Text
Hello there! Welcome to my blog. Mouse over to the menu to look for something specific, or simply scroll below to see what I've been up to. This blog is a mess, but a one worth persevering with. If you have an opinion about something, let me know. I'd love to talk!
0 notes
Photo








Monsoon Fiesta VC Dance 2016
The annual dance festival held at our college was due again, and this time, the Visual Communication team decided to step it up a notch when it came to dance performances. A team of three dance choreographers, and two visuals artists, of which I was a part of, decided to create a multi-media dance performance that would tell a story with dance and visuals. We created visuals on various software, shot our own footage, created a script, and ensured that it matched the choreography. It was a fantastic experience, combining visuals and dance, along with working in a collaborative group.
1 note
·
View note
Photo


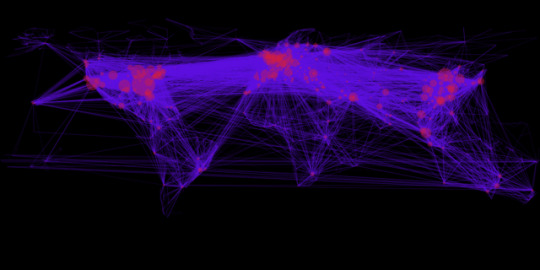
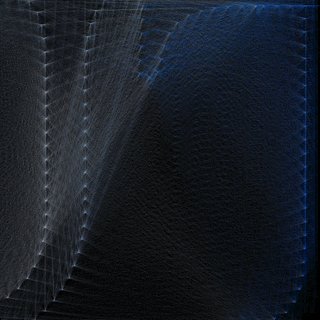
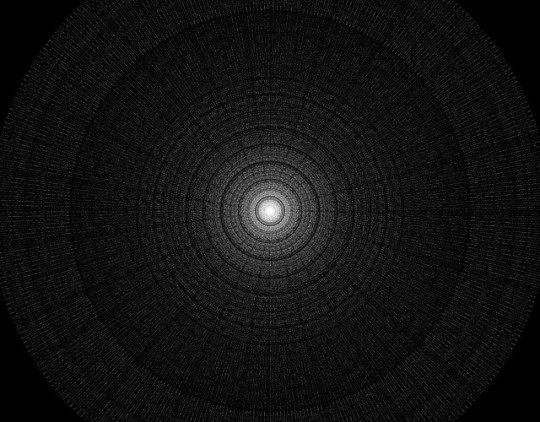
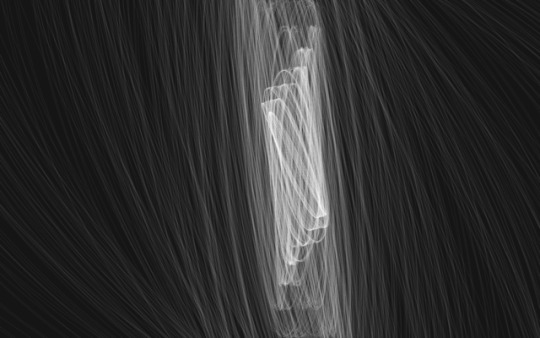
Data Mapping
I have a deep interest in airports and routes, so to visualize the amount of air traffic and airports in the world, I mined some data online and fed it into processing to create this image. It’s pretty amazing to see the amount of air traffic in our skies.
4 notes
·
View notes
Photo









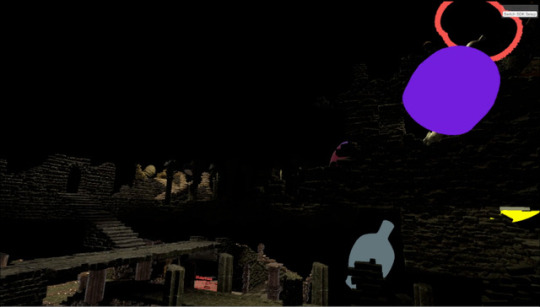
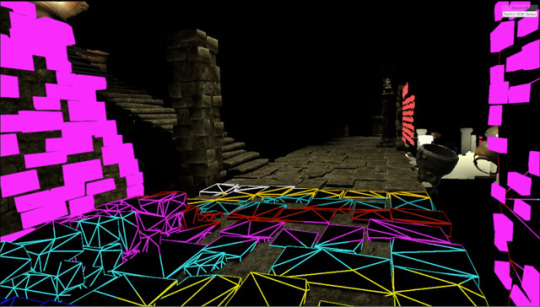
Greenhouse Arts Space
One of the scenes I built for my graduation project was the exploration of the arts at the studio. One of the disciplines the studio has been exploring is the art of Visual Jockeying. I was introduced to this new visual medium and the serendipitous thought of merging Virtual Reality and VJ’ing hit me. This was the result of that thought. Using visuals generated by the music, the elements react to the sound of the music to give an immersive experience to the viewer.
Video of experience attached below. View in Chrome, for a 360 viewing experience, or an Android mobile device for a VR experience.
youtube
Music by Galimatias, taken with the artists permission.
#greenhouse#arts#visuals#vj#vr#virtual reality#galimatias#desert rose#360#processing#generative#reactive#audio visual
1 note
·
View note
Photo









