#A:Last
Text
Adrien in London (Season 5 Spoilers!)
Adrien in London (Season 5 Spoilers!)
by Last Dragonlord
With Adrien in London, there's no way for him and his girlfriend Marinette to see each other. Or is there?
Words: 557, Chapters: 2/?, Language: English
Fandoms: Miraculous Ladybug
Rating: Teen And Up Audiences
Warnings: Creator Chose Not To Use Archive Warnings
Categories: F/M
Characters: Marinette Dupain-Cheng | Ladybug, Adrien Agreste | Chat Noir
Relationships: Adrien Agreste | Chat Noir/Marinette Dupain-Cheng | Ladybug
Read Here: https://archiveofourown.org/works/46877827
3 notes
·
View notes
Text
finally figured out the issue i had with my list not working drfndgkjiruf i was targeting the wrong thing with the last-child selector ._. i should have been targeting it as ul li:last-child a, but i was doing ul li a:last child the whole time which was screwing up things. this is one of those things abt coding that annoys me endlessly!!!!! its so pedantic and like yeah i get why bc a:last-child and last-child a are fundamentally Different Things but ohhhh my god...pain!!!!!!!!!!!!!!!!!!!!
#i think it was happening bc each of my list items only has ONE link so that is by default the last link??? whereas using 'a' AFTER#last-child makes it so that its selecting the link in the last child. not each last link#anyways. i love child selectors <3 its like 'hehe this ones special :3'#🎆.txt
1 note
·
View note
Note
Hi! I'd like use your Sapphire theme, I know it isn't up in pastebin rn, but I have it saved. I want to ask that is it possible for the tags to be separated with commas and periods at the end like in your Amethyst theme? Bc right now the tags of my original posts are broken, I don't know how to explain it, it happens on my tumblr, only commas help. I tried to tweak it myself, but the code is too complicated for it, I jumbled up other things is the process. Sorry and thank you!
Hello. I'm answering this publicly so that other people who may have the same issue can also be helped.
First of all, search for this block:
{block:HasTags}
<div class="tags">
{block:Tags}<a href="{TagURL}">#{Tag}</a>{/block:Tags}
</div>
{/block:HasTags}
and get rid of the hashtag # before {Tag}. Then, right after .tags a:not(:last-of-type) {margin-right: 1em;}, add this line:
.tags a:after {content:',';} .tags a:last-of-type:after {content:'';}
Done. Sorry if it took me a while to respond, I hope this helps
1 note
·
View note
Text
@[email protected] H http.//www.rainwizzard.blog.spot.com
@[email protected] H http.//www.rainwizzard.blog.spot.com._4-do{text-align:center}._4-dp{font-size:24px;line-height:28px;margin:40px 0 20px}._4-dq{font-size:16px;line-height:28px;margin:20px 0}._4-dr{font-size:12px;line-height:20px}
._51u6{margin-bottom:-4px}._41uf,._41ug{display:inline-block;padding-right:14px;position:relative}._41uf .img{margin-left:1px;position:absolute;vertical-align:middle}._41ug .img{position:absolute;top:1px;vertical-align:middle} .fbx #pageFooter{margin:auto;width:auto}.hasLeftCol #pageFooter{background-color:#fff;clear:both;margin-left:180px}#pagefooter{border-top:0}#pageFooter{color:#737373;margin:0 auto;width:980px}#pageFooter a{text-decoration:none;white-space:nowrap}#pageFooter a:last-child{margin-right:0}#pageFooter a:hover{text-decoration:underline}#pageFooter .copyright{font-size:11px}#pageFooter .pageFooterLinkList{line-height:1.6;margin-left:-20px}#contentCurve{border-bottom:1px solid #dddfe2;font-size:1px;height:8px;margin-bottom:8px}.hasLeftCol #contentCurve{border:1px solid #ccc;border-top:none;position:relative}
#globalContainer{margin:0 auto;position:relative;zoom:1}.fbx #globalContainer{width:981px}.sidebarMode #globalContainer{padding-right:205px}.sidebarMode .webkit #globalContainer .fixed_elem,.sidebarMode .webkit #globalContainer .fixed_always{margin:auto}.fbx #tab_canvas>div{padding-top:0}.fb_content{min-height:640px;padding-bottom:20px}.fbx .fb_content{padding-bottom:0}.skipto{display:none}.home .skipto{display:block}
.fbPageBanner{position:relative;z-index:301}.hideBanner .fbPageBanner,.fixedBody .fbPageBanner{display:none}@media (min-width: 480px){.fbPageBannerInner{margin:auto;max-width:950px;min-width:920px}}.sidebarMode .fbPageBannerInner{left:-102px;position:relative}
.fullScreen{height:100%;width:100%}
#navLogin ._yl4{z-index:4}._yl4{position:relative;top:22px}._yl8{background-color:#f5f6f7;border:0 solid white;border-radius:3px;box-shadow:0 3px 8px rgba(0, 0, 0, .3);height:266px;padding-bottom:6px;text-align:center}._yl9{color:#7f7f7f;font-size:12px;line-height:14px;margin-bottom:10px;margin-top:16px}._yl8 ._yla{font-size:12px;height:28px;line-height:28px;min-width:68px}._yl4 ._yl7 .beeperNub{left:230px}._yl7._ylb{border:0 solid white;border-radius:3px;height:266px;right:-16px;top:35px;width:260px;z-index:1000}
._erp{background:white;border-radius:3px;padding:10px 16px 16px 16px}._err,._ers{font-size:12px;line-height:14px;text-align:left}._err input,._ers input{border:1px solid #d3d6db;font-size:14px;height:28px;margin:1px;padding:1px 3px;text-align:left;width:220px}._er_{color:#365899;font-size:12px;margin-bottom:10px;text-align:right}._erp ._es1{font-size:12px;height:28px;line-height:14px;margin-bottom:4px;padding:0 0;width:226px}._3jii{margin-top:1px;visibility:hidden}
._1pmx{background-color:#3b5998;border-bottom:1px solid #29487d;box-sizing:border-box;height:88px;width:100%}.tinyViewport ._1pmx{min-width:-webkit-max-content;min-width:max-content}._1pmx ._3jd8:not(:active){background-clip:padding-box;background-color:#5a73ad;border-color:rgba(0, 0, 0, .15)}._1pmx ._3jd8:hover:not(:active){background-color:#5069a3}
._sv8{line-height:24px}
.localeSelectorList{align-items:center;display:flex;flex-wrap:wrap}.localeSelectorList a.showMore{background-color:#e9ebee;padding:0 6px 2px}.localeSelectorList a.showMore:hover{background-color:#6d84b4;color:#fff;text-decoration:none}
.__tw{background:#fff;border:1px solid rgba(100, 100, 100, .4);border-radius:0 0 2px 2px;box-shadow:0 3px 8px rgba(0, 0, 0, .25);color:#1d2129;overflow:visible;position:absolute;top:38px;width:460px;z-index:-1}._1nxz .__tw,._dyn .__tw,._l35 .__tw{top:45px;z-index:1}.__tw .metadata{padding-top:3px}.__tw .jewelItemList{padding:4px 0}.__tw .empty,.__tw .jewelHighlight .empty{border:none;color:#90949c;padding:4px 8px 10px}.__tw .jewelHighlight li a{color:#1d2129;display:block;padding:4px 8px;text-decoration:none}.__tw .jewelHighlight li a:hover,.__tw .jewelHighlight li a:active,.__tw .jewelHighlight li a:focus{background-color:#f5f6f7;border-bottom:1px solid #dddfe2;border-top:1px solid #dddfe2;outline:none;padding-bottom:3px;padding-top:3px;text-decoration:none}.__tw .jewelHighlight a:hover span,.__tw .jewelHighlight a:active span,.__tw .jewelHighlight a:focus span,.__tw .jewelHighlight a:hover div,.__tw .jewelHighlight a:active div,.__tw .jewelHighlight a:focus div,.__tw .jewelHighlight li.selected a,.__tw .jewelHighlight li.selected .timestamp{color:#fff}.__tw .jewelHighlight li{border-top:1px solid #e6e6e6;cursor:pointer}.__tw .jewelHighlight li:first-child{border-top:none}.__tw li.jewelItemNew{background-color:#edf2fa}.__tw li>a,.__tw li>.anchorContainer>a{outline:none}.__tw .uiScrollableAreaWithShadow.contentAfter:after{content:none}.__tw li.jewelItemResponded{background:#fff9d7;color:#1d2129}.__tw .jewelLoading{display:block;margin:10px auto}.__tw .uiScrollableAreaContent>.jewelLoading:only-child{margin-bottom:9px}.__tw .jewelFooter .seeMoreCount{display:none;font-weight:600;padding:2px 0 0}.__tw .x_div{position:absolute;right:10px;top:58%;transition:margin-right 250ms;z-index:2}.__tw .jewelItemList{padding:0}.__tw .uiScrollableAreaContent{padding-bottom:1px}.__tw .beeperNub{background-image:url(/rsrc.php/v3/y-/r/VcstZr4fYTz.png);background-repeat:no-repeat;background-size:auto;background-position:-213px -251px;height:11px;position:absolute;top:-11px;width:20px}.__tw div.jewelHeader{background-clip:padding-box;background-color:#fff;border-bottom:solid 1px #dddfe2;border-top-left-radius:3px;border-top-right-radius:3px;padding:8px 12px 6px;position:relative;z-index:100}.__tw .jewelHeader h3>a,.__tw .jewelHeader h4>a{color:inherit;text-decoration:none}.__tw .jewelFooter a{background-color:#fff;border-bottom-left-radius:3px;border-bottom-right-radius:3px;border-top:1px solid #dddfe2;display:block;font-weight:600;padding:8px 12px;position:relative;text-align:center;z-index:100}.__tw .jewelFooter a:hover,.__tw .jewelFooter a:active,.__tw .jewelFooter a:focus{color:#365899;outline:none;text-decoration:underline}.__tw .jewelFooter a:hover .seeMoreCount,.__tw .jewelFooter a:active .seeMoreCount,.__tw .jewelFooter a:focus .seeMoreCount{color:gray}.__tw .jewelItemList{padding:0}
