#themesbyphantasyreign
Text





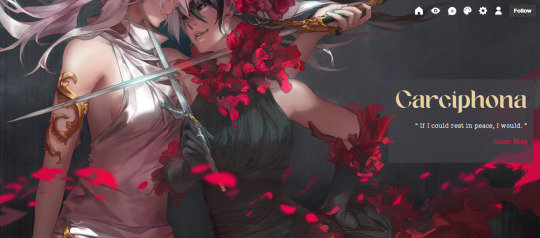
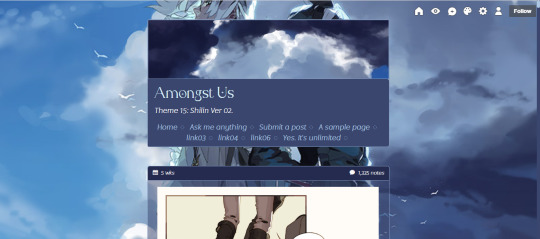
Theme 15: Shilin
A project that I have been working on since 2022 and my latest and final gift to my fellow followers, featuring my all time favorite artist - @okolnir
I dedicate this theme to my respondents who requested for a RP theme. This theme is suitable for RPers, writers, comic artists (hopefully) and any other general bloggers. It's very versatile - you can make this as complex as you want or even as simple as you want.
[Static Preview 01] [Static Preview 02][Guideline] [Install]
Full Features
Responsive
Has Full-sized Header [optional]
Has a mun section
Has Affiliates Section - 6 slots [optional]
Has Muses Section - 5 slots [optional] which consists of Basics, Tags [Optional], Verses [optional], Connections [optional], extra [optional]
Unlimited links
To see its full features, click the first preview.
Notes
Terms and Conditions apply.
There’s no need for you to go through the code as everything that you need to key-in shall be provided via the Theme Options.
Please go through the guideline first.
I am neither affiliated with Shilin in any way nor obtaining any financial benefit out from this theme.
You can also consider answering this survey of mine relating to theme selection as a way of supporting me in my theme making.
This is my final theme and a gift for everyone.
#blog#tumblr theme#tumblr themes#theme hunter#themesbyphantasyreign#shilin#carciphona#amongst us shilin
287 notes
·
View notes
Video
Theme 13: Circus Unicorn
Mobile inspired sidebar with cutesy aesthetic.
[LIVE PREVIEW] [INSTALL] [GUIDELINE]
Main Features
Responsive
Mobile inspired sidebar
Unlimited links
About section [optional]
Search bar [optional]
Custom cursor [optional]
2nd Image on the right
Notes
Terms and Conditions apply.
The artworks that is used for the sidebar icons, about image and 2nd sidebar is from a desktop game called Dappervolk.
There’s no need for you to go through the code as everything that you need to key-in shall be provided via the Theme Options.
Please go through the guideline first prior asking.
I will not entertain questions from this blog (prcircusunicorn). If you have any concern, kindly visit Phantasy Reign’s Contact.
Please like, reblog, and follow Phantasy Reign for more themes related matters!
You can also consider answering this survey of mine relating to theme selection as a way of supporting me in my theme making.
This theme is requested by @fuurais at the time where I had a giveaway for my followers as a celebration of having 200 followers in tumblr. Thus, unless if I post something of similar nature in my future posts, please do not approach me to request for a theme/page.
#tumblr themes#tumblr theme#theme hunter#blog#themesbyphantasyreign#My first time posting a video instead of GIF#hopefully it'll work well
538 notes
·
View notes
Photo



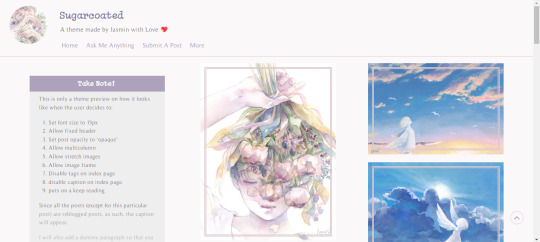
Theme 12: Sugarcoated
My new themes series - My Fav Tumblr Artists. All artworks belong to @sugarcoated-izmi69. Do visit her blog!
[Preview 01: Single-column] [Preview 02: Multi-column] [Preview 03:With Background] [Install] [Guideline]
Main Features
Responsive - Mobile and Desktop responsive
All-in-one theme - About Section [optional] and Navigation.
Multi-column (3 columns) [optional]
Popups
Unlimited Links
Has tag list [optional]
Search bar [optional]
Custom fonts for title, body, bold, and italic
5 options of font sizes for body - 14px, 15px, 16px, 18px, and 20px
Three types of post widths - small, medium, and large
Scroll to top button [optional]
To see the full features, kindly go to the first preview.
Notes
Terms and Conditions apply.
There’s no need for you to go through the code as everything that you need to key-in shall be provided via the Theme Options.
Please go through the guideline first prior asking.
I am neither affiliated with Toyoda Izmi in any way nor obtaining any financial benefit out from this theme.
No photos from the previews shall be included in the code.
Please like, reblog, and follow Phantasy Reign for more themes related matters!
You can also consider answering this survey of mine relating to theme selection as a way of supporting me in my theme making.
690 notes
·
View notes
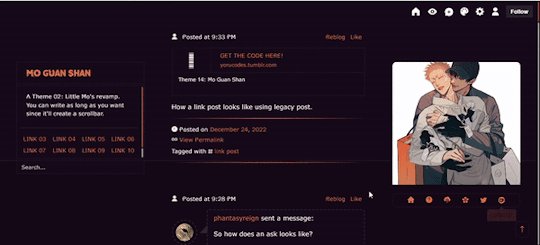
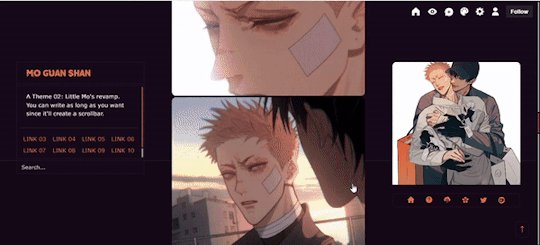
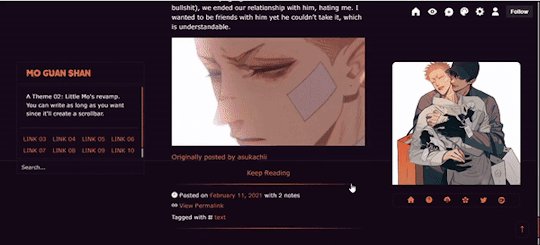
Text



