#Create Amazing Landing Pages with Webflow.
Explore tagged Tumblr posts
Text
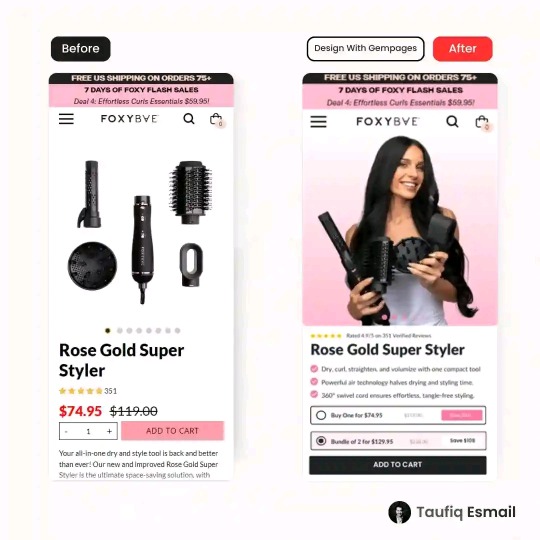
I will design a stunning website using

Get a stunning, ready-to-use website design with **Webflow**! I'll develop a responsive and attractive site tailored to your business goals, whether you're an entrepreneur or a small business owner. I'll turn your creative ideas into a professional website using the latest design tools. **Take the first step towards your dream website—order now!**
#Create Amazing Landing Pages with Webflow.#Design professional websites using Webflow.#Custom Website Development#Fast Loading Websites#E-commerce Solutions#SEO Friendly Design -#User Experience Optimization -#Design unique and responsive websites with Webflow#Transforming ideas into modern websites with Webflow.
0 notes
Text
Web Development Services — Build Faster, Smarter, and Better
Your website is more than just a digital presence—it’s your first impression, your sales tool, and your brand identity. Our Web Development Services combine clean code, responsive design, and business strategy to deliver websites that look amazing, load fast, and convert visitors into customers.
🛠 What We Do:
1. Custom Website Development
Whether you're starting from scratch or need a redesign, we build fully customized, scalable websites tailored to your brand, goals, and user experience.
2. Responsive Design
Your site will look great and work seamlessly on desktop, tablet, and mobile—because your users are everywhere.
3. eCommerce Development
We create powerful eCommerce solutions with smooth checkout, secure payment integration, and full inventory control—on platforms like Shopify, WooCommerce, or custom builds.
4. CMS Development (WordPress, Webflow, etc.)
We develop content management systems that make it easy for you to update your website without touching a line of code.
5. Landing Page Development
High-converting landing pages for ads, email campaigns, or product launches—optimized for performance and conversions.
6. Web App Development
Need more than a website? We also build interactive web applications using modern frameworks like React, Vue, or Next.js, fully integrated with your backend or APIs.
7. Performance Optimization
We make your website blazing fast with clean code, caching, image optimization, and Core Web Vitals compliance—so you can impress users and rank higher in search engines.
8. Ongoing Maintenance & Support
We don’t vanish after launch. We offer affordable maintenance plans for updates, backups, security monitoring, and content tweaks.
🔒 Secure. Scalable. SEO-Ready.
All our websites are:
Mobile-friendly
SEO-optimized
SSL-secured
Built with performance & accessibility in mind
👨💻 Who We Work With:
Startups & entrepreneurs
Small to mid-sized businesses
Agencies & consultants
Nonprofits & community orgs
Anyone who wants a website that works
🚀 Let’s Build Something Great Together
Ready to level up your online presence? Get in touch today for a free web development consultation and let’s bring your vision to life.
1 note
·
View note
Text
Hello! I'm a Senior UI/UX Designer and Web Developer with over 8 years of experience turning ideas into stunning, functional, and user-centric digital solutions. My mission is to help businesses elevate their online presence with designs that not only look great but also deliver measurable results.
Whether you need a high-converting landing page, a seamless e-commerce site, or a complex SaaS/WebApp, I bring a holistic approach to design and development. I understand that every project is unique, so I focus on creating tailored solutions that align with your business objectives and audience needs.
What I Bring to the Table:
✅Versatility Across Platforms: Skilled in Wix, WordPress, Webflow, and custom development, I can create scalable and visually striking websites.
✅UI/UX Expertise: My designs are crafted to engage users, enhance usability, and optimize conversions. From wireframes to prototypes, I ensure every detail is aligned with your goals.
✅Complex Animations & Interactivity: I push creative boundaries with innovative animations and interaction design that captivate users.
✅SaaS & WebApp Development: Specialized in building secure, scalable, and intuitive applications with a focus on workflows, data management, and user-friendly interfaces.
✅Fast Turnaround: I thrive in fast-paced environments and am committed to delivering projects on time and within scope without compromising on quality.
🔸Skills Snapshot:
✅UI/UX Design
✅Web Design & Development
✅Figma & Prototyping
✅Responsive Design
✅Landing Pages & E-commerce
✅Wireframing & Mockups
✅Interaction Design & Animations
✅SaaS & WebApp Solutions
When you work with me, you get a reliable partner who values clear communication, understands the importance of deadlines, and is passionate about helping your business succeed. Let's create something amazing together!
Feel free to reach out - I’d love to discuss your project and bring your vision to life.






1 note
·
View note
Text
Top Webflow Website Development Companies: Experts to Build Your Dream Site
In today’s digital age, a visually stunning, high-performing website is crucial for any business or individual looking to make an impact online. Webflow has emerged as one of the most powerful tools for building responsive, custom websites without needing to write complex code. But to truly harness the full potential of Webflow, partnering with an experienced Webflow website development company can make all the difference. In this blog, we’ll explore the top Webflow development companies that can bring your website vision to life.
Why Choose Webflow for Your Website?
Before we dive into the best Webflow development companies, let's first look at why Webflow has become a top choice for website development:
Visual Design with Code Freedom: Webflow combines the freedom of visual design with the power of code. Designers can create custom websites while still maintaining full control over the technical aspects.
Responsive Design: Every Webflow website is built to be fully responsive, ensuring it looks great on all devices, from desktops to mobile phones.
Custom CMS: Webflow's CMS allows businesses to easily manage and update their content without needing developer intervention, offering flexibility and scalability.
SEO Optimization: Webflow comes with built-in SEO tools to help ensure that your site is search-engine friendly right out of the box.
E-Commerce Capabilities: Webflow also offers powerful e-commerce solutions, allowing businesses to create online stores that look and function beautifully.
What Makes a Great Webflow Website Development Company?
The best Webflow website development companies offer more than just technical expertise—they are strategic partners who understand your vision and goals. Here are a few key traits to look for in a Webflow development company:
Expertise in Webflow Design and Development: The company should have extensive experience with Webflow and be capable of handling both the design and development aspects of the project. They should be well-versed in creating custom layouts, integrating CMS functionality, and building interactive elements.
Strong Portfolio: A good Webflow development company will have a portfolio filled with impressive websites across different industries. Review their past projects to ensure they can create a design and functionality that matches your vision.
User-Centered Design: Your website should provide a seamless user experience (UX). Look for agencies that focus on creating intuitive, easy-to-navigate websites that not only look good but also convert visitors into customers.
SEO and Performance Expertise: A beautifully designed website is meaningless if it doesn’t perform well in search engines. The best Webflow companies should implement SEO best practices and focus on performance optimization to ensure that your site loads quickly and ranks well.
Ongoing Support and Maintenance: Webflow websites need to be regularly updated, and bugs or issues may arise over time. A good Webflow development company will provide ongoing support and maintenance to keep your website running smoothly.
Top Webflow Website Development Companies
Here are some of the best Webflow website development companies that can help turn your ideas into a stunning, fully functional website:
1. Finsweet
Finsweet is one of the leading Webflow agencies known for their cutting-edge development and design expertise. They specialize in custom Webflow development, from landing pages to large-scale projects, and are renowned for their dynamic and interactive websites. Finsweet works with businesses of all sizes to create unique, high-performance websites.
2. Loomi
Loomi is a creative Webflow website development company that blends design and marketing strategy to build websites that not only look amazing but also drive business results. They focus on building responsive, user-friendly websites for clients in industries like tech, retail, and education.
3. Webflow Experts
As one of the top agencies dedicated exclusively to Webflow, Webflow Experts offers full-service design and development solutions. Their team specializes in delivering unique websites with custom functionalities, integrations, and smooth animations. They have extensive experience working with clients from various industries, ensuring tailored results for each project.
4. Active Theory
Active Theory is an innovative Webflow development company known for its immersive design approach. They are experts in creating interactive websites that engage visitors and provide memorable experiences. Their team is experienced in combining design and technology to create truly dynamic Webflow sites, especially for creative agencies, tech firms, and brands with a strong digital presence.
5. Milo Digital
Milo Digital focuses on creating visually appealing, fast-loading websites using Webflow’s robust capabilities. With a particular emphasis on custom Webflow builds, Milo Digital works closely with clients to ensure that every website reflects their brand and meets their unique needs. They are known for delivering seamless Webflow experiences that provide real business value.
6. Squarely
Squarely is a Webflow development company that offers end-to-end website creation services. Whether you need a new website from scratch or a redesign of your current site, Squarely is known for their ability to turn complex requirements into stunning, high-performing Webflow sites. Their approach emphasizes clean design and functional development, ensuring your website is both beautiful and efficient.
7. Toptal
Although Toptal is more known for its freelance network, it connects businesses with elite Webflow developers and designers. Toptal’s Webflow experts are highly vetted and experienced, providing businesses with access to some of the best talent in the industry. This makes Toptal a great option for companies that need high-end, custom Webflow sites built by top-tier professionals.
8. Ueno
Ueno is a multidisciplinary design and Webflow development agency that delivers top-notch digital products and websites. With a focus on user experience and cutting-edge design, Ueno creates websites that not only perform well but also create a deep connection with the audience. Their portfolio includes work for well-known global brands, proving their ability to handle high-profile projects.
How to Choose the Best Webflow Website Development Company?
Selecting the right Webflow website development company is critical to the success of your online presence. Here are a few tips to help you make the best decision:
Assess Their Expertise: Ensure the agency has experience in both design and development, and a proven track record in Webflow. Review their case studies and client testimonials to verify their capabilities.
Evaluate Their Process: A well-defined development process ensures that the project stays on track and meets deadlines. Ask the company about their project management approach, timelines, and deliverables.
Clarify Budget and Timeline: Be upfront about your budget and timeline. Request detailed quotes and make sure the company can work within your parameters without compromising quality.
Look for Ongoing Support: Ensure the agency offers post-launch support and maintenance to handle updates, bugs, and any future tweaks your site may need.
Consider Their Communication Style: Good communication is key to any successful partnership. Choose an agency that listens to your needs and keeps you updated throughout the development process.
Conclusion
A Webflow website development company can be your strategic partner in building a website that stands out in today’s competitive digital landscape. Whether you need a simple portfolio site or a complex, interactive platform, the top Webflow agencies listed above have the expertise to make your vision a reality. By choosing the right partner, you can ensure that your website not only looks amazing but also performs optimally, attracts visitors, and drives conversions.
If you’re ready to build your dream site, start by researching these agencies and find the perfect fit for your Webflow project!
0 notes
Text
Fable Appsumo Lifetime Deal $59 Review

