. You don't need to know how to code to make a professional website. That means your team can spend less time dealing with tech issues and more time on writing, making money, and telling stories.
2. A good CMS for telling stories
Nonprofits tell stories to connect with their supporters on a deeper level. With Webflow's built-in CMS (Content Management System), it's easy to show off your success stories, case studies, blog posts, and campaigns. Even if someone on your team doesn't know how to use the web, they can still add or change content.
3. Design that looks good on all devices
Because your fans are always on the go, your website needs to work well on phones, tablets, and computers. Webflow's fully responsive design makes sure that your site looks and works great on all devices. This makes your site more trustworthy and keeps people interested.
4. Boosting performance and SEO
It's important to be able to search for things online. Webflow has great SEO tools, fast-loading pages, and clean code, all of which make it easier for your nonprofit to show up on Google and get organic traffic. You don't need a developer to improve titles, meta tags, or image alt text; it's all built in.
5. Simple integration of donations
If a nonprofit website doesn't have a way to accept donations, it's not worth anything. Webflow makes it easy to link up with well-known donation sites like PayPal, Givebutter, Donorbox, and Stripe. You can add donation widgets or custom donation forms to your pages.
Visit: Live Preview
How Webflow Can Help You Make a Change
Nonprofit websites are more than just brochures; they are ways to get things done. This is how Webflow can change the way you do business on the internet:
✅ Build Trust Through Design
People can trust your business in just a few seconds based on how it looks and feels. You can use Webflow's customizable templates and design controls to create a site that looks professional, trustworthy, and helpful.
✅ Start campaigns right away
Want to let people know about a new event, petition, or fundraiser? With Webflow, you can make and launch campaign landing pages in just a few hours. This flexibility gives your team an edge over the competition, especially during the holidays.
✅ Get bigger as you go
Webflow's CMS and hosting can grow with your needs, whether you're running one campaign or many. You don't have to start over to make more pages, microsites, or versions in other languages.
Nonprofits that have used Webflow successfully
Many nonprofits have already begun using Webflow to improve their websites:
Charity: Water connects with donors through powerful images and stories.
A lot of information and a clean design help Rainforest Foundation US make a difference for the environment.
The Trevor Project helps people in need by making it easy to find what they need and making the UI interesting.
These groups are using Webflow to show that good design can make a big difference.
How to Make the Most of Your Nonprofit Website on Webflow
Here are some ideas for how nonprofits can use Webflow to its fullest:
Use strong pictures: People feel something when they see or watch good photos and videos.
Tell real stories about the people and groups you help.
Make it clear what you want people to do. Make sure that "Join," "Donate," or "Act Now" stand out.
Help users find what they need quickly by making it easy to find your way.
Keep your content up to date: Blogs, news, and success stories are good for SEO and building trust.
Check This Right Now: Neighborly - Community & Nonprofit Website Template
Final Thoughts
Your website is more than just a digital space; it's a place to find purpose in a world where missions are important. Webflow for nonprofits gives you the tools, freedom, and creative space you need to build a website that shows what you stand for and motivates people to act.
There aren't many technical barriers, and you have a lot of control over the design, so you can focus on what really matters: making a difference.
1 note
·
View note
Text
Webflow Ecommerce Template for Fast Sales
Your store needs to stand out in today's crowded online world. Customers can leave a website that is slow or messy very quickly. That's why it's important to have a fast website and a good design. It's as simple as that: you'll sell more if your online store looks good, loads quickly, and makes shopping easy.

