#GitKraken
Explore tagged Tumblr posts
Text
Developer's Log: Introduction & Unity Template Update
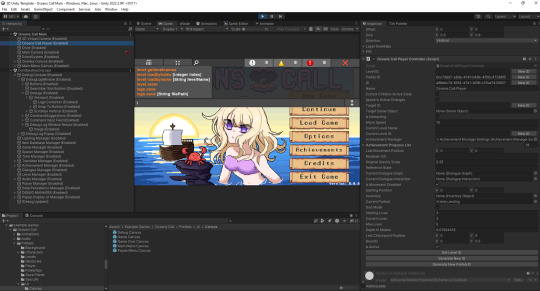
Hello, I'm Mony Dragon, Director of Development at Dragon Lens Studios. Today marks the beginning of my developer log journey, shedding light on my Unity development experiences. As someone deeply passionate about game development, my goal is to inspire and guide fellow and aspiring game developers.
What I'm Up To:
Currently, I’m working on a comprehensive 2D Unity template set to launch on itch.io. My vision? A template that's robust, user-friendly, and serves all 2D development needs. It boasts features like a dialogue system, message system, and saving/loading data persistence, among others. The newest additions? An in-game console and debug menu.

Unity's Pricing Changes:
While Unity has recently announced pricing alterations, I remain committed to the platform, optimistic about its stability and accessibility.
Join The Journey:
Want a sneak peek at the template? Drop me a message, and you might score early access to its beta version. Stay tuned for regular updates, insights, and progress showcases from Dragon Lens Studios and me.Thank you for being a part of this exciting journey.
#DeveloperLog#MonyDragon#DragonLensStudios#Unity#GameDevelopment#2DTemplate#itchio#GameDev#UnityDevelopment#IndieDev#codeblr#csharp#charp is superior#programming#rider ide#GitKraken
8 notes
·
View notes
Text
Sean Astin is a special guest speaker at Gitkon, a free online software developers conference. In this clip, he talks about how tech is as much a part of our culture as sports.
Visit https://gitkon.com/ for more information and to register.
3 notes
·
View notes
Text
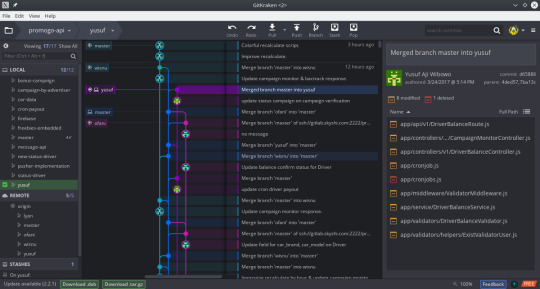
Gitkraken it's the best proof that machines can't surpass us
Me: I'll pull this thread because my colleague made some changes and I need to apply them
Git: You sure? That will make changes to the project.
Me: Yes I know.
Git: As you say!
Me: ...
Git: ...
Me: And...?
Git: Sorry this could make changes to the project.
3 notes
·
View notes
Text
ZUGFeRD mit PHP: Wie ich das horstoeko/zugferd-Paket lokal vorbereitet und ohne Composer-Zugriff auf den Server gebracht habe
Wer schon einmal versucht hat, das ZUGFeRD-Format mit PHP umzusetzen, wird früher oder später auf das Projekt **horstoeko/zugferd** stoßen. Es bietet eine mächtige Möglichkeit, ZUGFeRD-konforme Rechnungsdaten zu erstellen und in PDF-Dokumente einzubetten. Doch gerade am Anfang lauern einige Stolpersteine: Composer, Pfadprobleme, Server ohne Shell-Zugriff. Dieser Beitrag zeigt, wie ich mir mit einem lokalen Setup, GitKraken und einem simplen Upload-Trick geholfen habe, um trotz aller Einschränkungen produktiv arbeiten zu können. Bevor ich das Paket überhaupt einbinden konnte, musste Composer einmal lokal installiert werden – ganz ohne kommt man nicht aus. Ich habe mich für den Weg über die offizielle Installationsanleitung entschieden:
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');" php composer-setup.php php -r "unlink('composer-setup.php');"
Es gibt aber auch fertige Pakete als *.exe für Windows. ### GitKraken, Composer & das Terminal Ich arbeite gerne visuell, und daher ist **GitKraken** mein bevorzugter Git-Client. Doch ein oft unterschätzter Vorteil: GitKraken bringt ein eigenes Terminal mit. Dieses habe ich genutzt, um **Composer lokal** zu verwenden – ohne die globale Composer-Installation auf meinem Server-System anfassen zu müssen.
