#Post Width
Text


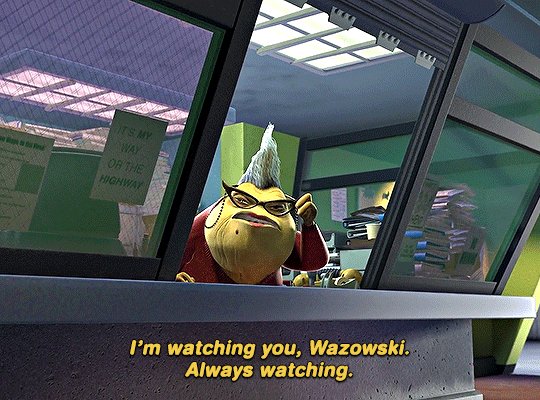
Hat
#was too happy with the hat pictures so i wanted to post them again#especially the second so the width is more easily visible#dark souls#big hat logan#made it for halloween last year woll probably use it for halloween this year as well#just need to strengthen the head support#wizard
118K notes
·
View notes
Text
Are on-page SEO tactics still effective in 2022?
We are confident in saying that on-page SEO is still important. As with the other on-page SEO elements, SEO isn't able to completely optimize a site and can't guarantee rankings or traffic if it is done by itself. Therefore, it is crucial to maintain your content, off-page optimization, and technical SEO to guarantee greater overall search performance.
SEO factors that impact on-page search results
If you are attentive to the following, you'll notice that all criteria put forth by Google to rank pages are generally centered on user satisfaction. Since the algorithm ranks pages that have suitable keywords and are part of trusted domains, it improves consumer wisdom. In addition to understanding the ranking criteria technically and hypothetically, your company should focus on advertising high-quality encounters.
With a well-developed tactic found in this way and a well-planned strategy, SEO success is, truthfully, the result.
Despite this, understanding the technical requirements is essential. Here is a listing of some on-page features that can be taken into account in the criteria testing:
title tag;
Heading tags;
keywords;
readability;
page responsiveness;
meta-review;
URLs;
internal hyperlinks.
As can be seen, on-page SEO (search engine optimization) is critical for improving your Google ranking. What is the true importance of this?
We must look at the larger picture, which is the notoriety, reach, and trustworthiness of your brand's image online.
The Comprehensive On-Page SEO Checklist for 2022
1. Be mobile-friendly.
Many website users use mobile devices for assorted activities. They certainly do not solely read blogs but also shop with a few clicks on the screen. Therefore, if your content isn't appropriate for smartphones and tablets, it is a missed opportunity.
Google has always recognized how important mobile devices are for users. So, since 2015, their algorithm has been analyzing the functionality of pages on all types of screens, not just desktops.
If you don't know if your website is mobile-friendly, look at an exceptionally easy instrument offered by Google.
2. Do video optimization.
Aside from images, you could add videos to the website. Video is, truthfully, among the most preferred media to consume online information since it is a combination of the visual and auditory sensory senses. Incorporating videos for your content material can engage your viewers and make them more likely to stay on the website.
While optimizing videos, note some of the most important points:
Your video's title should be clear, and engaging, and include your main keyword.
Include a detailed classification of the video that describes whether the topic is truly being undertaken or just what the viewers can be expected to experience. Don't forget to incorporate your keywords as well as LSI keywords in your classification.
