#-it’s not real. zoom in. look at limbs. look at the background- especially if there’s a sign with words
Note
Is it just me or has the card illustrations (specifically the groovy) been kinda bad lately? Like don't get me wrong most of the pre groovy are absolute bangers, but the groovies? Not so much. But lately there has been an obvious decrease in quality with anatomy, and even 😐 a whitewashing problem.
Take Lilia's dorm groovy for example— the piece is gorgeous, but whenever I zoom into his face the way they draw his face looks so off.
As for the whitewashing issue, I've noticed that Leona's beastly garb groovy had him very ashy looking (but some may argue that it's just the lighting casted on him)
Right now though the one that's been bothering me the most is the obvious whitwashing on Kalim's tsum groovy. We really can't argue that it's a lighting issue there, cause Jamil's firework card had a similar setting and he didn't look that light.




Personally, I think TWST’s Groovy illustrations have always been hit or miss since the beginning. I have similar issues with the faces in Lilia and Leona’s Dorm Uniform Groovies, and the anatomy seemed slightly off in a few others. I can’t find the original post anymore (I think OP didn’t tag it??), but I clearly recall an artist having spoken about how the pose in Epel’s initial Dorm Uniform art looked weird; they included drawings of how Epel’s spine and limbs looked vs how they should look to illustrate what they meant. Those are just a few examples of then and now though, and we have to keep in mind that if we include ALL available cards then the funky faces and weird posing/proportions only make up a very small percentage of what’s out there.
The more important issue at the moment is the coloring choices that were made for a few recent SSR event Groovies: Beastly Garb Leona and Tsumsted Kalim. They are pictured below with a few other card illustrations I pulled that have similar lighting (or as similar as I could find). You’ll notice (especially for Tsumsted Kalim’s Groovy) that the characters’ skin colors are much lighter than they should be.





Now I’ll be honest here 💦 I actually can’t tell (even when eyedropping the colors to compare; I don't even know if eyedropping is an accurate way to compare colors since the lighting and environment in every illustration is never EXACTLY the same) if Leona’s Beastly Garb Groovy is just the strong sunlight or if it has been whitewashed. I don’t have enough knowledge and/or experience with color theory and in real life to know for certain. However, as the Anon has said, that same argument cannot be made for the Scarabia duo. It’s particularly bad for Tsumsted Kalim because Yasmina Silk Jamil also had fireworks in the background, and his skin color is fine there. Sometimes artists purposefully use an altered color palate to achieve a different feeling in their pieces (for example, pastel colors for a soft, soothing look). I don’t think that was the case for Tsumsted Kalim because everything else in the Groovy art looks pretty true to color for the lighting (but again, I'm not an expert in coloring so I could be wrong). When taken in conjunction with Leona’s Beastly Garb… it could indicate a troubling pattern.
There’s been a lot of speculation going around for why this has happened, chief among that speculation being the TWST team has likely hired new staff and/or colorists (and Japan, being Japan, is pretty homogenous; it may be difficult to find artists with an understanding of how to color and shade darker skin tones). Again, these are just guesses circulating in the fandom. Nothing is confirmed, and nor does this excuse what has happened.
This has, very understandably, caused a lot of hurt and upset in the TWST fandom and community. So now the question is…
What can we do about it?
You can communicate your feelings to the TWST team! They have a form to collect thoughts and opinions from the playerbase, which can be accessed here.
PLEASE NOTE:
Be polite and professional. Nothing good comes out of anger, especially if the anger is directed at others; if you are rude and/or curse at the staff, they will be much less likely to hear you out.
Communicate in Japanese. The staff you are sending your complaint to are Japanese, and the game itself is Japanese (Beastly Garb Leona and Tsumsted Kalim are not yet out in the EN server, which is staffed by totally different people).
If you don’t know how to write in Japanese, this Twitter user has created polite templates to communicate our concerns with the whitewashing. (Their whole thread is great; please reference it if you need additional assistance!!) I would not recommend adding extra text, especially if you would be relying on a translation program to do so. Speaking in broken Japanese can be perceived as rude and will only detract from your message.
A similar situation to this occurred during the initial run of Fairy Gala; TWST had used “exotic” in its text, and after receiving an influx of feedback from the players, the devs went in and changed the dialogue to no longer use the term. It’s possible to make the change we want to see a reality if we respectfully make our thoughts known.
#twst#twisted wonderland#Leona Kingscholar#Jamil Viper#Scarabia#disney twisted wonderland#Lilia Vanrouge#Kalim Al-Asim#notes from the writing raven#advice#tw // whitewashing
175 notes
·
View notes
Note
aaaa this is not technically a question, but I love how you draw fight scenes/action in both the comic and in all the legends/myths summarized videos!! It's so goodddd even tho you like to say how much you get tired of the process of choreographing fight scenes i think you really pull them off spectacularly!! do u perhaps have any tips... besides the usual looking at a bunch of refs and such- do you take inspo from action movies maybe? id love to know because like ur just so skilled red how
!!!! this is such a sweet question!
I’m so glad the choreography works! It’s difficult for me to gauge how engaging they are to read - I’m usually just focusing on making sure the movement makes sense from panel to panel. I’ve read a lot of manga where the fight scenes are beautifully drawn but frankly incomprehensible, because I have no idea how the characters are supposed to be moving in relation to each other. Because of this, when I choreograph a fight, I try and make sure the movement is clear from one panel to the next.
When drawing fight scenes for videos, I tend to exaggerate the movements a bit more than I might in a comic, since I’m usually trying to communicate the entirety of a fight scene in only one or two frames. Especially in the Journey to the West videos, I tend to give the characters very stretched poses - legs bent all the way up to the chest or stretched all the way back, arms completely extended, etc. In real life, overextending a limb is a very bad idea in a fight, but in the wonderful world of visual art, it usually looks a lot better than the more safe and realistic partially-bent option. I try to make sure the poses are all plausible, but for me, that stretch component is very important. It gives the illusion of effort - you can almost feel how the character would feel.

This frame demonstrates the stretch factor with Monkey’s entire pose, but it also demonstrates another important factor - flow. Anywhere there’s movement, I want there to be something flowing to show it. Monkey’s tail and sash and Tripitaka’s robes are very useful for this, and having a lot of characters with long hair or flowing capes also makes my job a lot easier.

Stretch makes the poses feel lively and full of movement. Flow makes it clear to the audience how the characters in this still image are supposed to be moving. Between those two factors, it becomes pretty intuitive to communicate a lot of energy in any given panel.
Of course, chaining panels together to make sure the movement is actually coherent is a different skillset altogether, and one I’m still working on. In my experience, the easiest way to make that work is coherent direction of movement.
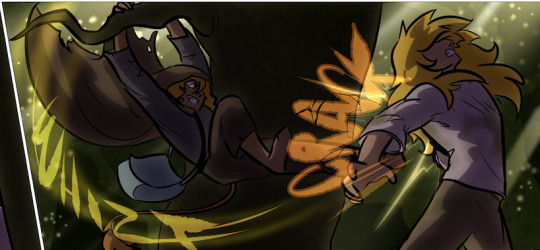
This post is getting long, so I’m gonna try putting in a “read more”:
Using that fight scene as an example, the direction of movement shifts at the top of the page when Kendal rounds the tree. In the first panel, movement is from right to left. He pivots in panel 2, and then in panel 3, he’s abruptly attacked in a sudden burst of left-to-right movement. This is a new action; it’s fine that it’s moving in a new, opposed direction.

Kendal catches himself as he falls forward - this is still a left-to-right movement, because he’s still falling from the events of panel 3, so continuity of movement is to be expected. But the middle panel shifts focus again, because something new and unexpected is happening - his attacker is about to get kicked in the face.

In that center panel, the direction is no longer left-to-right - it’s out-to-in. We’re essentially zooming along the movement to accentuate its suddenness. Even if you can’t quite make out the detail of the boot, the movement is still pretty clear. The next panel brings us back to our familiar arrangement from panel 3, but this time, the movement has been reversed and is moving right-to-left again, as Kendal kicks back and gains the upper hand.
Finally, in the last panel of the page, the movement becomes a bit more directionless. His attacker is still moving right-to-left, continuing the flow from the impact, but the focus has shifted. The movement and overall flow is unclear, which reflects the fact that, at this point, the fight has become a stalemate.

Chaining movement together like this is tricky, as is representing clear movement in a single panel. You know it’s tricky because a lot of otherwise good media kinda sucks at it. For instance, I quite like My Hero Academia, but I’ve been keeping up with the manga for months and I have literally no idea what’s happening in these protracted superhero fights.
This next bit is going to contain spoilers from the most recent chapter, but it demonstrates my issue way too well for me to leave out:

This image has a clear direction of movement, but I have literally no idea what’s happening, except that someone might be about to get punched. (The next set of panels is not someone getting punched. It’s a flashback that lasts eight and a half pages.) The next panel that continues this action is this one:

It follows through on the clear right-to-left direction of movement established from the earlier panel, but it’s (a) still totally unclear what just actually happened, and (b) interrupted by eight and a half pages of other stuff. The panels individually look phenomenal (if a little speed-line-heavy for me) but it’s hard to know what’s actually happening. All we know is that movement happened; we can’t actually tell what happened in that movement.
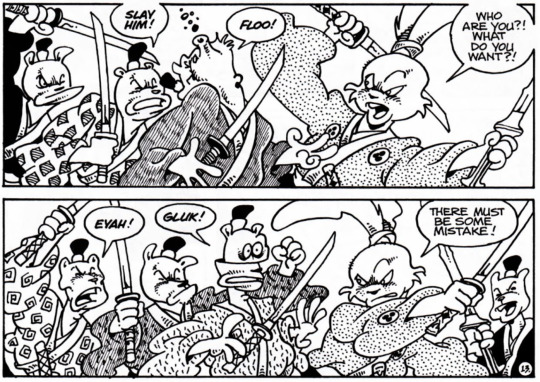
In contrast, for a comic that does movement INCREDIBLY well, I recommend Usagi Yojimbo. It’s a comic about a wandering samurai who happens to be a rabbit, and all the Kurosawa-esque antics he gets into in his wanderings through ancient funny-animal Japan.

Uh oh! A setup for a fight scene! And that’s a lot of left-to-right movement I’m seeing! Even the swords in shot are all pointing that specific direction!

Oh, never mind. He’s fine. See all that right-to-left movement our hero is doing? See how the bad guys are suddenly pointing in all different directions and their movement has become chaotic and uncertain? That’s how you know the fight’s literally going our hero’s way.
This is a random encounter from a random issue of the comic. Fights happen frequently, and most of them follow the same structure - right down to the direction of movement. Bad guys move in from the left, good guy fights back from the right.

And when the fight proper starts, the background usually vanishes into a vague white void so the characters can take center stage - no visual cluttering, not even any speed lines.

These fights aren’t important. These random background mooks aren’t plot-relevant except as temporary roadblocks. As such, most of these fights play out roughly the same - no background, page-wide panels, minimal dialogue. But the serious fights? Those look pretty different.

Environmental shots! Close-ups! Banter! Backgrounds! The direction of movement is even reversed from the norm! This immediately sets the fight apart from the standard. Characters move around each other, the environment come into play, and each panel is a very clear beat in the progress of the fight.