._cqp{font-size:18px;line-height:22px;padding:18px 0;text-align:center}._cqq{background-color:#fff;padding:22px 108px 26px;text-align:center}._cqq ._cqr{font-size:14px;height:36px;line-height:34px;margin:10px;margin-top:18px;text-align:center;width:150px}._cqs{margin:0 auto;width:612px}.fbx ._cqt#globalContainer{width:100%}._cqu{margin:0 auto;text-align:left;width:981px}
html ._44mg{padding:6px 0;width:302px}html ._1kbt._1kbt{font-size:14px;padding:5px 8px;width:284px}#facebook ._97v- ._1kbt{border-radius:6px;font-size:17px;padding:14px 16px;width:330px}#facebook ._9ay4{border:1px solid #f02849}._9ay5{position:relative}._9ay6{bottom:16px;position:absolute;right:10px}#facebook ._9npi{background:none;border:0;box-shadow:none;float:left;font-size:17px;padding:0;width:300px}#facebook ._44mg ._9ay7{color:#f02849;font-family:SFProText-Regular, Helvetica, Arial, sans-serif;font-size:13px;line-height:16px;margin-top:8px;text-align:left}._9nyg{border:1px solid #dddfe2;color:#1d2129;height:22px;line-height:16px;vertical-align:middle;width:330px}._9nyh{border-color:#dddfe2;box-shadow:none;caret-color:none}#facebook ._9nyi{border-color:#1b74e4;box-shadow:0 0 0 2px #e7f3ff;caret-color:#1b74e4}._44mg ._9ay7 a{color:#f02849;font-weight:bold}._9ls7{position:relative}._9ls8{background:url(/rsrc.php/v3/yZ/r/je5FEJkU1_K.png)}._9ls9{background:url(/rsrc.php/v3/yk/r/swFqSxKYa5M.png)}._9lsa{border-radius:50%;bottom:-25px;height:28px;position:absolute;right:-8px;width:28px}._9lsa:hover{background-color:rgba(0, 0, 0, .05)}._9lsa:active{background-color:rgba(0, 0, 0, .15)}._9lsb{bottom:6px;height:16px;position:absolute;right:6px;width:16px}
.menu_login_container table tr{vertical-align:top}.menu_login_container table tr td{padding:0 0 0 14px}.new_header_style.menu_login_container table tr td{padding:0 0 0 12px}.menu_login_container .html7magic{padding-bottom:4px}.menu_login_container .inputtext,.menu_login_container .inputpassword{border-color:#1d2a5b;margin:0;width:142px}.menu_login_container .login_form_label_field label,.menu_login_container .login_form_label_field a{color:#9cb4d8;font-weight:normal}.menu_login_container .login_form_label_field{padding-top:4px}.menu_login_container .html7magic label{color:#fff;font-weight:normal;padding-left:1px}#facebook .tetra_fonts .html7magic label{font-family:SFProText-Medium, Helvetica, Arial, sans-serif}#facebook .tetra_fonts .login_form_input_box{font-family:SFProText-Regular, Helvetica, Arial, sans-serif}#facebook .tetra_fonts .login_form_input_box::-webkit-input-placeholder{color:#8d949e}#facebook .tetra_fonts .login_form_login_button input{font-family:SFProText-Bold, Helvetica, Arial, sans-serif;font-weight:bold}#facebook .tetra_fonts .login_form_label_field a{color:#fff;font-family:SFProText-Regular, Helvetica, Arial, sans-serif}.new_header_style .login_form_label_field{text-align:right}.new_header_style.menu_login_container table tr td.login_form_label_field{padding-top:4px}.new_header_style .login_form_label_field a{font-size:13px;line-height:20px}.new_header_style .inputtext,.new_header_style .inputpassword{border-color:#082b61;border-radius:6px;box-sizing:border-box;font-size:13px;line-height:20px;margin:0;padding:8px 12px;width:194px}.white_background.new_header_style .inputtext,.white_background.new_header_style .inputpassword{width:210px}.new_header_style.menu_login_container{width:412px}.white_background.new_header_style.menu_login_container{width:444px}.new_blue_header .inputtext,.new_blue_header .inputpassword{border:none}.new_header_style .login_form_login_button input{font-size:18px;line-height:20px;padding:6px 26px}.new_header_style .login_form_login_button{border-radius:6px}.new_blue_header .login_form_login_button{background-color:#0e52b0;border:none}.menu_login_container #email{direction:ltr}.login_form_standalone_labels .inputtext,.login_form_standalone_labels .inputpassword{border-color:#96a6c5;font-size:16px;padding:6px;width:250px}.login_form_standalone_labels label{color:#1d2a5b;font-size:13px;font-weight:normal}.login_form_standalone_labels .login_form_label_field a{color:#365899;font-size:13px}.login_form_standalone_labels td.html7magic{text-align:right}.login_form_standalone_labels .uiButton input{font-size:13px;padding:3px 25px 5px}table.login_form_standalone_labels tr td{height:30px;padding:0;vertical-align:middle}
.loggedout_menubar_container{height:82px;min-width:980px}.newHeaderMenuBar .loggedout_menubar_container{height:90px}.loggedout_menubar{margin:0 auto;padding-top:13px;width:980px}.newHeaderMenuBar .loggedout_menubar{padding-bottom:8px;padding-top:20px}.loggedout_menubar .fb_logo{margin-top:17px}.newHeaderMenuBar .loggedout_menubar .fb_logo{margin-top:4px}.loggedout_menubar .fb_icon_logo{margin-top:12px}@media (-webkit-min-device-pixel-ratio: 2),(min-resolution: 2dppx){.loggedout_menubar i.fb_logo{background-image:url(/rsrc.php/v3/y4/r/gf6iHxsw8zm.png);background-position:0 0;background-size:100% 100%}}.loggedout_menubar label.menu_login_show_link{color:#9cb4d8;position:relative;top:19px}
._lwx{position:relative}
.signupBanner div.signup_bar_container{background-color:transparent}.signupBanner .signup_box{margin:0 auto;padding:0;position:relative;width:980px}.signupBanner .signup_btn{left:180px;position:absolute;top:-46px}.signupBanner .signup_btn_thickbar{left:180px;position:absolute;top:-70px}.signup_area{margin-top:23px}.timelineLayoutLoggedOut .signup_btn{left:250px}
.signupBanner .signup_bar_container{background-color:transparent}.signupBanner .signup_box{margin:0 auto;position:relative;width:980px}.signupBanner .signup_btn{left:180px;padding-bottom:2px;padding-top:2px;position:absolute;top:-50px}.signupBanner .signup_btn_thickbar{left:180px;position:absolute;top:-70px}.signup_area{margin-top:23px}.timelineLayoutLoggedOut .signup_btn{left:250px}
._53jh{background-color:#3b5998;background-image:linear-gradient(#4e69a2, #3b5998 50%);border-bottom:1px solid #133783;min-height:42px;position:relative;z-index:1}._53jh._8f2f{background-color:#1877f2;background-image:none;border-bottom:none}.tinyViewport ._53jh{min-width:-webkit-max-content;min-width:max-content}
._52ju{text-align:left}._52jv{text-align:center}._52jw{text-align:right}