# Im Terminal von GitKraken composer require horstoeko/zugferd
Dabei habe ich mich bewusst für die `1.x`-Version entschieden, da diese eine stabilere und besser dokumentierte Grundlage für den Einsatz ohne komplexes Setup bietet. Zudem ist dort der `ZugferdDocumentPdfBuilder` enthalten, der es erlaubt, das gesamte PDF-Handling im PHP-Kosmos zu belassen. Soweit ich gesehen habe, gibt es wohl auch DEV-Versionen, aber ich war mir nicht sicher wie weit diese nutzbar sind. ### Der Upload-Trick: Alles lokal vorbereiten Da mein Zielserver keinen Composer-Zugriff bietet, musste ich alles **lokal vorbereiten**. Ich nutze für meine Testumgebung einen einfachen Server von AllInk. Das ist extrem kostengünstig, aber eigene Software installieren, Fehlanzeige. Der Trick: Ich habe den gesamten `vendor`-Ordner inklusive `composer.json` und `composer.lock` gezippt und manuell auf den Server übertragen. Das spart nicht nur Zeit, sondern funktioniert in jeder Hostingumgebung.
# Lokaler Aufbau my-project/ ├── src/ ├── vendor/ ├── composer.json ├── composer.lock
Dann per SFTP oder FTP hochladen und sicherstellen, dass im PHP-Code folgender Autoloader korrekt eingebunden wird:
require __DIR__ . '/vendor/autoload.php';
### Vorsicht, Pfade: Die Sache mit dem "/src"-Unterordner Ein Stolperstein war die Struktur des horstoeko-Pakets. Die Klassen liegen nicht direkt im Projektverzeichnis, sondern verstecken sich unter:
/vendor/horstoeko/zugferd/src/...
Der PSR-4-Autoloader von Composer ist darauf vorbereitet, aber wer manuell Klassen einbindet oder den Autoloader nicht korrekt referenziert, bekommt Fehler. Ein Test mit:
use horstoeko\zugferd\ZugferdDocumentPdfBuilder;
funktionierte erst, nachdem ich sicher war, dass der Autoloader geladen war und keine Pfade fehlten. ### Endlich produktiv: Der erste Builder-Lauf Nachdem alles hochgeladen und die Autoloading-Probleme beseitigt waren, konnte ich mein erstes ZUGFeRD-Dokument bauen:
$builder = new ZugferdDocumentPdfBuilder(); $builder->setDocumentFile("./rechnung.pdf"); $builder->setZugferdXml("./debug_12345.xml"); $builder->saveDocument("./zugferd_12345_final.pdf");
Und siehe da: eine ZUGFeRD-konforme PDF-Datei, direkt aus PHP erzeugt. Kein Java, kein PDF/A-Tool von Adobe, keine Blackbox. Wichtig, das ganze ist per ZIP auf jeden Kundenserver übertragbar. ### Warum kein Java? Ich habe bewusst darauf verzichtet, Java-Tools wie Apache PDFBox oder gar die offizielle ZUGFeRD Java Library zu nutzen – aus einem ganz einfachen Grund: Ich wollte die Lösung so nah wie möglich an meiner bestehenden PHP-Infrastruktur halten. Keine zusätzliche Runtime, keine komplexen Abhängigkeiten, keine Übersetzungsprobleme zwischen Systemen. PHP allein reicht – wenn man die richtigen Werkzeuge nutzt. ### Häufige Fehlermeldungen und ihre Lösungen Gerade beim Einstieg in das horstoeko/zugferd-Paket können einige typische Fehlermeldungen auftreten: **Fehler:** `Class 'horstoeko\zugferd\ZugferdDocumentPdfBuilder' not found`
// Lösung: require_once __DIR__ . '/vendor/autoload.php';
**Fehler:** `Cannot open file ./debug_12345.xml`
// Lösung: Pfad prüfen! Gerade bei relativen Pfaden kann es helfen, alles absolut zu machen: $builder->setZugferdXml(__DIR__ . '/debug_12345.xml');
**Fehler:** `Output file cannot be written`
// Lösung: Schreibrechte auf dem Zielverzeichnis prüfen! Ein chmod 775 oder 777 (mit Bedacht!) kann helfen.