Usagi Yojimbo is probably my favorite comic ever. But it’s also not the only very useful resource when you’re looking for media that does well-choreographed fights. Comics are good (even if a lot of them are just good bad examples), but animated media is built on a lot of the same principles as comic art. While they have an easier time showing movement (since they involve actual movement, rather than static images) they still need to chain shots together in a way that’s coherent and gives the audience enough information to understand the movement and progression of the situation. Movies and tv won’t help you much with drawing individual static images that communicate dynamic poses, but they can help a lot if you’re figuring out how one phrase of the fight should chain into the next.
While I’ve seen plenty of media that does this well, rather than making you analyze this stuff from the ground up, allow me to recommend a youtube channel that can do the analysis for you:
https://www.youtube.com/watch?v=mACKHGfdLlo&ab_channel=JillBearup
Jill Bearup has a wonderful channel with a criminally small subscriber base. I only found her within the last month and I think she’s amazing. Everyone should watch her videos about fight choreography.
This answer got much longer than I expected, but I hope it was helpful!
71 notes
·
View notes
Text
Senior Picture
By Cris Kane

Shawn had looks. He had a killer body. He had mad skills on the football field.
What he didn’t have was a lot of money.
So while other members of his class were hiring top-notch photographers to take their senior pictures, Shawn had to search for whoever could do it cheap. Around here, the cheapest shutterbug was “Navajo Joe”.
That’s what all the kids had been calling the short, skinny Native American kid from tenth grade since he and his family moved to town a few years back. Navajo Joe’s real first name was indeed Joseph, although no one knew if he was a Navajo or even bothered to ask what his background was. In general, he was just ignored, although behind his back, many of the jocks referred to him as “Nava-homo”. Not only was he small, thin and frail, sometimes staying out of school for weeks at a time for unspecified illnesses, but raised suspicions by excelling at anything artistic. While he never did anything overtly gay (besides being artistic), he did show up with his still camera at nearly every sporting event held at the high school and he seemed to focus his camera most intensely on the handsomest, hunkiest boys. At every football and basketball game, every swim or track meet, every wrestling match, Joseph could be found, hovering on the periphery, zooming in for the best angles. He used a vintage camera that still took photos on actual film and, after he developed the pictures, he would bring them in to the school newspaper for publication.
Shawn didn’t know much about art – or about much of anything besides football, to be honest – but he did know that, whenever his photo showed up in the school paper credited to Joseph, Shawn looked really cool in it. Not that any photographer could mess up terribly when taking a picture of the well-built senior with his shaggy brown hair, intense eyes, boyish upturned nose, firm lips and strong chin. But Joseph seemed to have a knack for snapping his shutter when Shawn was at peak awesomeness. Shawn’s girlfriend Madison had started keeping a scrapbook of all the photos of Shawn that appeared in the paper, so she could feast her eyes on Shawn during those rare waking moments when she let him out of her sight. Her favorite was probably one of Shawn at quarterback during the homecoming game, his facial features in perfect profile against the stadium lights, his right arm cocked back to throw, revealing just how pumped Shawn’s biceps were. Further down, Shawn’s spandex football pants embraced the bulging curves of his glutes and did nothing to hide the generous endowment lurking behind the laces on the front.

Madison was the one who urged Shawn last week to ask Joseph’s services for his senior portrait. When Joseph returned from one of his frequent absences on Monday, Shawn tracked him down in the hallway between classes. At first, Joseph acted afraid he was going to get beaten up when he saw Shawn walking quickly toward him in the hallway. Shawn grabbed Joseph by the arm so tightly that the skin indented and turned white, not returning to its natural cinnamon brown shade for a full minute after Shawn let him go.
“What do you want?”, Joseph mumbled, casting his worried gray eyes up at Shawn.
“Chill, Nava…Joe.” Shawn grinned disarmingly, but Joseph looked suspicious. “I just wanted to say I liked the pictures of me you’ve been taking for the school paper.”
“Oh. Uh, thanks.” Joseph indicated relief that a jock was actually being civil to him, but he still stood with his limbs tense, ready to bolt if necessary.
“My girlfriend loves the pictures too, and she was wondering…well, I was wondering too…if you’d be willing to take my senior picture for the yearbook.”
Joseph’s body relaxed and he smiled with relief. “Why, sure, I’d be happy to.”
“I can’t afford to pay you much. Both of my folks are out of work right now, and I don’t have much saved up, but…”
Joseph waved off his apologies. “I’ll do it for free. It’d be a great opportunity.”
Shawn’s grin widened, revealing a movie-star smile. “For serious? Awesome! When?”
Joseph started to get excited. “How about after school today?”
Shawn shook his head. “Nuh-uh. I got football practice.”
“We can do it after practice is over. We can go out by my house. There’s some great scenery we could use as a backdrop.”
Joseph’s extreme eagerness was starting to give Shawn second-thoughts. He looked down at what he was wearing: a long-sleeved plaid shirt with jeans and work boots. “I’m not sure I’m dressed right for photos today.”
“Are you kidding? You look fabulous!” Inside his head, Joseph was kicking the shit out of himself. Fabulous? He never said that word, but suddenly it fell out of his mouth as soon as he found himself talking to the school’s number-one stud. He knew the jocks’ secret nickname for him, and knew how accurate it was, but he didn’t want to blow this chance by acting like a cliche. He backpedaled. “What I mean is, you don’t want to be in the yearbook looking like some douchebag in a suit and a tie with your hair all fussed over. You want to look normal. You want to look the way you really look. Like you do right now.”
Shawn couldn’t argue with that. He didn’t want to look like some pretty-boy model posed in a studio. “You promise I’ll look bad-ass?”
“How could you not?” How could you not??? Way to go, Joseph, you’re sounding less and less like a regular guy the more you blather on. Just shut up before it gets any worse. “So, after practice tonight?”
“After practice tonight.”
---
Not wanting to be taunted by the jocks, Joseph didn’t hang around the football field or the locker room, but waited in the parking lot until Shawn was done with practice. When Shawn finally emerged, his hair was tousled, his shirt untucked, its top two buttons undone. As Shawn unlocked his rusty 4x4, he asked Joseph, “I don’t know the way, so I guess I’ll need to follow you.”
Joseph looked sheepish. “I don’t have a car. I take the bus.”
Shawn had forgotten how young Joseph was. He unlocked the passenger door and said, “Okay, hop in.”
Shawn swung by his house to grab a few cans of Bud from his dad’s mini-fridge in the unfinished basement. He offered one to Joseph, who politely declined. Shawn chugged two beers as the truck bounced along the dusty backroad that led to Joseph’s place. Shawn had hoped the beer would loosen him up, since he was self-conscious about the idea of posing for pictures, particularly for someone who was probably a fag. Not that he had a problem with gay people. At least not as much as some of the other jocks. Hey, maybe fags take the best pictures because they like what they’re seeing, Shawn thought. Although if that was the case, then Madison should be able to take the best pictures in the world, because she couldn’t keep her eyes or her hands off Shawn whenever they were together.
Shawn liked Madison a whole lot. With her wavy blond hair, big green eyes and porn-actress lips, she was definitely the hottest of the cheerleaders, and she worked just as hard to keep in good shape as Shawn did. She wore her cheerleading sweater to school as many days as possible because she knew just how spectacular it made her boobs look, and it never failed to get him hard when she would leap in the air and her skirt would fly up to reveal her panties and her great ass. It was true she could get clingy sometimes. For the past couple of weeks, it was like she wanted to be with him 24 hours a day. Fortunately she had mellowed out in the last day or two. Musta been her period or something. But mostly, he was happy to be her boyfriend and he knew how jealous the rest of his teammates were that he was the guy who Madison pursued.
They finally reached the top of the hill, where Joseph said meekly, “This is my place. It doesn’t look like much on the outside, but the outside keeps you from seeing how bad it looks inside.” Poor as his family was, Shawn suddenly felt like a millionaire compared to anyone who had to live in a dump like this. It had a sagging roof, a ramshackle porch, windows repaired with duct tape and a front yard consisting of dirt and rusty car parts.
A haunted scarecrow of a man with long white hair and the skin of a brown elephant opened the squeaky screen door and stepped onto the dilapidated porch. He eyed the strange truck with suspicion until Joseph leapt out of the passenger door and shouted, “It’s okay, this is a friend of mine from school.” Joseph smiled over at Shawn. “That’s my father. He’s scary at first, but when you get to know him…he’s terrifying.” Shawn had no doubt. “I’m gonna run in and get my camera. Be back in a minute.”
Joseph dashed swiftly across the pitiful “lawn” and into the house. Shawn was impressed by Joseph’s speed, especially for someone who’d just been so sick he couldn’t go to school. Maybe he should encourage the kid to join the track team next spring. Clearly he needed something positive in his life, and if Shawn vouched for Joseph, he was sure he could get the other jocks to lay off on the razzing and the mean jokes.
Shawn waved to Joseph’s father and called out, “How you doing today?” The old man merely stared, coolly appraising the young man and his truck. As a wind swept through, creating a cloud of dirt between them, Joseph stepped back outside carrying his camera and a tripod.
He sprinted over to the truck and told Shawn to follow him. “Bring your football.” Shawn jogged back to the truck and grabbed a ball from the cab, then cast a look back at Joseph’s father, who remained stern and unhappy.
Joseph scrambled easily up steep paths, increasing Shawn’s admiration for the wiry kid’s athleticism. He had assumed Joseph was just a wimpy art geek, but get this kid in a weight room and give him a year or two to grow, he might even be football material.
When they reached the top of the hill, Shawn was amazed by the natural beauty of the valley around them. “Shit, it’s awesome up here.”
“Yeah, I like to come up here and stare at the horizon and think about my future. The sunsets up here are spectac…they’re awesome.”
“I bet. So what should I do?”
Joseph pointed Shawn toward a rock outcropping near the edge of a cliff. “Stand over there. I can get all the hills and the trees behind you.”
Shawn set down the football, walked over and stood stiffly, facing directly at Joseph, arms hanging awkwardly at his sides. Joseph placed the camera on a tripod and looked through the eyepiece, then frowned. “No, I need you to relax. Be natural.”

