#Minimalist WordPress themes
Text
Unlock the potential of your website with our curated list of the top WordPress themes for 2023. This comprehensive guide showcases the latest themes that offer stunning design, cutting-edge features, and the flexibility to create a website that truly stands out. Whether you're building a blog, portfolio, e-commerce site, or a business website, these themes are handpicked to help you make a powerful online impression.
#best wordpress themes#Premium WordPress themes#Free WordPress themes#Responsive WordPress themes#WordPress theme reviews#SEO-friendly WordPress themes#E-commerce WordPress themes#Blog WordPress themes#Magazine WordPress themes#Portfolio WordPress themes#Minimalist WordPress themes#Creative WordPress themes
0 notes
Text
Uncover the Best Minimalist WordPress Themes 2023
Are you in search of the ultimate WordPress themes that embody simplicity and elegance?
Look no further! Dive into our exclusive guide and uncover the Best Minimalist WordPress Themes for 2023.
Elevate your website's aesthetics and functionality with these remarkable options designed to captivate your audience.
Explore it: https://zozothemes.com/minimalist-wordpress-theme/

#minimalist wordpress#wordpress#wordpress themes#web design#web designer#web Designing#web development#web developer#web developing company
0 notes
Text

hello. this is one of wordpress' example theme templates. did we know about this. can anyone hear me
[ID: Screenshot of one of Wordpress's free themes. It is a minimalist theme with black text on white background. A large paragraph reads,
After completing a hit in Russia, Goncharov travels to Naples to lay low, but his past catches up with him when a former associate appears with a job. Meanwhile, his wife Katya is having an affair, and his former ally Andrey returns, stirring up old feelings. As Goncharov navigates the deadly world of Neapolitan mafia, he must also confront his personal demons and settle his loyalties.
Under this paragraph is smaller monospaced text reading, "Script By: A celebrated artificial intelligence chatbot platform launched in late 2022. Directed by: *** (three asterisks). Produced by: *** (another three asterisks)." End ID]
248 notes
·
View notes
Text
Try MaxiBlocks’ funky style cards when using its WordPress free theme

MaxiBlocks style cards are like design blueprints that guide the visual appearance of your website. They serve as a reference point for the layout, colour scheme, typography, and other stylistic elements of your site. Each style card represents a specific design concept or theme, providing a blueprint for how your website will look and feel. By utilising style cards, web designers can make sure their websites have consistency and coherence throughout, even across different pages or sections.
These style cards are versatile, catering to a wide range of design preferences and objectives. Whether you're aiming for a minimalist, modern look or a vibrant, eclectic vibe, MaxiBlocks style cards will help with creating the style you are looking for. They offer flexibility in customisation, allowing designers to mix and match elements to achieve the desired look and feel. Moreover, with an extensive library of 100 style cards to choose from, designers can easily find one that aligns with their brand identity or project requirements. Web designers are also able to adapt the style cards by for instance selecting different colours and fonts and saving the style card to make it their own. See how to choose a style card!
Using MaxiBlocks style cards streamlines the design process and saves time for web designers. Instead of starting from scratch, designers can select a style card that fits with their vision and build upon it. This speeds up the website development process while ensuring a polished and professional end result. Additionally, style cards serve as a valuable communication tool, enabling designers to convey their design concepts clearly to clients or team members. Overall, MaxiBlocks style cards help designers to create visually stunning and cohesive websites with ease and at speed.
#wordpress#maxiblocks#stylecards#page builder#wordpress theme#wordpress page builder#wordpress free themes
3 notes
·
View notes
Text
Minimalist WordPress theme - It’s perfect for minimalist responsive websites, you can use to showcase any of your works in a clean and creative style. This theme also suits perfectly to portfolio, gallery, corporate & business websites https://visualmodo.com/theme/minimalist-wordpress-theme/
💻📱🔸
minimalist #minimal #creative #portfolio #responsive #webdesign #webdevelopment #theme #templates #plugins #wordpress
2 notes
·
View notes
Text
7+ Best Art Portfolio Website WordPress Premium Theme