.uiBoxGray{background-color:#f2f2f2;border:1px solid #ccc}.uiBoxDarkgray{color:#ccc;background-color:#333;border:1px solid #666}.uiBoxGreen{background-color:#d1e6b9;border:1px solid #629824}.uiBoxLightblue{background-color:#edeff4;border:1px solid #d8dfea}.uiBoxRed{background-color:#ffebe8;border:1px solid #dd3c10}.uiBoxWhite{background-color:#fff;border:1px solid #ccc}.uiBoxYellow{background-color:#fff9d7;border:1px solid #e2c822}.uiBoxOverlay{background:rgba(255, 255, 255, .85);border:1px solid #3b5998;border:1px solid rgba(59, 89, 153, .65);zoom:1}.noborder{border:none}.topborder{border-bottom:none;border-left:none;border-right:none}.bottomborder{border-left:none;border-right:none;border-top:none}.dashedborder{border-style:dashed}
.pas{padding:5px}.pa8{padding:8px}.pam{padding:10px}.pa16{padding:16px}.pal{padding:20px}.pts{padding-top:5px}.pt8{padding-top:8px}.ptm{padding-top:10px}.pt16{padding-top:16px}.ptl{padding-top:20px}.prs{padding-right:5px}.pr8{padding-right:8px}.prm{padding-right:10px}.pr16{padding-right:16px}.prl{padding-right:20px}.pbs{padding-bottom:5px}.pb8{padding-bottom:8px}.pbm{padding-bottom:10px}.pb16{padding-bottom:16px}.pbl{padding-bottom:20px}.pls{padding-left:5px}.pl8{padding-left:8px}.plm{padding-left:10px}.pl16{padding-left:16px}.pll{padding-left:20px}.phs{padding-left:5px;padding-right:5px}.ph8{padding-left:8px;padding-right:8px}.phm{padding-left:10px;padding-right:10px}.ph16{padding-left:16px;padding-right:16px}.phl{padding-left:20px;padding-right:20px}.pvs{padding-top:5px;padding-bottom:5px}.pv8{padding-bottom:8px;padding-top:8px}.pvm{padding-top:10px;padding-bottom:10px}.pv16{padding-bottom:16px;padding-top:16px}.pvl{padding-top:20px;padding-bottom:20px}.mas{margin:5px}.ma8{margin:8px}.mam{margin:10px}.ma16{margin:16px}.mal{margin:20px}.mts{margin-top:5px}.mt8{margin-top:8px}.mtm{margin-top:10px}.mt16{margin-top:16px}.mtl{margin-top:20px}.mrs{margin-right:5px}.mr8{margin-right:8px}.mrm{margin-right:10px}.mr16{margin-right:16px}.mrl{margin-right:20px}.mbs{margin-bottom:5px}.mb8{margin-bottom:8px}.mbm{margin-bottom:10px}.mb16{margin-bottom:16px}.mbl{margin-bottom:20px}.mls{margin-left:5px}.ml8{margin-left:8px}.mlm{margin-left:10px}.ml16{margin-left:16px}.mll{margin-left:20px}.mhs{margin-left:5px;margin-right:5px}.mh8{margin-left:8px;margin-right:8px}.mhm{margin-left:10px;margin-right:10px}.mh16{margin-left:16px;margin-right:16px}.mhl{margin-left:20px;margin-right:20px}.mvs{margin-top:5px;margin-bottom:5px}.mv8{margin-bottom:8px;margin-top:8px}.mvm{margin-top:10px;margin-bottom:10px}.mv16{margin-bottom:16px;margin-top:16px}.mvl{margin-top:20px;margin-bottom:20px}
.fss{font-size:9px}.fsm{font-size:12px}.fsl{font-size:14px}.fsxl{font-size:16px}.fsxxl{font-size:18px}.fwn{font-weight:normal}.fwb{font-weight:600}.fcb{color:#333}.fcg{color:#90949c}.fcw{color:#fff}
.uiButton{border-radius:2px;cursor:pointer;display:inline-block;font-size:12px;-webkit-font-smoothing:antialiased;font-weight:bold;line-height:18px;padding:2px 6px;text-align:center;text-decoration:none;text-shadow:none;vertical-align:top;white-space:nowrap}.uiButton,.uiButtonSuppressed:active,.uiButtonSuppressed:focus,.uiButtonSuppressed:hover{background-color:#f5f6f7;border:1px solid #ccd0d5}.uiButton+.uiButton{margin-left:4px}.uiButton:hover{background-color:#ebedf0;text-decoration:none}.uiButton:active,.uiButtonDepressed{background-color:#dddfe2;border-color:#bec3c9}.uiButton .img{margin-top:3px;overflow:hidden;vertical-align:top}.uiButtonLarge .img{margin-top:4px}.uiButton .customimg{margin-top:1px}.uiButtonText,.uiButton input{background:none;border:0;color:#4b4f56;cursor:pointer;display:inline-block;font-family:Helvetica, Arial, sans-serif;font-size:12px;font-weight:bold;line-height:18px;margin:0;padding:0;white-space:nowrap}.uiButtonOverlay,.uiButtonOverlay:hover{background-clip:padding-box;background-color:rgba(255, 255, 255, .8);background-image:none;border-color:#a5a5a5;border-color:rgba(0, 0, 0, .35);border-radius:2px;position:relative}.uiButtonOverlay:focus,.uiButtonOverlay:active{background-color:#f5f6f7;background-color:rgba(249, 250, 252, .9);border-color:#365899;border-color:rgba(59, 89, 152, .5)}form.async_saving .uiButton.uiButtonOverlay,.uiButtonOverlay.uiButtonDisabled,.uiButtonOverlay.uiButtonDisabled:active,.uiButtonOverlay.uiButtonDisabled:focus,.uiButtonOverlay.uiButtonDisabled:hover{background-color:rgba(255, 255, 255, .8);border-color:#ccc;border-color:rgba(180, 180, 180, .8)}.uiButtonOverlay.uiButtonDepressed{background-color:rgba(0, 0, 0, .05)}.uiButtonOverlay:before{background-color:rgba(0, 0, 0, .02);bottom:0;content:'';left:0;position:absolute;right:0;top:0}.uiButtonOverlay:hover:before{background-color:rgba(0, 0, 0, .08)}.uiButtonSpecial{background-color:#42b72a;border-color:#42b72a}.uiButtonSpecial:hover{background-color:#36a420;border-color:#36a420}.uiButtonSpecial:active,.uiButtonSpecial.uiButtonDepressed{background-color:#2b9217;border-color:#2b9217}form.async_saving .uiButton.uiButtonSpecial,.uiButtonSpecial.uiButtonDisabled,.uiButtonSpecial.uiButtonDisabled:active,.uiButtonSpecial.uiButtonDisabled:focus,.uiButtonSpecial.uiButtonDisabled:hover{background-color:#ace0a2;border-color:#ace0a2}.uiButtonConfirm{background-color:#4267b2;border-color:#29487d}.uiButtonConfirm:hover{background-color:#365899;border-color:#29487d}.uiButtonConfirm:active,.uiButtonConfirm.uiButtonDepressed{background-color:#29487d;border-color:#29487d}form.async_saving .uiButton.uiButtonConfirm,.uiButtonConfirm.uiButtonDisabled,.uiButtonConfirm.uiButtonDisabled:active,.uiButtonConfirm.uiButtonDisabled:focus,.uiButtonConfirm.uiButtonDisabled:hover{background-color:#9cb4d8;border-color:#9cb4d8}form.async_saving .uiButton.uiButtonSpecial .uiButtonText,form.async_saving .uiButton.uiButtonSpecial input,form.async_saving .uiButton.uiButtonConfirm .uiButtonText,form.async_saving .uiButton.uiButtonConfirm input,.uiButtonSpecial .uiButtonText,.uiButtonSpecial input,.uiButtonSpecial.uiButtonDisabled .uiButtonText,.uiButtonSpecial.uiButtonDisabled input,.uiButtonConfirm .uiButtonText,.uiButtonConfirm input,.uiButtonConfirm.uiButtonDisabled .uiButtonText,.uiButtonConfirm.uiButtonDisabled input{color:#fff}form.async_saving .uiButton,.uiButtonDisabled,.uiButtonDisabled:active,.uiButtonDisabled:focus,.uiButtonDisabled:hover{background-color:#f5f6f7;border-color:#dddfe2}form.async_saving .uiButton .img,.uiButtonDisabled .img{opacity:.5}form.async_saving .uiButtonText,form.async_saving .uiButton input,.uiButtonDisabled .uiButtonText,.uiButtonDisabled input{color:#bec3c9}form.async_saving .uiButton,form.async_saving .uiButtonText,form.async_saving .uiButton input,.uiButtonDepressed,.uiButtonDepressed .uiButtonText,.uiButtonDepressed input,.uiButtonDisabled,.uiButtonDisabled .uiButtonText,.uiButtonDisabled input{cursor:default}.uiButtonDepressed:not(.uiButtonSpecial):not(.uiButtonConfirm) .uiButtonText,.uiButtonDepressed:not(.uiButtonSpecial):not(.uiButtonConfirm) input{color:#4080ff}.uiButtonLarge,.uiButtonLarge .uiButtonText,.uiButtonLarge input{font-size:13px;line-height:19px}.uiButtonSuppressed{background:none;border-color:transparent}.uiButtonNoText .img{margin-left:-1px;margin-right:-1px}.uiButtonNoText input{vertical-align:top}
