#Declarative Programming
Explore tagged Tumblr posts
Text
Deep Dive into React States From Imperative to Declarative Programming

The evolution from imperative programming with vanilla JavaScript to modern JavaScript frameworks has revolutionized UI development. Imperative programming required detailed instructions to manipulate the UI, making it inefficient and difficult to scale as projects grew in complexity. Managing highly complex frontend projects was nearly impossible.
Modern JavaScript frameworks such as KnockoutJs, AngularJS, VueJs, and ReactJs were developed to shift from imperative to declarative programming. These frameworks allow programmers to specify what should be displayed, leaving the complex task of rendering to the framework. This shift enabled developers to focus on business logic, making it feasible to build and manage highly complex frontend applications.
React: A Modern JavaScript Framework
React is a popular and versatile JavaScript framework. It is unopinionated, meaning it provides tools and methodologies but leaves the implementation details to the developer.
Components in React
Components are the building blocks of a React application. A React app is divided into smaller, manageable, and maintainable pieces of code. Components have two key aspects: props and state.
Props: Passes from a parent to a child component, props are read-only.
State: Internal to the component and immutable, state can be changed using the setter function. Any change in state causes the component to re-render.
Principles of Structuring State
1. Group Related State: Combine related states. For example, instead of having separate states for longitude and latitude, combine them into a single state representing coordinates.
2. Prevent State Contradictions: If two states are interdependent and some combinations are impossible, derive one state from the other to avoid contradictions.
3. Eliminate Redundant State: If information can be calculated from props or component state, avoid adding it to the component state.
4. Avoid State Duplication: Duplication of data across multiple variables can cause synchronization issues. Maintain a single source of truth.
5. Minimize Nested State: Deep hierarchies are challenging to update. Prefer a flat state hierarchy whenever possible.
Sharing State Between Components
When state needs to be shared between components, lift the state to the closest common parent and pass it down via props. This technique is known as state lifting in React.
Extracting State Logic to Reducers
Managing numerous states and updating them through various event handlers can become complex. Extracting state update logic into a reducer, facilitated by the `useReducer` hook, helps manage this complexity.
Prop Drilling
As components grow in complexity, passing props through multiple levels becomes cumbersome. This practice is known as prop drilling. To address this, use React’s context. Context allows you to inject data at a higher level and access it in any child component without passing props through each level.
Combining Reducer and Context API
For effective management of a complex screen, combine the use of reducers and context. A reducer consolidates state update logic, while context allows you to pass data to deeply nested components without props. Inject the data via context at the root level, exposing both the data and the dispatch function to update the state.
At Covalensedigital, we are at the forefront of helping businesses embrace the shift from imperative to declarative programming paradigms. Leveraging cutting-edge technologies like React into our Product and services offering, we empower our clients to experience products that are scalable, efficient, and maintainable. By focusing on modern development practices, we enable seamless transformation, allowing businesses to deliver superior user experiences. Our expertise in state management, component-driven architectures, and declarative UIs ensures that our clients stay ahead in an ever-evolving digital landscape, driving innovation and growth.
Visit: Covalense Digital LinkedIn
#JavaScript Framework#Context API#Declarative Programming#component-driven architectures#React States
0 notes
Note
i loved seeing the moment of stone realising he was going to stick with robotnik (─‿‿─) could we see the moment ROBOTNIK realises stone is here for good?

