#Behance Featured Projects
Explore tagged Tumblr posts
Text
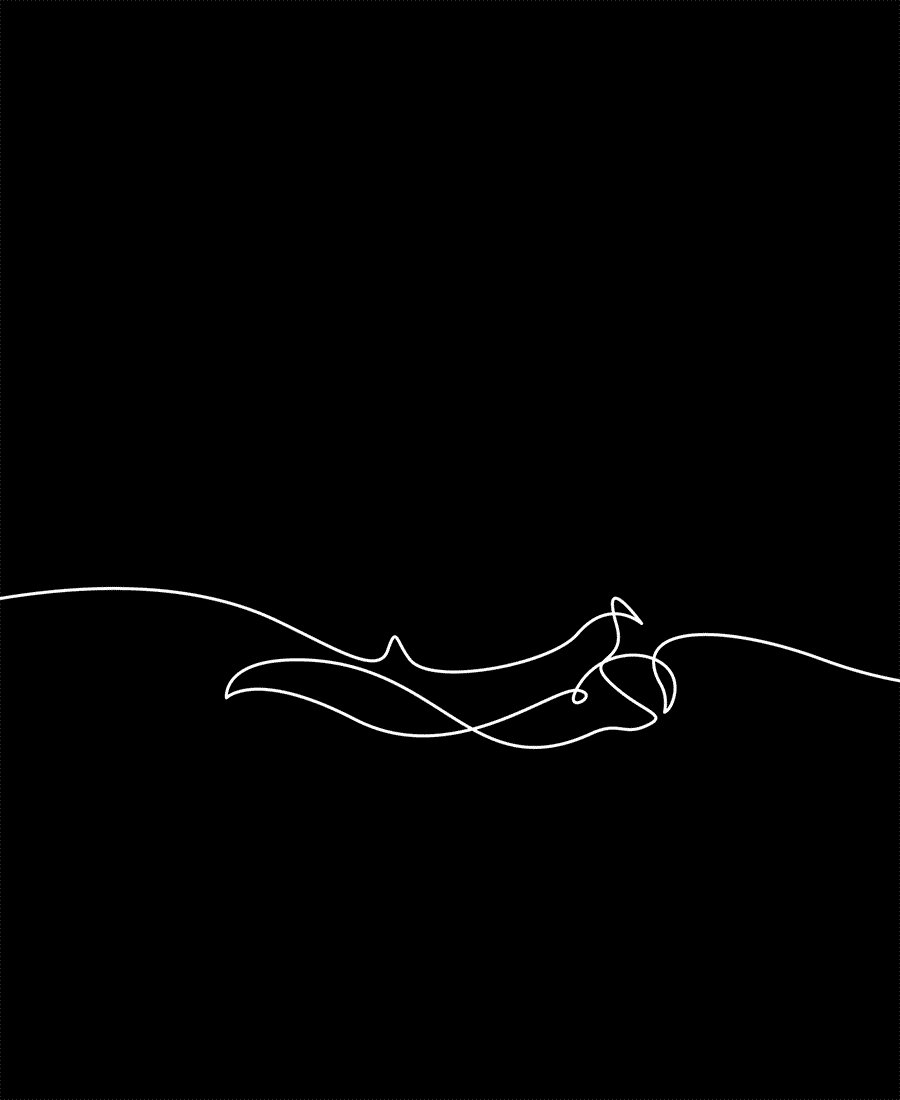
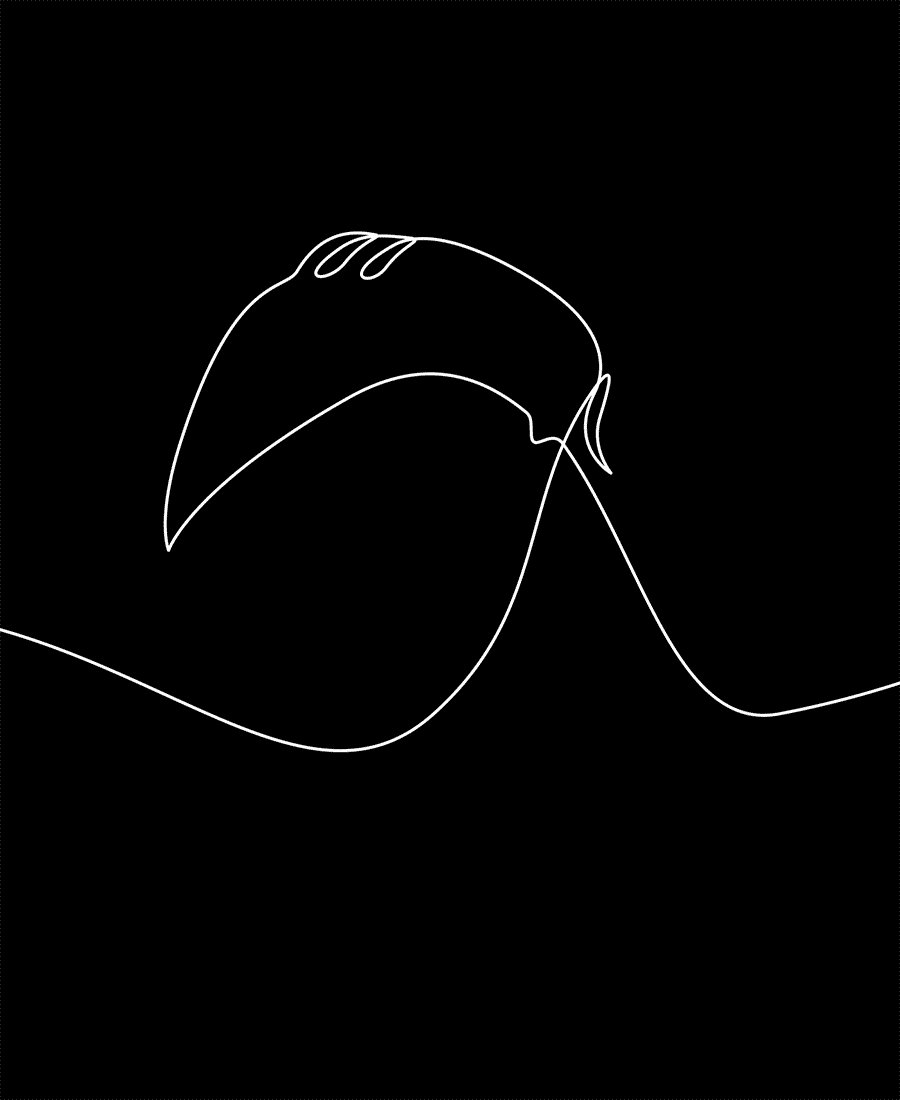
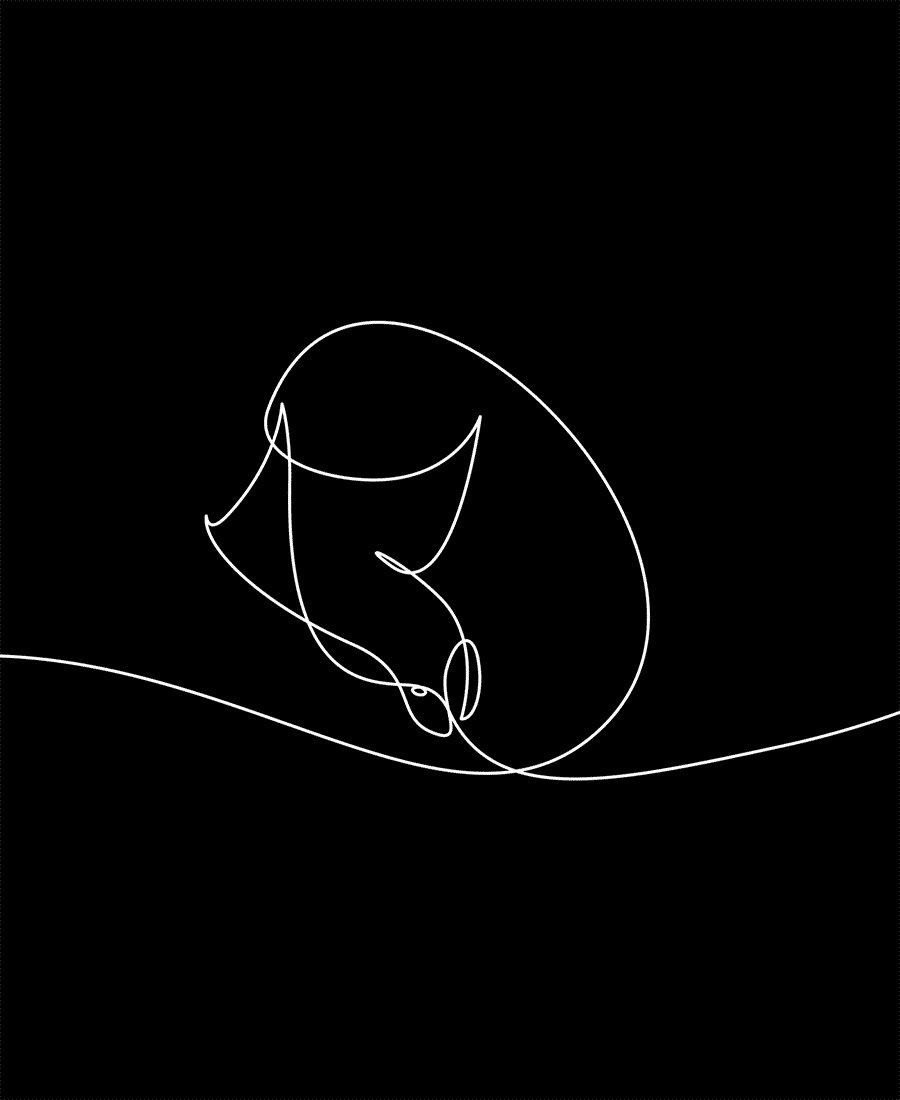
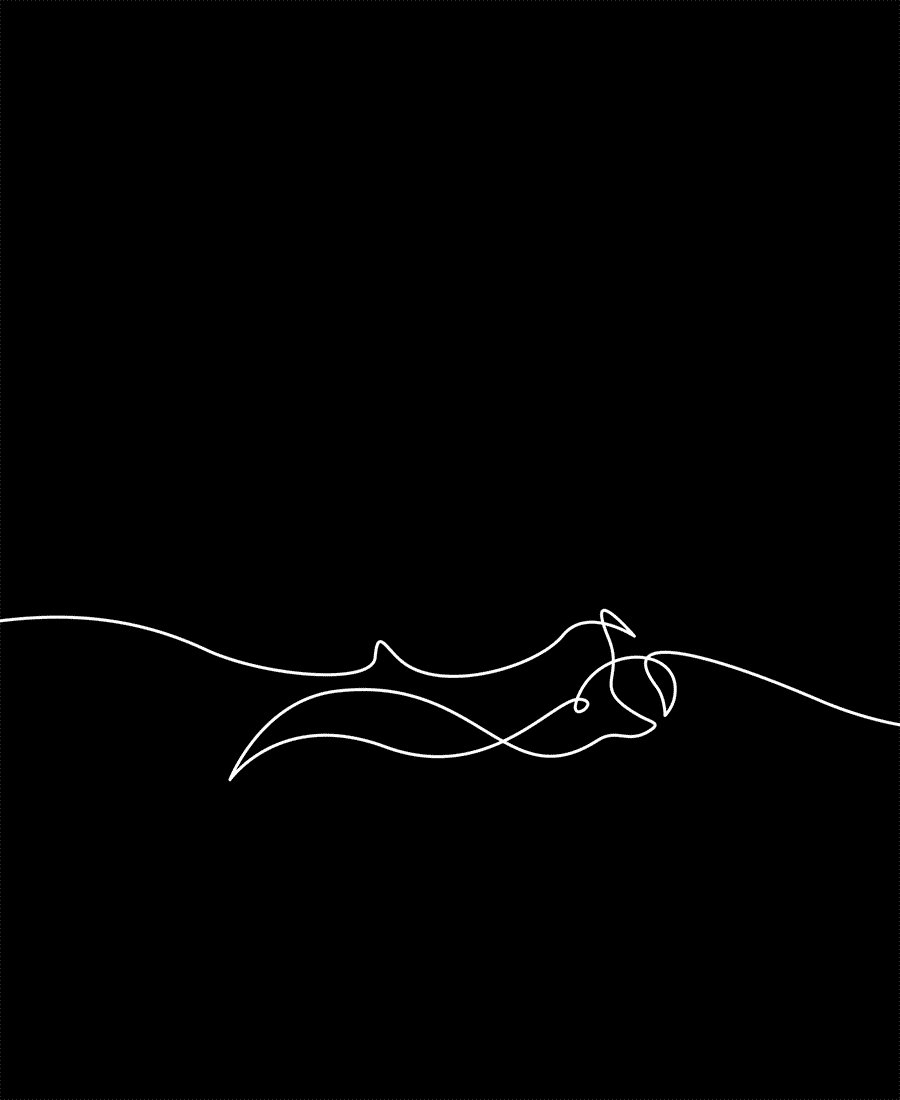
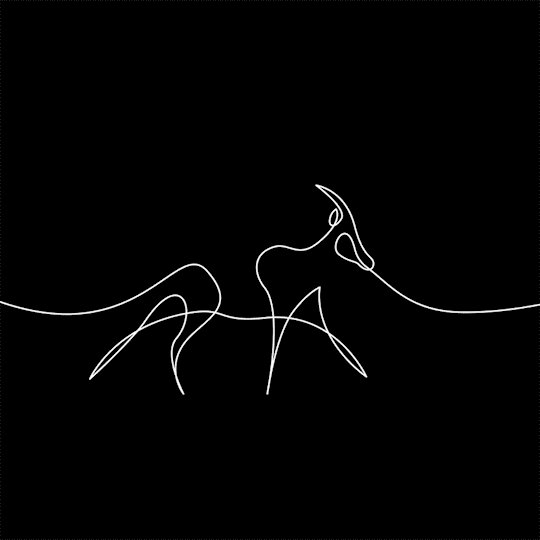
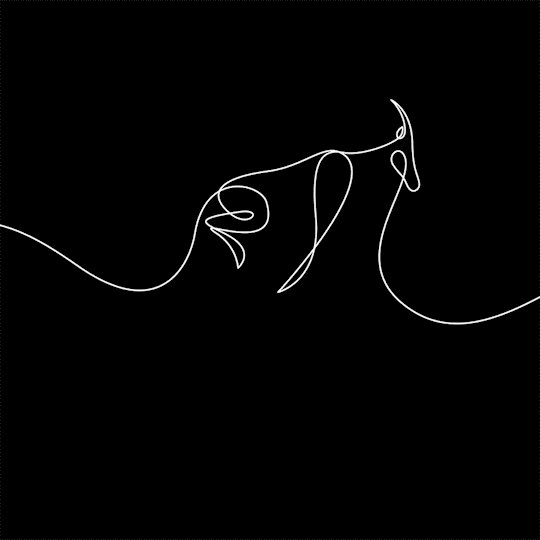
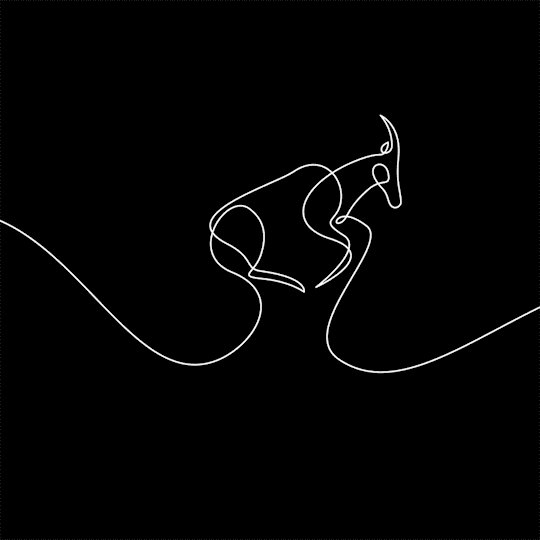
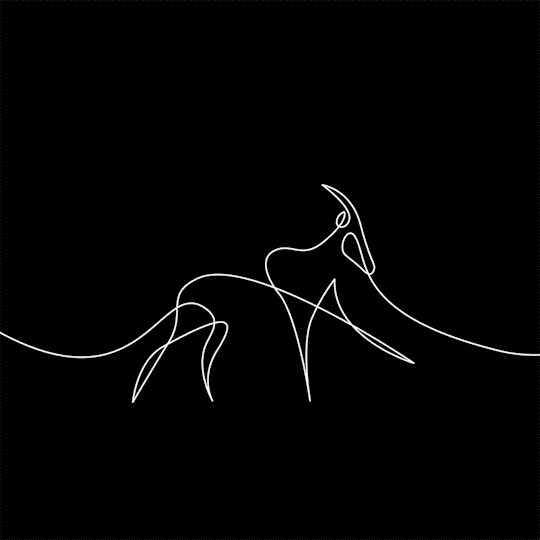
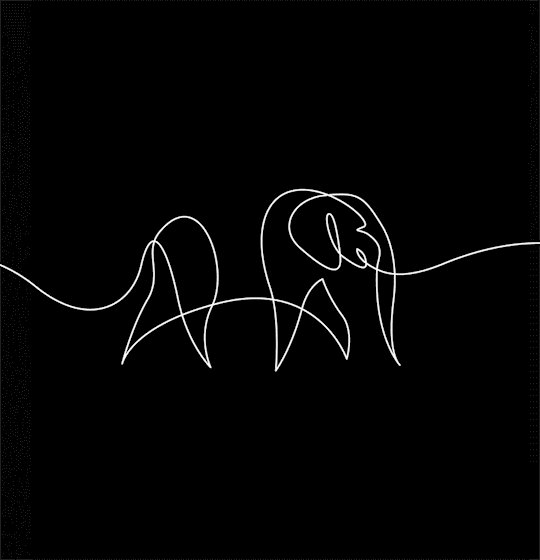
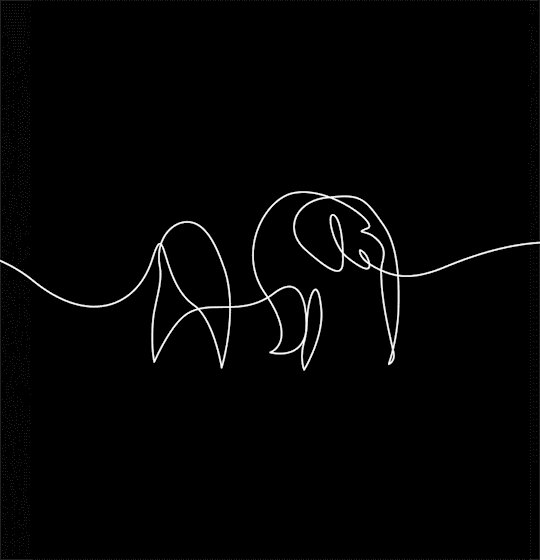
