#Bootstrap Web Application Template
Explore tagged Tumblr posts
Text
Upgrade Project Design with Minimal lite Bootstrap Admin Template

Minimal Lite – Responsive Web Application Kit boasts an extensive array of functionalities, including mobile responsiveness, flexible colour palettes, data presentation utilities, and intuitive interfaces. This Responsive Web Application Kit seamlessly integrates with numerous plugins and add-ons, enriching the administrative dashboard's capabilities. Minimal Lite comes complete with pre-built components, widgets, and styling alternatives, streamlining the development journey. Leveraging the Latest Bootstrap Beta Framework, alongside cutting-edge technologies HTML5 and CSS3, this Premium Admin Template ensures agility and adaptability. Lightweight and highly adaptable, it caters specifically to developers seeking customization options. For inquiries and acquisition of our sophisticated Bootstrap Admin Template.
#Responsive Web Application Kit#Responsive Admin Dashboard Template#Premium Admin Template#Bootstrap Admin Web App#Admin Dashboard Ui Kit#Dashboard Design#Admin Panel Dashboard#Admin Theme#WebApp Template#Dashboard UI Kit
0 notes
Text
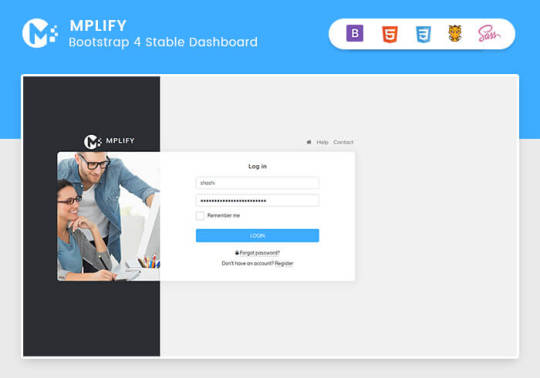
Mplify - Versatile Bootstrap 4 Admin Template by Thememakker
Mplify Admin makes the development process easy and fast for you and aims to help you implement your idea in real time.
Product Highlights
Mplify is a fully professional, responsive, modern, multi-purpose, and feature-rich admin template. It can be used to create various websites, admin templates, admin dashboards, backend websites, CMS, CRM, blogs, business websites, timelines, and portfolios. This versatility makes it an ideal choice for developers looking to build functional and aesthetically pleasing web applications efficiently.

Key Features
Bootstrap 4.3.1: Ensures compatibility and modern design standards.
jQuery 3.3.1: Offers extensive plugins and support.
Built-in SCSS: Provides more flexibility and control over styles.
Light & Dark Full Support: Allows users to switch between light and dark themes.
RTL Full Support: Right-to-left language support for global accessibility.
W3C Validate Code: Ensures high coding standards and practices.
Mobile and Tablet Friendly: Responsive design for all devices.
Treeview: For hierarchical data display.
Drag & Drop Upload: Simplifies file uploading processes.
Image Cropping: Integrated tools for editing images.
Summernote: Rich text editor integration.
Markdown: Support for markdown formatting.
Beautiful Inbox Interface: User-friendly email management.
User-Friendly Chat App: Built-in chat application.
Scrum & Kanban Taskboard: Task management tools.
Add Events to Your Calendar: Event management capabilities.
File Manager: Efficient file organization and management.
Blogging: Tools to manage and create blog posts.
Testimonials: Features to showcase user testimonials.
Maintenance: Tools to manage and schedule maintenance.
Team Board: Collaboration tools for team management.
Search Result: Enhanced search functionalities.
Beautiful Pricing: Elegant pricing tables and plans.
Contact List & Grid: Efficient contact management.
User Profile: Customizable user profiles.
Extended Forms: Advanced form functionalities.
Clean Widgets: A variety of clean, modern widgets.
Technical Specifications
Bootstrap 4.3.1
Bootstrap 4.3.1 is a powerful front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many other interface components, as well as optional JavaScript plugins. Mplify leverages Bootstrap 4.3.1 to ensure a consistent and responsive design across all devices.
jQuery 3.3.1
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use custom API integration that works across a multitude of browsers. Mplify includes jQuery 3.3.1 to provide enhanced functionality and interactivity to your applications.
Built-in SCSS
SCSS is a preprocessor scripting language that is interpreted or compiled into CSS. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. With SCSS, Mplify offers a more powerful and flexible way to manage styles.
Light & Dark Full Support
Mplify comes with built-in support for light and dark themes, allowing users to switch between these modes based on their preferences. This feature enhances user experience and accessibility, especially in different lighting conditions.

RTL Full Support
For developers targeting global audiences, Mplify provides full right-to-left (RTL) language support. This feature ensures that languages like Arabic, Hebrew, and Persian are properly displayed, making the template versatile and inclusive.
W3C Validate Code
The World Wide Web Consortium (W3C) sets the standards for web development. Mplify adheres to W3C's coding standards, ensuring that the template is built with clean, valid code, which improves browser compatibility, SEO, and overall performance.
Mobile and Tablet Friendly
In today's mobile-first world, having a responsive design is crucial. Mplify is designed to be fully responsive, ensuring that your mobile application looks great and functions seamlessly on all devices, including desktops, tablets, and smartphones.
Applications
Mplify’s versatile design and feature set make it suitable for a wide range of applications across various industries. Here are some key applications:
Admin Dashboards
Mplify provides a robust framework for building admin dashboards. With its extensive set of UI components, charts, forms, and tables, you can create comprehensive dashboards that provide valuable insights and data visualization.
CMS (Content Management Systems)
With features like blogging, file management, and user profile management, Mplify can be used to build powerful CMS platforms. Its clean widgets and beautiful interface ensure that the content management experience is both efficient and enjoyable.
CRM (Customer Relationship Management)
Mplify’s built-in tools for managing contacts, scheduling events, and maintaining communication through a chat app make it an excellent choice for developing CRM systems. These features help businesses manage customer interactions and data effectively.
Business Websites
The multi-purpose nature of Mplify allows it to be used for various business websites. Whether you need a portfolio, a blog, or a corporate website, Mplify provides the necessary tools and components to create a professional online presence.
Blogging Platforms
With integrated tools like Summernote for rich text editing and Markdown support, Mplify is ideal for creating blogging platforms. The beautiful inbox interface and testimonial features enhance the blogging experience, making it easy to manage and publish content.

Benefits
Easy and Fast Development
Mplify is designed to streamline the development process. With its pre-built components and templates, you can quickly assemble functional and aesthetically pleasing applications. This reduces development time and costs, allowing you to focus on implementing your ideas in real time.
Professional and Modern Design
Mplify offers a clean, modern design that is both professional and user-friendly. The template includes a variety of customizable widgets and components that adhere to the latest design standards, ensuring your application looks polished and up-to-date.
Comprehensive Feature Set
From task management tools like Scrum and Kanban boards to extensive form functionalities, Mplify provides a wide range of features that cater to various needs. This comprehensive feature set makes it a versatile solution for different types of projects.
Responsive and Mobile-Friendly
With Mplify, you can ensure that your application is accessible on all devices. Its responsive design adapts to different screen sizes, providing a seamless user experience on desktops, tablets, and smartphones.
Global Accessibility
Mplify’s RTL support and multi-language capabilities make it suitable for global applications. This feature ensures that your application can cater to users from different regions, enhancing its reach and usability.
Regular Updates and Support
When you purchase a license for Mplify, you receive all future updates for free. This ensures that your application remains up-to-date with the latest features and improvements. Additionally, Mplify provides excellent customer support to assist with any issues or queries.
Challenges and Limitations
Learning Curve
While Mplify is designed to be user-friendly, there may be a learning curve for beginners who are not familiar with Bootstrap or jQuery. However, comprehensive documentation and community support can help mitigate this challenge.
Customization
Although Mplify offers a wide range of customization options, extensive customization may require advanced knowledge of SCSS and JavaScript. This could be a limitation for developers who are not well-versed in these technologies.