Fable Appsumo Lifetime Deal $59 Review: Unmissable Offer!
Are you looking for an amazing tool to create interactive demos and step-by-step guides? Look no further! In this Fable Appsumo Lifetime Deal $59 Review, we will explore an incredible SaaS platform called Fable. You can find out more and get the deal here.
What is Fable?
Fable is a Software as a Service (SaaS) platform that helps you create interactive demos and step-by-step guides. This tool is perfect for customer support, lead generation, and Standard Operating Procedures (SOPs). With Fable, you can easily capture any workflow, add interactive elements, and share your demos on various platforms.
Key Features Of Fable
Let's dive into the exciting features that make Fable an outstanding choice for creating interactive demos:
1. Capture Any Workflow
No more screenshots! With Fable's Chrome extension, you can record and capture any workflow to create interactive demos.
Customize recordings on the demo editor to correct mistakes and make edits.
Publish interactive demos to share your product's features with customers and boost sales.
2. Add Interactive Elements
Showcase your brand's story with interactive elements like logos and call-to-action buttons.
Elevate your demos with interactive elements such as hotspots and guides.
Customize colors and logos for a consistent brand experience.
Use call-to-action buttons and modules to create demos for different use cases.
3. Leverage Custom Domains
Post interactive demos on custom domains like help centers, landing pages, and your website.
Increase conversions and generate more leads by posting demos on these spaces.
Stay informed with webhooks that deliver up-to-date info on specific actions, triggers, and events in real-time.
4. Share and Embed Interactive Demos
Embed interactive demos on popular platforms like Notion, WordPress, Wix, GitBook, and Medium for more engagement.
Share demos as links with team members and customers to close more deals faster.
Integrate with third-party apps like Slack, Mailchimp, HubSpot, and Pipedrive.
Fable Appsumo Lifetime Deal $59
Why Choose Fable?
Fable is designed to help you create stunning interactive demos that are customized for each buyer. This means you can close more deals without breaking the bank. Here are some reasons why you should choose Fable:
Easy to use: You can create demos quickly and easily without needing any technical skills.
Custom branding: Fable allows you to customize your demos with your brand's colors and logos for a consistent look and feel.
Unlimited demos: With Fable, you can create unlimited published demos, views, and viewers.
No watermark: Your demos will look professional without any watermarks.
Basic analytics: Get insights into how your demos are performing with basic analytics.
Figma support: Fable supports Figma, making it easier to create and share design prototypes.
Plans & Features
When you purchase the Fable Appsumo Lifetime Deal for $59, you get access to a wide range of features:
Unlimited published demos
Unlimited demos, views, and viewers
Custom branding
Share as link or embed
Enable hotspot
Basic analytics
Auto-stitch of demo workflows
Text and image in annotation message
Figma support
Custom webhooks
No watermark
Who Can Benefit from Fable?
Fable is ideal for various professionals and industries:
Customer support: Create step-by-step guides to help customers use your products effectively.
Marketers: Showcase your product's features with interactive demos to attract more leads.
SaaS companies: Create interactive demos to help users understand and use your software better.

Integrations
Fable integrates with popular platforms and tools, making it even more powerful:
Notion
Webflow
Webhooks
Wix
WordPress
Plan & Pricing Check
Frequently Asked Questions
What Is Fable Appsumo Lifetime Deal?
Fable Appsumo Lifetime Deal offers a one-time purchase of Fable's interactive demo creation tool for $59.
How Does Fable Capture Workflows?
Fable captures workflows using a Chrome extension to record and create interactive demos.
Can I Customize Fable Recordings?
Yes, you can edit and correct mistakes in the demo editor.
What Interactive Elements Does Fable Offer?
Fable offers hotspots, guides, logos, and call-to-action buttons.
Conclusion
In this Fable Appsumo Lifetime Deal $59 Review, we have explored the amazing features and benefits of using Fable for creating interactive demos and step-by-step guides. Whether you are in customer support, marketing, or running a SaaS company, Fable can help you create stunning demos that will impress your audience and boost your sales.
Don't miss out on this incredible deal! Get lifetime access to Fable today for just $59. You can find out more and get the deal here.
0 notes
Text

I am a professional WordPress Website Designer and Google certified Search Engine Optimizer. I have been working in the freelancing marketplace since 2020 and have more than 5 years of experience on WordPress, Woo-Commerce, Elementor Pro, Crocoblock Jet Plugins, DIVI, Shopify websites design and development with SEO. I have already completed 250 projects and faced 152 clients from 20 countries.
Work Experience:
☛ I have been working as a web designer at CodemanBD (www.codemanbd.com) & Completed 100+ projects ☛ I have been working as a web designer at WebBattalion ( webbattalion.co ) & Completed 100+ projects ☛ I have been working as a web designer at Upwork, Fiverr.
I can create any kind of Websites, like: --------- ✔️ An Professional and Modern WordPress website Design ✔️ Fully Mobile/tab/Desktop Responsive Design ✔️ Agency/ Business Website ✔️ Online Store / eCommerce Website ✔️ Drop shipping Website ✔️ Portfolio Website ✔️ Landing Page ✔️ News/Blog/ Magazine Website ✔️ Government Website ✔️ Real Estate/Realtors ✔️ Photographer Website ✔️ Crypto Website ✔️Education Website ✔️ Appointment Website ✔️ Gaming/ Product / Landing ✔️Amazing WordPress Landing Page Design ✔️Shopify to WooCommerce ✔️Wix to WordPress ✔️GoDaddy to WordPress ✔️Speed optimization for WordPress website ✔️WordPress Security & Penetration testing ✔️Multi Language/ WordPress translation Integration At WordPress
✔️Speed Optimization
I am expert in : ------------------
✔️ WordPress ✔️ Wix ✔️ Shopify ✔️ Squarespace ✔️ Clickfunnels ✔️Weebly & WebFlow
I also have a clear understanding of how SEO works, viral marketing, video marketing, digital marketing, Facebook ads, google ads, social media marketing and more.
Contact Me --------------------- ☛ Email: [email protected] ☛ Phone: +8801956122438 (What's app) ☛ Website: www.mdshadin.com ☛ Facebook: http://facebook.comshadinofficial10
Thanks Md Shadin
#dogs#donald trump#japan#pets#the mandalorian#websitedesign#web design#webdevelopment#websitedevelopment#website#web developers
1 note
·
View note
Text
What are some of the best site builder tools on the web in terms of affordability and functionality.
Several website builder tools were popular for their affordability and functionality. But here are some website builders that were well-regarded ones:

Elementor
Elementor is the world’s leading and most advanced WordPress page builder. With over 2M active installs, Elementor is designed to help business create great websites, improve their workflow and cut down on production time. Its drag and drop editor is quick, powerful and helps you create the perfect site or landing page without writing a single line of code. Without slowing down your page, you can confidently choose any theme and plugin for your site. Packed with widgets and features such as images, text, sliders, icons, testimonial and more, you can create a well-rounded site all with one plugin.

2. Visual Composer Website Builder
It allows you to create a website that has the features and capabilities you want, and you can do so without coding. One of the reasons you can build what you want to is the Visual Composer Hub. The VC Hub is a cloud marketplace of blocks, templates, and content elements for landing pages, business websites, portfolios, and products you can pick and choose from to build each website page exactly as planned.
You can also select your own page layouts and create custom headers and footers, and of course custom content. If you have the content you need on hand, you could build a website in a matter of minutes.

