Don't wanna be here? Send us removal request.
Video
tumblr
Screen recording showing the production of animating the leaves in an early digitally animated sequence in Adobe After Effects.
0 notes
Video
tumblr
Timelapse showing the final colouring stage of the flipbooks .
0 notes
Text
Examples of abstract animation appearing in mainstream film and television
Pinocchio (1940)
The effects showing the Blue Fairy’s magic in this film was made by abstract animator Oskar Fischinger whose visualisations was the main inspiration for my animation.

Cinderella (1950)
Abstract animations to show magic became a staple in Disney animations. The looks of this animations are unique to certain characters and films and are informative about the tone of the films.

Frozen (2013)
Even in more recent 3D animated films, this abstract animations are still key, not only in visualising magic but fitting in with overall themes as seen in the difference between spiralling silver sparkles and glowing snowflakes that indicate enchanted objects.

Frozen II (2019)
Abstract animations in this film have a 2D appearance that are a call back to earlier Disney animations as well as looking deliberately opposite to the established normal world of the film. Though abstract, these animations are simplified yet still recognisable so as not to clash with other objects/figures.
The simplifying of objects within my own animation reflects the nature of music as well as allowing for the viewer’s own interpretation of visuals.




The Princess and the Frog (2009)
The water like form of the abstract in this film fit in with its narrative and the journey the characters go on. Ripples and illustrations of water are similar to those in my own animation that alludes to the river, the Blue Danube that Strauss’ composition is named after.


Other Examples
Miraculous Ladybug (2015)

Avatar: Legend of Aang (2005)


#animation#abstract animation#oskar fischinger#disney animation#media#media production#media studies#media practice#animation analysis
15 notes
·
View notes
Text
Frame Rates
Learning about timing charts and inbetweening lead me to consider examples of how these techniques manifests in animated film and television.
Looney Tunes is known for exaggerated motions and and visuals for comedic effect and playing with physics.
Wile e Coyote is a signficant character of Looney Tunes in and is a character with a distinct animating style associated with him. Pictures below show the recurring ending of shorts where Coyote falls off a cliff. The stretching of his arms while his top half remains stationary is part of manipulation of the principles of animation. In this case, though the anticipation is unnatural, in the context of Looney Tunes, it fits in with the comedic nature of the shorts.


Below is an example from Frozen (2013) showing similar motions in animation to those in Looney Tunes. With developments in digital animation, motion blur can be added to moving objects on top of timing of actions to make cartoon actions more visually comprehensive to the viewer.

A breakdown of the sequence shows the key points in the animation and the way motions favour one of the other. In the case of the first character there are two key frames resulting in sharper movements...

... while the movement of the second character has three key points and added motions of stretching an exaggerated anticipation.

#aniamtion#media#media production#media studies#media practice#student#university#frame rate#cartoon frames#looney tunes#frozen
17 notes
·
View notes
Text
Inbetweening and Timing Charts
Inbetweening is a part of animation process used to make animations smoother and round out a sequence with smaller but impactful details. In handrawn animation, timing charts are used to map out the movements and flow of an animation. It is also how animators in studios ensure that in the inbetweening process, the movement of the animation stays consistent with rough sketches.
Toniko Pantoja gives further description on inebtweenign and timing charts and their importance in animation.
YouTube Video: SBW - The art of Inbetweening: Timing Charts
https://youtu.be/86tqKH3zxuM
When an animator finishes up his keys and breakdowns, he or she hands them off to an assistant or an in-betweener who fills in the gaps. The person tasked with in-betweening the drawings, uses this chart as instructions given by the animator. The timing chart has information on how many drawings are needed to fill in the in-between, how far each drawing should be spaced from each other. Is there favouring? Does the motion slow in or slow out? The chart is an essential guide, especially to those don’t animate digitally.
Below is an example of the timing charts I used for more complex movements in the flip book animation. Keys 4, 5 and 6,3 favour the start and end of the main keyframes with a larger gap in the centre indicate a slowing down of the movement before picking up again.

In digital animation, and particularly with Adobe After Effects, Keyframe Assistants like Easy Ease are similar to timing charts and can manipulate the way in which one motion of a figure or objects goes from point A to B.
Below is an image showing the basics of keyframe assists in After Effects (Antony Bolante) https://www.peachpit.com/articles/article.aspx?p=1327260&seqNum=15

#inbetweening#handrawn animation#animaton#adobe#adobeaftereffects#timing charts#flipbook#flipbook animation
0 notes
Text
Walk cycle experimentation

This screenshot of Adobe after effects shows the walk cycle animation that I experimented with during a workshop using the puppet tool. Each part of the man was on a separate shape layer that I then parented to its corresponding parts. For instance the forearm, lower arm and wrist. I used this method in my final animation when animating swimming fish and have improved in terms of making natural movements since first attempting a walking cycle.
1 note
·
View note
Text
A timelapse video showing the colouring process of one of my flipbooks. In colouring I ensured to have consistent colour combinations in one sequence and not to use too many colours, even if it means repeating the use of some. In this sequence, circles bounce off the largest centre circle which takes on the colour of the smaller circle when they touch. I’ve been using cotton buds to blend colours into each other and have smooth finishes.
#flipbook#animation#abstract#media practice#media#media production#student#visualisation#university#music#classical music
0 notes
Text
Change in animating method
In order to make the animating process go more smoothly, I have decided to create my music visualisation using flipbooks. I am doing this as I feel it is the best way to make the animation move, look and feel how I would like it to since this it is my perception of the Blue Danube.
My inspiration for this is both the work of original Disney animators and Oskar Fischinger who used hand drawn images to create sequences Snow White as well as Oskar Fischinger. This process is called cel animation of ‘divisionist’ technique.
This can be seen in the video below showing the inking process of Disney animators used in Snow White.
https://www.youtube.com/watch?v=aQkJM13PMKw