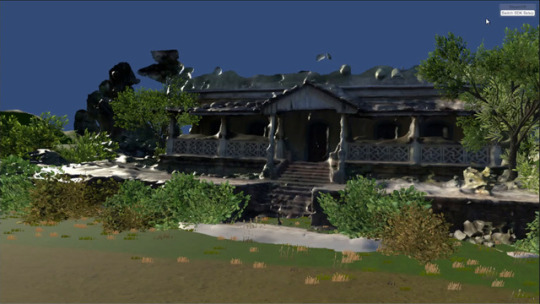
Greenhouse Spaces
A series of Virtual Reality scenes created for my graduation project at the Greenhouse in Goa. The Greenhouse is a collaborative studio run by Quicksand, The Busride, and Tandem Research. These scenes exhibit the work being done at the studio, which can be shown to prospective clients and visitors to the studio. This project marked my first visit to Virtual Reality and the workflow to creating in VR. I explored the domains of Craft and Futures with the VR scenes, the two topics the studio is exploring in great detail. Although this project didn’t reach a polished conclusive end, it allowed me to explore this new medium well enough for me to get very comfortable with it.
You can read more about this project here.
0 notes
Photo










Monsoon Fiesta 2016 VC Dance
An audio-visual dance performance was created by a team of five. Three choreographers, and two visual artists. Vishwanath and I worked on the visuals and narrative of the performance, stringing together a variety of scenes that worked in tandem with the dancers on stage. It was a fantastic team effort to be a part of, and working on a relatively large production with multiple people. It was a steep learning curve, working with motion graphics, video editing, and VFX, but it was a great learning experience overall.
#monsoon fiesta#visual communication#2016#dance#visuals#digital#choreography#audio visual#performance#NID
0 notes
Photo









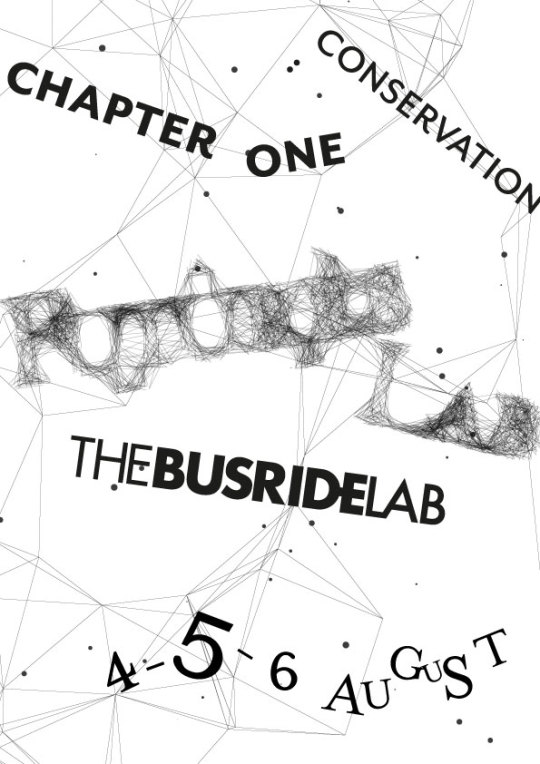
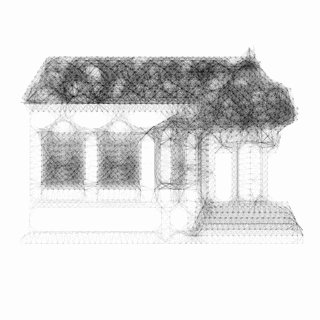
Futures Lab Chapter 01: Conservation
The Busride Labs has recently started an enquiry into the future of heritage conservation, and for their first workshop, I was tasked with the creation of the brand identity, and the social media assets. All elements were created using creative code. Processing was used to generate all assets. The idea behind the identity is very simple, everything in our world is intrinsically connected, hence the lines connecting all the dots.
#busride labs#busride#futures lab#processing#branding#digital#code#generative#creative code#heritage conservation
2 notes
·
View notes
Photo