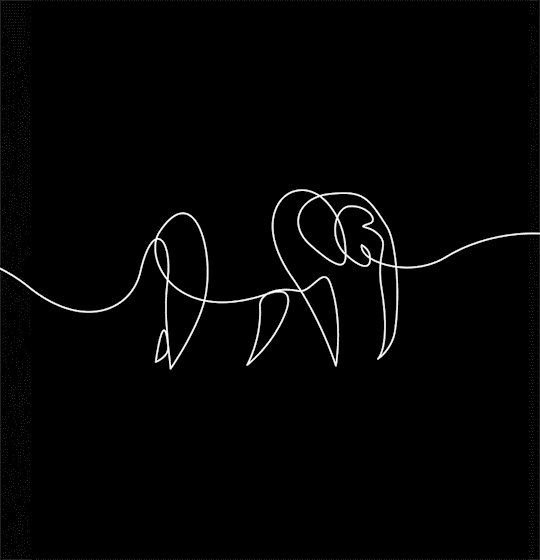
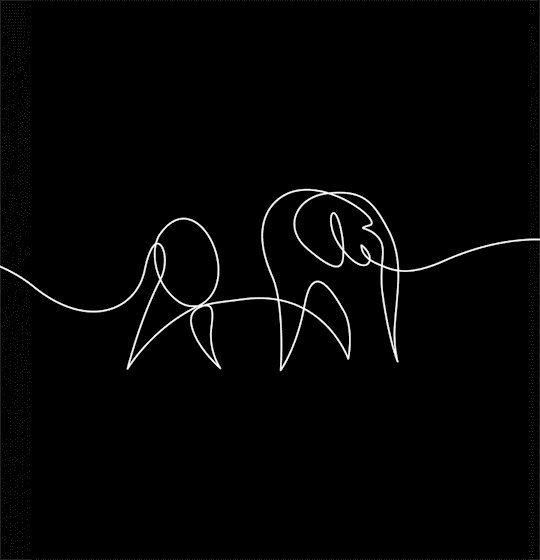
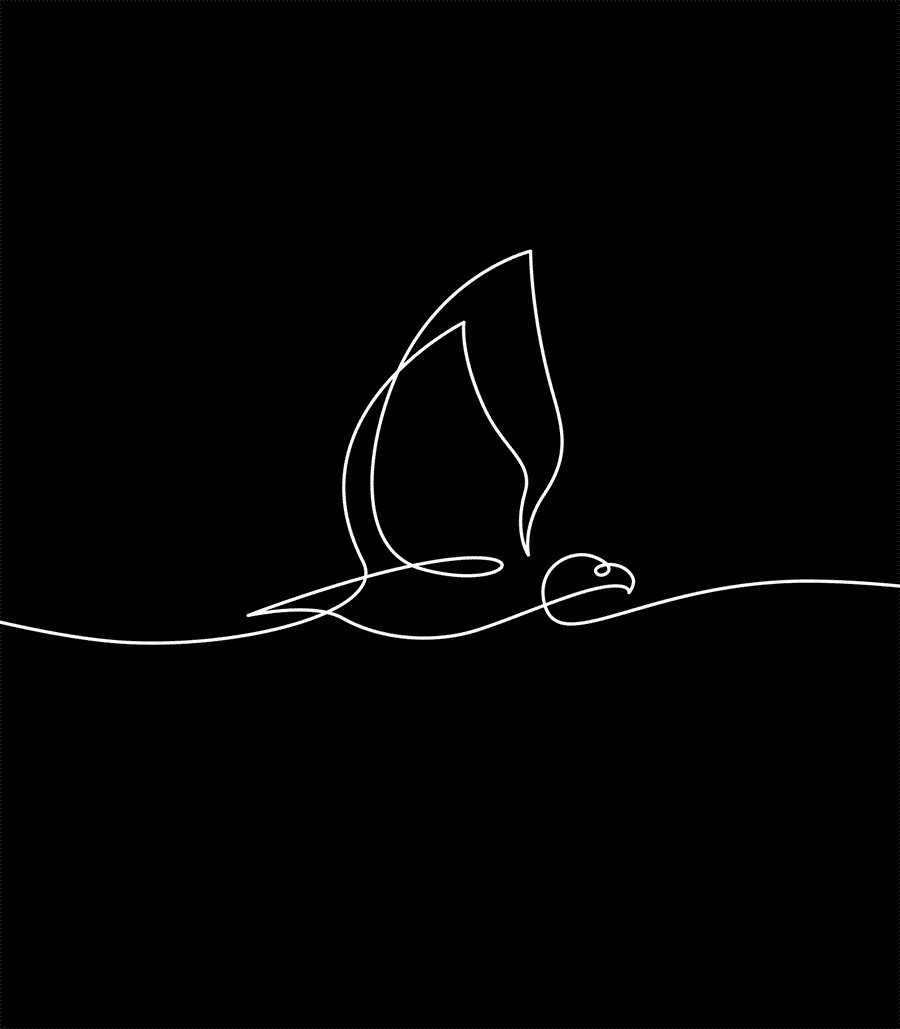
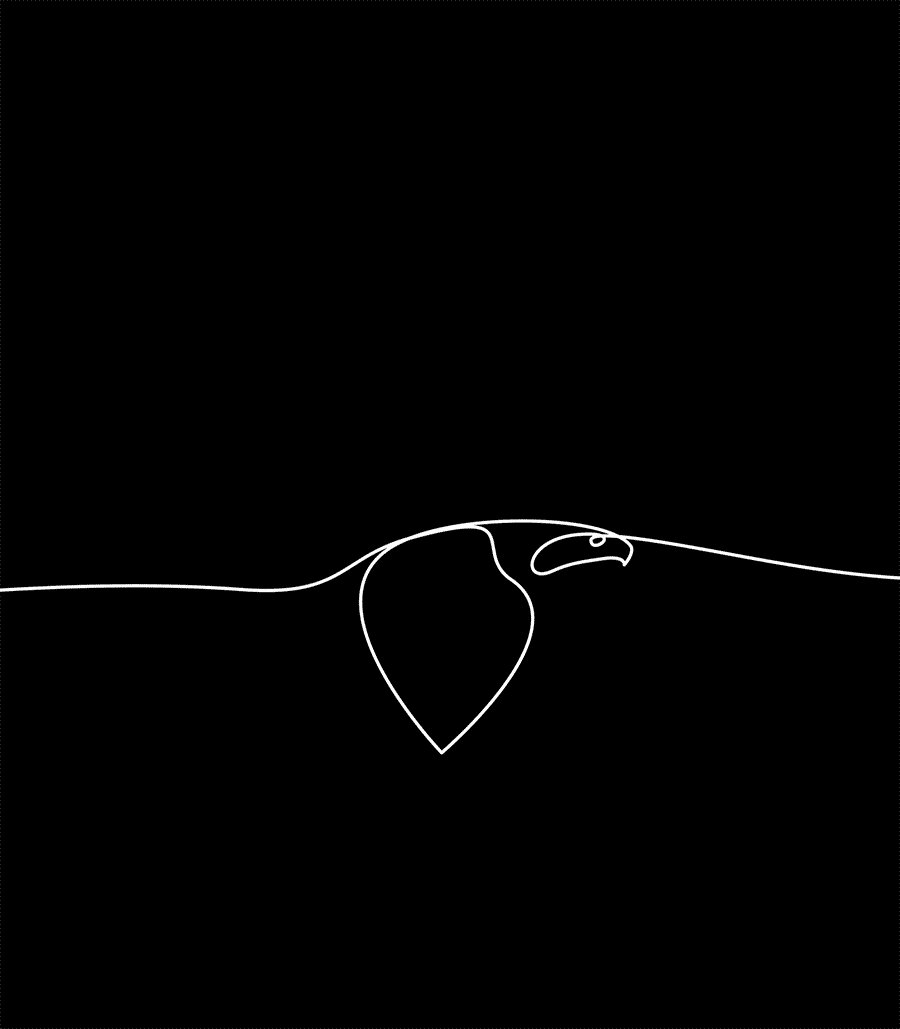
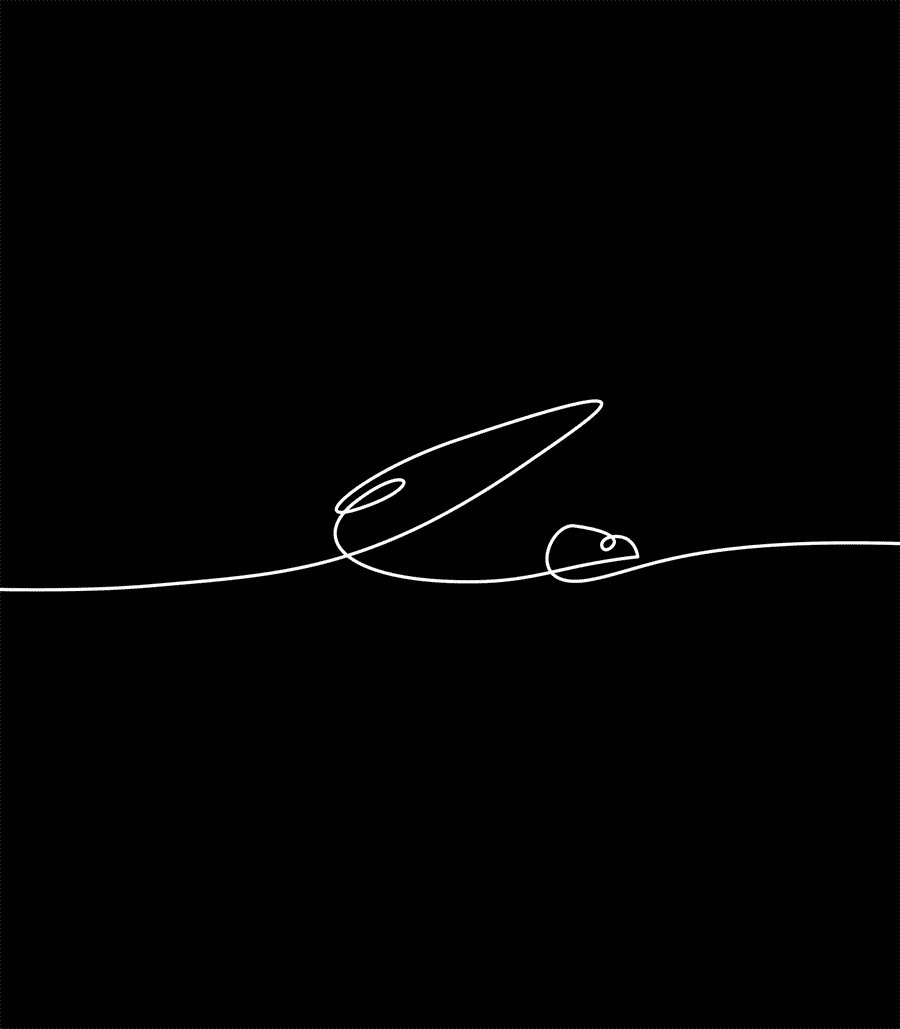
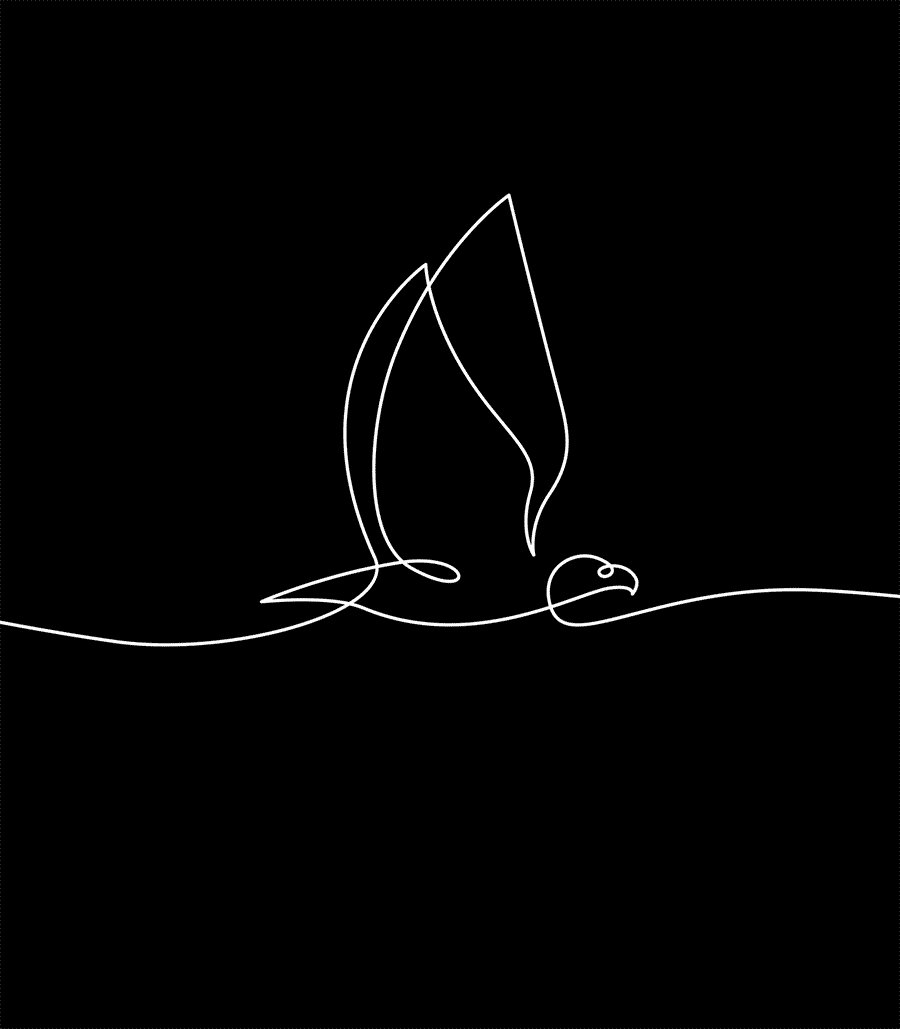
Wildlife in Motion: One-Line Motion Design
Abduzeedo - March 21, 2025
Stephane Leopold's "Moving Nature" uses one-line motion design to animate wildlife. The project is both artistic and energy-efficient.

