#HTML Sitemap
Explore tagged Tumblr posts
Text
Steps to Generate XML and HTML Sitemaps in Magento 2
In the context of an SEO-friendly Magento 2 Store, XML and HTML sitemaps are highly indispensable. To put it briefly, these sitemaps provide search engines and users with the schema for your website, focusing on the most important web pages. Here is an overview of their importance and how to generate them effectively.
Importance of Sitemaps
XML Sitemap: This is a file that helps the search engine, especially Google, in indexing one's website. The operative word here is that it will help discover and index all pages of your site, even those so deeply hidden, for much better visibility and ranks within search.
HTML Sitemap: Unlike XML sitemaps, the HTML sitemaps in Magento 2 are for visitors. It builds an easy-to-browse directory of your site for users to find exactly what they need.
Benefits of Sitemaps
Boosts SEO: XML sitemaps ensure better crawling and indexing. HTML sitemaps help in improving internal link structure.
User-Friendly Navigation: HTML sitemaps allow visitors to get around your site without any confusion.
Increased Accessibility: HTML sitemaps similarly provide convenience to users who face inconvenience while navigating.
Quick Updates: Magento 2 makes it easy to keep your XML sitemaps updated as you add new products or pages.

How to Generate an XML Sitemap
Log in to your Magento 2 Admin Panel.
Navigate to Stores > Configuration > Catalog > XML Sitemap to configure settings like update frequency and priority for categories, products, and CMS pages.
Generate the sitemap under Marketing > SEO & Search > Site Map by adding a filename (e.g., sitemap.xml) and path (e.g., /sitemap/).
Submit the generated sitemap URL (e.g., yourdomain.com/sitemap/sitemap.xml) to search engines like Google.
Creating an HTML Sitemap
Magento 2 doesn’t have a built-in feature for HTML sitemaps, so you’ll need to install an extension.
Choose a suitable extension from the Magento Marketplace.
Install it using Magento CLI commands like setup:upgrade and setup:di:compile.
Configure the extension under Stores > Configuration, selecting pages and categories to include.
Access the sitemap at a URL like yourdomain.com/htmlsitemap.
Conclusion
With XML and HTML sitemaps, the search engines will index your site accordingly, and the visitors will navigate your site with ease. Magento 2 extensions do this work automatically, hence saving a lot of time and increasing the performance of your site. This two-way approach increases SEO, user experience, and accessibility, hence making your site effective and more engaging.
For a detailed blog, visit: https://magelevenextensions.wordpress.com/2024/07/01/how-to-generate-xml-and-html-sitemap-in-magento-2/
1 note
·
View note
Text
Most Precise Difference Between HTML Sitemap vs. XML Sitemap
In the vast expanse of the World Wide Web, where websites number in the billions and content is generated at an astonishing rate, effective website navigation and search engine optimization (SEO) have become paramount. Two tools that play a crucial role in these aspects are HTML sitemaps and XML sitemaps. While they might sound similar, they serve distinct purposes and cater to different…

View On WordPress
0 notes
Text

1 note
·
View note
Text
1 note
·
View note
Text
#seotools#create xml sitemap#xml sitemap generator#HTML#URL#sitemap in seo#sitemap xml#sitemap maker#search engine optimization#XMl#sitemap generator#HTML5#search engine marketing#seo#sitemap
0 notes
Text
Web designer in Jodhpur
Creative Web Design
We are a web designing company that has a team of skilled and experienced web designers and developers who can create stunning and functional websites for any type of business or domain. We offer a variety of web designing services, such as custom web design, web development, web hosting, SEO, and maintenance. We also provide you with a free web design consultation, where we can discuss your goals, needs, and preferences, and provide you with a web design proposal that suits your requirements and expectations.
What we do in Web Design
Our web designing services are the services that provide web designing solutions for clients who want to create or improve their online presence. It involves the use of various elements such as colours, fonts, images, graphics, animations, and interactions to convey the message and purpose of the website to visitors. Web designing services can help clients with various aspects of web designing, such as Consultation: Our web designing services can help clients understand their goals, needs, and preferences, and provide them with expert advice and guidance on how to achieve them . Strategy: Our services can help clients develop a clear and effective web design strategy that aligns with their brand identity, target audience, and business objectives.Design: We help clients create a unique and attractive web design that reflects their vision and personality, and that engages and impresses their visitors.Launch: Our services can help clients launch their website to the public, and provide them with web hosting, domain registration, and security services.
Our Design Technology
At Web Farm House, we understand that web design is not just about making a website look good. It is also about making it work well, communicate effectively, and provide value to the users. That is why we use the latest web design technology to create websites that are:
Visually appealing: We use web graphic design to create stunning and consistent visual elements for your website, such as colours, fonts, images, icons, and animations.
Easy to use: We use user interface design to create intuitive and interactive elements for your website, such as buttons, menus, forms, and navigation.
Functional and reliable: We use web development to code and program your website, using languages such as HTML, CSS, JavaScript, PHP, and others. We follow the principles of web standards, web accessibility, web performance, and web security, to ensure the quality and reliability of your website.
Our Work Process
At Web Farm House, we follow a systematic and collaborative work process to create your website. Our work process consists of four main phases: Discovery, Design, Development, and Delivery:
Discovery: This is the phase where we get to know you and your project. We will ask you some questions about your goals, needs, preferences, budget, and timeline. We will also conduct some research on your industry, competitors, and target audience. Based on the information we gather, we will create a project proposal and a contract for you to review and approve.
Design: This is the phase where we create the visual and interactive elements of your website. We will start by creating a sitemap and a wireframe, which are the blueprints of your website’s structure and layout. We will then create a mockup, which is a prototype of your website’s appearance and functionality. We will present the mockup to you and ask for your feedback and approval. We will make any revisions as needed until you are satisfied with the design.
Development: This is the phase where we code and program your website. We will use the latest web development technology to create a website that is functional, reliable, and compatible with different devices and browsers. We will also test and debug your website to ensure its quality and performance. We will show you the progress of the development and ask for your feedback and approval.
Delivery: This is the final phase where we launch and maintain your website. We will upload your website to your chosen hosting service and domain name. We will also provide you with a user manual and a training session on how to use and update your website. We will also offer you ongoing support and maintenance services to keep your website running smoothly and securely.
We will also listen to your feedback and suggestions and make any changes as needed. We will work with you as a partner and a friend, not just as a client and a vendor. we value your input and satisfaction throughout the work process. We will communicate with you regularly and keep you updated on the status of your project.
Our Web Designing Services
Our is provides web design services for clients who want to create or improve their online presence. We help clients with various aspects of web designing, such as consultation, strategy, design, development, testing, launch, and maintenance:
Static web design
Liquid web design.
Adaptive web design.
Dynamic web design.
Responsive web design.
Single-page web design.
Why Choose Us?
We are a One-Stop Solution for delivering the best web design and development services. We render customized and affordable web design facilities to suit your requirements. Choose the best plans for building a responsive web design according to your needs:
Excellent technical support
Core PHP &Codeigniter + MySQL.
Secure and Reliable coding.
Satisfactory Customer Support.
SEO-friendly web development.
33 notes
·
View notes
Text
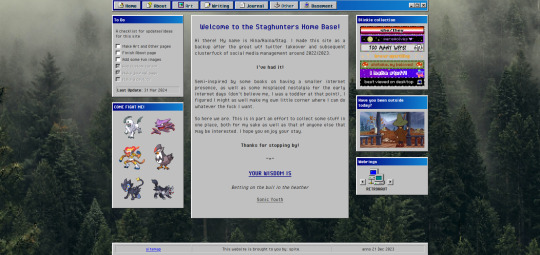
STAGHUNTERS NEOCITIES WEEE
Figured I should make a new post at this point because the other one is getting too long to keep reblogging. I've been tinkering away at the site and it is shaping up! Here's a lil page by page tour under the cut
you can view the site here!

