Don't wanna be here? Send us removal request.
Text
Tips for better ‘Work Ethic’
Tips
Don’t treat AIE like a high school.
I’m a heavy believer in never saying “I can’t”, this mindset has made learning new things a heap easier.
Personally for me, setting time limits on myself helps me produce a higher quality project. (2 hours seems to work well).
Work on 2 day projects over the weekend
Finish & push yourself to finish an assessment on the set date, even if the teacher is allowing extensions.
Nobody is born gifted with skills, you can learn anything with enough practice.
You only go to school 2 1/2 days a week, there is so much more time to seek out things to learn. Try and learn things at home before in class.
Don’t get offended when people criticize your work. This leads to you not showing your work, which means nobody knows if any you’re good.
Share your work, even if it isn't the highest quality. People will notice and remember.
Never work without listening to music, music releases dopamine in the brain. So it’s like you’re getting rewarded for working. I find classical music works best for me, but depends on your style.
Try and not be a perfectionist, it only leads to bad things.
#Tips#GameDev#Games#IndieDev#Indie#School#Univercity#Uni#AIE#GameDesign#Student#Productivity#WorkEthic#Homework
101 notes
·
View notes
Text
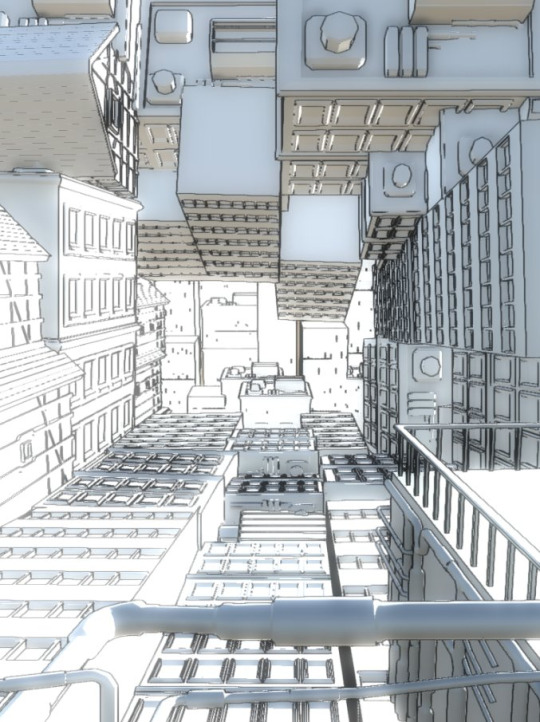
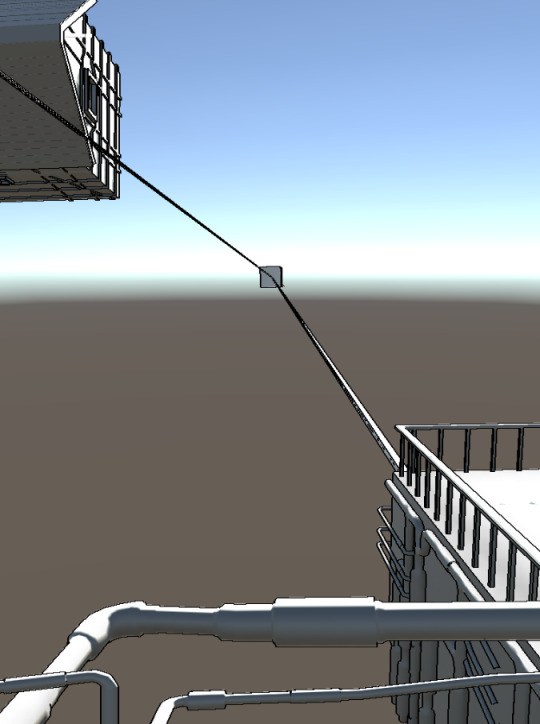
Weird city scene (With Dev Pics)

This was based off of concept art, it reminded me of the movie ‘inception’ so i kinda had to give it a go. I took some pics while working on it, so check them out below!

