Photo

size(600, 400); background(0);
//for (int x=0; x<width; x++) { // set(x, 200, color(255,0,0)); //}
//loadPixels(); //for (int i=0; i <pixels.length; i++){ //pixels[i] = color(random(255),0,random(3,250)); //} //updatePixels();
loadPixels(); for (int x = 0; x < width; x++) { for (int y = 0; y < height; y++){ float d = dist(x,y,width/2,height/2); int loc = x+y*width; pixels[loc]=color(d); } } updatePixels();
#programming#coding#digital#media#digitalart#visual#visualart#processing#java#pixel#location#graphic#graphics#animation.
0 notes
Photo

size(600, 400); background(0);
//for (int x=0; x<width; x++) { // set(x, 200, color(255,0,0)); //}
loadPixels(); for (int i=0; i <pixels.length; i++){ pixels[i] = color(random(130),random(20,200),random(30,50)); } updatePixels();
#coding#programming#creativecosing#blue#noise#processing#java#random#color#numbers#generative#grid#pixel#visual#digitalart#mediaart#digitalmedia#graphic#graphicdesign#design
1 note
·
View note
Photo

size(600, 400); background(0);
//for (int x=0; x<width; x++) { // set(x, 200, color(255,0,0)); //}
loadPixels(); for (int i=0; i <pixels.length; i++){ pixels[i] = color(random(25),0,random(30,250)); } updatePixels();
#processing#programming#java#color#number#pixel#visual art#art#digitalart#mediaart#blur#blue#noise#graphic#graphicdesign#coding#creativecoding#grid
2 notes
·
View notes
Photo

size(600, 400); background(0);
//for (int x=0; x<width; x++) { // set(x, 200, color(255,0,0)); //}
loadPixels(); for (int i=0; i <pixels.length; i++){ pixels[i] = color(random(255),0,random(3,250)); } updatePixels();
#processing#pixel#programming#color#coding#creativecoding#java#picture#ganerative#art#graphic#design#red#random#visialart#digital#digitalart#mediaart#digitamedia
1 note
·
View note
Video
tumblr
int maxImages = 10; int imageIndex = 0;
PImage[] images = new PImage [maxImages];
void setup() { size(500, 500);
for (int i=0; i <images.length; i++) { images[i] = loadImage( "number" + i + ".jpg" ); } }
void draw() { image(images[imageIndex], 0, 0); }
void mousePressed() { imageIndex = int(random(images.length)); }
#processing#programming#coding#creativecoding#animation#graphicdesign#design#graphic#number#clicking#interavtive#interaction#gif#mouse#numbers#black&white#digital#media#digital art
0 notes
Video
tumblr
int maxImages = 9; int imageIndex = 0;
PImage[] images = new PImage [maxImages];
void setup() { size(400, 300);
for (int i=0; i <images.length; i++) { images[i] = loadImage( "number" + i + ".jpg" ); frameRate(5); } }
void draw() { background(0); image(images[imageIndex], 0, 0); // increment image index by one each cycle // use modulo " % "to return to 0 once the end of the array is reached imageIndex = (imageIndex + 1) % images.length; }
#precessing#digital#media#digitalart#mediaart#java#programming#coding#creativecoding#animation#graphics#motiongraphic#gif#noise#movie#film#old#number
0 notes
Text
int maxImages = 10; // Total # of images
int imageIndex = 0; // Initial image to be displayed is the first
// Declaring an array of images. PImage[] images = new PImage[maxImages];
void setup() { size(200, 200);
// Loading the images into the array // Don't forget to put the JPG files in the data folder! for (int i = 0; i < images.length; i ++ ) { images[i] = loadImage( "animal" + i + ".jpg" ); } }
void draw() { // Displaying one image image(images[imageIndex], 0, 0); }
void mousePressed() { // A new image is picked randomly when the mouse is clicked // Note the index to the array must be an integer! imageIndex = int(random(images.length)); }
0 notes
Video
tumblr
PImage devilRay; Bubble b1; Bubble b2;
void setup() { size(640, 360); devilRay = loadImage("Devil_Rays_01.jpg"); b1=new Bubble(150);//calling constructor b2=new Bubble(120); }
void draw() { background(255); //imageMode(CENTER); image(devilRay, 0, 0); b1.ascend(); b1.display(); b1.top();
b2.ascend(); b2.display(); b2.top(); }
//void mousePressed() { //b.pop(); //} //////////////////////////////////////////////
class Bubble { float x; float y; float diameter;
Bubble(float tempD) { x=width/2; y=height; diameter=tempD; }
void ascend() { y--; x=x+random(-5, 5); }
void display() { //stroke(0); //fill(127); //ellipse(x, y, diameter, diameter); //tint(255,127);//alpha imageMode(CENTER); image(devilRay, x, y, diameter, diameter); }
void top() { if (y<diameter/2) y=diameter/2; } }
#processing#coding#codetrain#devilray#images#animation#fish#swimming#visual art#visualart#digital art#media art
0 notes
Photo