--- **Fazit:** Wer wie ich auf Servern ohne Composer arbeiten muss oder will, kann sich mit einem lokalen Setup, GitKraken und einem Zip-Upload wunderbar behelfen. Wichtig ist, auf die Pfade zu achten, den Autoloader korrekt einzubinden und nicht vor kleinen Hürden zurückzuschrecken. Die Möglichkeiten, die das horstoeko/zugferd-Paket bietet, machen die Mühe mehr als wett. Zumal das ganze Setup, 1 zu 1, auf einen Kundenserver übertragen werden kann. Die eigentlichen Daten kommen aus FileMaker, dieser holt sich die PDF und das XML auch wieder vom Server ab. Somit ist die Erstellung der ZUGFeRD-PDF und der XML mit einen FileMaker-Script abzudecken. Für die Erstellung auf dem Server bedarf es zweier PHP-Scripte. Dazu das Horstoeko/zugferd-Paket.
0 notes
Text
fullstack developer tools you should try
As a full-stack developer, you work across the front-end and back-end of web applications, so having the right tools is essential for productivity, efficiency, and quality. Here's a curated list of tools to enhance your workflow:
Code Editors & IDEs
Visual Studio Code: A lightweight, powerful code editor with a vast ecosystem of extensions.
Recommended Extensions: Prettier, ESLint, Live Server, GitLens.
JetBrains WebStorm/IntelliJ IDEA: Feature-rich IDEs for JavaScript and web development.
Sublime Text: Fast and efficient for lightweight coding tasks.
Version Control & Collaboration
Git: The industry standard for version control.
GitHub, GitLab, Bitbucket: Code hosting platforms with CI/CD integration.
GitKraken: A visual Git client for easier version control management.
Front-End Development Tools
React, Vue, or Angular: Popular JavaScript frameworks.
Tailwind CSS: A utility-first CSS framework for fast UI building.
Webpack or Vite: Bundlers for optimized asset management.
Figma: Design and prototyping tool for collaboration with designers.
Storybook: A UI component explorer for React, Vue, Angular, and more.
Back-End Development Tools
Node.js: A runtime environment for building server-side applications.
Express.js: Minimal and flexible Node.js web framework.
Django or Flask: Python frameworks for robust back-end systems.
Postman: API development, testing, and documentation tool.
Docker: For containerization and deployment of your applications.
Database Tools
PostgreSQL or MySQL: Relational databases for structured data.
MongoDB: NoSQL database for unstructured or semi-structured data.
Prisma: A modern ORM for working with databases in JavaScript and TypeScript.
Adminer: Lightweight database management tool.
DevOps & Deployment
AWS, Azure, or Google Cloud: Cloud platforms for hosting and scaling.
Heroku: Simple PaaS for small to medium projects.
Netlify or Vercel: Front-end-focused deployment platforms.
Jenkins or GitHub Actions: For CI/CD pipelines.
Testing Tools
Jest: A JavaScript testing framework for unit and integration tests.
Cypress: End-to-end testing for web applications.