Performance
As with any feature-rich template, there is a potential for performance issues if too many components and plugins are used simultaneously. It is important to optimize the application and selectively use features to maintain optimal performance.
Latest Innovations
Enhanced UI Components
Mplify continues to evolve with regular updates that introduce new and improved UI components. These enhancements ensure that your application remains modern and functional.
Advanced-Data Visualization
Recent updates have focused on improving data visualization capabilities. With enhanced charting tools and interactive elements, Mplify allows for more dynamic and engaging data presentation.
Integration with New Technologies
Mplify is continuously updated to integrate with the latest web technologies. This ensures compatibility with new frameworks and libraries, providing developers with more tools to build advanced applications.
Future Prospects
AI and Machine Learning Integration
The future of Mplify may include integration with AI and machine learning tools. This would enable developers to build more intelligent and automated applications, enhancing user experience and functionality.
Expanded Plugin Support
As the web development landscape evolves, Mplify is likely to expand its plugin support. This will provide developers with more options for extending the functionality of their applications.
Improved Accessibility Features
Mplify is expected to continue enhancing its accessibility features. This includes better support for assistive technologies and compliance with accessibility standards, ensuring that applications built with Mplify are inclusive for all users.
Comparative Analysis
Versus Other Bootstrap Templates
When compared to other Bootstrap templates, Mplify stands out due to its comprehensive feature set, modern design, and extensive customization options. While other templates may offer similar components, Mplify's unique features like RTL support and advanced task management tools give it an edge.
Versus Custom Development
Opting for a pre-built template like Mplify can significantly reduce development time and costs compared to custom web development. While custom development offers more flexibility, Mplify provides a robust foundation that can be easily customized to meet specific needs.
User Guides and Tutorials
Getting Started with Mplify
Installation: Download and install Mplify from the official website or marketplace.
Configuration: Configure the template settings according to your project requirements.
Customization: Use the built-in SCSS files to customize the styles and appearance.
Integration: Integrate Mplify with your backend systems and databases.
Deployment: Deploy your application on your preferred hosting platform.
Advanced Customization Techniques
SCSS Variables: Use SCSS variables to easily change colors, fonts, and other styles.
JavaScript Customization: Extend the functionality by adding custom JavaScript code.
Component Modification: Modify existing components or create new ones to meet specific needs.
Performance Optimization: Optimize the performance by minifying CSS and JavaScript files, and selectively loading components.
Conclusion
Mplify is a powerful, versatile, and user-friendly Bootstrap 4 admin dashboard template. It offers a wide range of features and customization options, making it suitable for various applications, from admin dashboards to business websites. With its modern design, responsive layout, and extensive documentation, Mplify simplifies the development process, allowing developers to implement their ideas in real time efficiently.
Whether you are building a CMS, CRM, or a personal blog, Mplify provides the tools and flexibility needed to create a professional and functional web application. Its ongoing updates and support ensure that your projects remain current and compatible with the latest web technologies.
#Mplify Admin#Bootstrap 4.3.1#jQuery 3.3.1#SCSS#Light & Dark Theme#RTL Support#W3C Validation#Responsive Design#Admin Template#Admin Dashboard#CMS#CRM#Blogging#Business Websites#Web Development#UI Components#Data Visualization#AI Integration#Machine Learning#Accessibility Features#Task Management#File Management#Rich Text Editor#Markdown Support#User Profiles#Performance Optimization#Web Technologies#Custom Development#Web Application Development#Front-end Framework
0 notes
Text
A Comprehensive Guide to Bootstrap Admin & Dashboard Templates

Dashboard Templates built with Bootstrap provide a quick and efficient way to create backend interfaces and web apps. With pre-built components, customizable layouts, and easy integration, a Bootstrap admin template helps developers skip repetitive coding tasks and focus on business logic. This comprehensive guide explores the key benefits of using Bootstrap for admin templates and dashboards.
Why Choose Bootstrap for Admin Templates
Built on top of the popular Bootstrap framework, Admin Dashboard UI Kit inherit several advantages:
Responsiveness Out-of-The-Box: With Bootstrap's mobile-first approach, components automatically adapt for desktop, tablet, and mobile screens. This saves ample development time.
Cross-Browser Consistency: Bootstrap templates render seamlessly across all modern browsers like Chrome, Firefox, Edge etc. There are no worries about CSS overrides.
Easy Customization: Variables and mixings allow easy styling changes sitewide. Tweaking colors, fonts, sizes to match brand requirements is straightforward.
Component Reuse: Bootstrap's UI library can be reused across templates and pages. No need to code repeating elements like cards, alerts, modal popups etc.
Continuous Updates: Bootstrap's open-source community steadily improves and extends functionalities. Admin templates built on Bootstrap allow leveraging the latest developments.
With these benefits, Bootstrap streamlines building admin backends and control panels, reducing cost and time-to-market.
#Dashboard Templates#Admin Dashboard UI Kit#Bootstrap UI Kit#Software Dashboard Design#Bootstrap UI framework#Responsive Web Application Kit#Bootstrap Admin Panel
0 notes
Text
Frontend Frameworks for Web Development