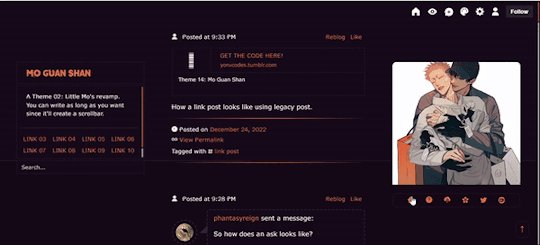
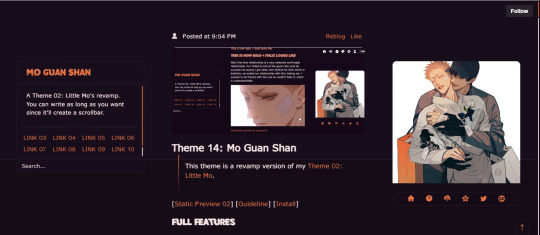
Theme 14: Mo Guan Shan
This theme is a revamp version of my Theme 02: Little Mo. Theme 02 is now considered as retired.
[Static Preview 01] [Static Preview 02] [Guideline] [Install]
Main Features
Responsive.
Unlimited links - the first two links will be situated at the basic links section whereas the remaining links will be situated beneath the description.
Has the option to change the sidebars position.
Searchbar
Scroll to top button
Has 4 font choices for both body and title.
Has the ability to change icons for basic links.
Notes
Terms and Conditions apply.
There’s no need for you to go through the code as everything that you need to key-in shall be provided via the Theme Options.
Please go through the guideline first prior asking.
I am neither affiliated with OldXian in any way nor obtaining any financial benefit out from this theme.
Kindly go to https://cappuccicons.com/ to see other icons.
Please like, reblog, and follow Phantasy Reign for more themes related matters!
You can also consider answering this survey of mine relating to theme selection as a way of supporting me in my theme making.
#19 days#theme hunter#tumblr themes#tumblr theme#themesbyphantasyreign#blog#mo guan shan#he tian x redhead
286 notes
·
View notes
Photo

Theme 11: Yoimiya
A Yoimiya based theme that was inspired by windows 11
[Preview 01: Yoimiya ver] [Preview 02: Normal ver] [Guideline] [Install]
Main Features
Responsive
All-in-one theme: Blog section, About section [optional], and FAQ section [optional]
Interactive - pop ups and draggable (only for ask and submit only)
Supports unnest caption
Yoimiya icons (optional)
Genshin cursor (optional)
Unlimited links
To see the full features, kindly go to the first preview.
Notes
Terms and Conditions apply.
There’s no need for you to go through the code as everything that you need to key-in shall be provided via the Theme Options.
Please go through the guideline first prior asking.
This theme is requested by encasedbutterfly as a celebration for Phantasy Reign’s 2 years anniversary in Tumblr. I will create a theme/page for free as an appreciation for my followers.
Please like, reblog, and follow Phantasy Reign for more themes related matters!
You can also consider answering this survey of mine relating to theme selection as a way of supporting me in my theme making.
291 notes
·
View notes
Photo



