#React Redux in React JS with Example
Explore tagged Tumblr posts
Text
https://programmingfields.com/use-redux-react-redux-in-react-js-with-example
#How to use Redux#React Redux in React JS with Example#reducer in react#what is redux in react js#Step By Step Tutorials
0 notes
Text
What is React and React Native? Understanding the Difference

If you're starting out in frontend or mobile development, you've likely heard of both React and React Native. But what exactly are they, and how do they differ?
In this guide, we’ll break down what is React and React Native, their use cases, key differences, and when you should use one over the other.
What is React?
React (also known as React.js or ReactJS) is an open-source JavaScript library developed by Facebook, used to build user interfaces—primarily for single-page applications (SPAs). It's component-based, efficient, and declarative, making it ideal for building dynamic web applications.
Key Features of React:
Component-based architecture: Reusable pieces of UI logic.
Virtual DOM: Improves performance by reducing direct manipulation of the real DOM.
Unidirectional data flow: Predictable state management.
Rich ecosystem: Integrates well with Redux, React Router, and Next.js.
Common Use Cases:
Building dynamic web apps and dashboards
Single-page applications (SPAs)
E-commerce platforms
Admin panels and content management systems
What is React Native?
React Native is also developed by Facebook but is used for building native mobile apps using React principles. It enables developers to write apps using JavaScript and React, but renders UI components using native APIs—meaning it works just like a real native app.
Key Features of React Native:
Cross-platform compatibility: Build apps for both iOS and Android with a single codebase.
Native performance: Uses real mobile components.
Hot reloading: Faster development cycles.
Community support: Large ecosystem of plugins and libraries.
Common Use Cases:
Mobile apps for startups and MVPs
Apps with simple navigation and native look-and-feel
Projects that need rapid deployment across platforms
React vs React Native: Key Differences
Feature
React (React.js)
React Native
Platform
Web browsers
iOS and Android mobile devices
Rendering
HTML via the DOM
Native UI components
Styling
CSS and preprocessors
Uses StyleSheet API (like CSS in JS)
Navigation
React Router
React Navigation or native modules
Ecosystem
Rich support for web tools
Tailored to mobile development
Performance
Optimized for web
Optimized for native mobile experience
When to Use React
Choose React when:
You're building a web application or website
You need SEO optimization (e.g., with Next.js)
Your app depends heavily on web-based libraries or analytics tools
You want precise control over responsive design using HTML and CSS
When to Use React Native
Choose React Native when:
You need a mobile app for both iOS and Android
Your team is familiar with JavaScript and React
You want to reuse logic between mobile and web apps
You’re building an MVP to quickly test product-market fit
Can You Use Both Together?
Yes! You can share business logic, APIs, and sometimes even components (with frameworks like React Native Web) between your React and React Native projects. This is common in companies aiming for a unified development experience across platforms.
Real-World Examples
React is used in web apps like Facebook, Instagram (web), Airbnb, and Netflix.
React Native powers mobile apps like Facebook, Instagram (mobile), Shopify, Discord, and Bloomberg.
Final Thoughts
Understanding what is React and React Native is essential for any frontend or full-stack developer. React is perfect for building fast, scalable web applications, while React Native enables you to build cross-platform mobile apps with a native experience. If you’re deciding between the two, consider your target platform, performance needs, and development resources. In many modern development teams, using both React and React Native allows for a consistent developer experience and code reuse across web and mobile platforms.
2 notes
·
View notes
Text
Why React JS Development is Ideal for Single Page Applications (SPAs)

In today’s fast-paced digital world, speed and performance are everything. That’s why more businesses are turning to React JS Development for building highly interactive Single Page Applications (SPAs). With its component-based architecture, virtual DOM, and high reusability, React JS ensures faster development, improved performance, and a seamless user experience.
The Power of React and Nodejs in SPA Development
When combined with Node.js, React JS Development becomes a powerhouse for building scalable and efficient SPAs. Node.js handles server-side operations while React takes care of the client-side, enabling a complete JavaScript-based tech stack. This pairing not only simplifies development but also ensures faster loading times, real-time updates, and better performance across devices.
Many developers leverage the combination of React and Nodejs to create dynamic, data-driven applications that require minimal server refresh. This full-stack synergy is what makes React-based SPAs a top choice in modern web application development.
Bootstrap Vs React - Which is Best Framework?
Designing an attractive and functional UI is a major part of SPA development. While Bootstrap has long been a favorite for rapid UI design, developers now often compare Bootstrap Vs React - which is best framework for SPA development.
Bootstrap provides pre-built UI components, making it ideal for quick prototypes. However, React’s modular, reusable components give developers the freedom to create highly customized interfaces. In the context of SPAs, React offers better performance and more scalability, making it the preferred choice among developers aiming for long-term flexibility.
React JS Development for Custom Web Application Development
No two businesses are alike, which is why React JS Development is often chosen for building tailored SPAs that meet specific business needs. Whether it’s a dashboard, eCommerce store, or content management system, React offers the flexibility to design applications that scale with your organization.
For businesses looking to invest in Custom Web Application Development, React's ecosystem supports state management (like Redux), API integrations, and dynamic content loading. These features ensure that the SPA is not only responsive but also intuitive and aligned with user expectations.
Book an Appointment
Ready to take your digital presence to the next level? Book an appointment with our React JS experts and find out how we can bring your SPA vision to life.
React JS and MEAN Stack Development Integration
While React JS is often paired with various backend technologies, one common and effective combination is seen in MEAN Stack Development. This stack includes MongoDB, Express.js, Angular (or React as a replacement), and Node.js. In many modern projects, developers substitute Angular with React for better component control and flexibility.
Integrating React JS Development into the MEAN stack allows for real-time functionality, faster page loads, and seamless single-page navigation—perfect for businesses looking for speed and performance in their applications.
Why SPAs and React JS are a Perfect Match
Single Page Applications need to be fast, dynamic, and interactive. React JS Development delivers on all fronts with features like:
Virtual DOM for rapid UI updates
Component-based architecture for better reusability
Declarative code that makes debugging easier
React’s ability to render components without refreshing the entire page ensures a smoother user experience. This is especially important for SPAs, where maintaining application state and providing instant feedback is crucial.
Real-World Examples of React JS in Action
Many industry leaders use React JS Development to build their SPAs. Platforms like Facebook, Instagram, and Airbnb rely on React for its efficiency and scalability. These applications are expected to handle millions of interactions per day, and React’s architecture helps make that possible.
These real-world applications show how investing in React JS Development can provide the foundation for a responsive and high-performing digital product.
Final Thoughts: React is the Future of SPA Development
React JS isn’t just a trend—it’s a long-term solution for businesses aiming to stay competitive. With its robust ecosystem, reusable components, and integration capabilities, React JS Development enables companies to build scalable, high-performance Single Page Applications efficiently.
Whether you're a startup or an enterprise, React empowers you to create engaging, user-centric experiences that drive results. Don't wait—book an appointment with our development team and start building your next-gen web application today.
0 notes
Text
Hire a ReactJS Development Team: What to Know Before You Start
In today's rapidly evolving and digital world, it is crucial to create responsive, scalable, and user-centric web applications. ReactJS is quickly becoming the predominating JavaScript library for engaging web user interfaces. Whether you are a founder of a startup or a product manager of an established company, hiring a ReactJS development team could determine if you succeed in bringing your product to the market or addressing your company's requirements.
But before you decide to go, there are some important things you should understand. Let's discuss the major factors to consider, once you have decided to hire React JS developers or buildout a complete ReactJS development team.