Choose high-quality and significant thumbnails.
You're able to include subtitles, if you are able, to make it more comfortable for the viewer.
Ensure that your video is relevant to your material.
A video that you place on your current website engages viewers more and also helps them be more aware of your content.
3. Be clear in your call to action.
When visitors have read the web page's content, they should be able to figure out everything they should do next. With a specific buzz, you will be able to motivate all of them to take action.
Your current call-to-action must be relevant to the goal that your page's content is aiming for. For instance, if your site's purpose is to provide information, the CTA may be "Sign up now."
Read more about Technical SEO
4. Accelerate Your Current Content
Content that loads faster now has an advantage over pages that load gradually. This is why you must accomplish everything in your power to ensure that the content and posts on the blog are loaded as quickly as you can.
Google additionally built a tool named PageSpeed Insights, which you can utilize to determine the time it takes for an individual page on your website to load. It also provides highly actionable and specific suggestions for how to make your current site's pages load faster.
For more details about keyword research please go to best dubai seo.
Here are a few ways to improve the pictures you use on your blog.
Video and image compression: This can reduce the dimensions of your current photos and clips, which makes them more efficient to load. You can use free and low-cost methods, as well as plugins such as TinyPNG, to help you do this directly in WordPress.Choose the appropriate graphics format: PNG, as well as JPEG, are the preferred formats for blog post photographs because they are easy to compress. If you are planning to add images to your blog, be certain to optimize them all for speed initially. This will help you gain favor with both online search engines and your readers.
5. Post Width
Also, the thickness of a website can affect exactly how a user interacts with it. Commonly, thinner is more effective.
The keep width is 700–800 pixels wide.
You will discover various theories regarding the perfect width for a column, and we generally prefer 700–800 pixels wide. As per Google, "Classic readability theory implies that a good column should have 70 to 80 lines of characters."
Or aim for 50-65 roles.
Other sources suggest 50–65 characters as the ideal length for lines. The longer the line, the more difficult it will be for the person to keep track of their position when they jump onto it.
6. Font size
Use 18- to 22-pixel font sizes for readability.
In line with research, the ability to read and comprehend improves between the ages of 18 and 22. You're able to determine your level using the Inspect feature within Google Chrome or a plugin like WhatFont.
1 note
·
View note
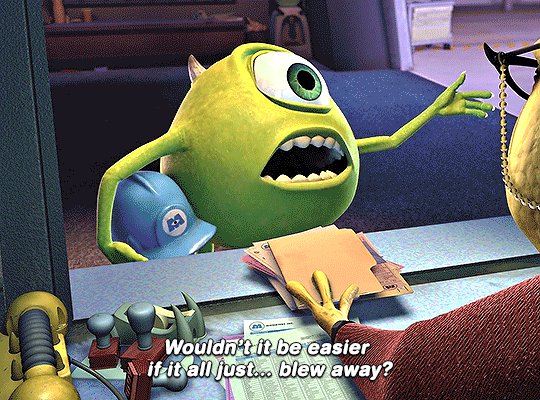
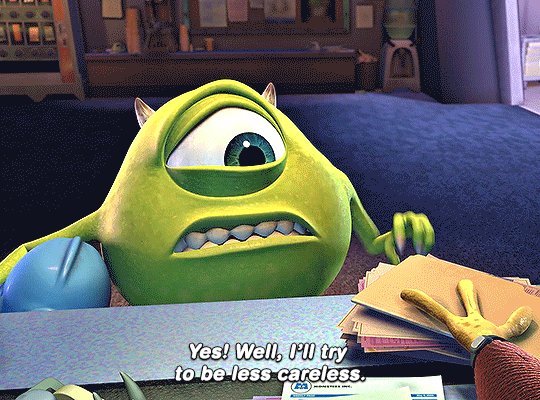
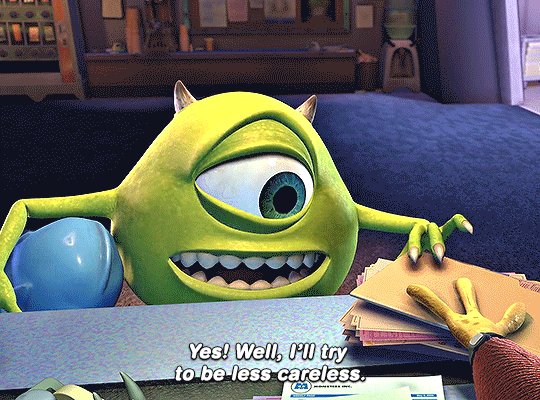
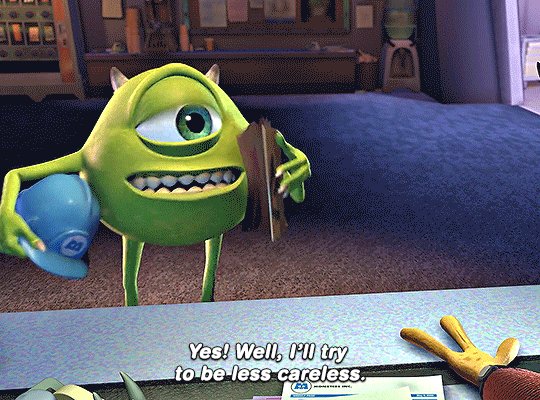
Text