Postman: For API testing.
Selenium: For browser automation and testing.
Productivity & Workflow
Notion: For documentation and project management.
Slack: Team collaboration and communication.
Trello or Asana: Project management tools for task tracking.
Zsh + Oh My Zsh: A powerful shell for an efficient command line experience.
Monitoring & Debugging
Sentry: Application error tracking.
Posthog: Open-source analytics platform.
Chrome DevTools: Built-in browser tools for debugging and performance analysis.
Fullstack course in chennai Fullstack developer course in chennai

0 notes
Text
Mastering Git Merge: A Comprehensive Guide to Version Control and Collaboration
Merging in Git plays a key role in version control. It combines changes from different branches into one. A merge allows teams to work on features independently and then bring them together. This process helps keep projects organized.
There are different types of merges in Git. A fast-forward merge happens when there are no changes on the base branch since branching off. In this case, Git simply moves the base branch pointer forward to the latest commit. A three-way merge occurs when the branches have diverged. Git uses the last common commit and the commits from both branches to create a new commit. A squash merge combines all changes into a single commit. This can help keep the history clean and easy to read.
Before you merge branches, you must ensure they are up-to-date. First, you should fetch the latest changes from the remote repository. This updates your local copy with changes made by others. After fetching, you can pull changes from the remote repository. This keeps your local branch synchronized.
Understanding branch structure is essential when preparing for a merge. You must identify the base branch, which is the branch you want to merge into. It is often the main or master branch. Once you identify the base branch, you can select the feature branch that contains your new changes.
When it is time to merge, you will use specific Git commands. The basic merge command is simple and allows Git to combine the branches. You can also use options with the command to specify how the merge should occur. After entering the command, you will execute the merge process.
However, you might face merge conflicts during the process. These conflicts happen when changes in the branches overlap. To resolve them, you will need to review the conflicting files. Then, you can choose which changes to keep. After solving the conflicts, you can complete the merge and continue your project.
Identifying Merge Conflicts Is Key
When you merge branches in Git, you may see signs of conflicts. One common sign is when Git gives you error messages. These messages usually indicate which files have issues. You may also notice your code does not work as expected after a merge. Tools help find these conflicts too. You can use `git status` to see which files are in conflict. Visual tools like GitKraken or SourceTree are helpful for this as well.
Resolving Conflicts Takes Patience
Once you find conflicts, you need to resolve them. You can do this manually. Open the conflicting files and look for conflict markers. They look like `<<<<<<<`, `=======`, and `>>>>>>>`. You carefully decide which code to keep. It may help to talk to your teammates about their changes too. If manual resolution is hard, you can use merge tools like Kdiff3 or Meld. These tools show differences side by side, making it easier to choose.
Completing the Merge Is Important
After resolving the conflicts, it is time to finish the merge process. First, you need to stage the changes. Use `git add ` for each file you changed. This tells Git you are ready for the next step. Then, you must commit the merge. Use `git commit` to save the changes in your history. Be sure to write a clear commit message that explains what you did. This step is crucial because it helps everyone understand the changes.
Best Practices Keep You on Track
Regularly merging branches helps avoid large conflicts later. Try to merge your changes into the main branch often. This practice keeps your project organized. It is also wise to keep branches small and focused. Smaller branches are easier to manage and review. Use descriptive commit messages. Good messages provide context and make it easier for others to follow your work. Emphasizing clear communication in team projects leads to better collaboration and successful outcomes. Understanding and mastering these merge strategies strengthens your teamwork in Git.
Git merge is a key part of working with version control. Understanding it helps you to keep your project organized. Git merge allows you to combine changes from different branches. This process makes teamwork easier. When one person works on a feature and another on a bug fix, merging brings both sets of work together.
There are several types of merges in Git. You can do a fast-forward merge. This happens when there are no changes on the main branch. Git simply moves the main branch forward. A three-way merge occurs when there are changes on both branches. Git uses the last common commit to join them. A squash merge combines all changes into one commit. This keeps your history clean.