Why ReactJS?
ReactJS, developed and maintained by Meta (formerly Facebook), has changed the game in front-end development with its component-based structure and virtual DOM. Here are some reasons people choose to use ReactJS:
Speed: ReactJS apps render extremely quickly thanks to the virtual DOM. Changes to an app that employs ReactJS will always occur quickly and smoothly.
Reusability: Components in ReactJS enable developers to reuse them easily, meaning development time and administrative overhead are reduced.
Ongoing Community Support: ReactJS also has a large developer community which guarantees that the React standard will stay up-to-date with modern standards.
Search Engine Optimization: ReactJS applications can often be configured so as to make them search engine friendly.
When businesses want a dynamic and scalable application, especially for single page applications (SPAs), ReactJS is often their first choice.
When to Hire a ReactJS Development Team
There are some cases when hiring a ReactJS dev team makes more sense than sourcing individual React developers:
You're building a large scale, feature rich application.
Your project will require specialists outside of just developers (for example, UI/UX designers, testers, project managers)
You'll need to speed up deliverable timelines via parallel workstreams.
You want to not only have the dev team build your project but also provide end-to-end development support to help you with planning, building, shipping, launching, and beyond.
A dedicated team focused around ReactJS will be able to provide better collaborative partnerships as well as resource and personal scaling and accountability throughout the development lifecycle.
What to Know Before You Hire
Hiring the right team has more to it than checking resumes. Below are the major elements you must determine before hiring the right team:
1. Define the Scope of Your Project
Before your hire React JS developer services or a development team, you must define what you are building. You should define the high-level features, expected outcomes, target audience, and budget of your project. A properly defined scope avoids miscommunication and disarray in the future.
2. Look for relevant experience
Find a team that has practical experience with similar projects. Request their portfolio, reference clients, and live demos. A capable ReactJS team can handle architecture as well as technical execution.
3. Check the technical stack
An effective ReactJS team should have experience with:
ReactJS and JSX
State management systems (like Redux, Mobx, or Context API)
TypeScript or JavaScript ES6+
API integrations (like REST or GraphQL)
Testing libraries (like Jest, Enzyme, or Cypress)
Git, CI/CD tools, and version control
Having this broader skill set means they'll be able to give you a whole solution that is production-ready.
4. Communication and project management
Communication is key - especially for remote or offshore teams where time zones and cultures can affect communication. Ask about project management processes and what tools they use (e.g., Jira, Trello, or Asana), as well as how updates, feedback, and reporting will be made.
5. Engagement models and pricing
ReactJS development team members can be hired under quite a few different engagement models:
Fixed Price - Best for small and well defined projects
Hourly Rate - Great for ongoing work or an undefined scope
Dedicated Team - Best for big projects that can evolve
Make sure you understand all pricing structures that you will be dealing with to ensure it matches your budget and expectations.
Where to Source And Hire ReactJS Developers
There are several different outlets to locate quality ReactJS developers or already established teams:
Freelancing Websites – Options like Upwork, Freelancer or Toptal
Outsourcing Agencies – Companies that offer dedicated front-end teams
LinkedIn & GitHub – Great resources to determine the previous work and technical contributions the developers have done.
Tech Communities & Forums – Reddit, Stack Overflow, and Dev.to
Regardless of where you hire from, you should always complete technical interviews and trial tasks to confirm that the candidate or team meets your quality standards.
Final Thoughts
Making the choice to increase your company’s value by hiring a ReactJS development team can mean tremendous value for your project—but only if you do this correctly. Each step, whether it's defining your goals, evaluating technical skills, to setting clear expectations, plays an undeniable role in making your project a success.
If you’re creating an MVP, or bringing a complex enterprise solution to the market, hiring skilled ReactJS developers can expedite timelines and help to improve the quality of your product.
Jellyfish Technologies Provides Expert ReactJS Development Services
If you're looking to hire React JS developer experts or a full-stack ReactJS development team, Jellyfish Technologies is here to help. With years of experience delivering high-quality web solutions across industries, our dedicated teams bring innovation, agility, and reliability to every project.
We offer flexible engagement models, full-cycle development support, and a deep understanding of modern JavaScript ecosystems. Whether you need to build a product from scratch or extend your in-house capabilities, we've got you covered.👉 Get in touch today to discuss your project and see how Jellyfish Technologies can help bring your vision to life.
#Hire a ReactJS Development Team#hire reactjs development services#Hire a ReactJS Development company
0 notes
Text
Building a React Real-Time Analytics Dashboard with D3.js and Redux
Introduction Building a React Real-Time Analytics Dashboard with D3.js and Redux is a comprehensive project that combines the power of React, D3.js, and Redux to create a dynamic and interactive analytics dashboard. This tutorial will guide you through the process of building such a dashboard, covering the technical background, implementation guide, code examples, best practices, testing, and…
0 notes
Text
🚀 Looking for the best web design services in Mohammadpur, Dhaka? Look no further! 🚀
🚀 Looking for the best web design services in Mohammadpur, Dhaka? Look no further! 🚀
Web Source IT Solution offers top-notch website design and development solutions tailored to meet your specific needs. Whether you're in Mohammadpur, Lalmatia, Sankar, Adabor, or Shyamoli, our team of expert web designers is here to elevate your online presence!
🌐 Why Choose Web Source IT Solution? 🌐
🔹 Front-End Development:
HTML/CSS: Create responsive, accessible web layouts using HTML5, CSS3, Flexbox, and CSS Grid.
JavaScript: Skilled in vanilla JS and frameworks like React, Angular, Vue.js. Expertise in building interactive UIs and managing state with Redux.
Responsive Design: Ensure mobile-friendly websites with Bootstrap and Tailwind CSS.
Cross-Browser Compatibility: Guarantee consistency across different browsers and platforms.
🔹 Back-End Development:
Languages: Proficient in Node.js, Python (Django, Flask), PHP (Laravel), Ruby on Rails.
APIs: Design and consume RESTful APIs and GraphQL.
Database Management: Expert in SQL (MySQL, PostgreSQL) and NoSQL (MongoDB). Proficient in database design, indexing, and optimization.
Security: Implement secure authentication with JWT, OAuth, and session-based methods.
🔹 Full-Stack Development:
MEAN/MERN Stack: Full-stack development with MongoDB, Express.js, Angular/React, and Node.js.
LAMP Stack: Develop web applications using Linux, Apache, MySQL, and PHP.
Testing & Debugging: Use Jest, Mocha, Selenium for testing. Skilled in debugging with browser developer tools and server-side logging.
🔹 DevOps and Deployment:
Version Control: Proficient with Git and GitHub/GitLab.
CI/CD: Set up CI/CD pipelines using Jenkins, CircleCI, GitHub Actions.
Cloud Services: Experienced with AWS, Google Cloud, Azure. Proficient with services like EC2, S3, Lambda, Firebase.
Containerization: Utilize Docker and Kubernetes.
🔹 UI/UX Design:
Design Tools: Proficient in Adobe XD, Figma, Sketch.
User Experience: Apply user-centered design principles and conduct usability testing.
🔹 Project Management and Collaboration:
Agile Methodologies: Experience with Scrum, Kanban. Use tools like Jira, Trello.
Team Collaboration: Strong communication for cross-functional teamwork.
🔹 Security Best Practices:
Secure Coding: Knowledgeable about OWASP Top 10 vulnerabilities.
SSL/TLS: Implement secure data transmission.
Example Projects:
E-commerce Websites: Full-featured platforms with user authentication, product management, shopping cart, and payment integration.
Social Media Applications: Real-time messaging, notifications, recommendation engines.
CMS: Customizable content management systems with user-friendly admin panels and rich text editing.
Technologies and Tools:
Languages: HTML, CSS, JavaScript, TypeScript, PHP, Python, Ruby, SQL.
Frameworks/Libraries: React, Angular, Vue.js, Node.js, Django, Flask, Laravel, Ruby on Rails.
Databases: MySQL, PostgreSQL, MongoDB, Redis.
Tools: Git, Docker, Jenkins, AWS, Google Cloud, Adobe XD, Figma.
Contact Us: 📞 Phone & WhatsApp: 01947203573 ☎️ Hotline: +8809638606772 📧 E-mail: [email protected] 🌐 Website: websourcebd.com 🏠 Address: House #1283, Road #11, Avenue #2, Mirpur DOHS, Dhaka-1216, Bangladesh
Hire the best web designers in Mohammadpur today and take your business to new heights with our exceptional web design and development services! 🌟
#WebDesign #Mohammadpur #Dhaka #WebDevelopment #WebSourceITSolution #ResponsiveDesign #FullStackDevelopment #UIUXDesign #GraphicDesign #LogoDesign #MobileAppDevelopment #WebDesignCompany