3. Webflow
It doesn’t require any coding skills to create spectacular pages, portfolios, or completely customized, responsive websites, however. Insofar as CMS is concerned, Webflow does that for you as well.
You can also use Webflow to create fully functional prototypes with real, dynamic content and easily add immersive interactions and animations – again without coding, and you can do so for eCommerce websites and any other website type as well.
Build your website from a free or premium template, a community-created UI kit, or simply start from a blank canvas. Webflow also takes care of your hosting needs.

4. Wix
Wix is a free, user-friendly, website building platform. There intuitive technology and powerful built-in features give the users the freedom to design professional websites with ease that look amazing on any device. Wix stands out for its user-friendly interface, extensive template library, and a free plan for basic websites.

There’s a “best” solution here for just about everyone. A solution for small businesses and startups. A solution for web designers that specialize in creating websites for small businesses. Ultimately, the best choice depends on individual requirements, such as ease of use, customization options, and budget constraints.
Before making a decision, consider your specific needs, such as the type of website you want to build, whether you need e-commerce capabilities, and how comfortable you are with the platform's interface. Additionally, check for any recent updates or changes to these platforms, as the web development landscape evolves ove
1 note
·
View note
Text
8 Brilliant Examples of Web Design to Inspire You in 2023

Are you stuck with your old and similar design for designing websites for your clients or yourself? After designing many websites there is a situation in every web designer and developer career, where they get comments and don't get any new ideas or inspiration.
If you are one of them, you are in the right place.
Here is an impressive list of web design inspiration for your next project, then look no further. We have scoured the internet to find the most inspirational web design trends in 2023.
Whether you are building your site on Webflow or using a WordPress theme, this article features several websites for inspiring design ideas for your new website project.
8 Stunning Website Design Inspiration to inspiring you.
#1: Think Outside the Box – Museum Edible Land
Museum edible land is a website where people will learn about the eating phenomenon of the earth.
They explore the prerequisites and causes, the benefits and harms that can be associated with this practice, the sources of edible clay, and the channels of its distribution around the world. And also, they have tried 30 samples from different countries worldwide.
The design bottom line: By exploring this website, you can see top web design inspiration for delivering some simple messages in extremely exciting ways. With lots of animation, art, and illustrations combination, you can see how to balance all the things in your brand websites.
#2: Creative Psychology – Wildcatter
Wildcatter is a creative studio and production company based in the United States. They create an immersive user experience with fun animations and page scrolling, custom pointers, large bold letters, and witty copy. And also a good design inspiration website for a creative project. This complex website design often leads to poor performance, so be careful.
The design bottom line: Your website design should reflect your brand and the message you want to convey. Wildcatter uses its website to showcase and market its creative talent and ability to tell its brand story.
#3: Recreating an Experience – LeCrans Wellness Resort
LeCrans is a five-star wellness resort in the Swiss Alps. Built on WordPress, the website showcases the resort's breathtakingly beautiful surroundings with immersive video and images complemented by smooth animations and elegant typography.
The LeCrans website designers have done a fantastic job recreating the luxury of the Swiss Alps with a soft color palette and minimalistic layout. The website images complement the UI design elements and help tell the story of the resort.
The design bottom line: If you are trying to sell a real-world experience, you can use this top web design inspiration to give customers a taste of what it is like to visit your event or property. LeCrans does this well by giving you a sense of calm, peace, and five-star luxury.
#4: Amazing UX/UI– Williams Commerce
Williams Commerce is a company that delivers transformational digital outcomes for its customers. They put their efforts into the intersection between incredible user experience and deep technical capability.
Whether they have to build a new ecommerce experience, deliver integration across multiple systems or improve online revenue growth, they offer all the solutions in their company.
When it comes to the inspiring website design category, they are a services-based professional company. So, while designing their website, the design focuses on how they can build a professional website to showcase and create a good image in front of their potential clients.
The design bottom line: if you are building a website for a services-based business, you can go with this design. Here you can display your service in an attractive and gentle manner. Also, with the easy user experience, you can engage so many visitors.
#5: Web & Mobile Cohesion – Emiozaki Web
This web design Inspiration is the portfolio of Emi Ozaki, a graphic designer, and illustrator from Tokyo. Her design portfolio includes a variety of global media projects, including product design, advertising, magazines, and branding.
Emi's websites for design inspiration use a mobile framework as a central focus, creating a unique layout while ensuring a cohesive and consistent user experience across all display areas.
The bottom line of this web design inspiration: Designers must pay attention to how their web design will appear on different screen sizes and devices. Emi Ozaki's creative approach to responsive design provides mobile users with familiar device OS aesthetics while creating a unique and immersive desktop experience.
#6: Immersive Narrative – L’Atelier (BNP Paribas)
The L'Atelier CSS web design inspiration of the French bank BNP Paribas tells the story of social mobility in the digital age. The web design uses parallax scrolling and animation to tell its story.
While there's a lot of movement and animation, L'Atelier designers do a great job of focusing primarily on copy and story. They also use different fonts and typographic sizes to help break up the text, create tension and keep users engaged.
The design bottom line: Web design plays a key role in telling a story. Designers must ensure that visual design and effects do not affect the usability of the site or distract from the content.
#7: Minimalist eCommerce - Juana Skin
Juana Skin is a therapeutic beauty brand based in the UAE. The site's pastel colors, minimalist layout, and subtle animations complement the brand's natural, "ultra-pure" range of skincare products.
In this website's inspiration, Designers use color to highlight primary product benefits and CTAs for each page design. Juana Skin uses animated arrows throughout the site to highlight important content and calls to action.
The design bottom line: Keeping the user interface design minimalistic for ecommerce websites is essential to keep customers focused on the product. Busy layouts and poor performance can distract users, resulting in low conversion rates.
#8: Onboarding Optimized - Ooki
Ooki offers four crypto products for trading, borrowing, lending, and betting. Ooki's designer's website inspiration uses clear calls-to-action to quickly onboard new customers from the home page. Clicking on the "Use Ooki" CTA header will take users directly to the product, eliminating the sign-up process.
Ooki's simplified registration process allows customers to preview and interact with the product before registering and using it.
The bottom line of this web design inspiration: This example of a designer's website inspiration can remove barriers, and giving users a taste of your product could increase sign-ups. Especially if you're in a highly competitive and innovative space like cryptocurrency, a free trial is a good option. Still, it's an extra step and means users have to give up personal information.
More website design Inspiration
Here are a few more resources to inspire your next web design project.
TopCSSGallery: A collection of industry-leading sites discussing various UX topics and design trends and see lots of Web design inspirations from worldwide web designers and developers.
r/web_design: Reddit community of over 570k designers sharing knowledge and information.
Behance: An Adobe-owned platform where designers can post images of their design work as well as find web design examples and inspiration.
Dribbble: A platform similar to Behance where designers showcase their work. There's also a marketplace for themes and templates, and you can hire designers through Dribbble.
Web development and web design: Discord channel with 33 thousand members discussing web design and development topics.
We hope these list of the best website design inspiration Gallery helps you find your true inspiration for designing a stunning website for your new website. You can also connect with best website design company that provide top web design service.
0 notes
Text
Is Webflow Development good for a Developer?
Introduction: A web developer's perspective on using Webflow.
Webflow is a unique platform that enables developers to create custom websites without writing any code. This makes it an attractive choice for development agencies and companies, as it allows them to create high-quality websites without having to hire a separate developer. In this article, we will discuss the benefits of using Webflow for web development, as well as the drawbacks of this platform.