.uiHeader h1{color:#162643;font-size:20px}.uiHeader h2{color:#162643;font-size:16px}.uiHeader h2 a{color:#162643}.uiHeader h3,.uiHeader h4{color:#333;font-size:12px}.uiHeader h5,.uiHeader h6{color:#666}.uiHeader .uiHeaderTitle{outline:none}.uiHeaderWithImage .uiHeaderTop{position:relative}.uiHeaderWithImage .uiHeaderTitle{padding-left:22px}.uiHeaderImage{left:0;position:absolute}.uiHeader h2 .uiHeaderImage{top:2px}.uiHeaderTopBorder{border-top:1px solid #aaa;padding-top:.5em}div.uiHeaderTopBorder{margin-left:0}.uiHeaderTopAndBottomBorder{border-bottom:1px solid #e9e9e9;border-top:1px solid #aaa;padding:5px 0}.uiHeaderMiddleBorder{border-bottom:1px solid #ccc;height:.8em;margin:.5em 0 1.5em 0;position:relative}.uiHeaderMiddleBorder .uiHeaderTitle,.uiHeaderMiddleBorder .uiHeaderActions{background-color:#fff;position:absolute;top:0}.uiHeaderMiddleBorder .uiHeaderTitle{left:0;padding-right:.5em}.uiHeaderMiddleBorder .uiHeaderActions{padding-left:.5em;right:0}.uiHeaderMiddleBorder .uiButton{margin-top:-2px}.uiHeaderBottomBorder{border-bottom:1px solid #aaa;padding-bottom:.5em}.uiHeaderPage{padding:6px 0 16px}.uiHeaderPage .uiHeaderTitle{line-height:20px;min-height:20px;padding-bottom:2px;vertical-align:bottom}.uiHeaderPage .uiHeaderActions{margin-top:-1px}.uiHeaderPage .uiHeaderTop .fsl{margin-top:3px}.uiHeaderNav{border-color:#ebedf0;margin:8px 0 0 6px;padding:7px 6px 3px 5px}.uiHeaderNavEmpty{padding-top:6px}.uiHeaderNav h4{color:#7f7f7f}.uiHeaderSection,.uiSideHeader{background-color:#f5f6f7;border-bottom:none;border-top:solid 1px #e9ebee;padding:4px 6px 5px}
.uiInterstitial{border-radius:4px;margin-left:auto;margin-right:auto}.uiInterstitialSmall{width:445px}.uiInterstitialLarge{width:555px}.uiInterstitialXLarge{width:620px}.uiInterstitial .interstitialHeader{border-color:#ccc;padding-bottom:.5em}.fullBleed .interstitialHeader{margin:0;padding:4px 12px 10px}.uiInterstitialContent{margin-bottom:15px}.fullBleed .uiInterstitialContent{margin:0;padding:0}.uiInterstitialBar{border-bottom-right-radius:3px;border-bottom-left-radius:3px;-webkit-border-bottom-left-radius:3px;-webkit-border-bottom-right-radius:3px;line-height:16px;padding:8px 10px}div.uiInterstitialWithStripes{background:transparent url(/rsrc.php/v3/y9/r/y7MG8IZpiC8.gif) repeat-x;padding-top:15px}
._2qgu._2qgu{border-radius:50%;overflow:hidden}._2s25._2s25._606w._606w:after,._606w:after{border-radius:50%}
a._p{display:block}
._4jy0{border:1px solid;border-radius:2px;box-sizing:content-box;font-size:12px;-webkit-font-smoothing:antialiased;font-weight:bold;justify-content:center;padding:0 8px;position:relative;text-align:center;text-shadow:none;vertical-align:middle}.segoe ._4jy0{font-weight:600}._4jy0:before{content:'';display:inline-block;height:20px;vertical-align:middle}html ._4jy0:focus{box-shadow:0 0 1px 2px rgba(88, 144, 255, .75), 0 1px 1px rgba(0, 0, 0, .15);outline:none}._19_u ._4jy0:focus,._4jy0._5f0v:focus{box-shadow:none}._4jy0{transition:200ms cubic-bezier(.08,.52,.52,1) background-color, 200ms cubic-bezier(.08,.52,.52,1) box-shadow, 200ms cubic-bezier(.08,.52,.52,1) transform}._4jy0:active{transition:none}.mac ._4jy0:not(._42fr):active{box-shadow:none;transform:scale(.98)}._4jy0 .img{bottom:1px;position:relative;vertical-align:middle}form.async_saving ._4jy0 .img,a.async_saving._4jy0 .img,._4jy0._42fr .img{opacity:.5}._517h,._59pe:focus,._59pe:hover{background-color:#f5f6f7;border-color:#ccd0d5;color:#4b4f56}._64lx ._517h,._64lx ._59pe:focus,._64lx ._59pe:hover{background-color:#eff1f3;border-color:#bec3c9}._517h:hover{background-color:#ebedf0}._517h:active,._517h._42fs{background-color:#dddfe2;border-color:#bec3c9}form.async_saving ._517h,a.async_saving._517h,._517h._42fr{background-color:#f5f6f7;border-color:#dddfe2;color:#bec3c9}._517h._42fs{color:#4080ff}._4jy1,._9w8q,._4jy2{color:#fff}._4jy1{background-color:#4267b2;border-color:#4267b2}._4jy1:hover{background-color:#365899;border-color:#365899}._4jy1:active,._4jy1._42fs{background-color:#29487d;border-color:#29487d}form.async_saving ._4jy1,a.async_saving._4jy1,._4jy1._42fr{background-color:#9cb4d8;border-color:#9cb4d8}._4jy2{background-color:#42b72a;border-color:#42b72a}._4jy2:hover{background-color:#36a420;border-color:#36a420}._4jy2:active,._4jy2._42fs{background-color:#2b9217;border-color:#2b9217}form.async_saving ._4jy2,a.async_saving._4jy2,._4jy2._42fr{background-color:#ace0a2;border-color:#ace0a2}._9w8q{background-color:#fa3e3e;border-color:#fa3e3e}._9w8q:hover{background-color:#db1d24;border-color:#db1d24}._9w8q:active,._9w8q._42fs{background-color:#c70b11;border-color:#c70b11}form.async_saving ._9w8q,a.async_saving._9w8q,._9w8q._42fr{background-color:#f77c7c;border-color:#f77c7c}._59pe,form.async_saving ._59pe,a.async_saving._59pe,._59pe._42fr{background:none;border-color:transparent}._517i,._517i._42fr:active,._517i._42fr._42fs{height:18px;line-height:18px}._4jy3,._4jy3._42fr:active,._4jy3._42fr._42fs{line-height:22px}._4jy4,._4jy4._42fr:active,._4jy4._42fr._42fs{line-height:26px;padding:0 10px}._4jy5,._4jy5._42fr:active,._4jy5._42fr._42fs{line-height:34px;padding:0 16px}._4jy6,._4jy6._42fr:active,._4jy6._42fr._42fs{line-height:42px;padding:0 24px}._51xa ._4jy0{border-radius:0;display:inline-block;margin:0!important;margin-left:-1px!important;position:relative;z-index:1}._51xa>._4jy0:first-child,._51xa>:first-child ._4jy0{border-radius:2px 0 0 2px;margin-left:0!important}._51xa>._4jy0:last-child,._51xa>:last-child ._4jy0{border-radius:0 2px 2px 0}._51xa>._4jy0:only-child,._51xa>:only-child ._4jy0{border-radius:2px}._51xa ._4jy0._42fr{z-index:0}._51xa ._4jy0._4jy1,._51xa ._4jy0._9w8q,._51xa ._4jy0._4jy2{z-index:2}._51xa ._4jy0:focus{z-index:3}._51xa ._4jy1+.uiPopover>._4jy1:not(:focus):after{background-color:#f5f6f7;bottom:-1px;content:'';display:block;left:-1px;position:absolute;top:-1px;width:1px}._4jy0._52nf{cursor:default}._9c6._9c6{background-clip:padding-box;border-color:rgba(0, 0, 0, .4)}._3y89 ._4jy0{border-bottom-width:0;border-top-width:0}._3y89>._4jy0:first-child,._3y89>:first-child ._4jy0{border-left-width:0;border-radius:1px 0 0 1px}._3y89>._4jy0:last-child,._3y89>:last-child ._4jy0{border-radius:0 1px 1px 0;border-right-width:0}._6n1z._4jy6,._6n1z._4jy6._42fr:active,._6n1z._4jy6._42fr._42fs{padding:0 0}._6n1z._517h,._6n1z._59pe:focus,._6n1z._59pe:hover{background-color:#fff;border-color:transparent}
.UIPage_LoggedOut .UIFullPage_Container,.UIPage_LoggedOut .UIStandardFrame_Container{padding-bottom:46px;padding-top:46px;width:auto}.UIPage_LoggedOut .fbPhotosGrid .photoDetails{width:inherit}
._86k6{color:#1c1e21;font-family:SFProText-Regular, Segoe UI, Arial, sans-serif!important;font-size:13px;line-height:16px;white-space:nowrap}@media only screen and (max-width: 768px){._86k6{display:none}}
._86k9{box-sizing:border-box;display:block;margin-left:auto;margin-right:auto;margin-top:16px;max-width:1200px}._8e0v{padding:32px 0}._8e0w{align-items:flex-start;border-top:1px solid #ccd0d5;display:flex;justify-content:space-between;padding:32px 0}@media only screen and (max-width: 768px){._86k9{padding:16px;width:100%}._8e0v{display:none}}
._86k7{color:#8d949e;display:inline-block;padding-right:20px;padding-top:0}._86k7 li>a{color:#1c1e21;font-family:SFProText-Semibold, Segoe UI, Arial!important;font-size:13px}._86k8.localeSelectorList.uiList{padding-top:0}@media only screen and (max-width: 768px){._86k7{display:block;margin-bottom:0;max-width:100%;padding-right:0;width:100%}._86k8.localeSelectorList.uiList>li{display:inline-block;font-size:12px;font-weight:bold;padding-left:0;text-align:center;width:50%}._86k8>li>a{color:#8d8b8a;font-weight:normal}._86jz{border:1px solid #365899;border-radius:3px;color:#1479fb;display:block;font-size:large;height:18px;line-height:17px;margin:0 auto;text-align:center;width:18px}}
._86jx{display:inline-block;font-family:SFProText-Semibold, Segoe UI, Arial!important;font-size:13px;line-height:16px;padding-right:16px}._86jx:last-child{padding-right:0}._86jx>a{color:#1c1e21}@media only screen and (max-device-width: 768px){._86jy{display:none}}