Art Portfolio Website WordPress Premium Theme
Creating an art portfolio website is essential for artists, designers, and creatives to showcase their work and attract potential clients. Let’s explore some of the best WordPress premium themes specifically designed for art portfolio websites:
1. Dabble – Creative Agency & Portfolio WordPress Theme:

A sophisticated and stylish theme with multiple menu layouts, sliders, and preset blog post styles.
Features a portfolio system using a custom post type, allowing you to display your projects effectively.
Available in both free and premium versions, with advanced controls in the premium version.
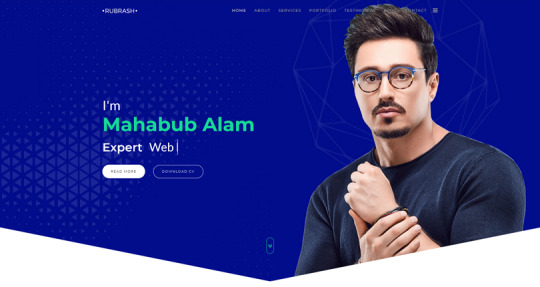
2. Rubrash – Personal Portfolio WordPress Theme:

Known for its rock-solid coding and fantastic support.
Offers full-width portfolio layouts, including checkerboard style and carousel options.
Utilize the drag-and-drop Elementor Builder to create stunning pages for each portfolio entry.
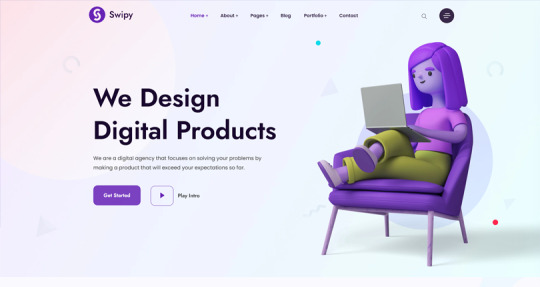
3. Swipy – Creative Agency WordPress Theme:

A flexible and feature-rich theme powered by the Elementor page builder plugin.
Suitable for various types of websites, including art portfolio website.
Explore its extensive library of over 300 templates for startups, freelancers, and personal sites.
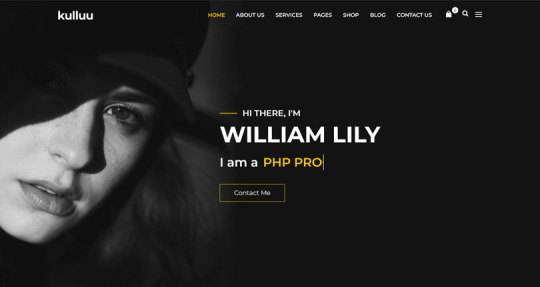
4. Kulluu – Creative Agency WordPress Theme:

A minimalist freelancer and agency portfolio theme.
Ideal for showcasing your work with a clean and modern design.
5. Bionic- Personal Portfolio WordPress Theme:

Another portfolio WordPress theme that emphasizes simplicity.
Perfect for artists, photographers, and creative professionals.
6. Cretic – Creative Agency WordPress Theme:

A multi-concept artist and creative agency theme.
Offers versatility and a variety of options for different types of art portfolio website.
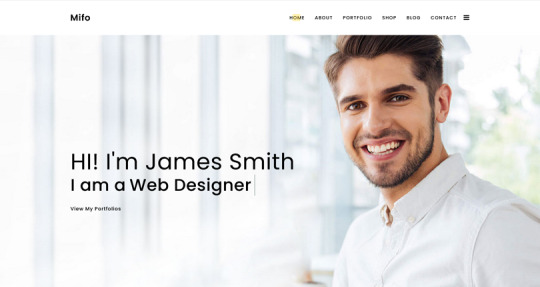
7. Mifo – Creative Minimal Portfolio WordPress Theme:

