Text
random project no.1
Ok, maybe I have "finished" my project for this week. OK, maybe it isn't super finished but, I already have a basic functionality, and I liked it.
It's just a simple website where you can consult your elo on league of legends, leaguecheck.sophias.codes, maybe in the future I'll add the feature to view the match history idk.
Although it's simple I like it :)
Idk, I think that I spent too much time to do too little, Idk why but I have this feeling.
I used nextjs, react and tailwindcss, I learned a lot from this project.
The responsivity isn't bad, but could be better.
Also learned how to do a night mode switch, a feature that all my next websites will have.
That's It O_o
This album is soooo dawn good, I love lofi hip-hop sooo much omg. My fav tracks are "Infomercials & Heavy Eyelids", "Wii" and "Goomba", in this order.
I'm thinking in making a post for my main blog about this tmrw, nothing too extravagant.
#Its always fun to see how we always start slow and confuse when learning something new; but a few days into It we get a lot better#I'm trying to stop playing league(at least a little (I'm too addicted)); but; making an app for league doesn't count#codeblr#league of legends#Spotify
5 notes
·
View notes
Text
So, my neovim doesn't support autocompletion on jsx, I have to find a solution O_o
3 notes
·
View notes
Text
[wip]
So, yesterday I decided in witch project I will work for this week and get a little hyped, so I coded little, on this project, I'm learning a lot of new things that I have never did before, and It's really fun.
Today, I finished some functions for this app that call an api, and I am successfully retrieving the data I want.
My plans are to make a simple website to display it, and also make a discord bot that basically do the same, but on the discord chat.
Also*, today I got my first domain :) (I got It for free with the github student pack)
Probably I'll use it to some projects and portfolio,
you can access on https://sophias.codes. Well, it's empty for now, but in the future I'll add things there, and update here.
Also** a big thank you to @guzscode that's helping me a lot ;)
That's it O_o
7 notes
·
View notes
Text
Idk why I stopped using vim, I love vim, I'll use it again O_o
#probably because vscode is more practical#but nvim with plugins can be too#and the keybinds are just so stuck in my muscle memory#I can't help but use it#codeblr#vim
16 notes
·
View notes
Text
Hi !! 😵💫
Today, as for some past days, I started the day with a leetcode problem, I like this approach. I'm aiming to get better at these kinda of code problems, so starting the day with It releases a weight from me.
Also I'm happy because It's the second day that my solution is almost the same from the solution of other users :)
I did some problems with js, but for what I saw, the best language for this is cpp, so I'll practice my cpp again.
I'm starting to study a front-end framework, the one I choose, at least for hour, was nextjs + reactjs, idk, I don't wanna think too much In with one to choose, I just want to learn one, and then probably the knowledge will be useful to any framework. And react is the most used by the market 😅😭.
That's it for today, I also did some css styling for a project but, no big deal.

7 notes
·
View notes
Text
2023...
HI 😊!!!
Well, I think that 2023 was a good year, I improved in many aspects in my life, but there are still work to do. But I'm not here to complain, I just want to remember that progress is made of small steps, that add up at the end.

Looking back I did a lot of things this year, I'm kinda happy with my progress.
This year was the year that I most dedicate to learn English, and woww, I learned a lot, I even can write posts here, I would never imagine this at the beginning of 2023.
I'm happy today, because tomorrow I complete a 365 days streak on Duolingo 🔥



Beginning and end of the year, my consistency improved with time. Now I want to apply what I learn about habits in other fields of my life.
I just realized that I'm addicted to anything with a streak counter, and I tend to not let the streak break, so I'll try this more.
There are other topics I want to talk sometimes, but I think that because the blog is called "sophia-codes" I must only talk about code, but the truth is that this blog is a studyblr, and I think I should write about other topics here as well. (maybe I'm overthinking this.)
Actually, I overthink a lot about posting here, maybe I should just ignore my thoughts and post anything that I want.
That's it, I still have a lot to improve, and I'm looking forward to 2024, because I have big plans for this year. And, of course, I'll be sharing my progress here.
Also, I'm happy with the new friends I made :)
See you tomorrow !!
Happy new year to everyone!!
These days I'm so addicted to ncs, but this specific song in on repeat in my head.