Frontend Frameworks for Web Development, creating captivating and user-friendly websites and web applications is essential for businesses to thrive. With the increasing demand for dynamic and interactive web experiences, frontend development has become more crucial than ever.
To meet these demands efficiently, developers rely on frontend frameworks, which streamline the development process and enhance productivity.
In this comprehensive guide, we'll explore the world of frontend frameworks for web development, covering everything from key factors to consider when choosing a framework to the top options available in India.
Overview of Frontend Frameworks for Web Development
Frontend frameworks are collections of pre-written code, libraries, and tools that expedite the process of building user interfaces for websites and web applications.
These frameworks provide developers with a structured approach to frontend development, offering ready-made components, templates, and utilities to streamline common tasks.
By leveraging frontend frameworks, developers can achieve consistency, maintainability, and scalability in their projects while focusing more on functionality and user experience.
These frameworks often follow the principles of modularization and component-based architecture, facilitating code reuse and making development more efficient.
Key Factors to Consider in a Frontend Frameworks for Web Development
When choosing a frontend framework for web development, several key factors should be considered:
Community Support: Opt for frameworks with active and robust communities. A strong community ensures ongoing support, frequent updates, and a wealth of resources such as documentation, tutorials, and plugins.
Performance: Evaluate the performance metrics of the framework, including page load times, rendering speed, and resource utilization. A lightweight and efficient framework can significantly impact the user experience.
Flexibility and Customization: Assess the framework's flexibility in accommodating project requirements and its customization options. Look for frameworks that allow developers to tailor components and styles to suit specific design needs.
Learning Curve: Consider the learning curve associated with the framework, especially if you're working with a team of developers with varying skill levels. Choose a framework that aligns with your team's expertise and resources.
Compatibility and Browser Support: Ensure that the framework is compatible with a wide range of browsers and devices, particularly if your target audience includes users with diverse preferences and devices.
Updates and Maintenance: Check the framework's update frequency and long-term maintenance plans. Regular updates and proactive maintenance are essential for addressing security vulnerabilities and compatibility issues.
7 Best Frontend Frameworks for Web Development in India
Now, let's explore some of the top Frontend Frameworks for Web Development widely used by developers in India:
React.js: Developed by Facebook, React.js is a popular JavaScript library for building user interfaces. It emphasizes component-based architecture and virtual DOM for efficient rendering. React's ecosystem includes tools like React Router for routing and Redux for state management.
Angular: Backed by Google, Angular is a comprehensive frontend framework for building robust web applications. It provides features such as two-way data binding, dependency injection, and modular development. Angular offers a full-fledged ecosystem with Angular CLI for project scaffolding and Angular Material for UI components.
Vue.js: Vue.js is an advanced JavaScript framework known for its simplicity and flexibility. It allows developers to incrementally adopt its features and integrate it into existing projects easily. Vue.js offers reactive data binding, virtual DOM, and a rich ecosystem of plugins and components.
Bootstrap: Bootstrap is a popular CSS framework for building responsive and mobile-first websites. It provides a grid system, pre-styled components, and responsive utilities, allowing developers to create sleek and consistent designs quickly. Bootstrap is highly customizable and offers extensive documentation and community support.
Svelte: Svelte is a relatively new frontend framework that focuses on compiling components at build time rather than runtime. This approach results in highly optimized and lightweight web applications. Svelte's simplicity and performance make it an attractive choice for developers seeking efficiency and speed.
Tailwind CSS: Tailwind CSS is a utility-first CSS framework that provides a set of low-level utility classes for building custom designs. It offers a highly customizable and expressive approach to styling, enabling developers to create unique and responsive interfaces without writing custom CSS. Tailwind CSS is gaining popularity for its developer-friendly workflow and rapid prototyping capabilities.
Foundation: Foundation is a responsive front-end framework developed by ZURB, known for its modular and customizable nature. It offers a comprehensive set of CSS and JavaScript components, as well as a robust grid system and a variety of UI elements. Foundation is well-suited for building modern and accessible web projects.
Conclusion for Web Development
Choosing the right Frontend Frameworks for Web Development is crucial to the success of your website development. Consider factors such as community support, performance, flexibility, and compatibility when evaluating different frameworks. Each framework has its strengths and weaknesses, so assess your project requirements and development preferences carefully before making a decision.
Whether you opt for React.js, Angular, Vue.js, or any other frontend framework, prioritize learning and mastering the chosen tool to maximize its potential and deliver exceptional web experiences. Keep abreast of new developments, best practices, and emerging trends in frontend development to stay ahead in this ever-evolving field.
FAQs for Web Development
Q: Which frontend framework is best for beginners?
A: Vue.js and React.js are often recommended for beginners due to their relatively gentle learning curves and extensive documentation.
Q: How do I choose between Angular and React for my project?
A: Consider factors such as project requirements, team expertise, and ecosystem preferences. Angular offers a comprehensive solution with built-in features, while React provides more flexibility and a vibrant ecosystem.
Q: Are frontend frameworks necessary for web development?
A: While not strictly necessary, frontend frameworks greatly simplify and expedite the web development process, especially for complex and dynamic projects. They provide structure, consistency, and efficiency, ultimately enhancing productivity and user experience.
Q: Can I use multiple frontend frameworks in the same project?
A: While technically possible, using multiple frontend frameworks in the same project can lead to complexity, conflicts, and maintenance challenges. It's generally advisable to stick to a single framework to maintain code consistency and streamline development.
More Details
Email: [email protected]
Website: https://censoware.com/
#web development#website development#software development#web developers#pythonprogramming#phpdeveloper#javascriptdeveloper#mern stack development#mobile app development
2 notes
·
View notes
Text
Front end web developer skills you need to know
To become a successful front-end web developer, you’ll need a solid foundation in key skills. Mastering HTML & CSS is essential for creating the structure and style of websites.
JavaScript and ES6 add interactivity and modern functionality, while CSS & JS frameworks like Bootstrap and React streamline development.
Understanding GIT & GITHUB for version control and implementing responsive design ensures your projects work seamlessly across all devices.
In this article, we will review some of the key skills required for expert front web development.