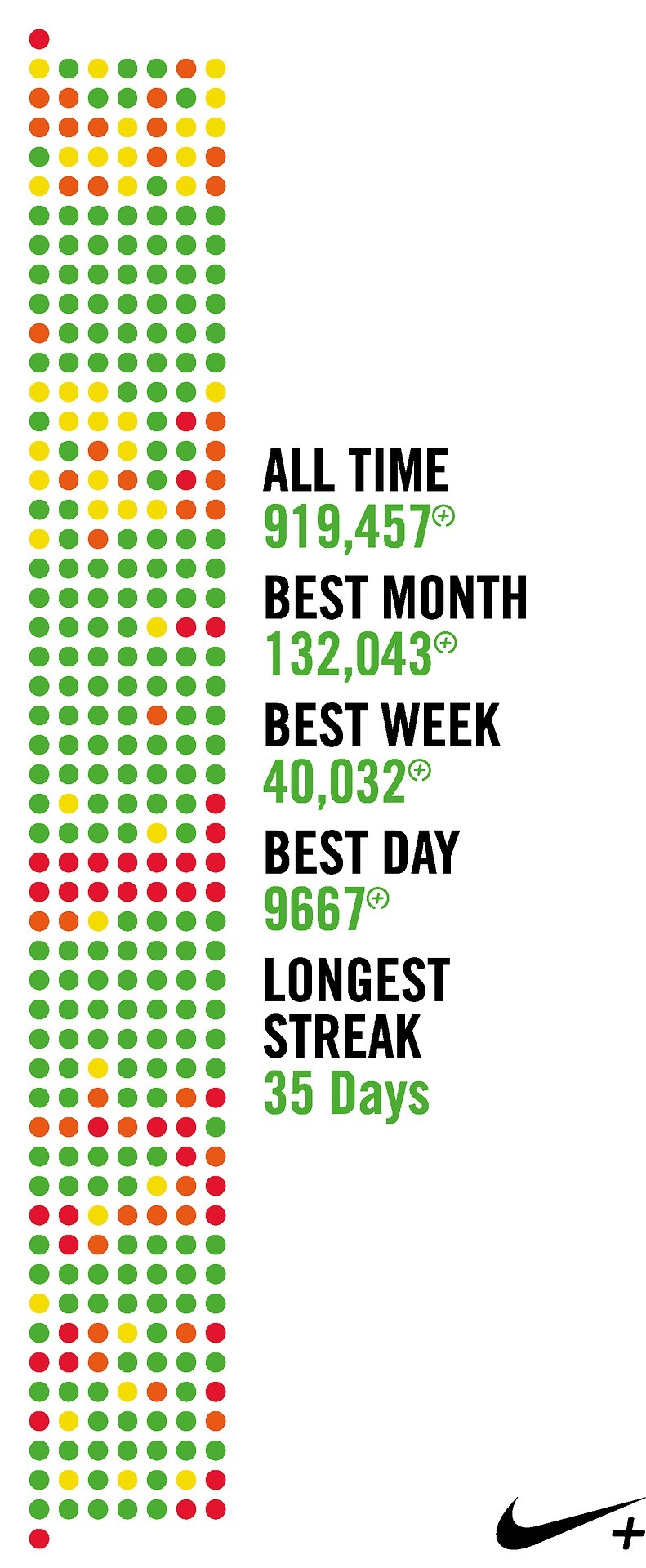
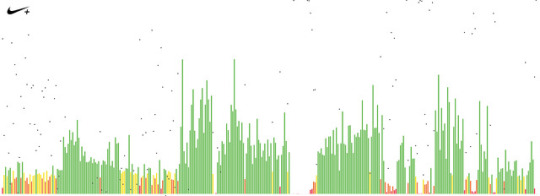
Nike FuelBand Data Analysis
I used a Nike FuelBand for a year or so, and now I had all fitness data that I wanted to explore. I was keen to see the raw data, and although Nike does have a great interface to show the data, I wanted to play around with this data generated by my physical activity.
The first major task was to get the data from Nike. Nike+ does have some API’s but it’s quite a task for a non-coder like myself to access that data. With some digital snooping and hacking about, I finally managed to access the data, and produce it in a CSV format as well. Here’s the link to the python code which gets the data from Nike, https://github.com/burnedsap/fuelbandexport.
Now that I got the data, I had to process it somehow. To begin with, I started off with simple visualisation. Using Processing, I made a calendar using the Nike fuel to see when I was lazy, and the rare times when I actually did meet my goal. Red is when I’m especially lazy, Orange, when I’ve made an effort, Yellow if I genuinely tried, and Green if I have met my goal for the day. This is just an initial basic foray into this data, and now I’ll be experimenting with calories, steps, time, and GPS coordinates to find correlations and patterns.
1 note
·
View note
Photo



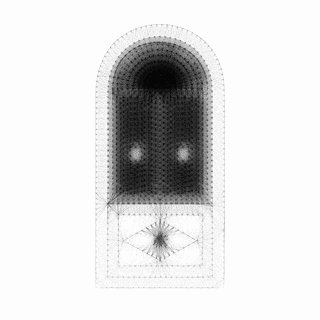
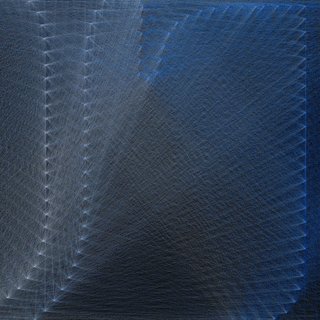
Audio to Visual Explorations
On my quest to visually plot music, I keep making happy mistakes that lead to some interesting visuals. Using amplitude, the plotted visuals exhibit the characteristics of the song, but not the aural quality. Lot’s of potential to work on here.
0 notes
Photo





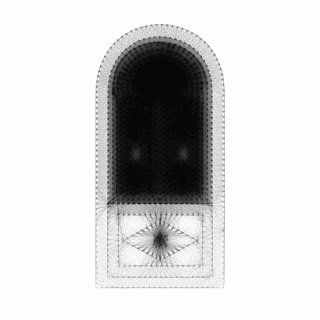
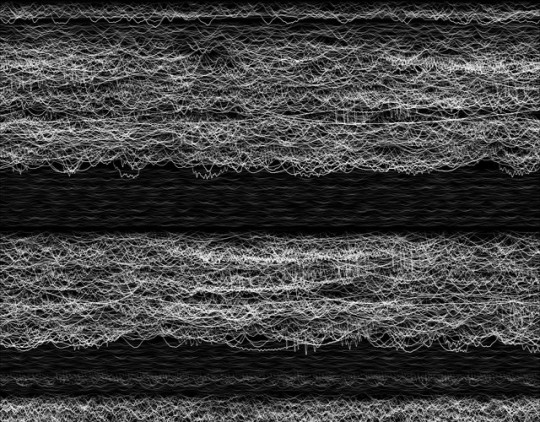
Sound Textures
A small detour on my journey to create visuals with music. A happy mistake and distinct decision on visual choice led to the creation of textures using music data. Song used: Too Much by Rendezvous by Two.
0 notes
Photo