Preparation is important before merging. First, make sure your branches are up-to-date. You fetch the latest changes first. This helps sync your local files with the remote files. Then, you can pull in those changes. After this, you will identify the base branch. This is the branch you will merge into.
Next, you select the feature branch that has your changes. When you are ready, you type the merge command into Git. It is a simple command once you know it. You may also use options for more control. After you execute the command, you begin the merging process.
Sometimes, merge conflicts will happen. These occur when two branches try to make changes to the same line of code. To solve conflicts, you must look at the files. Review what both branches want to change. Then, decide which changes to keep. Once you solve the conflicts, you are ready to complete the merge.
Mastering Git merge is very essential. It helps you work better with your team. With good merging, you save time and effort. You avoid many problems that arise in collaboration. Take time to learn and practice merging for successful development projects. Another Post Explains git merge and branching very beautifully here is the link
0 notes
Text
GitKraken's DevEx Platform https://t.co/cnUIxQqvgE

View On WordPress
0 notes
Text
Mastering Git and IDEs for Optimizing Website SEO

Recently, I optimized a client's Git/Bitbucket-based, JS-driven, flatfile HTML website using modern tools like GitKraken and Visual Studio Code. This experience highlighted how these tools can significantly boost SEO performance by improving site speed, accessibility, and best practices. My journey reaffirmed the importance of technical excellence in achieving top Google rankings.
0 notes
Text
GitKraken Acquires CodeSee: Code visibility now available for 30M+ developers on DevEx platform. Explore the details here: [https://www.gitkraken.com/blog/gitkraken-launches-devex-platform-acquires-codesee]
CodeSee Blog | New Information on Code Visibility
CodeSee Blog: New Information on Code Visibility
The Power of CodeSee: Revolutionizing Application Development
Welcome to the CodeSee blog, where we bring you the latest insights and advancements in code visibility! In today's post, we are excited to share groundbreaking information that will revolutionize the way developers understand, build, and refactor applications without any guesswork.
Understanding the Importance of Code Visibility
CodeSee is on a mission to provide developers with unparalleled visibility into their codebase. By instantly mapping and automating your app's services, directories, file dependencies, and code changes, CodeSee empowers developers to frequently ship stable code and prioritize features that drive revenue.
Code visibility is crucial for any development team. It enables developers to gain a deep understanding of their code and identify potential issues before they become major problems. With CodeSee, developers can visualize their entire codebase, streamline code reviews, refactor with confidence, and ensure a maintainable application architecture that scales with ease.
The Real-World Applications of Code Visibility
CodeSee's revolutionary technology has numerous real-world applications across various industries. Let's explore some of the key use cases where code visibility plays a vital role:
Shipping Code Faster
In today's fast-paced software development landscape, delivering high-quality code quickly is essential. With CodeSee, developers can identify bottlenecks, streamline the development process, and ensure faster and more efficient code delivery without compromising on quality.
Developer Onboarding
Onboarding new developers can be a time-consuming process that often involves a steep learning curve. CodeSee simplifies this process by providing a comprehensive code visualization platform that allows new team members to understand the structure and dependencies of the codebase quickly. This leads to faster onboarding and increased productivity.
Developer Offboarding
When developers leave a project or a company, their knowledge and understanding of the codebase go with them. CodeSee ensures a smooth offboarding process by providing a visual representation of the codebase, making it easier for new team members to take over the project and maintain its integrity.
Code Refactoring
Refactoring is a critical part of maintaining a healthy codebase. With CodeSee, developers can easily visualize code dependencies, understand the impact of changes, and refactor their codebase confidently. This leads to cleaner, maintainable code and reduces technical debt.
What is Code Visibility?
Code visibility refers to the ability of developers to gain a comprehensive understanding of their codebase, including its structure, dependencies, and changes over time. It enables developers to make informed decisions, identify potential issues, and improve the overall quality of their code. CodeSee takes code visibility to the next level, providing an intuitive and interactive platform for developers to explore and analyze their codebase visually.