Download Infographic
HTML & CSS
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the backbone of front-end web development. HTML structures the content of a web page, using elements like headings, paragraphs, links, and images.
CSS styles that content, controlling layout, colours, fonts, spacing, and responsiveness. Together, they allow developers to create visually engaging and well-structured websites.
Mastering HTML & CSS is crucial before moving on to more advanced topics like JavaScript or frameworks. You’ll need to understand concepts such as semantic HTML, CSS selectors, the box model, and media queries.
There are plenty of free and paid resources to help you learn. Great starting points include MDN Web Docs, W3Schools, and freeCodeCamp’s Responsive Web Design certification.
Platforms like Codecademy and Coursera also offer beginner-friendly courses. Practising by building small projects is one of the most effective ways to reinforce your learning.
JavaScript
JavaScript is a core technology of front-end web development, used alongside HTML and CSS to create dynamic, interactive websites. While HTML provides the structure and CSS handles styling, JavaScript enables user interaction by manipulating elements on the page in real-time.
It’s responsible for features such as form validation, image sliders, dropdown menus, modal windows, and dynamic content updates without reloading the page (using AJAX). JavaScript interacts with the Document Object Model (DOM), allowing developers to modify HTML and CSS based on user actions like clicks, scrolls, or keystrokes.
Modern front-end development often uses JavaScript libraries and frameworks such as React, Vue.js, or jQuery to streamline development and enhance functionality. Understanding JavaScript fundamentals is essential before diving into these tools.
There are excellent resources to learn JavaScript, whether you’re a beginner or looking to advance your skills. Top recommendations include JavaScript.info, MDN Web Docs, and freeCodeCamp. You can also find interactive tutorials on Codecademy, as well as comprehensive courses on platforms like Udemy and Coursera.
For in-depth understanding, the book Eloquent JavaScript is highly regarded in the developer community. Practising through small projects and coding challenges will solidify your knowledge.
ES6
ES6 (ECMAScript 2015) is a major update to the JavaScript language, introducing powerful new features that make coding more efficient and maintainable. It brought significant improvements to JavaScript syntax and functionality, including let and const for block-scoped variable declarations, arrow functions for cleaner, more concise function expressions, template literals for easier string formatting, and destructuring for simplifying data extraction from arrays and objects.
ES6 also introduced promises for better handling of asynchronous operations, modules for organising code into reusable components, and classes for a more structured, object-oriented approach to JavaScript development.
ES6 has become a standard in front-end web development, forming the backbone of modern frameworks like React, Vue.js, and Angular, where these features are heavily utilised to create fast, scalable, and maintainable web applications. It also improves code readability and reduces common bugs, making it an essential skill for front-end developers.
To learn ES6, great resources include MDN Web Docs, JavaScript.info, freeCodeCamp’s JavaScript course, and Codecademy’s interactive tutorials. The book Eloquent JavaScript also covers ES6 in depth, while platforms like Udemy and Coursera offer structured courses for more in-depth learning. Practising with real-world projects is the best way to master ES6.
CSS & JS Frameworks
CSS and JavaScript frameworks play a vital role in front-end web development by streamlining the coding process and reducing development time.
CSS frameworks like Bootstrap, Tailwind CSS, and Foundation provide pre-written CSS classes and components for creating responsive layouts, navigation menus, buttons, and more. They help ensure consistent design and save developers from writing repetitive code.
JavaScript frameworks such as React, Vue.js, and Angular offer structured approaches to building interactive user interfaces and managing complex application states. These frameworks simplify DOM manipulation, improve performance, and enable the creation of reusable components.
By using these frameworks, developers can build modern, responsive, and scalable web applications more efficiently.
To learn CSS frameworks, explore the official documentation for Bootstrap or Tailwind CSS, as well as tutorials on freeCodeCamp and W3Schools. For JS frameworks, the React and Vue.js official docs, MDN Web Docs, Codecademy, and Scrimba offer excellent learning paths.
GIT & GITHUB
GIT and GitHub are essential tools for front-end web developers, enabling efficient version control and collaboration. GIT is a distributed version control system that tracks code changes, allowing developers to manage project history, revert to earlier versions, and work on multiple features simultaneously using branches.
GitHub is a cloud-based platform that hosts GIT repositories, making it easy for developers to collaborate, share code, and contribute to open-source projects. It also offers features like pull requests, code reviews, and issue tracking to streamline development workflows.
In front-end web development, GIT and GitHub are used to manage code for websites and applications, ensuring version control and seamless collaboration. They also make it easy to showcase projects in a professional portfolio.
To learn GIT and GitHub, consider GitHub Learning Lab, freeCodeCamp, Codecademy, and MDN Web Docs. Platforms like GitHub Docs and GitKraken also provide excellent guides and tutorials for beginners.
Responsive Design
Responsive design is a crucial aspect of front-end web development, ensuring that websites look and function well across a wide range of devices, from mobile phones to large desktop screens.
It focuses on creating flexible layouts, images, and components that automatically adjust to different screen sizes and orientations. This approach enhances user experience, boosts SEO, and reduces bounce rates by delivering a consistent browsing experience, regardless of the device.
Responsive design relies on key techniques like media queries, flexbox, and CSS grid to control the layout and structure of a website. Fluid grids and responsive images ensure content scales appropriately, while mobile-first design prioritises smaller screens before scaling up to larger devices.
Many front-end frameworks, like Bootstrap and Tailwind CSS, include built-in responsive design features, making it easier to create flexible layouts.
In modern front-end development, responsive design is essential, as mobile traffic continues to grow. It’s a core requirement for building professional websites and web applications.
To learn responsive design, consider resources like MDN Web Docs, W3Schools, and freeCodeCamp’s Responsive Web Design certification.
Books like Responsive Web Design with HTML5 and CSS by Ben Frain and platforms like Codecademy also offer comprehensive tutorials.
Building small projects and experimenting with media queries is a practical way to master this vital skill, ensuring your web pages deliver a seamless experience across all devices.
Conclusion
Mastering front-end web development skills like HTML & CSS, JavaScript, ES6, CSS & JS frameworks, GIT & GitHub, and responsive design is essential for building modern, high-performing websites.
These skills form the foundation of interactive, responsive, and visually appealing web pages. By leveraging powerful frameworks and adopting best practices, you can streamline your workflow and create exceptional user experiences.
With countless online resources available, from MDN Web Docs to freeCodeCamp, there’s never been a better time to start your front-end development journey. Keep practising, stay curious, and continue expanding your skill set to become a proficient developer.
Article first published: https://dcpweb.co.uk/blog/front-end-web-developer-skills-you-need-to-know
0 notes
Text
Amazing Collections of Bootstrap 5 Templates & Themes
Currently, available data reveals that Bootstrap 5 is one of the most preferred frameworks and continues to be among the top front-end frameworks used for modern websites and web applications. Bootstrap 5 Templates comes with other features such as improved grid systems, better components, new utility classes, simpler components, and drop the jQuery dependency. For users working with Bootstrap…
0 notes
Text
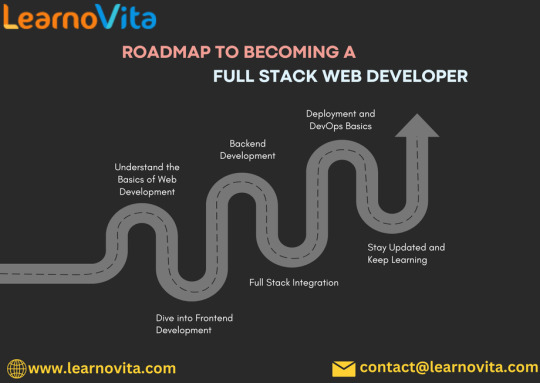
The Definitive Blueprint for Aspiring Full Stack Web Developers
Embarking on a career as a full stack web developer is an exciting journey filled with endless possibilities. Full stack developers are equipped to handle both the frontend and backend aspects of web applications, making them invaluable in the tech industry. This blog serves as your definitive blueprint, guiding you through the essential skills and steps needed to achieve success in this field.
For those looking to enhance their skills, Full Stack Developer Course Online programs offer comprehensive education and job placement assistance, making it easier to master this tool and advance your career.

Step 1: Lay the Groundwork
Master HTML & CSS
Start by learning the foundational technologies of the web:
HTML (HyperText Markup Language): Understand how to structure web content using various elements and tags. Familiarize yourself with semantic HTML to improve accessibility and SEO.
CSS (Cascading Style Sheets): Learn to style your web pages effectively. Focus on layout techniques, color schemes, typography, and responsive design principles.
Get Comfortable with JavaScript
JavaScript: This powerful scripting language is essential for adding interactivity to your web applications. Concentrate on:
Variables, data types, and operators
Control structures (if statements, loops)
Functions, scope, and DOM manipulation for dynamic content
Step 2: Strengthen Your Frontend Skills
Deepen Your JavaScript Knowledge
ES6 and Modern Features: Become proficient in newer JavaScript features such as arrow functions, destructuring, template literals, and modules.
Explore Frontend Frameworks
React: Dive into this popular library for building user interfaces. Understand components, state management, and hooks.
Alternative Frameworks: Consider learning Vue.js or Angular to broaden your perspective on frontend development.
Responsive Design Practices
Learn how to create mobile-friendly applications using responsive design techniques. Frameworks like Bootstrap or Tailwind CSS can expedite your design process.
Version Control with Git
Git: Familiarize yourself with version control systems. Learn to track changes in your code and collaborate using platforms like GitHub.
Step 3: Transition to Backend Development
Learn Server-Side Technologies
Node.js: Get to know this JavaScript runtime for server-side programming. Understand its architecture and how to build scalable applications.
Express.js: Learn this framework for Node.js that simplifies the creation of robust APIs and web applications.
Database Management
SQL Databases: Start with relational databases like PostgreSQL or MySQL. Learn how to write queries and manage data effectively.
NoSQL Databases: Explore MongoDB for handling unstructured data, and understand when to use NoSQL versus SQL.
API Development
Master the principles of RESTful API design. Learn to create and consume APIs using HTTP methods and status codes.

