Note
Thanks for the update! Please take your time, real life is definitely more important than this! ♥️
Thanks Anon! In case you're not aware, I've already transferred the theme codes from Yoru Codes to Pastebin (excluding Pages/Miscellaneous/Tutorials). You can re-install the code by clicking the install link button at the theme post and it will redirect to the said Pastebin link of that code.
Alternatively, you can also browse my pastebin profile and/or Yoru Codes Homepage.
Thanks again!
4 notes
·
View notes
Note
super sorry to bother you but it seems your shilin theme is no longer accessible !! the code page simply doesn't load on any browser or device ive tried
hope your having a lovely day <3
Hi! Thanks for letting me know about this. In case you're unaware, I have covered the issue here. I already transfer all my theme codes (excluding pages/miscellaneous/tutorials) from my hosting Tumblr blog to Pastebin. So you can re-install Shilin back by clicking the same link. Alternatively, go to my Pastebin's profile to browse the codes: https://pastebin.com/u/phantasyreign
Hope this clarifies. Thanks again Cat <3
3 notes
·
View notes
Note
Re: my prev ask; if you happen to get to it after I already switched the theme on the said blog ('cause as mentioned, it's not a minor bug, I can't copy the code properly at all, and I'd like to have the blog half-workable in the meantime), I'd be glad to share screenshots and retrace my steps code-wise. Would still very much like to get the theme to work or at least understand where I went wrong. Thank you again.
Hi Tarra!
Just in case you're unaware, there's an issue about the hosting blog which I have covered here. So the good news is that, you're not in any fault about the error/bug that you faced a week ago.
You can re-install the said theme by clicking the same link again. That link will redirect to Pastebin. Alternatively, here's the link to my Pastebin's profile for you to browse the codes: https://pastebin.com/u/phantasyreign
So sorry for the inconvenience T_T Since I have answered your previous question here, I will delete your previous question ya. Thanks <3
2 notes
·
View notes
Note
UPDATE: DONE TRANSFERRING ALL THE THEME CODES TO PASTEBIN
I've completed transferring all the theme codes from my hosting tumblr blog, YoruCodes to Pastebin. When you click the install link button at the theme post, it will redirect automatically to Pastebin.
Alternatively, you can go to my Pastebin's profile or YoruCodes homepage to check out the theme lists.
TAKE NOTE that I still haven't transfer the codes from Pages/Miscellaneous/Tutorials sections to Pastebin. I may do so by this week if I have the time.
That's all for now ^^ If there's any issue, please reply to this post below and/or send an ask. I may/may not reply but I take note the content of your ask.
Just letting you know that it looks like none of the codes hosted on yorucodes seem to be accessible at the moment — the ones I’ve checked are either glitching the entire page (Nara, Yomiya, Raeliana, Sessrin, Kikyo…) or there’s no content (Mizuno). Is there a Pastebin link for your newer themes? Thanks for all your hard work — everything looks so cute!
yeah, I realised that the moment I saw people sending me asks regarding this matter.
I take note of this issue and will get back to it during the weekends. Unfortunately, I have no back ups for all the codes in the event that Tumblr screwed up the codes since I intended to make all my codes accessible in Tumblr only (hence why the existence of yorucodes) T_T
But I'll see what I can do. Thank you so much for letting me know about this.
P/s- thanks for the compliment! I appreciate your kind words💕💕
2 notes
·
View notes
Note
okay, it seems that the codes are safe (yayyy). The issue is that for whatever reasons, all the codes inside each of the page ends up "translate/convert" it to normal text instead of retaining it to HTML.
That's why, instead of retaining it as a code inside that page, it translates those codes to themes/pages (ie: the codes for page Nara inside yorucodes will translate/convert it to a webpage). Idk if that makes sense or not lol.
Either way, I'll transfer all the codes to pastebin this weekend. I may also create a GDrive which consists of all the codes that I released as a backup to pastebin just in case if anything happens.
Please take note that I will do this in stages if it takes a long time. I'm occupied with mountain of works so the progress may be slow haha.
Just letting you know that it looks like none of the codes hosted on yorucodes seem to be accessible at the moment — the ones I’ve checked are either glitching the entire page (Nara, Yomiya, Raeliana, Sessrin, Kikyo…) or there’s no content (Mizuno). Is there a Pastebin link for your newer themes? Thanks for all your hard work — everything looks so cute!
yeah, I realised that the moment I saw people sending me asks regarding this matter.
I take note of this issue and will get back to it during the weekends. Unfortunately, I have no back ups for all the codes in the event that Tumblr screwed up the codes since I intended to make all my codes accessible in Tumblr only (hence why the existence of yorucodes) T_T
But I'll see what I can do. Thank you so much for letting me know about this.