MONSTERS, INC. (2001) | dir. Pete Docter
#monsters inc#monsters inc.#pixar#pixargifs#pixaredit#disneyedit#disneygifs#disneyfilms#filmedit#filmgif#filmgifs#animationedit#movieedit#moviegifs#only took 3000 years to upload these#and forever to understand the new tumblr post maker#maybe there's a different width for gifs now or something idk#i watched a lot of movies of varying quality over the summer so expect more posts maybe idk#*#*gif
1K notes
·
View notes
Text
god etsy is such an on fire trash can but it has a bunch of shipping presets that are difficult to migrate so i guess we'll do it this way
so anyways there's a glitch where sometimes it forces you to buy a shipping label in order to close out DIGITAL purchases which is fucking insane to me.
So I've pulled the only other cross stitch pattern off of it and made it a pay-what-you-want on kofi

I've also uploaded the other MASSIVE pattern onto ko-fi bc why not
It's a fairly obscure monster road trip reference but I'll be real it holds it's own perfectly fine as a fun pattern to have around the house for your average weirdo

both of these are basically free since ko-fi allows you a pay what you like option
If they had canada post shipping label pre-sets and a robust dms-to-custom-commission-listing system I would migrate in a heartbeat but ALAS
#ughghghghghhhhhhhhh it actively sucks so bad#like i've been aware how broken it is since TWENTY EIGHTEEN#bc i've had to lightly fudge shipping information since then#they have a dogshit stupid thing where they don't allow you to have any packages thinner than 9cm in width#which is unbelieveably dumb bc how on earth would canada post be shipping those thin tube-like boxes#when i alerted etsy their shit is broken they kept giving me 'nooooo this is canada post regulations you must obey those!'#and when i went to canada post they were like 'yeah just fudge the numbers'#you're in deep shit if you ship things and they're BIGGER or HEAVIER than you paid for but if it's a little smaller than on paper#then no one cares
209 notes
·
View notes
Text

#tynamo#this is strange. it doesn't even take up the whole post to its borders#this is certainly a weird one. i dunno how i feel about that. i don't think i like it. it's been a very long time since one has not taken u#the full width of the post. and eelektrik is probably gonna be like this too just 'cause this whole line really is just circles#from the front. fuckin unrecognizable i'll give 'em that much
195 notes
·
View notes
Text
look at the new Gholdengo/Gimmighoul illustration rare cards that were just revealed