With the aid of Best Online Training & Placement programs, which offer comprehensive training and job placement support to anyone looking to develop their talents, it’s easier to learn this tool and advance your career.
Step 4: Full Stack Integration
Build Complete Applications
Combine your frontend and backend skills to create full stack projects. Ideas include:
A personal blog or portfolio site
A task management application
An e-commerce store
Implement User Authentication
Learn to secure your applications by implementing user authentication and authorization. Explore techniques such as JWT (JSON Web Tokens) and OAuth.
With the aid of Best Online Training & Placement programs, which offer comprehensive training and job placement support to anyone looking to develop their talents, it’s easier to learn this tool and advance your career.
Step 5: Deployment and DevOps Fundamentals
Deploy Your Applications
Understand the deployment process using platforms like Heroku, Vercel, or AWS. Learn how to configure your applications for production environments.
Basic DevOps Knowledge
Familiarize yourself with key DevOps practices, including Continuous Integration/Continuous Deployment (CI/CD) and containerization with Docker.
Step 6: Engage with the Community and Continuous Learning
Join Online Developer Communities
Connect with fellow developers through forums such as Stack Overflow, Reddit, or Discord. Engaging with a community can provide support, resources, and networking opportunities.
Stay Current
Follow blogs, podcasts, and YouTube channels dedicated to web development. Continuous learning is vital in this fast-paced industry.
Create a Professional Portfolio
Build a portfolio showcasing your projects, skills, and experiences. Highlight your best work to attract potential employers and clients.
Conclusion
The path to becoming a full stack web developer is filled with challenges and opportunities for growth. By following this definitive blueprint, you can equip yourself with the skills and knowledge needed to thrive in this dynamic field. Embrace the learning journey, stay curious, and enjoy the process of becoming a skilled developer
0 notes
Text
Boost Productivity: Unique Bootstrap Admin Dashboard UI Kit

Discover unparalleled efficiency in admin management with the Unique – Bootstrap Admin Dashboard. With over 900 HTML pages and a dedicated crypto Bootstrap Admin Template among its 16+ dashboard options, this kit redefines the standard for admin interfaces. Tailored to modern business needs, it offers a comprehensive array of features and functionalities to streamline operations. Explore the support system dashboard, featuring essential elements like day reports, admin controls, ticket status trackers, recent articles, and direct chat capabilities. Choose from a variety of layout options to personalise your admin experience, complemented by intuitive UI elements and widgets. Seamlessly communicate and collaborate with integrated mailbox and direct chat features.
#Bootstrap Admin Templates#Bootstrap Admin Template#Responsive Web Application Kit#Bootstrap Admin Dashboard#Responsive Admin Dashboard
0 notes
Text
How to use a Power Bi Dashboard and make data visualization easy

What is Power Bi Dashboard ?
In today's data-driven world, businesses are constantly seeking effective ways to analyze and interpret vast amounts of information. Dashboard Software have emerged as powerful tools that simplify the process of data visualization, allowing users to gain valuable insights at a glance. In this article, we will explore the significance of dashboard templates, their benefits, and how they empower businesses to make informed decisions with ease and efficiency.
Harnessing the Power of Visual Data
The human brain processes visual information more quickly and efficiently than text or numbers alone. Dashboard Software leverage this power by transforming complex data sets into visually appealing and easy-to-understand visualizations. With charts, graphs, and interactive elements, these templates enable users to quickly grasp patterns, trends, and correlations, leading to more informed decision-making and actionable insights.

Read More : Power Bi Dashboard
Like Us




#Power BI WebApp Template#Power BI Software#Power BI Software Dashboard#Power BI Admin Panel#Power BI Admin Ui Framework#Power BI Web Application Kit#Power BI Ui Kit#Power BI Software Ui Framework#Power BI Software Admin Panel#Power Bi Bootstrap UI Kit
0 notes
Text

Live preview must check
eCommUIUX Ecommerce & Inventory Admin Dashboard Bootstrap 5 HTML Temaplate
Start eCommerce and Inventory Management Platform with our eCommUIUX a Premium Bootstrap 5 Admin HTML Template
Designed specifically for eCommerce and Inventory Management Admin – web – dashboard applications, our eCommUIUX admin UI kit template offers a sleek, clean, trending design, and fully multipurpose responsive solution. This powerful admin ui template, built on the latest Bootstrap 5 framework, ensures a seamless user experience across major devices, from tablet and smartphones.
Clean and Professional Aesthetic: A visually appealing design that enhances brand credibility.
Flexible and Customizable: Easily tailor the template to your specific needs.
Webpack-Powered: Streamlined development workflow for efficient project management.
Partial View Codes: Reusable components for faster development and maintenance.
Ideal for: eCommerce Platforms, Online Product Selling Admin, Inventory Management Software, Virtual Multi user Store handling.Take your eCommerce platform to the next level with eCommUIUX.
Key Features:
50+ Ready-to-Use Pages: Includes a wide range of pre-built pages for dashboards, transactions, portfolio management, user profiles, and more.
14+ Customizable Styles: Offers a variety of pre-defined styles and color schemes to match your brand identity.
100+ UI Components: Provides a rich library of UI components, including charts, graphs, tables, and more.
Checkout now our product and portfolio 🏄♀️
💌 Email Us: [email protected]
😍 Social media : Instagram | Linked In | X/Twitter
🛍️ Adminuiux Product: Themeforest | Gumroad
Live preview must check
#ecommerce#bootstrap5#htmltemplates#inventorymanagement#adminuiux#admin#dashboard HTML#bootstrapthemes#ordermanagement#bootstra#css#trending#vira
0 notes
Text
Angular is a trendy, robust web framework chiefly utilized in the creation of single-page apps or SPA for short. It assists software engineers in making scalable web apps that can manage high loads. Angular was launched in the year 2013 and is operated by the Angular development team.Packed with an array of valuable components and features, Angular allows programmers to automate the procedure of developing software products at the same time boosting end quality. This also assists them in making sure consistency in all devices and platforms like laptops, tablets, mobile phones, etc.Below are the top and most popular open-source Angular projects that will allow you to automate development and design, boost team productivity, and faster start genuinely remarkable products.Story BookThis is considered a great open-source Angular project, which allows you to create user interface parts for React.js, Angular as well as Vue. It also supports react Native, a popular cross framework, which has been included recently. Utilizing Angular –CLI, you are able to make software or program from scratch, keep current projects as well as run many units, and do other tests.NGX-AdminAkveo launched this, and this is a reliable web dashboard template with a component-based framework. You can use it for free, and based on Bootstrap 4+, Angular 8+ as well as another amazing product made by the company.What is more, NGX-admin provides Eva Design System support that assists developers and designers in developing apps as fast as possible that offer a remarkable user-experience. At this point, it is considered a renowned Angular open source project all over the world.This project has many valuable features, including tables, maps, Angular WYSIWYG Editors, charts, responsive layout, and a lot more.Angular MaterialThis is also a very popular open-source project that offers user interface professionals an array of style components that allow you to develop really remarkable products. A vital perk is that developers can reuse the components easily in various applications that make the process of development faster. This open-source project has thorough documentation. It is perfect for making cross-platform solutions.Reactive DatabaseThis is considered one recognizable open source project for Angular. It's a NoSQL database intended for JD-based applications, including websites, hybrid solutions, PWAs or progressive web apps, electron applications, and a lot more.Helping designers develop app or programs faster, this open-source project also enables them to keep vast numbers of clients' and users' data safe and sound with an encryption module. Once an online product is hacked, intruders would not access vital information. This also allows engineers to boost performance and enable real-time duplication with any endpoint, which obeys CouchDB.Starter KitsA popular Angular open source project acts as a starter for those who wish to know Angular and TypeScript. This uses Webpack 4 for making files as well as provides Angular examples to try with making web apps. This tool offers designers with Karma and Jasmine to audit the code. It has Protector to try, software, and other valuable things.Ng-BootstrapNg-Bootstrap is a preferred open source project as it offers developers and designers widgets. It doesn't have dependencies on 3rd party Javascript. This also allows assistance for the same browsers which Bootstrap 4 and Angular frameworks support. To install a new project, it is advisable to utilize Angular CLI.Awesome AngularAwesome Angular, as the name suggests, is the coolest open-source project that has an impressive list of design, code samples as well as 3rd party components, style guides, modules, repositories, video tutorials, and lots of other essential tools and information to assists developers build and use superior web application.NebularAnother remarkable open-source project made by Akveo, this one represents UI library based on Eva design System that can be personalized easily according to the needs of your business.
This offers a wide array of modules for creating modern easy to use web apps. This provides many cool features like 4 visual themes, 40 UI components, security and authentication layers, and a whole lot more.ConclusionAngular offers an abundant developer environment, which takes account of different tools, documentation, UI components, as well as other amazing things. With the use of Angular framework as well as Angular open-source projects mentioned above, you will make working processes faster and simultaneously increase the efficiency of the team and create, experiment, and organize applications more quickly.
0 notes
Text
Bootstrap Development Company in the US
Bootstrap Development Company in the US - LDS Engineers is a leading web & software development company focusing on notable Bootstrap development services. With years of experience, we offer top solutions to clients in the US, UK, India, and Australia.

