#tutorial css
Explore tagged Tumblr posts
Text
Carrusel de imágenes responsive y dinámico con CSS puro
HTML <!DOCTYPE html> <html> <head> <title>Carrusel de Imágenes con CSS</title> <style> /* Define el estilo del encabezado */ header { height: 300px; /* Establece la altura del encabezado */ overflow: hidden; /* Oculta cualquier contenido que sobrepase los límites del contenedor */ position: relative; /* Establece el punto de referencia para el posicionamiento absoluto de los elementos dentro del…
#animación CSS#carrusel de imágenes#carrusel infinito#código HTML#CSS#desarrollo web#Diseño web#efectos visuales#experiencia de usuario#frontend#HTML#imágenes centradas#margen entre imágenes#responsive design#slider#Tutorial CSS
1 note
·
View note
Text
Aprende CSS
https://desarrolladoresweb.org/curso-css-css3-completo-desde-0
0 notes
Text
Convert HTML to Image: A Step-by-Step Guide ✨

Do you want to turn some HTML code you've made that's on your website and have a way to convert it into an image for you to save?
Well, look no further! I too wanted to do the same thing but funny enough, there weren't any straightforward tutorials out there that could show you how! After hours of searching, I finally discovered the solution~!
This is an old tutorial I made 🐼

💛 Set your environment
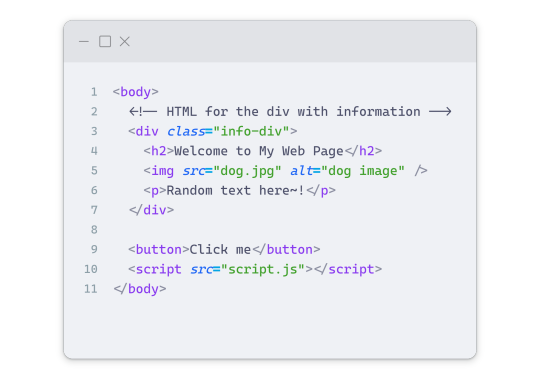
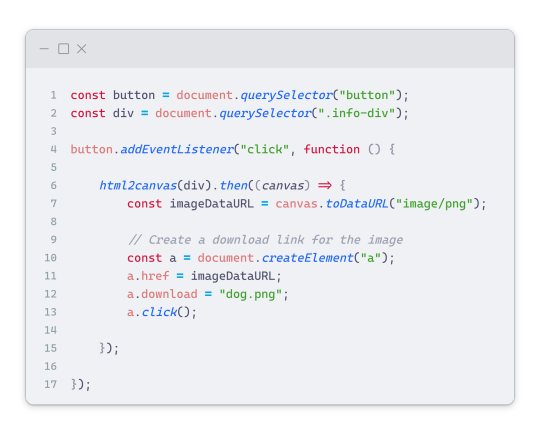
Before we dive into the conversion process, I'll assume you already have your HTML code ready. What you want to learn is how to turn it into an image file. You should have a good grasp of HTML and JavaScript. For this tutorial, we'll use the following HTML code example:

We won't include the CSS code, as it doesn't affect this tutorial. The JavaScript file (script.js) at the bottom of the body element is where we'll add the functionality for the conversion.
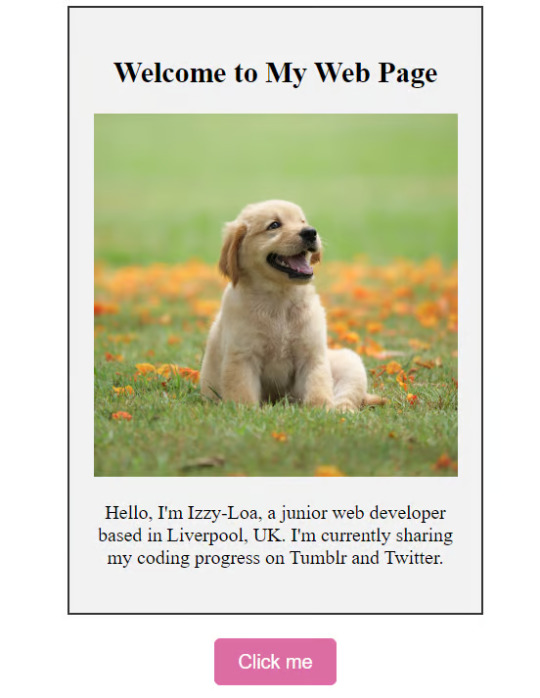
Your page should resemble the following:

