#Design professional websites using Webflow.
Explore tagged Tumblr posts
Text
I will design a stunning website using

Get a stunning, ready-to-use website design with **Webflow**! I'll develop a responsive and attractive site tailored to your business goals, whether you're an entrepreneur or a small business owner. I'll turn your creative ideas into a professional website using the latest design tools. **Take the first step towards your dream website—order now!**
#Create Amazing Landing Pages with Webflow.#Design professional websites using Webflow.#Custom Website Development#Fast Loading Websites#E-commerce Solutions#SEO Friendly Design -#User Experience Optimization -#Design unique and responsive websites with Webflow#Transforming ideas into modern websites with Webflow.
0 notes
Text
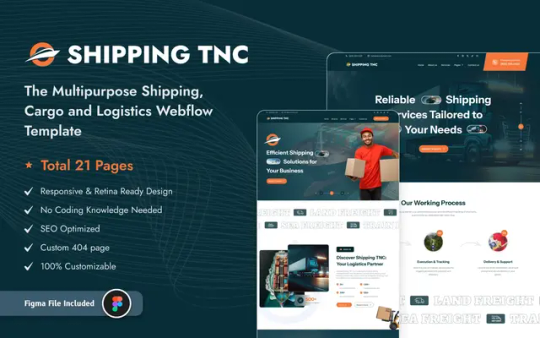
Shipping TNC - Logistics Webflow Website Template: The Ultimate Solution for Your Freight Business
Logistics and transportation industry, having a strong online presence is crucial for success. Whether you’re running a freight forwarding company, a courier service, or a supply chain management business, an effective website is essential for showcasing your services and gaining customer trust. This is where the Shipping TNC — Logistics Webflow Website Template comes into play. Designed to cater specifically to logistics businesses, this template provides a seamless, professional, and fully customizable web solution.

Get It Now 👉🏻 Shipping TNC Webflow Website Template
Why Choose the Shipping TNC Logistics Webflow Website Template?
Shipping TNC is not just another website template — it’s a powerful tool designed to enhance your logistics business. Here are some of the key reasons why it stands out:
✅ Modern and Professional Design
The Shipping TNC template comes with a sleek, modern, and responsive design that creates a lasting impression on visitors. The template is structured to showcase your logistics services, company history, and customer testimonials, all while maintaining a clean and visually appealing layout.
✅ User-Friendly Navigation
A logistics website must provide users with quick access to important information such as tracking services, pricing, contact details, and service offerings. This template ensures intuitive navigation, making it easy for customers to find what they’re looking for in just a few clicks.
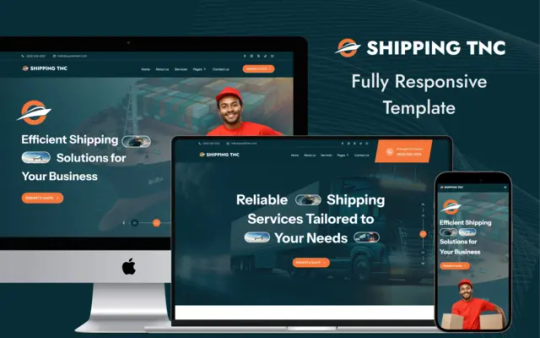
✅ Fully Responsive and Mobile-Optimized
In an era where mobile browsing dominates, the Shipping TNC template is designed to be fully responsive. It adapts seamlessly to different screen sizes, ensuring a smooth experience for users on desktops, tablets, and smartphones.
✅ SEO-Friendly and Fast Loading
Search engine optimization (SEO) is essential for attracting organic traffic to your website. The template is built with SEO best practices in mind, ensuring higher rankings on search engines. Additionally, it is optimized for fast loading times, reducing bounce rates and improving user experience.
✅ Easy Customization with Webflow
One of the biggest advantages of using Webflow is the ease of customization. With Shipping TNC, you can tweak every aspect of the template to match your brand identity. The drag-and-drop functionality allows you to make changes without any coding knowledge.
✅ Integrated Contact and Quote Request Forms
Communication is key in the logistics industry. This template includes built-in contact and quote request forms that allow customers to easily reach out to you for inquiries and service requests.

Visit Our 🔗 Live Preview
Key Features of the Shipping TNC Template
Homepage
Engaging hero section with call-to-action (CTA)
Overview of logistics services
Client testimonials and trust-building elements
Contact and tracking buttons for easy access
About Us Page
Company history and mission statement
Team introduction section
Core values and business philosophy
Services Page
Detailed descriptions of logistics solutions
High-quality visuals and icons for better presentation
Tracking & Quote Request Features
Integrated tracking system
Quote request form for quick pricing inquiries
Contact Page
Google Maps integration for location visibility
Simple and effective contact form
Social media links for enhanced connectivity

Who Can Benefit from the Shipping TNC Template?
The Shipping TNC Webflow template is ideal for:
Freight and cargo companies
Courier and delivery services
Warehouse and supply chain businesses
Transport and logistics service providers
E-commerce logistics solutions
How to Get Started with the Shipping TNC Template
Getting started with this template is simple:
Purchase the Template: Buy the Shipping TNC template from the Webflow marketplace.
Customize Your Website: Use the Webflow editor to personalize the template to fit your brand.
Conclusion
The Shipping TNC — Logistics Webflow Website Template is an excellent choice for logistics businesses looking for a professional, high-performing website. With its modern design, SEO-friendly structure, and user-friendly features, this template provides everything you need to establish a strong online presence and grow your business. Live Preview
Invest in a high-quality website today and take your logistics business to the next level with the Shipping TNC Webflow template!
#web development#web design#webflow#home & lifestyle#business#shipping business#design#shipping discourse#education#self shipping#shipping poll#logistics#warehousetips
2 notes
·
View notes
Text
TNC Advocator — A Powerful and Professional Webflow Website Template for Lawyers and Law Firms
Whether you’re an attorney, a boutique law firm, or a legal consultancy, your online presence should reflect your expertise and reliability. That’s where the TNC Advocator — Attorney Webflow Website template comes in.