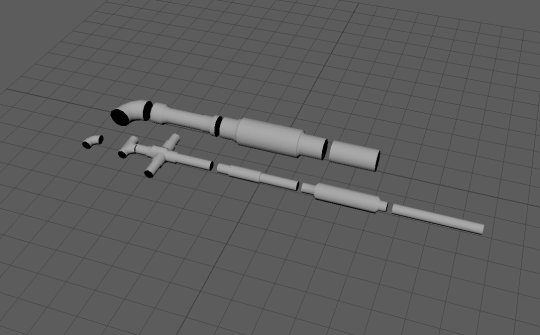
The concept art had pipes, so i made a very simple generic pipe modular kit. They served me pretty well.

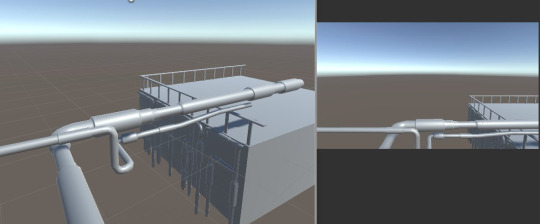
I started putting the pipes in, and trying to get it as accurate to the concept art as possible.

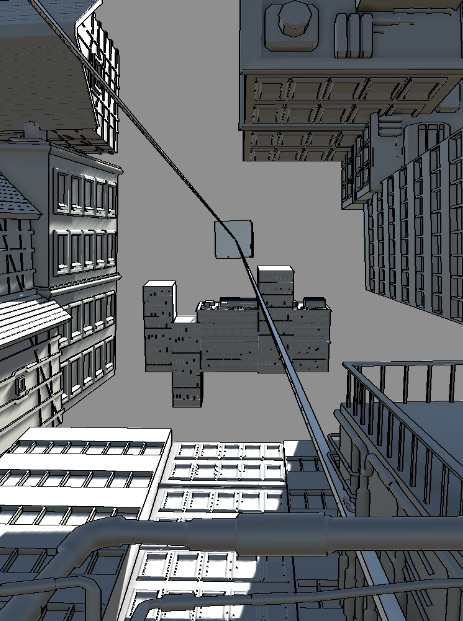
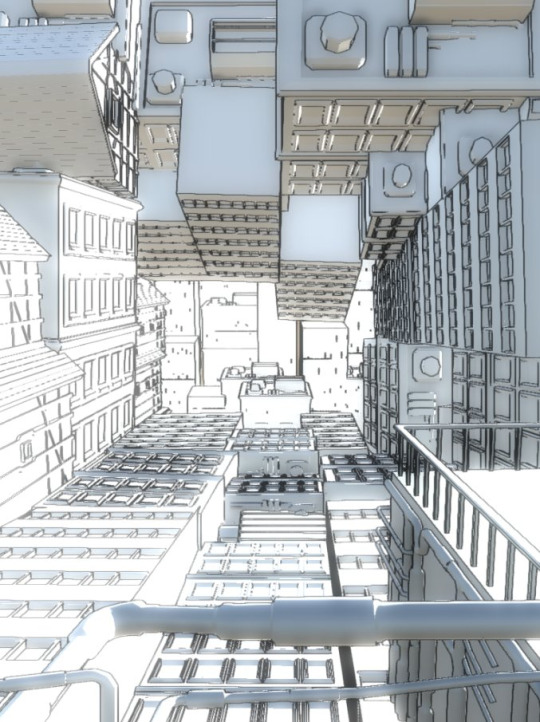
So now that the pipes were setup correctly, i started worrying about placing other buildings and sticking to the perspective. I also used Edge Detection from standard assets to get the outlines of the meshes.

Then it was all about filling every area of the screen visible with buildings.