Shawn tried but he was still too self-conscious. He fidgeted with his arms, having no idea where to put his hands. Joseph realized the problem and grabbed the football. “Here!” He gave the ball a wobbly toss more or less in Shawn’s direction. Shawn easily snagged it with one hand, although it sent him slightly off balance. A lesser athlete might have toppled over the edge. “Sorry! Sorry! Sorry!”, Joseph yelled.
“No problem,” Shawn grinned back. Okay, maybe Joseph wasn’t football material.
“I want you to grip your ball and stare at the horizon like you’re looking downfield.” Shawn did as he was told. Giving him a prop to hold had made a world of difference. “Turn a little to your right.” Better still. Joseph risked making another suggestion. “Could you maybe unbutton a couple more buttons of your shirt?”
Shawn hesitated. Was this all part of Joseph’s plan? To get him out here and have him take off his clothes so he could have pictures to jack off to? Wait, he was the one who asked Joseph to take the pictures. Stop bein’ such a dick, Shawn thought. He loosened two more buttons, offering a peek at the pecs he’d spent so much time perfecting in the gym over the summer.
Joseph grinned approvingly. “That looks awesome. You ever thought of being a model, Shawn?” Shawn laughed off the suggestion. “I’m serious. I don’t think you appreciate all you’ve got going for you.”
Shawn was starting to feel uncomfortable again, and the buzz from those beers was really kicking in. He just wanted this over with. “Quit stalling and take the pictures, okay?”
Joseph nodded and looked through the viewfinder. “Did you ever hear that old story about how when the first Native Americans saw cameras, they refused to let anyone take their picture because it would steal their soul?”
“Yeah, I think I heard something about that. I always thought it was just bullshit.”
“Yeah, me too. Funny thing, though. I asked my father about it. And you know what? He told me it was true.”
Joseph snapped the shutter on the camera and the clicking sound reverberated in Shawn’s ears, repeating and repeating like it was caught in a loop. Shawn’s skin tingled all over while his muscles stiffened. Inside, he felt panicked as he realized he couldn’t move any part of his body. It was as if he had become frozen in time at the moment Joseph took the photo. His eyes remained fixed on the horizon and he couldn’t move them in any direction. He suddenly felt an incredible desire to itch his nose, to lick his lips, to scratch his balls, to do ANYTHING physical, but he was powerless. As if that sensation weren’t disturbing enough, he suddenly felt as if he were drifting out of his body – almost as if he were seeping out of his pores and becoming a vapor. Eventually, when he felt his entire being had escaped the confines of his body, he seemed to coalesce, his spirit – his soul – shrinking, becoming denser until it seemed to converge into a single particle that zoomed at light speed toward the lens of Joseph’s camera. He was disoriented as his very being was warped through the heavy glass of the camera’s lens until he was finally trapped inside the camera itself as a shapeless entity.
“Can you hear me, Shawn?” The voice was booming and echoey, like Joseph’s voice but heard from a long distance away in a deep canyon.
Shawn’s trapped being, or whatever you wanted to call it, could somehow hear the voice, and he discovered that he could psychically “speak” back to the voice, despite no longer having a tongue or a mouth. “What did you do to me?”
Joseph’s camera remained on the tripod, while Joseph sat beside it on the ground, eyes closed in a meditative state so he could communicate with Shawn’s trapped soul.
“My father taught me how to capture the souls of others in my camera, then teleport my own soul into their bodies.”
“Are you shitting me?”
“You’re stuck in a camera, Shawn. Does that seem like I’m shitting you?”
Although his soul had no eyes, Shawn could somehow look out through the lens and perceive his body, still standing frozen in position on the cliffside. “Why are you doing this?”
“First of all, because I can. I mean, if you had a choice to be either me or you, wouldn’t you choose you? Second of all, so that I can support my family.”
“Doesn’t look like you’re doing a great job of that so far,” said Shawn’s snide disembodied voice.
“I’m still only learning. But I’ve been on the lookout for a body that I could really do something with.”
“So all those pictures you took at the games, you were stealing people’s souls?”
“No, I have to concentrate to make it happen, so I only steal the souls that I really want. Like Madison’s.”
“What? You did this to Madison?”
“Yeah. A couple of weeks ago. I got her alone after cheerleading practice and asked if I could take her picture. And, zap, she was trapped in the camera just like you are now, while I took over her body.”
If Shawn’s soul had a head, it would be swimming. "So, wait, for the last two weeks, Madison…”
“Has been me, that’s right.” Shawn could hear a wicked smile in Joseph’s voice. “Every time you kissed her, every time she jerked you off, every time she blew you, that was me.”
Holy shit, Shawn thought. He had wondered why Madison had been so eager to give him blow jobs lately. “That’s sick.”
“I got the impression you enjoyed it at the time.”
“You did that just so you could have sex with me?”
“Not exactly. Don’t get me wrong, I enjoyed being so close to you, but being stuck in a straight girl just felt…icky. No, I had to use her to convince you to let Joseph take your picture. You would never have asked ‘Nava-homo’ to take pictures of you if your girlfriend hadn’t said how hot you looked in his photos. Once I – well, Madison – had planted that idea in your mind, Madison’s soul went back into her body, with no memory that anything unusual had happened to her, and I returned to school in as my dumb old self.”
Joseph’s body began to shake violently, as if something were escaping it at a rapid speed. Instantaneously, Shawn’s body began to vibrate. Joseph felt his spirit overtaking Shawn’s frame, his lifeforce oozing its way through Shawn’s bones, his muscles, his brain. The transition from his own scrawny body into Shawn’s was overwhelming to Joseph. While his training period had allowed him to enter other bodies that were larger than his, including his own father’s, none had previously possessed the strength, the poise and the confidence of Shawn. As Joseph acclimated to his new shape, the body began to move, balancing itself quickly before it could topple over the cliff. He clutched the football in his hands and had a comforting sense that Shawn’s body mechanics and agility were still intact even without Shawn’s soul. He glanced down at the gap in his open shirt and admired the well-honed musculature underneath. He lifted a mighty fist and appreciated how the folds of fabric stretched and strained over the pumped biceps. Taking over Madison was a means to an end. Taking over Shawn was Joseph’s wet dream. Shawn’s cock expanded to a rock-hard eight inches just from Joseph’s thoughts about what he would be able to do in this body.

Joseph looked over and saw his body collapsed on the ground beside the camera on its tripod. He walked over, enjoying the swagger that came automatically with this body, and spoke softly into the camera. “Shawn, I can’t hear you any more, but you should still be able to hear me. I’m not sure how long I’ll be in here, but don’t worry, my father will make sure nothing happens to you until I return. And I promise, I would never let anything bad happen to this body.” Joseph placed one of Shawn’s hands under his shirt and rubbed his smooth tanned skin.
Joseph, as Shawn, easily flung Joseph’s inert body over one shoulder and grabbed the camera and tripod with the other. He walked back to the house and left the camera and his old body with his father, then strode manfully back to the 4x4. He got into the driver’s seat and roared the engine to life. He had driven in enough other bodies by now that he could practically take a driver’s exam if he wanted to. He waved goodbye to his father, who could psychically make out the muffled screams of Shawn’s soul inside the camera.
Shawn did not show up for school the next day, and his parents told the school that he had never come home the night before, although his father did note that some cans of Budweiser had gone missing. No one had seen Shawn when he drove off, and his 4x4 was missing. Shawn’s girlfriend was questioned but she couldn’t think of anything that might have caused him to vanish, although the police found it suspicious that her memories of the past two weeks appeared to be astonishingly vague.
Joseph also did not show up for school the next day, but nobody noticed much. People were so used to him being out sick that this attracted no undue attention. He wasn’t a very memorable kid.
About a week later, Joseph’s father received a letter from California, in which Joseph described his adventures so far. He had ditched the 4x4 fairly quickly, to avoid being spotted, and with the help of family members scattered across the country, had made his way to the coast via various forms of transportation. He had already had meetings for possible representation as a model and hoped to be able to start sending checks back home soon. (There were other things Joseph planned to do with this body to make some extra money – things that Shawn would never have done and which Joseph’s father never needed to hear about.)
Just in case the police ever connected them to Shawn’s disappearance, Joseph’s father burnt the letter as well as a photo that Joseph had enclosed. It showed “Shawn” lying on a California beach in white shorts, hair clipped into a buzz cut and newly bleached to platinum blond, his softball-sized deltoids and biceps practically bursting through his golden skin.
In the photo, he was staring at the horizon, pondering the bright future ahead of him.

Source: “Senior Picture” by Cris Kane on Gay Spiral Stories
350 notes
·
View notes
Text
愛の光
a napoleon imagine.
by: admin xuan
note: in case you were wondering, i really wanted to just title this ““the light of love” but both the count and arthur imagine had “love” in it so being the unoriginal person i am, i gave up and named this in japanese.

There’s many people who would claim to have no fears.
They would either boast, with an impressive inflated ego and a spectacular ignorance, or some others would simply say this devoid of any emotion. The proud, and the dead. But there’s always something that strikes fear into our souls— we are, after all, human. It is natural for humans to fear, and such sources come from million of things, including holes, sharp objects, etcetera.
And there’s one of them. It’s not darker than the rest, but it’s horrible. Nobody human in a sense could possibly come to like it. And this thing, this source of fear, is war.
You don’t know when an area was going to be blown up, or marched down by soldiers, and you don’t know when you might end up dead. All you can hear is the thunderous roar of aircrafts zooming past the sky like ravens meant to kill. To your left, there’s a mother holding her newborn, her hands working deftly to soothe the high-pitched high, while her eyes tremble. On your right, there’s a family who looked like part of their soul left along with their loved ones. The air stinks of uncertainty along with gunpowder, and fire is everywhere, and you don’t know where your feet is leading you to.
If you take cover for a few days, at the best, you would probably stumble upon a man with fatal wounds. There’s a piece of ripped cloth stained with black, a sign of long-dried blood wrapped around his shoulder, and his clothes are burnt and tattered at places. He barely has the energy to breathe, much less spare a glance towards you. He can’t move, can’t fall asleep, can’t do anything except to wait till he’s saved or succumb to death itself.
Fire. Screams. Gunshots. And blood.
Blood.
-
“...Napoleon. Napoleon? Are you listening?”
The sight of your eyes basked in worry snapped the said man back to reality and away from the snares of his mind. He reminded himself, briefly, that you would trouble yourself to no ends just to make him feel at ease, and immediately rearranged his features to a more relaxed one.
“I’m sorry.”
“Geez, you… oh well, whatever. I was just asking if you’d like to go with me to Theo’s art exhibition this weekend. He was just boasting about it to me this morning.” If Napoleon wasn’t listening, he hid it well. It’s almost like a default mode he’s in, especially when you’re at this proximity to him, he just can’t help but admire you, all while absorbing your words completely. Today, like any other days, you’re glowing. It wasn’t like a harsh glare of the sun, but more like the comforting dim lighting from a bunch of fireflies in a dark field. The type where you can fall back onto the soft grass, and allow those tiny sparks to overtake you gently.
Other suitable comparisons would be like the streak of light across the night sky as it approached dawn, or the silver threads of moonlight. It’s all about light with you.
“If you want to go, I’ll come along too.”
“Really? In that case then, thank you!”
There was only one thing that was comparable to the sun, in his opinion. And that was your smile.
It had been a Tuesday when you told him that, and as clocks tick away, the much beloved weekends finally arrived. The whole mansion was very much alive with buzz, however subtle it was. You and Vincent were of course, the middle of it all, being two balls of pure excitement, jumping around and being all over the place since early morning. The rest would’ve no doubt loved to join in, but it was too amusing to watch from the sidelines than to be directly involved.
Out of the rest, a few weren’t going, but majority was. Isaac couldn’t place the priority of his student’s education before this, and couldn’t join with much regret; Jeanne said he had some business to take care of, which probably wasn’t a really good thing. As an ally and friend, Napoleon would step in, but the former assured that he would be fine, and won’t she be sad if you came with me? convinced him well enough.
Regardless, the rest travelled together, something rare since everyone did what they wanted to do all the time. Until you arrived, that is. Somehow, your smile has been their motivation to do anything, and it was one common goal they all had— whether Napoleon’s happy or not, he couldn’t deny that you did have that effect on people. It was kind of like a drug in some sense. Even now, as you skipped happily alongside him, your arm carelessly linked with his, there was a carefree and beautiful smile, blooming like the most vibrant of flowers. The sight brought butterflies in Napoleon stomach.
“Oh, that’s it, isn’t it?”
A most nondescript building, just like the one Theo described, stood a few hundred meters away. From here, Napoleon could spy a few people streaming into it just as you spoke. Theo must’ve done something to attract them, since all the artworks were by talented, but unpopular artists. It was truly a kind thing to do, he decided, as the group drew closer to the entrance.
The exhibition, in summary, was an interesting one. Napoleon wasn’t one to pay much attention to the arts, and he realises it even more so whenever Vincent or Theo ask about his opinion on something, or even Mozart. Literature-wise, he didn’t fare as bad, but the point was that he did expect to breeze through room after room in this building. And yet, something about these paintings rendered him speechless, made him feel as if he was sucked into this otherworldly place— the stoic woman, the merry young girl on the swings, he could see all this happening in front of his eyes, like a animated picture.
And then he saw it.
The enormous painting of two worlds merged into one, namely, Hell and Heaven. The way the artist expressed their form of Hell was painful to even look at. Bare, bloody bodies twisting and turning, people moaning for salvation, all while standing atop of a black, burnt mass, and fire could be seen dancing in the background.
It reminded him of something.
Fire. Screaming. Blood.
Gunshot.
The moment it rang out, he stiffened. For a while, Napoleon thought the nightmares that he thought had faded long ago rushed back all to him, and that he heard it all in his head, but there were people screaming, running and shoving past him, and smoke assaulted his nostrils. His reflexes told him to run, but his eyes searched for you; you should be around him, nearby, or with one of the guys, and Isaac was tugging on his sleeve with surprising force, so he caved in and ran to the exit. All was well, or so he hoped.
One person was missing.
“Damn. Damn!” Theo muttered, clenching and unclenching his fists repeatedly.
The building was now in flames, shining like an unearthly light amidst the deep darkness of the night, and Napoleon was starting to think that it might not be a fleeting nightmare after all. This was real. There were kids wailing, people screaming, there had been a gunshot, and there’s a fire. To him, Hell just presented itself in the human world; and to make matters worse, you were gone.
“I’m going in.” He declares to no one in particular.
“Are you out of your mind? We don’t even know if she’s trapped in there for sure. What if she’s somewhere out here, safe?”
Anyone who’s seen his expression that night would’ve said that he looked like a man on the brink of desperation. That there was a insane fire in his eyes rivaling the one right in front of him, and that he ran into the fiery inferno without even a second’s hesitation.
It was hot. Of course it was, with the long tongues of flames licking any surface possible bare, and the wooden structure of the ceiling was about to collapse any moment soon. The cement floor, however, was safe enough to cross, and with a great kick, Napoleon easily unhinged the door to the next room. He seemed calm enough, and one would’ve thought that he’s got his nerves together. It wasn’t true at all, for his mind was a mess of thoughts, ranging from what if it’s too late to what if I don’t find her. His muscles were the ones that deserved the credit for his fluid actions, toned by years after years on the battlefield. It was so vividly imprinted into his mind, and the images flash across his eyelids whenever he closes them. Crimson-dyed dried grass, the remains of a tattered flag dancing its last solo— it makes him sick. Just like that first time, bile threatens to spill out, and his heart is hammering away at his ribcage. He can’t move an inch, nor mutter a single word. It was terrifying to the core, and everything stench of death.
A single, weak cough. Then two. It sounded like heaven compared to the crackling of fire surrounding him, and the sight of you curled up in a corner of the room almost brought him to his knees.
You were decently away from any flame nearby, thanks to the lack of objects in the room itself, except for one painting that’s reduced to blackened metal and ashes on the ground. Your clothes were dirty and soot stuck to your sweaty limbs and face, but all that matters was that you were very much alive, and without anything like a bullet wound found on your body. Napoleon silently held you up in his arms, bridal-style, and although you could barely crack open your eyes to look at him through the sting, the way you relaxed into his arms brought him back to earth a little. It was a reminder, of how you trusted him with your life, and that you two would never be apart in times like this.
And so, just like that, the whole thing ends with the both of you exiting the place from the window in the room. Thankfully, you were on the first floor, but Napoleon doubted that it would’ve been a problem even if he jumped from the second. There’s the rest of the guys, for one, who attended immediately and somewhat frantically to you, and secondly, you weren’t majorly harmed. Napoleon had got you out just in time before you could inhale too much of the smoke, and you obtained some first degree burns, but it was overall a miracle that you should be generally fine after being stuck in a burning building.
Everything afterwards passed by in a flash. The fire and gunshot were caused by a man called Gauguin, and Napoleon would’ve liked to personally give him a piece of his mind, but he entrusted the task to Theo instead. It wasn’t really his part to interfere, especially when it concerns past grudges and such affairs.
He remembers so clearly when it happened. It was nighttime, and there was a gunshot, followed by screaming and fire, and later he discovered that he obtained a bleeding ankle. It would’ve been an eternal night, if not for his love of the dim little fireflies.
If not for his love of light.
#ikevamp imagines#ikevamp scenarios#ikemen vampire imagines#ikemen vampire scenarios#ikevamp napoleon#ikemen vampire napoleon
158 notes
·
View notes
Text
Med 1443 Design for Animation- Pre-production of an Animation
Storyboard:
Scene 1- https://vimeo.com/418403045
Scene 2- https://vimeo.com/418403894
Indisputably pre-production is an extremely key yet a lesser talked about stage of the animation process. The pre-production encompasses several stages overall, though is in simple terms everything that comes before the actual production of the animation itself that will be needed to successfully communicate the visions for the final product to those who will work on it.
In the very beginning of the pre-production stages an animation is nothing more that a simple idea. In the real world, one may have an idea and wish to bring it to reality, however, are unable to do it alone. In these situations the idea may be pitched to a client who will be able to provide the resources to take the idea further. In these situations it’s best to bring as many visual resources as possible to the pitch as to better to communicate your idea and know what ultimate goal you have for the project, ensuring it’s possible to achieve your vision. This aspect includes how one plans to incorporate design decisions into the animation which will keep the animation possible to achieve while also still appealing to the client.
To emulate this scenario a theme was given, “trapped”, and we were expected to pitch our individual ideas to the class on how we interpret the theme and would create an animation based on it. It remanded answers to a range of questions: What is the plot? Who is the main character? The setting? How does the story resolve? Ect.