A clean and minimal multipurpose theme suitable for art portfolio website.
Focuses on elegant design and typography.
Remember to choose a theme that aligns with your artistic style, provides an excellent user experience, and effectively showcases your work. Happy creating! 🎨🖌️
For more options, you can explore other themes from ThemeForest. Each of these themes has unique features and customization options to suit your specific needs.
#premium wordpress themes#premium wordpress theme#app landing wordpress theme#wordpress premium themes#education wordpress theme#education & online course wordpress theme#paid wordpress themes#consulting business wordpress theme#online learning wordpress theme#wordpress plugins#art portfolio website#Art Portfolio Website WordPress Premium Theme#Creating an art portfolio website is essential for artists#designers#1. Dabble – Creative Agency & Portfolio WordPress Theme:#A sophisticated and stylish theme with multiple menu layouts#sliders#and preset blog post styles.#Features a portfolio system using a custom post type#allowing you to display your projects effectively.#Available in both free and premium versions#with advanced controls in the premium version.#2. Rubrash – Personal Portfolio WordPress Theme:#rubash#Known for its rock-solid coding and fantastic support.#Offers full-width portfolio layouts#including checkerboard style and carousel options.#Utilize the drag-and-drop Elementor Builder to create stunning pages for each portfolio entry.#3. Swipy – Creative Agency WordPress Theme:#swipy
2 notes
·
View notes
Text
How to design Interactive Web Design in best price?