Robotnik isn't used to people being happy to see him
#ask ask ask#stobotnik#agent stone#doctor ivo robotnik#sonic movie universe#it's important to me that it wasn't something big#no big rescue no impressive gesture no passionate declaration of loyalty#those can be manipulation. those he can rationalize#inaccurate programming language#last time i had to program something was seven years ago give me some slack#anyway ivo doesn't care that agent stone was still working properly while he wasn't there#of course he would stone is like that#he cares about the warm welcome#he seems... happy? and humans seek that which makes them happy#so if stone gets happy when he sees the doctor then... he won't leave!#ivo: my logic is flawless as always. i'll incorporate that fact to my world view#starting by writing manuals so stone can operate my tech
2K notes
·
View notes
Text
Ren as a pretty pink princess because he deserves to be a cutie <3

#I'm getting bored of my art I want to learn to do something new and different but idk whatkdcdksbdbdjgjd#so it's time for my every other yearly change of art programs#I am such a huge clip studio paint hater but this was very fun to do#(except when it gets super slow and unusable if I try to make the brush size bigger)#I liked trying all silly brushes and things I had downloaded there when I had used it before#rendog#renthedog#rendog fanart#tinjas post#When I was drawing him fully in pink and with the biggest cutest eyes possible I was starting to feel real silly of myself#but I don't care because drawing him cutesy makes me happy#I drafted this last night to check does it look good when it isn't midnight anymore and now I'm annoyed about different shaped eyeshines#why#anyways I still declare it good enough I can't be bothered to fix that
32 notes
·
View notes
Text
DO NOT LET TRUMP DECLARE WAR ON IRAN.
Now that he sees the accelerating success of the Indivisible protests, he will play his ace: becoming a wartime president. This would make it far easier to grant himself emergency powers and shut down dissent in a way that will make the past week look mild.
Donald Trump becoming a wartime president is unacceptable.
#Iran#United States#Predisent Trump#Donald Trump#War#Declaration of war#Congress I don't even now what to say to you anymore#Don't you DARE let him do this#Contact your representatives#Department of Defense#Nuclear weapon#Uranium stockpile#Uranium mine#Nuclear program#Indivisible#50501#Moderate Republicans if you are ever going to grow a spine now is the time. STOP HIM.#NO WAR WITH IRAN#NO DECLARATION OF WAR
5 notes
·
View notes
Text
should I wear my lucy costume again this year just to show yall
#like last year my friend was Lockwood and I was Lucy it was so funny#especially cuz she was going to be silver the fucking hedgehog then knocked on my door one week before Halloween like#'hey you still got that wig right'#took pics but they were mostly silly#anyways for actual Halloween im going as Casey Jones to make the little kids think I'm cool at the programs I volunteer at#but for funsies I can be Luce#also people might actually recognize her this time lol#I was walking around with the skull in a jar and people were like 'what the fuck kind of lamp is that' 😭😭😭#'are you a businesswoman/ghostbuster/murderer' yea kind of#despite how many times I told people I was Lucy Carlyle nobody knew who it was#mainly people were weirded out by us#I had a skull and my friend had a knife#(she could not find a fake sword so her dad found a a giant blade and declared it good enough)#lockwood and co
58 notes
·
View notes
Text
Deep Dive into React States From Imperative to Declarative Programming

The evolution from imperative programming with vanilla JavaScript to modern JavaScript frameworks has revolutionized UI development. Imperative programming required detailed instructions to manipulate the UI, making it inefficient and difficult to scale as projects grew in complexity. Managing highly complex frontend projects was nearly impossible.
Modern JavaScript frameworks such as KnockoutJs, AngularJS, VueJs, and ReactJs were developed to shift from imperative to declarative programming. These frameworks allow programmers to specify what should be displayed, leaving the complex task of rendering to the framework. This shift enabled developers to focus on business logic, making it feasible to build and manage highly complex frontend applications.
React: A Modern JavaScript Framework
React is a popular and versatile JavaScript framework. It is unopinionated, meaning it provides tools and methodologies but leaves the implementation details to the developer.
Components in React
Components are the building blocks of a React application. A React app is divided into smaller, manageable, and maintainable pieces of code. Components have two key aspects: props and state.
Props: Passes from a parent to a child component, props are read-only.
State: Internal to the component and immutable, state can be changed using the setter function. Any change in state causes the component to re-render.
Principles of Structuring State
1. Group Related State: Combine related states. For example, instead of having separate states for longitude and latitude, combine them into a single state representing coordinates.
2. Prevent State Contradictions: If two states are interdependent and some combinations are impossible, derive one state from the other to avoid contradictions.