So yeah that’s it, i liked the challenge aspect of this little 5 hour project. I got a heap more experience with urban buildings which i haven't really touched working on before.
29 notes
·
View notes
Text
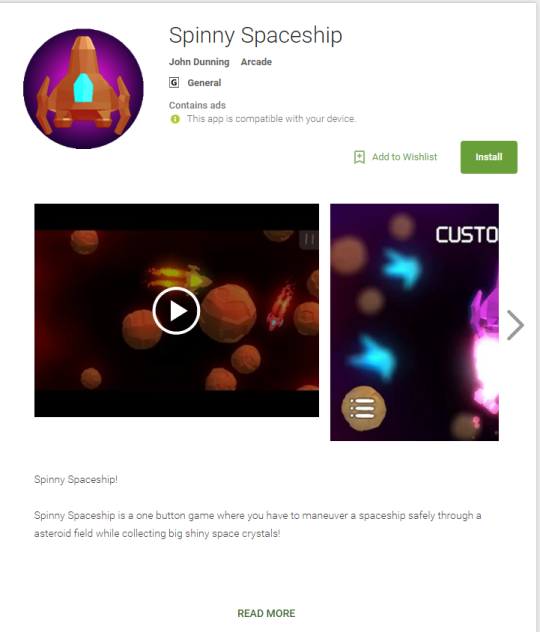
Spinny Spaceship on Android!

The game is finally on android! Please check it out and give it a try.
This project has been a huge learning experience. This is the first game I’ve 100% finished solo and published so I’m really happy with how it turned out.
Google Play Page https://play.google.com/store/apps/details?id=com.Dunningville.Mobile
Itch.io Page https://johndunning.itch.io/spinny-spaceship
#GameDev#IndieDev#ReleasedGame#MobileDevelopment#GameDevelopment#Arcade#LowPoly#Android#GooglePlaystore
8 notes
·
View notes
Text
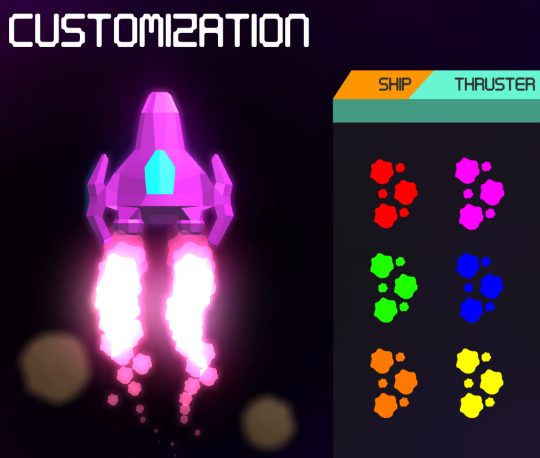
Spinny Spaceship Customization
Player Customization!
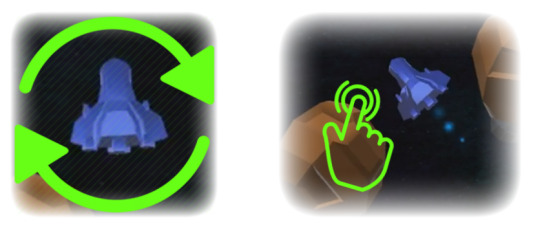
Today i thought i would give player customization a crack! The player can change the ship colour as well as the thruster colour. It all saves and loads using player preferences.

This shows what the UI is like for customizing your ship. “Ship” & “Thruster” UI elements are put into tab sections.