While I feel most comfortable using flipbooks to create my animation, I still intend to scan in the pages of the the books and to compile them in Adobe Premiere to make the final product along with what I have already digitally animated. On scanning in the pages I will decide whether or not I colour them further using Photoshop or Illustrator. Overall, the piece will look consistent in colour and movement but I still would like the hand drawn style of the flipbook sequences to show. For me this project is an experimentation of musical perception/visualisation and so I am happy to include both digital and hand-drawn methods to show the potential of animation to depict music.
This merging of the hand drawn as well as digital animation is a style I have seen used in animated movies and television shows that I find inspiring and engaging in terms of how meaning and understanding is made using well-timed visuals.
Example 1 (below): Star Wars the Clone Wars changing animation style. Becomes more organic look with hand drawn elements in Season 7.

Example 2: Spider-man into the Spider-verse

Example 3: Telltale Games’ Walking Dead

#media#media production#media studies#media practice#animation#cel animation#flipbook animation#student#university student
3 notes
·
View notes
Text
Weekly timetable
In order to focus on more achievable goals, I will make weekly production schedules every Sunday based off of what I achieved that week.

0 notes
Video
tumblr

The video above relates to this part of the storyboard. The idea was for two large circles to converge and have smaller circles form out the other sides.
The video also shows how this wouldn’t work because of the way I would have had to transform the circles to make the effect of smaller circles being squeezed out of the outline of the larger circles. Along with these logistical issues, having the larger circles shrink as in the video would create an awkward shape that doesn’t fit in with I initially envisioned.
Furthermore, continued experimentation with this concept would’ve slowed down my progress in completing the animation.
0 notes
Text
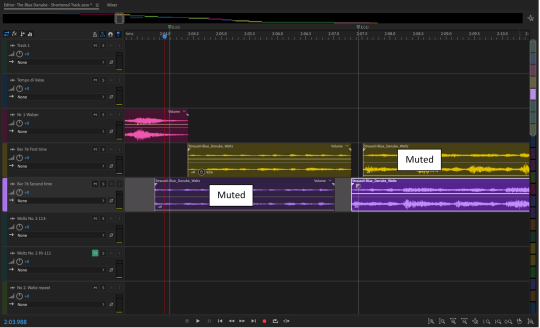
Soundtrack Editing
Shortening the soundtrack
With the animatic complete, my next step was to cut down The Blue Danube track by Johann Strauss from approximately 10 minutes to 5 minutes in order to fit in with the assignment requirements. To do this, I took out any repeats within the music by following along with the full score sheet I acquired from when the orchestra that I am part of play the piece.
To make the track more comprehensive and easier to edit, I split up the audio according to the beginning and end of certain sequences within the music and labelled each mono track with the bar numbers I was working within.
An important part of this to me was keeping the essence of the piece and so the only part I ended up removing from the track completely was the last sequence at the very end of The Blue Danube. I did this instead of cutting key segments out of the middle or beginning of the piece that are essential to ow the pace and energy developments throughout. Moreover, the ending note of my chosen final segment ends of a satisfactory note that could be accepted a s a true ending of the orchestration.

Below is part of the Adobe Audition Multi-track. Instead of deleted repeats completely I muted them so that I could keep track of how many repeats I had cut for future reference. In the case of the repeats in the First Waltz (’No. 1 Walzer’) I combined the first time play-through with the repeat instead of only having the second time repeat. The result of this is the cut being invisible.

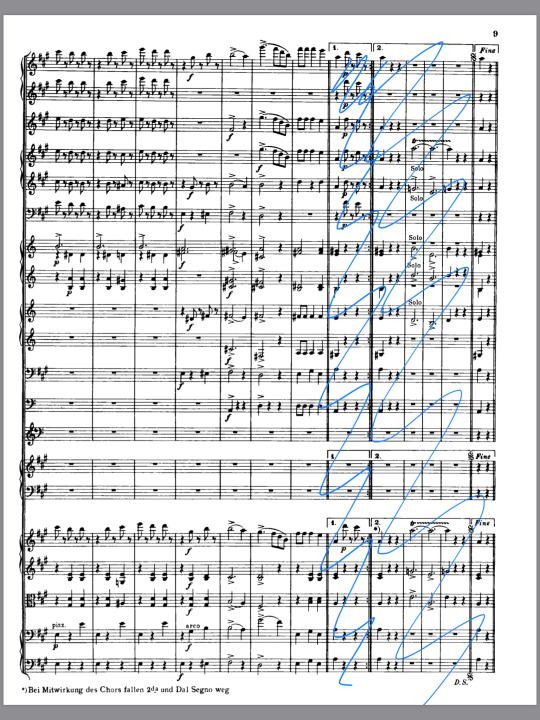
Below is a part of the score showing the bars referenced in the multi-track above and the repeats I cut.

I also made used the YouTube video (linked below) with the music and the same score I referenced to ensure I was following it correctly. Especially since the score I was using including parts that weren’t in the recording (e.g. Coda 1)
https://www.youtube.com/watch?v=eFqFazzYgmY
#media#media practice#media studies#media production#animation#student#university student#visualisation#thebluedanube#johannstrauss#classical music
0 notes