3. Eliminate Redundant State: If information can be calculated from props or component state, avoid adding it to the component state.
4. Avoid State Duplication: Duplication of data across multiple variables can cause synchronization issues. Maintain a single source of truth.
5. Minimize Nested State: Deep hierarchies are challenging to update. Prefer a flat state hierarchy whenever possible.
Sharing State Between Components
When state needs to be shared between components, lift the state to the closest common parent and pass it down via props. This technique is known as state lifting in React.
Extracting State Logic to Reducers
Managing numerous states and updating them through various event handlers can become complex. Extracting state update logic into a reducer, facilitated by the `useReducer` hook, helps manage this complexity.
Prop Drilling
As components grow in complexity, passing props through multiple levels becomes cumbersome. This practice is known as prop drilling. To address this, use React’s context. Context allows you to inject data at a higher level and access it in any child component without passing props through each level.
Combining Reducer and Context API
For effective management of a complex screen, combine the use of reducers and context. A reducer consolidates state update logic, while context allows you to pass data to deeply nested components without props. Inject the data via context at the root level, exposing both the data and the dispatch function to update the state.
At Covalensedigital, we are at the forefront of helping businesses embrace the shift from imperative to declarative programming paradigms. Leveraging cutting-edge technologies like React into our Product and services offering, we empower our clients to experience products that are scalable, efficient, and maintainable. By focusing on modern development practices, we enable seamless transformation, allowing businesses to deliver superior user experiences. Our expertise in state management, component-driven architectures, and declarative UIs ensures that our clients stay ahead in an ever-evolving digital landscape, driving innovation and growth.
We are thrilled to be a part of Innovate Asia 2024! Experience our groundbreaking Catalyst Project - SmartHive xG: Horizon and dive into an exclusive speaking session that will dive into how AI-driven strategies are reshaping the future of business ecosystems.
To know more visit: Innovate Asia 2024
Covalensedigital is excited to announce our participation at AfricaCom 2024, the largest and most influential technology event on the African continent. As a leader in digital transformation, we invite you to visit us at Booth# F20 to explore our innovative solutions designed to empower telecom operators, enterprises, and digital service providers to thrive in an ever-evolving digital landscape.
To know more Visit: AfricaCom 2024
#AfricaCom 2024#Innovate Asia 2024#Pre-integrated BSS/OSS#B2B telcos#5G Services#Enterprise BSS Platforms#Future ready BSS Platform#SaaS Platform#JavaScript Framework#Context API#Declarative Programming
0 notes
Text
you're just NOW telling me python has a built-in method named maketrans() ???? I can make a string trans?
#this is a good thing. I am pleased with this#especially with how python uses the self keyword for object oriented programming#self.gender.maketrans() I think is a valid line of code#assuming you have a string named gender declared earlier in the program#python#programming#trans#transgender
6 notes
·
View notes
Text
programming languages are weird because i struggle with gdscript (a proprietary scripting language for godot meant to be simple to use and understand) but just need to be pointed the right direction for smilebasic (a proprietary version of basic for specifically nintendo systems) and then i'm off to the races without much fuss
like. whose idea was this
#rosie babbles#me in smilebasic: so if i position the output right here i get the program to generate the graphics directly on-screen and i don't need to#muck abt with external files. then i can do this convoluted series of steps to check where the decimal point is and adjust accordingly#me in gdscript (sobbing and wailing): how the FUCK do i declare a boolean variable as opposed to a variable in general#re:#gamedev
3 notes
·
View notes
Text
big news big news big news
i got into all the grad schools i applied to!!!! woo hoo!
now it's time for the painful part—deliberation time.
#i got into my second choice program at my top school tho :( i'm trying not to be sad about not getting into my top program#but it would change my career trajectory so much that now i don't think ill go even tho its been my dream school since i was little :(#i got into my goal program at the more local school and i looked at it really isn't very expensive and i could keep my job part time#or third option i move across the country and do an accelerated program in just a year but spend 4x as much money as the local school#but the across the country one is the no. 1 program nationally#and i think i could do the concentration focus i want its not clear tho i think we declare in our first term#personal#diary#if anyone has input i'm all ears#nerd posting????