#GameDev#IndieDev#SpinnySpaceship#PlayerCustomization#MobileGame#Itch.io#Unity#MadeWithUnity#MobileGameDevelopment
12 notes
·
View notes
Text
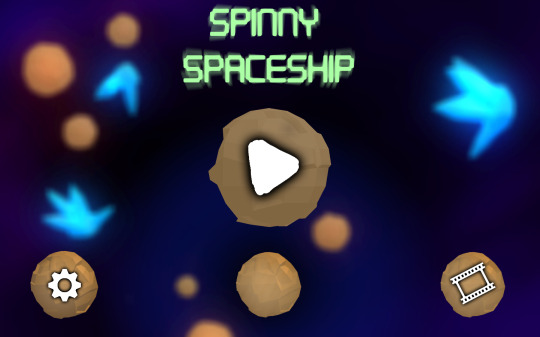
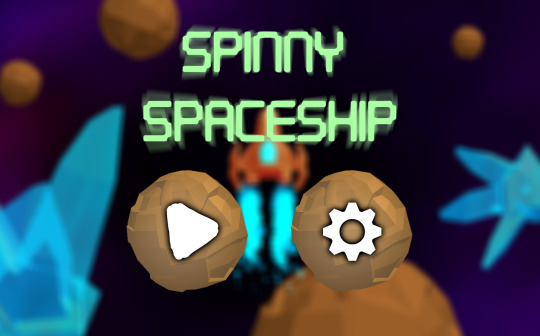
Second UI Pass
In this project I've focused alot on getting a good UI setup that the player will understand and enjoy using. The first pass of the UI turned out really well but it did have it’s problems, so i’m looking forward to getting a more polished version finished.
(Old) Main Menu First Pass

Although it doesn't look horrible, its just simply a mess. Too many things on screen which may be a tad confusing at first for the player. My goal is to give a great and positive first impression, which this main menu just wasn't good enough for.
(Work in progress) Main Menu Second Pass

This level layout is heavily inspired by angry birds. It reduces the noise of objects and gives a greater focus on the play button. With this new menu design, there is a lot more extra space for the addition of UI buttons if needed, so its all-round more clear and a lot more flexible.
#GameDev#IndieDev#SecondPass#Art#UI#GUI#Programming#GameDesign#Design#UIDesign#UnityEngine#Unity#Space#GameMenu
18 notes
·
View notes
Text
Gravity Well Level Design
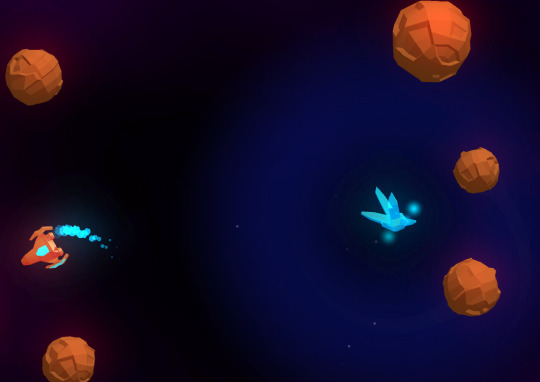
So today i worked on gravity zones for Spinny Spaceship! It wasn’t as hard as i had thought, and turned seems to fit well into the game. This will need a lot more polishing and tweaking, but i’m really happy with how quick it took to implement. Originally these gravity area’s were going to kill the player, but instead I've made it so it just sucks them to the center and they can get out if they thrust.

youtube
11 notes
·
View notes
Text
Spinny Spaceship

Spinny Spaceship
For the past 2 weeks i have been working on Spinny Spaceship. Its a one button game where you maneuver a spaceship through a asteroid field searching for precious space crystals!

A one button game? How does the player move around then?
The spaceship spins, when the player taps the spaceship will stop spinning and thrust in that direction. When the player stops touching the screen, the ship will stop thrusting and spin in the opposite direction as last time. Its a very simple mechanic that I’m building a game around.
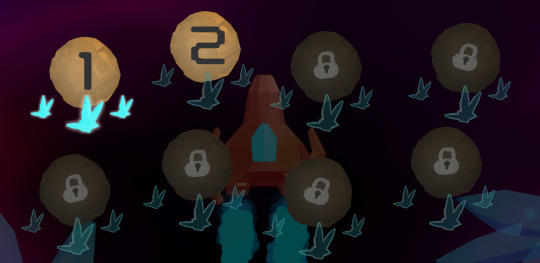
Level Selection & Design

So far there are 8 levels in Spinny Spaceship. Each level gets unlocked after completing the previous level. Collected space crystals will appear on the level selection menu’s to show your progress. The crystals & level progress is automatically saved.