Designed specifically for the legal industry, TNC Advocator offers a clean, modern, and professional layout that helps law firms and legal professionals showcase their services and build trust online without writing a single line of code.
What is TNC Advocator?
TNC Advocator is a fully responsive, SEO-friendly, and highly customizable Webflow Website Template tailored for lawyers, attorneys, and law firms. It’s built to help you establish authority in your field, share detailed service information, highlight your team and experience, and make it easy for potential clients to contact you.
Why Choose TNC Advocator for Your Law Firm?
Let’s take a look at some of the standout features that make this template ideal for legal professionals:
✅ Professional and Clean Design
TNC Advocator uses a minimal, elegant layout that immediately communicates trust and professionalism. The clean design, strong typography, and well-structured content areas give your site a polished and credible appearance, exactly what clients expect from a law firm.
✅ Dedicated Service Pages
You can easily add and customize individual service pages for each of your practice areas. Whether it’s corporate law, personal injury, or civil litigation, the template makes it easy to explain your services and how you help clients.
✅ Attorney Profiles and Team Section
Building trust means showing who’s behind the name. TNC Advocator includes a team section where you can highlight your lawyers and staff with professional bios, photos, and contact info. This personal touch helps build credibility and shows the human side of your legal team.
✅ Client Testimonials and Case Studies
Word of mouth is powerful in the legal industry. This template includes testimonial sections and the option to add case studies so you can showcase success stories and satisfied clients. It’s a great way to build trust and show real-world results.
✅ Built-In Contact and Consultation Forms
TNC Advocator includes pre-built contact and free consultation forms, allowing visitors to easily connect with your firm. These forms are strategically positioned and designed to harmonize with the rest of the site, facilitating outreach from potential clients.
✅ Mobile-Responsive and Fast-Loading
Your clients are on the go, and your website should be, too. TNC Advocator is fully mobile-responsive, ensuring a seamless experience on phones, tablets, and desktops. It’s also built for fast loading times, improving user experience and SEO rankings.
✅ SEO-Ready and Easy to Edit
This template is optimized for search engines to help your firm attract local clients. Moreover, with Webflow’s visual editor, you can easily update your site’s content, images, and layout without requiring technical skills. Make quick changes to reflect your latest case results, team updates, or practice areas.
Perfect for All Legal Professionals
Whether you’re:
A solo attorney
A small law firm
A legal consultant
A corporate legal advisor
A non-profit legal service provider
TNC Advocator gives you the tools to create a website that reflects your expertise, builds client confidence, and helps grow your practice.
Final Thoughts
Your legal website should work as hard as you do — answering questions, showcasing your services, and encouraging potential clients to reach out. TNC Advocator is the perfect Webflow Website template to help you build a sleek, professional website that represents your firm with confidence.
With clean design, strategic layout, and powerful customization options, it’s never been easier to take your legal practice online and attract more clients.
Launch your law firm’s website today with TNC Advocator and make a strong digital first impression!
#attorney general#law of attraction#law firm#lawyer#legal advice#legal services#business#small business#web design#webflow
0 notes
Text
🎨 How to Build a Strong Graphic Design Portfolio: A Step-by-Step Guide for Creatives
In the world of graphic design, your portfolio is your passport. It speaks louder than your resume and gives potential clients or employers a real sense of your creativity, technical skills, and design thinking.
Whether you're a beginner designer just starting out or a professional looking to refine your personal brand, building a strong portfolio is essential to stand out in a highly competitive industry.
Let’s dive into how to create a graphic design portfolio that not only looks great — but gets you hired.
💼 What Is a Graphic Design Portfolio?
A graphic design portfolio is a curated collection of your best design work. It shows your range, style, and ability to solve real-world visual problems. It can be digital (website, PDF, Behance, Tumblr) or physical (printed booklets or presentations).
But it's not just about pretty pictures — it’s about telling a story through your work. Your portfolio should:
Highlight your strongest projects
Explain your design process
Demonstrate your ability to think creatively and strategically
🪄 Step 1: Define Your Purpose and Target Audience
Before designing your portfolio, ask yourself:
Who am I building this for?
What kind of work do I want to attract?
Am I applying for a job, freelance gigs, or showcasing a niche (branding, UI/UX, packaging)?
Tailor your portfolio to speak to your ideal client or employer. A generalist portfolio is fine in the early stages, but as you grow, focusing on a niche makes your portfolio more powerful.
Pro Tip: Include a mix of work that aligns with the kind of projects you want more of in the future.
🖼️ Step 2: Curate Your Best Work (Not All Your Work)
Quality > Quantity. One of the biggest mistakes designers make is including too many pieces. A strong portfolio often has 6 to 10 polished, well-documented projects.
Choose projects that show:
Creative problem-solving
Technical skills (like Adobe, Canva, or Figma)
Versatility (branding, layout, packaging, digital ads, etc.)
Consistency in style and voice
If you’re just starting out, create self-initiated projects, mock briefs, or redesigns of existing brands to build up your collection.
✏️ Step 3: Tell the Story Behind Each Project
Design is not just about visuals — it’s about purpose and process. For each project, briefly explain:
The problem or objective
Your role (especially in team projects)
The tools and techniques you used
The results or impact
Use case-study format for complex projects. Keep it concise, but insightful. This gives depth to your work and helps clients or hiring managers understand your design thinking.
🖥️ Step 4: Choose the Right Platform
Your online presence matters. Depending on your comfort with tech, you can choose from these options:
🌐 Website Builders
Wix or Squarespace – Easy drag-and-drop interfaces
WordPress – Flexible, customizable
Webflow – Advanced animations and interactions
🎨 Portfolio Platforms
Behance – Creative industry standard
Dribbble – Best for short-form visual snapshots
Tumblr – Great for blogging your work with personal insights
💻 Tip: Make Your Portfolio Mobile-Friendly
Most users view portfolios on their phones. Ensure your site loads fast, scales well, and has readable fonts.
📂 Step 5: Organize and Structure It Professionally
Navigation should be simple and intuitive. A standard structure might include:
Homepage – Intro, featured works
Portfolio/Projects – Case studies or categories (e.g., logo design, UI, branding)
About Me – Your background, expertise, and tools you use
Services – What you offer (optional)
Contact Page – Easy way to get in touch (form, email, social links)
Bonus Tip: Include client testimonials, certificates, or awards to build credibility.
🧪 Step 6: Showcase Variety — But Stay Cohesive
Your portfolio should show range, but not randomness. Include different types of design:
Logos and branding
Social media creatives
Posters or flyers
Packaging design
UI/UX or website mockups
But maintain consistency in:
Typography and layout
Color palettes
Presentation style
This makes your portfolio feel like a brand in itself — neat, professional, and memorable.
🔧 Step 7: Polish Your Presentation
How you present your work is just as important as the work itself. Use high-quality images, mockups, or animations. Tools like:
Canva – For clean, modern layouts
Mockup World – Free PSD mockups for branding
Figma – For interactive presentations
Add white space to let your designs breathe. Label each project clearly and avoid cluttered layouts.
🧑💼 Step 8: Add Your Personality
Your portfolio is more than a catalog — it’s your creative identity. Add a personal touch:
Write an authentic bio
Share a short video or intro animation
Blog about your process, tools, or design trends
On platforms like Tumblr, this personal storytelling style connects well with audiences.
📣 Step 9: Promote Your Portfolio
Once your portfolio is ready, promote it through:
LinkedIn posts
Instagram carousels or reels
Pinterest boards
Tumblr blog articles (like this!)
Email signatures, digital resumes, or business cards
You can also join design communities like Reddit r/design, Facebook groups, or local WhatsApp design circles.
🧰 Step 10: Keep Updating Regularly
A portfolio is a living document. As you grow and gain experience:
Remove outdated or weak work
Add new projects every 2–3 months
Update your tools, roles, and services
A dynamic portfolio shows you’re evolving with trends, technologies, and styles.
🔑 Key Takeaways
Building a strong graphic design portfolio isn’t just about showcasing pretty work — it’s about: ✅ Telling a story ✅ Demonstrating problem-solving ✅ Highlighting consistency and versatility ✅ Reflecting your personal brand
In 2025, standing out as a designer means presenting your work with purpose. Your portfolio should inspire trust, curiosity, and a desire to work with you.
Whether you're showcasing it on Tumblr, Behance, or your own website, remember: your portfolio is your most powerful marketing tool.
💬 Got questions about building your portfolio? Or want feedback on yours? Drop a link or comment below — I’d love to connect!
🔗 Follow for more design insights, tutorials, and tools to level up your creative journey.
#GraphicDesign#PortfolioTips#DesignPortfolio#CreativeCareer#TumblrDesign#DesignCommunity#VisualIdentity#Branding
0 notes
Text
The Complete Guide to Building a Strong Online Presence for Your Business in 2025
In 2025, your online presence is your business card, storefront, and salesperson—all rolled into one. Whether you're a startup, a freelancer, or an established brand, people will Google you before they talk to you. If your digital presence isn’t strong, you’re losing out on leads, trust, and revenue.
This article will break down how to build a powerful online presence from scratch or elevate what you already have—with actionable, beginner-friendly tips and strategies that work.
1. Start With a Strong Brand Identity
Your brand is more than a logo—it’s how people perceive you.
A clear, consistent brand builds trust and recognition across every digital platform.
Key elements of your brand identity:
Logo
Color palette
Font styles
Brand voice (formal, friendly, witty, etc.)
Core values and mission
Tip: Use tools like Canva or Looka to create your visual identity, and write down your brand tone and messaging so it's consistent everywhere.
2. Build a Professional, SEO-Friendly Website
Your website is the foundation of your online presence. Social platforms can change or disappear—your website is your digital real estate.
Your site should be:
Fast-loading (under 3 seconds)
Mobile-optimized (more than 70% of users are on phones)
Easy to navigate
Clear about your offers/services
And most importantly—it must be optimized for SEO.
Basic SEO tips:
Use keywords in titles, meta descriptions, headers
Compress images
Add alt text
Submit your sitemap to Google Search Console
Tool suggestions:
WordPress + RankMath
Webflow (great design flexibility)
Hostinger or Bluehost for reliable hosting
👉 Don’t have a site yet? Get started at pradeepdigitalmarketing.com — we help you build SEO-optimized websites that drive results.
3. Claim and Optimize All Your Social Media Profiles
Even if you don’t plan to post every day, your business should exist everywhere—Instagram, LinkedIn, Facebook, Twitter (X), YouTube, and Pinterest depending on your niche.
Make sure each profile includes:
A clear description of what you do
Link to your website
Branded visuals (matching cover, logo, etc.)
Call-to-action (DM us, Visit site, Book now)
Tip: Use tools like Linktree or Beacons to create one link that includes all your contact points.
4. Google Business Profile for Local SEO
If you run a service-based or local business, a Google Business Profile (formerly Google My Business) is critical.
When people search “Best [your service] near me,” your profile can pop up on Maps and search.
Make sure to:
Add accurate hours, location, phone number
Upload quality photos
Collect real client reviews
Post updates weekly
Tip: Encourage satisfied clients to leave reviews. Google loves fresh, positive feedback.
5. Start Creating Valuable Content (Blog + Video + Social)
Content marketing builds trust and authority. It also helps you rank on Google and stay top-of-mind for potential clients.
Content types to focus on:
Blog posts: Optimize with keywords. Share tips, insights, FAQs.
Short-form videos: Reels, TikToks, and YouTube Shorts are dominating.
Infographics and carousels: Especially good for LinkedIn and Instagram.
Start with a content calendar and post consistently—even once or twice a week is enough to build momentum.
Tip: Repurpose content. One blog can become 5 tweets, 1 LinkedIn post, and a carousel.
6. Focus on Email Marketing (Build Your List Early)
Social media followers don’t belong to you—your email list does.
Use lead magnets to collect emails:
Free checklist
Guide or ebook
Free consultation
Discount code
Then, send:
Weekly or bi-weekly newsletters
New offers/services
Blog content
Tools to use: MailerLite, Brevo, or ConvertKit for beginner-friendly automation.
7. Run Targeted Ads to Amplify Your Reach
Organic reach is important—but combining it with strategic paid ads multiplies your impact.
Where to run ads:
Meta (Facebook + Instagram)
Google Search and Display
YouTube (great for awareness)
LinkedIn (for B2B)
Start small. Even ₹3,000 ($35–$40) in Facebook ads can bring in solid leads with the right targeting.
Pro tip: Run ads to your lead magnet or email opt-in first—then nurture with content and offers.
8. Engage With Your Audience Consistently
Reply to comments. Like posts. Answer DMs.
You’d be surprised how many people choose a brand just because they feel seen.
Use tools like:
Meta Business Suite (schedule posts + check comments)
Buffer or Later for multi-platform scheduling
Chatbots (like ManyChat) for automated replies
9. Track Everything and Improve
Without data, you’re guessing.
Track:
Website traffic (Google Analytics)
Clicks and heatmaps (Hotjar, Microsoft Clarity)
Social media growth (built-in analytics)
Email open and click rates
Ask yourself weekly:
What content performed best?
Where are leads coming from?
What needs improving?
Then double down on what’s working and tweak the rest.
10. Be Consistent and Play the Long Game
This isn’t a one-time effort.
Your online presence grows like a brand—it’s about consistent action, adaptation, and patience.
Keep showing up with:
Valuable content
Transparent offers
Engaging communication
In 6–12 months, your digital presence will be so strong that clients will come to you.
Final Thoughts
The businesses winning in 2025 are those that understand digital presence = business power.
It’s not about being everywhere—it's about being strategically visible where it matters.
So whether you’re just starting out or scaling up...
👉 Visit pradeepdigitalmarketing.com — we help you build a powerful, SEO-driven, high-converting digital presence that turns clicks into clients.
0 notes
Text
From Creativity to Code: How Gen AI is Redefining the Future of Work in 2025