Stephane Leopold, working with Loooop Studio, has created a captivating motion design project titled "Moving Nature." This project explores the movements of iconic wildlife through a series of animations crafted from a single, continuous line.
The concept emerged from an unexpected discovery. Leopold had previously created one-line artworks of wild animals. When he arranged four cheetah illustrations, he noticed that they formed a seamless, mesmerizing loop animation. This "aha" moment inspired him to develop the idea further, resulting in a series of ten animal animations.
Each animation was meticulously created, frame by frame. The number of frames varies, ranging from 12 for the cheetah to 56 for the manta ray. This detailed process highlights Leopold's dedication to capturing the essence of each animal's motion.
"Moving Nature" is not only visually striking but also considers energy efficiency. The animations feature a single white line against a black background. This minimalist approach reduces power consumption on mobile devices by turning off over 95% of the pixels. Additionally, the ultra-minimalist animations load quickly on computers.
Leopold's work invites viewers to reconnect with nature. He hopes these animations serve as a reminder that all living beings are part of a shared and beautiful cycle. The project's clean lines and fluid motion create a sense of harmony and grace, reflecting the natural world's elegance. The motion design is both simple and complex, showing the beauty of nature.
The project showcases a unique approach to motion design, demonstrating how a simple concept can be transformed into a powerful and engaging visual experience. The animations are a testament to the beauty of wildlife and the artistry of motion design.
The animations are a good example of motion design.
For more information check out Loooop Studio Behance profile or follow Stephane Leopold on Instagram.