When designing the levels for Spinny Ship i wanted to always give the player freedom and maintaining a natural look of the level. They could go the easy route to the mega crystal, or they could take the challenge and go for a mini crystals for the 3 crystal level rating.
Collecting the small crystals should be a challenge, so i put them in places that would unsettle the player because of the approaching kill wall.
#GameDev#IndieDev#2DGames#Unity2D#Unity#Space#SpaceGame#Spaceship#asteroid#MobileGame#Android#Project#WIP#AIE#Art
25 notes
·
View notes
Text
Mobile Game Development!
So for this assessment i got to work alone on a project of my choice. I chose to do a phone game. In one day i learnt how to set up unity with my phone and how to get simple touch controls working. I don’t think I’ve ever been so happy about learning about something. For this project ill be completely redoing an old prototype game i worked on earlier in the year. The game is a simple one button game where you fly a spaceship around collecting crystals. The ship spins and you have to press the thrust button when its safe to travel. Really excited to do more phone stuff!
youtube
#GameDev#GameDevelopment#IndieDev#Indie#IndieGame#Mobile#Phone#MobilePhone#Playstore#Android#MobileGame#LowPoly#Space#Art#MobileDevelopment#MobileApp
15 notes
·
View notes
Text
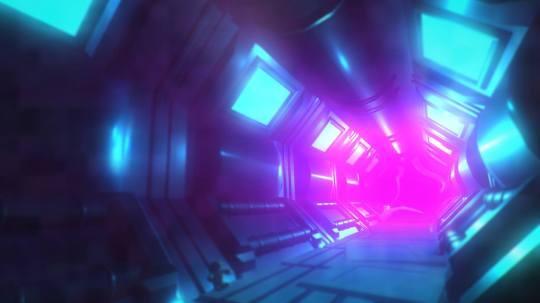
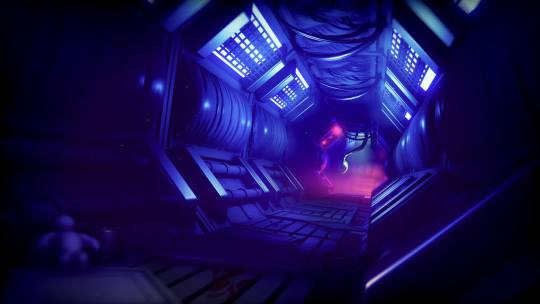
Space Corridor

Hey Everyone! So as a part of the ‘Level Best’ group on Facebook there is a weekly static diorama challenge. I recommend all the first years to check out this group since you will learn a lot by practicing. This scene was based off of the following image. With my version, i wanted a greater contrast between the alien area (pink) to the human design (blue). This i think adds a little more mystery and turned out to look pretty cool.