We are living through a digital renaissance. And at the heart of it lies Generative AI, an innovation so powerful that it’s reshaping not just how we work, but what work even means. In 2025, Gen AI is no longer a buzzword reserved for tech circles, it's the new baseline across creative industries, business operations, education, and beyond.
From artists and copywriters to software engineers and financial analysts, professionals are waking up to a new kind of assistant, not human, but just as capable: Generative AI.
The Gen AI Explosion: What's Fueling the Shift?
In just a few years, tools like ChatGPT, Midjourney, GitHub Copilot, and Sora have gone from experimental to essential. They’re helping users brainstorm ideas, write scripts, code apps, generate realistic images, and even simulate entire video productions. The acceleration is mind-boggling, and the workplace is evolving rapidly to keep up.
Here are some real-world impacts:
Designers now co-create with AI to produce faster mockups.
Marketers automate personalized content generation.
Developers write cleaner code in half the time.
Educators use AI to create dynamic, personalized learning experiences.
The creative and the technical are converging. You no longer need to be a master coder to build a website, or a professional videographer to create an explainer video. If you can describe it, Gen AI can help you build it.
New Roles, New Rules: What the Future Workforce Looks Like
The integration of Gen AI has sparked the emergence of hybrid roles—think AI Content Strategist, Prompt Engineer, AI Workflow Designer, or Human-AI Collaboration Manager. In essence, the professionals of tomorrow won’t just use AI—they’ll partner with it.
According to a 2024 McKinsey report, over 30% of current work activities could be automated by Gen AI by 2030, with roles in customer service, marketing, and software development leading the shift.
But that doesn’t mean jobs will disappear. On the contrary, jobs will evolve. The people who thrive will be those who learn how to work with Gen AI, not against it.
The Rising Demand for Gen AI Skills : Especially in Global Hubs Like Dubai
Cities like Dubai are at the forefront of tech adoption, rapidly investing in AI transformation across government, real estate, tourism, and education. With initiatives like the Dubai AI Roadmap and a focus on becoming a global AI leader, there's a surge in demand for professionals who understand and can deploy Gen AI effectively.
That’s where the Online Generative AI course in Dubai comes in.
Why You Should Consider an Online Generative AI Course in Dubai
If you're based in the UAE or anywhere, really, Dubai offers a strategic advantage. With access to cutting-edge AI infrastructure, a forward-thinking government, and a booming startup scene, Dubai is the perfect place to launch or level up a career in AI.
An Online Generative AI course in Dubai gives you:
Flexibility: Learn at your own pace from anywhere.
Relevance: Courses tailored to regional industry demands.
Career boost: Equip yourself with practical Gen AI skills employers are actively looking for.
Whether you're a designer, writer, analyst, or manager, there’s a real opportunity to stay ahead of the curve by learning how to create with AI.
The New Creative Process: From Idea to Execution in Minutes
Let’s paint a picture:
You have an idea for a startup. You want a logo, a landing page, a pitch deck, and maybe even a basic prototype.
In the past, this would take weeks.
Today, with Gen AI:
Use DALL·E or Midjourney for visual branding.
Use ChatGPT to write your website copy.
Use Webflow with AI plugins to build the landing page.
Use Notion AI to create your business plan.
Use Sora (OpenAI’s video generator) for your product explainer video.
Boom. You’ve gone from idea to execution in a few hours—with AI as your co-founder.
Ethical Questions and Creative Challenges
As AI becomes more capable, we also face important questions:
Who owns AI-generated content?
How do we maintain authenticity in a world of synthetic creativity?
Are we creating a reliance that might stifle innovation?
These are not questions with easy answers. But they are questions that professionals working with Gen AI must be equipped to ask and navigate.
That’s why formal learning is essential.
Final Thoughts: This Is Just the Beginning
2025 is proving that Generative AI isn’t just a trend, it’s a transformation. It’s breaking down barriers between imagination and execution, empowering individuals to go further, faster, and smarter.
Whether you're an entrepreneur, artist, coder, or strategist, the future of work is being rewritten, and Generative AI holds the pen.
If you want to be part of this revolution, now’s the time to upskill. An Online Generative AI course in Dubai is your gateway into this new world of possibility. Learn how to use AI not just as a tool, but as a creative partner that helps you innovate, execute, and thrive.
0 notes
Text
How to Break Into Software Development as a Non-Coder: Tips and Tricks
The software development industry is booming, with a projected growth of 25% by 2032, according to the U.S. Bureau of Labor Statistics. But what if you're not interested in coding? Don’t worry—there are plenty of non-coding careers in software development that are trending in 2025, such as AI-driven product management, no-code development, and agile project coordination. Here’s how you can break into this field without writing a single line of code.
1. Identify Your Strengths and Align Them with Non-Coding Roles
Software development isn’t just about coding—it’s about solving problems and creating value. Roles like product manager, UX/UI designer, and business analyst are in high demand. For instance, low-code/no-code platforms like Bubble and Webflow are trending, enabling non-coders to build apps using drag-and-drop interfaces. Assess your skills—are you great at communication, design, or organization? These can lead you to roles like a Scrum Master or technical writer.
2. Upskill with Trending Certifications
Certifications can give you a competitive edge. In 2025, AI and automation are reshaping software development, and non-coders can leverage this trend. Consider certifications like:
Certified ScrumMaster (CSM) for agile project management.
Google UX Design Certificate for user experience design.
ISTQB Certification for software testing. These skills align with trending keywords like agile methodology, user-centric design, and quality assurance automation, making you a valuable asset.
3. Learn the Basics of Software Development Processes
You don’t need to code, but understanding the software development lifecycle (SDLC) is crucial. Familiarize yourself with terms like DevOps, cloud computing, and SaaS (Software as a Service)—all trending in 2025. This knowledge helps you communicate effectively with developers and stakeholders, especially in roles like business analyst or project coordinator.
4. Network and Leverage No-Code Communities
Networking is key to breaking into software development. Join communities on platforms like LinkedIn or Reddit, where no-code/low-code discussions are trending. Engage with professionals in digital transformation roles, as companies increasingly adopt no-code solutions to speed up development. Attend virtual events or webinars on AI-powered software tools to connect with industry leaders.
5. Build a Portfolio with No-Code Tools
Showcase your skills by creating projects using no-code platforms. For example, design a mock app using Figma (a trending UX design tool) or build a simple website with Webflow. This demonstrates your ability to contribute to software development, even without coding. Highlight these projects on your resume to attract recruiters looking for non-technical talent in tech.
6. Stay Updated on Industry Trends
The software industry evolves rapidly. In 2025, generative AI, cybersecurity, and SaaS solutions are dominating the landscape. Non-coders can contribute by focusing on areas like AI ethics (ensuring responsible AI use) or SaaS marketing. Follow blogs, podcasts, and X posts with hashtags like #NoCode, #AIinSoftware, and #TechCareers to stay informed.
ConclusionBreaking into software development as a non-coder is entirely possible in 2025, thanks to trending opportunities like no-code platforms, AI-driven roles, and agile methodologies. Focus on your strengths, upskill with relevant certifications, and build a portfolio to stand out. The tech world needs diverse talent—your unique skills can help shape the future of software development!
0 notes
Text
Custom Website Design That Works: Build a Site That Reflects Your Brand
Custom Website Design: What It Really Means for Your Business
If your website doesn’t align with your brand, it’s holding you back. Off-the-shelf templates won’t cut it anymore. What you need is custom website design that fits your business, your audience, and your goals.
At Webster America, we build sites from the ground up. Whether you’re launching a new business or upgrading a site that no longer works, our job is to create a design that not only looks clean—but works hard.
Why Go Custom?
A custom website gives you control. You decide how it looks, how it works, and how people use it.
Benefits of Custom Web Design:
Fully branded look and feel
Fast load times with optimized code
Clean structure for SEO
Better user experience across devices
Scalable features for future growth
We don’t use pre-built themes or bloated builders. Everything is built with your business in mind.
Our Web Design Process
We use a simple, transparent process so you know what’s happening at every stage.
Step-by-Step:
Discovery – We talk goals, audience, features, and pain points.
Wireframing – We map out page structure and layout.
Design – We create a clean, brand-aligned UI.
Development – Code is written for speed, SEO, and usability.
Testing – We run checks across devices and browsers.
Launch – We go live and monitor performance.
You get real progress updates—no jargon, no surprises.
e-Commerce Website Design
Selling online? Your storefront needs to do more than just show products. We build e-commerce website design that helps convert traffic into sales.
What We Include:
Clean product pages
Easy cart and checkout flows
Mobile-optimized shopping
Secure payment gateways
Inventory and order tracking
We work with platforms like Shopify, WooCommerce, and custom-coded solutions.
Affordable Website Design, Built for ROI
You don’t need a massive budget to get results. Our affordable website design services are built around value, not fluff.
Pricing Depends On:
Page count
Features (blog, e-commerce, contact forms, booking tools)
Custom development needs
CMS selection (WordPress, Webflow, custom build)
We offer honest pricing. No upselling. No locked-in contracts.
Website Redesign Services That Fix What’s Broken
Already have a site but it’s not working? We offer website redesign services to upgrade speed, design, and structure without starting over.
We Focus On:
Faster loading speeds
Better mobile responsiveness
Modern visual updates
Improved page structure and flow
Updated content and visuals
We keep what’s working and fix what’s not.
Professional Web Development
Design is only part of the equation. Behind every site is code that makes it run. We handle professional web development so your site functions smoothly.
We Build:
Responsive layouts for all screen sizes
SEO-ready HTML and schema markup
Backend logic and database connections
Secure contact forms and integrations
We build for the long run—not just to launch.
Who We Work With
We’ve helped:
Local businesses build their first web presence
Online shops launch clean, functional stores
Service providers connect better with local clients
Nonprofits grow visibility with tight budgets
We work with small teams and growing brands who want websites that support growth.
CMS Platforms We Work With
We design and build on the platforms that best fit your needs:
WordPress – Good for blogs, service sites, small stores
Webflow – For clean front-end designs with CMS
Shopify – For e-commerce brands
Custom HTML/CSS/JS – When speed and full control matter
We’ll help you pick the right tool.
Mobile-Responsive Design
Your users are mobile. Over half of traffic comes from phones. We build sites that load fast and look good on every screen.
Mobile-First Features:
Thumb-friendly navigation
Compressed, responsive images
Clear CTAs for mobile users
Touch-friendly buttons and forms
Every site we launch is fully responsive and tested across major devices.
SEO Built into Every Site
If search engines can’t crawl and understand your content, you won’t get traffic. We optimize every page with clean code and best practices.
SEO We Handle:
Meta titles and descriptions
Header tag structure (H1, H2, H3)
Image optimization and alt text
Clean URLs
Fast-loading, mobile-ready code
We give you a structure Google loves.
Add-On Features We Can Build
Looking for more functionality? We can integrate tools that improve user experience or automate your workflows.
Popular Add-Ons:
Booking systems
CRM integration
Newsletter signup forms
Blog and article templates
Live chat tools
Just tell us what you need—we’ll make it work.
Post-Launch Support
A website isn’t a one-time thing. We offer optional support plans for updates, backups, performance monitoring, and content changes.
Monthly check-ins
CMS training and video walkthroughs
Uptime and speed tracking
Bug fixes and security patches
You stay supported even after we launch.
Why Choose Webster America?
We’re not a big agency with layers of red tape. We’re a focused team that builds smart, fast websites for real businesses.
Transparent pricing
No BS communication
Fast timelines
Real experience with design and development
We work like your in-house web team—without the overhead.
Ready for a Custom Website That Delivers?
Whether you need a brand-new build, an e-commerce storefront, or a site redesign that finally works, we’re here to help.
Webster America builds custom sites with clean code, SEO optimization, and scalable design. From affordable website design to professional web development, we’ve got you covered.
#e-commerce website design#Website redesign services#affordable website design#professional web development#web development
0 notes
Text
TNC Crypto-Finance Webflow Website Template: A Perfect Solution for Your Crypto Business
Having a professional and well-structured website is crucial for any business. This holds especially true for the cryptocurrency and finance industries, where trust, security, and modern design play a vital role. The TNC Crypto — Finance Webflow Website Template is a cutting-edge solution tailored for businesses looking to establish a strong online presence in the crypto and finance sectors.