26 notes
·
View notes
Text


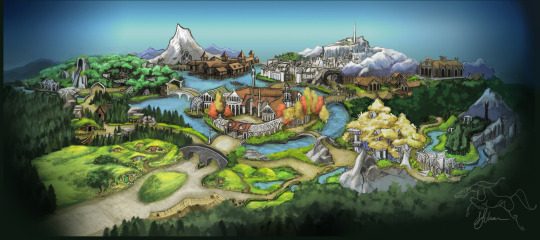
Middle Earth Theme Park - by Sara Gilman
Concept Art & Illustrations for a Middle Earth Theme Park Design. Initially Started as a College Project Initiated Before the Release of New Line Cinema's Hobbit Trilogy.
A personal project begun during my Senior year at Savannah College Of Art & Design, a design for a Middle-Earth theme park. It follows the Hobbit & Lord Of The Rings Story-Lines. The entrance in through Hobbiton as both stories start there. From there you can head to the Centre, Rivendell, which is a 2ndary jumping off point in both stories, serving as a guiding beacon for your own adventure. On the left are the lands traveled in the Hobbit & on the right are those in The Lord Of The Rings. Each area is designed with a plethora of attraction & vending opportunities, featuring a large attraction to draw guests in.
Development draws from the movies to keep with public continuity but some of the designs were begun prior to the release of the last 2 Hobbit movies. There are multiple plans for Non-Movie Elements as well to Appeal to Tolkien Fans Including Hints to Silmarillion Events.
Sara Gilman : ART Station , Behance , Deviant ART , Official Site
12 notes
·
View notes
Text

International Congress Centrum - ICC Berlin, 1979, photography Project
The ICC Berlin gained worldwide recognition for its quality, technical features, and unique appearance, blending the technological enthusiasm of its time with functional brilliance. As a child of that era, the design reflects the future optimism and mechanical aesthetics of the 1960s and 1970s, while shedding light on the historical developments between East and West in Berlin. For this project, I've explored photographically the contrast and necessity of the inner and outer design of this outstanding congress center.
#photography#longexposure#iccberlin#icc#berlin#berlincity#berlinarchitecture#architecture#brutalism#futuristic#hightecharchitecture#internationalescongresscentrumberlin#nikon#urban photography#berlin Photo
10 notes
·
View notes
Text
🚀 *Announcement of Partnership and Upcoming Project!* 🚀
We are thrilled to announce a new strategic partnership between *AllVo* and *MTS*. This collaboration marks a significant milestone in our joint journey towards innovation and expanding our service offerings to better meet our customers' needs.
🤝 By combining the expertise of AllVo and MTS, we will deliver unique and integrated solutions, creating new opportunities for growth and excellence. Our shared vision and unwavering commitment to excellence are the driving forces behind this exceptional partnership, and we aim to achieve greater success together.
✨ *Introducing AV Chat*:
We are excited to take this opportunity to introduce our new and innovative project, *AV Chat* from AllVo. AV Chat is an advanced communication platform designed to meet the needs of both businesses and individuals, featuring cutting-edge capabilities and user-friendly design.
💬 *AV Chat Features Include*:
- *Instant and Secure Communication*: Connect with your team and colleagues effortlessly and securely.
- *High-Quality Voice and Video Calls*: Enjoy an excellent visual and audio communication experience.
- *Integration with Other Productivity Tools*: Seamless integration to facilitate work and collaboration.
We are enthusiastic about this new partnership and look forward to a brighter and more creative future. Stay tuned for more updates and information about this exciting partnership and the innovative AV Chat project.
AllVo Links :
The Official Website :
https://allvo.rf.gd
Bēhance :
https://allvo.rf.gd/Behance
Instagram :
https://allvo.rf.gd/Instagram
LinkedIn :
https://allvo.rf.gd/LinkedIn
Medium :
https://allvo.rf.gd/Medium
Reddit :
https://allvo.rf.gd/Reddit
Slack :
https://allvo.rf.gd/Slack
Tumblr :
https://allvo.rf.gd/Tumblr
WhatsApp :
https://allvo.rf.gd/WhatsApp
YouTube :
https://allvo.rf.gd/YouTube
#AllVo #MTS #AVChat #Partnership #Innovation #Collaboration #Businessgrowth