Splash screen!
It's a little bumper so the css can load without it scrabling the home page. It looks alright, but to add some more text to the image, I have to make a new one in the death screen generator, which is not ideal.

The home page!
I've changed the middle window so it fits in better with the rest. Not very visually exciting there in terms of color, but it is for now the best look imo. Text there is aligned justified, I've condensed it a bit more and added the randomized quote section underneath it instead of it being a seperate window on the side.
To do list needs an update but is still accurate. The team is still there, but on the other side, I have set the blinkies to be a bit larger. The music player has been removed because I couldn't find a way to add songs to it that weren't included on the source site. Snufkin is here now. The webrings will need some more. Retronaut is there, but not functioning as it should. it just forwards you to random sites in the ring instead of where it should be, but I can't find what exactly I'm doing wrong with the code.
Another thing that is not working on neocities itself is the "last updated" part. For some reason it doesn't display there what it does display on my local html. Maybe a bug at neo.
And icons at the top on the nav par! Adds some more flair to the place. The footer has also received a minor update: it now has a sitemap link instead of another back-to-home url.

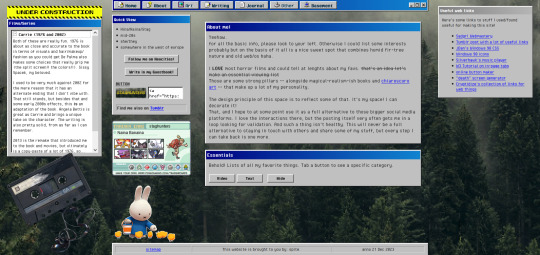
About!
I'm thinking of moving the small window with the short info to the right, but it is here for now. Links that are web-building related are on the right, also for my own referencing. The essentials lists on the left are hidden on load, but can be revealed by tapping the puttons. The lists are in tree-view and the window shouldn't expand over the cassette image once the construction sign is removed. Speaking of, the cassette has a lil playlist.
I might expand on the info a bit more, but that is for me to ponder. I liked including links to tumblr, the guestbook, and a button in case anyone wants to link my site on theirs.

Writing!
Hasn't really changed much. I've been looking at moving the sidebar info to be in the main section upon load, but idk if that would just make things more complicated. Right now it loads to an empty section there, stuff appears once you click a button. PDF support is only available once I'm a supporter of neocities, which i do wanna do but isn't a priority atm just for getting this part running. The links to ao3 will do just fine for now.

Journal!
The space for my rambling. It can be browsed by entry through the post-it, and all that seems to be functioning alright. Added a kitty and a sticker for decoration. The Stop Making Sense bumper sticker will now load a local video of the performance, but once again I won't be able to add this to the site until I get a supporter thing going. It plays/pauses on click, hehe.

Basement!
Decided to add a page for it. Basic info, schedule, link to the room, my letterboxd, and an overview of past movies. It's a nice spot on the site that is also the most cramped, but I like how it turned out.