'bout to drop the sickest mixtape of 2023
#pokemon#pkmn#pokemon tcg#pokemon cards#gholdengo#gimmighoul#outdesign posts things#sorry that this is like huge?? tumblr keeps resizing it to be max width for some godforsaken reason#I do kind of wish the gimmighoul was positioned so you didn't randomly have half of gholdengo's body#but regardless these are super fun
193 notes
·
View notes
Text
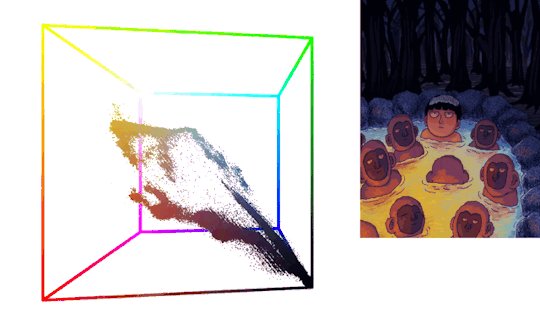
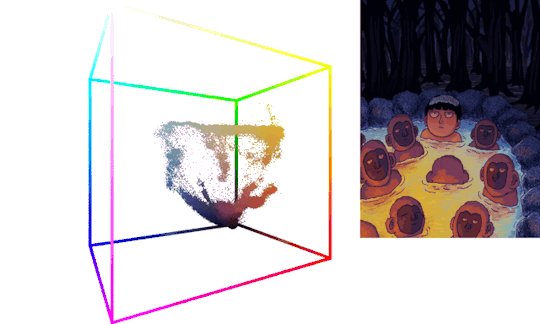
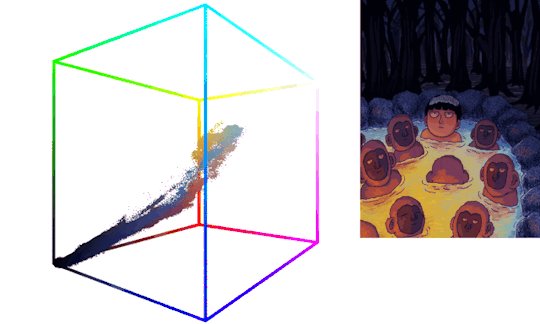
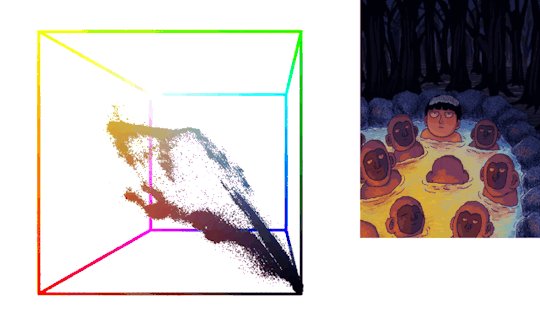
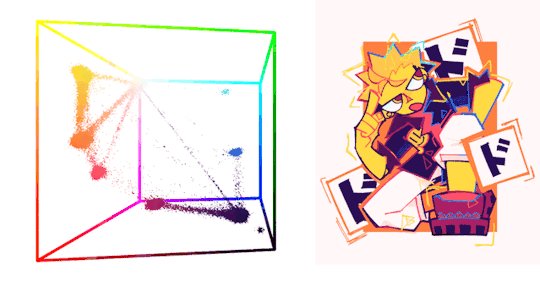
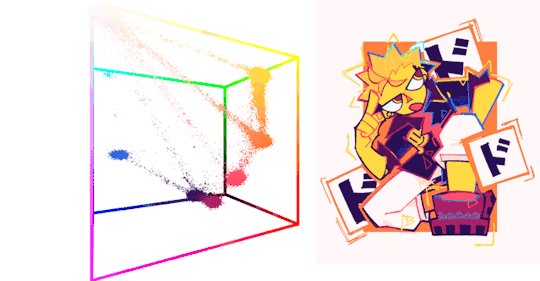
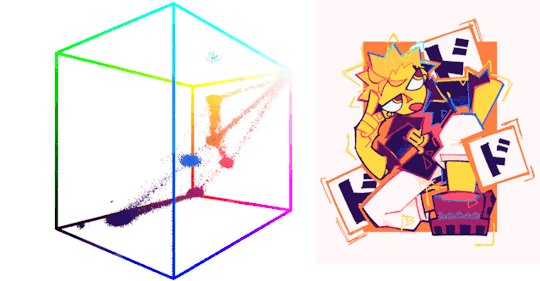