Why Choose TNC Crypto Webflow Template?
Webflow is known for its no-code, user-friendly approach, enabling businesses to create stunning websites without needing extensive coding knowledge. The TNC Crypto template harnesses Webflow’s powerful features, offering a sleek and modern design optimized for crypto startups, financial firms, and blockchain projects.
Here’s why TNC Crypto is an ideal choice for your finance and cryptocurrency website:
Modern & Professional Design The TNC Crypto template boasts a contemporary design with visually appealing elements, ensuring that your website stands out from the competition. With high-quality layouts, engaging graphics, and a seamless user experience, this template caters to businesses that prioritize professionalism and credibility.
Fully Responsive & Mobile-Friendly In an era where most users browse the internet via mobile devices, having a responsive website is non-negotiable. The TNC Crypto Webflow template is fully optimized for mobile devices, tablets, and desktops, ensuring a seamless experience across all screen sizes.
Customizable & Easy to Use One of the biggest advantages of using the Webflow platform is the ease of customization. The TNC Crypto template comes with easily editable elements, allowing you to personalize the site according to your brand’s identity. From adjusting colors and fonts to tweaking layouts, you can effortlessly modify the template to meet your specific requirements.
SEO-Optimized for Higher Rankings Search Engine Optimization (SEO) is critical for any website to gain visibility on search engines like Google. The TNC Crypto template is designed with SEO best practices in mind, including fast loading speeds, clean coding, and proper metadata structuring. This ensures your website ranks higher and attracts organic traffic.
Integrated CMS & Blog Functionality Content marketing is a key component of digital success, especially in the finance and crypto space. With an in-built CMS (Content Management System) and blog functionality, the TNC Crypto template allows you to share insights, news, and updates with your audience. This not only builds credibility but also enhances user engagement.
Advanced Animations & Interactions The Webflow platform enables designers to incorporate smooth animations and interactive elements without compromising website performance. The TNC Crypto template features engaging animations that add a dynamic touch to your website, making it more appealing to visitors.
Built-in Security & Reliability Security is a major concern in the crypto and financial sectors. Webflow offers robust hosting and security features, including SSL certification and automatic backups. The TNC Crypto template leverages these features to ensure that your website remains safe and reliable at all times.