BLUE SCREEN OF DEATH
In case any page/url error happens, you can send a movie recommendation to B (their askbox is linked when you open on desktop)


UNDER HEAVY CONSTRUCTION
The art and other pages are very much works in progress. Art can be up and running once I upload art to the site, but I'm not sure if I want to post full pieces here. Maybe I'll make it a space for sketch stuff that I'd otherwise discard.
As for the other page: I might be filing it under the writing page as a section, since the only thing here is WvW atm. It's cool that it has it's own thing, but I'm not sure if something that is basically a fanfic warrants such a space. That, or I keep it and drop all my other-media stuff in here so there's more to look at.
That's it for now! I got some ideas on how to continue, but they're not super-duper set in stone.
#stagcities#it's so much fun ough#takes time out of my other activities but certainly isn't a bore#neocities#web development
9 notes
·
View notes
Text
10 SEO Tips For Classified Websites

If you’re owning or are about to build a classified website, you need to prioritize SEO. Irrespective of the size and strength of your company, SEO is a must to get a sufficient number of leads to your website. With the help of the best SEO strategies, your page is going to be indexed in the right way. This is the reason why many classified website companies hire SEO expert to make their sites highly scalable. Here, we are going to share our insights on the role of SEO to improve the scalability of classified websites. So, scroll down to know all about SEO and classified sites in detail.
1. Use Creative Content: Every company has its specific missions, visions and goals. And so, these things need to be highlighted with quality content. But, content is not only important for your business promotion but also for SEO. To apply the best SEO strategies, you need to use creative content that tells your audience precisely who you are, what you do and how you do it. It will create a bigger impact on your potential customers and keep them on your site for longer. Also, you need to use relevant keywords to optimize the content for search engine result pages.
2. Make Images Optimized: Studies show how images can create a positive impact on website visitors and attract a huge number of them. But, did you know that you can also use your images to generate new leads to your website way before they know you exist? Well, you can do the same by optimizing your website images in various ways. You need to compress the images first to reduce loading time and then upload them with relevant names. ALT tags are also important for image optimization, which you need to ensure. Mobile responsive images are a must.
3. Create Header Tags: Your classified website needs to have header tags to become SEO-friendly. Header tags or HTML tags play crucial roles in making your website look organized and meaningful. And so, you need to ensure these tags in the best possible way. Generally, you’ll find 5–6 header tags such as H1, H2, H3, H4, H5, and H6. H1, the headline or title tag, is the most essential one of all. Most website articles or blogs have H1-H4 tags and if needed H5 and H6 are also included. You can also incorporate keywords with these tags to get the best results.
4. Meta Descriptions and Titles: Next, you need to include meta descriptions and titles while developing your website. Meta Descriptions are descriptive one or two-liners about your website pages that the readers will be able to see as your webpage link appears in the search engine pages. Titles are the main headings of web pages, which needs to be attractive and simple. Content and keyword play really significant roles when it comes to optimizing these meta descriptions and titles of the web pages. These are the things that you can’t miss.
5. Ensure URL Keywords: If you’re looking for an SEO expert in Kolkata, you can ask the expert about the role of URL keywords. In SEO, URL keywords play the most vital role in optimizing websites in SERPs (search engine result pages). For example, if you have an e-commerce apparel website and someone searches Google for “women’s salwar kameez”, your website will be shown by Google at the top. But, to achieve this position, you need to include the keyword ‘women’s salwar kameez’ in your website URL and apply other SEO strategies correctly.
6. Build Sitemaps: To make any website SEO-friendly, sitemaps are essential. Your classified website also needs to include the same. Sitemap refers to a file that has all your web pages listed down. You also need to add information about the last update made and how frequently you would be changing your page info. Then, search engines such as Google, Yahoo, Bing and others will use your sitemap to know about your website and its services. While creating your sitemaps, you need to ensure that you give accurate information about all your website pages.
7. Create Backlinks: If you’re wondering what backlinks are all about, let us explain. These are the links that lead to your website from other websites. To create backlinks, you need to work on your website content really well. Then only, other sites will find your content useful and would want to use your website’s link on their pages. If you’re planning to hire any SEO company in Kolkata, the SEO experts will be able to explain to you the role of backlinks in more detail.
8. Create Search-Engine URLs: Search engines need to index and understand your company URL easily. And so, search-engine URL is something you need to focus on. The key to creating a superior-quality URL is to keep it descriptive and yet short. If you are able to do it, search engines will be able to understand your web content better and thereby, enhance the visibility of your website in the result pages. You can discuss with your SEO expert how to create search-engine URLs.
9. Organize Your Website Data: If you want your classified website to be SEO-friendly, you need to organize your site data first. Microdata, schema.org and other structured data are available that you can use for this purpose. The main role of structured data is to make it easier for search engines to understand your company profile through the content. But, while using structured data, it’s essential to find one that aligns with your business niche.
10. Ensure Google Analytics: To get huge website traffic, Google Analytics can help you a lot. It’s a free tool that lets you see the number of visitors on your website and the way they are finding your site interesting. You can track the performance of your classified site through this analysis and improve it further. This performance tracking service has helped a huge number of websites to find their potential customers and keep them engaged in the right way.
The above 10 tips to improve the SEO-friendliness of your classified website are quite helpful. If you want to try them in the correct way, you need to hire SEO expert. These strategies are ever evolving and only an expert can help you make the most of them. If you’re already on the lookout for top SEO company in Kolkata that provides exceptional services for classified websites at an affordable cost, you can feel free to reach us at Idiosys Technologies. To know more about our services and packages, contact us right away!
Check out the blog post: https://shorturl.at/aAD35
7 notes
·
View notes
Note