0 notes
Text
"Supercharge Your Web Development with React JS: A Step-by-Step Tutorial"
"Supercharge Your Web Development with React JS: A Step-by-Step Tutorial"
The open-source JavaScript package React.js, sometimes known as React, is used to create user interfaces (UIs) for web applications. It was created by Facebook, and Facebook, along with a community of independent developers and businesses, is now maintaining it. React is a popular alternative for developing contemporary web apps because of its component-based architecture and effective method of handling UI modifications.

Let's explore React.js in greater depth: 1.Component-based architecture, for example:
• The component-based architecture used by React divides the user interface into manageable, reusable components. These elements can stand in for many different elements of a web page, including buttons, forms, or full sections.
• Each component contains its own rendering, state, and logic. By allowing developers to concentrate, this modularity streamlines development and maintenance.
2. The usage of a virtual DOM (document object model) is one of React's key advances. React uses a virtual representation of the DOM (the web page's structure) in memory as opposed to directly modifying the actual DOM.
• React efficiently determines the difference (diffing) between the old and new virtual DOM trees when the state of a component changes.
• React updates the DOM only when it is necessary, reducing browser reflows and enhancing performance.
Third, JSX (JavaScript XML):
• Developers may write HTML-like code inside JavaScript files thanks to React's use of the JSX syntax extension. The structure and look of components can be easily defined using JSX.
• By using programs like Babel, JSX code is converted into ordinary JavaScript.
Declarative Syntax: React promotes this type of programming. React controls the rendering, while developers specify how the user interface (UI) should appear based on the current state.
• By using this method, less imperative code is required to directly alter the DOM, making the UI code more predictable and readable.
5. State Administration:
React offers a way to control how components' states are managed. State is a representation of dynamic data, such as dropdown menu visibility or form input values.
• React ensures that the user interface (UI) always represents the current application state by automatically re-rendering the affected components when the state changes.
6. Data Flow in One Direction:
• Data only goes in one direction, often from parent components to child components, thanks to React's enforcement of a unidirectional data flow. This keeps the application's data flow consistent and logical. Reactive Ecosystem:
• React offers a robust ecosystem with a wide range of libraries and tools, such as:
• React Router: Used for single-page applications' routing and navigation.
• Redux: A well-liked library for centralized and predictable application state management.
• Styled-components and Emotion: Libraries for applying CSS-in-JS styling to React components
• React Native: This is a framework for creating native mobile applications based on React.
8. Large Developer Community and Resources: Since React has a sizable and vibrant developer community, there are a ton of resources, tutorials, and third-party libraries accessible to help with development. In conclusion, React.js is a strong JavaScript toolkit for creating cutting-edge, engaging, and effective user interfaces in online applications. Developers aiming to construct dynamic and maintainable UIs frequently choose it because of its component-based architecture, virtual DOM, and declarative syntax. React's sizable community and ecosystem ensure that it will develop and continue to be a crucial tool in web development.

I strongly advise getting in touch with ACTE Institution because they provide certifications and opportunities for job placement if you want to learn more about Reacte Js. You can study more effectively with the aid of knowledgeable tutors. These services are available both offline and online. Take things slow, and if you're interested, think about signing up for a course.
1 note
·
View note
Text
React Native App Development Company | Oprezo India

1. Unleashing the Potential of React Native: Building Cross-Platform Mobile Apps with Excellence
Introduction: Discuss the rise of React Native as a powerful framework for creating cross-platform mobile applications.
Code Reusability: Highlight how React Native enables developers to write code once and deploy it on multiple platforms.
Native Performance*: Explain how React Native achieves native-like performance and user experience.
React Native vs. Native*: Compare React Native with native app development and showcase its advantages.
2. Mastering UI Development with React Native: Designing Stunning Interfaces
Introduction: Emphasize the importance of creating visually appealing and responsive UIs in React Native.
Component Libraries: Discuss popular UI component libraries like React Native Elements and React Native Paper.
Layout and Styling: Explain how to structure layouts and apply styles using Flexbox and CSS-in-JS libraries.
Animation and Interaction: Explore how to implement animations and gestures for engaging user interactions.
3. State Management in React Native: Navigating the Options for Effective Data Handling
Introduction: Address the significance of state management in complex React Native applications.
Local State Management: Discuss how to manage component-level state using React Native’s built-in tools.
Redux Integration: Explain the integration of Redux for managing global state in React Native apps.
Mobx or Context API: Compare alternative state management solutions like Mobx and React Context API.
4. Native Module Integration in React Native: Extending Functionality Beyond JavaScript
Introduction: Explore the concept of native modules and their role in integrating platform-specific functionality.
Creating Native Modules: Detail the process of creating custom native modules for React Native applications.
Device Features Integration: Discuss examples of integrating device features like camera, GPS, and sensors using native modules.
Third-Party Native Modules: Highlight popular third-party native modules available in the React Native ecosystem.
5. Cross-Platform Testing in React Native: Ensuring Quality on iOS and Android
Introduction: Address the importance of comprehensive testing in React Native app development.
Unit Testing and Snapshot Testing: Explain how to write unit tests and use snapshot testing for React Native components.
Platform-Specific Testing: Discuss strategies for testing app behavior on both iOS and Android platforms.
Integration Testing and E2E Testing: Explore tools and approaches for integration and end-to-end testing.
6. Continuous Integration and Deployment for React Native Apps: Streamlining the Development Process
Introduction: Highlight the benefits of adopting CI/CD practices in React Native app development.
Automated Builds: Discuss how to set up automated builds using tools like Jenkins, Travis CI, or GitHub Actions.
Automated Testing and Quality Assurance: Explain the role of automated testing and QA processes in CI/CD pipelines.
Over-the-Air Updates: Explore strategies for deploying OTA updates to React Native apps without app store submissions.
React Native Development Company in Delhi /Delhi NCR | React Native Development Company in India | Oprezo India
React Native
React Native Development
React Native Developers
React Native App
0 notes
Text
Why Leading Businesses Prefer React JS for Web Development?