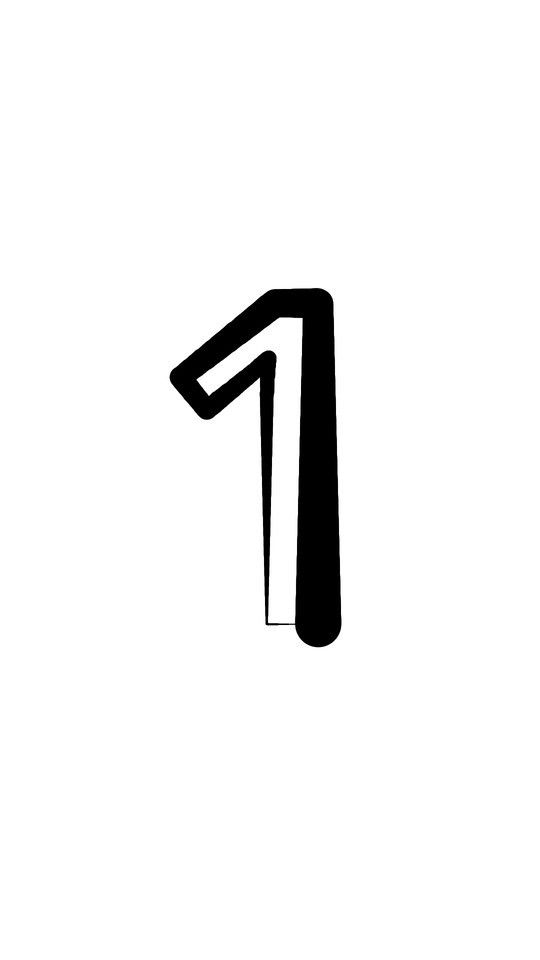
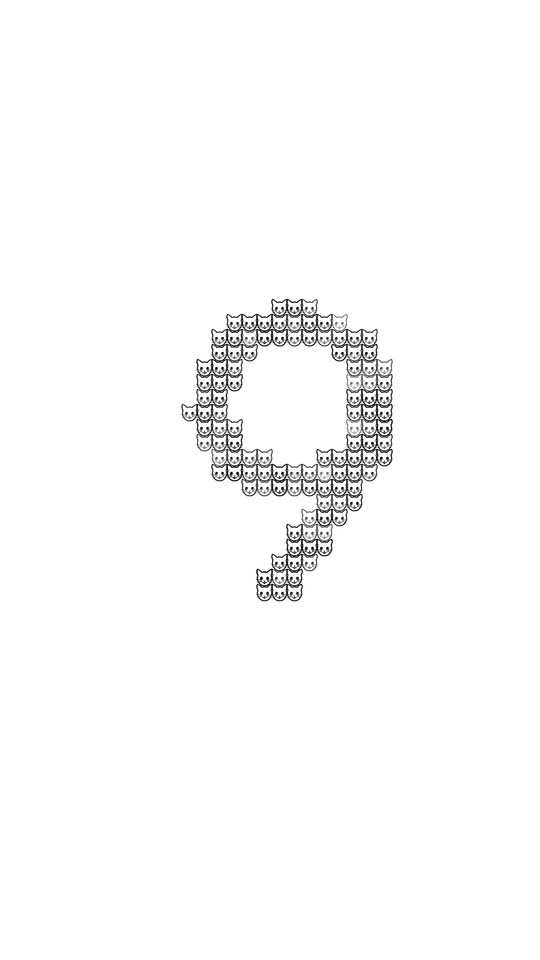
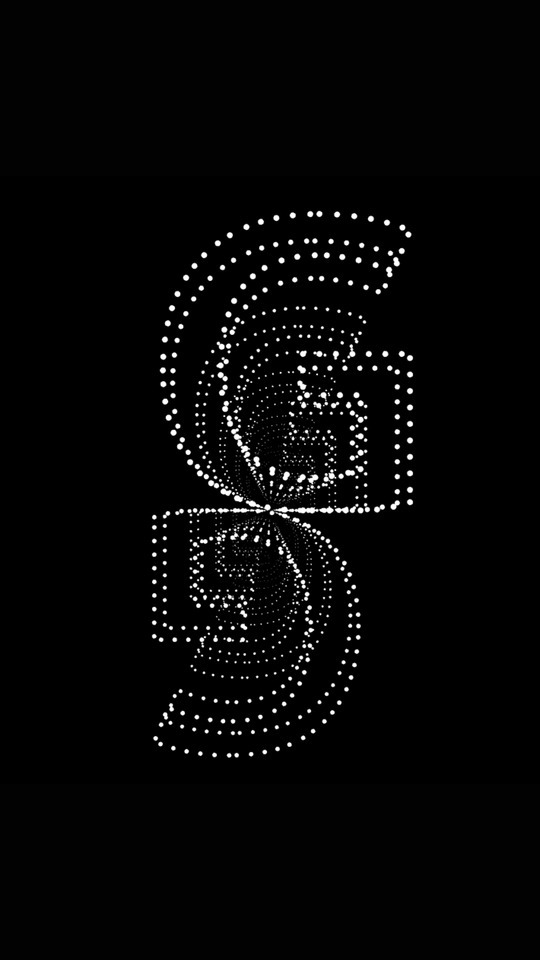
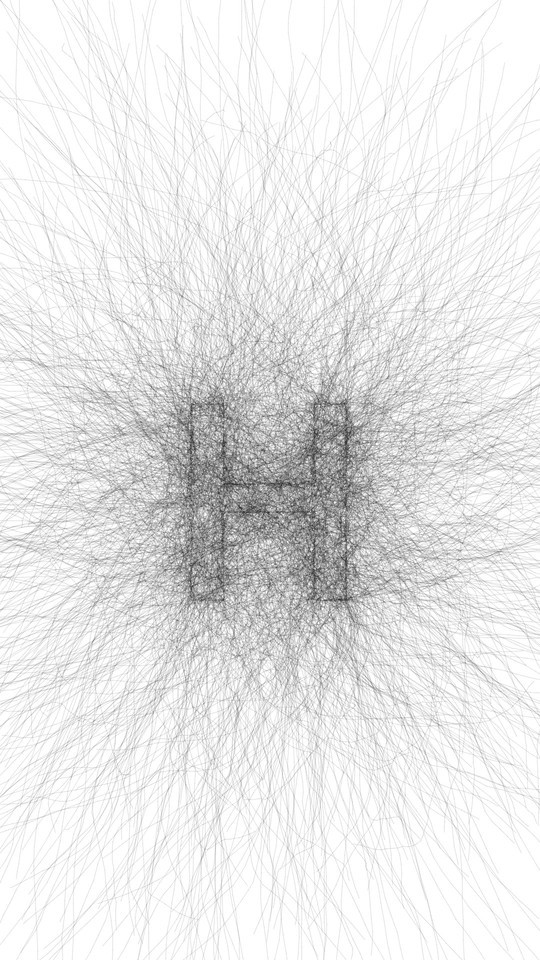
36 Days of Type_code
36 Days of Type is an annual event which takes place worldwide. For 36 days straight, artists, designers, and illustrators upload their own unique take on each letter of the English alphabet. It’s a great challenge, especially as it forces the makers to create something new every day for 36 days straight. I’m not a fan of these social media biased challenges, but I wanted to create something new for 36 days straight, so I grudgingly participated. The only difference being I created all my numbers and letters with code. Every artwork was generatively created. It was a fantastic experience and pushed me to expand my envelope when it came to coding.
#code#typography#36daysoftype#processing#p5js#programming#digitalmarketing#generative#art#type#glyphs#graphic design#digital
1 note
·
View note
Photo