As you can see, the "Click me" button will handle the conversion. We aim to convert everything within the div.info-div into an image.
💛 Using the html2canvas JavaScript Library
The html2canvas library allows you to take screenshots of webpages and target specific elements on a screen. Here are the steps to include the library in your project:
The steps to put the library in your project:
Visit the html2canvas website for more information.
Copy the CDN link from here

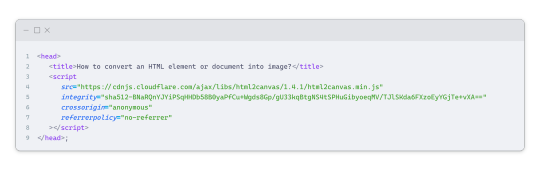
and include it in a script tag in your project's head tag in the HTML file:

That's it for including the library on the HTML side. Now, let's move on to the JavaScript code.
💛 JavaScript Functionality
Here's the JavaScript code to handle the conversion:

In this code, I want to turn the whole div.info-div into an image, I put it into a variable in const div = document.querySelector(".info-div");.
I also put the button into a variable in const button = document.querySelector("button");
I added a click event listener to the button so when the user clicks the button, it will follow the code inside of the event listener!
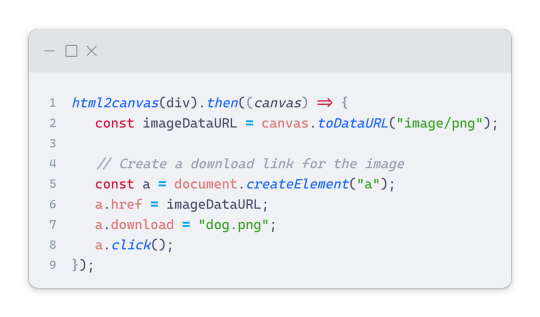
You can find similar code like this in the documentation of the html2canvas library:

What is happening here is:
We add the div (or what the element we want to take an image of) into the html2canvas([element]).then((canvas)
Added the image file type url to a variable = const imageDataURL = canvas.toDataURL("image/png"); - You can replace the png to other image file types such as jpg, jpeg etc
Created an anchor/link tag, added the href attribute to imageDataURL
The download attribute is where we will give the default name to the image file, I added "dog.png"
Perform the click() function to the anchor tag so it starts to download the image we created
And that's it!
💛 The End
And that's it! You've successfully learned how to turn your HTML into an image. It's a great way to save and share your web content in a unique format.

If you have any questions or need further clarification, please comfortable to ask. Enjoy converting your HTML into images! 💖🐼

#my resources#coding#codeblr#programming#progblr#studying#studyblr#programmer#html#html css#javascript#neocities#coding tips#html5 tutorial#html tutorial
155 notes
·
View notes
Text

Web design is my passion
#shitpost#wobbledog#just 1#as you can see my programming class is going very well#html#i know a lot more than i did about html but i can barely do ANYTHING with what i know#fun fact i actually had to put in MORE effort to make it look like this m#quick image tutorial incoming#when you alter the image size in css you use the string img { width: 400px; } (or your desired pixel number or percentage)#and this scales your image accordingly. however.#you can also add a second value of height or width depending on what you started with and the image WILL stretch#so my code looked like this:#img { width: 100%; height: 400px; }#also ☝️ the colour of the title is dodgerblue and i think its the best blue. followed closely by aliceblue
39 notes
·
View notes
Text
Hey you
all of you complaining about tumblr live