._4b21{background-color:#fff;height:60px;margin:0 auto;padding-bottom:16px;position:relative;width:980px}@media only screen and (max-width: 500px){._4b21{width:100%}}._40q1{background-color:#fff}._5wct{color:#000;display:inline;font-family:HelveticaNeue-Light, Helvetica Neue Light, Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif;font-size:24px;line-height:32px;max-width:900px;position:absolute;top:16px}._4b23{margin-right:12px;margin-top:10px}._2084{display:inline;float:right;font-size:14px;line-height:87px}#facebook ._1m39._1m3f{background:white;border:1px solid #4778ff;color:#4778ff}#facebook ._1m39._1m3f:active{background-color:#f5f6f7}
.Work_UIPage_LoggedOut{background-color:#fff}
._4ki>li{border-width:0 0 0 1px;display:inline-block}._4kg>li{border-width:1px 0 0 0}._509->li{vertical-align:top}._509_>li{vertical-align:middle}._50a0>li{vertical-align:bottom}.uiList>li:first-child{border-width:0}._4ks>li{border-color:#ebedf0;border-style:solid}._4kt>li{border-color:#ccc;border-style:solid}._4ku>li{border-color:#aaa;border-style:solid}._4of{color:#365899;list-style-type:square;margin-left:12px}._7lda{list-style-type:disc;margin-left:16px}._7lda>._7ldb{text-indent:-2px}._4ki._703>li{padding-left:20px;padding-right:20px}._4ki._704>li{padding-left:5px;padding-right:5px}._4ki._6-j>li{padding-left:10px;padding-right:10px}._4ki._6-i>li{padding-right:0}._4kg._704>li{padding-top:5px;padding-bottom:5px}._4kg._6-j>li{padding-top:10px;padding-bottom:10px}._4kg._703>li{padding-top:20px;padding-bottom:20px}._4kg._6-i>li{padding-bottom:0}._4kg._6-h>li:first-child{padding-top:0}._4kg._6-h>li:last-child{padding-bottom:0}._4ki._6-h>li:first-child{padding-left:0}._4ki._6-h>li:last-child{padding-right:0}
._8tm{padding:0}._2phz{padding:4px}._2ph-{padding:8px}._2ph_{padding:12px}._2pi0{padding:16px}._2pi1{padding:20px}._40c7{padding:24px}._2o1j{padding:36px}._6buq{padding-bottom:0;padding-top:0}._2pi2{padding-bottom:4px;padding-top:4px}._2pi3{padding-bottom:8px;padding-top:8px}._2pi4{padding-bottom:12px;padding-top:12px}._2pi5{padding-bottom:16px;padding-top:16px}._2pi6{padding-bottom:20px;padding-top:20px}._2o1k{padding-bottom:24px;padding-top:24px}._2o1l{padding-bottom:36px;padding-top:36px}._6bua{padding-left:0;padding-right:0}._2pi7{padding-left:4px;padding-right:4px}._2pi8{padding-left:8px;padding-right:8px}._2pi9{padding-left:12px;padding-right:12px}._2pia{padding-left:16px;padding-right:16px}._2pib{padding-left:20px;padding-right:20px}._2o1m{padding-left:24px;padding-right:24px}._2o1n{padding-left:36px;padding-right:36px}._iky{padding-top:0}._2pic{padding-top:4px}._2pid{padding-top:8px}._2pie{padding-top:12px}._2pif{padding-top:16px}._2pig{padding-top:20px}._2owm{padding-top:24px}._div{padding-right:0}._2pih{padding-right:4px}._2pii{padding-right:8px}._2pij{padding-right:12px}._2pik{padding-right:16px}._2pil{padding-right:20px}._31wk{padding-right:24px}._2phb{padding-right:32px}._au-{padding-bottom:0}._2pim{padding-bottom:4px}._2pin{padding-bottom:8px}._2pio{padding-bottom:12px}._2pip{padding-bottom:16px}._2piq{padding-bottom:20px}._2o1p{padding-bottom:24px}._4gao{padding-bottom:32px}._1cvx{padding-left:0}._2pir{padding-left:4px}._2pis{padding-left:8px}._2pit{padding-left:12px}._2piu{padding-left:16px}._2piv{padding-left:20px}._2o1q{padding-left:24px}._2o1r{padding-left:36px}
.sp_Awgqz7K4lHq{background-image:url(/rsrc.php/v3/y-/r/VcstZr4fYTz.png);background-size:auto;background-repeat:no-repeat;display:inline-block;height:20px;width:20px}.sp_Awgqz7K4lHq.sx_a37d90{width:282px;height:250px;background-position:0 0}.sp_Awgqz7K4lHq.sx_7df8b7{background-position:-171px -251px}.sp_Awgqz7K4lHq.sx_98f749{background-position:-192px -251px}.sp_Awgqz7K4lHq.sx_976ed2{width:105px;height:40px;background-position:0 -286px}.sp_Awgqz7K4lHq.sx_b035c3{height:11px;background-position:-213px -251px}.sp_Awgqz7K4lHq.sx_f315b2{width:16px;height:16px;background-position:-106px -286px}.sp_Awgqz7K4lHq.sx_08e58c{width:16px;height:16px;background-position:-123px -286px}.sp_Awgqz7K4lHq.sx_d7bd95{width:5px;height:14px;background-position:-145px -286px}.selected .sp_Awgqz7K4lHq.sx_d7bd95{background-position:-140px -286px}.sp_Awgqz7K4lHq.sx_bbc862{width:9px;height:5px;background-position:-234px -251px}.sp_Awgqz7K4lHq.sx_55d19b{width:170px;height:34px;background-position:0 -251px}.sp_Awgqz7K4lHq.sx_60b650{width:12px;height:12px;background-position:-171px -272px}/*FB_PKG_DELIM*/ #bootloader_3Bb3Baa{height:42px;}.bootloader_3Bb3Baa{display:block!important;}
0 notes
Text
Where We Rise
Where We Rise
by LastCloud
In a post-apocalyptic world were aliens have invaded earth and a small part of humanity developed powers, Japan stand tall as the last country that is saved from devastation. The reason ? The separation of the population into 9 different districts called The Circles Of Hell. The rich and spared from horror living in the 1st circle, and from there, little by little, the semblance of a normal life disappear into Hell itself once reaching the poorest and destroyed 9th circle.
Here lives the slaves that works for the Superior Humans of the 1st circle. Here lives the rebels that refused to bow dow to the monarchy created by these mutants. Here lives the ones that could not evolve and became food for the invaders of earth, cohabiting with the lowest of them and hiding until becoming their buffet.
But what happens when a betrayer appear in the 1st circle ? What happens when a rebel manage to escape the 9th circle ? Most importantly, what happens when a slave develops power and, together, they create a rebellion to go against this destroyed society in hope to bring peace to what was once their home ?
Words: 491, Chapters: 1/?, Language: English
Fandoms: 僕のヒーローアカデミア | Boku no Hero Academia | My Hero Academia
Rating: Mature
Warnings: Graphic Depictions Of Violence
Categories: F/F, F/M, M/M
Characters: Todoroki Shouto, Dabi, Todoroki Shouto's Siblings, Todoroki Enji | Endeavor, Midoriya Izuku, Bakugou Katsuki, Uraraka Ochako, Class 1-A
Relationships: Bakugou Katsuki/Midoriya Izuku/Todoroki Shouto
Additional Tags: Aliens, Monsters, Mutants, Alternate Universe - Post-Apocalypse, Blood and Gore, Blood and Injury, Blood and Violence, Injury, Violence, Character Death, Death, Angst and Romance, Action, How Do I Tag, I Don't Even Know, I Wrote This Instead of Sleeping, I'm Bad At Tagging, I'm Sorry, I Tried, The Author Regrets Everything, Not Beta Read
Read Here: https://archiveofourown.org/works/30128820
#AO3 Feed#FanFiction#AO3 Todobakudeku#♣#Todobakudeku#Dabi#Enji Todoroki#❄️🔥#⚣#R:M#W:V#A:Last#SciFi AU#Angst
4 notes
·
View notes
Text
Todoroki Family Dinner or Endeavor Tries to Be Social
Todoroki Family Dinner or Endeavor tries to be Social
by The Last Cowboy
It was supposed to be a simple and easy get together, few bits of small talk here, stories to be told to spice up conversation, a few laughs and good times for everyone involved. Too bad Endeavor can't socialize properly with Shoto and his girlfriend...Its gonna be a long night. TodoMomo fic with some eventual Hawks x Fuyumi later on.
Words: 2400, Chapters: 1, Status: In-Progress, Language: English
Fandoms: My Hero Academia/僕のヒーローアカデミア
Rated: K+
Genre: Humor/Romance
Characters: Shouto T., Momo Y., Enji T./Endeavor, Fuyumi T.
Pairings: [Shouto T., Momo Y.]
Read Here: https://www.fanfiction.net/s/13589227
9 notes
·
View notes
Text
Cracks in the Armor
Cracks in the Armor
by The Last Cowboy
No matter how tough he can make his skin, he cannot endure all that he's been through, unable to run, hide, or sleep from his troubles he tries to wash it off with some cold water downstairs. Thankfully, he wasn't alone, and he will never be again. One Shot. Rated T for minor swearing and more serious issues discussed.