2 notes
·
View notes
Text
How to Build a Stunning Portfolio as a Makeup Artist
A strong portfolio is essential for any makeup artist looking to showcase their skills and attract clients. It is a visual resume that highlights your creativity, technique, and versatility. Whether you’re just starting or looking to refine your existing portfolio, here are steps to create a stunning showcase of your work.
1. Define Your Style and Niche
Before you start building your portfolio, determine your niche. Are you passionate about bridal makeup, editorial looks, special effects, or everyday glam? Identifying your specialty allows you to tailor your portfolio to attract your target audience. While versatility is important, focusing on a specific niche helps establish your identity in the industry.
2. Collaborate with Professionals
Team up with photographers, models, hairstylists, and wardrobe stylists to create polished and professional photos for your portfolio. Collaboration benefits everyone involved, especially when starting on a tight budget. Look for opportunities to work on creative projects, such as styled photoshoots or student films, to gain experience and high-quality content.
3. Invest in High-Quality Images
A picture is worth a thousand words, and this is especially true for makeup artistry. Hire a skilled photographer who understands lighting and composition to capture your work. Clear, well-lit images with close-up shots are crucial to showcasing the details of your technique. Avoid overly edited images, as they can misrepresent your skills.

4. Showcase Variety
While focusing on your niche, ensure your portfolio demonstrates a range of skills and techniques. Include diverse skin tones, face shapes, and age groups to show your adaptability. Feature different looks such as natural makeup, bold editorial styles, and dramatic transformations to highlight your versatility.
5. Tell a Story
Curate your portfolio with a flow that tells a cohesive story. Arrange your images in a way that transitions seamlessly from one style to another, giving viewers an immersive experience. Create separate sections or pages for different categories, such as bridal, editorial, and creative projects.
6. Keep It Concise and Updated
A portfolio should be a curated selection of your best work, not an exhaustive collection. Choose 10–15 standout images that best represent your style and skills. Regularly update your portfolio with new projects to keep it fresh and relevant, removing outdated or less impressive work.
7. Go Digital
In the digital age, an online portfolio is a must. Create a professional website or use platforms like Behance, Instagram, or Pinterest to display your work. Ensure your website is easy to navigate, mobile-friendly, and includes contact information. Social media platforms are excellent for reaching a wider audience and engaging with potential clients.
8. Include Behind-the-Scenes Content
Showcasing behind-the-scenes images or videos of your application process adds authenticity and highlights your professionalism. Clients appreciate seeing your attention to detail and ability to work under various conditions.

9. Gather Testimonials
Ask satisfied clients, photographers, or collaborators for testimonials to include in your portfolio. Positive feedback builds trust and credibility, making potential clients more likely to hire you.
10. Stay True to Your Vision
Ultimately, your portfolio should reflect your artistic vision and passion. Stay authentic and don’t be afraid to experiment with creative looks that express your unique style.
By investing time and effort into creating a stunning portfolio, you’ll establish a strong foundation for your makeup artistry career, attract clients, and build a reputable name in the industry.
2 notes
·
View notes
Text

I’m excited to share that I’ve just wrapped up a fantastic project in the restaurantwebsite niche, built on wordpress platform! 🎉
Working on this project allowed me to combine my passion for web development with the goal of creating a website that promotes delicious culinary offerings. From user-friendly design to seamless functionality, I ensured that every detail on Wordpress website contributed to a positive user experience.
𝗞𝗲𝘆 𝗛𝗶𝗴𝗵𝗹𝗶𝗴𝗵𝘁𝘀💡 📌Developed a responsive and visually appealing website on wordpress 📌Integrated features like online reservations, menu showcases, and customer reviews 📌Ensured easy navigation for users to explore our menu, learn about our story, and book a table
I’m excited to have been part of this journey, helping my client bring her vision to life. If you’re in the restaurant industry and looking to elevate your online presence, let’s connect! 🍽️✨
#restaurant#wordpressdesign#webdesign#websitedesign#wordpresswebsite#food Whatsapp : +234 814 456 5452 Behance : JUBILEE DIGITALZ
4 notes
·
View notes
Text
Online Creative Network
What Are Online Creative Networks?
Online creative networks are digital platforms designed to facilitate interaction among creatives. They serve as virtual galleries, studios, and meeting places, enabling users to share their work, receive feedback, and collaborate on projects. These networks often feature tools for showcasing portfolios, connecting with peers, and even accessing job opportunities. Examples include platforms like Behance for designers, SoundCloud for musicians, and Wattpad for writers.

The Benefits of Joining a Creative Network
Collaboration Opportunities: One of the most significant advantages of online creative networks is the ability to collaborate with other artists. These platforms allow users to find like-minded individuals, work on joint projects, and bring diverse skill sets together. Such collaborations can lead to innovative creations that may not have been possible in isolation.
Exposure and Visibility: For many creatives, gaining exposure can be a daunting task. Online networks provide a space where users can showcase their work to a broader audience. By sharing their portfolios, creatives can attract potential clients, fans, and collaborators. The ability to receive feedback from a global audience also helps artists refine their craft.
Networking and Community Building: Online creative networks facilitate networking, allowing artists to connect with industry professionals and fellow creatives. These connections can lead to mentorship opportunities, collaborations, and even job offers. Building a community around shared interests fosters support and encouragement, essential for artistic growth.
Access to Resources: Many creative networks offer resources that can be invaluable to artists. From tutorials and webinars to industry insights and job listings, these platforms often provide tools that can help creatives improve their skills and stay updated on trends in their fields.
Inspiration and Motivation: Being part of a creative network exposes users to a wide range of artistic expressions and ideas. This exposure can spark inspiration and motivate artists to experiment with new techniques or concepts. Engaging with a community of creatives can help combat feelings of isolation that often accompany the artistic journey.
Challenges and Considerations
While online creative networks offer numerous benefits, they also come with challenges. The sheer volume of content can make it difficult for individual artists to stand out. Additionally, not all platforms are created equal; some may focus more on quantity than quality, leading to a dilution of valuable connections. It’s crucial for creatives to choose networks that align with their goals and values.

Conclusion
In an era where digital interaction dominates, online creative networks play a pivotal role in shaping the future of artistry and collaboration. They provide a space for creativity to flourish, connecting artists across the globe and fostering a sense of community. As these networks continue to evolve, they will undoubtedly remain essential tools for creatives seeking to navigate the ever-changing landscape of the art world. Embracing these platforms can lead to new opportunities, collaborations, and, ultimately, a more enriched artistic experience. Read More.
2 notes
·
View notes
Text
5 Top Graphic Design Websites for Inspiration in 2024

In the ever-evolving world of graphic design, staying inspired and ahead of trends is crucial. Whether you're a seasoned designer or just starting out, having a go-to list of resources can help spark creativity and keep your work fresh. If you’re attending a Graphic Design Course in Rajkot or studying at a Graphic Design institute, these websites will be particularly useful for you.
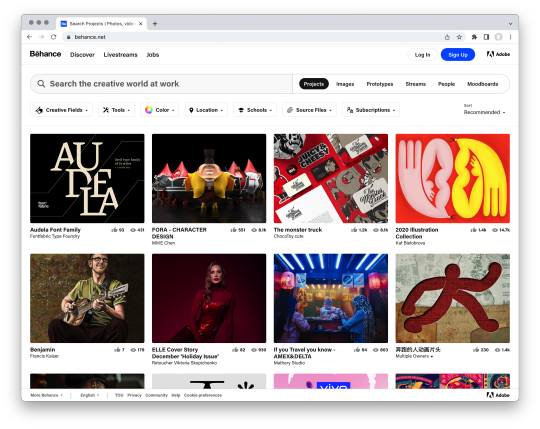
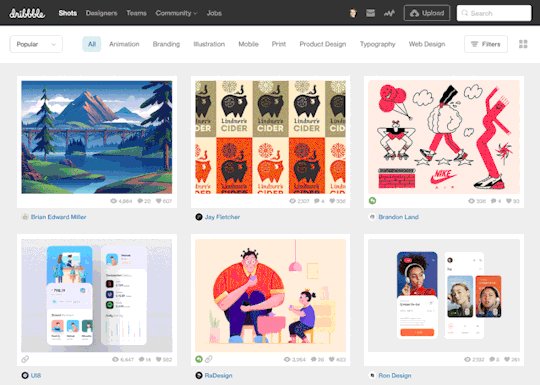
1. Behance
Overview of Behance
Behance continues to be a powerhouse in the design world, showcasing a diverse array of projects from designers worldwide. The platform's user-friendly interface and robust search functionality make it easy to find inspiration across various design disciplines. From branding and illustration to web and UI/UX design, Behance is a treasure trove of creative ideas.
Features and Benefits
Vast collection of high-quality projects
Community engagement through appreciations and comments
Regularly updated with new content