6 notes
·
View notes
Text

ByteByteGo | Newsletter/Blog
From the newsletter:
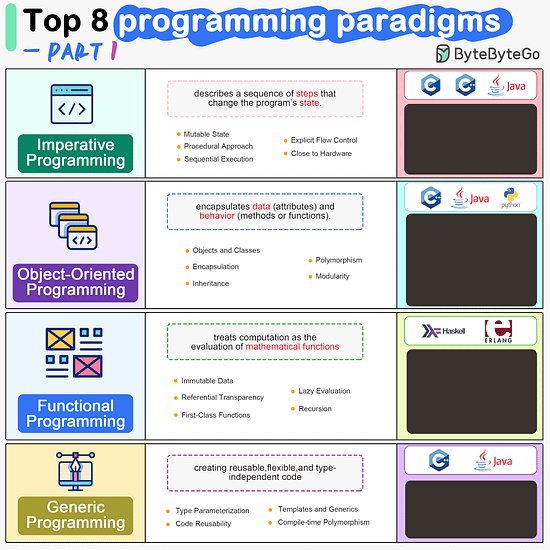
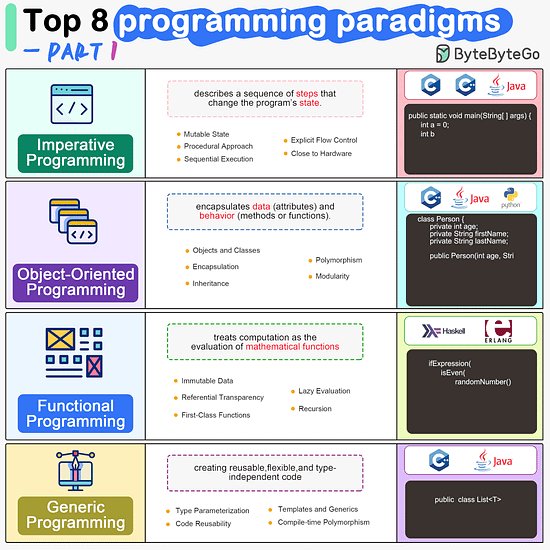
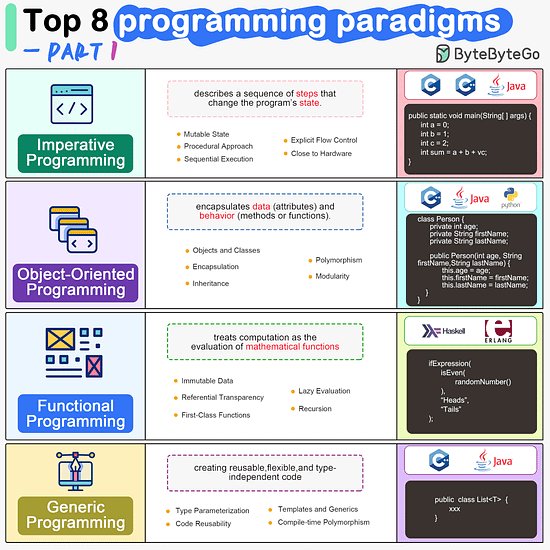
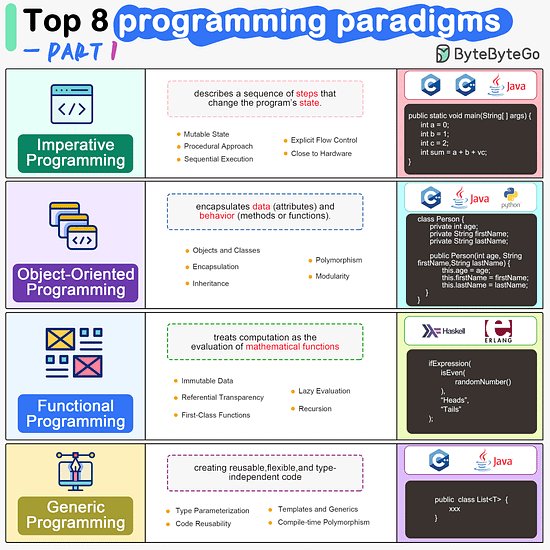
Imperative Programming Imperative programming describes a sequence of steps that change the program’s state. Languages like C, C++, Java, Python (to an extent), and many others support imperative programming styles.