Ideal Use Cases for TNC Crypto Webflow Template
The TNC Crypto template is suitable for various businesses and projects in the financial and crypto industries, including:
Crypto Startups: If you’re launching a new cryptocurrency or blockchain-based project, this template provides the perfect platform to showcase your offerings.
Finance & Investment Firms: Financial advisors, investment companies, and fintech startups can benefit from the professional layout and credibility-enhancing features.
ICO & Token Sale Websites: If you’re running an Initial Coin Offering (ICO) or token sale, the TNC Crypto template provides a structured platform to present your project to investors.
Crypto Exchanges & Wallet Providers: Businesses offering crypto exchange services or digital wallets can use this template to build trust and engage their audience effectively.
Blockchain Consultancies: Consulting firms that specialize in blockchain solutions can leverage this template to highlight their services and expertise.
How to Get Started with TNC Crypto Webflow Template
Setting up your website with the TNC Crypto template is a straightforward process. Follow these steps to launch your website efficiently:
Purchase & Install: Buy the template from Webflow’s marketplace and install it on your Webflow account.
Customize to Your Brand: Adjust colors, typography, and branding elements to match your company’s identity.
Add Your Content: Populate the website with your content, including services, blog posts, team members, and company information.
Optimize for SEO: Ensure your metadata, images, and on-page elements are optimized for search engines.
Launch & Promote: Once everything is set, publish your site and start promoting it through digital marketing strategies.
Final Thoughts
The TNC Crypto — Finance Webflow Website Template is a game-changer for businesses in the crypto and finance industries. Its modern design, ease of customization, SEO-friendliness, and security features make it a perfect choice for startups and established firms alike. If you’re looking to build a professional, high-performing, and visually appealing website, this template is a fantastic option.
#crypto#business#cryptocurrency#cryptoinvesting#bitcoin#design#webflow#web design#web development#aesthetic#webcomic
2 notes
·
View notes
Text
TNC Dento — A Clean, Professional Webflow Website Template for Dental and Medical Clinics
Your website should reflect these qualities and help patients feel confident about choosing your clinic. That’s exactly what the TNC Dento — Dentist Webflow Website template offers: a clean, modern, and easy-to-navigate website solution for dental and medical professionals.

Whether you run a dental clinic, orthodontic practice, private medical office, or wellness center, TNC Dento provides all the tools you need to build a trustworthy online presence and attract more patients.
What is TNC Dento?
TNC Dento is a premium Webflow Website template designed specifically for dental clinics, healthcare providers, and wellness professionals. It combines sleek design with powerful features, giving you a website that is both beautiful and functional.
Built on the Webflow platform, it’s completely customizable — no coding required. This means you can easily personalize the template to match your clinic’s brand, services, and message, even if you’re not a web developer.
Why Choose TNC Dento for Your Clinic Website?
Let’s take a look at the key features that make TNC Dento a top choice for healthcare professionals:
✅ Clean and Trustworthy Design
TNC Dento features a minimal yet professional layout that instantly builds trust with visitors. It uses soft colors, clean typography, and well-structured sections — perfect for a clinic where comfort and care are key. First impressions matter, and this design makes yours a great one.
✅ Dedicated Service Pages
Every clinic offers a unique range of services, and this template makes it easy to highlight them. From general dentistry to cosmetic procedures, orthodontics, and hygiene services, you can create individual service pages with detailed descriptions, benefits, and images.
This not only helps visitors understand what you offer but also boosts SEO by targeting keywords for each treatment.
✅ Doctor and Team Profiles
People want to know who will be caring for them. That’s why TNC Dento includes a team section where you can introduce your dentists, doctors, and staff. Add profile photos, specialties, credentials, and short bios to make your clinic feel more approachable and human.
✅ Appointment Booking Made Simple
Getting patients to book appointments online has never been easier. The built-in contact and appointment form allows users to schedule visits quickly and easily. This streamlines your process and gives patients the convenience they expect.
✅ Patient Testimonials and Reviews
Trust is essential in healthcare, and testimonials help you build it. TNC Dento features a testimonial section where you can display patient feedback, helping new visitors feel confident in choosing your clinic for their care.
✅ Mobile-Responsive & SEO-Optimized
TNC Dento looks and performs beautifully on all devices — smartphones, tablets, and desktops. It’s also built with SEO best practices, helping your clinic rank better in search engines and attract more local traffic.
✅ Fast, Secure & Easy to Edit
This Webflow template is not only fast-loading and secure, but also very easy to customize. You can change colors, fonts, images, and layout using Webflow’s visual editor — no coding needed. Whether you want to update opening hours, add new services, or publish blog posts, everything can be done in just a few clicks.
Ideal for All Types of Clinics
TNC Dento is perfect for:
Dental clinics
Orthodontists
Medical practices
Pediatric dentists
Wellness and hygiene centers
Cosmetic dental studios
No matter your specialty, this template adapts easily to your brand and services.
Final Thoughts
In today’s competitive healthcare space, your website must be more than just informative — it should inspire confidence and encourage patients to connect with you. TNC Dento does just that, offering a professional, trustworthy design packed with features that every modern clinic needs.
From clear service pages to easy booking forms, this Webflow template helps you stand out and serve your community better — both online and off.
Ready to give your clinic a fresh, modern online presence?
Start with TNC Dento today and build a website your patients will trust.
0 notes
Text
Build Your Dream Website in London with Pros
If you’re looking for top-notch React website development in London, or searching for the Best Webflow development agency in London, you’re in the right place. In today’s digital age, having a well-designed and functional website is essential for businesses of all sizes. Whether you need a custom React website development, a Webflow development London, or a reliable WordPress website development London service, this blog will guide you through the best options available.
Why Website Development is Essential
A professionally built website helps businesses establish an online presence, attract potential customers, and boost revenue. It enhances brand credibility and provides a seamless user experience, which is crucial in today’s competitive digital landscape.
Why Choose React for Your Website?
React represents a preferred JavaScript library that developers use to build interfaces with fast speed and scalable functionality and interactive user experience. Companies pick custom React website development because of its performance capabilities and modular design system together with adaptive characteristics.
Benefits of React Website Development
High performance and speed
Easy scalability
Reusable components
SEO-friendly applications
You Need to Search for the Premium React Development Experts Present in London.The use of professional teams for webflow design London yields projects that deliver peak performance with optimal user experience. Make your decision based on agencies that present sturdy design work with satisfied client feedback.
Webflow Website Development in London
Why Use Webflow?
Webflow is a no-code/low-code platform that allows businesses to create visually appealing and fully functional websites. If you’re searching for a webflow design agency London, you’ll find experts who can bring your vision to life without requiring complex coding skills.
Benefits of webflow agency london
Drag-and-drop design
Fast loading speeds
Built-in SEO tools
Fully responsive design
Choosing a Webflow Agency London