A Webflow ecommerce template can really help here. The right template can help you get your store up and running quickly, whether you're selling digital downloads, physical goods, or even subscriptions. It can also help you make more sales right away.
Why Should You Use a Webflow Ecommerce Template?
Webflow is a website builder that doesn't require any coding skills. You can make great websites without hiring developers. The built-in features of its ecommerce templates make it easy to start selling right away. Setting it up is easy. No extra tools are needed. Just a smooth way to open your store.
Here are some ways that a Webflow ecommerce template can help your store grow faster and make more money:
1. More sales when sites load faster
Did you know that you could lose customers if your site takes too long to load? People don't stay put. Webflow templates are designed to load quickly and work well. That means your customers will stay longer and be more likely to buy.
Most templates come with features like smart loading and image optimization that make sure your website feels fast, even on mobile or slow internet.
2. Shopping on the go
A lot of people buy things on their phones. Your website needs to look and work great on mobile devices. When making Webflow templates, they think about mobile. They fit any screen and have buttons that are easy to tap and menus that are easy to understand.
This makes it easier for your customers to shop, whether they are on their laptop or scrolling through their phone.
3. Sales Tools That Are Ready to Use
A good online store doesn't just look nice; it also makes people want to buy. Webflow templates often come with built-in features like:
Features of the product
Banners for sales
Timers for counting down
Reviews
"Buy Now" buttons
And the best part is? With just a few clicks, you can change all of these parts. No need to write code.
4. Simple to Fit with Your Brand
Your brand should be shown on your website. Webflow lets you change the fonts, colors, images, and layout to match your style. You can make your brand your own, no matter if it's bold and bright or clean and modern.
You can also manage your products, discounts, and promotions all in one place with Webflow. You don't have to switch between tools.
5. Helps You Get High Rankings on Google
You don't always have to pay for ads to get people to visit your site. A Webflow ecommerce template has great SEO tools that will help Google find your site. That means more people can find your store on their own.
Templates have clean code, load quickly, and places to add SEO-friendly tags and content. This makes it easier for people to find your products.
6. Editing in Real Time Look
You can make changes in Webflow's editor and see them happen right away. Want to put a product at the top? Put up a banner for a sale? Change the color? You can do everything by looking at it—no guesswork and no waiting for developers.
You can easily change your site for sales, holidays, or new product launches whenever you want.
7. Safe, expandable, and made to sell
Webflow hosts your store on top-of-the-line servers (with AWS support), so your website is always online, safe, and fast. Free SSL is included with every site to keep customer data safe.
Webflow also works well with tools like Mailchimp, Shopify, and Zapier, which can help you automate emails, link different platforms, and grow your business without any problems.
Last Thoughts
A Webflow ecommerce template is a great place to start if you want a website that helps you sell more without the stress. It's quick, adaptable, and simple to use, even if you've never made a website before.
The right template can help you turn visitors into happy customers faster, whether you're just starting out or growing a brand.
Are you ready to sell more? Give your store the smart, stylish boost it needs with a Webflow ecommerce template.
2 notes
·
View notes
Text
Top 5 Ways SaaSBox Webflow Boosts Your Startup’s Online Presence
Your startup's online presence can make or break your business in today's digital-first world. A well-made website is more than just a way to promote your brand; it's also a way to get leads, turn them into customers, and improve the customer experience. This is especially true for SaaS startups. That's when SaaSBox Webflow comes in.

SaaSBox Webflow is made just for SaaS businesses and has everything from sleek UI/UX design to fast responsiveness, which will help you stand out in a crowded market. In this article, we look at the top five ways that SaaSBox Webflow can help your startup get more exposure online and set your business up for long-term success.
Explore SaasBox Websites:
Chatbot TNC
Aixus
Aiwrite
CollabFlow TNC
SalesAi TNC
1. Design that is fast and responsive
There is no longer an option for speed and mobile optimization. Google gives higher rankings to websites that load quickly and respond quickly. Users also expect to be able to access websites on all of their devices. SaaSBox Webflow was made to work well. The template makes sure:
Fast loading times
Layouts that work well on mobile devices
Responsive down to the pixel
SaaSBox makes sure that your users have a consistent and interesting experience, no matter what device they are using to browse your site. This lowers bounce rates and increases the time users spend on your site.
2. Layouts and CTAs that are focused on conversions
Your website shouldn't just look nice; it should also turn visitors into users. SaaSBox Webflow has strategically placed call-to-action buttons, lead capture forms, and pricing sections that help people move through the funnel.
The design flow encourages people to do things like sign up for a trial, ask for a demo, or subscribe to a newsletter. SaaSBox helps you turn your visitors into loyal customers by using persuasive design and tried-and-true UX principles.
3. Structure that is good for SEO
A beautiful website is useless if no one can find it. The SEO-friendly design of SaaSBox Webflow is one of its best features. Every part is made to help you show up more in search engines, from clean code to customizable meta tags and schema markup.
So,
More important on Google
Your brand will be easier to find.
More traffic from search engines
You can also use Webflow's built-in CMS to regularly post blogs, case studies, and updates. This keeps your content fresh and SEO-friendly without needing a developer.

4. Can grow with you
Websites for startups need to be able to grow with them. SaaSBox Webflow lets you grow without having to completely change everything. Do you want to add new features, product pages, reviews, or a help center? The modular design and parts that are easy to change make it quick and easy to add new features.
Your site can change as your SaaS business grows, and it won't hurt performance or design quality.
5. A professional look and feel Out of the Box
First impressions are important. SaaSBox Webflow has a modern, professional look that makes people trust you right away. From the homepage, your site looks high-end thanks to its clean fonts, elegant color schemes, and smart spacing.
You don't need to pay a lot for designers or make changes over and over again. Even if you're just starting out, SaaSBox gives your startup a website that looks like a polished, enterprise-level platform.