Pros:
1. Ease of Use:
Webflow is an amazing platform that lets you create and design your website without any coding. It's incredibly user-friendly and makes web development easy even for those who have no coding experience. This is why so many people are choosing to use Webflow for their website development needs. If you're looking for a reliable and easy-to-use development platform, then Webflow is the perfect choice.
2. Built-in Features:
Webflow is a platform that enables developers to create custom websites and applications without writing any code. This makes it an ideal choice for businesses that want to create a website but don’t have the time or resources to hire a developer. Webflow also has a number of built-in features that make it easy to create and customize websites.
3. Flexibility:
Webflow is a visual web development platform that allows you to create responsive websites without writing code. You can use Webflow to build custom websites, landing pages, and portfolios. You can also use Webflow to create and manage your website's content.
4. Scalability:
Webflow is a powerful development platform that allows you to create and manage your website's content without having to write a single line of code. While it's perfect for small businesses and individual users, it can also scale to meet the needs of larger organizations. If you're looking for a webflow development agency or company that can help you take your website to the next level, we've got you covered.
5. Community and Support:
Webflow is a development platform that enables designers to create responsive websites without writing code. It offers a wide range of features and options, making it an ideal choice for complex website designs. While Webflow is easy to use, there is still a learning curve involved. Fortunately, the Webflow community is large and supportive, with plenty of resources available online to help you get started. If you are looking for WebFlow Development Company in USA then connect with us today.
Cons:
1. Limited Functionality Compared to other Frameworks/CMSs:
Webflow is a visual web design and development platform. It enables designers to create responsive websites without writing code with web design agency Redmond. While Webflow has a lot of potential, it is significantly limited in functionality when compared to other frameworks CMSs (content management systems). In particular, Webflow lacks the ability to manage large amounts of content and does not have an intuitive interface for managing website settings and configurations.
2. Steep Learning Curve for Beginners:
Webflow is an impressive platform that offers users a great deal of power and flexibility when creating websites. However, it can be a steep learning curve for beginners. The platform has a lot of features and can be daunting to those who are not familiar with web development. A good webflow development company can help expedite the learning process and get you up and running quickly.
3. Limited Integrations with Other Tools/Services:
If you're looking for a web design platform that offers limited integrations with other tools and services, Webflow may be the option for you. While this can be seen as a downside to some, others find the simplicity of the platform to be its biggest asset. If you're looking for a web design platform that offers limited integrations with other tools and services, Webflow may be the option for you. While this can be seen as a downside to some, others find the simplicity of the platform to be its biggest asset. If you're looking for a web design platform that offers limited integrations with other tools and services, Webflow may be the option for you. While this can be seen as a downside to some, others find the simplicity of the platform to be its biggest asset.
4. Bugs and Glitches:
Webflow is a great development platform for creating beautiful and responsive websites. However, like any software, it can have its share of bugs and glitches. If you're experiencing problems with Webflow, here are some possible solutions. First, check the Webflow forums to see if others are experiencing the same issue and if there's a workaround. If that doesn't work, try resetting your account password (here's how) or deleting your cookies and cache. If you're still having trouble, contact the Webflow support team.
5. Expensive for Small Businesses and Freelancers:
Webflow development is best for small businesses and freelancers, but it can be expensive. Development agencies and companies can charge a lot for building websites on the platform, which can be a barrier to entry for some. However, the benefits of using Webflow often outweigh the costs, and the platform continues to grow in popularity.
Conclusion
Webflow is a great platform for web development. It is easy to use and has a wide variety of features. However, it may not be the best platform for every developer. It depends on your needs and what you are looking for in a development platform.
0 notes
Text
Webflow website design agency
Webflow is a unique website design agency that enables you to create and publish custom websites without a single line of code. You don’t need to be a designer or know how to code. Plus, everything you create is responsive, so it looks great on any device.
There are many benefits to working with a webflow website design agency. When you work with an experienced and professional team, you can be sure that your website will be designed and coded in a way that is both search engine friendly and visually appealing. You can also be confident that your website will be updated and maintained regularly, ensuring that it always looks its best and functions flawlessly.
Webflow is a professional web design platform that enables you to create, publish, and maintain your website without any coding required. It’s perfect for people with no design experience, or for businesses that want a custom website without the high cost and long wait times associated with traditional web design agencies.
Some of the benefits of using Webflow to create your website include:
-A library of templates and designs to choose from, or the ability to create your own -The ability to easily make changes and updates to your website without having to hire a developer.
There are many web design agencies to choose from, so why did you choose Webflow? Here are some reasons:
1. We have a deep understanding of web design and front-end development.
2. We use cutting-edge technology and trends to create beautiful and effective websites.
3. We focus on user experience and make sure that all our websites are easy to use and navigate.
4. We offer custom web design services that are tailored to your specific needs and requirements.
5. We are passionate about web design and we take great pride in our work.
6. They focus on creating beautiful and user-friendly websites.
7. They have a wide range of templates to choose from, so you can find the perfect design for your business.
8. They offer a wide range of features, including eCommerce, SEO, and social media integration.
Best webflow website design agency
You’re looking to build a new website. You want it to look great and you want it to be successful, but you don’t have the time or expertise to do it yourself. So what do you do? You could try to find a freelance web designer, but that can be risky—you might not get the quality of work you were hoping for, and there’s always the possibility of missed deadlines and budget blowouts. Alternatively, you could turn to a website design agency.
Webflow is a professional web design platform that gives you the power to create beautiful websites without writing code. You can use Webflow to build custom websites, eCommerce stores, and marketing landing pages. Plus, you can use it to design and manage your website’s hosting and domain name.
Why choose Webflow? If you want a professional-looking website but don’t want to learn how to code, then Webflow is the perfect platform for you.
Webflow is a web design platform with a difference. It enables you to create designs for websites that are both responsive and stylish, without needing to learn to code. This makes it an ideal choice for small business owners and entrepreneurs who want to create a professional website without having to spend a fortune on design and development.
Numerous webflow website design agencies can help you create a stunning website using this platform. It’s important to do your research before choosing one, as not all agencies offer the same level of service or expertise.
Webflow is an amazing platform that allows you to design and create your website without any coding required. It's perfect for people who want a custom website without having to learn how to code. There are a ton of webflow website design agencies out there that can help you create a beautiful website.
When looking for a webflow website design agency, it's important to make sure that they have a lot of experience with the platform. They should also be able to help you with branding and creating a custom design that represents your business.
There are many advantages to using a webflow website design agency. One of the main reasons businesses choose to work with a webflow design agency is the high level of expertise and experience they can bring to the table. Good webflow design agencies will have a team of skilled designers and developers who are well-versed in all aspects of web design and development. This means they can create a website that not only looks great but also performs well and is optimised for search engines.
Webflow is a web design platform that enables you to create and host beautiful websites without writing code. You can start from scratch or use one of the many templates and themes in the Webflow library.
Webflow also offers a wide range of features, including:
- Design control: With Webflow, you can control every aspect of your website’s design, from the fonts and colors to the layout and spacing. - Responsive design: All of Webflow’s templates and themes are responsive, so they look great on any device.
0 notes
Text
Final items
This brief has been a challenge for me throughout because it has been difficult work with trying to promote and sell yourself as a media creative, the end products have changed every single time as I wanted to ensure that it was the best that I could create.
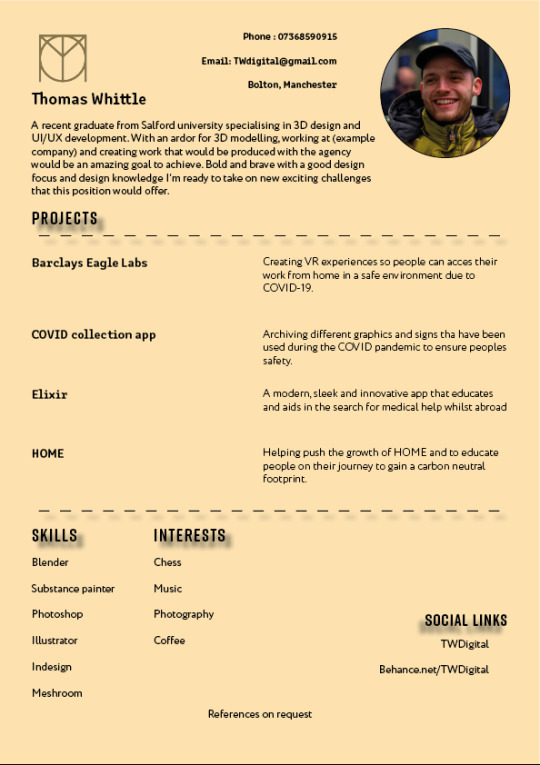
Lets start with the CV, this was a difficult one with the amount of changes that it went through but overall I’m quite happy with the outcome.

I think that the finalisations of the CV are great but after the hand in of this project I think that I would re-do the CV and have some other links in the actual CV itself. At current since I can’t export my website because I do not understand how to. Therefore I will need to link it and then make sure that when I have done hand ins I will revisit it so that I can buy a domain name.
The end business cards were amazing and I really like the different designs I came up with. I think that the white and black one was my favourite. I used the different techniques that the article spoke about to create the business cards, for example the one that spoke about leaving blank space which I have included on the front face.

I think that my website ended up turning out really good, personally I have never had much experience when it comes to creating websites as coding is a concept that I can’t grasp, therefore I used Webflow which was a really helpful service, it allows for the creation of websites without having to worry about the code itself.

So the landing page was super easy to create as I used a template which already looked great. I think that the colour scheme works and it also manages to work rather well for the first website that I have created.

The individual pages worked really well as they contained a lot of info but also managed to show some really great renders that I had created.
Overall I am super happy with the work that I have done on these aspects but the problem that I have is that I do not have enough time to complete the other aspects.
0 notes
Text
The 10 Best Web Design Tools in 2020 That Help Build Your Site Fast