Words: 4023, Chapters: 1, Status: Complete, Language: English
Fandoms: My Hero Academia/僕のヒーローアカデミア
Rated: T
Genre: Hurt/Comfort/Romance
Characters: Eijirou K., Mina A.
Pairings: [Eijirou K., Mina A.]
Read Here: https://www.fanfiction.net/s/13499648
4 notes
·
View notes
Text
On the Eve of a Rescue
On the Eve of a Rescue
by The Last Cowboy
Fear is a powerful enemy to overcome in life, so much so that we skip out and miss the most important moment in our lives simply because we are scared to do anything. Knowing this we pick up with our very own quirk inheritor, as he goes forth to seek out love from a certain rocker. One Shot (that turned into 2 chapters because I'm insane),takes place before after the Bakugo rescue.
Words: 5721, Chapters: 2, Status: Complete, Language: English
Fandoms: My Hero Academia/僕のヒーローアカデミア
Rated: K+
Genre: Romance/Hurt/Comfort
Characters: Izuku M., Jirou K.
Pairings: [Izuku M., Jirou K.]
Read Here: https://www.fanfiction.net/s/13328422
3 notes
·
View notes
Text
Waking Mr Dry Eye
Waking Mr Dry Eye
by The Last Cowboy
Trying to wake a sleep deprived person is like trying to move a brick wall with your bare hands, Eri will soon learn that lesson when she tries to wake up our favorite man in black to tell him something important. ONE SHOT
Words: 1461, Chapters: 1, Status: In-Progress, Language: English
Fandoms: My Hero Academia/僕のヒーローアカデミア
Rated: K
Genre: Friendship/Humor
Characters: Shouta A./Eraserhead, Hitoshi S., Eri
Read Here: https://www.fanfiction.net/s/13342021
5 notes
·
View notes
Text
Miraculous Reveal
Miraculous Reveal
by Last Dragonlord
“What's your idea?”
“Well. I was thinking we could meet at the Eiffel Tower tonight.”
“Dammit. That sounds so fun, but Plagg is busy. I can't-”
“Shh! I know. Tikki is busy too.”
“Then what are you…?”
“I think it's time for us to know who each other are.”
Words: 1502, Chapters: 1/1, Language: English
Fandoms: Miraculous Ladybug
Rating: General Audiences
Warnings: Creator Chose Not To Use Archive Warnings
Categories: F/M
Characters: Adrien Agreste | Chat Noir, Marinette Dupain-Cheng | Ladybug
Relationships: Adrien Agreste | Chat Noir/Marinette Dupain-Cheng | Ladybug
Additional Tags: Identity Reveal, Reveal, Marinette Dupain-Cheng | Ladybug Identity Reveal, Adrien Agreste | Chat Noir Identity Reveal
Read Here: https://archiveofourown.org/works/31761022
#AO3 Feed#FanFiction#AO3 Adrienette#💚#💖#❤️#Adrienette#Miraculous Ladybug#♥#R:G#A:Last Dragonlord#Reveal Fic
13 notes
·
View notes
Photo

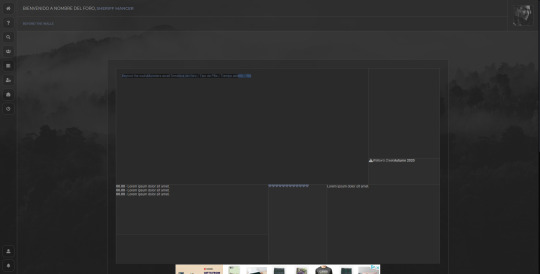
En esta tercera entrega de Diseñando un foro desde cero, vamos a ponernos con el tablón. El tablón es una zona que no usa tantas variables como otras, así que suele ser sencilla de editar en su gran mayoría. Recuerda que puedes navegar todo este tutorial en el tag #nctutorial: desde cero.
Lo primero que vamos a hacer es asegurarnos de que tenemos #page-header vacío. Quitamos algunas cosas en el anterior capítulo, pero en esta vamos a dejarlo completamente limpio, ya que vamos a poner ahí nuestro tablón.
Una vez tengamos el hueco hecho, ahora queda escribir el HTML. En mi caso, lo haré fijándome en el mockup del tutorial que os vuelvo a dejar por aquí para quien no haya visto el primer capítulo.

Vamos primero a disponer las cajas. Podéis trabajar con flexbox, con inline-block, o de la manera que queráis para encajarlas. Personalmente, yo uso flexbox, pero inline-block puede servir la misma función.
<div id="tablon">
<div class="tbenv">
<div class="tblogo"></div>
<div class="tb1">
<div class="tbult"></div>
<div class="tbtime"></div>
</div>
</div>
<div class="tbenv">
<div class="tb2">
<div class="tbnov"></div>
<div class="tbstaff"></div>
</div>
<div class="tblinks"></div>
<div class="tbambi"></div>
</div>
</div>
Vale, ya tenemos el HTML básico de las cajas, ahora toca rellenarlas. Vamos a dejar .tbult vacío, por ahora, y os explico en el siguiente punto qué pondremos ahí.
Para el logo, ya que vendrá con un texto HTML, lo necesitaremos de una manera un poco diferente a lo que nos da FA.
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
Esto es lo que nos da FA, pero nosotros lo vamos a disponer de esta manera:
<a href="{U_INDEX}" class="tblogoimg" style="background-image:url({LOGO});"></a>
Pero aún no hemos terminado, nos queda poner el texto.
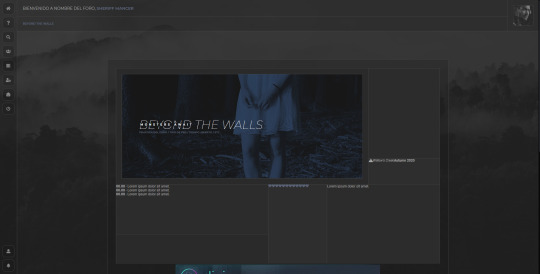
<a href="{U_INDEX}" class="tblogoimg" style="background-image:url({LOGO});">
<span class="tbtitle">Beyond the walls
<span class="tbsubtitle">
<span class="tbcover" style="background-image:url({LOGO});"></span>
<em>Monsters await</em></span>
</span>
<span class="tbdesc">Temática del foro / Tipo de PBs / Tiempo abierto / Etc</span>
</a>
Habréis notado que he incluido el mismo style en un span llamado .tbcover y que todo está metido en la misma cajita, ¿no?

Pues vamos a poner eso dentro de nuestro div .tblogo.
Ahora pasemos al últimos temas, que es el siguiente div. Si en tu foro, como en este, sólo usas el widget de últimos temas, ¿para qué vas a ponerlo en otra zona y moverlo con javascript? Pudiéndolo poner directamente en el HTML te ahorras tiempo de carga y dolores de cabeza. Busca en tu template {ID_LEFT} y borra el div, para que no salga repetido. Y ahora usa estas líneas dentro de .tbult:
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
Pasamos al siguiente div, .tbtime. Aquí tenemos tres elementos, la montaña, el lugar y la estación.
<span class="fas fa-mountain"></span>
<em>Willow's Creek</em>
<strong>Autumn 2020</strong>
Para novedades, usaremos una caja interior para poder tener un padding que no se corte abajo, como expliqué en el tutorial de padding.
<div class="tbox">
<strong class="tbnew">00.00</strong> - Lorem ipsum dolor sit amet.<br/>
<strong>00.00</strong> - Lorem ipsum dolor sit amet.<br/>
<strong >00.00</strong> - Lorem ipsum dolor sit amet.<br/>
</div>
Recordad que en el template debéis poner los saltos de línea como <br/>, no se generan solos.
Para el staff, como este es un skin gratuito, no puedo predecir al 100% cuántas cajas necesitaremos, así que vamos a hacer uso de flexbox. Lo explicaré más en detalle cuando lleguemos al CSS. Por el momento, nuestro HTML será:
<a href="" class="tbstaff1" title="Nombre del staff"></a>
<a href="" class="tbstaff2" title="Nombre del staff"></a>
<a href="" class="tbstaff3" title="Nombre del staff"></a>
<a href="" class="tbstaff4" title="Nombre del staff"></a>
<a href="" class="tbstaff5" title="Nombre del staff"></a>
Lo mismo para los links, que funcionarán de una manera similar. Por el momento, usaremos corazoncitos, y una vez tengamos todo listo, ya dispondremos los iconitos como los tenemos en el mockup.
<a href="" title="Título del link"><em class="fas fa-heart"></em></a>
Y para la ambientación, usaremos también una caja interior como en novedades, pero esta vez simplemente tendremos texto plano.
<div class="tbox">Lorem ipsum dolor sit amet.</div>
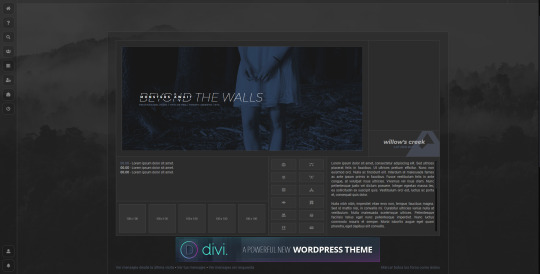
¡Ya tenemos nuestro HTML completo! Vamos a ponerlo dentro de #page-header, copiamos nuestro template para que si FA se lo come no lloremos por dentro, y guardamos. Os recomiendo, si queréis facilitar la lectura del template, que lo paséis por un formatter, para que se vea más organizado. Y así está nuestro foro de prueba:

Vamos al lío con el CSS. De nuevo, esto depende mucho de lo que tengáis diseñado, así que entraré en detalle en lo mencionado sobre el logo y su texto, y el diseño de staff + links. Una vez tengamos esta parte, explicaré el diseño de los últimos temas. ¡Paso a paso!