Declarative Programming Declarative programming emphasizes expressing logic and functionalities without describing the control flow explicitly. Functional programming is a popular form of declarative programming.
Object-Oriented Programming (OOP) Object-oriented programming (OOP) revolves around the concept of objects, which encapsulate data (attributes) and behavior (methods or functions). Common object-oriented programming languages include Java, C++, Python, Ruby, and C#.
Aspect-Oriented Programming (AOP) Aspect-oriented programming (AOP) aims to modularize concerns that cut across multiple parts of a software system. AspectJ is one of the most well-known AOP frameworks that extends Java with AOP capabilities.
Functional Programming Functional Programming (FP) treats computation as the evaluation of mathematical functions and emphasizes the use of immutable data and declarative expressions. Languages like Haskell, Lisp, Erlang, and some features in languages like JavaScript, Python, and Scala support functional programming paradigms.
Reactive Programming Reactive Programming deals with asynchronous data streams and the propagation of changes. Event-driven applications, and streaming data processing applications benefit from reactive programming.
Generic Programming Generic Programming aims at creating reusable, flexible, and type-independent code by allowing algorithms and data structures to be written without specifying the types they will operate on. Generic programming is extensively used in libraries and frameworks to create data structures like lists, stacks, queues, and algorithms like sorting, searching.
Concurrent Programming Concurrent Programming deals with the execution of multiple tasks or processes simultaneously, improving performance and resource utilization. Concurrent programming is utilized in various applications, including multi-threaded servers, parallel processing, concurrent web servers, and high-performance computing.
#bytebytego#resource#programming#concurrent#generic#reactive#funtional#aspect#oriented#aop#fp#object#oop#declarative#imperative
8 notes
·
View notes
Text
was invited to one of the programs i applied to's annual research day??? it's next week should i go
#also does this mean I'm in.....#I'm so so scared to go welppppp#also if i go do i declare this as a sick/personal day or a day off what do we think...#i never have meetings on tuesdays i could just go...#ok fears (not in order of importance)#1 going there and then not getting in the prog#2 going and then getting in the program but declining the offer#3 going and them taking pics for promo ans someone from the company i work at seeing and me being fired#4 going and seeing a prof i know and them asking me why im here and saying i shouldnt be doing a phd#5 going and getting recognized by that girl who did chem lab with me in summer 2018 and her saying wow im almost done with my phd and you'r#still thinking of starting?#6 going there and not understanding any of the research and having a mental breakdown#there's more but i need to drive....#basically scared of any and all outcomes...#also is my use if the apostrophe in the post text legal?? Idk english if someone wants to instruct me on this please id be grateful
5 notes
·
View notes
Text
*downloads designations congruent with things back onto my phone* haha but seriously what if.
#i'm actually going to declare a moratorium on me thinking about pacific rim any more for the time being#because if i think about it too much and allow it to have too much impact on me then i will quit my job and enrol in a phd program.