Web designers are like carpenters. They're incredibly gifted at building amazing things, but they need a good set of tools to build better and faster.
A set of good web design tools helps web designers make their concepts and ideas a reality. With the right ones at your disposal, your web design process is smoother, and collaboration is easier than ever before.
This guide outlines some of the best web design tools on the market and describes the benefits of investing in this software.
What Are Web Design Tools?
A web design tool is a type of software that provides web designers and other business professionals with the ability to create and customize webpages for their company websites.
With the right web design tools, you can easily develop and design a unique and modern website without the stress of coding.
Website design tools help to simplify the web design process, and they can provide you with several other benefits.
5 Benefits of Using Web Design Software
Advances in technology have simplified the process of building and maintaining a high performance website. Let's explore five benefits of using website design software:
You Ensure Consistency Among Your Webpages.
Web design tools often have a series of templates for you to use throughout the landing pages on your website. This makes it easy to maintain consistency with the look of your website.
You can customize the templates to reflect your brand identity without sacrificing style or user experience.
You Have More Customization Options.
Great web design tools give you the power to customize with your own images, text, animations, and other design items.
The web design tools that require coding allow you to design beautiful creations with no limits, which is exciting for brands that have a specific vision that worn't work using the template options.
You Save Time.
Many web design tools help you streamline your work by automating repetitive tasks, or by offering plug-ins and tools that allow for real-time collaboration on design projects.
This takes away the back and forth nature of graphic design approval and edits.
You Easily Maintain the Look of Your Website.
Web design trends change. And working on a website is a marathon, not a sprint. This means that they require upgrades and constant maintenance.
Having web design tools makes it easy to change or redesign certain aspects of your site. With just a few clicks, you can have a refreshed site with new eye-catching graphics, animations, and other visual design elements.
You Channel More Creativity.
Creativity sometimes requires inspiration. Web design tools provide examples and templates that help to spark creativity in users.
The 10 Best Web Design Tools
Ready to start saving time and resources? Take a look at the top 10 best web design tools.
1. Adobe XD
Adobe XD provides one of the best environments for digital projects.
Their vector design and wireframing keeps advancing so they can now offer cool things like voice prototyping, drawing tools, mobile and desktop previews, sharing options for editing and feedback, and tools that allow you to identify non-static interactions.
If you already use other tools on the Adobe Creative Cloud, then using Adobe XD will be a breeze.
Adobe XD costs $9.99 per month or $119.88 per year.
2. InVision
InVision is a web design software that encompasses a whole library of features that allow you to design lovely interactive webpages and interfaces. Some of the cutting-edge tools included with InVision are collaborative and responsive design and rapid prototyping.
Rapid prototyping helps you create amazing animations and transitions for your webpages. The collaborative features allow you to share your designs easily with invitations that are sent out allowing people to make edits or comment on designs.
InVision is free for single individuals and small teams up to 10 users. It costs $9.95 per month for the pro version up to 15 users, and you must contact InVision for the enterprise pricing.
3. Wix
Wix is a user-friendly website builder that offers a variety of pricing plans and products. They have smartly designed editing functions that allow you to edit images, animations, video backgrounds, social buttons, animations, and more.
Most of the Wix 500 template collection can be tweaked, restyled, and fine-tuned.
Wix offers a plan that is 100 percent free. The upgraded options range from personal use to business VIP, with pricing starting at $13 per month up to $49 per month. Enterprise pricing is available upon request.
4. Webflow
Webflow is a cloud-based web design and CMS software specially designed for individuals who do not know how to code.
They have an easy drag and drop tool that helps you to customize your webpage with elements such as text and images into one of their many templates.
The designer easily translates your design selections into production-ready codes for you to use.
Webflow is free for life with limited features. To gain access to upgraded features, you must upgrade your software. Basic plans start at $12 per month paid annually, and prices go up to $36 per month paid annually for business plans.
5. Sketch
Sketch is a web design platform that is widely-used to build interfaces and prototypes in a collaborative environment.
The plug-ins offered in sketch make workflows much easier to follow and complete. They allow you to sort all of your documents. It's also worth noting that Sketch doesn't offer a host of unnecessary features that clutter the interface.
Unfortunately, it is only offered on Mac operating systems.
Sketch costs a one time fee of $99 for individuals with the option to renew the following year for $79. The cost for teams is $9 per contributor per month.
6. Google Web Designer
Google Web Designer is a free program that is compatible with Linux, Mac, and Windows. It is used in HTML5, CSS, and Javascript to create unique and interactive design content.
It is typically used for making ads. The GUI is simple to use and includes basic shapes, 3D animations, covering text, and more.
The advanced version of this tool allows you to easily switch between code view and default view to help you create other designs besides advertisements. With this tool, you can also publish your creations automatically.
7. Adobe Dreamweaver
Adobe Dreamweaver is a design tool that is easy for individuals to use, even for those who don't have much knowledge about coding. It allows users to use HTML coding and visual editing to make it easy for new learners.
This tool takes work because it does require you to code by yourself, but it can be a good thing since you can make the design exactly how you want it. With this tool, you don't have to create designs within the parameters of someone else's templates.
You can also make your web design responsive using this tool, so your site can be optimized for mobile devices in no time.
Adobe Dreamweaver costs $31.49 per month or $239.88 annually.
8. Canva
Canva is a fun and simple design tool every creator needs to try. It allows you to create beautiful graphics, social media posts, ads, banners, flyers, and business cards for your company.
This user-friendly tool allows users to drag and drop design elements into templates.
They have a free plan with thousands of templates and a pro plan starting at $9.95 per month, which includes advanced features.
9. Epicpxls
Epicpxls offers a large library of graphics, fonts, and templates that allow you to create your own customized site or app. The great thing about Epicpxls is that it comes with free downloadable designs that have unlimited updates so you don't have to worry about the hassle of outdated templates.
Epicpxls offers free and paid versions of their web design platforms. Their premium pricing costs $22 per month.
10. Figma
Figma is a web design tool that allows several designers to collaborate and edit at once in real time.
This is great for teams that have multiple stakeholders in each project. This tool is available on Mac, Windows, and Linux, and it features instant arc designs, a modern pen tool, and auto layout.
You can also automate repetitive tasks with some of Figma's plug-ins.
For up to two editors and three projects, Figma is completely free. Upgrades for Figma include the professional and organization plans priced at $12 per editor per month and $45 per editor per month.
Your website design is essential to the performance of your website and business. Web design tools can help you to achieve your design goals with ease.
Aside from making your web design attractive and responsive, the team of Web Designing Services St Petersburg, FL can help increase your web traffic by helping you make connections and get links from relevant sources.
0 notes
Text
19 of the Best Landing Page Design Examples You Need to See in 2020
How do you convince your visitors to take the plunge on your website? There are so many elements that a top-notch landing page needs, and making those elements the “best” they can be often depends on what your landing page goals are.
Take form length, for example. It’s just one of the many components you need to optimize, but best practices will tell you that both short and long forms perform well — it all depends on whether you want to generate a lot of (potentially) lower-quality form submissions, or a smaller number of higher-quality submissions.
So if you’re looking to up your landing page game, it’s helpful to know what goes into a great landing page and see a few examples of these nuanced elements in action. Click one of the links below to jump to that section of the article: Surprisingly, when I started doing research into landing page examples, I realized there are hardly any sites out there with modern, impressive landing page designs that are more than just a sign-up form on a homepage. So, we decided to compile a list of landing pages we love ourselves.
One big caveat here: I don’t have access to the stats for these pages, so I can’t tell you how well they convert visitors, leads, and customers. Still, these examples — even those that are no longer active on the business’s website — have some of the best combinations of those nuanced landing page elements I’ve ever seen. Obviously, if you feel inspired to try any of these tactics on your own site, the only way to know whether they’ll work for you for sure is by testing them out for yourself.
Landing Page Examples Shopify Muzzle TransferWise Airbnb Teambit Wistia Webflow Nauto Industrial Strength Marketing Inbound Emotion Velaro Live Chat IMPACT Branding & Design Unbounce Bills.com Trulia Landbot Webprofits H.BLOOM Conversion Lab
Sign-Up Landing Pages 1. Shopify Like many of the other landing pages in this post, Shopify’s trial landing page keeps it simple. The user-oriented headline is just a few words, for example, and the page relies on simple bullets, not paragraphs, to communicate the trial’s details and benefits. There are only a few fields you need to fill out before you get started. All of this makes it easier for you to get to the point: selling online with their tool.
2. Muzzle Landing pages help users decide whether or not your product or service is actually worth their precious time and energy. What better way to clearly and straightforwardly communicate your value proposition than by confronting visitors with the very problem your app solves? Muzzle, a mac app that silences on-screen notifications, fully embraces this show don’t tell mentality on their otherwise minimal landing page. Visitors to the page are greeted with a rapid-fire onslaught of embarrassing notifications in the upper left of the screen. Not only is the animation hilarious, it also manages to compellingly convey the app’s usefulness without lengthly descriptions.
3. TransferWise TransferWise allows you to send and receive money in different currencies, and its landing page, shown below, separates each individual action so you’re not distracted by options that don’t apply to you. If you want to send money, the transfer form is right there on the right for you to fill out. To receive money, simply click to the middle tab, and to sign up for TransferWise using your debit card, click to the far-right tab. Each tab on this landing page produces a different call-to-action based on what you’re signing up for — each of them in a vibrant green box to highlight your next step after your three possible starting points.
4. Airbnb To help convert visitors into hosts, Airbnb offers some enticing personalization: an estimated weekly average earnings projection based on your location. You can enter additional information about your potential accommodations into the fields to get an even more customized estimation. If you visit the page already convinced, the clear call-to-action at the top of the page makes it easy to convert on the spot.
5. Teambit Whimsical isn’t usually the first word that comes to mind when you think of HR software, but Teambit’s illustration-heavy landing page is exactly that. A simple, one-field form is accompanied by a delightful office full of animal characters — all of whom are very pleased with Teambit, in case you were wondering. An animal cartoon appears beside each informational section of the landing page, keeping visitors scrolling down to learn more. Teambit’s landing page is perfect proof that you don’t need to have a conventionally “fun” product or service offering to create a fun landing page.
[Click here to see the whole landing page.] 6. Wistia First up is Wistia’s landing page for their Free Wistia Account. Right off the bat, you notice the one-field form to create your account — the blue, minimally patterned background contrasts nicely with the bright white form field. The length of the form field combined with the prominent placement eliminates nearly all friction to create an account … but if you’re having doubts, you can always scroll below to read answers to top FAQs. By separating these two sections with stark color contrast, Wistia makes it much easier for you focus on converting.
7. Webflow Webflow, a design tool for web developers, packs a lot of information into just a GIF and three form fields. Having the entire sign-up form on a single line is a nice touch here — not only does it make the page shorter, but filling out each box from left to right shows users how close they are to clicking the fourth blue button and getting started for free. The animated GIF below the form is visible in the same frame on the website, so users can see how the product works and sign up without scrolling or clicking over to a new page.
Ebook Landing Pages 8. Nauto Nauto, a data platform for self-driving cars, helps make autonomous driving safer for companies who manage fleets of self-driving vehicles. Naturally, its customers would need all kinds of information to sell them on this platform. Nauto has it, packaged into a super-simple ebook whose landing page gives you both a brief contact form and some preview statistics to prove why this resource is so important.
At the top of the page, shown above, a warm photo of a car’s interior hugs the lead-capturing form. The green “Download Now” button might’ve even been on purpose (on the road, green means go, after all). Scroll down, and you’ll see another “Get the eBook” CTA to remind users what’s waiting for them. You’ll also see three jarring statistics about car accidents to entice users to learn more. Check it out below.
9. Industrial Strength Marketing Right off the bat, this landing page pulls me in with a compelling, punchy header: “Don’t Make Me Zoom.” It directly speaks to a common experience most of us have had when we’re browsing on our phones or tablets — and it’s a little sassy, too. But that’s not the only thing keeping me interested in this landing page. Notice how the color red is strategically placed: It’s right at the top and bottom of the form, drawing you even closer to the conversion event.
Plus, this design is meta to boot: It looks and works great on mobile, too. Keep in mind that a lot of visitors will be accessing your landing pages on their smartphones or tablets, and if the design of your website doesn’t work well for them, they might give up and leave your page. The folks at Industrial Strength Marketing made the fonts and form field big enough so that visitors don’t have to pinch-to-zoom to read and interact with the content, for example.
10. Inbound Emotion Even if you don’t speak Spanish, you can still appreciate the conversion capabilities of this HubSpot partner site. My two favorite features of the page? The form stays in a fixed, prominent position as you scroll through the site. I also love the hands that serve as directional cues toward filling out the form and sharing the page with others.
11. Velaro Live Chat Sometimes the smallest details make the biggest difference. They’re what make Velaro Live Chat’s landing page awesome, for example. That small PDF symbol over the feature image helps set expectations for what format the download will be in. The arrow in front of the subheadline helps further direct your attention to important copy they want visitors to read. Like IMPACT, they also have an auto-checked box to subscribe to their newsletter on their form — which, if turned into an opt-in check box, is a great way to increase subscribers. All of these small, seemingly insignificant details help bring together a solid, admirable landing page design.
12. IMPACT Branding & Design Full disclosure: IMPACT is a HubSpot partner — but that’s not why they’re included here. IMPACT’s landing pages have long been a source of design inspiration. I love the simple layout of the page, from the large headline copy and detailed featured image, to the outline that surrounds the form, to the colors and fonts that are very pleasing to the eye. The free guide IMPACT is offering for download here also doesn’t emphasize the download itself in the blue button that allows you to submit your filled-out form. Rather, IMPACT is inviting you to “generate more conversions” — putting the focus on what you stand to gain as a result of reading the guide.
Landing Pages to Learn More 13. Unbounce It’s no surprise Unbounce is near the top of this list — they’ve actually written the book on creating high-converting landing pages. Although there are lots of amazing things about this landing page, the two that I absolutely love are: 1) The use of a chat window instead of a classic form, and 2) the detailed — but well packaged — information below the form. The first helps direct attention to the goal of the page — for you to fill out the form — in a way that’s unobtrusive and feels less like a chore. The second gives this page an SEO boost (search engines will have more content to crawl) and assuages any worry from folks who need to know more about a piece of content before handing over their information, all while not distracting people from the chat window.
14. Bills.com Often, people think landing pages are static pages on your website. But with the right tools, you can make them interactive and personalized. Take the example below from Bills.com. To see if you’d benefit from their consultation, you answer three questions before you are shown a form. It starts with this one:
Then, you answer two more questions, like the one below:
And here’s the final landing page form where you fill out your information:
I’m not sure how the algorithm works (or if there’s one at all), but while I was filling it out, I had some anxiety about not qualifying. Once I found out I did, I was excited to fill out the form, which I’m sure most people who are in debt and using this tool are. By making this offer seem more exclusive before the form appeared on the landing page, I’d bet that Bills.com increased conversions pretty significantly. 15. Trulia Trulia did something very similar to Bills.com with their landing page. It starts with a simple form asking for “an address” (which sounds less creepy than “your address,” although that’s what they mean). Below this simple form field is a bright orange button that contrasts well with the hero image behind the form, and emphasizes that the estimate will be personalized to your home.
Of course, the address itself won’t be enough to estimate the value of a home. It just denotes the home’s neighborhood. That’s why the next page follows with more questions about the property itself, like number of beds and baths. Below, you see the copy “Tell us where to send the report” — with a disclaimer that, by entering this information, you’re agreeing to connect with a real estate agent. This is a great example of a company giving value to their visitors from the get-go, while setting visitors’ expectations about what will happen as a result.
16. Landbot Landbot, a service that creates chatbot-based landing pages, puts their own product front and center on their chat-fueled landing page. Visitors are greeted by a friendly bot — complete with emojis and GIFs — who encourages them to provide information in a conversational format, instead of via a traditional form.
17. Webprofits For a little contrast … what about long landing pages? With just a few tricks, you can make even the longest landing page feel short. Webprofits’ landing page below shows us how. Right at the top, there’s a prominent CTA button to learn more — with a nice contrast against the background so it stands out, and a downward arrow to encourage scrolling. By not putting a form field up front, they help reduce friction and create an opportunity for visitors to learn more before being presented with a conversion option. They also make it easy for you to figure out what Webprofits actually does. The rest of the page offers detailed information about what you’ll get when you give over your information. Plus, it includes strategic CTAs throughout to take you back to the top to fill out the form, like “Let’s Talk.”
18. H.BLOOM Sometimes, you’ve just got to stop and admire a landing page for being beautiful. Using high-resolution photography and lots of white space, H.BLOOM’s landing page is a pleasure to look at. Aside from its beauty, the page has some great conversions elements: an above-the-fold form, clear and concise description of what’ll happen when you fill out the form, and even the bright orange “Submit” button. The only thing we’d change up? The copy on the “Submit” button — that could be more specific to the offer at hand.
19. Conversion Lab While I wouldn’t typically include an example of a homepage with a form on it in a post about landing pages, this website is special. The homepage is the entire website — the navigation links just take you to the information below. When you click “Get Help With Landing Pages,” the entire site moves over to make room for the form. Here’s what it looks like before you click:
And, when you click that CTA, check out how the form appears:
I love how you don’t have to leave the page to fill out the form, yet the form won’t feel intrusive to casual website visitors.
Landing Page Ideas A well-optimized landing page can transform prospects into leads by gathering information that can help you better understand, market to, and delight visitors. Since landing pages are crucial for conversions, it’s important to make sure they’re well planned, designed, and executed. Here are a few things to keep in mind when creating landing pages:
Source link
source https://www.kadobeclothing.store/19-of-the-best-landing-page-design-examples-you-need-to-see-in-2020/
1 note
·
View note
Text
Visitor Tracking Review 2024 Unlimited Website Tracking