Tenemos ya nuestras cajas, así que vamos a pasar al logo. Nuestro logo va a tener un flex para centrar nuestras cajitas en forma de columna:
a.tblogoimg {
display: flex;
justify-content: center;
align-items: flex-start;
flex-direction: column;
box-sizing: border-box;
border: var(--border1);
height: 100%;
padding-left: 60px;
}

Como veis, ya tenemos nuestro texto en su sitio. Ahora vamos a empezar a dar estilo, pero, ¿cómo hacemos lo de cubrir el título con nuestro texto? A falta de un método mejor, usaremos el span.tbcover con el mismo tamaño que nuestro logo y lo posicionaremos en exactamente el mismo sitio con absolute, pero lo recortaremos según el tamaño que tenga el subtítulo. Y luego, usaremos el <em> para poner el texto sobre dicha imagen:
span.tbtitle {
position: relative;
font: 40px 'Montserrat';
font-weight: 100;
font-style: italic;
display: flex;
justify-content: center;
align-items: center;
text-transform: uppercase;
color:white;
z-index:0;
}
span.tbsubtitle {
position: absolute;
left: 0;
padding-left:4px;
overflow:hidden;
}
span.tbcover {
position:absolute;
top:-172px;
left:-60px;
width:855px;
height:370px;
z-index:1;
}
span.tbsubtitle em {
position: relative;
z-index:2;
font-style:normal;
font: 10px 'Montserrat';
font-weight: 700;
letter-spacing:6px;
}
Ahora, sólo nos quedaría terminar con la descripción, y ya tendríamos el logo listo. Corregimos un par de cosas (letter-spacing, line-height) para que sea exactamente igual al mockup y ya lo tenemos.

Ahora, para poder hacer el staff, usaremos flexbox con el atributo de flex-grow.
.tbstaff {
padding: 10px;
display: flex;
justify-content: center;
align-items: center;
}
.tbstaff a {
height: 102px;
border: var(--border1);
flex-grow: 1;
margin-right: 10px;
box-sizing:border-box;
background-size:cover;
background-position:center;
}
.tbstaff a:last-of-type {
margin-right:0;
}
Flex-grow hace que las cajas ocupen todo el espacio disponible. En este caso, todos los elementos que estamos modificando (.tbstaff a) tienen el mismo contenido (ninguno), pero en caso de cajas que tengan diferente contenido entre ellas, te hará falta usar flex-basis. En el caso de los links lo haremos, para así, si alguien quiere usar varios iconos en el mismo link, pueda hacerlo sin riesgo a que se descuadren. En el caso de los links, usaremos también align-self para justarlos al alto y flex-wrap para que salten de línea.
.tblinks {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
padding: 10px;
}
.tblinks a {
display:flex;
justify-content:center;
align-items:center;
box-sizing: border-box;
border: var(--border1);
flex-grow: 1;
align-self: stretch;
flex-basis: calc(50% - 5px);
margin-bottom: 10px;
}
.tblinks a:nth-of-type(odd) {
margin-right: 10px;
}
.tblinks a:last-of-type, .tblinks a:nth-last-of-type(2):nth-of-type(odd) {
margin-bottom: 0;
}
.tblinks a:last-of-type:nth-of-type(odd) {
margin-right:0;
}
En este caso, como tenemos margins por en medio, vamos a usar calc y le pondremos la mitad de nuestro margin. ¿Qué son las últimas cosas? Usaremos :nth-of-type para seleccionar los links impares y poner el margin en ellos nada más. También usamos :last-of-type y :nth-last-of-type(2) en combinación con :nth-of-type(odd) para quitar el margin de los últimos dos links, en el caso de que haya 2 en la última fila. Y por último tendremos :last-of-type en combinación con :nth-of-type(odd) para quitar el margin-right si tenemos solo 1 link en la última fila.
Un par más de detalles y nuestro staff y links ya está. Pero, ¿y las imágenes? No preocuparse, las meteremos con variables para que sean fáciles de editar. Añadiremos al root una nueva sección:
:root {
/*Imágenes del staff*/
--staff1: url(http://placehold.it/100/333);
--staff2: url(http://placehold.it/100/333);
--staff3: url(http://placehold.it/100/333);
--staff4: url(http://placehold.it/100/333);
--staff5: url(http://placehold.it/100/333);
}
.tbstaff a.tbstaff1 { background-image:var(--staff1); }
.tbstaff a.tbstaff2 { background-image:var(--staff2); }
.tbstaff a.tbstaff3 { background-image:var(--staff3); }
.tbstaff a.tbstaff4 { background-image:var(--staff4); }
.tbstaff a.tbstaff5 { background-image:var(--staff5); }
¡Y ya lo tendríamos!

Vamos a terminar el resto del tablón; dejaremos los últimos temas para el final ya que quiero explicarlos en detalle.

¡Vamos con esos últimos temas! La sintaxis de estos es super sencilla, ya veréis. Vamos a dirigirnos a Plantillas > Portal > mod_recent_topics. La sintaxis de los últimos temas con scroll y sin scroll es muy similar, pero como yo suelo usar la clásica, explicaré esta. Lo único que cambia es el prefijo, siendo {scrolling_row.VARIABLE} las de scroll y {classical_row.VARIABLE} las clásicas.
<!-- BEGIN classical_row -->/<!-- END classical_row -->: Esto comienza y termina respectivamente la sección.
<!-- BEGIN recent_topic_row -->/<!-- END recent_topic_row -->: Esto comienza y termina respectivamente cada link por separado.
{classical_row.recent_topic_row.U_TITLE}: Link del tema.
{classical_row.recent_topic_row.L_TITLE}: Nombre del tema.
<!-- BEGIN switch_poster -->/<!-- END switch_poster -->: Esto comienza y termina respectivamente cada sección de posteador (usuario).
{classical_row.recent_topic_row.switch_poster.U_POSTER}: Link del usuario.
{classical_row.recent_topic_row.switch_poster.S_POSTER}: Nombre del usuario.
<!-- END switch_poster_guest -->/<!-- END switch_poster_guest -->: Esto comienza y termina respectivamente cada sección de posteador (invitado).
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}: Nombre del invitado.
{classical_row.recent_topic_row.S_POSTTIME}: Hora a la que se posteó el mensaje.
Con todo esto, vamos a armar el código. Como {classical_row.recent_topic_row.switch_poster.S_POSTER} genera un <span>, vamos a tener que hacer uso de un poco de javascript.
<!-- BEGIN classical_row -->
<div class="tbultenv">
<!-- BEGIN recent_topic_row -->
<div class="tbtopic">
<div class="tbdata">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}" class="tbusuario">
<span style="display:none;">{classical_row.recent_topic_row.switch_poster.S_POSTER}</span>
<em class="fas fa-user"></em></a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
<a title="Por {classical_row.recent_topic_row.switch_poster_guest.S_POSTER}"><em class="fas fa-user"></em></a>
<!-- END switch_poster_guest -->
<a title="{classical_row.recent_topic_row.S_POSTTIME}"><em class="fas fa-clock"></em></a>
</div>
<a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
</div>
<!-- END recent_topic_row -->
</div>
<!-- END classical_row -->
Y nuestro JS será muy sencillito, lo pondremos dentro del que ya tenemos en Todas las páginas, después de la línea 13.
$('.tbtopic .tbusuario>span').each(function(){
var usuario = $(this).text();
$(this).parent('a').attr('title', 'Por: ' + usuario);
});
Ahora iremos a Módulos > Gestión de los módulos del foro > Mostrar los módulos del foro: Sí. Dejaremos solo el módulo de últimos temas y lo editaremos para quitarle el scroll. ¡Ya aparecen!

Ahora sólo nos quedaría diseñarlos y estarían listos. Si usas margin, acuérdate de quitárselo al último .tbtopic para que no haga hueco de más al final.

Como apunte, en este paso también modificamos el scroll tanto de las novedades como de la ambientación para que casase con el fondo, el código sería como este (si tenéis diferentes fondos en las cajas, debeis especificar antes de .tbox la caja madre):
.tbox::-webkit-scrollbar-track {
background:var(--dbckg2);
}
.tbox::-webkit-scrollbar-thumb {
border-color:var(--dbckg2);
}
¡Ya tendríamos el tablón terminado! En el siguiente capítulo, pasaremos a diseñar los subforos. Usaremos el tutorial que hice en su momento de esta zona como material de apoyo, así que os recomiendo ir leyéndolo para que las variables no os suenen a chino. Recordad que podéis ver el foro en funcionamiento en:
https://nc-beyondthewalls.foroactivo.com/
El diseño irá avanzando a medida que veáis las partes de los tutoriales, para que lo veáis avanzar poco a poco. Tendréis una cuenta para usar y verlo desde dentro, llamada Señora Gertrudis, con la contraseña necromancercoding. No tendréis permiso para postear nada, tenedlo en cuenta, es una cuenta simplemente de visualización.
Podéis encontrar las imágenes incluidas en este tutorial aquí.