String[] words; IntDict concordance;
void setup() { size (600, 400); String[] lines = loadStrings("hamlet.txt"); String allthetxt = join(lines, " "); words = splitTokens(allthetxt, " ,.:;!"); concordance = new IntDict();
for (int i=0; i<words.length; i++) { concordance.increment(words[i]); } println(concordance); }
0 notes
Video
tumblr
String[] words; int index;
void setup() { size(600, 400); background(0); String[] lines=loadStrings("hamlet.txt"); String entireplay=join(lines, " "); println(lines); words=splitTokens(entireplay, ",.?!: "); printArray(words); frameRate(5); }
void draw() { background(0); fill(255); textSize(64); textAlign(CENTER); text(words[index]. toLowerCase(), width/2, height/2); index++; }
2 notes
·
View notes
Video
tumblr
String[] words; int index;
void setup() { size(600, 400); background(0); String[] lines=loadStrings("hamlet.txt"); String entireplay=join(lines, " "); println(lines); words=splitTokens(entireplay, ",.?!: "); printArray(words); frameRate(5); }
void draw() { background(0); fill(255); textSize(64); textAlign(CENTER); text(words[index], width/2, height/2); index++; }
#processing#coding#code#animation#motiongraphics#java#hamlet#play#fast#going#programming#black and white#basic
0 notes
Video
tumblr
String[] words; int index;
void setup() { size(600, 400); background(0); String[] lines=loadStrings("hamlet.txt"); String entireplay=join(lines, " "); println(lines); words=split(entireplay, " "); }
void draw() { background(0); fill(255); textSize(64); textAlign(CENTER); text(words[index], width/2, height/2); index++; }
#processing#index#coding#programming#text#digital art#digital#newmwdiaart#newmedia#animation#motiongraphics
0 notes
Photo

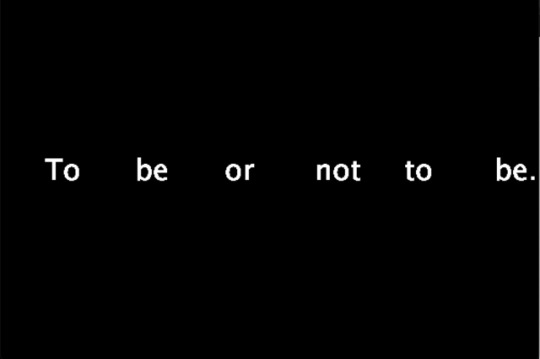
String s="To be or not to be."; String[] words;
void setup() { size(600, 400); background(0); String[] lines=loadStrings("hamlet.txt"); printArray(lines); words=split(s, " "); }
void draw() { for (int i=0; i<words.length; i++) { fill(255, 127); stroke(255); textSize(32); text(words[i], 50+i*100, 200); } }
0 notes
Photo

String s="To be or not to be."; String[] words;
void setup() { size(600, 400); background(0); words=split(s, " "); }
void draw() { for (int i=0; i<words.length; i++) { fill(255, 127); stroke(255); textSize(32); text(words[i],50+i*100,200); } }
0 notes
Photo

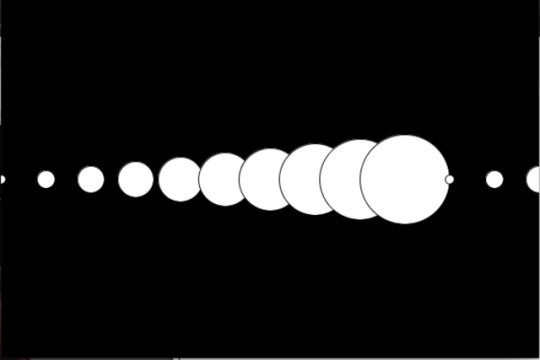
size(600,400); background(0); String s="10,20,30,40,50,60,70,80,90,100,10,20,30,40,50";
String[] nums = split(s,",");
int[] vals=int(nums);
for (int i=0; i<nums.length; i++){ ellipse(i*50,200,vals[i],vals[i]); }
#processing#webart#mediaart#digital art#black and white#coding#programming#circle#dots#generative art#generative
0 notes
Text
PImage hog; PImage apple;
void setup(){ size(600,400); hog=loadImage("hog.jpg"); apple=loadImage("apple.jpeg"); }
void draw(){ background(0); image(apple,0,0,mouseX,mouseY); image(hog,0,0,mouseX/2,mouseY/2);
fill(0,255,0); tint(200,mouseY,mouseX); ellipse(300,200,10,10); }
#processing#image#animation#coding#pixel#digital art#mediaart#flower#hog#apple#example#mouse#interactive
0 notes
Video
tumblr
Bubble[] bubbles = new Bubble[100];
int total=0;
void setup() { size(640, 360); for (int i =0; i<bubbles.length; i++) { bubbles[i] = new Bubble(random(20, 40)); } }
void mousePressed() { total=total+1; }
void keyPressed() { total=total-1; }
void draw() { background(255); for (int i =0; i<total; i++) { bubbles[i].ascend(); bubbles[i].display(); bubbles[i].top(); } //saveFrame("output/multiple_bubbles_size_flexible_####.png"); }
class Bubble { float x; float y; float diameter; float yspeed;
Bubble(float tempD) { x=random(width); y=height; diameter=tempD; yspeed=random(0.5,2.5); }
void ascend() { y=y-yspeed; x=x+random(-2, 2); }
void display() { stroke(0); noFill(); //fill(255,50);// color yellow bubbles ellipse(x, y, diameter, diameter); }
void top() { if (y<diameter/2) y=diameter/2; } }
#processing#animation#interaction#interactive design#interactive#participation#mouseclick#motiongraphics#digital art#newmediaart
0 notes