Seethe and cope 😎
Okay but seriously
Get yourself the Stylus extension For Firefox users: https://addons.mozilla.org/en-GB/firefox/addon/styl-us/ and for everyone else: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
Get the Old Tumblr Dashboard Style: https://userstyles.world/style/11286/old-tumblr-dashboard-2023
You should get this stuff even if you don't plan to remove tumblr live :3 Now here is where the magic comes from:
Stylus allows you to add custom css styles to websites, and you can edit themes made by other people to fit your needs!

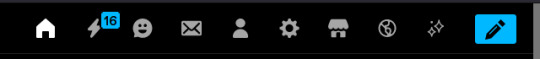
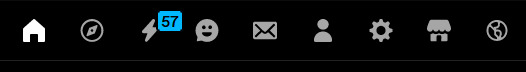
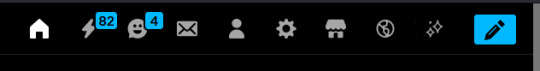
See that little fucker? How about we fuckin g kill it?
Press f12 to open the Developer Tools (or however it is called lmao)
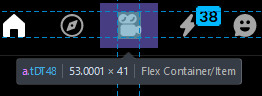
Click on this little guy

Now you can select an element on the website, and it will show where it is in the html!
3. Point

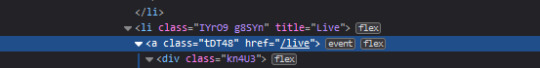
Click on it, and now we will see something like this in the inspector!

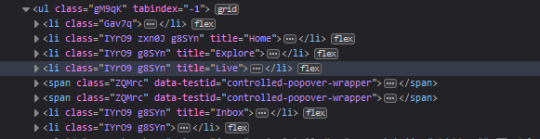
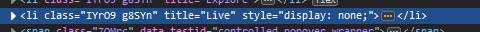
Collapse a bunch of this stuff, since here we only care about the list items, or <li>

These are the different buttons in the banner
Now, how do we fucking kill that guy?
There are a number of ways to do this, so let's start with the simplest one
Delete
Just select the list item that has the title "Live" and press delete!

So it is gone now, right?
Well... not really. If you refresh the page, it is back. Which makes sense, since the only thing we did is remove that part of the "code" (if you can call html "code"), but when we refreshed it, the server gave us a version of the site that obviously had the button still there.
So what is a smarter way to get rid of it?
While you can't really delete a specific part of the site with just css, you can hide it! To do that, all you have to do is apply the style display: none;

Like that! While it doesn't fix the problem with the refresh, it brings us closer to the solution.
Remember when we got Stylus? yeah!
Go inside of it (😳), and inside the Old tumblr dashboard theme (😳😳), and now we just need to apply the css style of "remove that fucker" to the specific list item. How do we do that, since we can't add it directly into html? We use the attribute selector, and we look for title="Live"!
Where do I write this????
Well, css applies the styles from top to bottom of the style sheet (usually, this post is already too long), and you see how the list item has a few classes assigned to it? It so happens that they also modify the display property, so we have to override it by putting our selector after those in the css sheet... so basically you can just write the thingie at the end 😅
Here is how the attribute selector works!

the .IYr09 part is that specific class, so that if there is ever something on this page that has the title="Live" but isn't what we are looking for, it won't apply there (You don't need to do this, but whatever). The attribute selector is written in the square brackets, and you just... write the attribute that you are looking for there ;P
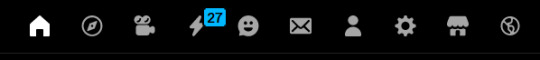
(I also did the same for the Explore button, but that can be an exercise for the interested ;P)
And now, BEHOLD