In conclusion
The SaaSBox Webflow template is more than just a pretty face; it's a way to help your business grow. It helps SaaS startups like yours make the most of their online presence and impact by combining speed, SEO, conversion design, scalability, and good looks.
SaaSBox gives your startup the digital tools it needs to succeed in a crowded market, whether you're launching your MVP or getting ready for your next funding round.
#design#web development#web design#webflow#aesthetic#business#template#saas technology#b2b saas#saas platform#saas development company#saas
1 note
·
View note
Text
Why Webflow Is Perfect for Startup Websites
In the fast-paced world of startups, it's not just important to have a professional and high-performing website; it's necessary. A website is often the first thing that potential customers, partners, or investors see about your business. It needs to load quickly, look good, and make it clear what you can do for them. That's when Webflow for startups really shines.

A no-code platform to speed up launches
Startups have to move quickly. Webflow lets teams make responsive websites, build them, and launch them without having to write any code. Founders, marketers, or designers can fully control the web development process without needing developers or third-party plugins because the visual editor is so easy to use. This saves a lot of time and money, which are two things that startups can't afford to waste.
Visit: TNC Infinity
Freedom to Design Without Limits
Webflow gives you full creative control, unlike template-based platforms that limit customization. Startups can make one-of-a-kind designs that fit their brand and can grow with them. Webflow lets startups show off their vision in a way that looks good and works well, whether they want a sleek SaaS look or a bold eCommerce layout.
Hosting and speed optimization that comes with the software
SEO and user experience are both affected by speed and performance. Amazon Web Services and Fastly power Webflow's hosting infrastructure, which means that pages load quickly and are always available. For startups that want to reach a global audience, this kind of performance improves both their reputation and their reach. Webflow takes care of everything, so you don't have to set up servers or use third-party hosting.

SEO-Friendly Right Away
It's very important for early-stage startups to be found online. Webflow has built-in SEO tools that help you improve the structure of your site, the meta tags, the alt texts, and more. You can easily change URLs, add redirects, and keep an eye on performance with Google Analytics and Search Console integrations. This makes it easier for search engines to find and rank your startup site.
A design that works on mobile devices and responds to touch
Startups need to make sure their websites are responsive from the start because more than 60% of web traffic comes from mobile devices. Webflow automatically makes sites look good on mobile and tablet screens, so startups can give users the same experience on all devices. You can also change the layouts for each screen size by hand with pixel-perfect accuracy.
A CMS that can grow with your content
Webflow's CMS makes it easy to manage changing content, like blogs, case studies, team bios, and product updates. Startups can make their own collections and design around them without having to deal with the backend. Your content strategy can grow along with your business, with no delays in development.

Ready for integrations and automation
Automation and integrations are important for modern startups to grow. Webflow works well with tools like Zapier, Airtable, Memberstack, and Mailchimp. This lets startups make smart workflows for things like capturing leads, sending out newsletters, and managing customer relationships. These integrations let startups offer smooth user experiences and collect useful information.
Plans that are cheap and flexible
Startups always think about their budgets. Webflow has pricing plans that can grow with your business. Webflow is useful at every step, whether you're making a simple landing page or a full-featured product site. You only pay for what you need, and you can get more as your business grows.
Explore Now: Business Webflow Template
Last Thoughts
Startups need more than just a good idea these days; they also need a digital presence that impresses and gets people to buy. Webflow for startups is the best choice because it is fast, flexible, allows for design freedom, and can grow with your business. It stops development delays, gives teams control over the creative process, and makes sure your website is ready to go from the start.
Webflow is the best way for startup founders, marketers, and designers to start an online business.
#design#web development#web design#business#webflow#aesthetic#the amazing digital circus#world war iii
1 note
·
View note
Text
Get Creative with Animatory Webflow Website
Creative agencies in our fast-paced digital age need a website that captures their unusual ideas. One cannot have a dreary, uninspiring website anymore. The Animatory Webflow website template could be the creative spark your agency needs if it thrives on striking visuals, gripping narratives, and flawless user experience.
Let’s explore why Animatory is a platform for creative digital expression rather than just another Webflow template.