Designing an interactive web design on a budget requires careful planning, creativity, and efficient use of resources. In this guide, I'll provide you with a step-by-step approach to creating an engaging and interactive web design within the best price constraints.
Interactive web design is a powerful tool for creating memorable and effective online experiences that benefit both users and businesses alike. As technology continues to evolve, web designers must keep innovating and adapting interactive elements to cater to the ever-changing expectations of users.
Set Clear Goals and Scope
Before starting any project, define your goals and project scope. Understand the purpose of the Interactive Websites, its target audience, and the specific Interactive Websites elements you want to include. Having a clear vision will help you stay focused and avoid unnecessary expenses.
Choose the Right Platform and Tools
Select a web development platform that aligns with your budget and requirements. Popular cost-effective options include WordPress, Joomla, or using a website builder like Wix or Squarespace. These platforms often come with built-in interactive features and templates that can save you time and money. Utilize free or affordable design tools like Canva or GIMP for graphics and image editing.
Responsive Design
Ensure your web design is responsive, meaning it adapts to different screen sizes and devices. Responsive Interactive Websites design eliminates the need for separate mobile versions, reducing development costs.
Minimalistic Design Approach
Embrace a minimalistic design approach that focuses on simplicity and clean aesthetics. Fewer design elements mean less time spent on development and lower costs. Use negative space effectively and choose a cohesive color palette to create an elegant yet cost-efficient design.
Open-Source Templates and Themes
Explore free and open-source website templates and themes available online. Platforms like WordPress offer a wide range of themes with Interactive Websites elements that can be customized to suit your needs, saving you both time and money.
DIY vs. Hiring Professionals
Assess your skills and expertise in Interactive Websites and development. If you have the required knowledge, consider doing some parts of the design yourself. For complex interactive features, like animations or custom coding, it may be worth hiring freelancers or a web development agency. Compare prices and portfolios to find the best fit for your budget.
Optimize for Performance
Performance optimization is crucial for user experience and search engine rankings. Compress images, minify CSS and JavaScript, and enable caching to reduce loading times. Faster-loading pages often lead to higher engagement and conversion rates with your Interactive Websites.
User-First Approach
Place user experience at the forefront of your design. Ensure that Interactive Websites elements enhance usability and engagement, rather than complicating the navigation. Conduct user testing and gather feedback to refine your design iteratively.
Integrate Social Media
Use social media integrations to increase user engagement and expand your online presence. Social media plugins and sharing buttons can be easily added to your Interactive Websites for little to no cost.
Educational Content and Tutorials
Create educational content and Interactive Websites tutorials that provide value to your audience. Informative videos, infographics, and interactive guides can be cost-effective ways to engage users and establish your expertise.
Continuous Maintenance and Updates
Regularly update and maintain your website to ensure it stays relevant and functional. Promptly fix any bugs or issues that arise to avoid costly repairs in the future.
Therefore creating an interactive web design on a budget requires smart decision-making and resourceful use of available tools and platforms. By following these guidelines and maintaining a user-centric approach, you can design an engaging website without breaking the bank. Remember to regularly evaluate the performance and user feedback to make improvements over time.
Interactive Web Design
Interactive web design refers to the process of creating web pages or applications that engage users and allow them to interact with the content and functionality. The primary goal of interactive web design is to enhance user experience, encourage user participation, and make the website or web application more enjoyable and effective.
Key Elements of Interactive Web Design:
User Interface (UI): The UI is the visual and Interactive Websites elements of the website that users interact with, such as buttons, menus, forms, and navigation. A well-designed UI makes it easy for users to understand and use the website's features.
User Experience (UX): UX focuses on creating a positive and seamless experience for users while they interact with the website. This involves considering user needs, preferences, and behaviors to design intuitive and efficient interactions.
Animation and Transitions: Adding subtle animations and transitions to elements can make the website feel more dynamic and responsive. However, it's essential not to overdo it, as excessive animation can lead to a cluttered and distracting experience.
Responsiveness: Interactive web design should adapt to different devices and screen sizes. This means the website should be mobile-friendly and work well on various devices, including smartphones, tablets, and desktop computers.
Feedback and Validation: Providing real-time feedback to users when they interact with elements like forms or buttons helps them understand their actions and prevents errors. Validation messages for form inputs are crucial to guide users and reduce frustration.
Microinteractions: These are small, subtle interactions that serve a specific purpose, such as liking a post, clicking a button, or expanding a menu. Microinteractions add a sense of delight and engagement to the user experience.
Scroll and Parallax Effects: Scrolling can be used creatively to enhance storytelling or to trigger animations and effects as users move down the page. Parallax effects, where background elements move at a different speed than foreground elements, can create a sense of depth and immersion.
Gamification: Incorporating game-like elements, such as points, badges, or progress bars, can make the website more fun and encourage users to explore and engage with the content.
Multimedia Elements: Using images, videos, audio, and interactive elements like sliders and carousels can make the website more engaging and visually appealing.
Personalization: Tailoring the user experience based on individual preferences and behavior can make the website feel more relevant and user-centric.
Remember that interactive web design should not sacrifice usability and accessibility for the sake of novelty. The goal is to strike a balance between creativity and user-friendliness, ensuring that all visitors can easily interact with and enjoy the website.
Interactive web design is a powerful and essential approach to creating engaging and user-friendly websites. By incorporating interactive elements, such as animations, hover effects, interactive forms, and dynamic content, web designers can enhance the user experience and encourage visitors to stay longer on the site.
One of the key benefits of interactive web design is its ability to create a more memorable and enjoyable browsing experience. Users are more likely to connect with a website that responds to their actions and provides instant feedback. This increased engagement can lead to higher user retention, increased conversions, and improved brand perception.
Furthermore, interactive web design plays a crucial role in keeping up with the ever-evolving digital landscape. As technology advances and user expectations grow, static and traditional web designs may fall short in delivering the desired user experience. By embracing interactive design principles, websites can adapt to various devices and cater to different user preferences, ensuring they remain relevant and competitive in the online space.
Additionally, interactive web design fosters better communication and interaction between businesses and their customers. Through interactive elements like chatbots, feedback forms, and interactive product showcases, companies can gather valuable insights, understand their audience better, and provide personalized solutions to their users' needs.
However, while interactive web design can be highly beneficial, it should be approached with care. Overloading a website with unnecessary animations or complex interactions can lead to slow loading times and a cluttered user interface, which can be counterproductive and frustrating for users. Thus, striking the right balance between functionality, aesthetics, and user-friendliness is crucial.
Interactive web design is a vital component of modern web development that can significantly impact user engagement, brand perception, and business success. By creating dynamic, user-centric, and visually appealing experiences, web designers can elevate their websites and ensure they stay ahead in an increasingly competitive digital world.
2 notes
·
View notes
Text
WordPress Themes and Plugin Development
Unlocking Endless Possibilities
WordPress, the world's leading content management system (CMS), owes much of its popularity to its incredible flexibility and extensibility. At the heart of this versatility lies the realm of WordPress themes and plugin development, which empower users to customize their websites and add powerful functionality. In this article, we'll explore the fascinating world of WordPress themes and plugin development, and how they can revolutionize your online presence.
WordPress themes are the visual and functional frameworks that determine the look and feel of a website. They provide the structure, layout, and design elements that make your website visually appealing and user-friendly. Whether you're building a blog, an e-commerce store, or a corporate website, there's a vast array of themes available to suit your needs. From minimalist and modern designs to bold and vibrant layouts, the options are endless. Themes can be easily customized using the WordPress Customizer, allowing you to personalize colors, fonts, and other visual elements to match your brand identity.