(How am I so popular that I got dms during the making of this >.<)
And it will stay like this, forever*
*except if something happens to the addon, theme, css of it or whatever, but you get the point!
#this post is too long#I could've just given the solution immediately#but this is funnier >:3#(am I on the autism spectrum? I kinda feel like it is the case tbh >.<)#Like this isn't how you write tutorials I think#whatever#css#tumblr live#fuck tumblr live#removing tumblr live#get stylus#get firefox too#idk at this point#196#pin
259 notes
·
View notes
Text


Para estrenar la sección de tutoriales que mejor que hacerlo con esta hermosa firma realizada en código.
Advertencia de mucho texto y tendrán que escribirlo así se familiarizan con el lenguaje; estará explicado lo más detallado posible.
¿Qué necesitamos?
Cuenta en Dropbox, para almacenar el css.
Una imagen png sin fondo del personaje en cuestión.
Paginas externas
Subes una imagen y te ayuda seleccionado colores.
Para texturas.
Para Iconos.
Pueden realizar el tutorial en codepen o el editor que tengan, yo utilizo Visual Studio Code.
Y no será más, ¡vamos al tutorial!
✦ Personaje: Columbina | Genshin impact ✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia.
✦ Si te gusta mi trabajo el like y reblog me ayudan a crecer. ✦ No olviden hacer clic en “Recibir notificaciones” para no perderte ningún código nuevo. ✦ Disponible para crear todas sus ideas y volverás realidad; ¡Comisiones abiertas! ¡Pregúntame!
[Code] @elalmacen-rp XOX Luxury Poison
#tutorial#code#firma#rol#foroactivo#tablillas#rpg#roleplay#code signatures#signature#signatures#html#css
10 notes
·
View notes
Text

This is a good time to talk about proper tags.
It's important to add the ship tags for things like this because even in this complaint post, the tags have achieved their purpose. It's enabled the user to filter those fics out.
The key point here, is tags are both inclusion AND exclusion based. While one person may be using a tag to find all the "Wibbly Pairing" fics, another person may never want to ever see "Wibbly Pairing" even as a mention in the fic, so they will appreciate that tag being there so they can filter it out. They are using the tags, but to exclude fics.
When you ask "Why would you include their ship tag?" you need to understand that they are including the ship tag because the fic contains the ship. That is proper tagging etiquette. Some people would not want to see it. The tag enables the exclusion filters provided by AO3 to work properly.
Accordingly, you can also use the tags for the other pairing to filter those out as well.
Muting authors who do tag properly is fine, but you may find better results by excluding or muting the actual tags you dislike. Authors who tag things properly are a jewel of fandom and deserve appreciation!
10 notes
·
View notes
Note
Hiii may i ask how you install fonts on bundlrs? I keep trying and it won’t work, I even looked at how you did it on your template but when I try to change the font it just doesn’t work?🥺 help please

yeah course i'll start from the very beginning
step 1
first i go to dafont and find a font i like and download it

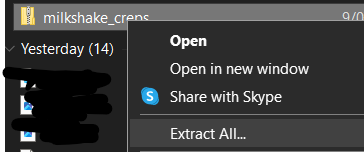
step 2
i got to my files and extract all

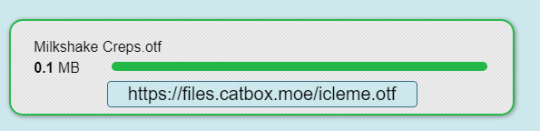
step 3
i head my way over to catbox and just drop the OTF or TTF file into the box

step 4
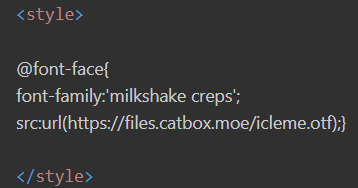
ok now it's coding time, make sure you've got your code inbetween <style> </style> or else it wont work
so what you're going to write is
@font-face{ font-family:'font name'; src:url(ur catbox url);}