Visitor Tracking Review 2024: Unleash Infinite Site Insights!
Have you ever wondered who visits your website and what they do while they are there? With Visitor Tracking Review 2024 Unlimited Website Tracking, you can now track everything happening on your website! This amazing tool lets you track unlimited websites and gives you a complete view of each visitor's activity.
Key Features of Visitor Tracking
Visitor Tracking Review 2024 Unlimited Website Tracking offers many features to help you understand your website visitors better. Here are some of the most important ones:
Visitor Stream: See every single session, including the visitor's location, how long they stayed, which pages they visited, and if they converted.
Website Portfolio Tracking: Manage all your websites in one dashboard. This saves you time because you don't have to create reports manually.
Funnel & Conversion Tracking: Find out where customers drop off in your sales funnel and track conversions accurately.
Customer Journey: Trace the entire journey of your customers, from their first visit to their final conversion.
Benefits of Using Visitor Tracking
Using Visitor Tracking Review 2024 Unlimited Website Tracking can give you many advantages:
See when a page is getting traffic from search engines.
Know when a visitor converts and see the original page they landed on.
Track all the pages a visitor visits on your site.
Find out how many times a visitor has come to your site.
Imagine this: Before using this tool, you wouldn't know who visited your site or what they did there. But after using it, you can see everything, just like a shop owner can see every customer walking into their store and browsing.
Visitor Tracking Appsumo Lifetime Deal Check
Unified Dashboard for All Your Websites
One of the best features of Visitor Tracking is the unified dashboard. This dashboard gives you a complete view of all your websites in one place. Here are some things you can do with it:
Get stats and trends for the last 24 hours, 7 days, 30 days, and 90 days.
Filter analytics by session, page views, or unique visitors.
Quickly identify trends for each site.
You'll love how easy it is to get a high-level view of how your business is doing!
Track the Full Customer Journey
Ever wondered about the full story of your customers' journey? With the Customer Journey Tracking feature, you can see every step your customers take on your site. Imagine this:
A visitor lands on your site, browses, but leaves without a trace. Three days later, they return and make a purchase. With traditional analytics, these would look like separate incidents. But not anymore! Customer Journey Tracking ties these sessions together, giving you a complete story.
Why is this so important for your business?
See Original Acquisition Sources: Learn how each visitor found your business.
Who Should Use Visitor Tracking?
Visitor Tracking is perfect for:
Bloggers
Ecommerce businesses
Marketers
This tool is an excellent alternative to Google Analytics, Hotjar, and Mixpanel. It integrates with popular platforms like Shopify, Squarespace, Webflow, Wix, and WordPress.