How to Use Behance for Inspiring
If you’re enrolled in a Graphic Design Course in Rajkot, Behance can be a goldmine for inspiration. Browse through stunning portfolios, follow top designers, and discover the latest trends. Use it to fuel your creativity, spark new ideas, and elevate your assignments and projects to the next level.
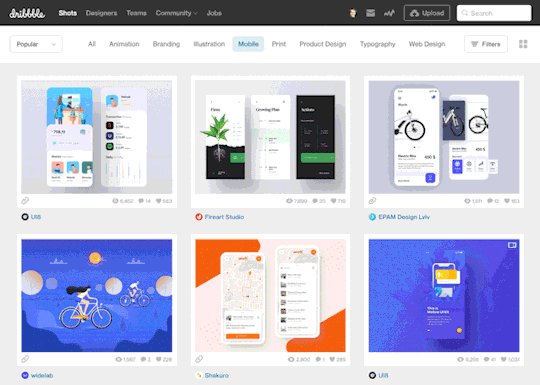
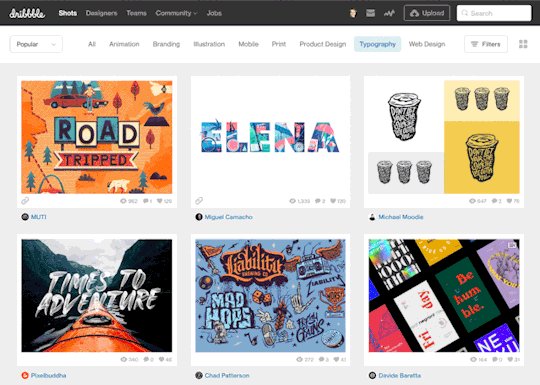
2. Dribbble
Overview of Dribbble
Dribbble remains a favorite among designers for its focus on visual storytelling. The platform allows designers to share small screenshots of their work, making it a quick and easy way to get inspired by stunning visuals. Dribbble's job board also connects designers with potential clients, adding a practical dimension to its inspirational offerings.
Features and Benefits
High-quality visuals and polished designs
Active community and feedback system
Opportunity to showcase work to potential clients

How to Use Dribbble for Inspiring
For those studying at a Graphic Design Institute, Dribbble serves as a treasure trove of real-world design examples. By exploring projects shared by talented professionals worldwide, students can glean invaluable insights, discover new trends, and fuel their creative aspirations. Dribbble’s vibrant community and diverse range of designs offer endless inspiration for budding designers.
3. Muzli
Overview of Muzli
Muzli, a relatively new website, has quickly become a go-to source for design inspiration. It curates the best design content from around the web, including articles, trends, and showcases. Muzli’s daily updates ensure that you’re always in the loop with the latest design trends and innovations.
Features and Benefits
Curated content from various design sources
Daily updates with fresh inspiration
Integrates with your browser for instant access to design news

How to Use Dribbble for Inspiring
To use Muzli for inspiration, start by exploring its curated collections and trending designs. Look for keywords that resonate with your project, such as "modern," "minimalistic," or "vibrant." Incorporate these keywords into your search to find designs that align with your vision. For example, if you're looking for modern website designs, you might search for "modern website design" on Muzli. Scan through the results to find designs that inspire you and adapt them to suit your needs.
4. Awwwards
Overview of Awwwards
Awwwards is renowned for recognizing and promoting the best web design and development. Each site featured on Awwwards is evaluated based on design, creativity, usability, and content, ensuring that only top-tier work is showcased. It’s an excellent resource for web designers looking for inspiration and for understanding what’s trending in the web design industry.
Features and Benefits
High standard for featured projects
Focus on web design and development
In-depth reviews and feedback from a panel of judges

How to Use Awwwards for Inspiration
Visit the site regularly to see the latest award-winning designs. Use the filters to sort by categories such as “Web Design” or “UX/UI Design.” This will help you stay on top of the latest trends and best practices. If you’re aiming to Learn Graphic Design, Awwwards offers a treasure trove of high-quality examples to study.
5. Designspiration
Overview of Designspiration
Designspiration is another fantastic new website that has gained popularity for its simple yet effective approach to design inspiration. Users can search for specific design elements or browse through curated collections. The platform’s clean interface and well-organized categories make it easy to find exactly what you’re looking for.
Features and Benefits
Easy-to-use search and categorization
Curated collections for focused inspiration
Clean and minimalistic interface

How to Use designspiration for Inspiring
Designspiration is a treasure trove of creative ideas for graphic design enthusiasts. By simply searching for "best graphic design classes in Rajkot Shree Academy," you'll discover a myriad of visually stunning designs. Each image sparks inspiration, showcasing the innovative work that students produce under the guidance of Shree Academy's skilled instructors.
Conclusion
Staying inspired in the graphic design field requires constant exploration and engagement with fresh ideas. These 5 top graphic design websites for inspiration in 2024—Behance, Dribbble, Muzli, Awwwards, and Designspiration—offer a blend of established platforms and new websites that cater to a wide range of design needs. Whether you’re seeking cutting-edge web designs, stunning visual art, or the latest design trends, these resources are sure to keep your creative juices flowing throughout the year.Explore these sites, engage with the design community, and let your creativity soar in 2024!
2 notes
·
View notes
Text
Where to get Bespoke Illustration and Exhibition Design services?