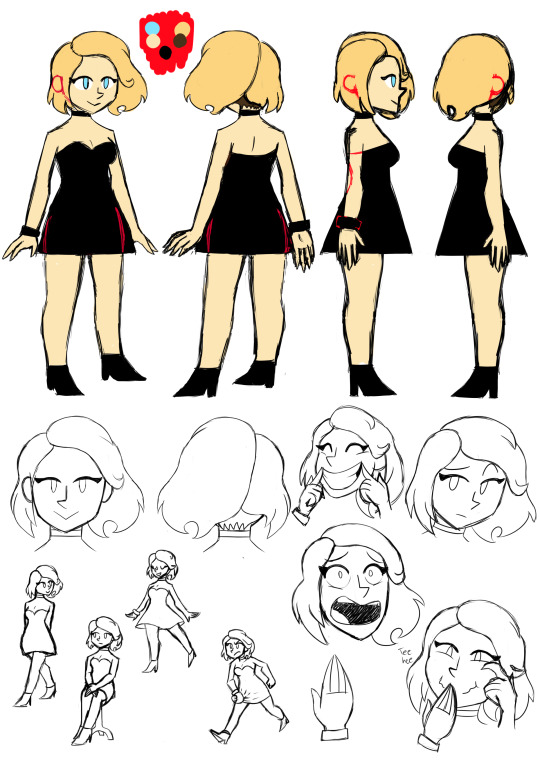
For my own pitch, there were in fact two characters: Sebastian and Christie. Sebastian is a geeky aspiring scientist who gets easily flustered and is quite smart, though he also has a bit of an attention-seeking streak to a fault. Christie can be easily summed up as the trendy popular girl, being social and fun to be around with a sense of humour but perhaps a little hot-headed. Christie is also interested in science but to much of a lesser degree compared to Sebastian.
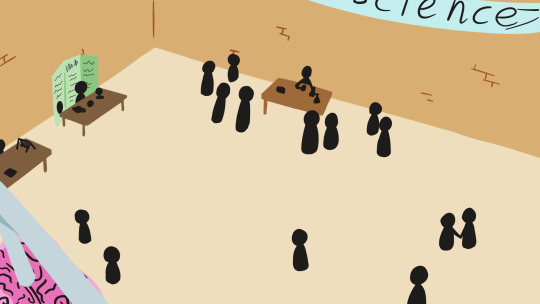
Within the animation itself, Sebastian, Studying the sciences, finds himself performing chemistry at a science fair and impressing the masses with it. From there he sees Christie over in the distance and is taken aback, and after Christie takes notice of him he decides to try and impress her only to mix the wrong chemicals by mistake. This results in him being covered in liquid and making a mess. While cleaning up, totally defeated, a love letter is handed to him, and looking up the letter belonged to none other than Christie who wasn’t put off by Sebastian’s failure at all. This plot is meant to interpret the theme in a more metaphorical sense in that Sebastian fails his goal of impressing the girl he has a crush on and so is stuck socially, at least until the resolution.

When performing the pitch, at the time, the character boards were incomplete but the storyboard was finished. However, due to error the storyboard used in the pitch wasn’t exported and was just the raw file, which lead to the inability to show the storyboard during the pitch and that had to be resolved though verbally explaining what was pictured on the storyboard. For feedback concerns were raised over how much planning would be needed for my project as I use multiple characters and also with different shots taken I’d have to draw all the backgrounds alongside them. Moreover, It was mentioned that with how I initially wanted to portray background characters as being simply a universal set of silhouetted figures that there might be the the issue of the animation looking cheap. The feedback given was taken into account, and the way I personally dealt with these issues will be mentioned later.
As we could only make 30-35 seconds for the completed animation design decisions had to be made to reflect that. Any complicated and details for the plot couldn’t be done as there is the heavy risk of going over the allocated time or being unable to complete the animation by the deadline, especially given the project could only be done as an individual and not as a group. A wide range of settings would also be unideal as those settings had to be planned and the backgrounds drawn. Complicated character designs are generally a poor choice for projects with only a single person behind them that have to hit a deadline. Characters should be able to properly convey an idea to the viewer as well as fit in among the setting. Character backstories and backgrounds can’t be too complicated in this instance as there would only be 30 seconds to tell the audience the character background along with the main plot. There were, indeed, many decisions that had to be made.
In answer to the plot and characters, I knew I would be unable to make something extremely complicated so story-wise decided upon a simple concept that had been used time and time again. The concept is the typical cliche of a nerd, possibly a social outcast, falling for a pretty girl who is popular and out of his league. This concept is a popular theme in rom-coms but also appears in many other genres, such as the superhero genre in the form of Spiderman in the Marvel Cinematic Universe, Action-comedy in Scott Pilgrim vs. The World, and even books and movies aimed towards children such as Dairy of a WImpy Kid. Though one should often try to avoid cliches when they can, especially in regards to the main plot, in this instance I felt as though it would be a good element of the story as it’s very simple, recognisable and wouldn’t be especially hard to incorporate into a 30 second animation. As for character designs both Sebastian and Christie were more designed to be recognisable in their stereotypes as opposed to aiming towards anything especially remarkable. Sebastian is a geek type character and, like a lot of geek stereotypes, wears glasses and is designed to appear a bit lanky and tall as far as his body type is concerned. He also wears a lab coat, fitting of his interest in science, and wears a shirt with a design that looks like a mix between the inscription “sci” (which is supposed to be shortened from “science”) and a square root symbol incorporated in. He notably still looks unprofessional though even with the lab coat, which leads back to the idea he’s an aspiring scientist and not a real one. Christie on the other hand was designed to appear more pretty and fashion-conscious than Sebastian, and wears a low-cut dress, high heels, and a few accessories in the forms of a bracelet and a choker collar. She’s also notably blonde hair-blue eyed, which is another stereotypical quality, this time of attractive girls.
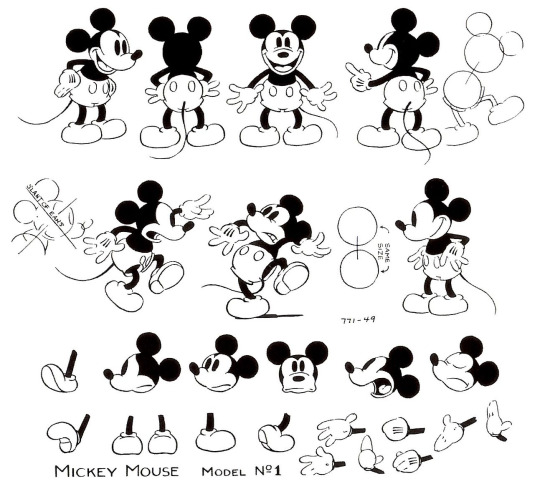
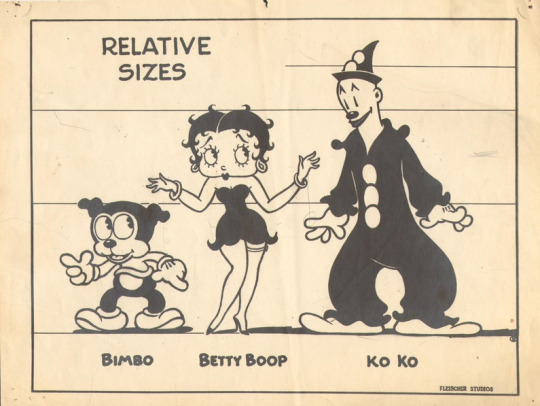
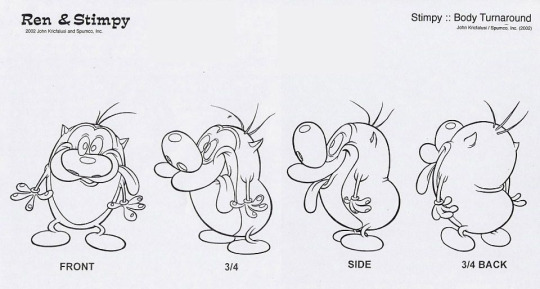
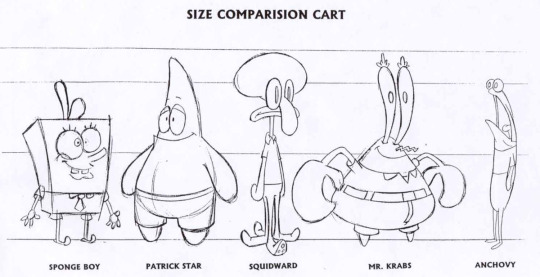
The artstyle I was aiming for for the animation is one that incorporates mostly simple shapes and lines. The character’s bodies are supposed to be easy to construct and very angular in places. From this decision it became much easier to keep characters consistent and animate them. The concept of designing characters that can be drawn using simple shapes is nothing unusual as the ability for a group of animators to replicate the design in their own drawings is always taken into consideration, as well as how well the design can be quickly drawn and its capacity for flexibility and mobility. Notable designs that use simple shapes include many designs that incorporate the “rubber hose” artstyle, which is characterised by simple body shapes and long, seemingly boneless limbs, and in more modern times cartoons such as Ren and Stimpy, Spongebob and Steven Universe also use a lot of basic shapes in their character designs.