Our crew of professional builders is properly versed in the Bootstrap era, making sure that we deliver responsive, user-friendly, and visually appealing websites and programs.
Why Choose Bootstrap?
Bootstrap is a famous front-stop framework utilized by developers worldwide. It gives a responsive and mobile-first approach to internet improvement, making websites compatible with exclusive screen sizes. This era simplifies the procedure of creating expert-searching internet pages with minimum effort. It is extensively used for designing smooth, present-day, and practical websites that perform well across numerous gadgets.
Our Expertise in Bootstrap Development
At LDS Engineers, we take pride in our understanding of Bootstrap generation. Our programmers have deep expertise in this framework and can correctly create customized answers for agencies of all sizes. We specialize in various Bootstrap offerings, which include:
Bootstrap Form Builder: Our builders design interactive and person-friendly bureaucracy to beautify consumer engagement.
Bootstrap Template Development: We create visually attractive and functional Bootstrap templates tailor-made to your enterprise's wishes.
Bootstrap Website Development: Our team builds responsive and dynamic websites that provide seamless personal stories.
Bootstrap Integration: We combine Bootstrap with existing programs to improve design and capability.
Benefits of Working with LDS Engineers
1. Experienced Team
Our Bootstrap professionals have huge revel in the front-stop improvement and recognize how to utilize this framework to its full ability. Whether it is a simple internet site or a complex web application, we have the competencies to supply incredible outcomes.
2. User-Friendly Development
We cognizance of offering a smooth and problem-loose development for our customers. Our approach guarantees that customers can easily manage and update their websites without requiring technical understanding.
3. Customized Solutions
Every enterprise is specific, and we apprehend the importance of personalized answers. Our group takes the time to recognize your necessities and develops custom Bootstrap packages that align together with your business desires.
4. Efficient Development Cycle
Our established improvement technique ensures that initiatives are finished on time without compromising. We follow an agile technique that permits us to make improvements and adjustments as wanted.
5. Global Reach
We have effectively served customers from numerous international locations, consisting of America, the UK, India, and Australia. Our worldwide experience enables us to understand numerous enterprise wishes and create answers that cater to special markets.
Why Bootstrap is the Right Choice for Your Business
Responsive Design: Ensures your internet site appears amazing on all devices.
Easy Customization: Allows businesses to regulate and enhance their websites easily.
Consistent Framework: Provides a standardized codebase that improves the website site overall performance.
Time-Saving Development: Speeds up the web development system with pre-constructed additives.
Community Support: Offers a good-sized library of sources, making it easy to find solutions and updates.
Get in Touch
If you're seeking out a reliable Bootstrap improvement corporation within the US, LDS Engineers is right here to assist. We deliver superb, person-friendly, and custom-designed Bootstrap answers that meet your business necessities. Let us assist you create a current and responsive website that stands out from the competition.
Contact us today to discuss your challenge and take your business to the following degree with our professional Bootstrap development services!
bootstrap, bootstrap form builder, bootstrap template development services, bootstrap in us, bootstrap in india, bootstrap companies.
#bootstrap#bootstrap form builder#bootstrap template development services#bootstrap in us#bootstrap in india#bootstrap companies
0 notes
Text
Python Full Stack Development Course AI + IoT Integrated | TechEntry
Join TechEntry's No.1 Python Full Stack Developer Course in 2025. Learn Full Stack Development with Python and become the best Full Stack Python Developer. Master Python, AI, IoT, and build advanced applications.
Why Settle for Just Full Stack Development? Become an AI Full Stack Engineer!
Transform your development expertise with our AI-focused Full Stack Python course, where you'll master the integration of advanced machine learning algorithms with Python’s robust web frameworks to build intelligent, scalable applications from frontend to backend.
Kickstart Your Development Journey!
Frontend Development
React: Build Dynamic, Modern Web Experiences:
What is Web?
Markup with HTML & JSX
Flexbox, Grid & Responsiveness
Bootstrap Layouts & Components
Frontend UI Framework
Core JavaScript & Object Orientation
Async JS promises, async/await
DOM & Events
Event Bubbling & Delegation
Ajax, Axios & fetch API
Functional React Components
Props & State Management
Dynamic Component Styling
Functions as Props
Hooks in React: useState, useEffect
Material UI
Custom Hooks
Supplement: Redux & Redux Toolkit
Version Control: Git & Github
Angular: Master a Full-Featured Framework:
What is Web?
Markup with HTML & Angular Templates
Flexbox, Grid & Responsiveness
Angular Material Layouts & Components
Core JavaScript & TypeScript
Asynchronous Programming Promises, Observables, and RxJS
DOM Manipulation & Events
Event Binding & Event Bubbling
HTTP Client, Ajax, Axios & Fetch API
Angular Components
Input & Output Property Binding
Dynamic Component Styling
Services & Dependency Injection
Angular Directives (Structural & Attribute)
Routing & Navigation
Reactive Forms & Template-driven Forms
State Management with NgRx
Custom Pipes & Directives
Version Control: Git & GitHub
Backend
Python
Python Overview and Setup
Networking and HTTP Basics
REST API Overview
Setting Up a Python Environment (Virtual Environments, Pip)
Introduction to Django Framework
Django Project Setup and Configuration
Creating Basic HTTP Servers with Django
Django URL Routing and Views
Handling HTTP Requests and Responses
JSON Parsing and Form Handling
Using Django Templates for Rendering HTML
CRUD API Creation and RESTful Services with Django REST Framework
Models and Database Integration
Understanding SQL and NoSQL Database Concepts
CRUD Operations with Django ORM
Database Connection Setup in Django
Querying and Data Handling with Django ORM
User Authentication Basics in Django
Implementing JSON Web Tokens (JWT) for Security
Role-Based Access Control
Advanced API Concepts: Pagination, Filtering, and Sorting
Caching Techniques for Faster Response
Rate Limiting and Security Practices
Deployment of Django Applications
Best Practices for Django Development
Database
MongoDB (NoSQL)
Introduction to NoSQL and MongoDB
Understanding Collections and Documents
Basic CRUD Operations in MongoDB
MongoDB Query Language (MQL) Basics
Inserting, Finding, Updating, and Deleting Documents
Using Filters and Projections in Queries
Understanding Data Types in MongoDB
Indexing Basics in MongoDB
Setting Up a Simple MongoDB Database (e.g., MongoDB Atlas)
Connecting to MongoDB from a Simple Application
Basic Data Entry and Querying with MongoDB Compass
Data Modeling in MongoDB: Embedding vs. Referencing
Overview of Aggregation Framework in MongoDB
SQL
Introduction to SQL (Structured Query Language)