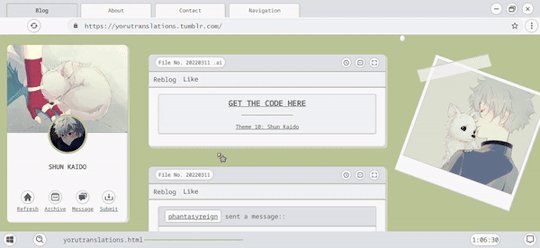
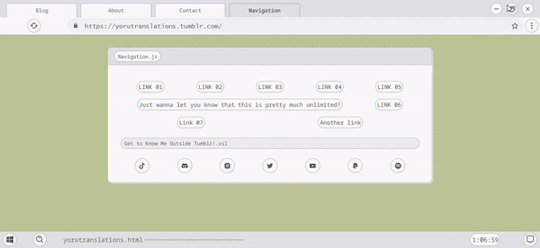
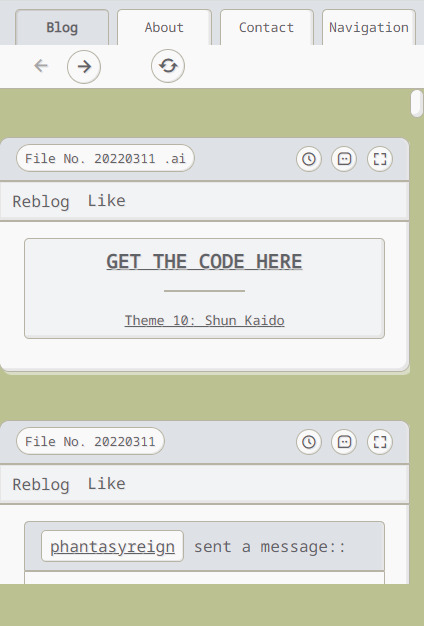
Theme 10: Shun Kaido
An interactive theme which was inspired by windows desktop
This will be the ONLY time I'll be doing this type of theme. Never thought it'll be THIS challenging.
[STATIC PREVIEW 01: WITH POLAROID] [STATIC PREVIEW 02: WITHOUT POLAROID] [INSTALL] [GUIDELINE]
Main Features
Responsive
All-in-one theme - About [Optional]; Contact [Optional] and Navigation.
Interactive - pop out and draggable
Support unnest caption
Unlimited links - includes social media links
Custom cursor [optional]
Polaroid [optional] - if disable, the width post will increase
To see the full list of this theme, go to the first static preview.
Notes
Terms and conditions apply.
There’s no need for you to go through the code as everything that you need to key-in shall be provided via the Theme Options.
This theme is requested by King-Boo-Newdle as a celebration for my 100 followers in Tumblr. I will create a theme/page for free as an appreciation for my followers every time I reach another hundred.
Please like, reblog, and follow Phantasy Reign for more themes related matters!
You can also consider answering this survey of mine relating to theme selection as a way of supporting me in my theme making.
2K notes
·
View notes
Photo

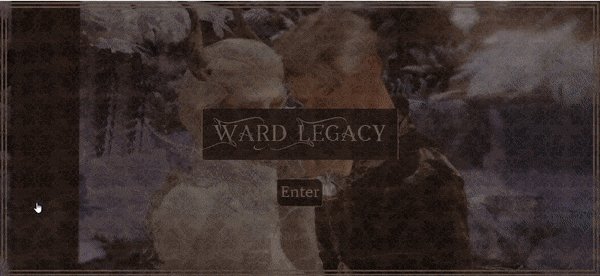
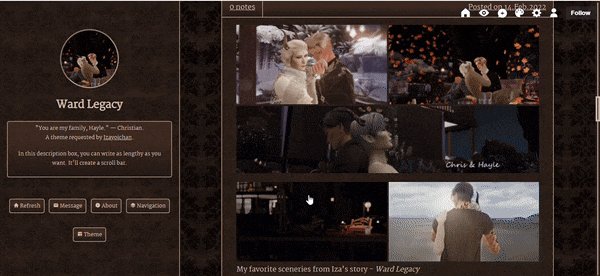
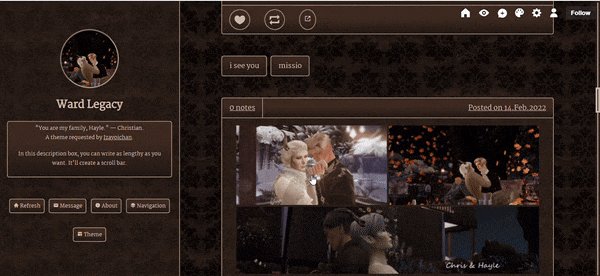
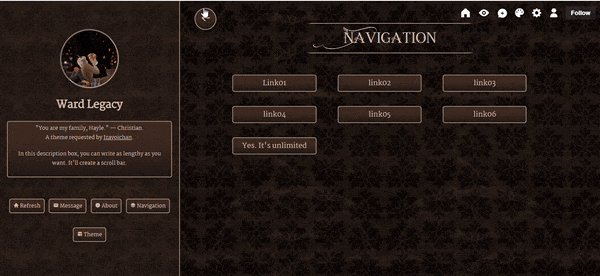
Theme 09: Ward Legacy
A theme requested by Izayoichan. This theme dedicates to all writblrs who wanted an aesthetic theme that focuses on readability.
[STATIC PREVIEW] [INSTALL]
Main Features
Full Header [Optional]
Fade-in effect [Optional]
All-in-one theme - Blog, About [Optional], and Navigation [Optional]
Unlimited links - using tumblr's built-in links.
Responsive
Tags at Index [Optional].
Notes
Terms and Conditions apply.
This theme is requested by Izayoichan at the time where I had a giveaway for my followers as a celebration of having 100 followers in tumblr. Thus, unless if I post something of similar nature in my future posts, please do not approach me to request for a theme/page.
Do not remove the credit;
Do not steal, redistribute, use the theme as a base code and/or claim as yours;
Please like, reblog, follow this blog or even answering this survey about themes selection as a sign of support.
To view credits, go to to this link.
#tumblr theme#theme 09: ward legacy#themesbyphantasyreign#tumblr themes#theme hunter#it;s been forever since the last time I post any theme#the last theme I posted was in October last year#damn#how time flies#blog
221 notes
·
View notes
Photo