Original Mickey Mouse design (an example of a rubber hose artstyle design)

Character designs from Betty Boop (another example of rubber hose artstyle designs)

Stimpy’s design from Ren and Stimpy

Character designs from Spongebob
Other small design decisions were also made when I was creating the character designs, such as eyes being drawn as a single line to represent the top eyelid and a circle, Sebastian’s glasses sometimes obscuring one or both eyes, eyebrows only being presesnt when needed to express emotion and characters’ hands only having individual fingers drawn when there is distance between it and other fingers, otherwise simply being represented as a single shape with lines across to represent the fingers. These design decisions mean less time is spent animating as less detail in the drawings is demanded and also helps maintain more consistency.
The settings made for the animation are another area to talk about. There are two settings present in the animation, the first one being the outside, external shot of the building hosting the science fair, a shot only present in the very beginning of the animation, and the inside of the building where the science fair is being hosted itself. From first creating the storyboard I already decided how I want the settings to look. The external shot would show that the science fair would be taking place in a large industrial looking building, possibly a warehouse of some kind, while the interior would have an array of science themed attractions and decorations. This inspiration was directly inspired by my own experience attending the Big Bang Science Fair a few years ago which itself was hosted in a large warehouse-like building. A detail added to the background of the external shot are distant buildings and skyscrapers which was a touch added to add to the industrial atmosphere that warehouses tend to have.

As for the internal shot, the perspective is taken from a high perspective overlooking the area, in which you can see figures in the room and various science attractions. A crowd of people are gathered around a particular table, and as the camera zooms into that area and the shot cuts to Sebastian mixing chemicals together, it implies that he is the person at the table:

In order to design these settings some research was necessary, and so I created two mood boards in order to better understand what was wanting to be incorporated into the settings.