step 5
to actually use this font you've got to assign it to something (go to this website if you need extra help)
if you want the font to be assigned to everything you do this
p, r { font-family:font name; }
and if you need it bigger or smaller you can add " font-size:15px; " (15 can be replaced with anything)

hope this helps


#☆ ◟ my resources !#lilay tutorial#tutorials#my resources#talking#noir 📷#bundlrs#css#html css#tutorial
94 notes
·
View notes
Text
Propiedades de las Cajas o Bloques en HTML y su Importancia
En HTML, todos los elementos, desde un simple párrafo hasta una imagen compleja, se representan como cajas. Estas cajas tienen propiedades que nos permiten controlar su tamaño, posición, espaciado y otros aspectos visuales. Comprender estas propiedades es fundamental para crear diseños web personalizados y atractivos. ¿Qué es el Modelo de Caja en CSS? El modelo de caja es una representación…
#CSS#css box model#CSS layout#CSS properties#desarrollo web#diseño responsive#Diseño web#Diseño web personalizado#Flexbox#Grid#Guía CSS#HTML#layout#Modelo de caja CSS#Posicionamiento CSS#propiedades CSS#Tutorial CSS#z-index
1 note
·
View note
Note
Idk if anyone's ever asked you this but how do you go about animating? i.e. what program do you use and what's your process?
I really wanna start animating but it seems like such a daunting task lol
okay lots of words so. under the read more lmao
toon boom harmony is industry standard 2d animation software so thats what i use for freelance work and more finished things like that antibodies animation (though i did the bg painting in procreate) – but totally not the ideal software for just starting out with animation lmao not to mention the fact that its a subscription :/// small sketches like that gif of bones i posted i'll sometimes tackle in procreate or procreate dreams, which are wayy more affordable and user friendly, even if theye a bit less robust.
if youre looking for a combination of robust software with the best price, blender is free and has 2d capabilities that ive messed around with a few times – its super cool, but the interface can be confusing if you've never worked in blender before and it has a bit of a steep learning curve BUT theres also always always always good ol paper and pencil, and nowadays most people own a camera and can access video editing software to stitch things together the best things to start out with are the basics, like a ball bounce animation, different weight objects falling, walk cycles – once you get an understanding of how timing works with animation, then tackling how characters move is the next step. just going into complex characters right off the bat is an easy way to get frustrated FAST lmao starting simple is always the way to go also a lot of cartoons and stuff move A Lot Less than you would think, a 10 second animation at 12 frames per second is almost never going to be 120 different individual drawings – sometimes you can just get away with a few blinks and a bit of lip sync to really sell an animation, so while animation does take a lot of time and effort try not to be too intimidated!!
#also there are a lot of youtube tutorials out there if that helps#im not too experienced with rigging and im hoping to give myself a crash course in harmony rigging sometime soon#maybe after i finish learning html+css lmao i gotta finish that video first#ask#ghostfrog81
51 notes
·
View notes
Text

Hace unos días, cuando estaba compilando las fuentes para el pack que les subimos, me llegó una duda. Verán, algunas fuentes tienen versiones alternativas o caracteres alternativos. En Photoshop es fácil elegir la opción para usar esas variantes, pero me surgió la duda de cómo se lograría en CSS.
Bueno, al parecer la opción sí existe y se llama font-feature-settings. ¿Es infalible? Nope. ¿Podré usar todos los caracteres que tenga la fuente? No lo sé al cien por ciento. De todas maneras, quise hacerles este post para compartirles mi nuevo descubrimiento.
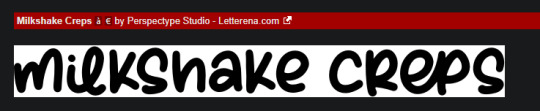
Tomemos de ejemplo la primera fuente de este pack, Balgon. Lo primero que vemos es el nombre de la fuente con caracteres que no están en los glifos principales, ¿cierto?