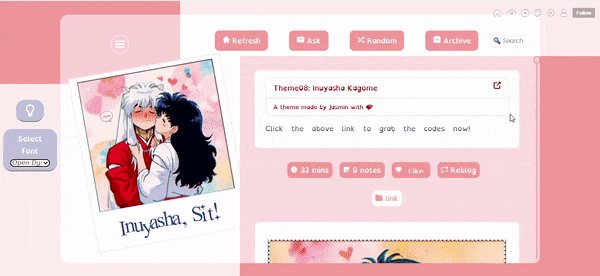
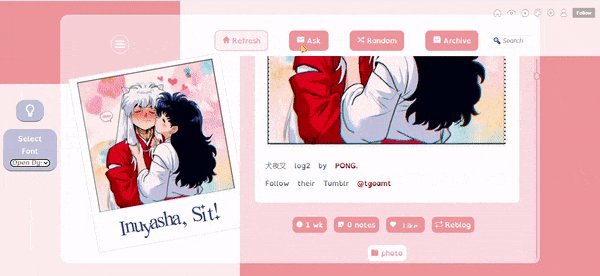
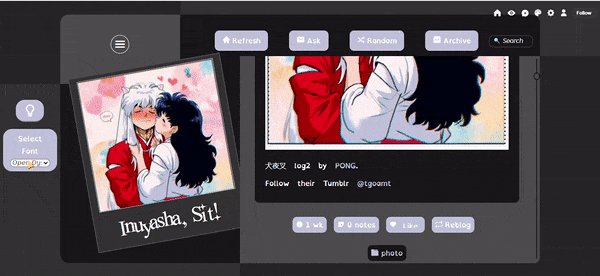
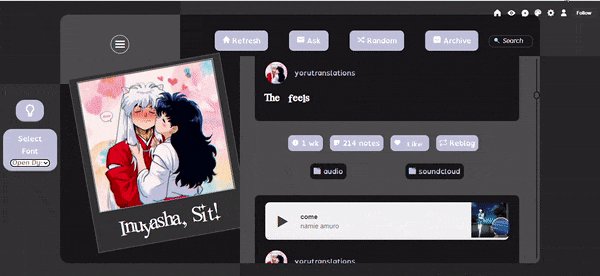
Theme08: Inuyasha Kagome
A contained theme which based on accessibility
[STATIC PREVIEW] [INSTALL] [GUIDELINE]
Main Features
Responsive
Unlimited links
Unnested caption
NPF friendly
Popup navigation
Dark Mode
Semi-dyslexic friendly
Search bar
Custom cursor
To view the full features, kindly go to its static preview.
References
Please visit the credits section to view all the references.
Notes
All the accessibility options are only available at the destop version. The mobile version does not provide such accessibility.
Once the user has activated the dark mode, such mode shall remained the same until the user click the said button again to go back to its original version.
For dark mode, except for the dark mode accent and dark mode link post, other parts are not available for customisation. However, feel free to manually tweak it as I've already added comments for each section of the code.
The reasons why I said this theme is semi-dyslexic friendly are because:
The title headings for both the blog title and the posts will remain the same once the user change the font to Open-dyslexic.
Unlike dark mode, this option will not be permanent. Whenever the users would like to go to a different link or even to refresh the blog, the font shall change to its default option.
For custom cursor, if you do not want any custom cursor, simply omit the link. If you want to change the custom but do not know how, you can follow the second half this tutorial of mine.
I realised that there's a weird tooltip inside the static preview. Just ignore it as it will not appear unnecessarily inside your blog.
General terms and conditions apply.
Please like and reblog this post as a sign of support! You can also consider joining this survey to help me improve myself as a theme maker :)
#tumblr themes#tumblr theme#Inuyasha theme#kagome higurashi#inukago#inukag#blog#theme hunter#themesbyphantasyreign
400 notes
·
View notes
Photo

Theme07: Base Code
A base code with a very minimal design for those who wants to start their theme-making journey.
This theme is also suitable to be used as it is. I’ve made a very minimal design for this theme to cater the users who are looking for a minimal design with good readability (if you want to add a background, you need to manually add it inside the code thou).
[STATIC PREVIEW] [CODE] [GUIDELINE]
Full Features
Responsive
Header
Search bar
Jump Pagination
Tumblr’s Built In Page
Supports unnest caption
Tumblr’s Reblog and Like buttons
Credits
Go to this page to view all credits.
Take Note
Click here to redirect to the guideline. PLEASE READ THE TERMS STIPULATED INSIDE THIS GUIDELINE.
You may use this code as it is.
For every theme that you have made by using my codes, I’ll definitely reblog your theme!
If you have any problem, especially if this is your first in theme-making, let me know. I’ll assist you whenever I can :)
Please, like reblog, and follow Phantasy Reign as a sign of support! You can also consider answering this survey of mine as a way of supporting my journey :)
144 notes
·
View notes
Photo