When it comes to web development, there are certain primary things that every businesses need. That is speed, functionality, usability, and performance.
React JS is a library of javascript that is developed by Facebook. It is open-source platform, so it becomes easy to fix bugs and highly reliable for developers.
Below are some primary reasons to choose react js over other languages:
1) Cost Effectiveness
React JS has an excellent capability of code reusability. Developers can re-use code built for individual elements and can use it for multiple component of website. This helps in improving speed of react js web development.
Moreover, with react js you just need to write single code for both iOS and Android platform. Its maintenance cost is also low to develop large applications like Facebook and Instagram.
Hence, it is easy to develop similar kinds of application within less time. This reduces the cost to the clients.
2) Increased Productivity
As mentioned earlier, reusability of react js can widely impact speed of development process. It reduces developer’s time and simplify process. Thus it improves productivity.
There are many plugins and tools available to improve productivity. Some of them are Redux Dev Tools, React Dev Tools, Storybook, React Slingshot, Guppy and Bit.
After implementing react js, developers at Twitter have seen massive improvement in its functionalities and productivity.
3) SEO Friendliness

React JS is the most preferable when it comes to speed. Due to singe way data binding its speed is much more higher than conventional development languages.
Page loading speed is also one of the key ranking factor in Google’s algorithm. The higher you web page loads there are more chances for your website to rank in top 10.
Corporate giants understand the importance of SEO, hence they mostly prefer framework with advanced technology.
4) Robust Coding Structure
Websites developed with react js offers one of the best coding structure. Any modification in single element of web application doesn’t affect entire application. Hence, it provides better code stability.
For smoother performance react js development service providers also uses plugins and tools as mentioned earlier.
Here is code structure guide for reactjs.net for your reference. With robust coding structure, there is also an added advantage of flexibility for developers. Changes in the application can be done easily with the help of code flexibility.
5) Mobile App Development
React native is another element of react js library. With react native businesses can develop mobile version of web application. React native is great for native look and feel across different devices and browsers.
There are many examples of successful incorporation of react js at global level. Some of them are Airbnb, Paypal, NYT, Tencent, Tesla, and BBC.
With many features react js becomes one of the most popular Javascript library for front-end development.
Summary
Hope you have got better insights of react js. In this blog, I have tried to deliver our years of expertise to simplify it. If you have any comments or addition feel free to reach out us. Belton is among the leading service provider for react js and react native development. Don’t hesitate to get in touch if you have same requirement.
ORIGINAL CONTENT
1 note
·
View note
Text
Angular vs React – Which framework is suitable for your mobile app?
There are such a number of articles titles ‘Angular vs React’, ‘React vs Angular’, ‘Angular or React’ – let’s know about is an exact one next to the other examination of Angular versus React:
· Architecture: React is JavaScript library of UI Components. Its managed by Facebook and is an open source community of developers. The most recent updates were released on August eighth, 2019.
Angular is an open-sourced released JavaScript framework for web and mobile development. It is Typescripts-based and managed by Google's Angular Team and the Angular engineer network.
· Universality: React is a system utilized in both web and mobile development. Besides, for mobile development, there is an extra framework – React Native. React can be utilized to manufacture both single-page and multiple page web applications.
Angular is suitable for both web and versatile advancement. In mobile development, be that as it may, an extraordinary portion of work is done by Ionic. The partner of React Native is Native Script. Angular can likewise be utilized for both single-and multiple page web applications.
· Scalability: React cases to be simpler to test, which would make scaling simpler as well.
Angular is highly scalable because of its strong structure and amazing command-line interface.
· Framework: React is a framework for UI advancement, so applications composed with React need extra libraries to be utilized. For example, Redux, React Router, or Helmet enhance the procedures of state the executives, routing, and collaboration with the API.
Angular is framework for software development, which for the most part doesn't require extra libraries.
All the mentioned functions – data binding, component-based routing, project generation, form validation, and dependency injection – can be implemented with the bothbof Angular package and react native.
· Performance: React’s performance is greatly improved with the presentation of the virtual DOM. React was constantly smooth and thus loaded quicker.
Angular performs more awful, particularly on account of complex and dynamic web applications. Angular has, it sets aside some time to load, particularly on mobiles.
· Language: React depends on JavaScript ES6+ joined with JSX content. JSX is an expansion for sentence structure, which makes a JavaScript code look like that written in HTML.
Angular can utilize JavaScript or TypeScript, which is a superset of JS developed explicitly for bigger tasks.
· Tools: React is supported by various code editors. For example, the code in React can be altered with Sublime Text, Visual Studio, and Atom.
Essentially to React, Angular is supported by a variety of code altering apparatuses. For instance, you may work with such code editors as Aptana, Sublime Text, and Visual Studio.
#software development company in ahmedabad#best software development company in india#best software development company#software development company#best software development company in ahmedabad#software development company in india#web development company in ahmedabad
1 note
·
View note
Text
Adding decorator support to Create React App projects using react-app-rewired
Any experienced frontend developer should be familiar with the number one complaint about frontend development in recent years: it's too difficult to get started. You've heard of this thing called React and so you install it and give it a try; only to find that it doesn't "just work" and requires Babel, Webpack, npm and Node just to get started.
To help people conquer that cliff, Facebook developer and Redux author Dan Abramov created Create React App, which handles most of the difficult configuration work without you ever having to even see it and lets you get right down to work. It's an elegant solution that works well even for larger applications that get deployed to production environments: at my workplace we've been developing two applications with it for over two years now.
Of course, there's a flipside to the magic of "it just works", which is that if something doesn't work, it "just doesn't work". By handling the bundling configuration under the hood it's impossible to make even small adjustments, such as adding new Babel plugins.
It's at that point where I found myself recently, working on one of those production applications and wanting to use the proposed decorator syntax. While CRA does let you "eject" the config files so you can edit them, this also means you basically stop using CRA; it's a one-way operation that adds a ton of complicated files to your project, which now you have to maintain forever. Even as an experienced frontend developer, I'd rather not.
Fortunately, there is a way to make small changes to the bundling setup without having to give up the convenience of zero-config. To do so, we need to swap out the core scripting component of CRA with react-app-rewired, which is an alternative that allows config overrides. Together with the convenience functions provided by customize-cra you can add almost any feature you like with just a few lines.
Here's a step by step guide to add decorators (although you can use any of the other plugins described in the customize-cra readme file after this):
1. If you're starting a new project, just run Create React App like normal.
$ npx create-react-app my-app
The following steps will work with any existing app as long as you're using CRA 2.0 or up—check that your version of react-scripts is above 2.0.0 in your package.json file to verify this. CRA 3.0 should work as well—see the update below.
2. Add react-app-rewired and customize-cra, and any Babel plugins you want to use.
Since we're adding decorators, we'll also add the @babel/plugin-proposal-decorators package.
$ yarn add --dev customize-cra react-app-rewired @babel/plugin-proposal-decorators
3. Open your package.json file and edit the start, build and test scripts.
"scripts": { - "start": "react-scripts start", - "build": "react-scripts build", - "test": "react-scripts test", + "start": "react-app-rewired start", + "build": "react-app-rewired build", + "test": "react-app-rewired test", "eject": "react-scripts eject" },
The eject script stays the way it is, since react-app-rewired becomes unnecessary the moment you run it.
4. Create a config-overrides.js file in your project root.
This is where we'll define our modifications. For now, add the following:
const { override, addDecoratorsLegacy } = require('customize-cra') // Adds legacy decorator support to the Webpack configuration. module.exports = override(addDecoratorsLegacy())
And that's it; we're done. Not a second spent digging through Babel or Webpack documentation.
Now let's run yarn start to boot up the dev server and give it a try. If you want a quick example to copypaste to see if it's working, try this:
import React from 'react' // Decorator that passes on a 'message' property to a class. const addMessage = (str) => (component) => { component.prototype.message = str } @addMessage('Hello world!') class DecoratorTest extends React.PureComponent { render() { return <div>{ this.message }</div> } } export default DecoratorTest
If all went well, this component should evaluate to <div>Hello world!</div>.
There's one obvious caveat to this whole setup: the currently supported version of decorators is legacy and will eventually go away. The proposed new version will change how they work on a fundamental level and the syntax will be subtly different. For example, future decorators will need to come after the export keyword, whereas legacy decorators can appear before it.
However, the intent is for future decorators to be fundamentally compatible with the widely used legacy ones, and one of the spec design goals is to allow upgrading to the new syntax automatically via a codemod.
Keep yourself apprised by following the decorator proposal Github repo.
Update 2019-04-23: just yesterday, the Create React App team released their long awaited new major version 3.0.0. I've only done a quick test so far, but it seems everything still works as before. You can set the react-scripts peer dependency to 3.0.0 and still use the latest react-app-rewired and customize-cra packages like normal. I was able to add decorators and also Less support and both of them worked without a hitch. If problems do crop up later, I will update this post.
12 notes
·
View notes
Text
Front-End Developers - Remote

