#html theme
Photo


₊˚.༄
theme 02 — hero by hawkinsgrocery
preview ◦ code.
( portfolio )
features:
4 total sidelinks.
scroll to top function.
2 different fonts.
custom colors.
updates section in top left corner.
read my terms of use. please like or reblog if you plan on using!
#yes this theme is named after eddie munson. what about it?#*#*theme#*blog theme#page#pages#themehunter#theme hunter#completeresources#resources#theme#themes#html#html theme#html themes#tumblr theme#tumblr themes#simple themes#codingawards#coding awards#codingcabin#codingco#itsphotoshop#yeahps#responsive theme#code hunters#resourcemarket#blog theme#blog themes#simple theme
1K notes
·
View notes
Text
New Users: How to view a custom blog theme (on desktop)
Right click on a user's icon ➡ open link in a new tab or window
or
Right click on a user's icon ➡ Copy Link ➡ Paste into URL and hit enter
What does NOT allow you to view a custom blog theme
Copy link to post ➡ Paste into URL and hit enter
Share post ➡ copy link ➡ Paste into URL and hit enter
Note: Links look different when you are about to view a post on the dashboard vs on the user's blog directly
https://www.tumblr .com/(USER NAME) = View post on dashboard
https://(USER NAME).tumblr .com/ = View post directly on user blog
On desktop you can quickly find a user's blog by typing their tumblr name into the above template, including your own!
I don't have one of these! How do I make a custom blog?
Simple! You just need to meet a few account privacy parameters and you're ready to go!
Visit your account settings
Click on the blog you want to make a custom theme for
Scroll down and activate "Enable custom theme"
MAKE SURE YOUR BLOG IS NOT HIDDEN.
- If your blog is "Hidden from people without an account" and/or "hidden from search results", you can edit your blog's code all you want but you will be unable to visit it on desktop.
- If these visibility requirements are not met, your blog will only be accessible through the dashboard to all tumblr users.
Why do I need to know this?
You don't! But it's worth knowing for those that care.
HTML custom blogs have been a staple of the tumblr ecosphere since the beginning of the website. Many users (especially legacy users, artists, and roleplay blogs) put a lot of time, effort, and care into their custom blogs to either express their individuality and creativity, make their portfolios easier to navigate, or both!
Part of what makes tumblr, well, tumblr, is and always has been the ability to create a custom blog that expresses who you are. Tumblr's one of the last bastions of social media that allows for this form of creativity, and there's an entire market of prefab blog themes made by tumblr both for free and purchase, as well as a whole community of users that make their own code for tumblr blogs if you search for it either in the tumblr search or on a search engine.
You don't even have to know HTML or CSS in order to get started because of how many people already make custom blog codes, free to use! But if you want to learn how to do it yourself, you can use it as a playground to spread your wings. If your code doesn't work, tumblr users can always still access your blog through the dashboard anyway, so there's little to no risk involved!
TLDR; Tumblr is one of the only places left on the internet that allows you freedom of individuality, so express yourself! Join the thousands of other tumblr bloggers that already have their own custom themes, and take a look around to see what others have made!
#new users#how to use tumblr#custom themes#tumblr custom theme#html theme#I just care a lot about tumblr custom blogs#there's a rumor staff might try and phase this feature out in the near future#show them how important this is to our ecosystem#make a custom blog today!
92 notes
·
View notes
Text

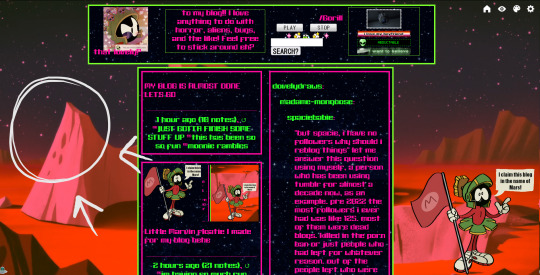
Hey do any coders know how I could put a little floatie right here? If its even possible? Idk how Im not very knowledgeable with that stuff
#any help would be appreciated#coding#web design#html#coding help#tumblr theme#custom theme#html theme#uh#what other tags to get eyes on this lol#monnie rambles
34 notes
·
View notes
Text