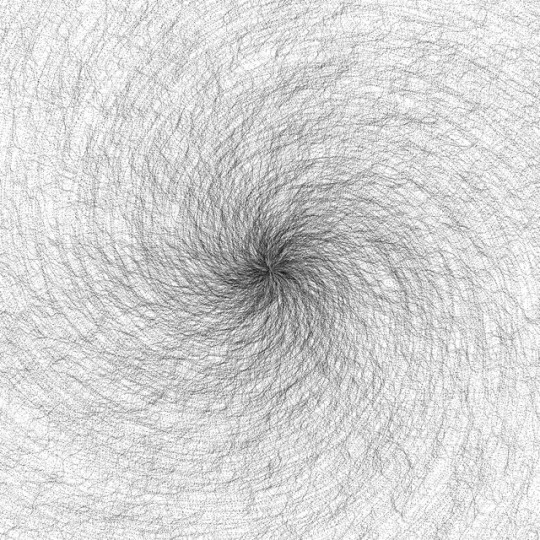
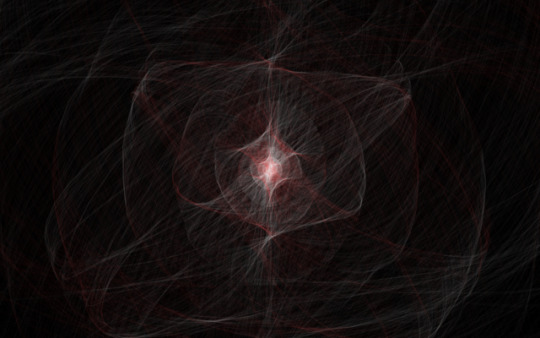
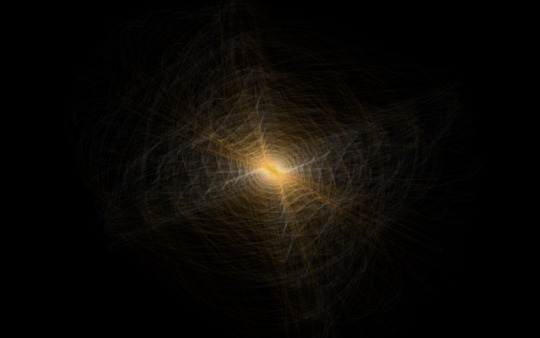
Attractors Pt.1
Playing around with the laws of physics in Processing. The unseen layers of gravity indeed look very pretty when revealed.
0 notes
Photo

Natural Language Processing
Natural Language Processing, or NLP for short, is a field of computer science, artificial intelligence and computational linguistics concerned with the interactions between computers and human (natural) languages. It is now possible to download advanced NLP libraries. A few of us thought it would be better to try and build our own NLP library to understand the challenges that lie behind it. We created a simple algorithm that could understand the classification of words in the dictionary, and create simple sentences, albeit with no sense of grammar. We learnt a lot in the process of making it, and it definitely helped develop my programming skills.
0 notes
Photo