Node.js Website Development in London
Why Use Node.js?
Node.js is widely used for backend development, offering high-speed performance and scalability. It is ideal for businesses that require fast and real-time applications.
Benefits of Node.js
High efficiency
Scalable and flexible
Strong community support
Crossplatform compatibility
Hiring Node.js Developers in London
Finding experienced Node.js website development in London professionals ensures that your website remains secure, efficient, and scalable.
Squarespace Website Development in London
Why Choose Squarespace?
Squarespace is a popular website builder known for its ease of use and aesthetic templates. It is ideal for small businesses, bloggers, and creatives who want a professional-looking website without extensive technical knowledge.
Benefits of Squarespace
User-friendly interface
Beautiful pre-designed templates
Mobile responsiveness
Built-in marketing tools
Getting the Best Squarespace Website in London
If you’re looking for Squarespace website development in London, choose a professional designer who can customize templates to match your brand identity.
Wix Website Development in London
Why Choose Wix?
Wix is another easy-to-use website builder that provides drag-and-drop functionality. It’s great for small businesses, freelancers, and startups.
Benefits of Wix
Simple drag-and-drop interface
Wide range of templates
Affordable pricing
Built-in SEO features
Finding a Wix Expert in London
A professional Wix website development in London service can help you create a visually appealing and functional website tailored to your business needs.
Shopify Website Development in London
Why Choose Shopify?
For businesses Shopify functions as a top platform which enables seamless online product sales. The development of Shopify websites through London-based companies provides a solid platform for online stores.
Benefits of Shopify
Easy store setup
Secure payment gateway
Customizable themes
Integrated marketing tools
Hiring Shopify Experts in London
Professional Shopify developers create optimized stores by establishing setups along with user experience features to increase conversions.
WordPress Website Development in London
Why Choose WordPress?
As a widely used website platform WordPress delivers users flexibility along with customizable features along with SEO tools they need to succeed.
Benefits of WordPress
Highly customizable
Large selection of themes and plugins
Strong community support
SEO-friendly structure
The search for a WordPress expert takes place within London.Professional WordPress website development in London requires experienced agencies who will deliver websites that deliver fast performance and meet all your business specifications while ensuring security.
Conclusion
Whether you need a top Webflow agency London, or a custom wordPress website development London service, choosing the right platform and professionals is crucial. Every business has unique needs, and the React website development in London,solution will help you achieve your digital goals. Research thoroughly, compare agencies, and invest in a high-quality website that will drive your business forward.
0 notes
Text
Unlocking the Power of Seamless Web Design with Workshore
In today’s digital landscape, having an engaging and functional website is crucial for businesses looking to make a mark. Whether it’s for e-commerce, brand awareness, or offering services, the design and functionality of a website play a significant role in how a company is perceived. One tool that has gained significant attention in web design is Webflow. This powerful platform allows businesses to create visually stunning websites with dynamic features and an intuitive user experience.
Workshore, a leading webflow design company, has been at the forefront of delivering premium design and development services using this innovative platform. Known for its ability to merge creativity with cutting-edge technology, Workshore provides exceptional webflow design agency solutions that ensure every website is optimized for performance, functionality, and aesthetics.
By choosing Workshore, businesses gain access to a team of experienced professionals who specialize in webflow development services. These experts offer tailored solutions that enhance the overall user experience and increase conversion rates. From custom animations to responsive design, Workshore ensures your website adapts to various devices and screen sizes while delivering seamless navigation.
The value of a well-designed website cannot be overstated, and Webflow enables designers to push creative boundaries while maintaining technical precision. With Workshore’s expertise in Webflow, clients are guaranteed a website that not only meets but exceeds expectations. By offering personalized service and focusing on the specific needs of each business, Workshore helps clients establish a robust online presence that drives success.In conclusion, if you’re looking for a professional webflow design company that combines design brilliance with technical excellence, Workshore is your go-to partner. Their commitment to delivering high-quality webflow development services ensures that your website stands out and performs exceptionally well in today’s competitive digital world.
0 notes
Text
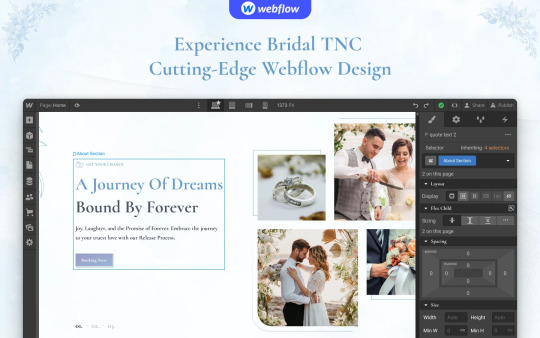
Bridal TNC: The Best Webflow Template for Weddings and Planners
A wedding is everyone’s forever dream. To turn that dream into reality, having a website for weddings and wedding planning services is very important. Whether you are a couple who wants to share your big day or a wedding planner promoting your services, Bridal TNC is a great Webflow template to help you build a beautiful and useful website.