Theme03: Qinni Han
A theme which I dedicate it to Qinni, a woman who never fails to inspire me with her art.
This theme is suitable for heavy text posts as it focuses on readibility. To see the static preview and the code, click the source button below.
[STATIC PREVIEW] [CODE: PASTEBIN] [CODE:YORUCODES]
Main Features
4-in-1 theme: Blog posts, About page (optional), Navigation/taglist page (optional), and FAQ page;
Unnest caption;
Unlimited links;
Custom lightbox;
Custom Sidebar
Custom Scrollbar
Custom Ask form
Clock (Optional);
Social Media (2 slots with various selection of social media icons); and
Header and Avatar at the About page.
References
Please see my credits page or the static preview.
Please Read This!
The theme colors is heavily based on the four accent colors Therefore, if you change the accent colors, it will also effects other parts of the theme. To navigate your way through for this theme, click here.
You are required to have at least a basic HTML and CSS knowledge to enable yourself to tweak this theme.
Notes
Do not remove the credit;
Do not steal, redistribute, use the theme as a base code and/or claim as yours;
Should you have any question/concern/suggestion, please do not hesitate to ask via ask or message.
458 notes
·
View notes
Photo






Theme06: Bayu 2.0
A major revamp of Bayu1.0
I thought to myself before creating this theme, “how does it feels like to have different styling in each section? Hence, I created this theme with that thought in mind.
P/s: Living in Malaysia, there’s no such thing as four seasons. But I do miss going to the beach :’)
Static Preview // Install // Navigation
Main Features
A five-in-one theme: (1)Homepage, (2)Blog, (3)About, (4)FAQ, and (5)Navigation.
Mobile and desktop responsive
Highly customisable
Glassmorphism
Unnest Caption
NPF Friendly
To see more features, see the post in the static preview.
Reference
Please visit the credits page to view all the references
Please Read This!
The CSS and a few parts of HTML in this theme has been condensed. However, it is still possible for you to tweak it.
Since not all parts can be customised, you are required to have at least a basic HTML and CSS knowledge to enable yourself to tweak this theme.
All the instructions can be obtained via the guideline . Please take a look and understand its content before asking any questions.
Albeit it is mobile responsive, it is not smooth. Hence, if smooth is your main concern, then do not use this mobile version.
Notes
Terms and Conditions apply.
Should you have any question/concern/suggestion, please do not hesitate to contact me
Bayu 1.0 is now officially retired.
Please like and reblog this post as a sign of support! You can also consider joining this survey to help me improve myself as a theme maker :)
133 notes
·
View notes
Photo


Code Pack01: Kikyo
Theme05: Kikyo
I create this theme with a though of what it looks like if I were a writer in Tumblr. Hence, I create this theme for the writers who want a responsive theme with a good readibility and accessibility!
Click the source link below to see its static previews and codes!
[STATIC PREVIEW & CODES]
Full features
Both mobile and desktop responsive;
Unlimited links (Using Tumblr's built-in links);
Back to top button;
Sidebar navigation;
Contains Ask and Submit at the sidebar itself (will automatically disappear if the user disable ask/submit);
Minimalism and neumorphism;
Header with subtitle.
Important!
There are some of the parts which I did not add into the Theme Options. If there are stuff that you would like to change something but it does not available at the Theme Options, you may need to search /*MANUALLY CHANGE THE COLOR HERE*/ to find the parts that you would like to change. I've added comments inside the code for your perusal when editing the code (if needed).
To create the initial/drop cap effect, all you need to do is just add class="fl" at your post. To do so go to gear at your top right of the post editor, change the text editor from [richtext] to [HTML], and at the <p>, add class="fl" so that it'll become <p class="fl>.
Page05:Kikyo
A Fiction Masterlist page where you include all your fiction's information into one page so that other people can browse your stories. This is for writers who would like to use to have their own browsing page!
Full Features
Responsive in all desktops and mobiles
Contains:
Fixed full height sidebar
Contains extra two links (can add more manually);
Fade-in effect
Minimalistic
Neumorphism
Front Cover (can be removed);
Fiction's information - Total chapters, languages, total words, and rating of the story (can be removed);
Summary (can write as lengthy as you want);
Fiction status - ongoing, completed, or dropped;
Tags (can add as many as you want to);
Drop down menu for chapters
The cover image cannot be saved by [Save Image as...].
Important!
ALL instructions are provided within the codes itself.
Unless stated otherwise, please don't alter the codes (particularly the media query) to your liking to prevent from any distortion from happening.
Notes
Do not remove the credit;
Do not steal, redistribute, use the theme as a base code and/or claim as yours;
Should you have any question/concern/suggestion, please do not hesitate to ask via ask or message.
To view the credits, click this link!
Please reblogs and like as a sign of support! Thanks :3
#tumblr themes#tumblr theme#kikyo#Inuyasha theme#yashahime#Inuyasha#themesbyphantasyreign#theme hunter#blog
392 notes
·
View notes
Photo