What Is an Animatory Webflow Website?
Designed especially for freelancers, studios, and creative companies wishing to present their work in an engaging and dynamic way, Animatory is a premium, modern Webflow template. The template enhances visual storytelling with captivating interactions, smooth animations, and a user-first design.
Animatory provides a flexible, elegant, and conversion-oriented framework, whether your business is freelance design, consulting, or branding.
Why Choose the Animatory Webflow Website?
1. Design with Creative Emphasis
The Animatory template is visually rich and interaction-heavy. With animated elements integrated into its design, users won’t just scroll—they’ll engage. From complex hover effects to dynamic content reveals, Animatory ensures your message is conveyed with sophistication.
2. Highly Flexible Layouts
Animatory recognizes that every creative agency is unique. With a modular structure, global swatches, reusable symbols, and fully customizable sections, you can easily tailor your entire site to match your brand identity.
3. Adaptable and Mobile-Friendly
Your website should look incredible on every device. The responsive layout ensures content displays perfectly on desktops, tablets, and smartphones without compromising visual quality or user experience.
4. Seamless CMS Integration
Want to showcase your portfolio, case studies, blog, or client testimonials? Animatory’s CMS-powered backend makes content management easy—even if you don’t know a single line of code. Spend less time tweaking, and more time creating.
5. Great Quick Performance
Speed is essential. The Animatory Webflow website offers fast load times and smooth transitions, keeping users engaged and reducing bounce rates. It’s also built with SEO in mind, helping your content gain visibility organically.
What Can You Build with Animatory?
Creative Agency Projects
Showcase your best work using animated galleries, smooth transitions, and powerful typography.
Freelancer Portfolios
Designers and independent professionals can use Animatory to build a bold, personal brand that stands out.
Studio Landing Pages
Quickly communicate your services, clients, and mission using strong visual hierarchy and strategic CTAs.
Marketing Campaign Microsites
Launch focused, conversion-driven microsites to support marketing campaigns or seasonal promotions.
Who Should Use the Animatory Webflow Website?
Perfect for:
Designers & Art Directors seeking a portfolio that feels like digital art
Creative Studios looking to share case studies and client stories in memorable formats
Marketing Agencies that want to make a strong, visual impact
Entrepreneurs & Startups in need of a fresh, creative website for new products or ideas
If you fall into any of these categories—or simply want a website that doesn’t feel templated—Animatory is the perfect choice.
Simple Setup, No Coding Needed
One of the major benefits of using Webflow templates like Animatory is that no coding skills are required. With drag-and-drop tools, pre-built components, and detailed documentation, you can launch a professional-looking website in just a few hours instead of weeks.
Get the Template:
👉 View on TNC Flow
👉 View on Webflow Marketplace
Final Thoughts
In today’s competitive digital world, your website needs to tell a story, spark action, and represent your creative identity. With the Animatory Webflow website template, you can achieve all that—without sacrificing design, speed, or usability.
1 note
·
View note
Text
Best DigiMark Webflow Website for Agencies
Having a strong online presence is crucial in the fast-paced digital environment of today—especially for creative and marketing firms. Webflow has become the go-to tool as no-code website builders proliferate. Furthermore, among templates meant especially for agencies, the DigiMark Webflow Website is among the best ones available.

Why would agencies find the DigiMark Webflow Website ideal?
Agencies need speed, utility, and flexibility in addition to a pleasing design. The DigiMark Webflow website template performs on all levels.
1. Designed especially for digital agencies
DigiMark is developed with marketing and creative agency in mind, not only another Webflow template. From its sectioned layout to its simple, modern typeface, everything about it is meant to highlight services, case studies, and team knowledge in a polished and businesslike manner.
2. Responsive design
In a time when most web surfing occurs on mobile, responsiveness is not negotiable. From desktop to tablet to mobile, DigiMark guarantees a flawless experience across devices so your agency looks great everywhere.
3. lightning-fast performance
Engagement of users and SEO depend on speed. Perfect for companies trying to wow potential customers, the DigiMark Webflow Website template is fast loading-oriented, so it helps to lower bounce rates and increase conversions.
4. Content Structure Driven by CMS
Blog post, portfolio item, or service page management is simpler than it has ever been. DigiMark makes use of Webflow CMS so teams may change content without touching one line of code. It's quick and hassle-free whether you're distributing case studies or releasing analysis.
5. Modern Animations and Interactions
DigiMark features soft, understated animations to provide the site a premium feel. Everything is carefully combined, from scroll effects to hover interactions, to captivate guests without overwhelming them.

Why Your Agency Needs DigiMark
DigiMark lets you launch a new agency or update your digital identity online faster using a premium design that exudes credibility and trust. Its adaptability fits consultants, digital marketers, branding professionals, and creative agencies all around.
Visit: DigiMark Webflow Website
Furthermore, using a Webflow-based template like DigiMark provides your agency complete design control devoid of developer need. There is no technical difficulty customizing layouts, adding new pages, or changing colors and typeface to reflect your brand.
#design#web development#web design#business#webflow#aesthetic#template#digital marketing agency#the amazing digital circus#digital art#beauty
8 notes
·
View notes