Both of the resulting artworks for the setting were drawn in an external program rather than straight into Harmony. The reason for deciding this is because the setting is the main focus of these shots and so it is important that more control can be possibly given to make the settings look appealing, which would be better achieved in an art program as opposed to in Harmony itself which is instead designed with mainly animating in mind. Instead of Harmony the art was created within Paint Tool SAI, which was the only available option for drawing within at the time of writing. Comparatively to the industry standard Photoshop, SAI is a very flexible art program, very user friendly and achieved the purpose I wanted to use it for, however possesses some limitations such as the inability to type text and insert it into an image and having only basic image editing options available.
The completed art was kept simple partly due to stylistic choice and partly due to being aware of potential time constraints. By keeping the setting art simple it meant that the backgrounds could also be simple without looking out of place. Moreover, a notable feature of the internal shot is that there is a lot of empty space in the room even with the people present, which allows the backgrounds to remain simple even as shot angles change within the animation as very few background elements have to be drawn. The art uses mostly pastel colours, which are easy on the eyes, help portray the tone of the animation as being lighthearted and not particularly serious, and are also different enough from the colours used on the characters to have them stand out but not so much so that the characters look out of place.
The animation process itself had several issues appear that needed to be addressed during production. From the beginning on of the main issues that appeared was in regard to the way I created my storyboard. Though the storyboard itself was easy to follow and there is very little difference between that and the final animation, I separated the animation into two scenes in the hopes that animating could be more easily done bit-by-bit. In itself this isn’t a poor idea, however Storyboard Pro separates scenes into individual Harmony files when exporting. Partway through the production process I became no longer able to access any editing software that could be used to edit the two scenes together, which meant that I had to leave the two scenes separated. The other issue that arose was that I didn’t know at the time how long exactly my storyboard was in relation to the animation, especially after editing the length each storyboard cell plays for. When finally exporting the storyboard I found that the animation would only come to 27 seconds if I followed it scene for scene so some adjustments were made to extend certain shots, maintaining the accuracy to the original plan while also hitting the correct time for the animation.
Generally between the storyboard stages and the animation stages of production is an intermediate stage in which animatics are created. Animatics, as stated by Boopanimation.com, are defined as “an animated storyboard [...] with the correct timing and pace of the film”. In regards to this, an animatic is a more detailed storyboard and in particular is often used as the main foundation that animations are created from. All the main features of what the animation includes and its flow is already there as it should be able to successfully communicate the intricacies of the way the finished animation should animate like. Also the animatic should often include sound effects and any spoken dialogue. In the case of my own project this step was missed in part due to a lack of knowledge on how to create an animatic and how to use particular programs to assist me. This lead to a flexibility in the way I can adjust my animation and what it features even after exporting the storyboard, however, it did have a heavy toll on the way the animation flows in my opinion as everything feels like it’s going too fast.
During the actual production itself I structured the way I made the animation by focusing on a particular scene, and then doing one shot at a time. The way the animation was created was through the use of mostly pose-to-pose animation, so creating two keyframes and then planning, and later refining, the motion of the in-betweens. When animating the characters I focused on animating the character’s bodies first before adding details such as the hair in which it’s necessary to animate in a slightly different way as principles such as follow-through and overlapping action are more easily applied to them. Exceptions to using pose-to-pose exist within the animation however in minor details, such as the liquid in the “do not mix” flask after Sebastian Picks it up, liquids as they pour out of flasks, the burst of blue smoke that appears in scene 1 and the love hearts that appear around Sebastian as he’s waving to Christie. All the given examples use straight ahead animation because animating this way tends to offer a more natural, organic flow to the animation that’s suitable for elements such as smoke and liquids but at the potential cost of consistency and time. In comparison, pose-to-pose was mostly used because once an end point is decided for where a character will move to comparatively less time is spent attempting to ensure it flows well and adding details such the rebounding action an object with follow through might have. The overall method I tended to stick to for animating was to draw the key frames, move the image in the key frame slightly frame by frame, and only notably manually drawing in betweens when a reasonable level of motion happens or parts of the body are angled in a way that I was no longer able to use the same base drawing between frames. On one hand this was a great choice to further cut production time and keep consistency, but on the other hand the animation feels mildly stiff and flat. Along the same lines tweening was also used at times when only a single drawing was needed for a scene, again cutting production time but at the expense that the animation looks flat.
Colouring, backgrounds and the finalisation of particular details were some of the last aspects added to the animaton. The backgrounds weren’t particularly hard to make as, like what was previously stated, the setting had key background elements given a lot of space between them so very little had to be drawn in a lot of the shots beyond the walls and floor. One of the more troubling shots that had to be drawn was in regards to when Sebastian looks up to see Christie in the distance for the first time. In the shot established a few seconds before, the setting is represented as having a lot of people present. In this first shot the individuals were represented as vague blobs with circle heads, which I decided upon in the end to save time and felt could be excused due to it being a distant shot. However, in the later scene, the shot is looking out at part of the room on ground level and any people seen that close have to be able to be recognisably people otherwise the animation quality might suffer. In answer to that two background characters are present, one talking to Christie and one closer to Sebastian, clapping at him and keeping some level of consistency between that particular scene and the one right before. Aside from that there are no other people present however, not even any silhouettes, which lead to the scene overall feeling very empty especially given the setting. As for colouring that aspect was surprisingly hard and tedious. With how I created most of the animation, manually moving the same image across multiple frames and only redrawing when necessary, consistency between frames became even more important as the slightest change could potentially be extremely noticable. If I had coloured the keyframe beforehand and then used that same coloured image across frames, adjusting as necessary, the issue might not have been so troublesome. Regardless of this flaw I still dealt with it, either manually using the fill tool across different frames or copy-pasting some of the same elements from previous frames to future frames and transforming them as necessary.
Overall I would say I made a decent attempt at the planning and production of an animation. I succeeded in hitting the deadline, planned the character designs and made reference sheets, added some artwork for the settings, and thought about how I would overcome the issues of time constraints and only being a single individual working on this project. Regardless of that though, many mistakes were made in planning and production that might have done more harm than it was worth. From going through the process of planning and producing the issues found include the following:
The character designs are good for portraying their cliches but could be much simpler
When creating the animation I used the standard 24fps, which meant more frames had to be accounted for that were probably unnecessary
The animation feels flat due to the animation process
Because of the nature of having multiple shots, several backgrounds had to be drawn
The principles of animation weren’t used that extensively due to the animation process, leaving the animation feeling somewhat dull
All of the issues mentioned could have been easily solved if I had thought out the pre-production better. Though I succeeded in making the final animation, unnecessary complexity meant that other areas, notably the animation itself, had to suffer. To mitigate this I would firstly have to reflect on story elements and ask myself whether two characters are really necessary if I were to tweak the story in some way. On top of that, would it be possible to have a single shot used, and use a single background that had more time and focus put into it? The artstyle could be changed, as it mostly keeps characters maintaining somewhat lifelike proportions and body shapes. Do they have to be human at all? If the characters were drawn in an even simpler way then manually drawing more inbetweens might be more plausible which would solve the issues of there not being many animation principles present and the animation feeling flat. In conclusion, when trying to go through the pre-production process again, I’ll need to ask more questions and find better ways of keeping hitting deadlines possible without making quality suffer so much.
0 notes
Text
Module Reflection
Over the course of the module I worked in two groups, the first, ‘My Adventure,’ for which I was just the modeller, and the second, ‘ROOMS,’ where I was far more involved, both conceptually and technically, and will thus be the focus of this reflection. Though officially filling the roles of Art Director and Lead 3D Artist, I was heavily involved in almost all parts of production.
Unlike my other group, this one started out with only an idea of what was to be made: a piece focusing on the weirdness of self-isolation, and how it made people feel. The presented idea was isometric rooms, with small contained scenes based on how people felt being cooped up inside. From this I developed the art style we would use, using simple, polygonal models with a hybrid material to give a pixelated, security-camera look, as interior security cameras are usually in the corner of a room. The set style did not stick, later changed to depict a cross-section of a more complete building, which I designed, but the core art style remained. I proposed and designed a more theatrical look to the environment, styling the individual rooms more like stages, where each could support the narrative told whilst also providing potential for environmental storytelling, and context for the animated characters. In order to differentiate between the ‘real’ and the ‘imagined,’ 2D animation would be used, but placed in the 3D scenes, rather than composited in over the top, as this would allow it to better interact with the characters and setting, and remain consistent with the theatrical look. The overall aesthetic was to be a pastel, cardboard-looking ‘doll house’ effect, to help emphasise both the feeling of being placed by a situation beyond your control, reflecting the theme of the piece, and to show how people construct their own worlds by way of imagination.
I had no part in the initial story development, and was simply given a list of scene ideas based on a range of people’s responses to an anonymous online questionnaire. From these concepts I was responsible for creating the script, starting with developing the ideas into multi-part stories taking place in and across multiple rooms, and laying the required rooms out in space, from which I developed the building plan, and then how these stories would be timed and spaced across it. This took multiple revisions, and collaborations from other team members, finally resulting in a single consistent story. After testing various camera movements, we decided on having near-continuous steady motion, but only directly horizontally or vertically, without zoom or rotation. The camera slowly tracks across the rooms on one floor, before stopping, then ascending or descending to the next. I also came up with the ideas to make the animation loop, in order to show the repetitive nature of life in lockdown, but later developed this to also have the camera movement partially loop once within the animation, creating a sense of déjà vu, where the viewer would believe the animation to have looped, but as it progresses the differences start to become more noticeable, causing the viewer to question what they previously saw. This would help to connect the viewer to the characters, challenging their perception of the passage of time.
Whilst developing the overall look and how the animation would play out, I was also responsible for the majority of the technical development. The project was initially planned to have a low-poly, stylised look, but nothing more specific than that. From playing around with settings for vertex normals and edge hardness I found a modelling style that looked effective, using a moderate level of faces, more than ‘low-poly’ would typically consist of, but making each face individually visible, rather than blending them together. Using ramp shaders highlights this further, but only along the colour borders, and also removes a lot of detail, and the option for textures. I tested colour blending to make a hybrid material setup, where I could still use textures and realistic lighting, but with exaggerated transitions between light and shadow, and, after a little experimentation, I found that a 3:1 ratio between textures and ramps gave the best effect, with an almost pixelated look as the model moves. The model I tested this on was an unfinished character for another project, and didn’t have any features, but this was decided to be incorporated into the look. Keeping the faces blank made them appear as representations of characters, keeping the focus on their actions, rather than personality, and better for an audience to identity with. Putting this into motion, in order to test a scene out, I had to construct a set, and work out how to best utilise the lighting and environment. I decided to use a cylindrical background, painted with the look of the sky over the course of a day, so that as the main directional light rotated and changed colour to represent the passage of time, the environment would match. Simple textured planes placed behind the scene, visible though the windows, appear to parallax as the camera moves and give a sense of depth. I did some basic character animation, testing out the use of dynamic clothing, as well as making sure the hybrid materials worked on the environment as well as they did on the character. I also tested the use of animated 2D planes in the scene for things the characters were imagining.
Once the tests and planning had been signed off, I began on making the actual assets, which would be used in a short, three room test render to accompany the treatment document, depicting the scenes of yoga, sailing in a cardboard box, and camping under a duvet. A single character base was made and UV’d, with individuals made by adjusting this with some minor scaling and sculpting. Though sharing the same base UVs, each model’s were optimised to better match the adjusted geometry. These models were given a basic rig and sent to the animators to animate whilst I modelled the clothes, in order to save time. With the building layout still not finalised at this time, I modified the same set from my tests to house the characters, and updated the lighting setup to better represent the scenes we were depicting. As not all the furniture assets were to be modelled by me, the other modellers each sent me a small batch of assets which I modified to match the style of the characters, then sent back to be used as reference for future assets to keep the aesthetic consistent. Finished models were UV’d by me, then moved to the asset library on the Google Drive, along with the UV exports to be textured. Once the animation was completed I placed the characters in the scene, with some slight adjustments to the timing of the keys, as well as the poses, to make sure the limbs didn’t clip through each other, which would mess up the dynamic clothing. For the camping character I had to export the animated model as an alembic so I could delete some of the faces around the joints, and use this modified mesh as the collider for the clothes. Once the main assets were done I could arrange and populate the rooms, applying the textures and setting up all the materials. Some assets, such as the beds, the fan, the tent, the clutter, and anything dynamic, like the curtains, were modelled be me, to best use the time we had. Anything I modelled I also textured, the set included, as our texture artist was also busy on another project. Though used very little in the rooms we had chosen to demonstrate, I also did the 2D animation for the scenes. The grass and shark fin were still planes with deformers and key frames, though the fire was animated frame-by-frame. Once all the scenes were fully built I did a second lighting pass, making sure the mood and ambience was correct, with a bright, shiny yoga scene, a slightly harsher and more desaturated sailing scene, and the dark, flickery firelight of the camping scene, complete with shadows from invisible trees. I then rendered the frames, and handed them over to receive the post-production.
Whilst my other group was very rigid, with everyone having specific roles, the lack of interaction and contribution from the group in the more conceptual aspects lead to a very stiff project that changed very little from conception to production, this group was the opposite. With everyone providing development suggestions, the project changed and evolved over the course of Research and Development, and ended up a far stronger piece than originally conceived. This open, flexible nature provided more opportunities for me to contribute to the group, collaborating on and assisting with parts of development that my roles did not cover, and, especially at the end, filling in for absent or work-laden team members. Overall, this project was more engaging, and thus more enjoyable to be a part of.