I want to be really cheeky about this, but I want y'all to find it how I struggled to in the first place. Basically the audio is just what I presume is Julie screaming. That and going directly to the page won't work. I found that out when I tried to go directly to it the 2nd time. :skull:
oh, that's odd.
i've tried snooping through every julie-related page to see if i could find this thing. i even looked at the html for her character sheet and checked the wayback machine, but it all came up empty. this page doesn't seem to show up anywhere on the sitemap, either, so assuming this isn't an elaborate troll, i'll come forward and ask: has anyone else been able to find this?
34 notes
·
View notes
Text
How To Boost The Indexability Of A New Website 🔥
🔥 Skyrocket your website's indexability and conquer the search engine rankings! 🌟 Buckle up, folks, because I've got some insider secrets and juicy tips that'll turbocharge your site's visibility. Let's dive in! 💪
1️⃣ Speed is 🔑: Did you know that a slow website can make spiders crawl slo-mo? ⌛ Yup, search engines love speedy sites! Optimize loading times by compressing images, minifying CSS/JavaScript, and leveraging caching techniques. ⚡️ Slow websites ain't got no time for rankings!
2️⃣ XML Sitemaps for the Win 🗺️: A well-crafted XML sitemap is the magic 🔮 that helps search engines understand your website structure. Create and submit one to Google Search Console, Include all your pages, prioritize 'em, and watch as the bots scuttle through your content. 🕷️
3️⃣ Mobile-Friendly FTW 📱: it's a no-brainer to know that mobile searches surpasses desktop searches. Ensure your site is responsive and looks fab on all devices. Mobile-friendly sites win bonus points with the search bots and get blessed with better indexability. 🙌
4️⃣ Link Juice Matters 💪🧃: Internal linking is like a power-packed energy drink for your SEO efforts. 🥤 Pass that link juice around by interlinking your pages with relevant anchor texts. Search engines adore such connected websites, and it helps them find all your cool content.
5️⃣ Clear the Dead Ends ☠️: Broken links are like ghosts haunting your website. 👻 Sweep 'em away, my friend! Regularly audit your site for 404 errors and redirect 'em to relevant pages. Goodbye dead ends, hello smooth and indexable pathways! 🛠️
6️⃣ Hail the Hierarchy 🏰: A well-structured website hierarchy is a superhero cape for indexability. 🦸♂️ Use clear headings, subheadings, and semantic HTML to organize your content. It helps search engines understand the context better and boost your chances of claiming that top spot. 🥇
7️⃣ Snacks for Spiders 🍴🕷️: Meta tags bring all the spiders to the yard! Craft compelling meta titles and descriptions that entice users and search engines alike. Use relevant keywords, be concise, and ooze that click-worthy appeal. 🤩 Meta tags are the snacks search bots love to munch on!
⚠️ Hold up, folks! This is just a taste of the SEO buffet I've got for you. For a full-on feast of technical SEO expertise, check out my guide, "Unlock the Secrets of Technical SEO" 📚🔓. It's packed with even more insider info to supercharge your website's indexability and beyond! 🚀🎉
#SEO #TechnicalSEO #Indexability #SearchTraffic #WebOptimization #HustleHard #onpageseo #intetnallinks #internallinking #boosttraffic #organictraffic #freetraffic #searchengineoptimization #onpageoptimization #indexability #sitemaps #metatags #websitespeed #seomarketing #seosecrets #seostrategy #makemoneyonline #earnmoneyonline #workfromhome #homebusiness #onlinebusiness #onlinemarketing #internetmarketing #digitalmarketing #contentmarketing #digitalmarketer #affiliatemarketing
#make money online#work from home#affiliate marketing#make money with affiliate marketing#marketing#online business#home business#digital marketing#online marketing#blogger#on page seo#seo tutorial#seo services#seo#seo tips#socialmediamarketing#seo marketing#emailmarketing#on page optimization#technical seo
4 notes
·
View notes
Text
Technical SEO refers to the practices and techniques used to optimise a website’s technical infrastructure and architecture in order to improve its visibility and ranking in search engines. It’s an important component of SEO because it helps to ensure that search engines can crawl and index a website’s pages efficiently, which is necessary for the... Technical SEO refers to the practices and techniques used to optimise a website's technical infrastructure and architecture in order to improve its visibility and ranking in search engines. It's an important component of SEO because it helps to ensure that search engines can crawl and index a website's pages efficiently, which is necessary for the website to rank well in search results. There are several factors that can affect it, including the website structure, the use of header tags, the presence of broken links, the speed of the website, and the use of mobile-friendly design. To do it well, it's important to focus on these and other technical factors to ensure that the website is optimised for search engines. Here are some tips and tricks for beginners looking to improve their technical SEO: Technical SEO Guide - Key PointsUse an XML sitemapUse header tagsFix broken linksOptimize website speedUse a mobile-friendly designURL structurePage titles and meta descriptionsImage optimizationInternal linkingUse of social media tagsConcluding our Technical SEO guide. Use an XML sitemap An XML sitemap is a file that lists all of the pages on a website and helps search engines understand the structure and organisation of the site. Creating and submitting a sitemap to search engines can help to improve the crawlability of a website. Use header tags Header tags (H1, H2, etc.) help to structure the content of a webpage and make it easier for search engines to understand the hierarchy of the information on the page. Using header tags appropriately can help to improve the SEO of a website. Fix broken links Broken links can be frustrating for users and can also hurt a website's SEO. Regularly checking for and fixing broken links can help to improve the user experience and the SEO of a website. Optimize website speed A slow-loading website can be frustrating for users and can also hurt a website's SEO. Optimising the speed of a website can help to improve the user experience and the SEO of the site. If you use WordPress, there are lots of speed optimisation plugins available, for example. You could install one, or a combination, to achieve the results you need. Use a mobile-friendly design With more and more users accessing the internet from mobile devices, it's important to ensure that a website is mobile-friendly. Since Google and other search engines are becoming mobile-first in their approach to scoring your site for their indexes, using a responsive design or a separate mobile version of the website can help to improve the SEO of the site. URL structure Having a clear and logical URL structure can help search engines understand the content of a website and can also make it easier for users to navigate the site. Page titles and meta descriptions Page titles and meta descriptions are HTML elements that appear in the search results and can help to inform users about the content of a page. Including relevant keywords and a compelling description in these elements can help to improve a website's SEO, but avoid keyword stuffing. Image optimization Optimising images by using relevant file names and alt text can help to improve the SEO of a website. It can also help to ensure that the images on a website load quickly, which can improve the user experience. Internal linking Internal linking refers to the practice of linking to other pages on the same website. Internal linking can help to improve the ranking of a website by helping search engines understand the structure and organisation of the site and by helping users navigate it. For example, if you want a page to rank for
Pillar Pages in SEO, then you'd definitely want a page about Technical SEO to link back and vice-versa, to help build a topic cluster around the topic and demonstrate the concept. Use of social media tags Including social media tags (such as Twitter Cards and Open Graph tags) on a website can help to improve the SEO of the site by allowing social media platforms to better understand and display the content of the website. Concluding our Technical SEO guide. Technical SEO refers to the practices and techniques used to optimise a website's technical infrastructure and architecture in order to improve its visibility and ranking in search engines. There are many factors to consider, including the website's structure and organisation, the use of header tags and other HTML elements, the presence of broken links, the speed of the website, and the use of mobile-friendly design. Other important factors include the website's URL structure, the use of relevant keywords in page titles and meta descriptions, the optimization of images, the use of internal linking, and the inclusion of social media tags. By working on these points, as well as creating a solid Local SEO presence, you can definitely help to improve the visibility and ranking of your website in search engines. This article was first published on AIO Spark: https://www.aiospark.com/technical-seo-a-rough-guide?utm_source=Tumblr&utm_medium=fs-share&utm_campaign=auto-social
2 notes
·
View notes
Text
Enhance Your Magento 2 Store with an HTML Sitemap
An HTML sitemap is a vital tool for improving your Magento 2 store's navigation and boosting customer satisfaction. It provides a clear overview of your website's structure, making it easier for visitors to find what they're looking for. Additionally, it aids search engines in indexing your pages more efficiently, enhancing your store's SEO performance.
Why is an HTML Sitemap Important?
Improved Navigation: An HTML sitemap offers a comprehensive list of your store's pages, helping customers navigate your site effortlessly.
Enhanced SEO: By facilitating better indexing, an HTML sitemap can improve your store's visibility in search engine results.
Better User Experience: A well-structured sitemap ensures that visitors can quickly locate products or information, leading to higher satisfaction and increased sales.