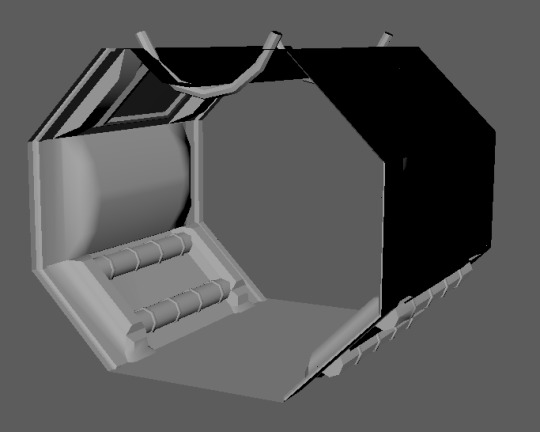
This is a single module piece, that gets repeated in the unity scene. This only took an hour or so. Using modular design really speeds things up, because your not having to create new assets for every wall piece
#GameDev#GameArt#Art#ConceptArt#AIE#Melbourne#Space#Spaceship#Scifi#Aliens#outer space#ModularDesign#Unity#MadeWithUnity#ScreenShotSaturday#Diorama#StaticScene#Tutorial
20 notes
·
View notes
Text
Big Brother/Sister Program!
Today the big brother/sister program started! I got to meet 3 talented first year students and will continue to meet up with every Wednesday before class. This is an opportunity for them to learn from me and a chance to exchange feedback on projects.
Before being dead-set on being a game designer i had actuelly wanted to be a teacher, so this in a way mixes the two together. I think its just awesome and really excited to see what the newbies can achieve throughout the year!
16 notes
·
View notes
Text
Tips for Learning & Productivity
Short Term Goals Something that i started doing this year is setting lots of good short term goals. Consciously setting yourself a short term goal helps you learn more, and can help motivate you to get out of your nice comfort bubble. Long Term Goals Always have long term goals. My main goal this year is to be more open and not get so anxious in public while meeting new people. This is something that can’t be done in a week but overtime it might feel (hopefully) more comfortable with.
Stay Busy Always be doing something. When you finish or move on from a project, its a good idea to start something new. I often have a day or two break for thinking then jump right back in. The main thing is to not finish something then have weeks off and potentially lose some of the learning you gained. Working on lots of small projects cements what you learned in your mind.
Fears Everyone has fears in learning new things, such as programming or art. This is completely natural and i think everyone or at least most people go through the same thing. The trick is, to not let that fear stop you, but to drive you forward. Set a goal to learn it. I always hated for loops & arrays (they look scary) and i would always try and come up with ways to work around it which is really inefficient of time, and often didn't work anyway. So i decided recently that i would sit down and learn how to use for loops & arrays until i fully understood them. It feels amazing when you learn something you’ve always felt was too hard

Take up the challenge to set yourself short term goals as well as the long term goals to increase your productivity and confidence in what you do. If you have any questions about this, or seeking help on anything, don’t hesitate to ask for help.
#GameDesign#Design#Student#Productivity#Fears#Programming#Programmer#Artist#Art#Melbourne#AIE#Goals#ShortTermGoals#LongTermGoals#Learning#Teaching#Inspiration#Projects
28 notes
·
View notes
Text
Satellite Cinematic!
About a 2 month ago, i discovered Mozart’s Requiem. As soon as i heard it, i thought “This would make for some fully hectic asteroid hitting planet cinematic goodness”. But it all seemed a bit over scoped so i didn't pursue this idea.
However yesterday, i ended up making it within a day! It doesn't have everything i had planned initially but its something I’m really proud of.
youtube
#GameDev#IndieDev#GameCinematic#Cinematic#Cutscene#Movie#Space#Satalite#asteroid#ClasicalMusic#Music#Doomsday#PostApocalytpic#Mozart#Crash
15 notes
·
View notes
Text
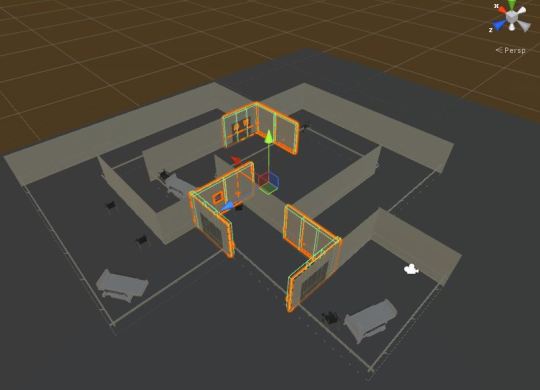
Looping Corridors Explained
So when i first played ‘The Stanley Parable’, i came across a normal looking corridor that seemed to be looping and changing when it logically could not be. At the time, i concluded it must be some form of magic, because this is just too unreal to comprehend. But it always stuck with me and i started prototyping my own looping corridors. (Its really simple)