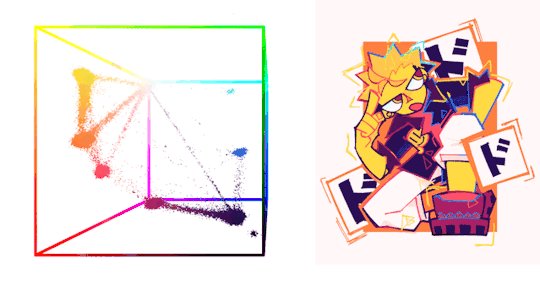
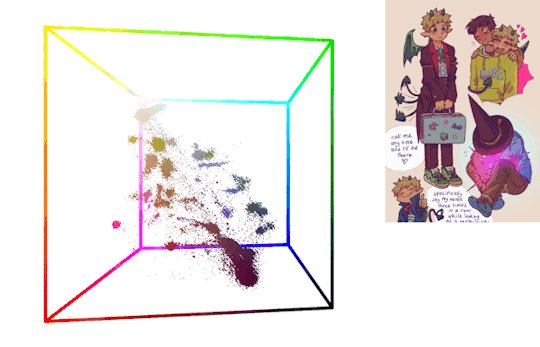
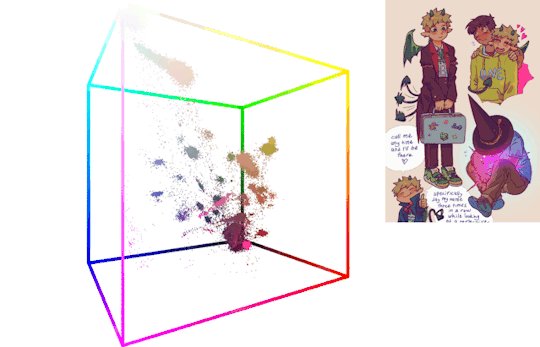
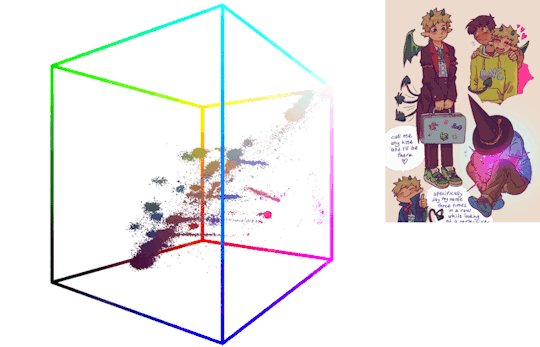
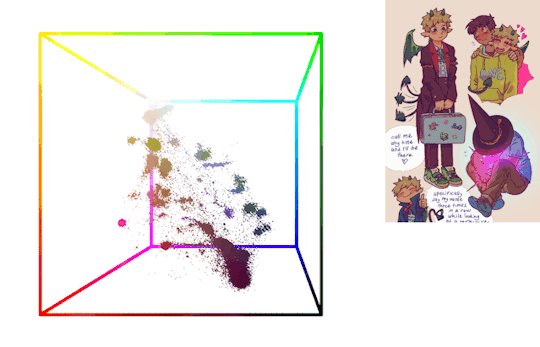
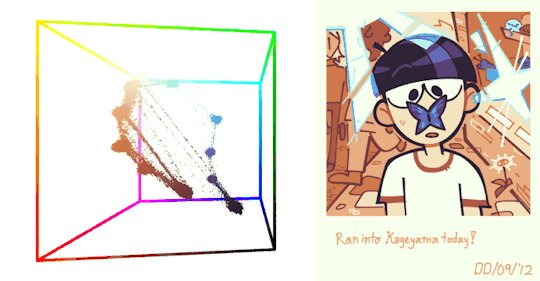
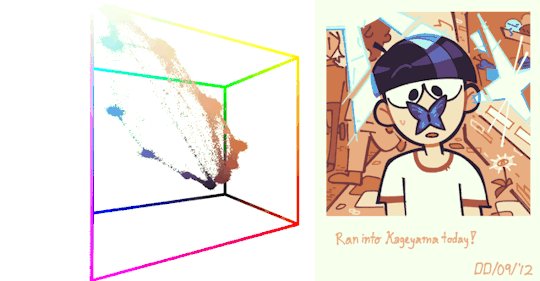
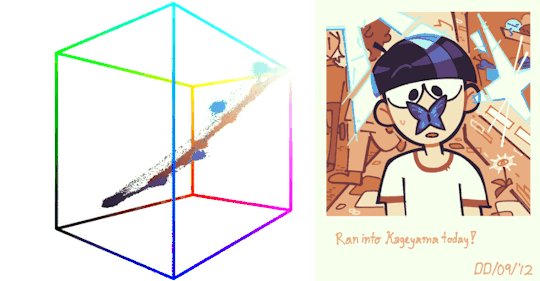
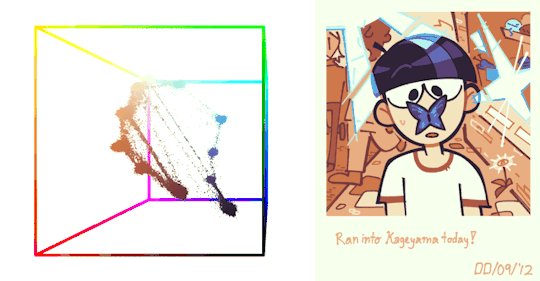
my original intent with this code was to try to find out if there was any hidden pattern in the way people pick colors, but that doesn't really seem to be the case
however, while looking at @metukika's (left) and @1o1percentmilk's (right) art i realised something: its a pretty good indicator of the way people shade