45 notes
·
View notes
Note
Hello there. I am using your lilac theme (theme nine) and have two questions that I could not find an answer to in your FAQ or answered asks: 1) On permalink pages of posts, there is always a full stop (.) after the last tag. Is there any way to get rid of it? 2) Is it possible to make headers upper and lower case instead of all-caps? Thank you for making such beautiful themes and especially for not using tiny fonts. <3 ~LF
thanks!
for your first question, you can get rid of the period by finding .tags a:last-of-type::after {content: '.';} in the CSS and deleting it.
regarding the uppercase titles, look for these sections of the CSS:
h1, h2, h3, h4, h5, .title {
color: {color:title};
letter-spacing: 2px;
line-height: 160%;
font-weight: bold;
text-transform: uppercase;
}
.subtitle {
color: {color:title};
text-transform: uppercase;
letter-spacing: 1px;
font-weight: bold;
}
and delete text-transform: uppercase; from each.
3 notes
·
View notes
Note
Is it possible to make the neopenthe all in one have drop downs for the tags? Thank you!
hi! yes you can. luckily for you I added dropdowns onto my own page so I have the code. if you want more than one dropdown, you will need to copy the script for each one and name them differently - otherwise, you can try copying the dropdown from tags i and adding this styling to it.
add this section before
.drop i { margin-right:7px; margin-left:-3px; }.tags span a:last-of-type, .more a:last-of-type { margin-bottom:7px!important; }.tags span a:before { content:''!important; }.more { display:none; margin-top:6px; }.more a:hover { padding-left:3px!important; }.more a { width:94%; text-align:center; padding:3px; margin-bottom:6px; font-size:9.5px;}
this is the template for each dropdown
dropdown
drop tag drop tag drop tag drop tag
add this section just before
$(document).ready(function(){ $(".drop").click(function(){ $(".more").slideToggle(); });});
1 note
·
View note
Note
how do you make your menu with two columns but a one column at the bottom. is that the display grid?
I put the menu a to be display inline-block and have a width as calc(50% - 2px); and use .menu a:last-of-type width 100%;
2 notes
·
View notes
Text
Stay, and Watch the Snow
Stay, and Watch the Snow
by The Last Cowboy
He had been avoiding her lately, his reasons very much unknown to her and that's why she was in a sorry state of mind, unable to budge even when supported, but a chance encounter and a friendly visit may just solve Momo's problems, and give her the gift she had wanted for months now. Pure Fluff, Hope you enjoy!
Words: 9171, Chapters: 4, Status: Complete, Language: English
Fandoms: My Hero Academia/僕のヒーローアカデミア
Rated: K+
Genre: Romance/Hurt/Comfort
Characters: Momo Y., Shouto T., Fuyumi T.
Pairings: [Momo Y., Shouto T.]
Read Here: https://www.fanfiction.net/s/13463348
5 notes
·
View notes
Note
Hey there! I love your themes - I frequently jump between using different themes (yours and others included) because I rather enjoy setting them up. (It's calming to code to me?) Anyway - I really really really love the Sleeping at Last permalink bar and tags and I was wondering if you could make a little tutorial on how to put them in other themes? They are so aesthetically pleasing and I don't have to worry about tag length throwing off the overall design of my blog. Sorry for the hassle!
Hello, hello! I honestly remain incredibly humbled that you and others seem to and thank you is still the most genuine thing I can say in response. I never expected for even my first theme to catch on as it did, so that people like its predecessors as well is nothing less than heart-warming. Furthermore, I just wanted to note that I entirely understand you on the ‘calming’ bit, as it’s the exact same for me— I love setting themes up in both code and aesthetic, I always have. Well, that is until I run into one of those problems of which the solution is staring right at me the whole time, but I only realize it two days later. It’s quite the ordeal, really.
Ah, I’m quite fond of the ‘click to show tags’ concept too! While I tend to not make use of the option personally as I don’t want to hide my own tags, it’s a wonderful system to clean up themes where people’s tags are potentially few and simply exist for navigation purposes and not much else— no need to show them, but where hiding them entirely from the index page would be impractical. So I found it a handy ‘in between’ option. To put them into other themes can be either extremely simple or very complicated, it entirely depends on the code of the theme you want to put them into, or to elaborate; it depends how easy it is to identify the bits of code that you need to replace. This’ll get fairly long, for which I apologize.
In essence, there are three things you need to do/look at. First one being the script, second is to replace all the permalinkbar information in the CSS portion of the code, and thirdly you need to replace the corresponding permalinkbar information in the HTML. In my themes, these are fairly simple to mix/match into each one (barring perhaps Khruseos and Leuthros, as their permalinkbar/tag styling is a bit excessive in code), as I try to keep identical headers for each bit of code as to make it easy to accomplish just these type of things. Let’s start with the easiest thing:
Part 1: the script
Now without the script— simply put, the entire ‘click to show’ function wouldn’t work. To put it in, do a little search for and you’ll be pasting the following script underneath it, but above
<br />$(document).ready(function(){<br /> $(“.tags2”).hide();<br /> $(“.tags1”).show();$(’.tags1’).toggle(function(){<br /> $(“.tags2”).slideDown(function(){});<br /> },function(){<br /> $(“.tags2”).slideUp(function(){});<br /> });<br />});<br />
Part 2: the CSS
Now, you don’t have to replace any of the CSS with the following here, but I would recommend doing so if you want to keep a cleaner code and don’t want unused bits to stay, but it’s entirely up to you. But in essence, you could simply paste the anywhere in between and <b>
/* POST INFORMATION */
.permalinkbar { margin-top:22px; margin-bottom:80px; background-color:#ffffff; text-transform:uppercase; color:{color:links}!important;}
.permalinkbuttons { border-top:1px solid #eeeeee; border-bottom:1px solid #eeeeee; padding-top:4px; padding-bottom:4px; text-align:center; margin: auto; font-size:11px; color:#cccccc!important;}
.permalinkbuttons a { text-align:center; font-weight:bold; font-weight:normal!important; display:inline-block; font-size:11px; padding-right:17px; color:#dcdcdc!important; -moz-transition-duration:2s; -webkit-transition-duration:2s; -o-transition-duration:2s;}
.permalinkbuttons a:last-child{ padding-right:0px; margin-right: 0px;}
.permalinkbuttons a:hover { color:{color:links hover}!important; -moz-transition-duration:2s; -webkit-transition-duration:2s; -o-transition-duration:2s;}
.tags2 { font-family: calibri!important; font-weight:bold!important; background-color:#ffffff; color:#dcdcdc!important; text-transform:uppercase!important; font-style:normal; border-bottom:1px solid #eeeeee; line-height:130%!important; margin-bottom:5px; font-size:8.6px; text-align:justify; text-align-last: center; -moz-text-align-last: center; margin-top:0px; padding-top:10px; padding-bottom:10px; padding-left:20px; padding-right:20px; -moz-transition-duration:2s; -webkit-transition-duration:0.2}
.tags2 a { font-weight:bold!important; font-size:8.6px!important; text-transform:uppercase!important; font-family: calibri!important; color:#dcdcdc!important; -moz-transition-duration:2s; -webkit-transition-duration:0.2}
.tags2 a:hover { color:{color:links hover};!important; -moz-transition-duration:2s; -webkit-transition-duration:0.2}
Part 3: the HTML
This is the final step and this is where you need to do some actual replacement of code and you may be tested a fair bit here, because depending on how clean or clear the theme maker’s code that you’re using actually is, the easier or more complicated this step is. And sadly, I can’t make it any easier— because each theme maker has a different way of coding, we prioritize different things. We even call divs differently, so it’s never a simple ‘type this in’ and you’ll find what you need to replace, you need to find it on your own and pay close attention. Anyway, on most of my themes, it really comes down to doing a search for and putting the following code in between that and {/block:Date} but again, on someone else’s theme, this may be equally simple or a lot harder. What you’re looking for (do a quick search for as to put yourself in the right location code-wise) is the entire snippet of code that references the permalink bar/info bar + tags. Some keywords that you can search for that may help you in identifying are the following:
— {block:Date}— {Permalink}— {Tag}
If it helps; in my first theme, Passing the Torch, which has a permalink bar + tags that may be most similar to those in other people’s themes, the entire snippet looks like this.
Once you identify the entire snippet (important: keep a very close eye that you begin and end the copy/paste at the right spot and if you find yourself struggling a fair bit or the theme seems to be breaking, don’t hesitate to message me, I don’t mind helping with this), replace it with the following and you’ll have my permalinkbar + tags in whichever theme you want (though you may have to go through the theme as a whole to make widths and such work; but I hope it helps!)
{block:Date}
{Month} {DayOfMonth}{DayOfMonthSuffix}
{NoteCountwithLabel}
SEE TAGS
{block:RebloggedFrom} VIA/ORIGINS{/block:RebloggedFrom}
REBLOG
class=“permalinkbuttons”>
{block:HasTags}Tagged with: {block:Tags} {Tag}. {/block:Tags}{/block:PermalinkPage}{/block:HasTags}
class=“permalinkbar”>{/block:Date}
#⌈♱⌋ there is no book or teacher to give you the answers. to show you the path. choose your own way. do not follow me. [ answered: general. ]#⌈♱⌋ there is no book or teacher to give you the answers. to show you the path. choose your own way. [ answered: general. ]
3 notes
·
View notes