Creating an HTML Sitemap in Magento 2
Magento 2 doesn't include a built-in HTML sitemap feature. However, you can easily create one using the Magento 2 HTML Sitemap Extension by Mageleven. This extension allows you to generate a unique HTML sitemap for your store, gathering all your store pages' links in one place.
Key Features of the Mageleven HTML Sitemap Extension
Unique HTML Sitemap Page: Generate a dedicated page that lists all your store's pages, including products, categories, and CMS pages.
Exclude Pages from Sitemap: Hide specific pages from the sitemap to keep it clean and relevant.
Sitemap Block Sorting Order: Define the order in which blocks appear on the sitemap page to prioritize important content.
SEO Optimization: Configure meta titles and descriptions for the sitemap page to enhance search engine visibility.
How to Install and Configure the Extension
Installation:
Download the extension from Mageleven's official website.
Install it via Composer or by uploading the files to your server.
Configuration:
Navigate to Stores > Configuration > Mageleven Extensions > HTML Sitemap in your Magento admin panel.
Enable the extension and configure settings such as where to display the HTML sitemap link (top links or footer links) and how links should open (in a new tab or the same tab).
Set up links for CMS pages, products, categories, and blog posts, specifying block titles, positions, and the maximum number of links to display.
Define ignored links to exclude certain pages from the sitemap.
Configure SEO settings, including the title, meta title, description, and keywords for the sitemap page.
Best Practices for Using the HTML Sitemap
Regular Updates: Ensure your sitemap is updated regularly to reflect any changes in your store's structure.
Prioritize Important Pages: Arrange blocks in the sitemap to highlight key products or categories.
Optimize for SEO: Use relevant keywords in your sitemap's meta tags to improve search engine rankings.
Conclusion
Implementing an HTML sitemap in your Magento 2 store is a strategic move to enhance user experience and SEO performance. The Mageleven HTML Sitemap Extension offers a straightforward solution to create and manage your sitemap effectively. By following best practices and regularly updating your sitemap, you can ensure that your customers and search engines can navigate your store with ease.For more information about Magento 2 Extra Fee Extension, visit: https://mageleven.com/html-sitemap-for-magento-2.html
1 note
·
View note
Text
What is SEO in Digital Marketing? Benefits & Types Of SEO
SEO
What is SEO in Digital Marketing?
SEO stands for Search Engine Optimization. It is an organic process used to enhance the visibility and ranking of a website or webpage on the search engine results pages (SERPs). SEO aims to drive organic (unpaid) traffic for a particular’s web page/website.
SEO depends on various important factors like as keyword research, high-quality & relevant content, meta description, title tag, heading tag, URL structure, mobile friendliness etc.
Benefits Of SEO?
Increased Organic Traffic: SEO is an organic process. So, you can get more organic traffic from search engine result pages.
Better User Experience: SEO involves optimizing various aspects of a website, such as its structure, content, and navigation. This often leads to an improved user experience, making it easier for visitors to find what they're looking for.
Long-Term Results: SEO is a time taking organic process. If you follow the best SEO path and implement it on your website, that time you can get long-term benefits.
Cost-Effectiveness: Organic traffic generated through SEO is essentially free, making it a cost-effective way to attract visitors compared to paid advertising methods.
Targeted Traffic: SEO allows you to target specific keywords and phrases that are relevant to your business, ensuring that the traffic you receive is more likely to convert into customers.
Types Of SEO
On-Page SEO: This involves optimizing the content and HTML source code of individual web pages. It includes elements like keyword optimization, high-quality content creation, proper use of header tags, meta descriptions, and optimizing images.
Off-Page SEO: Off-Page SEO means whatever you can do outside of your website. Off-Page SEO is known as Off Side SEO or Link building. After completing your on-page SEO activities, you will start to create Link building to other high-quality websites for your websites. Like as Infographic submission, social bookmarking, classified submission, PPT/PDF submission etc.
Technical SEO: Technical SEO is a part of On-Page SEO. Because you are optimizing your website to ensure that search engines can crawl, index, and understand your content effectively. It includes tasks like improving site speed, optimizing for mobile devices, fixing broken links, and creating XML sitemaps.
Local SEO: For businesses with a physical presence, local SEO is crucial. It involves optimizing your online presence to appear in local search results, often including tasks like creating and optimizing Google My Business profiles, managing online reviews, and ensuring consistent NAP (Name, Address, Phone Number) information across platforms.