However, sometimes the available themes might not offer the exact features or functionality you require. This is where plugins come into play. WordPress plugins are software components that enhance the core functionality of your website. They can add features like contact forms, social media integration, search engine optimization, security measures, and much more. The WordPress plugin repository offers a vast library of free and premium plugins catering to various needs. If you can't find a plugin that suits your requirements, you can even develop your own custom plugins to meet your unique needs.
WordPress themes and plugin development offer endless possibilities for customization. If you have coding knowledge, you can dive into the world of PHP, HTML, CSS, and JavaScript to create your own themes and plugins from scratch. For those with limited coding experience, there are numerous drag-and-drop page builders and theme frameworks available that make customization a breeze. These tools provide intuitive interfaces and pre-built modules, allowing you to create stunning websites without writing a single line of code.

Furthermore, the WordPress development community is vast and active, constantly pushing the boundaries of what can be achieved with themes and plugins. With countless tutorials, forums, and resources available online, learning and improving your development skills has never been easier
#wordpress#wordpressblog#wordpressblogger#wordpressdesign#wordpresstheme#wordpressdeveloper#wordpresswebsite#wordpressthemes#wordpresstips#wordpressdesigner#wordpressdevelopment#wordpressseo#wordpresswebsites#wordpressplugin#wordpressHelp#wordpressthemedevelopment
3 notes
·
View notes
Text

Are you a yoga, health or wellness practitioner or coach? This theme is a good fit for businesses looking for a website as a part of overall branding that supports your marketing strategy. It is very simple and responsive, comes with options with customization of each page and content. This is great for those who want something modern and minimalist. A great choice if you are developing your brand in the beginning as your business grows. Read more in the blog.
6 notes
·
View notes
Text
Boost Your SEO with These Free Blogging Platforms in 2024
In the modern digital era, where technology is continually advancing, selecting the right free blogging platform to express your thoughts and ideas is crucial for bloggers. Whether you're just starting out or looking to grow your online presence, the choice of a free blogging platform can significantly affect your reach and engagement. Here are the top 5 blogging platforms that focus to the various needs of bloggers:
WordPress
WordPress.com is an excellent starting point for bloggers. It offers a user-friendly interface with various themes and customization options. While it doesn’t provide the extensive flexibility of WordPress.org, it is perfect for beginners who want to focus on content creation without dealing with complex setups. The built-in SEO tools help your blog gain visibility, making it easier to reach a wider audience.
Medium
Medium is a great choice for bloggers who want to dive straight into writing without worrying about design and customization. Its clean and minimalist design puts the focus on your content, and its algorithm helps in connecting your posts with readers who are interested in similar topics. Medium's built-in community of readers and writers ensures that your posts get noticed and shared.
Blogger
Blogger is another excellent platform for new bloggers. It’s known for its simplicity and easy integration with other Google services like AdSense, which can help you monetize your blog from the start. Blogger offers basic customization options and reliable hosting, making it a hassle-free choice for those who want to get their blog up and running quickly.
Wix
Wix is an all-in-one platform that offers a drag-and-drop website builder, which is perfect for bloggers with little to no technical knowledge. It provides a variety of beautiful templates and the flexibility to customize your blog's look and feel. Wix also offers SEO tools and analytics to help you track your blog's performance and grow your audience.
Tumblr
Tumblr is a microblogging platform that combines blogging with social media features. It’s ideal for bloggers who enjoy sharing short-form content and multimedia while connecting with a community of like-minded individuals. Tumblr’s ease of use and community-focused approach can help new bloggers quickly gain followers and engagement.
InsideTechie
InsideTechie is a great free blogging platform for bloggers. It's more than just a place to blog. InsideTechie lets you share your insights and improves your SEO and visibility. You can connect with others in the community, track your traffic, and even add vlogs to your content. This platform is perfect for reaching and engaging your audience effectively.
Choosing the right free blogging platform can elevate your blog by aligning your needs with features that support your content’s success. Whether you prefer the user-friendly interface of WordPress, the community-driven environment of Medium, the simplicity of Blogger, the customization options of Wix, or the social connectivity of Tumblr, there’s a platform here to meet every blogger’s needs.