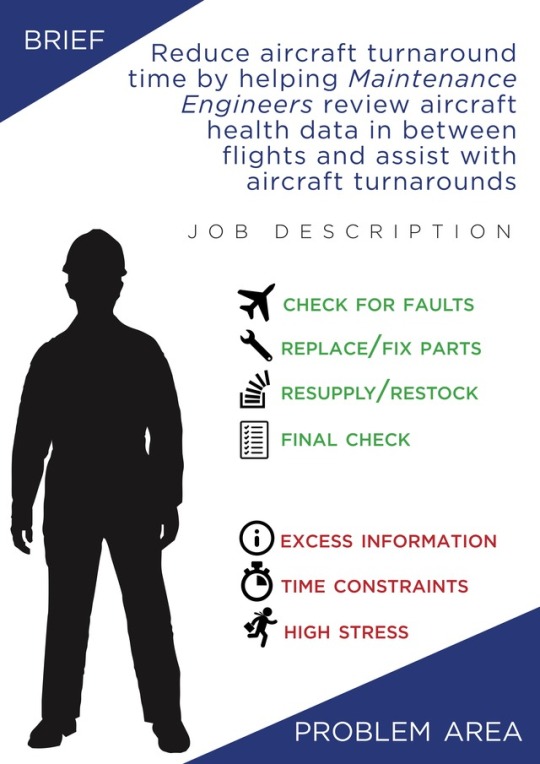
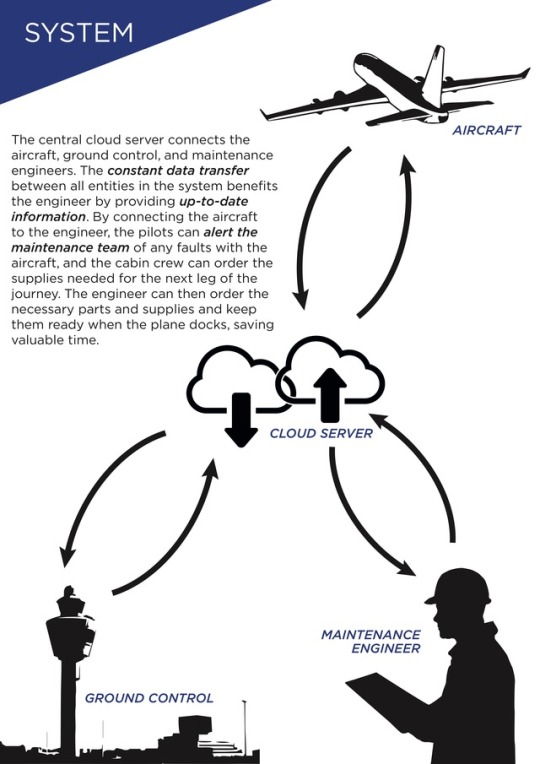
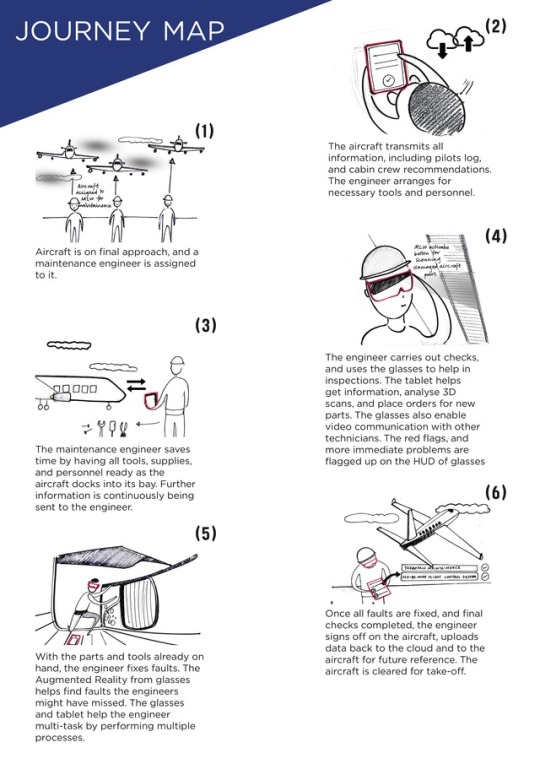
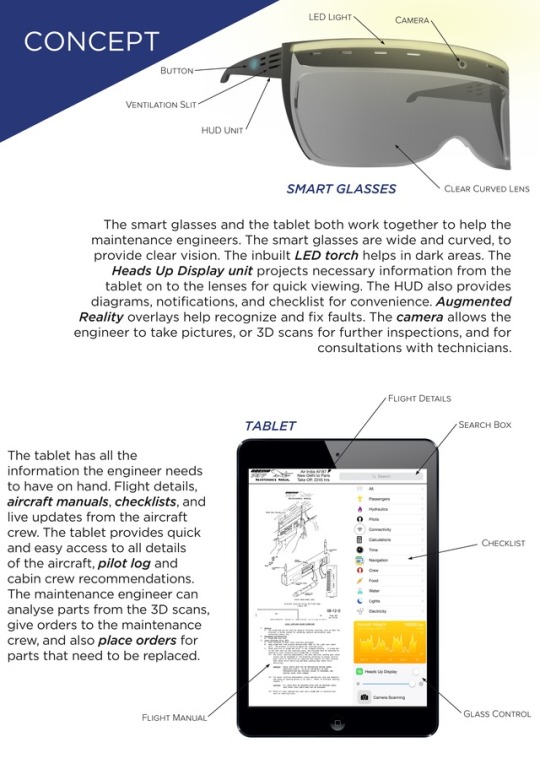
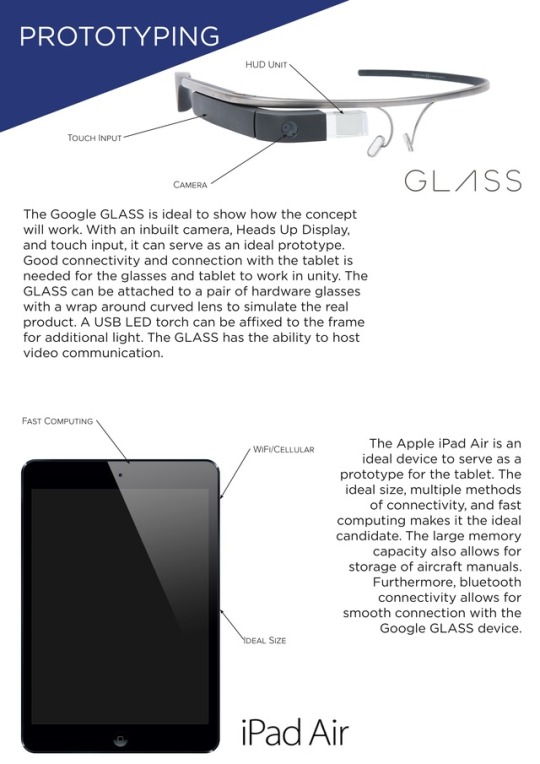
Honeywell Aerospace Design Challenge 2016
This was our entry into the annual Honeywell Aerospace Design Challenge competition which is open to students across India. Although we didn’t quite make it to the final round of the competition, we placed the rest of the best, with a special mention. The next year, however, things were going to look a lot better...
0 notes
Video
vimeo
Processing Dump-1
Some of the work I’ve been doing on Processing. A quick compilation made before a jury, and I still need to add more work to this. A fun watch for sure though.
0 notes
Photo