Pero si clickamos en "Ver todos los glifos", podremos darnos cuenta que sí están incluidos en la fuente, sólo que bajo un nombre diferente. En el caso de la fuente Balgon, tienen el nombre uniE000, de acuerdo al caracter. A veces, en otras fuentes, estos caracteres alternativos se llaman alt, aalt, salt, etcétera.*
Entonces, si queremos usar estas versiones, basta con agregar lo siguiente:
.tu-clase { font-feature-settings: "salt" 1; -webkit-font-feature-settings: "salt" 1; }
*Si no funciona con "salt", intenta alguno de los otros nombres como alt, aalt, etcétera.
¡Y voilà! Puedes ver el resultado dando click acá. ✨
¡Pero espera, hay más! Si hay más de un estilo alternativo, puedes sustituir el 1 por 2, o 3. Inténtalo y nos cuentas.
78 notes
·
View notes
Text

Glowing Text Animation
#glowing text animation#css text animation#css animation tutorial#html css animation#css tricks#css effects#html css#divinector#css#html
5 notes
·
View notes
Text
i think, if (when, actually, because i will be doing this in the future) i’m going to make a hangster x twisters au, then i need the prologue to be nothing but social media posts and comments. i need it to be 100% epistolary with news articles and twitter posts and YouTube comments and twitch livestreams
and then the actual story be in prose
and then the epilogue be a blog or article detailing the aftermath of the events
#and this is all because i want to read Ben’s article that they tease during the end credits#so yeah#i Heaven also been reading css work skin tutorials for this exact reason#when this fic happens#it will begin with an epistolary prologue that basically goes over the whole story but in an outsider’s perspective#like we are the ones getting the notifications and in the live streams and episode comments#hangster#hangster x twisters#twisters#tgm au#tgm x twisters
22 notes
·
View notes
Text

CSS Slideshow with Thumbnails
#html css slideshow#css slideshow#css slider#css slider with thu#css slider with thumbnail#html css#codenewbies#frontenddevelopment#html5 css3#css#css animation examples#css animation tutorial#pure css animation#code#webdesign
6 notes
·
View notes
Text

CSS Animated Text Overlay
#css animated text overlay#css animation examples#html css animation#css animation tutorial#html css#codingflicks#frontend#css#html#css3#frontenddevelopment#learn to code#webdesign#animation#css image hover effects
11 notes
·
View notes
Text
How To Block Tags (no browser add ons)
How to exclude tags so that you don't have to set filters every time you search. This is where it gets more complicated. But the results can be well worth it if there are specific tags you don't want to see. Now this isn't full-proof by any means due to the fact that not everyone is going to tag their work appropriately, and some tags that have such varied meanings it can be hard to pin them down. But it should really reduce your accidental exposure to things you don't like.
Excluding Ships
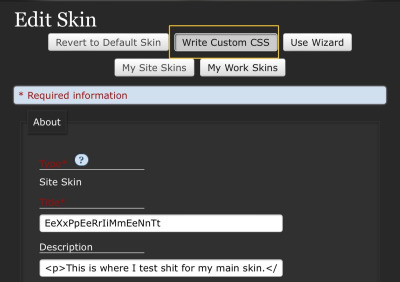
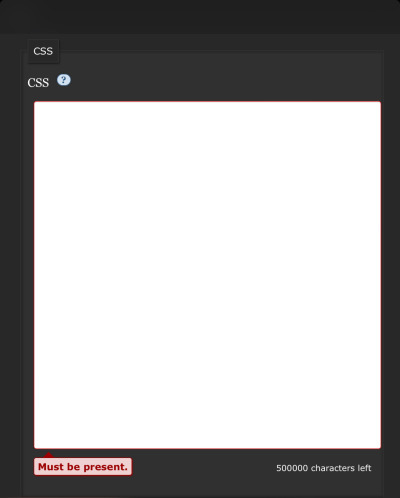
Firstly you go into your site skin (if you don't have one see this post) and click on Custom CSS, it will show the box where the code for the skin will go:


Then for excluding tags there is a piece of code you must use:
.blurb:has(a[href$="/tags/tagstringhere/works"]) { display: none !important; }
Excluding a ship tag (maybe one that's popular in a fandom you're in, and always clogs the search, that you simply hate) I find works best since it's such a specific tag. To do this you will need the URL pulled directly from the tag. I will use a ship I don't like to demonstrate. I want to excluding the ship of Hank Anderson/Connor from my searches because I have no interest in reading for this ship:
https://archiveofourown.org/tags/Hank%20Anderson*s*Connor/works
For the tag block to work we don't need the whole URL:
https://archiveofourown.org/tags/Hank%20Anderson*s*Connor/works
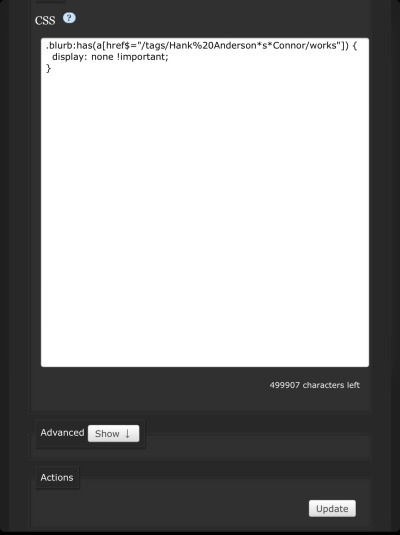
Take the remaining part and paste it into the "quotation marks". It should look something like this:
.blurb:has(a[href$="/tags/Hank%20Anderson*s*Connor/works"]) { display: none !important; }

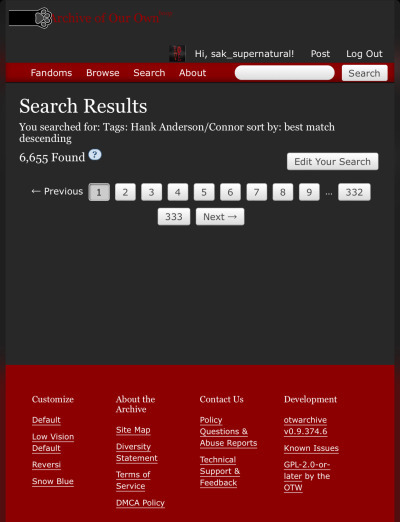
Update the skin and your display should look like this for the excluded ship:

You can repeat this process as many times as needed for different ships and you will have no more works tagged with the specific ship or ships appearing in your search. Pretty cool!!!
Excluding Other Tags
Excluding other tags is done in the same way, using the same piece of code. But it may not be as effective, especially if it's from the 'additional tags' section. There are many tags that link to other tags so excluding all of them that link up may not be possible, but excluding the main offenders should help reduce your exposure to works you don't like.
Here's an example list of some tags that I want to exclude:
Puppy Play
Pet Play (which links to the tag 'Animal Play' allong with many others)
Here's what the code I have used to exclude them looks like:
.blurb:has(a[href$="/tags/Puppy%20Play/works"]) { display: none !important; } .blurb:has(a[href$="/tags/Animal%20Play/works"]) { display: none !important; } .blurb:has(a[href$="/tags/Petplay/works"]) { display: none !important; } .blurb:has(a[href$="/tags/Pet%20Play/works"]) { display: none !important; }
This does not catch all works of this type because there are so many variations upon these tags. But it means I won't have to filter it manually every time I search. And I can add to these should I encounter anything else I don't want to read.
#how to block tags on ao3#ao3#ao3 site skin#ao3 skins#ao3 tags#blocking tags#blocking#tags#archive of our own#how to ao3#ao3 tips#ao3 things#ao3 tutorial#ao3 guide#coding#html css#html#css#excluding tags#personalize your ao3#ao3 tricks
4 notes
·
View notes