Unlock the Full Potential of Your Code with CodeSee
If you're ready to take your application development process to the next level, it's time to start using CodeSee. Our innovative technology empowers developers to gain unprecedented visibility into their codebase, streamline code reviews, refactor with confidence, and ship stable code faster than ever before.
Join the CodeSee Community Today
Are you ready to unlock the full potential of your code? Join the CodeSee community today and revolutionize your application development process. Visit our website at RoamNook to learn more about our cutting-edge solutions in IT consultation, custom software development, and digital marketing.
Thank you for reading our blog post. We hope you found the information valuable and that it has sparked your curiosity about the power of code visibility. Now, we invite you to reflect on your own development process and ask yourself, "Am I leveraging the full potential of my codebase? How can code visibility transform the way we develop applications?"
For more informative content, news, and updates, subscribe to our newsletter and stay connected with the CodeSee community. Together, we can fuel digital growth and revolutionize the world of application development.
Source: https://www.codesee.io/learning-center/code-refactoring&sa=U&ved=2ahUKEwjk2r_gq5eGAxXVD1kFHe8TCKMQFnoECAoQAw&usg=AOvVaw0e7J28Jg77ZSShvWp2m8KU
0 notes
Text

GitKraken Client On-Premise Serverless 2024 Free Download http://dlvr.it/T70Bp7
0 notes
Text
GitKraken Acquires CodeSee; Launches New DevEx Platform
http://securitytc.com/T6snG1
0 notes
Text
Developing and deploying .NET services on Mac has become possible, either through advanced text editors like Sublime Text or through Visual Studio Code, Microsoft's cross-platform IDE utilizing OmniSharp for IntelliSense and Git integration.
The setup for .NET development on Mac involves installing SQL Server via Docker, the .NET Core SDK, and Visual Studio Code. Docker simplifies SQL Server installation, while .NET Core SDK can be easily installed by downloading and running the SDK installer. Visual Studio Code, with Git integration, provides a convenient development environment.
Additional tools and configurations for .NET development on Mac include keyboard remapping using Karabiner-Elements, Better Snap Tool for screen split view, and PowerShell Core for cross-platform PowerShell scripting. Azure CLI and Azurite aid in managing Azure services, while Azure Storage Explorer assists in navigating local and cloud storage services.
Docker for Mac enables running dockerized containers natively, and GitKraken offers a GUI for Git. IDE options include Visual Studio for Mac and Visual Studio Code, both suitable for .NET application development.
Postman remains popular for API development and testing, while Snag It and Camtasia assist with screenshots and screen recording, respectively. Grammarly aids in writing technical documents by analyzing sentences for grammatical errors.
In summary, setting up a .NET development environment on Mac is feasible with various tools and configurations, enhancing the development experience. For .NET development needs, inquiries can be directed to [email protected].
#.Net Development Mac#.Net Development On Mac#Asp.Net Development Mac#Asp.Net Core Development On Mac#Asp.Net Development On Mac#Dot Net Development On Mac
0 notes
Text
KDE neon easy app installation 3
New Post has been published on https://tuts.kandz.me/kde-neon-easy-app-installation-3/
KDE neon easy app installation 3

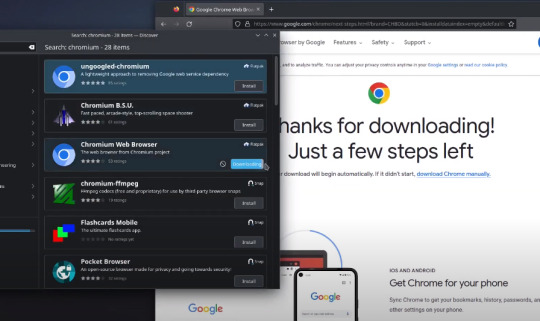
youtube
Easy installation Visual studio Code and gitKraken
0 notes