17 notes
·
View notes
Text
Past weeks summary 📝
Hi again!!
These past weeks were a bit confusing for me, but I managed to do some things.
Well, first, I decided that I'm taking a break from one of the courses I'm currently enrolled in (42 école; maybe I'll write a post about it later). Actually, I hadn't been actively working on, but since the course has a limited time to be finished, I was concerned. By officially taking a break, my timer for completion pauses and I can focus my mind In other topics without worrying. I'm pausing the course because it doesn't primarily focus on web development, and my current priority is web development. So I'll finish this course later.
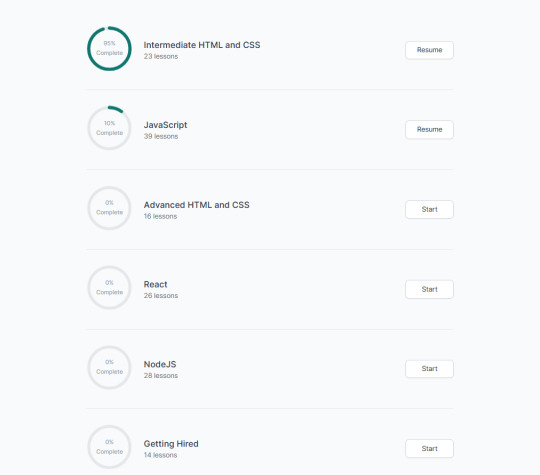
The Odin Project (TOP) Overview
So, the course I'm mainly focusing is the TOP. Why ?? Well, I think this course in web dev matches best my actual goals.
I'm only at the begging, but as the time passes, I fell like I'm advancing faster. My plan is to finish in the first semester of 2024.

Although I'm only at the beginning, I've learned so much, can't wait for the next modules!
Lored's Markdown
The project I worked these weeks was the "Lored's Markdown", project from my friend @guz013, he invited me to do this project with him, I'm enjoying and learning a lot.
I'm only doing the front end of the website, but it was very fun. The idea is to make a banner generator for markdown, for people to use on projects descriptions and things like this.

Doing this was very rewarding, I learned a lot about design and responsivity.
Sorry for being "a little" off,
That's it, these past weeks weren't the most productive, but I'm glad I spent some time doing useful stuff.
I also spent some time "creating" a planning and organizing system for myself. I've incorporated this into my daily journal on Notion and I like this approach. Maybe I'll write a post about planning and organizing later, because it is helping me a lot.
Also, I miss posting 😿, why do I tend to stop things I like :/ ?
This song kinda tells something about me right now.

6 notes
·
View notes
Text
Hello tumblr
11.27.23
Well... almost a week since my last post. Just want to say that I'm back. I have to be honest, I don't promise daily posts anymore. Idk idk.
So, todays update:
Today I started a project with a friend that I met here on tumblr (@guztav013), he introduced me to the workflow, and we discussed some designs and for the website (the project is a website - more info another day).
I'll be doing the front-end of the site, and I'm already learning a lot about how to structure a project, use packege manager, commit standards, and so on. There's a lot of new things that I've never seen before, but It doesn't scare me.
That's it, just a quick update. I'm writing from my phone, so tomorrow I style it better.
11 notes
·
View notes
Text
Code log 😵💫
WEDNESDAY - NOV 22, 2023 - STREAK DAY 2 🔥
Hello!
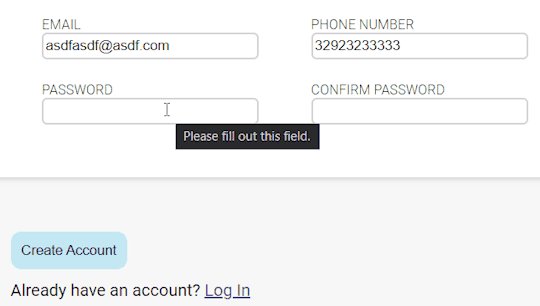
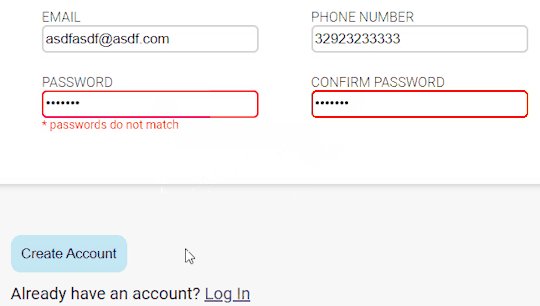
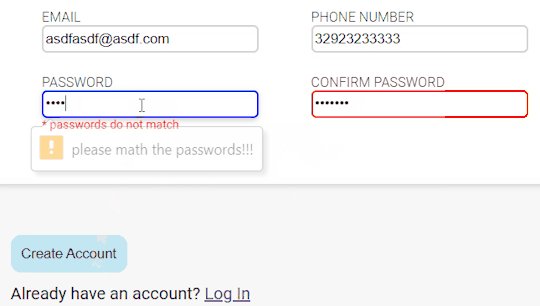
Today I finished the "Sign Up form" website from yesterday, I add new features, like, a pattern checking for the phone number and used a little of JS to check if the two passwords match, also added some style for when they don't.