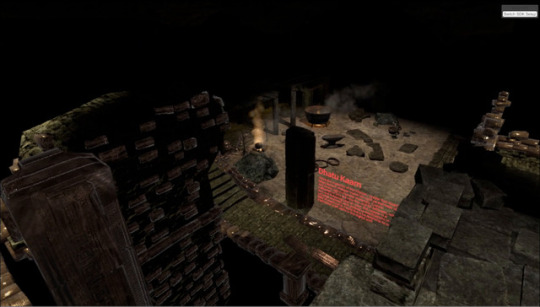
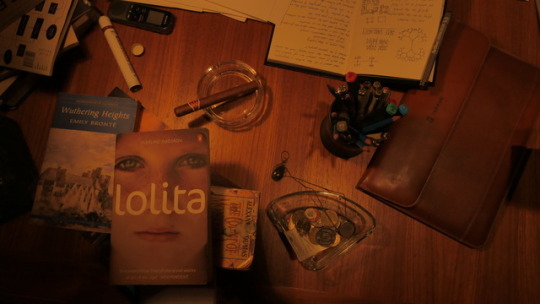
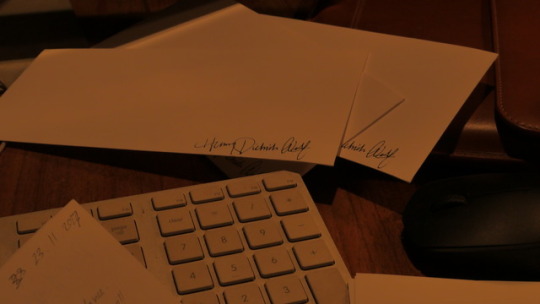
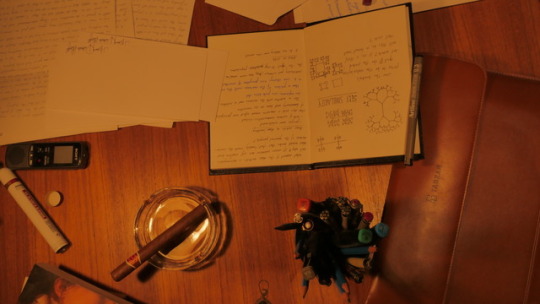
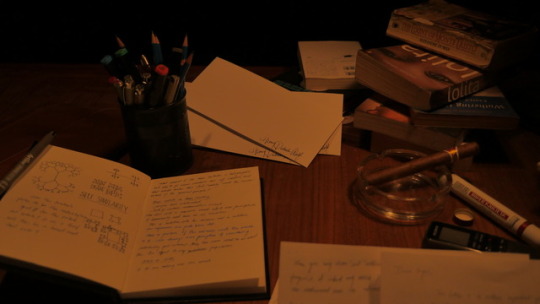
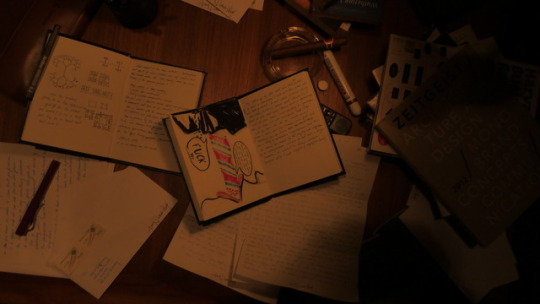
HoloPlagiaristic Fatalism
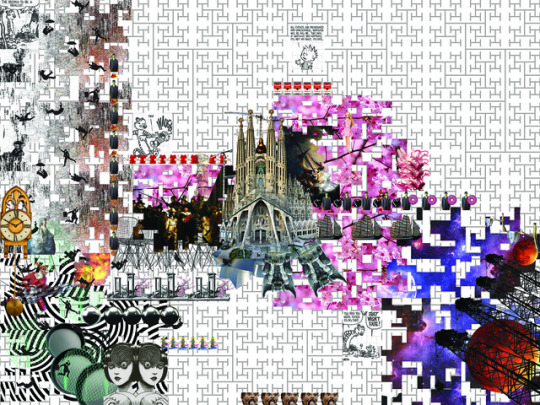
For our Futures facing design project, we chose to work with the subject of art. There have historically been several arguments to be made for the purpose of art in society, and while the future, in its current trajectory turns to technology. Artists share an insightful lens through which to look at the world, and for the kind of complexity we will be facing, this lens will be as relevant as any other - scientific, social, and others. Research showed us that the current art world was lacking any cohesive philosophy and an art movement. And everyone was asking the same question-What is the art movement of our time and the future?
And so we decided it was a worthwhile inquiry to form a premise and explore Futures through this lens.
The final approach we took was to explore the conception of the art movement. Henry Dietrich Wolf, the founder of the art movement. We explored many methods of communicating conception of the art movement. The purest method was the one we felt was to be able to communicate with the man himself.
Communicating with a fictional character is difficult, but there was one way. Henry’s artefacts and his data would be the best way to communicate with his thoughts and ideas apart from talking to the man himself. If you were to have the chance to peruse someone’s personal diaries and computer system, you would be able to observe their thoughts, see their work and the development of their ideas. Recreating Henry’s workplace is not easy. To accurately represent his desk and therefore his character, we had to thoroughly flesh out his character. We created Henry, dovetailing his history with his current thought process, making sure that his ideas developed as he grows up to reflect his experiences.
#art#futures#character#plagiarism#art movement#exhibition design#spatial design#scenography#artefacts#narratives#stories#production#space
0 notes
Photo