Company:Supabase We're looking for a Senior Front End Developer to join our team to help change the way developers build their applications. You'll be primarily responsible for growing our NextJS apps to a comprehensive development stack, including our backend API, user authentication and expanding our React UI. You'll be an indispensable part of the team, by working very closely with our frontend team, designers, founders and backend engineers; you'll be directly contributing to technical choices, building a team culture and co-authoring internal processes for a growing team. This role is specifically focused around observability (”o11y”). You will work to improve logging, reporting and analytics in the Dashboard for all of our tools. This is an opportunity to truly take ownership of a web platform, defining how it evolves, and how we can scale our users, team, product and processes. What we need This role requires three critical attributes: - You’ve got a background in working with data. In addition to your frontend skills, you’ve got experience with wrangling and visualizing data. You might have worked on other customer-facing dashboards, building time-series visualizations for reporting metrics like usage and utilization. You have meaningful experience presenting data to users. You don’t need to be a database expert, but you are solid SQL—optimizing SQL queries would be a common task, for example. - Ability to write great production React code in Next.JS. You know React and Next.JS very well. You know a state management tool like Redux or MobX really well. You implicitly know many of the reasons why we’re rewriting our Dashboard to use React Query instead of MobX. You can take a MobX store and rewrite it using React Query. - Ability to self-manage. Every company will expect you to self-manage to some degree, but Supabase takes this to a new level. We are a flat, early-stage startup without a lot of structure. To thrive in this environment, you’ll need to be a motivated self-starter who is good working asynchronously across multiple teams. We’re looking for someone who will identify things that need improvement and put their heads down until it’s shipped. What you’ll do - Build our logging, reporting and analytics tools in the Dashboard, iterating existing features and building new ones. - Take ownership of the Dashboard front end stack, planning and iterating on it based on a roadmap that you have an active voice in moulding. - Build tools within the Supabase ecosystem, occasionally dogfooding our own work - Interacting with customers on a daily basis. - Help build out the test suite for the Dashboard - Improve the speed, performance and code quality of our Dashboard - Triage and fix GitHub issues Must haves - 5+ years experience in web development (React, Typescript, HTML, CSS, Node.js, relational databases); - Knowledge of modern JS (ES6 etc), React UI Components (we use Radix), state management (Mobx, Redux, etc), and data fetching strategies using React Query / SWR, etc; - Experience with building visual tools for logging, reporting analytics; - Experience with relational databases (especially Postgres) and SQL - Willingness to evolve and shape the development tools/stack; - Willingness to regularly talk to customers to ensure we’re solving problems they have; - Willingness to work in a fast-paced environment. Nice to haves - Experience with d3js; - Experience working on large projects, and the code and contribution complexities that come with it; - Web accessibility experience; - Experience working on a large, open-source project. We offer: - 100% remote work from anywhere in the world. No location-based adjustment to your salary. - ESOP (equity ownership in the company) - Autonomous work. We work collaboratively on projects, but you set your own pace. - Health, Vision and Dental benefits. Supabase covers 100% of the cost for employees and 80% for dependents - Generous Tech Allowance for any office setup you need - Annual Education Allowance - Annually run off-sites. BUILD IN A WEEKEND. SCALE TO BILLIONS Supabase adds auth, realtime, and restful APIs to Postgres without a single line of code. Each project within Supabase is an isolated Postgres cluster, allowing customers to scale independently, while still providing the features that you need to build: instant database setup, auth, row level security, realtime data streams, auto-generating APIs, and a simple to use web interface. We are a fully remote company. Key Tech: Javascript, Typescript, Go, Elixir, PostgREST (haskell), Postgres, Pulumi. About the team - We're a startup. It's unstructured. - Collectively founded more than a dozen venture-backed companies. - More than 10 different nationalities. - We deeply believe in the efficacy of collaborative open source. We support existing communities and tools, rather than building "yet another xx". - We "dogfood" everything. If you use it in your project, we use it in Supabase. Process - The entire process is fully remote and all communication will happen over email or via video chat. - Once you've submitted your application, the team will review your submission, and may reach out for a short screening interview over video call. - If you pass the screen you will be invited to up to four follow up interviews. The calls: - usually take between 20-45 minutes each depending on the interviewer. - are all 1:1. - will be with both founders, a member of either the growth or engineering team (depending on the role), and usually one other person from your immediate team or function. - Once the interviews are over, the team will meet to discuss several roles and candidates and may: - ask one or two follow-up questions over email or a quick call. - go directly to making an offer. APPLY ON THE COMPANY WEBSITE To get free remote job alerts, please join our telegram channel “Global Job Alerts” or follow us on Twitter for latest job updates. Disclaimer: - This job opening is available on the respective company website as of 1stJuly 2023. The job openings may get expired by the time you check the post. - Candidates are requested to study and verify all the job details before applying and contact the respective company representative in case they have any queries. - The owner of this site has provided all the available information regarding the location of the job i.e. work from anywhere, work from home, fully remote, remote, etc. However, if you would like to have any clarification regarding the location of the job or have any further queries or doubts; please contact the respective company representative. Viewers are advised to do full requisite enquiries regarding job location before applying for each job. - Authentic companies never ask for payments for any job-related processes. Please carry out financial transactions (if any) at your own risk. - All the information and logos are taken from the respective company website. Read the full article
0 notes
Text
How Can React JS Development Services Help Businesses Create Scalable And High-Performance Web Applications?