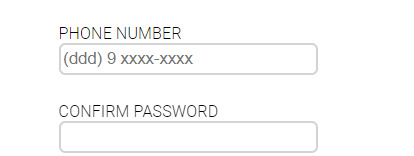
Phone number pattern. It is a html <input> property,

Here's a demo of how the password check works.
After finishing this project, I went to reading about CSS grid, that is a layout system that allow us to create complex layouts. I'm only at the beginning, so I don't have much to say about it yet.
That's it, I just want to say that I want to use more JS 😭😭. Also, I'm happy I'm posting early today. I'm So proud of me :)

#“math the passwords!”#code log#code diary#I didn't decide the name yet#day 2#codeblr#programming#studyblr#100 days of code#web development
9 notes
·
View notes
Text
Coding diary
TUESDAY - NOV 21, 2023 - STREAK DAY 1 🔥
Hi! again!
I'm really unsure in what name put in the title O_o
formsforms
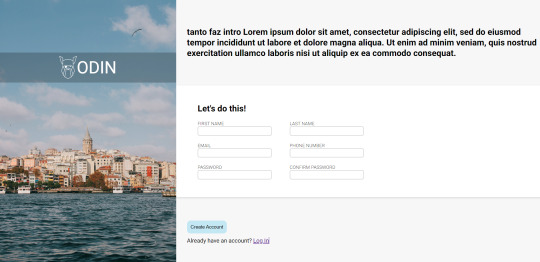
So, today I put in practice what I learned about forms and did a simple sign-up website.
I don't know yet how to integrate this form with the backend (that I don't know how to make yet). So this form is technically useless. The main goals in this project are learning to style a form and use the client side validations provided by the <input> tag.

The base website is done, but there are some (a lot) of things remaining, mainly related to interactivity, like checking if the two passwords match.

The input validations I told before. It also checks if you have an email at the email box.
Important to say that these validations are only client side, that means the user can disable it all at the browser and send the form, so the server has to handle it. (I did these days and felt like a hacker hahhaha).

Also tried to add some responsivity to the site, and I don't think It looks is bad, although it is a little buggy.
That's it, maybe I had procrastinated a lot on this topic. But I learned something about myself, I really need to do something hands on, It gets me motivated and seems like it triggers my brain's reward system.
STUFF
This one is so beautiful.
I always get goosebumps with this song.

10 notes
·
View notes
Text
100 days of code - day ?
TUESDAY - NOV 21, 2023 - STREAK DAY 0 🔥
Well, I screwed up.
I've been skipping some days, and I think it's not the goal of the challenge. The challenge aims to code and post 100 consecutive days, and I had failed.
But don’t worry, every mistake is an opportunity to try again.
So I'll reset the counter, also I think I'll start calling these post "coding diary" or something like. Furthermore, I'll be adding a streak counter, that I'll reset again if I skip a day. I was feeling guilty about not resetting the counter.
Routine fixing
This past week, I was rethinking and reorganizing my routine and habits, now with more realistic goals, also I set aside time to do some things that I always wanted to do, but they weren't in my routine, so they would never be done.
Also, I set apart time to writing these posts. Until now, I didn't have a schedule for writing. What happened ? Well, often I procrastinated all day and only went to write at dawn. And It didn't take too long for me to get tired of this routine. So I had to do something.

I take one of the notion's templates to keep track of my habits, I kinda don't like the style, but it's simple and fulfill its purpose. I also have some Ideas for creating my own habit tracker, with my necessities, so I'll try soon.
Coding
These past days I didn't study much. I read a bunch of articles, and It was kinda boring. I also did some leetcode challenges. I think I should focus more on the actual code instead of reading too much, maybe I was getting stuck in tutorial hell.
I'm also planning to make some more detailed post, not just daily logs, about some programming concepts or something like this. But I don't want to overload myself, so I don't promise anything.
That's it, I feel like I have more to say, but I don't want to go on for too long. Today I'll be posting the day 1.