If you want to promote your business online, contact Digital Arijit, the best SEO expert in Kolkata. Get excellent SEO services at an affordable price. Visit Our Site: - https://digitalarijit.in/seo-expert-in-kolkata/
Content Strategy: Creating valuable, relevant, and high-quality content is a cornerstone of effective SEO. This includes blog posts, articles, videos, infographics, and other content that caters to your target audience's interests and needs.
Keyword Research: Keyword research is an important part of SEO. Keywords are search terms or words that users search in the search bar. Without the right keyword, you never get better visibility on the SERP. Your selected keyword must be according to your business niche and targeted audience.
Analytics and Monitoring: Regularly analysing your website's performance using tools like Google Analytics helps you track the effectiveness of your SEO efforts. Monitoring your rankings, traffic, and user behaviour can guide your ongoing optimization strategies.
Conclusion
In summary, SEO is a multifaceted approach that combines various techniques to improve a website's visibility, credibility, and organic traffic from search engines. It involves on-page and off-page optimization, technical improvements, content creation, keyword research, and continuous monitoring to achieve its benefits.
2 notes
·
View notes
Text
0 notes
Text
Demystifying Image Optimization: Tips and Tricks for Optimal Results
In today’s visually driven digital landscape, the importance of image optimization cannot be overstated. Images are crucial in attracting and engaging users, whether it’s a website, social media platform, or online store.
However, optimizing images for optimal results can often seem mysterious. We have compiled this guide to demystify image optimization and provide practical tips and tricks to achieve outstanding results.
From reducing file sizes without sacrificing quality to improving load times and enhancing user experience, this article will equip you with the knowledge and techniques necessary to master the art of image optimization.
What Is Image SEO?

Image SEO, or image search engine optimization, means making pictures on a website better so that they appear higher in search engines when people look for things. It is about using different tricks and methods to help search engines find images easily. This way, the website gets more visitors from people who search for things online.
Here are a few key factors to consider:
1. File Names
Giving descriptive names to image files is crucial. Using relevant keywords in the file name helps search engines understand the image’s content.
2. Alt Tags
Alt tags (alternative text) are HTML attributes that provide text descriptions of images. They are essential for accessibility and help search engines comprehend the image content. Including descriptive and relevant alt tags with appropriate keywords can improve image SEO.
3. Image Size and Format
Optimizing the size and format of images is important for both user experience and SEO. When images are too big, they can make websites load slowly, which can make the website rank lower in search results. Compressing images and using appropriate file formats, such as JPEG or PNG, can help improve loading times and overall SEO performance.
4. Image Captions and Surrounding Text
Including captions and relevant textual content near the image can provide additional context to search engines. This helps them understand the image more easily, which makes it more likely to show up in search results that match what the image is about.
5. Image Sitemaps
Including images in the website’s sitemap helps search engines discover and index them more efficiently. This can enhance the visibility of images in search results.
What Does Image Optimization Mean?

Image optimization refers to reducing an image’s file size without significantly compromising its visual quality. Image optimization aims to create images that load quickly and efficiently on web pages or other digital platforms, leading to improved website performance, reduced bandwidth usage, and a better user experience.
There are several techniques used in image optimization, including:
1. Compression
This involves reducing the file size by removing unnecessary data from the image file. Lossless compression methods preserve all image data, while lossy compression methods discard some less visually important data.
2. Resizing
Scaling down the dimensions of an image can significantly reduce its file size. This is especially useful when displaying images on mobile devices or in responsive web design.
3. Format Selection
Choosing the appropriate file format for an image can contribute to optimization. Common image formats include JPEG, PNG, and GIF, each with strengths and best use cases. JPEG is typically used for photographs, while PNG is better suited for transparent graphics and images.
4. Caching and CDN
Using caching and content delivery networks (CDNs) can load images on a website faster. They do this by storing the images in different places and sending them from the closest server to the person looking at the website. This way, the images load quickly, and people don’t have to wait too long.
Why Is Image Optimization Important?