When it comes to finding bespoke illustration services, there are several avenues you can explore. Below are some popular options where you can find talented illustrators who offer customized illustrations tailored to your specific needs.
Online Freelance Platforms:
Freelance platforms like Upwork, Fiverr, and Freelancer are excellent places to find bespoke illustrators. These platforms allow you to browse through portfolios, reviews, and ratings of illustrators, making it easier to find a suitable match for your project. You can post your job requirements, receive proposals from illustrators, and choose the one that best aligns with your vision.
Illustration Communities and Directories:
Online communities and directories dedicated to illustration are valuable resources for finding bespoke illustrators. Websites like Behance, Dribbble, and DeviantArt feature portfolios of numerous talented artists. You can explore their work, contact them directly, or post a job listing on these platforms to attract illustrators who specialize in bespoke services.
Social Media Platforms:
Social media platforms such as Instagram, Twitter, and LinkedIn can serve as effective channels for discovering talented illustrators. Many illustrators actively showcase their work on these platforms and may provide contact information or links to their websites. By searching relevant hashtags, exploring artist profiles, or joining industry-specific groups, you can connect with illustrators who offer bespoke services.
Design Agencies and Studios:
Design agencies and studios often employ illustrators who can provide bespoke services. These companies have a team of professionals with diverse skill sets, and they can match you with an illustrator who specializes in creating customized illustrations. You can search for local or international agencies/studios and browse their portfolios to assess if their style aligns with your requirements.
Art Schools and Institutions:
Art schools and institutions can be excellent sources for finding talented illustrators who may be interested in taking on bespoke projects. Graduating students or alumni often seek freelance opportunities to build their portfolios and gain experience. Contact local art schools, attend graduate showcases, or explore online platforms specific to art and design education to connect with aspiring illustrators.
Referrals and Recommendations:
Word-of-mouth recommendations from friends, colleagues, or other professionals in your industry can lead you to talented illustrators who offer bespoke services. Reach out to your network and inquire if they have worked with or know of any skilled illustrators who can cater to your specific needs. Personal recommendations can often provide insights into an illustrator's working style, reliability, and quality of work.
When hiring an illustrator for bespoke services, it's crucial to review their portfolio, discuss project requirements and timelines, negotiate pricing and licensing agreements, and ensure clear communication throughout the process. Don't hesitate to ask for references or testimonials to gauge the illustrator's reputation and professionalism. Ultimately, finding the right illustrator depends on your project's specific requirements, budget, and aesthetic preferences.
What are Exhibitions and Presentations?
Exhibitions and presentations refer to events or displays where individuals or organizations showcase their products, services, ideas, or projects to a target audience. These events are designed to inform, engage, and promote a specific subject matter or theme.
Exhibitions typically involve the physical display of items, such as products, artwork, scientific innovations, or cultural artifacts. They can take various forms, including trade shows, art exhibitions, science fairs, industry expos, or museum displays. Exhibitors set up booths, stands, or designated areas to showcase their offerings and interact with visitors. These events often provide opportunities for networking, business promotion, market research, and knowledge sharing among industry professionals, enthusiasts, and the general public.
Presentations, on the other hand, focus more on conveying information, ideas, or findings through verbal communication and visual aids. Presentations can be delivered in various formats, such as lectures, seminars, workshops, conferences, or webinars. They are commonly used in academic, professional, or corporate settings to share research, educate an audience, pitch a project or proposal, or provide updates on a specific topic. Presentations often include slides, multimedia content, demonstrations, or interactive elements to enhance audience engagement and understanding.
Both exhibitions and presentations play important roles in disseminating information, showcasing innovations, fostering collaboration, and promoting products or ideas to a targeted audience. They are valuable tools for communication, marketing, education, and community engagement.
Where to get Exhibition Design service?
There are several options available for obtaining exhibition design services. Here are a few places where you can find such services:
Design Agencies: Many design agencies specialize in exhibition design and offer comprehensive services to create engaging and visually appealing exhibits. These agencies often have experienced designers who can assist you in creating a customized exhibition design tailored to your specific needs.
Freelance Designers: Freelance designers who specialize in exhibition design can also be a great option. Platforms like Upwork, Freelancer, or Behance allow you to browse through portfolios and connect with talented exhibition designers who can work on your project.
Event Management Companies: Event management companies often offer exhibition design services as part of their overall event planning and execution. They have expertise in creating captivating exhibits that align with your event goals.
Trade Show Organizers: If you are participating in a trade show or exhibition, the organizers often provide exhibition design services or can recommend trusted vendors who specialize in exhibition design.
Referrals and Recommendations: Ask for recommendations from colleagues, industry professionals, or other companies that have previously organized exhibitions. Referrals can help you find reliable exhibition design service providers who have a proven track record.
Remember to evaluate potential service providers based on their portfolio, expertise, experience, and client reviews. It's also important to clearly communicate your requirements and budget to ensure a successful collaboration.
In conclusion, bespoke illustration is a highly valued and unique form of artistic expression. It involves creating customized and personalized illustrations to meet the specific needs and preferences of clients. Bespoke illustrations offer a range of benefits, including exclusivity, originality, and the ability to capture the essence of a particular subject or concept.
One of the key advantages of bespoke illustration is its ability to convey a distinct message or story. By working closely with clients, illustrators can understand their vision and translate it into a visual form. This collaborative process ensures that the final illustration not only meets the client's expectations but also captures the essence of the subject matter in a way that is meaningful and engaging.
Another significant advantage of bespoke illustration is its exclusivity. Unlike stock images or generic illustrations, bespoke illustrations are created specifically for an individual or organization. This exclusivity adds value and uniqueness to the artwork, making it stand out and resonate with the intended audience. Whether it's for branding purposes, marketing campaigns, or personal projects, bespoke illustrations can help create a strong and memorable visual identity.
Bespoke illustration also offers a high level of artistic quality and craftsmanship. Skilled illustrators bring their expertise, creativity, and attention to detail to each project, ensuring that the final artwork is visually stunning and aesthetically pleasing. This level of craftsmanship sets bespoke illustrations apart from mass-produced or digitally generated images, adding a touch of authenticity and artistry.
Furthermore, bespoke illustration allows for customization and flexibility. Clients have the opportunity to provide input and collaborate with the illustrator throughout the creative process, ensuring that the final result aligns with their vision. This flexibility extends to various styles, techniques, and mediums, allowing for a wide range of artistic possibilities. From traditional hand-drawn illustrations to digital artwork, bespoke illustration can be tailored to suit different preferences and project requirements.
In summary, bespoke illustration is a highly personalized and creative form of artistic expression that offers numerous benefits. Its ability to convey a distinct message, exclusivity, artistic quality, and customization make it a valuable tool for individuals and organizations seeking to create unique and engaging visual content. Whether it's for branding, marketing, or personal projects, bespoke illustrations have the power to captivate and leave a lasting impression on viewers.
3 notes
·
View notes
Text
100 creative ways to invite a friend to join an affiliate earning program
Here are 100 creative ways to invite a friend to join an affiliate earning program, both offline and online, along with sample scripts for each approach (or group of approaches). These are ideal for content writers, freelancers, reiki or music teachers, students, or anyone promoting a referral-based income program.
ONLINE METHODS (70 Ways)
A. WhatsApp/Telegram (1–10)
Personal Message
Hi [Friend's Name], I found a cool way to earn money from home through an affiliate program. No investment needed. I’ve joined — would you like to check it out?
Voice Note
“Hey! Just tried this affiliate program and already earned a small reward. Want me to share the link with you?”
WhatsApp Status Story
"Earning daily from my phone No selling. No product. Just refer and earn. Want to join? Message me!"
Telegram Channel Invite
“I created a channel to share tips and success stories from this affiliate program. Want to join? Here’s the link.”
Use Emojis Creatively
“ Want to earn without a boss? Join me here [link]”
Create a WhatsApp Group for Invites
Send a GIF with Link
Use WhatsApp Poll to Generate Interest
Send a Success Screenshot
Make a Custom Sticker Pack
B. Facebook (11–20)
Personal Message
"Hey! I found a great side income idea that actually pays. Want to join me and try it out?"
Facebook Post (Story Format)
Day 1: Joined. Day 3: Earned ₹500. Day 7: Referred 5 friends. Want to be my referral buddy? DM me!"
Create a Facebook Event
Tag Friends in a Testimonial Post
Use Facebook Groups (related to earning or freelancing)
Share a Video Testimonial
Use Reels to Share Success
Make a Carousel Post of Steps
Write a Short Story/Experience
Use Humor: Meme Format
C. Instagram (21–30)
DM Your Close Friends
Story Poll: "Want to earn ₹1000+ per week?"
Reel: Show Live Dashboard/Payment
Use Trending Sounds to Make Referral Reel
Post a Before vs After Income Comparison
Highlight Story: "Earnings"
Use ‘Link in Bio’ Feature
Post a Collaboration Invite
Use an Infographic
Host a Mini-Giveaway for Referrals
D. Email (31–40)
Personal Email Invite
Subject: Found something exciting Body: Just wanted to share a simple way I’m earning online without investment. Here’s my invite link: [link]
Send a Weekly Newsletter
Add Link in Your Email Signature
Attach a Mini PDF Guide
Use a Curiosity-Driven Subject Line
Email Success Screenshots
Create a Mini Email Course
Include in Freelance Pitch Mails
Send a ‘Friendship Offer’ Email
Forward Payment Confirmation Mail (with link)
E. YouTube or Video (41–50)
Create a Short YouTube Video
“Here’s how I earned ₹500 in a day by just referring 2 people!”
Create a Shorts/Instagram Reel
Show Live Earnings
Comparison with Other Apps
"Day in My Life" Vlog
Interview a Successful Referral
Add Link in Video Description
Post ‘How to Register’ Tutorial
Add to YouTube Channel Banner
Use Screen Recording Tool + Narration
F. Freelancer & Writer Platforms (51–60)
Fiverr Gig Description Add-on
Upwork Proposal Message Footer
Behance Project Page Footer
Medium Blog with Link
Publish on Quora Spaces
Create a Reddit Post (with proof)
Answer on Quora & Link Strategically
Add to Your Portfolio Website
Add to Freelancer Profile Bio
Use on your Notion Personal Page
G. Creative Digital Techniques (61–70)
Gamify it – Give Rewards for Joining
Design a Landing Page (free with Carrd or Notion)
Use Google Docs as a Sales Page
Create a Telegram Bot to Answer FAQs
Make a Canva Flyer & Share It
Embed QR Code with Link
Make a Referral Challenge (invite 5 friends)
Create a Daily Task Tracker and Share
Add Link to Your Zoom Background
Send a Birthday Message + Affiliate Link Offer
OFFLINE METHODS (30 Ways)
H. In Person (71–80)
Talk Face to Face
“Hey! You mentioned wanting extra income. I joined a program with no investment. Want to try it together?”
Write It in a Diary or Notebook Gift
Stick a QR Code on Your Laptop
Tell a Story Over Tea
Use Offline Testimonials
Give a Referral Card
Use a Printed Flyer with Your Code
Discuss During a Workshop
Add Link to Printed Resume
Invite During a Family Gathering
I. Print & Display (81–90)
Notice Board Flyer (Cafe/College)
Sticker with Link on Notebook
Back of Business Card
QR Code Poster at Your Door
Local Newspaper Classified
Small Banner in Local Shop
Referral Letter to Friends
Pamphlets at Tuition Center
Referral Coupons
Booklet on How to Earn with Your Code
J. Creative Offline (91–100)
Envelope with Surprise Note
Put QR Code on T-shirt
Use Custom Pen with Link/Code
Referral Diary (Tracking Referrals)
Workshop Handout with QR Code
Bulletin Board at Society Clubhouse
Add to Gift Hamper
Code Printed on Mug or Water Bottle
Tell Taxi Drivers or Delivery Workers
Create a Local ‘Refer & Earn’ Club
Bonus Script for Any Medium:
"Hey [Name], I recently joined an affiliate program where you can earn daily by just referring others. No investment, no products, just sharing a link. I've already started earning. Want me to send you the details?"
0 notes
Text
How to Get Featured in a High-End Fashion Magazine: Insider Tips

Being featured in High End Fashion Magazines like thevoiceoffashion, Vogue, Harper’s Bazaar, Elle, or GQ is more than a vanity milestone—it's a game-changing opportunity that elevates your brand, amplifies your visibility, and cements your credibility in the fashion industry. Whether you're a fashion designer, model, stylist, photographer, or entrepreneur, landing a spot in one of these coveted publications can open doors to global recognition.
However, breaking into this elite editorial circle requires more than talent and ambition—it demands strategy, preparation, and the right network. Here's your comprehensive guide on how to get featured in High End Fashion Magazines.
1. Develop a Strong Personal Brand
Editors of luxury fashion magazines are drawn to individuals and brands with a distinct voice and aesthetic. To stand out:
Define your niche (minimalist, couture, sustainable, avant-garde, etc.)
Curate a cohesive portfolio on platforms like Instagram, Behance, or your personal website.
Maintain visual consistency in tone, color palette, and styling across all media.
Your brand should feel polished, professional, and aligned with the visual sophistication expected by top-tier publications.
2. Create Editorial-Quality Work
High End Fashion Magazines prioritize high-quality, story-driven content. This means:
Invest in professional photoshoots with top-tier stylists, photographers, and models.
Shoot with magazine aesthetics in mind: editorial lighting, innovative posing, and visual storytelling are key.
Incorporate seasonal trends and fashion-forward styling that aligns with the current editorial calendar.
The goal is to create content that looks like it already belongs in a magazine spread.
3. Build Relationships with Industry Insiders
Networking plays a crucial role in getting featured. Connect with:
Fashion editors and journalists through LinkedIn, Instagram, or at fashion events.
Stylists and PR professionals who already collaborate with magazines.
Models, MUAs, and photographers who may be working on editorial submissions.
Being part of collaborative projects and fashion collectives increases your chances of being noticed.
4. Pitch Your Story with Purpose
Magazines are not just looking for pretty pictures—they want compelling stories that resonate with their audience. Craft a pitch that includes:
A strong subject line
A concise, engaging introduction about your brand or project
High-resolution images or links to your portfolio
A unique angle or message (e.g., sustainability, cultural influence, innovation)
Customize each pitch to the magazine’s tone and past features. Sending a generic email to multiple editors is a surefire way to get ignored.
5. Start with Indie and Niche Publications
While being in Vogue is the dream, starting with independent or digital fashion magazines can build your credibility. These publications are more open to emerging talent and often serve as stepping stones to larger platforms.
Once featured, use that exposure to pitch to bigger High End Fashion Magazines, showcasing your press credentials and growing reputation.
6. Leverage Social Media and Tag Strategically
Fashion editors and scouts often browse Instagram for fresh talent. Use this to your advantage:
Tag magazines in your posts and stories
Use fashion-specific hashtags like #fashioneditorial, #submission, or #[magazine name]feature
Post consistently with behind-the-scenes shots, finished work, and styled looks
Remember, your Instagram is your live portfolio—make it impressive.
Final Thoughts
Getting featured in High End Fashion Magazines is a strategic journey that requires a blend of artistic excellence, networking, persistence, and smart marketing. Build your brand, develop editorial-quality content, pitch purposefully, and stay active in fashion communities—both online and offline.
In an industry where exposure is everything, a single magazine feature can propel your career forward and place your name among fashion’s elite.
0 notes
Text