Why Pick Bridal TNC?
Bridal TNC is designed for wedding couples and professional planners. Its simple and stylish design makes it easy to use while showing important details.
For Couples:
Personal Wedding Website: Share your love story, event details, and memories with guests in a beautiful way.
Event Schedule: Keep guests informed about important wedding times.
Photo Gallery: Show your favorite pictures and videos from your journey and wedding.
Online Invitations: Send digital invites to family and friends easily.
Love Story Blog: Write about your special moments and wedding plans.
For Wedding Planners:
Service Portfolio: Show your best work and wedding planning experience to get new clients.
Package Listings: Clearly show different service packages for clients.
Client Reviews: Add real reviews from happy couples to build trust.
Contact Section: Make it easy for people to reach out for questions or bookings.
Blog Section: Share wedding tips, trends, and stories to connect with visitors.
Beautiful and Easy to Customize
Bridal TNC comes with three color choices—Blue, Pink, and Pale—so users can pick what matches their theme. The design is modern, simple, and easy to edit, allowing anyone to make changes without coding.
Pages Included in the Template
This template has many pre-designed pages to help you set up your website quickly:
Home: Three styles to choose from.
About: Share your love story or business background.
Pricing: Show wedding packages and costs clearly.
Portfolio: Display wedding highlights or past events.
Blog: Post wedding stories, tips, or news.
Contact: A simple form to help people get in touch.
Invitation & Announcement Pages: Special pages for wedding invites and updates.
Extra Templates: Includes Blog Categories, Authors, Tags, and a 404 page.
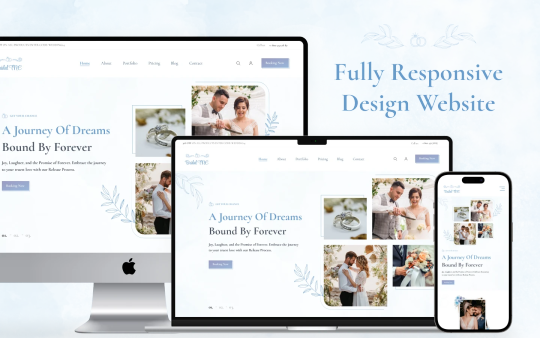
Easy to Use on Any Device
Bridal TNC is designed for a smooth experience. It looks great and works well on computers, tablets, and phones. No matter where guests or clients check your site, they will have a good experience.
Help and Customization
Since Bridal TNC is built on Webflow, users can easily change text, images, colors, and layout without coding. Also, ThemeNcode offers support to help users set up their website.

Final Thoughts
Bridal TNC is not just a template—it is a useful, stylish, and complete solution for weddings. Whether you are a couple sharing your big day or a planner wanting to grow your business, this Webflow template has everything you need. Get started with Bridal TNC today and make your wedding website easy and beautiful! For more details, visit Bridal TNC Webflow Template.
#ui ux design#web ui#webflow#ui ux company#web development#website#website development#uidesign#ui ux development services#wedding#wedding planning#marriage#bride#engagement#match making#web design#template
0 notes
Text
GymFreak TNC: The Ultimate Fitness Webflow Website Template for Your Gym Business
Having a strong online presence is important for gyms, fitness centers, and personal trainers. A well-designed website attracts new clients, showcases services, and builds a fitness community. If you need an easy-to-use and professional webflow website template, GymFreak TNC is a great choice.

Why Your Gym Needs a Website Before we talk about GymFreak TNC’s features, let’s look at why your gym needs a website.
Attract More Clients People search for gyms online before choosing one. A well-made website helps more people find you and turn into paying clients.
Showcase Your Services A website helps you display your services, whether personal training, group classes, or special programs.
Improve Client Engagement A website with contact forms, class schedules, and sign-ups makes it easy for people to connect with you.
Build Trust and Credibility A professional website makes your business look reliable and trustworthy, giving potential clients the confidence to join.
Why Choose GymFreak TNC? Here’s why GymFreak TNC is the best webflow website template for your gym.
Key Features
Modern and Responsive Design GymFreak TNC has a clean, professional design that works smoothly on all devices — computers, tablets, and phones.
Fast Performance A slow website can drive people away. GymFreak TNC is built for speed, so your visitors can browse without delays.
Easy to Customize You can change colors, fonts, layouts, and content to match your brand — no coding skills are required.
Eye-Catching Homepage The homepage features great images, smooth animations, and well-placed content to showcase your gym’s mission, trainers, and customer reviews.
Sections for Classes and Memberships GymFreak TNC has dedicated sections to display class schedules, pricing, and membership benefits.
Blog Section Writing blog posts helps attract visitors. GymFreak TNC includes a blog where you can share fitness tips, workout plans, and gym updates.
SEO-Friendly Structure GymFreak TNC is built to help your website rank higher on Google, increasing visibility and bringing in more potential clients.
Contact and Booking Forms Pre-built contact and booking forms make it easy for visitors to reach out or sign up for classes directly from the website.
Who Should Use GymFreak TNC? This Webflow website template is perfect for:
✔️ Gym Owners
✔️ Personal Trainers
✔️ Yoga and Pilates Studios
✔️ CrossFit and Bootcamp Gyms
✔️ Online Fitness Coaches
✔️ Health and Wellness Centers
If you fit into any of these categories, GymFreak TNC will help you create a great website that stands out in the fitness industry.
How to Get Started Setting up your fitness website with GymFreak TNC is easy:
Visit the Template Page Check out the demo to see how it looks.
Purchase and Download If you like it, buy the template and download the files.
Customize Your Website Edit the sections to add your gym’s branding, content, images, and class schedules.
Launch and Promote Once your website is ready, launch it and share it on social media, Google My Business, and fitness directories.

Final Thoughts
A great website can make a huge difference for your fitness business. GymFreak TNC gives you all the tools to create an engaging, high-converting gym website. Its modern design, fast performance, and easy customization make it perfect for gym owners, trainers, and fitness professionals who want a strong online presence.
Don’t miss out on potential clients — get a professional Webflow website template today with GymFreak TNC!
#ui ux design#web ui#uidesign#ui ux company#ui ux development services#webflow#template#web design#web development#website#website development#websitedesign#userexperience#digitalsuccess
0 notes
Text
What to Expect from a Freelance Web Designer