How to Get Started
Ready to take control of your website's performance? It's simple! Just grab lifetime access now and get unlimited websites on any plan. Don't miss out on this opportunity to have full visibility into your business.
Click here to get started with Visitor Tracking Review 2024 Unlimited Website Tracking.
With Visitor Tracking, you'll have all the tools you need to understand your website visitors and improve your business. Don't wait – start tracking today!
Plan & Pricing
Frequently Asked Questions
What Is Visitor Tracking?
Visitor tracking monitors user interactions on a website. It helps analyze behavior and improve user experience.
How Does Visitor Streaming Work?
Visitor streaming shows real-time user sessions. You can see their location, session duration, and pages visited.
What Is Website Portfolio Tracking?
Website portfolio tracking oversees multiple sites. It provides key metrics in a unified dashboard.
How Do I Track Funnel Conversions?
Funnel tracking identifies where users drop off. It helps optimize the conversion process.
0 notes
Text
19 of the Best Landing Page Design Examples You Need to See in 2018
How do you convince your visitors to take the plunge on your website?
There are so many elements that a top-notch landing page needs, and making those elements the "best" they can be often depends on what your landing page goals are.
Take form length, for example. It's just one of the many components you need to optimize, but best practices will tell you that both short and long forms perform well -- it all depends on whether you want to generate a lot of (potentially) lower-quality form submissions, or a smaller number of higher-quality submissions.
So if you're looking to up your landing page game, it's helpful to know what goes into a great landing page and see a few examples of these nuanced elements in action. Surprisingly, when I started doing research into the latter, I realized there are hardly any sites out there with examples of modern, impressive landing pages that are more than just a sign-up form on a homepage. So we decided to compile a list of landing pages we love ourselves.
One big caveat here: I don't have access to the stats for these pages, so I can't tell you how well they convert visitors, leads, and customers. Still, these examples -- even those that are no longer active on the business's website -- have some of the best combinations of those nuanced landing page elements I've ever seen.
Obviously, if you feel inspired to try any of these tactics on your own site, the only way to know whether they'll work for you for sure is by testing them out for yourself.
Landing Page Examples
Shopify
Muzzle
TransferWise
Airbnb
Teambit
Wistia
Webflow
Nauto
Industrial Strength Marketing
Inbound Emotion
Velaro Live Chat
IMPACT Branding & Design
Unbounce
Bills.com
Trulia
Landbot
Webprofits
H.BLOOM
Conversion Lab
Sign-Up Landing Pages
1. Shopify
Like many of the other landing pages in this post, Shopify's trial landing page keeps it simple. The user-oriented headline is just a few words, for example, and the page relies on simple bullets, not paragraphs, to communicate the trial's details and benefits. There are only a few fields you need to fill out before you get started. All of this makes it easier for you to get to the point: selling online with their tool.
2. Muzzle
Landing pages help users decide whether or not your product or service is actually worth their precious time and energy. What better way to clearly and straightforwardly communicate your value proposition than by confronting visitors with the very problem your app solves?
Muzzle, a mac app that silences on-screen notifications, fully embraces this show don't tell mentality on their otherwise minimal landing page. Visitors to the page are greeted with a rapid-fire onslaught of embarrassing notifications in the upper left of the screen. Not only is the animation hilarious, it also manages to compellingly convey the app's usefulness without lengthly descriptions.
3. TransferWise
TransferWise allows you to send and receive money in different currencies, and its landing page, shown below, separates each individual action so you're not distracted by options that don't apply to you.
If you want to send money, the transfer form is right there on the right for you to fill out. To receive money, simply click to the middle tab, and to sign up for TransferWise using your debit card, click to the far-right tab.
Each tab on this landing page produces a different call-to-action based on what you're signing up for -- each of them in a vibrant green box to highlight your next step after your three possible starting points.
4. Airbnb
To help convert visitors into hosts, Airbnb offers some enticing personalization: an estimated weekly average earnings projection based on your location. You can enter additional information about your potential accommodations into the fields to get an even more customized estimation.
If you visit the page already convinced, the clear call-to-action at the top of the page makes it easy to convert on the spot.
5. Teambit
Whimsical isn't usually the first word that comes to mind when you think of HR software, but Teambit's illustration-heavy landing page is exactly that. A simple, one-field form is accompanied by a delightful office full of animal characters -- all of whom are very pleased with Teambit, in case you were wondering. An animal cartoon appears beside each informational section of the landing page, keeping visitors scrolling down to learn more.
Teambit's landing page is perfect proof that you don't need to have a conventionally "fun" product or service offering to create a fun landing page.
[Click here to see the whole landing page.]
6. Wistia
First up is Wistia's landing page for their Free Wistia Account. Right off the bat, you notice the one-field form to create your account -- the blue, minimally patterned background contrasts nicely with the bright white form field.
The length of the form field combined with the prominent placement eliminates nearly all friction to create an account ... but if you're having doubts, you can always scroll below to read answers to top FAQs. By separating these two sections with stark color contrast, Wistia makes it much easier for you focus on converting.
7. Webflow
Webflow, a design tool for web developers, packs a lot of information into just a GIF and three form fields. Having the entire sign-up form on a single line is a nice touch here -- not only does it make the page shorter, but filling out each box from left to right shows users how close they are to clicking the fourth blue button and getting started for free.
The animated GIF below the form is visible in the same frame on the website, so users can see how the product works and sign up without scrolling or clicking over to a new page.
Ebook Landing Pages
8. Nauto
Nauto, a data platform for self-driving cars, helps make autonomous driving safer for companies who manage fleets of self-driving vehicles. Naturally, its customers would need all kinds of information to sell them on this platform. Nauto has it, packaged into a super-simple ebook whose landing page gives you both a brief contact form and some preview statistics to prove why this resource is so important.
At the top of the page, shown above, a warm photo of a car's interior hugs the lead-capturing form. The green "Download Now" button might've even been on purpose (on the road, green means go, after all).
Scroll down, and you'll see another "Get the eBook" queue to remind users what's waiting for them. You'll also see three jarring statistics about car accidents to entice users to learn more. Check it out below.
9. Industrial Strength Marketing
Right off the bat, this landing page pulls me in with a compelling, punchy header: "Don't Make Me Zoom." It directly speaks to a common experience most of us have had when we're browsing on our phones or tablets -- and it's a little sassy, too.
But that's not the only thing keeping me interested in this landing page. Notice how the color red is strategically placed: It's right at the top and bottom of the form, drawing you even closer to the conversion event.
Plus, this design is meta to boot: It looks and works great on mobile, too. Keep in mind that a lot of visitors will be accessing your landing pages on their smartphones or tablets, and if the design of your website doesn't work well for them, they might give up and leave your page.
The folks at Industrial Strength Marketing made the fonts and form field big enough so that visitors don't have to pinch-to-zoom to read and interact with the content, for example.
10. Inbound Emotion
Even if you don't speak Spanish, you can still appreciate the conversion capabilities of this HubSpot partner site. My two favorite features of the page? The form stays in a fixed, prominent position as you scroll through the site. I also love the hands that serve as directional cues toward filling out the form and sharing the page with others.
11. Velaro Live Chat
Sometimes the smallest details make the biggest difference. They're what make Velaro Live Chat's landing page awesome, for example.
That small PDF symbol over the feature image helps set expectations for what format the download will be in. The arrow in front of the subheadline helps further direct your attention to important copy they want visitors to read. Like IMPACT, they also have an auto-checked box to subscribe to their newsletter on their form -- which, if turned into an opt-in check box, is a great way to increase subscribers. All of these small, seemingly insignificant details help bring together a solid, admirable landing page design.
12. IMPACT Branding & Design
Full disclosure: IMPACT is a HubSpot partner -- but that's not why they're included here. IMPACT's landing pages have long been a source of design inspiration. I love the simple layout of the page, from the large headline copy and detailed featured image, to the outline that surrounds the form, to the colors and fonts that are very pleasing to the eye.
The free guide IMPACT is offering for download here also doesn't emphasize the download itself in the blue button that allows you to submit your filled-out form. Rather, IMPACT is inviting you to "generate more conversions" -- putting the focus on what you stand to gain as a result of reading the guide.
Landing Pages to Learn More
13. Unbounce
It's no surprise Unbounce is near the top of this list -- they've actually written the book on creating high-converting landing pages. Although there are lots of amazing things about this landing page, the two that I absolutely love are: 1) The use of a chat window instead of a classic form, and 2) the detailed -- but well packaged -- information below the form.
The first helps direct attention to the goal of the page -- for you to fill out the form -- in a way that's unobtrusive and feels less like a chore. The second gives this page an SEO boost (search engines will have more content to crawl) and assuages any worry from folks who need to know more about a piece of content before handing over their information, all while not distracting people from the chat window.
14. Bills.com
Often, people think landing pages are static pages on your website. But with the right tools, you can make them interactive and personalized.
Take the example below from Bills.com. To see if you'd benefit from their consultation, you answer three questions before you are shown a form. It starts with this one:
Then, you answer two more questions, like the one below:
And here's the final landing page form where you fill out your information:
I'm not sure how the algorithm works (or if there's one at all), but while I was filling it out, I had some anxiety about not qualifying. Once I found out I did, I was excited to fill out the form, which I'm sure most people who are in debt and using this tool are. By making this offer seem more exclusive before the form appeared on the landing page, I'd bet that Bills.com increased conversions pretty significantly.
15. Trulia
Trulia did something very similar to Bills.com with their landing page. It starts with a simple form asking for "an address" (which sounds less creepy than "your address," although that's what they mean). Below this simple form field is a bright orange button that contrasts well with the hero image behind the form, and emphasizes that the estimate will be personalized to your home.
Of course, the address itself won't be enough to estimate the value of a home. It just denotes the home's neighborhood. That's why the next page follows with more questions about the property itself, like number of beds and baths. Below, you see the copy "Tell us where to send the report" -- with a disclaimer that, by entering this information, you're agreeing to connect with a real estate agent. This is a great example of a company giving value to their visitors from the get-go, while setting visitors' expectations about what will happen as a result.
16. Landbot
Landbot, a service that creates chatbot-based landing pages, puts their own product front and center on their chat-fueled landing page. Visitors are greeted by a friendly bot -- complete with emojis and GIFs -- who encourages them to provide information in a conversational format, instead of via a traditional form.
17. Webprofits
For a little contrast ... what about long landing pages? With just a few tricks, you can make even the longest landing page feel short. Webprofits' landing page below shows us how.
Right at the top, there's a prominent CTA button to learn more -- with a nice contrast against the background so it stands out, and a downward arrow to encourage scrolling. By not putting a form field up front, they help reduce friction and create an opportunity for visitors to learn more before being presented with a conversion option.
They also make it easy for you to figure out what Webprofits actually does. The rest of the page offers detailed information about what you'll get when you give over your information. Plus, it includes strategic CTAs throughout to take you back to the top to fill out the form, like "Let's Talk."
18. H.BLOOM
Sometimes, you've just got to stop and admire a landing page for being beautiful. Using high-resolution photography and lots of white space, H.BLOOM's landing page is a pleasure to look at.
Aside from its beauty, the page has some great conversions elements: an above-the-fold form, clear and concise description of what'll happen when you fill out the form, and even the bright orange "Submit" button. The only thing we'd change up? The copy on the "Submit" button -- that could be more specific to the offer at hand.
19. Conversion Lab
While I wouldn't typically include an example of a homepage with a form on it in a post about landing pages, this website is special. The homepage is the entire website -- the navigation links just take you to the information below.
When you click "Get Help With Landing Pages," the entire site moves over to make room for the form. Here's what it looks like before you click:
And, when you click that CTA, check out how the form appears:
I love how you don't have to leave the page to fill out the form, yet the form won't feel intrusive to casual website visitors.
1 note
·
View note
Text
2017 Year In Review
We go into the start of every new year not knowing what it will bring but with goals and plans in mind we do our best to make them a reality.
This was a big year for us as a family, and while I got to work on a few really cool projects as well I limited the amount of work I took on this year.
I had two main goals for the year:
1. Take on a project that was out of my comfort zone.
2. Prepare my family for a move over seas.
PROJECTS
I was able to launch a couple of side projects, they didn’t get much traction but I’m proud of them for what they are. They were both good learning experiences for me personal.
The Be Creative/Be Kind Project
This was a project I created in an effort to give back a little bit, to spread a little kindness into the world at a time when everything felt so heavy and negative. The premise was that anyone could sign and through an exchange of a few emails I would get to know you a little bit; enough so that I could then create a piece of art work that was meant just for you. Maybe an illustration, a sketch, a hand-lettering piece or painting. Whatever it was it would be made by hand and delivered to you for free.
What Worked: I got a few request; a couple from outside the states which was very cool. In the process I got to meet and get to know some interesting people. I also got to play with Webflow and test it out, which was nice.
What Didn’t Work: While the idea was a good one (I think), I didn’t announce it before hand since I basically came up with the idea, created it and launched it within about 48hrs. Plus, while I love creating with my hands it’s not something I’m known for.
http://be-creative-be-kind.webflow.io/
Confessions of A Freelance Mom Podcast
This was a huge one for me. I really stepped out of my comfort-zone with this one. I started what I was calling a mini-cast; that is a podcast where each episode only ran no longer than 10 minutes about freelancing from home while being a full-time parent with a toddler at home and 6year old in school. It was fun but also challenging. It was way more work than I anticipated, even being so short or maybe because I was trying to keep them so short.
What Worked: I got some great feed back from a few podcasters I have long admired and a little affirmation that was very encouraging. And I think the topic was a very relevant one in our industry today.
What Didn’t Work: While I started out with a good response it seemed to slow down significantly after the first month; about 4-episodes in and I lost my enthusiasm for the project. A project like this also requires planning, certainly much more planning than I gave it. In hindsight I really should have planned out the episodes better that would have helped give it more of a flow rather than perhaps feeling like random, off the cuff topics (which they were).
https://bumpers.fm/u/confessions
My First Food Truck Client
This was a big one for me professionally. Not only did I design things from the ground up but I also got to brand the project. From naming it to choosing the color scheme and design elements. This was a fun one and a bit nerve racking. It has been an on-going project for the last six months as the client is putting this together while working full-time as a private chef.
We were aiming for a November 2017 launch date but the client ran into some unforeseen mechanical issues with the truck itself. While we wait on those issues to be resolved we’re working on finishing up the website.
There really is a lot more to this particular project that deserves a post of it’s very own. Maybe once everything is complete and I’ve had time to gather my thoughts I’ll write up a nice long case study.
You can see a few pieces from this project on my Dribble page if interested.
FAMILY STUFF
This past year we were able to take several family vacations and since our girls were both old enough to enjoy them for the first time it was really memorable.
NEW MEXICO
This has long been one of my husband and I’s favorite place for a getaway so it was really special to get to share it with our girls. We took them to White Sands to play and sled the dunes. We made it Cloud Croft to hike in the Lincoln National Forrest. The Sandia Peak Tramway which is way up in the mountains just outside Albuquerque, where they got to see snow for the first time. Then we spent a few days exploring Albuquerque before heading to Carlsbad to see the caverns.
NEW ORLEANS
This was partially a business trip for my husband we were headed up to Georgia and just had to stop and spend a few days exploring New Orleans which was wonderful. Amazing food and beautiful architecture.
SAVANNAH, GEORGIA
Savannah’s downtown is amazing. They have great kid friendly museums. We ate at Paula Deen’s restaurant, the Forest Gump Diner where Jenny worked, and the kids loved the outdoor splash pads that were all over the place. We spent a lot of time in those. Plus a day at the beach, you go that close to the coast without visiting a beach, especially with my kids.
Home Remodel Projects
Master Bath - total gut job. Replaced a shower/tub combo with a walk-in shower done in subway tile and new floor tile. Scrapped the popcorn ceiling off and repainted.
Kids Bath - New tile flooring and new double sink vanity as well as a new coat of paint.
Master Bedroom - Scrapped the popcorn ceiling, new base boards and new paint scheme.
Hardwood Floors - Finished off the house with new hardwood flooring throughout the entire house.
Painted The Exterior Brick - The entire front portion of our house is brick and I finally got around to painting over the dark redish/brown brick to something lighter and more modern.
Move To Japan!
I know what you’re thinking; we did all that work to the house only to move overseas? We’ll yes and no. A lot, probably the majority of that work had already begun prior to us finding out we would be moving. Which worked well as we are only renting our home and not selling it.
So we found out around April that the move was happening for sure. My husband is a Civil Engineer for the Air Force and an opportunity opened up for him. After a lot of discssion, we decided he would apply for the job not knowing for sure if he would get it or not.
Once we got word it would be happening everything went into warp drive. I spent the better part of that time purging as much as I could which turned out to be more of a task than I thought. It’s amazing the crap you hold onto and collect over the years.
I honestly can’t even tell you how much stuff I got rid of. I just know it was endless bags of kids clothes and toys. I purged about half my closet, a quarter of my kitchen and 3/4 of the garage. The garage was the really the biggest undertaking. It was piles of stuff that I had been begging my husband to get rid of. I had already gotten rid of about half of what was in there and organized it at the beginning of the year, but somehow it was just in shambles again that spring.
It was a lot of waiting, and working to get the house in order, and more waiting. His orders to leave kept getting pushed back. I was honestly starting to think it just wasn’t going to happen. But once the order came through in November it was a snow ball. Everything happened so quickly after that we had about a month to have our house packed up, flights books, hotels booked, cars to be sold, hire a management firm for our house, get our passports in, and pack up whatever we would be traveling with. Honestly it was all a blur once they said go.
We landed in Japan on December 18th, 2017 and we’ve been settling in since. Our oldest just started school this week and I’m finally able to start getting into a routine after about a week of jetlag. I’m still adjusting to the time difference. The sun rises around 6:30am and sets at 4:30pm. I’m told in the summer months the sun rises around 4:30am and doesn’t set until 9pm. We'll be installing black out curtains in the Spring.
It’s been an exciting year, looking forward to another with my beautiful family!
0 notes