Basic CRUD Operations: Create, Read, Update, Delete
Understanding Tables, Rows, and Columns
Primary Keys and Unique Constraints
Simple SQL Queries: SELECT, WHERE, and ORDER BY
Filtering Data with Conditions
Using Aggregate Functions: COUNT, SUM, AVG
Grouping Data with GROUP BY
Basic Joins: Combining Tables (INNER JOIN)
Data Types in SQL (e.g., INT, VARCHAR, DATE)
Setting Up a Simple SQL Database (e.g., SQLite or MySQL)
Connecting to a SQL Database from a Simple Application
Basic Data Entry and Querying with a GUI Tool
Data Validation Basics
Overview of Transactions and ACID Properties
AI and IoT
Introduction to AI Concepts
Getting Started with Python for AI
Machine Learning Essentials with scikit-learn
Introduction to Deep Learning with TensorFlow and PyTorch
Practical AI Project Ideas
Introduction to IoT Fundamentals
Building IoT Solutions with Python
IoT Communication Protocols
Building IoT Applications and Dashboards
IoT Security Basics
TechEntry Highlights
In-Office Experience: Engage in a collaborative in-office environment (on-site) for hands-on learning and networking.
Learn from Software Engineers: Gain insights from experienced engineers actively working in the industry today.
Career Guidance: Receive tailored advice on career paths and job opportunities in tech.
Industry Trends: Explore the latest software development trends to stay ahead in your field.
1-on-1 Mentorship: Access personalized mentorship for project feedback and ongoing professional development.
Hands-On Projects: Work on real-world projects to apply your skills and build your portfolio.
What You Gain:
A deep understanding of Front-end React.js and Back-end Python.
Practical skills in AI tools and IoT integration.
The confidence to work on real-time solutions and prepare for high-paying jobs.
The skills that are in demand across the tech industry, ensuring you're not just employable but sought-after.
Frequently Asked Questions
Q: What is Python, and why should I learn it?
A: Python is a versatile, high-level programming language known for its readability and ease of learning. It's widely used in web development, data science, artificial intelligence, and more.
Q: What are the prerequisites for learning Angular?
A: A basic understanding of HTML, CSS, and JavaScript is recommended before learning Angular.
Q: Do I need any prior programming experience to learn Python?
A: No, Python is beginner-friendly and designed to be accessible to those with no prior programming experience.
Q: What is React, and why use it?
A: React is a JavaScript library developed by Facebook for building user interfaces, particularly for single-page applications. It offers reusable components, fast performance, and one-way data flow.
Q: What is Django, and why should I learn it?
A: Django is a high-level web framework for building web applications quickly and efficiently using Python. It includes many built-in features for web development, such as authentication and an admin interface.
Q: What is the virtual DOM in React?
A: The virtual DOM represents the real DOM in memory. React uses it to detect changes and update the real DOM as needed, improving UI performance.
Q: Do I need to know Python before learning Django?
A: Yes, a basic understanding of Python is essential before diving into Django.
Q: What are props in React?
A: Props in React are objects used to pass information to a component, allowing data to be shared and utilized within the component.
Q: Why should I learn Angular?
A: Angular is a powerful framework for building dynamic, single-page web applications. It enhances your ability to create scalable and maintainable web applications and is highly valued in the job market.
Q: What is the difference between class-based components and functional components with hooks in React?
A: Class-based components maintain state via instances, while functional components use hooks to manage state, making them more efficient and popular.
For more, visit our website:
https://techentry.in/courses/python-fullstack-developer-course
0 notes
Text
Learn Full Stack Development with Spring Boot and Angular
Full stack development is a powerful skill, enabling developers to create seamless and scalable applications by integrating front-end and back-end technologies. Combining Spring Boot for back-end development with Angular for the front-end provides a robust framework for building modern web applications. This guide will walk you through learning full stack development with these two technologies.
Why Choose Spring Boot and Angular?
Spring Boot
A Java-based framework that simplifies the creation of production-ready applications.
Provides built-in configurations to reduce boilerplate code.
Offers excellent support for REST APIs and database management.
Angular
A TypeScript-based front-end framework by Google.
Enables the development of dynamic, single-page applications (SPAs).
Offers features like two-way data binding, dependency injection, and a component-based architecture.
By integrating Spring Boot and Angular, you can create full stack applications that are efficient, scalable, and maintainable.
Prerequisites
Before diving into Spring Boot and Angular, ensure you have a basic understanding of:
Java and Object-Oriented Programming (OOP) concepts.
TypeScript and JavaScript fundamentals.
HTML, CSS, and basic front-end development.
Familiarity with RESTful APIs and database concepts.
Setting Up Your Development Environment
For Spring Boot
Install Java Development Kit (JDK).
Set up an Integrated Development Environment (IDE), such as IntelliJ IDEA or Eclipse.
Add Maven or Gradle for dependency management.
Use Spring Initializr to bootstrap your Spring Boot project.
For Angular
Install Node.js and npm (Node Package Manager).
Install the Angular CLI using the command: npm install -g @angular/cli
Set up a code editor like Visual Studio Code.
Key Concepts to Master
Back-End with Spring Boot
Creating REST APIs
Use annotations like @RestController, @RequestMapping, and @PostMapping.
Implement services and controllers to handle business logic.
Database Integration
Use Spring Data JPA with Hibernate for ORM (Object-Relational Mapping).
Work with relational databases like MySQL or PostgreSQL.
Security
Implement authentication and authorization with Spring Security.
Use JWT (JSON Web Tokens) for secure communication.
Testing
Write unit tests with JUnit and integration tests using MockMvc.
Front-End with Angular
Component-Based Architecture
Learn to create reusable components with Angular CLI.
Manage application state and communication between components.
Routing and Navigation
Use the Angular Router to create SPAs with multiple views.
HTTP Client
Communicate with back-end APIs using Angular’s HttpClientModule.
Forms and Validation
Implement reactive forms and template-driven forms.
Validate user inputs effectively.
Integrating Spring Boot and Angular
Set Up Cross-Origin Resource Sharing (CORS)
Configure Spring Boot to allow requests from the Angular front-end.
Connect Front-End and Back-End
Use Angular’s HttpClient to send requests to Spring Boot endpoints.
Serve Angular from Spring Boot
Build the Angular project and place the output in the Spring Boot static directory.
Deploy the Application
Use tools like Docker to containerize the application for deployment.
Fullstack course in chennai
Fullstack development course in chennai
Fullstack training in chennai