P/s- thanks for the compliment! I appreciate your kind words💕💕
2 notes
·
View notes
Note
Just letting you know that it looks like none of the codes hosted on yorucodes seem to be accessible at the moment — the ones I’ve checked are either glitching the entire page (Nara, Yomiya, Raeliana, Sessrin, Kikyo…) or there’s no content (Mizuno). Is there a Pastebin link for your newer themes? Thanks for all your hard work — everything looks so cute!
yeah, I realised that the moment I saw people sending me asks regarding this matter.
I take note of this issue and will get back to it during the weekends. Unfortunately, I have no back ups for all the codes in the event that Tumblr screwed up the codes since I intended to make all my codes accessible in Tumblr only (hence why the existence of yorucodes) T_T
But I'll see what I can do. Thank you so much for letting me know about this.
P/s- thanks for the compliment! I appreciate your kind words💕💕
2 notes
·
View notes
Text
re: Shilin
I receive a couple of asks regarding Theme 15: Shilin - the code is unable to access.
I'll see what I can do. Please give me more time to ratify this since I have a lot affidavits that need to be finalised by this week.
Thank you for your patience!
0 notes
Note
Is it possible to make the transparent parts on the sidebar non-transparent?
yes you can. At the sidebar section of the code, the most basic thing you can do is to add background-color:white; . You can customise it more but I won't explain further. Feel free to study my themes/pages codes :)
0 notes
Text





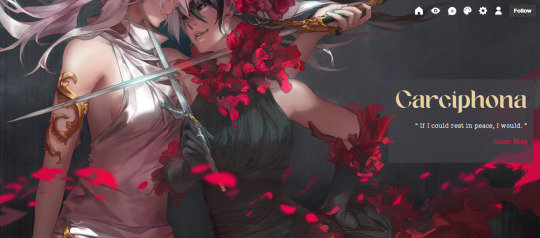
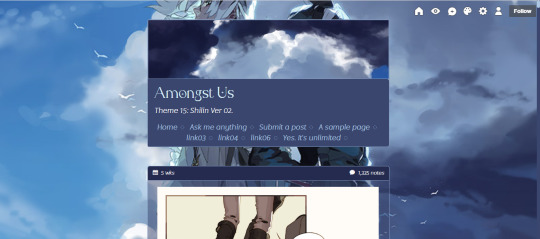
Theme 15: Shilin
A project that I have been working on since 2022 and my latest and final gift to my fellow followers, featuring my all time favorite artist - @okolnir
I dedicate this theme to my respondents who requested for a RP theme. This theme is suitable for RPers, writers, comic artists (hopefully) and any other general bloggers. It's very versatile - you can make this as complex as you want or even as simple as you want.
[Static Preview 01] [Static Preview 02][Guideline] [Install]
Full Features
Responsive
Has Full-sized Header [optional]
Has a mun section
Has Affiliates Section - 6 slots [optional]
Has Muses Section - 5 slots [optional] which consists of Basics, Tags [Optional], Verses [optional], Connections [optional], extra [optional]
Unlimited links
To see its full features, click the first preview.
Notes
Terms and Conditions apply.
There’s no need for you to go through the code as everything that you need to key-in shall be provided via the Theme Options.
Please go through the guideline first.
I am neither affiliated with Shilin in any way nor obtaining any financial benefit out from this theme.
You can also consider answering this survey of mine relating to theme selection as a way of supporting me in my theme making.
This is my final theme and a gift for everyone.
#blog#tumblr theme#tumblr themes#theme hunter#themesbyphantasyreign#shilin#carciphona#amongst us shilin
287 notes
·
View notes
Text
Phantasy Reign is now archived.
It's hard for me to say this but ever since I've started working, time has always been an issue for me to do one of the many things that I loved - coding.
I no longer feel passionate about it. I no longer keep up updated with Tumblr's coding updates and to be honest, I'm not sure if my themes are still working. Hence, with a heavy heart, I want to let you guys know that I will archive this blog. I will not answer any asks about any of the theme that I made.
To future theme makers, you guys are allowed to study my themes and pages to learn how I created those themes/pages. Feel free to dissect the themes and learn.
To those who've asked me questions and I'm unable to answer it, I'm sorry.
It was nice talking with everyone here. I'm happy to be a part of the community. I hope that my designs can aspire future theme makers to create better design than mine.
Thank you for all the support ❤️
14 notes
·
View notes
Link
I'm still here albeit I don't post too often. I really don't have the time to post anything new now that I'm working in the legal field. All the documents and cause papers that needs to be reviewed have eaten all the times that I've set for coding.
But I will reply to your asks albeit slowly. I promise. In the meantime, please answer the above survey as a support to my theme making journey.
Just your periodic reminder to help me out by answering this survey of mine! By answering this survey, you have directly support my journey in theme-making <3
31 notes
·
View notes
Note
what icons/icon group does the shun kaido theme use? i would like to change some of the icons but i can't find the source anywhere in the code
Hi! Apologies for the very late reply. The icons that I used for that theme would be Boxicons!