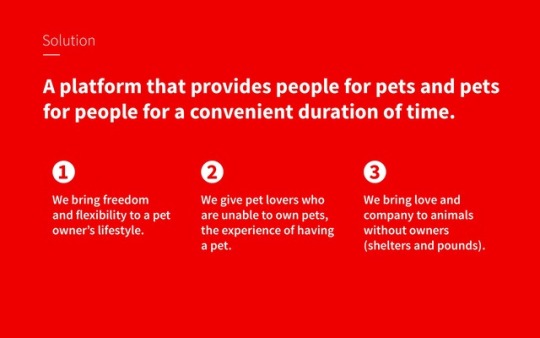
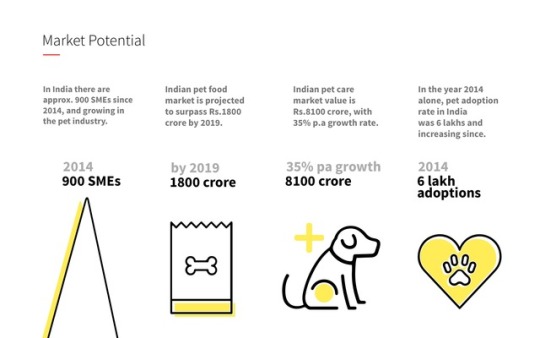
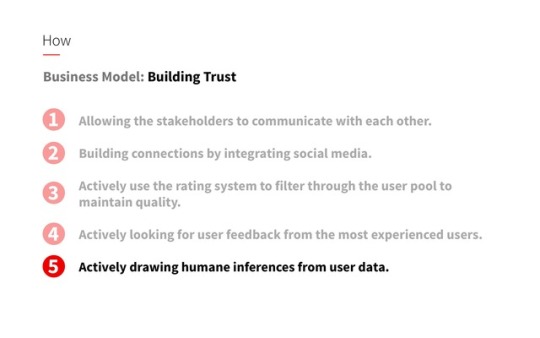
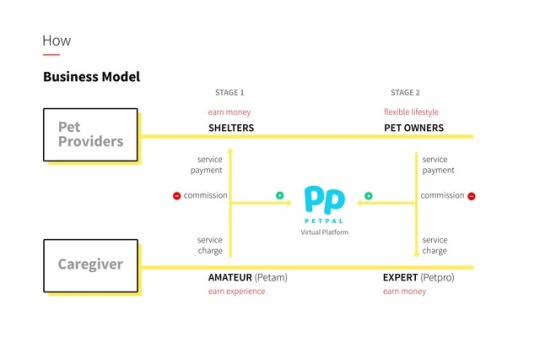
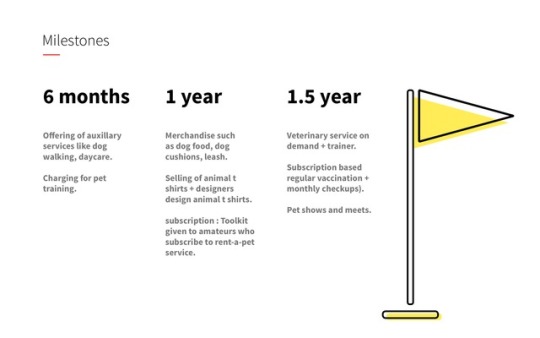
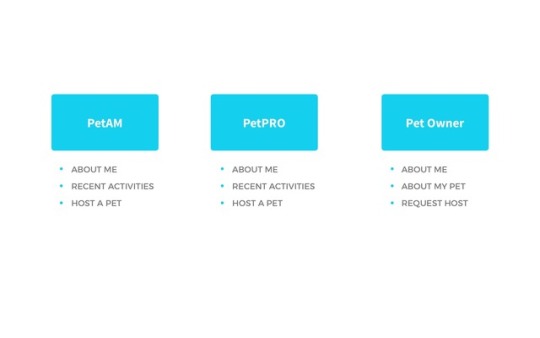
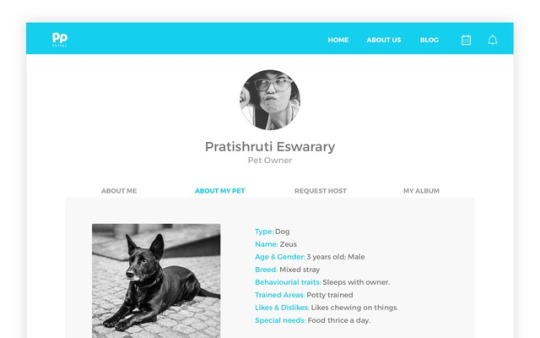
PetPal
A week-long exercise to think of a niche in the market, and craft a financially viable solution along with a valid business plan. Our group came up with the idea of PetPal, a service that connects Pet Owners to Pet Lovers. The aim of this service is to let Pet Owners let their precious pets out to Pet Lovers who can take care of them while they are away, or even for smaller services such as dog walking or washing. We formulated a business plan, which included market potential, future growth, terms and conditions, and UI mockups.
0 notes