Visit our website for blogging to submit your first blog: https://insidetechie.blog/
0 notes
Text
Capturing the Magic of Maternity: MeiXin and Vincent's Maternity Photo Session
A delightful maternity session with MeiXin and Vincent at Darkroom Project Studio highlighted a minimalist theme and their poodle Milo, capturing their love, excitement, and anticipation for their first child.

View On WordPress
0 notes
Text
Wood Paneling, A Part Of The Proper Type Of Home Interior Décor
If you’ve been following this Blog for a while, you already know that I have absolutely no tolerance, whatsoever; for modern Home Interior Décor from 2017-present (as of the time of writing this post), consisting of a Gray, Black, Gold, and Pink color scheme, strange furniture, and the ‘minimalist’ design theme.
Also, if you’ve been following this Blog for a while; you know that I like, and can…
View On WordPress
0 notes
Text
Shirt Designs for "Dream Big, Grow Strong: Graduation 2023"
Creating a memorable and stylish class shirt for the graduating class of 2023 involves combining the themes, colors, and slogans in a cohesive and appealing design. Here are some ideas:
Design 1: Minimalist and Modern
Front
Color: Navy Blue or Heather Gray
Text:
Top: “Dream Big, Grow Strong”
Middle: A large, bold “Graduation 2023” in the center
Bottom: Small text reading “Turning Dreams…
View On WordPress
0 notes
Text
Starts and Moves, 2024/06/01-2024/06/07
she's a walking nuclear restraining order and I can't take my eyes off her
Am I intentionally listening to more queercore to be on theme with June’s designation as “pride month”? What a foolish notion. I listen to queercore all year round. And a bunch of other stuff, depending on what my brain latched onto and pursued relentlessly. Next week it might be wall-to-wall krautrock, or Japanese minimalist ambient. All of this is normal, unplanned but expected, and…
View On WordPress
#Heavy Rotation#Leonardo DiVorcio#music discovery#now listening#queer#queercore#Slash Fiction#Slash Fiction (band)#Starts and Moves#streaming#the Sex Geckos
0 notes
Text
Gym WordPress Theme - Choose a WordPress theme that works! build any gym site design without code knowledge - Gym & Fitness WordPress theme - clean, modern, responsive, minimalist, sportive multi-purpose and strong https://visualmodo.com/theme/gym-wordpress-theme/
Build your responsive website with a Visualmodo page builder! ⛹️♀️🏊♂️🚴♂️🏆🏋️♀️
webdesign #HTML5 #CSS3 #templates #plugins #themes #wordpress #ecommerce #responsive #website #gym #fitness #health #athletic #crossfit
0 notes
Text
Game release: "no sleep for sole" (PC)
Ofir Gabay’s survival horror game no sleep for sole tackles mature themes in a minimalist style.
Survival horror titles have always dealt with the mind in a dark way, and here one plays as young boy Sole who isn’t only confronted by monsters in and around his home, but with mental illness and abuse.
It’s clear that this game won’t be for everyone with its subject matter, and the disturbing…

View On WordPress
0 notes