Image optimization is important for several reasons:
1. Improved Website Performance
Images on a website can be quite big and slow down how quickly the site loads. But if we make the images smaller without making them look worse, it can make the website faster and better for users. Faster loading times also contribute to better search engine rankings.
2. Bandwidth Optimization
Optimized images consume less bandwidth, crucial for users with limited data plans or slow internet connections. When you make images smaller, your website will load faster for everyone, no matter how fast or slow their internet is.
3. Search Engine Optimization (SEO)
Search engines consider page load speed a ranking factor. Optimizing images contributes to faster page load times, positively affecting your website’s SEO. Additionally, optimized images often include descriptive alt tags and relevant file names, which can improve the visibility and accessibility of your content in image search results.
4. Mobile Optimization
As people use mobile devices to use the internet, it’s important to make sure images look good and load quickly on mobile screens. By reducing file sizes, you can minimize the data users need to download, resulting in faster loading times and a better mobile browsing experience.
5. Social Media Sharing
When users share your content on social media platforms, the image associated with the post can impact engagement. Optimized images load quickly, making users more likely to interact with and share your content.
What Is the Best Image Format for SEO?

The best image format for SEO (Search Engine Optimization) purposes is the JPEG format (Joint Photographic Experts Group). JPEG is widely supported and recognized by web browsers and search engines, making it an ideal choice for optimizing images for the web.
Here are a few reasons why JPEG is considered the best image format for SEO:
1. File Size
JPEG images can be compressed significantly while retaining good image quality. Smaller file sizes help improve website loading times, which is crucial for SEO since search engines favor fast-loading websites.
2. Compatibility
JPEG is compatible with all major web browsers and devices, ensuring your images will be accessible to a wide audience. It is a universally accepted format supported by nearly all platforms and devices.
3. SEO Metadata
JPEG supports embedding metadata such as alt text and image descriptions. This information about the image (metadata) is crucial for image SEO. It helps search engines figure out what the image is about and show it in the right search results.
While other image formats are available, such as PNG (Portable Network Graphics) and GIF (Graphics Interchange Format), there may be better choices for SEO. PNG files, for example, tend to have larger file sizes, which can negatively impact website loading times. GIF is more suitable for animated images rather than static ones.
How Does Image SEO Work?

Image SEO, or search engine optimization for images, refers to making images on a website better for search engines to be shown higher in search results and more people can find them. While search engines primarily rely on text-based content to understand web pages, they consider images important in determining relevance and user experience. Here’s a brief explanation of how image SEO works:
1. Image Relevance
Choosing relevant images that align with the web page’s content is crucial. The image should accurately represent the subject matter and provide value to the users.
2. Image Optimization
This involves optimizing the image file itself to improve loading speed without compromising its quality. It includes compressing the image file size, choosing the appropriate format (JPEG, PNG, etc.), and resizing the image to fit the intended display size.
3. File Naming
Giving descriptive and relevant names to image files can improve search engine understanding. Using keywords that describe the image content in the file name can be helpful for search engines to associate the image with the web page’s topic.
4. Alt Text
Whenever you add alt text to an image, it provides important details to search engines and helps people who can’t see the image (visually impaired users) understand what the image represents when they use special tools called screen readers. The alt text should be concise, descriptive and include relevant keyword research to represent the image’s content accurately.
5. Captions and Surrounding Text
Including captions and relevant textual content near the image helps search engines understand its context. Captions should be informative and contribute to the overall relevance of the page.
6. Image Sitemaps
Creating an image sitemap and submitting it to search engines can ensure that the images on your website are discovered and indexed properly. An image sitemap provides search engines with additional information about the images, such as their location, caption, and license information.
7. Page Load Speed
Making sure that your webpage loads quickly is really important for both users and search engine rankings. This involves making images smaller and optimizing the page’s HTML, CSS, and JavaScript.
8. Image Hosting and CDN
To make images load faster and be available in many places around the world, you should use a good image hosting service and also a content delivery network (CDN). These help ensure your images are quick to load and can be accessed from various locations.
How To Optimise Images for Web and Performance?

Optimizing images for the web and performance involves reducing their file size while maintaining acceptable quality. This is important because large image files can slow website loading times, negatively impacting the user experience and search engine rankings. Here are some key steps to optimize images for the web:
1. Resize Images
Start by resizing your images to the desired dimensions before uploading them to your website. You can use any editing software for images or online tools to change the image size by adjusting its width and height. Ensure the dimensions match the display size on your web page to avoid wasting file space.
2. Compress Image Files
Image compression reduces file size without significantly losing quality. You can use compression tools such as Adobe Photoshop, GIMP, or online services like TinyPNG or JPEGmini to compress your images. These tools use techniques to remove unnecessary data and reduce file size, such as removing metadata, optimizing color palettes, or applying lossy compression.
3. Choose the Right File Format
Selecting the right file format can make a big difference in how big the file is. For photographs or images with complex color gradients, use JPEG format. For images with fewer colors or transparent backgrounds, use PNG format. Consider using SVG (Scalable Vector Graphics) format for simple graphics or icons, which provides excellent quality at a minimal file size.
4. Optimise Image Resolution and Quality
When saving your images, adjust the resolution and quality settings. Usually, a resolution of 72 pixels per inch (PPI) is enough to use web images. As for quality, find a balance between file size and visual clarity. Preview your images to ensure they still appear sharp and clear after compression.
5. Leverage Responsive Images
With the HTML ‘srcset’ attribute, you can provide different image sizes depending on the device’s screen size. This ensures smaller screens receive smaller image files, improving loading times and user experience.
6. Implement Lazy Loading
Lazy loading delays the speed of loading of images until needed. This technique improves initial page load times by only loading images visible to the user, while other images are loaded as the user scrolls down. Numerous JavaScript libraries and frameworks provide easy-to-implement lazy loading functionalities.
7. Consider content delivery networks (CDNs)
Utilise CDNs to deliver your images. CDNs store and serve your image files from multiple locations worldwide, reducing latency and improving loading speeds for users across different geographic regions.
Image Optimization Methods