Hi Everyone! Need everyday life routine, management, and work with others? Check out my Schedule Management Concept - designed to help you organize your time, track progress, and stay motivated every day.
Features you’ll love: 📅 Smart scheduling 📘 Manage your subjects. 💼 Work Tasks 🗓️ Daily Planner 📁 Project Management ⏰ Custom time slots 🔔 Handy reminders
Take a peek at the full design on Check out the full UI concept here: 🎨 Dribbble: https://dribbble.com/shots/26109991-Schedule-Management-Concept-Calendar 🎨 Behance: https://www.behance.net/gallery/227438479/Schedule-Management-Concept-%28Calendar%29
Would love to hear your thoughts and feedback!
#ui ux design#uidesign#webappdesign#student#project 2025#management#taskmanagement#work#timeline#teamwork#event management
0 notes
Text
Christopher Hildebrant Cincinnati Business Leader Driving a New Era in Real Estate Development
In Cincinnati’s evolving business ecosystem, few names carry the weight and influence of Christopher Hildebrant. As President and CEO of Morelia Group, Hildebrant has emerged as a visionary entrepreneur, transforming the region’s real estate sector with innovation, sustainability, and community-driven values. His work has not only reshaped Cincinnati’s physical infrastructure but also redefined what leadership in development looks like.
Christopher Hildebrant Cincinnati-based impact can be felt across neighborhoods, parks, commercial corridors, and revitalized heritage buildings. Through projects that blend form, function, and community needs, he has built more than structures—he has built trust.
At the core of Hildebrant’s success lies a bold philosophy: real estate should solve problems, not create them. From tackling urban decay to introducing smart, mixed-use solutions, his strategic vision has set the Morelia Group apart. As detailed in his Crunchbase profile, his growth trajectory illustrates how innovation, combined with long-term thinking, leads to sustainable business results.
Hildebrant’s dedication to urban revitalization and environmental responsibility is perhaps best illustrated in projects like the Riverfront Renewal and various eco-housing initiatives developed between 2015 and 2021. These projects prioritize public space, green construction methods, and accessibility, all while driving economic development.
But what makes Hildebrant especially unique is his commitment to civic and cultural impact. In a recent feature on Barchart, his philanthropy and local engagement efforts are highlighted as core aspects of his leadership. This people-first mindset is also present in the way he integrates art, culture, and heritage into each project—see examples on his Behance portfolio.
Through Muckrack, you can follow how his work continues to influence public discourse around sustainable development and leadership in the Midwest. His initiatives reflect a belief that cities thrive when business and community priorities align.
Moreover, Christopher Hildebrant Cincinnati native, is not only a strategist but also a communicator. On platforms like LinkedIn and SoundCloud, he shares insights about the intersection of architecture, innovation, and social value—further demonstrating his commitment to thought leadership.
Want to dive deeper into his portfolio and influence? Explore archived summaries and project highlights at Chris-Hildebrant HTML or read more about his current work on BuzzFeed, where his transformative approach is gaining national attention.
In a city on the rise, Christopher Hildebrant is building more than just buildings—he’s building the future. Through vision, innovation, and relentless execution, he’s helping Cincinnati become a blueprint for modern, people-centered urban development.

0 notes
Text
0 notes
Text
Hoko Portfolio PowerPoint Template: Elevate Your Professional Presentation in 2025

Discover how the Hoko Portfolio PowerPoint Template can transform your creative projects into stunning, client-ready presentations. Perfect for freelancers, agencies, and entrepreneurs!
Introduction
In today’s competitive creative industry, a polished portfolio isn’t just a nice-to-have—it’s a necessity. Whether you’re a freelancer pitching to clients, an agency showcasing case studies, or an entrepreneur presenting your vision, your portfolio is your visual resume. But designing a professional, eye-catching presentation from scratch can eat up hours of your time. Enter the Hoko Portfolio PowerPoint Template: a modern, minimalist solution designed to help you impress your audience effortlessly.
Why Your Portfolio Needs a Makeover
First Impressions Matter Studies show it takes just 7 seconds for someone to form an opinion about your work. A cluttered or outdated portfolio can cost you opportunities.
Stand Out in a Crowded Market With millions of freelancers and agencies online, a sleek, cohesive design helps you differentiate yourself.
Save Time, Focus on Creativity Stop wrestling with slide layouts—spend those hours refining your projects instead.
Hoko Portfolio Template: Features That Shine
✅ 15+ Modern, Customizable Slides From project showcases to team profiles, every slide is tailored to highlight your work without distractions.
✅ Fully Editable & Brand-Friendly Match your brand’s colors, fonts, and aesthetics in minutes. No design skills needed!
✅ Cross-Platform Compatibility Works flawlessly in PowerPoint and Google Slides, so you can present anywhere, anytime.
✅ Versatile Use Cases
Client pitch decks
Agency case studies
Freelancer project galleries
Startup investor presentations
How to Use the Hoko Template for Maximum Impact
Highlight Your Best Work Use the “Project Showcase” slides to feature 3-5 standout pieces with brief, compelling descriptions.
Tell Your Story The “About Me” and “Client Testimonials” slides add a personal touch that builds trust.
Simplify Data with Infographics Turn dry stats into engaging visuals using built-in charts and graphs.
Optimize for Digital Sharing Export your slides as PDFs or PNGs to share on LinkedIn, Behance, or your website.
Why Creatives Love Hoko
“This template saved me 10+ hours of work!” – Sarah, Graphic Designer
“My client conversion rate jumped 30% after using Hoko.” – Mike, Marketing Agency Owner
Step-by-Step Guide to Customizing the Template
Download & Open Grab the template from creatiya.com/item/hoko-portfolio-powerpoint-template.
Brand It Update the color scheme and fonts under the “Design” tab.
Add Your Content Drag-and-drop images, tweak text, and rearrange slides to fit your narrative.
Present & Impress!
FAQs About the Hoko Template
Q: Is this template compatible with Mac? A: Yes! It works on both Windows and macOS.
Q: Can I use it for commercial projects? A: Absolutely—sell your services, pitch to clients, or showcase products.
Q: Are updates included? A: Yes, future upgrades are free for lifetime users.
Conclusion: Your Portfolio Deserves Hoko
Don’t let mediocre slides hold you back. The Hoko Portfolio PowerPoint Template is more than just a design tool—it’s your secret weapon for landing clients, securing investments, and building a memorable brand.
Ready to wow your audience? 👉 Download Hoko Now 👈
1 note
·
View note
Text
MATTHEW OLDFORD NOVA SCOTIA: Strategic Builder of Wealth, Communities, and Innovation
When discussing influential real estate minds in Canada, Matthew Oldford from Nova Scotia rises to the top. A business leader with deep roots in construction and a sharp eye for financial strategy, Oldford has redefined what it means to be a real estate entrepreneur in the 21st century.
What sets Oldford apart isn’t just his building expertise—it’s his mastery of financial planning. For him, every project starts with a strategy, not a sketch. From budgeting to risk mitigation, he applies a calculated approach that allows him to move confidently even in uncertain markets. His business insights are broken down in this Tidewater News article, which highlights his forward-thinking methods.
Oldford's journey began in Nova Scotia, where he first explored the real estate landscape by analyzing undervalued properties and connecting with industry experts. With persistence and learning as cornerstones, he turned local insights into regional success. His blog on WordPress offers personal reflections on these early days, showcasing his growth from builder to business mogul.
A major element of Oldford's success is his belief in data-driven investments. He consistently evaluates market trends and uses detailed forecasting to make informed decisions. This disciplined financial vision has led to the success of multiple ventures in residential, commercial, and renovation services. More on his innovative investment strategies can be found in this FieldView article.
But Oldford isn’t just building wealth—he’s building better communities. His commitment to affordable housing and revitalization projects across Nova Scotia proves that profit and social value can go hand in hand. His focus on sustainable development, efficient materials, and high-quality design is covered in this feature, where his community impact is recognized.
He also embraces technology in every aspect of construction. Whether through Building Information Modeling (BIM) or project tracking platforms, Oldford integrates innovation to enhance quality while minimizing costs and delays. A great breakdown of this can be found in this Tidewater News article.
Transparency and relationship-building are key to his model. Clients are treated as long-term partners, not one-time customers. His focus on collaboration and clarity makes him a trusted figure in both business and community spaces. On his Medium page, he offers practical advice to entrepreneurs and investors looking to scale their vision responsibly.
Want a closer look at his work? Explore visuals of his developments and creative projects on 500px and Behance. For services and inquiries, visit his WixStudio website or his Square site.
With his roots in Nova Scotia and his mind focused on the future, Matthew Oldford is more than a builder—he’s a financial architect creating opportunity, sustainability, and transformation one project at a time.

0 notes