So you have decided to create a high-quality web application and now evaluating different technologies.
Look no further! React JS, a popular JavaScript library, is here to revolutionize how you build web applications. With its exceptional capabilities, React JS enables entrepreneurs to create interactive, user-friendly, and blazing-fast web applications that elevate their online presence and drive success.
But to fully leverage its potential, you should have reliable React JS developers on your team. These teams can help you harness the true potential of this innovative technology and create visually stunning web applications.
Let’s understand some of the leading benefits of React JS and why it is preferable for every type of business.
Top 5 Ways How React JS Development Services Can Help Your Business
1. Improved User Experience
React JS helps create efficient, dynamic UI components that allow seamless and responsive interactions. As a result, improving the user experience and increasing customer engagement & conversions.
Additionally, it has a wide range of user interface components that are responsive & dynamic and can be easily integrated into web applications. Which helps to provide a consistent and familiar user experience across different pages and applications.
2. Popular Libraries
It is one of the foremost reasons for choosing React JS development services for your web applications. React JS has a rich ecosystem of third-party libraries that can enhance development productivity and enable the creation of scalable web apps. For e.g., Redux for state management, Axios for making API calls, React Router for handling routing, and Material-UI for UI components.
These libraries help streamline development processes, promote code reusability, and enhance performance.
3. Code Reuse and Maintenance
React JS allows for the development of reusable components, which can be easily integrated across different parts of a web application, saving time and effort in the development process.
Also, its modular approach allows React JS developers to fix bugs, update features, and add new functionality without disrupting the entire application, ultimately simplifying the maintenance.
4. Reusable Components
The React web application consists of multiple components. For example, developers can begin coding with essential elements like a dropdown menu, checkbox, or button and then use these elements to create more substantial parts.
As a result of reusing these components, each with its own logic and controls, the application's development time can be reduced.
5. Best Option for Large-Scale Web App Development
With React, developers can create large web applications using JSX (JavaScript Syntax Extension).
The JSX syntax enables JavaScript to be optimized for optimal performance.
With React, you can build fast, scalable, modular, and simple web applications. Additionally, it can be combined with other JavaScript libraries and frameworks.
Final Thoughts
React JS development services offer businesses a powerful tool to create web applications that are scalable and high-performing. The flexibility and efficiency of React JS allow for seamless user interfaces, improved performance, and enhanced user experiences. By leveraging React JS development services, entrepreneurs can build robust web applications that deliver exceptional performance across various devices and platforms.
With its extensive ecosystem of libraries, tools, and community support, React JS empowers businesses to stay at the forefront of web development.
0 notes
Text
(Why) React is a Framework
!! As an immense disclaimer !!
I want to reiterate that this is basically subjective and belongs in the realm of bullshit metaphysics, which programmers are just great at.
Moreover, I don't really care a whole lot about the semantics and haven't been writing react code for about a year at this point. I think you can call it either a library, or a framework, or both!
Nevertheless, I wanted to provide my own perspective on this because I think it's a good launching point for
(Also yes I am this obnoxious with colours, I just love using colours ok)
So what's the problem here?
The first time I was really confronted with this must have been when I was toward the tail end of my coding bootcamp in the early months of 2020 and I decided to go along to a little Javascript conference during the early stages of my tech job hunt.
One of the speakers was giving a talk about the latest exciting things happening with React, which was still new to me at the time as I had mostly worked with Ruby, Rails and vanilla JS.
But in any case, I remember one part of the talk in particular. He quizzed us with a show of hands on whether React was a library or a framework, after which he joked (I hope) that he didn't hire people who thought React was a framework and not a library. Most likely in good fun, but this issue also pops up in the context of serious programming material.
This excerpt from What React is and Why it Matters, for instance, is very explicit in stating React is a Library, Not a Framework.
Moreover, we get a definition which I think captures a lot people's reasoning as to why they don't see React as a full framework:
One important distinction between libraries like React and frameworks like Ember.js and AngularJS is that React is concerned only with rendering the UI and leaves many things up to each project to put together.....React’s choice to be a library has allowed projects to adopt it more incrementally and has left the door open to rapid innovation from the community on various other parts of the stack.
There are other definitions out there, and the point which I'm trying to set up here is hardly special, but there are a couple disagreements I have with the above definition.
Firstly, 'only with' is doing quite a bit of heavy lifting in my view; that's pretty central to what a frontend application is at its core and frankly features such as persistent state and routing aren't really central features of a frontend application in the sense that, well, a UI is.
Secondly, while it is true that AngularJS is more opinionated and ships with CLI build/test tools and routing, it doesn't ship with 'everything' you might need; it lacks app-level state management, as a counter-example. In turn, SvelteJS ships with stores à la Redux, but if you want routing you'll either need another library or to use SvelteKit. As it turns out, a lot of frameworks we accept as such still leave many things up to us, the developers, so then where is the cutoff point that includes these other things but excludes react?
In fact, going back to my time with Rails, what about authentication? That's pretty important to a framework such as Rails, which covers both the frontend and the backend of your application. Now don't get me wrong, it *is* possible to cook up your own authentication solution in house using what Rails provides you, but many will use Devise as I did, or Cancancan, or Pundit.
In fact you might say fuck it and use OmniAuth or some shit so that facebook or google handle your user authentication for you. In fact, on the topic of security and coming back to frontend frameworks, React forms sanitise all text inputs by default. That's... above and beyond just 'rendering the UI' but is also really nice to have because sanitisation requires a ton of care and bespoke implementations are generally avoided (Because XSS can be very crafty).
Thirdly, you can adopt basically anything incrementally if you're brave, or crazy, enough! But for reasons which I'll come back to later, this... isn't really much more feasible for React than for others.
My point being, there are many important concerns a given framework isn't guaranteed to handle, but every framework provides handling for some key concern (in this case, the UI) and then some of the others.
But we're focusing on the wrong thing: after all, what *isn't* a framework by this definition? How do we know when a library... is just a library?
So, what makes something just a library?
>Crowd already booing by this point
I'm gonna just say it. Ahem. A package of code in use in a tech stack is a library, but not a framework, when it can be used without affecting the structure of your program.
The natural response to this is, What the fuck are you on about!? Libraries, after all, are there to share code so we don't have to reinvent the wheel 500 fucking times like we're C programmers in the 80s.
We are at the point where pulling a teensy tiny 11-line library from npm can sink all of web development for a bit. A useful library doesn't just leave an impression on a couple codebases: nay, it lives absolutely and indomitably goddamn fucking everywhere, like earth worms in a rich patch of soil.
But in fact, with most libraries there is another way! Recently I've been reading David Farley's 2021 book Modern Software Engineering which has given me some new ideas; I'm not really one to sprinkle design patterns everywhere for their own sake and I like to keep it simple (stupid!), but I must admit ports and adapters - aka hexagonal architecture - really helps with vital program dependencies in any paradigm.
In the example - for simplicity's sake and because needless to say libraries can get this small and still be relevant - we will consider the absolute heinous khrafstra of a thing that is javascript's standard Array.prototype.sort(). Seriously, look at this shit.