6 notes
·
View notes
Text
my friend who's fixing my computer caught my flu 😭
#dils declares#he can't install my ssd until hes better so i'll have to try to install a bunch of programs rq
2 notes
·
View notes
Text
finally becoming more independent & tbh. this is fine actually dunno why I was even worried. I'm learning my way around the big city on my own & took public transport by myself for the first time & bought myself lunch & met with people & filled out paperwork n it was all literally fine. Waow
#shitboxposting#declared my major today... unfortunately the art program is an evil beast of a major so i can't dual it but that's ok#art minor will be plenty i think#now time to find a job that pays more than 14$/hr to make spreadsheets
5 notes
·
View notes
Text
Hello it’s 4:30 AM and I love Dakota language
#well not just language but… that’s the starting point#went to a dinner for the Dakota language program#since I’m one of the first officially declared majors in the new program#even tho I’m white as fuck and my explanation for why I want to learn Dakota is basically God Said So#reaffirmed all the work I’m doing and also the work yet to be done#lots of good lessons this week for how to be an ally into the future#lots of complicated emotions#which are good#more white people need to be the extreme minority in a banquet hall full of local indigenous people
6 notes
·
View notes
Text
Deep Dive into React States From Imperative to Declarative Programming

Modern JavaScript frameworks such as KnockoutJs, AngularJS, VueJs, and ReactJs were developed to shift from imperative to declarative programming. Covalensedigital is at the forefront of helping businesses embrace the shift from imperative to declarative programming paradigms
The evolution from imperative programming with vanilla JavaScript to modern JavaScript frameworks has revolutionized UI development. Imperative programming required detailed instructions to manipulate the UI, making it inefficient and difficult to scale as projects grew in complexity. Managing highly complex frontend projects was nearly impossible.
Modern JavaScript frameworks such as KnockoutJs, AngularJS, VueJs, and ReactJs were developed to shift from imperative to declarative programming. These frameworks allow programmers to specify what should be displayed, leaving the complex task of rendering to the framework. This shift enabled developers to focus on business logic, making it feasible to build and manage highly complex frontend applications.
React: A Modern JavaScript Framework
React is a popular and versatile JavaScript framework. It is unopinionated, meaning it provides tools and methodologies but leaves the implementation details to the developer.
Components in React
Components are the building blocks of a React application. A React app is divided into smaller, manageable, and maintainable pieces of code. Components have two key aspects: props and state.
Props: Passes from a parent to a child component, props are read-only.
State: Internal to the component and immutable, state can be changed using the setter function. Any change in state causes the component to re-render.
Principles of Structuring State
1. Group Related State: Combine related states. For example, instead of having separate states for longitude and latitude, combine them into a single state representing coordinates.
2. Prevent State Contradictions: If two states are interdependent and some combinations are impossible, derive one state from the other to avoid contradictions.
3. Eliminate Redundant State: If information can be calculated from props or component state, avoid adding it to the component state.
4. Avoid State Duplication: Duplication of data across multiple variables can cause synchronization issues. Maintain a single source of truth.
5. Minimize Nested State: Deep hierarchies are challenging to update. Prefer a flat state hierarchy whenever possible.
Sharing State Between Components
When state needs to be shared between components, lift the state to the closest common parent and pass it down via props. This technique is known as state lifting in React.
Extracting State Logic to Reducers
Managing numerous states and updating them through various event handlers can become complex. Extracting state update logic into a reducer, facilitated by the `useReducer` hook, helps manage this complexity.
Prop Drilling
As components grow in complexity, passing props through multiple levels becomes cumbersome. This practice is known as prop drilling. To address this, use React’s context. Context allows you to inject data at a higher level and access it in any child component without passing props through each level.
Combining Reducer and Context API
For effective management of a complex screen, combine the use of reducers and context. A reducer consolidates state update logic, while context allows you to pass data to deeply nested components without props. Inject the data via context at the root level, exposing both the data and the dispatch function to update the state.
At Covalensedigital, we are at the forefront of helping businesses embrace the shift from imperative to declarative programming paradigms. Leveraging cutting-edge technologies like React into our Product and services offering, we empower our clients to experience products that are scalable, efficient, and maintainable. By focusing on modern development practices, we enable seamless transformation, allowing businesses to deliver superior user experiences. Our expertise in state management, component-driven architectures, and declarative UIs ensures that our clients stay ahead in an ever-evolving digital landscape, driving innovation and growth.
To know more visit: Covalensedigital
Visit our LinkedIn Page: Covalensedigital LinkedIn
#javascript framework#context api#declarative programming#component-driven architectures#react states
0 notes