on one hand, mika's art (left) has very smooth shading so even though you can see and identify the different colors, they also blend together in an almost chaotic way
on the other hand, milk's art (right) has harder shading, which not only results in much more defined colors, but also colors that are connected with straight lines
#the both of you have almost the same name#and i was getting confused#milk you're my favourite bc your posts all have the same width: 640px#and that made making these gifs so fucking easir
215 notes
·
View notes
Note
I love your theme! I followed the link to @rachaelthemes but couldn't find it, so it's probably in the retired themes repository. would you mind telling me the name of the theme?
it's the newest one I think? it's called ocular version 3, it's very customizable so it looks quite different on the preview tbf. My old theme broke and I hadn't changed it in years so uhh mad panic time 😅 but yeah this one does the job, gives you like 1000 options
#540 post width with transparency options#custom colours#custom background#header and icon options...#🤌
42 notes
·
View notes
Text
oh no, she's too big to fit in my pussy? their favourite strap is too long for me? her cock's too thick? the head's too big to get between my teeth? she wants to try a toy we know is too large for certain acts to be possible?
i'm definitely not drooling at the thought of all the ways we could work with or around things like that ^_^
what a shame, oh woe. they'll just have to settle for fucking my soft thighs while i sit on their lap and whisper encouragement and praise and bite their neck. or for enjoying my hands or a fleshlight or wand i'm holding. or getting to watch me kneel and letting her fuck my breasts and kissing the tip when it's close enough because "darling you're so big~~~".
that totally wouldn't be amazing for them, would it? 💝
deeefinitely not going to make someone feel like a god, hmm?
#i feel like some pre-op and early-post-op trans women get too anxious about depth and width and potential partners.#because there are a tonne of insanely hot and intimate ways to please your partner even if penetration is impossible!#this one also goes out to my oomfies who have chronic pain and sometimes have difficulty opening our mouths enough on a lot of days <3#and to any people with natal vaginas who can relate to anxieties about pain and depth and tightness too. this isn't unique to transfems.#so here's some positivity about that! love y'all. don't encourage those anxiety/dysphoria spirals when they start. you're perfect.#our worth to someone else isn't defined by whether or not that person can penetrate us-#-and if anyone treats you like it is then they don't deserve you!#nsft textpost#trans nsft#sapphic nsft#lesbian nsft#enbylw#enby nsft#genuine#queer nsft
44 notes
·
View notes
Text
with all due affection i am taking the word "twink" away from the Captain Laserhawk fandom until it can be used responsibly
#my posts#captain laserhawk#dolph laserhawk is a literal supersoldier! he is shredded! his shoulders are drawn twice the width of his hips! look at his tits!#alex is bigger sure but That's Not A Twink Guys#he is also Very Sad but thats not a bodytype#source: i'm gay#its ok to find not-twinks hot and compelling too#expand your horizons. become a connoisseur of different kinds of men.#...im trying to think if anyone here would qualify as a twink and im not sure they do#Rayman is a talk show host with a cushy life and but also he is a little potbelly shaped to me#Bullfrog is a DEX build through and through. That said he would need some amount of power to stab or strangle things meaningfully#he does much athletics even if he is a tiny guy and would need less strength to do what he does with his bodyweight. so it's a tossup ymmv
58 notes
·
View notes
Photo