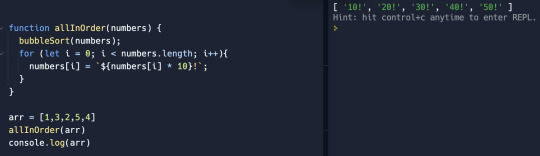
Now, naturally a common use case would be to put in something better! Let's say, for example, that we're in CompSci class territory and we've got a bubble sort that does the job and we have it in a bunch of silly little procedures like this - imagine not just allInOrder, but a whole file or two's worth of processes that can benefit from in-place sorting:

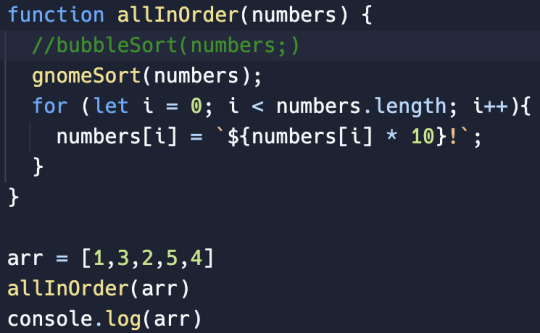
However, let's say we've been gnomed and decide we'd want to use gnome sort. In this case, we would have to put it everywhere we were formerly using bubbleSort...

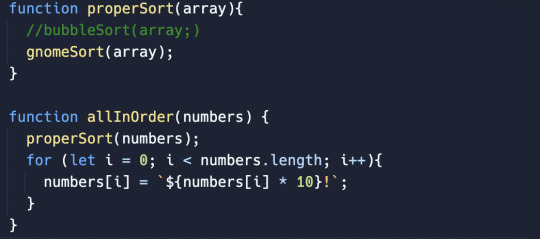
Now, in a case such as this we could just do a simple find and replace for bubbleSort with gnomeSort. But, especially with more complex dependencies and to avoid raking through swathes of the codebase in any case, we could instead wrap our sort of choice:

This way, we can gnomeSort, bubbleSort - I mean fuck it, we could put in bogoSort if we wanted! Or maybe, we could use something like an insertionSort or a quickSort or some other algorithm that's actually used in the real world... But we've encapsulated that choice. Thus, we only have to change the internals of one function, and as far as the rest of the code is concerned we're using a proper sort and not whatever Array.prototype.sort() is up to.
Again, just one lil function like this shouldn't usually need to be wrapped in this way, but you can imagine for an entire library the ability to do this really starts to matter!
(There's certainly some old sqlalchemy code I would handle differently today... this sort of thing also helps with dependencies in testing, you see)
If you wrap a major dependency in a module - such as a database client for a given databasing solution, or a set of interactions to a REST API you're using - we can switch said library/API out by reworking that module's internals such that it still satisfies its interface with the rest of the program.
In order words, your program remains loosely coupled with its dependencies.
While you certainly don't have to do this with libraries especially for smaller projects (paralysis by analysis, anyone?), the important part is that you can.
So, how does this all relate to React?
Why React isn't just a library
A framework, however, does fundamentally shape the structure of messages within your code rather than simply living in it, and will do so whether you like it or not.
(Well, most of the time - you can adopt anything incrementally if you're brave enough...).
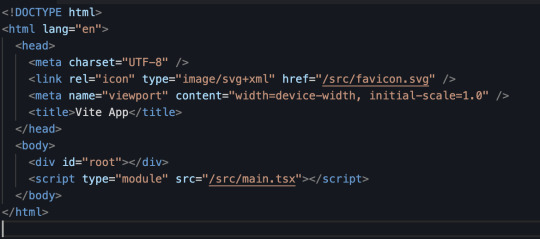
To illustrate this a little better, let's take a look through Vite's React TS playground. First, we'll start at the index.html:

The source of our script is in main.tsx, so we'll take a look at that:

Needless to say, your frontend React project is initialised and runs in the first place via React itself. You take your <;App/> component, wrap it in a couple other things and then pass it all to ReactDOM.render() along with a reference to the root element.
At the very least, all React component code that you're planning on running is going to run under the auspices of APIs provided by React. You can't really encapsulate the fact you're using React from your higher level UI logic to any meaningful benefit, because React is the runtime for all UI code produced with it! I think this is part of the reason why you simply don't see 'incremental' adoption of React into codebases in the wild.
Focusing on React JSX/TSX specifically, a major complaint I've seen with it is that it's entirely non-portable: in virtually all cases you are not simply going to be able to switch from React to something else without having to rewrite the entire structure of the UI.
None of this is to say that this is bad - I've actually quite enjoyed writing JSX/TSX most times I've done it - but to me this isn't just a library. It determines the structure of your code, rather than simply being encapsulated within it.
So what have we learnt?
In my view, a library can be fully encapsulated by your code. A framework, instead, shapes your code. Furthermore, though the boundaries are a little fuzzy, I'd argue that React belongs very much in the latter camp.
#reactjs#react#javascript#framework#frontend#webdevelopment#coding#webdev#software#software engineering#full stack web development
1 note
·
View note
Text
Why Outsource React JS Website Development to an Agency for Optimal Results