Image optimization is reducing an image’s file size without significantly compromising its quality or visual appearance. This is important for various reasons, such as improving website loading times, reducing bandwidth usage, and optimizing user experience.
There are several methods commonly used for image optimization:
1. Compression
Compression techniques reduce the file size of an image by removing unnecessary data or by encoding the image in a more efficient format. Lossless compression preserves all image data without any loss in quality, while lossy compression sacrifices some details to achieve a smaller file size.
2. Resizing
Resizing an image involves adjusting its dimensions by reducing its width and height or by scaling it down proportionally. This reduces the overall file size as fewer pixels need to be stored.
3. Format Selection
Choosing the appropriate image file format can significantly impact file size. Common formats include JPEG, PNG, and GIF, each with its advantages and best use cases. JPEG suits photographs and complex images, while PNG is better for images with transparency or limited colors. GIF is typically used for simple animations.
4. Image Optimization Tools
Various software tools and online services automatically optimize images. These tools often employ compression algorithms, resizing options, and format selection techniques to achieve optimal results.
5. Lazy Loading
It is a technique where images are loaded only when needed, such as when a user scrolls to a particular webpage section. This approach reduces the initial page load time and improves a website’s performance.
6. Image Caching
Caching involves storing image files locally on a user’s device after they have been initially loaded. This way, subsequent visits or page reloads can retrieve the images from the cache instead of re-downloading them, resulting in faster loading times.
Image Optimization Plugins You Can Use

There are several image optimization plugins available that can help to optimize the images on your website. Here are a few popular ones:
1. Smush
Smush is a widely used WordPress plugin that optimizes images by reducing their file size without compromising quality. It automatically compresses images upon upload and offers features like lazy loading, bulk optimization, and integration with popular page builders.
2. EWWW Image Optimizer
EWWW Image Optimizer is another WordPress plugin that optimizes images by automatically reducing their file size. It supports various image formats and offers lossless and lossy compression options. It can optimize newly uploaded and existing images in your media library.
3. ShortPixel
ShortPixel is an image optimization plugin available for multiple platforms, including WordPress, Magento, and Shopify. It uses advanced compression algorithms to reduce image file sizes without significant quality loss. It also supports WebP conversion and lazy loading and offers a bulk optimization feature.
4. Optimole
Optimole is a cloud-based image optimization service that works as a plugin for platforms like WordPress. It optimizes images in real time and delivers them via a global CDN (Content Delivery Network). Optimole automatically compresses and resizes images based on the visitor’s device, ensuring optimal performance.
5. Kraken.io
Kraken.io is an image optimization service that offers a WordPress plugin for easy integration. It utilizes lossless and intelligent lossy compression techniques to reduce image file sizes. Kraken.io also supports image resizing and WebP conversion and provides a user-friendly dashboard to manage optimization settings.
7 Tips for Image Optimization

Here are seven tips for image optimization, along with brief explanations for each:
1. Choose the Right File Format
Choosing the appropriate format can significantly impact image size and quality. JPEG is best for photographs, PNG for images with transparency or crisp graphics, and SVG for vector-based graphics.
2. Compress Images
Decrease the file size of your images without sacrificing too much quality. There are many online tools and software available that help you compress your images efficiently.
3. Resize Images
Scale your images to the appropriate dimensions required for your website or application. Large images can slow down the page loading times, so resizing them to the necessary dimensions can improve performance.
4. Optimise Alt Text
Alt text provides alternative text descriptions for images, making them accessible to visually impaired users and improving SEO. Use concise and accurate descriptions that convey the image’s content or purpose.
5. Utilise Descriptive File Names
Give your image files descriptive names that reflect their content. This not only helps with the organization but also assists search engines in understanding the context of the image.
6. Optimize Image Metadata
Fill in relevant metadata fields such as title, caption, and tags. This information can enhance the searchability and understanding of your images by search engines and users.
7. Implement Lazy Loading
Lazy loading is a technique where images are loaded only when they appear in the user’s viewport rather than all images simultaneously. This can significantly improve page loading times, particularly for pages with many images.
Conclusion
Understanding and implementing effective image optimization techniques can greatly enhance a website or digital platform’s overall performance and user experience. This article aimed to demystify the process and provide valuable tips and tricks for achieving optimal results.
By following the recommendations discussed, such as using appropriate file formats, compressing images, and optimizing alt tags and descriptions, website owners can significantly improve page load times, reduce bandwidth consumption, and increase accessibility.
It is very important to stay updated with the latest image optimization practices to adapt to evolving technologies and deliver visually appealing and high-performing web experiences to users.
Source Link: Demystifying Image Optimization: Tips and Tricks for Optimal Results
2 notes
·
View notes