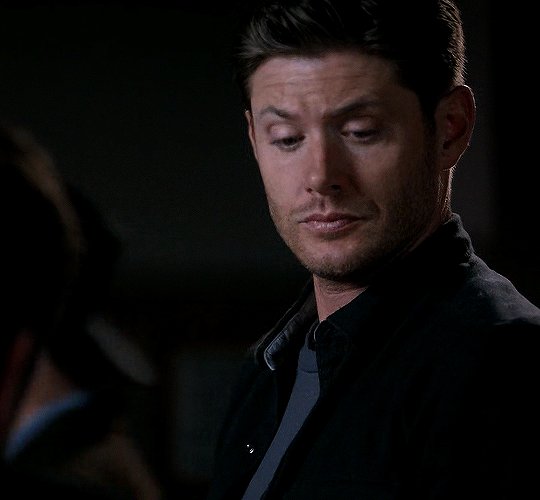
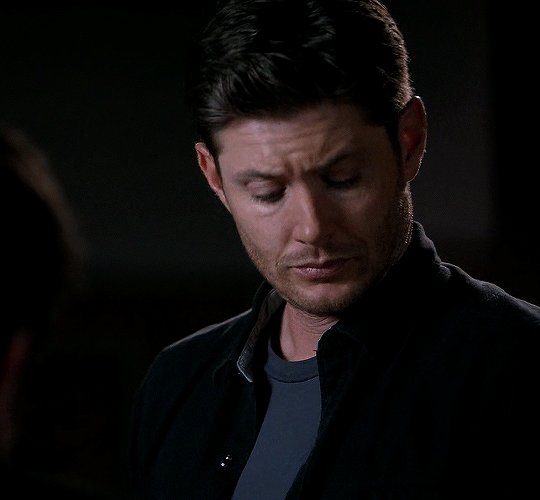
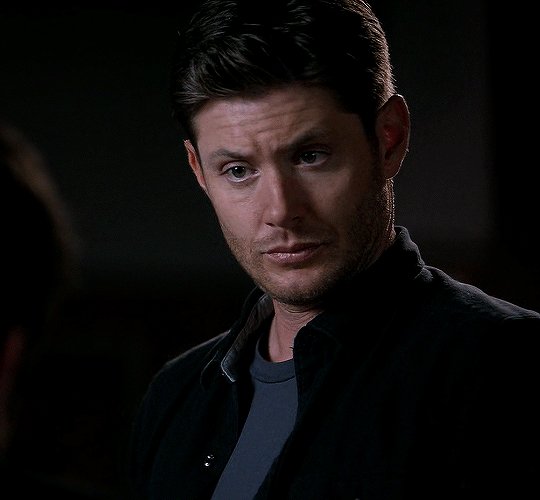
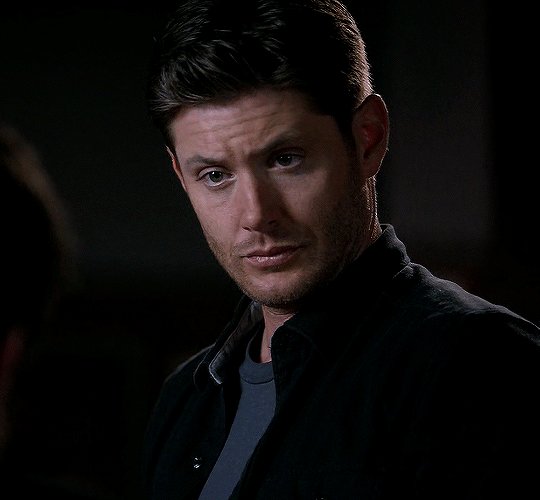
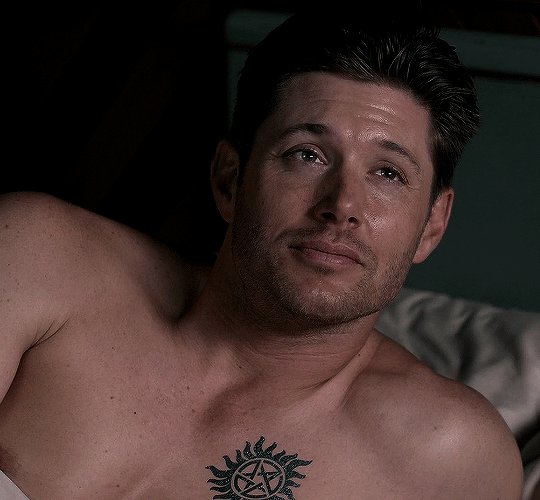
DEAN WINCHESTER in 10.01 Black
#10.01#dean winchester#supernatural#why is demon dean so unnecessarily attractive#why is the best dean hair now his evil hair#not a single win from s10 so far#actually thats a lie. the flickr album had me in tears#and crowley's little cocktail pitchfork#slim pickings#its MY obscure dead blog for mediocre gifs i will post 540-width bare chest if i WANT#also oops my gifs are too crisp and have dramatically highlighted how fake his tattoo is#that looks baddd kjhdcbkjh
187 notes
·
View notes
Text
man how do I make my reaction images not so ding dang BIG??
#😭😭😭#why does tumblr make an image the same width of a post automatically#it’s nice sometimes but sometimes I want the pic to be small!!!!#HOW????¿¿¿#girl help I don’t understand anything anymore
30 notes
·
View notes
Text
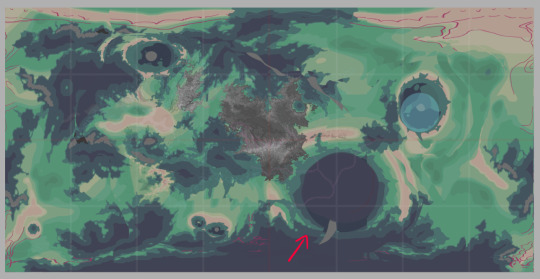
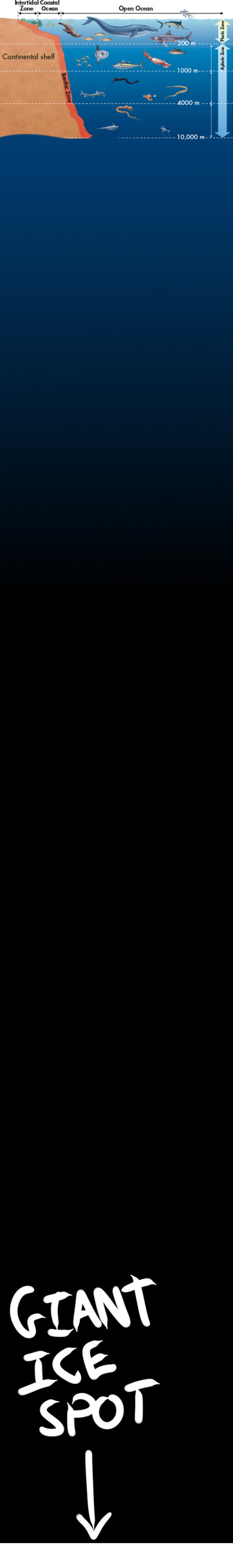
So the past few days I've been working on the world map again and I. Welll I've run into a problem. A big problem
See. Theres a big crater.