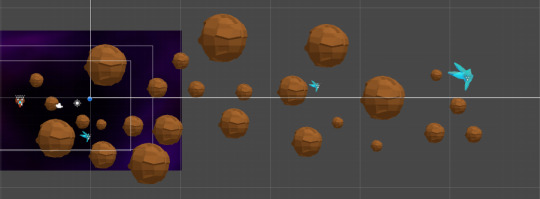
The above picture shows the triggers, the effect of the trigger is never in the view of the player. If the player can see whats happening they cant be tricked. Bellow you can see the walls and doors that are turned on and off by these triggers. If a door is disabled, a wall will replace it.

Below shows the path of the player. Ideally if i had more time, i would make it random directions so the level isn't so linear. But this still shows how the player re-encounters areas that they already know but have mysteriously changed.

#StanleyParable#Loop#Loops#Programming#GameDesign#IndieDev#GameDev#Melbourne#AIE#Australia#Creative#Art#Games#Challenge#Corridor#Hospital
31 notes
·
View notes
Text
Post-Apocalyptic Game

After playing the Stanley Parable 6 months or so ago, i really wanted to make a corridor game that has the looping corridor effect. Looping corridors is a way of messing with the player, subtlety at first until the player realizes something is not normal. In this game, the player wakes up in a empty hospital, and walks around when things go weird in their surroundings.
Ill put up a video showing some of the weirdness that can happen when doing looping level design, once i have more done tomorrow.
21 notes
·
View notes
Text
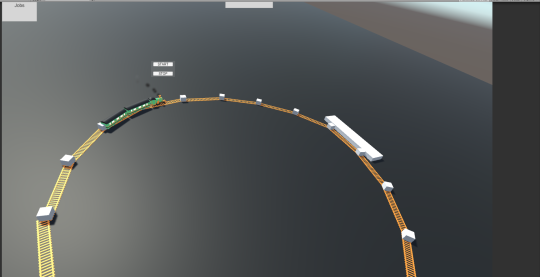
Train Game Progress
youtube
(The cubes are travel nodes) This project has been rather difficult programming, simply because i haven't worked with something like this before. But I've made a lot of progress today! The train is a heap less buggy, and railways can now loop & the train will go on forever (The train used to delete the nodes). I also added in some UI elements for the prototype.

15 notes
·
View notes
Text
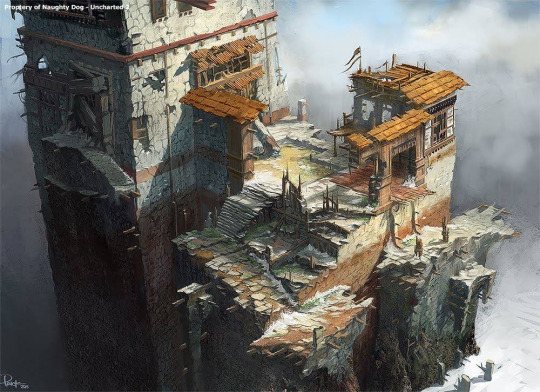
Diorama Scene
(Final Product)

As part of the 'Level Best’ group project we get weekly & fortnightly tasks to do. This week i chose to recreate some concept art in unity.
So i chose this concept art, but i didn't want to follow it with pinpoint accuracy so i gave myself a lot of freedom with the art style and placement of objects. I think this worked out well, because i would of been spending hours (or days) replicating everything perfectly.
With the main texture, i reused a stone texture i had created a week prior and modified the material to give it a red tinge. (The concept art)

#GameDev#IndieDev#Student#Uni#Unity3D#MadeWithUnity#Lighting#Evil#ArtStyle#Art#GameDesign#GameDevelopment#Design#Producing
23 notes
·
View notes