#code diary#day 0#not too coding related#codeblr#studyblr#100 days challenge#programming#productivity
14 notes
·
View notes
Text
100 days of code - day 26
WEDNESDAY - NOV 15, 2023
Hi! What I studied:
Read about CSS frameworks, also watched some videos to understand its usage.
Read about CSS pre-processors.
Read about HTML forms.
Didn't do anything too practical, just tested what I was reading on my text editor.
That's it.

#day 26#100 days of code#100daysofcode#codeblr#programming#progblr#studyblr#computer science#1000 hours#code#100 days of productivity#100 days of studying#software development#100 days challenge#tech#javascript#html css#coding
11 notes
·
View notes
Text
100 days of code - days 24-25
Hi! Long time no see!
Monday - Nov 13, 2023
My main goal for this day was to close a project I was procrastinating to do. And I finally did, maybe I'll write a post only about it (if I'm not too lazy) to review, since I stopped it in the middle to do other things. It is a project where I had to use docker and up a WordPress website, with nginx and a database. It was boring, I think I don't like devops that much. But the knowledge was worth it, I had to make a lot of scripts to configure the containers and the overall docker knowledge is useful.
In web dev I studied about CSS positioning (fixed, absolute, static, relative, sticky). And about custom properties that are like variables in CSS. So you can reuse some values in many places.
Tuesday - Nov 14, 2023
I read about browser compatibility, and what I can make to avoid problems.
Also learned a little about CSS frameworks that was something I always listen but not really know what it was. My understanding is that frameworks are basically libraries with some useful, ready code for you to use in your own projects. So you don't need to reinvent the wheel.
That's it.
Well, I was missing for, idk, 4 days; I was feeling a little down, and I wasn't really inspired to write here. Idk maybe I'm charging myself too much, for writing long posts, and It makes me procrastinate on writing. So, I'll stop charging myself this way, if I write a small post it's Ok if I write larger posts It's also Ok. I just want to have the commitment with myself for studying and writing every day and turn It into a solid habit.
youtube

#day 24#day 25#100 days of code#100daysofcode#codeblr#programming#progblr#studyblr#computer science#1000 hours#code#100 days of productivity#100 days of studying#software development#100 days challenge#tech#javascript#html css#coding
16 notes
·
View notes
Text
Hi! This weekend I won't be able to post :/
0 notes
Text
100 days of code - day 23
Hi!
Well, this is actually two days in one, because I didn't write about yesterday.
Yesterday I read a lot. I revised some of the most useful CSS properties and read about advanced selectors in CSS, that includes: child and sibling combinators, pseudo-selectors and attribute selectors.
Child and sibling selectors aren't too different from normal selectors, so although they're useful, there's nothing much to talk about, they select child and siblings.
There are a lot of pseudo selectors, and they are divided in two groups. Pseudo-classes and pseudo-elements.
Pseudo-classes are generally states of some element, like :hover, :active, :focus and so many others. And I can edit the element style when those states are activated. E.g. I can change the color of a box when I hover the mouse over it.
Pseudo-elements are selectors that lets you style some part of an element, like ::first-line, ::before, ::after and much more. So I can add style only to the first line of a paragraph if I want, or add content before or after an element.
After reading a lot, I played a little interactive game called "CSS dinner" to practice using these selectors.
That's it, just remembering it was yesterday, because today I did pretty much nothing 😵💫

#day 23#100 days of code#100daysofcode#codeblr#programming#progblr#studyblr#computer science#1000 hours#code#100 days of productivity#100 days of studying#software development#100 days challenge#tech#javascript#html css#coding
8 notes
·
View notes
Note
Hey there! I stumbled on your blog and I have to say it is soo cool to see you learn the fundamentals of web dev! I'm also learning and currently planning on hunting a front-end, or even full-stack, job in the near future, and seeing this really remembered me about when I was also learning pure JS, HTML and CSS (which to be honest, it was just like two to three years ago, I'm not even a junior yet). It's even more surprising that you are learning the fundamentals and not a framework directly, this can really help when you start learning one and can tell what it is doing underneath the hood.
Also, esse é um olá vindo do Brasil!
Yeah, learning the basics is really important, happy to know I'm following the right path :)
Also, legal saber que tem mais BRs por aqui :) Dei uma olhada nos seus blogs e seu site e gostei muito da identidade q tu criou. Espero que goste de blogar por aqui tanto quanto eu gosto :)
3 notes
·
View notes