Strawberry Comp-Poste!
New F2U HTML Toyhouse theme! I'm having a lot of fun making
these and the art for them 'w'9
10 notes
·
View notes
Text
#html theme#theme for consulting firm#consulting firm#consultancy#themes for consultancy#themes#website themes#wordpress themes#divi child themes#business
1 note
·
View note
Text
does anyone have a super simple way to add a floatie to your blog? all i can find are links to websites that are no longer up and im not super techy or super complicated tutorials that make no sense to me
0 notes
Text
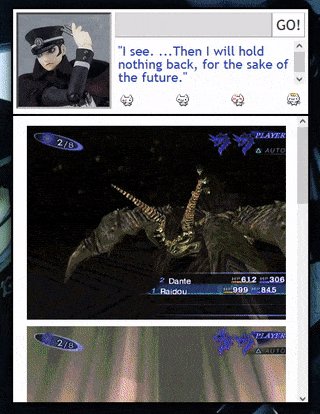
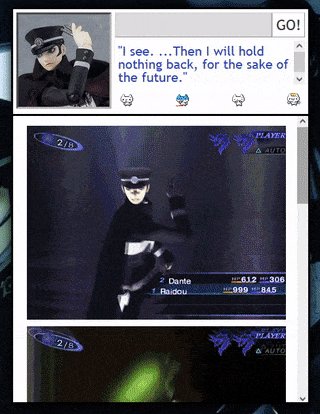
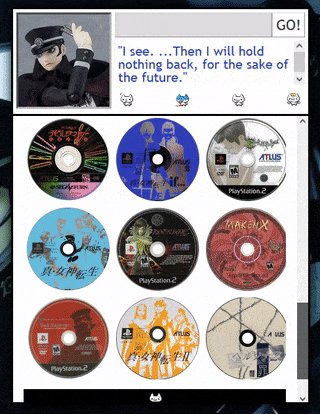
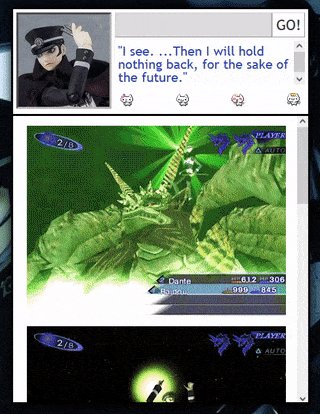
a messy post-revolution deviant Connor <3

Revisiting dbh was not on my 2024 bingo card 😭 I don’t even know if this fandom is still alive, but the robot cop has once again taken over every corner of my mind
#I had to edit my theme’s html so my image quality wouldn’t get fucked#I don’t think it’s working but I give up#anyway#art ref from mellon_soup on patreon#stay tuned for a little Hank and Connor comic i’m working on 😚😚#they are everything to me#detroit become human#dbh#dbh connor#rk800#connor rk800#dbh fanart#guys I haven’t even thought about ofmd in a BIT… what is happening to me
371 notes
·
View notes
Text