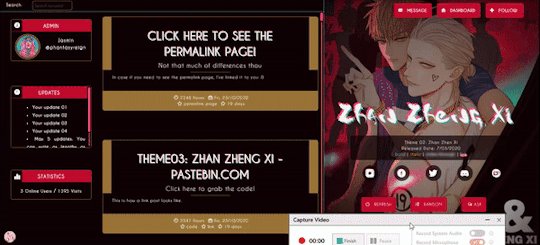
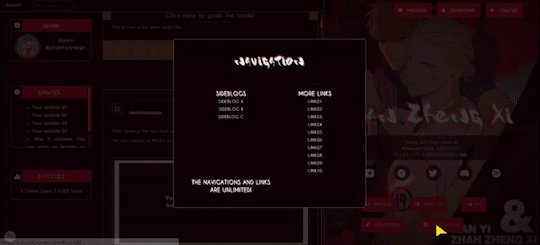
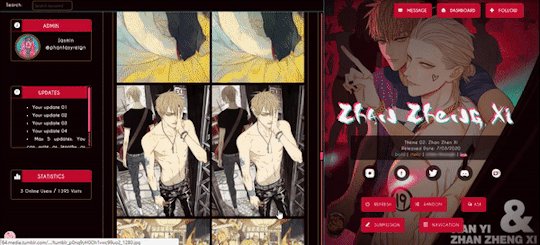
Theme 04: Zhan Zheng Xi
Let’s start this week with Zhan Zheng Xi’s theme :)
I created this theme may be around October (?) but I stop coding this theme for a while since there’s a lot of bugs occurring in this theme. But I manage to debug all, so hopefully, it’ll be alright :’)
Click the source to redirect to static preview and the code
[STATIC PREVIEW] [CODE:PASTEBIN] [CODE:YORUCODES]
Main Features
Unlimited Links;
Popup Navigation;
Social Media Icons (Instagram, Twitter, Facebook, Discord and Ko-Fi);
5 Update Tabs;
Un-nest Captions;
Custom Full-height Sidebar;
Custom Favicon
Search Bar [keywords];
Custom Cursor;
Blog Owner’s Tab;
Statistics’ Tabs.
Optional: Vignette-like-effect on the sidebar
References
Please see my credits page.
Important!!! Please read
Please do take note of the following:
Do not add any unnecessary jQuery scripts. This will cause the popup navigation to be dysfunctional.
Notes
When it comes in adding links, you must add it manually via the HTML section. simply scroll down till you see <!---popup-->. This theme now uses the [Add a Page] when adding the links.
Do not remove the credit;
Do not steal, redistribute, use the theme as a base code and/or claim as yours;
Should you have any question/concern/suggestion, please do not hesitate to ask via ask or message.
Please reblog and/or like this post if you like this theme
198 notes
·
View notes
Photo

THEME 02: LITTLE MO
This theme is suitable for 19 Days Fandom, particularly Mo Guan Shan’s fans. For roleplay maybe?
I apologized for not being able to spell Little Mo’s full name properly. I suck at remembering the spellings.
Click the source to redirect to static preview and codes!
[STATIC PREVIEW] [CODE: PASTEBIN] [CODE: YORUCODES]
MAIN FEATURES
Unlimited links
Custom favicon: Lil Mo
Search Bar and (optional) suggested tags
Optional: Custom cursors
Custom sidebar: Lil Mo
Custom Asker (He Tian) and Answerer (Guan Shan) *
Neumorphism interface
See the full features at the preview.
* Irrespective whether it is an Anon or an off-anon, the image will still be the same. This is also applicable to the Answerer.
REFERENCES
Please refer to my credits page. Also, shoutout to @tsundere-baby-mo for creating cute 19 Days cursors. I will also use this collection of cursors if I would like to proceed in making themes for the remaining 19 Days’ characters!
NOTES
Do not remove the credit;
Do not steal, redistribute, use the theme as a base code and/or claim as yours;
Should you have any question/concern/suggestion, please do not hesitate to ask via ask or message.
IMPORTANT!: PLEASE REBLOG AND LIKE THIS POST IF YOU INTEND TO USE THIS THEME.
Thanks!
Do consider follow me for more themes and sharing!
114 notes
·
View notes
Photo









I’m Back!
Hey guys! So I’m back for three weeks in Tumblr to actively dedicate my university breaks with coding! Before I share more contents, I decided of wanting to inform everyone that I have made a few housekeeping (you can see the photosets above)! I really enjoy designing it and hopefully, you’ll also enjoy looking at it haha!
Things that I’ve made changes
There are three aspects that I’ve made changes for this blog which can be seen as follow:
Interface makeover
Policies
New Pages
If you’re interested in wanting to learn more about these, please keep reading under the cut!
1. Interface makeover
I’ve made some makeover in some parts of my blog. Being a fan of Mononoke, please bear with me as all of these designs is heavily based on San from Princess Mononoke.
a. Main Blog