0 notes
Text
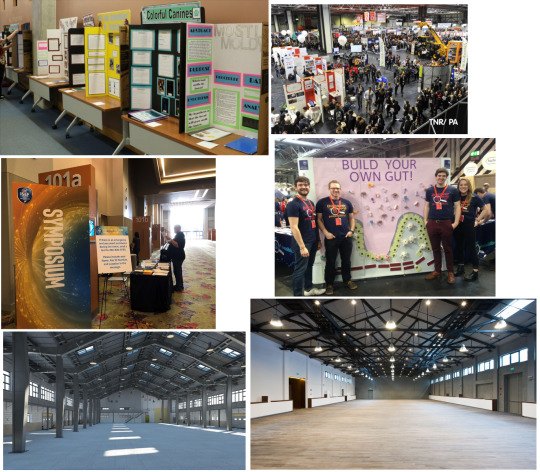
Siggraph 2019 offers a sneak peek into what’s next for AR, VR, and CG
It’s hard to believe that the computer graphics conference Siggraph is celebrating its 46th birthday this year, but the annual event certainly doesn’t show any signs of middle age. Held this week at the Los Angeles Convention Center, Siggraph 2019 is all about the future of 2D and 3D digital worlds, attracting everyone from luminaries in pre-rendered CG to budding AR developers and VR artists.
Siggraph’s exhibition area opens today, adding to educational sessions that have been in progress since this weekend, and an “experiences” area that opened yesterday. I had the opportunity to attend the show’s official media preview and go hands-on with a bunch of this year’s most exciting innovations; here’s a photo tour of some of the best things I saw and tried.
Biggest wow moment: Il Divino – Sistine VR
There’s no shortage of sophisticated mixed reality hardware at Siggraph, but I was most impressed by a piece of software that really demonstrated VR’s educational and experiential potential. Christopher Evans, Paul Huston, Wes Bunn, and Elijah Dixson exhibited Il Divino: Michelangelo’s Sistine Ceiling in VR, an app that recreates the world-famous Sistine Chapel within the Unreal Engine, then lets you experience all of its artwork in ways that are impossible for tourists at the real site.
The app begins with a modestly impressive ground-level recreation of the Chapel. Epic’s Unreal Engine lets you see realistic marble barriers and ceramic floor tiles if you look closely, and you’ll have no trouble making out the individual paintings as you approach them, though you won’t confuse the faux wall curtains or other elements with reality. Even so, Il Divino’s developers provide an impressive audio and lightly visual guided tour through the space, making the most of an interface that’s largely about teleporting from place to place within a large box, and looking at art.
But everything changes when the app opens up access to a mechanical lifter and wooden scaffolding that elevate you to the Chapel’s ceiling. All of the sudden, you can control your up-close views of the paintings, and experience Michelangelo’s masterpiece Creation of Adam from the same perspective as the painter himself. The developers use VR — including your own fatigue after a comparatively brief session — to suggest how difficult the act of painting for hours (and months) on end must have been, while offering insights into the pacing and order of the works.
There are thousands of eye-melting VR experiences out there, and an equal number of dull “educational” ones. Il Divino succeeds because it’s hyper-realistic in a different way, using virtual reality to both simulate and go past the original experience, enabling a form of education that feels more open to personal exploration. It will be available for free later this year from SistineVR.com.
Cinema, group and individual
It wouldn’t be Siggraph without an exhibition of computer-generated movies, and the VR Theater at this year’s show is worth seeing. Fifty guests at a time are welcomed into the venue to see a collection of five different realtime CG shorts developed by separate studios, most notably including Disney’s happy cartoon A Kite’s Tale, Faber Courtial’s impressively realistic space odyssey 2nd Step, and Baobab’s charming interactive Bonfire. Below, Disney’s Bruce Wright welcomes early visitors to the VR Theater.
Once inside, viewers are seated in chairs with individual VR headsets, headphones, and two controllers, collectively experiencing the five shorts over a roughly one-hour session. A bank of high-end PCs sits in the center of the room, powering and synchronizing the experiences, though there’s little ongoing sense of collaboration between participants. Instead, it’s a VR theater where everyone’s watching pretty much the same thing, albeit from whatever angle a specific head is on, and — in some cases — with differences attributable to the shorts’ interactive elements.
In a smaller room elsewhere at Siggraph, New York-based Parallux is offering a more clearly shared experience. The company has developed a short story for group viewing that’s akin to watching a Broadway show with friends, but you could be watching it from anywhere.
Here, Parallux CEO Sebastian Herscher gestures towards a table surrounded by Magic Leap AR headsets, which seated viewers use to watch Mary and the Monster, a unique spin on Mary Shelley’s creation of the Frankenstein story. Strong voice acting and solid motion capture bring the animated experience to life within a diorama-like stage setting. Magic Leap wearers can use their controllers as magnifiers to zoom in on the individual actors, akin to opera glasses.
Each viewer sees the play-like performance appearing on the same table, and it’s synchronized across all of the headsets at once; it can also be watched using VR headsets, and can be scaled to fairly large local or remote audiences. This is a glimpse into what could be the future of plays, experienced holographically and from any seat in the house you prefer.
Apart from the examples above, most of the VR displays I saw at Siggraph were focused on individual experiences. One interesting exhibit, MIT Media Lab’s Deep Reality, used live heart rate, electrodermal, and brain activity monitoring to create an intensely personal relaxation and reflection experience. After someone lays down and dons a VR headset, Deep Reality uses “almost imperceptible light flickering, sound pulsations, and slow movements of underwater 3D creatures [to] reflect the internal state of the viewer.” Who wouldn’t love to kick back and relax to something so personally attenuated at home?
Next-generation AR eyewear
Two of Siggraph’s most notable hardware exhibits were Nvidia’s new prescription AR eyewear and foveated AR headset — both still in research stages, but available to test with prototypes. The prescription AR glasses offered a vision-corrected, see-through AR display solution, including a demo of how the lenses let viewers see optically sharp projections that appear to float within the real world.
In the prototype form, the glasses had small, clear ribbons that displayed projected virtual images such as colored bottles or an Nvidia logo in front of the lenses. They didn’t require cables, and were as lightweight as modern, inexpensive plastic glasses are today.
A separate demo showed off Nvidia’s work on a Foveated AR Display, which the company suggests will use gaze tracking to enable multi-layer depth in AR images. In the image below, you can see how a specific small gaze area tracked by the headset becomes sharper to your eye as the background becomes softer and less detailed.
Nvidia is touting the Foveated AR Display as a “dynamic fusion of foveal and peripheral display,” and releasing a research paper to accompany the project. It’s unclear when the technology will actually appear in a shipping product, but interesting to see Nvidia diving deeper into the AR world at this stage.
Next-generation haptics and immersion
Some of the other innovations at Siggraph are wild, if not crazy. For instance, Taipei Tech is showing off LiquidMask, a briefcase-sized face haptic solution that lets your face feel hot and cold liquid sensations in VR.
LiquidMask can deliver feedback and temperatures between 68 and 97 degrees Fahrenheit, potentially useful for underwater VR experiences — assuming, of course, that you’re willing to hook yourself up to something as large as this to experience those sensations.
Another company was taking steps towards a very different type of future with a gigantic prosthetic tail — something that one wouldn’t have expected to find at Siggraph. The tail can be used to augment someone’s existing sense of balance with a third stabilizing limb, or disrupt their balance for exercise or other purposes.
The prototype tail uses pneumatics, relying on a separate cabled air tank for motion, so there’s no need to worry about an imminent attack by The Lizard or Doctor Octopus. If it can be made portable (and quiet), it might wind up being useful for people with physical disabilities or motor limitations.
More small steps for Magic Leap
Magic Leap is offering two main demos at Siggraph’s “experience” area. Long lines were forming to try Mica, a demo of the company’s AI assistant, which presently can’t do much. Mica looks like a pixie-haired human woman, and at some point, will supposedly be able to speak with and guide headset wearers.
In the demo, you can look at her as she looks back at you, then silently follow her gestures to make an artistic collage together. It’s not particularly exciting stuff at this stage, but in a world where digital assistants such as Siri can spend years delivering hit-and-miss experiences, Magic Leap may well beat Apple to delivering a more compelling, fully-formed alternative.
Magic Leap’s other new demo, Undersea, lets users interact with a nearly photorealistic coral reef that appears within any room you choose, and a picture-sized portal window into the ocean on the wall. In addition to letting you walk around and view a piece of coral and small collection of fish, the demo lets you hold out your hand to generate bubbles and hold a fish in your palm, albeit with so-so tracking.
While the Siggraph demo is designed for a two-minute experience (and isn’t especially compelling), a full version of Undersea with more settings and depth has just been released for Magic Leap users. Regardless of how many or few of the $2,300 Magic Leap headsets have been sold, it’s clear at Siggraph that the company is working to actively push the platform forward.
Best of the rest
One of Siggraph’s greatest strengths is the diversity of computer-generated art it brings into focus for attendees. You mightn’t love all of it, but even some of the most basic concepts are thought-provoking.
John Wong’s RuShi interactive art exhibit above uses your birthdate and birth hour to generate, through some unspecified mechanism, a moving and colorful AI-based data flow that is presented on the central screen while prior users’ data appears on adjacent screens. It’s supposed to make you consider the amount of data about you that’s already being processed by AI in the real world, and whether that processing has any value.
A Siggraph-wide new focus on Adaptive Technology includes multiple Microsoft adaptive controllers, a touchscreen presentation of different adaptive technologies, and 11 sessions/talks on the subject.
Last but not least, David Shorey’s booth demonstrated the use of 3D printers to create real-world physical clothes that looked like they were straight out of video games and fantasy settings, including dragon scale-like fabrics that could be used for cosplay. His techniques yielded an incredible collection of different textures, surface treatments, and end products that look set to merge the worlds of CG and real-world fashion.
The future’s already here
My biggest takeaway from Siggraph 2019 is that the CG future some of us were expecting a decade or more ago is already here — if you know where to look. VR and AR aren’t ubiquitous at this point, but it’s obvious from this show that there are lots of smart people working to evolve CG from its early 2D roots into genuinely immersive, interactive 3D.
Attendees could spend nearly a week at Siggraph without fully grasping everything that’s underway with huge companies such as Disney and tiny groups of researchers across the world. Scenes like the one below, where a group of people are all sharing a computer-generated entertainment experience in VR, have become table stakes for VR as of 2019.
The question is “where does it go from here,” and there’s not just one good answer. If anything, Siggraph shows how many directions CG is heading in, and the reason is simple: hugely talented and creative people are now heavily invested in the futures of these technologies. At this point, the challenge is to polish and spread their ideas to as many people as possible, bringing what’s currently in the Los Angeles Convention Center out to everyone’s homes and public spaces.
Credit: Source link
The post Siggraph 2019 offers a sneak peek into what’s next for AR, VR, and CG appeared first on WeeklyReviewer.
from WeeklyReviewer https://weeklyreviewer.com/siggraph-2019-offers-a-sneak-peek-into-whats-next-for-ar-vr-and-cg/?utm_source=rss&utm_medium=rss&utm_campaign=siggraph-2019-offers-a-sneak-peek-into-whats-next-for-ar-vr-and-cg
from WeeklyReviewer https://weeklyreviewer.tumblr.com/post/186656747342
0 notes
Text
Siggraph 2019 offers a sneak peek into what’s next for AR, VR, and CG
It’s hard to believe that the computer graphics conference Siggraph is celebrating its 46th birthday this year, but the annual event certainly doesn’t show any signs of middle age. Held this week at the Los Angeles Convention Center, Siggraph 2019 is all about the future of 2D and 3D digital worlds, attracting everyone from luminaries in pre-rendered CG to budding AR developers and VR artists.
Siggraph’s exhibition area opens today, adding to educational sessions that have been in progress since this weekend, and an “experiences” area that opened yesterday. I had the opportunity to attend the show’s official media preview and go hands-on with a bunch of this year’s most exciting innovations; here’s a photo tour of some of the best things I saw and tried.
Biggest wow moment: Il Divino – Sistine VR
There’s no shortage of sophisticated mixed reality hardware at Siggraph, but I was most impressed by a piece of software that really demonstrated VR’s educational and experiential potential. Christopher Evans, Paul Huston, Wes Bunn, and Elijah Dixson exhibited Il Divino: Michelangelo’s Sistine Ceiling in VR, an app that recreates the world-famous Sistine Chapel within the Unreal Engine, then lets you experience all of its artwork in ways that are impossible for tourists at the real site.
The app begins with a modestly impressive ground-level recreation of the Chapel. Epic’s Unreal Engine lets you see realistic marble barriers and ceramic floor tiles if you look closely, and you’ll have no trouble making out the individual paintings as you approach them, though you won’t confuse the faux wall curtains or other elements with reality. Even so, Il Divino’s developers provide an impressive audio and lightly visual guided tour through the space, making the most of an interface that’s largely about teleporting from place to place within a large box, and looking at art.
But everything changes when the app opens up access to a mechanical lifter and wooden scaffolding that elevate you to the Chapel’s ceiling. All of the sudden, you can control your up-close views of the paintings, and experience Michelangelo’s masterpiece Creation of Adam from the same perspective as the painter himself. The developers use VR — including your own fatigue after a comparatively brief session — to suggest how difficult the act of painting for hours (and months) on end must have been, while offering insights into the pacing and order of the works.
There are thousands of eye-melting VR experiences out there, and an equal number of dull “educational” ones. Il Divino succeeds because it’s hyper-realistic in a different way, using virtual reality to both simulate and go past the original experience, enabling a form of education that feels more open to personal exploration. It will be available for free later this year from SistineVR.com.
Cinema, group and individual
It wouldn’t be Siggraph without an exhibition of computer-generated movies, and the VR Theater at this year’s show is worth seeing. Fifty guests at a time are welcomed into the venue to see a collection of five different realtime CG shorts developed by separate studios, most notably including Disney’s happy cartoon A Kite’s Tale, Faber Courtial’s impressively realistic space odyssey 2nd Step, and Baobab’s charming interactive Bonfire. Below, Disney’s Bruce Wright welcomes early visitors to the VR Theater.
Once inside, viewers are seated in chairs with individual VR headsets, headphones, and two controllers, collectively experiencing the five shorts over a roughly one-hour session. A bank of high-end PCs sits in the center of the room, powering and synchronizing the experiences, though there’s little ongoing sense of collaboration between participants. Instead, it’s a VR theater where everyone’s watching pretty much the same thing, albeit from whatever angle a specific head is on, and — in some cases — with differences attributable to the shorts’ interactive elements.
In a smaller room elsewhere at Siggraph, New York-based Parallux is offering a more clearly shared experience. The company has developed a short story for group viewing that’s akin to watching a Broadway show with friends, but you could be watching it from anywhere.
Here, Parallux CEO Sebastian Herscher gestures towards a table surrounded by Magic Leap AR headsets, which seated viewers use to watch Mary and the Monster, a unique spin on Mary Shelley’s creation of the Frankenstein story. Strong voice acting and solid motion capture bring the animated experience to life within a diorama-like stage setting. Magic Leap wearers can use their controllers as magnifiers to zoom in on the individual actors, akin to opera glasses.
Each viewer sees the play-like performance appearing on the same table, and it’s synchronized across all of the headsets at once; it can also be watched using VR headsets, and can be scaled to fairly large local or remote audiences. This is a glimpse into what could be the future of plays, experienced holographically and from any seat in the house you prefer.
Apart from the examples above, most of the VR displays I saw at Siggraph were focused on individual experiences. One interesting exhibit, MIT Media Lab’s Deep Reality, used live heart rate, electrodermal, and brain activity monitoring to create an intensely personal relaxation and reflection experience. After someone lays down and dons a VR headset, Deep Reality uses “almost imperceptible light flickering, sound pulsations, and slow movements of underwater 3D creatures [to] reflect the internal state of the viewer.” Who wouldn’t love to kick back and relax to something so personally attenuated at home?
Next-generation AR eyewear
Two of Siggraph’s most notable hardware exhibits were Nvidia’s new prescription AR eyewear and foveated AR headset — both still in research stages, but available to test with prototypes. The prescription AR glasses offered a vision-corrected, see-through AR display solution, including a demo of how the lenses let viewers see optically sharp projections that appear to float within the real world.