React JS is a popular front-end web development framework that is widely used to build complex and interactive websites. However, developing a React JS website can be a daunting task, requiring specialized skills and expertise.
This is where outsourcing to a React JS Website Development Agency can provide significant benefits. In this blog post, we'll explore why outsourcing to a React JS website development agency is a smart move for businesses.
Before that,
Best Use Of React Js
React JS is a popular JavaScript library that is widely used at multiple places. Here are some of the best uses of React JS:
Building Single Page Applications (SPAs)
Creating reusable UI components
Server-side rendering (SSR) for improved SEO
Building cross-platform mobile applications with React Native
Integrating with other libraries and frameworks like Redux for state management
Creating dynamic and interactive user interfaces
Implementing real-time data visualization
Developing high-performance web applications
Optimizing code efficiency and maintainability
Creating highly scalable web applications
Rapid prototyping and development of web applications.
These are just a few examples of the many great uses for React JS in web development. Its flexibility, modularity, and scalability make it a popular choice for web developers at Outsource React JS Website Development Agency. How Choosing To Outsource React JS Website Development Beneficial?
Access to Expertise
React JS is a relatively new technology, and finding skilled developers with extensive experience can be a challenge. Outsourcing to a Professional React JS Website Development Agency gives you access to a team of experienced developers who are up-to-date with the latest trends and technologies.
They have the expertise needed to build high-quality React JS websites that meet your specific needs.
Cost-Effective Approach
Outsourcing to a development agency can be more cost-effective than hiring an in-house team of developers. The agency takes care of all the hiring, training, and development costs, saving you money on salaries, benefits, and office space.
Additionally, you can choose from different pricing models, such as fixed-price or hourly, depending on your budget and needs.
Easy Scalability
Choosing an Outsource React JS Website Development Agency gives you the flexibility to scale your team up or down as needed. This is especially useful for businesses that experience seasonal spikes in demand or have a fluctuating workload.
With an outsourcing agency, you can easily add or remove developers to match your needs, without worrying about the hassle of hiring or firing employees.
Faster Time to Market

Building a React JS website in-house can take a long time, especially if you don't have the necessary expertise or experience. Outsourcing to a React JS Website Development Agency can significantly speed up the development process, getting your website to market faster.
The agency has the necessary resources and expertise to build your website quickly, without compromising on quality.
Access to Cutting-Edge Tools and Technologies
React JS is constantly evolving, and keeping up with the latest trends and technologies can be a challenge. Outsourcing to a React JS website development agency gives you access to cutting-edge tools and technologies that you may not have in-house.
The agency is always up-to-date with the latest developments in React JS, and can provide innovative solutions that drive results.
Conclusion
Outsourcing React JS website development to an agency can provide significant benefits for businesses looking to build high-quality, interactive websites.
With access to expertise, cost-effective pricing, scalability, faster time to market, and cutting-edge tools and technologies, outsourcing can help businesses build websites that stand out from the competition and drive real results. Contact Web Panel Solutions - Professional React JS Website Development Agency.
#React JS Website Development Agency#Outsource React JS Website Development Agency#React JS Web Development Agency#React JS Website Development Services#React JS Web Development Services#React JS Website Development Company#React JS Web Development Company#Online React JS Website Development Services#Online React JS Web Development Services#Outsource React JS Web Development Services#Outsource React JS Website Development Services
0 notes
Text
Outsourcing ReactJs Development - Use These Steps To Pick the Best Partner For Your Project
JavaScript user interface library called React. React JS became an open-source library in 2013. Some of the most well-known companies in the world use it. Examples of companies that outsource the development of Reactjs include Netflix, Yahoo, and Dropbox.
According to the research, React is the sixth most used JavaScript library among the Top 10,000 websites. However, without first understanding its benefits and drawbacks, determining whether React JS is the appropriate technology for outsourcing Reactjs development may be difficult.
For entrepreneurs who want to use ReactJS to efficiently and swiftly construct their products, the excitement has grown. More and more partners are eager to profit from the popularity of ReactJs apps as the ReactJs development market expands.
Finding the ideal partner to outsource your project is getting more difficult as a result. To avoid wasting time or money, follow these easy steps when selecting a partner for your ReactJs development services.
Online Dating for Potential Partners
After completing all of these processes, you can begin working with your new team. Online dating is a terrific place to start looking for potential companions. To discover developers with the necessary expertise, search online directories like LinkedIn and Upwork.
Make sure to enquire about their fees, qualifications, and availability. Before deciding to collaborate, it's a good idea to give them a tiny test task to complete. Here are some pointers to get you going:
Ascertain the areas of expertise of prospective partners. Asking them about their areas of strength will help you achieve this.
Learn how long the company has been in operation and how many projects it has completed in the past. You might enquire about their prior clientele and any challenges they may have encountered throughout those projects.
Before beginning the development process (i.e., contract) or hiring procedure, make sure to get everything in writing (i.e., W2 forms). Before moving on to the next step in either process, try to get both parties to sign everything. For instance, if you're an employer looking to recruit a company that has been outsourced, ensure sure the terms of employment are spelled out in a contract that both sides have signed.
Likewise, if you're searching for an outsourcing firm, avoid signing any contracts that weren't drafted and witnessed by both sides. They might have provisions that are unfair to one party and have unintended effects in the future.
Read About : Why ReactJS Development Is Perfect Choice
Top ReactJS Developer Qualities
To choose a capable ReactJS developer for your project, be sure to take into account the following characteristics:
The most fundamental abilities required of a Reactjs developer are HTML and CSS generation. It is not advisable to hire a candidate with insufficient knowledge. Hire Reactjs developers who can create engaging user interfaces as an alternative. This necessitates a thorough comprehension of design principles.
JSX and Other Components using Reactjs: Reactjs developers need to be educated about JSX, virtual DOM, and component life-cycle in order to get the most out of this flexible front-end framework.
Additional Third-Party Tools for the Reactjs Library: In addition to the built-in libraries, developers who are outsourcing Reactjs development must be educated in a variety of additional technologies, such as Redux, React Router, Create React App, Material Kit React, and others.
Best Practices for Clean Code: To work on your product, you may need to hire more developers. Therefore, the React developer who created the original code must guarantee code coherence and clarity.
Final Reflections
Choosing the Best ReactJS Development Company can be difficult, but you can still find the ideal match for your solution.
The most crucial step in the process is knowing the demands or applicability of your project, though. Without your precise guidance, the project won't result in an excellent final outcome.
The aforementioned information is used as the main criterion for choosing the best ReactJS development company. After all, wise financial decisions are usually advantageous. Although it may seem difficult, the aforementioned methods will make the process go more quickly and smoothly.
Contact Us
iSyncEvolution Pvt Ltd
Services: Reactjs development in USA
Address: 503, Venus Benecia,
Above Nexa Showroom, Opp Rajpath Club, SG Road, Ahmedabad-54.
Phn No: +91 98248 00872
0 notes