0 notes
Text
Using Bootstrap to Improve Medical Software Development
Overview: The Function of Bootstrap Technology in the Creation of Medical Software
There has never been a greater need for sophisticated medical software that is effective, user-friendly, and scalable in the rapidly changing healthcare sector. Developers are looking for solutions that not only improve functionality but also expedite the development process as technology continues to progress. With its open-source framework that makes it easier to build and implement flexible web apps, Bootstrap software has become a potent tool for medical software development.
What is Bootstrap and Why is It Crucial for Medical Software?
Defining Bootstrap Software
Bootstrap is a front-end development framework that simplifies web application development by providing pre-built HTML, CSS, and JavaScript components. It is widely recognized for its responsive grid system, which allows developers to design applications that adapt seamlessly to different screen sizes, from desktops to mobile device, bootstrap software is particularly beneficial in the medical field, where accessibility, responsiveness, and scalability are paramount.
How Bootstrap Improves Medical Software Development
Medical software often demands highly sophisticated functionality, including real-time data processing, patient interaction, and secure communication. Bootstrap software helps streamline this process by offering flexible components and templates that enable developers to focus on functionality while ensuring a consistent and professional design. The responsiveness of Bootstrap ensures that medical applications are accessible on various devices, crucial for healthcare environments where professionals need to access data from different platforms.
The Rise of Wearable Health Monitors
Integration of Bootstrap in Wearable Health Devices
Wearable health monitors, such as fitness trackers and smartwatches, are revolutionizing healthcare by providing continuous, real-time monitoring of patients' vital signs. These devices collect data such as heart rate, blood pressure, and oxygen levels, which are crucial for proactive healthcare management. By integrating bootstrap software into these devices' user interfaces, developers ensure a smooth, adaptive experience across various screen sizes, enabling healthcare professionals to access vital patient data efficiently, whether on a desktop or mobile device.
Benefits for Medical Software
The integration of Bootstrap software into wearable health monitors enhances the user interface, making it more intuitive and accessible. Healthcare providers benefit from clean, consistent layouts that improve patient data visualization, while patients enjoy an easy-to-read interface on their wearable devices. Additionally, the speed and efficiency of Bootstrap software ensure that data from these monitors is displayed in real-time, allowing for timely interventions.
Patient Monitoring Devices and Bootstrap Software
Bootstrap’s Role in Real-Time Data Visualization
Patient monitoring devices play a crucial role in tracking patients’ conditions in hospitals and healthcare facilities. These devices collect vital signs like heart rate, respiratory rate, and blood pressure, which are continuously monitored by healthcare professionals. Bootstrap software allows developers to create intuitive dashboards that display real-time data in a user-friendly format. With Bootstrap, the layout is flexible, and the design automatically adjusts to fit the device's screen, whether it’s a computer or tablet, providing healthcare providers with accurate and accessible information in an easily digestible format.
Enhancing User Experience with Bootstrap in Patient Monitoring Devices
An essential aspect of patient monitoring is the ability to interpret complex data quickly. With bootstrap software, the complexity of medical data can be simplified, allowing healthcare providers to focus on patient care rather than navigating complicated software. The responsiveness of Bootstrap ensures that the user interface remains functional across a variety of devices, increasing the speed at which healthcare professionals can act on critical information.
Telemedicine Devices: Transforming Remote Healthcare with Bootstrap
How Bootstrap Software Supports Telemedicine Integration
Telemedicine is a growing field that allows patients and healthcare providers to communicate remotely, making healthcare more accessible, particularly in underserved regions. Bootstrap software enhances the development of telemedicine applications by providing a responsive and flexible framework that ensures seamless video calls, messaging, and real-time data sharing between healthcare providers and patients. The user-friendly nature of Bootstrap ensures that telemedicine platforms are easy to navigate, even for users with limited technical expertise.
Improving Communication and Data Sharing in Telemedicine
With Bootstrap software, telemedicine platforms can integrate features such as live chat, video consultations, and file sharing in a cohesive, unified interface. These tools allow patients and doctors to share medical records, test results, and prescriptions quickly and efficiently. The responsive nature of Bootstrap ensures that telemedicine applications work flawlessly on a wide range of devices, making remote healthcare accessible to patients on the go.
The Role of Medical IoT Devices in Modern Healthcare
Bootstrap Software and IoT Device Management
The Internet of Things (IoT) has revolutionized healthcare by connecting devices such as sensors, monitors, and diagnostic equipment. These devices collect and share patient data in real time, improving patient care and enabling healthcare providers to make informed decisions. By integrating Bootstrap software into IoT device management systems, developers can create intuitive, responsive dashboards that provide real-time updates on patient health metrics, making it easier for healthcare professionals to monitor patients remotely and respond to changes in their condition.
Streamlining Communication Between Medical IoT Devices
The integration of Bootstrap software into medical IoT devices ensures that these devices communicate efficiently, sharing data seamlessly across different platforms. With Bootstrap, the design of these devices' software interfaces can be standardized, improving data consistency and accessibility. This streamlines the process for healthcare professionals, enabling them to monitor patients more effectively and intervene as necessary, whether on-site or remotely.
In conclusion
By improving applications' usability, scalability, and usefulness, the use of Bootstrap in medical software development is revolutionizing the healthcare sector. Bootstrap software provides a robust solution that enhances the user experience and the effectiveness of healthcare delivery, whether it is for medical IoT devices, telemedicine systems, wearable health monitors, or patient monitoring devices. Bootstrap software is a vital instrument in the construction of contemporary medical apps that satisfy the needs of patients and healthcare providers by expediting the development process, enhancing accessibility, and guaranteeing security.
For more details click the link below
0 notes
Text
Crafting Elegant UI with Django and Bootstrap Web Development
Crafting Beautiful UI with Django Templates and Bootstrap 1. Introduction In this comprehensive tutorial, we will explore how to craft beautiful UIs using Django templates and Bootstrap. Creating visually appealing and user-friendly interfaces is crucial for any web application, and Bootstrap, along with Django templates, provides an excellent combination for achieving this goal. What you will…
0 notes