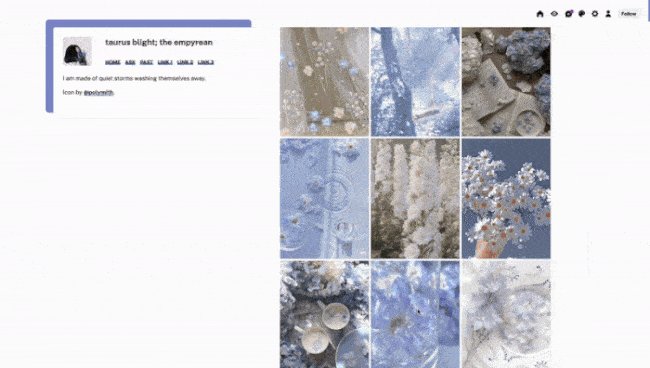
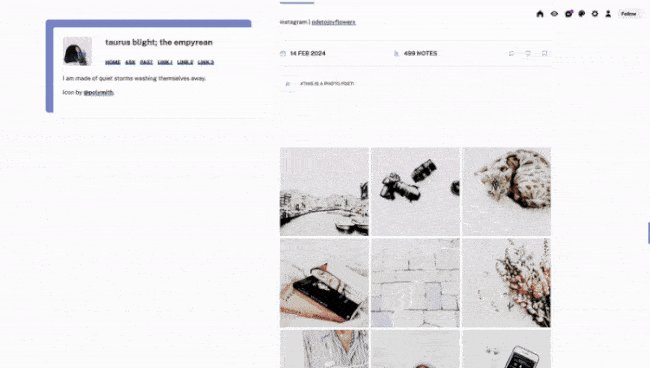
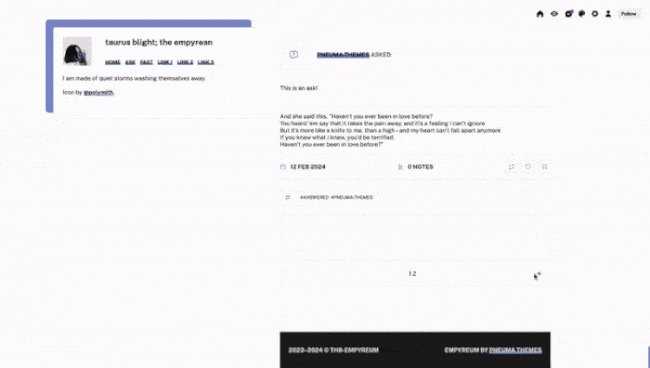
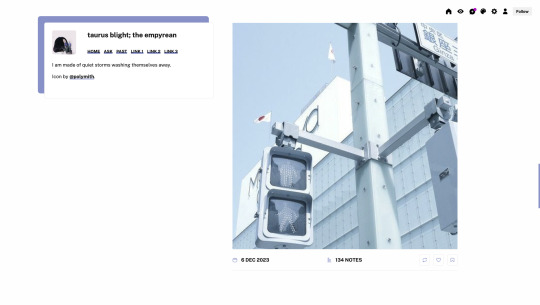
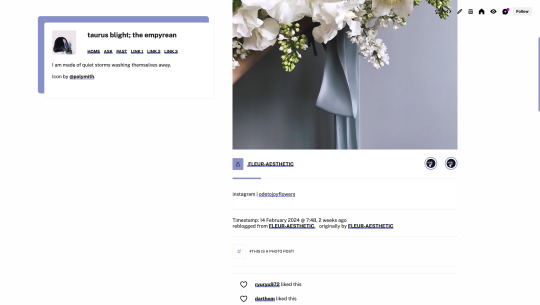
Theme #08: Empyreum by @pneuma-themes
I am made of quiet storms washing themselves away.
Live Preview (Temporary) / Static Preview: [Index] [Permalink] / Get the code: [pastebin] [Github]
A simple sidebar theme in a similar vein to Theia. I made this as an answer to an ask I answered not too long ago (it definitely feels like forever ago though). Suitable for all kinds of blogs.
Features:
Customizable post widths and font sizes. The live preview uses 600px post width and 13px font size. Enter the desired post width on the post width field and the desired font size on the font size field on the Customization page.
Customizable photoset gutter.
One accent color, 8 color options
A 64x64px icon on the sidebar. Any square image will resize automatically.
3 custom links.
Notes:
This theme uses the new NPF theme base. Everything should work as expected, except for some things, particularly reblogged quote posts. See below for an explanation.
A quote reblogged via the new editor will be, unfortunately, displayed as a usual blockquote. This is a Tumblr bug. I have tried my best to support both legacy and new quotes while the legacy editor is still in use, but as we slowly transition to the new editor, design choices have to be made, and for the time being that choice is made for us theme makers by the staff.
Credits:
Icon: @polymith
Unblue polls, npf audio player: @glenthemes
customAudio.js: @annasthms
photoset.css: @annasthms, @eggdesign
Flexible video resize: @nouvae
NPF-reverse compatible template: @eggdesign
Icon fonts: Akar Icons
Font: Public Sans @ bunny.net
Please like and reblog if you like or are using this!
#themehunter#theme hunter#dailyresources#html#tumblr theme#*mine: theme#*mine: all#*theme: empyreum#it's been 3000 years...#well let me know if something is wrong
224 notes
·
View notes
Text