I decided to start afresh with a new design of my theme for my blog. Really proud about this new design. However, since this theme is suitable for 1366x768 screen resolution, so the images of the left side of the theme may look distorted when viewing on other screen resolution. I seriously need to learn how to make a responsive theme... Oh well, this will do as of now.😅 😅
Here’s my old theme in case if you want to know about it:

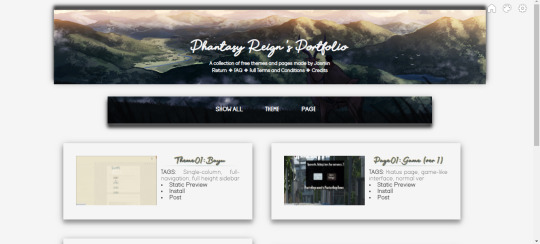
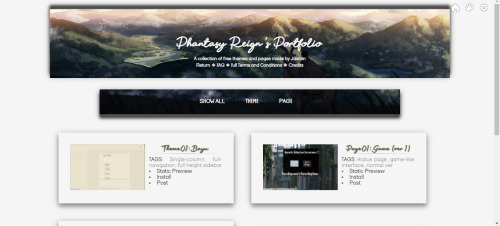
b. Theme Page

I wanted to create a very simple looking Portfolio while adding an option for the user to able to filter out between ‘Themes’ or ‘Pages’ or ‘Show All’. The old version couldn’t do that at all and believe me, the design wasn’t that pretty. Here’s a photo of it:

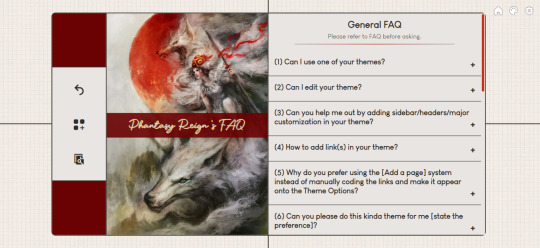
c. FAQ

Here’s one of my favorite creations - FAQ. I always wanted to create my own FAQ page instead of relying on the ‘Standard Page’. I’ve also added some questions which I think is necessary for people to know.
d. Phantasy Reign’s Themes

This simple design is meant for my hosted themes and pages previews blog - Phantasy Reign Themes (’PRT’). Whenever you click any links of that hosted page, it will redirect you to PRT’s homepage. At that time, I was still using Games, one of my pages to use it as the homepage. However, not anymore. Here’s the old page:

2. Policies
Being a hobbyist-cum-theme-maker for almost half a year, I believe that there are some of the things that I need to establish. So I have created some new policies for people to know about it.
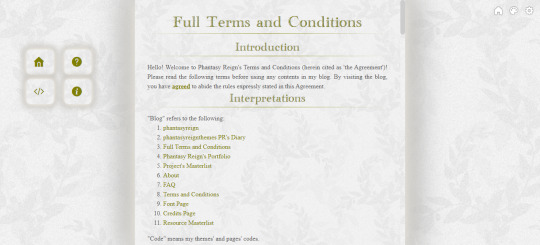
a. Full Terms and Conditions

This is the full terms and conditions when visiting and using any content of my blog. I tried to write it as simplistic as I can so that more laymen can understand the legal content of this. It contains several sections:
Introduction
Interpretations
What You May Do in This Blog
What You Cannot Do in This Blog
Copyright
Taking Inspiration
Commissions
Donations
Questions and Answers
Miscellaneous
There’s no need for you to read everything, it is sufficient to only read the relevant sections.
b. FAQ
As mentioned earlier, I also added some new questions which can also be represented as policies (please see question 2, 7, 16, and 17).
c. Reflection
I will write a reflection every time I’ve finished creating the said fandom-based themes/pages. Plus, I will also inform what fandom will I be venturing further next.
3. New Pages
a. PR’s diary

The only page where I did not use my theme. This is a side-blog where I will post all of my personal thoughts and rants on coding and some tips about it. I would say that I post mostly about my random thoughts when it comes to theme-making. If you’re curious what sorta content I wrote in this blog, do visit it!
b. Project’s Masterlist

Project’s Masterlist is a page where I list down all of my projects’ progresses. It contains four types of projects:
Ongoing projects - where you’ll see what’s the status of my current projects. Fundamentally, it contains one page ongoing progress and one for the theme. If I am in the mood in creating another one, then I will add another progress bar for it.
Future projects - want to know what kind of fandom that I’ll be doing next? Do take a peek in my [FUTURE PROJECTS] section where I listed down the fandom, character(s) and what type of material I will make them as.
Completed projects - It shows a list of all of my previous projects, be it for my personal use or my free themes and/or pages.
Hiatus/dropped - These are the projects where I list down all of the projects/ideas that I decided to not proceed with it.
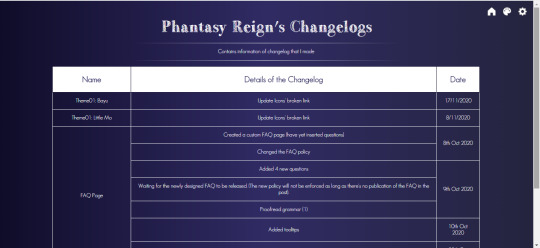
c. Changelogs