In the prototype form, the glasses had small, clear ribbons that displayed projected virtual images such as colored bottles or an Nvidia logo in front of the lenses. They didn’t require cables, and were as lightweight as modern, inexpensive plastic glasses are today.
A separate demo showed off Nvidia’s work on a Foveated AR Display, which the company suggests will use gaze tracking to enable multi-layer depth in AR images. In the image below, you can see how a specific small gaze area tracked by the headset becomes sharper to your eye as the background becomes softer and less detailed.
Nvidia is touting the Foveated AR Display as a “dynamic fusion of foveal and peripheral display,” and releasing a research paper to accompany the project. It’s unclear when the technology will actually appear in a shipping product, but interesting to see Nvidia diving deeper into the AR world at this stage.
Next-generation haptics and immersion
Some of the other innovations at Siggraph are wild, if not crazy. For instance, Taipei Tech is showing off LiquidMask, a briefcase-sized face haptic solution that lets your face feel hot and cold liquid sensations in VR.
LiquidMask can deliver feedback and temperatures between 68 and 97 degrees Fahrenheit, potentially useful for underwater VR experiences — assuming, of course, that you’re willing to hook yourself up to something as large as this to experience those sensations.
Another company was taking steps towards a very different type of future with a gigantic prosthetic tail — something that one wouldn’t have expected to find at Siggraph. The tail can be used to augment someone’s existing sense of balance with a third stabilizing limb, or disrupt their balance for exercise or other purposes.
The prototype tail uses pneumatics, relying on a separate cabled air tank for motion, so there’s no need to worry about an imminent attack by The Lizard or Doctor Octopus. If it can be made portable (and quiet), it might wind up being useful for people with physical disabilities or motor limitations.
More small steps for Magic Leap
Magic Leap is offering two main demos at Siggraph’s “experience” area. Long lines were forming to try Mica, a demo of the company’s AI assistant, which presently can’t do much. Mica looks like a pixie-haired human woman, and at some point, will supposedly be able to speak with and guide headset wearers.
In the demo, you can look at her as she looks back at you, then silently follow her gestures to make an artistic collage together. It’s not particularly exciting stuff at this stage, but in a world where digital assistants such as Siri can spend years delivering hit-and-miss experiences, Magic Leap may well beat Apple to delivering a more compelling, fully-formed alternative.
Magic Leap’s other new demo, Undersea, lets users interact with a nearly photorealistic coral reef that appears within any room you choose, and a picture-sized portal window into the ocean on the wall. In addition to letting you walk around and view a piece of coral and small collection of fish, the demo lets you hold out your hand to generate bubbles and hold a fish in your palm, albeit with so-so tracking.
While the Siggraph demo is designed for a two-minute experience (and isn’t especially compelling), a full version of Undersea with more settings and depth has just been released for Magic Leap users. Regardless of how many or few of the $2,300 Magic Leap headsets have been sold, it’s clear at Siggraph that the company is working to actively push the platform forward.
Best of the rest
One of Siggraph’s greatest strengths is the diversity of computer-generated art it brings into focus for attendees. You mightn’t love all of it, but even some of the most basic concepts are thought-provoking.
John Wong’s RuShi interactive art exhibit above uses your birthdate and birth hour to generate, through some unspecified mechanism, a moving and colorful AI-based data flow that is presented on the central screen while prior users’ data appears on adjacent screens. It’s supposed to make you consider the amount of data about you that’s already being processed by AI in the real world, and whether that processing has any value.
A Siggraph-wide new focus on Adaptive Technology includes multiple Microsoft adaptive controllers, a touchscreen presentation of different adaptive technologies, and 11 sessions/talks on the subject.
Last but not least, David Shorey’s booth demonstrated the use of 3D printers to create real-world physical clothes that looked like they were straight out of video games and fantasy settings, including dragon scale-like fabrics that could be used for cosplay. His techniques yielded an incredible collection of different textures, surface treatments, and end products that look set to merge the worlds of CG and real-world fashion.
The future’s already here
My biggest takeaway from Siggraph 2019 is that the CG future some of us were expecting a decade or more ago is already here — if you know where to look. VR and AR aren’t ubiquitous at this point, but it’s obvious from this show that there are lots of smart people working to evolve CG from its early 2D roots into genuinely immersive, interactive 3D.
Attendees could spend nearly a week at Siggraph without fully grasping everything that’s underway with huge companies such as Disney and tiny groups of researchers across the world. Scenes like the one below, where a group of people are all sharing a computer-generated entertainment experience in VR, have become table stakes for VR as of 2019.
The question is “where does it go from here,” and there’s not just one good answer. If anything, Siggraph shows how many directions CG is heading in, and the reason is simple: hugely talented and creative people are now heavily invested in the futures of these technologies. At this point, the challenge is to polish and spread their ideas to as many people as possible, bringing what’s currently in the Los Angeles Convention Center out to everyone’s homes and public spaces.
Credit: Source link
The post Siggraph 2019 offers a sneak peek into what’s next for AR, VR, and CG appeared first on WeeklyReviewer.
from WeeklyReviewer https://weeklyreviewer.com/siggraph-2019-offers-a-sneak-peek-into-whats-next-for-ar-vr-and-cg/?utm_source=rss&utm_medium=rss&utm_campaign=siggraph-2019-offers-a-sneak-peek-into-whats-next-for-ar-vr-and-cg
from WeeklyReviewer https://weeklyreviewer.tumblr.com/post/186656747342
0 notes
Text
Siggraph 2019 offers a sneak peek into what’s next for AR, VR, and CG
It’s hard to believe that the computer graphics conference Siggraph is celebrating its 46th birthday this year, but the annual event certainly doesn’t show any signs of middle age. Held this week at the Los Angeles Convention Center, Siggraph 2019 is all about the future of 2D and 3D digital worlds, attracting everyone from luminaries in pre-rendered CG to budding AR developers and VR artists.
Siggraph’s exhibition area opens today, adding to educational sessions that have been in progress since this weekend, and an “experiences” area that opened yesterday. I had the opportunity to attend the show’s official media preview and go hands-on with a bunch of this year’s most exciting innovations; here’s a photo tour of some of the best things I saw and tried.
Biggest wow moment: Il Divino – Sistine VR
There’s no shortage of sophisticated mixed reality hardware at Siggraph, but I was most impressed by a piece of software that really demonstrated VR’s educational and experiential potential. Christopher Evans, Paul Huston, Wes Bunn, and Elijah Dixson exhibited Il Divino: Michelangelo’s Sistine Ceiling in VR, an app that recreates the world-famous Sistine Chapel within the Unreal Engine, then lets you experience all of its artwork in ways that are impossible for tourists at the real site.
The app begins with a modestly impressive ground-level recreation of the Chapel. Epic’s Unreal Engine lets you see realistic marble barriers and ceramic floor tiles if you look closely, and you’ll have no trouble making out the individual paintings as you approach them, though you won’t confuse the faux wall curtains or other elements with reality. Even so, Il Divino’s developers provide an impressive audio and lightly visual guided tour through the space, making the most of an interface that’s largely about teleporting from place to place within a large box, and looking at art.
But everything changes when the app opens up access to a mechanical lifter and wooden scaffolding that elevate you to the Chapel’s ceiling. All of the sudden, you can control your up-close views of the paintings, and experience Michelangelo’s masterpiece Creation of Adam from the same perspective as the painter himself. The developers use VR — including your own fatigue after a comparatively brief session — to suggest how difficult the act of painting for hours (and months) on end must have been, while offering insights into the pacing and order of the works.
There are thousands of eye-melting VR experiences out there, and an equal number of dull “educational” ones. Il Divino succeeds because it’s hyper-realistic in a different way, using virtual reality to both simulate and go past the original experience, enabling a form of education that feels more open to personal exploration. It will be available for free later this year from SistineVR.com.
Cinema, group and individual
It wouldn’t be Siggraph without an exhibition of computer-generated movies, and the VR Theater at this year’s show is worth seeing. Fifty guests at a time are welcomed into the venue to see a collection of five different realtime CG shorts developed by separate studios, most notably including Disney’s happy cartoon A Kite’s Tale, Faber Courtial’s impressively realistic space odyssey 2nd Step, and Baobab’s charming interactive Bonfire. Below, Disney’s Bruce Wright welcomes early visitors to the VR Theater.
Once inside, viewers are seated in chairs with individual VR headsets, headphones, and two controllers, collectively experiencing the five shorts over a roughly one-hour session. A bank of high-end PCs sits in the center of the room, powering and synchronizing the experiences, though there’s little ongoing sense of collaboration between participants. Instead, it’s a VR theater where everyone’s watching pretty much the same thing, albeit from whatever angle a specific head is on, and — in some cases — with differences attributable to the shorts’ interactive elements.
In a smaller room elsewhere at Siggraph, New York-based Parallux is offering a more clearly shared experience. The company has developed a short story for group viewing that’s akin to watching a Broadway show with friends, but you could be watching it from anywhere.
Here, Parallux CEO Sebastian Herscher gestures towards a table surrounded by Magic Leap AR headsets, which seated viewers use to watch Mary and the Monster, a unique spin on Mary Shelley’s creation of the Frankenstein story. Strong voice acting and solid motion capture bring the animated experience to life within a diorama-like stage setting. Magic Leap wearers can use their controllers as magnifiers to zoom in on the individual actors, akin to opera glasses.
Each viewer sees the play-like performance appearing on the same table, and it’s synchronized across all of the headsets at once; it can also be watched using VR headsets, and can be scaled to fairly large local or remote audiences. This is a glimpse into what could be the future of plays, experienced holographically and from any seat in the house you prefer.
Apart from the examples above, most of the VR displays I saw at Siggraph were focused on individual experiences. One interesting exhibit, MIT Media Lab’s Deep Reality, used live heart rate, electrodermal, and brain activity monitoring to create an intensely personal relaxation and reflection experience. After someone lays down and dons a VR headset, Deep Reality uses “almost imperceptible light flickering, sound pulsations, and slow movements of underwater 3D creatures [to] reflect the internal state of the viewer.” Who wouldn’t love to kick back and relax to something so personally attenuated at home?
Next-generation AR eyewear
Two of Siggraph’s most notable hardware exhibits were Nvidia’s new prescription AR eyewear and foveated AR headset — both still in research stages, but available to test with prototypes. The prescription AR glasses offered a vision-corrected, see-through AR display solution, including a demo of how the lenses let viewers see optically sharp projections that appear to float within the real world.
In the prototype form, the glasses had small, clear ribbons that displayed projected virtual images such as colored bottles or an Nvidia logo in front of the lenses. They didn’t require cables, and were as lightweight as modern, inexpensive plastic glasses are today.
A separate demo showed off Nvidia’s work on a Foveated AR Display, which the company suggests will use gaze tracking to enable multi-layer depth in AR images. In the image below, you can see how a specific small gaze area tracked by the headset becomes sharper to your eye as the background becomes softer and less detailed.
Nvidia is touting the Foveated AR Display as a “dynamic fusion of foveal and peripheral display,” and releasing a research paper to accompany the project. It’s unclear when the technology will actually appear in a shipping product, but interesting to see Nvidia diving deeper into the AR world at this stage.
Next-generation haptics and immersion
Some of the other innovations at Siggraph are wild, if not crazy. For instance, Taipei Tech is showing off LiquidMask, a briefcase-sized face haptic solution that lets your face feel hot and cold liquid sensations in VR.
LiquidMask can deliver feedback and temperatures between 68 and 97 degrees Fahrenheit, potentially useful for underwater VR experiences — assuming, of course, that you’re willing to hook yourself up to something as large as this to experience those sensations.
Another company was taking steps towards a very different type of future with a gigantic prosthetic tail — something that one wouldn’t have expected to find at Siggraph. The tail can be used to augment someone’s existing sense of balance with a third stabilizing limb, or disrupt their balance for exercise or other purposes.
The prototype tail uses pneumatics, relying on a separate cabled air tank for motion, so there’s no need to worry about an imminent attack by The Lizard or Doctor Octopus. If it can be made portable (and quiet), it might wind up being useful for people with physical disabilities or motor limitations.
More small steps for Magic Leap
Magic Leap is offering two main demos at Siggraph’s “experience” area. Long lines were forming to try Mica, a demo of the company’s AI assistant, which presently can’t do much. Mica looks like a pixie-haired human woman, and at some point, will supposedly be able to speak with and guide headset wearers.
In the demo, you can look at her as she looks back at you, then silently follow her gestures to make an artistic collage together. It’s not particularly exciting stuff at this stage, but in a world where digital assistants such as Siri can spend years delivering hit-and-miss experiences, Magic Leap may well beat Apple to delivering a more compelling, fully-formed alternative.
Magic Leap’s other new demo, Undersea, lets users interact with a nearly photorealistic coral reef that appears within any room you choose, and a picture-sized portal window into the ocean on the wall. In addition to letting you walk around and view a piece of coral and small collection of fish, the demo lets you hold out your hand to generate bubbles and hold a fish in your palm, albeit with so-so tracking.
While the Siggraph demo is designed for a two-minute experience (and isn’t especially compelling), a full version of Undersea with more settings and depth has just been released for Magic Leap users. Regardless of how many or few of the $2,300 Magic Leap headsets have been sold, it’s clear at Siggraph that the company is working to actively push the platform forward.
Best of the rest
One of Siggraph’s greatest strengths is the diversity of computer-generated art it brings into focus for attendees. You mightn’t love all of it, but even some of the most basic concepts are thought-provoking.
John Wong’s RuShi interactive art exhibit above uses your birthdate and birth hour to generate, through some unspecified mechanism, a moving and colorful AI-based data flow that is presented on the central screen while prior users’ data appears on adjacent screens. It’s supposed to make you consider the amount of data about you that’s already being processed by AI in the real world, and whether that processing has any value.
A Siggraph-wide new focus on Adaptive Technology includes multiple Microsoft adaptive controllers, a touchscreen presentation of different adaptive technologies, and 11 sessions/talks on the subject.
Last but not least, David Shorey’s booth demonstrated the use of 3D printers to create real-world physical clothes that looked like they were straight out of video games and fantasy settings, including dragon scale-like fabrics that could be used for cosplay. His techniques yielded an incredible collection of different textures, surface treatments, and end products that look set to merge the worlds of CG and real-world fashion.
The future’s already here
My biggest takeaway from Siggraph 2019 is that the CG future some of us were expecting a decade or more ago is already here — if you know where to look. VR and AR aren’t ubiquitous at this point, but it’s obvious from this show that there are lots of smart people working to evolve CG from its early 2D roots into genuinely immersive, interactive 3D.
Attendees could spend nearly a week at Siggraph without fully grasping everything that’s underway with huge companies such as Disney and tiny groups of researchers across the world. Scenes like the one below, where a group of people are all sharing a computer-generated entertainment experience in VR, have become table stakes for VR as of 2019.
The question is “where does it go from here,” and there’s not just one good answer. If anything, Siggraph shows how many directions CG is heading in, and the reason is simple: hugely talented and creative people are now heavily invested in the futures of these technologies. At this point, the challenge is to polish and spread their ideas to as many people as possible, bringing what’s currently in the Los Angeles Convention Center out to everyone’s homes and public spaces.
Credit: Source link
The post Siggraph 2019 offers a sneak peek into what’s next for AR, VR, and CG appeared first on WeeklyReviewer.
from WeeklyReviewer https://weeklyreviewer.com/siggraph-2019-offers-a-sneak-peek-into-whats-next-for-ar-vr-and-cg/?utm_source=rss&utm_medium=rss&utm_campaign=siggraph-2019-offers-a-sneak-peek-into-whats-next-for-ar-vr-and-cg
0 notes