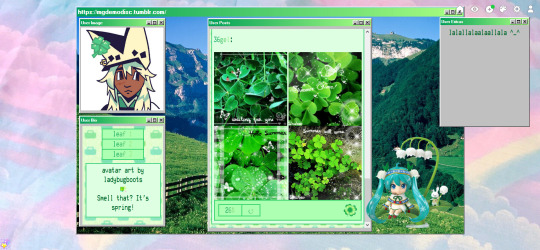
BUSY DESKTOP theme @sunaboveclouds
Install + Preview 1 + Preview 2
It's another one of those days! This might be my most favorite theme ive done so far...I've got a few more on the mind, so stay tuned ^_^
Features:
3 links
Everything windowed in windows 98-style windows
The extra window is draggable! You can put anything in there...
506 notes
·
View notes
Text
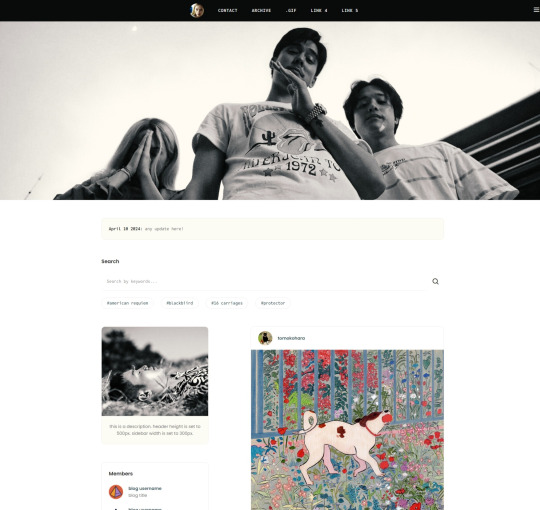
Theme 2: Levii's Jeans
Live preview / Code
Desktop view

Features:
supports npf posts
responsive
supports mydramalist widget
Read full guide below
Mobile View


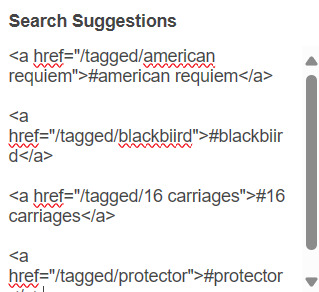
1. How to create quick links under the search box like in the live preview?

follow the following format:

2. How to edit the "members" and "affiliates" sections?
make sure you have these toggled on:

go to the code, search for <div class="container members"> if you're editing members (or <div class="container affiliates"> if you're editing affiliates), edit the block of code i highlighted:

3. How to add the MyDramaList widget?
go to mydramalist.com on Desktop -> settings -> Widgets -> customize your widget and once you've pressed Create, paste the code into this box:

4. Credits:
Poppin & Reddit Mono fonts by Google Fonts
Phosphor font icons (https://phosphoricons.com)
Tippy.js (https://atomiks.github.io/tippyjs)
NPF images fix v3.0 (https://glenthemes.tumblr.com/post/659034084446748672/npf-v3-2021)
Pixel Union photosets (https://shythemes.tumblr.com/post/113728114758/tutorial-pixel-union-photosets)
Modified PXU Photoset (https://bychloethemes.tumblr.com/post/155956945114/modified-pxu-photoset-script-modified-by)
resizing videos (https://shythemes.tumblr.com/post/134536748863/tutorial-resizing-videos)
customaudio.js (https://annasthms.tumblr.com/more/js/customaudio/new)
npf audio player (https://glenthemes.tumblr.com/post/722160746171072512/npf-audio-player)
78 notes
·
View notes
Text