(Map rotated so it doesnt take up 4 screens lmao)
And ummm. errr. I never really considered something important. How big the thing hitting it is.


That box you might be able to see is 'another planet'. In order to fit the size of the crater it has to be. fucking. huge. Like possibly ten times the size huge. However the fact things squash i assume the crater wouldn't be perfectly round so it would maybe be wierd and flat.
However either way this is so. So much. How is gravity affected? Tectonically a lot of time is implied to have passed so what would even happen then.
However i like the idea of enormous deep crater because as sloppily modelled in the second pic, i had an idea. Marianas trench is what, 10 km deep? Imagine the depth of this thing being even 1% of the planets diameter (its a bit smaller than earth) and therefore. Imagine the insane pressure.
And therefore what is at the bottom.

I need to show this to some reddit nerds for them to tell me 100 reasons this wouldn't work and is completely ridiculous
Anyway that's cool and all. but it gets cooler. or maybe hotter. Since the crater is coincidentally on the bright side of this tidally locked system (Its a moon so it still has day and night but largely only one side gets most of the sunlight) and the way the seasons on it work is that it has an elliptical orbit that gets further and closer to the sun every 'year'.... What if the difference in sunlight and heat... melts the giant ice spot every year. causing a seasonal tide system where its real high in summer and low in winter. oh yeah. think about it. seaside towns at water level in summer and high on cliffs in winter.... seasonal islands and paths... ooouuurgghhh....
Though it wouldn't actually work I'm pretty sure. Because the pressure would make it stay ice anyway. BUT. Its reasonable sounding enough right? You'd believe it and think I understand science if I put this in my worldbuilding right. You also think plausible seasonal ice spot tide is more important than full realism. Yes you do.
Anyway probably the bigger problem is that I've envisioned the like, lowland of the crater being a flat, wet jungle that has a delta on one point of it. And ummm. Errr. I dont think the edge of the crater is flat. Not at this scale at all.
I was having trouble visualising this from an individual perspective though. What would it look like to actually be on the crater? How would the curvature work? So of course I used the finest tech to envision this.

Spore galactic adventures.


(Hey can we talk about how before its time GA was and how cool and good it still looks it still looks good and its so cool)
Honestly not sure what to do with any of this. I'm at least going to have to rethink the edge a lot.... And I already drew it too...
Seems the jungle is going to have to be way steeper and maybe have no delta. (Giant waterfall also cool) Not sure how the drop would work. Like would the atmosphere be denser. Or would it even out. or something. Lots to think about and learn be dunked on by nerds for being wrong about (fun).
#long post#like visually sorry#but the storytelling of how it takes up the whole width is really funny so i think youll understand the importance of keeping it that way#i put an alt text in in case its hard to make out i think the size of it made tumblr compress it near illegibly#fuck i forgot to tag#do these work after posting#worldbuilding#geography#planets#yeah not sure what to tag this#mapmaking
64 notes
·
View notes
Text

Oren
( Before the orcs called him daddy)
#We not even sure if that was Adar's previous name#But i kinda really like it#Oren#apparently 540 is the best width to post anything#but that's so smolll me no likes. so 1080 it be#Adar#rings of power fanart#Young adar#trop art#Trop#my art#lotr on prime#rings of power
308 notes
·
View notes
Photo





Sounds like you thought this one out pretty well..
#re4#jack krauser#resident evil 4#re4edit#reedit#gamingedit#i have a like 500px width version of this set but it felt better small#plus i'm always making long posts so this is something new#i had more of this scene too but decided we'll just stick with him#because ofcourse#my gifs#re
114 notes
·
View notes