Introduction
Hiring a freelance web designer is a smart move for businesses looking to build or revamp their online presence. These professionals bring flexibility, creativity, and specialized expertise to the table. Unlike agencies, freelancers often offer a more personalized touch and cost-effective services. Understanding what to expect from them can help set realistic goals and ensure project success. This blog explores the key areas where freelance web designers shine and what you, as a client, should anticipate. From communication to technical skills, we’ll cover it all. Whether you're launching a startup or upgrading your current site, this guide is for you. Let's dive into the essentials of working with a freelance web designer.
1. Customized Web Design Tailored to Your Brand
A freelance web designer takes time to understand your business goals and target audience. They focus on crafting designs that reflect your brand identity and create a memorable user experience. Instead of using cookie-cutter templates, they often build custom designs from scratch. Expect them to offer color palettes, typography options, and layouts that align with your vision. They'll also consider your feedback during the design process. This collaborative approach ensures your website feels authentic and unique. A strong design foundation also supports better SEO and user engagement. Ultimately, a freelance designer delivers a site that speaks directly to your audience.
2. Flexible Work Process and Communication Style
Unlike agencies with rigid structures, freelancers usually offer more flexible timelines and processes. This allows for quicker adaptations and changes along the way. Communication can be more direct, often via email, Slack, or even video calls. You’ll typically work one-on-one, which reduces misunderstandings. Freelancers often adjust their workflow based on client preferences. This makes it easier to align expectations and speed up revisions. Clear communication ensures project milestones are met without delays. Transparency in updates and progress is also a key benefit. This personalized interaction is a major advantage of hiring a freelance web designer.
3. Expertise in Modern Design Tools and Technologies
Freelance web designers stay up-to-date with the latest design software and web trends. Expect proficiency in tools like Figma, Adobe XD, Sketch, and Canva. On the development side, many are skilled in HTML, CSS, JavaScript, and CMS platforms like WordPress or Webflow. They often have experience creating responsive designs that look great on all devices. Many also incorporate animation, interactivity, and SEO-friendly coding practices. Their tech-savviness allows them to implement advanced features with ease. You benefit from modern, high-performing websites without needing a full development team. Hiring a freelance web designer ensures your site is built with cutting-edge tools.
4. Cost-Effective Pricing with Transparent Rates
Freelance web designers often charge lower rates than agencies while delivering high-quality results. Pricing structures vary — hourly, per project, or based on deliverables. Transparency in quotes and contracts is common, so you’ll know exactly what you're paying for. Many offer packages that include design, development, and maintenance. This can be more affordable than hiring separate specialists. Freelancers also tend to have lower overhead costs, passing those savings on to you. You can often negotiate based on your budget and project scope. Overall, freelancers offer great value for money without compromising on quality.
5. Portfolio and Past Work as a Reference Point
One of the best ways to evaluate a freelance web designer is through their portfolio. Most freelancers showcase their work on personal websites or platforms like Behance and Dribbble. You can review past projects to gauge design style, creativity, and technical ability. A strong portfolio demonstrates their experience across industries and design types. It also helps set realistic expectations for your own project. Many portfolios include client testimonials, which add credibility. Always ask for examples similar to your industry. Reviewing a designer’s past work gives you a clearer idea of what to expect.
6. Timely Delivery and Professional Responsibility
Freelance web designers understand the importance of deadlines and often pride themselves on timely delivery. They usually provide a project timeline that includes milestones and estimated completion dates. Staying on schedule helps build client trust and ensures project success. Many freelancers use project management tools to keep things organized. Being self-managed professionals, they are typically proactive in meeting commitments. If delays occur, they communicate clearly and propose solutions. This professionalism helps avoid last-minute surprises. When hiring a freelance web designer, expect someone who values your time as much as their own.
7. Revisions and Post-Launch Support
Most freelance web designers include a set number of revisions in their packages. This allows you to refine your website before launch. Feedback sessions are part of the process, ensuring the final product meets your expectations. Post-launch, some designers offer ongoing support for bug fixes, updates, or minor edits. Others may offer monthly maintenance plans. It’s important to clarify this during the hiring process. Having access to continued support brings peace of mind. Freelancers who care about client satisfaction often go the extra mile. This makes them a reliable partner even after the project is complete.
8. Long-Term Relationship Potential
Working with a freelance web designer can lead to a long-term collaboration. Once they understand your brand, they become more efficient at delivering future projects. Many clients continue to work with the same designer for updates, redesigns, or marketing materials. Trust and familiarity streamline the creative process. Long-term partnerships can also lead to discounted rates and faster turnaround times. Freelancers value repeat business and often prioritize returning clients. As your business evolves, your designer can adapt your site to match. This ongoing relationship adds real value over time.
Conclusion
Choosing a freelance web designer offers numerous benefits, from personalized design and cost savings to long-term collaboration. Their flexibility, technical skills, and one-on-one approach make them ideal for businesses of all sizes. By understanding what to expect — from design expertise to communication style — you’ll set the stage for a successful and enjoyable project. With the right freelancer, your website will not only look great but perform effectively too. Make sure to review portfolios, ask clear questions, and establish expectations from the start. Investing in the right freelance designer can transform your digital presence.
FAQs
What does a freelance web designer do? They create, design, and sometimes develop websites tailored to a client’s specific needs and brand.
How much does a freelance web designer charge? Rates vary, but they’re generally more affordable than agencies and often offer flexible pricing models.
Do freelance web designers also do development? Many do both design and front-end development, especially on platforms like WordPress or Webflow.
How do I find a reliable freelance web designer? Look for portfolios, client reviews, and clear communication in early conversations.
Is working with a freelancer better than hiring an agency? It depends on your needs; freelancers offer flexibility and cost savings, while agencies offer a full team.
Do I need to provide content to the web designer? Usually yes — text, images, and branding details are needed, but some freelancers offer content support.
How long does it take to complete a website? Timelines vary, but small to mid-sized websites often take 2–6 weeks depending on complexity.
What happens after the website is launched? Freelancers may offer support, maintenance, or handover documentation depending on your agreement.
#Freelance web designer#Freelance web developer#Outsource web design#wordpress virtual assistant#Web design virtual assistant
0 notes
Text
Revolutionizing Cleaning Business Webflow Websites with Cleanex TNC
In today's digital era, having an optimized and professional website is crucial for every business, especially in the cleaning service industry. Whether you are running a home cleaning service, commercial cleaning, or janitorial business, your website plays a vital role in attracting customers and establishing credibility. This is where Cleanex TNC comes in—a modern, highly customizable Webflow template designed specifically for cleaning businesses.

Why Choose Cleanex TNC?
A well-designed website should not only look aesthetically pleasing but also offer functionality, responsiveness, and seamless user experience. Cleanex TNC is a premium Webflow template that helps cleaning service providers establish a strong online presence without the need for extensive coding knowledge.
1. User-Friendly Design & Navigation
A clutter-free, easy-to-navigate website can make a significant difference in user retention and conversion rates. Cleanex TNC comes with a sleek, intuitive interface that ensures visitors can find the information they need with ease. The template is structured to guide potential clients through your services, pricing, and contact details effortlessly.
2. SEO-Optimized & Fast-Loading Pages
Speed and SEO play a crucial role in search engine rankings. Cleanex TNC is built with SEO best practices, ensuring that your site ranks higher on Google and attracts organic traffic. The optimized code and fast-loading pages enhance user experience and reduce bounce rates, which directly impacts conversions.
3. Mobile-Responsive & Cross-Browser Compatibility
In a mobile-first world, having a fully responsive website is non-negotiable. Cleanex TNC ensures a seamless browsing experience across all devices—whether it’s a smartphone, tablet, or desktop. Additionally, the template is compatible with all major browsers, ensuring consistent performance across different platforms.
4. Engaging & Customizable Sections
One of the key advantages of Cleanex TNC is its flexibility. The template offers various sections that can be easily customized to reflect your brand identity. You can modify:
Service Pages: Clearly outline your cleaning services, packages, and pricing.
Testimonial Sections: Showcase client feedback to build trust and credibility.
Call-to-Action (CTA) Buttons: Encourage visitors to request a quote or book a service instantly.
Gallery & Portfolio: Display before-and-after images to highlight the effectiveness of your services.
5. Built-in Contact & Booking Forms
Having an easy-to-use contact form is essential for customer engagement. Cleanex TNC includes an integrated booking system, allowing clients to schedule services directly from your website. This feature improves convenience and streamlines the booking process, enhancing customer satisfaction.
6. Blog & Content Marketing Ready
A blog section can help you engage your audience and improve your website’s SEO. With Cleanex TNC, you can share cleaning tips, industry news, and business updates to keep visitors informed and encourage repeat visits. Content marketing is a powerful tool for establishing your brand as an authority in the cleaning industry.
7. Conversion-Driven Design
From strategically placed CTA buttons to well-structured service pages, Cleanex TNC is designed to drive conversions. The professional layout and engaging visuals help build trust, ultimately increasing inquiries and bookings.

How to Get Started with Webflow Cleanex TNC?
Setting up your cleaning business website with Cleanex TNC is simple and hassle-free. Just follow these steps:
Purchase & Download: Get access to the template from the official Webflow marketplace.
Customize the Design: Modify colors, fonts, images, and content to align with your brand.
Add Your Services & Pricing: Clearly outline what you offer and at what cost.
Optimize for SEO: Ensure your site is optimized with relevant keywords and meta descriptions.
Launch & Promote: Publish your site and start marketing your services online.
Final Thoughts
A professional website is no longer a luxury but a necessity for cleaning businesses. Cleanex TNC simplifies the process of building a high-performing website that not only looks great but also drives customer engagement and conversions. If you’re looking for a ready-to-use Webflow template that meets all the industry standards, Cleanex TNC is the perfect choice. Get started today and elevate your cleaning business to new heights!
#web ui#uidesign#ui ux design#ui ux development services#web development#website#wordpress development#web developers#websitedevelopment#webflow#webflowtemplate#webflow development services#webflowdesign#coding#html#html css#javascript#reactjs#web developing company#cleaning services#cleaning business#house cleaning#home cleaning#cleaning tips#organization#cleaning technology#ui ux company#website design#website desing bd#website development
1 note
·
View note