Changelog is a page whereby if you would like to see any updates/changes that I made throughout its creation. I create this page so that I can see any improvements or updates that I made for the said projects.
d. Navigation

Navigation is like an Index or ‘Table of Content’ of my blog. Since I don’t have any tags now, I believe that it is important to provide navigations to users who may need this.
Abandon Project
a. Suggestion
People may or may not know but I use to provide services for people to suggest how to design the themes and pages and I’ll make them happened for free. However, due to the policy listed down in Terms and Conditions, I will no longer provide this service to prevent from any copyright disputes.
2 notes
·
View notes
Text
Tutorial: Making your Theme Post (or posts in general) Appear in the Tumblr’s Search Result
This is something that I have experience and observe since the first time I published my first theme - Bayu. My theme post does not appear in any tags at all. I wonder to myself, why? While addressing the issue to Tumblr’s Help Desk, they sent me a link to this post - Appearing in search result and these are the factors why my theme post did not appear in the tags:

What attracted me the most was the one that I highlighted it - yes, I’m talking about the links!
So what does it means by ‘any links in the post’ - Any links in the post include both external (pastebin, github) and internal (tutorial blogs and your blogs/side-blogs) links. Sound ridiculous about the internal links? I know. Here is a short demo:

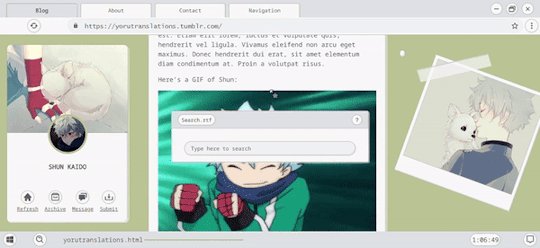
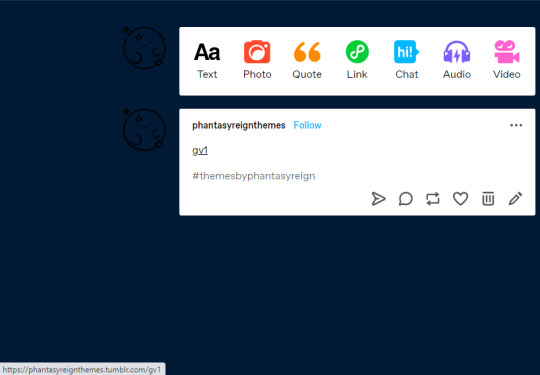
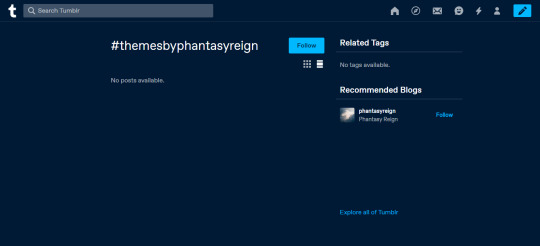
I made an example post with the link to my redirect page and a tag that no one will ever use - themesbyphantasyreign. Please note at the bottom left, you’ll see that the link is referred to my own blog (phantasyreignthemes). As I clicked the tag, here’s what happened:

Nothing. Here’s a short GIF in case you don’t believe me:

You can try it out if you want to. But the only ‘link’ that can make a post appear in the search result is the ‘mentions’.
As long as there are links on your theme posts, irrespective of whether you use appropriate tags, it won’t appear on the search results.
Alright, what’s next?
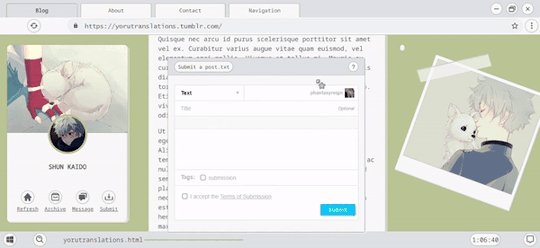
Now that we know the cause, let’s try solving it. As of now, I can only think of one thing which is to use the content source. Here’s how to find your content source:

1. At the top of your post, click the gear button

2. You’ll see ‘content source’. Inside that, put your static preview link.
This way, what will happen is that your theme post will appear on the stipulated tags that you’ve written!
For the codes and the credits, the only solution that I can give is to insert them on the links or the post of the said theme’s static preview.
Hope this will help any theme-makers and content creators that are facing a similar problem.
Important!
Please make sure that your theme (particularly custom themes), supports [Content Source]. If you don’t include the block for content source, the source will not appear in your blog despite it appears in the dashboard.
If you have included the content source yet it does not appear in you blog post, no worries - it’s not your fault :) Just go to the theme-maker who creates your theme and ask them if they can add the content source block.
Please reblog this post so that more people will know about this matter!
Disclaimer:
This ‘solution’ is what works for me. In case if you try this solution yet it does not work for you, try to consider other factors that I’ve shared above or try to contact the Help Desk. Please don’t ask for further assistance!
#tumblr theme#tumblr themes#theme help#coding help#tags not showing up#tags not working#mytutorials#blog
38 notes
·
View notes