day 2 no hating theme
by yours truly
live preview / temp preview
lmk of any bugs :thumbsup:
137 notes
·
View notes
Note
You know what would be really great? A new NPF block type for code (or other monospaced material). Roughly like Markdown triple backquotes (```) (and as the code or pre element in HTML). Don't even need syntax highlighting (though I wouldn't say no to it), just the monospace, literal behavior is fine. Inline monospace, like single backquotes in MD would be cool to, but the block is more important IMO.
Very useful for discussing code in general, also for e..g. talking about tumblr themes and such on tumblr.
Answer: Hello, @ailurinae!
It would be cool! Very cool indeed. In fact, we actually discussed it in the @labs group, but put it fairly low on our priority list because we are not convinced that many people would use it.
In other words: it would be great, but it’s not worth the time right now when there are so many other things to work on. Never say never, however.
Love,
—Cyle
107 notes
·
View notes
Text
I have a sudden urge to change my theme. No, scratch that, I have the urge to build my own theme from scratch.
I mean...I do this kind of stuff every day, it's literally my job. How hard can it be? xD
#I've had this urge for a while tbh#but I'm too scared to do it#and honestly don't even know where to start#it's one thing to work on organized applications#it's another to do a theme like this with only html and little else#but I might try it anyway#I'd even like to improve my skills#watch me give up after the first misaligned picture xD#fox rambles#nonsims
18 notes
·
View notes
Text


🌙 ⸝⸝ ꒰ Carrd Design #3 // Client: Nyubun ꒱
A starry, minimalist Carrd with light touches of pastel ଘ(´。• •。`)ଓ
I am a little bun bun who makes Carrds if you would like one please check out my VGen: vgen.co/WispyBun & I also have a ko-fi https://ko-fi.com/wispybun (ᴗ͈ˬᴗ͈)ꕤ.゚
#carrd#carrd users#carrd theme#carrd templates#carrd inspo#carrd resources#carrd commissions#carrd stuff#aesthetic#cozy#cottage core#comfort#front end#web design#web development#html#css#javascript#commissions#ych commission#website commission#comfy aesthetic#vtuber#vtubers#envtuber#wispybun
21 notes
·
View notes
Text
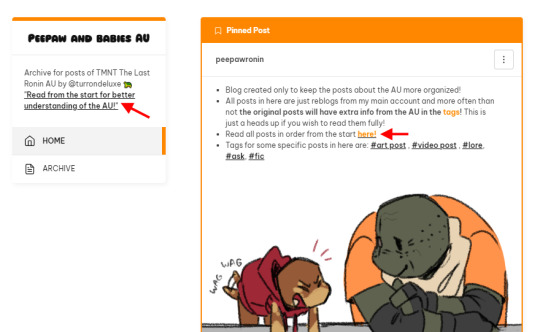
LETTING YALL KNOW THAT NOW THE LINKS ON THE PEEPAW AU ARE CHRONOLOGICAL

#I DID A THING#I FEEL LIKE AN HTML MASTER#LMAO. anyways this is for that one ask i got about making the au info easier to understand or smt#there you go#also this new theme on the peepaw blog has numbered pages and all so . also better yippieeeee#ALSO. the links DO NOT work on the app!!! They do work on web tho!(be it on mobile or pc!!!)#fer talks
67 notes
·
View notes
Text

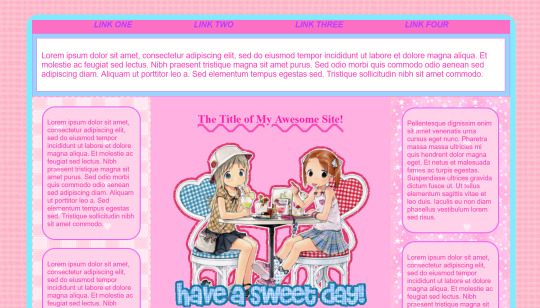
♪ PASTEL PINK THEME by FRIENDNETWORK
LIVE PREVIEW + PASTEBIN
Features:
~ Navigation bar
~ Center container, two sidebars, and two box containers
~ Custom cursor
As usual, annotations in the code should help you along the way. If you have any questions, email me! I would love to see if you use this template. Please don't remove credit.
- Hal
16 notes
·
View notes