I forgot to add this but anything that that starts with "bx" is the clear indication of the codes for the icons. For example, bxs-heart in HTML refers to the heart icon. Simply replace the necessary icons according to your preference.
Edit: Once you've changed your icon in HTML, don't forget to also replace it in your css!
0 notes
Text
Life's been busy, chaotic and calming nowadays. I just feel too lazy to open my laptop and update my Theme 15's guideline. The theme has been completed since last month with a small known bug that I've yet to debug.
If you ever visit the guidelines of any of the themes, usually my guideline consists of Intro, Features, Colors and FAQ. The only part that I've yet to complete is the colors which I personally find tedious and also some of the questions from FAQ. So lmk what you think.
4 notes
·
View notes
Text

NPF based template
preview + code
This is an alternative to the more extensive base code I'm working on that uses the NPF variable that still uses the legacy theme blocks and variables. This is intended to keep your theme making process familiar and more comfortable for those who do not have a lot of JS experience but still want to utilize the NPF variable.
The JS is pretty minimal (especially compared to the full NPF theme), but it uses the NPF variable to keep formatting more consistent with the legacy post types. While you do not need to edit any JS to use this theme, if you want to, you can use more things from the NPF variable like getting checkmarks for users that have them!
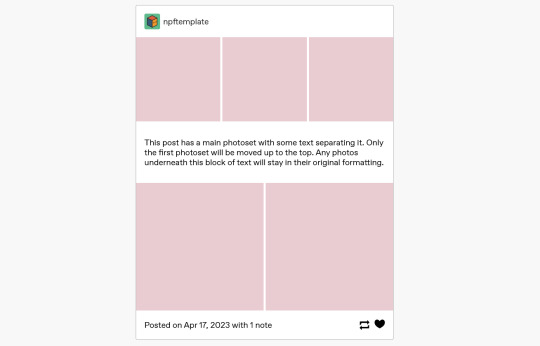
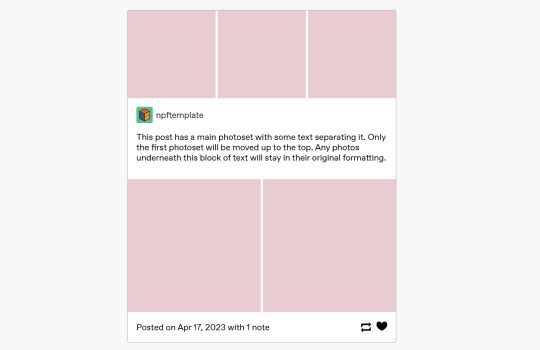
This theme will also take into consideration if photos or other media should not move, like in the case of text separating photosets.
Here is a before and after of a post made with the beta editor:


This base code is very simple compared to my other ones (it is only the posts and pagination), so please edit it as much as you want! I didn't want this to be restricted to a specific style or layout. Given a lot of theme makers have felt limited with their post styles since switching to one post type, I'm hoping this can help bridge that gap.
Let me know if you have any questions or run into problems while using this!
367 notes
·
View notes
Text
Life's been busy, chaotic and calming nowadays. I just feel too lazy to open my laptop and update my Theme 15's guideline. The theme has been completed since last month with a small known bug that I've yet to debug.
If you ever visit the guidelines of any of the themes, usually my guideline consists of Intro, Features, Colors and FAQ. The only part that I've yet to complete is the colors which I personally find tedious and also some of the questions from FAQ. So lmk what you think.
4 notes
·
View notes
Photo

˚. ⋆ ̥ 𖤐 NONSENSE : a tumblr theme .
╲ ˚. ⋆ 𓊌 ABOUT .
a social media inspired rp main !
snapchat , tiktok , & instagram tabs .
everything can be edited without going into the html !
a custom script designed to style the vowels in the title .
please like and reblog this theme if u intend on using or wish to support my work .
╲ ˚. ⋆ 𓊌 THEME SPECS .
optional img filters on main sidebar images + ig grid .
optional grayscale images .
instagram tab w/ iphone mockup design for dms . mock profile w/ 9 images for an ig grid feel .
tiktok tab w/ sidebar design and three tiktoks to mimic a for u page type of feel .
optional 3 admin slots within sidebar interface .
snapchat tab w/ iphone mockup to display a snapchat picture / video . snapchat profile design accompanied by a most wanted / contacts container with 9 image slots .
a navigation tab with 6 links .
a plot popup within the navigation tab .
a location popup within the navigation tab .
an important dates popup within the navigation tab .
one extra link for use however u see fit .
full list of credits , design inspo , and fonts listed within the code .
𓊌 𓊌 ˚. ⋆ click the source to be directed to a live preview and click here to view the post on patreon .
* this theme is available through patreon or for 6.50 usd on payhip here !
92 notes
·
View notes
Link
Just your periodic reminder to help me out by answering this survey of mine! By answering this survey, you have directly support my journey in theme-making <3
31 notes
·
View notes